основы HTML. Таблицы и списки на веб-страницах
Создание таблицы Обрамление таблицы Заголовок таблицы Группирование столбцов Группирование строк Задание цвета элементов таблицы Графический фон таблицы Выравнивание данных в таблице Изменение размеров таблицы Слияние ячеек таблицы Улучшение внешнего вида таблицы Отображение границ таблицы Перенос слов в ячейках таблицы Вложенные таблицы Обтекание таблицы текстом
Переходим к изучению таблиц. Таблицы играют огромную роль в создании html-страниц сайта. С их помощью можно придать странице сколь угодно сложную компоновку. Поэтому советую досконально изучить этот мощный инструмент создания сайта.
Для создания таблицы служит тэг <TABLE>. Как известно таблица состоит из строк, а строки, в свою очередь состоят из ячеек. Для определения строк служит тэг <TR>, для создания ячеек — <TH>, <TD>.
Тэг <TH> используется для создания ячеек с заголовками.
Тэг <TD> — для обыкновенных ячеек с данными.
Содержание ячеек заголовков отображается полужирным шрифтом и выравнивается по центру.
В чем же «прелесть» таблиц и почему они нашли такое широкое применение в сайтостроении? Дело в том, что, используя таблицы, можно сделать аккуратную компоновку информации в пределах Веб-страницы, добиться точного расположения того или иного фрагмента страницы, будь то текст, графика или гиперссылка. Например, используя таблицу, можно легко добиться отображения текста в нескольких колонках, подобно газетной публикации.
Пример:
|
<table border=»1″> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> |
Отображение в браузере: |
Для того, чтобы сделать видимой границы таблицы, служит атрибут BORDER тэга <TABLE>.
Определяя рамку таблицы, надо указать толщину ее внешних линий в пикселях. Чтобы задать толщину разграничивающих линий внутри таблицы, необходимо воспользоваться атрибутом CELLSPACING.
По умолчанию браузер отображает рамку таблицы темно-серым цветом. Чтобы изменить цвет рамки надо применить атрибут BORDERCOLOR.
Пример:
|
HTML-код: <table border=»2″ cellspacing=»5″ bordercolor=»#0ff00f»> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> |
Отображение в браузере: |
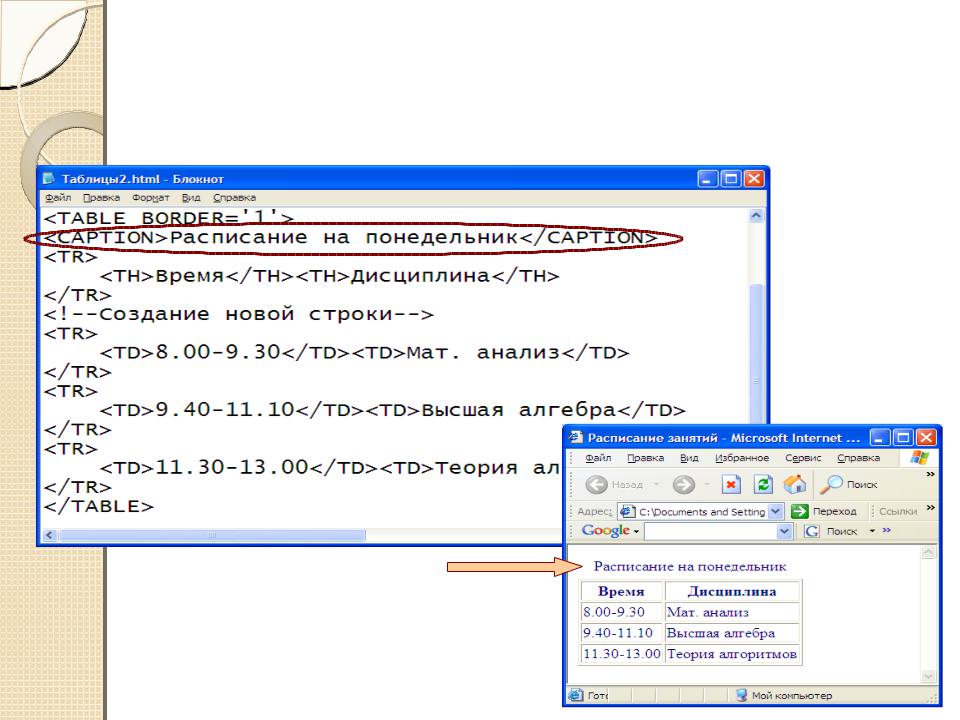
Для создания заголовка таблицы служит тэг <CAPTION>.
По умолчанию браузер располагает заголовок таблицы по центру над ней. При помощи атрибута ALIGN со значением bottom можно разместить заголовок под таблицей.
Следует сказать, что стандарт HTML не позволяет ставить одной таблице несколько заголовков.
Пример:
|
HTML-код: <table border=»1″> <caption> Заголовок таблицы </caption> <tr> <td>1</td> <td>2</td> </tr> </table> |
Отображение в браузере:
|
Для группирования столбцов таблицы служат тэги <COLGROUP> и <COL>.
Дескриптор <COLGROUP> создает структурную группу столбцов, которая выделяет множество логически однородных ячеек. Так одна структурная группа может охватывать ячейки заголовков столбцов, а другая — ячейки, содержащие данные.
Дескриптор <COL> предназначен для формирования неструктурных групп столбцов, которые делят таблицу на разделы, не имеющих отношения к структуре. Это удобно в том случае, когда не все столбцы содержат информацию одного типа.
Пример:
|
HTML-код: <table border=»1″> <colgroup span=»1″></colgroup> <colgroup span=»2″> <tr> <th>Товар</th> <th>Цена</th> </tr> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> </table> <br> <table border=»1″> <col span=»1″> <col span=»2″> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </tr> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> </table> |
Отображение в браузере:
|
Для группирования строк таблицы служат тэги <THEAD>, <TBODY>, <TFOOT>.
<THEAD> — нужен для создания группы заголовков для столбцов таблицы. Этот дескриптор допускается использовать в пределах таблицы только одни раз.
<TBODY> — применяется для создания одной или нескольких групп строк таблицы, содержащих основные данные.
<TFOOT> — позволяет создать группу строк для представления информации о суммах или итогах, располагаемую в нижней части таблицы. Этот дескриптор допускается использовать в пределах таблицы только одни раз. Вовсе не обязательно создавать группы строк таблицы всех трех типов.
Пример:
|
HTML-код: <table border=»1″> <thead> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </thead> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> <tfoot> <tr> <td colspan=»3″ align=»center»>Итоговая строка</td> </tr> </tfoot> </table> |
Отображение в браузере:
|
||||||||||||
При помощи атрибута BGCOLOR можно изменять цвет содержимого ячейки, строки, группы столбцов, крупы строк, таблицы целиком.
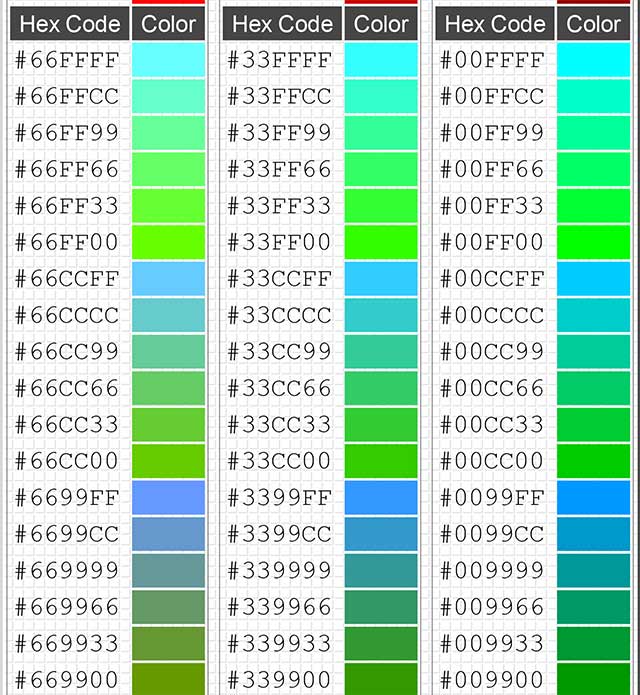
Цвет можно задать как наименованием цвета, так и шестнадцатеричным значением кода цвета со знаком #.
Пример:
|
HTML-код: <table border=»1″> <tr bgcolor=»#ff00ff»> <td>1</td> <td>2</td> </tr> <tr bgcolor=»#5555ff»> <td>3</td> <td>4</td> </tr> </table> |
Отображение в браузере: |
Графический фон таблицы html страницы
При помощи атрибута BACKGROUND можно задать графический фон ячейки или таблицы целиком. Если размеры изображения превышают габариты ячейки или таблицы, для которых оно предназначено, браузер обрезает изображение таким образом, чтобы оно уместилось в пределах соответствующего объекта.
Пример:
|
HTML-код: <table background=»img/sea.jpg»> <tr> <td>11111</td> <td>22222</td> </tr> <tr> <td>33333</td> <td>44444</td> </tr> </table> |
Отображение в браузере: |
Выравнивание данных в таблице html страницы
Для выравнивания данных в таблице предназначены атрибуты ALIGN, VALIGN.
Атрибут ALIGN предназначен для выравнивания по горизонтали. По умолчанию содержимое заголовков выравнивается по центру, а ячеек — влево.
Атрибут VALIGN выравнивает данные по вертикали. По умолчанию информация выравнивается посередине. Средствами выравнивания можно пользоваться в отдельной ячейке, строке, группе столбцов, группе строк. Самым высоким приоритетом обладает атрибут выравнивания в ячейках таблицы.
Средствами выравнивания можно пользоваться в отдельной ячейке, строке, группе столбцов, группе строк. Самым высоким приоритетом обладает атрибут выравнивания в ячейках таблицы.
Если вы ограничиваете расстояние между содержимым ячейки и ее кромками при помощи атрибута CELLPADDING, то это сказывается на результате выравнивания. Например, при CELLPADDING=3 и ALIGN=»top», данные будут размещены на расстоянии трех пикселей от верхней границы ячейки.
Пример:
|
HTML-код: <table border=»1″ cellpadding=»5″> <tr> <td align=»right»>1111<br>2222</td> <td valign=»top» align=»center»>22222</td> </tr> <tr> <td>Нижняя ячейка</td> <td>Нижняя ячейка</td> </tr> </table> |
Отображение в браузере:
|
Изменение размеров таблицы html страницы
Ширина таблицы задается атрибутом WIDTH. Значение можно задавать как в абсолютных единицах (WIDTH=250), так и в относительных (WIDTH=»80%»). Например, задав значение ширины в 600 пикселей, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора.
Значение можно задавать как в абсолютных единицах (WIDTH=250), так и в относительных (WIDTH=»80%»). Например, задав значение ширины в 600 пикселей, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора.
То же самой можно делать и с высотой таблицы при помощи атрибута HEIGHT.
При задании чрезмерно малых величин ширины и высоты таблицы, браузер определяет минимальные значения, которые позволяют нормально отображать данные.
Все вышесказанное относится и к ячейкам таблицы. При этом вовсе не обязательно задавать размеры каждой отдельной ячейки. При изменении ширины ячейки все соседние ячейки в пределах столбца будут отображаться с учетом нового значения. То же справедливо и в отношении высоты ячейки.
Пример:
|
HTML-код: <table border=»1″> <tr> <td><p>Ширина 200 пикселей</p></td> </tr> </table> <br> <table border=»1″> <tr> <td><p>Ширина 60%</p></td> </tr> </table> |
Отображение в браузере:
|
При помощи атрибутов COLSPAN, ROWSPAN можно объединять несколько соседних ячеек столбца или строки в одну большую ячейку.
Атрибут COLSPAN тэгов <TH>, <TD> позволяет сделать слияние ячеек нескольких столбцов в пределах одной строки.
Атрибут ROWSPAN — ячеек из нескольких строк в пределах одного столбца.Цифра, указываемая в этих атрибутах, указывает количество ячеек, которые будут подвергнуты слиянию.
Т.к. при выполнении операций слияния очень легко запутаться, то настоятельно рекомендую сделать предварительный эскиз таблицы на бумаге.
Пример:
|
HTML-код: <table border=»1″> <tr> <td rowspan=»3″>1111</td> <td colspan=»2″>22222</td> <td colspan=»2″>33333</td> </tr> <tr> <td>44444</td> <td colspan=»2″ rowspan=»2″>55555</td> <td>66666</td> </tr> <tr> <td>77777</td> <td>88888</td> </tr> <tr> <td colspan=»5″>99999</td> </tr> </table> |
Отображение в браузере:
|
||||||||||||||||
Атрибут CELLSPACING дает возможность задавать размер полосы чистого пространства, обрамляющих таблицу извне. По умолчанию браузер разделяет ячейки таблицы полосой в 2 пикселя.
