HTML и CSS с примерами кода
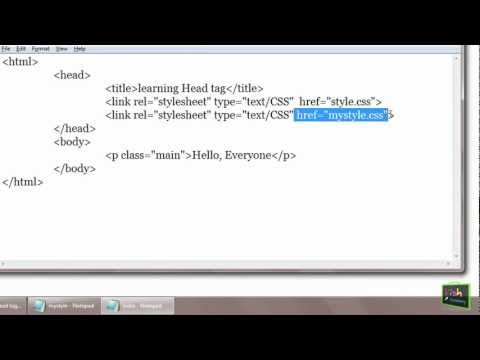
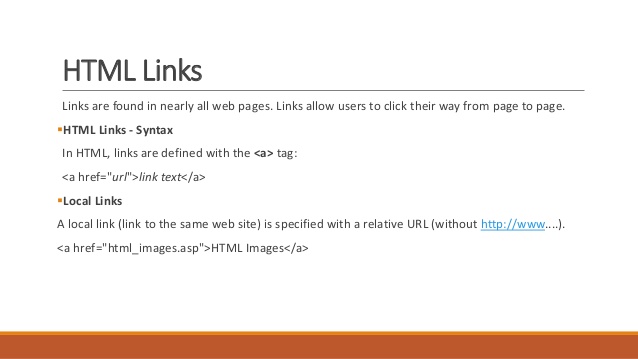
Тег <link> (от англ. link — ссылка, связь) устанавливает связь с внешним документом вроде файла со стилями или со шрифтами.
Элемент <link> обычно размещается внутри контейнера <head> и не создаёт ссылку, в отличие от элемента <a>.
- base
- link
- meta
- style
- title
Синтаксис
<head> <link href="<адрес>" /> </head>
Закрывающий тег не требуется.
Атрибуты
href- Путь к связываемому файлу.
media- Определяет устройство, для которого следует применять стилевое оформление.
rel- Определяет отношения между текущим документом и файлом, на который делается ссылка.
sizes- Указывает размер иконок для визуального отображения.

type- MIME-тип данных подключаемого файла.
Также для этого элемента доступны универсальные атрибуты.
href
Путь к файлу, на который делается ссылка.
Синтаксис
<link href="<адрес>" />
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
media
Определяет устройство, для которого следует применять стилевое оформление. Это позволяет сделать разный стиль для отображения документа на экране монитора и при его печати. Допускается писать несколько значений через запятую.
Синтаксис
<link media="all | print | screen | speech" />
Значения
all- Все устройства.
print- Печатающее устройство вроде принтера.
screen- Экран монитора.

speech- Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры.
В HTML5 в качестве значений могут быть указаны медиа-запросы.
Значение по умолчанию
all
rel
Атрибут rel определяет отношения между текущим документом и файлом, на который делается ссылка. Это необходимо, чтобы браузер знал, как использовать подключаемый документ.
Синтаксис
<link rel="<тип>" />
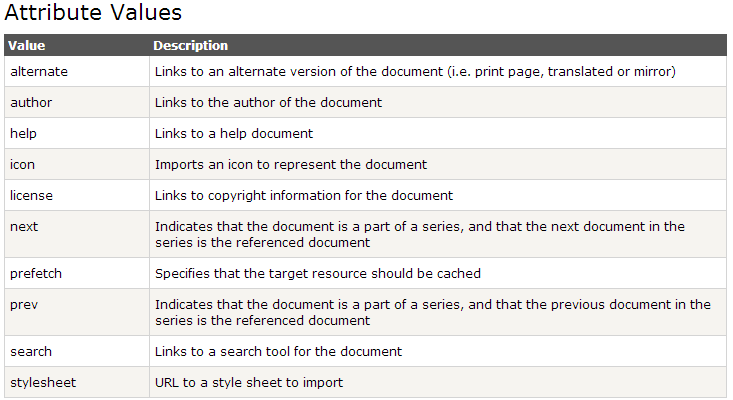
Значения
alternate- Альтернативный тип, используется, к примеру, для указания ссылки на файл в формате XML для описания ленты новостей, анонсов статей.
author- Указывает ссылку на автора текущего документа или статьи.
help- Указывает ссылку на контекстно-зависимую справку.
icon- Адрес картинки, которая символизирует текущий документ или сайт.

license- Сообщает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
next- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на следующий документ.
prefetch- Указывает на предварительно кэшированный ресурс текущей страницы или сайта целиком.
prev- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на предыдущий документ.
search- Указывает ссылку на ресурс, который применяется для поиска по документу или сайту.
stylesheet- Определяет, что подключаемый файл хранит таблицу стилей (CSS).
Значение по умолчанию
Нет.
sizes
Указывает размер иконок для визуального отображения. Сама иконка может применяться браузером для отображения в адресной строке, при сохранении в избранное, а также поисковыми системами для придания наглядности результатам поиска (именно так поступает Яндекс).
<link rel="icon" /> <link rel="icon" any" />
Значения
Вначале указывается ширина иконки в пикселах без указания единиц (например, 16), затем пишется латинская буква x в верхнем (X) или нижнем регистре (x), после чего идёт высота иконки. Если в файле хранится сразу несколько иконок, можно задавать их размеры через пробел. Ключевое слово any указывает, что иконка может масштабироваться в любой размер, к примеру, если она хранится в векторном формате SVG.
