что это такое, meta name keywords content
SEO WikiGoogleАлгоритмы ранжированияАнализ эффективностиВеб разработкаВнутренняя оптимизацияВредоносные технологииЗапросыИндексация сайтаИнтернет рекламаКонтекстная рекламаМета-тегиПоисковые системыПоисковые фильтрыПродвижение сайтовРанжированиеСервисыСоциальные сетиСпециалистыСсылочная оптимизацияСтруктура сайтаТекстовая оптимизацияТехническая оптимизацияЧерное SEOЯндекс
Оглавление
- Использование ключевых слов
- Запись кейвордс в HTML-код веб-страницы
Keywords (кейвордс) – это метатег, вписываемый в заголовок HTML-кода веб-страницы с целью указания поисковой системе набора ключевых слов, релевантных тексту в ее теле.
Мета-тег Keywords
Keywords
Использование ключевых слов
Кейвордс, или поисковые запросы, используют не только в метатегах, но и в самом тексте веб-страниц. Их количество имеет большое значение. Чрезмерное или недостаточное употребление ключей приводит к негативным последствиям. При определении релевантности поисковые системы не просто считают ключи, а используют алгоритм, определяющий тошноту текста. То есть рассчитывают процент отношения количества ключей к объему контента. При этом слова, расположенные в метатеге keywords, роботы не учитывают.
Ключевые слова для SEO
SEO Keywords
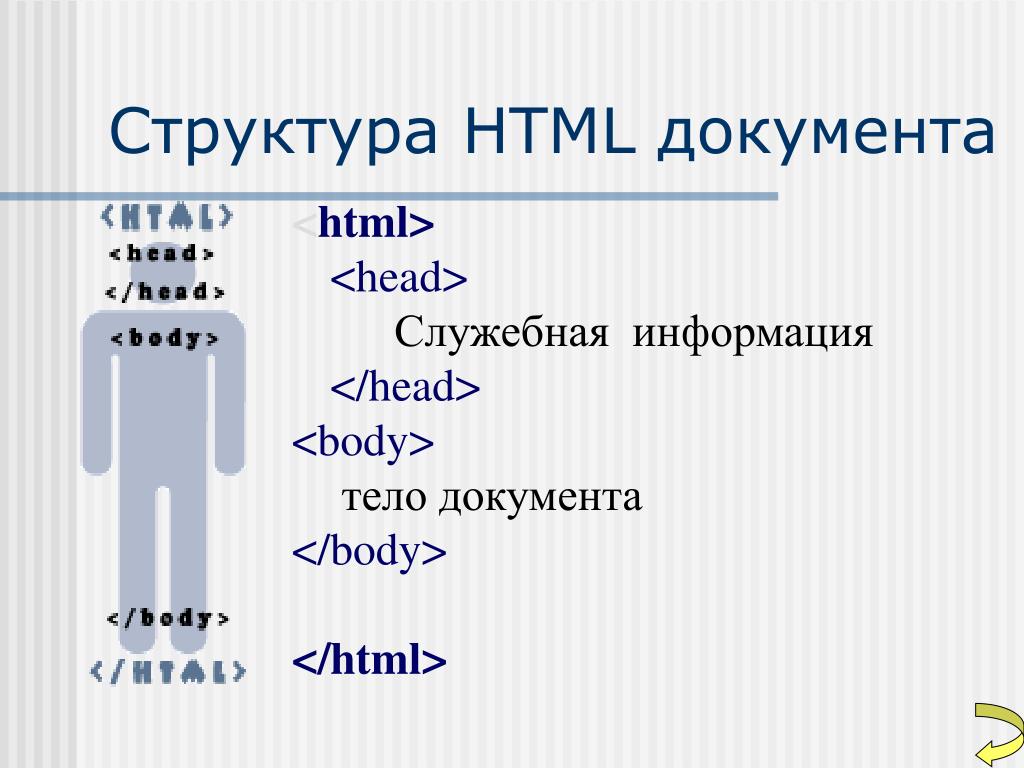
Запись кейвордс в HTML-код веб-страницы
Что такое кейвордс, разобрались, теперь узнаем, как правильно заполнять метатег. Его выписывают в заголовок страницы, то есть между тегами <head> и </head>. Код выглядит следующим образом: <meta name=»keywords» content=»ключевые слова»>. Ключи, состоящие из отдельных слов или фраз, нужно перечислять через запятую. Не рекомендуется использовать слова, которых мало или совсем нет в тексте. Не стоит также перечислять все ключи, по которым веб-мастер хочет видеть страницу в топе поисковой выдачи. Достаточно указать два-три важных запроса, определяющих тему контента. Кейвордс – это то, что помогает поисковому роботу быстро выявлять суть содержимого веб-страниц.
- Продвижение сайтов
- Мета-теги
Rookee — простой способ поднять сайт в ТОП поисковых систем
Начать продвижение
Базовая техническая оптимизация
10 490 ₽
Написание метатегов
от 2390 ₽
Наполнение сайта
Популярно
от 11 590 ₽/месяц
Популярно
1090 ₽
Настройка целей в Яндекс. Метрике
Метрике
3090 ₽
Общий технический аудит
Популярно
2490 ₽
3490 ₽
Оптимизация сайта под мобильные устройства
6890 ₽
Подбор запросов для продвижения
Популярно
от 2390 ₽
Присвоение региона продвижения
1090 ₽
Популярно
от 1090 ₽
Увеличение кликабельности сайта в выдаче
3190 ₽
Установка Яндекс.
1290 ₽
SEO Wiki
Подписывайтесь на «Новости SEO рынка»
Нажимая кнопку, вы подтверждаете свое согласие на
обработку персональных данных.
Перейти в блог
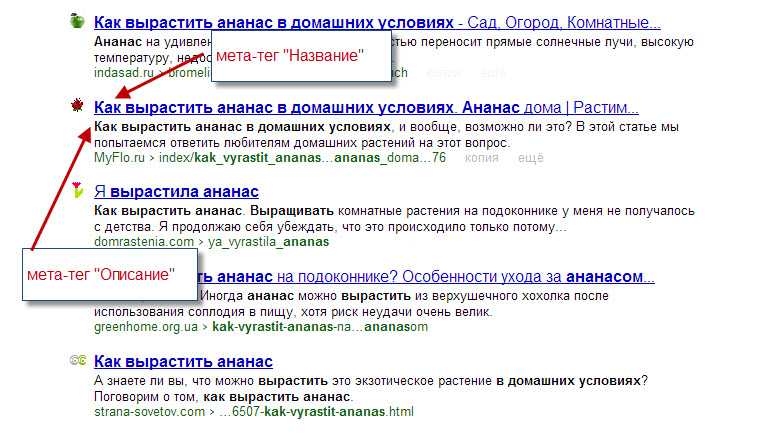
Как правильно заполнять мета-тег keywords
Что это такое:
<meta name="keywords" content="ключевые слова"/>
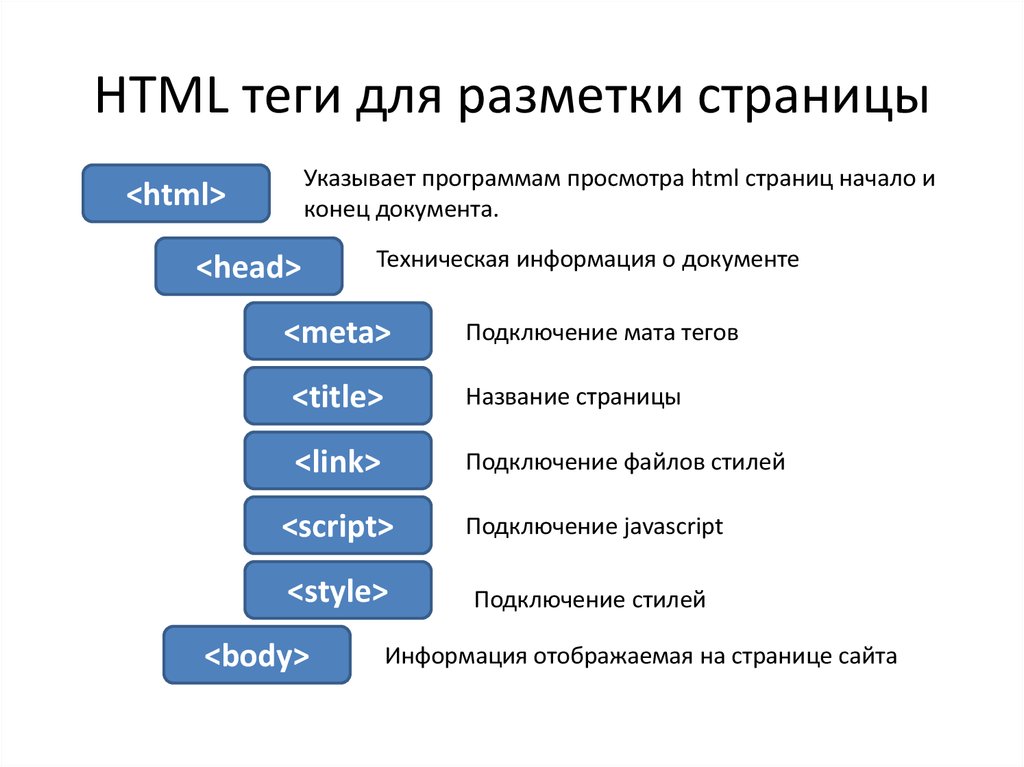
Тег <meta> — это HTML элемент, который содержит метаданные, то есть информацию о конкретном документе, такую как
- кодировка символов, часто UTF-8 и windows-1251,
- размер окна просмотра на мобильном экране,
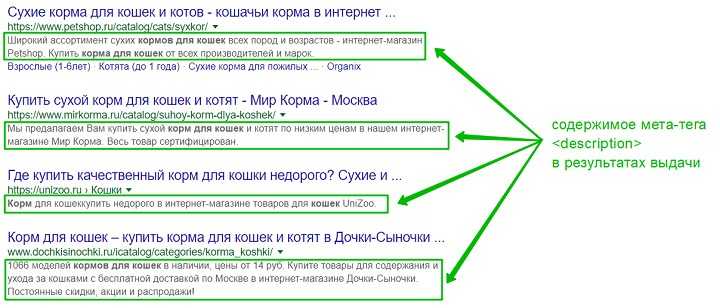
- небольшое описание:
<meta name="description" content="Анонс, краткая выжимка, отражающая основную суть"> - ключевые слова:
<meta name="keywords" content="ключевые слова"/>, - правила индексирования:
<meta name="robots" content="значение"/>, - другое.

