Что такое фрейм? Как создать фрейм в HTML?
Скачать материалы
Скачать 15 видеоурок по HTML Размер: 21.41 MB, скачали: 556 раз.
Скачать исходники к 15 видеоуроку по HTML Размер: 26.96 kB, скачали: 432 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
В данном видеоуроке мы поговорим о фреймах. Три года назад я изучал HTML по электронному учебнику. Не помню, какого автора. Уникальность учебника заключалась в том, что он был построен по фреймам. Слева вверху был логотип. Чуть ниже — меню. Справа — контент. Впрочем, казалось бы, ничем не отличается от таблиц. Но у такой верстки были преимущества. Например, при прокрутке страницы, меню фиксировалось и оставалось на месте. Меня это заинтересовало, и я начал вплотную изучать фреймы.
Недостатки фреймов
Я не буду давать про них много информации, так как тема сама по себе и так объемная, но недостатки фреймов я вам сейчас приведу:
- При использовании фреймов, в контенте обычно нет ссылок, а это плохо сказывается на индексировании сайта поисковиками.
- Второй минус для пользователей. Заключается он в том, что фреймы показывают лишь title (название) одной страницы. Из-за этого пользователь не сможет поместить понравившуюся ему страницу в избранное.
- Поисковики индексируют только те страницы, которые заложены в страничку «Главная» — в страничку фреймов. Поэтому пользователь, переходящий через поисковик на какую-нибудь страничку вашего сайта, откроет ее, и у него не будет показана ни навигация, ни логотип, то есть будет показан не только контент.
- Последний минус появляется при большом количестве страниц во фрейме. То есть если у нас в фрейм страницы заложены и логотип, и меню, и контент, и второе меню, и футер, и еще какие-нибудь фреймы, то это дает очень большую нагрузку на браузер пользователя и требует больше информации.
 В итоге расходуется больше памяти — это тоже доставляет неудобство.
В итоге расходуется больше памяти — это тоже доставляет неудобство.
Что такое фрейм?
Фрейм, говоря простым языком, — это страница, в которой находится несколько страниц. Сейчас объясню. У нас есть страница. В ней есть еще две страницы. Одна страница — наш логотип, вторая — меню, третья — контент. Такую страницу мы и будем сейчас создавать. Прежде, чем приступим к созданию такого фрейма, хочу предупредить, что в версии HTML5.0 фреймы не поддерживаются. Но так как мы изучаем HTML 4.01, то мы их разберем.
Как создать фрейм в HTML?
Перейдем на наш рабочий стол. Создадим еще папку. Назовем ее Frames. Откроем ее и свернем. Зайдем в папку
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> </html>
— Эй, Олег, где мое тело?
— Мы тебя трансформируем.
Прописываем <frameset></frameset>. Про тег <body> мы забываем.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <frameset> </frameset> </html>
Сохраним наш документ и создадим еще один. Копируем в него какой-нибудь индексный файл. Удаляем здесь все, что находится в теге <body>. Тег <body> не трогаем. И пишем сюда изображение.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <body> <img src="logo.png" > </body> </html>
Давайте сохраним нашу страничку в папку Frames. Назовем ее header.
Назовем ее header.
Перейдем на рабочий стол, зайдем в папку site2, скопируем изображение info- line из папки img, переименуем в logo и закроем папку site2.
Теперь создаем еще один документ. Это будет меню. Копируем все, что находится в документе header.html и «img src» меняем на меню, которое мы прописывали в таблице в 12 уроке.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <body> <div>Меню:</div> <p><a href="index.html">Главная</a><p> <p><a href="form.html">Обратная связь</a><p> <p><a href="#">Ссылка №3</a><p> <p><a href="#">Ссылка №4</a><p> </body> </html>
Сохраняем как menu.html. Создадим третью страничку — контент. Копируем из того же файла наш контент. Сохраним как content.html.
