HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google и др.
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
♥ ПО ТЕМЕ: Какой язык программирования лучше изучать? Советы специалиста.
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т. п.
п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
♥ ПО ТЕМЕ: 5 простых логических задачек, с которыми не могут справиться 90% студентов в США + математический фокус с секретом.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени.
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
♥ ПО ТЕМЕ: Как появилась «Книга рекордов Гиннеса» и почему фамилия ее основателя вовсе не Гиннес.
Функционал сервиса Liveweave схож с редакторами, описанными выше.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Смотрите также:
Онлайн HTML конструктор сайтов — CodeRoad
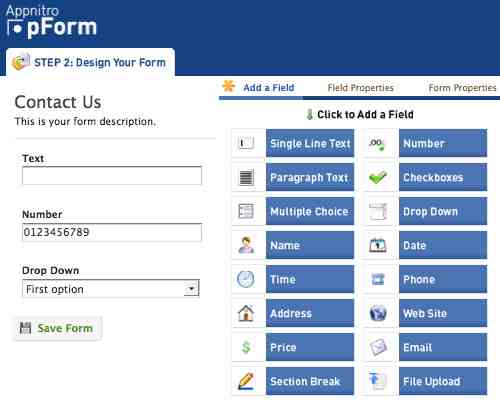
Веб-сайт, над которым я работаю, требует наличия встроенного дизайнера HTML.
Я не ищу WYSIWG редакторов, таких как (f)?CKEditor, jHTMLArea или, скорее, то, что мне нужно, это «Webpage Designer» как в mailchimp.com или сайты Google. Я хочу, чтобы мои пользователи могли создавать простую веб-страницу (без javascript), которая позволяет им выбирать макеты, шаблоны, добавлять элементы формы, выбирать цветовые схемы и т. д
Я просмотрел следующие сообщения(и многие другие), но у них нет того, что я ищу. Любые указатели будут очень признательны
jQuery HTML Конструктор Страниц
Как создать онлайн-дизайнера?
HTML графический дизайнер + генератор кода
Создание онлайн-дизайнера веб-страниц с помощью jquery, это сложно?
html designerПоделиться Источник Sap 25 ноября 2011 в 03:31
2 ответа
- OpenERP Конструктор Сайтов
Я пытаюсь установить OpenERP Website Builder из trunk https://www.
 openerp.com/apps/website/ , но после установки этих аддонов на мои существующие аддоны, сервер OpenERP разбился с ошибкой No handler found. Когда я смотрю в openerp-server.log, я нашел ниже ошибки. 2014-02-07 09:48:26,086 3608…
openerp.com/apps/website/ , но после установки этих аддонов на мои существующие аддоны, сервер OpenERP разбился с ошибкой No handler found. Когда я смотрю в openerp-server.log, я нашел ниже ошибки. 2014-02-07 09:48:26,086 3608… - HTML 5 конструктор отчетов
Можно ли создать конструктор отчетов HTML5, который позволит пользователям создавать шаблоны отчетов из данных JSON? В настоящее время мы используем отчеты Xtra, но мы думаем о том, чтобы продвинуть логику формирования отчетов на клиентскую сторону для повышения производительности. Существует…
Поделиться Jared Farrish 29 ноября 2011 в 23:18
0
Я не думаю, что там есть что-то такое, чего ты хочешь. Вы должны были бы создать его для себя. В принципе, вы бы использовали комбинацию редактора WYSIWYG и языка сценариев, чтобы создать то, что вам нужно.
Поделиться
Похожие вопросы:
создание онлайн-конструктора сайтов с помощью rails
Я хочу создать конструктор веб-сайтов. Я думаю о том, чтобы иметь один сервер в качестве основного веб-сервера моя концепция заключается в следующем 1 — пользователь вводит url…
Профессиональный Конструктор Сайтов
Я разрабатывал в ASP.NET и c#, actionscript flash/flex cs3, и iPhone. У меня есть немного знаний обо всем, включая html, css и jQuery. Обычно я пишу заявки, а теперь хочу построить коммерческий сайт…
HTML онлайн minimizer/compressor?
Кто-нибудь знает хороший онлайн-генератор, чтобы взять исходный код страницы HTML и сжать/свернуть всю страницу. То есть, сжать / свернуть все встроенные CSS, JavaScript и, очевидно, HTML этой…
OpenERP Конструктор Сайтов
Я пытаюсь установить OpenERP Website Builder из trunk https://www. openerp.com/apps/website/ , но после установки этих аддонов на мои существующие аддоны, сервер OpenERP разбился с ошибкой No handler…
openerp.com/apps/website/ , но после установки этих аддонов на мои существующие аддоны, сервер OpenERP разбился с ошибкой No handler…
HTML 5 конструктор отчетов
Можно ли создать конструктор отчетов HTML5, который позволит пользователям создавать шаблоны отчетов из данных JSON? В настоящее время мы используем отчеты Xtra, но мы думаем о том, чтобы продвинуть…
HTML валидатор для сайтов
У меня есть шаблоны сайтов и я хочу проверить его HTML. Я слышал, что есть w5 или что-то в этом роде, я не помню валидатор для проверки ошибок HTML. Так может ли кто-нибудь отправить мне ссылку на…
Создание конструктор сайтов и скриптов/css конфликтов.
Я пытаюсь создать конструктор сайтов, аналогичный сайтам Squarespace и Wix, где они позволяют пользователям создавать динамические веб-сайты с помощью пользовательского WYSIWYG, такого как…
Архитектура Конструктора Сайтов
Не говоря уже о технологиях, мне очень любопытно разработать конструктор сайтов. Как работает такой сайт, как jimdo или wix.com ? В идеале мне бы хотелось сделайте Uniq API (backend) служить многие…
Как работает такой сайт, как jimdo или wix.com ? В идеале мне бы хотелось сделайте Uniq API (backend) служить многие…
CKeditor 5 (онлайн-конструктор) недостающие кнопки
Скачал настройку по умолчанию с помощью онлайн-конструктора CKeditor v5. При использовании все это работает. Но при использовании для загрузки локальной (и загруженной онлайн-версии builder) все…
ckeditor 5 онлайн-конструктор не отображается
Я использовал онлайн-конструктор ckeditor 5, скачал сжатый файл. Я распаковал его и создал файл html, чтобы включить редактор следующим образом : <!DOCTYPE html> <html> <head>…
Как создать сайт в режиме онлайн? Конструкторы сайтов!
Реклама
Только ленивый не слышал о конструкторах сайтов. О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Современные конструкторы как раз и являются тем самым велосипедом, который давно изобретён и прямо с магазина уже смазан, настроен и даже колёса оптимально накачаны. Бери и едь.
Если вы не желаете идти по героическому пути самопожертвования, отчаянно стараясь стать новым гуру веб-мастеринга, а просто нуждаетесь в хорошем сайте, тогда SaaS-платформы — ваш вариант. Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Конструктор сайтов uCoz
Является самым гибким и мощным сайтбилдером в рунете на сегодняшний день, что подтверждается многочисленными рейтингами. Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Для достижения наилучшего результата желательно знать хотя бы основы HTML/CSS. Движок позволяет редактировать всё, начиная с оформления кода новостей и заканчивая структурой отдельных модулей. Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
С шаблонами проблем никаких нет. Последние обновления содержат красивые адаптивные версии оных. Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Есть ещё более выгодный вариант, связанный непрерывно проводимой акцией. Дело в том, что в течение нескольких часов после регистрации вы можете активировать любой платный тариф за половину его стоимости. Выбрав, скажем, «Оптимальный» за 48$ в год вы получите:
Упомянутый премиум-шаблон бесплатно;
Домен второго уровня бесплатно, который можно зарегистрировать прямо из админки;
1600 баллов на раскрутку проекта в AdWords;
Удаление рекламного баннера;
Доступ к расширенной версии SEO-модуля.
Пойдя по такому пути, вы, в конечном счёте, сэкономите деньги, получив возможность пользоваться uCoz практически бесплатно. При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Конструктор бизнес-сайтов uKit
Данное решение ориентировано на аудиторию новичков и предназначено для создания классных бизнес-визиток. Конструктор визуальный. Большинство действий можно выполнить при помощи мыши. Никаких знаний программирования здесь не понадобится. Система намеренно лишена возможности правки кода. Можно разве что вставить HTML в страницу.
Шаблоны разнообразны, красивы и, хотя не очень быстро, но регулярно обновляются. На их основе получаются отличного вида визитки. Советуем использовать графику высокого разрешения. На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
Блоки макета можно добавлять/удалять/перемещать и изменять их размер. Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Функционал довольно мощен, но в плане гибкости и универсальности, конечно, попроще, чем у uCoz. Можно даже сделать небольшой симпатичного вида магазин. Но ни форума, ни лэндинга, ни новостного портала организовать на движке не получится. Зато визитки получаются отменные. Корпоративный или личный сайт, портфолио – всё это сделать крайне просто.
Использование uKit обойдётся в 48$ в год при оплате сразу за 12 месяцев. Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Выводы
Всем, кто желает без лишних трудностей создать сайт-визитку, проще всего будет работать c uKit. Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Для любой другой цели uCoz подойдёт идеально. Магазины, форумы, сложные блоги, порталы — создание всего этого находится в пределах широкого функционала движка. С ним вы получите свободу в виде возможности реализации идей любого уровня. Но он сложнее uKit, придётся пару-тройку дней вникать, если раньше ничем подобным не занимались. Зато потом будет проще. Высокая масштабируемость позволит апгрейдить сайт как-угодно согласно назревающим потребностям. В общем, uCoz — выбор с большой перспективой на будущее.
Если вам трудно определиться с выбором со слов, просто зарегистрируйтесь в обеих системах и посмотрите их. За полчаса вы сможете понять, какая из них ваша.
По материалам сайта http://site-builders.ru
Конструктор кухни онлайн | Нарисовать кухню в 3D бесплатно с просчетом цены
Чтобы не потерять, сохраните в своей соц.сети:
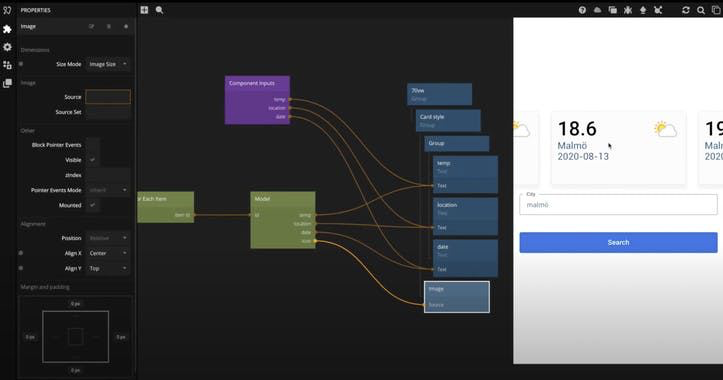
Представленный на этой странице конструктор BPlanner — простой и легкий в использовании, позволяет спроектировать помещение и расставить шкафы кухонного гарнитура в течение 10-15 минут. Возможности:
Возможности:
- продумать планировку кухни
- нарисовать дизайн-проект в 3D
- сохранить проект на компьютер/флешку
- продолжить рисование, когда удобно
- получить стоимость из калькулятора (кнопка «Отправить на расчет»)
- скачать проект в PDF только для наших подписчиков
Как пользоваться? => Инструкция из 12 пунктов + Видео
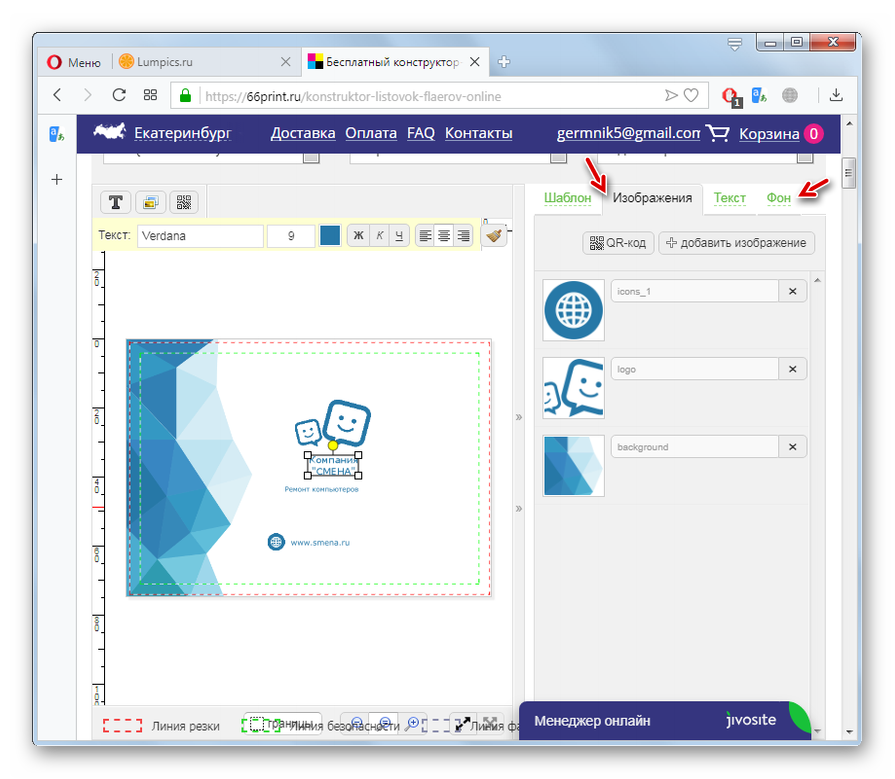
Вы можете рисовать с нуля, либо использовать один из готовых шаблонов: для этого в левом меню пролистайте вниз и выберите Проекты).
Важно! После нажатия кнопки «Отправить на расчет», с вами свяжется менеджер для подтверждения заявки. Актуально для Москвы, Санкт-Петербурга, Минска.
Поддерживаемые браузеры: Chrome (самая стабильная работа), IE 11, Firefox, Opera.
5 проектов-шаблонов, нарисованных в этом конструкторе
Прежде чем начать, посмотрите фото готовых кухонь вашей площади.![]() Дополнительно можно указать цвет, стиль или планировку. Найдите кухню вашей мечты, и сделайте свой проект!
Дополнительно можно указать цвет, стиль или планировку. Найдите кухню вашей мечты, и сделайте свой проект!
Заказать нарисованную кухню:
- Москва — kuhnikuhni.ru
- Другие города — наш каталог
Пригодится: Конструктор шкафов-купе
Новинка! Бесплатный планировщик всей квартиры
Оцените материал:
Генератор HTML таблиц онлайн. Конструктор таблицы для сайта
Политика конфиденциальности
Защита личных данных
Для защиты ваших личных данных у нас внедрен ряд средств защиты, которые действуют при введении, передаче или работе с вашими личными данными.
Разглашение личных сведений и передача этих сведений третьим лицам
Ваши личные сведения могут быть разглашены нами только в том случае это необходимо для: (а) обеспечения соответствия предписаниям закона или требованиям судебного процесса в нашем отношении ; (б) защиты наших прав или собственности (в) принятия срочных мер по обеспечению личной безопасности наших сотрудников или потребителей предоставляемых им услуг, а также обеспечению общественной безопасности. Личные сведения, полученные в наше распоряжение при регистрации, могут передаваться третьим организациям и лицам, состоящим с нами в партнерских отношениях для улучшения качества оказываемых услуг. Эти сведения не будут использоваться в каких-либо иных целях, кроме перечисленных выше. Адрес электронной почты, предоставленный вами при регистрации может использоваться для отправки вам сообщений или уведомлений об изменениях, связанных с вашей заявкой, а также рассылки сообщений о происходящих в компании событиях и изменениях, важной информации о новых товарах и услугах и т.д. Предусмотрена возможность отказа от подписки на эти почтовые сообщения.
Личные сведения, полученные в наше распоряжение при регистрации, могут передаваться третьим организациям и лицам, состоящим с нами в партнерских отношениях для улучшения качества оказываемых услуг. Эти сведения не будут использоваться в каких-либо иных целях, кроме перечисленных выше. Адрес электронной почты, предоставленный вами при регистрации может использоваться для отправки вам сообщений или уведомлений об изменениях, связанных с вашей заявкой, а также рассылки сообщений о происходящих в компании событиях и изменениях, важной информации о новых товарах и услугах и т.д. Предусмотрена возможность отказа от подписки на эти почтовые сообщения.
Использование файлов «cookie»
Когда пользователь посещает веб-узел, на его компьютер записывается файл «cookie» (если пользователь разрешает прием таких файлов). Если же пользователь уже посещал данный веб-узел, файл «cookie» считывается с компьютера. Одно из направлений использования файлов «cookie» связано с тем, что с их помощью облегчается сбор статистики посещения. Эти сведения помогают определять, какая информация, отправляемая заказчикам, может представлять для них наибольший интерес. Сбор этих данных осуществляется в обобщенном виде и никогда не соотносится с личными сведениями пользователей.
Эти сведения помогают определять, какая информация, отправляемая заказчикам, может представлять для них наибольший интерес. Сбор этих данных осуществляется в обобщенном виде и никогда не соотносится с личными сведениями пользователей.
Третьи стороны, включая компании Google, показывают объявления нашей компании на страницах сайтов в Интернете. Третьи стороны, включая компанию Google, используют cookie, чтобы показывать объявления, основанные на предыдущих посещениях пользователем наших вебсайтов и интересах в веб-браузерах. Пользователи могут запретить компаниям Google использовать cookie. Для этого необходимо посетить специальную страницу компании Google по этому адресу: http://www.google.com/privacy/ads/
Изменения в заявлении о соблюдении конфиденциальности
Заявление о соблюдении конфиденциальности предполагается периодически обновлять. При этом будет изменяться дата предыдущего обновления, указанная в начале документа. Сообщения об изменениях в данном заявлении будут размещаться на видном месте наших веб-узлов
Благодарим Вас за проявленный интерес к нашей системе!
Бесплатный онлайн конструктор шаблонов для сайта
Сегодняшний онлайн сервис будет полезен тем, кто хочет сделать свой сайт не на движке WordPress или другой CMS, а просто при помощи HTML и CSS.
Известно, что сайты, сделанные на чистом HTML гораздо лучше индексируются и ранжируются поисковыми системами, хотя официально информации об этом никакой нет. Исходя из собственного опыта могу сказать, что определенная доля правды в этом всё же есть.
Недавно я начал делать сайт на собственном движке, заполнил несколько страниц и больше никаких действий не предпринимал. Уже через несколько дней сайт начал индексироваться, причем поисковые роботы нашли его абсолютно самостоятельно: никаких ссылок на него нигде не было! Тогда я проверил траст этого сайта при помощи утилиты XTOOL и оказалось, что он был с самого начала равен 6!
Еще один мой сайт на чистом HTML через 1,5-2 месяца существования получил для некоторых страниц PR=2, хотя никаких усилий по его продвижения я вообще не предпринимал.
Сайт, сделанный при помощи HTML и CSS, идеален для тех случаев, когда Вы не собираетесь делать сложный ресурс. Он отлично подойдет для сайта-визитки, представительского сайта, сайта с рекламой Ваших услуг либо инфопродукта и т. п. В этом случае он будет работать надежно и очень быстро. Вот для примера сайт-визитка моих услуг по обучению созданию и монетизации сайтов OnTeach.Ru
п. В этом случае он будет работать надежно и очень быстро. Вот для примера сайт-визитка моих услуг по обучению созданию и монетизации сайтов OnTeach.Ru
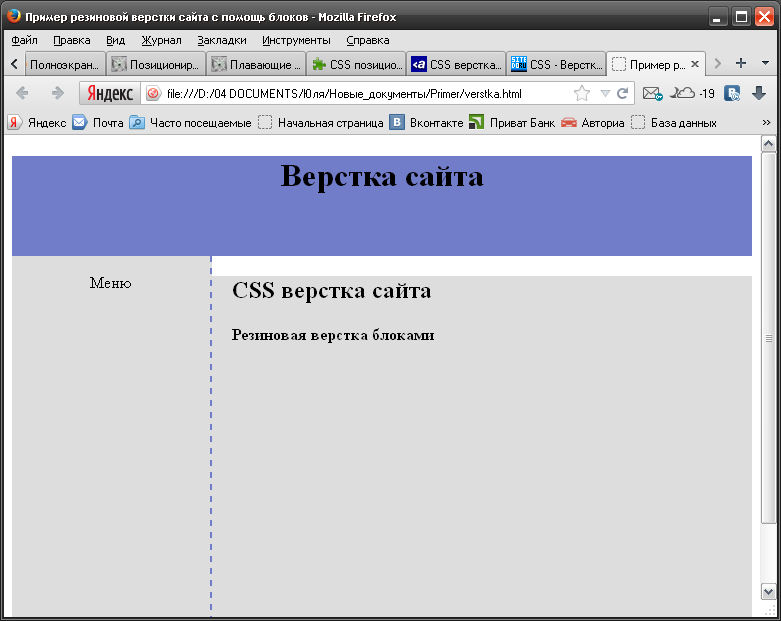
Теперь собственно об онлайн сервисе – это Генератор HTML+CSS шаблонов. Его предназначение состоит в том, чтобы создать базовую разметку (каркас) будущего сайта. В качестве основы применяется блочная верстка (при помощи div-ов).
Все основные функции будущего шаблона представлены в виде окошек, в которых можно выбрать нужную опцию. Собственно говоря, сервис работает по принципу конструктора.
Что же дается на выбор:
- стандарт разметки в теге DOCTYPE
- сброс стилей
- тип и ширина макета (фиксированный или резиновый)
- наличие и размер шапки (header)
- наличие и размер подвала (footer)
- количество сайдбаров и их расположение
- некоторые дополнительные функции
В окне предпросмотра справа будет отображаться выбранная вами структура сайта, а различные цвета представляют собой его различные структурные элементы. После того, как Вы настроите всё необходимое, нажимайте кнопку «получить ссылку». Откроется окно, в котором Вы увидите готовый шаблон сайта уже в действии. Тут же можно скачать zip-архив со сгенерированными файлами.
После того, как Вы настроите всё необходимое, нажимайте кнопку «получить ссылку». Откроется окно, в котором Вы увидите готовый шаблон сайта уже в действии. Тут же можно скачать zip-архив со сгенерированными файлами.
Друзья, хочу еще раз Вам напомнить: чтобы создать шаблон сайта в данном генераторе, Вам не понадобится знание HTML и CSS, потому что все происходит при помощи выбора нужных опций в соответствующих окошках. Но чтобы вносить и редактировать информацию на таком сайте, и главное довести его до ума, Вам необходимо хотя бы простейшее знание верстки. Кстати рекомендую познакомиться с очень интересным и полезным конструктором верстки BuildMak.
Если Вы всё-таки решитесь хотя бы попытаться создать свой небольшой сайт на HTML, бесплатный онлайн генератор CSSTEMPLATER будет для Вас хорошим помощником!
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
57 конструкторов сайтов на любой вкус.
Друзья, в этой подборке мы собрали для вас 57 конструкторов сайтов, с разных рессурсов. Каждый сможет найти для себя сервис по душе и удобству в использовании. Устраивайтесь по удобнее и вниимайте
Каждый сможет найти для себя сервис по душе и удобству в использовании. Устраивайтесь по удобнее и вниимайте
- 1C-UMI – онлайн-конструктор, позволяющий создавать сайты-визитки, лендинги и магазины. … В ассортименте куча дополнительных платных услуг от разработчиков – от настройки дизайна до наполнения и продвижения сайта по всем направлениям. Цена: от 70 ₽
- А5 – это российский конструктор сайтов, который предназначен для создания сайтов-визиток, лендингов и магазинов. В комплект поставки А5 входят около 300 шаблонов, которые разбиты на тематические разделы. Цена: от 50 ₽
- Adobe Muse СС — графический редактор, ориентированный на создание сайтов, небольших интернет-магазинов и лендинг пейдж без необходимости написания кода, продукт компании Adobe Systems.
- BigCommerce — платформа для электронной коммерции на основе SaaS-технологии. Это один из ведущих зарубежных конструкторов сайтов, с помощью которого можно создать онлайн-магазины, а также лендинги, блоги, рекламные баннеры и скидочные купоны.
 Цена: от 30$
Цена: от 30$ - Bookmark ‒ скромное, но функциональное приложение веб-конструктор, позволяющее своим клиентам создать профессиональный веб-сайт, не приложив к этому никаких усилий. Подойдет для создания мультиязычного веб-сайта или интернет-магазина: в распоряжении пользователей платформа, поддерживающая перевод на 50 языков.
- Diafan.Cloud – облачная версия (конструктор сайтов) одной из самых стабильных и мощных CMS. Позволяет создавать большое количество типов сайтов, хотя приоритет стоит на интернет-магазинах. Система модульная, легко масштабируется, даёт доступ к коду, а также содержит интересный визуальный редактор. Цена: от 240 ₽
- DudaOne — это конструктор для создания веб-сайта, блога или интернет-магазина. Идеей создания конструктора сайтов Duda послужил смартфон, а именно iPhone компании Apple. это впечатляющий DIY-конструктор сайтов, особенно если вы хотите адаптировать сайт для просмотра на мобильных устройствах.

