Разница между кнопками и ссылками в UX и SEO
Кнопки часто просят ставить вместо ссылок просто потому, что такой элемент дизайна нравится больше. В этом материале мы поговорим о разнице между кнопками и ссылками сразу в двух плоскостях — UX и SEO.
Кнопки и ссылки в UX
В UX у ссылок и кнопок разный функционал. Ссылки — элемент навигации. Нажимая на ссылку, пользователь переходит к определенному месту на странице (якорь), попадает в новый раздел (внутренняя ссылка) или уходит на другой ресурс (внешняя ссылка). С кликом по внутренней или внешней ссылке меняется URL, а при нажатии на правую кнопку мыши открывается новое окно.
Правильная ссылка оформляется с тегом <a>, атрибутом href и выглядит как текст без плашки. Например, вот так в html коде выглядит внутренняя ссылка одной из публикаций нашего блога.
<p>Напоминаем, что в 2020 году в <a href=»https://nowmedia.ru/blog/seo-teper-i-v-instagram/» target=»_blank»> Instagram США, Канады и нескольких европейских странах заработал поиск по ключевым словам </a></p>Кнопка отвечает за какое-либо действие: отправить товар в корзину, прикрепить документ, согласиться, отказаться, открыть форму и пр. Более того, кнопка может отображать состояние формы, будучи активной или неактивной, но никогда не переводит пользователя на другую страницу, сайт или место в документе.
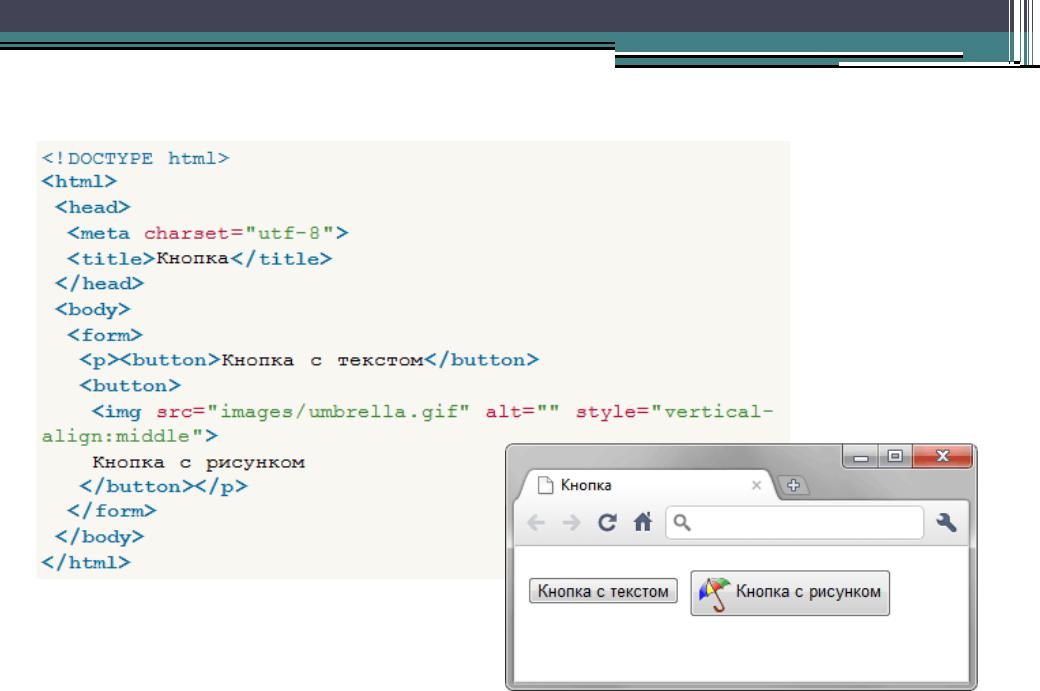
Кнопки оборачивают атрибутом <button> и оформляют плашкой с прямыми или скругленными углами. И вот как кнопка выглядит на сайте и в html.
Почему это так важно? Потому что сайты мы делаем не для себя, а для пользователей. Интернет-магазины — для покупателей, b2b ресурсы — для инвесторов и дистрибьюторов, государственные платформы — для граждан. И все они привыкли к функционалу кнопок и ссылок. У пользователей давно сформировались определенные паттерны, и чем больше этих паттернов учитывается в интерфейсе, тем удобней и дружелюбнее воспринимается сайт.
И все они привыкли к функционалу кнопок и ссылок. У пользователей давно сформировались определенные паттерны, и чем больше этих паттернов учитывается в интерфейсе, тем удобней и дружелюбнее воспринимается сайт.