По умолчанию браузер разделяет ячейки таблицы полосой в 2 пикселя.
Атрибут CELLPADDING задает размеры полос чистого пространства внутри ячейки, отделяя ее содержимое от внешних границ. По умолчанию эта величина равна 1 пикселю.
Чтобы графические изображения, помещенные в соседние ячейки таблицы, выглядели как единое целое, надо задать атрибутам CELLSPACING, CELLPADDING нулевые значения.
Отображение границ таблицы html-страницыЕсли значение атрибута BORDER тэга <TABLE> отлично от нуля, то браузер заключает таблицу в рамку и разграничивает соседние строки и столбцы таблицы. При помощи атрибутов FRAME, RULES можно указать какие именно части обрамлений таблицы следует показывать.
Атрибут FRAME служит для определения фрагментов внешнего очертания таблицы.
Атрибут RULES — указывает набор внутренних разделительных линий.
Ниже приведены допустимые значения этих атрибутов.
FRAME Значение Результат void Все линии отсутствуют above Линия над таблицей below Линия под таблицей rhs Линия справа от таблицы lhs Линия слева от таблицы hsides Линии над и под таблицей vsides Линии слева и справа от таблицы border Все линии присутствуют (по умолчанию) RULES none Все линии отсутствуют cols Линии между столбцами rows Линии между строками groups Линии между группами столбцов и строк all Все линии присутствуют (по умолчанию)
Пример:
|
HTML-код: <table border=»1″ rules=»rows»> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> </table> |
Отображение в браузере: |
Перенос слов в ячейках таблицы html-страницы
По умолчанию браузер делает автоматический перенос слов текста внутри ячейки таблицы. Атрибут NOWRAP принудительно отключает функцию переноса слов внутри таблицы и отображает текст в одну строку. Поэтому этот атрибут рекомендуют применять по отношению к ячейкам таблицы, содержащим короткий текст, т.к. в противном случае он выйдет за пределы окна браузера. Следует сказать, что этот атрибут не оказывает воздействие на текст ячейки, отформатированный при помощи тэгов <P>, <BR>.
Атрибут NOWRAP принудительно отключает функцию переноса слов внутри таблицы и отображает текст в одну строку. Поэтому этот атрибут рекомендуют применять по отношению к ячейкам таблицы, содержащим короткий текст, т.к. в противном случае он выйдет за пределы окна браузера. Следует сказать, что этот атрибут не оказывает воздействие на текст ячейки, отформатированный при помощи тэгов <P>, <BR>.
Вложение таблиц одну в другую — очень распространенный прием оформления внешнего вида веб-страницы. Прежде всего надо построить главную таблицу, а затем в ее ячейках разместить дочерние таблицы. Определяя таблицы, надо не забывать включать в их описание все закрывающие тэги, содержащие символ косой черты, т.к. пропуск всего одного такого дескриптора исказит таблицу кардинальным образом.
Не следует, также, злоупотреблять вложением, т.к. в этом случае существенно замедляется загрузка страницы браузером.
Форматирование вложенных таблиц осуществляется по общим правилам, что, собственно и делает страницу привлекательной.
Пример:
|
HTML-код: <table border=»1″> <tr> <td>111</td> <td>111</td> <td> <table border=»1″ bgcolor=»#00ff00″> <tr> <td>01</td> <td>01</td> </tr> <tr> <td>01</td> <td>01</td> </tr> </table> </td> </tr> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> </table> |
Отображение в браузере: |
Атрибут ALIGN, используемый для задания признака обтекания таблиц текстом, может принимать два значения — left, right. Первое — заставляет браузер поместить таблицу слева от текста, второе — справа.
Первое — заставляет браузер поместить таблицу слева от текста, второе — справа.
Если необходимо, чтобы форматированию подвергся определенный фрагмент текста, надо применить тэг <BR> с атрибутом CLEAR, указывающими позицию в тексте, начиная с которой обтекание отменяется. Значения left, right, all атрибута CLEAR позволяет определить, с какой стороны текст далее будет свободен от таблицы.
Пример:
|
HTML-код: <table border=»1″ align=»left»> <tr> <td>11</td> <td>11</td> </tr> <tr> <td>11</td> <td>11</td> </tr> </table> <p>Текст обтекает таблицу</p> <br clear=»left»> <p>Текст не обтекает таблицу</p> |
Отображение в браузере: Текст обтекает таблицу Текст не обтекает таблицу |
Основное применение списков:
Нумерованные — для перечисления элементов, следующих в строго определенном порядке.
Маркированные — для перечисления элементов, следующих в произвольном порядке.
Многоуровневые — для конкретизации информации определенных элементов.
Список определений — используется для форматирования словарей.
Нумерованный список html страницы
Для создания нумерованных списков используются тэги <OL> <LI>
Тэгом <OL> отмечается начало/окончание всего списка.
Тэгом <LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка нумеруются по порядку 1, 2, 3… При помощи атрибута TYPE можно изменить стиль нумерации.
Значение Нумерация TYPE A A, B, C.. a a, b, c.. I I, II, III.. i i, ii, iii.. 1 1. 2. 3..
Если дополнить уже существующий список новыми значениями, то браузер автоматически пересчитает его.
При помощи атрибутов START VALUE можно изменить порядок нумерации списка.
START — служит для задания начального номера списка, отличного от 1.
VALUE — дает возможность назначить произвольный номер любому элементу списка.
Пример:
|
HTML-код: <ol> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> <ol type=»A»> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> <ol start=»5″> <li>элемент 1</li> <li value=»9″>элемент 2</li> <li>элемент 3</li> </ol> |
Отображение в браузере:
|
Для создания маркированных списков применяют тэги <UL <LI>
Тэгом <UL> отмечается начало/окончание всего списка.
Тэгом <LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка маркируются черным кружочком. При помощи атрибута TYPE можно изменить стиль маркирования.
В пределах одного списка можно использовать различную маркировку элементов списка.
Пример:
|
HTML-код: <ul type=»circle»> <li>элемент 1</li> <li>элемент 2</li> <li type=»disc»>элемент 3</li> <li type=»square»>элемент 4</li> </ul> |
Отображение в браузере:
|
Для создания многоуровневых списков можно использовать как маркированные, так и нумерованные списки, а также их сочетание. Многоуровневый список получается путем вложения одного списка в тело другого. Главная задача при этом не запутаться. Для этого советую делать различные отступы для отдельных списков.
Списки определений html страницыДля создания списков определений используют три тэга:
<DL> — начало/конец списка.
<DT> — начало/конец конкретного термина.
<DD> — начало/конец поясняющей статьи термина.
Тэги <DT> и <DD> не обязательно чередовать. Т.е. можно «привязать» к одному определению несколько терминов, и, наоборот.
Пример:
|
HTML-код: <dl> <dt>Термин 1</dt> <dd>Аннотация1 к термину 1</dd> <dd>Аннотация2 к термину 1</dd> </dl> |
Отображение в браузере:
|
Таблицы (table, tr, td, th) в HTML
В статье будут рассмотрены несколько вопросов: как сделать HTML таблицу, как добавить строку и ячейку в таблицу, как объединить строки или ячейки в таблице.Для создания таблицы необходимо использовать тег <table>. Внутри таблицы для создания строк используется тег <tr>, для столбцов — <td>. В итоге, HTML код таблиц выглядит примерно так:
<table border="1" cellspacing="1" cellpadding="1">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Довольно часто для задания первых строчек таблицы используется не <td>…</td>, а <th>…</th>. В таком случае весь текст в ячейках первой строчки таблицы будет выделен жирным и выравнен по центру.
Разберём атрибуты, которые указаны в примере таблицы:cellspacing
cellspacing=»1″ — этот атрибут определят расстояние между ячейками таблицы. Если его поставить, к примеру, равным 10, то таблица будет выглядеть так:| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
cellpadding
cellpadding=»1″ — значение этого атрибута атрибута задает отступ от текста внутри ячеек таблицы от стенок. Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так:| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
border
border=»1″ — устанавливает толщину рамки таблицы в пикселях. Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Рамки таблицы и ячеек можно скрыть совсем, если задать стиль. Читайте подробнее об этом в курсе по CSS.
Высота и ширина таблицы
У тега есть атрибуты, которые задают ширину (width) и высоту (height) таблицы. Значения этих атрибутов задают ширину и высоту в пикселях.Попробуем задать таблице из примеры ширину в 300 пикселей, с помощью указания атрибута
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Значение width можно задать в процентах от ширины родительского элемента, в котором находится таблица. К примеру,
Если задать, то получится такой результат:| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Трюки с HTML таблицами. Расположение 2 таблиц с данными в одной строке
Начинающие веб-мастеры довольно часто встречаются с проблемой расположения информации в один ряд. Будь то картинка слева и текст, расположенный справа, или два текстовых блока, представленных в виде колонок.
Существует ряд способов, позволяющих выполнить поставленную задачу, но не каждый способ может решить проблему совместимости разных браузеров. Всё дело в том, что язык HTML интерпретируется многими браузерами неодинаково, т. е один браузер может отобразить информацию как мы и предполагали, а другой — совсем иначе. Вот тут и возникает знакомая многим сайтостроителям проблема. В погоне за кроссбраузерностью сайта, веб-дизайнеры ищут способы, позволяющие разработать страницу сайта так, чтобы она отображалась во всех браузерах одинаково.
Наиболее удачным способом разметки дизайна страницы в языке html является таблица. Помимо своей основной функции таблица позволяет очень удачно служить «каркасом» дизайна сайта.
В нашем «случае», мы будем использовать таблицу для создания колонок с текстом.
Расположение двух таблиц в одной строке
Для начала, давайте создадим таблицу, состоящую из двух столбцов со значением ширины рамки, равной 0 пикселов (border=»0″).
Для тега <td> (тег столбца таблицы) указываем атрибут valign со значением «top», отвечающий за то, чтобы информация располагалась с верхнего края таблицы.
Вот, примерно, какой html-код вы должны были получить:
<table border=»0″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td valign=»top»> </td>
<td valign=»top»> </td>
</tr>
</table>
В каждой ячейке (между тегами <td> </td>) нашей таблицы создаем ещё одну таблицу, но c шириной рамки, равной 1 пиксель, и с одним столбцом.
Посмотрите, какая таблица должна получиться у вас:
Если Вы хотите, чтобы видимые таблицы находились на некотором расстоянии друг от друга, тогда измените значение атрибута cellspacing, отвечающего за расстояние в пикселях между двумя ячейками таблицы, тега <table> нашей основной таблицы, т. е той, в которой содержатся 2 наши видимые таблицы.
Вот, что получилось у меня:
Атрибут «cellspace» в основной таблице равен 2.
Привожу весь html-код, разработанный нами в данный момент:
<table border=»0″ cellpadding=»0″ cellspacing=»2″>
<tr>
<td valign=»top»><table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td valign=»top»> </td>
</tr>
</table></td>
<td valign=»top»><table border=»1″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td valign=»top»> </td>
</tr>
</table></td>
</tr>
</table>
Видите, ничего сложного. А главное — код читается во всех браузерах.
Колонки с текстом
На основе этого мы можем с Вами создать колонки с текстом.
Для этого в полученных нами таблицах меняем параметр «border» тега <table>.
Во всех таблицах поменяем значение атрибута border с 0 на 1, и в ячейках вложенных таблиц напишем произвольный текст.
Вот, что в результате должно у вас получиться:
|
|
Довольно привлекательно, не правда ли?
Успехов в веб-дизайне!
Спасибо!
Автор статьи: Демьянчук Виталий.
Таблицы: учебник HTML:
Простейшая таблица
Таблицы на Web-страницах используются не только для представления табличного материала, но и для того, чтобы выровнять текст и рисунки. Например, с помощью таблиц (без рамки) можно расположить текст и рисунки в несколько колонок.
Ниже приведен код простейшей таблицы
<BODY>
<TABLE BORDER=»1″>
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания ширины таблицы и ячеек.</TD>
</TR>
</TABLE>
</BODY>
и вид окна браузера
Таблица начинается тэгом <TABLE> (от английского table — таблица) и заканчивается парным ему тэгом </TABLE>. Параметр BORDER тэга <TABLE> обозначает ширину рамки таблицы.
