Как заполнять мета-теги на сайте: title, description, keywords
Мета-теги — одни из самых важных элементов сайта для успешного ранжирования поисковыми системами. Качественные и грамотно оптимизированные под запросы мета-теги увеличивают шансы попадания в ТОП поисковых систем, что в конечном итоге позволяет увеличить трафик и конверсии сайта.
Корректное формирование тегов также необходимо для соответствия требованиям Яндекс и Google. При несоответствии поисковые системы могут сформировать заголовок и описание из других элементов сайта, которые посчитают более подходящими, либо наложить санкции на сайт за дублирование контента конкурентов.
Основными мета-тегами, влияющими на ранжирование, считаются:
Существуют определенные правила для формирования каждого из них.
Как заполнить тег Title
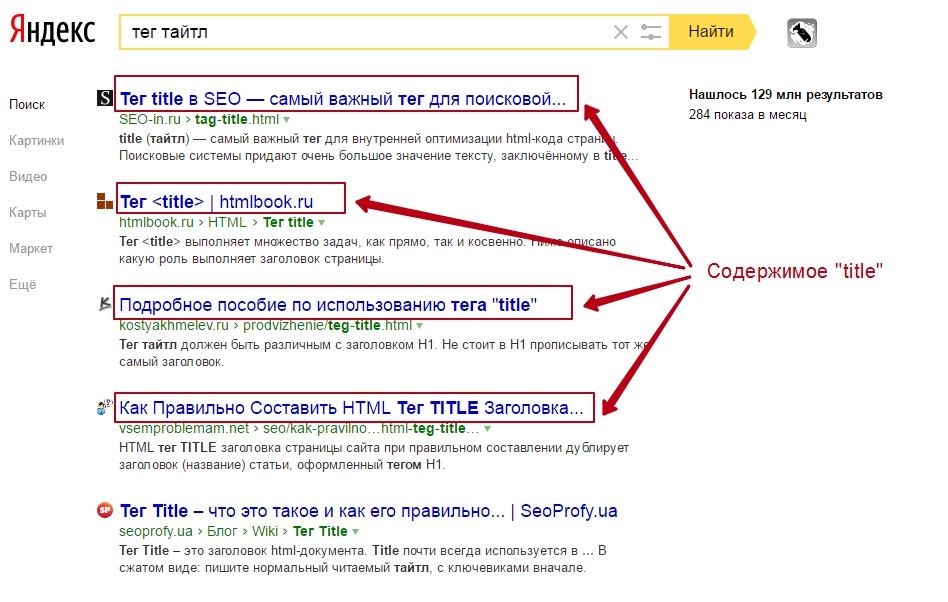
Title — заголовок страницы, представляет собой текстовый элемент веб-страницы, в максимально сжатой форме, которая характеризует содержание страницы, отображается в заголовке окна браузера и является первой строчкой при формировании сниппета.
Title является наиболее важным тегом при ранжировании, так как влияет на текстовую релевантность в большей степени, нежели другие мета-теги.
Перед составлением title должны быть проведены следующие работы:
- Собраны и сгруппированы запросы по группам, распределены по продвигаемым страницам.
- Учтена выдача по запросам, например, коммерческая или информационная.
- В собранном ядре нет запросов, не подходящих для продвижения, например, геонезависимые.
- Проанализированы позиции сайта и собрана частотность запросов.
Для корректного написания данного тега, необходимо учитывать ряд правил:
Также важно помнить:
Правила заполнения мета-тега Description
Description — мета-тег, который располагается в блоке <head> </head> html-кода страницы, используется для описания страницы в сниппетах в поисковой системе. Хорошие описания кликабельны. Хороший CTR (кликабельность) на выдаче улучшает кликовые поведенческие факторы.
Текст в description напрямую на ранжирование не влияет и не всегда подтягивается в сниппет в поиске, вместо мета-тега может подтягиваться текст со страницы.
Однако и для составления description существует ряд правил:
Правила заполнения заголовков h2-h6
Заголовки — краткие описания, позволяющие пользователю понять, о чем данная страница сайта. Наиболее значимым заголовком является h2.
Правила употребления h2:
Также следует знать и помнить:
Правила составления мета-тега Keywords
Keywords — мета-тег, который используется для определения тематики страницы. Как правило на сегодняшний день заполнение keywords неактуально и в ряде случаев лучшее вообще очистить сайт от keywords, так как использование ключевых слов в мета-теге может привести к переоптимизации, из-за того, что поисковый робот читает все содержимое кода страницы, где и содержатся данные мета-теги.
Если вы все же приняли решение заполнить мета-теги, необходимо учитывать следующие правила:
Как собрать ключевые слова для формирования SEO-тегов?
