— журнал «Доктайп»
Тег <h3> используется для создания заголовка второго уровня. Это более мелкий заголовок, чем <h2>, он подходит для названия раздела или подраздела на странице.
<h3>Заголовок второго уровня</h3>
Примеры использования
Заголовок раздела на странице:
<h3>Основные характеристики товара</h3>
Разделы одной статьи:
<h3>История развития компьютерных игр</h3> ... <h3>Технические аспекты игровых процессов</h3>
Оглавление страницы:
<h3>Содержание</h3>
Заголовок блока на странице:
<h3>Свежие новости</h3>
Для чего использовать тег
- Для заголовка раздела страницы.
- Для заголовка блока контента, например, с новостями или комментариями.
- Для заголовка подраздела.
- Для заголовка формы.
- Для заголовка в панели навигации.
Глобальные атрибуты
Тег поддерживает все глобальные атрибуты HTML.
Ограничения
Тег <h3> не должен использоваться без контекста внутри тега <body>.
Нюансы
- Используйте тег
<h3>для озаглавливания разделов и подразделов страницы. Он должен располагаться только после тега<h2>, который создаёт главный заголовок страницы. - Не стоит использовать тег
<h3>только для стилизации текста, лучше использовать соответствующие теги (например,<em>) и CSS-стили. - Тег
<h3>должен использоваться в соответствии с его семантическим значением.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Справочник по HTML
Основные HTML-теги в 2023 году.
- 31 марта 2023
Глобальные атрибуты HTML
Список основных атрибутов, которые подойдут ко всему.
- 29 марта 2023
<embed>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<div>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<option>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<ul>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<video>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<datalist>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<code>
- 25 января 2023
<ruby>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
Расставляем теги h2-h3 правильно — повышаем конверсию сайта
0 ∞ 6Зачастую начинающих веб-мастеров мучает вопрос, почему одни сайты ранжируются выше и обходят конкурентов в поисковой выдаче. Причиной этого могут быть неправильно расставленные теги h2, h3…h6. Если эти теги расставлены неверно, без учета специфики ресурса, то поисковикам сложнее получить точную информацию о статьях и содержащихся в ней ключевых словах.
Теги h2-h6 позволяют выделить заголовки различных уровней. Они дают понять, какие части текста более точно отражают тему статьи и обеспечивают преимущества в ранжировании.
Грамотная расстановка тегов позволяет поисковым системам более точно отображать станицу по запросам в выдаче, что благоприятно сказывается на позиции ресурса:
- Зачем нужны теги h2-h6?
- Синтаксис тегов h2-h6
- Как правильно использовать тег h2?
- Как правильно использовать теги h3-h6?
- Тег h3
- Теги h4, h5
- Теги h5, h6
- Самые распространенные ошибки при расстановке тегов h2-h6
- Какой должна быть оптимальная длина тега h2?