Тег <meta> невидим на экране, используется браузерами, поисковыми системами, социальными сетями.
Ключевые слова, метки, хэш-теги, ярлыки предназначены для фильтрации документов по определённому слову или словосочетанию.
Примеры правильного написания
meta keywords для сайта
1. Разделять значения атрибута
content запятыми [w3.org]
<!DOCTYPE HTML> <html lang="ru"> <head> <title>Заголовок страницы</title> <meta name="keywords" content="british,type face,font,fonts,highway,highways"> </head> <body>Содержимое страницы, видимое в окне браузера</body> </html>
2. Не писать слова в верхнем регистре (большими буквами), если это не название, имя, аббревиатура. Не набирать слова в р а з р я д к у. Запятые прижимать к слову, за которым они стоят, после них ставьте пробел [Яндекс, 2005 год]
<meta name="description" content="Рекомендации по написанию страниц для web-мастеров, с учетом пожеланий разработчиков поисковой системы Yandex.Web"> <meta name="keywords" content="rating, релевантность, relevancy, search engine, morphology, Russia, поисковая система, Россия, русский язык, морфология, CompTek, Yandex, Яндекс
">
3. Не дублировать слова, перечислять синонимы, в том числе сленг и написание латинскими буквами
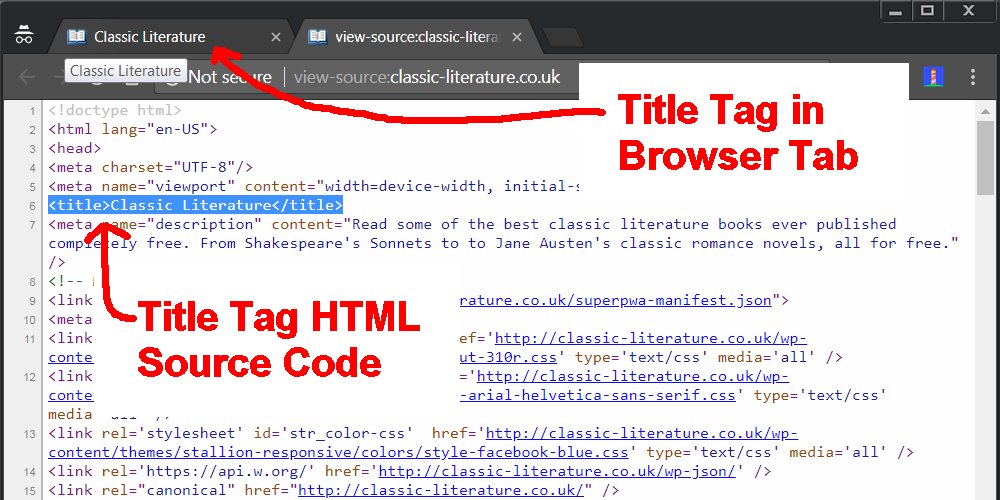
Главная страница Google Chrome в 2012 году
<title>Google Chrome – загрузите новый быстрый браузер для Windows, Mac и Linux</title> <meta name="description" content="Google Chrome – это браузер, сочетающий в себе минималистичный дизайн и сложные технологии и позволяющий сделать работу в Интернете быстрее, проще и безопаснее."> <meta name="keywords" content="браузер, просмотр, веб-браузер, интернет-браузер, бесплатный браузер, веб-приложения, закладка, вебприложения, окно поиска, просмотр сайтов в Интернете">
4. Мета-тег
keywords должен быть содержательным, включать имена, даты и названия, но количество ключей (длина атрибута content) не должно быть больше 10 [Аналог news_keywords, существовавший до 2017 года]
<meta name="news_keywords" content="чемпионат мира, Бразилия 2014, Испания Нидерланды">
Ключевые слова также помогут вам провести различие между сходными событиями. Так, если вы пишите про чемпионат мира по футболу и не хотите, чтобы ваша новость появлялась по запросам, связанным с чемпионатом мира по регби, можно было бы использовать следующие ключевые слова:
Так, если вы пишите про чемпионат мира по футболу и не хотите, чтобы ваша новость появлялась по запросам, связанным с чемпионатом мира по регби, можно было бы использовать следующие ключевые слова:
<meta name="news_keywords" content="чемпионат мира, футбол, Бразилия 2014, Испания Нидерланды">
5. При заполнении не вводить стоп-слова (предлоги, союзы, междометия)
Образец файла Sitemap для Google Новостей
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:news="http://www.google.com/schemas/sitemap-news/0.9">
<url>
<loc>http://www.example.org/business/article55.html</loc>
<news:news>
<news:publication>
<news:name>Известия</news:name>
<news:language>ru</news:language>
</news:publication>
<news:genres>Пресс-релиз, блог</news:genres>
<news:publication_date>2008-12-23</news:publication_date>
<news:title>Слияние компаний А и Б</news:title>
<news:keywords>бизнес, слияние, поглощение, А, Б</news:keywords>
<news:stock_tickers>NASDAQ:A, NASDAQ:B</news:stock_tickers>
</news:news>
</url>
</urlset>
6.
 Не прописывать запросы, не раскрытые в документе (проблема возникает при автогенерации по шаблону)
Не прописывать запросы, не раскрытые в документе (проблема возникает при автогенерации по шаблону)
Плохой пример: КиноПоиск
<title>Boys on Film 8: Cruel Britannia (2012) — трейлеры, даты премьер — КиноПоиск</title> <meta name="description" content="Boys on Film 8: Cruel Britannia (2012) — Boys on Film 8: Cruel Britannia. Всё о фильме: дата выхода, трейлеры, фото, актеры. Отзывы зрителей и профессиональные рецензии. Рейтинг. Общие сборы и бюджет фильма. Интересные факты и ошибки в фильме." /> <meta name="keywords" content="Boys on Film 8: Cruel Britannia Boys on Film 8: Cruel Britannia фильм кино обои фотографии сеансы афиша обзор комментарии рейтинг факты отзывы кадры новости сайт" />
7. Описывать конкретную страницу, а не весь сайт в целом,
keywords должен быть уникальным для каждой страницы как description и title
У сервиса Яндекс.Такси точкой входа является только Главная, поэтому только на ней присутствует тег:
<title>Яндекс.Такси — онлайн заказ такси более чем в 108 городах. Быстрая подача. Оплата наличными или картой.</title> <meta name="description" content="Сервис поможет быстро и недорого заказать официальное такси на сайте или в мобильном приложении. Подача машины — 7 минут. Оплата наличными или картой."/> <meta name="keywords" content="Яндекс.Такси, такси, заказать такси, вызвать такси, яндекс такси"/>
Важен ли
keywords, нужно ли его заполнять
Рекомендации поисковых систем, официальная позиция
- Элемент включен в HTML5 с предупреждением:
Эта функция исторически использовалась ненадежно и даже вводит в заблуждение как способ спама результатов поиска, что не полезно для пользователей.
