Формы и их составляющие (form, input) в HTML
Для создания интерактивного сайта необходим способ передачи данных от пользователя. Самый простой способ передать данные на сайт — это использовать форму (тег <form>).
Материал в этой статье только описывает теги, которые могут содержаться в <form>. Но для программирования функционала необходимо знание языка, к примеру, PHP. Пожалуйста, посмотрите курс PHP, если хотите полноценно понять способ передачи данных на сайт.
Одним из простейших примеров формы может быть форма авторизации:
<form action="/index.php" method="POST"> Пожалуйста, введите мэйл и пароль:<br> <input type="text" name="email" value="" placeholder="Ваш мэйл" required><br> <input type="password" name="password" value="" placeholder="Ваш пароль"><br> <input type="submit" value="Войти на сайт"> </form>
Если создать html файл и вставить в него код из примера выше, то в браузере такой файл отобразится как html страница со следующим содержанием:
— в этой форме есть два поля для ввода и одна кнопка. Все эти элементы строятся самим браузером.
Все эти элементы строятся самим браузером.
Браузер использует свой стандартный стиль для полей ввода и кнопок, если не задан особый стиль. У каждого браузера стили для элементов форм отличаются. Поэтому чтобы сделать единый дизайн формы для вех браузеров, необходимо переопределить стандартные стили. Читайте об этом в курсе по CSS.
Рассмотрим построчно теги из примера.
<form> … </form>
<input> — этот тег может отображать различные элемены в зависимости от значения атрибута type=». ..». На третьей строке он используется как поле для ввода текста
..». На третьей строке он используется как поле для ввода текста
В конце стретьей строки есть атрибут required. В переводе означает «обязательный». Если попытаться отправить форму (в нашем случае нажать на кнопку «Войти на сайт») без заполнения этого поля, то форма не отправится и выдаст предупреждение: На пятой строке <input> используется с атрибутом type=»submit». В результате чего браузер рисует кликабельную кнопку, которая запускает процесс отправки содержимого формы.
В атрибуте value=»…» задаётся значение, которое принимает элемент формы. К примеру, если в поле с атрибутом type=»text» задать value=»Это текст в форме», то после загрузки html страницы в этом текстовом поле будет стоять текст «Это текст в форме». В случае с полем type=»submit» значение в атрибуте value=»…» устанавливает надпись на кнопку отправки формы.
В случае с полем type=»submit» значение в атрибуте value=»…» устанавливает надпись на кнопку отправки формы.
В примере все текстовые поля имеют атрибут value=»» (value равно пустоте, между двойными кавычками «» ничего нет). Поэтому на заднем фоне поля для ввода отображается текст-заглушка, которая сразу прячется, как только начинается ввод в поле. Текст этой заглушки можно задать через атрибут
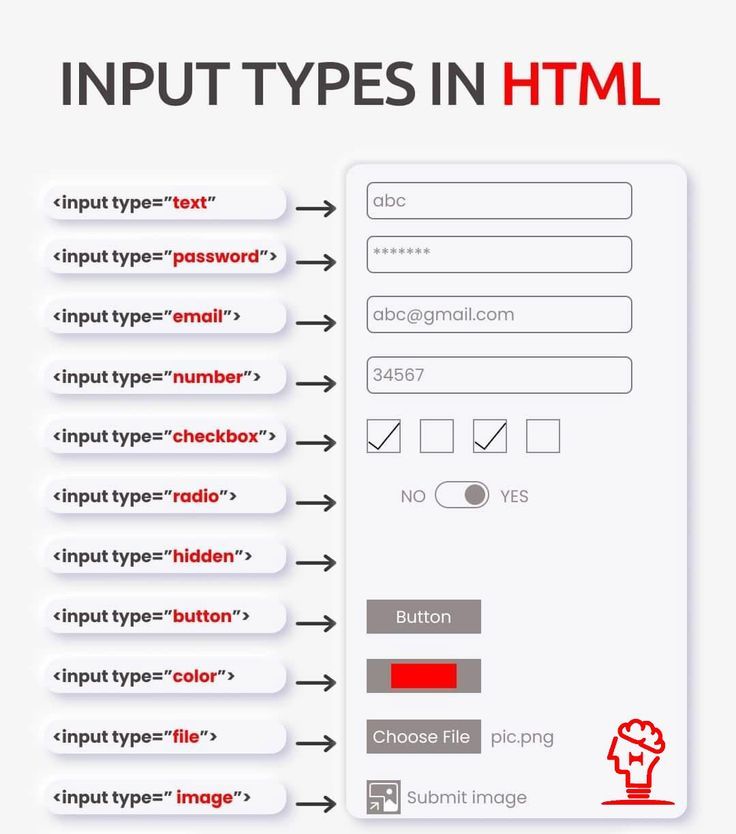
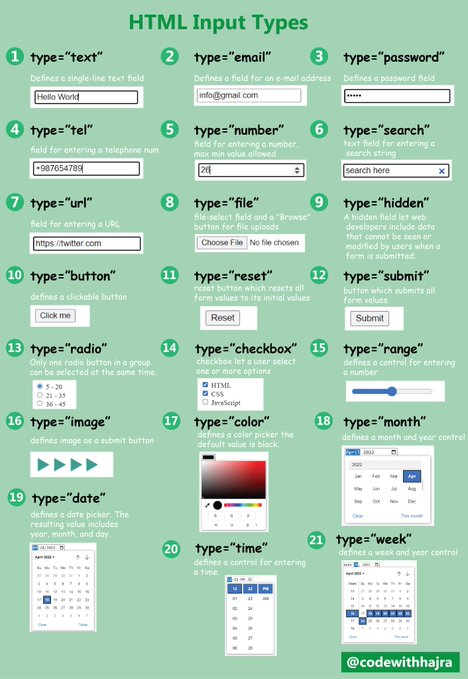
Далее разберём подробнее какие ещё типы полей могут быть в формах. Рассмотрим самые востребованные.
