HTML IF Заявление –
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 298 тысяч раз
Я просто хочу знать, как сделать оператор if в простом HTML. Например, [для IE6] штучка
Я хотел бы сделать что-то подобное
[ЕСЛИ 5>6]
Как синтаксис? Кажется, я не могу найти ничего, кроме [If!IE6] и тому подобного, возможно ли это вообще?
Большое спасибо
Изменить: я хочу сравнить только скалярные числа, потому что у меня есть динамически созданный HTML. Например [Если 4 == 6] . Я НЕ ХОЧУ ПРОВЕРЯТЬ ВЕРСИИ IE.
- html
- условные операторы
Не в HTML.
JavaScript . 1Нет, это невозможно. То, что вы видели, — это условные комментарии в IE, которые проверяют только номера версий IE и обычно используются для внедрения определенных таблиц стилей IE для исправления ошибок CSS для этого конкретного браузера.
Синтаксис Кроме этого, вы не можете использовать операторы if в HTML, так как это язык разметки, а не язык программирования. Вам нужно сделать это либо на стороне сервера, либо с помощью Javascript.
Я полагаю, что это страница, которую вы ищете http://msdn. microsoft.com/en-us/library/ms537512(v=vs.85).aspx
microsoft.com/en-us/library/ms537512(v=vs.85).aspx
(я набрал в Google "условные комментарии IE" Это был второй результат.)
4Самое близкое, что я могу придумать, это *NgIf или использование троичных выражений в вашем html с использованием angular, однако назначение переменных и логика этого оператора ngif будут выполняться в javascript.
[Если IE 6]
Это выбирает IE 5, 5.5 и 6. Это наиболее близко к тому, что вы хотите.
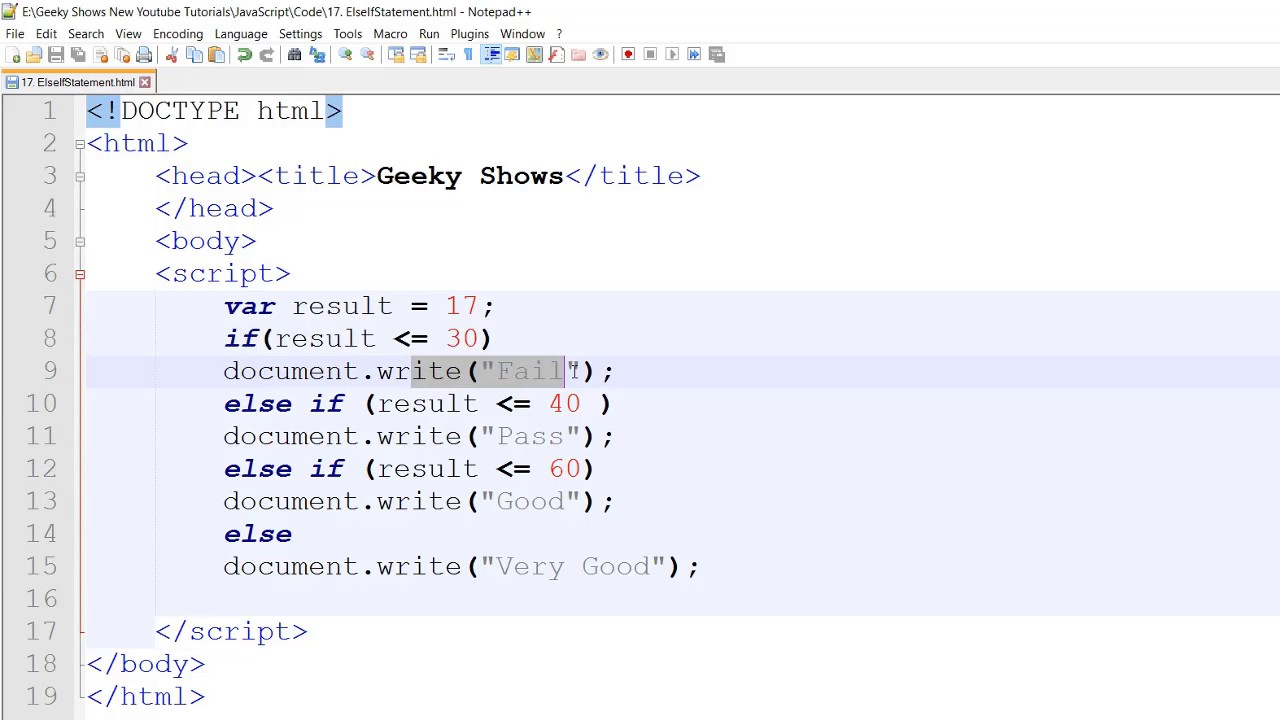
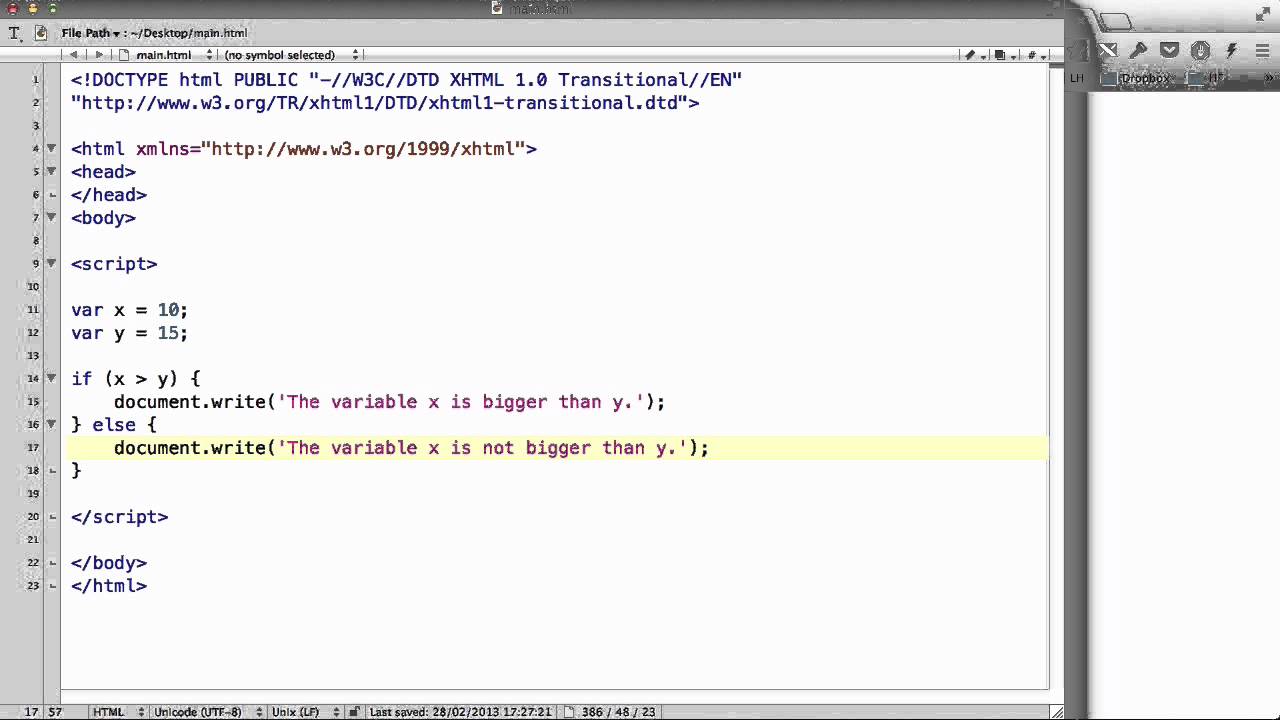
Если вы вставите Javascript в свой код, вы сможете легко использовать оператор if. Для вставки необходимо использовать скрипт и /script
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
php - Если еще встроить в html
/*$first_condition истинно*/ /*$first_condition ложно, а $second_condition истинно*/ /*$first_condition и $second_condition ложны*/
Если в вашем атрибуте php.ini short_open_tag = true (это обычно находится в строке 141 файла php.ini по умолчанию), вы можете заменить свой открытый тег php с на . Это не рекомендуется , так как это отключено в большинстве серверных сред (включая многие CMS, такие как Drupal, WordPress и Joomla). Я уже протестировал короткие открытые теги в Drupal и подтвердил, что это сломает ваш сайт, так что придерживайтесь 
short_open_tag не включен по умолчанию во всех конфигурациях сервера и не должен рассматриваться как таковой при разработке для неизвестных конфигураций сервера. Многие хостинговые компании отключили short_open_tag .
Быстрый поиск short_open_tag в stackExchange показывает 830 результатов. https://stackoverflow.com/search?q=short_open_tag
