Выравнивание текста в HTML
Выравнивание текста в HTMLНазад
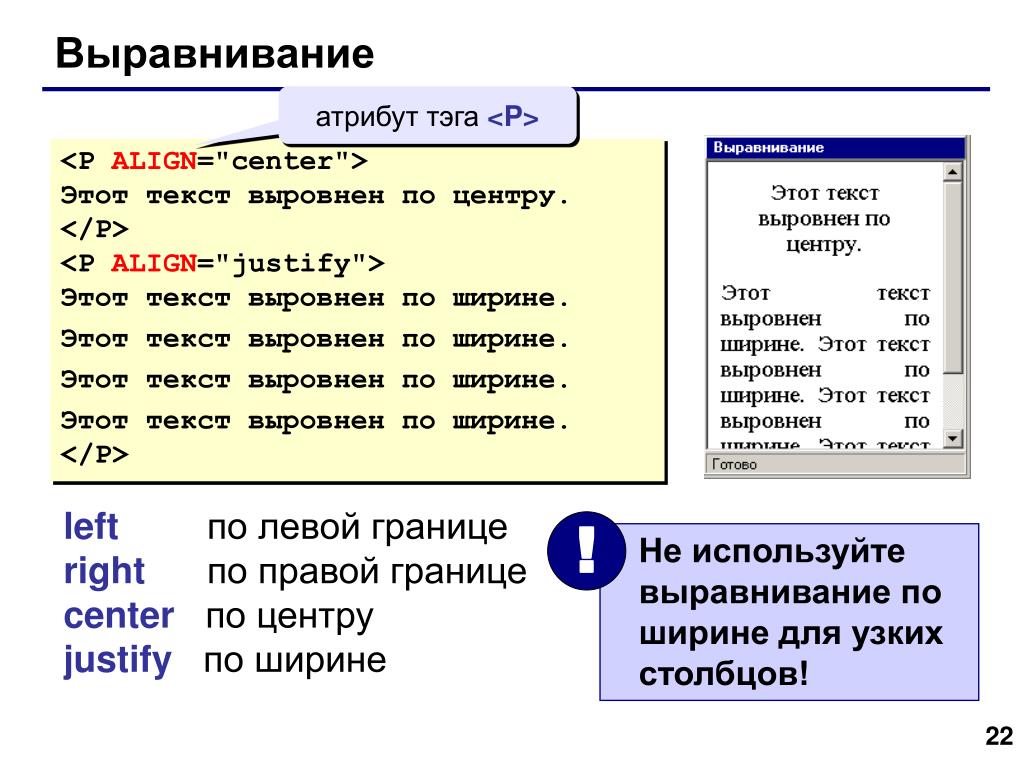
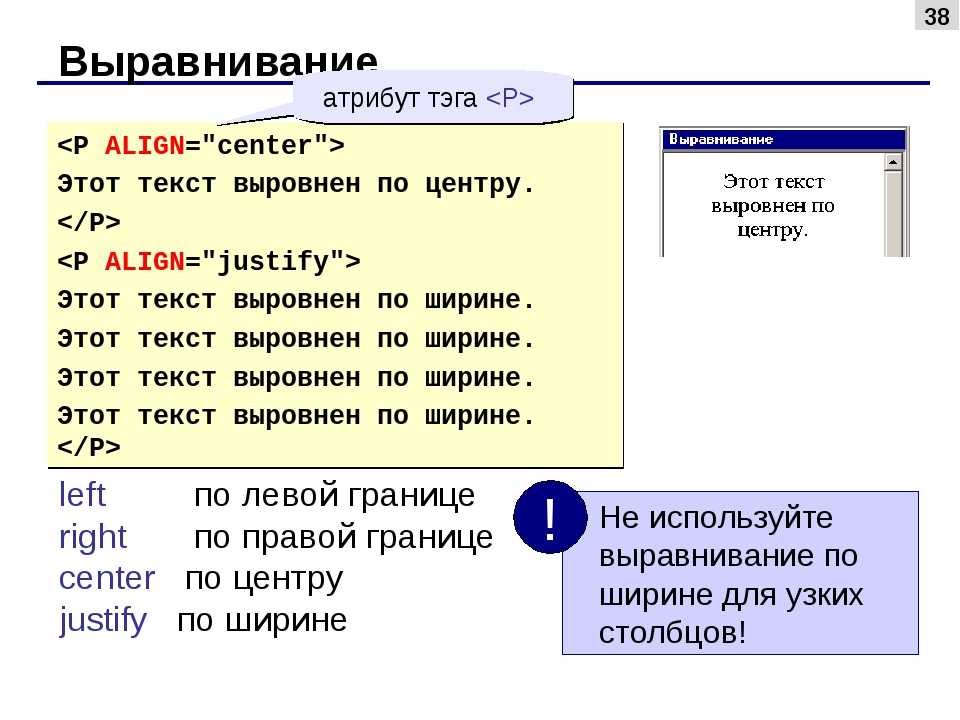
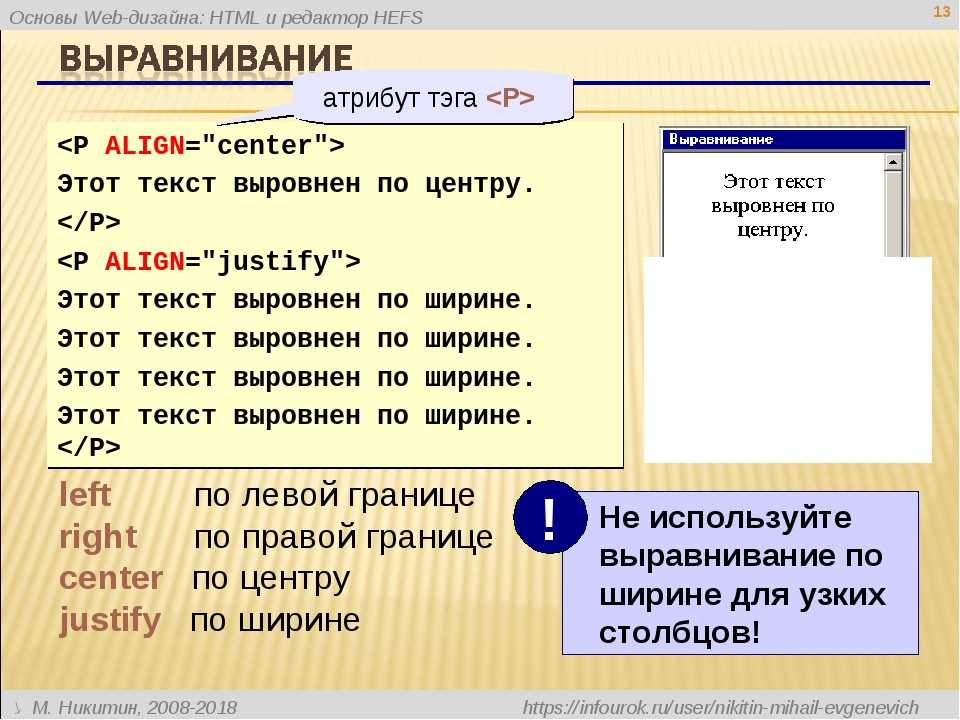
Чтобы выравнять текст в html, например в абзацах по центру, по левому или по правому краю можно использовать два способа.
1. Через использование атрибута «align» c параметрами — «left»,»left»,»right».
<p align=center>Текст по центру</p> <p align=left>Текст слева</p> <p align=right>Текст справа</p>
Результат:
Текст по центру
Текст слева
Текст справа
2. Правильней делать это через CSS свойством выравнивания «text-align» с аналогичными параметрами «left»,»left»,»right».