- E-Publish — конструктор для создания сайтов образовательных учреждений. Представляет собой десктопную программу, которая была создана в начале 2000-х. Цена: от 200 ₽
- Ex-In.ru — конструктор с визуальным редактором, который можно использовать для создания сайта без навыков программирования. Однако разработчики позиционируют его не как очередной сервис для лендингов или онлайн-магазинов, а как инструмент автоматизации интернет-маркетинга.
- Flazio – это итальянский конструктор веб-сайтов, разработанный командой из Сицилии,он нацелен на малый и средний бизнес и фрилансеров, предоставляя пользователям возможность обойти необходимость изучения азов программирования или больших трат, помогая им с легкостью создавать полноценный веб-сайт.
- Flexbe – это конструктор лендингов и сайтов, он предлагает создание страниц из готовых блоков на адаптивном дизайне. Целевая аудитория – новички.
 Разработчики среди прочих преимуществ заявляют быстрый хостинг и эффективную защиту сайтов от DDoS-атак. Цена: от 750 ₽
Разработчики среди прочих преимуществ заявляют быстрый хостинг и эффективную защиту сайтов от DDoS-атак. Цена: от 750 ₽ - Fo.ru – современный онлайн сервис для построения сайтов с уникальными функциональными возможностями. Благодаря интуитивно понятному интерфейсу и демократичной ценовой политике он может быть рекомендован новичкам сайтостроения. К недостаткам следует отнести слабый для продвинутых пользователей инструментарий. Цена: от 25 ₽
- GoDaddy — быстрое и простое освоение. Вот только конструктор сайтов GoDaddy не доступен бесплатно, а шаблоны этого сервиса реально устарели. Впрочем, на все это можно закрыть глаза, если вспомнить про шикарную техподдержку сервиса и простоту работы с конструктором. Цена: от 500 ₽
- Google Sites – сервис для создания и совместного редактирования веб-страниц. Совместим со всеми веб-приложениями Google Apps, среди которых инструменты для редактирования документов, календарь, карты, а также YouTube и прочие продукты компании.