Кнопки и ссылки в SEO
С SEO еще интереснее…В документах расширенной оптимизации Google черным по белому написано:
Другие форматы ссылок не поддерживаются. Это значит, что обернутая в <button> ссылка не сканируется, не обрабатывается, а значит и не передает вес страницы-донора странице-рецепиенту. То есть все усилия по внутренней оптимизации — мимо.
Совсем недавно эту тему затронул и Джон Мюллер, которому задали
вопрос про специфику сканирования ссылок с button и a href. Сотрудник Google подтвердил, что кнопки не имеют URL-адреса и не являются ссылками, а значит поисковик не сканирует их и не обрабатывает каким-либо другим способом.
Что в очередной раз подтверждает правило — не перемудри! И даже если ссылки кажутся слишком простыми и скучными, у поисковиков и пользователей совсем другое мнение.
Дальше: Про заказные видеоотзывы и здоровый скептицизм
Ссылки против кнопок в современных веб-приложениях — CSS-LIVE
Перевод статьи Links vs. Buttons in Modern Web Applications с сайта marcysutton.com для CSS-live.ru, автор — Марси Саттон
Github: ссылки или кнопки?
Одна из вечных тем во фронтенд-доступности — неразбериха между ссылками и кнопками. Ну, HTML-элементы, которые открывают ссылки в новом окне или отправляют форму, знаете? В веб-приложениях на JavaScript мы по-прежнему путаемся, какой элемент выбрать для пользовательского действия. Чтобы развеять туман, я покажу примеры использования для ссылок и кнопок в приложениях с отрисовкой на клиенте и помогу вам принимать лучшие решения с точки зрения UI.
Кнопки
Почему-то люди становятся веб-разработчиками,так и не узнав про HTML-элемент <button>. (Мне и самой потребовалось несколько лет, пока я узнала, для чего нужны заголовки h2-h6, так что бывает). Могучая кнопка и правда крутая. Вот что она может делать:
- Получать фокус с клавиатуры по умолчанию
- Делать «клик» по нажатию на пробел
- Отправлять данные формы на сервер
- Очищать форму
- Блокироваться с помощью атрибута
disabled - Давать подсказку скринридеру с помощью неявного атрибута
role="button" - Показывать состояния
∶focus,∶hover,∶active,∶disabled
Если добавить немного скрипта,кнопка идеальный элемент для:
- Открывания модального окна
- Вызова всплывающего меню
- Переключения интерфейса
- Проигрывания медиа-контента
- Вставки с помощью JS в случае, если они работают только с помощью JS
Ссылки
Вот несколько базовых возможностей ссылок, или якорей, или фундамента веба:
- Создавать гипертекст, сеть онлайн-ресурсов
- Перевести пользователя на новую страницу или окно
- Изменять URL
- Вызвать браузерные перерисовку/перезагрузку
- Переходить по якорям внутри страницы
- Связывать между собой разные части приложения с отрисовкой на клиенте
- Способны принимать фокус по умолчанию с помощью атрибута
href - Регистрируют клик с помощью клавиши
Enter - Имеют неявную роль link
- Не блокируются как кнопки, но их можно сделать неактивными с помощью
aria-hidden="true" - Могут открываться в новых окнах (а раньше — и во фреймах)
- Показывать состояния
∶link,∶visited,∶focus,∶hover,∶active
Лично для меня самое главное различие между ссылкой и кнопкой — то, что ссылки перемещают пользователя на новый ресурс, унося его из текущего контекста (внутренние ссылки — единственная загвоздка здесь). Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее
Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее
Что такое навигация? А что маршрутизация?
Изменение URL означает, что пользователь переходит на новую страницу. Это перезагружает браузер с новым ресурсом и перерисовывает пиксели. Навигация может вызываться с помощью действий формы, якорных ссылок и JavaScript-свойства location.
Подобно сортировке писем на почте, маршрутизация — механизм для подключения сетевых запросов с соответствующим контентом в приложении. Маршрутизаторы — общая технология для множества разных веб-фреймворков (помню, как на заре своей карьеры я балдела от PHPшных), ставящая в соответствие представления и их части определенным фрагментам URL. Благодаря написанию динамических маршрутов, новый контент можно создавать динамически (без хардкода)
Откуда возникает путаница?