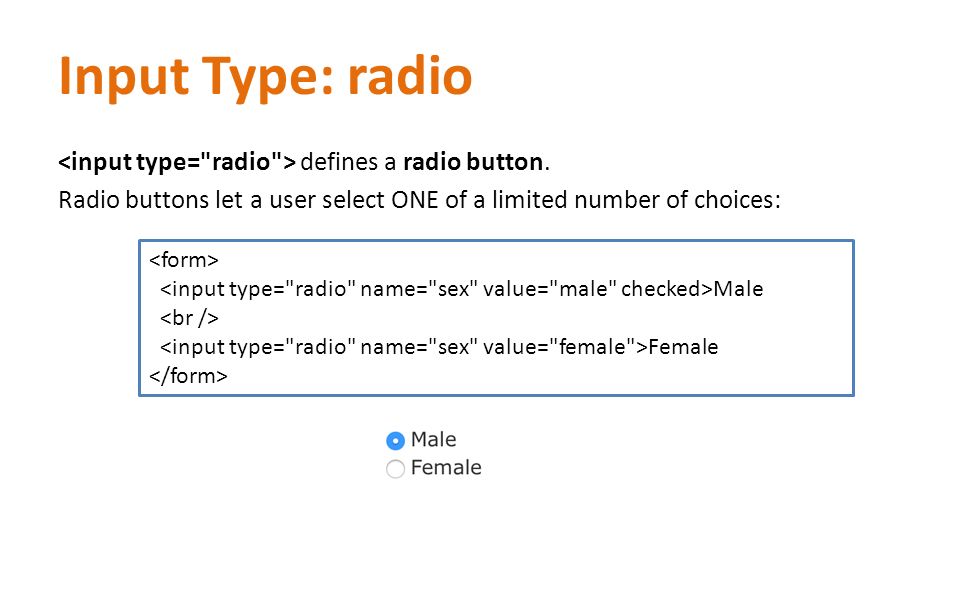
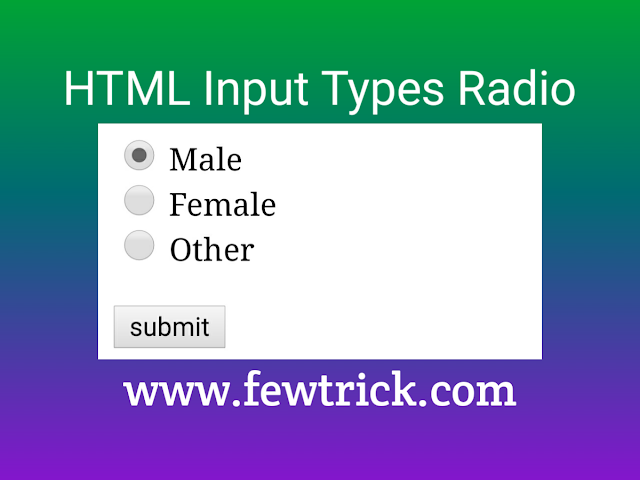
input type=»radio»
Поле для ввода с атрибутом type=»radio» помогает сделать переключатель вариантов. К примеру, если пользователь должен выбрать только один вариант из списка, то код формы будет таким:
<form action="/index.php" method="POST">
Выберите сыр:<br>
<input name="cheese" type="radio" value="v1">Чеддер<br>
<input name="cheese" type="radio" value="v2" checked>Блю<br><input name="cheese" type="radio" value="v3">Камбоцола<br>
<input name="cheese" type="radio" value="v4">Морбье<br>
<input name="cheese" type="radio" value="v5">Смоленский<br>
<input name="cheese" type="radio" value="v6">Чечил<br>
</form>
На экране негобраузера форма будет выглядеть так:
Обратите внимание, что все поля имеют атрибут name=»cheese» с одинаковым значением. Это необходимо, потому что на одной странице могут находится несколько форм с радиокнопками. Но переключатель будет работать только внутри группы радиокнопок с одинаковым значением атрибута
Это необходимо, потому что на одной странице могут находится несколько форм с радиокнопками. Но переключатель будет работать только внутри группы радиокнопок с одинаковым значением атрибута
В примере выше можно заметить, что на втором варианте ответа стоит атрибут checked. Он указывает на то, что во время загрузки страницы второй пункт будет отмечен как выбранный.
input type=»checkbox»
Если есть необходимость выбрать несколько пунктов из предложенных, то необходимо использовать type=»checkbox»:
<form action="/index.php" method="POST">Выберите сыр:<br>
<input name="cheese" type="checkbox" value="v1">Чеддер<br>
<input name="cheese" type="checkbox" value="v2" checked>Блю<br>
<input name="cheese" type="checkbox" value="v3">Камбоцола<br>
<input name="cheese" type="checkbox" value="v4" checked>Морбье<br>
<input name="cheese" type="checkbox" value="v5" checked>Смоленский<br>
<input name="cheese" type="checkbox" value="v6">Чечил<br>
</form>
Браузер отрисует такие элементы как поля, в которых можно поставить галочку.
