Тесты по HTML
Тесты на знание html с ответами
Правильный вариант ответа отмечен знаком +
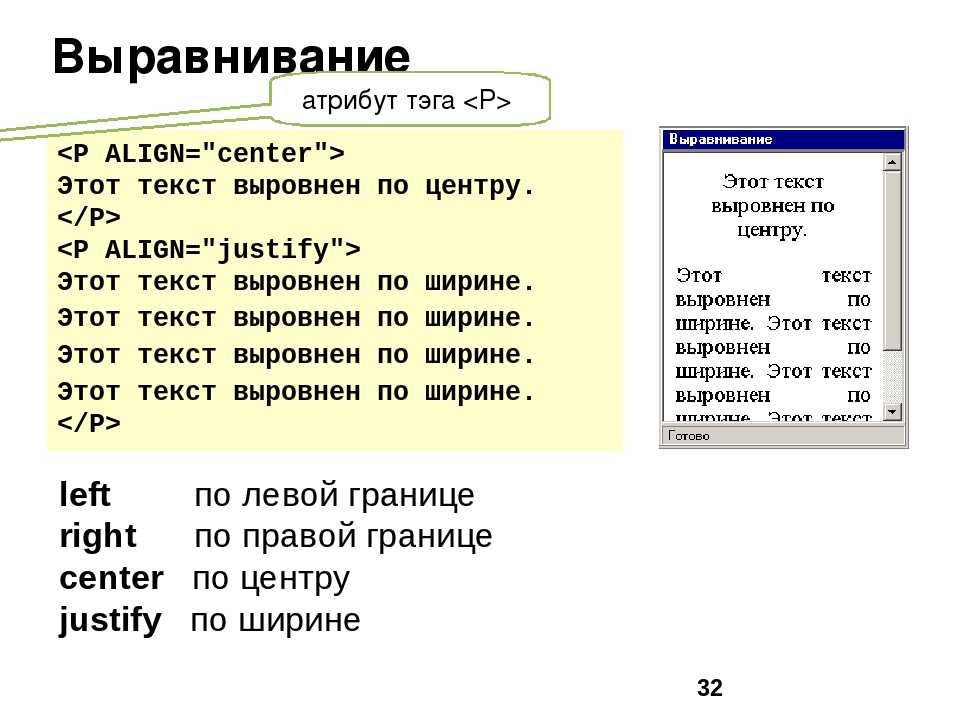
1. О чем говорит тэг <p align=»right»> … </p>?
— Текст, заключенный в тэг, будет расположен по центру страницы
— Текст, заключенный в тэг, будет расположен по левому краю страницы
+ Текст, заключенный в тэг, будет расположен по центру страницы
2. Какие единицы измерения могут использоваться для атрибута ширины?
+ Пиксели и %
— Миллиметры и сантиметры
— Пиксели и миллиметры
3. Использование тэга … позволяет добавлять одну строку текста без начала нового абзаца.
— <line/>
+ <br/>
— <td/>
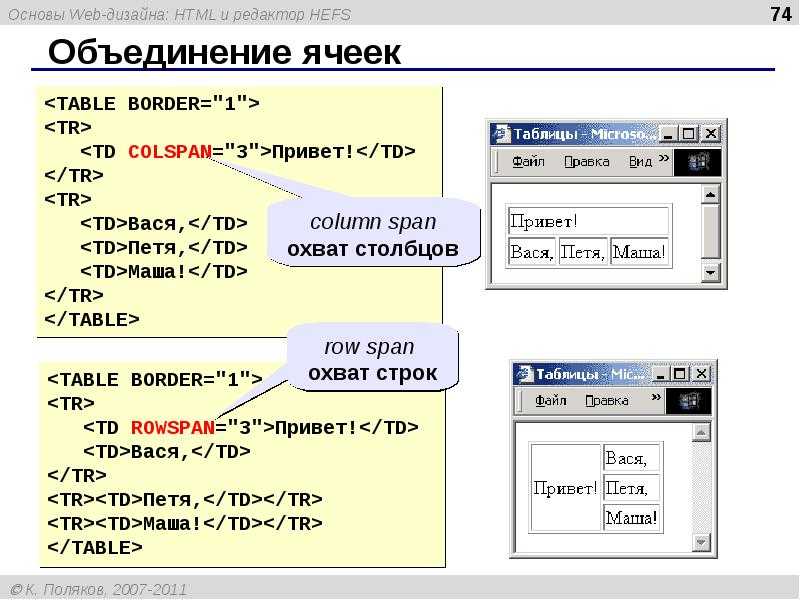
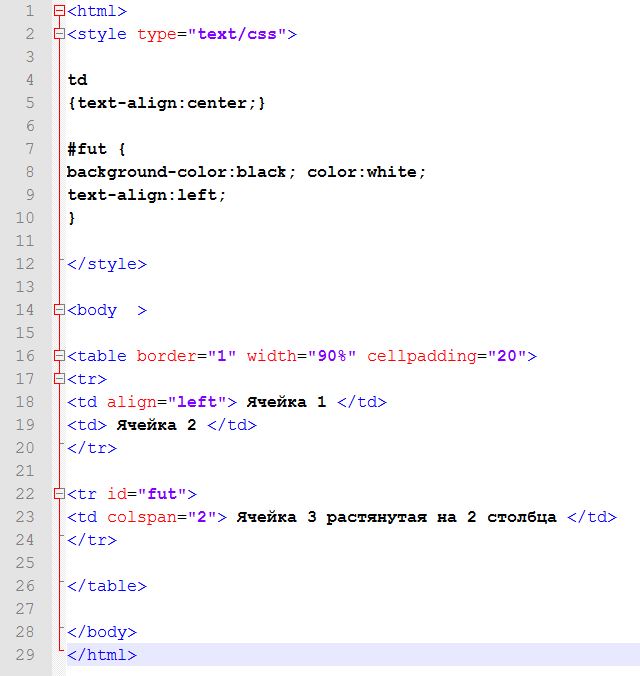
4. Объясните смысл кода, представленного ниже:
+ Будет создана таблица, состоящая из 1 ряда и 3 колонок
— Будет создана таблица, состоящая из 3 рядов и 1 колонки
— Будет создана таблица, состоящая из 2 рядов и 3 колонок
5. Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
— <input type=»ОК» value=»Submit»/>
— <p> input type=»submit» value=»OK»< /p>
+ <input type=»submit» value=»ОК»/>
6. Какой тэг при создании страницы добавляет имя страницы, которое будет отображаться в строке заголовка в браузере пользователя?
+ <title> … </title>
— <header> … </header>
— <body> … </body>
7. Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
— <img ref=”flower” format=.jpg
high=300 px
width=750 px />
— <src img=”flower.jpg”
height=”300%”
width=”750%”/>
+ <img src=”flower.jpg”
height=”300 px” alt=””
width=”750 px”/>
8. Что содержит в себе атрибут href?