Существует несколько способов для сбора семантики. Рассмотрим их на примерах.
Рассмотрим их на примерах.
- С помощью сервиса Yandex.Wordstat. Данный сервис помогает в сборе семантики, однако учитывает частоту запросов только из Яндекса. Для сбора запросов необходимо выбрать регион продвижения сайта, в строку написать основной запрос и сервис выдаст запросы, в которых встречается данная фраза.
- Специальные программы, например, Key Collector. При сборе семантики с помощью специальных программ получается примерно такой же список запросов, как и через Яндекс.Вордстат, но уже сгруппированный по разделам.
- Рекомендованные запросы Яндекс.Вебмастера. В вебмастере можно получить список рекомендованных запросов, соответствующих тематике сайта в отчете «Поисковые запросы» -> «Рекомендованные запросы». В предоставленном списке могут быть запросы, по которым уже есть показы сайта и по которым еще нет, а также вебмастер сразу подбирает целевую страницу.
- Статистика Google Analytics. Если на сайте установлен счетчик, то в отчете «Поведение» -> «Контент сайта» -> «Страницы входа» можно выбрать любую страницу, далее во вкладке «Ключевое слово» будет представлен список запросов для выбранной страницы, по которым пользователи уже находили сайт в поиске и переходили на него.

Шаблонизация мета-тегов
Выше мы выяснили, как сформировать мета-теги для страниц сайта вручную. Если на сайте очень большое количество страниц, особенно с пустыми и неоптимизированными мета, либо это интернет-магазин с карточками товаров — стоит воспользоваться автоматической генерацией мета-тегов при помощи специально разработанных шаблонов. Данный способ значительно ускорит и упростит процесс заполнения сайта оптимизированными мета-тегами.
При создании шаблонов следует ориентироваться на возможности административной панели сайта, в стандартных CMS обычно есть возможность реализовывать шаблоны. Например, в Bitrix:
В ином случае, когда панель управления сайтом нестандартная либо не имеется такая возможность, рекомендуем обратиться к разработчику.
Принцип работы шаблона
При реализации шаблона в мета-теги должны подтягиваться элементы страницы (чаще всего h2), заданные непосредственно в самом шаблоне, а также общий текст для группы страниц, заданный в том же шаблоне. Поэтому важно, чтобы до начала этапа шаблонизации уже были оптимизированы необходимые для шаблона элементы. Например, в h2 карточек товаров не должен быть лишь цифровой артикул.
Поэтому важно, чтобы до начала этапа шаблонизации уже были оптимизированы необходимые для шаблона элементы. Например, в h2 карточек товаров не должен быть лишь цифровой артикул.
Шаблоны желательно реализовывать разные для различных типов страниц: раздел, подраздел, карточка товара, страница услуги и так далее. При этом шаблон генерации мета-тегов необходимо устанавливать так, чтобы у введённых вручную мета-тегов был приоритет.
В шаблонах часто используется название региона продвижения и коммерческие элементы для магазинов. Для уникализации сниппетов относительно конкурентов используется название магазина и номер телефона компании.
Пример шаблона для карточки товара интернет-магазина:
h2: <h2>
Title: <h2> купить в Москве по доступной цене
Description: Купить <h2> в интернет-магазине <название магазина>, <название раздела> в широком ассортименте и с бесплатной доставкой по Москве. Звоните ☎ 8 (800) 111-11-11.
Звоните ☎ 8 (800) 111-11-11.
Техническое задание в таком виде можно направить программисту для реализации на сайте.
Инструменты для создания мета-тегов
Для написания мета-тегов вручную удобно пользоваться MS Excel и Google Таблицами, так как в таблицы можно выгрузить необходимые данные страниц сайта, например, с помощью программ Screaming Frog SEO Spider, Xenu и других аналогов. В самих таблицах можно выполнить различные проверки, к примеру:
Также для упрощения формирования мета-тегов можно воспользоваться комбинаторами ключевых слов. Данные инструменты позволяют перемножить списки слов, а именно создавать всевозможные комбинации словосочетаний из заранее подобранного семантического ядра.
Использование формул Excel для создания мета-тегов
Полезно знать и уметь использовать формулы Excel при формировании мета-тегов как вручную, так и при шаблонизации. Для обоих вариантов можно использовать формулы:
Следующий список формул считается более актуальным для шаблонизации мета и используется в следующих случаях:
Распространенные ошибки при заполнении тегов
При продвижении сайта в составлении мета-тегов можно часто встретить следующие ошибки:
Данный список ошибок возникает тогда, когда сайт не оптимизирован либо оптимизатор не знает, как заполнять мета-теги правильно.