Содержимое таблицы описывается по строкам сверху вниз (начиная с верхней строки). Каждая строка начинается тэгом <TR> (от английского table row — строка таблицы) и заканчивается парным ему тэгом </TR>.
Ячейки в строке описываются слева направо. Каждая ячейка начинается тэгом <TD> (от английского table data — данные таблицы) и заканчивается парным ему тэгом </TD>. В ячейку можно помещать все, что угодно, в том числе текст, рисунки и даже другие таблицы (вложенные таблицы).
Отступы
Тэг <TABLE> позволяет задать два вида отступов:
- CELLSPACING — расстояние между границами соседних ячейками
- CELLPADDING — расстояние между границами ячейки и ее содержимом
Например:
<TABLE CELLSPACING=»5″ CELLPADDING=»10″>
Размеры
Каждый из тэгов <TABLE>, <TR> и <TD> имеет параметры, задающие размеры в пикселях или в процентах от общей высоты или ширины. По умолчанию каждой ячейке отводится минимальное место, необходимое для размещения всей информации.
Параметры WIDTH и HEIGHT тэга <TABLE> обозначают общую ширину и высоту таблицы. Например таблица:
<TABLE>
должна занимать 50 процентов ширины окна браузера и иметь высоту 300 пикселов. Однако если вся нужная информация не поместится в эту область, таблица будет расширена (чаще всего увеличивается ее высота).
Параметр HEIGHT тэга <TR> задает высоту строки таблицы в пикселах или в процентах от общей высоты таблицы. Например строка:
<TR>
должна иметь высоту 30 пикселов. Однако если вся нужная информация не поместится в эту область, ее высота будет увеличена.
Параметры WIDTH и HEIGHT тэга <TD> обозначают ширину и высоту ячейки таблицы. Например ячейка:
<TD>
должна иметь ширину 50 и высоту 30 пикселов. Однако если вся нужная информация не поместится в эту область или эти размеры не стыкуются с другими, эти команды не выполняются.
Выравнивание
Для строки или для отдельной ячейки можно задать два параметра, которые обеспечивают выравнивание информации в ячейках по горизонтали (параметр ALIGN) и по вертикали (VALIGN). Параметр ALIGN может принимать значения
- left — по левой границе
- right — по правой границе
- center — по центру
Параметр VALIGN может принимать значения
- top — по верхней границе
- bottom — по нижней границе
- middle — по середиен
Например:
<TR ALIGN=»center» VALIGN=»top»>
<TD>По центру, по верхней границе</TD>
<TD ALIGN=»right» VALIGN=»middle»>По правой границе,
по середине</TD>
</TR>
Фон и текст
Для того, чтобы задать фон таблицы, строки или даже отдельной ячейки, тэги <TABLE>, <TR> и <TD> имеют параметры
- BGCOLOR — задает цвет фона в виде названия или шестнадцатеричного кода (см. раздел Цвета)
- BACKGROUND — задает фон-рисунок, можно указать имя файла, путь к нему или URL (см. раздел Рисунки)
Для того, чтобы изменить цвет текста в ячейке, используют тэг <FONT> (см. раздел Текст). Например, код
<TABLE BORDER=»1″ BGCOLOR=»green»>
<TR BGCOLOR=»blue»>
<TD><FONT COLOR=»white»>Привет!</FONT></TD>
<TD BGCOLOR=»red»></TD>
</TR>
<TR>
<TD BACKGROUND=»web.jpg»>Таблица из двух строк</TD>
<TD>и двух столбцов</TD>
</TR>
</TABLE>
дает такую таблицу:
Объединение ячеек
Соседние ячейки внутри одной строки или столбца можно объединять. Тэг <TD> имеет параметры COLSPAN (от английского column span — охват столбцов) и ROWSPAN (от английского row span — охват строк), которые показывают, сколько столбцов и строк объединяет ячейка. Первый пример показывает объединение столбцов одной строки
|
<TABLE BORDER=»1″> |
Во втором примере объединяются строки одного столбца:
|
<TABLE BORDER=»1″> |
Вложенные таблицы
В ячейки таблицы можно вставлять другие (вложенные) таблицы. Например, чтобы разместить две таблицы рядом, используют трюк, при котором они «вкладываются» в ячейки другой таблицы со скрытой рамкой. Так код
<TABLE BORDER=»0″ CELLSPACING=10>
<TR><TD>
<TABLE BORDER=»1″>
<TR><TD>Вася</TD><TD>Петя</TD></TR>
<TR><TD>Маша</TD><TD>Даша</TD></TR>
</TABLE>
</TD>
<TD>
<TABLE BORDER=»1″>
<TR><TD>1</TD><TD>22</TD></TR>
<TR><TD>333</TD><TD>4444</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
дает изображение
Внешняя таблица имеет одну строку и два столбца, ее рамка скрыта.
Следующий раздел описывает сложные структуры — фреймы.
Как сделать таблицу html быстро и красиво
Иногда при написании постов у меня возникает потребность разместить в этих постах табличные данные. Писать «вручную» html-код для таблицы — довольно хлопотное занятие, а использование «конвертации» из Excel или Word в html дает довольно избыточный код.
В статье приведен способ как сделать красивую таблицу html и быстро, и просто.
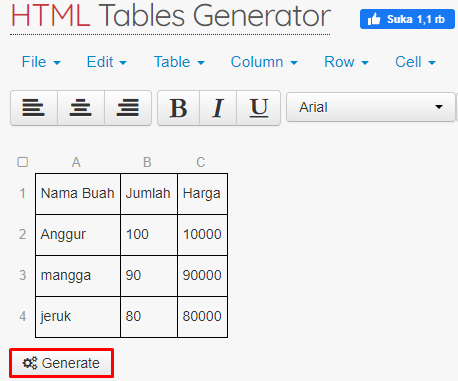
Для создания красивой html-таблицы я пользуюсь сервисом Tables Generator
Чтобы получить html-код таблицы для публикации в статье я использую следующий порядок действий.
1. Сперва подготавливаю исходную таблицу в MS Excel и экспортирую ее окончательный вариант в файл с расширением .csv.
2. Далее загружаю файл с расширением .csv в Tables Generator
3. Потом, при необходимости, редактирую загруженную таблицу уже в самом Tables Generator. В сервисе есть достаточный набор инструментов плюс есть готовые шаблоны представления таблиц.
4. Заключительный момент — генерация html-кода таблицы. Нажав кнопку «Generate» ниже в окне получаю html-код таблицы, который можно скопировать и вставить в статью на блог. Код может быть с встроенными стилями, без стилей, а также в компактном виде (одной строкой). Я использую код без CSS, так как использую свои стили на блоге.
s
Недостаток сервиса — размер столбцов таблицы может генерироваться в абсолютных значениях. Это может приводить к некорректному отображению таблицы при изменении размеров окна браузера. И посему в таком случае уже на блоге я делаю небольшую корректировку кода, заменяя абсолютные размеры относительными
Примеры таблиц, сделанных по такой технологии:Характеристики насосов ЭЦВ Размеры электродвигателей
Если знаешь другие способы быстрого создания html-кода таблиц — поделись в комментариях внизу страницы.
Удачи!
Александр Коваль
- Ссылка на Tables Generator: http://www.tablesgenerator.com/html_tables
Похожие записи
Создание таблицы в html своими силами с нуля для новичков
Добрый день дорогие друзья! Извиняюсь, что достаточно долго не писал в блог. Все мои усилия были направлены на создание интернет магазина и куча работы вне блога. И конечно же долгожданная Олимпиада и громкая победа нашей сборной! Я просто горжусь нашими спортсменами.
Ладно, немного лирики и переходим непосредственно к уроку -создание таблицы в html.
Плавно осваиваем азы сайтостроения, ведь весь интернет, все сайты — это все набор таблиц с данными, которые мы видим в браузере. Хотя от табличной верстки уже давно все отошли, появилось много других стандартов, так что забывать о них не будем.
Введение в таблицы html
Как и в обычных текстовых документах, которые используют компьютерные пользователи в своей работе, так и на веб-страницах, являющихся структурной частью сайте, могут использоваться таблицы в качестве представления информационных данных.
Создание html таблиц считается самым простым и удачным способом группирования и представления большого объема информации, которая сразу преобразуется в наглядный и лаконичный вид. Такие таблицы легко написать и на языке HTML, используемом в разработке веб-проектов. С точки зрения оптимизации и дальнейшей раскрутки сайта — это самый верный способ, облегчающий задачу индексации поисковому роботу.
Для начала вспомним, что любой HTML-документ обязательно должен быть ограничен своими тегами <html></html> , внутри которых уже и будет писаться сама таблица.
HTML-таблица имеет собственную структуру, также состоящую из обязательных тегов и их атрибутов. В готовом виде это будет выглядеть так:
Для вашего удобства я сделал это в виде кода:
<html> <table> <tbody> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> <tr> <td>Значение 1</td> <td>Значение 2</td> </tr> <tr> <td>Значение 3</td> <td>Значение 4</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <html> <table> <tbody> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> <tr> <td>Значение 1</td> <td>Значение 2</td> </tr> <tr> <td>Значение 3</td> <td>Значение 4</td> </tr> </tbody> </table>
</html> |
В принципе, здесь нет ничего сложного. Однако некоторые моменты следует все-таки детально описать.
Первое, что мы видим из рисунка, это наличие тегов table
Они указывают на то, что на странице документа html присутствует таблица. То есть это своеобразный контейнер, в который и помещается сама таблица и ее будущие данные.
Второе, это тело таблицы, представленное тегами tbody
Они состоят из строк и столбцов – главных элементов любой таблицы. Строки и столбцы ограничиваются тегами <tr></tr> , при этом html-таблица немного отличается от обычной текстовой таблицы. Столбцы здесь пишутся последовательно, как указано на рисунке, и каждая новая пара тегов <tr></tr> формирует новый столбец.
Тег <td></td> используется для ввода табличных данных, которые могут быть представлены в виде текстовой, цифрой или графической информации, а также в виде форм и других элементов, используемых в ходе создания html-документов.
Если внести в наш шаблон html-таблицы конкретные данные, тогда получим уже готовый результат, который представлен ниже на рисунке:
Ниже сам код:
<html> <table> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <html> <table> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html> |
Но если мы посмотрим на такую таблицу в браузере, то получим следующую картину:
Атрибуты для создания html таблицы сайта
Для красивого и наглядного оформления данных в нашей таблице не хватает указать несколько важных атрибутов, которые определяют границы самой таблицы и параметры форматирования столбцов, строк и занесенных в них данных. Для этого нужно использовать атрибуты для тега <table> , среди которых обязательными являются:
- border – для создания табличной рамки;
- width – для указания ширины всей таблицы;
- cellspacing – для указания размера внешнего отступа от границ ячеек;
- cellpadding — для указания размера внутреннего отступа от границ ячеек.
Есть еще атрибут align, который указывает на тип выравнивания таблицы или вводимых данных, однако принято заменять все одним набором стилевых правил, которые создаются с помощью CSS.
Кроме того, для каждого столбца таблицы нужно придумать заголовок, для этого используется тег <th></th> , а также общее название всей таблице посредством тега <caption></caption> .
Исходя из этого и внесенных дополнений в написанный html-документ, получаем следующий результат. Так мы видим таблицу в блокноте:
Вот код для вставки в редактор:
<html> <table border=»2″ cellspacing=»0″ cellpading=»3″> <caption>Географическое расположение стран мира</caption> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <html> <table border=»2″ cellspacing=»0″ cellpading=»3″> <caption>Географическое расположение стран мира</caption> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html> |
Наш результат в браузере:
Это самый простой пример html-таблицы, однако именно он выступает базовой основой для создания более сложных и больших информационных таблиц. Кроме того, можно применять атрибуты colspan=“N” и rowspan=“N” для тегов <td> и <th> , с помощью которых можно объединять столбцы и строки таблицы,где N — количество строк для объединения. На этом урок завершен. Увидимся в следующих.
[sociallocker id=»3259″][/sociallocker]
Создание таблицы в WordPress
WordPress
access_time26 июня, 2018
hourglass_empty6мин. чтения
Встроенный визуальный редактор WordPress – это очень мощный инструмент. Он позволяет вам создавать красивый контент без каких-либо умений программировать. Однако, есть определённые моменты, которые редактор не может выполнить. Один из таких – это создание таблицы в WordPress.
Иногда вам нужно представить свои данные в виде таблицы. Сейчас вы можете написать код на HTML и CSS, но для большинства это не очень подходящая опция и вам потребуется серьёзно вникнуть в вопрос, чтобы сделать правильно отформатированную и внешне красивую таблицу.
