Учебник CSS3. Статья «создание первой таблицы стилей»
Введение в CSS
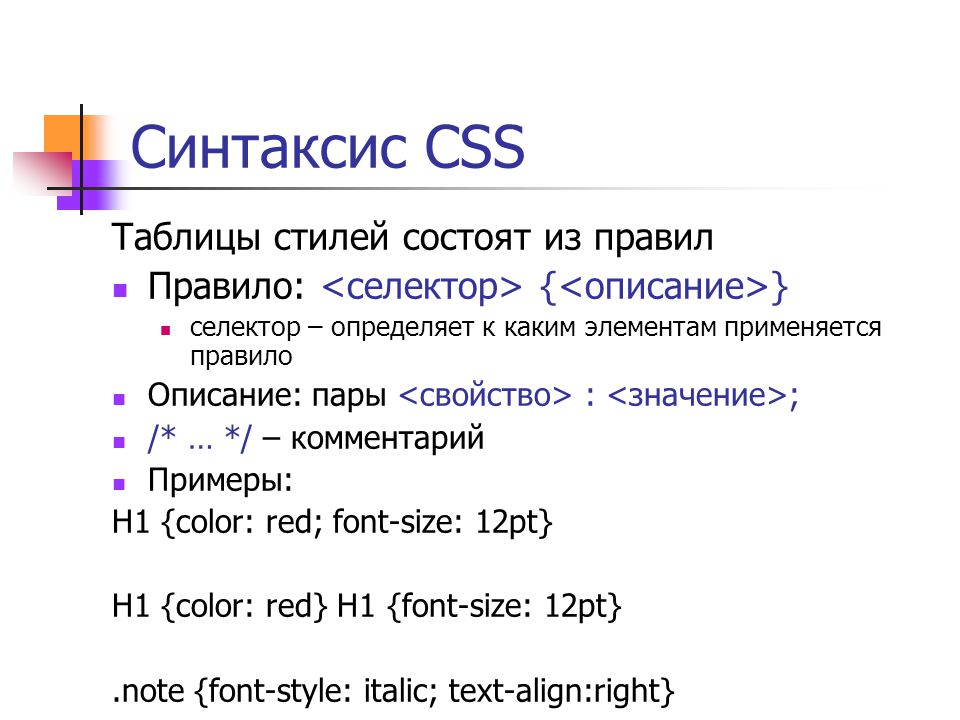
Селекторы. Часть 1.
МЕНЮВ этом учебнике для создания HTML и CSS файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Создание внутренней таблицы стилей
Рассмотрим пример в котором вы будете создавать Вашу первую внутреннюю таблицу стилей.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
Перед Вами откроется основное окно программы:
Шаг 2: Создайте структуру документа
Скопируйте или впишите в редактор следующий HTML код:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <!-- указываем кодировку документа --> <title>Внутренняя таблица стилей</title> <style> </style> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее</p> </body> </html>
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом.
В HTML для создания комментариев в вашем коде используется специальный тег <!— … —>, текст внутри такого элемента не отображается браузером. В CSS коде для добавления комментария необходимо текст комментария поместить в следующую конструкцию: /* текст комментария */. Комментарии в CSS коде вы можете делать как внутри встроенных стилей, так и во внешних (в отдельном файле).
Шаг 3: Добавьте встроенные стили
Следующим шагом добавьте к вашей странице встроенные стили: для заголовка первого уровня цвет текста красный (color: red), а для абзацев голубой (color: blue). Кроме того, для заголовка первого уровня мы сделаем выравнивание текста по центру (text-align: center). Проверьте, чтобы каждое CSS свойство и его значение было разделено двоеточием, а в конце каждого объявления стояла точка с запятой.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Внутренняя таблица стилей</title>
<style>
h2 {
text-align: center; /* горизонтальное выравнивание текста по центру */
color: red; /* изменяем цвет текста */
}
p {
color: blue; /* изменяем цвет текста */
}
</style>
</head>
<body>
<h2>Как хорошо, что я занимаюсь саморазвитием.</h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
Шаг 4: Просмотр HTML страницы в браузере
Откройте пример в браузере и убедитесь, что результат нашего примера соответствует изображению:
 2.1 Пример создания внутренней таблицы стилей в документе.