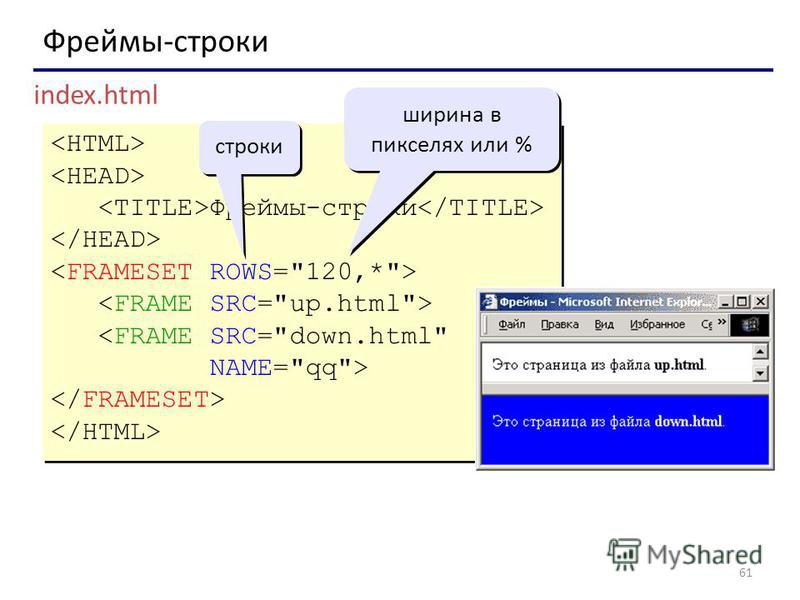
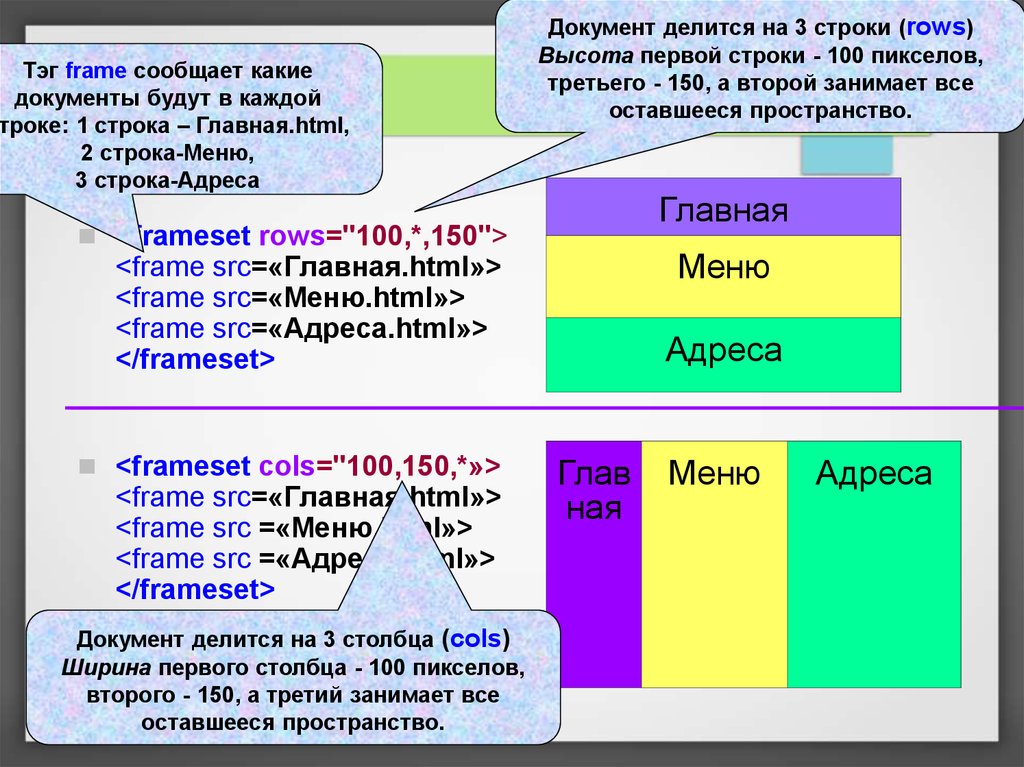
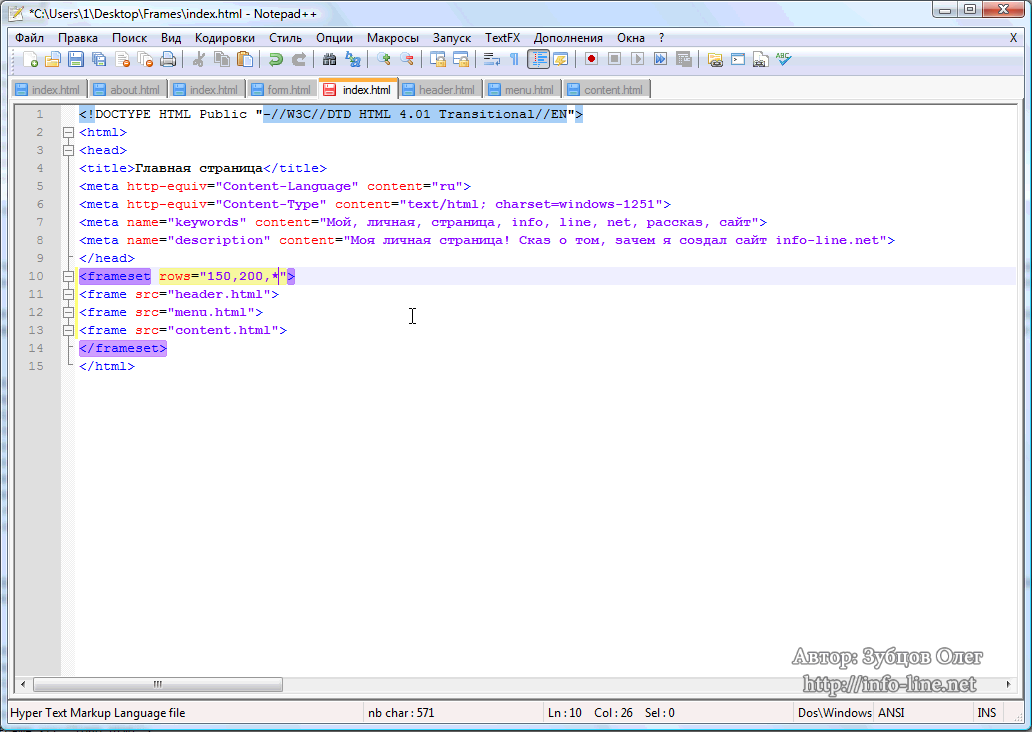
Мы все сделали. Теперь перейдем в файл index.html. Тег <frameset> имеет атрибут rows, означающий высоту. Высота указывается по порядку тех фреймов, которые будут прописаны ниже. Прописываются они с помощью тега <frame> и атрибуда src. Тег <frame> закрывающего тега не имеет. В кавычках указывается путь к документу.
<frameset rows=""> <frame src="header.html"> <frame src="menu.html"> <frame src="content.html"> </frameset>
Давайте теперь укажем высоту. Поясню. Страница будет выглядеть так: сначала идет логотип, потом меню, остальное занимает контент. Пропишем это. Например, под логотип выделим 150 пикселей. Ставим запятую. На меню выделяем 200 пикселей. Снова ставим запятую. И на контент мы не можем выделить конкретное число пикселей, потому что не знаем точно, сколько он займет, поэтому поставим звездочку. Она означает «все остальное пространство».
<frameset rows="150, 200, *">
Сохраним. Проверим в браузере. Смотрим, что у нас получилось. Идет логотип (можно было фрейм для логотипа сделать больше либо уменьшить сам логотип). Потом — меню (с ним все нормально). Далее — контент с полосой прокрутки. Кстати, мы можем двигать наши фреймы: некоторые делать шире, некоторые — уже.
Давайте теперь сделаем нашу страничку следующего вида: слева — логотип, потом меню, оставшееся место — контент. Грубо говоря, мы повернем страницу на 90 градусов.
Перейдем в код и заменим атрибут rows на cols. Значения оставим те же.
<frameset cols="150, 200, *">
Сохраняем, переходим в браузер. Проверяем. У нас получилось то, что мы задумали.
Усложняем задачу — создадим то, что мы планировали. В верхнем левом углу — логотип, под ним — меню. Остальное место займет контент.
Давайте перейдем в наш код и разберемся, как это делать. Подводный камень тега <frameset> заключается в том, что мы не можем использовать вместе атрибут cols и rows. Как же нам поступить в этом случае? Мы добавим еще один фрейм в наш настоящий фрейм. Но сначала перейдем в хедер и уменьшим логотип. Мы уже знаем, как это делать.