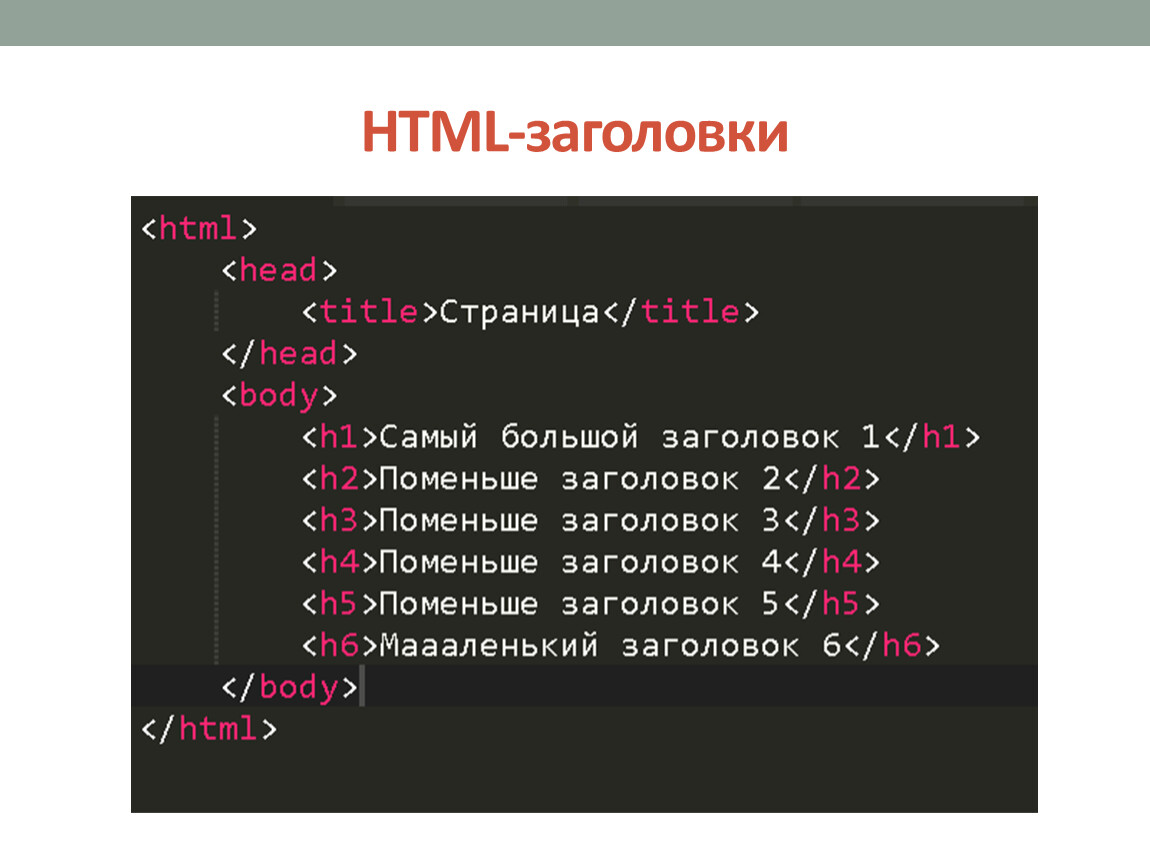
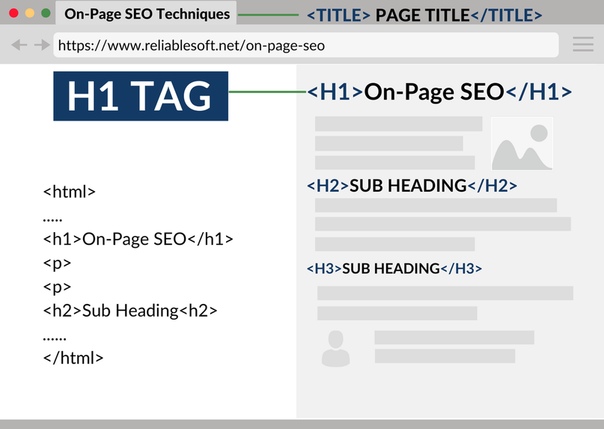
В теги заключается название сайта, заголовки и подзаголовки текста:
В HTML теги заголовков обозначаются h от английского «header», что в переводе означает «заголовок, шапка». Вот пример того, как это выглядит:
Вот пример того, как это выглядит:
<h2> Заголовок</h2>
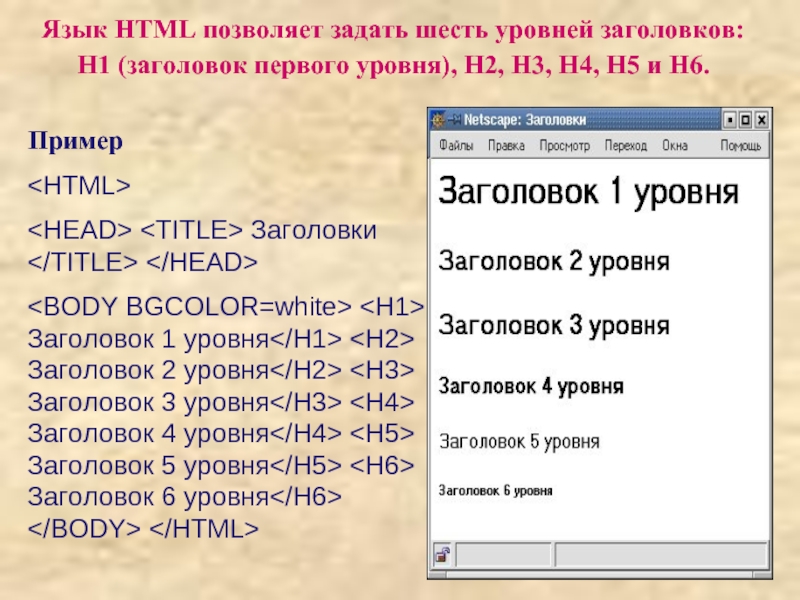
Расстановка тегов заголовков должна производиться на каждой странице ресурса. При этом важность заголовка будет зависть от его цифры, чем она меньше, тем заголовок важнее:
<h2></h2> - наиболее важные теги <h3></h3> - менее значимые теги ... <h6></h6> - последние по важности теги
Однако относиться к их расстановке следует с осторожностью. Неправильное использование может привести к тому, что ваш ресурс попадет под санкции поисковых систем.
<h2>Название текста</h2> <h3>Подзаголовок 1</h3> ... <h3>Подзаголовок 2</h3> <h4>Подзаголовок 3.1</h4> ... <h4>Подзаголовок 3_2</h4> <h3>Подзаголовок 3</h3>
Наибольшей популярностью пользуются теги h2 h3 h4.
Игнорируя тег h2, веб-мастера, лишают себя такого важного преимущества, как оптимизация контента. На движках он часто прописывается автоматически, однако не всегда, и данный факт следует учитывать.
HTML тег h2 – самый значимый в своем роде. В него заключают название сайта и заголовок статьи. Однако не стоит его путать с тегом <title> (заголовком страницы). Title отражается в браузере вверху экрана с левой стороны в тот момент, когда открыта страница ресурса. Title прописывается в шапке страницы между <head></head>, в то время, когда h2-h6 указываются в самом «теле» страницы и заключаются в теги <body></body>.