Не стоит забывать, что не только мета-теги влияют на ранжирование сайта. Существует множество факторов, комплексная проработка которых позволит добиться желаемого результата.
Title, keywords и description — CMS NetCat
Видеоурок
NetCat позволяет задавать тег title и мета-значения keywords, description в автоматическом режиме (например, у новостей выводить в заголовке страницы название новости) с возможностью переопределить эти значения для каждой конкретной страницы.
SEO-данные можно задать как для конкретного раздела, так и объекта.
Задать данные для раздела вы можете на вкладке «Настройки — SEO». Заполните необходимые поля: заголовок страницы, ключевые слова и описание страницы.
Для объекта данные задаются в окне редактирования на вкладке «Дополнительно». Здесь так же нужно заполнить желаемые поля.
Для вывода значений в коде страницы нужно использовать функции системы:
- $nc_core->page->get_title() — вывод заголовка
- $nc_core->page->get_keywords() — вывод ключевых слов
- $nc_core->page->get_description() — вывод описания
- $nc_core->page->set_metatags() — задать произвольный мета-тег
Таким образом, в блоке head можно прописать следующие строки:
<title><?=( ($nc_core->page->get_title()) ? $nc_core->page->get_title() : strip_tags(nc_browse_path($browse_path)))?></title> <?=( ($nc_core->page->get_keywords()) ? "<meta name='keywords' content='".$nc_core->page->get_keywords()."' />" : "" ) ?> <?=( ($nc_core->page->get_description()) ? "<meta name='description' content='".$nc_core->page->get_description()."' />" : "" ) ?>
Порядок определения title, keywords и description при списке объектов и при полном отображении объекта немного отличаются.
При отображении списка объектов принцип такой: берется значение «заголовок страницы» из настроек раздела, если он там не задан, то в качестве заголовка используется «заголовок страницы» в компоненте в блоке «шаблон отображения списка объектов». В выше приведенном примере учтено, что в обоих местах заголовок может быть не задан, тогда выводятся «хлебный крошки» до этого раздела включительно».
При отображении одного объекта на странице: берется значение «заголовок страницы» из свойства объектов ( вкладка «Дополнительно» ), если он там не задан, то в качестве заголовка используется «заголовок страницы» в компоненте в блоке «шаблон отображения одного объекта на отдельной странице». В настройках компонента для этого случая имеется так же переключатель: «использовать как полностью альтернативный заголовок». При включении этой опции заголовок страницы будет состоять только из того, что задано в поле ввода «заголовок страницы», иначе — этот блок будет подставлен в самый конец «хлебных крошек».
Рассмотрим простой пример. Пусть у нас есть компонент «Новости» с полем «Название новости» — Caption.
В поле «заголовок страницы» в блоке «шаблон отображения одного объекта на отдельной странице» пропишем:
$f_Caption
Если опция «использовать как полностью альтернативный заголовок» будет выключена, то тайтл страницы с подробным отображением новости с названием «Последняя новость» будет выглядеть примерно так:
«Мой сайт / Новости / Последняя новость»
При включенной опции «использовать как полностью альтернативный заголовок» тайтл на этой же странице будет выглядеть так:
«Последняя новость»
Кроме этого, разработчик может сам составить нужную цепь заголовка, используя значения массивов:
- $current_sub[‘Subdivision_Name’] — для вывода названия раздела
- $current_catalogue[‘Catalogue_Name’] — для вывода названия сайта
- Любую переменую компонента для автоматического формирования уникального заголовка.

Заголовок h2
Помимо вышеописанных функций, на странице можно выводить заголовок h2, используя метод:
$nc_core->page->get_h2()>
На странице будут выведено название текущего раздела.