Значение по умолчанию
Нет.
type
Сообщает браузеру, какой MIME-тип данных используется для внешнего документа. Как правило, применяется для того, чтобы указать, что подключаемый файл содержит CSS.
Синтаксис
<link type="<MIME-тип>" />
Значения
Имя MIME-типа в любом регистре. Для подключаемых таблиц связанных стилей применяется тип text/css.
Значение по умолчанию
text/css
Спецификации
- Preload, определение
<link rel="preload"> - Subresource Integrity, определение атрибута
integrity - WHATWG HTML Living Standard
- HTML 5
- HTML 4.01 Specification
- Resource Hints, определение
dns-prefetch,preconnect,prefetchиprerender
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>LINK</title>
<link rel="stylesheet" href="ie.css" />
<link
rel="alternate"
type="application/rss+xml"
title="Статьи с сайта xsltdev.ru"
href="http://xsltdev.ru/rss.xml"
/>
<link
rel="shortcut icon"
href="http://xsltdev.ru/favicon.ico"
/>
</head>
<body>
<p>...</p>
</body>
</html>
Ссылки
- Тег
<link>MDN (рус. )
)
Об HTML-элементе link
Элемент link HTML содержит связанную с документом информацию: альтернативные версии, авторы, авторские лицензии, иконки и т.д. Он должен содержать атрибут rel или itemprop, но не оба сразу. Атрибут href также является обязательным.
Когда атрибут itemprop отсутствует, этот элемент может быть объявлен только в разделе head. В противном случае он может быть объявлен в другом месте.
- Примеры
- Атрибуты HTML-элемента link
- HREF
- CROSSORIGIN
- REL
- MEDIA
- HREFLANG
- TYPE
- SIZES
- CHARSET
- REV
В следующем примере предоставляется информация о документе с помощью HTML-элемента link с различными типами гиперссылок (в частности, link rel=»stylesheet», используемый для указания ссылки на таблицу CSS-стилей):
<!DOCTYPE html>
<html>
<head>
<title>Фильм "Звездные войны: Новая надежда"</title>
<link rel="license" href="copyright.
html">
<link rel="next" href="the-empire-strikes-back.html">
<link rel="search" href="movies-search.html">
<link rel="alternate" hreflang="es" href="es/una-nueva-esperanza.html">
<link rel="stylesheet" href="default.css">
<link rel="stylesheet alternate" media="print" href="print.css">
<link rel="icon" href="a-new-hope-16.png">
</head>
<body>
<h2>Новая надежда</h2>
<p>После падения демократии и восстановления империи надежда была утеряна...</p>
</body>
</html>Этот атрибут тега link в HTML содержит адрес (URI) связанного ссылкой ресурса. Он указывает браузеру, куда переходить по ссылке.
Наличие этого атрибута является обязательным. Если он отсутствует или имеет значение, которое не является допустимым URI, элемент не определяет ссылку.
Пример
<link rel="stylesheet" href="../styles/default.css">
Указывает, должен ли запрос к внешнему серверу предоставлять учетные данные CORS или нет. Допустимы два значения (без учета регистра):
Допустимы два значения (без учета регистра):
- anonymous: CORS запросы к элементу будут содержать установленный флаг «omit credentials»;
- use-credentials: CORS запросы к элементу не будут содержать установленный флаг «omit credentials».
Пример
<link rel="icon" href="http://www.otherserver.com/icons/default.png" crossorigin="anonymous">
Атрибут HTML link rel содержит разделенный пробелами список типов ссылок, указывающий, какое значение связанный ссылкой ресурс имеет для документа (содержащего ссылку).
Элемент link должен содержать либо атрибут rel, либо атрибут itemprop, но не оба сразу. Атрибут href также является обязательным.
Пример
<link rel="prev" href="article1.html"> <link rel="next" href="article3.html"> <link rel="license" href="copyright.html"> <link rel="alternate" href="spanish-version.html" hreflang="es">
Список медиа-запросов с указанием типов медиа (и их характеристик), для которых предназначен связанный ссылкой ресурс. Например, документ или ресурс может быть оптимизирован для печати (меньше цветов, изображений и фоновых тонов), под мобильные устройства или обычные экраны. Значение по умолчанию -«all».
Например, документ или ресурс может быть оптимизирован для печати (меньше цветов, изображений и фоновых тонов), под мобильные устройства или обычные экраны. Значение по умолчанию -«all».
Пример
<link rel="alternate" href="printer-version.html" media="print">
Этот HTML link tag указывает язык, который будет использоваться в связанном ссылкой ресурсе (указан в атрибуте HREF).
Пример
<link rel="alternate" hreflang="es" href="spanish-version.html">
Тип контента (или Internet Media Type), который должен содержать связанный ресурс.
Пример
<link rel="icon" href="icon.png" type="image/png"> <link rel="next" href="article2.html" type="text/html">
Разделенный пробелами список с размерами иконки ссылки. Каждый размер может состоять из двух целых чисел, разделенных буквой «х», или из специального ключевого слова «any», представляющего все возможные размеры. Каждое значение чувствительно к регистру.
Этот атрибут тега link в HTML должен объявляться только, когда присутствует атрибут rel и он имеет значение «icon». Иначе ситуации его использование является недействительным.
