Как добавить или изменить фон в HTML-письмах
Рассказываем обо всех способах работы с фоном при создании рассылки.
Письма на стандартном #ffffff — лаконично, удобно, читаемо, да и видно во всех почтовиках. Но что, если нужно пободрее или вообще поставить картинку фоном на всё письмо?
Вот несколько простых советов о том, как добавлять или изменять фон в HTML-письмах.
Как «раскрасить» фон с помощью HTML
Цвета в письмах прописывают в виде шестнадцатеричных чисел формата HEX (например, #444444). Важно помнить, что сокращения HEX обрабатывают не все почтовики, поэтому их в вёрстке рассылок использовать не стоит. Цвета формата RGB тоже работать не будут.
При вёрстке HTML-писем фон задают через атрибуты background="" и bgcolor="" для тега <table>.
Не все почтовые клиенты обработают фон, который прописан через стили CSS. Поэтому свойство background и его производные (background-image, background-visibility, background-size) лучше не применять.
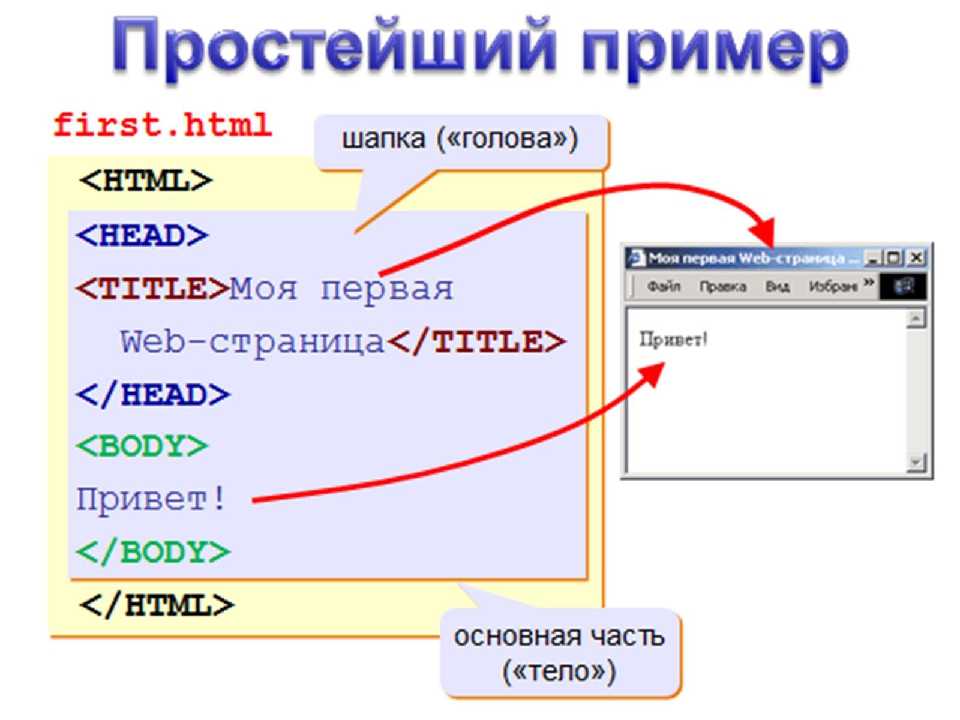
<html>
<head>
<meta charset="utf-8">
<title>Цвет текста и фона</title>
<style>
.colortext {
background-color: #ffe; /* Цвет фона */
color: #930; /* Цвет текста */
}
</style>
</head>
<body>
<form method="post" action="handler.php">
<p><input type="text">
<input type="submit" name="Submit" value="Послать"></p>
</form>
</body>
</html>Используем один цвет
Если письмо хочется сделать выделяющимся, но при этом быть уверенным, что фон письма не помешает чтению — используйте один цвет.
Если монохром — это про вас, то мы рекомендуем сочетать изображения и прописанный код для цвета фона.
Письма, состоящие только из изображений часто попадают в спам или вовсе не отображаются, если у пользователя отключён просмотр изображений в почтовом ящике.
Вот как выглядит письмо от Моо, без изображений. Фон под текстом остался на месте, потому что прописан в коде, а ключевые изображения письма были в jpg.
Фон под текстом остался на месте, потому что прописан в коде, а ключевые изображения письма были в jpg.