<p>Текст по центру</p> <p>Текст слева</p> <p>Текст справа</p>
В результате получим тоже самое:
Текст по центру
Текст слева
Текст справа
p{
text-align: center;
}
Текстовые теги
<h2>Заголовок 1 <h3>Заголовок 2</h3> <h4>Заголовок 3</h4> <h5>Заголовок 4</h5> <h5>Заголовок 5</h5> <h6>Заголовок 6</h6> <p>Абзац</p> <b>Жирный текст</b> <i>Курсивный текст</i> <u>Подчеркнутый текст</u> <ul> <li>Ненумерованный список</li> <li>Ненумерованный список</li> </ul> <ol> <li>Нумерованный список</li> <li>Нумерованный список</li> </ol> Перенос </br> текста
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Абзац
Жирный текстКурсивный текст
Подчеркнутый текст- Ненумерованный список
- Ненумерованный список
- Нумерованный список
- Нумерованный список
Перенос текста
Верстка , Текст
« Предыдущая статья
Разметка HTML5
Следующая статья »
Как сделать ссылку в html
Назад
Комментарии
/ 19 декабря 2021, 16:11
/
Оставить комментарий
Антиспам поле. Его необходимо скрыть через css
Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
Лучшие практики выравнивания текста в интерфейсе
Выравнивание текста — небольшая, но важная часть интерфейса. Выравнивание влияет на то, как наш мозг сканирует контент на экране. Правильное выравнивание текста — один из самых ярких показателей профессионально созданного цифрового продукта.
Любой интерфейс на 90% текстовый. Вот почему, когда вы видите правильно выровненную типографику, у вас создается впечатление, что вы используете более продуманный интерфейс. А когда что-то не на своем месте, это сразу же бросается в глаза и вредит нашему восприятию.
А когда что-то не на своем месте, это сразу же бросается в глаза и вредит нашему восприятию.
В этой статье я хочу поделиться практическими советами, которые помогут создать аккуратно выровненную типографику для вашего интерфейса.
Совет 1. Избегайте выравнивания по центру для длинного текста
Если текст длиннее двух или трех строк, всегда рекомендуется не использовать выравнивание по центру.
Когда вы выравниваете по центру длинный текст, вы заставляете читателя делать дополнительные движения глаз с обеих сторон содержимого. Это вызывает ненужную утомляемость глаз и приводит к снижению внимания при чтении.
Совет 2. Всегда выравнивайте длинный текст по левому краю
Текст, выровненный по левому краю, улучшает читаемость контента, поэтому все книги, статьи и газеты написаны именно так. Выровненный по левому краю текст помогает избежать ненужных движений глаз, что значительно упрощает отслеживание всей страницы.
Примечание. При локализации пользовательского интерфейса для языков, идущих справа налево, таких как арабский, иврит или персидский, используйте выравнивание по правому краю вместо левого.
Совет 3. Используйте выравнивание по центру только для заголовков или небольших блоков текста.
Используйте выравнивание по центру, если заголовок состоит из одной-двух строк. Если текстовый блок длиннее двух-трех строк, он всегда будет выглядеть лучше с выравниванием по левому краю.
Если вам нужно центрировать более одного блока текста, но один из них немного длиннее, то лучшее решение — изменить/переписать контент, чтобы сделать его короче:
Совет 4. Используйте выравнивание выступа для соединения с элементами пользовательского интерфейса.
Используйте выступ, чтобы установить четкую визуальную иерархию для элементов пользовательского интерфейса, которые не имеют такой же визуальный вес, как текст — таких как иконки, маркеры или кавычки.
Выступ помогает создать четкую траекторию глаз для текста, устраняя зигзагообразные скачки глаз.
Совет 5. Выровняйте данные и числа по правому краю
При разработке таблиц, карточек или информационных панелей выровняйте числа и время по правому краю. Цифры легче сравнивать друг с другом, если они выровнены по правому, а не по левому краю.
Цифры легче сравнивать друг с другом, если они выровнены по правому, а не по левому краю.
Совет 6. Балансируйте пустые пространства для текста с выравниванием по ширине
Выровненный по ширине текст отлично подходит для печати, но для Интернета, когда вы хотите создать более формальную атмосферу, между словами может остаться много неудобных пробелов. Чтобы избежать этих пробелов, рассмотрите возможность расстановки переносов.