Иначе ситуации его использование является недействительным.
Пример
<link rel="icon" href="icon.ico"> <link rel="icon" href="icon.svg">
Кодировка символов целевого ресурса. Этот атрибут является устаревшим и в HTML5 уже не используется. Вместо него разработчикам рекомендуется использовать HTTP-заголовки Content-Type, чтобы предоставить информацию о наборах символов в документах и других ресурсах.
Пример
<link rel="next" href="article2.html" charset="utf-8">
Значение текущего документа (содержащего ссылку) для связанного ссылкой ресурса.
Этот атрибут HTML link tag является устаревшим и в HTML5 уже не используется. Разработчикам рекомендуется заменить его атрибутом rel.
Пример
<link rev="index" href="article1.html"> <link rev="index" href="article2.html"> <link rev="index" href="article3.html">
Пожалуйста, оставляйте свои мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, лайки, отклики, дизлайки!
Вадим Дворниковавтор-переводчик статьи «LINK ELEMENT»
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
HTML Ссылка: Тег — Copahost
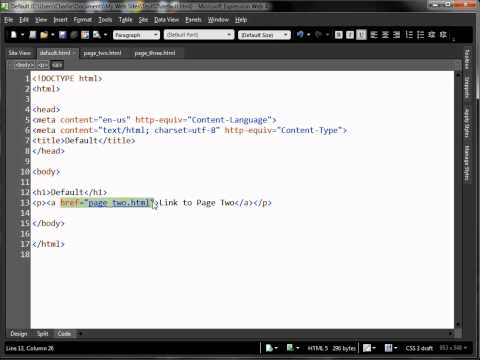
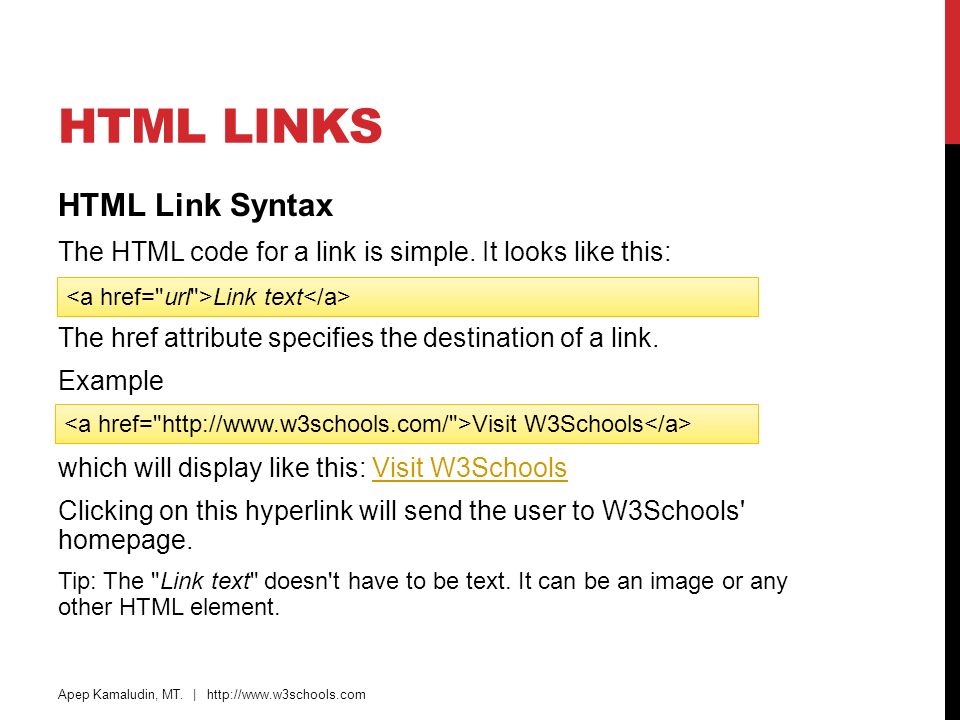
Ссылки есть практически на всех веб-страницах. Щелкая по ним, мы можем либо переходить с одной страницы на другую, либо прокручивать разные разделы на той же странице. Ссылка может быть в виде текста или изображения. По умолчанию при наведении на ссылку отображается маленькая рука. HTML-ссылка также называется гиперссылкой. Ссылки содержат атрибут «href», который содержит URL-адрес Http или https.
Ссылка может быть в виде текста или изображения. По умолчанию при наведении на ссылку отображается маленькая рука. HTML-ссылка также называется гиперссылкой. Ссылки содержат атрибут «href», который содержит URL-адрес Http или https.
Содержание
- Базовая бирка A
- Стиль HTML-ссылок
- Атрибут Href
- Целевой атрибут
- Атрибут названия
- Внутренняя связь с якорями
- Ссылки Mailto для отправки писем
- Ссылки с изображениями
- Базовый номер
- Заключение
Базовый тег «A»
тег определяется как гиперссылка в HTML и также известен как тег привязки. Это простой тег, который создает ссылки на веб-страницах. «href» — это самый важный атрибут элемента , который сообщает нам о назначении ссылки. Атрибут target тега определяет, как открыть ссылку (на той же странице, на новой странице или в новом окне), если тег target по умолчанию открывает ссылку на той же странице.
