Какие бывают META теги и зачем они нужны / Хабр
В продолжении первого поста про DOCTYPE, я, как и обещал, продолжу про META теги.META-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для броузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
META-теги имеют два возможных атрибута
— <META HTTP-EQUIV=»имя» CONTENT=»содержимое»>— <META NAME=»имя» CONTENT=»содержимое»>
META-теги должны находиться в заголовке HTML-документа между <HEAD> и </HEAD> (особенно это важно для документов, использующих фреймы).
Стандартом HTML 4.01 значения и имена мета-тегов НЕ оговариваются, поэтому мы будем рассматривать те значения, которые уже устоялись в интернете и используются чаще других.
Пруфлинк: http://www. w3.org/TR/html401/struct/global.html#h-7.4.4.1
w3.org/TR/html401/struct/global.html#h-7.4.4.1
Атрибут HTTP-EQUIV
META-теги с атрибутом HTTP-EQUIV эквивалентны HTTP-заголовкам. Обычно они управляют действиями броузеров и могут быть использованы для совершенствования информации, выдаваемой обычными заголовками. Теги такой формы могут дать такой же эффект, что и HTTP-заголовки, и на некоторых серверах автоматически могут быть переведены в настоящие HTTP-заголовки.Некоторые генерируемые сервером поля заголовков не могут быть подменены значениями из META-тегов (в частности Date), другие подменяются только при ненормальном статус-коде (<>200). Когда заголовок не понятен, то значение HTTP-заголовка превалирует над значением META-тегов.
Значения поля content для Аттрибута HTTP-EQUIV
| Значение | Описание | Пример использования | Эффект |
| Expires | Дата устаревания. Управление кэшированием в HTTP/1.0. Если указанная дата прошла, то очередной запрос этого документа вызывает повторный сетевой запрос, а не подгрузку документа из кэша. Дата со значением «0» интерпретируется как «сейчас». Такое значение заставляет броузер каждый раз при запросе проверять — изменялся ли этот документ. Это, кстати относится и к прокси-агентам. Управление кэшированием в HTTP/1.0. Если указанная дата прошла, то очередной запрос этого документа вызывает повторный сетевой запрос, а не подгрузку документа из кэша. Дата со значением «0» интерпретируется как «сейчас». Такое значение заставляет броузер каждый раз при запросе проверять — изменялся ли этот документ. Это, кстати относится и к прокси-агентам. | Дата должна быть задана в формате, описываемом в RFC850, <META HTTP-EQUIV=»expires» CONTENT=»Wed, 26 Feb 2008 08:21:57 GMT»> что эквивалентно HTTP-заголовку Expires: Wed, 26 Feb 2008 08:21:57 GMT |
Поисковые роботы могут либо совсем не индексировать такой документ, либо постоянно «обнюхивать» его. |
| Pragma | Эта директива показывает, что кешированная информация не должна использоваться и вместо этого запросы должны посылаться на сервер. Это директива имеет тоже самое значение что и CACHE-CONTROL:NO-CACHE и представлена для обратной совместимости с HTTP/1. 0. 0.Клиенты должны использовать оба значения PRAGMA:NO-CACHE и CACHE-CONTROL:NO-CACHE когда нужно послать некешируемый запрос к серверу, про который неизвестно – совместим ли он с HTTP/1.1. |
<META HTTP-EQUIV=»PRAGMA» CONTENT=»NO-CACHE»> | |
| Content-Type | Указание типа документа. Может быть расширено указанием кодировки страницы (charset). Если же указывать charset в содержании META-тега, то некоторые браузеры выводят такую страницу уже в заданном charset. | <META HTTP-EQUIV=»Content-type» CONTENT=»text/html; charset=ISO-2022-JP»> | Используют браузеры и поисковые системы |
| Content-language | Указание языка документа. Может использоваться поисковыми машинами при индексировании страниц. |
<META HTTP-EQUIV=»Content-language» CONTENT=»en-GB»> что эквивалентно HTTP-заголовку Язык описывается парой значений (язык-диалект). В примере: Английский-Великобритания Для русского языка – ru-RU |
Используется некоторыми поисковиками |
| Refresh | Определение задержки в секундах, после которой броузер автоматически обновляет документ. Дополнительная возможность — автоматическая загрузка другого документа. | <META HTTP-EQUIV=»Refresh» Content=»3, URL=http://www.name.com/page.html»> что эквивалентно HTTP-заголовку Refresh: 3; URL=http://www.name.com/page.html |
W3C не рекомендует использовать этот тег. Google страницы с таким тегом игнорирует. Другие поисковые системы, возможно, тоже.  |
| Cache-Control | Определяет действия кэша по отношению к данному документу. Возможные значения: Public — документ кэшируется в доступных для всех кэшах Private — только в частном кэше no-store — может быть кэширован, но не сохраняется |
<META http-equiv=»Cache-Control» content=»public»> | Используется некоторыми браузерами |
Атрибут NAME
Robots |
