HTML
Размеры картинок
Картинка для fullscree background — 2560 × 1278 px
Стандартное представление картинки шириной во всю страницу или для блоков — 2000 × 1495 px
Стандартное ШИРОКОФОРМАТНОЕ представление картинки шириной во всю страницу или для блоков — 2650 × 1495 px
Вертикальная высокая картинка с текстом слева — 1517 × 2500 px
Картинка для /art/ и /collaborations/ — 1000 × 1000 px
Просто текст
Заявление об ограничении ответственности
Компания «Феликс-Ферро» зарегистрирована по законодательству Российской Федерации. Информация на данном сайте (далее — «сайт»), предоставлена пользователям для общего ознакомления с организацией «Феликс-Ферро», указанной на главной странице в качестве владельца сайта (далее — «Феликс-Ферро»), и предназначена для предоставления пользователям информации общего характера. Эта информация не предназначена для замены и не заменяет какие-либо профессиональные консультации или услуги по вопросам.
Заголовок и тексты по центру
Даже у самой длинной дороги есть свое начало
В 2010 году мы в первый раз кастомизировали легендарный iPhone 4 – смартфон, ставший настоящим символом эпохи и началом нашего пути. Пути, который привел Felix Ferro к успеху.
Картинка на всю ширину экрана, выходящая под меню
Картинка по центру экрана, как демонстрация чего-то прекрасного
Картинка на всю ширину экрана с бэкграундом
Картинка на всю ширину экрана с бэкграундом и заголовком
Блок с текстом слева и множеством картинок справа
Felix Ferro — технологическая компания
В основе наших устройств лежат сложные, уникальные, трудновоспроизводимые процессы.
Именно они позволяют нам делать то, что еще некоторое время назад люди приняли бы за волшебство.
Мы разработали ряд ноу-хау, которые сейчас используются множеством компаний.
Среди них как технические и дизайнерские идеи, так и веб-разработки, которые сделали персонализацию iPhone не более сложной, чем выбор дивана в интернете.
Блок с 4-мя картинками
Блок с текстом слева и картинкой справа
Felix Ferro — технологическая компания
В основе наших устройств лежат сложные, уникальные, трудновоспроизводимые процессы.
Именно они позволяют нам делать то, что еще некоторое время назад люди приняли бы за волшебство.
Мы разработали ряд ноу-хау, которые сейчас используются множеством компаний.
Среди них как технические и дизайнерские идеи, так и веб-разработки, которые сделали персонализацию iPhone не более сложной, чем выбор дивана в интернете.
Блок c большой вертикальной картинкой
Наша философия базируется на 3 главных ценностях:
1
В мире не так много по-настоящему ценных вещей. Талант – одна из них. Именно поэтому в команду Felix Ferro приходят только по призванию.
2
Даже имея в своем распоряжении новейшие технологии, Felix Ferro делает ставку на людей, умеющих создавать шедевры своими руками.
3
Смысл имеет только то, во что вкладывается душа. Это — гарантия высочайшего качества наших изделий
Это — гарантия высочайшего качества наших изделий
Текст по центру экрана, лаконичный и красивый
Мануфактура Felix Ferro создает уникальные устройства с индивидуальным дизайном
Монограммы и инициалы по-прежнему в тренде
Zero Block: отзывчивый дизайн
tilda help center
Вторая часть руководства посвящена более сложным настройкам, связанным с отзывчивым веб-дизайном. Основные, базовые, настройки и функции редактора Zero Block были рассмотрены в первой части.
Начало работы
Обзорная статья по основным возможностям
Перейти
Горячие клавиши
Cписок всех комбинаций для ускорения работы
Перейти
Zero Block: базовая анимация
Справка по простой анимации: фиксации, параллаксу и анимации появления
Перейти
Zero Block: пошаговая анимация
Статья о сложной пошаговой анимации: основные принципы, настройки и примеры
Перейти
Zero Block: триггерная анимация
Справка по сложной триггерной анимации: настройка и примеры
Перейти
Импорт из Figma
Как автоматически импортировать макет из Figma в Zero Block
Перейти
Настройка модульной сетки в Zero Block
Определяем базовую структуру дизайна и ускоряем работу с макетом
Перейти
Понятие «контейнера»
В Zero block есть две рабочие области или два «контейнера». Область сетки — Grid Container и Window Container — условное обозначение границ экрана браузера.
Область сетки — Grid Container и Window Container — условное обозначение границ экрана браузера.