«href» — это самый важный атрибут элемента , который сообщает нам о назначении ссылки. Атрибут target тега определяет, как открыть ссылку (на той же странице, на новой странице или в новом окне), если тег target по умолчанию открывает ссылку на той же странице.
Пример:
Вывод:
Instagram
Стиль ссылки HTML По умолчанию
0 ссылка во всех браузерах будет выглядеть так:
- Непосещенная ссылка подчеркнута и окрашена в синий цвет
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута и окрашена в красный цвет
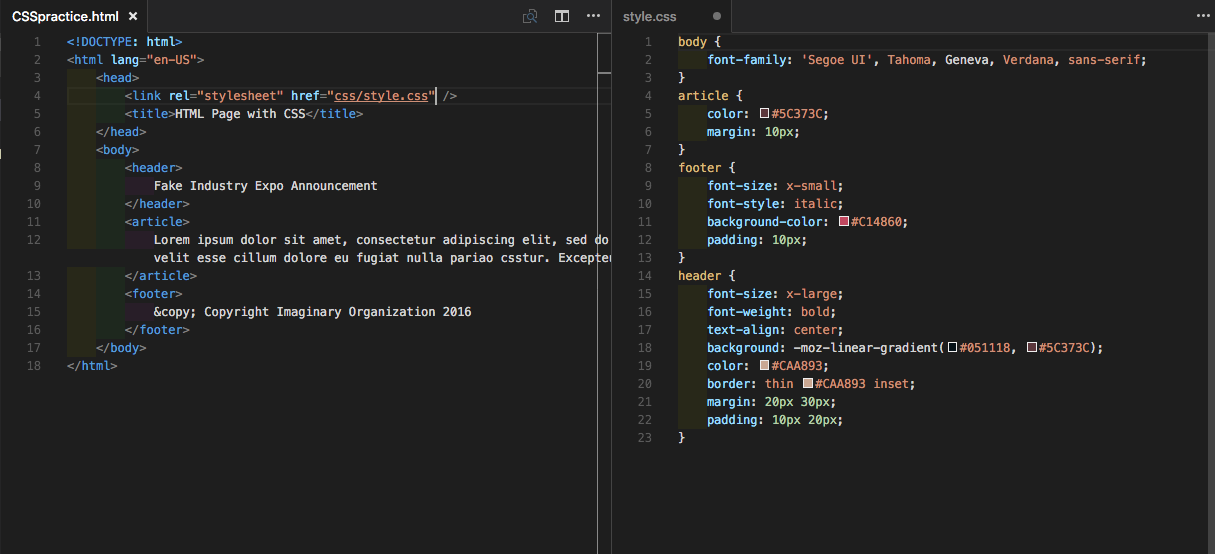
Но вы можете изменить цвет и стиль ссылки с помощью CSS (каскадной таблицы стилей). CSS используется в целях стилизации, чтобы сделать внешний вид веб-сайта более презентабельным. Вы можете применить CSS к любому элементу. Вы можете стилизовать ссылки, используя любое свойство CSS, такое как цвет, фон, размер шрифта, стиль шрифта, отображение и т. д., в зависимости от того, какие стили вы хотите для этого. Ссылки также могут быть оформлены по-разному в зависимости от их состояния. Есть четыре ссылки в состоянии
д., в зависимости от того, какие стили вы хотите для этого. Ссылки также могут быть оформлены по-разному в зависимости от их состояния. Есть четыре ссылки в состоянии
- a:link – обычная, непосещаемая ссылка
- a:visited – ссылки, которые пользователь уже посещал
- a:hover — когда пользователь наводит курсор на ссылку
- a:active – момент нажатия или нахождения в фокусе
Пример
<стиль>
{цвет:#fff; цвет фона: красный;}
Атрибут Href Href — самый важный атрибут тега . Это помогает нам определить место назначения ссылки или URL-адрес страницы, на которую ведет ссылка, другими словами, он определяет адрес ссылки. Он используется с тегом , а без атрибута «href» тег больше не считается гиперссылкой. Атрибут Href не только дает нам информацию о месте назначения ссылки, но также может указывать на элемент внутри «id» на той же странице. Он также может ссылаться на номер телефона, адреса электронной почты с указанной темой и сообщением.
Он используется с тегом , а без атрибута «href» тег больше не считается гиперссылкой. Атрибут Href не только дает нам информацию о месте назначения ссылки, но также может указывать на элемент внутри «id» на той же странице. Он также может ссылаться на номер телефона, адреса электронной почты с указанной темой и сообщением.