Чтобы ваше письмо выглядело так же органично, как у Моо, должны совпадать три элемента:
- цвет фона фотографий;
- цвет фона HTML-блока с текстом;
- цвет фона alt, если изображения не отображаются.
Если вы верстальщик на аутсорсе, до дизайнера не добраться, а гармоничное письмо деть хочется, используйте вот этот сервис. Он поможет «вытащить» все необходимые цвета из картинки в уже HEX-формате.
Несколько цветов
Цвет фона может использоваться не только красоты, но и для упорядочивания блоков письма. Градиент или цветовые разделители отлично подходят для создания «иерархичности» контента и здорово управляют вниманием читателя.
Если хочется сделать блоки письма разного цвета, логично прописать фон через атрибуты background=»» и bgcolor=»» в <table> для каждого из них.
Совсем простой способ
Если только что вы запутались в кодах, рекомендуем обращаться к конструкторам писем, таким как, например, Letteros.
Здесь перекрасить блоки можно в один клик. А вторым кликом, форматировать блок в изображение, если это необходимо.
Изображения в качестве фона для письма
Некоторые конструкторы позволяют сделать изображения фоном блоков письма. Так можно и в Letteros.
Можно использовать изображение как фон и для всего письма. Но его будет видно подписчикам только с десктопа. На большинстве мобильных устройств эти изображения вообще не отображаются. Смотрите, как это делают EmailMatrix:
Благодаря изображениям на фоне всего письма ваши рассылки будут более впечатляющими и тематическими.
На тело письма такая масштабная картинка никак не повлияет. Вы всё также можете размещать поверх неё баннеры, товарные раскладки, рамки, футеры, хедеры и любые другие блоки.
Подбирая картинку на фон, важно помнить о стыках. Это как с обоями в комнате: паттерн должен хорошо смотреться, если отойти подальше и смотреть на всю комнату в целом.
На этой платформе от Campaign Monitor вы можете подобрать «пуленепробиваемый» фон для вашей рассылки и быть уверенным, что он будет выглядеть отлично на всех ОС. Здесь же прописаны HEX-цвета изображения для кода и сам кусочек кода, который вставляется в <body>.
Здесь же прописаны HEX-цвета изображения для кода и сам кусочек кода, который вставляется в <body>.
Правила работы с фоном‑картинкой
При добавлении фоновых изображений в имейлы важно помнить о некоторых особенностях.
- Изображения, которые вы выбираете, должны быть тематическими и не отвлекать от основного сообщения письма.
- Добавляйте только одно изображение как фон для всего имейла. Это повышает читабельность, в то время как разные изображения только «намусорят» в письме.
- Если используете конструктор, включайте адаптивность изображения. Это поможет корректно отображать фон на мобильных и десктопных устройствах.
различными способами на компьютере и ноутбуке, а также изменить фон с рисунка на заливку, и растянуть на весь экран
Желание изменить фон рабочего стола возникает у каждого пользователя, ведь хочется сделать компьютер по-настоящему своим, таким, чтобы его оформление отражало характер и настроение, напоминало о дорогих людях и вызывало бурю положительных эмоций. Но не все знают, как поставить картинку на рабочий стол Windows 10. Данная статья расскажет о нескольких способах решить поставленную задачу.
Но не все знают, как поставить картинку на рабочий стол Windows 10. Данная статья расскажет о нескольких способах решить поставленную задачу.
Содержание
- Изменить через персональные настройки в «Параметрах системы»
- Установка в качестве фона сплошной заливки вместо фотографии
- Установить обои через клик по картинке
- Поменять фон через «Проводник»
- Смена оформления десктопа через Internet Explorer
- Сменить фоновый рисунок через Mozilla Firefox
- Изменение оформления через приложение «Фотографии»
Изменить через персональные настройки в «Параметрах системы»
Изменение фона — это персональная настройка, поэтому инструмент для неё находится в разделе «Персонализация», находящийся в «Параметрах системы». Чтобы в него попасть нужно:
1. Открыть возможности «Пуска», нажать на «шестерёнку» в левой части для перехода к «Параметрам», раскрыть раздел персональных настроек.
2. Намного быстрее и проще сделать правый щелчок мыши по пустому пространству десктопа и в появившемся меню выбрать (обычно самый последний в списке) пункт «Персонализация».