Тег <meta name=»Robots» content=»…»> управляет индексацией конкретной web-страницы. При этом роботам можно запретить не только индексацию самого документа, но и проход по имеющимся в нем ссылкам. Инструкции по индексации записываются в поле content. Возможны следующие инструкции: NOFOLLOW — запрещает проход по ссылкам, имеющимся в документе; INDEX — разрешает индексирование документа; FOLLOW — разрешает проход по ссылкам.  ALL — равносильно INDEX, FOLLOW NONE — равносильно NOINDEX, NOFOLLOW Значение по умолчанию: <meta name=»Robots» content=»INDEX, FOLLOW»>. В следующем примере робот может индексировать документ, но не должен выделять из него ссылки для поиска дальнейших документов: <META name=»ROBOTS» content=»index, nofollow»> В поле content дублирование инструкций, наличие противоречивых инструкций и т.п. не допускается; в частности, значение поле content не может иметь вид «none, nofollow». Google поддерживает дополнительное значение NOARCHIVE, которое запрещает помещать страницу в архив google |
<META NAME=»Robots» CONTENT=»NOINDEX,FOLLOW»> | Используется большинством поисковиков |
| Description | Значение атрибута CONTENT — строка, которая определяет текстовое описание (краткую аннотацию) конкретной страницы Вашего сайта. |
<META NAME=»description» CONTENT=»Данный сайт содержит информацию для любителей старинных автомобилей, на нем Вы можете найти описание с фотографиями редких и эксклюзивных автомобилей»> | Самый широко используемый тег. Практически все поисковые системы учитывают его при индексации. тег, а некоторые выводят содержимое этого тега в результатах поиска (Google), поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.  |
| Keywords | Значение атрибута CONTENT — список ключевых слов, как правило, через запятую, соответствующих содержимому Вашего сайта. Это те слова, в запрос на которые, Вы хотели бы, появления Вашего сайиа в списке результатов поиска. Здесь также рекомендуется ограничиться списком до 30 слов. Можно поместить и наиболее частые опечатки ключевых слов. Также Вы можете здесь записать и английские слова, соответствующие содержимому Вашего сайта. Ну, а какие конкретно нужно писать слова — это уже тема отдельной статьи. Некоторые поисковые системы не индексируют сайты, в которых в данном теге повторяется одно и то же слово для увеличения позиции в списке результатов. | <META NAME=»keywords» CONTENT=»реклама, дизайн, полиграфия»> | Учитывается большинством поисковых систем. Точно известно, что НЕ учитывает Google и Rambler |
| document-state | Управление индексацией страницы для поисковых роботов. Определяет частоту индексации — или один раз индексировать (значение Static), или реиндексировать документ регулярно (значение Dynamic). |
<META NAME=»Document-state» CONTENT=»Static»> | Используется редко |
| GOOGLEBOT | Google поддерживает специальный тег Googlebot с помощью которого вы можете указать Google что он не должен индексировать и архивировать вашу страницу, другие поисковые системы этот тег проигнорируют. | <META NAME=»GOOGLEBOT» CONTENT=»NOARCHIVE»> | |
| Author | Автор, создатель сайта. Вряд ли используется поисковыми системами, и нужен скорее всего чтобы можно было показать что сайт сделан именно определенной персоной или фирмой. | <META NAME=»AUTHOR» CONTENT=»www.neo-systems.ru»> | |
| Revisit | Значение этого тега указывает — как часто обновляется информация на вашем сайте, и как часто поисковая система должна на него заходить чтобы увидеть обновления. В силу сложившихся условий — поисковые системы сейчас самостоятельно определяют частоту сканирования сайта, поэтому, возможно, наличие этого тега ничего вам не даст. |
<meta name=»revisit-after» content=»15 days»> |
Источники информации:
http://www.citforum.ru/internet/search/metatags.shtmlhttp://web-support.ru/adv/ps_meta_2.shtml
http://www.shtogrin.com/library/web/meta/
http://vancouver-webpages.com/META/metatags.detail.html
http://www.mattcutts.com/blog/keywords-meta-tag-in-web-search/
http://www.webotdel.ru/notes/metatags/
Очень хорошо и понятно написано http://www.w3schools.com/tags/tag_meta.asp
Какие мета-теги понимает Google http://www.google.com/support/webmasters/bin/answer.py?answer=79812
Какие мета-теги понимает Bing
http://www.bing.com/community/blogs/webmaster/archive/2009/07/18/head-s-up-on-lt-head-gt-tag-optimization-sem-101.aspx
Google не использует мета-тег keywords
http://googlewebmastercentral.blogspot.com/2009/09/google-does-not-use-keywords-meta-tag.html
Виды мета-тегов для сайта — что такое мета теги и какими они бывают
Мета-теги представляют собой специальные элементы HTML-кода веб-страницы. От того, насколько корректно они заполнены, зависит, как успешно будет развиваться ваш ресурс. А их отсутствие может отрицательно сказаться на ранжировании сайта в поисковиках.