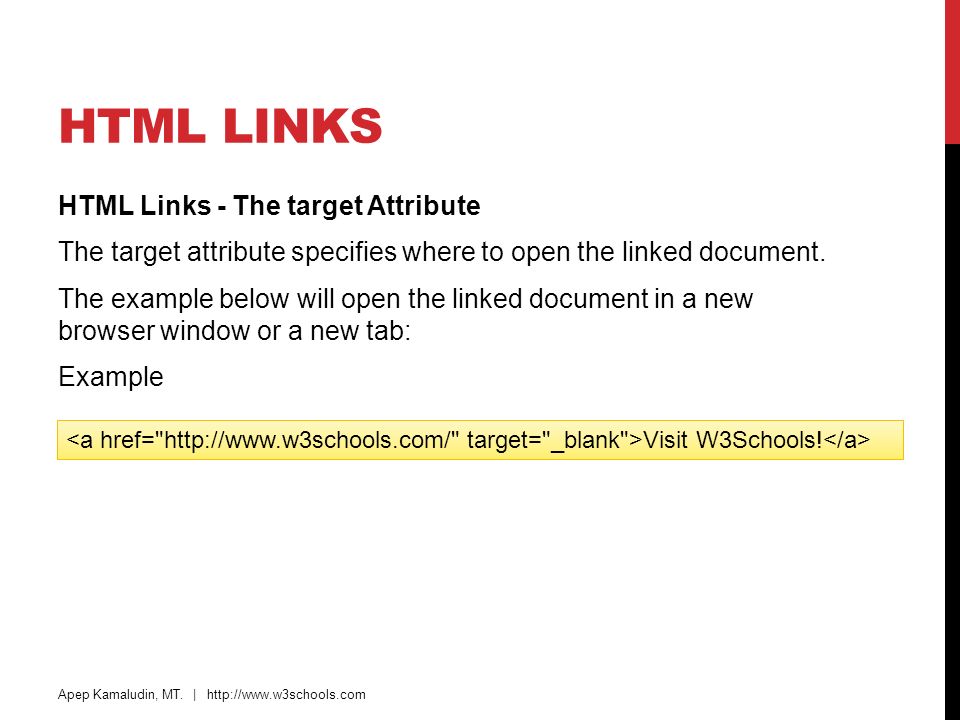
Атрибут цели
Это один из атрибутов тега , который определяет, где должна быть открыта ссылка. Вы можете открыть ссылку на той же странице или на следующей странице в зависимости от того, какой тип целевого атрибута вы используете.
Эти типы: _blank, _self, _parent, _top и имя фрейма.
Примеры синтаксиса:
XXX
”>
- _blank открывает ссылку в новой вкладке
- _self открывает ссылку на той же вкладке
- _parent открывает ссылку в родительском фрейме
- _top открывает ссылку во всем теле окна
- имя фрейма открывает ссылку в другом фрейме на той же HTML-странице.

Пример кода для открытия ссылки в новой вкладке:
Instagram
Пример кода для открытия ссылки на той же вкладке:
Instagram
Атрибут ссылки "Заголовок"
Атрибут title является частью глобального атрибута, что означает, что его можно использовать для любого элемента HTML. Таким образом, он дает нам дополнительную информацию об элементе, когда мы наводим на него указатель мыши. Эта информация представляет собой текст всплывающей подсказки. Тег можно добавить к тегу , написав следующий код
Текст ссылки
При наведении указателя мыши на «Тег HTML» текст всплывающей подсказки будет отображаться как «язык гипертекстовой разметки»
Внутренняя ссылка с привязкой
Атрибут Href не только указывает на другой веб-сайт, но также может ссылаться на определенный элемент на странице, которому был присвоен идентификатор. Внутренние ссылки будут перемещать пользователей из одного раздела веб-сайта в другие разделы без необходимости каждый раз загружать страницу и приводить пользователей в точное место на странице. Любому элементу можно присвоить атрибут id, и мы можем связать его с тегом . Вы можете использовать идентификатор в качестве привязки, как в этом примере:
Внутренние ссылки будут перемещать пользователей из одного раздела веб-сайта в другие разделы без необходимости каждый раз загружать страницу и приводить пользователей в точное место на странице. Любому элементу можно присвоить атрибут id, и мы можем связать его с тегом . Вы можете использовать идентификатор в качестве привязки, как в этом примере:
Затем мы можем создать тег для ссылки на вышеуказанный элемент, написав следующий код
Вы можете посмотреть пример анкоров, которые используются в этой статье. С этой ссылкой вы можете перейти наверх, а с этой другой ссылкой вы перейдете в конец страницы.
Mailto: HTML-ссылки для отправки электронной почты
«mailto» — это тип гиперссылки в HTML, используемый для отправки электронной почты. mailto — это универсальный идентификатор ресурса (URI) для адресов электронной почты, которые создают гиперссылки на веб-сайте, что позволяет пользователю отправлять электронную почту на определенный адрес, не копируя его и не вводя вручную. Тег используется в качестве тега электронной почты, используя его с mailto вместе с атрибутом href
Тег используется в качестве тега электронной почты, используя его с mailto вместе с атрибутом href
Пример
Отправить электронное письмо
Это откроет программу электронной почты по умолчанию (мобильного приложения) для отправки электронного письма на адрес abc@ example.com
Обратите внимание, что этот способ отправки электронной почты прост и требует установки почтового приложения на вашем ПК или мобильном телефоне. Более полные примеры контактных форм можно найти в этой статье о HTML-формах.
Ссылки с изображениями
Вы также можете размещать ссылки в изображениях. Например, нажав на изображение, вы можете открыть ссылку. Этого можно добиться с помощью тега ![]() . Тег
. Тег ![]() используется для изображения, когда вы хотите вставить определенное изображение на веб-сайт.
используется для изображения, когда вы хотите вставить определенное изображение на веб-сайт.
Чтобы применить изображение в качестве ссылки, мы должны написать тег ![]() внутри тега , а затем выбрать определенное изображение, которое вы хотите выбрать в качестве ссылки.