- Google:
«Кeywords» meta tag не используется в нашем рейтинге веб-поиска.
Исключение: пользовательский поиск по сайту. - Яндекс и Mail.ru:
Может учитываться при определении соответствия страницы поисковым запросам.

Работает или нет
Факторы ранжирования в 2017 году «Ашманов и партнёры»: Про метатег keywords принято считать, что он давно ни на что не влияет. И Яндекс на нашей выборке скорее подтверждает это мнение — правда, на больших выборках неожиданно проявляются слабые корреляции с точными и неточными запросами, хотя для слов запроса, синонимов и дополнений корреляции по-прежнему не видно. А вот в Google корреляции с позицией есть, причем почти такие же, как для description… Обращайте особое внимание на то, чтобы в них попадали дополнения к запросу.
Мета-тег Keywords – значение мета-тега «ключевые слова» при продвижении сайта
Meta keywords – это один из тегов, которые используются в html. Этот тег заполняется ключевыми словами, которые индексируются поисковыми системами. Раньше keywords оказывали существенное влияние на поисковую выдачу. Теперь значение слов в этом теге упало почти до нуля или совсем до нуля – единого мнения по этому вопросу нет
Tilda Publishing
Главная > Статьи > Мета-тег keywords
Тем не менее значение атрибута content тега meta name keywords рекомендуется указывать в коде страницы. При правильном заполнении никакого вреда это точно не нанесет, но может сказаться на продвижении сайта положительно.
При правильном заполнении никакого вреда это точно не нанесет, но может сказаться на продвижении сайта положительно.
Пример кода html тега keywords
В html документе метатег «ключевые слова» располагается в шапке, внутри тега head.
Пример кода выглядит так:
<html> <head> <meta name="keywords" content="ключевые слова" /> </head> </html>
Правила заполнения тега ключевые слова на странице:
1. Контент тега должен включать до 20 слов;
2. Количество повторений слова или фразы – не должно превышать 3, можно использовать синонимы.
Если не соблюдать указанных правил – поисковый робот во время индексировании может распознать сайт как заспамленный.
Рекомендации по заполнению тега:
1. Использование синонимов и разных частей речи – пишете ключевые слова в разных формах, частях речи, можно также использовать синонимы.
2. Опечатки – значение тега ключевые слова никуда не выводится, обычные пользователи его нигде не увидят, поэтому при заполнении keywords можно использовать популярные опечатки.
3. Ключевые слова на английском языке – если на странице есть контент, который могут искать по запросам на иностранном языке – используйте такие запросы.
Как писать ключевые слова в meta keywords?
Существует несколько способов перечислить ключевые слова в хедере страницы. Можно написать запросы через запятую, а можно в качестве разделителя использовать пробел. Как правильно?
Можно использовать оба варианта. Запятые воспринимаются поисковыми роботами в качестве разделителей. Если перечислить ключевые слова через запятую – они будут проиндексированы как отдельные фразы.
Если перечислить слова через пробел, они будут пересекаться между собой – в результате получиться больше ключевых фраз.
Другими словами – выбор запятой или пробела в качестве разделителя зависит от задач.
Работа Яндекс и Google с метатегом keywords
Яндекс сообщает, что запросы из метатега могут использоваться для определения релевантности страницы. Отсюда следует, что, указывая слова на сайте – вы можете повысить релевантность страницы в Яндексе.
В худшем случае, если слова учтены не будут, вы потеряете только время на заполнение тега.
Гугл свое отношение к keywords сообщает еще более явным. По заявлениям поискового гиганта, они не используют значение тега в ранжировании. Т.е. заполнение указанного тега ничего вам не даст при продвижении в Google.
Значение мета-тега Description для поискового продвижения
Meta-тег description – это описание страницы. Контент данного тега индексируется поисковиками и может выводиться в поисковую выдачу в качестве описания
SEO-оптимизированная верстка сайта
SEO-верстка сайта – это фактически обычная верстка html документа с единственным отличием: при SEO-верстке текстовые поля в коде размещаются как можно выше
Страница ошибки 404 – Что это такое и как ее верно оформлять для продвижения сайта
Ошибка 404 или страница не найдена – это стандартный ответ веб-сервера, в том случае когда браузер клиента обращается к несуществующей в данный момент страницы
Канонические ссылки и адреса страниц при продвижении сайта
Link rel=canonical — это один из специализированных тегов html, который применяется на сайте для указания канонического адреса страницы. Каноническая страница
Каноническая страница
SEO оптимизация изображения, картинок и фото
Картинки, фото и другая графика – это часть значимого содержимого большинства сайтов. Если вы занимаетесь оптимизацией сайта под поисковики, при размещении фотографий вам стоит учитывать ряд факторов
Тег title – оптимизация главного заголовка страницы
Тег title – это главный заголовок страницы. В который необходимо включать название страницы с ключевыми словами. Правильно SEO оптимизированный тег title
Бесплатная консультация
Мы создаем и раскручиваем сайты, ведем аналитику и размещаем рекламу в интернете. Задайте нам вопрос по любой из этих тем
| Написать |
Важные метатеги | необходимые и полезные метатеги для SEO 2021
Метатеги, размещенные в разделе заголовка HTML-документа, используются для обозначения закодированной информации и указания метаданных. Они не отображаются на реальном веб-сайте, вместо этого пользовательские агенты, такие как браузеры или поисковые роботы, могут читать метатеги. Функция метаэлемента заключается в передаче дополнительной информации веб-сайту , что облегчает анализ файлов HTML и упрощает обслуживание содержимого файлов. Метатеги HTML почти всегда имеют одну и ту же структуру; сначала определяется элемент, а затем ему присваивается содержимое. Формула объявления метаданных имеет следующую структуру:
Функция метаэлемента заключается в передаче дополнительной информации веб-сайту , что облегчает анализ файлов HTML и упрощает обслуживание содержимого файлов. Метатеги HTML почти всегда имеют одну и ту же структуру; сначала определяется элемент, а затем ему присваивается содержимое. Формула объявления метаданных имеет следующую структуру:
Хотя раньше метаданные играли важную роль в поисковой оптимизации, в последние годы их влияние на ранжирование результатов уменьшилось. Тем не менее, владельцам веб-сайтов рекомендуется хранить эту информацию в заголовке HTML и размещать подробные метаданные, поскольку она по-прежнему актуальна для метапоисковиков и скриптов локального поиска. Мета-теги также могут определять инструкции для управления поисковыми ботами (веб-краулерами).
Содержание
- Срок действия истекает
- Обновить
Важные метатеги
Существует длинный список элементов, которые можно включить в раздел заголовка HTML. В дополнение к важной информации, такой как заголовок страницы, описание страницы и определение кодировки, заголовок может содержать исчерпывающую 9 информацию.0003 информация для пользовательских агентов . Таким образом, владельцы веб-сайтов могут использовать метатеги для определения релевантных ключевых слов или темы своей страницы. Кроме того, авторы и издатели могут использовать метатеги для размещения данных об авторских правах. Однако не вся эта информация актуальна для взаимодействия с браузерами и поисковыми ботами. Иная ситуация с метатегами, которые контролируют поведение пользовательских агентов, запрещая индексацию соответствующей HTML-страницы или предотвращая переход поисковых роботов по исходящим ссылкам. В следующем разделе описаны наиболее важные метаэлементы и их использование для операторов веб-сайтов.
В дополнение к важной информации, такой как заголовок страницы, описание страницы и определение кодировки, заголовок может содержать исчерпывающую 9 информацию.0003 информация для пользовательских агентов . Таким образом, владельцы веб-сайтов могут использовать метатеги для определения релевантных ключевых слов или темы своей страницы. Кроме того, авторы и издатели могут использовать метатеги для размещения данных об авторских правах. Однако не вся эта информация актуальна для взаимодействия с браузерами и поисковыми ботами. Иная ситуация с метатегами, которые контролируют поведение пользовательских агентов, запрещая индексацию соответствующей HTML-страницы или предотвращая переход поисковых роботов по исходящим ссылкам. В следующем разделе описаны наиболее важные метаэлементы и их использование для операторов веб-сайтов.