- IM Creator — конструктор сайтов с стильными и современными шаблонами, которые заставят любой сайт выглядеть профессионально. У IM Creator нет никаких сильных функций, но с помощью имеющихся доступных инструментов можно легко создать профессиональный веб-сайт.
- InSales – платформа для создания небольших и средних интернет-магазинов без помощи программистов, верстальщиков, веб-дизайнеров и других специалистов. Цена: от 700 ₽
- Jimdo — простот в использовании и полностью редактируемые дизайнерские шаблоны. Jimdo — это облачный сервис, с помощью которого создавать сайты и управлять ими можно прямо в браузере, а знания HTML, CSS и программирования не требуются. Цена: от 400 ₽
- LPGenerator – конструктор для разработки высокоэффективных посадочных страниц. Позиционирование построено вокруг генерации лидов и автоматизации продаж – привлечения новых клиентов и получения прибыли с этого трафика.
 Цена: от 800 ₽
Цена: от 800 ₽ - Mobirise – бесплатная программа для создания адаптивных сайтов. Отличается невероятной простотой редактирования даже на фоне других конструкторов сайтов, отлично подходит начинающим веб-мастерам, которые хотят быстро создать визитку, лендинг или небольшой сайт. Цена: от 19 $
- MotoCMS подойдет абсолютно всем, кто желает создать свой классный сайт, будь то веб-разработчик со стажем или обычная домохозяйка. Этот конструктор абсолютно универсален. Главная особенность MotoCMS — это и конструктор сайтов и система управления контентом в одном флаконе. Цена: от 1250 $
- Mottor — это конструктор сайтов и лендингов с Drag&Drop-редактором. Содержит шаблоны landing page, созданные с учетом продающих скриптов, готовые секции, из которых можно создать собственный дизайн.
- Mozello – конструктор для новичков, подходит для самостоятельного создания сайтов-визиток, блогов и магазинов.
 Сервис созданный латвийскими разработчиками из компании Blumentals Solutions SIA и переведенный на несколько языков, в числе которых русский. Цена: от 355 ₽
Сервис созданный латвийскими разработчиками из компании Blumentals Solutions SIA и переведенный на несколько языков, в числе которых русский. Цена: от 355 ₽ - Nethouse – конструктор сайтов для бизнеса от российских разработчиков, который чаще всего используется для создания небольших интернет-магазинов и лендингов.
- Okis – это конструктор для создания сайтов-визиток и магазинов, который не использует визуальный редактор для наполнения страниц. В Okis всё будет происходить по-старинке – через милый сердцу текстовый редактор и правку HTML/CSS
- One.com — поможет недорого вывести ваш бизнес онлайн One.com не просто конструктор DIY –сайтов. Это хостинговая компания, которая предоставляет возможность создания веб-страниц.
- Pixli – это молодой онлайновый конструктор сайтов, вышедший из-под кодинга российских разработчиков. При первом же взгляде на его официальный сайт, созданный на своей же платформе, становится ясно – дело имеешь с серьёзным продуктом.

- PlatformaLP – профильный конструктор одностраничников. Система обладает качественным визуальным редактором и хорошим набором готовых шаблонов. Средства анализа и увеличения конверсии прилагаются.
- Redham – это коммерческий сайт-конструктор, имеющий 30-дневный бесплатный тестовый период. Аудитория сервиса – предприниматели, готовые заплатить за простоту, удобство и неплохой функционал.
- Reg.ru — конструктор сайтов, который позволяет создавать проекты в визуальном редакторе, не имея навыков программирования. Пользователь получает доступ к базе шаблонов и простым инструментам для настройки внешнего вида и функциональности сайта.
- Setup вывели на рынок совместными усилиями команды Sape и SeoPult в 2011 году. Ставка делалась на расширенные возможности по продвижению. Дело в том, что с тех пор сервис никак не развивался. Мелкие правки в расчёт не берём. Он позволяет создавать сайты десятилетней моды по дизайну и возможностям.
 Стоимость на уровне качественных платформ.
Стоимость на уровне качественных платформ. - Shopify – конструктор от одноименной канадской компании, которая занимается производством программного обеспечения для онлайн и оффлайн-магазинов.
- Simbla — шикарные функции, с помощью которых вам будет как никогда просто работать над вашим сайтом. Опытные и продвинутые пользователи наверняка оценят гибкие возможности редактирования и инструменты для создания приложений, тогда как новички наверняка будут очарованы тем, насколько простым может быть создания сайта — достаточно лишь перетаскивать в редактор нужные элементы.
- SIMPLE-SITE.COM предназначен для частных лиц, индивидуальных предпринимателей, фрилансеров, владельцев небольших компаний, не имеющих в сети собственного сайта. С его помощью можно в считанные минуты создать сайт с учетом личных пожеланий.
- SITE123 – конструктор с для создания сайтов-визиток, компактных магазинов и блогов.
 Он подходит начинающим пользователям, у которых до этого не было опыта создания сайтов
Он подходит начинающим пользователям, у которых до этого не было опыта создания сайтов - SiteBuilder доказал, что является топовым конструктором сайтов, который высоко ценят его клиенты. Все начинается с того, что клиент выбирает бесплатный и бессрочный домен, а затем переходит к выбору шаблона из тысячи доступных вариантов.
- SquareSpace ‒ известнейший, простой редактор с самыми красивыми шаблонами для бизнеса любой тематики. Полностью настраиваемая и простая в работе платформа, позволяющая начать с блога, а потом легко расшириться до крупного интернет-магазина.
- Strikingly — конструктор веб-сайтов, который позволяет пользователю практически без опыта разработки создавать оптимизированные для мобильных устройств веб-сайты в считанные минуты.
- Tilda – конструктор, который после запуска позиционировался как сервис для писателей, журналистов, контент-мейкеров. Основной упор шёл на красивую подачу текста в журналистском формате лонгрида, в виде интерактивных историй, фоторепортажей, презентаций и других проектов, ориентированных на контент.

- Тинькофф — новый продукт от известного банка, который должен решать задачи бизнеса. Судя по отзывам пользователей, которые применяли его для запуска сайтов, со своим предназначением сервис справляется. Конструктор можно использовать для создания лендингов и многостраничных сайтов
- uCoz — бесплатная система управления сайтом и хостинг для сайтов, созданных с её использованием, разработанная компанией uKit Group. Модули uCoz могут использоваться как в единой связке для создания полнофункционального сайта, так и по отдельности, например, в качестве блог-платформы, интернет-магазина и др
- Ucraft – это конструктор сайтов, предназначенный для создания визиток, блогов и лендингов как новичками, так и продвинутыми пользователями. Сервис позволяет создавать красивые адаптивные сайты с популярным плоским дизайном и широкоформатными блоками
- uKit — это конструктор сайтов для малого бизнеса и предпринимателей, который позволяет без знаний программирования самостоятельно собрать сайт-визитку, портфолио, одностраничник (лендинг пейдж) или интернет-магазин с корзиной и онлайн оплатой.

- uLanding — это профессиональный конструктор для создания лендингов с высокой конверсией. Сервис позволяет проводить А/Б тестирования, запускать эксперименты, отслеживать статистику и изучать аналитику для повышения эффективности лендинга.
- Vigbo (ранее — Gophotoweb) – это онлайн-конструктор для создания портфолио, блогов и интернет-магазинов. С его помощью можно быстро создать индивидуальный сайт на основании одного из 16 готовых шаблонов, используя разнообразные возможности кастомизации.
- Volusion — это конструктор сайтов, позволяющий создавать интернет-магазины с каталогами товаров и базами знаний. Кроме того, реализована функция ведения блогов. Сервис направлен на онлайн-продажи, так как сильной его стороной является наличие профессиональных инструментов для электронной коммерции. При необходимости можно воспользоваться платными услугами дизайнеров для создания уникального онлайн-магазина.
- VOOG — это конструктор для создания многоязычных сайтов, интернет-магазинов, визиток, блогов, фотогалерей и форм.
 За отдельную плату предоставляется регистрация доменов. Управление элементами в редакторе происходит посредством Drag&Drop. Основные достоинства платформы: система статистики, настройки SEO оптимизации, наличие HTML-редактора и интерактивность проектов. В онлайн-магазине реализована продажа как физических, так и цифровых товаров.
За отдельную плату предоставляется регистрация доменов. Управление элементами в редакторе происходит посредством Drag&Drop. Основные достоинства платформы: система статистики, настройки SEO оптимизации, наличие HTML-редактора и интерактивность проектов. В онлайн-магазине реализована продажа как физических, так и цифровых товаров. - WebAsyst — платформа, сочетающая в себе конструктор сайтов и CMS. С помощью “Инсталлера”, можно установить нужные приложения, темы дизайна, плагины и виджеты, тем самым настроив функционал под свои потребности и детализировать настройку системы. Большинство этих возможностей платные. Доступные более 400 плагинов и редактирование HTML кода помогут сделать сайты индивидуальными. Webasyst предлагает регистрацию доменов, облачный хостинг, проведение А/B тестирования, детальную статистику, SEO-оптимизацию и CRM.
- Webflow – сервис для профессиональных разработчиков сайтов. По возможностям и формату является смесью Photoshop/Dreamweaver, CMS и конструктора сайтов с WYSIWYG-редактором.