К счастью, существует ряд плагинов WordPress, которые помогают вам создавать функциональную и привлекательную таблицу очень быстро. Ниже мы погрузимся в рассмотрение одного из самых популярных плагинов WordPress для создания таблицы – TablePress, а также рассмотрим несколько альтернативных плагинов для того, чтобы вы выбрали наиболее вам подходящий и удобный для создания таблицы в WordPress.
Создание таблицы в WordPress с TablePress
TablePress – невероятно популярный плагин WordPress и не зря. На данный момент у него более 500,000 установок и рейтинг популярности в 5 звёзд. Подобного успеха очень непросто достичь.
Ниже мы исследуем, по какой причине вы можете принять решение установить TablePress и шаги создания своей собственной таблицы в WordPress.
Что такое TablePress?
TablePress хорошо спроектированный и имеет блестящую документацию и ряд ключевых функций, которые делают его одним из лучших плагинов для создания таблиц в WordPress. Он позволяет легко создавать, управлять и редактировать таблицы, всё без знания и применения HTML. Наиболее полезные функции плагина описаны ниже:
- Функции импорта. С помощью TablePress вы можете легко создавать таблицы с нуля, но вы также можете импортировать любые существующие файлы CSV, Excel, HTML и JSON, которые у вас уже есть. Если у вас уже есть данные, это упростит процесс создания таблицы и не потребуется вручную всё заполнять.
- Функции экспорта. Если вы создали таблицу с TablePress, вы сможете использовать её не только здесь. С удобной функцией экспорта, вы можете его осуществить в файлы формата CSV, HTML или JSON. Если вы когда-либо будете переносить свой сайт, возможность забрать данные с собой окажется очень ценной.
- Поддержка формул. Если вы привыкли создавать таблицы в Excel, то вам будет очень комфортно с TablePress. Этот плагин поддерживает формулы, поэтому вам не нужно будет делать свои подсчёты где-то отдельно, вы сможете делать их внутри таблицы.
- Расширения. И наконец, есть целый ряд дополнений, которые ещё больше расширяют функционал плагина. Эти расширения могут добавить такую функциональность, как адаптивность таблиц, фильтры, конвертация таблицы в PDF для скачивания, нумерация строк и другие. Большинство плагинов расширения бесплатны, платные премиум плагины запрашивают добровольное пожертвование в процессе скачивания.
Достоинства и недостатки TablePress
TablePress является одним из лучших плагинов WordPress для создания таблиц. Ниже мы представили вам некоторые достоинства и недостатки этого плагина.
Достоинства TablePress
- Несколько форматов данных импорта и экспорта.
- Можно добавлять строку поиска в любую созданную вами таблицу.
- Можно добавлять разбивку на страницы в любую созданную вами таблицу.
- Можно быстро создавать формы.
- Базовое оформление форм выглядит довольно неплохо, даже без дополнительных стилей.
- Существует ряд бесплатных расширений, которые могут значительно углубить функциональность этого плагина.
Недостатки TablePress
- Созданная с этим плагином таблица изначально не адаптивна, но есть расширения, которые могут это исправить.
- Создание стилей для форм может показаться сложным, если вы не знакомы с процессом или не ориентируетесь в CSS.
- Редактор может сразу оказаться не очень понятным. Как только создадите несколько форм, вы наловчитесь, но требуется время для обучения.
Как создавать и добавлять таблицы в WordPress
Первым шагом создания таблицы в WordPress будет установка плагина TablePress. Для этого перейдите в Плагины › Добавить новый в админ консоли WordPress. Найдите TablePress, установите и активируйте плагин.
После установки плагина перейдите в меню TablePress в панели слева.
Эта страница – это панель управления для вашего плагина создания таблиц. Тут вы можете управлять таблицами, создавать новые, импортировать и экспортировать данные и даже добавлять дополнительные расширения.
Для создания новой таблицы нажмите на вкладку Новая. Здесь вы можете назвать свою таблицу, создать её описание и задать количество строк и колонок.
Как только вы заполните все необходимые поля, нажмите на голубую кнопку Добавить таблицу.
Далее вы перейдёте на страницу с шорткодом, который вы потом сможете расположить на сайте в том месте, где вам потребуется отобразить таблицу.
Вы можете начать заполнять свою таблицу необходимыми данными. Это очень просто и подобно тому, как вы создаёте таблицу в Excel.
В нижней части страницы вам предоставляются разделы для создания оформления ваших таблиц, возможность добавить или изменить CSS классы, разбивка таблицы на страницы, управление настройками сортировки, добавление ссылок и изображений и многое другое.
Как только вы завершили заполнять свою таблицу и оформлять её внешний вид, нажмите кнопку Сохранить изменения и вставьте на необходимую страницу шорткод этой таблицы.
Если вы хотите увидеть, как ваша таблица будет выглядеть на странице перед тем, как вы сохраните изменения и опубликуете их, воспользуйтесь кнопкой Посмотреть. Эта опция не позволит вам увидеть те настройки стилей, которые вы добавили, а внешний вид будет зависеть от вашей текущей темы.
Как добавить таблицу WordPress в запись или на страницу
У вас есть две различные опции для добавления вашей таблицы на сайт WordPress.
Первая опция – это использование шорткода, связанного с вашей таблицей. Просто скопируйте и вставьте шорткод на существующую страницу или в запись и таблица там появится.
Вторая – использование кнопки Вставить таблицу из TablePress на панели инструментов для редактирования страницы/записи.
Всякий раз, когда вы создаёте страницу или запись, просто нажмите кнопку, которую мы упомянули выше, выберите свою таблицу, и она будет автоматически вставляться на вашу страницу.
Как импортировать таблицу в WordPress
Если у вас уже есть таблица с данными на другом ресурсе, как, например, в Excel, то вы можете сделать импорт в TablePress.
Для этого перейдите в TablePress › Импортировать.
Здесь вы можете выбрать, где расположена таблица и источник импорта (по URL, прямая загрузка, файл на вашем сервере или скопировать/вставить свои данные). Вы можете также выбрать создать новую таблицу с вашими данными, заменить данные существующей таблицы или даже добавить к существующей таблице.
После задания опций нажмите кнопку Импорт.
Теперь с импортированными данными вы можете редактировать таблицу так же, как и любую другую. Единственное различие заключается в том, что теперь большинство ваших полей данных уже заполнены. Всё, что вам нужно сделать, это настроить параметры отображения таблицы.
Для добавления таблицы на ваш сайт, следует тому же процессу, что описан выше. Вы можете скопировать и вставить шорткод таблицы в любую запись или страницу, или использовать кнопку в визуальном редакторе.
Как экспортировать таблицу в WordPress
Есть также встроенная функция экспорта данных из таблицы, для этой операции перейдите в TablePress › Экспортировать.
У вас будет возможность выбрать формат, в который вы хотите экспортировать данные, будь то CSV, HTML или JSON. Если вы выберете вариант CSV, вам также нужно будет указать разделитель CSV.
Затем нажмите кнопку Сохранить файл экспорта.
Настройка опций вашего плагина
На последней вкладке вы найдёте параметры таблицы для дальнейшей настройки. Как вы можете видеть, встроенные параметры настройки довольно ограничены. Однако вы можете добавить более широкие возможности настройки через расширения.
Чтобы выполнить реальную настройку, вам нужно ввести собственный CSS-код в поле, показанное выше. Даже, если вы не очень ориентируетесь в CSS, здесь есть хорошая документация по тому, как писать пользовательский CSS для плагина.
Другие плагины для решения вопроса создания таблицы в WordPress
Помимо TablePress есть также широкий выбор как бесплатных, так и платных плагинов WordPress. Ниже мы выделим пять наших фаворитов.
1. Плагин Ultimate Tables
Ultimate Tables – это очень простой в использовании и интуитивно понятный плагин. Особенно, если вам нужно создавать только небольшие и простые таблицы, а не оформлять крупные массивы данных.
Страница создания таблицы проста в использовании. Всё, что нужно сделать – это указать размер таблицы и начать заполнять поля. Как только ваша таблица будет завершена, скопируйте и вставьте шорткод на страницу или в запись, чтобы просмотреть таблицу, так как встроенной опции предварительного просмотра нету.
Есть несколько встроенных скинов для настройки внешнего вида, но параметры настройки этим ограничиваются. Наконец, плагин не предоставляет таблицам свойство адаптивности, поэтому они не будут автоматически подстраиваться к разным размерам экрана.
2. Плагин wpDataTables
wpDataTables – это платный плагин, но он содержит функции, которые стоят того. Он обладает значительными возможностями для импорта широкого спектра существующих наборов данных.
Однако, у вас уже должны быть данные для импорта плагином, так как вы не можете создать таблицу данных непосредственно внутри самого редактора.
В нём предусмотрено огромное количество настроек и, если вы точно знаете, что вам не понадобиться встроенный редактор, возможно, это как раз то, что вам нужно.
3. Плагин JTRT Responsive Tables
JTRT Responsive Tables – это уникальный плагин для создания таблиц. Он позволяет вам создавать простые адаптивные таблицы HTML5 без знаний HTML или CSS.
Если у вас уже есть файл CSV, то вы можете конвертировать его в HTML за несколько кликов. С редактором WYSIWYG вы можете легко настраивать и делать такие операции как: добавление ссылок и картинок, включение сортировок в таблице, фильтрация или разбивка на страницы.
4. Плагин WP Table Manager
Плагин WP Table Manager предоставляет вам возможность работы с таблицами в WordPress как с электронными таблицами Excel. Если вы пользуетесь для создания таблиц Excel, то этот плагин позволит вам чувствовать себя в полном комфорте.
Он оснащен 6 различными темами, которые могут помочь вам создать конкретный тип таблицы, или вы можете создать свой собственный с нуля.
Вы также можете использовать визуальный редактор для добавления изображений и других настроек в каждую ячейку. Кроме того, вы можете синхронизировать таблицу с существующей таблицей, и таблица автоматически обновится.
Это премиум плагин, но он стоит того, если вам нравится работать с Excel, и вам нужны дополнительные функции, такие как возможность создавать и вставлять графики в ваш контент.
5. Плагин League Table
League Table – это платный премиум плагин, который был создан с ориентацией на сайты со спортивной тематикой, хотя он может быть использован для создания любых таблиц.
Он прост в использовании и очень похож на работу с Excel. Просто установите количество строк и столбцов, дайте название таблице, а затем начните заполнять ячейки таблицы. Вы также сможете настроить цвет строк и добавить логотип.
Можно установить определенные параметры отображения и реагирования в зависимости от размера экрана, на котором таблица просматривается.
Однако, плагин не предоставляет импорта или экспорта, поэтому вам нужно создавать свои таблицы непосредственно в плагине, и вы не можете забрать свои данные.
Заключительные мысли
TablePress – один из лучших плагинов WordPress для создания таблиц среди аналогов. Надеемся, теперь у вас сформировалось лучшее понимание процесса создания таблицы в WordPress с помощью плагина. А, если TablePress не подходит вам, можете рассмотреть некоторые другие плагины, упомянутых выше.
У вас есть вопросы о том, как настроить работу TablePress на вашем сайте WordPress? Пожалуйста, поделитесь своим опытом или вопросами в комментариях ниже.
Код таблицы HTML
Вы можете использовать следующий HTML-код для создания таблицы в своем HTML-документе. Вы можете установить границу равной нулю, если хотите, чтобы граница таблицы была прозрачной.
Вы также можете воспользоваться Генератором таблиц HTML.
Пример кода таблицы HTML
| Заголовок таблицы | Заголовок таблицы |
|---|---|
| Ячейка таблицы 1 | Ячейка таблицы 2 |
| Ячейка таблицы 3 | Ячейка таблицы 4 |
шаблоны
Вы можете использовать следующий шаблон в качестве основы для кодов таблиц HTML.Просто заполните пустые поля или удалите ненужные атрибуты.
Поскольку код таблицы HTML состоит из нескольких тегов, каждый тег здесь представлен отдельно.
1. Тег
Описание всех атрибутов см. В спецификациях тегов таблицы HTML.