Намного быстрее и проще сделать правый щелчок мыши по пустому пространству десктопа и в появившемся меню выбрать (обычно самый последний в списке) пункт «Персонализация».
3. В тот же раздел можно попасть через «Панель управления», перейдя в неё при помощи поиска на «Панели задач».
Далее, через список элементов, расположенный в левой части открывшегося окна, нужно перейти к подразделу «Фон», просто щёлкнув по нужному названию. Именно там под миниатюрой, отображающей десктоп, и находится необходимый инструмент. Чтобы установить конкретную картинку:
1. В выпадающем списке следует выбрать значение «Фото».
2. Ниже из предложенных системой вариантов выбрать стандартный фон или нажать на кнопочку «Обзор» для перехода к собственному хранилищу, в котором также найти и выбрать желаемый рисунок или фотографию (доступные форматы JPG и JPEG, BMP, PNG и GIF).
3. Посмотреть на миниатюре результат изменений.
4. Отредактировать положение картинки на десктопе, выбрав одну из предложенных вариантов — можно оставить исходного размера, замостить маленькими копиями всё пространство, заполнить на весь экран, растянуть или разместить изображение по центру.
Отредактировать положение картинки на десктопе, выбрав одну из предложенных вариантов — можно оставить исходного размера, замостить маленькими копиями всё пространство, заполнить на весь экран, растянуть или разместить изображение по центру.
Если пользователь не может определиться с тем, какую именно картинку он хотел бы видеть на рабочем столе, тогда он может использовать настройку «Слайд-шоу», установить которую можно также из выпадающего списка под миниатюрой.
Последовательность дальнейших действий остаётся неизменной, с той лишь разницей, что, нажав на кнопку «Обзор», вместо одного изображения необходимо выделить сразу несколько графических элементов или обозначить целую папку, хранящую их.
Установка в качестве фона сплошной заливки вместо фотографии
Компания «Майкрософт» подумала и о пользователях, предпочитающих минималистичный дизайн, предоставив им возможность использовать в качестве оформления десктопа сплошной цвет, а не фото. Для этого надо:
- В том же подразделе «Фон» персональных настроек в «Параметрах системы» из выпадающего списка выбрать значение «Сплошной цвет»;
- Из предложенных системой вариантов цветового оформления выбрать понравившийся или перейти к спектру, нажав на активную ссылку с плюсиком «Дополнительный цвет»;
- Оценить, что получилось в окне предварительного просмотра.

Установить обои через клик по картинке
Если пользователь желает видеть на десктопе какую-то конкретную фотографию, то ему следует:
1. Сделать по ней правый щелчок мышью.
2. Из действий, предложенных системой в контекстном меню, выбрать пункт «Сделать фоновым изображением рабочего стола».
Данный способ работает всегда, даже тогда, когда Windows 10 ещё не активирована.
Поменять фон через «Проводник»
Если стандартные фоновые варианты системы кажутся «недостойными» украшать рабочий стол, то можно:
1. Открыть «Проводник» через значок в виде папочки на «Панели задач».
2. Перемещаясь по папкам найти в недрах нужное фото или рисунок.
3. Перейдите на вкладку «Средства работы с рисунками» в меню проводника.
3. Щёлкните по картинке левой кнопкой мышки.
4. Нажмите на кнопку «Сделать фоновым…» на той же вкладке.
Смена оформления десктопа через Internet Explorer
Если на компьютере или ноутбуке нет подходящих изображений, то их легко можно найти в интернете. Ещё этот способ актуален для тех, кто не успел или по каким-то причинам не смог активировать свою Windows 10. В этом случае необходимо:
Ещё этот способ актуален для тех, кто не успел или по каким-то причинам не смог активировать свою Windows 10. В этом случае необходимо:
1. Запустить Internet Explorer.
2. Найти на просторах «Всемирной паутины» подходящую картинку.
3. Сделать на ней правый щелчок и открыть в новой вкладке.
4. Ещё раз сделать такой же щелчок и скомандовать системе «Сделать фоновым рисунком».
5. Подтвердить желание изменить фон нажатием на кнопку «Да».
Сменить фоновый рисунок через Mozilla Firefox
Персонализировать оформление рабочего стола можно и через браузер Mozilla Firefox. Для этого надо:
1. Запустить интернет-обозреватель.