В различных платформах есть свойства текста, которые управляют расстановкой переносов. Обратите внимание, что они зависят от языка. Они могут сами находить возможности вставки дефиса, но поддерживаются не все языки, и поддержка зависит от конкретной платформы или даже браузера.
Примечание. Если расстановка переносов невозможна, игнорируйте выровненный по ширине текст и придерживайтесь выравнивания текста по левому краю.
Спасибо за чтение!
Оригинал
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor. ru.
ru.
Центрирование текста в HTML: пошаговое руководство
Как центрировать текст в HTML
Одной из первых вещей, которым мы учимся как программисты, является выравнивание блоков текста. В этой статье мы рассмотрим, как выровнять текст по центру контейнера с помощью атрибутов стиля и выравнивания.
Атрибуты стиля
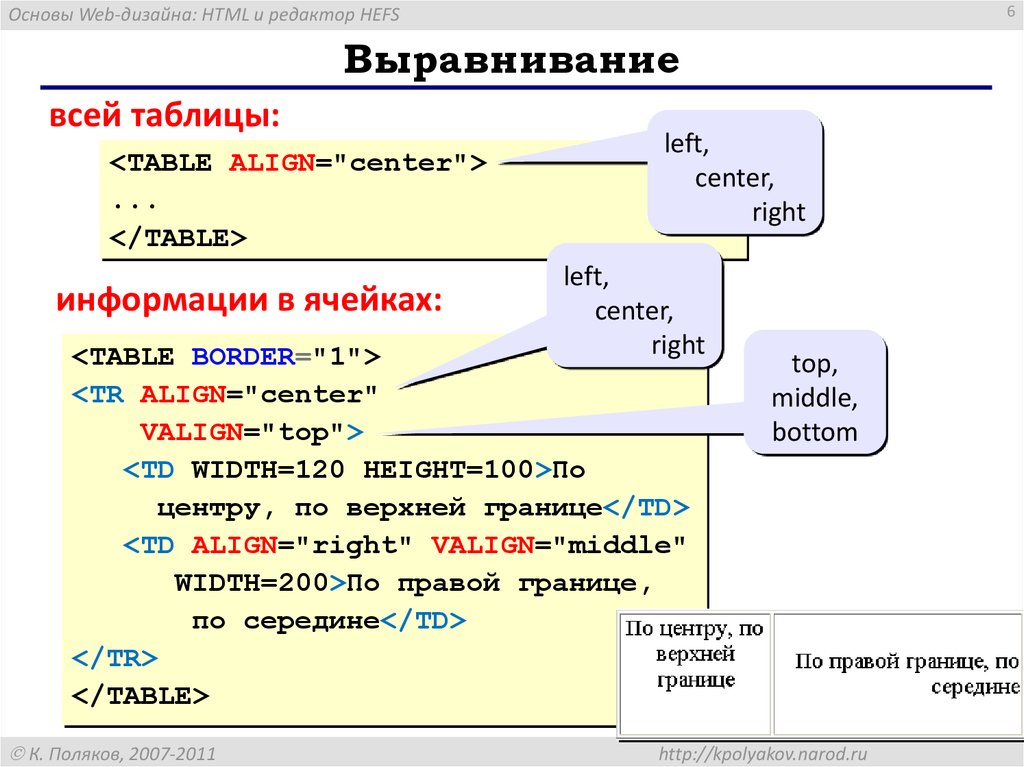
Когда мы работаем с элементом div в html, мы можем использовать атрибут стиля для включения встроенного стиля. Мы будем использовать свойство CSS Выберите интересующий вас вопрос Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте. Текст по центру Мы можем использовать атрибуты выравнивания при работе с таблицами в HTML. Работает только на text-align чтобы центрировать наш текст в Найдите подходящий учебный лагерь
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
<голова>
<мета-кодировка="UTF-8">
Атрибуты выравнивания
, , , , 0 <10> , 900 элементов
<голова>
Месяц
Экономия
Январь
100 долларов
Февраль
$80