Заголовок
Строго говоря, заголовок является независимым тегом HTML, а не метаэлементом, но из-за его взаимодействия с пользовательскими агентами он часто связан с метаданными. В качестве обязательного элемента в заголовке HTML заголовок обычно помещается перед любыми другими метатегами. Читаемый веб-браузерами заголовок отображается как имя по умолчанию при установке закладки, в строке заголовка вкладки или окна и в истории поиска веб-браузера. Кроме того, тег title используется всеми крупнейшими поисковыми системами в качестве 9Заголовок 0003 на страницах результатов поисковой системы (SERP). Таким образом, он оказывает решающее влияние на поведение пользователей поисковых систем.
В качестве обязательного элемента в заголовке HTML заголовок обычно помещается перед любыми другими метатегами. Читаемый веб-браузерами заголовок отображается как имя по умолчанию при установке закладки, в строке заголовка вкладки или окна и в истории поиска веб-браузера. Кроме того, тег title используется всеми крупнейшими поисковыми системами в качестве 9Заголовок 0003 на страницах результатов поисковой системы (SERP). Таким образом, он оказывает решающее влияние на поведение пользователей поисковых систем.
По данным Google, название является лишь одним из примерно 200 факторов, учитываемых при расчете рейтинга в органической выдаче. Что касается оптимизации страницы, очень важно следить за тем, чтобы заголовок не превышал максимальную длину в 55 символов. Также рекомендуется размещать основное ключевое слово в теге заголовка соответствующей страницы. Пример заголовка веб-страницы будет иметь следующую форму:
самые важные метатеги и их функции | IONOS
Кодировка символов
Если шрифт еще не определен в заголовке HTTP, эту информацию необходимо указать в коде HTML. Это обеспечит, среди прочего, правильное отображение любых специальных символов. Используйте следующий метатег, чтобы указать шрифт или кодировку символов:
Это обеспечит, среди прочего, правильное отображение любых специальных символов. Используйте следующий метатег, чтобы указать шрифт или кодировку символов:
Эта метаинформация также актуальна, когда браузеры извлекают данные HTML непосредственно с жесткого диска, а не через HTTP.
Описание
Описание, также известное как метаописание, предлагает место для краткого изложения содержания страницы. Поскольку поисковые системы представляют этот метатег как фрагмент в поисковой выдаче, тщательное редактирование абсолютно необходимо для любого отображаемого здесь контента. Описание является одним из наиболее важных метатегов HTML для поисковой оптимизации из-за его значительного влияния на поведение веб-пользователей. Однако владельцам веб-сайтов важно не забывать ограничивать описание до 160 символов (включая пробелы). Любой текст после этой точки будет обрезан, а в результатах поиска появится неполное описание.
Мета-тег описания предназначен в первую очередь для пользователей Интернета и поэтому должен предоставлять краткую сводку содержимого страницы. Руководящие принципы Google также требуют, чтобы операторы веб-сайтов удостоверились, что каждая веб-страница имеет уникальное описание с точной информацией о содержании страницы. Этот атрибут имеет очевидную ценность для пользователя, который может с первого взгляда определить, подходит ли веб-страница, и это положительно влияет на рейтинг кликов. Ниже показан пример метаописания:
Ключевые слова
С помощью тегов ключевых слов операторы веб-сайтов могут определять ключевые слова для программы поиска. Вводя информацию таким образом, поисковая программа будет показывать интернет-пользователям веб-страницы в формате HTML с ключевыми словами, соответствующими их поиску. HTML-страницы, которые содержат соответствующие условия поиска в метатеге ключевого слова, имеют приоритет. Тег ключевого слова раньше был одним из самых важных метатегов SEO, поскольку примитивные поисковые системы использовали его в качестве центральной функции для ранжирования результатов поиска. Однако из-за большого потенциала манипулирования этим метаэлементом он теперь исключен из факторов ранжирования Google. Другие гиганты поисковых систем, такие как Bing, также помещают меньше значения в ключевые слова метатега, поэтому релевантность этих метатегов для поисковой оптимизации близка к нулю.
HTML-страницы, которые содержат соответствующие условия поиска в метатеге ключевого слова, имеют приоритет. Тег ключевого слова раньше был одним из самых важных метатегов SEO, поскольку примитивные поисковые системы использовали его в качестве центральной функции для ранжирования результатов поиска. Однако из-за большого потенциала манипулирования этим метаэлементом он теперь исключен из факторов ранжирования Google. Другие гиганты поисковых систем, такие как Bing, также помещают меньше значения в ключевые слова метатега, поэтому релевантность этих метатегов для поисковой оптимизации близка к нулю.
Несмотря на то, что эти ключевые слова не оказывают положительного влияния на ранжирование в органическом веб-поиске, неправильное использование метатегов HTML может отрицательно сказаться на вашем ранжировании. Поэтому необходимо соблюдать осторожность при выборе наборов ключевых слов, не забывая избегать наполнения ключевыми словами (чрезмерного использования ключевых слов) и использования нерелевантных ключевых слов метатегов. Поскольку локальные поисковые скрипты и метапоисковые системы иногда используют информацию в метатегах ключевых слов, рекомендуется, если операторы веб-сайтов используют ключевые слова, записывать только релевантные. Одиночные ключевые слова метатега могут быть разделены запятой, тогда как ключевая фраза вполне может состоять из нескольких элементов.
Поскольку локальные поисковые скрипты и метапоисковые системы иногда используют информацию в метатегах ключевых слов, рекомендуется, если операторы веб-сайтов используют ключевые слова, записывать только релевантные. Одиночные ключевые слова метатега могут быть разделены запятой, тогда как ключевая фраза вполне может состоять из нескольких элементов.
В целях защиты вашей конфиденциальности видео не будет загружаться, пока вы не нажмете на него.
Автор и авторское право
Метатеги «Автор» и «Авторское право» можно найти в исходном коде HTML-страницы. Они используются для записи информации, например, о том, кто создал соответствующий веб-сайт и кому принадлежат авторские права. Тег автора автоматически вставляется в некоторые системы управления контентом (CMS) и всегда содержит имя последнего человека, редактировавшего страницу. Преимущество этого в том, что администраторы в исходном каталоге могут установить, кто какую страницу редактировал. Однако использование этих метатегов HTML запрещено.0003 необязательный .
Тег автора автоматически вставляется в некоторые системы управления контентом (CMS) и всегда содержит имя последнего человека, редактировавшего страницу. Преимущество этого в том, что администраторы в исходном каталоге могут установить, кто какую страницу редактировал. Однако использование этих метатегов HTML запрещено.0003 необязательный .
Инструкции для поисковых роботов (ботов)
Одной из основных функций метатегов является передача инструкций по индексированию поисковым роботам. Они определяются на уровне страницы метаданными robots . Следующие метатеги используются для определения того, добавлена ли страница в индекс поисковой системы и доступна ли она для веб-поиска. Они также могут указать, следует ли поисковым роботам переходить по исходящим ссылкам на страницы или игнорировать их. Таким образом, метаданные о роботах зарекомендовали себя как один из наиболее подходящих видов метатегов SEO.
Индекс
Чтобы разрешить сканеру поисковой системы индексировать HTML-сайт, используйте следующий метатег:
bots) индексируют сайты по умолчанию, в общем случае писать эту команду не нужно.
Noindex
Если вы не хотите, чтобы HTML-страница появлялась в индексе поисковой системы, вы должны указать это явно. Этот метатег позволяет поисковым программам передавать содержимое HTML в базу данных поисковой системы:
Значение атрибута name «робот» соответствует всем сканерам поисковых систем. Значение атрибута контента «noindex» указывает, что текущая страница не должна быть проиндексирована. Также можно запретить индексацию для определенных роботов с альтернативным значением атрибута имени, т. е. «googlebot» вместо «robots».
Следовать
Поисковые роботы по умолчанию переходят по исходящим HTML-ссылкам. Однако при желании его можно выразить следующими метаданными робота:
Однако при желании его можно выразить следующими метаданными робота:
Этот метатег также по существу избыточен, поскольку сканеры всех основных поисковых систем должны автоматически переходить по гиперссылкам, пока не определено ничего другого.