От того, насколько корректно они заполнены, зависит, как успешно будет развиваться ваш ресурс. А их отсутствие может отрицательно сказаться на ранжировании сайта в поисковиках.
В этом материале поговорим, что такое мета-теги, где они должны располагаться и как их правильно заполнять.
Функции мета-тегов
Мета-теги размещаются в начале кода веб-страницы между тегами <head>…</head>. Эти элементы не считаются обязательными — пользователь не видит их на странице, однако данные атрибуты сообщают поисковой системе важную информацию, такую как заголовок веб-страницы, ее описание и т.д.
В настоящее время мета-теги оказывают не столь сильное влияние на SEO-продвижение сайта, как это было раньше, но поисковые системы все же учитывают их при оценке веб-ресурсов и отдают предпочтение сайтам с грамотно заполненными тегами.
Рассмотрим функции мета-тегов подробнее:
- Во-первых, они влияют на отображение страницы в выдаче поисковых систем и определяют, какое положение в ней займет данная страница.

- Во-вторых, мета-теги способствуют продвижению ресурса по запросам, которые наиболее точно соответствуют вашей целевой аудитории. Благодаря тому, что мета-теги делают описание страницы более информативным, они помогают потенциальным посетителям сайта увидеть в поисковой выдаче необходимую им информацию.
- В-третьих, эти элементы фиксируют данные о веб-странице, способствуют правильному отображению информации и настройке индексации, то есть проведения анализа сайта поисковыми системами и добавления его в базу для дальнейшего включения в выдачу.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяОсновные мета-теги
Для SEO-продвижения наибольшее значение имеют мета-теги title (произносится как «тайтл») и description (дескрипшн). Эти теги содержат информацию о сайте, с помощью которой поисковый робот может правильно определить тематику веб-ресурса и корректно ранжировать, то есть сортировать его в выдаче. Потому при заполнении мета-тегов необходимо использовать ключевые слова и фразы, которые набирает в поисковой строке целевой пользователь.
Потому при заполнении мета-тегов необходимо использовать ключевые слова и фразы, которые набирает в поисковой строке целевой пользователь.
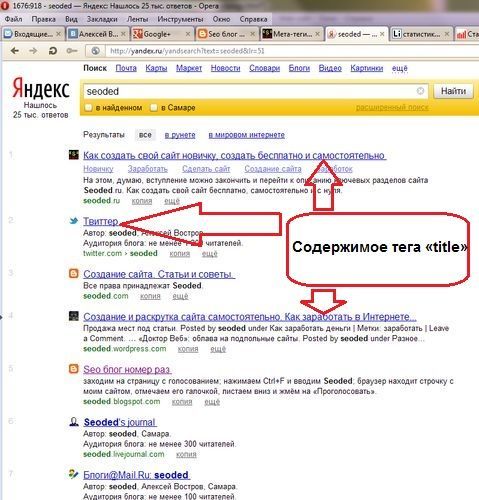
Тег Title
<Title>Заголовок</Title>
Мета-тег title — это название, заголовок веб-страницы. Он должен быть указан на всех страницах сайта. В поисковой выдаче title отображается в виде крупной ссылки синего цвета, а при открытии страницы он виден в названии вкладки браузера. Если тайтл страницы отсутствует, вместо него будет показан URL-адрес страницы или заголовок h2.
Разберемся, как правильно заполнить тег Title. В нем нужно указать основные ключевые слова и перечислить конкурентные преимущества. Прочитав заголовок, пользователь должен сразу понять, что именно вы предлагаете и почему ваш сайт ему подходит. Эту информацию нужно уместить в определенное количество символов: в поисковой системе Google это максимально 70 знаков (12 слов), а в Яндексе — 80 знаков (15 слов). Заголовок может быть и длиннее, но именно такое количество символов поисковики отображают в выдаче.
Оптимизация тегов предполагает, что ключевое слово нужно писать ближе к началу, лучше, чтобы заголовок начинался непосредственно с основного запроса. Если вы продвигаете сайт в каком-то конкретном регионе, следует обязательно его указать. Затем можно добавить уточняющую либо продающую фразу. Также, чтобы сделать title уникальным, в конце можно указать название вашего проекта.
Посмотрим, как правильно писать мета-теги title на примере.
Скажем, у нас есть ключевые слова: «купить диван», «купить диван недорого», «купить удобный диван».
Неправильно заполненный title будет выглядеть так: «Купить диван. Купить удобный диван, купить диван недорого». Здесь очевиден переизбыток ключевых фраз, то есть переспам.
Правильный title: «Купить удобный диван недорого с доставкой и скидкой 15%» В этом случае мета-тег содержит все ключи, перечисленные в логичной последовательности, а также включает информацию о скидке, то есть конкурентном преимуществе.