<img src="logo.png">
Сохраняем. Перейдем снова в index. html. Прописываем еще один тег <frameset> . В ширине указываем ширину наших полей: хедера и меню. Она у нас будет равна 150, допустим. Потом идет ширина контента — это оставшаяся часть. Она равна звездочке. В следующем теге <frameset> мы указываем высоту логотипа — 150 пикселей, потом идет запятая и звездочка. То есть menu.html будет занимать оставшееся место на странице.
html. Прописываем еще один тег <frameset> . В ширине указываем ширину наших полей: хедера и меню. Она у нас будет равна 150, допустим. Потом идет ширина контента — это оставшаяся часть. Она равна звездочке. В следующем теге <frameset> мы указываем высоту логотипа — 150 пикселей, потом идет запятая и звездочка. То есть menu.html будет занимать оставшееся место на странице.
<frameset cols="150,*"> <frameset rows="150,*"> <frame src="header.html"> <frame src="menu.html"> </frameset> <frame src="content.html"> </frameset>
Давайте сохраним и проверим в браузере. Обновим страницу — получили то, что хотели. Давайте только увеличим расстояние до двухсот.
<frameset cols="200,*"> <frameset rows="200,*"> <frame src="header.html"> <frame src="menu.html"> </frameset> <frame src="content.html"> </frameset>
Сохраним и посмотрим. Именно такой макет был у учебника, по которому я учил HTML. Прокручивая контент, меню остается на месте. При нажатии по ссылке «Обратная связь», если мы добавим страничку «Обратная связь» в папку с фреймом, то она должна отобразиться на месте контента.
На этом мы заканчиваем этот видеоурок. Поэкспериментируйте с фреймами. Попробуйте другие формы. Поставьте себе какие-нибудь задачи, выполните их и приступайте к следующему видеоуроку, в котором мы разберем последнюю тему — это интересные теги и все, что мы упустили по прохождении курса.
Создание фреймов
Иногда возникает необходимость создать страницу с несколькими окнами,расположив в одном окне ссылки,а во втором окне содержание этих ссылок.Тогда нам пригодятся фреймы,это те же окна в теле документа.Расположив два а то и три разнофункциональных фрейма в браузере,можно значительно увеличить разную информацию в пределах страницы.
И все же часть вебдизайнеров отказываются от их применения,так как у них есть некоторые недостатки.Главный недостаток в том,что некоторые поисковые системы отказываются их регистрировать в своих каталогах,а так же то что в некоторых браузерах нет инструмента обрабатывающего фреймы,и вы можете ничего не увидеть на экране.
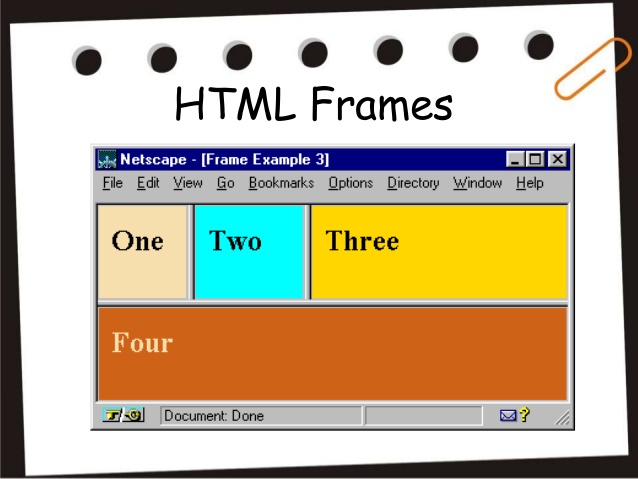
Но самые распространенные браузеры умеют с ними обращаться и обращаются поэтому мы рассмотрим на примерах как они создаются.Перед собой вы видите типичную страницу с двумя вертикальными фреймами.Что бы сделать страницу с горизонтальным расположением фреймов введите вместо атрибута «cols» атрибут «rows»
Запишем код этой страницы
| <html> <head> <title>Страница с двумя вертикальными фреймами</title> </head> <frameset cols=20%,80% frameborder=»yes» framespasing=»2″> <frame name=»MenuFrame»src=»MainMenu.  html»> html»><frame name=»MainFrame»src=»Text1.html»> </frameset> |