+ URL страницы, на которую произойдет перенаправление
— Имя страницы, на которую произойдет перенаправление
— Указание на то, где будет открываться новая страница: в том же или новом окне
9. Какие из перечисленных тэгов относятся к созданию таблицы?
Какие из перечисленных тэгов относятся к созданию таблицы?
— <header> <body> <footer>
+ <table> <tr> <td>
— <ul> <li> <tr> <td>
тест 10. Укажите тэг, который соответствует элементу списка:
+ <li>
— <ul>
— <ol>
11. О чем говорит следующая запись: <form action=»url» method=»POST»>?
— Создается форма, при заполнении которой вводимые данные будут отображаться
+ Создается форма, при заполнении которой вводимые данные не будут отображаться
— Создается форма, которая будет служить для внесения информации, представленной в виде ссылки (URL)
12. Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки?
+ Submit
— Checkbox
— Radiobutton
13. Для задания размеров тэгу <frameset> требуются следующие атрибуты:
— Высока и ширина
— Площадь и толщина границ
+ Строки и столбцы
14. Выберите верное утверждение.
Выберите верное утверждение.
+ В HTML цвета задаются комбинацией значений шестнадцатеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, F
— В HTML цвета задаются комбинацией значений двоичной системы исчисления: 0 или 1
— В HTML цвета задаются комбинацией значений восьмеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7
15. Какие тэги делают шрифт текста жирным?
— <ins> и <del>
— <li> и <ul>
+ <b> и <strong>
16. Какие тэги используются для определения заголовков?
+ h2-h6
— Header
— Heading
17. Неотображаемые комментарии в HTML задаются следующим образом:
— <! — Your comment -!>
+ <! — — Your comment — -!>
— <!p> Your comment </!p>
18. Что означает код на картинке?
+ Переход по ссылке произойдет на новой странице
— Переход по ссылке произойдет на текущей странице
— На текущей странице появится текст «Learn Playing»
19. Перечислите основные модули контента, существующие в HTML 5.
Перечислите основные модули контента, существующие в HTML 5.
— Image, Media, Metadata, Link, Heading, Color, Input Value
+ Metadata, Embedded, Interactive, Heading, Phrasing, Flow, Sectioning
— Flow, Static, Link, Header, Body, Footer, Processing, Chase
тест-20. Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
+ <video>
— <media>
— <movie>
21. Элемент <canvas> используется для:
— Прикрепления таблиц Excel
— Управления данными в базе данных
+ Прорисовки графики
22. Какой тэг содержит навигацию?
+ <nav>
— <geo>
— <metanav>
23. SessionStorage – это клиентское решение в HTML 5, которое позволяет:
— Извлекать и использовать данные предыдущих сессий при условии того, что не были очищены cash и cookie
— Создавать базу данных решений пользователей в памяти браузера
+ Извлекать и использовать данные только текущей сессии
24. Что создастся при исполнении следующего кода:
Что создастся при исполнении следующего кода:
<svg>
<line x1=»50″ y1=»0″ x2=»50″ y2=»100″
style=»stroke:black» />
<line x1=»0″ y1=»50″ x2=»100″ y2=»50″
style=»stroke:black» />
</svg> ?
+ Знак «плюс»
— Знак «минус»
— Знак «равно»
25. Функция HTML 5 «
— Встроенную в основной функционал сайта карту мира
+ Данные о местонахождении пользователя
— Данные о местонахождении сервера
26. Заполните пропуски таким образом, чтобы получился валидный HTML документ. «First paragraph» — комментарий.
<___>
<body>
<! — — First paragraph ___>
<___> This is the first paragraph! </p>
<___>
</html>
— html/; — — ?; p; /body
— html v.5; — — !; /p; /body
+ html; — — !; p; /body
27. HTML – это
HTML – это
+ Язык разметки
— Библиотека гипертекста
— Скриптовый язык
28. Обязательно ли использование тэгов <html> … </html>?
+ Да, без них браузер не распознает HTML-документ
— Да, если HTML-документ создается в блокноте или другом текстовом редакторе. В специальном компиляторе HTML эти тэги можно не использовать
— Не обязательно
29. Какой атрибут позволяет объединить ячейки таблицы по вертикали?
— Union
— Colspan
+ Rowspan
тест_30. Допустимое число заголовков первого уровня в HTML-документе составляет:
+ 1
— 3
— 7
31. Текст, выделенный курсивом, представлен в следующей записи:
— <del> курсив </del>
+ <i> курсив </i>
— <hr> курсив </hr>
32. В HTML не существует … тэгов.
— Одиночных
— Парных
+ Тройных
33.
— ;
+ /
38. Список, в котором элементы перечисления отмечаются буллетами, позволяет создать тэг:
+ <ul>
— <ol>
— <bl>
39. Укажите корректную запись для создания чек-бокса:
— <input checkbox>
— <type input=”checkbox”>
+ <input type=”checkbox”>
тест*40. Укажите корректную запись для создания выпадающего списка:
+ <input type=”dropdown”>
— <input dropdown list>
— <dropdown list>
41. Какой атрибут HTML указывает альтернативный текст для изображения, если данное изображение не отобразится?
— imgalt
— imgvar
+ alt
42. Какой HTML-тэг используется для определения футера документа или раздела?
+ <footer>
— <bottom>
— <section>
43. HTML-тэг, позволяющий воспроизводить аудиозаписи – это:
— <music>
+ <audio>
— <sound>
44. В HTML 5, onblur и onfocus – это:
В HTML 5, onblur и onfocus – это:
+ Атрибуты событий
— Атрибуты стиля
— Атрибуты подключения базы данных
45. Графика, определенная SVG, отображается в формате:
— CSS
— JSOM
+ XML
46. Что определяет тэг <aside>?
