Списки в HTML • Vertex Academy
Vertex Academy вложенные списки html,маркированный список html,многоуровневый список html,нумерованный список html,списки в html,список определений html
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
В повседневной жизни мы часто записываем информацию в виде списков:
- список дел на завтра
- список достопримечательностей, которые хотим посмотреть в очередной поездке
- список покупок и т.д. и т.п.
На сайтах тоже часто часть информации оформляется в виде списков. Итак, учимся делать списки в HTML!
Всего выделяют 4 вида списков:
- Ненумерованные (неупорядоченные)
- Нумерованные (упорядоченные)
- Списки определений
- Вложенные списки
Названия звучат может быть немного угрожающе. На самом деле создавать списки — легко! И Вы сейчас в этом убедитесь.
На самом деле создавать списки — легко! И Вы сейчас в этом убедитесь.
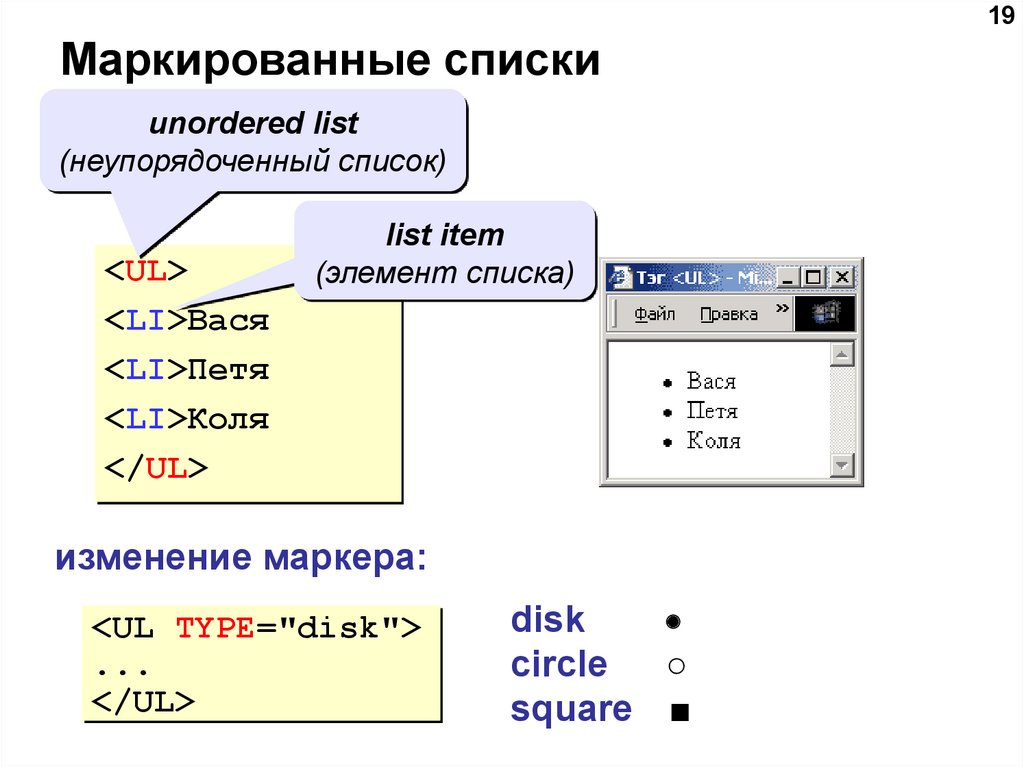
Ненумерованные списки
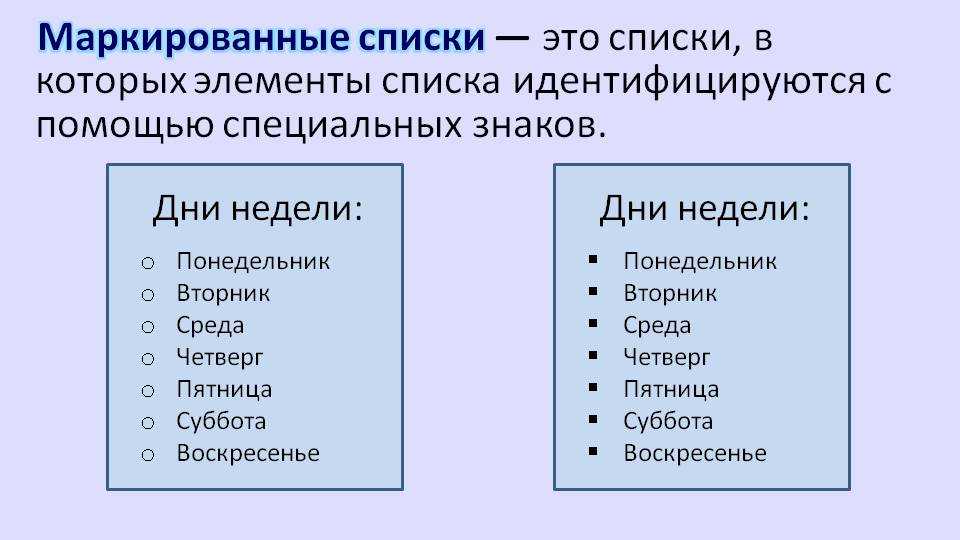
Ненумерованный список — список, в котором элементы выделяются специальными маркерами – буллетами (визуально похоже на след от пули). А вот и пример ненумерованного списка:
Как сделать ненумерованный список в HTML? Для этого необходимо:
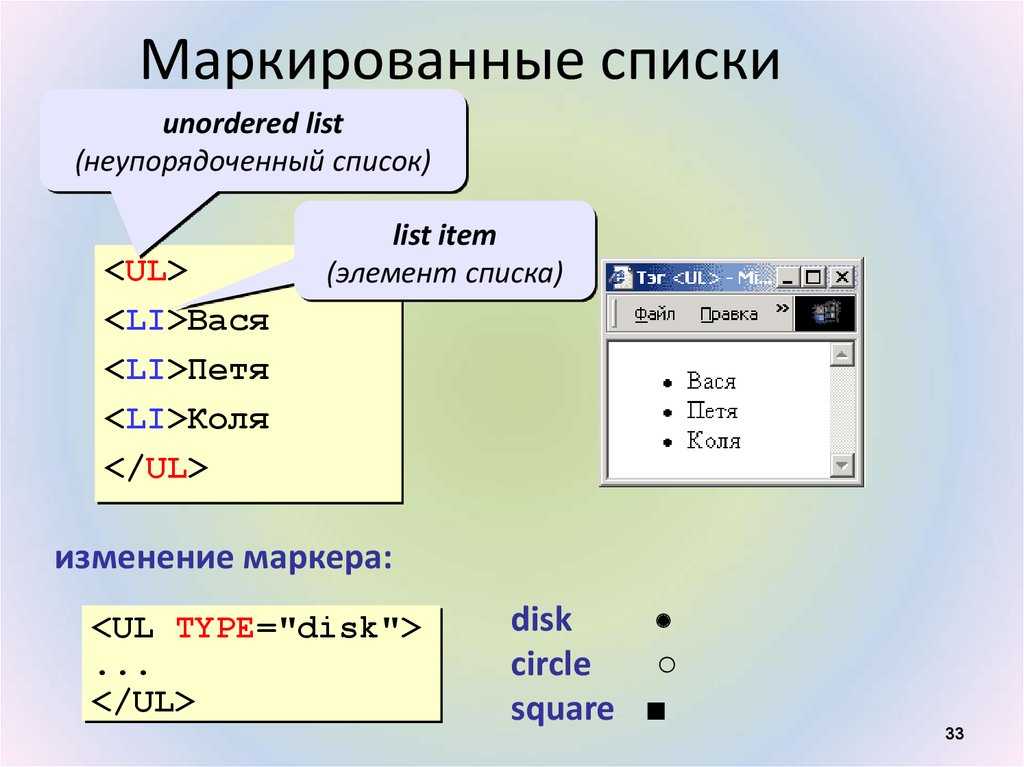
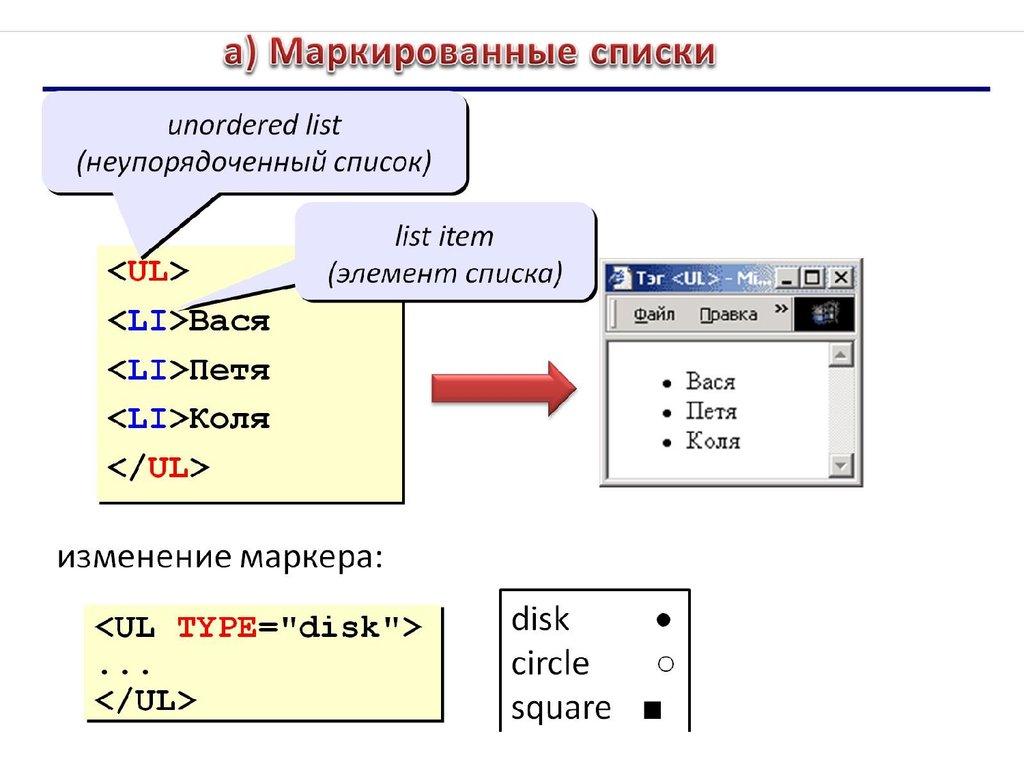
Шаг 1: Использовать тег <ul>…</ul>
<ul> — это аббревиатура от английского «Unordered List», что в переводе означает «неупорядоченный список».
Шаг 2: Каждый элемент списка поместить в теге <li> …</li>
<li> — это аббревиатура от английского «List Item», что в переводе означает «элемент списка».