Grid Container и его положение по оси X
Grid Container — основная рабочая область. В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если мы располагаем элементы внутри Grid Container, то независимо от размера экрана они будут находиться внутри сетки из 12 колонок.По оси X Grid Container всегда позиционируется по центру.
То же самое происходит с версиями для разных устройств: при переключении между экранами ширина Grid Container становится 980, 640, 480, 320 px, он остается неизменным и всегда по центру.Высоту Grid Container можно задать в настройках артборда или потянув контейнер вверх / вниз с помощью мыши. Ее можно задавать для каждого разрешения свою. Высота Grid Container является высотой блока.
Положение контейнеров относительно друг друга по оси Y
Если вы хотите, чтобы ваш блок занимал всегда 100% высоты экрана, для этого нужно задать высоту Window Container, отличную от высоты Grid Container. Соответственно, нужно в настройках артборда указать 100% высоты для Window Container.
Соответственно, нужно в настройках артборда указать 100% высоты для Window Container.
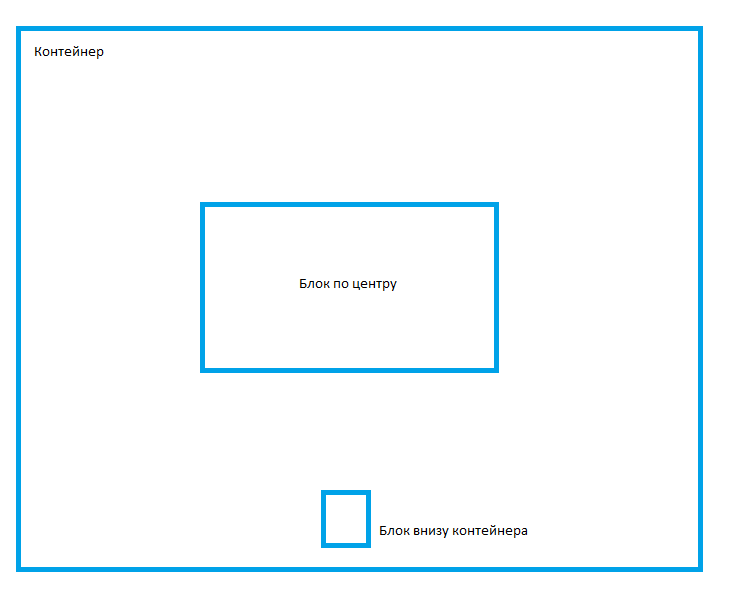
Затем определить выравнивание Grid Container относительно экрана: сверху, по центру или по низу. По умолчанию стоит выравнивание по центру.
Изменение контейнера и начала координат для элемента
Изменение контeйнера
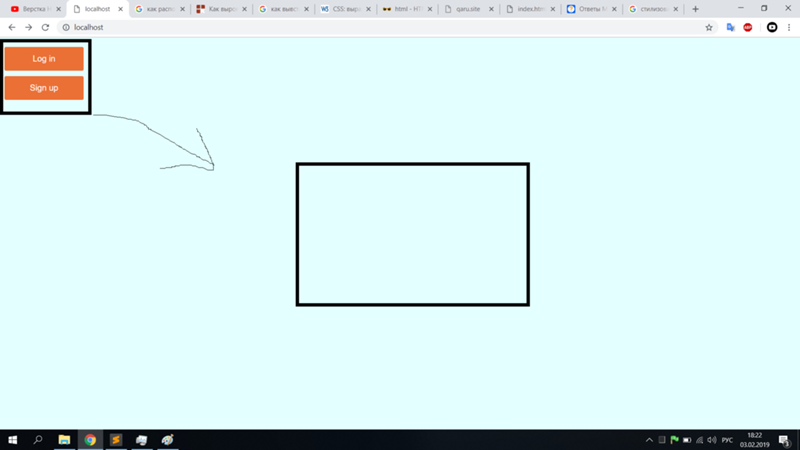
По умолчанию все элементы привязаны к Grid Container и начало координат находится в левом верхнем углу.
Для этого нужно открыть настройки элемента и поменять тип контейнера на Window Container. Начало координат сместится в левый верхний угол Window Container.
Теперь на любом экране логотип будет в левом верхнем углу.
Если мы хотим привязать элемент, например, к правому верхнему углу, то логика будет та же: задаем контейнер: Window Container и начало координат: ось X — right, ось Y — top.