2.1 Пример создания внутренней таблицы стилей в документе.Подключение внешней таблицы стилей
Сейчас мы с Вами создадим отдельный файл, который будет содержать таблицу стилей и подключим его к нашему HTML документу.
- В программе Notepad++ создайте новый пустой файл и сохраните его под именем page.css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
- Перенесите из предыдущего примера код CSS (содержимое тега <style>) в файл, который мы создали. Обратите внимание, что сам тег <style> необходимо удалить из документа (зачем нам пустые неиспользуемые теги в документе). Файл
- Добавьте к вашей таблице стилей следующий CSS код для элемента <body>, который определяет видимое содержимое страницы:
- Нам осталось только элементом <link> определить связь между документом и внешним ресурсом (таблицами стилей). Обратите внимание, что тег <link> необходимо разместить перед закрывающим элементом </head>:
- Сохраните ваши файлы и проверьте результат в браузере.

h2 {
text-align: center;
color: red;
}
p {
color: blue;
}
body {
margin-top: 50px;
border: 5px solid green;
font-family: courier;
}
Для элемента <body> мы указали следующие новые для Вас CSS свойства:
margin-top: 50px – это CSS свойство отвечает за внешний отступ от верхнего края элемента, его мы указали равным 50 пикселям
border: 5px solid green — это универсальное CSS свойство, которое позволяет установить все свойства границ элемента в одном объявлении (в нашем случае задаем сплошной тип границы (solid) равной 5 пикселям зеленого цвета.
font-family: courier — задаем шрифт «Courier» для элемента.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Внутренняя таблица стилей</title> <link href = "page.css" rel = "stylesheet"> <!-- подключаем нашу таблицу стилей --> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее.</p> </body> </html>
- Как управлять шрифтами вы научитесь в статье «Работа со шрифтами в CSS».
- Как работать с отступами элемента вы научитесь в статье «Блочная и строчная модель в CSS».
- Как использовать границы элемента вы научитесь в статье «Границы элемента в CSS».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Составьте следующую HTML страницу, в которой CSS стили, отвечающие за заголовки страницы будут подключаться отдельным файлом, а все остальные используемые стили, будут содержаться во внутренней таблице стилей:
Практическое задание № 1.
Подсказка: на странице использованы цвета: dimgray, gray, aliceblue, orange.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне, но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента.
Введение в CSS
Селекторы. Часть 1.
МЕНЮНе могу подключить таблицу стилей к html
Вопрос задан
Изменён 1 год 5 месяцев назад
Просмотрен 138 раз
Создаю свой сайт.Пытаюсь протестировать подключение css таблиц стилей но когда захожу в браузер ничего не меняется. index.html и style.css в одной дериктории в styles.css у меня записано так h2 {color:green;}
index.html и style.css в одной дериктории в styles.css у меня записано так h2 {color:green;}
<!DOCTYPE html>
<html>
<head>
<title>CSS test</title>
<link rel="stylesheet" type="text/css" href="styles.css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>
3
Может помочь, если сделаешь ссылку абсолютной. Пример (C:\Users\Владелец\Desktop…)
1Ваш код в том виде, в котором Вы привели его в вопросе однозначно рабочий и проблема не в нем. Похоже на то, что браузер по какой-то причине не видит Ваш css-файл, который Вы создали. Из личной практики, это может быть:
- Скорее всего, ошибка в имени css-файла, если он точно лежит в той же папке website. Проверьте, точно ли у него расширение css, а не txt, к примеру (у Вас должны отображаться расширения всех файлов в настройках проводника Windows)?
- Как вариант (хоть и маловероятно), что-то в настройках доступа в самой Windows.
 Чисто теоретически, если Вы вдруг не под учеткой Администратора работаете, это возможно, но вряд ли. Попробуйте перенести вместе оба Ваших файла в другую папку.
Чисто теоретически, если Вы вдруг не под учеткой Администратора работаете, это возможно, но вряд ли. Попробуйте перенести вместе оба Ваших файла в другую папку.
А в идеале, скриншот Вашей папки website посмотреть бы, для полноты картины…
Попробуйте добавить ~/ в начале пути или сделать так
<head>
<meta name="viewport" content="width=device-width" />
<link type="text/css" rel="stylesheet" href="../../Content/Site.css" />
</head>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
таблиц стилей | Документация IntelliJ IDEA
С IntelliJ IDEA вы можете писать определения стилей в CSS, а также на различных языках, которые компилируются в него, таких как Sass, Less, SCSS или Stylus.