Давайте посмотрим, как это работает на примере:
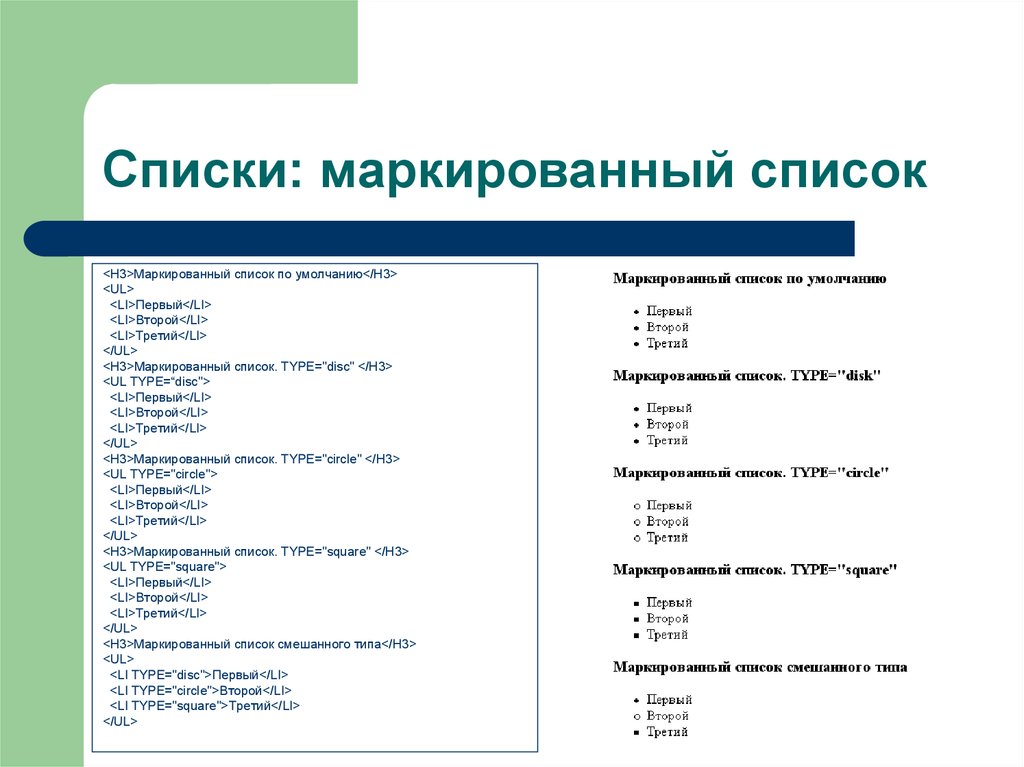
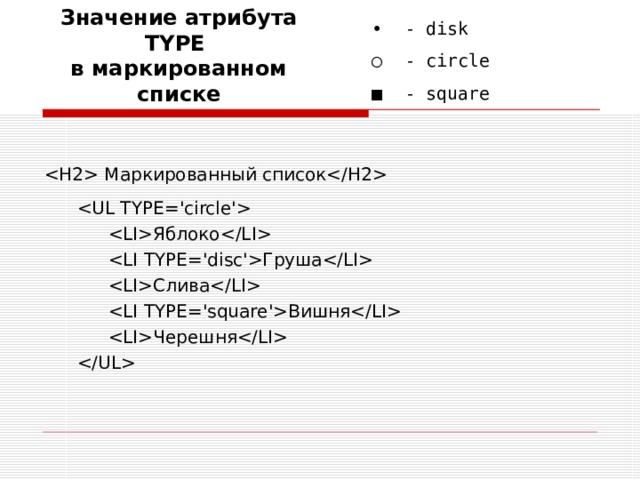
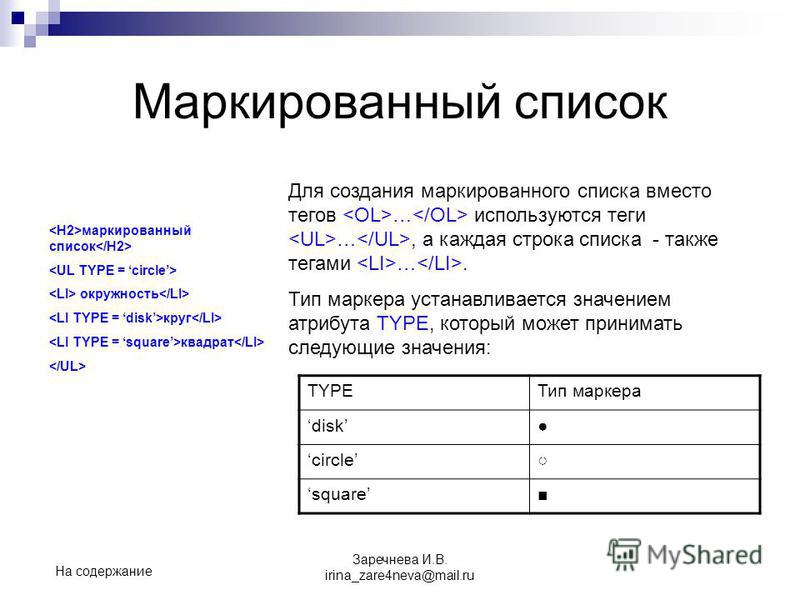
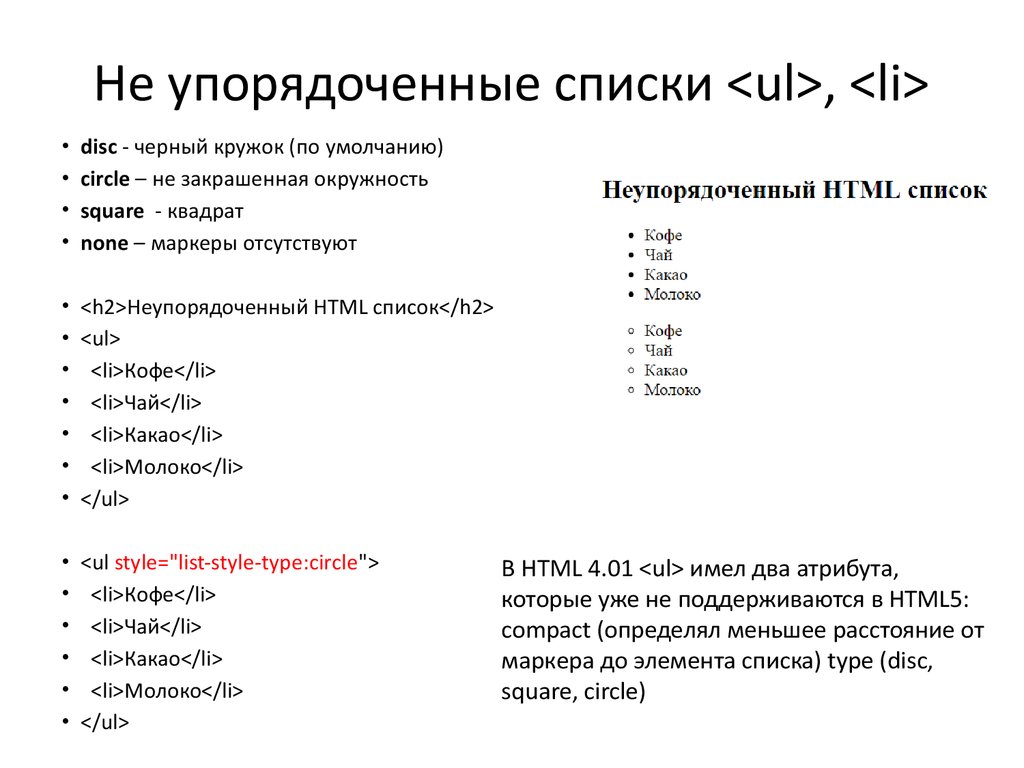
По умолчанию маркер отображается жирной черной точкой, но можно их «нарисовать» и по другому, с помощью специальных атрибутов.
list-style-type:circle — маркер будет отображаться кружочком
list-style-type:square — будет выглядеть как квадратик
list-style-type:none — список будет без маркеров.
Посмотрим, как например будет выглядеть список с квадратиками
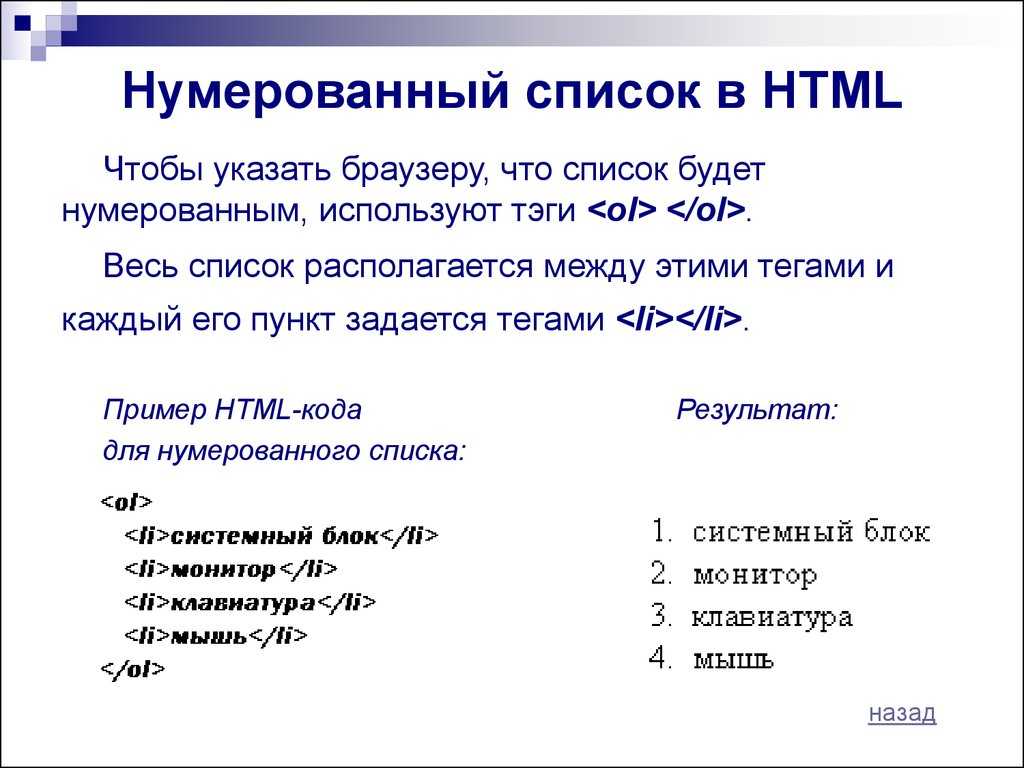
Нумерованные списки
Нумерованный список — список, в котором каждый элемент имеет свой порядковый номер. Нумерованный список используют, если важен порядок элементов. Например:
Так как же сделать нумерованный список в HTML? Для этого необходимо:
Шаг 1: Использовать тег <ol>…</ol>
<ol> — это аббревиатура от английского «Ordered List», что в переводе означает «упорядоченный список».
Шаг 2: Каждый элемент списка поместить в теге <li> …</li>
<li> — это аббревиатура от английского «List Item», что в переводе означает «элемент списка».