input type=»file»
Одним из самых востребованных типов вода полей является поле для выбора файла type=»file». HTML формы с кнопкой загрузки файла выглядит так:
<form action="/index.php" method="POST">
Загрузите фото сыра:<br><br>
<input type="file"><br><br>
<input type="submit" value="Загрузить">
</form>
В браузере форма из этого примера будет выглядеть так: При клике на кнопку выбора файла откроется окно, где пользователь сможет указать файл для загрузки. Кнопка «Загрузить» (она же
<textarea>
Если необходимо получить от пользователя очень длинный текст, то записывать его через текстовое поле <input type=»text»> будет проблематично, потому что это поле вмещает только одну строку. К счастью, есть более удобное многострочное поле с возможностью изменения его размера. Такое поле создаётся с помощью тега
К счастью, есть более удобное многострочное поле с возможностью изменения его размера. Такое поле создаётся с помощью тега
<form action="/index.php" method="POST">
Напишите стих про мышей:<br><br>
<textarea></textarea>
</form>
Браузер отобрасит поле для ввода текста в несколько строк с возможностью изменения размера за правый-нижний угол: В отличии от других input полей, у textarea нет атрибута value. Значение textarea находится непосредственно между тегами <textarea>…</textarea>. И если необходимо задать текст, который будет в этом поле после загрузки страницы, то нужно писать его именно между открывающимся и закрывающимся тегом
Типы входных данных HTML уроки для начинающих академия
❮ Назад Дальше ❯
В этой главе описываются различные типы входных данных для элемента <input>.
Текст типа ввода
<input type="text"> определяет одно строчное текстовое поле ввода:
Пример
<form>
Имя:<br>
<input type=»text» name=»firstname»><br>
Фамилия:<br>
<input type=»text» name=»lastname»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Имя:
Фамилия:
Пароль типа ввода
<input type="password"> Определяет поле пароля:
Пример
<form>
User name:<br>
<input type=»text» name=»username»><br>
User password:<br>
<input type=»password» name=»psw»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Имя пользователя:
Пароль пользователя:
Символы в поле пароля замаскированы (отображаются как звездочки или круги).
Тип ввода отправить
<input type="submit"> Определяет кнопку для Отправка данных формы в обработчик форм.
Обработчик форм обычно является серверной страницей со сценарием для обработки входных данных.
Обработчик формы указан в атрибуте action формы:
Пример
<form action=»/action_page.php»>
First name:<br>
<input type=»text»
name=»firstname» value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit»
value=»Submit»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
First name:Last name:
Если опустить атрибут value кнопки Submit, кнопка получит текст по умолчанию:
Пример
<form action=»/action_page.php»>
First name:<br>
<input type=»text»
name=»firstname» value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit»>
</form>
Сброс типа ввода
<input type="reset"> Определяет кнопку сброса , которая сбрасывает все значения формы в значения по умолчанию:
Пример
<form action=»/action_page. php»>
php»>
First name:<br>
<input type=»text»
name=»firstname» value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit»
value=»Submit»>
<input type=»reset»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
First name:Last name:
При изменении входных значений и нажатии кнопки «Сброс» данные формы будут сброшены на значения по умолчанию.
Тип входного сигнала радио
<input type="radio"> Определяет переключатель.
Переключатели позволяют пользователю выбрать только одно из ограниченного числа вариантов:
Пример
<form>
<input type=»radio» name=»gender» value=»male»
checked> Male<br>
<input
type=»radio» name=»gender» value=»female»> Female<br>
<input
type=»radio» name=»gender» value=»other»> Other
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Male
Female
Other
Флажок «тип ввода»
<input type="checkbox"> Определяет CheckBox.
Флажки позволяют пользователю выбрать ноль или более вариантов ограниченного числа вариантов.
Пример
<form>
<input type=»checkbox» name=»vehicle1″ value=»Bike»> I have a bike<br>
<input type=»checkbox» name=»vehicle2″ value=»Car»> I have a car
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
I have a bike
I have a car
Кнопка ввода типа
<input type="button"> Определяет кнопку:
Пример
<input type=»button» value=»Click Me!»>
Таким образом, HTML-код выше будет отображаться в браузере:
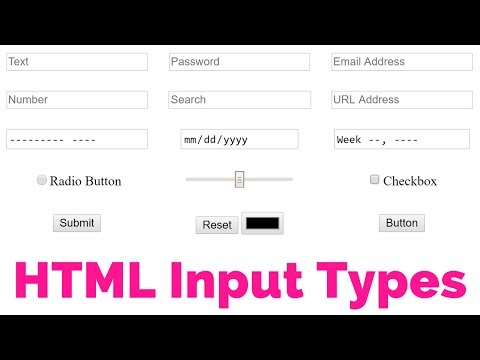
Типы входных данных HTML5
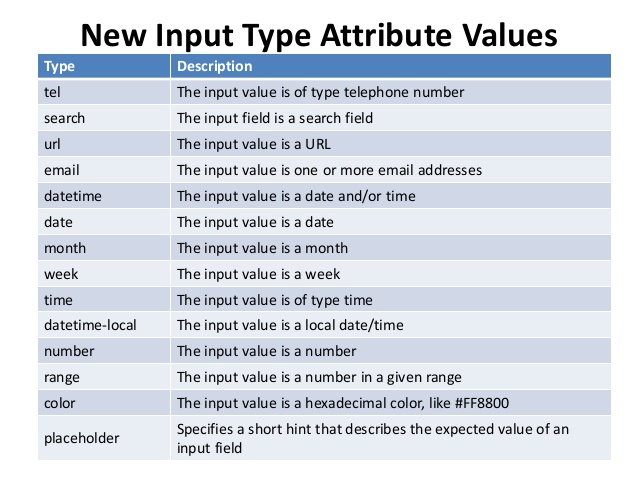
HTML5 добавил несколько новых типов ввода:
- color
- date
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
Новые типы ввода, которые не поддерживаются старыми веб-обозревателями, будут вести себя как <input type="text"> .