Вы также можете искать документацию по таблицам стилей, создавать и перемещать наборы правил, вводить переменные и многое другое.
Перед началом работы
Убедитесь, что в настройках включен плагин CSS. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины. Перейдите на вкладку «Установлено». В поле поиска введите CSS. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Перейдите на вкладку «Установлено». В поле поиска введите CSS. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Автозавершение кода
IntelliJ IDEA обеспечивает автодополнение кода для свойств, их значений, селекторов, переменных и примесей.
Полные классы таблицы стилей
Автодополнение для классов и идентификаторов CSS, SCSS, Less и Sass доступно в HTML-файлах, в различных типах шаблонов (например, в Angular или Vue.js), а также в коде JSX .
В файлах HTML IntelliJ IDEA сначала предлагает классы и идентификаторы из тега стиля и файлов, связанных с ссылка теги. Если подходящие результаты не найдены, IntelliJ IDEA также предлагает символы, определенные во всех файлах таблиц стилей в проекте. Чтобы сразу увидеть все классы и идентификаторы, определенные в проекте, прежде чем начать печатать, дважды нажмите Ctrl+Пробел .
Полные классы таблицы стилей из внешних библиотек
С помощью IntelliJ IDEA вы также можете получить завершение имен классов из Twitter Bootstrap или других библиотек CSS, связанных с CDN в файле HTML, без добавления этих библиотек в зависимости вашего проекта.
Откройте файл HTML со ссылкой CDN на внешнюю библиотеку CSS. IntelliJ IDEA выделяет ссылку.
Чтобы включить завершение для библиотеки, нажмите Alt+Enter на ссылке и выберите Загрузить библиотеку из списка.
 U" data-primary_netbeans="Alt+F7" data-primary_emacs="Alt+F7" data-secondary_eclipse_macos="⌘ ⇧ G" data-primary_visual_studio="Shift+F12" data-secondary_intellij_idea_classic_macos="⌥ F7" data-primary_windows="Alt+F7" data-secondary_sublime_text_macos="⌥ F7" data-primary_sublime_text="Alt+F7" data-primary_xwin="Alt+F7" data-primary_eclipse="Ctrl+G"> Alt+F7 . Дополнительные сведения см. в разделе Поиск использований в проекте.
U" data-primary_netbeans="Alt+F7" data-primary_emacs="Alt+F7" data-secondary_eclipse_macos="⌘ ⇧ G" data-primary_visual_studio="Shift+F12" data-secondary_intellij_idea_classic_macos="⌥ F7" data-primary_windows="Alt+F7" data-secondary_sublime_text_macos="⌥ F7" data-primary_sublime_text="Alt+F7" data-primary_xwin="Alt+F7" data-primary_eclipse="Ctrl+G"> Alt+F7 . Дополнительные сведения см. в разделе Поиск использований в проекте.Чтобы перейти от использования символа таблицы стилей к его определению, нажмите Ctrl+B .
 Переход к определению доступен для классов, идентификаторов, селекторов, включая вложенные селекторы и селекторы с амперсандом
Переход к определению доступен для классов, идентификаторов, селекторов, включая вложенные селекторы и селекторы с амперсандом и- а также для переменных и примесей.Узнайте больше из Перейти к объявлению.
При наведении указателя мыши на свойство IntelliJ IDEA немедленно отображает ссылку на него во всплывающем окне "Документация".
Вы можете отключить это поведение или настроить всплывающее окно так, чтобы оно отображалось быстрее или медленнее, см. раздел Настройка поведения всплывающего окна документации ниже.
Чтобы отключить автоматическое отображение документации при наведении указателя мыши на символы кода, щелкните всплывающее окно и отключите параметр «Показывать при перемещении мыши».
Чтобы всплывающее окно с документацией отображалось быстрее или медленнее, откройте диалоговое окно «Настройки» ( Ctrl+Alt+S ), перейдите в «Редактор | Общие | Завершение кода, затем установите флажок Показать всплывающее окно документации и укажите время задержки.