<таблица border = "" сортируемый * = "" accesskey = "" contenteditable = "" contextmenu = "" dir = "" draggable = "" dropzone = "" скрытый = "" itemid = "" itemprop = "" itemref = "" itemscope = "" itemtype = "" lang = "" spellcheck = "" tabindex = "" title = "" translate = "" onabort = "" onautocomplete = "" onautocompleteerror = "" onblur = "" oncancel = "" oncanplay = "" oncanplaythrough = "" onchange = "" onclose = "" oncontextmenu = "" oncuechange = "" ondblclick = "" ondrag = "" ondragend = "" ondragenter = "" ondragexit = "" ondragleave = "" ondragover = "" ondragstart = "" ondrop = "" ondurationchange = "" onemptied = "" onended = "" onerror = "" onfocus = "" oninput = "" oninvalid = "" onkeydown = "" onkeyup = "" onload = "" onloadeddata = "" onloadedmetadata = "" onloadstart = "" onmousedown = "" onmouseenter = "" onmouseleave = "" onmousemove = "" onmouseup = "" onmousewheel = "" onpause = "" onplay = "" onplaying = "" onprogress = "" onratechange = "" onreset = "" onresize = "" onscroll = "" onseeked = "" onseeking = "" onselect = "" onshow = "" onsort = "" onstalled = "" onsubmit = "" onsuspend = "" ontimeupdate = "" onggle = "" onvolumechange = "" onwaiting = ""> (сюда идут теги td и tr — см. ниже)
2.Тег
Этот тег определяет каждую строку в таблице.
Описание всех атрибутов см. В спецификациях тега HTML tr.
(сюда идут теги td — см. ниже)
3.Тег
Этот тег является необязательным и определяет ячейку заголовка для содержимого заголовка.
Описание всех атрибутов см. В спецификациях тегов HTML th.
(содержимое заголовка таблицы идет сюда)
4.Тег
Этот тег определяет каждую ячейку в таблице — туда, куда вы помещаете фактическое содержимое таблицы.
Описание всех атрибутов см. В спецификации тега td HTML.
(содержимое таблицы идет сюда)
HTML-таблиц
Эта страница содержит код таблицы HTML — коды HTML для определения или изменения внешнего вида таблиц в вашем блоге или на веб-странице.
Таблицы HTML создаются с использованием тега HTML
— это точно такое же количество столбцов, которое вы получите в строке таблицы. Резюме:
- <таблица >: элемент таблицы представляет данные в виде ряда строк и столбцов. Таблицы следует использовать только для отображения табличных данных, а не для макета страницы.
-
>: элемент строки таблицы определяет строку ячеек в таблице. Строки таблицы могут быть заполнены ячейками таблицы и ячейками заголовка таблицы. | ). Внешний вид и стиль ваших таблиц определяется с помощью каскадных таблиц стилей (CSS). Здесь вы можете найти множество примеров, демонстрирующих, как вы можете изменить внешний вид ваших таблиц. Код базовой таблицы:
Текст таблицыПример:
Границы столаПример:
Цвет фона таблицыПример:
Фоновое изображение столаПример:
Элементы HTML-таблицыВ HTML таблицы создаются с использованием следующих элементов:
| ||||||||||||||||||||||||||||
| кузов жаба фут подпись группа столб Дополнительные сведения и примеры см. В учебной таблице. Пошаговое руководство по началу работы с таблицами HTMLby Abhishek Jakhar HTML ТаблицаОбзорИнтернет заполнен такой информацией, как результаты футбольных матчей, результаты крикета, списки имен сотрудников и адреса электронной почты. Таблицы HTML позволяют отображать информацию в виде так называемых табличных данных . ПРИМЕЧАНИЕ: Я уже добавил стили с помощью CSS, поэтому мои элементы будут выглядеть иначе. Но они будут работать точно так же. Базовая таблица Weможет создать HTML-таблицу с помощью элемента table. У него есть открывающий и закрывающий теги, и он охватывает все строк таблицы, и ячеек таблицы внутри себя. Теперь давайте введем строку таблицы. Таблицы состоят из строк информации, которые проходят по странице. Элемент < tr> используется для создания строки таблицы. Однако для столбца таблицы нет элемента. Столбцы таблицы зависят от того, сколько ячеек таблицы составляет в каждой строке . Элемент < td> используется для создания ячейки таблицы. Итак, в основном элементы numb er o f | , которые вы добавите ins ide, элемент | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| >: элемент ячейки таблицы содержит данные и представляет одну ячейку таблицы. Каждая ячейка таблицы должна находиться внутри строки таблицы. table row ( | ) вместе образуют таблицуПримечание: элементов не имеют атрибутов. Если вы раньше работали с таблицами, возможно, вы уже использовали некоторые атрибуты в прошлом. Однако теперь все они устарели. | |||||||||||||||||||||||||||
| Название вулкана | Местоположение | Последнее крупное извержение | Тип извержения | |||||||||||||||||||||||||
| Mt.Лассен | Калифорния | 1914-17 | Взрывное извержение | |||||||||||||||||||||||||
| Mt. Капюшон | Орегон | 1790-е | Пирокластические потоки и сели | |||||||||||||||||||||||||
| Mt. Сент-Хеленс | Вашингтон | 1980 | Взрывное извержение |
Этот код (то есть «может быть», опять же в зависимости от среды) отображается как:
| Название вулкана | Местоположение | Последнее крупное извержение | Тип извержения |
|---|---|---|---|
| Mt.Лассен | Калифорния | 1914-17 | Взрывное извержение |
| Mt. Худ | Орегон | 1790-е годы | Пирокластические потоки и сели |
| Mt. Сент-Хеленс | Вашингтон | 1980 | Взрывное извержение |
Здесь используются следующие новые элементы:
-
-
Дальнейшее структурирование таблицы
В качестве последнего шага в структурировании нашей таблицы мы определим разделы заголовка и тела таблицы, добавим нижний колонтитул и определим область заголовков строк и столбцов. Мы также добавим атрибут summary для описания содержимого таблицы. Окончательная разметка выглядит так:
<фут>
Недавние крупные извержения вулканов на северо-западе Тихого океана
Название вулкана
Местоположение
Последнее крупное извержение
Тип извержения
Составлено в 2008 г. г-жой Джен
Mt.Лассен
Калифорния
1914-17
Взрывное извержение
Mt. Капюшон
Орегон
1790-е
Пирокластические потоки и сели
Mt. Сент-Хеленс
Вашингтон
1980
Взрывное извержение
Этот код таблицы отображается (опять же, «может отображаться») следующим образом:
| Название вулкана | Место расположения | Последнее крупное извержение | Тип извержения |
|---|---|---|---|
| Mt.Лассен | Калифорния | 1914-17 | Взрывное извержение |
| Mt. капюшон | Орегон | 1790-е годы | Пирокластические потоки и сели |
| Mt. Сент-Хеленс | Вашингтон | 1980 г. | Взрывное извержение |
| Составлено в 2008 г. г-жой Джен |
- Элементы
- Атрибуты
colspanиrowspan: Атрибутcolspanсоздает ячейку таблицы, которая охватывает более одного столбца. Здесь мы хотели, чтобы ячейка нижнего колонтитула занимала всю ширину таблицы, поэтому мы сказали, чтобы она занимала четыре столбца в строке.В качестве альтернативы вы можете добавить атрибутrowspanячейки таблицы, который позволит ячейке таблицы занимать несколько строк в столбце, например - Атрибут сводки
summary, как описано выше.Однако в новых черновиках спецификаций атрибутsummaryне упоминается. Вопрос о том, следует ли по-прежнему использовать атрибутsummary, кажется, не решен, поэтому пока давайте скажем, что его можно по-прежнему использовать. В конце концов, он ничего не ломает и дает преимущества доступности. - Атрибут
scope: Вы также могли заметить атрибутыscopeв тегахthи тот факт, что мы также определили имена вулканов как заголовки внутри строк данных! Атрибутscopeможет использоваться в элементеth, чтобы сообщать программам чтения с экрана, что содержимоеthявляется заголовком для столбца или строки.
CSS спешит на помощь: таблица лучше выглядит
Указанные выше элементы и атрибуты — это все, что необходимо для создания хорошей таблицы данных. Теперь, когда структура HTML создана, давайте посмотрим на простой CSS, чтобы таблица выглядела немного лучше:
кузов {
фон: #ffffff;
маржа: 0;
отступ: 20 пикселей;
высота строки: 1.4em;
семейство шрифтов: тахома, ариал, без засечек;
размер шрифта: 62,5%;
}
Таблица {
ширина: 80%;
маржа: 0;
фон: #FFFFFF;
граница: 1px solid # 333333;
граница-коллапс: коллапс;
}
td, th {
нижняя граница: твердое тело 1px # 333333;
отступ: 6 пикселей 16 пикселей;
выравнивание текста: слева;
}
th {
фон: #EEEEEE;
}
подпись {
фон: # E0E0E0;
маржа: 0;
граница: 1px solid # 333333;
нижняя граница: нет;
отступ: 6 пикселей 16 пикселей;
font-weight: жирный;
}
В применении к разметке финальной таблицы таблица выглядит следующим образом (здесь мы использовали изображение, чтобы на нашу разметку не влияла среда визуализации):
Рис. 1: Более привлекательная таблица.
Ааа, намного лучше. Вы можете выбрать любой стиль таблицы, который вам нужен, но приведенный выше образец обеспечивает основу для работы. А пока давайте кратко разберем, что делает каждый раздел этого CSS:
-
-
: границы были добавлены с помощью свойства CSSborder. Чтобы это работало правильно, нам также пришлось установить для свойстваborder-collapseзначениеcollapse, чтобы сбросить значения границ в таблице и позволитьborder-bottomбыть прямой линией правила через всю строку, а не чем быть разбитым в конце каждой ячейки таблицы. Для этого примера была выбрана ширина. Этот тег определяет группу из одного или нескольких столбцов в таблице, поэтому вы можете применять CSS к столбцам, а не ячейку за ячейкой.Чтобы создать эту группу, вы должны добавить тег
в раздел body вашего HTML-файла.Затем внутри этого тега вы добавляете тегдля каждого столбца в таблице или для каждого столбца, который хотите стилизовать. Вот как выглядит HTML-код:
Затем вы можете настроить таргетинг на эту группу столбцов с помощью CSS. Допустим, вы не хотите просто указывать отступы — или расстояние между содержимым ячейки и ее границей — вы также хотите указать ширину каждого столбца.Затем вы можете добавить еще один набор правил в свой CSS и определить свойство ширины.Вот как будет выглядеть CSS:
table, th, td {border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FDDF95;
}
colgroup {
width: 250px;
}
Вот как будет выглядеть HTML:
и : В приведенном выше CSS мы установили text-alignкакleft, но вы можете установить его наcenterили другие значения, если хотите. Мы также добавили и, и немного заполнения, чтобы открыть строки и сделать их более удобочитаемыми. В случае селектора мы использовали другой цвет, чтобы отделить заголовки от остальной части таблицы. : В этом примере мы дали заголовку границу (без нижней границы, поскольку граница в таблице уже предоставляет ее), другой цвет фона и жирный шрифт, чтобы выделить заголовок отдельно от заголовка таблицы. строка. Заключение
В этой статье мы представили все, что вам нужно знать для создания базовых таблиц данных HTML. Давайте оставим эту статью с некоторыми важными мыслями:
- Важно, чтобы таблицы были правильно закодированы, чтобы их можно было читать различными веб-браузерами, мобильными, доступными и другими устройствами.HTML-код таблицы лучше всего сводить к минимуму, и вы должны использовать CSS для стилизации таблиц. Таблицы
- можно сделать доступными для мобильных устройств и пользователей, использующих программное обеспечение для чтения с экрана, сохраняя код в чистоте, используя такие атрибуты, как область действия
, чтобы помочь четко и семантически объявить, что разделы предназначены для. Также для доступности важно не использовать пустые ячейки таблицы в качестве интервалов; используйте вместо этого CSS. Как создавать и редактировать таблицы в HTML
При создании сообщения в блоге или веб-страницы вы можете захотеть включить данные, которые не лучше всего представлены в виде текста. Допустим, вы хотите отобразить разбивку разнообразия вашей рабочей силы или резюме в конце записи блога, посвященной сравнению. Поскольку эти данные были бы слишком сложными или подробными, чтобы их можно было просто записать, вы можете использовать таблицы для их систематизации и представления.
В то время как CMS или конструктор веб-сайтов предложат модуль для создания таблиц одним нажатием кнопки, вы можете создавать таблицы с нуля с помощью некоторых базовых HTML и CSS.В этом посте мы рассмотрим все, что вам нужно знать об элементе таблицы HTML, в том числе:
Зачем создавать таблицу в HTML
Таблицыпозволяют читателю сразу увидеть результаты или выводы, вместо того, чтобы изучать текст в поисках числовых данных или ключевых моментов. Сделав таким образом сообщение или страницу более читабельными, вы сможете привлечь и удержать посетителей на вашем сайте и, в конечном итоге, улучшить их взаимодействие с пользователем.