+ Дополнительное содержимое, т.е. то, что не включает основной документ
— Ссылку на подключенный документ
— Цветовое решение документа
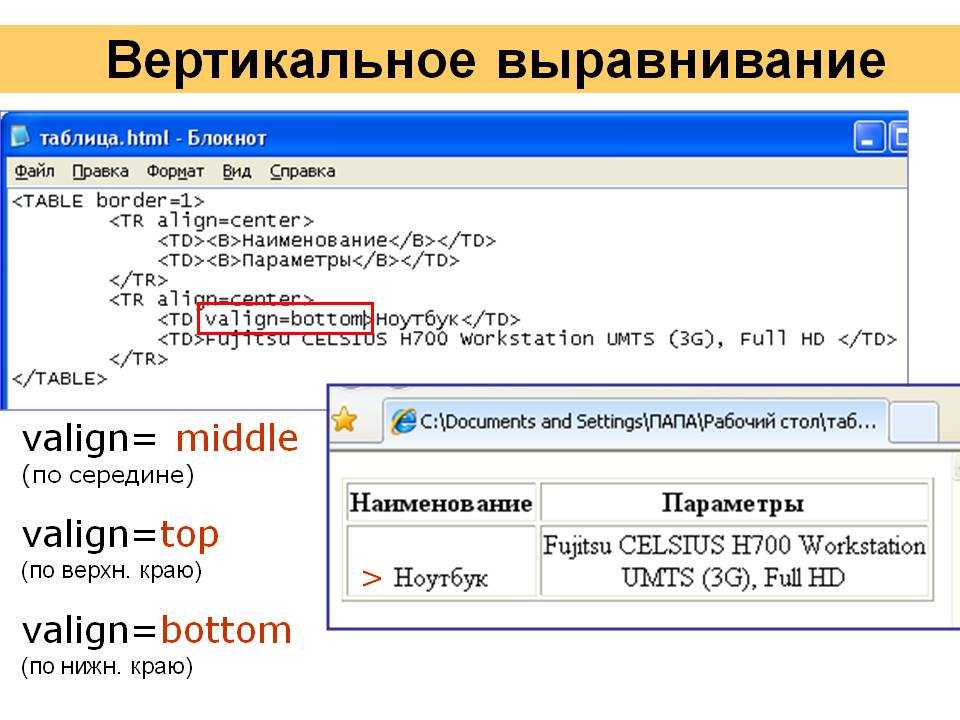
Выравнивание блока HTML (вертикально и горизонтально)
Блог / Танцы с CSS / центровка / Выравнивание блока HTML (вертикально и горизонтально)
Центровка элемента — одна из типовых задач в верстке. Решать её можно по разному, рассмотрим некоторые способы.
Горизонтальная центровка.
С центровкой текста все ясно:
text-align: center;
text-align: center; |
HTML tag center
Раньше встречалось использование тега <center>, который является валидным только в transitional doctype. Считается, что его использование аналогично действию text-align: center. Однако это не так. Им можно центрировать не только текст, но и контейнер вроде div.
Считается, что его использование аналогично действию text-align: center. Однако это не так. Им можно центрировать не только текст, но и контейнер вроде div.
Здесь я отцентрировал по горизонтали с помощью
Код примера в HTML
<html>
<head>
<style>
#sample {
width: 200px;
background: #8F8;
}
</style>
</head>
<body>
<center>
<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type
specimen book.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html> <head> <style> #sample { width: 200px; background: #8F8; } </style> </head> <body> <center> <div> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div> </center>
</body> </html> |
Margin: auto;
Чтобы стилями добиться эффекта подобного <center>
 Тогда тег <center> можно убрать.
Тогда тег <center> можно убрать.
#sample { width: 200px; background: #8F8; /* center tag */ margin: 0 auto; text-align: center; }
|
1 2 3 4 5 6 7 |
#sample { width: 200px; background: #8F8; /* center tag */ margin: 0 auto; text-align: center; } |
Центровка таблицей.
Кто любит табличную магию, те могут применять центровку таблицей. Результат аналогичен <center>.
Код HTML
<html>
<head>
<style>
#sample {
width: 200px;
background: #8F8;
}
</style>
</head>
<body>
<table><tr><td align=»center»>
<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type
specimen book.
</div>
</td></tr></table>
</body>
</html>
Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type
specimen book.
</div>
</td></tr></table>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html> <head> <style> #sample { width: 200px; background: #8F8; } </style> </head> <body> <table><tr><td align=»center»> <div> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div> </td></tr></table> </body> </html> |
Вертикальная центровка
Раз уж мы заговорили о настоящей табличной магии, то нет ничего сложного центровать контейнер в таблице по вертикали.
В таблице из прошлого примера добавим центровку по вертикали (valign=center»). Табличку я подкрасил, чтобы визуализировать её границы.
HTML код для табличной центровки контейнера по вертикали.
<html>
<head>
<style>
#sample {
width: 200px;
background: #8F8;
}
table {
background: #88F;
}
</style>
</head>
<body>
<table><tr><td align=»center» valign=center»>
<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type
specimen book.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <style> #sample { width: 200px; background: #8F8; } table { background: #88F; } </style> </head> <body> <table><tr><td align=»center» valign=center»> <div> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </div> </td></tr></table> </body> </html> |
Центровка с помощью CSS свойства vertical-align.
Vertical-align относиться к свойству прилегания строки, потому наш контейнер нужно сначала подготовить. Вместо дефолтного display: block нужно установить block-inline. Добавим внешний контейнер, который имитирует строку, где выравнивается наш тестовый блок.
Вроде бы все есть, но почему то центровки по вертикали не происходит. Чудо не случилось :). Все потому, что
HTML код примера выше.
<html>
<head>
<style>
#line {
/* контейнер имитирует строку 250 точек высотой */
background-color: #88F;
height: 250px;
line-height: 250px;
}
#sample {
/* тестовый контейнер */
width: 150px;
background-color: #8F8;
line-height: 18px;
vertical-align: middle;
display: inline-block;
}
</style>
</head>
<body>
<div>
<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html> <head> <style> #line { /* контейнер имитирует строку 250 точек высотой */ background-color: #88F; height: 250px; line-height: 250px; } #sample { /* тестовый контейнер */ width: 150px; background-color: #8F8; line-height: 18px; vertical-align: middle; display: inline-block; }
</style> </head> <body> <div> <div> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s. </div> </div> </body> </html> |
Чтобы пример заработал достаточно добавить в #line неразрывного пробела — . Это также могут быть другие inline, block-inline контейнеры, вроде #sample.
Теперь все получилось, как задумано. Контейнер #sample занял положение по центру строки.
<body> <div> <div> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s. </div> </div> </body>
|
1 2 3 4 5 6 7 8 9 |
<body> <div> <div> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s. </div> </div> </body> |
Вот такая маленькая хитрость. 🙂
центровка
Написать комментарий
Данная запись опубликована в 17.09.2015 14:47 и размещена в Танцы с CSS. Вы можете перейти в конец страницы и оставить ваш комментарий.
Комментарии к «Выравнивание блока HTML (вертикально и горизонтально)»
Понравилась статья? Есть вопросы? — пишите в комментариях.