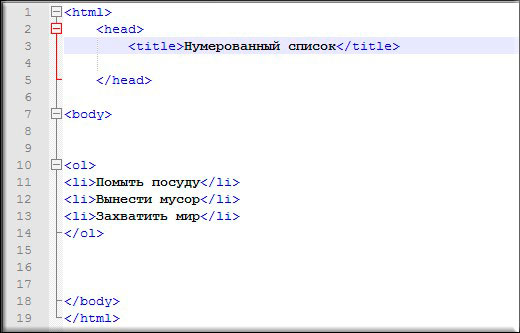
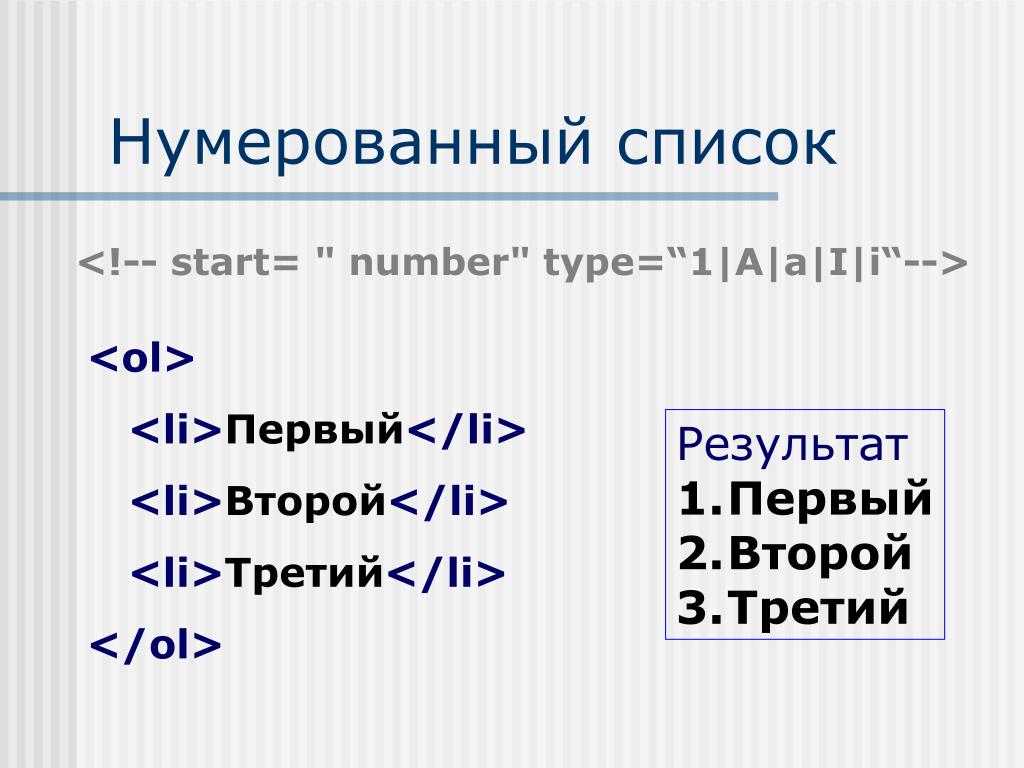
Пример упорядоченного (нумерованного) списка ниже:
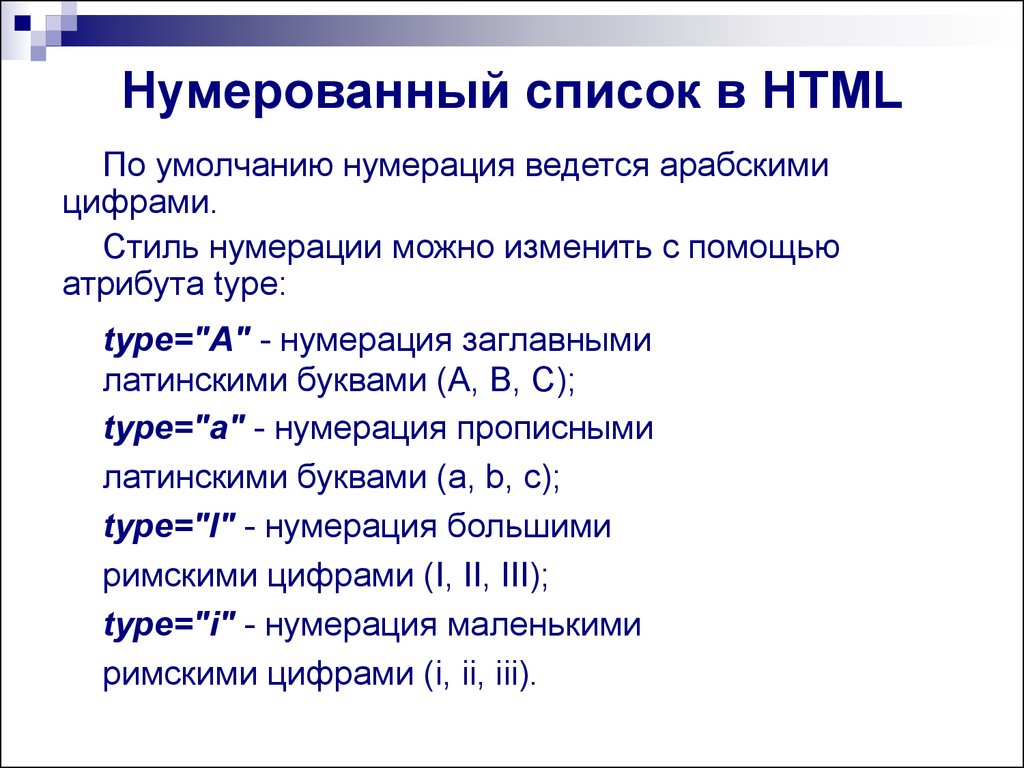
По умолчанию элементы нумерованного списка помечаются арабскими цифрами (1, 2, 3, 4, 5 и т.д.). С помощью атрибута type можно это поменять:
type=»A» — строки будут нумероваться заглавными буквами
type=»a» — строчными буквами
type=»I» — заглавными римскими цифрами
type=»i»— строчными римскими цифрами
Давайте к примеру пронумеруем наш список дел римскими цифрами
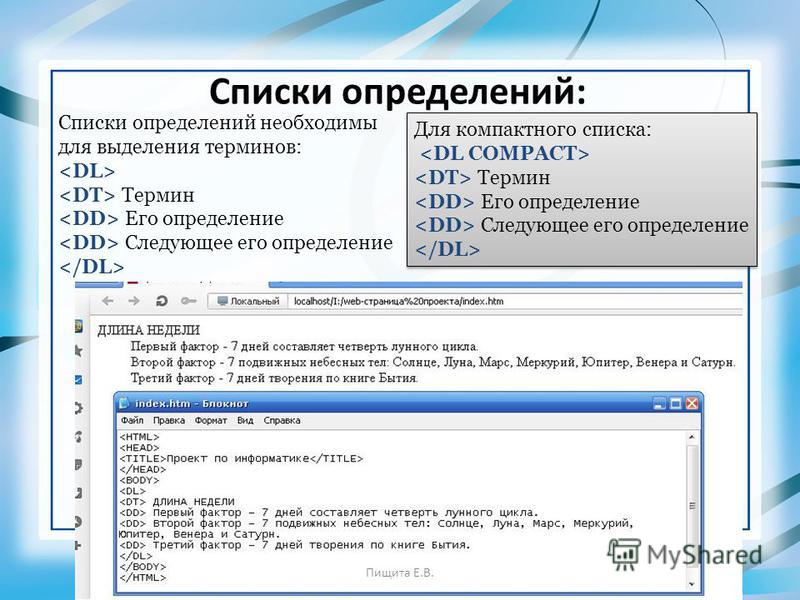
Списки определений
Также в HTML существуют списки определений, где каждый элемент состоит из понятия и его определения. Это напоминает статьи в словаре или энциклопедии.
Список определений, (англ Description List, тег <dl>) включает в себя элементы, которые
- обозначают какое-то понятие, термин (description term) — тег <dt>
- описывают каждое из этих понятий (description data) — тег <dd>
Например:
Вложенные списки
Иногда в элемент списка нужно включить еще один список. HTML позволяет «вкладывать» один список в другой, при этом вложенные списки отображаются с большим отступом по сравнению с родительским списком. К тому же, для неупорядоченных (ненумерованных) списков, браузер обычно изменяет вид маркеров вложенного списка.
HTML позволяет «вкладывать» один список в другой, при этом вложенные списки отображаются с большим отступом по сравнению с родительским списком. К тому же, для неупорядоченных (ненумерованных) списков, браузер обычно изменяет вид маркеров вложенного списка.
Вот как это выглядит:
Списки можно комбинировать между собой, например:
Смотрим как это выглядит в HTML:
В качестве элементов списков можно использовать картинки или ссылки. Также, с помощью CSS список можно расположить горизонтально, а если заменить в нем каждый элемент ссылкой — получится полноценное меню сайта. Но это тема для отдельного урока.
До встречи!
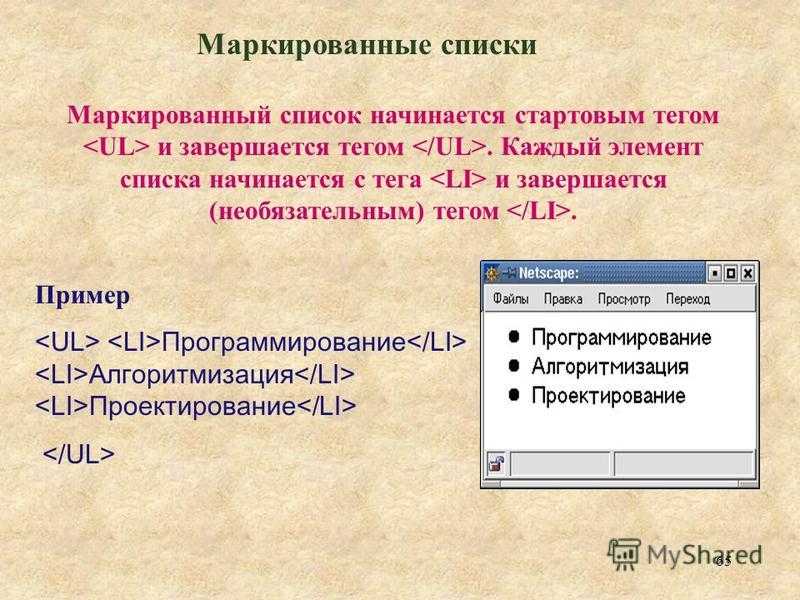
Что такое маркированные списки(Unordered Lists) и нумерованные списки (Ordered Lists)
Всем привет, с вами Сергей Никонов и в этой статье я расскажу про маркированные html-списки(Unordered Lists) и нумерованные html-списки (Ordered Lists). Мы рассмотрим html-списки на примерах и если вы еще не знаете как создавать html-списки, вы очень быстро разберетесь.
Мы рассмотрим html-списки на примерах и если вы еще не знаете как создавать html-списки, вы очень быстро разберетесь.
О нумерованных и маркированных списках я рассказываю в своем курсе HTML/CSS Advanced и если вы хотите научиться профессионально верстать веб-сайты и освоить HTML и CSS, я рекомендую пройти курс HTML/CSS Advanced выполняя интерактивные упражнения и тесты для закрепления ваших знаний верстки сайтов.
Только на сайте FructCode.com вы можете найти актуальные версии моих курсов и если на каких-то других интернет сайтах вы находите мои курсы, знайте, что на всех этих сайтах устаревшие версии моих курсов и я категорически не рекомендую по ним учиться!
Содержание
- Что такое маркированные списки (Unordered Lists)
- Простой пример маркированного списка
- Пример маркированного списка с вложенностью
- Примеры маркированных списков для горизонтальной и вертикальной навигации сайта(меню)
- Пример использования list-style-type
- Простой пример нумерованного списка
- Пример нумерованного списка с бесконечной вложенностью
- Пример смешанных нумерованных и маркированных списков
- Примеры атрибутов для нумерованных списков: reversed, start и type
- Примеры list-style-type для нумерованных списков
Смотрите видеоурок Что такое маркированные HTML-списки (Unordered List) и нумерованные списки (Ordered Lists)
youtube.com/embed/7cDf-Bihm6M?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>
Подпишитесь на YouTube канал FructCode, где вы можете найти полезные видео по теме разработки веб-сайтов, программирования и все, что с этим связано.
Что такое маркированные HTML-списки (Unordered List)
Маркированный список или Unordered List — это HTML список пункты которого отмечены каким-либо символом, обычно символом BULLET (пуля).
Самый простой и наглядный пример маркированного списка — это содержание книги или меню сайта с категориями и подкатегориями
В HTML для создания маркированного списка обычно используется специальных тег <ul>.
И давайте сразу рассмотрим простой пример:
В HTML-тег <ul> мы поместили HTML-тег <li>. Каждый новый пункт маркированного списка — это новый тег <li>.
Маркированные списки могут быть многоуровневыми. Посмотрите пример ниже:
Каждый новый уровень маркированного списка находится на уровне тега <li> и вместо тега <li> мы помещаем тег <ul>, тем самым, мы создаем вложенности. Вложенностей маркированного списка <ul> может быть сколько угодно.
Вложенностей маркированного списка <ul> может быть сколько угодно.
Очень часто маркированные списки <ul><li> используются для создании навигации (меню сайта), ведь такие списки выглядят понятно и легко читаются, а также стилизуются с помощью CSS-стилей.
Для стилизации маркированного списка <ul><li> вы можете использовать CSS-селекторы(CSS Selectors), псевдоклассы (Pseudo Classes) и псевдоэлементы(Pseudo Elements).
А стилизовать маркированный список вы можете с помощью CSS-свойства list-style-type, если по каким-то причинам вам не подходит стандартный значок слева bullet (пуля).
Если вы еще не знаете, что такое CSS-селекторы, обязательно прочитайте об этом статью или пройдите этот урок из курса HTML/CSS Advanced, а также интерактивные упражнения для закрепления ваших знаний.
Что такое нумерованные HTML-списки (Ordered List)
Единственное отличие нумерованных списков или Ordered Lists от маркированного списка (Unordered Lists) заключается в том, что каждый пункт имеет номер от 1 до бесконечности.