В мире клиентских веб-приложений построенных с помощью Angular, Ember или React, браузерная перерисовка может вызваться в любой момент. Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
<a href="#" tabindex="0" ng-click="userPicker.userClicked(true)" aria-label="Some username"></a>
По первому впечатлению я посчитала, что это надо заменить на элемент button, поскольку нет значения в href, но есть tabindex="0" и привязка обработчика ng-click. Выглядит очевидно, да? Мне сказали, что он должен оставаться якорем, поскольку «он перенаправляет на внешние ссылки и страницу профиля». Это стало ясно только после изучения JavaScript-кода, который вызывается во многих подобных местах по привязке обработчика ng-click на элементе button.
Если в чисто клиентском приложении фокус обрабатывается правильно, это может не сказаться на пользователе — у ссылки ng-click и tabindex останется по-прежнему неявная роль ссылки. Однако,при декларативном подходе намного лучше было бы использовать заполненный href и маршрутизацию, если якорь перенаправляет пользователя на новый ресурс. Tabindex и события click, привязанные к тегу ссылки — антипатерн разметки, который еще аукнется тем, кто позднее будет писать код и проверять его.
Если делать маршрутизацию основной частью веб-приложения, то веб-разработчикам будет намного проще использовать ссылки и понять предназначение кнопок. А еще с ним проще создавать серверные JavaScript-приложения с прогрессивным улучшением, пользуясь шаблонами URL, а не полагаясь на события по клику.
Роль UX в разработке доступных приложений
Я скажу это вслух: эта путаница часто начинается с дизайна и UX. Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Если пользователь скринридера обратится в техподдержку и получит инструкцию «кликнуть на кнопку» в вашем UI, которая на самом деле написана в коде как ссылка, для него может оказаться проблемой найти ее. Не забывайте и о голосовых интерфейсах: если вы произнесёте команду кликнуть на кнопку, которая в коде похожа на ссылку, вы столкнетесь с проблемами, нет?
Фреймворки, по общему признанию, стирают эту грань и только способствуют выбору неправильного элемента, как в примере с ng-click выше. Можно использовать JavaScript для запуска асинхронной отправки формы на нужном нам элементе (даже без тега <form>, но это еще не повод от него отказываться). Аналогично, можно инициировать изменения представления без маршрутизации, даже если их лучше всего обрабатывать с помощью ссылки. Одни элементы подходят в одном случае, другие — в другом: всё дело в том, чтобы использовать нативные возможности этого элемента по максимуму.
Заметили разницу?
Что можно для этого сделать?
Вернитесь к дизайну и сделайте ссылки похожими на ссылки, а кнопки — на кнопки. Без двусмысленности разработчикам станет легче писать более доступный код, лучше отвечающий ожиданиям пользователей. (Можно ли кликнуть правой кнопкой мыши на эту квадратную кнопку, чтобы открыть в новом окне?)
В разработке:
- Если пользователь скринридера перейдет табом на интерактивный элемент, подскажет ли роль этого элемента, чего от него ждать? (Уводит ли он куда-то с текущей страницы? Об этом хорошо бы узнать заранее.)
- Отключаете ссылочные фичи типа смены URL или правого клика? Подумайте о кнопке.
- Поддерживайте маршрутизацию в вашем приложении с помощью
href,ng-href, и так далее. - Навигация по страницам заслуживает изменения заголовка и истории.
Это ещё не конец.
Уверена, что к этой теме придется вечно возвращаться снова и снова, как и все эти годы. Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Разработчики, которым предстоит работать с кодом после вас, благодаря декларативности смогут легче освоить эту науку. И самое главное, подумайте об ожиданиях ваших пользователей от взаимодействия, а не бросайтесь с дизайном интерфейса в крайности. Когда интерфейс интуитивно понятен, он меньше напрягает, и пользователи остаются довольны.
P.S. Это тоже может быть интересно:
Создать HTML-кнопку со ссылкой (4 метода)
HTML / 13 июля 2023 г. / Автор Мухаммад Зишан
В HTML кнопка со ссылкой позволяет пользователям переходить с одной веб-страницы на другую. В этом уроке вы узнаете 4 различных метода создания HTML-кнопок со ссылками.
Рекламные объявленияНиже приведены различные методы создания HTML-кнопки со ссылкой:
- Кнопка с использованием тега привязки с помощью CSS
- Использование элементов
- HTML-кнопка со ссылкой с использованием JavaScript
- Кнопка с использованием элементов
Давайте поговорим о каждом методе по порядку.
1: Кнопка с использованием тега привязки
с CSSВ основном тег привязки HTML используется для добавления ссылок на веб-страницу. Но мы можем использовать CSS, чтобы преобразовать его в кнопку со ссылкой, добавив некоторые стили.