2. Ввести в его поисковую строку фразу «обои для рабочего стола».
3. «Попутешествовать» по сайтам, предложенным в вариантах поиска, чтобы найти среди бесчисленного множества обоев те, что придутся по душе, или сразу перейти на вкладку «Картинки».
Если выбрано одно изображение, то нужно:
1.
2. Назначить через команды меню фоновым рисунком.
3. Настроить через появившийся мастер расположение и цвет.
4. Подтвердить действие, нажав на кнопку внизу мастера.
Если их несколько, то требуется:
5. Посредством правого щелчка по каждому изображению и выбора команды «Сохранить…» скачать их на компьютер.
6. Открыть папку загрузок, просмотреть все скачанные картинки, выбрать одну из них.
7. Правым щелчком и выбором соответствующей команды назначить её фоном.
8. Если выбор сложен, например, хочется всё сразу, то выделить одновременно несколько изображений:
- обхватить их выделительным прямоугольником, протягиваемым мышью;
- нажать Shift на клавиатуре, кликнуть по первому и последнему графическому файлу;
- зажать клавишу Ctrl и кликать избирательно по понравившимся элементам.
9. На выделенной области сделать правый клик мышью.
10. Обратиться к команде «Сделать фоном», прописанной в контекстном меню.
В этом случае все выделенные картинки будут поочерёдно появляться на рабочем столе, то есть активизируется персональная настройка «Слайд-шоу».
Изменение оформления через приложение «Фотографии»
В «десятке», как и в некоторых предыдущих версиях, есть удобное системное приложение «Фотографии», пользуясь которым можно также установить изображение на десктопе. Для этого требуется:
1. Запустить приложение, вписав в поисковую строку «Пуска» соответствующее значение.
2. Найдите в его каталогах желаемое фото.
3. Если его там нет, то нужно закрыть приложение.
4. Пользуясь «Проводником», найти картинку на ПК.
5. Сделать на ней правый клик мышью.
6. Выбрать пункт «Открыть с помощью…».
7. Указать приложение для открытия «Фотографии».
8. Щелкнуть по кнопке, визуально изображающей три горизонтально расположенных точки и раскрывающей основное меню программы.
9. Обратиться к команде из списка «Установить как…».
10. Система предложит несколько вариантов (плитка приложения, экран блокировки), выбрать вариант «Сделать фоновым рисунком».
11. Закрыть приложение и проверить вступление изменений в силу.
Через «Фотографии» рабочий стол можно также оформить как показ слайдов из нескольких снимков. Для этого нужно выделить несколько фото, открыть их все одновременно с помощью приложения, в верхнем меню, которого впоследствии выбрать вариант «Слайд-шоу».
Фоновое изображение HTML без повтора без CSS
Последнее обновление: 1 января 2023 г.
IN — HTML
хотите установить изображение в качестве фона. Но по какой-то причине мы не можем точно установить изображение в качестве фона.
В этот раз нам предстоит столкнуться со многими проблемами. Одной из проблем является повторение изображения снова и снова. Итак, сегодня мы здесь, чтобы показать вам, как установить фоновое изображение в html без повторов и без CSS.
Мы надеемся, что вы правильно поняли пример, мы определяем это и в последних пунктах.
Пошаговое руководство по HTML фоновому изображению без повтора без CSS :-
Теперь, как есть много способов установить изображение в качестве фона. Но мы научим вас тому, в котором изображение не должно повторяться и занимает весь экран.
Это можно сделать как с помощью CSS, так и без него. В приведенном ниже примере показано, как можно установить фоновое изображение в формате html без повтора в полноэкранном режиме.