На странице может присутствовать только один h2 тег. Если указать несколько заголовков с тегом h2, поисковики могут расценить это как переспам, что в свою очередь грозит баном:
Правила составления главного заголовка h2:
- В теге должны использоваться ключевые слова, применяемые для продвижения страницы;
- Не стоит делать заголовок h2 слишком объемным, вполне достаточно нескольких слов;
- Текст заголовка должен быть читабельным;
- Мета тег h2 не должен содержать ничего кроме самого текста. Если желаете его выделить, поставьте коды за пределами тега;
- Перед тем, как вручную прописывать h2, убедитесь, что движок не задает его автоматически;
- Содержание h2 должно соответствовать тематике, указанной в title страницы;
- При составлении h2 обязательно используйте ключевую фразу, по которой продвигается страница;
- Содержание заголовка должно быть уникальным, емким и тематичным.
 Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2-h6, поэтому избегайте повторений;
Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2-h6, поэтому избегайте повторений; - Нельзя перечислять в заголовке ключевые фразы через запятую. Содержание h2 должно быть понятно не только поисковикам, но и посетителям ресурса.
Кроме h2 для расстановки заголовков, которые идентифицируются поисковыми системами, используются теги h3, h4, h5, h5, h6 и т.д.
Как правило, используется для заголовков постов в ленте, размещенной на главной странице или для подзаголовков в статье.
Зачастую с их помощью выделяют названия подзаголовков, рубрик и виджетов в sidebar.
Предназначены для еще более мелких элементов страниц, которые следует отделить от остального текста.