Дублировать заголовки на разных страницах нельзя — они должны быть уникальными. Также следует избегать слов, не несущих смысловой нагрузки, — предлогов, частиц или союзов, там, где смысл можно передать и без этих стоп-слов.
Также следует избегать слов, не несущих смысловой нагрузки, — предлогов, частиц или союзов, там, где смысл можно передать и без этих стоп-слов.
Рекомендуется по минимуму использовать знаки препинания (– . ! ?), а также специальные символы (“”= ()/ \ | + _ ). А использование цифр, напротив, добавит заголовку привлекательности.
В title можно вставить периодически меняющиеся элементы, такие как цена или количество товаров. Поисковые алгоритмы поощряют динамические тайтлы.
Тег Description
<meta name=»description» content=»Описание страницы»/>
Далее поговорим о том, что такое мета-описание страницы. За него отвечает тег description, представляющий собой краткий «анонс» веб-страницы, он является логическим продолжением title и раскрывает содержание более подробно.
Поисковые системы отображают содержимое этого мета-тега в сниппете — небольшом блоке текста, в котором содержится описание веб-страницы в результатах поиска. Сниппет позволяет получить представление о сайте до перехода по ссылке.
Сниппет позволяет получить представление о сайте до перехода по ссылке.
Description должен состоять из нескольких коротких предложений, в которые входят наиболее значимые ключевики определенной страницы. Самые важные сведения лучше писать в начале тега дескрипшн. Фразы из заголовка включать не стоит, description не должен совпадать с тайтлом. Что касается длины данного тега, рекомендуется уложиться в 160-200 символов с пробелами.
Как и title, мета-тег description должен быть уникальным внутри сайта, поэтому он заполняется индивидуально для каждой веб-страницы. Когда дескрипшн не заполнен, поисковые роботы собирают описание страницы автоматически по фрагментам фраз, а это значит, что результат может получиться не самым привлекательным для пользователя. Надо заметить, что сейчас описания все чаще автоматически собираются поисковыми машинами, даже если вы заполнили мета-тег правильно, и подгоняются под разные запросы пользователя.
Желательно включать в дескрипшн описание преимуществ компании, товаров или услуг. Также рекомендуется добавлять динамические элементы, которые могут принимать разные значения на сайте, например, количество товаров, цены, число отзывов или размер скидок.
Также рекомендуется добавлять динамические элементы, которые могут принимать разные значения на сайте, например, количество товаров, цены, число отзывов или размер скидок.
В description, как и в title, можно использовать графические элементы — эмодзи. Замечено, что это хорошо влияет на кликабельность в поиске, так как делает сниппет более привлекательным. Однако важно соблюдать меру при вставке специальных символов, не стоит добавлять их через каждые два слова.
Тег Keywords
<meta name=»keywords» content=»Ключевые слова»/>
Ранее на SEO-продвижение сайта оказывал значительное влияние мета-тег keywords (кейвордс). Он сообщает поисковому роботу, под какие ключевые слова «заточен» контент страницы. В настоящее время поисковики уже не придают этому атрибуту большого значения, а поисковые системы Google и Rambler его вообще не учитывают, поэтому инструкция по написанию тегов кейвордс будет краткой: перечисляйте не больше 10 ключевых слов без запятых и используйте только запросы, под которые оптимизирован текст данной веб-страницы.
Как просмотреть мета-теги
Чтобы увидеть, есть ли на странице мета-теги, кликните в любом месте страницы правой кнопкой мыши и выберите пункт «Просмотр кода страницы» или «Исходный текст страницы» (название команды в разных браузерах немного отличается). Можно также воспользоваться горячими клавишами Ctrl + U. Все имеющиеся мета-теги отображаются в разделе «head».
Проверка мета-тегов сайта
Владельцу сайта проще всего проверить мета-теги с помощью сервиса Яндекс.Вебмастер. Войдите в свой аккаунт, на панели слева перейдите в раздел «Диагностика» и в подраздел «Диагностика сайта». Например, если на сайте есть страницы с незаполненным тегом description, в списке «Возможные проблемы» вы увидите ссылку «Ознакомьтесь с примерами и исправьте ошибки». Чтобы увидеть проблемные страницы, нажмите на нее.
Анализ мета-тегов на сайтах конкурентов можно выполнить в таких сервисах, как:
- Serpstat;
- Пиксель Тулс;
- Seo-inf.ru;
- Promopult.
 ru.
ru.
Мы рассказали о мета-тегах для сайта, которые помогают улучшить восприятие вашего ресурса поисковыми системами. Потому стоит внимательно относиться к составлению данных атрибутов и постараться указать то, что положительно повлияет на отображение страницы в поиске и предоставит полезную для пользователя информацию.