как сделать текст по центру в html
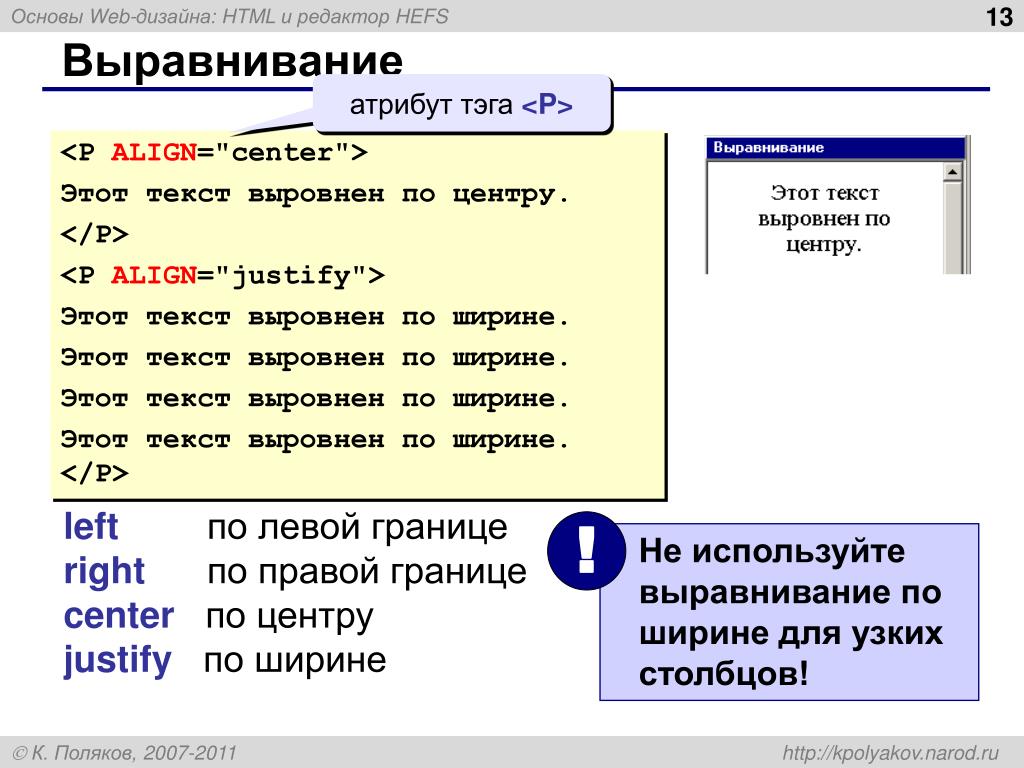
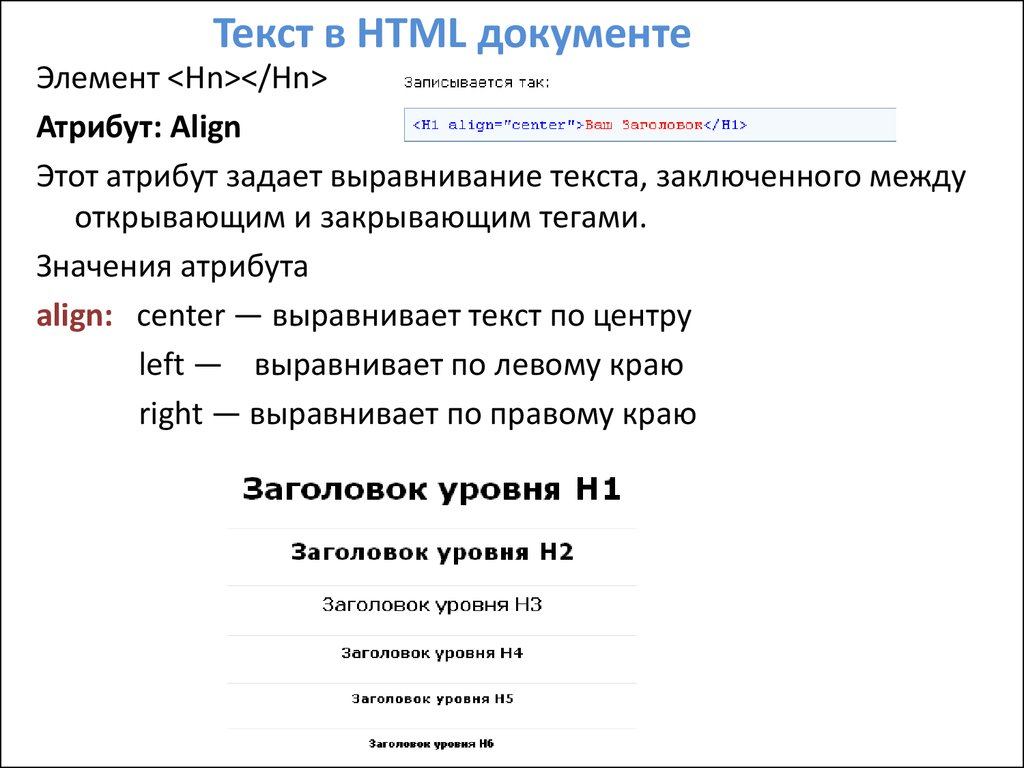
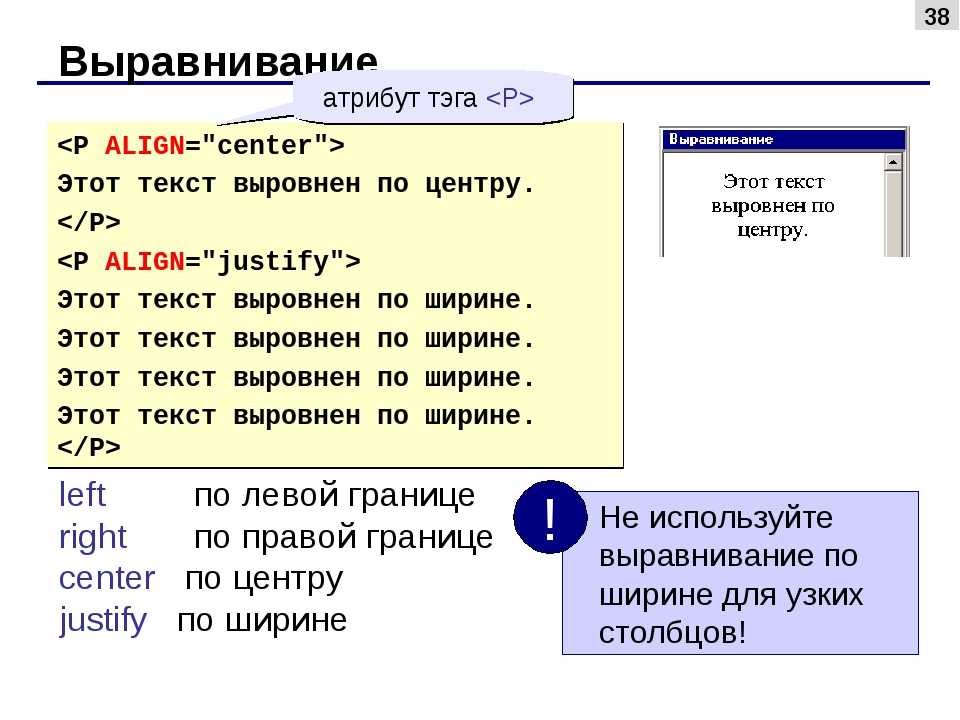
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине, в тексте между словами могут появиться большие интервалы, что не очень красиво.
Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине, в тексте между словами могут появиться большие интервалы, что не очень красиво.