- Weblium — это удобный для новичков конструктор сайтов, который поможет вам быстро создать простой, профессионально выглядящий сайт всего за несколько минут. Благодаря его AI Design Supervisor, процесс создания сайта покажется вам таким простым как игра в Лего
- Webnode — это мультиязычный конструктор сайтов с управлением элементами посредством Drag-and-Drop. Платформа не требует установки и специальных знаний в сайтостроении, а дружелюбный интерфейс и всплывающие подсказки в редакторе помогут самостоятельно сконструировать сайт даже начинающему пользователю. Для ознакомления с Премиум услугами предоставляется 30 дней, по истечении которых следует принять решение об их необходимости. В этот Премиум пакет входят более 1000 шаблонов, до 20 почтовых адресов, мультиязычность, защита паролем, новостные рассылки и каталог продукции.
- WebSite X5 — мультиязычный оффлайн конструктор сайтов. Отличительной особенностью является обязательная установка программы на ПК.
 Одна лицензия распространяется на два компьютера и не ограничивает число создаваемых сайтов. Регистрация доменов и предоставление хостинга осуществляется через партнёра. Структура оформляемой страницы определяется ячейками, в которые можно вставлять нужные объекты. Возможна продажа не только физических товаров, но и цифровых, наложение водяных знаков для защиты от копирования, SEO оптимизация и аналитика, статистика посещений, анимированные кнопки, якорное меню, параллакс эффект и фавикон.
Одна лицензия распространяется на два компьютера и не ограничивает число создаваемых сайтов. Регистрация доменов и предоставление хостинга осуществляется через партнёра. Структура оформляемой страницы определяется ячейками, в которые можно вставлять нужные объекты. Возможна продажа не только физических товаров, но и цифровых, наложение водяных знаков для защиты от копирования, SEO оптимизация и аналитика, статистика посещений, анимированные кнопки, якорное меню, параллакс эффект и фавикон. - WebsStarts – сервис, предназначенный для создания и поддержки сайтов, управляется посредством Drag & Drop. Предоставляет возможность создавать сайты-визитки, портфолио, блоги, галереи, слайд-шоу. На базе WebStarts можно размещать фото, тексты и другие элементы, которые будут отображаться на странице. А также интегрировать изображения для редактирования из социальных сетей: Instagram, Facebook, Twitter. На сайте есть возможность зарегистрироваться через Facebook. Система предусматривает использование бесплатной базовой версии, а платная подписка даёт более расширенные возможности.
 Доступ к статистике требует дополнительной оплаты, что позволит отслеживать эффективность кампании по электронной почте. Площадка на английском языке, русская конфигурация отсутствует.
Доступ к статистике требует дополнительной оплаты, что позволит отслеживать эффективность кампании по электронной почте. Площадка на английском языке, русская конфигурация отсутствует. - Webydo — система управления контентом, доступная на 4 языках. Это редактор визуального дизайна, конструктор для создания онлайн-магазинов, а также сайтов-визиток, портфолио, блогов, различных форм и опросов. Интерфейс программы отчасти напоминает Adobe Photoshop с явным ориентированием на дизайнеров, делающих сайты для клиентов без знания кода и привлечения программистов. Сервис предназначен для оказания профессиональных услуг в формате B2B. Для каждого создаваемого проекта Webydo тоже создаёт свою CMS, где веб-дизайнеры сами принимают решение о доступе на редактирование той или иной области для клиента, что позволит не нарушить общий дизайн, но изменит контент. Webydo автоматически конвертирует готовый макет в HTML-код и оптимизирует сайт для просмотра с любых устройств и для поисковых систем.