Также вы можете задать свой заголовок, используя метод:
$nc_core->page->set_h2()
См. также
- $nc_core->page->get_keywords() — метод возвращает значение keywords для текущей страницы
- $nc_core->page->get_description() — метод возвращает значение description для текущей страницы
- $nc_core->page->get_title() — метод возвращает значение title для текущей страницы
- $nc_core->page->get_h2() — метод возвращает заголовок для текущей страницы
- $nc_core->page->set_h2() — метод задаёт произвольный заголовок для текущей страницы
- $nc_core->page->set_current_metatags() — метод установки метаданных по данным текущего раздела
- $nc_core->page->set_metatags() — метод устанавливает указанный мета-тег для текущей страницы
- $nc_core->page->get_meta_tags() — метод получения мета-тегов страницы
%TEXTAREA_VALUE
«),
‘last_updated’:’1684170325′,
‘MODULE_PATH’:’/netcat/modules/comments/’,
‘LOADING’:’Подождите, идёт загрузка. ..’,
‘SUBSCRIBE_TO_ALL’:’подписаться на все комментарии’,
‘UNSUBSCRIBE_FROM_ALL’:’отписаться от всех комментариев’,
‘edit_access’:’disable’,
‘delete_access’:’disable’,
‘all_comments_id’:[6957, 6958, 6959, 20499, 20500],
‘show_addform’:’0′,
‘addblock_first’:’0′,
‘show_name’:’0′,
‘show_email’:’0′,
‘premoderation’:’0′,
‘sorting’:’0′,
‘premodtext’:escape(«
..’,
‘SUBSCRIBE_TO_ALL’:’подписаться на все комментарии’,
‘UNSUBSCRIBE_FROM_ALL’:’отписаться от всех комментариев’,
‘edit_access’:’disable’,
‘delete_access’:’disable’,
‘all_comments_id’:[6957, 6958, 6959, 20499, 20500],
‘show_addform’:’0′,
‘addblock_first’:’0′,
‘show_name’:’0′,
‘show_email’:’0′,
‘premoderation’:’0′,
‘sorting’:’0′,
‘premodtext’:escape(«
Ваш комментарий успешно добавлен и будет опубликован после просмотра модератором.
Как написать мета-теги (заголовки и описания) для SEO
Мета-теги являются частью кода HTML (теги HTML) для вашего веб-сайта и описывают содержимое любой страницы для сканеров поисковых систем. Метатеги необходимы для всех поисковых систем, таких как Google, Yahoo, Yandex, Duck Duck Go и Bing.
Фраза «метатег» звучит так, как будто они работают за кулисами, вдали от глаз читателя. В конце концов, это касается мета-ключевых слов. Тем не менее, заголовок и краткая сводка, которые вы видите в поисковой выдаче, часто основаны на том, как автор настроил свои теги заголовков и метаописания.
В конце концов, это касается мета-ключевых слов. Тем не менее, заголовок и краткая сводка, которые вы видите в поисковой выдаче, часто основаны на том, как автор настроил свои теги заголовков и метаописания.
Метатеги помогают поисковым системам лучше понимать и индексировать ваши веб-страницы, а могут повысить ваши позиции в органическом поиске. Некоторые теги, такие как заголовок и мета-описание, также помогают пользователям лучше понять содержание вашей страницы и могут повысить ваш рейтинг кликов через поисковую выдачу.
В целом, метатеги формируют первое впечатление о вашей веб-странице и ее содержании и необходимы как для поисковой оптимизации, так и для взаимодействия с пользователем.
Однако не все метатеги полезны, и очень немногие из них влияют на SEO. Вам не нужно знать о каждом метатеге, чтобы улучшить SEO.
Вот наиболее важные метатеги с советами о том, как писать метатеги для SEO.
Тег заголовка
Это первый HTML-элемент в вашем HTML-коде, определяющий заголовок страницы. Это помогает поисковым системам, таким как Google, Firefox и Safari, понять, о чем содержание вашей страницы.
Это помогает поисковым системам, таким как Google, Firefox и Safari, понять, о чем содержание вашей страницы.
Ваша домашняя страница будет иметь собственный тег title, а вспомогательные страницы сайта также будут иметь собственный тег title.
Пример тега заголовка: Аренда музыкальных инструментов Ortega
Теги заголовков добавляются в раздел «head» HTML в приведенном ниже образце формата: самые важные мета-теги, поскольку они могут иметь прямое влияние на ваш поисковый рейтинг. Это один из наиболее важных факторов ранжирования SEO на странице, и отсутствие одного из них может значительно повлиять на ваш поисковый рейтинг.
Заголовки отображаются в поисковой выдаче (странице результатов поисковой системы) и на вкладках браузера при просмотре веб-сайта. Теги заголовков играют огромную роль в описании содержания страницы. Теги заголовков особенно полезны, когда пользователь переключается между несколькими вкладками, поскольку он может видеть заголовок страницы прямо на вкладке браузера.
Как писать метатеги заголовков для SEO
Вот несколько рекомендаций по написанию метатегов заголовков для ваших веб-страниц.
- Не пишите метатеги заголовков длиннее 60 символов .
- Добавьте модификаторы, такие как инструкции, советы, покупка, поиск, топ и т. д., к тегу заголовка.
- Заголовки с цифрами работают лучше, то же самое относится и к тегам заголовков.
- Вставьте основное ключевое слово в тег заголовка, желательно в самом начале.
- Напишите уникальный тег заголовка для каждой страницы.
- Если у вас есть известный бренд, вы можете добавить название своего бренда в теги заголовков, чтобы получить больше кликов. См. этот пример тега заголовка от Jared Diamonds:
Связано: SEO-оптимизация тегов заголовков. Как написать теги заголовков для SEO.