У многих людей проблемы с чем-то, с чем им просто не следует играть.
с некоторыми серверными средами и приложениями, короткие открытые теги php по-прежнему будут вызывать сбой вашего кода, даже если для short_open_tag установлено значение true .
short_open_tag будет удален в PHP6, поэтому не используйте короткие теги.
все будущие версии PHP будут удалены
"В течение нескольких лет рекомендуется не использовать тег "короткий путь" и вместо этого использовать полный тег комбинация.
С широким распространением XML и использованием этих тегов другие языки, сервер может легко запутаться и в конечном итоге анализ неправильного кода в неправильном контексте. Но поскольку этот короткий разрез был функцией в течение такого долгого времени, что в настоящее время он все еще поддерживается для обратной совместимости, но мы рекомендуем вам не использовать их." — Джелмер:00 php: «short_open_tag = On» не работает
и
Обычно вы пишете PHP так: . Однако если директива allow_short_tags включена, вы можете использовать: . Также теги сортировки предоставляют дополнительный синтаксис: который равно .
Короткие теги могут показаться крутыми, но это не так. Они вызывают только больше проблемы. О... и IIRC они будут удалены из PHP6. Ответ Крозин 24 авг. Проблема с php short_open_tag
и
Чтобы ответить на вопрос почему, я бы процитировал руководство по сертификации Zend PHP 5: «Короткие теги какое-то время были стандартом в мире PHP.
у них есть главный недостаток, заключающийся в конфликте с заголовками XML и, поэтому несколько отошли на второй план ». Fluffy 13 апр. в 14:40 Можно ли использовать короткие теги PHP?
Вы также можете увидеть, как люди используют следующий пример:
/*$first_condition истинно*/ /*$first_condition ложно, а $second_condition истинно*/ /*$first_condition и $second_condition ложны*/
Это будет работать, но вызывает неодобрение, так как не считается разборчивым и не для того, для чего вы будете использовать этот формат. Если бы у вас был файл PHP, в котором у вас был блок кода PHP, внутри которого не было встроенных тегов, вы бы использовали формат квадратных скобок.
В следующем примере показано, когда следует использовать метод квадратных скобок
Если вы делаете этот код для себя, вы можете делать то, что вам нравится, но если вы работаете с командой, рекомендуется использовать правильный формат для правильных обстоятельств.


 у них есть главный недостаток, заключающийся в конфликте с заголовками XML и,
поэтому несколько отошли на второй план ». Fluffy 13 апр.
в 14:40
Можно ли использовать короткие теги PHP?
у них есть главный недостаток, заключающийся в конфликте с заголовками XML и,
поэтому несколько отошли на второй план ». Fluffy 13 апр.
в 14:40
Можно ли использовать короткие теги PHP?