внутри тега , а затем выбрать определенное изображение, которое вы хотите выбрать в качестве ссылки. Например, следующий HTML-код ссылки поместит изображение со ссылкой:
Например, следующий HTML-код ссылки поместит изображение со ссылкой:
![]()
Вы можете дополнительно настроить и оформить изображение с помощью атрибута стиля.
Объяснение базового HREF
Вы можете использовать базовый тег в HTML в разделе заголовка HTML-документа. Он просто указывает относительный путь, используемый на веб-сайте. Все ссылки и изображения будут проходить через это место автоматически. Например, вы можете добавить базовый тег, как показано ниже:
А позже в разделе body мы можем просто вызвать изображение или имя файла, и вам не нужно каждый раз писать полный путь. Например:

Теперь тег изображения здесь будет извлекать изображение из этого места: https://www.website.com/folder/instagram.jpg
В другом например, при использовании базовой опции HREF:
html">Моя страница
Эта ссылка откроется https://www.website.com/folder/page.html
Теперь, если вы хотите обойти директиву Base HREF и установить ссылку на конкретную страницу, вы должны использовать в ссылке полный URL-адрес. Например:
Моя страница
Заключение
Теги являются наиболее важным элементом на веб-сайте. . Без него нельзя думать о разработке сайта. Навигация может осуществляться только с помощью тега ссылки , и в HTML нет другой альтернативы этому, как у нас для других элементов HTML.
Заочное голосование | Избирательная комиссия штата Нью-Йорк
23 августа 2022 г .: первичные выборы в Конгресс и Сенат штата
Досрочное голосование 13 августа – 21 августа- Запросить бюллетень для заочного голосования онлайн или по почте до 8 августа 2022 г.
- Запросить бюллетень для заочного голосования лично до 22 августа 2022 г.

- Предоставить бюллетень для открепительного удостоверения до 23 августа 2022 г.
8 ноября 2022 г.: день всеобщих выборов
Запросить бюллетень для заочного голосования лично до 7 ноября 2022 г. Сдать бюллетень для заочного голосования до 8 ноября 2022 г. Право на участие в голосовании с использованием бюллетеня для заочного голосования (сроки)
- Отсутствует в вашем округе или, если житель города Нью-Йорк отсутствует в пяти районах, в день выборов.
- Неспособность явиться на избирательные участки из-за временной или постоянной болезни или инвалидности (временная болезнь включает невозможность явки из-за риска заражения или распространения инфекционного заболевания, такого как COVID-19).).
- Не можете явиться, поскольку вы являетесь основным опекуном одного или нескольких больных или инвалидов.
- Житель или пациент госпиталя Управления здравоохранения ветеранов.

- В тюрьме или тюрьме по любой причине, кроме осуждения за уголовное преступление. Сюда входят все, кто ожидает решения большого жюри, ожидает суда или отбывает наказание за правонарушение.
Как подать заявку на бюллетень для заочного голосования (сроки)
Вы можете подать заявку на бюллетень для заочного голосования одним из следующих способов:
- Используя онлайн-портал подачи заявок на бюллетень для заочного голосования: https://absenteeballot.elections.ny.gov /
- Если у вас проблемы со зрением и вам требуется бюллетень с доступными функциями, вы можете подать заявку на онлайн-портале подачи заявок на получение открепительного бюллетеня для лиц с ограниченными возможностями: https://absenteeballot.elections.ny.gov/home/accessible
- Придя лично в местную окружную избирательную комиссию
- Поручив другому лицу лично доставить ваше заявление в местную окружную избирательную комиссию и получить ваш бюллетень
Вы можете загрузить PDF-версию формы заявки на участие в заочном голосовании штата Нью-Йорк:
Загрузить форму на английском языке (pdf 574 КБ) > Загрузить форму на испанском языке (pdf 730 КБ) >
Если вы не можете забрать свой бюллетень, у вас есть право назначить кого-то, чтобы забрать его для вас. Только лицо, указанное в вашем заявлении, может забрать и доставить ваш бюллетень.
Только лицо, указанное в вашем заявлении, может забрать и доставить ваш бюллетень.
Если вы постоянно больны или нетрудоспособны, вы имеете право на получение бюллетеня для заочного голосования на каждых последующих выборах без дальнейшего применения. Просто подайте заявление в окружную избирательную комиссию с указанием постоянной болезни или инвалидности.
После этого вы будете автоматически получать открепительные удостоверения на каждые выборы, пока ваша регистрация не будет отменена.
Когда это должно произойти?
Заявки на получение открепительного удостоверения по почте должны быть получены избирательной комиссией вашего округа не позднее, чем за пятнадцать дней до выборов. Чтобы открепительные удостоверения можно было получить лично, заявки должны быть получены вашим советом не позднее, чем за день до выборов.
Как подать открепительный бюллетень
- После получения бюллетеня отметьте его в соответствии с вашим выбором для каждого офиса, следуя инструкциям в бюллетене
- После заполнения бюллетеня сложите его и положите в конверт безопасности.
 (В этом конверте будет место для вашей подписи.)
(В этом конверте будет место для вашей подписи.) - Подпишите и поставьте дату на внешней стороне конверта безопасности.
- Запечатать защитный конверт.