- Weebly – конструкторов от американских разработчиков, созданный в 2007 году. Для создания сайтов на этом сервисе используются разные виджеты, благодаря которым процесс построения страницы в визуальном редакторе выполняется в несколько кликов.
- wfolio — это конструктор сайтов для фотографов. Стильный, быстрый, индивидуальный, адаптированный под все устройства и оптимизированный для поисковых систем — таким должен быть сайт фотографа. Продуманный интерфейс позволяет без технических знаний сделать сайт-портфолио и в дальнейшем удобно им управлять
- Wix — один из ведущих онлайн конструкторов сайтов, доступный на 11 языках. Отличительной чертой которого является наличие бесплатного тарифа и низкая цена премиум-планов. Управление осуществляется посредством Drag-and-Drop, благодаря чему интерфейс удобен и интуитивно понятен. Платформа предлагает более 500 разнообразных шаблонов HTML5, которые помогут быстро создать качественный сайт любой тематики.
 Расширить функционал можно с помощью приложений App Market или посредством вставки HTML-кода.
Расширить функционал можно с помощью приложений App Market или посредством вставки HTML-кода. - WordPress — это многофункциональная платформа , с открытым исходным кодом, ориентированна на создание блогов, сложных новостных проектов и различных онлайн-публикаций. Также на базе WordPress можно создать интернет-магазины, бизнес-сайты, портфолио, сайты-визитки, форумы и фотогалереи. Главным преимуществом WP является доступность множества тематических шаблонов и плагинов, которые делают платформу универсальной. Так посредством разнообразных тем можно сконструировать нестандартные сайты, например, для поиска работы или продажи недвижимости.
Вывод очень прост, создавайте сайты без заморочек и качайте трафик еще легче.
Читайте так же в нашем блоге:
Как крео влияет на конверсию
Чертова дюжина. 13 Антидетект браузеров
А/В тестирование лендинга что это и как его проводить?
Баннерная слепота и как ей противостоять
Онлайн-редактор WYSIWYG HTML — Профессиональный набор инструментов
Вы используете бесплатную демонстрацию онлайн-редактора WYSIWYG HTML от HTMLG, который является лучшим программным обеспечением для создания веб-контента. Подпишитесь на членство, чтобы получить доступ ко всем его функциям в любое время по цене двух кружек пива!
Подпишитесь на членство, чтобы получить доступ ко всем его функциям в любое время по цене двух кружек пива!
В этом инструменте есть все необходимое для быстрого и простого создания идеального веб-контента и преобразования документов в HTML. Доступ ко всем функциям вашего веб-браузера без загрузки и установки какой-либо программы, без регистрации и входа в систему! Откройте для себя его чистый пользовательский интерфейс, который прост в использовании, но при этом содержит все, что вам нужно.
Как пользоваться редактором HTML?
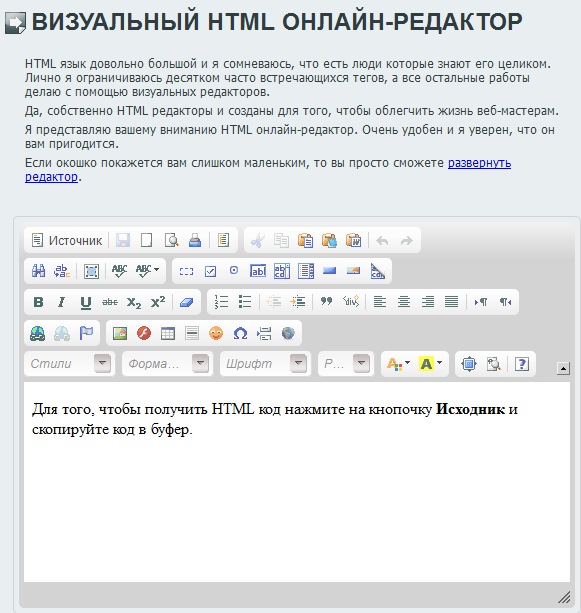
Если вы заходите на этот сайт впервые, вы должны увидеть редактор, предварительно заполненный демонстрационным контентом. Вы всегда можете заполнить редактор этим текстом, нажав кнопку «Демо» на панели навигации. Я рекомендую вам поэкспериментировать, прежде чем приступить к созданию контента для действующего веб-сайта.
Этот HTML-редактор позволяет вам легко преобразовать любой файл документа в красивый и чистый HTML-код, просто скопируйте и вставьте ваш файл в редактор WYSIWYG. Создание статьи происходит очень быстро, потому что вы можете перейти от визуального редактора к редактору исходного кода, и изменения всегда видны на обоих экранах. Диспетчер тегов, очиститель, средство выбора цвета, инструмент поиска и замены, генератор бессмысленного текста, фильтры тегов и атрибутов и другие панели будут вам полезны. Прочтите нашу базу знаний или щелкните вопросительные знаки в правом нижнем углу каждой панели, если вам нужна помощь!
Создание статьи происходит очень быстро, потому что вы можете перейти от визуального редактора к редактору исходного кода, и изменения всегда видны на обоих экранах. Диспетчер тегов, очиститель, средство выбора цвета, инструмент поиска и замены, генератор бессмысленного текста, фильтры тегов и атрибутов и другие панели будут вам полезны. Прочтите нашу базу знаний или щелкните вопросительные знаки в правом нижнем углу каждой панели, если вам нужна помощь!
Имейте это в виду!
Никогда не забывайте делать резервную копию и сохранять свой код перед его обработкой с помощью этого конвертера HTML, чтобы убедиться, что вы можете вернуться к исходной версии в случае, если что-то пойдет не так, как ожидалось.Всегда дважды проверяйте код, который вы публикуете на действующем сайте!
Найти этот веб-сайт непросто, поэтому не забудьте сохранить эту ссылку в своих закладках!
Поделитесь этой страницей со своими друзьями, которые могут оказаться полезными.
Профессиональный редактор HTML
Преобразование документов в HTML или перенос содержимого?
Автоматизируйте задачи редактирования веб-контента и упростите создание HTML с помощью этого онлайн-инструмента.
Стань чрезвычайно эффективным и безошибочным!
Подходит для всех
Простота использования
HTMLG был разработан таким образом, чтобы его было легко использовать с базовым пониманием кода HTML.Это отличный инструмент для изучения разметки HTML.
С множеством полезных бесплатных и дополнительных функций.
Легкий доступ
Нет регистрации
Нет загрузки
Нет установки
HTMLG запускается в вашем веб-браузере при доступе к веб-ссылке, даже если у вас есть подписка премиум-класса.
Премиум-функции
По цене ежемесячного пива вы можете получить доступ ко всем функциям в любое время без ограничений, рекламы и надоедливых всплывающих окон.
Подписчикитакже могут сохранять свои документы и настройки в облаке.
Единовременный платеж без автоматического продления .
ПЛАН ПОДПИСКИОсобенности, которых раньше не было
Фильтр тегов позволяет извлекать или удалять определенные теги, соответствующие заданным критериям.
Например, чтобы вывести список изображений без атрибутов alt или удалить исходящие ссылки.
Фильтр атрибутов тегов помогает перечислить определенные атрибуты или избавиться от них.
Например, чтобы извлечь из документа все ссылки или ссылки на файлы изображений.
Диспетчер тегов массово заменяет и удаляет ваши теги или их желаемые части.
Заменяет таблицы на структурированные блоки div, удаляет атрибуты тегов промежутков и т. Д.
Bootstrap Studio — революционный инструмент веб-дизайна
Создан для Bootstrap 3 и 4
Bootstrap Studio знает, как создать действительную страницу Bootstrap и автоматически записывает правильный HTML. Он поддерживает как Bootstrap 3, так и Bootstrap 4, и вы можете конвертировать свои проекты из одного в другой.
Публикация в один клик
Вы можете экспортировать свой дизайн как статический веб-сайт или опубликовать его одним щелчком мыши на нашей платформе хостинга следующего поколения.![]() Он предлагает HTTPS, пользовательские домены, ключи доступа и абсолютно бесплатен!
Он предлагает HTTPS, пользовательские домены, ключи доступа и абсолютно бесплатен!
Сеточные инструменты
В приложении есть специализированные инструменты для работы с сеткой Bootstrap.Легко создавайте, изменяйте размер и смещение столбцов, а также применяйте гибкие классы видимости.
Плавная анимация
В нашем приложении вы можете создавать плавные CSS-анимации, которые запускаются при прокрутке или наведении курсора в браузере. У нас также есть специальный компонент Parallax для создания красивых фонов изображений.
Google Webfonts
Bootstrap Studio интегрирован с Google Webfonts и дает вам простой способ импортировать шрифты и управлять ими.Имена семейств шрифтов даже автоматически предлагаются в нашем редакторе css.
Палитра команд
Ускорьте рабочий процесс с помощью нашей палитры команд! Нажмите Ctrl / Cmd + P и создайте / откройте файлы, вставьте компоненты с синтаксисом CSS, подобным Emmet, сгенерируйте текст Lorem ipsum и активируйте команды меню.
Темы и иконки
Приложение имеет ряд встроенных тем Bootstrap, шрифтов значков, шаблонов и компонентов, которые можно комбинировать в красивый и уникальный дизайн.
Всегда в курсе
Bootstrap Studio обновляется автоматически, поэтому у вас всегда будет последняя версия. Мы выпускаем обновления каждый месяц, наполненные новыми функциями, компонентами и улучшениями.
Импорт существующей HTML-страницы в Web Builder
Импорт существующей HTML-страницы в Web BuilderВо-первых, обратите внимание, что WYSIWYG Web Builder — это , а не редактор HTML, это визуальный (перетаскивающий) инструмент веб-дизайна.
 Программное обеспечение не использует HTML внутри, что дает вам гораздо больший контроль над макетом, чем обычно в редакторе HTML.
Программное обеспечение не использует HTML внутри, что дает вам гораздо больший контроль над макетом, чем обычно в редакторе HTML. Однако вы можете импортировать существующие HTML-страницы. Выберите в меню Страница-> Импортировать HTML-страницу, чтобы открыть окно Импорт HTML-страницы.
Основная цель этого инструмента — импортировать текст и изображения. Он не был разработан для импорта полных макетов, потому что невозможно преобразовать HTML и сценарии обратно в «объекты дизайна».
Вы можете выбрать HTML-страницу на локальном диске или указать URL-адрес веб-сайта в Интернете.Щелкните OK, чтобы начать импорт страницы. Web Builder автоматически скопирует все изображения на ваш локальный диск.
Максимальное количество страниц
Максимальное количество импортируемых страниц. Значение больше 1 будет рекурсивно импортировать страницы. Для больших веб-сайтов это может занять очень много времени!
Игнорировать Примечания по импорту HTML: Слишком долго создание для Интернета означало решение трудоемкой задачи изучения кода или найма разработчика для реализации вашего видения. Но с создателем веб-сайтов Webflow вы можете использовать всю мощь разработчика, не зная кода. Webflow предоставляет вам инструменты, необходимые для проектирования и создания профессиональных веб-сайтов с помощью интуитивно понятного и эффективного графического интерфейса.Это так же просто, как перетаскивать элементы дизайна на пустой холст, а затем стилизовать их по своему усмотрению. Webflow дает свободу вашему творчеству, позволяя сосредоточиться на дизайне, не беспокоясь о кодировании. Независимо от того, начинаете ли вы с нуля или хотите использовать шаблон, Webflow поможет вам быстро создать веб-сайт. Выберите один из наших 100+ адаптивных шаблонов HTML5 для своего блога, бизнеса или портфолио. Наши профессионально разработанные шаблоны дадут вам прочную основу для создания веб-сайта, который вам понравится. И вы можете настроить каждый элемент наших шаблонов с помощью Webflow Designer без кода, так что вы получите полный контроль над окончательным внешним видом. Вы никогда больше не захотите использовать один из тех шаблонов для вырезания печенья, которые предлагают другие разработчики веб-сайтов. А с помощью нашей функции предварительного просмотра вы сможете точно увидеть, как ваш веб-сайт будет выглядеть и работать на любом устройстве. С Webflow вам больше никогда не придется тратить время на создание макетов. Пока вы создаете дизайн, Webflow генерирует код. HTML5, CSS3 и JavaScript точно генерируются, пока вы работаете над своим дизайном. Ваш веб-сайт не только будет выглядеть именно так, как вы этого хотите, но и будет реагировать на запросы. В любой обстановке, будь то агентство, фриланс или крупная компания, чем быстрее вы сможете взять концепцию и представить клиенту адаптивный, визуально привлекательный веб-сайт, тем лучше. Быстрое создание прототипов HTML и CSS в Webflow ускорит этот процесс. И все это время, которое вы сэкономите, освободит вас от команды. До Webflow создание анимации и взаимодействий предполагало работу с утомительным кодом или подкуп одного из ваших друзей-разработчиков пиццей (или парой сотен долларов), чтобы он сделал это за вас. Взаимодействие и анимация очень просты. Наши многочисленные триггеры и эффекты открывают мир возможностей дизайна, которые прекрасно работают в браузерах и на мобильных устройствах. Всего несколько щелчков мышью в нашем интуитивно понятном интерфейсе, и вы получите удовольствие от увлекательной анимации и взаимодействия, которые улучшат навигацию, а также создадут веселый и визуально захватывающий опыт для пользователя. Ваш рабочий процесс должен течь как река, а не брызгать из крана. Webflow помогает вам двигаться вперед с помощью простых в использовании готовых компонентов, позволяющих быстрее разрабатывать и легко стилизовать элементы. Webflow включают навигацию, слайдеры, вкладки, формы, лайтбоксы и многое другое. Это позволяет вам уделять больше времени тому, что важно, — формированию вашего веб-сайта в соответствии с вашим творческим видением. Если контент — король Интернета, то ни один создатель веб-сайтов не обходится без встроенной системы управления контентом (или CMS).И хотя многие создатели веб-сайтов действительно включают CMS, они часто либо крайне ограничены (позволяя только вести блог), либо требуют обширных знаний PHP и / или языков баз данных для настройки. Webflow CMS отличается. Каким бы ни был ваш контент — будь то блог, продукты, которые вы хотите продавать, обзоры приложений, биографии членов команды, что угодно — вы можете структурировать и отформатировать его именно так, как вы хотите, даже не думая о коде. Webflow также является первым конструктором веб-сайтов, который позволяет вам получить доступ к и разработать его с вашим контентом , так что вы можете немедленно проверить свои идеи и выявить крайние случаи. И любые изменения, которые вы вносите в контент на одной странице, автоматически распространяются на ваш сайт. Веб-дизайн и разработка не должны ограничиваться теми, кто умеет программировать. Любой, у кого есть искра творчества, должен иметь инструменты, необходимые для создания всего, что он может вообразить — и именно поэтому мы создали Webflow. Подобно тому, как художник может взять краску и кисти и немедленно воплотить свое художественное видение в жизнь на холсте, Webflow предоставляет вам инструменты, необходимые для создания вашего следующего шедевра веб-дизайна. Благодаря простому для понимания интерфейсу, готовым элементам дизайна, анимации и взаимодействиям, а также системе управления визуальным контентом Webflow является лучшим создателем веб-сайтов для визуального создания веб-сайтов.Он позволяет создавать и запускать веб-сайты быстрее и красивее, чем когда-либо прежде. Webflow позволяет вам быть веб-дизайнером. и разработчиком, так что вы можете воплотить в жизнь любые мечты, которые у вас есть, для создания веб-сайта. Начните сегодня бесплатно. Вы платите только за хостинг собственного домена или расширенные функции, а после обновления вы можете быть спокойны благодаря нашей 30-дневной гарантии возврата денег. Основанная в 2013 году, Webflow — это адаптивный конструктор веб-сайтов, CMS и хостинговая платформа. Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, который вы всегда хотели. Создавайте, храните и совместно работайте над шаблонами и модулями кода в одном месте, что делает их легко доступными для всей команды. Масштабируйте разработку электронной почты и оставайтесь актуальными с помощью фрагментов кода, частичных файлов и шаблонов многократного использования. Щелкните любой элемент HTML на панели предварительного просмотра и выберите этот элемент прямо в редакторе кода. Создайте общедоступную версию своего электронного письма, чтобы поделиться с другими, или отправьте тестовое электронное письмо прямо из Builder. Получите полную систему записи. Предварительный просмотр вашего имени, темы и текста в режиме реального времени в более чем 15 популярных почтовых клиентах. Выявление проблем с HTML и CSS и устранение неполадок в электронной почте в определенных почтовых клиентах. С легкостью добавляйте коды отслеживания к своим электронным письмам, включая ссылки, чтобы получать более подробные сведения о своих кампаниях. Вставьте CSS в электронную почту с помощью простого переключателя и стилизуйте электронные письма быстрее и проще, чем когда-либо прежде. Избегайте ошибок копирования и вставки, напрямую импортируя код в Builder из Dropbox, Google Диска или OneDrive. Получите представление о размере отображения скомпилированного и исходного файла HTML. Узнайте, не превышает ли ваш Gmail лимит отображения 102 КБ. Посмотрите, во что на самом деле обработал разметку вашей электронной почты каждый почтовый клиент, что упрощает определение и диагностику проблем отображения. Большинство поставщиков услуг электронной почты на рынке сегодня имеют редактор электронной почты для создания кампаний электронной почты, но лишь немногие из них предлагают то, что действительно нужно маркетологу электронной почты. Тщательно выбирайте инструмент для редактирования электронной почты. Редактор электронной почты с перетаскиванием — определенно ваш лучший вариант. Вот что вы должны искать при выборе лучшего адаптивного редактора электронной почты. Редактор электронной почты с перетаскиванием сам по себе является большим улучшением по сравнению с базовыми редакторами WYSIWYG или прямым кодированием.Успех онлайн-редактора перетаскивания по сравнению со «старыми способами» чего-то вроде ThemeForest — это комбинация тонн красивых шаблонов И простого редактора перетаскивания , позволяющего сразу же настроить их. Вы можете выбрать шаблон и отредактировать его за секунды. При выборе лучшего редактора электронной почты для создания адаптивных писем цена не должна быть вашей главной заботой. Но есть дополнительные функции, которые улучшают создание всего электронного шаблона. Составьте список функций, которые вам необходимы, и попробуйте разные редакторы электронной почты.У каждого из них разные сильные стороны. Вот основные функции, которые должен иметь ваш редактор электронной почты: Мы провели исследование и подготовили честный обзор различных конструкторов шаблонов электронной почты в формате HTML и программ, которые могут помочь вам в создании отзывчивые электронные письма, со знанием программирования или без него. Вот наш лучший выбор из лучших конструкторов шаблонов электронной почты в 2021 году: «Адаптивный редактор электронной почты для быстрого создания красивых писем». BEE — удобный редактор электронной почты, в котором пользователи могут использовать предварительно созданные бесплатные адаптивные шаблоны электронной почты. Вы можете создать свой собственный внешний вид, используя встроенное содержимое и структурные блоки и элементы электронной почты.Приложение BEE позволяет пользователям выбирать ширину структур столбцов из определенного набора, что удобно и эффективно. Вы не можете вкладывать столбцы друг в друга, что не позволяет создавать очень сложные макеты. BEE Free можно использовать совершенно бесплатно. Редактор шаблонов электронной почты сохраняет текущий проект в хранилище браузера. Вы можете легко перейти на их пакет BEE Pro, который дает вам больше шаблонов, функцию «просматривать, комментировать и утверждать», многопользовательскую поддержку с элементами управления разрешениями, стилями бренда и настройками в плане «Агентство». Вы также получаете логин, в котором вы можете сохранить несколько проектов электронной почты для будущего использования с помощью BEE Pro. У них есть плагины, которые напрямую подключаются к программам электронного маркетинга, таким как MailChimp, SendGrid, HubSpot и его альтернативы, и т. Д. BEE имеет полный каталог бесплатных шаблонов электронной почты.Посмотрите, например, шаблоны на Рождество и Новый год. Это бесплатные профессиональные шаблоны для всех. И они выглядят довольно гладко, поэтому стоит их проверить. «Совместная платформа для создания электронных писем и управления контентом для бизнеса, агентств, предприятий» Chamaileon — это бесплатный, отзывчивый конструктор и редактор шаблонов электронной почты, созданный для того, чтобы помочь компаниям создавать красивый, отзывчивый и высококачественный дизайн. электронные письма. Chamaileon — это инструмент, созданный для обеспечения гибкости и настройки. Онлайн-редактор электронной почты предлагает сочетание элементов структуры и содержимого. С помощью расширенных параметров стиля можно создать большинство дизайнов электронной почты. Вы можете найти сотни заранее разработанных адаптивных шаблонов электронной почты, готовых к использованию. Элементы структуры могут быть вложены друг в друга, поэтому вы можете добавлять любое количество столбцов в редакторе и индивидуально настраивать размер каждого столбца в пикселях. Chamaileon предлагает две основные функции, которые недоступны на большинстве других платформ для создания электронной почты: Функция сохранения блоков: Вы можете сохранять свои собственные группы элементов перетаскивания, поэтому вам не нужно воссоздавать эти блоки в будущих проектах.Таким образом вы можете сохранить, например, определенные верхние и нижние колонтитулы или любой блок продукта в своей рабочей области или в определенных папках. Таким образом, ваши товарищи по команде смогут повторно использовать их в любое время. Компания Chamaileon создала отзывчивый движок генератора электронной почты, поэтому любой созданный вами шаблон электронной почты будет отлично смотреться в большинстве почтовых клиентов. Он поддерживает все устройства Apple и Android и работает со всеми версиями Outlook. Chamaileon также позволяет членам команды использовать одно и то же рабочее пространство при разработке маркетинговой кампании по электронной почте.