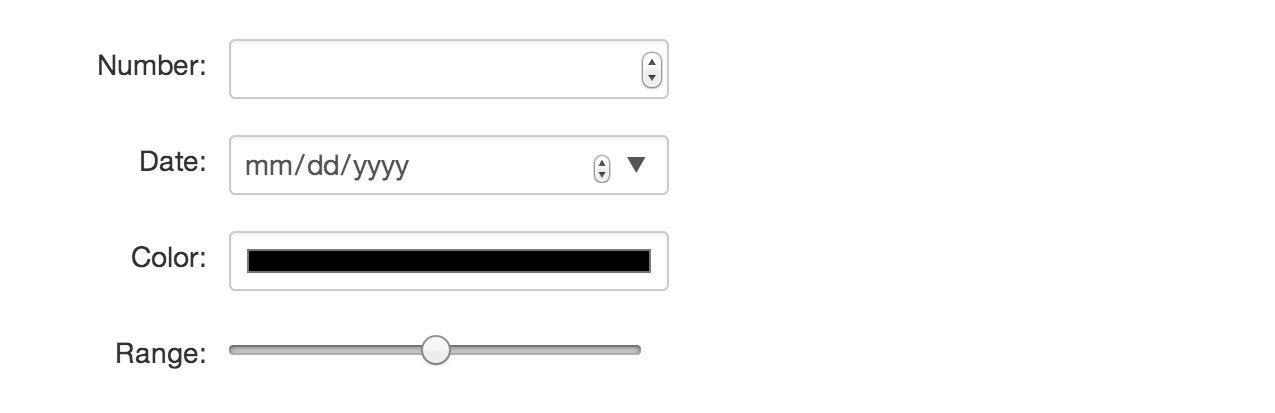
Цвет входного типа
<input type="color"> используется для полей ввода, которые должны содержать цвет.
В зависимости от поддержки обозревателя в поле ввода может отображаться палитра цветов.
Пример
<form>
Select your favorite color:
<input type=»color» name=»favcolor»>
</form>
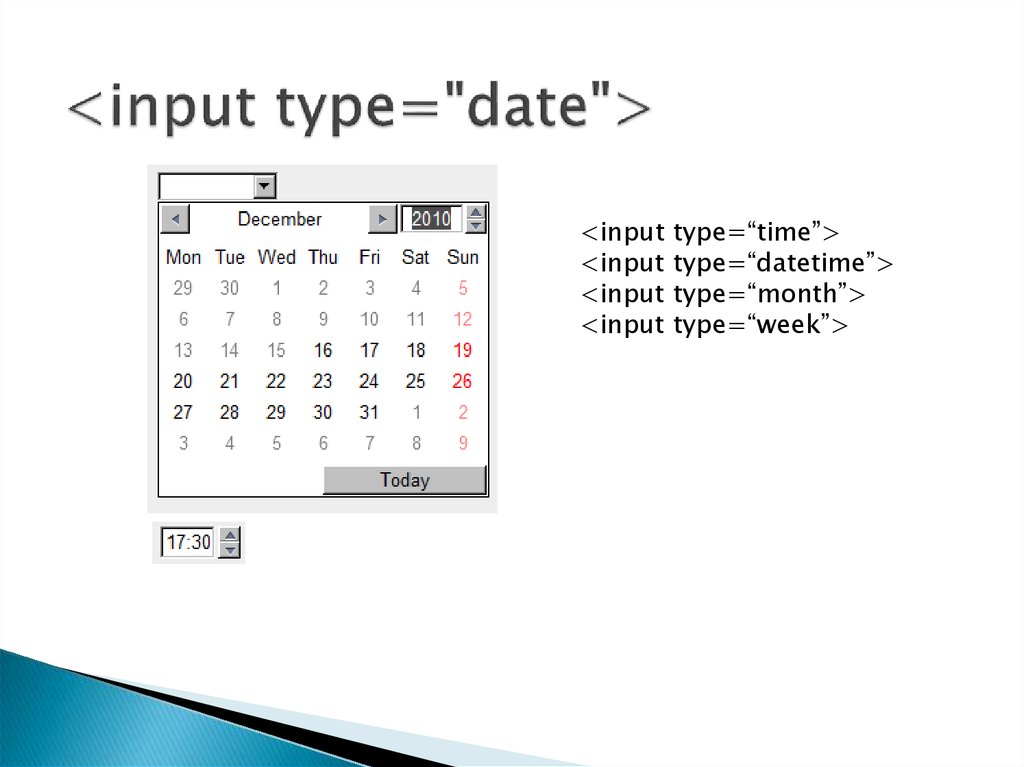
Тип ввода Дата
<input type="date"> используется для полей ввода, которые должны содержать дату.
В зависимости от поддержки обозревателя в поле ввода может отображаться выбор даты.
Пример
<form>
Birthday:
<input type=»date» name=»bday»>
</form>
Можно также использовать атрибуты min и max для добавления ограничений дат:
Пример
<form>
Enter a date before 1980-01-01:
<input type=»date» name=»bday» max=»1979-12-31″><br>
Enter a date after 2000-01-01:
<input type=»date» name=»bday» min=»2000-01-02″><br>
</form>
Входной тип DateTime-локальный
<input type="datetime-local"> задает поле ввода даты и времени без часового пояса.
В зависимости от поддержки обозревателя в поле ввода может отображаться выбор даты.