Координаты элемента
У каждого элемента в рабочей области есть координаты — положение относительно начала координат по оси X и по оси Y.Выделите объект, откройте панель настроек (клавиша tab) и в самом верху вы увидите координаты объекта.
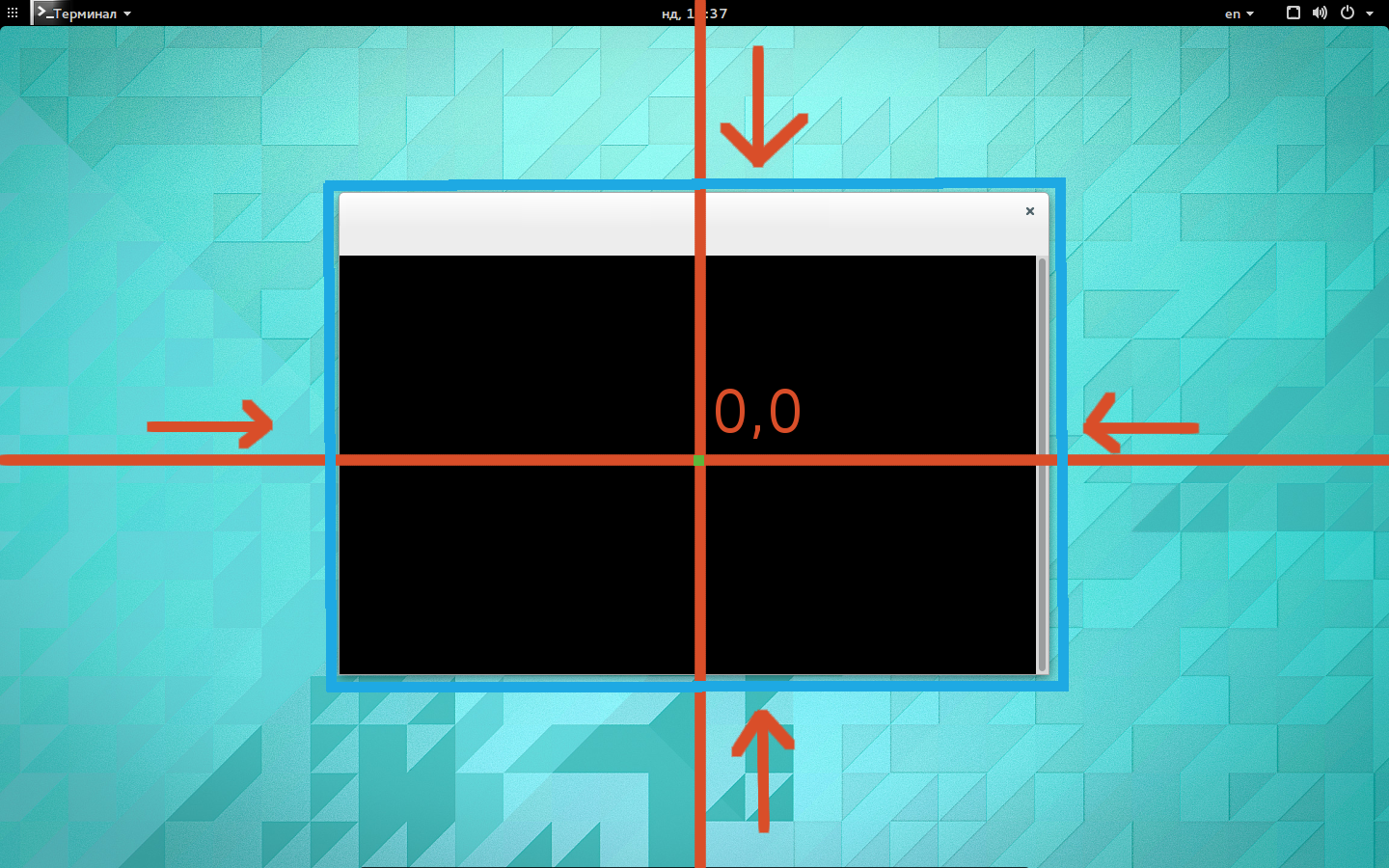
Начало координат по умолчанию у всех элементов находится в левом верхнем углу Grid Container. Но оно может смещаться и находиться в одной из девяти точек прямоугольника: справа вверху, слева внизу и т.д.
Чтобы поменять положение начала координат, откройте меню +Container (по умолчанию оно свернуто).
Если вы зададите начало координат Center Center, то это упростит работу над адаптивной версией для разных экранов.