Nofollow
Следующий метатег можно использовать для предотвращения входа поисковых роботов на подстраницы через гиперссылки или ссылки на другие домены:
Затем сканеры относиться к странице так, как будто ссылок не существует. Этот метаэлемент не препятствует передаче содержимого соответствующего HTML-файла в базу данных поиска.
Метатеги index/noindex и follow/nofollow можно комбинировать или использовать по отдельности . Например, с их помощью можно указать, что сайт должен быть записан в индекс, но гиперссылки следует игнорировать. В качестве альтернативы оба действия могут быть запрещены или разрешены.
HTTP-эквиваленты
С атрибутом «http-equiv» метатеги HTML могут включать информацию, эквивалентную той, которая обычно содержится в заголовке HTTP. Эта информация считывается как замена, если веб-сервер настроен неправильно. Как правило, заголовок HTTP, идентичный , предпочтительнее , чем метатеги HTML.
Управление кэшем
Для веб-сайтов стандартно храниться на прокси-серверах , что позволяет веб-сайтам загружаться быстрее при последующем вызове. Чтобы предотвратить этот процесс, используйте метатег «cache-control» со значением «no-cache»:
Веб-сайты, снабженные этим метатегом, перезагружаются с веб-сервера при каждом просмотре страницы. Это приводит к увеличению времени загрузки, но, с другой стороны, может быть очень полезным, например, если содержимое веб-страницы постоянно обновляется.
Expires
Вместо того, чтобы полностью запретить хранение данных в кэше, вы можете установить дату истечения срока действия для рассматриваемых данных HTML с помощью атрибута «http-equiv». Для этого можно использовать следующий метатег:
Этот тег позволяет установить дату тренировки в любое время. По истечении заданного промежутка времени веб-браузер загрузит соответствующий HTML-документ с исходного адреса. Если контент все равно загружается с исходной страницы, выбирается срок действия 0 секунд. Для срока действия 12 часов владельцы веб-страниц должны выбрать 43 200 секунд.
<мета http-equiv="expires" content="0"/> <мета http-equiv="expires" content="43200"/>
Кроме того, вы можете установить временной интервал, равный точной дате и времени. Это должно быть указано по среднему времени по Гринвичу (GMT).
Обновить
Метатеги с атрибутом «http-equiv» можно использовать для настройки простая форма перенаправления. Как и тег expires, тег обновления может определять дату истечения срока действия. Если это достигается, пользовательские агенты, такие как веб-браузеры и сканеры поисковых систем, перенаправляются на заранее определенный URL-адрес. В этом примере показано перенаправление на домашнюю страницу IONOS через 10 секунд после загрузки.
Как и тег expires, тег обновления может определять дату истечения срока действия. Если это достигается, пользовательские агенты, такие как веб-браузеры и сканеры поисковых систем, перенаправляются на заранее определенный URL-адрес. В этом примере показано перенаправление на домашнюю страницу IONOS через 10 секунд после загрузки.
Поскольку тег обновления не работает при некоторых настройках веб-браузера, Консорциум World Wide Web (W3C) рекомендует реализацию на стороне сервера с использованием кода состояния HTML 301 вместо перенаправления через метатеги.
Генератор метатегов
Владельцы веб-сайтов могут воспользоваться большим количеством генераторов метатегов, которые можно найти в Интернете, например, на сайте seoptimer.com. Этот бесплатный инструмент полезен для автоматического создания метатегов; все, что вам нужно сделать, это ввести соответствующую информацию в мастер генератора метатегов. Затем программное обеспечение компилирует данные в исходный код, который можно использовать в заголовке HTML вашего веб-сайта.
Затем программное обеспечение компилирует данные в исходный код, который можно использовать в заголовке HTML вашего веб-сайта.
- Веб-разработка
- JavaScript
- HTML
- SEO
Как использовать HTML META Tags
9021. , см. наше Полное руководство по мета-тегам в SEO
Хотите попасть в топ поисковых систем? Просто добавьте метатеги, и ваш сайт волшебным образом поднимется на вершину, верно? Неправильный. Метатеги — это часть большой алгоритмической головоломки, на которую обращают внимание основные поисковые системы, решая, какие результаты релевантны для показа пользователям, которые ввели поисковый запрос.
Несмотря на то, что до сих пор ведутся споры о том, какие метатеги остаются полезными и важными для поисковых систем, метатеги определенно не являются волшебным решением для получения рейтинга в Google, Bing, Yahoo или где-либо еще — так что давайте развеем этот миф прямо на месте. начало. Однако метатеги помогают сообщить поисковым системам и пользователям, о чем ваш сайт, и когда метатеги реализованы неправильно, негативное влияние может быть существенным и душераздирающим.
начало. Однако метатеги помогают сообщить поисковым системам и пользователям, о чем ваш сайт, и когда метатеги реализованы неправильно, негативное влияние может быть существенным и душераздирающим.
Давайте посмотрим, что такое метатеги, какое значение имеют метатеги и как избежать ошибок при использовании метатегов на вашем веб-сайте.
Что такое метатеги?
Метатеги HTML официально являются тегами данных страницы, которые находятся между открывающим и закрывающим тегами заголовка в HTML-коде документа.
Текст в этих тегах не отображается, но может быть проанализирован и сообщает браузерам (или другим веб-службам) конкретную информацию о странице. Просто он «объясняет» страницу, чтобы браузер мог ее понять.
Вот пример кода метатегов:
<голова>Не метатег, но в любом случае обязателен
Подробнее об истории метатегов читайте в нашей статье «Смерть метатегов».
Тег заголовка
Хотя тег заголовка появляется в блоке заголовка страницы, на самом деле он не является метатегом. Какая разница? Тег title является обязательным «элементом» страницы в соответствии с W3C. Метатеги — это необязательные дескрипторы страниц.
Чтобы узнать больше о лучших практиках для элемента тега заголовка, наша статья «Как написать теги заголовка для поисковой оптимизации» расскажет вам все, что вам нужно знать.
Метатег Description
Вот как выглядит тег description:
В идеале ваше описание должно быть не длиннее 155 символов (включая пробелы). Тем не менее, проверьте выбранную страницу результатов поисковой системы (SERP), чтобы подтвердить это. Некоторые длиннее, а некоторые короче. Это всего лишь эмпирическое правило, а не определенная «лучшая практика».
Ресурсы
Метатег «description» помогает веб-сайтам тремя важными способами:
- «Описание» сообщает поисковой системе, о чем ваша страница или сайт: Чтобы поисковая система поняла, о чем ваша страница, вам нужно написать хорошее описание.
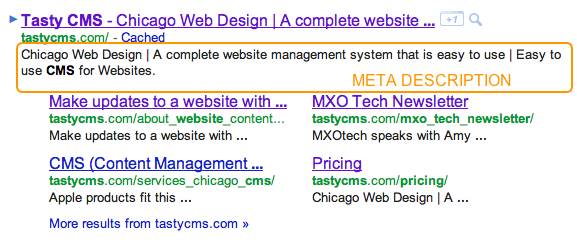
 Когда алгоритм Google решает, что описание написано плохо или неточно, он заменяет это описание собственной версией того, что находится на странице. Разве вы не предпочли бы описать свой сайт потенциальным клиентам или посетителям, используя свои собственные слова, вместо того, чтобы оставлять его в искусственных руках Google? Посмотрите на этот пример и оцените сами:
Когда алгоритм Google решает, что описание написано плохо или неточно, он заменяет это описание собственной версией того, что находится на странице. Разве вы не предпочли бы описать свой сайт потенциальным клиентам или посетителям, используя свои собственные слова, вместо того, чтобы оставлять его в искусственных руках Google? Посмотрите на этот пример и оцените сами:
- «Описание» помогает повысить рейтинг кликов на ваш сайт: Написание хорошего описания не только помогает Google не переписать его, но и помогает привлечь больше людей, переходящих на ваш сайт. Хорошо написанное описание не только сообщает пользователям, что находится на вашей странице, но и соблазняет их посетить ваш сайт. Описание — это то, что отображается здесь в результатах поиска. Это похоже на хорошую витрину. Сайты с плохим описанием получат меньше кликов, и поисковые системы понизят ваш сайт в пользу других сайтов.