Пример
<form>
Birthday (date and time):
<input type=»datetime-local» name=»bdaytime»>
</form>
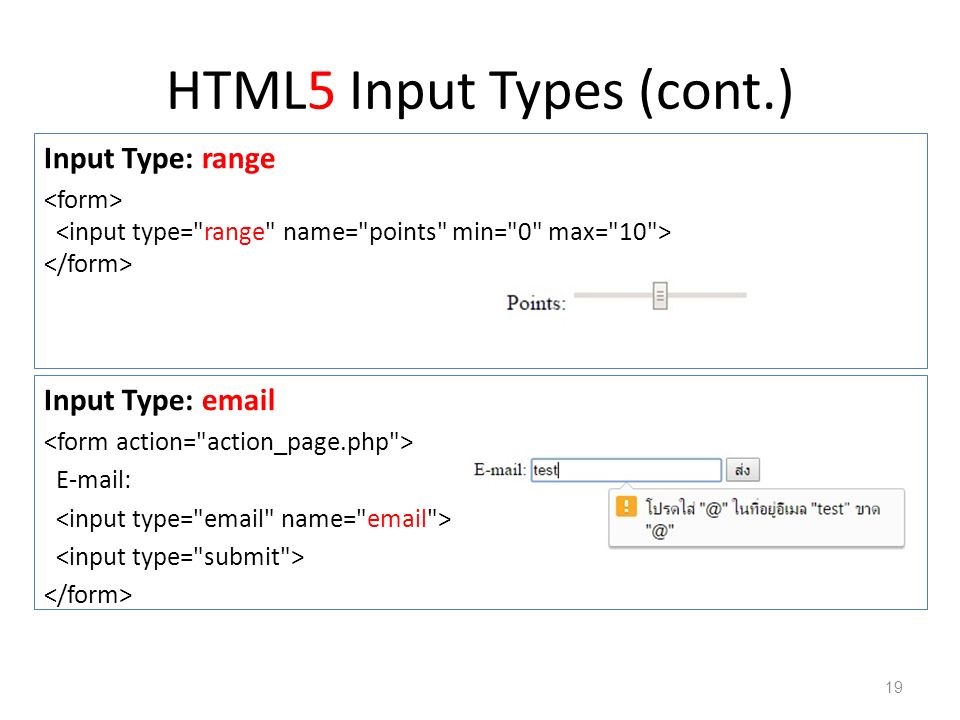
Тип ввода электронной почты
<input type="email"> используется для полей ввода, которые должны содержать адрес электронной почты.
В зависимости от поддержки браузера, адрес электронной почты может быть автоматически проверен при отправке.
Некоторые смартфоны распознавать тип электронной почты и добавляет «. com» на клавиатуре для сопоставления ввода электронной почты.
Пример
<form>
E-mail:
<input type=»email» name=»email»>
</form>
Тип входного месяца
<input type="month"> позволяет пользователю выбрать месяц и год.
В зависимости от поддержки обозревателя в поле ввода может отображаться выбор даты.
Пример
<form>
Birthday (month and year):
<input type=»month» name=»bdaymonth»>
</form>
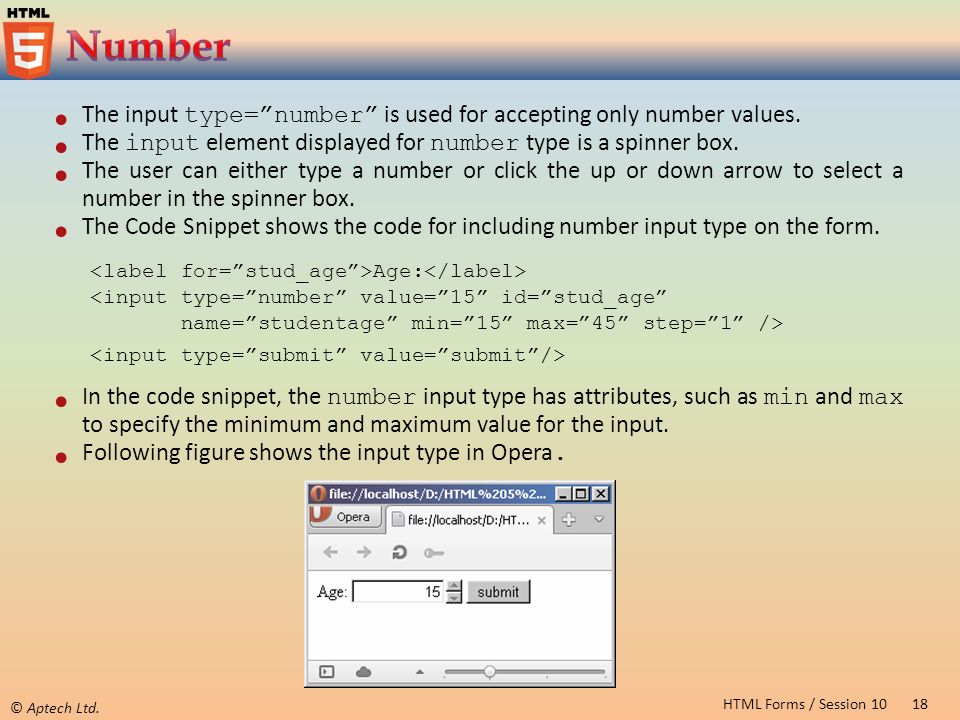
Тип входного номера
<input type="number"> определяет Числовое поле ввода.
Вы также можете установить ограничения на то, какие номера принимаются.