Создание «резиновых» элементов
Мы предусмотрели, чтобы размер элементов так же мог задаваться в процентах. Таким образом получаются «резиновые» элементы, которые меняют размер, в зависимости от окна браузера.Например, мы хотим, чтобы половина экрана всегда была желтая. Добавим фигуру и в настройках элемента зададим контейнер — Window Container, а для ширины и высоты поменяем единицы измерения на проценты вместо пикселей и зададим 50% ширины экрана и 100% высоты. Также в процентах можно задавать значения осей — если нужно, чтобы элемент всегда занимал правую половину экрана, поставим значение для оси X — 50%.
Также в процентах можно задавать значения осей — если нужно, чтобы элемент всегда занимал правую половину экрана, поставим значение для оси X — 50%.
На видео видно, что правая часть блока всегда заполняет половину экрана.
Параметры желтого прямоугольника: Container — Window, ширина — 50%, высота — 100%, смещение по оси Х — 50%.
Пример: создание полноэкранной обложки
Рассмотрим на примере как создать обложку со следующими параметрами:
— фоновое изображение занимает всю площадь экрана
— заголовок, подзаголовок и кнопка всегда по центру экрана
— стрелка «вниз» всегда по низу экрана
В настройках артборда добавим фоновое изображение и зададим ему параметр: Window Container Height — 100%.
Для заголовка, подзаголовка и кнопки определим начало координат — Center / Center и, при необходимости зададим смещение по оси Y.
Для стрелки назначим контейнер Window Container, начало координат: Center / Bottom и сместим ее на 70 пикселей вверх. Это значит, что кнопка всегда будет на 70 пикселей выше нижнего края окна браузера.
Это значит, что кнопка всегда будет на 70 пикселей выше нижнего края окна браузера.
Посмотрим, что получилось: фоновая картинка заполняет всю область экрана, заголовок, текст и кнопка выровнились по центру, а стрелка — по низу.
Посмотреть пример вживую http://help.tilda.ws/zero-block-example
Масштабирование элементов под ширину экрана
По умолчанию все элементы привязаны к Grid контейнеру — это прямоугольник с шириной 1200 пикселей на десктопе, он всегда расположен по центру экрана и имеет одинаковый размер, независимо от размера монитора.С помощью функции автоматического масштабирования можно масштабировать все элементы, которые принадлежат Grid контейнеру, пропорционально ширине экрана или браузера. Grid контейнер будет занимать не фиксированную ширину 1200 пикселей, а растягиваться на всю ширину экрана. Все добавленные элементы будут пропорционально увеличены, чтобы занять весь экран.
Чтобы включить автоматическое масштабирование, откройте настройки артборда и найдите параметр Scale Grid Container. Выберите параметр Autoscale to Window Width и сохраните изменения.
Выберите параметр Autoscale to Window Width и сохраните изменения.
При необходимости, вы можете установить автоматическое масштабирование для всех типов экрана или, например, только для мобильных устройств, установив настройку только в определенном диапазоне ширины экрана. Контейнер десктопной версии увеличивается от 1200px до 1920, 4К или даже 6К. В мобильной версии размер увеличивается от 320px.
Высота блока будет динамической: она будет изменяться пропорционально ширине при масштабировании блока.
Важно: Данная настройка работает только для элементов, которые привязаны к Grid контейнеру и не будет влиять на элементы, привязанные к Window.
Особенности работы с масштабированием
Чтобы кнопка оставалась на нужном расстоянии от границ окна браузера, но не масштабировалась на разных разрешениях, задайте для неё координаты в Window Container. Используйте привязку к разным контейнерам, чтобы некоторые элементы в рамках одного блока масштабировать, а некоторые оставлять с фиксированным расстоянием от краёв браузера, но без изменения размера.
Используйте привязку к разным контейнерам, чтобы некоторые элементы в рамках одного блока масштабировать, а некоторые оставлять с фиксированным расстоянием от краёв браузера, но без изменения размера.Будьте внимательны при загрузке изображений: они должны быть подходящего размера, чтобы не потерять в качестве при масштабировании под большие экраны.
Используйте векторные изображения в формате svg для иконок, а фоновые изображения и фотографии загружайте с запасом. В Тильде при загрузке большого изображения оно по умолчанию уменьшается до 1680 пикселей, но если вы нажмёте на иконку шестерёнки при загрузке, появится возможность загрузить изображение с размером 1920px по большей стороне. Переключите тумблер “Разрешить загрузку до 1920px”, а затем загрузите файлы. Изображения больше 1920px загрузить не получится, потому что такой размер будет влиять на производительность браузера и скорость загрузки сайта.