Метатеги— Предварительный просмотр, редактирование и создание Метатеги
— Предварительный просмотр, редактирование и созданиеМетаданные
Рекомендуемое изображение 1200×628
Перетащите или нажмите
Название 38
Метатеги — просмотр, редактирование и созданиеОписание 139
С помощью метатегов вы можете редактировать и экспериментировать со своим контентом, а затем просматривать, как ваша веб-страница будет выглядеть в Google, Facebook, Twitter и других сервисах!Гугл
Метатеги — предварительный просмотр, редактирование и создание https://metatags. io/
io/
Метатеги — предварительный просмотр, редактирование и создание
С помощью метатегов вы можете редактировать и экспериментировать со своим контентом, а затем просматривать, как ваша веб-страница будет выглядеть в Google, Facebook, Twitter и других сервисах!Твиттер Метатеги
— предварительный просмотр, редактирование и создание С помощью метатегов вы можете редактировать и экспериментировать со своим контентом, а затем просматривать, как ваша веб-страница будет выглядеть в Google, Facebook, Twitter и других сервисах! метатеги.io
Метатеги — предварительный просмотр, редактирование и создание
Slack
МетатегиМетатеги — предварительный просмотр, редактирование и создание
С помощью метатегов вы можете редактировать и экспериментировать со своим контентом, а затем просматривать, как ваша веб-страница будет выглядеть в Google, Facebook, Twitter и других сервисах! Meta Tags — это инструмент для отладки и генерации кода метатегов для любого веб-сайта. С помощью метатегов вы можете редактировать и экспериментировать со своим контентом, а затем просматривать, как ваша веб-страница будет выглядеть в Google, Facebook, Twitter и других сервисах!
С помощью метатегов вы можете редактировать и экспериментировать со своим контентом, а затем просматривать, как ваша веб-страница будет выглядеть в Google, Facebook, Twitter и других сервисах!
Что такое метатеги
Метатеги — это определенные фрагменты текста и изображений, которые предоставляют сводку для веб-страницы. Часто данные метатегов появляются всякий раз, когда кто-то делится ссылкой в социальных сетях, в сообщениях или в вашем программном обеспечении для бизнес-чата 🙌.
Кроме того, метатеги могут содержать информацию, помогающую поисковым системам и другим техническим службам сканировать ваш сайт, чтобы выяснить, что он собой представляет и является ли он законным!
Подождите, а почему я не вижу метаданные? Поскольку протокол изначально был создан для проверки машинами, он скрыт в коде в верхней части веб-сайта, и именно поэтому был создан этот инструмент! Введите любой URL-адрес в поле поиска, и наш сайт поможет вам визуализировать и отредактировать код метатега, чтобы вы могли его обновить.
Метатеги — предварительный просмотр, редактирование и созданиеМетатеги — предварительный просмотр, редактирование и создание
https://metatags.io/
С помощью метатегов вы можете редактировать и экспериментировать со своим контентом, а затем просматривать, как ваша веб-страница будет выглядеть в Google, Facebook, Twitter и других сервисах!Почему важны метатеги
То, насколько важны для вашего сайта публикации в социальных сетях и ранжирование в Google, определяет, насколько сильно вы должны сосредоточиться на своих метатегах.
Представьте себе, что вы заходите в заброшенный магазин с пыльными полками и затхлым запахом в воздухе 😕. Ссылка на ваш сайт в Facebook или LinkedIn часто является самым первым взаимодействием с посетителем, и если он выглядит пустым и необслуживаемым, как заброшенный магазин, они даже не подумают нажать на ссылку.
Ссылка на ваш сайт в Facebook или LinkedIn часто является самым первым взаимодействием с посетителем, и если он выглядит пустым и необслуживаемым, как заброшенный магазин, они даже не подумают нажать на ссылку.
В рамках большинства кампаний цифрового маркетинга команды часто создают убедительные копии и яркие изображения, которые идеально подходят для того, чтобы стать частью метаданных вашей веб-страницы. Двойная стоимость, половина работы!
Это изображение также является изображением метаданных!Более того, генерирование метаданных может стать важным упражнением в разработке вашего краткого коммерческого предложения. Google дает вам только 60 символов для вашего заголовка и около 105 символов для вашего описания — прекрасная возможность тщательно уточнить ваше ценностное предложение.
Сделать метатеги Помощь с SEO
Сообщество SEO окончательно определилось в этом вопросе, наиболее важным метатегом для ранжирования является тег title. Никакие другие метатеги не влияют на рейтинг SEO, но это не значит, что они не важны!
- Заголовок — Очень важно.

- Описание — Менее важное.
- Изображение — Умеренно важно.
- Ключевое слово — Минус-важность.
Исторически сложилось так, что метатег «ключевое слово» был важной частью ранжирования, поскольку ранние роботы поисковых систем использовали это значение для категоризации веб-сайтов. Но в 2009 году Google официально объявил, что метатег ключевого слова больше не является частью рейтинга и потенциально может повредить вашему рейтингу, если им будут злоупотреблять 😱.