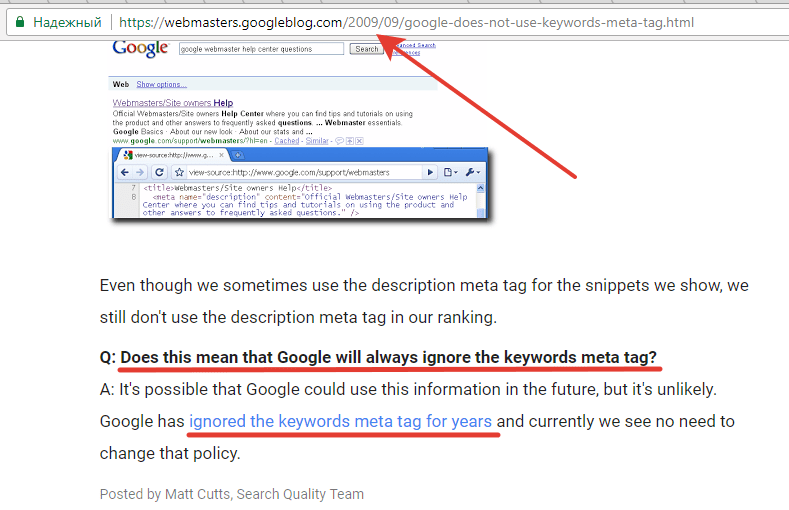
- «Описание» помогает ранжированию сайта: Распространено мнение (основываясь на заявлении Google в 2009 г.
 ), что ничто в описании не поможет ранжированию. Однако я видел доказательства обратного. Он сильно утяжелен? Нет, но если вам нужно какое-то значение для вторичного ключевого слова (скажем, -ing -ed или -s), используйте его здесь.
), что ничто в описании не поможет ранжированию. Однако я видел доказательства обратного. Он сильно утяжелен? Нет, но если вам нужно какое-то значение для вторичного ключевого слова (скажем, -ing -ed или -s), используйте его здесь.
Два других кратких замечания по тегам мета-описаний:
- Пустые описания: Может ли описание быть пустым? Да. Когда он пуст, Google и Bing заполнят его за вас. Фактически, иногда (например, для блогов) вы можете предпочесть версию Google или Bing. (Хотя лично я всегда заполняю его по возможности, предпочитая свою версию их, но если у вас небольшой штат, это не всегда практично.)
- Цитаты: Не используйте в описании полные кавычки («»). Это, вероятно, обрежет ваше описание. Используйте одинарные кавычки, чтобы избежать этой проблемы.
Метатег ключевых слов
Давным-давно в далекой-далекой галактике метатег «ключевые слова» был критически важным элементом для первых поисковых систем. Подобно динозаврам, этот тег является ископаемым со времен древних поисковых систем.
Подобно динозаврам, этот тег является ископаемым со времен древних поисковых систем.
Единственная поисковая система, которая больше просматривает ключевые слова, — это Microsoft Bing, и они используют ее для обнаружения спама. Чтобы не навредить вашему сайту, лучше никогда не добавлять этот тег.
Или, если это слишком радикально для вас, по крайней мере, убедитесь, что вы не набили 300 ключевых слов в надежде на более высокий поисковый рейтинг. Это не сработает. Извиняюсь.
Если у вас уже есть метатеги ключевых слов на вашем сайте, но они не являются спамом, нет причин тратить следующую неделю на их спешное удаление. На данный момент можно оставить их — просто уберите их по мере возможности, чтобы уменьшить вес страницы и время загрузки.
Другие метатеги
Существует много других метатегов, но ни один из них не считается полезным в настоящее время. Многие теги, которые мы использовали, делали что-то вроде:
- Сказал пауку, когда вернуться
- Сообщил браузеру дистрибутив
< мета имя = "распространение" содержание = "Интернет">
- Приказано обновить страницу
<мета http-equiv="обновить" содержание="30">
- Сообщил странице перенаправить/обновить
yourhost.com/pagetosendto.html">
Мы их больше не используем либо потому, что есть лучшие способы (такие как теги схемы или методы на стороне сервера), либо потому, что механизмы, с которыми они работали, больше не существуют, или Google прямо сказал нам, что они не очень хороши. идеи (например, перенаправления на уровне страницы).
ПРИМЕЧАНИЕ. Теги схемы и расширенные фрагменты данных — это само по себе наиболее важное (и несколько незаметно объявленное) изменение в том, как ваш сайт взаимодействует с поисковыми системами и поисковыми роботами. Узнать его. Знай это. Реализуйте это.
Метатег Robots
Тег robots по-прежнему является одним из самых важных тегов. Не столько за правильную реализацию, сколько за неправильную.
Метатег robots позволяет указать, что конкретная страница должна а не индексироваться поисковой системой, или хотите ли вы, чтобы ссылки на этой странице переходили или нет.
Хотите верьте, хотите нет, но по-прежнему часто сайт деиндексируется из-за того, что кто-то случайно добавил тег noindex ко всему сайту. Понимание этого тега жизненно важно.
Понимание этого тега жизненно важно.
Вот четыре реализации метатега Robots и их значение.
Это означает: «Не индексировать эту страницу. Не переходите по ссылкам на странице». Ваша страница выпадет из поискового индекса, и ваши ссылки на другие страницы не будут переходить. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Этот тег чаще всего используется, когда сайт находится в разработке. Разработчик не будет индексировать/nofollow страницы сайта, чтобы они не попадались поисковым системам, а затем забудет удалить тег. Запуская новый веб-сайт, не верьте, что он был удален. ДВОЙНАЯ ПРОВЕРКА!
Это означает: «Проиндексировать эту страницу. Не переходите по ссылкам на странице». Ваша страница БУДЕТ в индексе, И ваши ссылки на другие страницы не будут переходить. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.

Это означает: «Не индексировать эту страницу. Следуйте ссылкам на странице». Ваша страница выпадет из индекса, но по вашим ссылкам на другие страницы будут переходить. Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Это означает: «Проиндексировать эту страницу. Следуйте ссылкам на странице». Это означает, что ваша страница БУДЕТ в индексе, И по вашим ссылкам на другие страницы будут переходить. Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
ПРИМЕЧАНИЕ. Менее щепетильные пауки могут игнорировать тег robots.
Тег набора символов
Наконец, все сайты должны проверять набор символов. В США это тег UTF-8. Просто убедитесь, что это на вашей странице, если вы доставляете HTML с использованием английских символов.
Заключение
Хотя метатеги не являются волшебным решением, о котором вы, возможно, слышали, они по-прежнему играют важную роль, помогая найти ваш сайт в поисковых системах. Наслаждайтесь мета!
Наслаждайтесь мета!
Ниже приведены некоторые дополнительные ресурсы, которые помогут вам на пути к поисковой оптимизации.
7 основных тегов HTML, которые отличают профессионалов SEO от новичков
Для многих веб-сайтов № 1 в рейтинге — это лучшее, что с ними когда-либо случалось.
Позвольте мне рассказать вам небольшую историю.
Компания создала сайт. Это был просто еще один сайт в переполненном онлайн-мире.
Это был один из миллионов результатов, втиснутых в эти числа.
К сожалению, этот бедный, одинокий веб-сайт был не чем иным, как результатом. Это было слишком далеко в списке страниц, чтобы кто-нибудь мог его найти.
Не поймите меня неправильно. На сайте было отличный дизайн с привлекательным текстом веб-сайта и даже небольшая подготовка к поисковой оптимизации .
youtube.com/embed/4za8NvwYr80?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Если бы кто-нибудь нашел его, то, наверное, купил бы.
Да. Было , что хорошо.
Но весь этот текст и дизайн бесполезны, если люди не могут найти сайт.
Если кто-то собирается у него что-то купить, ему сначала нужно посетить его.
Маркетологи провели небольшое исследование и обнаружили, что 93% онлайн-опыта начните с поисковой системы.
«Ах!» они сказали друг другу: «Нам нужно, чтобы наш веб-сайт занимал позиций в поисковых системах , чтобы генерировать пассивного трафика на наш веб-сайт».
«Но как?» они думали про себя.
Ну, первым делом попробовали платный поиск . Они заплатили Google за размещение своего объявления в верхней части поисковой выдачи, когда потребители искали определенных ключевых слов .
И хотя это помогло, похоже, они не получили той части трафика, на которую рассчитывали.
Они провели дополнительное исследование и обнаружили, что органические результаты вместо платных получают 70% кликов.
«Ах!» они думали. «Нам нужно ранжироваться органически, чтобы генерировать больше трафика ».
Опять задались вопросом как.
В конце концов, маркетологи обнаружили, что им нужно общаться с поисковыми системами, чтобы повысить свой рейтинг. А для этого им нужно говорить на языке SEO.
А именно, им нужно знать теги HTML.
Вот что они узнали.