- Все бюллетени для открепительного удостоверения содержат предварительно оплаченный конверт для возврата. Поместите конверт безопасности в конверт возврата. (На этом конверте будет указан обратный адрес избирательной комиссии вашего округа снаружи, а также должен быть логотип с надписью «Официальная избирательная почта».) Конверт для возврата не требует дополнительных почтовых расходов.
- Запечатайте конверт для возврата.
Вы можете вернуть бюллетень любым из следующих способов:
Для первичных выборов 28 июня:
- Отправьте его по почте, убедившись, что он получил почтовый штемпель не позднее 28 июня.
- Принесите его в окружную избирательную комиссию не позднее 28 июня до 21:00.

- Принести его на участок для досрочного голосования в вашем округе в период с 18 по 26 июня.
- Принести его на избирательный участок в вашем округе 28 июня к 9вечера.
Для первичных выборов 23 августа:
- Отправьте по почте, убедившись, что на нем будет штемпель не позднее 23 августа.
- Принесите его в окружную избирательную комиссию не позднее 23 августа до 21:00.
- Принести его на участок для досрочного голосования в вашем округе в период с 13 по 21 августа.
- Принести его на избирательный участок в вашем округе 23 августа к 9вечера.
Для ноябрьских всеобщих выборов:
- Отправьте его по почте, убедившись, что он получит почтовый штемпель не позднее 8 ноября.
- Принесите его в окружную избирательную комиссию не позднее 21:00 8 ноября.

- Принесение его на участок досрочного голосования в вашем округе в период с 29 октября по 6 ноября.
- Принести его на избирательный участок в вашем округе 8 ноября к 9вечера.
Соображения относительно времени отправки по почте при возврате бюллетеня для заочного голосования
При отправке заполненного бюллетеня USPS рекомендует избирателям оставить достаточно времени для возврата бюллетеней в Правление, что обычно составляет за семь дней до всеобщих выборов . Избиратели, отправляющие свои бюллетени по почте в день выборов, должны знать о времени сбора в ящиках для сбора и в пунктах розничной торговли Почтовой службы, а также о том, что бюллетени, введенные после последнего времени сбора, не будут проштампованы до следующего рабочего дня.
Исцеление открепительного удостоверения
Существуют определенные ошибки или проблемы, которые могут возникнуть, когда избиратель заполняет конверт для открепительного удостоверения. Многие из этих ошибок или проблем можно устранить, подав заявление об исправлении в вашу избирательную комиссию. Если ваш конверт для голосования имеет устранимый дефект, вы получите уведомление от избирательной комиссии. Процесс лечения описан здесь (pdf 105KB).
Многие из этих ошибок или проблем можно устранить, подав заявление об исправлении в вашу избирательную комиссию. Если ваш конверт для голосования имеет устранимый дефект, вы получите уведомление от избирательной комиссии. Процесс лечения описан здесь (pdf 105KB).
Новая процедура голосования по открепительным удостоверениям
В связи с недавними изменениями в законодательстве избирателям штата Нью-Йорк больше не разрешается подавать бюллетени на машине для голосования, если им уже были выданы бюллетени для заочного голосования на этих выборах. Избиратели, которым уже был выдан открепительный бюллетень, по-прежнему могут голосовать лично, используя бюллетень под присягой. Бюллетени для голосования под присягой будут храниться отдельно до завершения выборов. Сотрудники избирательных комиссий проверят, был ли получен бюллетень для открепительного удостоверения избирателя. Если бюллетень для открепительного удостоверения избирателя был получен, бюллетень для голосования под присягой не засчитывается. Если бюллетень для открепительного удостоверения избирателя не получен, засчитывается бюллетень для голосования под присягой.
Если бюллетень для открепительного удостоверения избирателя не получен, засчитывается бюллетень для голосования под присягой.
Если избиратель запрашивает второй бюллетень для открепительного удостоверения, любой ранее выданный бюллетень для открепительного удостоверения, возвращенный избирателем, будет отложен в сторону невскрытым, чтобы дать избирателю возможность сдать второй бюллетень, если только первый бюллетень еще не был вскрыт. Если оба бюллетеня получены до истечения срока возврата, то принимается бюллетень с более поздней датой почтового штемпеля, а любые другие полученные бюллетени отклоняются, за исключением случаев, когда первый бюллетень уже был вскрыт. Если избиратель подает более одного своевременного бюллетеня для открепительного удостоверения и подает бюллетень под присягой, будет проводиться голосование по последнему полученному бюллетеню, представленному либо лично во время выборов, либо по почте в течение установленного срока для подачи открепительного удостоверения.