Вместо этого современные стратегии SEO сосредоточены на высоком рейтинге в Google с высококачественным контентом и дополняются настройками метатегов.
После того, как вы начнете ранжироваться, важно, чтобы люди действительно нажимали на ваш сайт, где другие части данных метатегов играют важную роль, особенно метаизображение и метаописание (подробнее читайте ниже).
Тег заголовка
Тег заголовка является вторым по значимости фактором для SEO на странице, уступая только высококачественному контенту.
С технической точки зрения это очень простой тег HTML-кода
- Поиск Google — основная ссылка, по которой переходят пользователи.
- Социальные сайты — Заголовок, который люди видят на FB, Linkedin и т. д.
- Вкладка браузера — Подсознательный маркетинг, сохраняющийся на вкладке.
- Внешние ссылки — обычно текст, который другие сайты используют для ссылки на ваш сайт.
Советы по эффективному заголовку
Рассмотрите тройное сочетание: бренд, маркетинг и SEO. Старайтесь, чтобы заголовок не превышал 60 символов, и в первую очередь ставьте ключевые слова, на которые вы обращаете внимание. Не переусердствуйте с ключевыми словами, максимум используйте два. Backlinko проделал фантастическую работу, описав, как разрабатывать кликабельные заголовки в этом чудовищном руководстве по поисковой оптимизации страницы.
Не переусердствуйте с ключевыми словами, максимум используйте два. Backlinko проделал фантастическую работу, описав, как разрабатывать кликабельные заголовки в этом чудовищном руководстве по поисковой оптимизации страницы.
Мета-описание
Мета-описания, хотя и бесполезные с точки зрения SEO, невероятно ценны для привлечения пользователей, которые перейдут на ваш сайт.
Мета-описание часто служит рекламой для людей, которые находят ваш сайт в Google или социальных сетях. Хотя это и не требуется, и Google может использовать текст с вашего веб-сайта вместо того, что вы указываете в метаданных, лучше контролировать текст описания там, где это возможно.
Хотите узнать больше? Moz — авторитет в мире SEO, и у него есть практическое руководство по написанию привлекательных описаний.
Метаизображение или OG:Image
Учитывая визуальную природу Интернета, ваше изображение метатега является наиболее ценным графическим контентом, который вы можете создать, чтобы побудить пользователей щелкнуть мышью и посетить ваш веб-сайт.
Большинство веб-сайтов цифрового маркетинга и SEO игнорируют ценность графического контента, поскольку он требует дизайнерских навыков. Но с бесплатными инструментами, такими как Figma и Canva, любой может создавать привлекательные изображения и добавлять их в свои метатеги.
На таких сайтах, как Facebook, Twitter и Linkedin, ваше метаизображение в 3 раза больше, чем текстовое содержимое!
Создание метатегов для SEO и цифрового маркетинга
Поскольку данных метатегов может быть слишком много, а ваше время ограничено, вам следует сосредоточиться на двух вещах: теге заголовка и метаизображении.
Основная причина создания этого инструмента заключается в том, что невероятно сложно сосредоточиться на основных факторах, имеющих значение для метатегов. Повторение названий и изображений (и описаний) болезненно!
MetaTags.io был создан, чтобы сделать этот процесс приятным! Быстрое тестирование различных заголовков и изображений — плавный и плавный рабочий процесс.
Полный список мета-тегов, почему они важны для SEO и как их написать
Мета-теги можно использовать для повышения видимости веб-сайта в поисковых системах, поэтому они, несомненно, важны для SEO.
С другой стороны, они могут негативно повлиять на SEO-рейтинг вашего сайта, если написаны неправильно.
Давайте узнаем, что такое метатеги, почему они важны для поисковой оптимизации и как правильно их использовать, чтобы извлечь выгоду.
Что такое метатеги?
Мета-теги — это фрагменты HTML-кода, которые могут быть просканированы роботами поисковых систем, такими как Google.
Они влияют на видимость веб-страницы в поисковой выдаче. Метатеги добавляются в раздел
страниц и видны только в HTML-коде:Почему метатеги важны для SEO?
Мета-теги — это один из основных каналов связи веб-сайта с роботами поисковых систем — теми, кто отвечает за сканирование содержимого индексируемых страниц. Мета-теги используются для указания поисковым системам, следует ли индексировать страницу или нет, и добавляют дополнительную информацию о ее содержании.
Мета-теги используются для указания поисковым системам, следует ли индексировать страницу или нет, и добавляют дополнительную информацию о ее содержании.
Это превращает метатеги в основные аспекты стратегии SEO по двум основным причинам. С хорошим написанием и настройкой метатегов мы можем помочь роботам лучше понять содержание каждой страницы веб-сайта, чтобы мы с большей вероятностью заняли более высокие позиции в поисковой выдаче.