Вот почему мы используем таблицы в блогах HubSpot.Ниже приведена таблица в конце обзора SiteGround vs. HostGator, в которой кратко излагается статья объемом 2 000 слов менее чем в 200 словах.
Хотя эта таблица была создана одним нажатием кнопки в CMS Hub, вы также можете использовать HTML и CSS для создания таблиц с нуля. Давайте рассмотрим процесс, описанный ниже, на различных примерах.
Как создать таблицу в HTML
Чтобы создать таблицу в HTML, используйте тег
. Внутри этого тега таблицы вы разместите теги, определяет строку таблицы.- Тег
Затем вы создадите еще три ряда. Внутри этих тегов
вы должны разместить теги
Затем вы должны заключить все четыре строки в тег
. В целом ваш код будет выглядеть примерно так:и . - Тег
определяет заголовок таблицы. По умолчанию любой текст в теге выделяется полужирным шрифтом и выравнивается по центру. - Тег
определяет данные таблицы (т. Е. Ячейки таблицы). По умолчанию любой текст в теге не полужирный и выровнен по левому краю. Важно отметить, что тег
может содержать ряд HTML-элементов, а не только текст. Возможные элементы включают изображения, нумерованные или маркированные списки и другие таблицы. Вы также можете использовать CSS-фреймворк Bootstrap для создания стильных таблиц. Ознакомьтесь с пошаговым руководством по элементу таблицы CSS Bootstrap, чтобы узнать, как это сделать.
Пример таблицы HTML
Допустим, вы создаете таблицу для контактной информации своих сотрудников. Вы хотите указать имя, должность и адрес электронной почты каждого из трех ваших сотрудников. В этом случае вам понадобятся три столбца и четыре строки.
Эта первая строка будет заголовком вашей таблицы. Здесь вы пометите каждый столбец, заключив следующий текст — имя, должность и адрес электронной почты — в теги
.Вот как будет выглядеть этот код:
Имя Должность Адрес электронной почты , содержащие имя, должность и адрес электронной почты каждого сотрудника. Вот как будет выглядеть код для второй строки:
Анна Фицджеральд Штатный писатель example @ company.com
Имя Должность Адрес электронной почты Анна Фицджеральд Штатный писатель example @ company.com Джон Смит Менеджер по маркетингу example2@company.com Зендая Грейс Генеральный директор example2@company.com
Вот как таблица будет выглядеть в интерфейсе вашего веб-сайта:
Обратите внимание, что ширина каждого столбца достаточно велика, чтобы уместить текст, и что нет границ, отделяющих один столбец или строку от следующего.Результат выглядит загроможденным и трудным для чтения.
Ниже мы рассмотрим несколько способов облегчить чтение этой таблицы.
Редактирование границы таблицы
По умолчанию таблицы не имеют границ. Чтобы добавить границы, используйте свойство CSS border.
Допустим, я хочу добавить простую черную рамку вокруг моей таблицы выше. Тогда мне просто нужно будет добавить следующий CSS в раздел заголовка моего HTML-файла или во внешнюю таблицу стилей.
table, th, td {border: 1px сплошной черный;
}
HTML в основной части файла HTML останется прежним.
Вот как это будет выглядеть на интерфейсе:
Обратите внимание, что границы вокруг таблицы, заголовка таблицы и ячеек таблицы отделены друг от друга. Чтобы свернуть их, используйте свойство CSS border-collapse. Вы просто добавляете это свойство в свой набор правил CSS и устанавливаете значение «свернуть». Вот как теперь будет выглядеть ваш CSS:
table, th, td {border: 1px сплошной черный;
граница-обрушение: обрушение;
}
Опять же, HTML остается прежним.
Вот как это будет выглядеть на интерфейсе:
Добавление границ уже помогло облегчить чтение этой таблицы, но она по-прежнему выглядит перегруженной. Давайте посмотрим, как можно добавить в эту таблицу больше пустого места.
Редактирование заполнения таблицы
Как упоминалось выше, таблицы по умолчанию имеют ровно столько, сколько требуется для их содержимого. Итак, ваш второй шаг — добавить больше места вокруг содержимого ячеек таблицы. Для этого используйте свойство CSS padding.
Поскольку заполнение определяет расстояние между содержимым ячейки и ее границей, вам нужно добавить заполнение только к заголовку таблицы и элементам данных таблицы, но не к самому элементу таблицы.Это означает, что вы создадите новый набор правил CSS, который использует только два селектора CSS: th и td. Затем вы должны установить для свойства CSS padding любое желаемое значение. Ниже я установлю его на 10 пикселей.
Вот как будет выглядеть CSS:
table, th, td {border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
HTML остается прежним.
Вот как это будет выглядеть на интерфейсе:
Таблица теперь выглядит намного лучше, но мы можем улучшить ее, отделив заголовок от других ячеек.Давайте посмотрим, как это сделать ниже.
Редактирование заголовка таблицы
Чтобы выделить заголовок таблицы, вы можете сделать что-нибудь простое, например добавить цвет фона к этим ячейкам. Вам просто нужно использовать селектор элемента «th», чтобы применить уникальные свойства стиля только к заголовку.
Ниже вы будете использовать тот же CSS, что и выше, но добавить третий набор правил, содержащий свойство CSS background-color. Затем вы можете установить для свойства конкретное значение цвета, используя шестнадцатеричный цветовой код. В этом примере я буду использовать шестнадцатеричный цветовой код для мягкого оттенка желтого.
Вот код CSS:
table, th, td {border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FDDF95;
}
Вот как это будет выглядеть на интерфейсе:
Эта таблица выглядит все лучше и лучше! Теперь предположим, что вы хотите стилизовать столбец вместо строки. Ниже мы рассмотрим, как это сделать.
Редактирование ширины столбца таблицы
Если вам нужно было угадать, как задать стиль столбцу, вы могли бы подумать, что вам нужно добавить атрибут стиля к ячейке каждой строки. Это было бы неприятно, правда? Хорошая новость в том, что в этом нет необходимости.
Вместо этого можно использовать тег
Имя Должность Адрес электронной почты Анна Фитцджеральд Штатный писатель пример @ компания.com Джон Смит Менеджер по маркетингу example2@company.com Зендая Грейс Генеральный директор example2@company.com
Вот как это будет выглядеть на интерфейсе:
Допустим, вы хотите изменить ширину только одного столбца, например столбца, содержащего адреса электронной почты.Вместо добавления внутреннего CSS в раздел заголовка файла HTML вы можете просто добавить атрибут стиля к третьему тегу в разделе тела. В этом атрибуте вы должны добавить и указать свойство ширины. Вот как будет выглядеть тег:
Вот как это будет выглядеть на интерфейсе:
В дополнение к изменению ширины столбца таблицы HTML вы можете сделать ячейку охватывающей несколько столбцов.Посмотрим, как это сделать.
Диапазон столбцов таблицы HTML
В некоторых случаях ячейка может занимать несколько столбцов. Например, ячейка заголовка, которая называет группу столбцов, должна охватывать более одного столбца.
Чтобы ячейка занимала более одного столбца, можно использовать атрибут colspan. Просто добавьте его к открывающему тегу заголовка таблицы (или ячейки таблицы) и установите для него количество столбцов, которое вы хотите, чтобы он охватил.
В приведенном ниже примере предположим, что вы хотите добавить в таблицу номера мобильных и домашних телефонов своих сотрудников.В этом случае вы должны добавить новый тег с атрибутом colspan, установленным на «2». Затем вы должны добавить еще два тега, содержащих номера телефонов сотрудников, в каждую строку.
Примечание: мы будем использовать тот же CSS из приведенного выше примера.
Вот как будет выглядеть HTML:
<таблица>
Имя
Должность
Адрес электронной почты
Телефон
Анна Фицджеральд
Штатный писатель
example @ company.ru
888-888-880
888-888-881
Джон Смит
Менеджер по маркетингу
example2@company.com
888-888-882
888-888-883
Зендая Грейс
Генеральный директор
example2 @ company.ru
888-888-884
888-888-885
Вот как это будет выглядеть на интерфейсе:
Теперь, когда вы изменили отступы, ширину столбцов, выравнивание и другие параметры таблицы, возможно, вы ищете еще несколько способов выделить свою таблицу на странице. Один из способов — изменить цвет фона не только заголовка, но и всей таблицы.Давайте посмотрим, как это сделать.
Редактирование цвета фона таблицы
Чтобы изменить цвет фона всей таблицы, а не только ее заголовка, вы просто определяете свойство цвета фона CSS как для заголовка таблицы, так и для элементов данных таблицы. Вот как будет выглядеть ваш CSS:
table, th, td {border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
цвет фона: # FDDF95;
}
Вот как будет выглядеть HTML:
<таблица>
Имя
Должность
Адрес электронной почты
Анна Фицджеральд
Штатный писатель
example @ company.ru
Джон Смит
Менеджер по маркетингу
example2@company.com
Зендая Грейс
Генеральный директор
example2@company.com
Вот как это будет выглядеть на интерфейсе:
Если вы хотите, чтобы заголовок таблицы и элементы данных таблицы имели разные цвета фона, просто используйте два селектора элементов, «th» и «td», и установите свойство цвета фона на разные шестнадцатеричные коды цвета или названия цветов.
Вот как может выглядеть CSS:
table, th, td {border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FFB500;
}
td {
background-color: # FDDF95;
}
HTML остается прежним.
Вот как это будет выглядеть на интерфейсе:
Еще один способ убедиться, что ваша таблица не затеряется среди прочего содержимого на странице, — это увеличить размер шрифта.Ниже мы рассмотрим, как это сделать.
Размер шрифта таблицы HTML
Чтобы изменить размер шрифта в таблице HTML, используйте свойство CSS font-size. Вы можете использовать это свойство для заголовка таблицы и элементов данных таблицы. Но допустим, вы хотите увеличить размер шрифта только заголовка таблицы.
Тогда ваш CSS будет выглядеть так:
table, th, td {border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FFB500;
размер шрифта: 20 пикселей;
}
td {
background-color: # FDDF95;
}
Ваш HTML останется прежним.
Вот как это будет выглядеть на интерфейсе:
Когда вы будете в основном довольны внешним видом своей таблицы, возможно, вам будет интересно изменить ее положение на странице. Один из способов сделать это — изменить его выравнивание по умолчанию. Давайте посмотрим, как это сделать ниже.
Центрирование таблицы в HTML
По умолчанию элементы, включая элемент таблицы, выравниваются по левому краю на странице. Если вы хотите разместить его по центру страницы, используйте свойство CSS margin.
Сначала вы добавите имя класса к элементу таблицы.В приведенном ниже примере я буду использовать имя «центр». Затем вы можете использовать селектор классов только для выравнивания по центру элемента таблицы. Остальные элементы на странице останутся выровненными по левому краю. Вот как будет выглядеть HTML:
Имя Должность Адрес электронной почты Анна Фитцджеральд Штатный писатель пример @ компания.com Джон Смит Менеджер по маркетингу example2@company.com Зендая Грейс Генеральный директор example2@company.com
Затем вы добавите еще один набор правил в свой CSS.С помощью селектора класса «.center» вы установите для свойств margin-left и margin-right значение «auto». Таким образом, таблица будет занимать любую ширину, указанную CSS или содержимым, которое она содержит, а браузер будет гарантировать, что оставшееся пространство будет разделено поровну между левым и правым полями.
Вот как все вместе будет выглядеть CSS:
стол, тыс, т.д {
граница: сплошной черный 1px;
граница-коллапс: коллапс;
}
т, тд {
отступ: 10 пикселей;
}
тыс. {
цвет фона: # FFB500;
размер шрифта: 20 пикселей;
}
тд {
цвет фона: # FDDF95;
}
.центр {
крайнее левое: авто;
поле справа: авто;
}
Вот как это будет выглядеть на интерфейсе:
Вложенные таблицы в HTML
Вы можете вкладывать таблицы — или создавать таблицы внутри таблиц — в HTML. Чтобы создать вложенную таблицу, просто создайте другой элемент таблицы с заголовком таблицы, строкой таблицы и тегами данных таблицы и поместите его в любой тег существующей таблицы.
Допустим, я хочу перечислить домашний и мобильный телефон сотрудника во вложенной таблице.