Дополнительные рекомендации по работе с тегами заголовков
Избегайте общих и расплывчатых имен, таких как «Главная», для домашней страницы. Воспользуйтесь этой возможностью, чтобы включить общую выгоду вашего веб-сайта. Важно создать отличительные теги заголовков для каждой страницы.
Воспользуйтесь этой возможностью, чтобы включить общую выгоду вашего веб-сайта. Важно создать отличительные теги заголовков для каждой страницы.
Заголовки также должны соответствовать целям поиска, а маркетологи должны включать целевые ключевые слова только там, где они имеют смысл и не кажутся навязчивыми.
Мета-описание
Мета-описание — это метатег, размещенный в коде HTML, описывающий содержимое страницы. Метаописания также появляются на страницах результатов поисковой системы сразу под тегами заголовков.
Мета-описание обобщает содержание вашей страницы и является первым, на что обращают внимание пользователи, чтобы решить, хотят ли они посетить вашу страницу. Поэтому очень важно написать четкое и релевантное мета-описание, которое заставит людей кликнуть на вашу страницу.
Более того, мета-описания не только помогают пользователям решить, о чем идет речь на вашей странице, но и помогают поисковым системам лучше понять и проиндексировать вашу страницу.
Метатег мета-описания также добавляется в раздел «head» вашего HTML-кода.
Вот пример кода:
Хотя метаописания не являются прямым фактором ранжирования Google, они может повлиять на рейтинг кликов страницы и, таким образом, улучшить рейтинг поиска. Поэтому, когда вы пишете метаописания, вам нужно правильно оптимизировать их, чтобы получить наилучшие результаты.
Используйте регистр предложений, точно описывайте содержание и будьте краткими. Также следует избегать дублирования мета-описаний на одном и том же веб-сайте.
Как работают метаописания в электронной коммерции?
Поскольку многие сайты электронной коммерции структурированы с уровнями страниц продуктов и страниц категорий, метаописания как никогда важны, чтобы помочь посетителям найти правильные пути в их поиске.
В электронной коммерции метаописание должно быть привлекательным и указывать на ценность, которую предлагает веб-страница. Он также должен включать целевые ключевые слова, которые поисковые системы могут использовать для правильной индексации и ранжирования страницы.
Он также должен включать целевые ключевые слова, которые поисковые системы могут использовать для правильной индексации и ранжирования страницы.
Уникальное мета-описание может увеличить число кликов и заметность в результатах поиска, помогая тем самым увеличить посещаемость веб-сайта, улучшить взаимодействие с пользователем и повысить коэффициент конверсии .
Веб-мастера электронной коммерции должны убедиться, что все их веб-страницы имеют уникальные и оптимизированные метаописания, точно отражающие содержание страницы.
Какие примеры мета-описания?
Метаописания являются важным элементом эффективной поисковой оптимизации. Они должны помочь сформировать ожидания относительно того, что читатель может найти на этой странице, что отличается от других страниц их сайта (и других страниц, предлагаемых конкурентами).
Ваша домашняя страница будет иметь собственное более широкое мета-описание, чем страница продукта или страница категории. Вот несколько примеров, чтобы показать, как они могут отличаться.
Вот несколько примеров, чтобы показать, как они могут отличаться.
Пример мета-описания главной страницы: Веб-сайт, который специализируется на дизайне обручальных колец, может использовать эмоции и высокопарные выражения в описании своей домашней страницы.
Откройте для себя идеальное обручальное кольцо для идеальной пары. Позвольте нашей команде специалистов разработать изысканный дизайн.
Метаописания страниц категорий: Это описание поможет читателям понять, что они на правильном пути, и побудит их просмотреть варианты внутри.
Наши кольца Heirloom — элегантная красота на всю жизнь. Просмотрите нашу полную коллекцию вечных дизайнов.
Пример метаописания страницы продукта: У компании, скорее всего, будет несколько страниц продукта, поэтому метаописания должны быть более конкретными по названию и преимуществам, чтобы помочь пользователям найти ключевые элементы, которые важны для них.
Кольцо Daphne сочетает в себе красивые сапфиры в желобчатой оправе и платиновую полосу. Используйте его, чтобы представить свою любимую форму центрального камня.
В целом, хорошо составленное мета-описание может помочь веб-сайтам выделиться на фоне конкурентов, быстро передать важную информацию и повысить рейтинг кликов.
Как написать мета-описания для SEO
Следуйте этим советам, чтобы написать мета-теги описания для ваших веб-страниц.
- Длина метаописаний не должна превышать 156 символов, а для оптимизации для мобильных устройств ограничьте их до 130 символов.
- Включите свое основное ключевое слово и другие важные ключевые слова как можно более естественно.