ОбъявленияДалее я создал простую ссылку, используя базовый синтаксис:
WebCodzing
Приведенная выше ссылка содержит текст «WebCodzing», и я указал путь ссылки с помощью атрибута href . По умолчанию в браузере это выглядит так (без стилей):
Чтобы оформить это как HTML-кнопку со ссылкой, я буду использовать код CSS. Следующие стили CSS заставят ссылку отображаться как кнопку:
а{
текстовое оформление: нет;
цвет фона: #2C74B3;
цвет: #ffffff;
отступ: 10px 30px;
радиус границы: 3px;
} Объяснение кода:
- Сначала я использую a селектор элементов и фигурные скобки для определения некоторых свойств CSS.

- Затем я использовал свойство text-decoration , чтобы удалить подчеркивание из ссылки.
- После этого я применил свойство background-color , чтобы задать синий фон, чтобы он выглядел как кнопка.
- Свойство CSS color изменит цвет текста с синего, который по умолчанию используется на белый.
- Я использовал padding , чтобы добавить интервал вокруг текста и сделать кнопку больше.
- В последнем свойство border-radius делает углы кнопок немного закругленными.
Теперь вы можете увидеть приведенный ниже вывод, показывающий желаемый результат:
Дополнительные настройки:
- Вы можете открыть ссылку в новой вкладке при нажатии с помощью атрибута цель = «_черный» . Для этого я внесу небольшое изменение только в код HTML, как показано ниже. Рекламные объявления
com/" target="_blank"> WebCodzing
2. Вы можете определить и использовать классы HTML для применения стиля CSS к конкретной ссылке.
Кроме того, если вы хотите, чтобы эта кнопка превратилась в круг, ознакомьтесь с этим руководством по CSS кнопок круга.
Сейчас! Давайте посмотрим, как перейти к следующему методу.
2: HTML-кнопка со ссылкой с использованием
и элементовДругой способ создания кнопки со ссылкой — объединение и элементов. Элемент используется для определения кнопки на веб-странице, а элемент определяет ссылку.
Но если мы поместим элемент
В следующем коде показано, как использовать эти элементы для создания HTML-кнопки со ссылкой:
webcodzing.com/" target="_blank">
В приведенном выше коде я использовал пару тегов привязки и поместил элемент с текстом «WebCodzing» внутри него. Вывод будет выглядеть следующим образом.
Кроме того, вы можете добавить CSS, чтобы он выглядел иначе.
Если вы нажмете кнопку, она будет действовать как ссылка. Но это не тот метод, который я вам порекомендую. Я расскажу об этом в конце этого урока.
Теперь давайте перейдем к следующему методу.
3: Кнопка со ссылкой с использованием JavaScript
Мы можем воспользоваться свойством JavaScript window.location.href для создания HTML-кнопки со ссылкой. Однако JavaScript 9Свойство 0023 window.location.href используется для получения текущего URL-адреса (унифицированного указателя ресурсов) веб-страницы.
Но мы также можем указать собственный URL, используя это свойство. В этом случае, если мы создадим элемент и прикрепим к нему событие клика, используя атрибут onclick , то кнопка будет действовать как ссылка. Давайте посмотрим код как.
Давайте посмотрим код как.
Следующий код создает кнопку с текстом внутри и использует атрибут onclick для выполнения кода JavaScript, если кнопка нажата пользователем.
<кнопка>
WebCodzing
Вывод показан ниже:
Кроме того, вы также можете использовать location.href, который является краткой формой этого свойства. Следующий код вернет тот же результат, что и выше.
<кнопка>
WebCodzing
Кроме того, мы также используем этот метод JavaScript для извлечения информации из URL-адреса. Есть и другие преимущества использования этого, но поскольку мы сосредоточены на создании HTML-кнопок со ссылками, эта информация не будет иметь отношения к этой теме.
Рекламные объявления4: Кнопка с использованием
и elements Другой альтернативный метод создания HTML-кнопки со ссылкой — использование и элементы. По сути, мы используем элемент формы для добавления формы в HTML, но мы также можем воспользоваться атрибутом действия формы для создания кнопки со ссылкой.
По сути, мы используем элемент формы для добавления формы в HTML, но мы также можем воспользоваться атрибутом действия формы для создания кнопки со ссылкой.
Вам нужно просто поставить <кнопку> внутри элемента и используйте атрибут action, чтобы указать путь, по которому пользователь перейдет после нажатия кнопки. См. следующий пример кода.
Вывод кода:
Те же результаты будут достигнуты, если вы используете элемент внутри формы, как показано в следующем коде.
Однако для оформления кнопки можно использовать следующий код CSS.