и сохраним ее под именем frame.html Окно браузера разделено на две части.При открытии страницы будет загружаться файл HTML,который вы укажете в теге <frame name src=»?»>
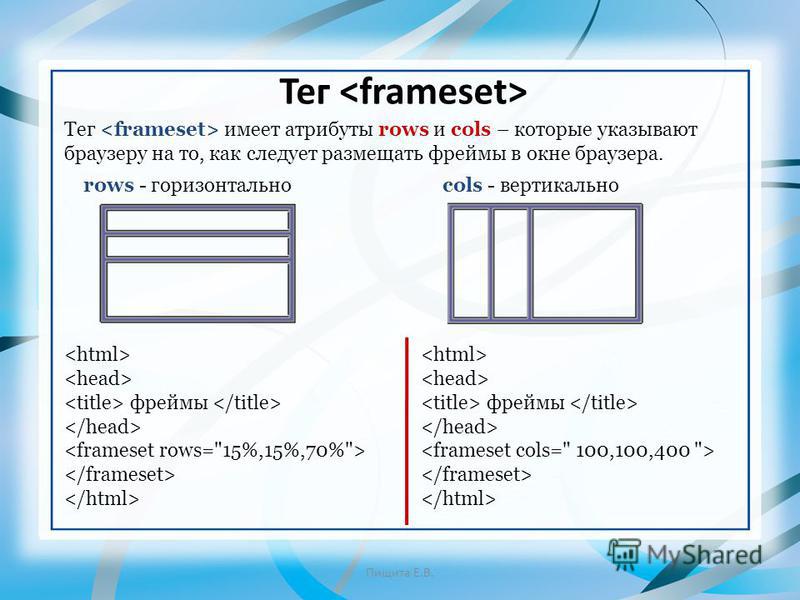
Изменяемые атрибуты тега <frameset>
cols= вертикальное расположение фреймов
rows= горизонтальное расположение фреймов
frameborder= отображение рамки «yes»-да, «no»-нет
border= ширина рамки между фреймами
framespasing= расстояние между фреймами
bordecolor= цвет рамки между фреймами
Страница не содержит текста,здесь находятся ссылки на HTML файлы,которые загружаются при открытии страницы. Теперь необходимо создать второй HTML документ для отображения ссылок из первого фрейма
Вот код этой страницы.
| <html> <head> <base target=MainFrame> <title></title> </head> <body> <center><h4>Первый Frame</h4></center> <p> <a href=»Text1.  html»>Первая страница второго фрейма</a></p> html»>Первая страница второго фрейма</a></p><p> <a href=»Text2.html»>Вторая страница второго фрейма</a></p> </body> </html> |
Сохраняем под именем MainMenu.html
Далее запишем файл text1.html.
| <html> <head> <title>Второй Frame</title> </head> <body> <center><h4>Второй Frame</h4></center> <p>Первая страница второго фрейма</p> </body> </html> |
Теперь напишем файл text2.html.Для наглядности при открытии второго документа сделаем цветную страницу
| <html> <head> <title>Второй Frame</title> </head> <body bgcolor=»#FFFF7D»> <center><h4>Второй Frame</h4></center> <p>Вторая страница второго фрейма </p> </body> </html> |
Теперь посмотрим результаты нашей работы
Так же можно разбить страницу на 3 и на 4 фрейма
Данный пример сделан с помощью тегов HTML. Можно также сделать фреймы с помощью скриптового языка JavaScript. Посмотрите этот пример.
Можно также сделать фреймы с помощью скриптового языка JavaScript. Посмотрите этот пример.
Frame HTML — W3schools
by
Тег HTML
Тег HTML не поддерживается в HTML5. Он использовался для указания области в файле HTML для отображения другой веб-страницы HTML внутри нее. Таким образом, веб-страница делится на несколько разделов или фреймов. В каждом кадре присутствуют разные веб-страницы. Он используется с тегом HTML

 В итоге расходуется больше памяти — это тоже доставляет неудобство.
В итоге расходуется больше памяти — это тоже доставляет неудобство. 01 Transitional//EN">
<html>
<head>
<title>Главная страница</title>
<meta http-equiv="Content-Language" content="ru">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт">
<meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net">
</head>
</html>
01 Transitional//EN">
<html>
<head>
<title>Главная страница</title>
<meta http-equiv="Content-Language" content="ru">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт">
<meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net">
</head>
</html>


 html">
</frameset>
<frame src="content.html">
</frameset>
html">
</frameset>
<frame src="content.html">
</frameset>