- Четко объясните, что пользователи могут ожидать от страницы, если они нажмут на нее .
- Вы даже можете выделить основные ключевые слова, выделив их жирным шрифтом, чтобы они выделялись и привлекали внимание зрителей.
- Напишите уникальные мета-описания для каждой страницы вашего сайта.

- Не включайте в свои метаописания любые небуквенно-цифровые символы.
- Используйте призыв к действию в описании.
Включите призыв к действию
Как правило, пишите свои описания как рекламу. Включите преимущества, сделайте свой продукт захватывающим и включите призыв к действию (CTA), чтобы заставить читателя щелкнуть.
Однако, поскольку вы представляете браузер только на разных этапах процесса покупки, может быть полезно снизить тон на одну ступень, добавив более легкие призывы к действию.
Вот некоторые примеры CTA для метаописаний:
1. Подробнее…: Этот призыв к действию прост и знакомит читателя с полезным контентом.
2. Исследуй…, открой…, найди…: CTA, начинающиеся с этих слов, дают читателю контроль. Вы просите их сделать следующий шаг на вашем сайте. Это особенно полезно для сайтов, которые предлагают различные продукты.
3. Просмотр сведений о продукте: Для сайтов электронной коммерции с большим количеством продуктов этот CTA может помочь пользователям быстро перейти к подробной информации об интересующем их товаре.
4. Начало работы: Этот призыв к действию можно использовать, чтобы побудить посетителей начать бесплатную пробную версию или воспользоваться определенной услугой, чтобы продемонстрировать ценность и преимущества продукта.
5. Подпишитесь на эксклюзивные предложения: Предлагая специальные скидки и рекламные акции, этот призыв к действию может привлечь посетителей, заинтересованных в выгодной сделке.
Цель состоит в том, чтобы заставить читателя перейти по ссылке. Пусть ваша страница сделает закрытие.
Ваши мета-описания не гарантируются
Мета-описания, которые вы пишете, зависят от прихотей Google — или, по крайней мере, направления его алгоритма в тот день.
Вот сравнение того же поиска «советы, чтобы быстрее заснуть» с той же статьей в Google и Duck Duck Go.
Google регулярно корректирует свои методы, но его последняя итерация обслуживает выдержки из контента, который наиболее точно соответствует тому, что искал пользователь .
Важно, чтобы вы по-прежнему писали сильные мета-описания по двум причинам. Во-первых, поиск, который точно соответствует вашему описанию, выдаст это совпадение. Google хочет, чтобы его пользователи видели, насколько статья соответствует их намерениям.
Во-вторых, Google не единственный игрок. Напишите их, зная, что любая поисковая система все равно может отобразить ваше резюме. Duck Duck Go предоставил нам фрагменты статей, а также то, что явно было предоставленным мета-описанием для одной и той же статьи в нескольких поисковых запросах.
Дважды подумай о мета-описании Генераторы
«Похоже, это много работы. Нельзя ли как-нибудь сократить ее?»
На начальном этапе будет сложно придумать уникальные описания для всех ваших страниц. Как бы вы это ни делали — беря это по частям, возвращаясь, чтобы улучшить менее привлекательные мета-описания позже — написание ваших собственных мета-тегов будет лучше в долгосрочной перспективе.
Одна из основных причин, по которой рекомендуется писать метаописания вручную, а не с помощью генераторов, заключается в том, что ваши собственные описания обеспечивают большую релевантность и уникальность вашего контента. Создавая мета-описание самостоятельно, вы можете адаптировать его специально к содержимому веб-страницы, гарантируя, что оно точно резюмирует цель страницы и побуждает пользователей переходить по ней.
Создавая мета-описание самостоятельно, вы можете адаптировать его специально к содержимому веб-страницы, гарантируя, что оно точно резюмирует цель страницы и побуждает пользователей переходить по ней.
Вы знаете преимущества своего продукта и его уникальное положение при продаже. Включите их в описания и найдите способы закончить призывом к действию, который имеет смысл в вашем бизнесе.
С другой стороны, генераторы, как правило, предоставляют общие и обезличенные описания, которые не отражают уникальное сообщение страницы. Кроме того, ручные метаописания предлагают более высокий уровень контроля над сообщением и тоном, который вы хотите передать потенциальным посетителям. В конечном счете, уникальность и релевантность метаописаний, написанных вручную, могут привести к более высокому рейтингу кликов и улучшению общей производительности поисковой системы.
Область просмотра
Оптимизация для мобильных устройств стала как никогда важной, поскольку большинство поисковых запросов в Интернете инициируются с мобильных устройств. Область просмотра — это видимая часть веб-страницы, которая для мобильных устройств меньше, чем для настольных компьютеров.