Расстановка заголовков h2- h6 в разных версиях движков может быть реализована по-разному.
Правила расстановки h3-h6:
- Структура заголовков. Должна быть соблюдена иерархия заголовков;
- Размер шрифта. Чем ниже уровень заголовка, тем мельче шрифт.

- Не допускается применение тегов заголовков вместе с другими тегами акцентирования. В заголовках рекомендуется использовать ключевые слова, по которым данная станица будет продвигаться в поиске;
- В отличие от h2, теги h3-h6 могут быть прописаны на странице несколько раз.
<body>
<h2>Я главный в иерархии заголовков</h2>
<h3>Мои дети</h3>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h3>Мои дети</h3>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h4>Мои внуки</h4>
<h5>Мои правнуки</h5>
<h5>Мои правнуки</h5>
<h5>Мои правнуки</h5>
</body>- Не должно быть никакого спама;
- Составление текста h2- h6 должно производиться с использованием синонимов и учетом правил морфологии;
- Основные ключевые запросы лучше разместить ближе к началу заголовка;
- Ключевые фразы, прописанные в заголовках, должны встречаться в тексте страницы;
- Теги h2- h6 должны быть краткими, емкими и информативными:
- В некоторых CMS расстановка тегов производится автоматически и зачастую с нарушением правил внутренней оптимизации.

- В корне ошибочным будет заключение в теги h ссылок, изображений, логотипов и т.д.;
- Частой ошибкой является незакрытый заголовок. Это может сбить с толку поисковики и такие страницы рискуют быть пониженными в выдаче;
- Нередки явления, когда в тегах либо вовсе отсутствуют текст (пустые теги), либо вместо адекватного текста присутствуют несвязанные слова;
- Выявление и исправление подобных ошибок позволит повысить вес страниц и улучшить ранжирование сайта в целом.
Заголовок, имеющий краткое и лаконичное описание, имеет больше шансов привлечь внимание поисковиков. При заполнении заголовка h2 важно не только точно ввести ключевое слово, приписав его ближе к началу заголовка, но и не сделать сам заголовок не слишком длинным. Лучше всего, если длина тега h2 не будет превышать 60 символов, так как остальную часть поисковые роботы просто не анализируют.
Соблюдая эти нехитрые правила, вы сможете улучшить показатели CTR, достичь поставленных маркетинговых целей и улучшить конверсию ресурса.
НПНаталья Патлахаавтор
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML определяет заголовок второго уровня в документе HTML. Этот тег также часто называют элементом
.
Синтаксис
В HTML синтаксис тега :
Заголовок 1 здесь
Заголовок 2 здесь
Пример вывода
Атрибуты
Помимо глобальных атрибутов, ниже приведен список атрибутов, специфичных для тега
:
| Атрибут | Описание | HTML-совместимость |
|---|---|---|
| выровнять | Выравнивание текста | Устарело в HTML 4. 01, устарело в HTML5, используйте CSS 01, устарело в HTML5, используйте CSS |
Примечание
- HTML-элемент
находится внутри тега
. - Заголовки могут находиться в диапазоне от
до
. Самый важный заголовок —
, а наименее важный заголовок —
.
- Заголовок
находится после заголовка
. Не пропускайте уровни заголовков.
- Заголовок
обычно имеет немного меньший шрифт, чем заголовок
.
- Не используйте тег
просто для применения другого форматирования. Теги
используются для определения уровней заголовков, как в оглавлении.
Совместимость с браузерами
Тег
имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег
ниже, исследуя примеры использования тега
в HTML5, HTML 4. 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.- HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег
может выглядеть так:
<голова>
<мета-кодировка="UTF-8">
Пример HTML5 от www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
В этом примере документа HTML5 мы создали тег
с текстом «Заголовок 1», за которым следует тег
с текстом «Заголовок 2».