Благодаря функции совместной работы каждый член маркетинговой группы может получить доступ к разрабатываемому шаблону и редактировать его в соответствии с его индивидуальной учетной записью. «Создавайте адаптивные шаблоны электронной почты быстро, без каких-либо навыков HTML». Stripo — это бесплатный конструктор шаблонов электронной почты с режимами перетаскивания и редактора HTML. Stripo предоставляет своим пользователям библиотеку модулей содержимого для хранения наиболее часто используемых элементов и компонентов электронной почты. Он также предлагает встроенный редактор фотографий для создания баннеров электронной почты. С помощью Stripo вы можете создавать интерактивные элементы электронной почты, такие как эффект наведения курсора на изображение, кнопки с анимацией CSS и таймеры обратного отсчета из редактора. Существует более 350+ бесплатных HTML-шаблонов электронной почты . Их набор адаптивных шаблонов электронной почты можно отсортировать по типу, электронной коммерции, отрасли или сезону, что упрощает выбор шаблона. Помимо готовых к использованию шаблонов электронной почты, Stripo также предоставляет пользовательские шаблоны электронной почты.На основании вашей информации и запросов разработчики Stripo создают шаблон электронной почты за 75 долларов. Шаблоны писем Stripo можно экспортировать в более чем 30 ESP. Вы также можете экспортировать дизайн шаблона в HTML и использовать его для отправки своей кампании по электронной почте из любого другого инструмента электронного маркетинга по вашему выбору. Служба является многоязычной, поэтому измените ее с английского на любой из 7 других языков (немецкий, испанский, французский и т. Д.). Перед отправкой электронных писем получателям вы можете загрузить их в формате PDF, чтобы получить одобрение клиента или коллеги; затем проверяйте электронные письма с помощью встроенного инструмента тестирования электронной почты. Напомним, Stripo — один из лучших на рынке конструкторов шаблонов электронных писем. Так что обязательно попробуйте. «Бесплатный и удобный редактор электронной почты с возможностью отправки в рамках своей платформы электронной почты и автоматизации» Бесплатная платформа редактора электронной почты Moosend, которая позволяет пользователям создавать красивые почтовые кампании : У вас есть возможность отредактировать один из существующих шаблонов электронной почты из библиотеки шаблонов или создать собственное письмо с нуля с помощью перетаскивания столбцов и структурных элементов. Moosend имеет полезную функцию «Сохранить», которая позволяет сохранить отредактированный шаблон электронного письма для использования в будущем. Вам нужно всего лишь один раз создать информационный бюллетень и использовать его снова каждый месяц. Просто зарегистрируйтесь и войдите в систему. Для тех, кто разбирается в технологиях, вы можете просматривать HTML-код, редактируя свой шаблон электронной почты, благодаря функции разделения представления Moosend: вы можете вносить изменения в стиль с помощью встроенного CSS . Moosend автоматически делает дизайн электронной почты адаптивным и совместимым с мобильными устройствами. Инструмент редактора электронной почты Moosend полностью бесплатен для использования . Просто создайте здесь логин , и вы сможете создавать, сохранять (и отправлять) свои информационные бюллетени. «Конструктор шаблонов электронной почты онлайн с бесплатной демонстрационной лицензией» Открытки — один из онлайн-продуктов, выпущенных Designmodo. Это платформа для создания электронной почты, которой легко пользоваться. Вам даже не нужно регистрироваться, чтобы создать свой первый дизайн электронного письма. С бесплатной учетной записью у вас неограниченное количество экспортов.Бесплатное программное обеспечение для создания электронной почты — это то, что вы называете «демонстрационной лицензией». Вы можете использовать его для создания адаптивных шаблонов электронной почты для себя. Бизнес-лицензия имеет все разблокированные блоки, вы можете выбирать из 900+ шрифтов Google, экспортировать в любое почтовое программное обеспечение, которое вам нравится. Лицензия стоит 15 долларов в месяц. Открытки Designmodo работают с заранее созданными блоками и элементами, которые имеют некоторые параметры настройки.Поскольку вы не можете создавать свои собственные блоки, дает меньшую гибкость, чем другие редакторы. Плюс в том, что так работа с открытками становится более простой. Mailchimp — самая известная в мире платформа для автоматизации электронного маркетинга. Основана в 2001 году Беном Честнатом, Марком Армстронгом и Дэном Курциусом. Mailchimp — это ESP, однако у них есть встроенный конструктор шаблонов электронной почты. Несмотря на то, что Mailchimp не очень гибкий в плане элементов и блоков, он позволяет пользователям создавать приятные отзывчивые электронные письма. Mailchimp в основном ориентирован на малый и средний бизнес, который хочет расти. Вы можете выбрать предварительно закодированный шаблон электронного письма или создать его с нуля. Во многих случаях лучше всего использовать собственный шаблон электронной почты, но в бесплатной версии MailChimp больше невозможно импортировать собственный HTML. Это лучшая альтернатива, если у вас есть базовые требования и вы ищете простой и быстрый способ создать простой шаблон, не слишком задумываясь об интеграции и функциях совместимости. Есть много других редакторов электронной почты, встроенных в другие инструменты электронного маркетинга, но в некоторых случаях вы не можете экспортировать из них HTML-код, или код электронной почты представляет собой вопросительный знак, поэтому вам нужно тестировать каждое письмо, чтобы сделать уверен, что он совместим. Обратной стороной использования встроенного редактора электронной почты ESP является то, что вы привязаны к этой службе. Плюс в том, что вам не нужно обращаться к другому провайдеру, чтобы разобраться с дизайном электронной почты. Если вы начинаете с «бесплатного» пакета ESP и привыкаете к их автору электронной почты и всему остальному, вы вряд ли перейдете к другому провайдеру.Если по какой-то причине вы хотите переехать, вам часто придется перестраивать шаблоны электронной почты. «Дизайнер маркетинговых шаблонов электронной почты и дизайнер кампаний для Mac». Mail Designer 365 — это программа для создания электронной почты, которую можно загрузить только на Mac. Редактор электронной почты оптимизирован для использования на мобильных устройствах, что может быть удобно для некоторых пользователей. Программа умеренно проста в использовании. Это стандартный конструктор писем с перетаскиванием, в котором вы можете настраивать и сохранять элементы и блоки для использования в будущем. Mail Designer 365 имеет встроенную галерею бесплатных фотографий Unsplash, которые можно использовать, чтобы оживить дизайн электронной почты. Программное обеспечение также предоставляет своим пользователям набор готовых к использованию GIF-файлов. Вы можете загрузить Mail Designer 365, если у вас есть Mac, и опробовать его в течение бесплатного 7-дневного демонстрационного периода. После этого вам нужно будет выбрать один из их пакетов по цене от 16 € / месяц. Стоит отметить, что они принимают только ежегодную оплату. «Программа для создания электронных рассылок для Windows» Mail Styler — это программа для создания электронных писем для Windows.Программное обеспечение позволяет создавать адаптивные шаблоны электронной почты, редактируя один из заранее разработанных шаблонов электронной почты или создавая один с нуля. После того, как вы загрузите Mail Styler на свой компьютер, у вас будет доступ только к ограниченному количеству бесплатных адаптивных шаблонов электронной почты, в то время как все остальные опции (помеченные как новые или PRO) доступны только платным пользователям. Программное обеспечение относительно простое в использовании, хотя и довольно жесткое. Здесь не остается места для творчества и настройки. Например, вы можете выбирать только из ограниченного числа шрифтов и нескольких заранее определенных цветовых палитр. Однако в Mail Styler есть классная функция, которая позволяет предварительно просмотреть тему и предзаголовок вашего электронного письма как на компьютере, так и на мобильном устройстве перед его отправкой. Экспортированный HTML-код Mail Styler хорошо работает с различными почтовыми клиентами, такими как Outlook и Gmail. «Конструктор шаблонов электронной почты с открытым исходным кодом» Mosaico — это конструктор шаблонов электронной почты с открытым исходным кодом. Онлайн-платформа электронной почты предназначена для того, чтобы помочь пользователям быстро и эффективно создавать электронные информационные бюллетени.Но у него нет вариантов настройки. Mosaico не предоставляет готовых шаблонов на своей платформе. Выбрав один из двух вариантов, вы можете добавлять или удалять блоки, экспортировать свои собственные изображения в том виде, в каком они есть (в нем нет встроенного редактора фотографий) и редактировать содержимое. Затем вы можете просмотреть свое электронное письмо, отправить тестовое электронное письмо или просто сохранить свой шаблон. «Загружаемый дизайнер адаптивных писем для настольных компьютеров и Mac» Coffeecup — это программа для создания электронной почты, которую можно загрузить как на Mac, так и на Windows. Прежде чем платить ежегодную плату в размере 129 долларов, вы можете протестировать программу создания электронной почты благодаря бесплатной пробной версии, в течение которой вам разрешено 3 экспорта дизайна и тестовые электронные письма. Программное обеспечение не очень интуитивно понятно. Несмотря на то, что вы можете выбрать заранее разработанный шаблон и отредактировать его в соответствии со своими потребностями, на самом деле процесс не очень гладкий и занимает несколько минут, чтобы действительно понять, как ориентироваться в конструкторе электронной почты. Если вы хотите создать свой собственный шаблон электронной почты с нуля, вам необходимо иметь некоторые знания о структуре и макете электронной почты, поскольку нет конкретных инструкций, которые помогут вам. «Красивые электронные письма просто» Topol — это также инструмент для создания электронной почты, который мы решили включить в этот список из-за простоты его использования. В бесплатной версии вы можете выбрать один из семи шаблонов электронной почты. Вы также можете создать новый шаблон с нуля. Основные функции Topol включают: Низкая цена Topol компенсирует первоначальный ограниченный выбор шаблонов. Stamplia изначально была торговой площадкой для шаблонов электронной почты, но впоследствии выпустила «конструктор электронной почты», который предлагает ограниченные возможности настройки шаблонов, которые вы можете приобрести у них.Создатель Stamplia был создан для тех, кто не хочет слишком возиться с дизайном, и нашел на своем сайте шаблон электронной почты, который точно соответствует их потребностям. Конструктор электронной почты Stampalia больше не работает. Лучший способ — составить список жизненно важных для вас функций и попробовать различные редакторы электронной почты. Цена не должна быть главной проблемой, поскольку большинство редакторов электронной почты либо бесплатны, либо очень дешевы по сравнению с их ценностью. (вот список функций, которые могут вам понадобиться). У каждого из них разные сильные стороны. Вот основные функции, которые должен иметь ваш редактор электронной почты: Хороший редактор электронной почты предложит вам возможность использовать шаблоны по умолчанию в качестве основы. Это замечательно, если вы новичок в электронном маркетинге, если у вас мало времени на создание нового шаблона электронного письма с нуля или вы просто ищете вдохновение. У вас также должна быть возможность создать собственный адаптивный шаблон электронной почты внутри приложения и опираться на вашу предыдущую работу. Конечно, вы должны получить удобный облачный файловый менеджер для сохранения ваших шаблонов, изображений и т. Д. Адаптивное электронное письмо — это оптимизированный метод для увеличения открытости и рейтинг кликов, гарантируя, что ваша электронная почта будет хорошо выглядеть на всех устройствах. Пользовательский опыт весьма субъективен. Однако есть пара основ проектирования пользовательского интерфейса, которые должно уважать каждое приложение. Простой и понятный интерфейс, структурированный макет страницы, стратегическое использование цветов, шрифтов и типографики для создания иерархии, согласованная системная коммуникация с пользователем и т. Д. Нет необходимости чрезмерно анализировать это, попробовав редакторы электронной почты, испытает пользователя опыт. Встроенное редактирование изображений — одна из функций, которые могут пригодиться. Конечно, мы не говорим о возможностях уровня Photoshop, но основные функции редактирования изображений, такие как изменение размера, обрезка и некоторые модификации изображения, очень удобны. Быстрый предварительный просмотр покажет вам, как ваша электронная почта выглядит на планшете, мобильном телефоне и компьютере. Если вы хотите углубиться в подробности, функция предварительного просмотра электронной почты на основе Litmus или Email on Acid сэкономит вам много времени. При разработке кампаний по электронной почте часто требуется много взаимодействий между командой дизайнеров, копирайтерами электронной почты, командой маркетинга, а иногда даже партнерами / клиентами. Чтобы упростить этот процесс, некоторые платформы для создания электронной почты позволяют нескольким пользователям совместно разрабатывать маркетинговую кампанию по электронной почте. Пользователи с разными учетными записями могут входить в общую рабочую область и вносить свой ввод, комментарии и правки. Ваша платформа для создания электронной почты должна создавать адаптивные коды электронной почты в формате HTML, которые работают в большинстве почтовых клиентов (различные версии Outlook, Gmail, Yahoo! Mail и т. Создав шаблон электронной почты, вы сможете интегрировать его в свой ESP. Прежде чем выбрать платформу для работы с электронной почтой, убедитесь, что она имеет встроенную интеграцию с вашим поставщиком услуг электронной почты. В различных редакторах электронной почты есть множество дополнительных функций, которые могут понадобиться одним пользователям, а другие никогда не будут их использовать. Правила персонализации, автоматизации и динамического контента обычно доступны в расширенных ESP и инструментах автоматизации маркетинга. Дополнительная расширенная функция, которую вы можете найти в редакторе электронной почты, — это переключатель, который позволяет вам редактировать содержимое электронной почты в соответствии с устройством вашего пользователя. Эта функция в основном позволяет вам выбирать, какие блоки контента отображать или скрывать на мобильном устройстве или компьютере. Таким образом вы сможете настроить адаптивную для мобильных устройств версию своего электронного письма. Термин WYSIWYG («Что видишь, то и получаешь») вышел далеко за рамки своего времени, когда он впервые был использован в вычислительной технике в 70-х и 80-х годах.Это должно означать, что то, что вы редактируете на экране, будет отображаться таким же (или очень похожим образом) в печатном виде или в виде готового цифрового продукта — в данном случае — информационных бюллетеней по электронной почте. Редакторы WYSIWYG — это текстовые редакторы, подобные MS Word, которые были созданы для общего управления веб-контентом. В основном для написания текста и добавления к нему некоторых основных визуальных эффектов. Внутри платформы электронного маркетинга вы можете найти такой редактор WYSIWYG, как показано выше, для редактирования (частей) содержимого электронной почты. Затем он помещается в шаблон после нажатия кнопки «Сохранить». Или вы сможете редактировать электронное письмо на месте, нажимая на элементы. Смысл перетаскивания проще простого, это именно то, что звучит. Вы можете перетаскивать нужные элементы из одной части пользовательского интерфейса в другую и просто оставлять их в желаемом месте.Точно так же, как перемещение значков на рабочем столе. Но сегодня это не совсем так. Перетаскивание стало синонимом простого в использовании интерфейса. Многие инструменты, в том числе редакторы электронной почты, продаются как перетаскивание, но это не всегда означает, что вы получите сложную возможность перетаскивания. В большинстве редакторов электронной почты вы ограничены заранее созданными блоками содержимого (изображение + текст, группа изображений, кнопки социальных сетей и т. Они по-прежнему являются редакторами электронной почты с функцией перетаскивания, но не каждый элемент содержимого можно «перетаскивать». Во многих случаях стандартных блоков бывает достаточно, но для сложных проектов… вам потребуется больше гибкости. В основном это то, что вам вообще не разрешено редактировать HTML-код, потому что сам код генерируется программным обеспечением. Хотя в настоящее время существуют некоторые конструкторы электронной почты, которые позволяют пользователям редактировать HTML-код и по-прежнему создавать отзывчивый HTML-код, если вы не сломали его при редактировании кода. Кроме этого, в большинстве случаев, когда у вас есть возможность редактировать HTML-код, вы используете «расширенный» WYSIWYG, который позволит вам уничтожить предварительно созданный адаптивный HTML-код, который вы редактируете. Обратной стороной движка генератора электронной почты является то, что вы не можете просто скопировать и вставить случайный HTML-код в такой редактор электронной почты. Либо вам нужно создать свой шаблон с помощью редактора, настраиваемого языка описания электронной почты, либо добавить определенные теги HTML, либо попросить поставщика программного обеспечения сделать электронное письмо доступным для редактирования в их редакторе. Разработчики знают, что сложная и утомительная задача — адаптивное кодирование электронной почты. Вот список фреймворков электронной почты, которые упрощают создание адаптивных писем. «Несколько простых, но надежных шаблонов для адаптивных электронных писем в формате HTML. Даже в Outlook и Gmail ». Cerberus — это набор предварительно закодированных шаблонов реагирующих сообщений электронной почты. Шаблоны или блоки кода можно смешивать и комбинировать для создания красивого адаптивного HTML-шаблона электронной почты, оптимизированного для всех клиентских устройств. «Быстро создавайте отзывчивые электронные письма в формате HTML, которые работают. Даже в Outlook ». Foundation for Emails, формально Ink by Zurb, представляет собой набор фреймворков, которые предоставляют разработчикам простой фреймворк CSS или Sass для создания отзывчивых писем. Каждый шаблон начинается с уже предоставленной сетки, которую можно улучшить с помощью различных элементов. «Быстро создавайте чистые, отзывчивые электронные письма» HEML — это язык разметки с открытым исходным кодом для создания отзывчивого электронного письма, которое хорошо выглядит на различных клиентских устройствах.Программисты, знакомые с HTML и CSS, будут чувствовать себя как дома, используя HEML. «Фреймворк, упрощающий адаптивную электронную почту» MJML — это язык разметки. У них есть сервер с открытым исходным кодом, который генерирует высококачественный адаптивный HTML-код для электронной почты. Вы можете написать полностью совместимую разметку HTML, которую можно использовать с различными ESP. Вы можете попробовать его вживую и посмотреть, соответствует ли он вашим потребностям. В Интернете можно выбрать один из нескольких редакторов электронной почты с возможностью перетаскивания.Но вам не нужно пробовать их все теперь, когда вы знаете, что искать: высококачественные адаптивные шаблоны электронной почты, совместимость, удобство использования и функции интеграции. Если вы новичок в электронном маркетинге, вы можете начать с любого программного обеспечения из этого списка, чтобы почувствовать, каково это на самом деле использовать конструктор электронной почты. А если у вас есть знания в области HTML, не бойтесь протестировать один из конструкторов электронной почты, который поддерживает редактирование HTML. Всегда есть возможности для улучшения, и, конечно же, дизайн электронной почты и качество кода являются важными составляющими вашего рецепта успеха. Дополнительная информация на emailvendorselection.com . Обязательно ознакомьтесь с нашим обзором 15+ лучших платформ онлайн-курсов, обзором 75 инструментов лидогенерации и нашим недавним руководством по электронному маркетингу в электронной коммерции. Роланд Покорник — генеральный директор и соучредитель EDMdesigner.com, адаптивного API редактора электронной почты, оптимизированного для интеграции с любой системой.
В некоторых случаях включение этой опции может дать лучшие результаты в зависимости от того, как была разработана HTML-страница. Так что, возможно, стоит попробовать оба варианта (включенный и отключенный).
Так что, возможно, стоит попробовать оба варианта (включенный и отключенный).
 • Импорт веб-страниц, созданных с помощью WYSIWYG Web Builder, даст наилучшие результаты!
• Импорт веб-страниц, созданных с помощью WYSIWYG Web Builder, даст наилучшие результаты! Создатель веб-сайтов — Создайте веб-сайт в адаптивном HTML5
Раскройте свой творческий потенциал в Интернете — без программирования
«Если бы у меня не было Webflow, я бы, вероятно, не занимался дизайном веб-сайтов».
–Андрес Жассо, дизайнер-фрилансер