Для того, чтобы создать нумерованный список, вам необходимо в HTML-тег <ol> поместить HTML-теги <li>. как в примере ниже:
И конечно ваш нумерованный список может иметь бесконечную вложенность. Посмотрите пример нумерованного списка с вложенностью ниже:
И даже мы можем смешивать нумерованные и маркированные списки как в примере ниже:
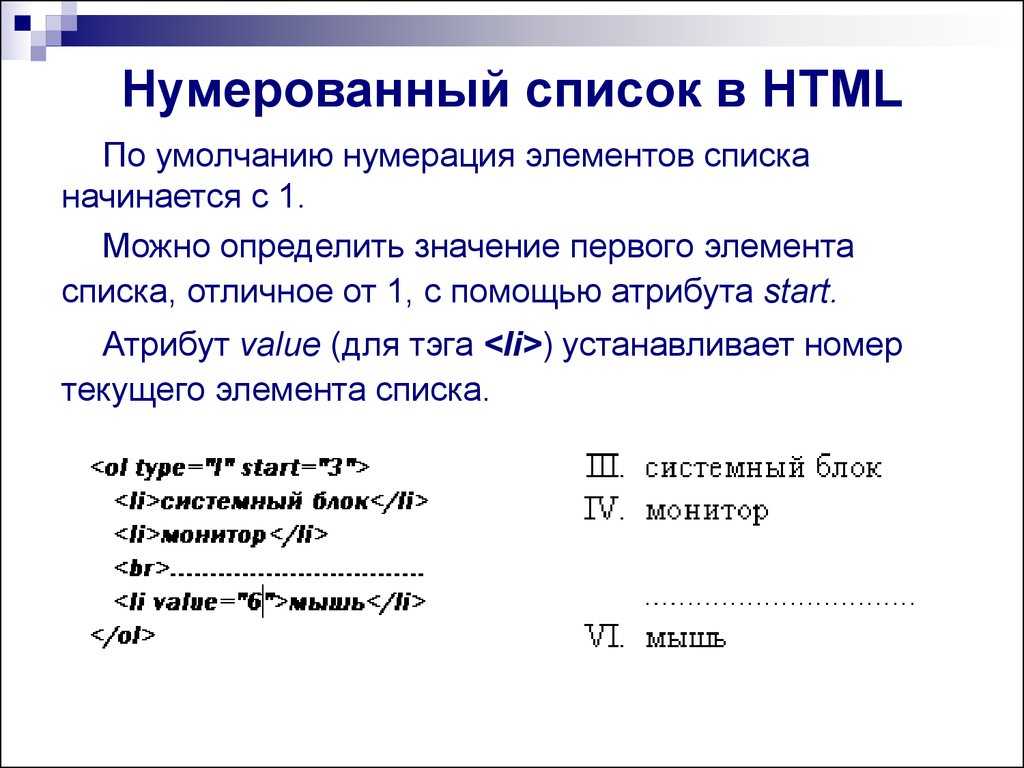
Для нумерованного списка можно задавать различные атрибуты, такие как reversed, start и type.
Атрибут reversed для нумерованного списка позволяет сортировать цифры в обратном порядке.
Атрибут start для нумерованного списка позволяет начинать список к примеру не с 1, как это задано по умолчанию, а с любой другой цифры.
А с помощью атрибута type вы можете задавать типы, которые будут заданы вместо арабских цифр. Например, вместо арабских цифр вы можете задавать буквы алфавита (a, b, c и т. д.) или римские цифры и буквы в разных регистрах.
д.) или римские цифры и буквы в разных регистрах.
Посмотрите на примеры атрибутов нумерованного HTML-списка ниже:
И вместо атрибутов вы конечно же можете использовать специальные CSS-свойства для стилизации нумерованных списков, такие как list-style-type или короткую запись list-style:
Вывод
Маркированные списки (Unordered Lists) и нумерованные списки (Ordered Lists) могут быть очень полезными при создании верстки веб-сайтов.
В своем курсе верстке сайтов HTML/CSS Advanced я рассматриваю не только теорию и простые примеры использования HTML-тегов. В практической части интерактивного курса HTML/CSS Advanced вы создадите сайт КиноМонстер (KinoMonster), в котором мы будет использовать всевозможные HTML-теги, включая маркированные списки для навигации сайта.
А если вы интересуетесь веб-разработкой, версткой сайтов, frontend’ом и backend’дом, программированием, а также DevOps и все, что то с ним связано, я рекомендую подписаться на мой YouTube канал FructCode, где я переодически выкладываю материалы по этим темам.
С вами был Сергей Никонов
Увидимся в следующем уроке!
Маркированный и нумерованный список HTML. Маркированный список
Маркированный и нумерованный список HTML. Маркированный списокГлавная > Жесткие диски
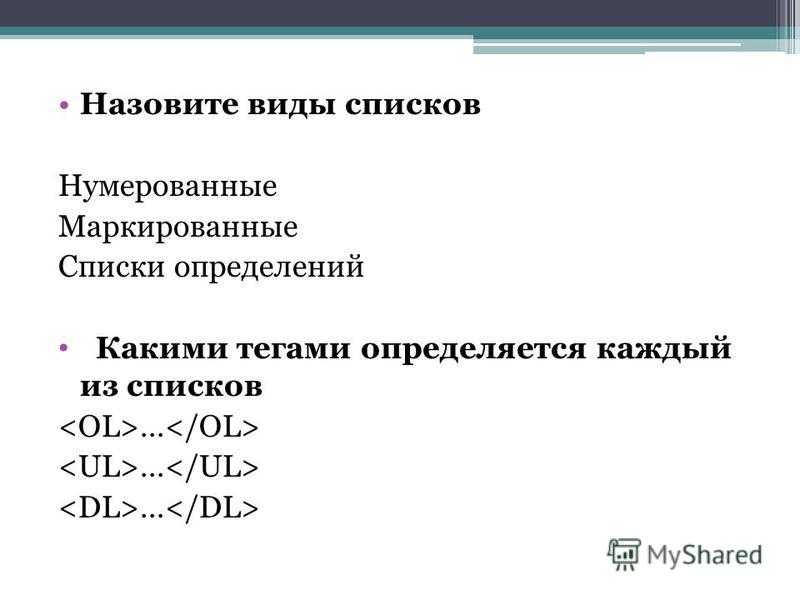
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
маркированный список —
- — каждый элемент списка
нумерованный список —- — каждый элемент списка
- отмечается цифрой,
список определений — — состоит из пар термин- —
- определение.
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
1.
 Маркированный список
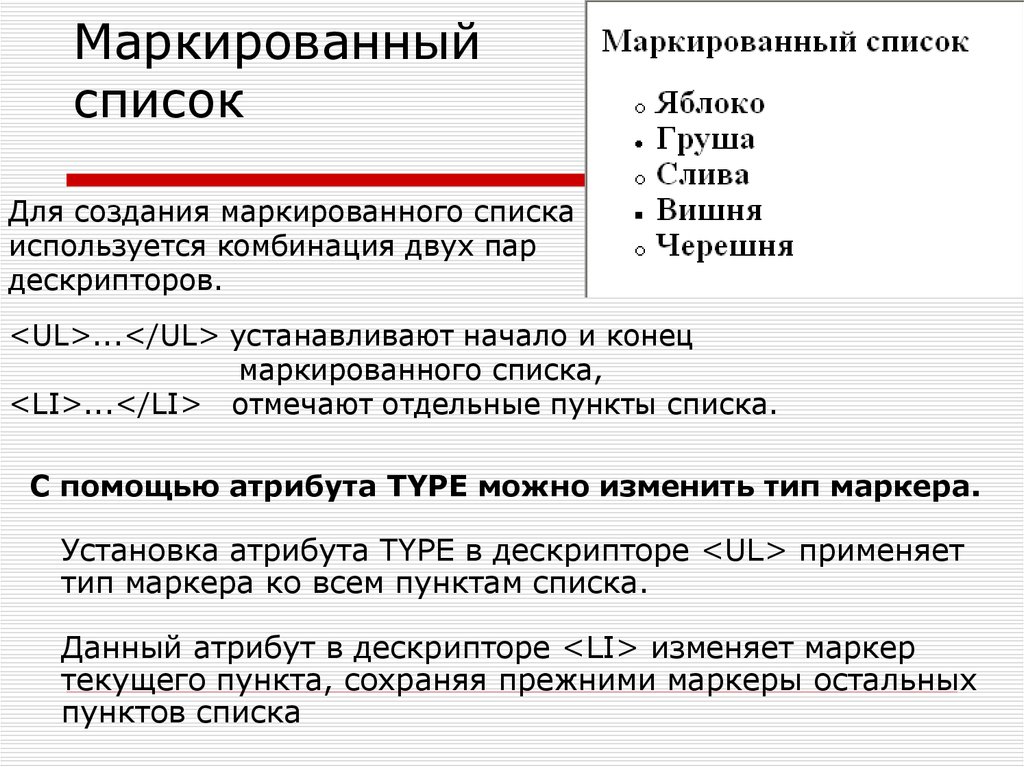
Маркированный списокМаркированный список представляет собой неупорядоченный список (от англ. Unordered List) . Создаётся с помощью парного тега
. В качестве маркера элемента списка выступает метка, например, закрашенный кружок.Каждый элемент списка создаётся с помощью парного тега
- (от англ. List Item) .
- доступны .
- Microsoft
- Apple
2. Нумерованный список
Нумерованный список создаётся с помощью парного тега . Каждый пункт списка также создаётся с помощью элемента
- отмечается цифрой,
- . Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
- доступен атрибут value , который позволяет изменить номер по умолчанию для выбранного элемента списка.
 Например, если для первого пункта списка задать
Например, если для первого пункта списка задать - , то остальная нумерация будет пересчитана относительно нового значения.
Для тега
- доступны следующие атрибуты:
- Microsoft
- Apple
- и
- доступны .
- Режиссер:
- Петр Точилин
- В ролях:
- Андрей Гайдулян
- Алексей Гаврилов
- Виталий Гогунский
- Мария Кожевникова
4. Вложенный список
- Пункт 1.
- Пункт 2.

- Подпункт 2.1.
- Подпункт 2.2.
- Подпункт 2.2.1.
- Подпункт 2.2.2.
- Подпункт 2.3.
- Пункт 3.
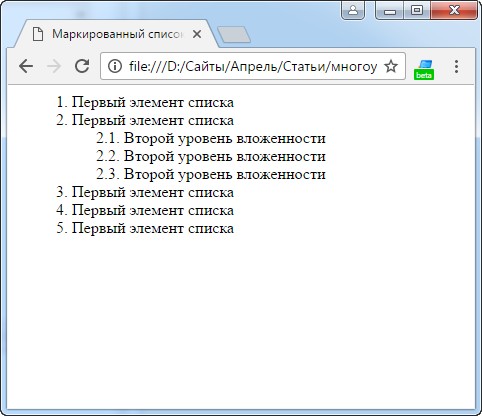
Рис. 4. Вложенный список5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
counter-reset сбрасывает один или несколько счётчиков, задавая значение для сброса;
counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;
content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.
Ol { /* убираем стандартную нумерацию */ list-style: none; /* Идентифицируем счетчик и даем ему имя li. Значение счетчика не указано — по умолчанию оно равно 0 */ counter-reset: li; } li:before { /* Определяем элемент, который будет нумероваться — li. Псевдоэлемент before указывает, что содержимое, вставляемое при помощи свойства content, будет располагаться перед пунктами списка. Здесь же устанавливается значение приращения счетчика (по умолчанию равно 1). */ counter-increment: li; /* С помощью свойства content выводится номер пункта списка. counters() означает, что генерируемый текст представляет собой значения всех счетчиков с таким именем. Точка в кавычках добавляет разделяющую точку между цифрами, а точка с пробелом добавляется перед содержимым каждого пункта списка */ content: counters(li,».») «. «; }
Таблица 1. Атрибуты тега
Атрибут Описание, принимаемое значение reversed Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). start Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция - .
type Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения:
1 — значение по умолчанию, десятичная нумерация.
A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D).
a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d).
I — нумерация римскими заглавными цифрами (I, II, III, IV).3. Список определений
Списки определений создаются с помощью тега
Блок списка определений имеет следующие стили браузера по умолчанию:
Для тегов
- ,
Одним из типов списков, реализованных в языке HTML, является маркированный список. Иначе списки такого типа называют ненумерованными или неупорядоченными. Последнее название часто используется как формальный перевод названия соответствующего тега
Последнее название часто используется как формальный перевод названия соответствующего тега
- , с помощью которого и организуются списки такого типа в HTML-документах (UL — Unordered List, неупорядоченный список).