В следующем примере отображается числовое поле ввода, в котором можно ввести значение от 1 до 5:
Пример
<form>
Quantity (between 1 and 5):
<input type=»number» name=»quantity» min=»1″ max=»5″>
</form>
Ограничения ввода
Ниже приведен список некоторых распространенных ограничений ввода (некоторые из них являются новыми в HTML5):
| Атрибут | Описание |
|---|---|
| disabled | Указывает, что поле ввода должно быть отключено |
| max | Задает максимальное значение для поля ввода |
| maxlength | Указывает максимальное число символов для поля ввода |
| min | Задает минимальное значение для поля ввода |
| pattern | Задает регулярное выражение для проверки входного значения на |
| readonly | Указывает, что поле ввода предназначено только для чтения (не может быть изменено) |
| required | Указывает, что поле ввода является обязательным (должно быть заполнено) |
| size | Задает ширину (в символах) поля ввода |
| step | Задает юридические интервалы номеров для поля ввода |
| value | Задает значение по умолчанию для поля ввода |
Подробнее об ограничениях ввода вы узнаете в следующей главе.
В следующем примере отображается числовое поле ввода, в котором можно ввести значение от 0 до 100 в шагах 10. Значение по умолчанию равно 30:
Пример
<form>
Quantity:
<input type=»number» name=»points»
min=»0″ max=»100″ step=»10″ value=»30″>
</form>
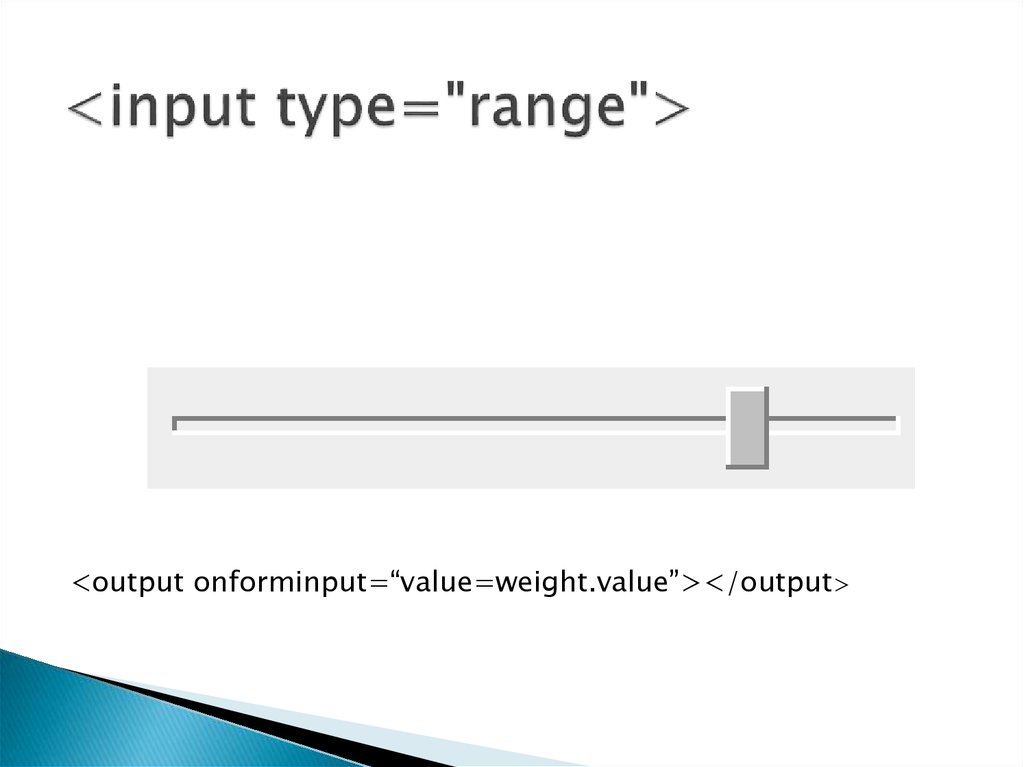
Диапазон входного типа
<input type="range"> определяет элемент управления для ввода числа, точное значение которого не имеет значения (например, элемент управления Slider). Диапазон по умолчанию — от 0 до 100. Однако можно установить ограничения на то, какие номера принимаются с атрибутами min, max и step:
Пример
<form>
<input type=»range» name=»points» min=»0″ max=»10″>
</form>
Поиск типа ввода
<input type="search"> используется для полей поиска (поле поиска работает как обычное текстовое поле).
Пример
<form>
Search Google:
<input type=»search» name=»googlesearch»>
</form>
Тип ввода тел
<input type="tel"> используется для полей ввода, которые должны содержать телефонный номер.
Примечание: Тип Tel в настоящее время поддерживается только в Safari 8.
Пример
<form>
Telephone:
<input type=»tel» name=»usrtel»>
</form>
Время ввода типа
<input type="time"> позволяет пользователю выбрать время (без часового пояса).
В зависимости от поддержки обозревателя в поле ввода может отображаться средство выбора времени.
Пример
<form>
Select a time:
<input type=»time» name=»usr_time»>
</form>
URL-адрес типа ввода
<input type="url"> используется для полей ввода, которые должны содержать URL-адрес.
В зависимости от поддержки браузера, поле URL может быть автоматически проверено при отправке.
Некоторые смартфоны распознают тип URL-адреса и добавляют «. com» к клавиатуре для сопоставления ввода URL-адреса.
Пример
<form>
Add your homepage:
<input type=»url» name=»homepage»>
</form>
Тип ввода неделя
<input type="week"> позволяет пользователю выбрать неделю и год.
В зависимости от поддержки обозревателя в поле ввода может отображаться выбор даты.
Пример
<form>
 nbsp;
Select a week:
<input type=»week» name=»week_year»>
</form>
Атрибут типа ввода HTML
| Тег | Описание |
|---|---|
| <input type=»»> | Указывает тип ввода для отображения |
❮ Назад Дальше ❯
Атрибуты ввода HTML
❮ Предыдущий Далее ❯
В этой главе описываются различные атрибуты элемента HTML .