Кроме того, метатеги могут предлагать пользователям дополнительную и качественную информацию, чтобы получить больше кликов и более высокий CTR при поиске, а также предложить им лучший опыт на веб-сайте.
Примеры мета-тегов
Мета-теги являются неотъемлемой частью успешной стратегии SEO, поэтому важно писать их уникальным образом, помня о Google, чтобы получить более высокий рейтинг, но также думая о пользователе. Давайте рассмотрим несколько примеров того, как вы должны и не должны писать метатеги.
Примеры оригинальных тегов мета-заголовка и мета-описания
С помощью тегов мета-заголовка и мета-описания мы указываем как роботам, так и пользователям основную тему страницы и ее содержание в поисковой выдаче.
Они должны быть написаны уникальным и оригинальным способом, чтобы они описывали содержание и привлекали внимание посетителей. Таким образом, мы можем появиться даже над крупными веб-сайтами или каталогами.
С другой стороны, если мы не оптимизируем теги заголовков с основными ключевыми словами и темами страницы, а также в привлекательной форме, нам будет труднее появиться на первых позициях в поисковой выдаче.
И не только это: также рекомендуется избегать наполнения ключевыми словами, что означает, что мы не должны слишком часто повторять слово, иначе оно будет выглядеть неестественно.
Примеры мета-тегов, которые могут повредить всей нашей цифровой стратегии
Неправильная настройка мета-тега, по ошибке или по незнанию, может значительно испортить общую видимость веб-сайта.
В этом случае мы говорим о мета-теге robots с content=»noindex» , с помощью которого мы указываем поисковым системам, что мы не хотим, чтобы страница была проиндексирована — а значит, видима — в поисковой выдаче. С этим примером метатегов robots трудно получить органические клики на веб-странице из Google, поскольку она не будет указана в списке.
С этим примером метатегов robots трудно получить органические клики на веб-странице из Google, поскольку она не будет указана в списке.
в результатах SERPS:
По этой причине очень важно знать, как избежать этих примеров метатегов, которые могут значительно снизить видимость веб-сайта в поисковых системах.
Как писать метатегиЕсли вам интересно, как писать метатеги для повышения производительности, важно, чтобы вы всегда писали контент, думая о своих пользователях. Затем, если вы разработали хорошо реализованную стратегию SEO, это поможет вам автоматически ранжировать ваши страницы.
Вот почему, когда вы пишете метатеги, вы должны помнить о том, чтобы включить тему страницы или ее тему. Если это возможно с вашим основным ключевым словом или синонимами, особенно в случае тегов title и meta-descriptions.
При их написании важно следовать следующим советам, чтобы следовать рекомендациям Google, чтобы попытаться повысить рейтинг.
Теги заголовкаС помощью тега заголовка мы указываем заголовок содержимого страницы как Google, так и пользователям поисковых систем. Этот тег не следует путать с заголовком 1, основным заголовком текста. Метатег title виден пользователям только в результатах поиска, но не на странице.
Рекомендации по написанию тегов заголовков:- Обобщите основную тему страницы с помощью основного ключевого слова или терминов.
- Пишите уникальные, оригинальные и привлекательные заголовки, чтобы привлечь внимание пользователей и повысить CTR страницы в поисковой выдаче.
- Будьте точными и описательными в зависимости от содержания страницы.
- Не превышайте и не повторяйте ключевые слова.
- Напишите примерно не более 60 символов (максимум 580 пикселей).

В WordPress или аналогичных инструментах CMS вы можете установить плагины SEO, такие как All in One SEO, Rank Math или Yoast SEO, которые помогут вам редактировать и предварительно просматривать теги заголовков.
Или вы также можете вставить следующий код в
вашей веб-страницы:
В некоторых инструментах CMS ваш тег заголовка будет автоматически соответствовать заголовку вашей страницы или блога. Например, в бесплатной CMS HubSpot ваш заголовок будет отображаться как в виде тега заголовка, так и в виде h2.
Иногда вы можете захотеть, чтобы ваш заголовок и тег заголовка немного отличались. Например, вы можете сделать тег заголовка короче, чтобы он не обрезался в результатах поиска.
В этом случае вы можете добавить отдельный тег заголовка, вставив код в расширенный раздел настроек вашей страницы.
Теги мета-описания позволяют добавить краткое описание страницы, которое будет отображаться в результатах поиска.
Хотя Google не всегда отображает контент, предложенный создателем, иногда он может быть сгенерирован автоматически через контент страницы, если они считают, что сгенерированные пользователем недостаточно «качественны» или не связаны с запрос пользователя.
Рекомендации по написанию тегов мета-описаний:
- Напишите мета-описания персонализированным образом, резюмируя содержание страницы.
- Включите ключевое слово в начало предложения естественным образом и не повторяйте его слишком часто.
- Сделайте их привлекательными и оригинальными.
- Держите его примерно между 140 и 160 символами (максимум 920 пикселей).