- (LI — List Item,
элемент списка).
 Тег
Тег - не нуждается в соответствующем закрывающем теге, хотя его наличие в принципе не возбраняется. Браузеры обычно при отображении документа начинают каждый новый элемент списка с новой строчки.
Приведенных сведений достаточно для построения элементарного маркированного списка. Приведем пример HTML-документа, использующего маркированный список, отображение которого браузером показано на рис. 2.1.
Пример маркированного спискаЗнаки зодиака:
- Овен
- Телец
- Близнецы
- Дева
- Весы
- Скорпион
- Стрелец
- К озерог
- Водолей
- Рыбы
Рис. 2.1. Отображение браузером маркированного списка
Заметим, что кроме элементов списка, отмечаемых тегом
- ,
могут присутствовать и другие HTML-элементы. В приведенном выше примере одним из
таких элементов является обычный текст, не являющийся пунктом списка, а играющий
роль его заголовка.
Примечание
В некоторых учебниках по языку HTML встречается указание, что для задания заголовка списка следует применять тег-контейнер (LH — List Header, заголовок списка).
 В настоящее время этот тег не распознается ни одним из распространенных браузеров и не входит в спецификацию HTML. Таким образом, его применение становится бессмысленным, хотя и не приведет к каким-либо ошибкам.
В настоящее время этот тег не распознается ни одним из распространенных браузеров и не входит в спецификацию HTML. Таким образом, его применение становится бессмысленным, хотя и не приведет к каким-либо ошибкам. В теге
- могут быть указаны два параметра: COMPACT и TYPE.
- .
Пример записи:
- .

Примечание
Браузеры по-разному интерпретируют указание вида маркера для отдельного элемента списка. Браузер Netscape изменяет вид маркера для данного и всех последующих, пока не встретится очередное переопределение вида маркера. Браузер Internet Explorer изменяет вид маркера только для данного элемента.
Графические маркеры списка
В качестве маркеров списка можно использовать графические изображения, что широко применяется для создания привлекательных, красиво оформленных HTML-документов. На самом деле такая возможность не предоставляется непосредственно языком HTML, а реализуется несколько искусственно. Это вовсе не означает, что так делать не рекомендуется или предосудительно, а лишь означает, что здесь не будут применяться никакие специальные языковые конструкции HTML.
Чтобы понять идею, необходимо разобраться в механизме реализации списков на HTML-страницах. Оказывается, что тег списка
- (как, впрочем, и теги списков других типов, рассматриваемых ниже) выполняет
единственную задачу — указывает браузеру, что вся информация, располагаемая
после данного тега должна отображаться со сдвигом вправо (отступом) на некоторую
величину.
- , указывающие на отдельные элементы списка, обеспечивают вывод стандартных маркеров элементов списка.
Если же нам требуется построить список с графическими маркерами, то можно вообще обойтись без тегов
- . Достаточно будет перед
каждым элементом списка вставить желаемое графическое изображение. Единственной
задачей, которую нужно при этом решить, будет отделение элементов списка друг от
друга. Для этого можно использовать теги абзаца
Или принудительного перевода строки
. Пример реализации списка с графическими маркерами, отображение которого представлено на рис. 2.2, показан ниже:который будет передан только один раз. Размеры файла, содержащего маленькое изображение, также крайне незначительны.
Примечание
Методы создания списков с графическими маркерами обсуждаются в свою очередь в главе 8.
В языке HTML существует два вида списков: нумерованные и ненумерованные. Их создание практически одинаковое. Даже теги отличаются на один символ.
 Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.
Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.Эти списки можно преобразовывать как угодно. Всё зависит от вашей фантазии. Сначала мы рассмотрим стандартные списки, такие же как в редакторе Word, а затем будем их улучшать и оформлять до неузнаваемости.
Нумерованный список HTML
Обычный нумерованный можно создать при помощи следующих тегов:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
- , то автоматически перед ним ставит .
- 1 — арабские цифры;
- A — заглавные ;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры.
- разбивки больших сегментов текста на части;
- выделения важных моментов;
- изложения «плана действий » и перечня мероприятий (нумерованный список в HTML ).
- Пункт 1
- Пункт 2
- Пункт 3
Каждый элемент в списке обворачивают в отдельную пару тегов
- li>. Часто можно обойтись и без
- , но я бы рекомендовал придерживаться этого правила.
Приведенный выше список помещен в отдельный тег
- , но каждый
- также поддерживает собственный атрибут type
, и таким образом можно создать следующий список:
Отступ маркированного списка
Перед тем, как к списку будет применен любой стиль CSS , HTML (а точнее браузер ) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом
Упорядоченный / нумерованный список — тег
Если вы хотите упорядочить элементы списка, тогда тег
- поможет в этом.
- Элемент 1
- Элемент 2
- Элемент 3
- Шаг четыре
- Шаг пять
- Шаг шесть
- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
- Пятый пункт
 По умолчанию он задает нумерованный список HTML
:
По умолчанию он задает нумерованный список HTML
:что на выходе дает нам:
A. Элемент 1
B. Элемент 2
C. Элемент 3Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Начало нумерованного списка с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А ). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start , которое позволяет начать нумерацию с указанного номера:
Что дает нам следующее:
4. Шаг четыре
Шаг четыре
5. Шаг пять
6. Шаг шестьОбратный порядок
Если вы хотите вывести номера (или буквы ) в обратном порядке, то это можно сделать, добавив в тег нумерованного списка в HTML ключевое слово reversed :
В результате список будет выглядеть следующим образом:
5. Пятый пункт.
4. Четвертый пункт.
3. Третий пункт.
2. Второй пункт.
1. Первый пункт.Многоуровневый маркированный список в HTML
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов ) можно создать HTML многоуровневый нумерованный список. Это достигается за счет встраивания одного списка в другой:
- Элемент верхнего уровня
- Подчиненный элемент 1
- Подчиненный элемент 2
- Элемент верхнего уровня
Что дает нам:
Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
Элемент верхнего уровняВы можете использовать комбинацию тегов
- и
- .
- Сириус li >
- Арктур li >
- Поллукс li >
- Бетельгейзе li >
- Солнце li > ul > body > html >
- Первый li >
- Второй li >
- Третий li >
- Четвертый li >
- Пятый li > ol > body > html >
- Бадминтон
- Бейсбол
- Джомолунгма
- Чогори
- Канченджанга
- Summit Plummet
- Tantrum Alley
- Insano
- Филиппинское море
- Аравийское море
- Коралловое море
- Красный
- Зеленый
- Синий
- Двенадцать li >
- Тринадцать li >
- Четырнадцать li >
- Пятнадцать li >
- Шестнадцать li > ol > body > html >
- Citroen
- Berlingo li >
- C1 li >
- C2 li >
- C3 Picasso li >
- C4 Grand Picasso li > ul > li >
- KIA li >
- Toyota li >
- Audi li >
- Lexus li > ul > body > html >
 Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.1. Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
2. Элемент верхнего уровняИспользуйте нумерованные списки HTML на своих страницах.
Заключение
Это всего лишь краткое введение по использованию списков в веб-дизайне, но с этого вы можете начать. Если у вас есть какие-либо вопросы, пожалуйста, задайте их в комментариях!
Перевод статьи «Numbered and Bullet Point Lists in HTML » был подготовлен дружной командой проекта .
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML.
 Перед прочтением данного урока рекомендую пройти предыдущие два:
Перед прочтением данного урока рекомендую пройти предыдущие два:Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.
 1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
Пример маркированного списка с маркером в виде пустого круга title > head > Звезды: p >
Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2. Вид маркера для списка в виде окружности в браузере1.
 3
Маркер списка в виде квадрата
3
Маркер списка в виде квадратаПосмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте ) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — .
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у спискаС маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию.
 Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:
Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:Пример нумерованного списка:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Пример стандартного нумерованного списка title > head > От одного до пяти: p >
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Рис. 2.1. Нумерованный список в браузере со стандартными настройкамиКак и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
Название маркера Значение атрибута «type» Пример списка Маркеры в виде арабских чисел 1 Маркеры в виде строчных латинских букв a Маркеры в виде заглавных латинских букв A Маркеры в виде римских цифр в нижнем регистре i Маркеры в виде римских цифр в верхнем регистре I 2.
 2
Своя нумерация в списке HTML
2
Своя нумерация в списке HTMLКроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start» . Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Произвольная нумерация для нумерованного списка title > head > Начинаем нумерацию с двенадцати: p >
Вот как это будет отображаться на реальном сайте:
Рис. 2.2. Нумерация с произвольного числа в нумерованном спискеНа изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.

Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по ), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 Вложенный маркированный список HTML title > head > Обратите внимание, как выглядит многоуровневый список в браузере:
Рис. 3.1.
Пример многоуровневого списка в HTML
3.1.
Пример многоуровневого списка в HTMLМы делали многоуровневый список с помощью маркированного (тег
- ). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать ).
- Первая группа тюльпанов
- Первый класс
- Простые ранние тюльпаны li > ul > li >
- Второй класс
- Махровые тюльпаны li > ul > li > ol > li > ul > body > html >
- Первый класс
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 Нумерованные, маркированные и многоуровневые списки в HTML title > head > В примере выше у нас двойная вложенность (2 уровня).
 Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.Смотрим его вид в браузере:
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: . Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее ):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов.
 Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image . Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome ). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
- также поддерживает собственный атрибут type
, и таким образом можно создать следующий список:
 Теги
ТегиПростые списки выглядят вот так
Согласно стандартам, каждый пункт списка должен быть внутри открывающего и закрывающего тега li. Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый
Таким образом, списки можно делать так, как показано ниже.
Но с точки зрения профессионалов это некорректно.
Ненумерованные (или же маркерные) списки создаются точно так же, только вместо тега ol, пишется ul.

В нет цифр или букв — только различные символы, которые называются маркерами.
Многоуровневый нумерованный список HTML
Многих пользователей интересует такая возможность. Поэтому следует отметить, что любой нумерованный список HTML можно сделать многоуровневым. Дополнительные уровни могут быть такими же или маркированными.
Для того чтобы создать список, указанный в примере выше, нужно написать следующее.
Обратите внимание, что в этом коде, в отличие от первых примеров, добавлен атрибут type. Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Для нумерованных указываем алфавит или тип цифр, а для остальных случаев — тип маркера.
Если использовать специальный HTML-тег, нумерованный список может стать любым, каким вы хотите.
Можно указать атрибут type с любым значением из таблицы. Или в классе стиля css указать list-style-type с желаемым типом сортировки.
Перевод значений довольно простой.
 Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.Для нумерованных списков нужно использовать следующие варианты:
По умолчанию всегда используется список с То есть, если вы ничего не указали, это равносильно type=»1″.
Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию — вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.
Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed.
Оформление списков
Нумерованный список HTML можно оформить настолько красиво, что не сразу можно догадаться, что это обычный список, а не картинка, сделанная в Photoshop.

Вот примеры красивых списков.
Как видно из примера, можно изменять внешний вид нумерации и самих элементов.
Создать обычный список можно вот так.
В стилях css нужно указать оформление для тегов ol. Обратите внимание, что в этом случае настройки будут применены ко всем спискам всего сайта, где используется этот файл стилей.
Рассмотрим сначала вариант с круглым оформлением списка. Вернитесь к коду списка. Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.
Теперь рассмотрим квадратное оформление.
Стили весьма похожи. Разница в том, что в первом случае происходит округление элемента посредством возможностей css.
Профессиональный верстальщик должен предвидеть и понимать, что не все пользователи используют современные компьютеры. Не у всех установлены Windows 7, 8, 10. Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.

Как правило, почти все современные дизайнерские улучшения элементов ими не поддерживаются. Пользователю будет казаться, что над дизайном сайта вообще не работали. Что всё съехало. Элементы наезжают друг на друга. Чтобы этого избежать, нужно просчитывать все варианты.
Некоторые веб-мастера закрывают глаза на них, поскольку их доля на современном рынке становится всё меньше и меньше. Но для профессионала важен каждый посетитель, особенно если это коммерческий сайт.
Делайте что-то подходящее для всех или учитывайте все варианты браузеров.
Списки встречаются везде. Они используются для:
Использование маркированных списков помогает людям проще переварить все то, что вы им говорите. Но как они задаются на веб-странице?