Атрибут value
Атрибут input value указывает начальное значение для поля ввода:
Пример
Поля ввода с начальными значениями (по умолчанию):
Попробуйте сами »
Атрибут только для чтения
Атрибут input только для чтения указывает, что поле ввода доступно только для чтения.
Значение по умолчанию для размера равно 20.
Примечание: Атрибут размера работает со следующими типами ввода: текст, поиск, телефон, URL, электронная почта и
пароль.
Пример
Установить ширину поля ввода:
Попробуйте сами »
Атрибут maxlength
Атрибут input maxlength указывает максимальное количество символов, разрешенных в поле ввода.
Примечание: Если установлено значение maxlength , поле ввода не будет принимать более
указанное количество символов. Однако этот атрибут не обеспечивает никакой обратной связи.
Итак, если вы хотите предупредить пользователя,
вы должны написать код JavaScript.
Пример
Установите максимальную длину для поля ввода:
Попробуйте сами »
Атрибуты min и max
Входные атрибуты min и max задают минимальное и максимальное значения для
поле ввода.
Атрибуты min и max работают со следующими типами ввода: число, диапазон, дата, локальная дата и время, месяц, время и неделя.
Совет: Используйте атрибуты max и min вместе, чтобы создать диапазон юридических значений.
Пример
Установите максимальную дату, минимальную дату и диапазон допустимых значений:
Попробуйте сами »
Атрибут Multiple
Атрибут input Multiple указывает, что пользователю разрешено вводить больше чем одно значение в
поле ввода.
Атрибут кратный работает со следующими типами ввода: электронная почта и файл.
Пример
Поле загрузки файла, которое принимает несколько значений:
Попробуйте сами »
Атрибут шаблона
Атрибут input pattern задает регулярное выражение, которое
значение поля ввода проверяется при отправке формы.
Шаблон 9Атрибут 0007 работает со следующими типами ввода: текст,
дата, поиск, URL, телефон, электронная почта и пароль.
Совет: Используйте глобальный атрибут title для описания шаблона, чтобы помочь пользователю.
Совет: Узнайте больше о регулярных выражениях в нашем руководстве по JavaScript.
Пример
Поле ввода, которое может содержать только три буквы (без цифр или специальных символов). символов):
Попробуйте сами »
Атрибут-заполнитель
Атрибут input заполнитель указывает
короткая подсказка, описывающая ожидаемое значение поля ввода (примерное значение или краткое описание
предполагаемый формат).
Короткая подсказка отображается в поле ввода перед вводом пользователем
ценить.
Атрибут -заполнитель работает со следующими типами ввода: текст, поиск, URL-адрес, телефон, электронная почта и пароль.
Пример
Поле ввода с текстом-заполнителем:
Попробуйте Сам »
Обязательный Атрибут
Атрибут input required указывает, что поле ввода должно быть заполнено перед отправкой формы.
Обязательный атрибут работает со следующими типами ввода: текст, поиск, URL-адрес, телефон, электронная почта, пароль, средства выбора даты, номер, флажок, радио и файл.
Пример
Обязательное поле ввода:
Попробуйте сами »
Атрибут step
поле ввода.
Пример: если step=»3″, допустимые числа могут быть -3, 0, 3, 6 и т. д.
Совет: Этот атрибут можно использовать вместе с атрибутами max и min для создания диапазона допустимых значений. ценности.
Атрибут step работает со следующими типами ввода: число, диапазон, дата, локальная дата и время, месяц, время и неделя.
Пример
Поле ввода с указанными допустимыми интервалами чисел:
Попробуйте сами »
добавить недопустимый ввод. Чтобы безопасно ограничить ввод, он также должен быть проверен получателем. (сервер)!
Атрибут autofocus
Атрибут input autofocus указывает, что
поле ввода должно автоматически получать фокус при загрузке страницы.
Пример
Разрешить автоматически получать фокус поля ввода «Имя» при загрузке страницы:
Попробуйте сами »
Атрибуты высоты и ширины
Входные атрибуты height и width задают высоту и ширину из элемент.
Совет: Всегда указывайте атрибуты высоты и ширины для изображений. Если заданы высота и ширина, пространство, необходимое для изображения, равно зарезервировано при загрузке страницы. Без этих атрибутов браузер не знает размер изображения и не может зарезервировать для него подходящее место. Эффект будет заключаться в том, что макет страницы изменится во время загрузки (в то время как изображения нагрузка).
Пример
Определить изображение как кнопку отправки с атрибутами высоты и ширины:
Попробуйте сами »
Атрибут списка
Атрибут input list относится к элементу , который содержит предопределенные параметры для элемента .
Пример
Элемент с предопределенными значениями в
Попробуйте сами »
Атрибут автозаполнения
Атрибут input autocomplete указывает, является ли форма или
в поле ввода должно быть включено или выключено автозаполнение.
Автозаполнение позволяет браузеру прогнозировать значение. Когда пользователь начинает введите поле, браузер должен отобразить варианты заполнения поля на основе на ранее введенных значениях.
Атрибут autocomplete работает с и
следующие типов: текст, поиск, URL-адрес, телефон, электронная почта, пароль, средства выбора даты, диапазон и цвет.
Пример
HTML-форма с включенным и выключенным автозаполнением для одного поля ввода:
Попробуйте сами »
Совет: В некоторых браузерах может потребоваться активировать функция автозаполнения, чтобы это работало (посмотрите в разделе «Настройки» в меню браузера).