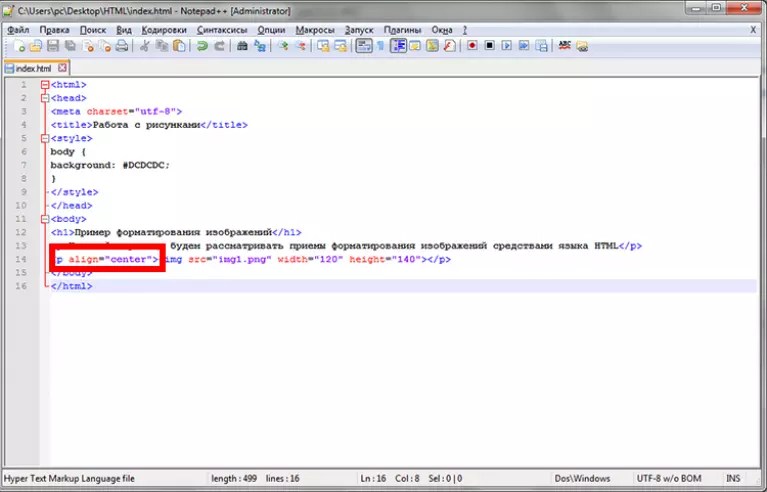
Для установки выравнивания текста обычно используется тег параграфа <p> с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align . Он может принимать следующие значения:
- left — выравнивание по левому краю, задается по умолчанию;
- right — выравнивание по правому краю;
- center — выравнивание по центру;
- justify — выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для текста, длина которого более, чем одна строка.
Атрибут align можно применять как для текста, так и для заголовков (пример 7.4).
Как отцентрировать текст в HTML
Не знаете как выровнять текст по центру в HTML? Отцентрировать текст в HTML можно, используя тег <center> или применив выравнивание текста по центру CSS .
Один из способов отцентрировать текст – заключить его в теги <center></center>:
Вставка этого текста в HTML-код приведет к следующему результату:
Примечание: Сегодня тег <center> признан устаревшим. И хотя он все еще работает, ожидается, что он будет удален. Для центрирования текста мы рекомендуем использовать CSS .
Использование свойства CSS
Можно отцентрировать текст при помощи CSS задав элементу, который должен быть отцентрирован, свойство text-align .
Центрирование нескольких блоков текста
Если у вас один или несколько текстов по центру блока CSS , которые необходимо отцентрировать, можно сделать это, добавив атрибут style к открывающему тегу элемента и использовав свойство text-align . В примере, приведенном ниже, мы добавили их к тегу <p>:
Заметьте, что для свойства text-align мы установили значение center , которое означает, что элемент необходимо выровнять по центру.
Несколько блоков текста
Как выровнять текст по центру CSS , если много блоков текста? Вы можете использовать тег <style></style> в секции head ( или во внешней таблице стилей ), чтобы отцентрировать каждый элемент.
Текст будет отцентрирован внутри каждой пары тегов <p></p>. Если необходимо выровнять по центру только несколько параграфов, тогда можно создать класс CSS , как это показано ниже:
Если вы создадите класс center , как показано в предыдущем примере, параграф может быть отцентрирован с помощью приведенного ниже кода, который « вызывает » класс center :
Совет : Созданный класс для CSS выравнивания текста по центру блока можно использовать для любого HTML-тега . Например, если вы хотите, чтобы заголовок располагался по центру, добавьте class=»center» в тег <h2>.
Пожалуйста, опубликуйте свои мнения по текущей теме материала. За комментарии, дизлайки, подписки, лайки, отклики низкий вам поклон!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Выравнивание текста в HTML
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
Рассмотрим способ выравнивания текста при помощи CSS:
Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
Редактирование кода темы · Shopify Справочный центр
Эта страница была напечатана 9 октября 2022 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-store/themes/theme-structure/extend/edit-theme-code.
Вы можете отредактировать код темы, чтобы внести подробные изменения в свой интернет-магазин. Большинство файлов, составляющих тему, содержат Liquid, язык шаблонов Shopify. Файлы темы также содержат HTML, CSS, JSON и JavaScript. Редактируйте код темы, только если вы знаете HTML и CSS и имеете базовое представление о Liquid.
Если вы отредактируете код своей темы, вы можете сделать ее непригодной для автоматического обновления. Вы должны редактировать код своей темы только в том случае, если вы не можете внести необходимые изменения с помощью настроек HTML или Liquid или приложения Shopify.
Развивайте свой бизнес
Если вы хотите добавить пользовательские функции или код, но у вас нет опыта разработки веб-сайтов с помощью HTML, CSS и JavaScript, рассмотрите возможность найма эксперта Shopify.
Прежде чем настраивать тему
Прежде чем настраивать тему, рекомендуется выполнить следующие задачи:
- Дублируйте свою тему, чтобы создать резервную копию. Это позволяет легко отменить ваши изменения и начать заново, если вам нужно.
- Убедитесь, что вы понимаете, какой уровень поддержки доступен.
- Узнайте о требованиях и рекомендациях по загрузке изображений.
Изменить код темы
Вы можете изменить код своей темы.
Шагов:
- В админке Shopify перейдите в Интернет-магазин > Темы .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .

- Нажмите Управление темами .
- В приложении Shopify нажмите Store .
- В разделе Каналы продаж нажмите Интернет-магазин .
- Нажмите Управление темами .
- Нажмите Действия > Изменить код .
Редактор кода показывает каталог файлов темы слева и пространство для просмотра и редактирования файлов справа.
Вы можете развернуть редактор кода на весь экран, щелкнув значок расширения:
Вы можете вернуть страницу в нормальное состояние, щелкнув значок сворачивания:
При нажатии файла в каталоге слева , он открывается в редакторе кода. Вы можете открывать и редактировать несколько файлов одновременно. Любые файлы, которые вы изменяете, будут отмечены точкой рядом с именем файла:
Это может помочь вам отслеживать, где вы внесли изменения.
Откат к более старой версии вашей темы
Если вы изменили файлы темы и хотите вернуть их, вы можете откатить файлов .liquid по отдельности до времени и даты до внесения изменений.
В админке Shopify перейдите в Интернет-магазин > Темы .
Найдите тему, которую хотите изменить, и нажмите Действия > Редактировать код .
В приложении Shopify нажмите Store .
В разделе Каналы продаж нажмите Интернет-магазин .
Нажмите Управление темами .
Найдите тему, которую хотите изменить, и нажмите Действия > Изменить код .
В приложении Shopify нажмите Магазин .
В разделе Каналы продаж нажмите Интернет-магазин .

Нажмите Управление темами .
Найдите тему, которую хотите изменить, и нажмите Действия > Изменить код .
Под заголовком Templates щелкните один из файлов .liquid, которые вы недавно редактировали.
Нажмите Старые версии рядом с именем файла
.liquid.Щелкните раскрывающееся меню, чтобы выбрать более старую версию. Щелкнув по отметке даты, вы вернете код к этой сохраненной версии.