Вот как может выглядеть CSS:
стол, тыс, т.д {
граница: сплошной черный 1px;
граница-коллапс: коллапс;
}
т, тд {
отступ: 10 пикселей;
}
тыс. {
цвет фона: # FDDF95;
}
#nested {
цвет фона: #EEEEEE;
}
Вот как может выглядеть HTML:
<таблица>
Имя
Должность
Адрес электронной почты
Вложенная таблица
Анна Фицджеральд
Штатный писатель
example @ company.ru
<таблица>
Домашний телефон
Сотовый телефон
888-888-880
888-888-881
Вот как это будет выглядеть на передней панели:
Создание таблиц в HTML
Если вы хотите размещать на своем веб-сайте большие объемы данных, используйте таблицы, чтобы представить эти данные таким образом, чтобы посетители могли их легко прочитать и понять.Любой из описанных выше шагов может помочь вам добавить и настроить таблицы на ваш уникальный веб-сайт. Вам просто нужно немного ознакомиться с HTML и CSS.
HTML-таблиц
Овладение таблицами HTML (язык гипертекстовой разметки) уже не так важно, как раньше. До появления CSS (каскадных таблиц стилей) таблицы использовались не только для отображения строк и столбцов данных, но и для управления макетом всей веб-страницы. Фактически, предыдущая версия этого веб-сайта использовала вложенные таблицы для управления макетом страницы путем создания ячеек таблицы для разделов баннера, навигации, содержимого и нижнего колонтитула.
В этом руководстве я собираюсь познакомить вас с тегами HTML, связанными с таблицами, некоторыми (но не всеми) атрибутами, связанными с этими тегами, а также с использованием CSS для присвоения значений этим атрибутам.
Если вы собираетесь создать свой собственный HTML-документ для воссоздания проиллюстрированных здесь эффектов, я предлагаю вам создать отдельный CSS-файл и вызвать его в свой HTML-документ, поместив следующую строку кода в раздел HEAD вашего HTML-документа:
Ниже приведены теги таблиц HTML, которые будут использоваться в этом руководстве.
- Тег TABLE определяет область действия таблицы, начиная с открывающего тега и заканчивая закрывающим тегом
. Тег TABLE имеет несколько связанных с ним атрибутов, которые управляют общим видом таблицы. Эти атрибуты применяются к таблице в целом.
- Тег CAPTION используется для добавления области заголовка вверху таблицы.Если используется тег CAPTION, он должен сразу следовать за связанным тегом TABLE. Обратите внимание, что в таблице может быть только один тег CAPTION.
- TR или тег строки таблицы используется для определения одной строки в таблице. Очевидно, что таблица может содержать много тегов TR.
- Тег заголовка таблицы (TH) используется для определения ячейки заголовка в строке. Он используется во многом аналогично тегу TD — table data — за исключением того, что текст внутри ячейки заголовка таблицы будет отображаться полужирным шрифтом и будет центрирован в соответствующем столбце.
- Тег данных TD или таблицы используется для указания каждой отдельной ячейки данных в одной строке. В идеале каждая строка таблицы должна содержать одинаковое количество тегов данных таблицы. Для строки с меньшим количеством ячеек данных вам нужно будет использовать атрибут colspan , чтобы контролировать представление ячеек TD в этой строке.
Таблица 1 ниже будет нашей отправной точкой. Это простая таблица без каких-либо стилей и атрибутов.
Таблица 1. Таблица без стиля
Несмотря на то, что здесь не так много интересного, создать эту таблицу было очень просто. HTML-код, использованный для создания этой таблицы:
<таблица> Заголовок таблицы с использованием тега заголовка заголовок столбца 1 заголовок столбца 2 строка 1 столбец 1 строка 1 столбец 2 строка 2 столбец 1 строка 2 столбец 2 с очень длинным текстом внутри This_is_a_link_to_http: //artsnova.com/blog/
Обратите внимание, что для каждого открывающего тега есть связанный закрывающий тег. Всегда закрывайте теги.
Таблица, подобная приведенной выше, не очень привлекательна. Что еще более важно, это не очень читается. Мы можем использовать CSS для управления внешним видом таблицы и улучшения представления содержащихся в ней данных. На данный момент я предполагаю, что вы имели некоторое представление об использовании CSS и в некоторой степени знакомы с синтаксисом CSS.
Укажите ширину таблицы и добавьте границу к таблице
Как вы можете видеть в Таблица 1 ширина таблицы по умолчанию составляет 100 процентов от доступной области в контейнере, в котором она находится. В этом случае контейнер — это тот раздел веб-страницы, в котором находится контент. Мы укажем значение в пикселях, чтобы определить для себя ширину таблицы. Я также хотел бы нарисовать рамку вокруг стола.
Для выполнения этих двух задач мы собираемся создать определение тега таблицы в файле CSS.Для этого добавьте в свой файл CSS следующую запись:
таблица {ширина: 460 пикселей; граница: 1px solid # c1c1c1;}, где синтаксис оператора CSS:
тег {атрибут: значение; атрибут: значение значение значение;}Атрибут
widthиспользуется для указания ширины таблицы по отношению к контейнеру, в котором она находится. В этом случае мы указываем, что ширина таблицы должна быть ровно 460 пикселей. Другой способ установить ширину — указать процент.Например,ширина: 80%;делает ширину стола зависимой от ширины контейнера, в котором он находится. В этом случае размер таблицы будет составлять 80 процентов от ширины контейнера, в котором он находится.Атрибут
border: 1px solid # c1c1c1;указывает, что таблица должна иметь границу вокруг внешнего поля и что эта граница будет сплошной линией шириной 1 пиксель и цветом, который соответствует заданному шестнадцатеричному цветовому коду RGB. Хотя существует несколько различных способов указания цвета, я всегда использую полный шестнадцатеричный цветовой код RGB.Формат: #rrggbb, где rr указывает значение красного компонента, gg значение зеленого компонента и bb значение синего компонента. Чтобы увидеть, как этот способ указания цвета сравнивается с другими методами, ниже приведены три различных способа указания красного цвета:красный — естественный язык rgb (255,0,0) — десятичные значения RGB # FF0000 — шестнадцатеричные значения RGB Обратите внимание, что если вы хотите использовать название цвета, организация веб-стандартов W3C оговорила, что только 16 названий цветов пройдут свои валидационные тесты.По состоянию на март 2007 года этими 16 цветами были: морской, черный, синий, фуксия, серый, зеленый, салатовый, бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый.
Ниже показано, как таблица выглядит после добавления размера таблицы и определения границы в файл CSS.
Таблица 2. Размер стола с границей стола
Добавить границу к каждой ячейке данных таблицы
Теперь добавим границу к отдельным ячейкам. Добавьте в свой файл CSS следующее:
td, th {border: 1px solid # 8C1717; }Атрибут
border: 1px solid # c1c1c1;указывает, что каждый заголовок таблицы и элемент данных таблицы должны иметь границу вокруг внешнего поля, которая представляет собой сплошную линию шириной 1 пиксель.Обратите внимание, что эти границы будут нарисованы в красном оттенке, чтобы мы могли различать границу таблицы и границы ячеек таблицы. Результаты представлены в , Таблица 3 .Таблица 3. Добавлены границы таблицы TH и TD
Свернуть двойные границы в единую границу
Обратите внимание, что у таблицы теперь есть двойная рамка: одна вокруг таблицы и одна вокруг каждой ячейки таблицы. Нравится вам этот эффект или нет — это ваш выбор. Чтобы исправить это так, чтобы была нарисована только одна граница, добавьте атрибут border-collapse к существующей записи таблицы CSS следующим образом:
таблица {ширина: 460 пикселей; граница: 1px solid # c1c1c1; граница-коллапс: коллапс;}и обратите внимание на Таблица 4 разницу, которая составляет
Таблица 4.Границы таблицы свернуты
Повысьте удобство чтения, добавив пробел
Чтобы улучшить читаемость наших данных, мы добавим немного белого пространства, чтобы сместить текст подальше от границ. Чтобы добавить пробел вокруг данных внутри ячеек, мы изменим существующее определение тегов TD и TH, добавив атрибут padding. Измените запись TD, TH CSS следующим образом, чтобы добавить четыре пикселя заполнения к каждой ячейке данных:
td, th {border: 1px solid # 8C1717; padding: 4px;}Таблица 5.Добавлены отступы для белого пространства
Стилизация заголовка таблицы
Теперь зададим стиль заголовку таблицы. Для этого мы добавим запись для тега CAPTION в файл CSS. Добавьте в свой файл CSS следующее:
caption {font-weight: bold; цвет: # 8C1717; цвет фона: # a0a0a0;}Атрибут
font-weight: bold;указывает, что текст должен быть выделен жирным шрифтом. Цвет атрибута: # 8C1717;указывает цвет текста.Атрибутbackground-color: # a0a0a0;определяет цвет, который будет использоваться для фона области заголовка. Продукт этого изменения показан в Таблица 6 .Таблица 6. Стиль заголовка таблицы
Стилизация заголовков столбцов
Теперь о заголовках столбцов. Давайте изменим наш CSS только для тега TH, добавив в файл CSS следующее новое определение:
-й {цвет: # 8C1717; цвет фона: # b0b0b0;}Обратите внимание, что теперь у нас есть два определения тега заголовка таблицы в нашем файле CSS: одно определяет те атрибуты, которые заголовок таблицы будет иметь общие с ячейкой данных таблицы, и новое, которое влияет только на тег заголовка таблицы. Таблица 7 показывает результаты этого добавления.
Таблица 7. Стили заголовков таблиц
Центрирование стола на странице
Таблица выглядела бы еще лучше, если бы она располагалась по центру страницы. Для этого мы добавим два новых атрибута в запись таблицы в нашем файле CSS.таблица {ширина: 94%; граница: 1px solid # c1c1c1; граница-коллапс: коллапс; маржа слева: авто; margin-right: auto;}Сопряжение атрибутов
margin-leftиmargin-rightсо значением auto означает, что поля слева и справа от таблицы будут уравновешены, что приведет к центрированию таблицы.См. Результаты в таблице , таблица 8, .Таблица 8. По центру стола
Ой. Я думаю, что-то не так. Наша центрированная таблица в Internet Explorer 6 выглядит следующим образом:
Изображение 1. Таблица, отображаемая в Internet Explorer 6
Но в Firefox 1.5 наша таблица выглядит следующим образом:
Изображение 2. Таблица, отображаемая в Firefox 1.5
Вы обратили внимание на область подписи? Он больше не выстраивается. Это потому, что Firefox строго следует нашим инструкциям.Мы не указали автоматические поля для подписи — только таблицу. Internet Explorer ПРЕДПОЛАГАЕТ, что мы хотим центрировать заголовок. Но, возможно, мы не хотим центрировать нашу подпись. Лично я предпочитаю, чтобы браузер не делал предположений от моего имени.
Итак, давайте сделаем это правильно. Добавьте атрибут поля и параметр auto к нашему тегу caption в файле CSS следующим образом:
подпись {font-weight: bold; цвет: # 8C1717; цвет фона: # a0a0a0; маржа слева: авто; margin-right: auto;}, и теперь заголовок и таблица выровнены по центру.
Таблица 8а. Заголовок и таблица по центру
Выравнивание текста
Еще один способ улучшить внешний вид таблицы — добиться правильного выравнивания текста в отдельных ячейках данных. Для вертикального выравнивания мы можем сделать это, вернувшись к нашему определению TH и TD CSS и добавив атрибут
vertical-alignи указав значение top , которое заставит текст во всех ячейках выровняться по верхнему краю. содержащей данные ячейки.Ниже приводится измененное определение записи TH и TD CSS:td, th {border: 1px solid # 8C1717; отступ: 4 пикселя; вертикальное выравнивание: сверху;}Таблица 9. Текст таблицы с вертикальным выравниванием
Граница для подписи
Не хватает только одной границы вокруг нашей подписи. Давайте сделаем это двойной границей и придадим ей тот же цвет, что и другие границы ячеек. Измените существующую запись CSS для тега заголовка, чтобы она соответствовала следующему:
подпись {font-weight: bold; цвет: # 8C1717; цвет фона: # a0a0a0; маржа слева: авто; маржа-право: авто; граница: double # 00009C;}Взгляните на Таблицу 10, чтобы увидеть результаты.
Таблица 10. Граница, добавленная к заголовку таблицы
И закрытие
С таблицей и ее содержимым можно сделать гораздо больше. Вы можете изменить горизонтальное выравнивание текста в ячейках. Вы также можете указать физическую ширину ячеек в столбце. Для большой таблицы с большим количеством строк и столбцов удобочитаемость можно улучшить, изменив цвет отдельных строк. Если вы используете XHTML для создания своих веб-страниц, вы также сможете использовать теги THEAD, TBODY и TFOOT.