Webflow — ваша отправная точка и конечная точка веб-дизайна

Переходите от концепции к запуску быстрее, чем когда-либо
«Webflow фактически меняет наш рабочий процесс. Раньше нам приходилось… полагаться на инженерное дело ».
— Дэвид Гомес Росадо, креативный директор Groupon
Добавить взаимодействия и анимацию без лишних проблем
 С Webflow вы можете забыть о борьбе с кодом и оставить эту большую пиццу пепперони себе.
С Webflow вы можете забыть о борьбе с кодом и оставить эту большую пиццу пепперони себе. Меньше времени на разработку — больше творчества
 И, конечно же, вы можете настроить каждую деталь этих компонентов, включая типографику, цвета и многое другое.Каждая деталь принадлежит вам. А с нашей функцией символов вы можете идеально стилизовать компоненты, а затем повторно использовать их на своем сайте одним нажатием кнопки.
И, конечно же, вы можете настроить каждую деталь этих компонентов, включая типографику, цвета и многое другое.Каждая деталь принадлежит вам. А с нашей функцией символов вы можете идеально стилизовать компоненты, а затем повторно использовать их на своем сайте одним нажатием кнопки. Управление контентом, визуальное управление
 Это уровень настраиваемости, который вы не найдете в WordPress, если вы не разработчик.
Это уровень настраиваемости, который вы не найдете в WordPress, если вы не разработчик. Будьте дизайнером веб-сайтов и разработчиком
«До Webflow… я всегда очень зависел от того, чтобы найти инженера… просить друзей о помощи и дать им часть работы, или просто не делать этого вообще.С Webflow эта проблема просто исчезла «.
–AJ Shewki, профессиональный веб-дизайнер
 Наш создатель веб-сайта действительно поможет вам лучше понять код и Интернет, поскольку вы увидите, как выбранный вами стиль влияет на ваш дизайн — в режиме реального времени.
Наш создатель веб-сайта действительно поможет вам лучше понять код и Интернет, поскольку вы увидите, как выбранный вами стиль влияет на ваш дизайн — в режиме реального времени. Webflow — все возможности профессионального дизайна у вас под рукой
«Мы — создатели музыки… мы — мечтатели мечты».
Вилли Вонка, разрушитель кондитерской промышленности

Веб-дизайн не должен быть сложным. С Webflow вы готовы к работе.
Что такое Webflow?
Создавайте и создавайте более эффективные электронные письма с Litmus Builder
Храните общие ресурсы в одном месте

Ускорение производства с многоразовыми шаблонами и модулями кода
Удобная навигация по коду
Делитесь электронными письмами одним щелчком мыши
Просмотр истории электронной почты
 Смотрите, кто и когда вносил изменения, и легко восстанавливайте любую версию в любое время.
Смотрите, кто и когда вносил изменения, и легко восстанавливайте любую версию в любое время. Убедитесь, что ваша тема отображается правильно
Получать уведомления о проблемах с вашим кодом
Добавьте отслеживание в свои электронные письма
Автоматически встраивать ваш CSS