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
может выглядеть следующим образом:
w3.org/TR/html 4/loose.dtd">
<голова>
Переходный пример HTML 4.01 от www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
В этом примере переходного документа HTML 4.01 мы создали тег
с текстом «Заголовок 1», за которым следует тег
с текстом «Заголовок 2».
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
может выглядеть следующим образом:
<голова>
Переходный пример XHMTL 1.0 от www.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/1CoBHqSErzg/maxresdefault.jpg' /><noscript><img loading='lazy' src='/800/600/https/i.ytimg.com/vi/1CoBHqSErzg/maxresdefault.jpg' /></noscript> techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
В этом примере переходного документа XHTML 1.0 мы создали тег
с текстом «Заголовок 1», а за ним следует тег
с текстом «Заголовок 2».
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
может выглядеть следующим образом:
<голова>
Строгий пример XHTML 1.0 от www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
В этом примере XHTML 1.0 Strict Document мы создали тег
с текстом «Заголовок 1», за которым следует тег
с текстом «Заголовок 2».
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег
может выглядеть следующим образом:
<голова>
Пример XHTML 1.1 с сайта www.techonthenet.com
<тело>
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
В этом примере документа XHTML 1.1 мы создали тег
с текстом «Заголовок 1», за которым следует тег
с текстом «Заголовок 2».
Поделись: Объявления
h3 | Dash for Python Documentation
Компонент h3 .
h3 является оболочкой для тега <h3> Элемент HTML5.
Для получения подробной информации об атрибуте см.:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/h3
Получите доступ к этой документации в своем терминале Python с помощью:
«`python
справка(dash.html.h3)
«`
Наша рекомендуемая среда IDE для написания приложений Dash — это Dash Enterprise
Data Science Workspaces,
, которая имеет поддержку ввода для свойств компонентов Dash.
Узнайте, использует ли ваша компания
Dash Enterprise.
дети ( список или компонент тире в единственном числе, строка или число ; необязательно):
Дочерние элементы этого компонента.
id ( строка ; необязательно):
Идентификатор этого компонента, используемый для идентификации компонентов тире в обратных вызовах
. Идентификатор должен быть уникальным для всех компонентов
Идентификатор должен быть уникальным для всех компонентов
приложения.
n_clicks ( число ; по умолчанию 0 ):
Целое число, представляющее количество раз, когда этот элемент был нажат
раз.
n_clicks_timestamp ( число ; по умолчанию -1 ):
Целое число, представляющее время (в мс с 1970 года), когда изменилось
n_clicks. Это можно использовать, чтобы узнать, какая кнопка была изменена
в последний раз.
disable_n_clicks ( логическое значение ; необязательно):
При значении True это отключит свойство n_clicks. Используйте это, чтобы удалить прослушиватели событий
, которые могут мешать программам чтения с экрана.
key ( string ; необязательный):
Уникальный идентификатор компонента, используемый
React. js для повышения производительности при рендеринге компонентов См.
js для повышения производительности при рендеринге компонентов См.
https://reactjs.org/docs/lists-and-keys.html для получения дополнительной информации.
accessKey ( строка ; необязательно):
Сочетание клавиш для активации или добавления фокуса к элементу.
className ( строка ; необязательно):
Часто используется с CSS для стилизации элементов с общими свойствами.
contentEditable ( строка ; необязательно):
Указывает, доступно ли для редактирования содержимое элемента.
dir ( строка ; необязательно):
Определяет направление текста. Допустимые значения: ltr (слева направо) или 90 153 rtl (справа налево).
перетаскиваемый ( строка ; необязательно):
Определяет, можно ли перетаскивать элемент.
скрытый ( значение, равное: «скрытый» или «СКРЫТЫЙ» | логическое значение ; необязательный):
Предотвращает рендеринг данного элемента, сохраняя при этом дочерние элементы,
например. элементы сценария, активные.
элементы сценария, активные.
lang ( строка ; необязательно):
Определяет язык, используемый в элементе.