Область просмотра — это видимая часть веб-страницы, которая для мобильных устройств меньше, чем для настольных компьютеров.
Метатег области просмотра помогает сделать ваш сайт более мобильным и используется для управления макетом ваших веб-страниц при открытии в мобильных браузерах. Этот метатег также добавляется в раздел «head» вашего HTML с синтаксисом, как показано ниже:
Итак , метатег области просмотра позволяет вашей веб-странице масштабироваться в соответствии с размерами используемого мобильного устройства.
Неиспользование метатега области просмотра приведет к загрузке страницы способом, несовместимым с мобильными устройствами, что негативно повлияет на взаимодействие с пользователем. Таким образом, неиспользование тега области просмотра может отрицательно сказаться на вашем поисковом рейтинге.
Роботы
Это метатег, который сообщает поисковым роботам, следует ли им индексировать страницу или нет.
Существует четыре важных значения метатега robots.txt:
Следовать — указывает сканерам переходить по всем ссылкам на веб-странице.
Nofollow — указывает сканерам не переходить на страницу и любые ссылки на этой странице.
Индекс — указывает сканерам индексировать веб-страницу.
Noindex — указывает сканерам не индексировать веб-страницу.
Ниже приведен синтаксис метатегов роботов:
Эти теги также помещается в раздел «головы» HTML-кода.
По умолчанию поисковые системы отслеживают и индексируют все страницы, если не указано иное. Таким образом, теги robots не нужно добавлять на все страницы, а только тогда, когда вы не хотите, чтобы страница индексировалась и переходили по ссылкам.
Заголовки — это в основном h2, h3, h4 и другие подзаголовки на любой странице. Метатеги заголовков используются для создания разных разделов заголовков с разными размерами шрифта.
Заголовки помогают лучше структурировать контент и помогают как посетителям сайта, так и поисковым системам лучше понять вашу страницу. Метатеги заголовков не оказывают прямого влияния на SEO, но улучшают взаимодействие с пользователем и могут косвенно влиять на ваш рейтинг.
Рекомендуется включать ключевые слова в метатеги заголовков, если их можно вставить естественным образом.
Канонический тег
Канонический метатег чаще всего используется веб-сайтами электронной коммерции, когда у них есть несколько страниц с одним и тем же продуктом, но с разными вариантами (но может использоваться всеми сайтами). В таких случаях они используют канонический тег, чтобы сообщить поисковым системам, какая из них является главной страницей. Однако канонический тег не является директивой. Это всего лишь предложение, и Google может и будет игнорировать ваши канонические символы в определенных ситуациях.
Это всего лишь предложение, и Google может и будет игнорировать ваши канонические символы в определенных ситуациях.
Вот пример синтаксиса канонического тега:
В некоторых других случаях страница может иметь несколько URL-адресов, поэтому для указания главной страницы и избегайте индексации дубликатов страниц.
Альтернативный текстовый тег
Альтернативный текстовый тег добавляется к изображениям, чтобы поисковые системы могли их читать, поскольку они не могут читать изображения. Итак, добавьте теги альтернативного текста ко всем изображениям на своих веб-страницах, чтобы помочь поисковым системам лучше читать содержимое вашей страницы.
Вот синтаксис типичного тега альтернативного текста:
Как написать метатеги альтернативного текста для SEO
Вот несколько рекомендаций, которым следует следовать при написании метатегов замещающего текста для SEO.
- Они должны быть короткими и точными.
- Замещающий текст должен описывать изображение.
- Сохраняйте длину от 50 до 55 символов.
- Всегда рекомендуется создавать карту сайта для изображений, чтобы роботам поисковых систем было проще читать и индексировать изображения.
Это не влияет на поисковую оптимизацию, но есть два важных метатега социальных сетей, о которых вам нужно знать: карточки Twitter и теги open graph.
Twitter Cards
Это специализированные метатеги, которые используются только для Twitter. Эти теги улучшают отображение страницы в Twitter.
Вот пример тэга карточки Твиттера:
Теги Open Graph
При обмене ссылками иногда отображается изображение и краткое описание поста. автоматически добавляется. Теги Open Graph делают это возможным. Они полезны при обмене контентом, но не имеют прямого влияния на SEO. Итак, эти теги полезны, но не необходимы.
Итак, эти теги полезны, но не необходимы.
Вот пример синтаксиса тега Open Graph:
Заключение
Следуя этим рекомендациям, маркетологи могут помочь поисковым системам распознавать их веб-страницы и повышать их рейтинг по релевантным поисковым запросам. Метатеги являются важным аспектом оптимизации веб-страниц для поисковых систем, и их эффективное использование может помочь улучшить видимость и вовлеченность пользователей.