В заключение, это руководство коснулось лишь поверхности управления внешним видом таблиц с помощью CSS. Надеюсь, это руководство послужило хорошей отправной точкой для изучения таблиц HTML и CSS.
Вернуться к индексу раздела HTML.
ОсновыCMS: Работа с таблицами HTML
СоответствиеADA | Пример базовой таблицы 1 | Пример основной таблицы 2 | Заметки о HTML и таблицах | Варианты примеров таблиц | Дополнительные ссылки на HTML и таблицы | См. Также: применение пользовательских стилей CSS к таблицам
Соответствие ADA
UH ожидает, что материалы на его веб-сайте будут соответствовать ADA, поэтому для HTML-кода таблицы вам понадобится хорошо сформированный код и семантическая разметка.Вы должны иметь возможность включать заголовки таблиц; и вы можете также рассмотреть возможность добавления заголовков таблиц и нижних колонтитулов таблиц.
Базовая таблица с тремя столбцами, пример 1: объединенный заголовок
Ниже показана базовая таблица html с объединенной строкой заголовка над тремя столбцами и с примененным стилем таблицы , определенным UH :
Здесь находится необязательный заголовок таблицы Заголовок объединенной таблицы находится здесь Нижний колонтитул таблицы идет сюда Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 HTML-код выглядит так:
< tr>
< td> Строка 3 — Столбец 1Здесь находится необязательный заголовок таблицы Заголовок объединенной таблицы находится здесь Нижний колонтитул таблицы находится здесь Строка 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Строка 2 — Столбец 1 Строка 2 — Столбец 2 Строка 2 — Столбец 3 Строка 3 — Столбец 2 Строка 3 — Столбец 3 Строка 4 — столбец 1 Строка 4 — Co столбец 2 Ряд 4 — столбец 3 Базовая трехколоночная таблица, пример 2: каждый столбец со своим заголовком
Ниже показана базовая таблица html, в которой каждый из трех столбцов имеет свой собственный заголовок и с примененным стилем таблицы , определенным в UH :
Здесь находится необязательный заголовок таблицы Заголовок столбца 1 , столбец 2, заголовок , столбец 3, заголовок Нижний колонтитул (и) таблицы идет сюда Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 HTML-код выглядит так:
< th> Заголовок столбца 1
< / tr>Здесь находится необязательный заголовок таблицы Заголовок столбца 1 Заголовок столбца 1 Нижний колонтитул таблицы находится здесь Строка 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Строка 2 — Столбец 1 Строка 2 — Столбец 2 Строка 2 — Столбец 3 < / td> Строка 3 — Столбец 1 Строка 3 — Столбец 2 Строка 3 — Столбец 3 Строка 4 — Столбец 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3 ПРИМЕЧАНИЕ : При копировании текста структуры таблицы с этой опубликованной веб-страницы для использования в качестве начальной таблицы вы должны иметь возможность вставить его непосредственно во встроенный текстовый редактор HTML CMS без сохранения постороннего форматирования и редактор WYSIWYG. Затем он должен быть виден как HTML-таблица, которую можно редактировать с помощью встроенных инструментов CMS.
Примечания к HTML и таблицам
В HTML теги могут состоять из набора открывающих и закрывающих тегов, таких как теги строки таблицы в таблице выше: или они могут быть самозакрывающимися, например как тег изображения
 или тег горизонтальной линейки
или тег горизонтальной линейки
В HTML-таблицах каждая строка конкретно определяется материалом, который появляется между каждым набором … тегов.
Отдельные ячейки данных определяются материалом, который появляется между каждым набором тегов … , вложенных в их родительские теги строки .
Вообще говоря, количество строк в таблице определяется количеством наборов тегов строк в таблице.
Количество столбцов в таблице интерпретируется в соответствии с тем, сколько наборов (иначе «ячеек») включено в каждую строку.
В правильно сформированной таблице каждая строка в таблице должна учитывать одинаковое количество ячеек либо в виде индивидуально определенных наборов, либо в виде объединенных ячеек. Ячейка с объявлением colspan представляет собой объединенные ячейки и, таким образом, будет учитывать объявляемый номер. В строке заголовка выше colspan = «3» означает, что одна ячейка теперь может составлять три — две другие плюс сама себя. Если строки различаются количеством ячеек, которые они могут учитывать, таблица может отображаться некорректно и может визуально выглядеть раздробленной и / или показывать промежутки между ними.Лица, которым для доступа к вашему контенту нужны программы чтения текста, обнаружат, что таблицы, которые плохо сформированы или в которых отсутствует четкая разметка заголовков и подписей, труднее интерпретировать.
Вы можете заметить, что строка заголовка таблицы примера окружена тегами строки типа «thead» , а тегом ячейки заголовка таблицы является «th» (заголовок таблицы) вместо обычного «td» (данные таблицы ). Специальные теги позволяют лучше интерпретировать информацию строки заголовка с точки зрения ее связи с содержимым следующих ячеек, а также отображать ее в более отличном стиле от остальной части таблицы.
Также обратите внимание, что область нижнего колонтитула , которая будет отображаться под последней строкой таблицы при просмотре на веб-странице, фактически определяется в верхней части html таблицы. Чтобы удалить ненужную строку нижнего колонтитула, удалите теги нижнего колонтитула … и все, что между ними.
ВАЖНО!
В правильно сформированном HTML все теги должны быть правильно «вложены»: открываются и закрываются полностью в пределах их включающих или «родительских» тегов; и закрытие до того, как тег однорангового уровня сможет открыться после него.Например, наборы тегов должны открываться после открывающего родительского тега и закрываться перед любыми другими наборами , которые идут после него и перед его / их тег «родительской» строки закрывается: .Варианты таблицы образцов
Без UH Настольный стиль | Стол в полоску | Полосатый и с бордюром | Colspan Merge | Rowspan Merge | Адаптивные примечания к таблице
Пример таблицы без примененного стиля
UH :Заголовок таблицы находится здесь Заголовок объединенной таблицы находится здесь Нижний колонтитул (и) таблицы идет сюда Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 Пример таблицы с добавленным стилем ‘table-striped’ и без строки нижнего колонтитула:
Заголовок таблицы находится здесь Стол в стиле «стол в полоску» Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 В HTML тег
теперь записывается так:Таблица в качестве примера с добавленными стилями «с полосками таблицы» и «с границами таблицы» и без строки нижнего колонтитула:
Заголовок таблицы находится здесь Стол со стилями «с полосками» и «с краями» Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 В HTML тег
теперь записывается следующим образом:Имена стилей не могут содержать пробелов, но могут содержать тире.Обратите внимание, что все различные имена стилей собраны вместе внутри набора прямых кавычек, а каждый отдельный стиль разделен пробелом. Стили можно добавлять и удалять, изменяя названия стилей, отображаемые внутри кавычек.
Пример таблицы с добавленными стилями, без нижнего колонтитула —
и с ячейками, объединенными по столбцам, демонстрируя использование ‘colspan’Заголовок таблицы находится здесь Таблица с объединенными ячейками с использованием colspan Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Строка 3 — ячейки 2 и 3 столбца объединены в одной строке
Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 В HTML вторая ячейка третьей строки теперь записывается как
, и поэтому для той же строки теперь требуется на один набор меньше. Теги:Заголовок таблицы находится здесь Таблица с объединенными ячейками с использованием ‘colspan’ Строка 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Строка 2 — Столбец 1 Строка 2 — Столбец 2 Строка 2 — Столбец 3 Строка 3 — Столбец 1 Строка 3 — Ячейки столбца 2 и 3 объединены в одну строку Строка 4 — Столбец 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3 Пример таблицы с добавленными стилями, без нижнего колонтитула —
и с ячейками, объединенными по строкам, демонстрируя использование ‘rowspan’Заголовок таблицы находится здесь Таблица с объединенными ячейками с использованием rowspan Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Строки 2 и 3
Столбец 1
ячейки объединены
Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 В HTML тег первой второй строки открывающей ячейки теперь записывается как
, поэтому , следующая за строкой , теперь также требует на один набор из тегов меньше.
Как подразумевает «rowspan», объявленное число указывает, сколько строк будет затронуто, и, естественно, окончательные результаты будут зависеть от всей структуры таблицы.Заголовок таблицы находится здесь Таблица с объединенными ячейками с использованием ‘rowspan’ Строка 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Строки 2 и 3
Столбец 1
Объединение ячеекСтрока 2 — Столбец 2 Строка 2 — Столбец 3 Строка 3 — Столбец 2 Строка 3 — Столбец 3 < / td> Строка 4 — Столбец 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3 Адаптивные примечания к таблице
Даже хорошо сформированный код может сопротивляться, когда веб-страницы с адаптивным размером экрана пытаются представить табличный материал: e.грамм. HTML-таблицы. В широких таблицах некоторая информация может быть скрыта при узкой ширине экрана. Чтобы помочь, некоторые браузеры могут отображать таблицы с полосой прокрутки внизу таблицы. Некоторые браузеры могут попытаться и потерпеть неудачу.
Стили Bootstrap, специфичные для UH, должны помочь вашим таблицам изящно адаптироваться в различных ситуациях. В некоторых случаях, однако, вы также можете рассмотреть возможность использования стиля «адаптация к таблицам», чтобы помочь вашим таблицам адаптироваться (пример ниже). Стиль «адаптивный к таблице» может помочь сжать столбец и / или обеспечить доступность полосы прокрутки, в зависимости от браузера.
Ниже приведен пример таблицы со стилем «table-responsive», добавленным к открывающему тегу таблицы:
>
Заголовок «отзывчивой» таблицы может находиться здесь Заголовок столбца 1 , столбец 2, заголовок , столбец 3, заголовок Col 4 Заголовок , столбец 5, заголовок Заголовок столбца 6 , столбец 7, заголовок Заголовок столбца 8 Нижний колонтитул таблицы можно разместить здесь Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 1 — столбец 4 Ряд 1 — столбец 5 Ряд 1 — столбец 6 Ряд 1 — столбец 7 Ряд 1 — столбец 8 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 2 — столбец 4 Ряд 2 — столбец 5 Ряд 2 — столбец 6 Ряд 2 — столбец 7 Ряд 2 — столбец 8 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 3 — столбец 4 Ряд 3 — столбец 5 Ряд 3 — столбец 6 Ряд 3 — столбец 7 Ряд 3 — столбец 8 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 Ряд 4 — столбец 4 Ряд 4 — столбец 5 Ряд 4 — столбец 6 Ряд 4 — столбец 7 Ряд 4 — столбец 8
Сравните браузеры, ожидаемые вашей аудиторией, со следующей таблицей, не используя «адаптивность к таблицам»:Заголовок таблицы «без ответа» может находиться здесь Заголовок столбца 1 , столбец 2, заголовок , столбец 3, заголовок Col 4 Заголовок , столбец 5, заголовок Заголовок столбца 6 , столбец 7, заголовок Заголовок столбца 8 Нижний колонтитул таблицы может находиться здесь Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 1 — столбец 4 Ряд 1 — столбец 5 Ряд 1 — столбец 6 Ряд 1 — столбец 7 Ряд 1 — столбец 8 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 2 — столбец 4 Ряд 2 — столбец 5 Ряд 2 — столбец 6 Ряд 2 — столбец 7 Ряд 2 — столбец 8 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 3 — столбец 4 Ряд 3 — столбец 5 Ряд 3 — столбец 6 Ряд 3 — столбец 7 Ряд 3 — столбец 8 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 Ряд 4 — столбец 4 Ряд 4 — столбец 5 Ряд 4 — столбец 6 Ряд 4 — столбец 7 Ряд 4 — столбец 8 В противном случае для больших, длинных или широких таблиц редакторам может потребоваться изучить дополнительные CSS, JS и т. Д.варианты, не указанные здесь, если им необходимо представить свой контент аудитории без доступа к широким или горизонтальным дисплеям. Владельцы контента могут также захотеть рассмотреть другие варианты, такие как разбиение массивов данных на более мелкие части (если это можно сделать без нарушения целостности данных).
См. Также: Браузеры, поддерживаемые UH.
Дополнительные ссылки на HTML и таблицы:
См. Информацию UIT об использовании всплывающего окна «Стили» для стилей таблиц:
http: // www.uh.edu/infotech/services/web-services/cms/cms-how-tos/use-the-styles-popout/style-table/См. Сайт UH Web Marketing — Примечания к стилям CSS Bootstrap и структуре таблицы для UH:
http://www.uh.edu/marketing/web/bootstrap/content/tables/Посетите сайт w3schools:
https://www.W3schools.Com/html/html_tables.aspПосетите библиотеку MD Anderson для обучения HTML:
http: // библиотеки. uh .