Необязательно: нажмите Предварительный просмотр и посмотрите, исправлена ли ошибка.
Руководства по настройке кода темы
Вы можете следовать руководствам по настройке кода темы, которые помогут вам вносить изменения в ваш интернет-магазин. Учебники организованы в зависимости от типа страницы или функции, которую они изменяют.
Руководства по настройке темы делятся по используемой версии архитектуры темы. Узнайте, как определить версию архитектуры вашей темы.
- Настройка темы Интернет-магазина 2.0
- Настройка винтажной темы
Получить помощь по настройке
Если вам нужна помощь с внесением изменений в вашу тему, вы можете обратиться за поддержкой к разработчику вашей темы.
Чтобы узнать, какие другие ресурсы доступны, чтобы помочь вам с настройками темы, см. Дополнительные ресурсы для поддержки тем .
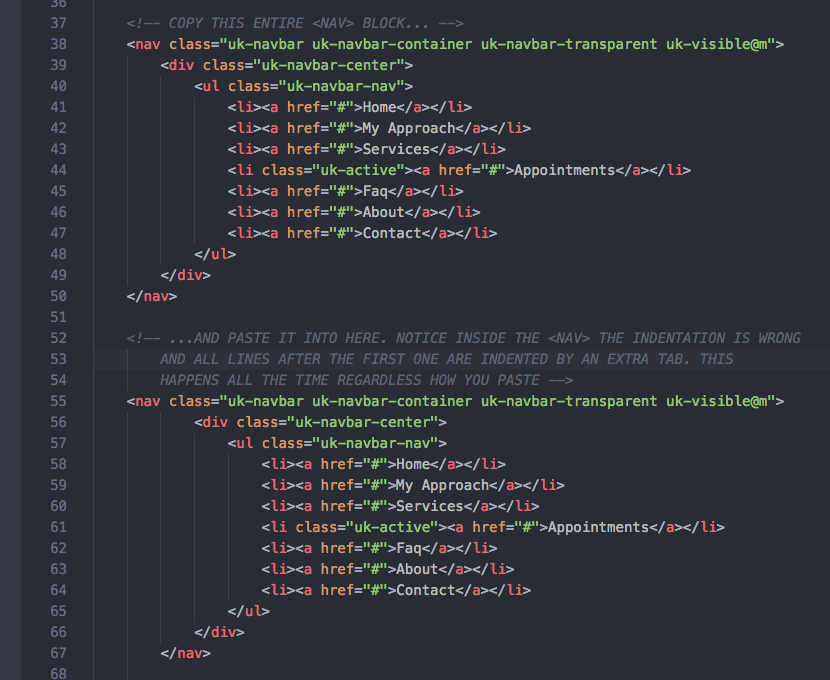
Руководство по центрированию меню навигации
главная » код » css » css центр навигации
Как всегда, есть много способов содрать шкуру с кошки. Ниже я составил/создал шести лучших/простейших способов центрирования вашего меню навигации (AKA: nav, navbar, menu). Все демонстрации сделаны с небольшим стилем, однако весь код, показанный ниже, урезан до самого необходимого (т. е. только настолько, чтобы сделать его центром). *{margin:0;padding:0;} Предполагается, что применяется ко всему приведенному ниже коду.
е. только настолько, чтобы сделать его центром). *{margin:0;padding:0;} Предполагается, что применяется ко всему приведенному ниже коду.
Посмотреть демонстрацию
Метод №1 в основном использует margin:auto; для центрирования навигации. Если ваши пункты меню (li/a) имеют фиксированную ширину , то этот метод, вероятно, является самым простым способом центрирования вашей навигации. Основные фрагменты кода, используемые для центрирования навигации, выделены жирным шрифтом.
УСБ
#nav {
ширина: 750 пикселей;
поле:0 авто;
стиль списка: нет;
}
#нав ли {
плыть налево;
}
#навигация{
дисплей:блок;
выравнивание текста: по центру;
ширина: 150 пикселей; /* фиксированная ширина */
текстовое оформление: нет;
}
HTML
<ул>
Посмотреть демонстрацию
Метод №2 в основном использует position:absolute; для центрирования навигации. На самом деле я никогда не центрировал меню таким образом, но если ваши пункты меню (li/a) имеют фиксированную ширину , то это также довольно простой способ центрировать вашу навигацию. Основные фрагменты кода, используемые для центрирования навигации, выделены жирным шрифтом.
На самом деле я никогда не центрировал меню таким образом, но если ваши пункты меню (li/a) имеют фиксированную ширину , то это также довольно простой способ центрировать вашу навигацию. Основные фрагменты кода, используемые для центрирования навигации, выделены жирным шрифтом.
УСБ
дел {
позиция: родственная;
}
#nav {
позиция:абсолютная;
слева: 50%; сверху: 0;
поле слева:-375px; /* отрицательное поле равно половине ширины */
ширина: 750 пикселей;
стиль списка: нет;
}
#нав ли {
плыть налево;
}
#навигация{
дисплей:блок;
выравнивание текста: по центру;
ширина: 150 пикселей; /* фиксированная ширина */
текстовое оформление: нет;
}
HTML
<дел> <ул>
Просмотреть демонстрацию
Метод №3 в основном использует text-align:center; для центрирования навигации. Если ваши пункты меню (li/a) имеют переменную ширину , и вам НЕ нужна среда блока отображения для li/a, то это самый простой способ центрировать навигацию. Основные фрагменты кода, используемые для центрирования навигации, выделены жирным шрифтом.
Если ваши пункты меню (li/a) имеют переменную ширину , и вам НЕ нужна среда блока отображения для li/a, то это самый простой способ центрировать навигацию. Основные фрагменты кода, используемые для центрирования навигации, выделены жирным шрифтом.
УСБ
#nav {
выравнивание текста: по центру;
}
#нав ли {
дисплей: встроенный;
}
#навигация{
текстовое оформление: нет;
отступ:0 30px; /* переменная ширина */
}
HTML
<ул>
Посмотреть демонстрацию
Метод №4 в основном использует дисплей: встроенный блок; для центрирования навигации. Если ваши пункты меню (li/a) имеют переменную ширину , и вам ДЕЙСТВИТЕЛЬНО нужна среда блока отображения для li/a, то, вероятно, это будет самый простой способ центрировать вашу навигацию. Только IE6/7 нуждаются в небольшой помощи (как показано ниже).
Только IE6/7 нуждаются в небольшой помощи (как показано ниже).