1. Тег заголовкаЭто, пожалуй, самый важный тег, с которым вам нужно ознакомиться, когда дело доходит до повышения вашего рейтинга.
Для ранжирования вашего веб-сайта любой поисковой системе необходимо знать, о чем ваш контент, о чем каждая страница и о чем ваш сайт в целом.
Тег title описывает тему каждой страницы или фрагмента контента на вашем веб-сайте . И делает это так, как его могут понять поисковые системы.
И делает это так, как его могут понять поисковые системы.
Здесь тег заголовка будет отображаться в Google .
Ключевые слова, на которые вы ориентируетесь в своем контенте, должны быть в вашем теге title, чтобы сообщать поисковым системам, как они должны ранжировать вас.
В приведенном выше теге заголовка, например, я собираюсь предположить, что ключевое слово Smart Insights пытается ранжироваться по «стратегии цифрового маркетинга».
Как я могу это догадаться?
Ну, если вы заметили сходство между мета-описанием и тег заголовка, оба имеют точно такую же фразу.
И это очень важно для вашего рейтинга. Но мы поговорим о мета-описании более подробно в ближайшее время.
А пока давайте поговорим о том, как включить этот тег заголовка в HTML-код вашего веб-сайта.
Вот как это будет выглядеть .
Начните текст с

Вот как это можно сделать, если у вас есть веб-сайт WordPress .
Перейдите в панель управления WordPress.
Нажмите «Сообщения».
Выберите сообщение, к которому вы хотите добавить тег заголовка.
WordPress упрощает эту задачу. Там, где в сообщении написано «Введите заголовок здесь», введите то, что вы хотите, в качестве тега заголовка.
Небольшое примечание: поскольку вы используете WordPress, вам не нужно беспокоиться о самостоятельном добавлении тегов HTML. Просто введите желаемое название, и WordPress сделает всю тяжелую работу за вас.
Хотя ввод тега заголовка достаточно прост, вы не можете выбрать любой текст.
Каждая страница вашего сайта должна иметь уникальный тег title. Вам не нужно проверять это вручную. Вы можете использовать Ubersuggest, чтобы ускорить процесс и внести необходимые изменения.
Шаг № 1: Введите URL-адрес и нажмите «Поиск»
Шаг № 2: Нажмите «Аудит сайта»0005
Быстрый поиск (control+f) слова «заголовок» выявит любые проблемы с вашими тегами заголовков.
В этом примере нет повторяющихся тегов заголовков. Однако есть две проблемы, связанные с тегом заголовка, которые необходимо решить:
- 37 страниц со слишком длинным тегом заголовка
- 1 страница со слишком коротким тегом заголовка
Как один из наиболее важных элементов хорошего SEO на странице, вам не нужны проблемы с вашими тегами заголовков.
2. Мета-тег описанияСразу после тега title метатег является обязательным для всех, кто серьезно относится к своему SEO.
Думайте о мета-описании как о синопсисе на обратной стороне книги. Заголовок — это заголовок, а метаописание — это дополнительная пара предложений информации, которые дополнительно описывают содержание.
Если вы все сделаете правильно, ваше мета-описание не только поможет вам занять высокие позиции в Google, но и будет продавать «клики» с убедительная копия .
Здесь отображается метаописание в результатах Google.
Как видите, основные ключевые слова для тега title также находятся в мета-описании: «Стратегия цифрового маркетинга».
Это очень важно.
У вас должна быть связь между тегом title и мета-описанием, чтобы поисковые системы могли легко распознать, о чем вы собираетесь говорить.
Скажем, например, что вы используете фразу «цифровой маркетинг» в своем теге заголовка, но используете только фразу «SEO» в мета-описании. Поисковые системы будут ранжировать вас ниже, потому что они не могут определить, что именно обсуждается в содержании.
Речь идет о SEO или цифровом маркетинге?
Выберите один и придерживайтесь его.
Вот как выглядит HTML-тег мета-описания.
Каждая веб-страница должна иметь одно целевое ключевое слово. И это ключевое слово должно отображаться в теге заголовка и мета-описании.
Убедитесь, что вы не говорите «стратегия цифрового маркетинга» в своем теге заголовка, а затем «стратегия для цифровых маркетологов» в своем мета-описании.
Это два разных ключевых слова, и их несоответствие может запутать поисковые системы.
Просто используйте одно или другое. Вы можете разбросать связанные ключевые слова по всему контенту, чтобы сделать его более контекстуальным.
Если вы используете веб-сайт WordPress, включить метаописание также очень просто.
Перейдите к сообщению, к которому вы хотите добавить метаописание. С правой стороны вы увидите поле с надписью «SEO Description».
Нажмите.
Введите в поле метаописание, которое включает целевое ключевое слово и не превышает 160 символов.
Если вы хотите увидеть, как это выглядит в результатах Google, вы можете нажать кнопку предварительного просмотра.
3. Теги заголовковТеги заголовков очень легко включить в ваш контент.
Они никуда особо не ходят. Они входят прямо в сам контент.
На самом деле, взгляните выше на выделенный жирным шрифтом текст рядом с цифрой три, которая говорит «теги заголовков».
Вся эта строка представляет собой тег h3.
Существует несколько различных тегов заголовков. В зависимости от вашего формата у вас может быть h2, h3, h4, а иногда и h5 или даже h5.
Они будут постепенно уменьшаться и создавать отличные заголовки и подзаголовки для организации вашего контента.
Вот как выглядит тег HTML.
Но теги заголовков не только помогают организовать ваш контент для читателей. Это также помогает вашему SEO.
Подумай об этом.
Когда вы помечаете все свои тематические заголовки в посте, вы сообщаете поисковым системам, что именно обсуждается в вашем контенте.
Так Google создает фрагменты, которые вы иногда видите при поиске темы.
Поскольку автор этого контента организовал его в виде легко читаемых шагов, Google знает, как структурировать его при показе пользователям Интернета.
Включить эти теги заголовков в любой ваш контент очень просто.
Если вы используете визуальный редактор, вы обычно можете просто щелкнуть нужный заголовок.
В редакторе HTML просто добавьте теги
для начала и
для конца. Вы можете сделать то же самое со всеми другими тегами заголовка. 4. Альтернативные теги изображенийАльтернативные теги — это возможность SEO, которую многие упускают.
Легко сосредоточиться только на словах, которые вы пишете для контента, и полностью игнорировать изображения.
Но реальность такова, что люди не только ищут в Google на вкладке «Все».
Иногда люди также выполняют поиск на вкладке «Изображения».
И когда они это делают, SEO-игра становится немного другой.
Поисковые системы не могут читать изображения, но поисковые системы могут читать слова.
Это означает, что для того, чтобы ваши изображений попали в рейтинг Google , вам необходимо добавить теги alt ко всем своим скриншотам и фотографиям.
Таким образом, когда кто-то ищет вкладку «Изображения», он все равно может найти ваш контент.
Вот как выглядит HTML-тег alt.
Чтобы добавить этот тег к изображениям в своем сообщении WordPress, щелкните изображение, и вы увидите, что эта панель появится.
Нажмите на маленький карандаш.
Сбоку вы увидите пустое поле с надписью «Альтернативный текст».
Введите что-нибудь в поле, описывающее, о чем изображение.
Это не обязательно должно включать ключевое слово, на которое вы ориентируетесь, для всей части контента, в которой размещено это изображение. Он может играть в свою собственную SEO-игру.
Сохраните изменения и сделайте то же самое с остальными изображениями.
Это повысит ваши шансы на то, что люди найдут ваш контент естественным образом.
5. Теги ссылок nofollowЕсть несколько причин, по которым вам нужно знать о тегах ссылок nofollow .
Во-первых, позвольте мне объяснить, что это такое.
Теги Nofollow говорят поисковым системам не доверять обратной ссылке, которую вы создаете для веб-сайта.
Другими словами, ссылка на веб-сайт или фрагмент контента обычно увеличивает авторитет домена этого веб-сайта. Но с тегом nofollow этого не произойдет.
Но не беспокойтесь: ссылка все равно будет работать. Он по-прежнему перенесет того, кто нажмет на него, в соответствующее место. Это просто не поможет SEO сайта.
Вот как выглядит тег nofollow.
Но зачем вам знать о ссылках nofollow?
Причин несколько.
Если вы работаете над SEO-стратегией обратных ссылок для веб-сайта, вам необходимо знать, какие обратные ссылки вы получаете: dofollow или nofollow. Dofollow поможет вашему ранжированию больше, чем nofollow-ссылки.