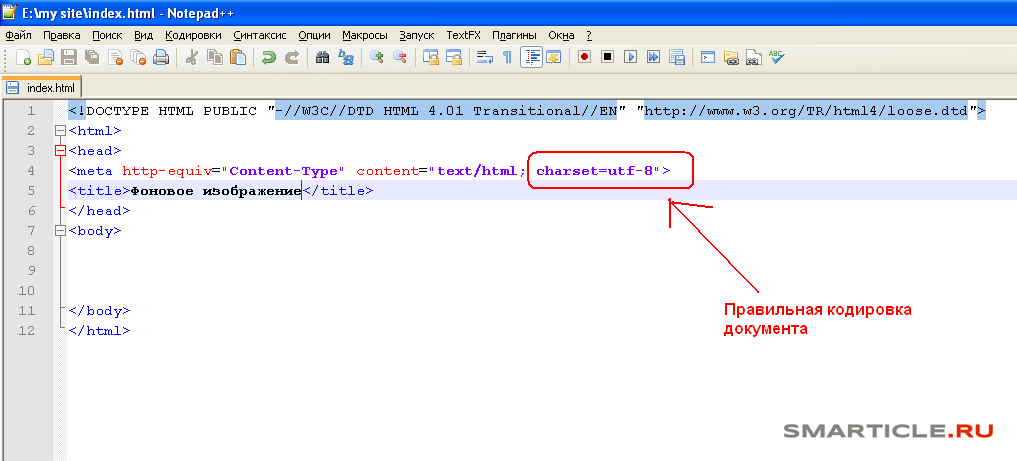
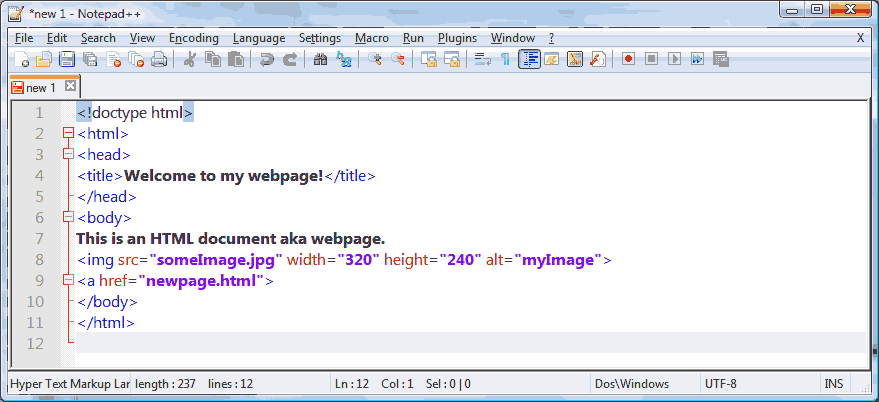
<голова>Название документа<title> </голова> <body background-image="url(demo10/logo.jpg)" background-repeat="no-repeat"> </тело> </html> </pre><ol><li> Сначала мы пишем <! DOCTYPE html>, который мы использовали как указание веб-браузеру о том, в какой версии HTML-файла записан файл.</li><li> Во-вторых, тег<html><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center> используется для обозначения начала HTML-документа.</li><li> Как и выше, теперь тег<head> используется для хранения информации о веб-странице. В этом теге используется тег<title>, который помогает нам указать заголовок веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/html5hacks.com/wp-content/uploads/2022/05/screen-shot-2017-07-20-at-4-52-29-pm-1024x548.jpg' /><noscript><img loading='lazy' src='/800/600/http/html5hacks.com/wp-content/uploads/2022/05/screen-shot-2017-07-20-at-4-52-29-pm-1024x548.jpg' /></noscript> Оба тега<head> и<title> являются парными тегами. Таким образом, у обоих есть закрывающие теги</head> и соответственно.
 или дисплей или браузер.
или дисплей или браузер.Заключение :-
В заключение, здесь мы можем сказать, что теперь вы можете сделать или установить изображение в фоновом режиме без повтора. Весь этот процесс выполняется с помощью свойств html, уже есть статья о фоновом изображении в html без повтора и в полноэкранном режиме.
Если вы хотите попробовать, мы также рекомендуем вам пройти его. Я надеюсь, что этот урок по фоновому изображению HTML без повтора без CSS поможет вам.
Бесплатный конструктор прозрачных фонов онлайн
Легко создавайте портреты, логотипы и пейзажи с прозрачным фоном за несколько секунд.
Загрузите изображения стандартного качества с идеальным прозрачным фоном бесплатно.
Загружая изображения, вы соглашаетесь с нашими Условиями обслуживания
Как сделать фон изображения прозрачным онлайн?
Шаг 1
Загрузите свое изображение
Нажмите Загрузить изображение для навигации и импорта файла изображения или логотипа, фон которого должен быть прозрачным.
Шаг 2
Автоматическое получение прозрачного фона
Выбрав изображение, нажмите на него, чтобы загрузить. Теперь подождите несколько секунд; средство удаления фона PixCut автоматически сделает фон изображения прозрачным.