УСБ
#nav {
выравнивание текста: по центру;
}
#нав ул {
дисплей: встроенный блок;
стиль списка: нет;
}
* html #nav ul { /* Цель IE6 */
дисплей: встроенный;
}
*+html #nav ul { /* Цель IE7 */
дисплей: встроенный;
}
#нав ли {
дисплей: встроенный;
}
#навигация{
плыть налево;
текстовое оформление: нет;
отступ:0 30px; /* переменная ширина */
}
HTML
<дел> <ул>
View Demo
Метод №5 в основном использует position:relative; для центрирования навигации. Если ваши пункты меню (li/a) имеют переменную ширину , и вам ДЕЙСТВИТЕЛЬНО нужна среда блока отображения для li/a, и/или вы хотите отцентрировать «поплавок без ширины», то это еще один простой способ центрировать навигацию. Опять же, IE6/7 — единственные, которым нужна небольшая помощь (как показано ниже).
Опять же, IE6/7 — единственные, которым нужна небольшая помощь (как показано ниже).
УСБ
#сворачивать {
переполнение: скрыто;
должность: родственница; /* Это нужно IE7 */
}
#nav {
плыть налево;
позиция: родственная;
слева: 50%;
}
#нав ул {
плыть налево; /* Это нужно IE6 */
позиция: родственная;
слева: -50%;
стиль списка: нет;
}
#нав ли {
плыть налево;
}
#навигация{
плыть налево;
текстовое оформление: нет;
отступ:0 30px; /* переменная ширина */
}
HTML
<дел> <дел> <ул>
Посмотреть демонстрацию
Метод №6 в основном использует display:table; для центрирования навигации. Если ваши пункты меню (li/a) имеют переменную ширину , и вам ДЕЙСТВИТЕЛЬНО нужна среда блока отображения для li/a, то это еще один и последний способ центрировать вашу навигацию. И еще раз, IE6/7 — единственные, которым нужна небольшая помощь (как показано ниже).
И еще раз, IE6/7 — единственные, которым нужна небольшая помощь (как показано ниже).
УСБ
#nav {
дисплей:стол; /* центрирует современные браузеры */
поле:0 авто; /* центрирует современные браузеры */
выравнивание текста: по центру; /* центры IE6/7 */
}
#нав ул {
стиль списка: нет;
дисплей: встроенный блок; /* IE6/7 имеет расцепляющий выключатель */
}
#нав ул {
дисплей: встроенный; /* IE6/7 имеет переключатель отключения, а IE6/7 нужно отображать только строку ul, но это не вредит другим */
}
#нав ли {
дисплей: встроенный;
}
#навигация{
плыть налево;
текстовое оформление: нет;
отступ:0 30px; /* переменная ширина */
}
HTML
<дел> <ул>
- РЕКЛАМА ЗДЕСЬ
Включите JavaScript для просмотра комментариев с помощью Disqus.
Как центрировать iFrame
Если вы когда-либо добавляли iFrame на веб-страницу, вы знаете, как может быть неприятно обнаружить, что содержимое отображается не так, как вы хотите. Те, кто знаком с HTML, вероятно, понимают эту борьбу, а также желание включить iFrames в первую очередь.
Если вы не знакомы с iFrames, это элемент HTML, который отображает содержимое с одной веб-страницы на другую. Вы, вероятно, видели iFrame раньше при посещении веб-сайта, даже если вы не знали об этом. Многие iFrames представляют собой объявления, отображающие информацию с веб-сайта рекламодателя. Другие включают видео, посты и даже карты. Независимо от того, редактируете ли вы HTML постоянно или только начинаете свой путь программирования, эта статья научит вас всему, что вам нужно знать, чтобы центрировать iFrame.
Во-первых, мы подробно объясним, что такое iFrame и почему вам нужно центрировать его. Затем мы рассмотрим некоторые основы HTML и то, как они используют iFrames. Наконец, мы проведем вас через этапы центрирования iFrame на вашей веб-странице с помощью атрибута align.
Наконец, мы проведем вас через этапы центрирования iFrame на вашей веб-странице с помощью атрибута align.
Содержание
Что такое iFrame?iFrame — это сокращенный термин для встроенного фрейма. Встроенные фреймы — это элементы HTML, которые могут отображать другие элементы HTML, а также код с других веб-сайтов, таких как Facebook или YouTube. Проще говоря, iFrame — это окно на веб-странице, которое позволяет вам просматривать контент с другой веб-страницы. iFrames может быть отличным способом быстро и легко добавить что-то на вашу веб-страницу. Хотя они требуют некоторых знаний HTML, они могут быть очень простым способом улучшить вашу веб-страницу. Компании особенно могут извлечь выгоду из использования iFrames на своем веб-сайте. iFrames вместо ссылок или статических изображений могут сделать веб-сайт вашего бизнеса более профессиональным. Они даже могут быть источником дохода, если используются для показа рекламы других предприятий.
iFrames можно использовать для включения рекламы, видео YouTube, сообщений в социальных сетях и даже онлайн-карт на веб-страницах. Использование iFrame включает этот контент непосредственно на веб-страницу, а это означает, что вам не придется постоянно обновлять информацию. Вместо этого он будет автоматически обновляться вместе с исходным материалом. Например, использование iFrame для включения сообщения в социальной сети дает читателям прямой доступ к сообщению. Если сообщение удалено, отредактировано или получает новые взаимодействия, iFrame отразит это. Скриншоты могут отображать некоторую информацию, но они не будут такими динамичными, как iFrame. Скриншот также не будет содержать ссылку на сам контент. Часто нажатие на iFrame приводит вас прямо к его источнику. Однако одним из немногих недостатков iFrame является тот факт, что iFrame может потерять доступ к содержимому, если оно будет удалено.
Использование iFrame включает этот контент непосредственно на веб-страницу, а это означает, что вам не придется постоянно обновлять информацию. Вместо этого он будет автоматически обновляться вместе с исходным материалом. Например, использование iFrame для включения сообщения в социальной сети дает читателям прямой доступ к сообщению. Если сообщение удалено, отредактировано или получает новые взаимодействия, iFrame отразит это. Скриншоты могут отображать некоторую информацию, но они не будут такими динамичными, как iFrame. Скриншот также не будет содержать ссылку на сам контент. Часто нажатие на iFrame приводит вас прямо к его источнику. Однако одним из немногих недостатков iFrame является тот факт, что iFrame может потерять доступ к содержимому, если оно будет удалено.
iFrames улучшают внешний вид вашей веб-страницы, предоставляя пользователям прямой доступ к содержимому. Например, видеоролики YouTube, встроенные с помощью iFrames, воспроизводятся непосредственно на веб-странице. Нет необходимости ждать, пока веб-страница перейдет по ссылке, или искать видео. Таким образом, читатели могут смотреть видео, не покидая вашу страницу. Это также может сократить время загрузки, включив видео как страницу на вашей странице. Время, необходимое для загрузки страницы, может серьезно повлиять на объем трафика, который получает веб-сайт.
Нет необходимости ждать, пока веб-страница перейдет по ссылке, или искать видео. Таким образом, читатели могут смотреть видео, не покидая вашу страницу. Это также может сократить время загрузки, включив видео как страницу на вашей странице. Время, необходимое для загрузки страницы, может серьезно повлиять на объем трафика, который получает веб-сайт.