Чтобы настроить форматирование для языка таблицы стилей, откройте диалоговое окно «Настройки» ( Ctrl+Alt+S ), перейдите в «Редактор | стиль кода | Таблицы стилей | <ваш язык таблицы стилей> и настройте языковые параметры табуляции и отступов, пробелов, обтекания и фигурных скобок, жестких и мягких полей и т.
 д.
д.В контексте CSS, SCSS и Less IntelliJ IDEA по умолчанию использует двойные кавычки для сгенерированных строковых литералов в операторах
importи URL-адресах. Чтобы использовать одинарные кавычки, откройте вкладку «Другое» и выберите «Одинарная» в списке «Кавычки».Чтобы применить выбранный стиль ко всему файлу после переформатирования, установите флажок Применять к формату под списком.
В настоящее время изменение конфигурации кавычек не влияет на введенные таблицы стилей и код CSS внутри тегов
Поиск документации
Для свойств и псевдоэлементов IntelliJ IDEA может показать вам сводку из соответствующей статьи MDN. Эта сводка отображается во всплывающем окне «Документация», в котором отображается краткое описание свойства и его значений, а также информация о его совместимости с различными браузерами.
Если свойство доступно во всех версиях браузеров, IntelliJ IDEA не показывает никакой информации о его совместимости.
В противном случае во всплывающем окне «Документация» также перечислены браузеры и их версии, поддерживающие это свойство.
Обратите внимание, что совместимость проверяется только для Chrome, Chrome Android, Safari, Safari iOS, Firefox, Internet Explorer и Edge. J" data-primary_windows="Ctrl+Q" data-secondary_sublime_text_macos="N/A" data-primary_sublime_text="N/A" data-primary_xwin="Ctrl+Q" data-primary_eclipse="Alt+Middle-Click"> Ctrl+Q или выберите View | Быстрый поиск документации из главного меню.
J" data-primary_windows="Ctrl+Q" data-secondary_sublime_text_macos="N/A" data-primary_sublime_text="N/A" data-primary_xwin="Ctrl+Q" data-primary_eclipse="Alt+Middle-Click"> Ctrl+Q или выберите View | Быстрый поиск документации из главного меню.
Откройте документацию MDN в браузере
Форматирование
Встроенный модуль форматирования IntelliJ IDEA позволяет переформатировать фрагменты кода таблицы стилей, а также целые файлы и папки в соответствии с требованиями стиля кода для конкретного языка. Средство форматирования также автоматически активируется при создании или рефакторинге кода.


 Чисто теоретически, если Вы вдруг не под учеткой Администратора работаете, это возможно, но вряд ли. Попробуйте перенести вместе оба Ваших файла в другую папку.
Чисто теоретически, если Вы вдруг не под учеткой Администратора работаете, это возможно, но вряд ли. Попробуйте перенести вместе оба Ваших файла в другую папку. U" data-primary_netbeans="Alt+F7" data-primary_emacs="Alt+F7" data-secondary_eclipse_macos="⌘ ⇧ G" data-primary_visual_studio="Shift+F12" data-secondary_intellij_idea_classic_macos="⌥ F7" data-primary_windows="Alt+F7" data-secondary_sublime_text_macos="⌥ F7" data-primary_sublime_text="Alt+F7" data-primary_xwin="Alt+F7" data-primary_eclipse="Ctrl+G"> Alt+F7 . Дополнительные сведения см. в разделе Поиск использований в проекте.
U" data-primary_netbeans="Alt+F7" data-primary_emacs="Alt+F7" data-secondary_eclipse_macos="⌘ ⇧ G" data-primary_visual_studio="Shift+F12" data-secondary_intellij_idea_classic_macos="⌥ F7" data-primary_windows="Alt+F7" data-secondary_sublime_text_macos="⌥ F7" data-primary_sublime_text="Alt+F7" data-primary_xwin="Alt+F7" data-primary_eclipse="Ctrl+G"> Alt+F7 . Дополнительные сведения см. в разделе Поиск использований в проекте..ppt/slide_7.jpg) Переход к определению доступен для классов, идентификаторов, селекторов, включая вложенные селекторы и селекторы с амперсандом
Переход к определению доступен для классов, идентификаторов, селекторов, включая вложенные селекторы и селекторы с амперсандом 
 д.
д.