Маркированные списки (или ненумерованные списки)
Первый вид списка, который мы рассмотрим, это маркированный.

Ненумерованные списки — тег
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов . Ниже приводится простой его пример:
Сначала весь список берется в теги . При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя с помощью CSS можно задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и в нумерованном списке HTML ):
Элементы списка — тег
- , указывающие на отдельные элементы списка, обеспечивают вывод стандартных маркеров элементов списка.
Параметр COMPACT записывается без значений и применяется для указания браузеру, что данный список следует выводить в компактном виде. Например, может быть уменьшен шрифт или расстояние между строчками списка и т. д.
Примечание
В настоящее время наличие параметра COMPACT в теге
- никак не влияет на отображение списков ведущими браузерами. Поэтому применение данного параметра бессмысленно, тем более что его употребление не рекомендуется спецификацией HTML 4.0
.
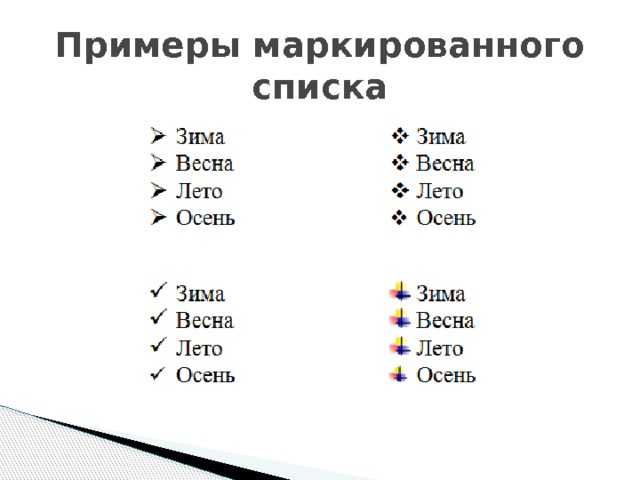
Параметр TYPE может принимать следующие значения: disc, circle и square. Этот параметр используется для принудительного задания вида маркеров списка. Конкретный вид маркера будет зависеть от используемого браузера.
 Типичными вариантами отображения являются следующие:
Типичными вариантами отображения являются следующие:TYPE = disc — маркеры отображаются закрашенными кружками; TYPE = circle — маркеры отображаются не закрашенными кружками; TYPE = square — маркеры отображаются закрашенными квадратиками. Пример записи:
- .
Значением, используемым по умолчанию, является TYPE = disc. Для вложенных маркированных списков на первом уровне по умолчанию используется значение disc, на втором — circle, на третьем и далее — square. Именно так делается в последних версиях браузеров Netscape и Internet Explorer. Заметим, что иные браузеры могут иначе отображать маркеры. Например, в спецификации HTML 4.0 для вида маркера, отображаемого при значении TYPE = square, указывается незакрашенный квадратик (square outline).
Параметр TYPE с теми же значениями может употребляться для указания вида маркеров отдельных элементов списка. Для этого параметр TYPE с соответствующим значением разрешено указывать в теге элемента списка
- .
В маркированном списке для выделения его элементов используются специальные символы, называемые маркерами списка (часто их называют буллетами, что является формальным озвучением английского термина bullet — пуля). Вид маркеров списка определяется браузером, причем при создании вложенных списков браузеры автоматически разнообразят вид маркеров различного уровня вложенности.
Теги
- и
Для создания маркированного списка необходимо использовать тег-контейнер , внутри которого располагаются все элементы списка. Открывающий и закрывающий теги списка обеспечивают перевод строки до и после списка, отделяя, таким образом, список от основного содержимого документа, поэтому здесь нет необходимости использовать теги абзаца
.
Каждый элемент списка должен начинаться тегом
Loading. ..
..
Маркированный и нумерованный список. HTML: Нумерованный и маркированный список
между которыми и будут написаны модели автомобилей. Все понятно? Если нет, то смотрим, как это выглядит в коде.Теперь сохраняем и запускаем всё это дело в браузере. Смотрите, что у нас получилось: теперь в каждом элементе списка есть еще один новый cписок. Этого-то мы и добивались. И если вы заметили, то маркеры по умолчанию ставятся другие, нежели родительские. Это сделано специально, чтобы не путаться, но вы можете поставить нужный атрибут и выбрать свой маркер. Я думаю, что тут всё должно быть понятно.
Но в дальнейшем мы изучим CSS и будем делать уже всё в соответствии, как и надо. Благодаря стилям можно намного улучшить отображение списка и даже сделать собственный маркер. Видите меню у меня на блоге (Главная, Все статьи, Об авторе и т.д.)? Да и вообще можно зайти практически на любой сайт и увидеть подобное меню. Так вот, все эти пункты меню — это элементы списка, только он обработаны через CSS.
Ну в общем я думаю, что суть вы уловили. Но если вы хотите хорошо разбираться в HTML и CSS, то я вам настоятельно рекомендую посмотреть курс «HTML5 и CSS3 с нуля до профи «. Благодаря этому курсу вы с легкостью изучите все основы html и css, а также научитесь самостоятельно верстать несколько типов сайтов: сайты-визитки, блоги, интернет-магазины, и даже лендинги. Курс действительно потрясающий.
С уважением, Дмитрий Костин.
Маркированный список.
Маркированный список -каждый элемент списка располагается с новой строки, при этом слева, сверху и снизу создаются определенные отступы. Каждый пункт списка начинается с маркера, в качестве маркера может использоваться закрашенный кружок (используется по умолчанию), окружность или квадратик.
Нумерованные списки.
Нумерованные
списки представляют собой списки, в
которых каждый пункт имеет порядковый
номер, создаются нумерованные списки.По умолчанию нумерация производится
арабскими цифрами.
В приложении Word можно автоматически создавать маркированные и нумерованные списки при вводе либо можно быстро добавить маркеры или нумерацию к существующим строкам текста.
Ввод маркированного или нумерованного списка
Введите знак * (звездочка), чтобы начать маркированный список, или 1. , чтобы начать нумерованный список, а затем нажмите клавишу ПРОБЕЛ или TAB.
Введите текст.
Нажмите клавишу ВВОД, чтобы добавить следующий элемент списка.
В приложении Word будет автоматически вставлен следующий маркер или номер.
Чтобы завершить ввод списка, дважды нажмите клавишу ВВОД. Чтобы удалить последний маркер или номер в списке, нажмите клавишу BACKSPACE.
Действия в ситуации, когда маркеры или числа не проставляются автоматически
Откройте вкладку Файл и нажмите кнопку Параметры .
Нажмите кнопку Параметры
автозамены и откройте вкладку Автоформат
при вводе .
В разделе Применять при вводе установите флажки стили маркированных списков и стили нумерованных списков .
Добавление маркеров и нумерации в список
Выделите элементы, к которым необходимо добавить маркеры или нумерацию.
На вкладке Начальная страница в группе Абзац выберите команду Маркированный список или Нумерованный список .
Нумерация
Примечания
Различные стили маркеров и форматы нумерации можно найти, щелкнув стрелку рядом с полями Маркеры или Нумерация на вкладке Главная в группе Абзац .
Преобразование одноуровневого списка в многоуровневый
Чтобы преобразовать существующий список в многоуровневый, нужно изменить уровень иерархии элементов в нем.
Щелкните любой элемент, который необходимо переместить на другой уровень.
На вкладке Начальная
страница в
группе Абзац щелкните стрелку рядом с командой Маркированный
список или Нумерованный
список , а
затем выберите команду Изменить
уровень списка и задайте необходимый уровень.
7. Параметры форматирования списков.
Для улучшения внешнего вида документа и облегчения понимания его смысла в Word имеются специальные средства, предназначенные для работы со списками. Можно использовать два основных типа списков:
списки с нумерацией;
списки с пометками.
Номера в списке автоматически корректируются при внесении нового элемента. Имеются возможности сортировки списков. Специальное поле Применить к позволяет применить оформление либо к текущему абзацу, либо только к участку текста, если текст был выделен.
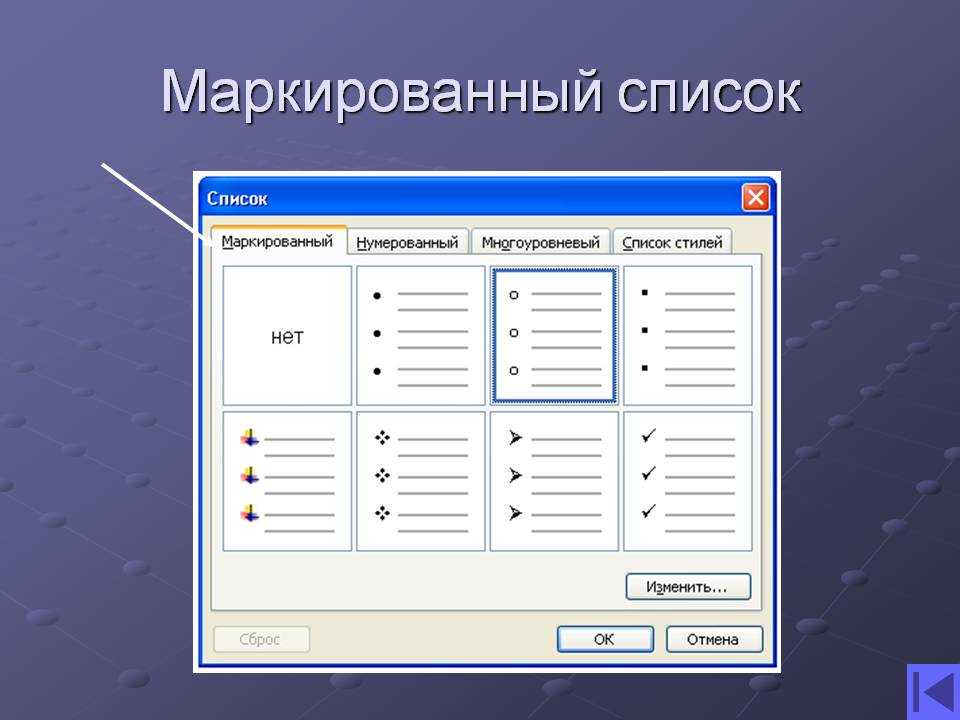
Для создания списка нужно выбрать те абзацы, которые Вы хотите сделать элементами списка, или установить курсор ввода в тот абзац, с которого будет начинаться список. Затем выполните команду Список из меню Формат .
В зависимости от
того, какой тип списка Вам нужен,
активизируйте страницу Маркированный для списка с пометками, Нумерованный — для списка с нумерацией или Многоуровневый — для списка со сложной нумерацией.
Создать список в Microsoft Word можно довольно просто, достаточно сделать всего несколько кликов. Кроме того, программа позволяет не только создавать маркированный или нумерованный список по ходу набора текста, но и преобразовать в список текст, который уже был набран.
В этой статье мы детально рассмотрим то, как сделать список в Ворде.
Если вы только планируете печатать текст, который должен быть оформлен в виде маркированного списка, выполните следующие действия:
1. Установите курсор в начале строки, в которой должен находиться первый пункт списка.
2. В группе “Абзац” , которая расположена во вкладке “Главная” , нажмите кнопку “Маркированный список” .
3. Введите первый пункт нового списка, нажмите “ENTER” .
4. Введите все последующие пункты маркированного списка, нажимая в конце каждого из них “ENTER” (после точки или точки с запятой). Когда закончите вводить последний пункт, дважды нажмите “ENTER” или нажмите “ENTER” , а затем “BackSpace” , чтобы выйти из режима создания маркированного списка и продолжить обычный набор текста.
Преобразование готового текста в список
Очевидно, что каждый пункт будущего списка должен находиться в отдельной строке. Если ваш текст еще не разделен на строки, сделайте это:
1. Установите курсор в конце слова, фразы или предложения, которое должно быть первым пунктом в будущем списке.
2. Нажмите “ENTER” .
3. Повторите это же действие для всех следующих пунктов.
4. Выделите фрагмент текста, который должен стать списком.
5. На панели быстрого доступа во вкладке “Главная” нажмите кнопку “Маркированный список” (группа “Абзац” ).