Шаг 3
Скачать изображение с прозрачным фоном
Нажмите на Скачать бесплатно или Скачать HD , чтобы сохранить картинку с прозрачным фоном. Вы также можете стереть и восстановить фон вручную или изменить фон.
Используйте изображение с прозрачным фоном для продвижения вашего бизнеса
Сделать фон прозрачным — это типичный метод редактирования изображений, используемый фоторедакторами для улучшения фотографий или удовлетворения ожиданий своих клиентов.
Обеспечение универсальности маркетинговых каналов
Когда дело доходит до электронной коммерции, маркетинг является очень важным компонентом. Следовательно, при редактировании изображения товара следует ориентироваться не только на его эстетическую ценность; вам нужно убедиться, что продукты могут быть проданы через любые доступные каналы. С появлением Интернета и возможностью продавать свои товары в Интернете, демонстрация надлежащих изображений ваших продуктов для публики имеет решающее значение для успеха продаж. Это важная функция, потому что, если ваши фотографии побуждают пользователей нажимать на них, вы получаете больше информации о своей воронке продаж, увеличивая свои шансы на увеличение продаж.
С появлением Интернета и возможностью продавать свои товары в Интернете, демонстрация надлежащих изображений ваших продуктов для публики имеет решающее значение для успеха продаж. Это важная функция, потому что, если ваши фотографии побуждают пользователей нажимать на них, вы получаете больше информации о своей воронке продаж, увеличивая свои шансы на увеличение продаж.
Привлечение внимания людей к продукту
Когда на заднем плане вашего продукта нет помех, потребители, скорее всего, обратят больше внимания на продукты, представленные на прозрачном чистом фоне. Если вы часто совершаете покупки в Интернете, вы наверняка обнаружите, что основное изображение продукта в поиске Amazon имеет чисто белый фон. Изображение продукта с прозрачным фоном или белым фоном позволяет потребителям лучше рассмотреть продукт.
Повышение видимости текста
Люди всегда используют фотографии в качестве фона для рекламных щитов, листовок, брошюр или цифровых дизайнов. Но иногда вы обнаружите, что идеального белого пространства для текста не существует. В этом случае фото с прозрачным фоном может подчеркнуть текст и сделать его более заметным.
Кроме того, вы можете добавить более одного фонового слоя и настроить цвета, яркость и прозрачность для своего замечательного дизайна.
В этом случае фото с прозрачным фоном может подчеркнуть текст и сделать его более заметным.
Кроме того, вы можете добавить более одного фонового слоя и настроить цвета, яркость и прозрачность для своего замечательного дизайна.
Расширение узнаваемости бренда
Логотипы с прозрачным фоном могут продемонстрировать стиль и повысить индивидуальность бренда, который в основном используется на веб-сайте, в профилях социальных сетей, посвященных компании, бренду, продукту, услуге и т. д. Вы можете легко загрузить прозрачное изображение логотипа на свой веб-сайт или в документ, не беспокоясь о том, будет ли он хорошо выглядеть или использовать его в качестве подписи электронной почты.
Зачем использовать бесплатное средство для создания прозрачных фонов PixCut?
Что можно сделать
с PixCut AI Transparent BG Maker?
Автомобиль PNG
Преобразуйте изображения вашего автомобиля в профессионально выглядящие автомобили PNG с прозрачным фоном, чтобы увеличить продажи.
Люди PNG
Создайте портретное фото с прозрачным чистым фоном, а затем добавьте к нему новый фон.
Прозрачный логотип
Удаление фона с фотографии логотипа и его использование в различных случаях.
Есть вопросы? Мы ответили!
?
Как сделать прозрачный фон для изображения?
Чтобы создать прозрачный фон для изображения, выполните следующие действия. Шаг 1: Перейдите на сайт Wondershare PixCut, нажмите Загрузить изображение , чтобы загрузить изображение. Шаг 2: Подождите, пока ластик фона не сделает фон изображения прозрачным. Шаг 3: Нажмите «Скачать бесплатно», чтобы загрузить картинку с прозрачным фоном.
?
Могу ли я сделать файл JPG с прозрачным фоном?
Да, вы можете создать файл JPG с прозрачным фоном, используя Wondershare PixCut.