роль ( строка ; необязательно):
Определяет явную роль элемента для использования вспомогательными технологиями
.
Проверка орфографии ( строка ; необязательно):
Указывает, разрешена ли для элемента проверка орфографии.
стиль ( dict ; необязательный):
Определяет стили CSS, которые переопределяют ранее установленные стили.
tabIndex ( string ; необязательный):
Переопределяет порядок табуляции браузера по умолчанию и следует указанному вместо него
.
название ( строка ; необязательно):
Текст, который будет отображаться во всплывающей подсказке при наведении курсора на элемент.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
Заголовок 1
Это содержание, которое будет отображаться под заголовком 1.
Заголовок 2
Это содержание, которое будет отображаться под заголовком 2.
h3 .
h3 является оболочкой для тега <h3> Элемент HTML5. Для получения подробной информации об атрибуте см.:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/h3
Получите доступ к этой документации в своем терминале Python с помощью:
«`python
справка(dash.html.h3)
«`
Наша рекомендуемая среда IDE для написания приложений Dash — это Dash Enterprise
Data Science Workspaces,
, которая имеет поддержку ввода для свойств компонентов Dash.
Узнайте, использует ли ваша компания
Dash Enterprise.
дети ( список или компонент тире в единственном числе, строка или число ; необязательно): Дочерние элементы этого компонента.
id ( строка ; необязательно): Идентификатор этого компонента, используемый для идентификации компонентов тире в обратных вызовах
.
 Идентификатор должен быть уникальным для всех компонентов
Идентификатор должен быть уникальным для всех компонентов приложения.
n_clicks ( число ; по умолчанию 0 ): Целое число, представляющее количество раз, когда этот элемент был нажат
раз.
n_clicks_timestamp ( число ; по умолчанию -1 ): Целое число, представляющее время (в мс с 1970 года), когда изменилось
n_clicks. Это можно использовать, чтобы узнать, какая кнопка была изменена
в последний раз.
disable_n_clicks ( логическое значение ; необязательно): При значении True это отключит свойство n_clicks. Используйте это, чтобы удалить прослушиватели событий
, которые могут мешать программам чтения с экрана.
key ( string ; необязательный): Уникальный идентификатор компонента, используемый
React.
 js для повышения производительности при рендеринге компонентов См.
js для повышения производительности при рендеринге компонентов См. https://reactjs.org/docs/lists-and-keys.html для получения дополнительной информации.
accessKey ( строка ; необязательно): Сочетание клавиш для активации или добавления фокуса к элементу.
className ( строка ; необязательно): Часто используется с CSS для стилизации элементов с общими свойствами.
contentEditable ( строка ; необязательно): Указывает, доступно ли для редактирования содержимое элемента.
dir ( строка ; необязательно): Определяет направление текста. Допустимые значения: ltr (слева направо) или 90 153 rtl (справа налево).
перетаскиваемый ( строка ; необязательно): Определяет, можно ли перетаскивать элемент.
скрытый ( значение, равное: «скрытый» или «СКРЫТЫЙ» | логическое значение ; необязательный): Предотвращает рендеринг данного элемента, сохраняя при этом дочерние элементы,
например.
 элементы сценария, активные.
элементы сценария, активные. lang ( строка ; необязательно): Определяет язык, используемый в элементе.
роль ( строка ; необязательно): Определяет явную роль элемента для использования вспомогательными технологиями
.
Проверка орфографии ( строка ; необязательно): Указывает, разрешена ли для элемента проверка орфографии.
стиль ( dict ; необязательный): Определяет стили CSS, которые переопределяют ранее установленные стили.
tabIndex ( string ; необязательный): Переопределяет порядок табуляции браузера по умолчанию и следует указанному вместо него
.
название ( строка ; необязательно): Текст, который будет отображаться во всплывающей подсказке при наведении курсора на элемент.


 Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2-h6, поэтому избегайте повторений;
Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2-h6, поэтому избегайте повторений;

 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.