- Совет: Если после созданного вами маркированного списка еще нет текста, дважды нажмите “ENTER” в конце последнего пункта или нажмите “ENTER” , а затем “BackSpace” , чтобы выйти из режима создания списка. Продолжите обычный набор текста.
Если вам необходимо создать нумерованный список, а не маркированный, нажмите кнопку “Нумерованный список” , расположенную в группе “Абзац” во вкладке “Главная” .
Изменение уровня списка
Созданный нумерованный список можно сместить влево или вправо, изменив таким образом его “глубину” (уровень).
1. Выделите созданный вами маркированный список.
“Маркированный список” .
3. В выпадающем меню выберите пункт “Изменить уровень списка” .
4. Выберите уровень, который вы хотите задать для созданного вами маркированного списка.
Примечание: С изменением уровня изменится и маркировка в списке. О том, как изменить стиль маркированного списка (вид маркеров, в первую очередь), мы расскажем ниже.
Аналогичное действие можно выполнить и с помощью клавиш, причем, вид маркеров в таком случае изменен не будет.
Примечание: Красной стрелкой на скриншоте показана начальная позиция табуляции для маркированного списка.
Выделите список, уровень которого нужно изменить, выполните одно из следующих действий:
Примечание: Одно нажатие клавиши (или клавиш) смещает список на одну позицию табуляции.
Комбинация “SHIFT+TAB” будет работать только в том случае, если список находится на расстоянии хотя бы в одну позицию табуляции от левого поля страницы.
Создание многоуровневого списка
При необходимости вы можете создать многоуровневый маркированный список. Более детально о том, как это сделать, вы можете узнать из нашей статьи.
Изменение стиля маркированного списка
Помимо стандартного маркера, устанавливаемого в начале каждого пункта списка, для его маркировки вы можете использовать и другие знаки, доступные в MS Word.
1. Выделите маркированный список, сnиль которого необходимо изменить.
2. Нажмите на стрелку, расположенную справа от кнопки “Маркированный список” .
3. Из выпадающего меню выберите подходящий стиль маркера.
4. Маркеры в списке будут изменены.
Если по каким-то причинам вас не устраивают стили маркеров, доступные по умолчанию, вы можете использовать для маркировки любой из присутствующих в программе символов или рисунок, который можно добавить с компьютера или загрузить из интернета.
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
| Пример маркированного списка с маркером в виде пустого круга
title
>
head
> Звезды: p >
|
Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2.
Вид маркера для списка в виде окружности в браузере
1.2.
Вид маркера для списка в виде окружности в браузере1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте ) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — .
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у спискаС маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега . Как это выглядит на практике:
Пример нумерованного списка:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Пример стандартного нумерованного списка
title
>
head
> От одного до пяти: p >
|
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Рис. 2.1. Нумерованный список в браузере со стандартными настройкамиКак и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.
 2
Своя нумерация в списке HTML
2
Своя нумерация в списке HTMLКроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start» . Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Произвольная нумерация для нумерованного списка
title
>
head
> Начинаем нумерацию с двенадцати: p >
|
Вот как это будет отображаться на реальном сайте:
Рис. 2.2. Нумерация с произвольного числа в нумерованном спискеНа изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по ), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | Вложенный маркированный список HTML
title
>
head
>
|
Обратите внимание, как выглядит многоуровневый список в браузере:
Рис. 3.1.
Пример многоуровневого списка в HTML
3.1.
Пример многоуровневого списка в HTMLМы делали многоуровневый список с помощью маркированного (тег
- ). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать ).
- Первая группа тюльпанов
- Первый класс
- Простые ранние тюльпаны li > ul > li >
- Второй класс
- Махровые тюльпаны li > ul > li > ol > li > ul > body > html >
- Первый класс
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | Нумерованные, маркированные и многоуровневые списки в HTML
title
>
head
> |
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: . Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее ):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image . Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome ). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Списки в HTML — маркированный список — нумерованный список — список определений
Очень часто определенную информацию на сайте необходимо представить в виде списков.
Списки позволяют упорядочить и систематизировать различную информацию и представить ее для посетителя в удобном виде.
Списки в HTML могут быть трех разновидностей: маркированные списки, нумерованные списки и списки определений. Рассмотрим, как их создавать по порядку.
Маркированный список.
Данный вид списка используется наиболее часто. Маркированный список в HTML создается при помощи тегов <ul> <li>. При этом напротив каждого элемента списка добавляется маркер, по умолчанию это маркер в виде кружка. При помощи тегов <ul></ul> создается контейнер, внутри которого располагаются элементы списка: <ul><li></li></ul>.
Код маркированного списка будет выглядеть так:
<UL> <LI>Вариант такой</LI> <LI>Вариант сякой</LI> <LI>Вариант эдакий</LI> </UL>
Можете попробовать создать HTML страничку, используя данный код и у вас, в результате получится следующий список:
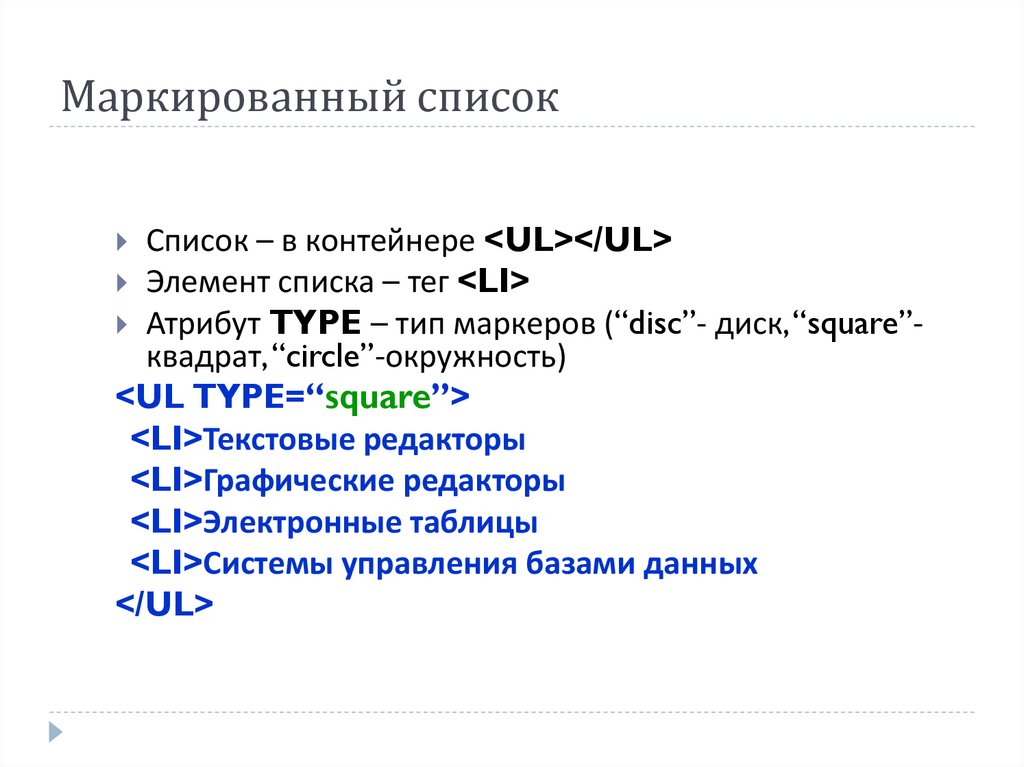
Как вы можете заметить, каждый элемент списка располагается с новой строки, при этом слева, сверху и снизу создаются определенные отступы. Каждый пункт списка начинается с маркера, в качестве маркера может использоваться закрашенный кружок (используется по умолчанию), окружность или квадратик. У тега <UL> есть атрибут type, при помощи которого, и задается стиль маркера. Данный атрибут имеет следующие значения:
Каждый пункт списка начинается с маркера, в качестве маркера может использоваться закрашенный кружок (используется по умолчанию), окружность или квадратик. У тега <UL> есть атрибут type, при помощи которого, и задается стиль маркера. Данный атрибут имеет следующие значения:
- disc — круг;
- circle — окружность;
- square — квадрат.
Значение disc используется по умолчанию.
Пример создания маркированного списка с маркерами в виде окружности:
<UL type="circle"> <LI>Вариант такой</LI> <LI>Вариант сякой</LI> <LI>Вариант эдакий</LI> </UL>
В результате список примет, следующий вид:
Создание маркированного списка с маркерами в виде квадратиков:
<UL type="square"> <LI>Вариант такой</LI> <LI>Вариант сякой</LI> <LI>Вариант эдакий</LI> </UL>
Список будет иметь вид:
Атрибут type можно применять не только к тегу <UL>, но и к тегу <LI>. Таким образом можно создать список с разнообразными маркерами.
Таким образом можно создать список с разнообразными маркерами.
<UL> <LI type="disc">Вариант такой</LI> <LI type="circle">Вариант сякой</LI> <LI type="square">Вариант эдакий</LI> </UL>
В результате получится следующее:
Нумерованные списки.
Нумерованные списки в HTML представляют собой списки, в которых каждый пункт имеет порядковый номер, создаются нумерованные списки при помощи тега <OL> и вложенных в его тегов <LI>
<OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL>
Выглядит такой список следующим образом:
По умолчанию нумерация производится арабскими цифрами. Но у тега <OL> есть атрибут type, при помощи значений которого нумерацию можно делать заглавными (type=»A») или строчными (type=»a») латинскими буквами, римскими цифрами в верхнем (type=»I») и нижнем (type=»i») регистре.
Ниже приведены сокращенные варианты кода, и вид нумерации который может быть в том или ином случае.
Нумерация арабскими цифрами:
<OL type="1"> <li>...</li> </OL>
Вид списка:
Нумерация заглавными латинскими буквами:
<OL type="A"> <li>...</li> </OL>
Вид списка:
Нумерация строчными буквами латинского алфавита:
<OL type="a"> <li>...</li> </OL>
Вид списка:
Нумерация римскими цифрами в верхнем регистре:
<OL type="I"> <li>...</li> </OL>
Вид списка:
Нумерация римскими цифрами в нижнем регистре:
<OL type="i"> <li>...</li> </OL>
Вид списка:
Список определений в HTML.
Особым видом списков являются списки определений. Они отличаются тем, что каждый элемент списка состоит из двух элементов, термина и текста который раскрывает его значение. Создаются данные списки при помощи тегов <DL><DT><DD>. Тег <DL> создает контейнер для списка, тег <DT> устанавливает термин, а тег <DD> описание или определение термина.
Создаются данные списки при помощи тегов <DL><DT><DD>. Тег <DL> создает контейнер для списка, тег <DT> устанавливает термин, а тег <DD> описание или определение термина.
Записывается данный список следующим образом:
<DL> <DT>Термин 1</DT> <DD> Определение термина 1</DD> <DT>Термин 2</DT> <DD> Определение термина 2</DD> <DT>Термин 3</DT> <DD> Определение термина 3</DD> </DL>
В результате получится следующий список:
Как вы можете видеть, при этом создаются соответствующие отступы для термина и текста определения.
Вложенные или многоуровневые списки в HTML.
Иногда необходимо в один элемент определенного вида списка вложить другой список. В HTML есть возможность неограниченно влаживать одни списки в элементы других списков.
Например, вот код, при помощи которого в элементы маркированного списка вложены нумерованные списки.
<UL> <LI>Вариант такой <OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL> </LI> <LI>Вариант сякой <OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL> </LI> <LI>Вариант эдакий <OL> <LI>Первая строчка</ LI> <LI>Вторая строчка </LI> <LI>Третья строчка </LI> </OL> </LI> </UL>
Вложенный список будет иметь такой вид:
Таким образом, можно делать вложенные списки в различных вариациях и при этом применять, необходимы атрибуты и значения.