кнопка ввода{
цвет фона: черный;
цвет: #ffffff;
граница: нет;
отступ: 10px 20px;
размер шрифта: 22px;
курсор: указатель;
} Вывод:
Место, куда переходит пользователь после нажатия кнопки, может быть на странице, расположенной на том же сайте или на другом сайте с другой страницей в Интернете. Оба зависят от URL.
Оба зависят от URL.
Если ссылки ведут на один и тот же сайт, мы называем их внутренними ссылками. А если ссылки расположены на другом сайте, мы называем их внешними ссылками.
Вот и все.
Теперь вы знаете, как создать HTML-кнопку со ссылкой. Если у вас есть вопросы, не стесняйтесь задавать их в разделе комментариев ниже.
Другие уроки, связанные с кнопками:
- Как сделать круглые кнопки с помощью CSS
- Как удалить границу кнопки с помощью HTML CSS
Кроме того, не забудьте помочь другим, поделившись этим руководством!
Кнопка против Ссылки | Введение в специальные возможности
Основная идея Интернета — когда Тим Бернерс Ли изобрел HTML в 1989 году — заключалась в соединении документов. Мы используем гиперссылки для перехода от одного документа к другому. Мы уже говорили о важности хорошо написанной ссылки, а также о правильном контрасте. Теперь давайте посмотрим на общий вид.
Оглядевшись в Интернете, вы заметите, что на большинстве современных страниц ссылки и кнопки перепутаны. Вопрос в том, почему? Фреймворки CSS дают вам возможность оформлять ссылки как кнопки.
В знаменитом Bootstrap есть селектор класса CSS, который называется btn. Вы можете применить этот селектор к кнопке и к ссылке. Это сделает оба похожими, хотя это разные элементы управления. Вы видите, что в каждом фреймворке можно применить что-то вроде .button или .btn и ваша ссылка замаскирована под кнопку. Может быть, это и не так уж плохо, но ссылка и кнопка — совершенно разные вещи. Они ведут себя по-разному. Так почему они должны выглядеть одинаково?
Простой набор правил
Ссылка активна и активируется клавишей ввода. Ссылка перенаправит вас на новую страницу или в раздел на той же странице. В ротаторе VoiceOver он также будет собран в окне «Ссылки».
Кнопка также может быть сфокусирована и может быть вызвана клавишей пробела. Кнопка запускает действие, такое как открытие или закрытие чего-либо. Или отправить форму. В большинстве случаев для этого используется JavaScript. В ротаторе VoiceOver он будет собран в окне «Элементы управления формой». Одно это о чем-то говорит.
Кнопка запускает действие, такое как открытие или закрытие чего-либо. Или отправить форму. В большинстве случаев для этого используется JavaScript. В ротаторе VoiceOver он будет собран в окне «Элементы управления формой». Одно это о чем-то говорит.
В чем проблема?
Ожидания. Это не обязательно о слепых людях. Напротив. Давайте подумаем о людях, посещающих вашу страницу и использующих клавиатуру для навигации по вашему контенту. Они видят «кнопку» и ожидают, что что-то произойдет. Они ждут, когда произойдет какое-то действие — например, отправка формы, открытие слоя, закрытие слоя или открытие меню. Внезапно они перенаправляются на новую страницу. Хорошо, они, вероятно, не откроют страницу, потому что они используют клавишу пробела. Но ничего не происходит. Не расстраивайте своих пользователей.
И, пожалуйста, объясните мне, с какой стати кто-то должен делать что-то вроде этого: Текст Есть отличная ссылка. Мы все их любим. Они являются «соком» Интернета. Но кто-то поместил на него
Но кто-то поместил на него .button только для того, чтобы добавить .is-text сверху, поэтому ссылка изменится с подчеркнутого текста на кнопку и снова будет выглядеть как подчеркнутая ссылка. Что происходит?!
Заключение
Не путайте пользователей. Ссылка должна выглядеть как ссылка, а не как какой-либо другой элемент, в данном случае как кнопка. Ссылки и кнопки могут «ощущаться» одинаковыми для обычных пользователей. Они будут использовать свою мышь, чтобы навести курсор на ссылку или кнопку и щелкнуть по ним своей мышью. А вот при использовании клавиатуры и маскировке ссылки под кнопку дело обречено закончиться плачевно (ну, не получится так, как планировалось, это точно.
Я понял. Вы хотите что-то продать. Вам нужно что-то, что кричит: «Нажми на меня!» Это нормально при нажатии на кнопку. Я ожидаю немедленных действий. Я не хочу, чтобы меня перенаправляли на новую страницу. Может быть, даже маркетинговая страница с большим количеством копий на ней.