Вот некоторые из наиболее полезных пунктов для оптимизации вашего веб-сайта и повышения его поискового рейтинга. Для дальнейших исследований вы можете найти более сложные метатеги для использования в HTML, которые влияют на то, как поисковые системы сканируют ваш сайт или как браузеры представляют вашу страницу.
Не забывайте следовать советам о том, как писать метатеги для SEO, чтобы получить наилучшие результаты.
Метатеги для описания и ключевых слов на HTML-странице
Мы знаем, что HTML-документ состоит из тегов. Некоторые из этих HTML-тегов не контролируют отображение страницы и используются только для поисковых систем или для различных роботов, которые индексируют страницу. Одним из таких тегов является метатег. Наиболее популярными являются два метатега: метатег описания и метатег ключевого слова.
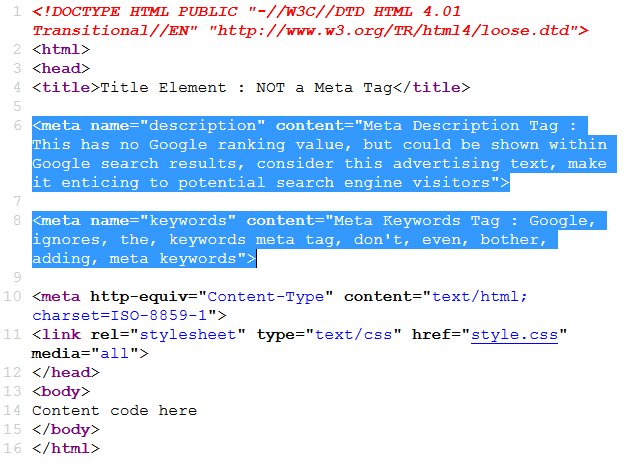
Некоторые из этих HTML-тегов не контролируют отображение страницы и используются только для поисковых систем или для различных роботов, которые индексируют страницу. Одним из таких тегов является метатег. Наиболее популярными являются два метатега: метатег описания и метатег ключевого слова. Метатег Description содержит полное предложение, чтобы дать наилучшее описание страницы. Google через свой инструмент для веб-мастеров настаивает на минимальной и максимальной длине тега описания.
Метатег ключевого слова состоит из набора различных ключевых слов, используемых на странице. Веб-мастера используют этот тег, чтобы указать поисковым системам ранжировать эту страницу по этому набору ключевых слов.
Описание метатега
Метатег ключевого слова
Могут быть определенные метатеги, такие как имя автора, название версии страницы и т. д., но некоторые из них игнорируются движками. Вот некоторые примеры.
Повторное посещение после : Этот тег не нужен, так как боты имеют свой собственный график посещения и индексации страниц.
Имя автора : Это требование бота Google, но опять же это зависит от движка и является необязательным требованием.
Content Follow : не нужно указывать ботам делать это, по умолчанию они сканируют и индексируют контент.
С помощью этих тегов мы можем передавать некоторую важную информацию двигателям. Вот некоторые примеры
Без индекса
Некоторые страницы мы не хотим показывать в результатах поиска, мы можем добавить этот тег в раздел head.Первый тег для всех роботов, а второй тег применим только для гуглбот-сканер изображения .
Нет подписки
Добавив тег nofollow, мы можем запретить поисковым системам переходить по ссылкам, размещенным на этой странице, или доверять им. В области размещения комментариев на вашем сайте или в любом другом месте, где доступен пользовательский контент, вы можете не голосовать за ссылки, поскольку спамеры используют такие области для размещения ссылок.окно просмотра
<мета имя="окно просмотра" содержание = "ширина = ширина устройства, минимальный масштаб = 1">Веб-страница отображается не только на экранах компьютеров, но и на всех мобильных устройствах и вкладках.
 Для просмотра больших страниц, предназначенных для экранов компьютеров, мы можем использовать окно просмотра, чтобы уменьшить масштаб страницы до небольших устройств.
Для просмотра больших страниц, предназначенных для экранов компьютеров, мы можем использовать окно просмотра, чтобы уменьшить масштаб страницы до небольших устройств. ← Тег HTML Body Тег заголовка веб-страницы→
←Введение в HTML Структура страницы → Типы тегов →
Стандартный макет веб-страниц
← HTML
Эта статья написана командой plus2net.com .
plus2net.com
| Основные HTML-теги и многое другое Вопросы по HTML |
|---|
| Рональд | 03-07-2010 |
| Это хороший пример мета, но было бы признательно, если бы он мог иметь рабочие примеры | |
Пишите сюда свои комментарии, предложения, ошибки, требования и т.д.
Деталь
© 2000-2023 plus2net.