Здесь есть небольшая оговорка.
Есть некоторые аргументы в пользу того, что ссылки nofollow все еще помогают ранжированию, но не в той же степени. Так что они не совсем бесполезны. Просто они не так полезны, как ссылки dofollow.
Кроме того, вы можете рассмотреть возможность использования ссылок nofollow на своем собственном веб-сайте, когда вы ссылаетесь на веб-сайт с низким авторитетом домена.
Это гарантирует, что ссылка не повредит авторитету вашего домена.
Вот как вы можете сделать это на своем сайте WordPress.
Нажмите на опцию HTML в редакторе сообщений вашего блога.
Добавьте ссылку, которую вы хотите включить в этот пункт.
Теперь ссылка не повлияет на SEO другого сайта и защитит вас от поврежденного авторитета домена.
6. Ссылки и якорные текстовые тегиВ своем контенте вы, вероятно, будете ссылаться на разные веб-сайты.
Всякий раз, когда вы хотите включить статистику или изображения из разных источников, вы должны убедиться, что вы даете кредит там, где это необходимо.
Обычно достаточно ссылки на этот сайт.
Но многие люди не знают о якорном тексте в теге ссылки.
Большинство людей просто добавят ссылку и забудут об анкорном тексте, что неблагоприятно для поисковой оптимизации.
Вот как все это выглядит в виде тега HTML.
Фактический тег ссылки — это часть: . И анкорный текст сразу после него: Это ссылка на мой сайт..
Но почему якорный текст так важен?
Что ж, Google ищет анкорный текст, чтобы понять, о чем ссылка. Куда вы ссылаетесь и какова тема?
Ваш якорный текст должен отвечать на эти вопросы для Google.
Хороший якорный текст делает несколько вещей.
Если вы ссылаетесь на чужой веб-сайт и предоставляете хороший тег привязки, это поможет их ранжированию больше, чем одна ссылка.
И если вы ссылаетесь на страницу на своем собственном веб-сайте, это поможет авторитету вашего собственного домена, поскольку упорядочивает ваш контент.
Поисковые системы любят упорядоченный контент.
И это подводит нас к последнему тегу.
7. Канонические теги 9Канонический тег 0398 отлично подходит для организации вашего контента и определения приоритета одной веб-страницы над дублирующей веб-страницей.
«Но, — думаете вы, — у меня нет дубликатов веб-страниц».
Что ж, не хочу вам об этом говорить, но вы ошибаетесь.
На каждом веб-сайте есть дубликаты веб-страниц.
Поскольку мы люди, а не поисковые системы, поначалу это трудно понять.
Поясню. Поисковая система может сканировать одну и ту же веб-страницу, используя все эти разные URL-адреса .
И для нас все это кажется одной и той же веб-страницей. Но для поисковой системы каждый из них является дубликатом.
Это лишь малая часть того, сколько дубликатов есть на большинстве веб-страниц. На вашем сайте могут быть сотни или тысячи дубликатов страниц.
Это становится проблемой, когда поисковые системы пытаются ранжировать ваш контент. Это сбивает с толку поисковую систему, и она ранжирует каждый из этих URL-адресов отдельно.
Чтобы решить эту проблему, вы можете использовать тег canonical, чтобы указать, на какой URL Google следует обращать внимание в первую очередь.
Вот как выглядит тег.
Это поможет поисковым системам прочесть ваш сайт и повысить его рейтинг.
И последний совет: используйте программное обеспечение для добавления теговЭтот совет не имеет отношения к тегам, но имеет отношение к SEO. Кроме того, это поможет вам реализовать множество этих тегов, не пытаясь прыгать через массу обручей.
Если вы умеете читать код как эксперт, вам, возможно, не о чем беспокоиться. Но многие маркетологи и SEO-специалисты не знают, как зайти в код и изменить его.
Иногда хочется возиться в коридоре, который может сломать абсолютно все на нашем сайте, если мы не будем осторожны.
И из-за этого мы не решаемся что-либо менять.
Вместо этого загрузите программу, которая сделает добавление тегов невероятно простым.
Рассмотрим Yoast или Moz .
Если у вас есть веб-сайт WordPress, у Yoast есть плагин, который сделает добавление большинства этих тегов очень простым.
Yoast даже проведет общую диагностику SEO вашего контента и сообщит вам, как у вас дела. Затем он точно скажет вам, что вам нужно изменить, чтобы улучшить SEO, если его не хватает.
У Moz есть множество SEO-инструментов, которые позволят вам делать то же самое.
Что бы вы ни выбрали, если вы боитесь создавать собственные SEO-теги, загрузите программу, которая поможет вам в этом.
Без оптимизированных тегов HTML SEO вашего сайта будет страдать. Значит, они вам точно нужны.
Но это не значит, что нужно мучиться при их добавлении.
ЗаключениеМало что так приятно для нас, маркетологов, как первое место в рейтинге.
Обычно это занимает много времени. Мы тратим месяцы или годы на работу над веб-сайтом, чтобы улучшить его рейтинг, и со временем он, наконец, поднимается на вершину.
И для достижения этой цели нужны правильные теги HTML.
Почему?
Отчасти потому, что этого требуют поисковые системы, а отчасти потому, что этим занимается очень мало SEO-специалистов.
В конце концов, HTML-теги отделяют новичков в поисковой оптимизации от профессионалов, а правильные HTML-теги часто отделяют первое место от десятого.
HTML — это язык, который вы можете использовать, чтобы точно сообщить поисковым системам, о чем ваш веб-сайт и как они должны ранжировать вас.
Любой, кто не использует эти теги, упускает значительную часть возможностей SEO.
Теги HTML, на которые следует обратить внимание, — это тег заголовка, метаописание, теги заголовков, теги альтернативных изображений, ссылки nofollow, якорный текст и канонические теги.
И не стесняйтесь загружать программное обеспечение, которое поможет вам правильно добавить эти теги.
Имея в своем распоряжении всю эту HTML-разговорную речь, вы мгновенно выйдете из рейтинга.
Какой тег HTML больше всего влияет на SEO вашего сайта?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромное количество трафика SEO Смотрите реальные результаты.



 Web">
<meta name="keywords" content="rating, релевантность, relevancy, search engine, morphology, Russia, поисковая система, Россия, русский язык, морфология, CompTek, Yandex, Яндекс
Web">
<meta name="keywords" content="rating, релевантность, relevancy, search engine, morphology, Russia, поисковая система, Россия, русский язык, морфология, CompTek, Yandex, Яндекс Такси — онлайн заказ такси более чем в 108 городах. Быстрая подача. Оплата наличными или картой.</title>
<meta name="description" content="Сервис поможет быстро и недорого заказать официальное такси на сайте или в мобильном приложении. Подача машины — 7 минут. Оплата наличными или картой."/>
<meta name="keywords" content="Яндекс.Такси, такси, заказать такси, вызвать такси, яндекс такси"/>
Такси — онлайн заказ такси более чем в 108 городах. Быстрая подача. Оплата наличными или картой.</title>
<meta name="description" content="Сервис поможет быстро и недорого заказать официальное такси на сайте или в мобильном приложении. Подача машины — 7 минут. Оплата наличными или картой."/>
<meta name="keywords" content="Яндекс.Такси, такси, заказать такси, вызвать такси, яндекс такси"/>
 Когда алгоритм Google решает, что описание написано плохо или неточно, он заменяет это описание собственной версией того, что находится на странице. Разве вы не предпочли бы описать свой сайт потенциальным клиентам или посетителям, используя свои собственные слова, вместо того, чтобы оставлять его в искусственных руках Google? Посмотрите на этот пример и оцените сами:
Когда алгоритм Google решает, что описание написано плохо или неточно, он заменяет это описание собственной версией того, что находится на странице. Разве вы не предпочли бы описать свой сайт потенциальным клиентам или посетителям, используя свои собственные слова, вместо того, чтобы оставлять его в искусственных руках Google? Посмотрите на этот пример и оцените сами: ), что ничто в описании не поможет ранжированию. Однако я видел доказательства обратного. Он сильно утяжелен? Нет, но если вам нужно какое-то значение для вторичного ключевого слова (скажем, -ing -ed или -s), используйте его здесь.
), что ничто в описании не поможет ранжированию. Однако я видел доказательства обратного. Он сильно утяжелен? Нет, но если вам нужно какое-то значение для вторичного ключевого слова (скажем, -ing -ed или -s), используйте его здесь.