Пример, иллюстрирующий работу функции
Как центрировать изображение в HTML
Как сделать · HTML
Команда Альтакадемии
2 мин
Понимание основ
Прежде чем мы углубимся в тему центрирования изображений в HTML, давайте начнем с понимания нескольких основных концепций. HTML (язык гипертекстовой разметки) является основой любой веб-страницы. Он используется для структурирования контента в Интернете. HTML-документ содержит ряд элементов, определяющих различные части веб-страницы.
Одним из таких элементов HTML является изображение, обычно определяемое тегом . Источник изображения, то есть URL-адрес, по которому находится изображение, указывается в атрибуте
src . Например, отобразит изображение с именем «image.jpg» на вашей веб-странице.
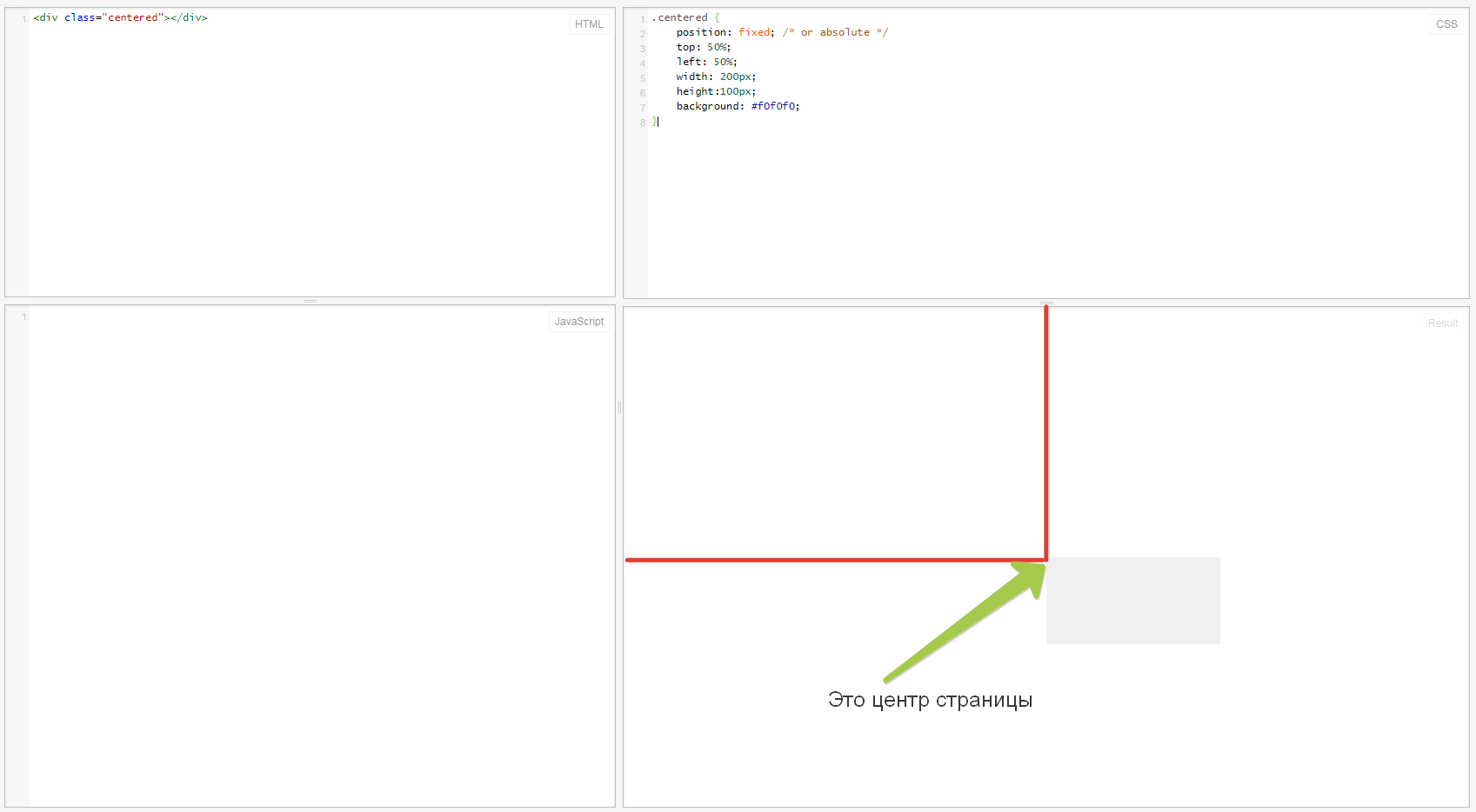
Теперь давайте рассмотрим задачу центрирования этого изображения на веб-странице. Это как повесить картину прямо в центре стены. Вы хотите, чтобы картина (изображение) находилась на одинаковом расстоянии от обеих сторон стены (веб-страницы).