Как написать теги мета-описания
Вы также можете использовать плагины SEO, которые помогут вам редактировать и предварительно просматривать этот раздел:
Или вы также можете вставить следующий код в
вашей страницы:Мета-описание помогает убедить или убедить читателей выбрать ваш сайт. «/>
Многие инструменты CMS имеют простое текстовое поле, в которое вы можете ввести мета-описание. CMS добавит этот текст в раздел
за вас. Вот как это выглядит в CMS HubSpot. Мета-роботыМетатег robots является одним из ключевых метатегов в стратегии SEO. Этот тег специально сообщает поисковой системе, следует ли индексировать страницу или следить за ней или нет.
- Обычно значения по умолчанию равны , следуют и указывать их в большинстве случаев не нужно. Этим мы указываем роботам, что хотим, чтобы страница была проиндексирована в поисковой выдаче и что за ней можно следить.
- Наоборот, если мы указываем значения noindex, nofollow , мы сообщаем Google, что мы не хотим, чтобы эти ссылки переходили и не отображались в поисковых системах.
Передовой опыт написания тегов Meta Robots
- Не путайте теги noindex с robots.
 txt. С помощью файлов robots.txt мы указываем поисковой системе, хотим ли мы сканировать некоторые страницы или нет, а с помощью тега robots мы сообщаем, должен ли сайт быть проиндексирован или нет. Поэтому важно не блокировать страницы noindex в файлах robots.txt, так как роботы не смогут их прочитать
txt. С помощью файлов robots.txt мы указываем поисковой системе, хотим ли мы сканировать некоторые страницы или нет, а с помощью тега robots мы сообщаем, должен ли сайт быть проиндексирован или нет. Поэтому важно не блокировать страницы noindex в файлах robots.txt, так как роботы не смогут их прочитать
Как написать теги Meta Robots
Вы можете отредактировать тег robots с помощью Rank Math или Yoast SEO:
Или вы также можете вставить следующий код в
вашей страницы, если вы хотите, чтобы ваша страница индексироваться и отслеживаться:
Чтобы сделать это в HubSpot CMS, вам нужно перейти на вкладку настроек вашего блога или целевой страницы. В разделе «Дополнительные параметры» просто добавьте свой код в раздел «Дополнительные фрагменты кода».
Мета-тег области просмотра Мета-тег области просмотра используется для управления тем, как мы сообщаем поисковым системам, как отображать и отображать страницу на различных устройствах (мобильных, планшетных и настольных).
Рекомендации по написанию мета-тегов для роботов
- Используйте мета-тег окна просмотра на всем веб-сайте, чтобы адаптировать контент для мобильной версии.
Как редактировать тег окна просмотра?
Если вы знаете, что делаете на самом деле, вы можете отредактировать тег окна просмотра в
вашего документа. Если нет, используйте вариант, рекомендуемый по умолчанию:…
…
…
….
Полный список мета-тегов
Но есть еще много мета-тегов. Предлагаем вам полный список ключевых мета-тегов для вашей SEO-стратегии:
- Теги заголовков, чтобы назвать вашу страницу в поисковых системах
- тегов мета-описания, чтобы описать вашу страницу в поисковых системах
- Метатеги роботов, индексировать или не индексировать страницу
- Nofollow, метатеги спонсируемого и созданного пользователями контента для исходящих ссылок.

- Метатеги карточек Twitter и метатеги Open Graph для вашего контента, опубликованного в социальных сетях
- Метатег области просмотра, чтобы указать, как отображать страницу на мобильном устройстве.
- Языковые метатеги для указания языка содержимого страницы
- Метатег Notranslate, чтобы Google не предоставлял автоматически сгенерированный перевод.
- метатег nositelinkssearchbox, чтобы не отображать окно поиска дополнительных ссылок. Мета-тег
- charset для определения кодировки символов веб-сайта. Мета-тег обновления
- , чтобы отправить пользователя на новый URL-адрес через некоторое время, обычно из-за перенаправления. Хотя рекомендуется не использовать этот тег, а делать редирект 301.
Другие мета-теги, не являющиеся обязательными для SEO, но рекомендуемые к учету:
- Мета-тег автора , для указания автора страницы
- Метатег авторского права, владелец прав на исходный код HTML-страницы.



 ru.
ru.

 txt. С помощью файлов robots.txt мы указываем поисковой системе, хотим ли мы сканировать некоторые страницы или нет, а с помощью тега robots мы сообщаем, должен ли сайт быть проиндексирован или нет. Поэтому важно не блокировать страницы noindex в файлах robots.txt, так как роботы не смогут их прочитать
txt. С помощью файлов robots.txt мы указываем поисковой системе, хотим ли мы сканировать некоторые страницы или нет, а с помощью тега robots мы сообщаем, должен ли сайт быть проиндексирован или нет. Поэтому важно не блокировать страницы noindex в файлах robots.txt, так как роботы не смогут их прочитать