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
В поле ввода ниже добавьте заполнитель с надписью «Ваше имя здесь».
php»><тип ввода = "текст" >
Начать упражнение
HTML-форма и элементы ввода
| Тег | Описание |
|---|---|
| <форма> | Определяет форму HTML для пользовательского ввода |
| <ввод> | Определяет элемент управления вводом |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
Тип ввода HTML Атрибут
❮ Тег HTML
Пример
HTML-форма с двумя полями ввода; одно текстовое поле и одна кнопка отправки:
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Атрибут type определяет тип элемент для отображения.
Если атрибут типа не указан, типом по умолчанию является «текст».
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| тип | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| кнопка | Определяет нажимаемую кнопку (в основном используется с JavaScript для активации скрипта) |
| флажок | Определяет флажок |
| цвет | Определяет палитру цветов |
| дата | Определяет элемент управления датой (год, месяц, день (без времени)) |
| дата-время местное | Определяет элемент управления датой и временем (год, месяц, день, время (без часового пояса) |
| электронная почта | Определяет поле для адреса электронной почты |
| файл | Определяет поле выбора файла и кнопку «Обзор» (для загрузки файлов) |
| скрытый | Определяет скрытое поле ввода |
| изображение | Определяет изображение как кнопку отправки |
| месяц | Определяет контроль месяца и года (без часового пояса) |
| номер | Определяет поле для ввода числа |
| пароль | Определяет поле пароля |
| радио | Определяет переключатель |
| диапазон | Определяет элемент управления диапазоном (например, ползунок) |
| сброс | Определяет кнопку сброса |
| поиск | Определяет текстовое поле для ввода строки поиска |
| отправить | Определяет кнопку отправки |
тел. | Определяет поле для ввода телефонного номера |
| текст | По умолчанию. Определяет однострочное текстовое поле |
| время | Определяет элемент управления для ввода времени (без часового пояса) |
| адрес | Определяет поле для ввода URL |
| неделя | Определяет контроль недели и года (без часового пояса) |
Дополнительные примеры
Тип ввода: кнопка
Кнопка, которая активирует JavaScript при нажатии:
Попробуйте сами »
Тип ввода: checkbox
Флажки позволяют пользователю выбрать один или несколько вариантов из ограниченного числа вариантов:
Попробуйте сами »
Тип ввода: цвет
Выберите цвет из палитра цветов:
Попробуйте сами »
Тип ввода: дата
Определить элемент управления датой:
Попробуйте сами »
Тип ввода: datetime-local
Определение элемента управления датой и временем (без часового пояса):
Попробуйте сами »
Тип ввода: электронная почта
Определите поле для адреса электронной почты (будет автоматически подтверждено при отправке):
Попробуйте сами »
Тип ввода: файл
Определите поле выбора файла и кнопку «Обзор. ..» (для загрузки файлов):
..» (для загрузки файлов):
Попробуйте сами »
Тип ввода: скрытое
Определить скрытое поле (не видимое пользователю).
В скрытом поле часто хранится запись базы данных, которую необходимо обновить при отправке формы:
Попробуйте сами »
Тип ввода: изображение
Определить изображение как кнопку отправки:
Попробуйте сами »
Тип ввода: месяц
Определить месяц и год управления (без часового пояса):
Попробуйте сами »
Тип ввода: число
Определите поле для ввода числа (также можно установить ограничения на принимаемые числа):
<метка для="количества"> Количество (от 1 до 5):
Попробуйте сами »
Используйте следующие атрибуты для указания ограничений:
- max — указывает максимально допустимое значение
- мин — указывает минимально допустимое значение Шаг
- — указывает допустимые интервалы чисел Значение
- — указывает значение по умолчанию .

Тип ввода: пароль
Определите поле пароля (символы маскируются):
Попробуйте сами »
Тип ввода: радио
Радиокнопки позволяют пользователю выбрать только один из ограниченного числа вариантов:
<метка
for="html">HTML
Попробуйте сами »
Тип ввода: диапазон
Определите элемент управления для ввода числа, точное значение которого не важно (например, ползунок). Диапазон по умолчанию — от 0 до 100. Однако вы можете установить ограничения на то, что числа принимаются с атрибутами min, max и step:
Попробуйте сами »
Используйте следующие атрибуты для указания ограничений:
- max — указывает максимально допустимое значение
- мин — указывает минимально допустимое значение Шаг
- — указывает допустимые интервалы чисел Значение
- — указывает значение по умолчанию .

Тип ввода: сброс
Определите кнопку сброса (сбрасывает все значения формы на значения по умолчанию):
Попробуйте сами »
Совет: Используйте кнопку сброса осторожно! Это может раздражать пользователей, которые случайно нажимают кнопку сброса.
Тип ввода: поиск
Определение поля поиска (например, поиск по сайту или поиск Google):
Попробуйте сами »
Тип ввода: отправить
Определите кнопку отправки:
Попробуйте сами »
Тип ввода: тел
Определите поле для ввода номера телефона:
<тип ввода="тел"
имя = "телефон"
pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}">
Попробуйте сами »
Тип ввода: текст
Определить два однострочных текстовые поля, в которые пользователь может вводить текст:
Попробуйте сами »
Тип ввода: время
Определите элемент управления для ввода времени (без часового пояса):
Попробуйте сами »
Тип ввода: URL
Определите поле для ввода URL:
Попробуйте сами »
Совет: Safari на iPhone распознает тип ввода URL и изменяет экранную клавиатуру в соответствии с ним (добавляет параметр . com).
com).
Тип ввода: неделя
Определить контроль недели и года (без часового пояса):
Попробуйте сами »
❮ Тег HTML
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top1s Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.