Соглашение о доступности для заочного голосования
- ИЗБИРАТЕЛЬНАЯ СОВЕТ ШТАТА НЬЮ-ЙОРК ВЫПУСКАЕТ НОВУЮ ЭЛЕКТРОННУЮ ДОСТУПНУЮ СИСТЕМУ ДОСТАВКИ БЮЛЛЕТЕНЕЙ (pdf 148KB)
- Резюме мирового соглашения Эрнандеса (pdf, 116 КБ)
- Мировое соглашение и приказ Эрнандеса (pdf, 417 КБ)
По вопросам, касающимся доступных открепительных удостоверений, обращайтесь к Дженнифер Уилсон в отдел общественной информации Избирательной комиссии по телефону (518) 474-19.53 или [email protected]
FAR | Приобретение.GOV
Полная загрузка FAR в различных форматах
| Номер FAC | Дата вступления в силу | HTML | ДИТА | ПДФ | Слово | EPub | Книги Apple | Разжечь |
|---|---|---|---|---|---|---|---|---|
| 2022-08 | 23. 09.2022 09.2022 |
| Детали/подчасти | HTML | ДИТА | Печать |
|---|---|---|---|
| Часть 1 – Федеральная система правил закупок | |||
| Часть 2. Определения слов и терминов | |||
| Часть 3. Ненадлежащая деловая практика и личные конфликты интересов | |||
| Часть 4 – Административные и информационные вопросы | |||
Часть 5. Опубликование действий по контракту Опубликование действий по контракту | |||
| Часть 6. Требования к соревнованиям | |||
| Часть 7. Планирование приобретения | |||
| Часть 8. Требуемые источники поставок и услуг | |||
| Часть 9. Квалификация подрядчика | |||
| Часть 10 — Исследование рынка | |||
Часть 11. Описание потребностей агентства Описание потребностей агентства | |||
| Часть 12 – Приобретение коммерческих продуктов и коммерческих услуг | |||
| Часть 13. Упрощенные процедуры приобретения | |||
| Часть 14. Закрытые торги | |||
| Часть 15. Заключение договоров путем переговоров | |||
| Часть 16. Типы договоров | |||
| Часть 17 – Особые методы заключения договоров | |||
Часть 18. Экстренные закупки Экстренные закупки | |||
| Часть 19. Программы для малого бизнеса | |||
| Часть 20 — зарезервировано | |||
| Часть 21 — зарезервировано | |||
| Часть 22. Применение трудового законодательства к государственным закупкам | |||
| Часть 23 - Окружающая среда, энергоэффективность и водосбережение, технологии возобновляемых источников энергии, охрана труда и безмедикаментозное рабочее место | |||
Часть 24. Защита частной жизни и свободы информации Защита частной жизни и свободы информации | |||
| Часть 25 - Приобретение за рубежом | |||
| Часть 26 – Другие социально-экономические программы | |||
| Часть 27. Патенты, данные и авторские права | |||
| Часть 28. Облигации и страхование | |||
| Часть 29 - Налоги | |||
Часть 30. Администрирование стандартов учета затрат Администрирование стандартов учета затрат | |||
| Часть 31. Принципы и процедуры в отношении стоимости контракта | |||
| Часть 32. Финансирование по контракту | |||
| Часть 33 Протесты, споры и апелляции | |||
| Часть 34. Приобретение основных систем | |||
| Часть 35. Заключение контрактов на исследования и разработки | |||
Часть 36. Строительные и инженерно-строительные контракты Строительные и инженерно-строительные контракты | |||
| Часть 37. Договор на оказание услуг | |||
| Часть 38. Федеральный график поставок | |||
| Часть 39 - Приобретение информационных технологий | |||
| Часть 40 — зарезервировано | |||
| Часть 41 - Приобретение коммунальных услуг | |||
Часть 42. Администрирование контрактов и аудиторские услуги Администрирование контрактов и аудиторские услуги | |||
| Часть 43. Модификации контракта | |||
| Часть 44. Политика и процедуры субподряда | |||
| Часть 45 - Государственная собственность | |||
| Часть 46. Обеспечение качества | |||
| Часть 47 - Транспорт | |||
Часть 48. |




 )
)
 Он используется с тегом
Он используется с тегом 
 Внутренние ссылки будут перемещать пользователей из одного раздела веб-сайта в другие разделы без необходимости каждый раз загружать страницу и приводить пользователей в точное место на странице. Любому элементу можно присвоить атрибут id, и мы можем связать его с тегом
Внутренние ссылки будут перемещать пользователей из одного раздела веб-сайта в другие разделы без необходимости каждый раз загружать страницу и приводить пользователей в точное место на странице. Любому элементу можно присвоить атрибут id, и мы можем связать его с тегом  Тег
Тег  Например, следующий HTML-код ссылки поместит изображение со ссылкой:
Например, следующий HTML-код ссылки поместит изображение со ссылкой:


 Только лицо, указанное в вашем заявлении, может забрать и доставить ваш бюллетень.
Только лицо, указанное в вашем заявлении, может забрать и доставить ваш бюллетень. (В этом конверте будет место для вашей подписи.)
(В этом конверте будет место для вашей подписи.)

 Многие из этих ошибок или проблем можно устранить, подав заявление об исправлении в вашу избирательную комиссию. Если ваш конверт для голосования имеет устранимый дефект, вы получите уведомление от избирательной комиссии. Процесс лечения описан здесь (pdf 105KB).
Многие из этих ошибок или проблем можно устранить, подав заявление об исправлении в вашу избирательную комиссию. Если ваш конверт для голосования имеет устранимый дефект, вы получите уведомление от избирательной комиссии. Процесс лечения описан здесь (pdf 105KB). Если бюллетень для открепительного удостоверения избирателя не получен, засчитывается бюллетень для голосования под присягой.
Если бюллетень для открепительного удостоверения избирателя не получен, засчитывается бюллетень для голосования под присягой.