Загрузить код напрямую от поставщика облачного хранилища
Узнайте, насколько велик размер вашего файла электронной почты
Просмотр обработанной разметки HTML
11 лучших бесплатных конструкторов и редакторов шаблонов электронной почты в формате HTML

11 Отзывчивых редакторов электронной почты с возможностью перетаскивания
2.Chamaileon Совместное создание электронной почты и управление контентом для предприятий, агентств, предприятий
3. Stripo Конструктор шаблонов электронной почты Drag & Drop с редактором HTML
4. Moosend Email Editor Бесплатный и удобный редактор электронной почты, который также позволяет отправлять
Moosend Email Editor Бесплатный и удобный редактор электронной почты, который также позволяет отправлять
5. Открытки Ограниченный онлайн-конструктор шаблонов электронной почты с бесплатной демонстрационной лицензией
6. MailChimp Редактор популярной платформы электронного маркетинга
7.Mail Designer 365 Шаблон электронного маркетинга и дизайнер кампаний для Mac
8. Mail Styler 2 Программа для создания электронных рассылок для Windows
9. Mosaico Конструктор шаблонов электронной почты с ограниченным исходным кодом
10. Coffeecup Загружаемое программное обеспечение адаптивного дизайнера электронной почты для настольных компьютеров и Mac
11. Topol Простой конструктор HTML-шаблонов электронной почты с функцией перетаскивания Какой редактор электронной почты с функцией перетаскивания лучше всего?
 Большинство редакторов электронной почты либо бесплатны, либо очень дешевы по сравнению с той ценностью, которую они предоставляют.
Большинство редакторов электронной почты либо бесплатны, либо очень дешевы по сравнению с той ценностью, которую они предоставляют.
Высококачественная адаптивная электронная почта и удобный пользовательский интерфейс являются наиболее важными требованиями к редакторам электронной почты с возможностью перетаскивания в наши дни. В современном конструкторе шаблонов электронной почты вы можете выполнять большую часть работы в одном месте, без написания кода HTML. Отзыв о редакторе электронной почты с возможностью перетаскивания

1. BEE
BEE означает «Лучший конструктор и редактор шаблонов электронной почты». Электронный редактор был создан на основе MailUp, популярного итальянского ESP. Поэтому, когда вы вернетесь, вы можете сразу возобновить редактирование или начать новый. Вы можете экспортировать в ZIP-файл, содержащий изображения HTML +, и использовать его в своей собственной программе электронного маркетинга.
Поэтому, когда вы вернетесь, вы можете сразу возобновить редактирование или начать новый. Вы можете экспортировать в ZIP-файл, содержащий изображения HTML +, и использовать его в своей собственной программе электронного маркетинга.
2. Chamaileon
В редакторе электронной почты у вас есть параметры для добавления границ, отступов, полей, и каждое из них может быть изменено в пикселях.
Функция «Показать на мобильном устройстве / Показать на рабочем столе»: с помощью комбинации этих функций вы можете создавать разные версии своего электронного письма для мобильные и настольные. Это значительно сократит время, затрачиваемое на тестирование и исправление электронной почты.
Это значительно сократит время, затрачиваемое на тестирование и исправление электронной почты. 3. Stripo
 У них есть классная встроенная интерактивная функция AMP для электронной почты.
У них есть классная встроенная интерактивная функция AMP для электронной почты.
4. Moosend Email Editor
 Вы должны нажать «Применить изменения», чтобы увидеть обновленный HTML.
Вы должны нажать «Применить изменения», чтобы увидеть обновленный HTML. 5. Designmodo: открытки
![]() Однако вы можете использовать только один бесплатный блок для каждого элемента электронной почты (заголовок, контент, призыв к действию, нижний колонтитул и т. Д.). Это может стать препятствием для любого маркетолога, который хочет улучшить свою игру по дизайну электронной почты.
Однако вы можете использовать только один бесплатный блок для каждого элемента электронной почты (заголовок, контент, призыв к действию, нижний колонтитул и т. Д.). Это может стать препятствием для любого маркетолога, который хочет улучшить свою игру по дизайну электронной почты. 6. Редактор электронной почты MailChimp
 Сегодня существует множество альтернатив Mailchimp, например SendinBlue из-за их популярности.
Сегодня существует множество альтернатив Mailchimp, например SendinBlue из-за их популярности.
7. Mail Designer 365

8. Mail Styler 2
.jpg)
9. Mosaico
 Вместо этого вы можете выбрать один из двух макетов: versafix-1 и versafluid.
Вместо этого вы можете выбрать один из двух макетов: versafix-1 и versafluid.
Mosaico — это базовый бесплатный инструмент для адаптивного редактора электронной почты, который хорошо работает для людей, которым нужно быстрое исправление.Но в этом списке есть и более интересные варианты, если вы серьезно занимаетесь почтовым маркетингом. 10. Coffeecup Responsive Email Designer

11. Topol.io
Импорт вашего пользовательского HTML в редактор электронной почты
Сохранение пользовательских блоков и элементов для будущего использования Фактически, вы можете начать с 14-дневного бесплатного пробного периода и перейти на их ежемесячный план за 7 долларов в месяц.
Фактически, вы можете начать с 14-дневного бесплатного пробного периода и перейти на их ежемесячный план за 7 долларов в месяц. Stamplia (больше не доступен)
Как выбрать лучший редактор электронной почты для создания адаптивных писем?
 Качество HTML и функции будут иметь большое значение.
Качество HTML и функции будут иметь большое значение. 1. Библиотека шаблонов электронной почты
2. Высококачественный отзывчивый вывод электронной почты в формате HTML
 Платформа для создания электронной почты по вашему выбору должна позволить вам отправлять электронную почту легко и без ошибок.В противном случае вы рискуете произвести плохое впечатление на своих подписчиков.
Платформа для создания электронной почты по вашему выбору должна позволить вам отправлять электронную почту легко и без ошибок.В противном случае вы рискуете произвести плохое впечатление на своих подписчиков. 3. Удобный пользовательский интерфейс
4. Встроенное редактирование изображений

5. Опция быстрого предварительного просмотра электронной почты
6. Возможности совместной работы
7. Совместимость с почтовыми клиентами
 Д.).
Д.). 8. Интеграция с поставщиками услуг электронной почты

В чем разница между редактором электронной почты с функцией перетаскивания и WYSIWYG HTML?
Обычные редакторы WYSIWYG не оптимизированы для электронной почты, но вы можете создавать с ними шаблоны электронной почты, если знаете, как кодировать HTML, или если вы очень продвинутый пользователь и можете легко встраивать таблицы с помощью этих инструментов (это действительно сложная задача. хотя).
хотя). Многие называют свой редактор электронной почты «перетаскиванием», но так ли это на самом деле?
 Д.). У вас нет возможности создавать свои собственные блоки из самых простых строительных элементов, таких как текст, изображение, поле и столбцы, исключительно с помощью функции перетаскивания.
Д.). У вас нет возможности создавать свои собственные блоки из самых простых строительных элементов, таких как текст, изображение, поле и столбцы, исключительно с помощью функции перетаскивания. Что показывает, что вы используете настоящий отзывчивый редактор электронной почты?

Фреймворки для создания электронной почты (необходимы знания кодирования)
Cerberus

Foundation For Emails 2, Zurb
HEML
MJML Email Builder

В поисках лучшего конструктора HTML для электронной почты

О Roland Pokornyik
Option () — Веб-API | MDN
var optionElementReference = new Option (текст, значение, defaultSelected, selected); Параметры
текст Дополнительно DOMString , представляющая содержимое элемента, т.е.е. в
отображаемый текст. Если это не указано, по умолчанию используется «» (пустая строка).
используемый. значение Дополнительно DOMString , представляющий значение HTMLOptionElement , т. е. атрибут значения эквивалентного
е. атрибут значения эквивалентного <опция> . Если это не указано, значение текста используется как
значение, например для связанного значения элемента , когда форма
отправляется на сервер. по умолчанию Выбрано Необязательно Boolean , который устанавливает выбранных значение атрибута, т.е. чтобы этот был значением по умолчанию
выбранный в элементе при первой загрузке страницы. Если
это не указано, используется значение по умолчанию false. Обратите внимание, что значение true
не устанавливает параметр как выбранный, если он еще не выбран. выбрано Дополнительно Boolean , который устанавливает выбранное состояние параметра; по умолчанию ложно
(не выбран).Если опущено, даже если аргумент defaultSelected имеет значение true, параметр
не выбран.

 openerp.com/apps/website/ , но после установки этих аддонов на мои существующие аддоны, сервер OpenERP разбился с ошибкой No handler found. Когда я смотрю в openerp-server.log, я нашел ниже ошибки. 2014-02-07 09:48:26,086 3608…
openerp.com/apps/website/ , но после установки этих аддонов на мои существующие аддоны, сервер OpenERP разбился с ошибкой No handler found. Когда я смотрю в openerp-server.log, я нашел ниже ошибки. 2014-02-07 09:48:26,086 3608… Цена: от 30$
Цена: от 30$
 Разработчики среди прочих преимуществ заявляют быстрый хостинг и эффективную защиту сайтов от DDoS-атак. Цена: от 750 ₽
Разработчики среди прочих преимуществ заявляют быстрый хостинг и эффективную защиту сайтов от DDoS-атак. Цена: от 750 ₽
 Цена: от 800 ₽
Цена: от 800 ₽ Сервис созданный латвийскими разработчиками из компании Blumentals Solutions SIA и переведенный на несколько языков, в числе которых русский. Цена: от 355 ₽
Сервис созданный латвийскими разработчиками из компании Blumentals Solutions SIA и переведенный на несколько языков, в числе которых русский. Цена: от 355 ₽
HTMLConstructor1.0Rise.jpg) Стоимость на уровне качественных платформ.
Стоимость на уровне качественных платформ. Он подходит начинающим пользователям, у которых до этого не было опыта создания сайтов
Он подходит начинающим пользователям, у которых до этого не было опыта создания сайтов
 За отдельную плату предоставляется регистрация доменов. Управление элементами в редакторе происходит посредством Drag&Drop. Основные достоинства платформы: система статистики, настройки SEO оптимизации, наличие HTML-редактора и интерактивность проектов. В онлайн-магазине реализована продажа как физических, так и цифровых товаров.
За отдельную плату предоставляется регистрация доменов. Управление элементами в редакторе происходит посредством Drag&Drop. Основные достоинства платформы: система статистики, настройки SEO оптимизации, наличие HTML-редактора и интерактивность проектов. В онлайн-магазине реализована продажа как физических, так и цифровых товаров.
 Одна лицензия распространяется на два компьютера и не ограничивает число создаваемых сайтов. Регистрация доменов и предоставление хостинга осуществляется через партнёра. Структура оформляемой страницы определяется ячейками, в которые можно вставлять нужные объекты. Возможна продажа не только физических товаров, но и цифровых, наложение водяных знаков для защиты от копирования, SEO оптимизация и аналитика, статистика посещений, анимированные кнопки, якорное меню, параллакс эффект и фавикон.
Одна лицензия распространяется на два компьютера и не ограничивает число создаваемых сайтов. Регистрация доменов и предоставление хостинга осуществляется через партнёра. Структура оформляемой страницы определяется ячейками, в которые можно вставлять нужные объекты. Возможна продажа не только физических товаров, но и цифровых, наложение водяных знаков для защиты от копирования, SEO оптимизация и аналитика, статистика посещений, анимированные кнопки, якорное меню, параллакс эффект и фавикон. Доступ к статистике требует дополнительной оплаты, что позволит отслеживать эффективность кампании по электронной почте. Площадка на английском языке, русская конфигурация отсутствует.
Доступ к статистике требует дополнительной оплаты, что позволит отслеживать эффективность кампании по электронной почте. Площадка на английском языке, русская конфигурация отсутствует.
 Расширить функционал можно с помощью приложений App Market или посредством вставки HTML-кода.
Расширить функционал можно с помощью приложений App Market или посредством вставки HTML-кода.