Внедрение таких вещей, как Google Maps, позволяет легко прокладывать маршруты без необходимости их искать. Поскольку iFrames напрямую обращаются к другим веб-страницам, направления всегда будут актуальными. Это может быть полезным дополнением к любой веб-странице, посвященной определенному месту, например к статье о туристической достопримечательности. Точно так же компании могут захотеть включить булавку своего адреса в Google Maps на своем веб-сайте. Использование iFrame Карт Google дает посетителям возможность быстро открывать маршруты, щелкая iFrame.
Центрировать iFrame iFrame предназначены для улучшения функций и внешнего вида веб-страницы, поэтому очень важно правильно их встроить. Ваше видео на YouTube или публикация в социальных сетях могут выглядеть странно, если они не сосредоточены на веб-странице. Предприятия особенно должны учитывать внешний вид своего веб-сайта. Поскольку контент может значительно улучшить ваш веб-сайт, вы должны убедиться, что он отображается правильно. В противном случае ваш сайт может выглядеть не очень профессионально или качественно. К счастью, центрировать iFrame очень просто. Все, что вам нужно, — это поверхностное знание HTML.
Ваше видео на YouTube или публикация в социальных сетях могут выглядеть странно, если они не сосредоточены на веб-странице. Предприятия особенно должны учитывать внешний вид своего веб-сайта. Поскольку контент может значительно улучшить ваш веб-сайт, вы должны убедиться, что он отображается правильно. В противном случае ваш сайт может выглядеть не очень профессионально или качественно. К счастью, центрировать iFrame очень просто. Все, что вам нужно, — это поверхностное знание HTML.
HTML или язык гипертекстовой разметки — это информация, которая сообщает веб-браузеру, как отображать определенную страницу веб-сайта. Он состоит из длинной строки кода, которую можно редактировать и изменять, добавляя или удаляя разделы кода. Эти изменения влияют на отображение веб-страницы и ее функции.
HTML состоит из тегов, элементов и атрибутов. Теги — это начальный и конечный код вокруг элемента. Они сообщают веб-браузеру, где начинается и заканчивается элемент. Это позволяет правильно и полностью выразить элемент, не теряя его среди другого кода. Элементы — это структуры, которые будут представлены на веб-странице. Например, iFrames — это элемент HTML. При размещении между двумя тегами элемент iFrame в коде HTML будет отображать iFrame на вашем веб-сайте. Наконец, атрибуты влияют на то, как элемент отображается. Они могут влиять на размер, положение или даже включать добавленный текст на изображения.
Это позволяет правильно и полностью выразить элемент, не теряя его среди другого кода. Элементы — это структуры, которые будут представлены на веб-странице. Например, iFrames — это элемент HTML. При размещении между двумя тегами элемент iFrame в коде HTML будет отображать iFrame на вашем веб-сайте. Наконец, атрибуты влияют на то, как элемент отображается. Они могут влиять на размер, положение или даже включать добавленный текст на изображения.
Редактирование HTML-кода веб-сайта меняет его внешний вид и функции. Для редактирования HTML может потребоваться HTML-редактор, такой как NotePad или KompoZer. В этих программах редактирования вы можете вносить изменения в свой HTML, редактируя его код напрямую. Это отличный способ создать или развить свой веб-сайт, если вы особенно разбираетесь в технологиях. Самостоятельное редактирование HTML дает вам возможность включать изображения, изменять текст и включать iFrames.
Использование iFrame на вашем веб-сайте Первый шаг к внедрению iFrame на ваш веб-сайт — найти контент, который вы хотите отобразить. Если вы хотите добавить видео с YouTube, нажмите кнопку «Поделиться». Это должно предоставить вам несколько вариантов поделиться видео. Нажмите на опцию, которая говорит «встроить». При нажатии на эту кнопку появится точный HTML-текст iFrame, который вы хотите включить. Теперь все, что вам нужно сделать, это скопировать и вставить эту информацию в ваш HTML. Точно так же сообщения в социальных сетях также будут иметь возможность встроить сообщение.
Если вы хотите добавить видео с YouTube, нажмите кнопку «Поделиться». Это должно предоставить вам несколько вариантов поделиться видео. Нажмите на опцию, которая говорит «встроить». При нажатии на эту кнопку появится точный HTML-текст iFrame, который вы хотите включить. Теперь все, что вам нужно сделать, это скопировать и вставить эту информацию в ваш HTML. Точно так же сообщения в социальных сетях также будут иметь возможность встроить сообщение.
Для других типов содержимого может быть проще использовать ссылку на веб-сайт в HTML-коде. Чтобы включить этот тип iFrame на свой веб-сайт, начните с открытия предпочтительного HTML-редактора. В своем редакторе найдите код, в который вы хотите добавить свой iFrame. Начните с ввода «
После того, как вы заключили источник в кавычки, укажите высоту и ширину, которые вы хотите для iFrame. Высота и ширина iFrame обычно измеряются в пикселях, но также могут измеряться в процентах. Наконец, закройте этот тег iFrame, набрав «iFrame>». Если вы сделали это правильно, у вас должен быть успешный iFrame, отображаемый на вашем веб-сайте! Теперь, когда вы установили iFrame, убедитесь, что он находится по центру вашей страницы.
Центр выравнивания iFrameЦентрирование iFrame — очень важная часть того, как выглядит ваша веб-страница. Создание iFrame может быть невероятно разочаровывающим, только для того, чтобы оно было немного неправильным. К счастью, центрировать iFrame даже проще, чем создавать его с нуля! Как и при создании iFrame, для этого требуется отредактировать HTML-код.
Откройте HTML-редактор и найдите нужный iFrame. В коде этого iFrame введите «align=center». Это скажет вашей странице центрировать iFrame. Вы также можете отцентрировать изображение, отредактировав его высоту и ширину на странице. Опять же, они могут быть измерены в пикселях или процентах.
Опять же, они могут быть измерены в пикселях или процентах.
Вы даже можете выровнять свой iFrame по-другому, если не хотите, чтобы он располагался по центру. Вместо центра введите «слева», «справа», «снизу» или «сверху» после «align=». Ваш iFrame будет размещен соответствующим образом на основе этого текста. Инструмент, используемый для этого, называется «атрибут выравнивания». Атрибут align делает изменение положения вашего iFrame очень простым. В то время как центрирование iFrames отлично подходит для важного контента, некоторые iFrames, например те, которые используются для показа рекламы, могут лучше подходить сбоку веб-страницы.
Центрирование iFrames iFrames — отличный способ вписать контент в ваш веб-сайт, но заставить его правильно выглядеть может быть непросто. Просто откройте код iFrames и добавьте к элементу «align=center». Теперь вы можете лучше контролировать то, как ваша веб-страница отображает свое содержимое. Содержимое, отображаемое в iFrames, может значительно улучшить внешний вид и функциональность вашей веб-страницы.