Центрирование изображения с помощью CSS
В то время как HTML структурирует содержимое, CSS (каскадные таблицы стилей) используются для оформления веб-страницы. Это как краска и декор для нашей аналогии с домом. Чтобы центрировать изображение, мы в первую очередь будем использовать CSS.
Это как краска и декор для нашей аналогии с домом. Чтобы центрировать изображение, мы в первую очередь будем использовать CSS.
Использование поля
Свойство Одним из способов центрирования изображения является использование свойства поля в CSS. Это свойство устанавливает область полей со всех четырех сторон элемента. Это как пространство между краями картины и стеной. Значение auto автоматически настраивает левое и правое поля, центрируя изображение.
Здесь дисплей: блок; используется для отображения изображения как блочного элемента (как отдельный предмет мебели в комнате). Это необходимо, поскольку поля нельзя применять к встроенным элементам (это значение отображения по умолчанию для изображений).
Использование свойства
text-align Другой метод заключается в использовании свойства text-align
 Если вы думаете о своей веб-странице как о листе бумаги, это свойство выравнивает ваше изображение, как текст на бумаге.
Если вы думаете о своей веб-странице как о листе бумаги, это свойство выравнивает ваше изображение, как текст на бумаге.<дел>
Здесь мы оборачиваем изображение внутри элемента Flexbox — это модуль макета CSS, который позволяет легко выравнивать элементы. Это похоже на регулируемую стену, по которой вы можете легко перемещать картину. Здесь, CSS Grid — еще одна система макетов, которая позволяет создавать сложные макеты. Это как сетка на стене, где вы размещаете картину. center . Центрирование изображения — метод Flexbox
<дел>

display: flex; делает div гибким контейнером, а justify-content: center; центрирует изображение горизонтально внутри этого контейнера. Центрирование изображения — метод сетки

<дел>



 контейнер {
дисплей: гибкий;
высота: 500 пикселей;
цвет фона: белый;
}
.левый {
флекс: 1 1 ;
}
.середина {
флекс: 1 1 ;
}
.верно {
флекс: 1 1 ;
}
картинка {
ширина: 120 пикселей;
поля: 45px 65px;
}
кнопка{
отступ: 10 пикселей;
ширина: 250 пикселей;
поля: 40px 0px;
}
п{
выравнивание текста: по центру;
поле: 5px;
размер шрифта: 20px;
вес шрифта: жирнее;
}
.p2{
выравнивание текста: по центру;
поле: 5px;
размер шрифта: 20px;
вес шрифта: жирнее;
}
.продукт1{
поля: 110px 92 пикселя;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
.продукт2{
поля: 110px 92px;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
.продукт3{
поля: 110px 92px;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
написать код для мобильных устройств, ноутбуков и планшетов, адаптивный
контейнер {
дисплей: гибкий;
высота: 500 пикселей;
цвет фона: белый;
}
.левый {
флекс: 1 1 ;
}
.середина {
флекс: 1 1 ;
}
.верно {
флекс: 1 1 ;
}
картинка {
ширина: 120 пикселей;
поля: 45px 65px;
}
кнопка{
отступ: 10 пикселей;
ширина: 250 пикселей;
поля: 40px 0px;
}
п{
выравнивание текста: по центру;
поле: 5px;
размер шрифта: 20px;
вес шрифта: жирнее;
}
.p2{
выравнивание текста: по центру;
поле: 5px;
размер шрифта: 20px;
вес шрифта: жирнее;
}
.продукт1{
поля: 110px 92 пикселя;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
.продукт2{
поля: 110px 92px;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
.продукт3{
поля: 110px 92px;
ширина: 250 пикселей;
высота: 300 пикселей;
радиус границы: 5px;
граница: сплошная;
}
написать код для мобильных устройств, ноутбуков и планшетов, адаптивный