Материал подготовлен сайтом: WebMasterMix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 28 Июнь 2011
Просмотров: 33593
: The Unordered List element — HTML
**HTML-элемент <ul> **используется для неупорядоченного списка — в частности для маркированного списка.
Этот элемент включает глобальные атрибуты.
compactDeprecatedАтрибут логического значения (bool) говорит о том, что список будет представлен в более компактном стиле. Интерпретация этого атрибута зависит от user agent и не работает со всеми браузерами.> Предупреждение: Не используйте этот атрибут, ибо он устаревший и больше не используется, используйте CSS. Для схожего эффекта с
compact, подойдёт свойство CSSline-heightс значением80%.typeDeprecatedЭтот атрибут добавляет маркеры (bullets) в список. Значения установлены под HTML3.2 и переходными на HTML 4.0/4.01 являются:*
circlediscsquareЧетвёртый маркер задан в интерфейсе WebTV, но не все браузеры смогут его отобразить:triangle. Если данный атрибут отсутствует и если атрибут CSS
Если данный атрибут отсутствует и если атрибут CSS list-style-type(en-US) не присвоен к данному элементу, пользовательский агент (user agent) выберет маркер в зависимости от вложенного уровня в списке.> Предупреждение: Не используйте этот атрибут, ибо он устаревший; используйте свойство CSSlist-style-type(en-US).
- Элемент
<ul>используется для группировки непронумерованных элементов данных, и их последовательность в списке не нужна. Что характерно, непорядочные списки используют маркеры, которые могут быть разных форм (в форме точки, круга или прямоугольной формы). Стиль задаётся не в HTML, а со связанным с ним CSS, используя свойствоlist-style-type(en-US). - Элементы
<ul>и<ol>могут быть вложены на любом уровне. Более того, вложенные списки могут чередоваться между<ol>и<ul>без ограничений.
- Элементы
<ol>и<ul>используются для списков. Различие лишь в том, что в элементе<ol>порядок имеет значение. Согласно эмпирической закономерности (или правилу большого пальца), чтобы определить, какую маркировку использовать, попробуйте поменять порядок элементов в списке. Если суть списка меняется, то тогда подойдёт элемент<ol>, в противном случае используйте<ul>.
Простой список
<ul> <li>first item</li> <li>second item</li> <li>third item</li> </ul>
Результат HTML кода выше:
Вложенный список
<ul>
<li>first item</li>
<li>second item
<!-- Look, the closing </li> tag is not placed here! -->
<ul>
<li>second item first subitem</li>
<li>second item second subitem
<!-- Same for the second nested unordered list! -->
<ul>
<li>second item second subitem first sub-subitem</li>
<li>second item second subitem second sub-subitem</li>
<li>second item second subitem third sub-subitem</li>
</ul>
</li> <!-- Closing </li> tag for the li that
contains the third unordered list -->
<li>second item third subitem</li>
</ul>
<!-- Here is the closing </li> tag -->
</li>
<li>third item</li>
</ul>
Результат HTML кода выше:
Упорядоченный список внутри неупорядоченного списка
<ul>
<li>first item</li>
<li>second item
<!-- Look, the closing </li> tag is not placed here! -->
<ol>
<li>second item first subitem</li>
<li>second item second subitem</li>
<li>second item third subitem</li>
</ol>
<!-- Here is the closing </li> tag -->
</li>
<li>third item</li>
</ul>
Результат HTML кода выше:
| Specification |
|---|
| HTML Standard # the-ul-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
- Остальные списковые HTML-элементы:
<ol>,<li>,<menu>и устаревший<dir>(en-US); - CSS-свойства, которые могут быть полезны для стилизации
<ul>элементов:- свойство list-style (en-US), полезное для выбора способа отображения маркеров,
- CSS счётчики, для более сложных вложенных списков,
- свойство line-height, для замены убранного свойства
compact, - свойство margin, для контроля отступа в списке.
Last modified: , by MDN contributors
Ненумерованные списки HTML
❮ Назад Далее ❯
Тег HTML
Неупорядоченный список HTML
Неупорядоченный список начинается с тега
 Каждый элемент списка начинается с
Каждый элемент списка начинается с
По умолчанию элементы списка будут отмечены маркерами (маленькими черными кружками):
Пример
- Кофе
- Чай
- Молоко
Попробуй сам »
Неупорядоченный список HTML — выберите маркер элемента списка
Свойство CSS list-style-type используется для определения стиля
маркер элемента списка. Может иметь одно из следующих значений:
| Значение | Описание |
|---|---|
| диск | Устанавливает маркер элемента списка в маркер (по умолчанию) |
| круг | Устанавливает маркер элемента списка в круг |
| квадратный | Устанавливает маркер элемента списка в квадрат |
| нет | Элементы списка не будут отмечены |
Пример — Диск
- Кофе
- Чай
- Молоко
Попробуйте сами »
Пример — Круг
- Кофе
- Чай
- Молоко
Попробуйте сами »
Пример — Квадрат
< ul>
Попробуйте сами »
Пример — нет
- Кофе
- Чай
- Молоко
Попробуйте сами »
Вложенные HTML-списки
Списки могут быть вложенными (список внутри списка):
Пример
- Черный чай
- Зеленый чай
- Молоко
03 Coffee2li> >Чай
Попробуйте сами »
Примечание: Элемент списка (  д.
д.
Горизонтальный список с помощью CSS
Списки HTML могут быть оформлены различными способами с помощью CSS.
Одним из популярных способов является горизонтальное оформление списка для создания меню навигации:
Пример
Попробуйте сами »
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Резюме главы
- Используйте элемент HTML
- Используйте свойство CSS
list-style-typeдля определения маркера элемента списка - Используйте элемент HTML
- Списки могут быть вложенными
- Элементы списка могут содержать другие элементы HTML
- Используйте свойство CSS
float:leftдля горизонтального отображения списка
Теги списка HTML
| Тег | Описание |
|---|---|
| <ул> | Определяет ненумерованный список |
| <ол> | Определяет упорядоченный список |
| Определяет элемент списка | |
| <дл> | Определяет список описаний |
| <дт> | Определяет термин в списке описаний |
| <дд> | Описывает термин в списке описаний |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top7 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML ul
❮ Назад Полный справочник HTML Далее ❯
Пример
Неупорядоченный список HTML:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Используйте тег
Совет: Используйте CSS для оформления списков.
Совет: Для нумерованных списков используйте
- ярлык.
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Чёрный чай
- Зеленый чай
- Молоко
- Кофе
- Чай
- Черный чай
- Зеленый чай
<ул> - Китай
- Африка
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <ул> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Дополнительные примеры
Пример
Установка различных типов стилей списка (с помощью CSS):
<ул>
Попробуйте сами »
Пример
Расширение и уменьшение высоты строки в списках (с CSS):
Попробуйте сами »
Пример
Создайте список внутри списка (вложенный список):
Попробуйте сами »
Пример
Создайте более сложный вложенный список:
Попробуйте сами »
Связанные страницы
Руководство по HTML: HTML-списки
HTML DOM ссылка: Ul Object
Учебное пособие по CSS: Списки стилей
Настройки CSS по умолчанию
Большинство браузеров будут отображать
Пример
ul {
display: block;
тип-стиля-списка: диск;
Верхнее поле: 1em;
нижнее поле: 1 em;
левое поле: 0;
правое поле: 0;
padding-left: 40px;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
902
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
: Элемент ненумерованного списка — HTML: язык гипертекстовой разметки
HTML-элемент
Этот элемент включает глобальные атрибуты.
-
компактныйУстаревший Нестандартный Этот логический атрибут указывает на то, что список должен отображаться в компактном стиле. Интерпретация этого атрибута зависит от пользовательского агента и работает не во всех браузерах.
Предупреждение: Не используйте этот атрибут, так как он устарел: вместо этого используйте CSS.
 Чтобы добиться эффекта, аналогичного атрибуту
Чтобы добиться эффекта, аналогичного атрибуту compact, свойство CSSline-heightможно использовать со значением80%.-
типУстаревший Нестандартный Этот атрибут устанавливает стиль маркеров для списка. Значения, определенные в HTML3.2 и переходной версии HTML 4.0/4.01:
-
круг -
диск -
квадратный
В интерфейсе WebTV определен четвертый тип пули, но не все браузеры его поддерживают:
треугольник.Если нет и если к элементу не применяется свойство CSS
list-style-type, пользовательский агент выбирает тип маркера в зависимости от уровня вложенности списка.Предупреждение: Не используйте этот атрибут, так как он устарел; использовать CSS 9Вместо свойства 0006 list-style-type .

-
- Элемент
list-style-type. - Элементы
- Элементы
- , в противном случае можно использовать

Простой пример
- первый элемент
- второй элемент
- третий элемент
Приведенный выше HTML выведет:
Вложение списка
- первый элемент
- второй элемент <ул>
- второй элемент первый подэлемент
- второй элемент второй подэлемент <ул>
- второй элемент второй подэлемент первый подэлемент
- второй элемент второй подэлемент второй подэлемент
- второй элемент второй подпункт третий подпункт
Приведенный выше HTML выведет:
Упорядоченный список внутри неупорядоченного списка
- первый элемент
- второй элемент <ол>
- второй элемент первый подэлемент
- второй элемент второй подэлемент
- второй элемент третий подэлемент
- третий элемент
Приведенный выше HTML будет выводить:
| Спецификация |
|---|
| HTML Standard # The-ul-Element |
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.- Другие элементы HTML, связанные со списками:
- свойство в стиле списка
, чтобы выбрать способ отображения порядкового номера. - счетчиков CSS для обработки сложных вложенных списков.
- свойство
line-heightдля имитации устаревшего атрибутаcompact. - свойство
marginдля управления отступом списка.
Последнее изменение: , участниками MDN
HTML-список. Как использовать маркеры, упорядоченные и неупорядоченные списки
Список элементов на веб-странице — обычная задача, которую вам придется выполнять как веб-разработчику. Возможно, вам придется перечислить товары в корзине, порядок учеников в зависимости от их оценок, собак с самым громким лаем и так далее.
Возможно, вам придется перечислить товары в корзине, порядок учеников в зависимости от их оценок, собак с самым громким лаем и так далее.
Итак, вам необходимо знать различные способы составления списка элементов с помощью HTML. Хотя вы можете подумать, что научиться чему-то тривиальному, это важно. И это одна из наиболее часто используемых функций HTML в веб-разработке.
В этой статье вы узнаете все об элементах списков HTML, их свойствах, стилях и о том, как их использовать для создания аккуратных списков. Я надеюсь, что вы найдете это полезным.
В HTML мы можем перечислять элементы как в упорядоченном, так и в неупорядоченном виде.
В упорядоченном списке используются числа или какие-либо обозначения, обозначающие последовательность элементов.
Например, упорядоченный список может начинаться с номера 1 и продолжаться до номеров 2, 3, 4 и т. д. Ваш упорядоченный список также может начинаться с буквы A и проходить через B, C, D и так далее.
Вот пример упорядоченного списка с именами и оценками учащихся.
С другой стороны, у нас есть неупорядоченные списки, например, список TODO. Здесь я настолько увлечен программированием, что пропустил свой завтрак 🤓.
Неупорядоченный список TODO Существует еще один тип списка, называемый списком описания , который мы также изучим ниже.
Теперь давайте рассмотрим более подробно и посмотрим, как создать каждый тип списка в HTML.
РЕКЛАМА
В HTML мы можем создать упорядоченный список, используя тег
ol на бирке означает o заказанный l ист. Внутри каждого из элементов упорядоченного списка
Вот полная структура HTML для упорядоченного списка:
- Есть
- Код
- Сон
Результат приведенного выше упорядоченного списка:
Итак, у нас есть список элементов, упорядоченных с номером, начинающимся с 1 и увеличенным до 2 и 3. Попробуйте этот CodePen и посмотрите, сможете ли вы изменить и поиграть с использованием
Попробуйте этот CodePen и посмотрите, сможете ли вы изменить и поиграть с использованием . ол-ли .
Типы упорядоченных списков в HTML
Что делать, если вы не хотите упорядочивать список по номерам? Вместо этого вы хотите заказать, используя алфавит, такой как A, B, C или a, b, c. Вы можете сделать это, указав значение тип атрибут тега
Вы можете упорядочить список, используя буквы A, B, C, передав A в качестве значения типа.
- Есть
- Код
- Сон
Вывод выглядит следующим образом:
Точно так же вы можете использовать строчные буквы, такие как a , в качестве значения типа для перечисления элементов с a, b, c и т. д.
- Есть
- Код
- Сон
Вот результат:
Если вы хотите использовать римские цифры, используйте значение I для упорядоченного списка с римскими цифрами:
- Есть
- Код
- Сон
Вывод выглядит следующим образом:
Проверьте CodePen ниже, чтобы попробовать другие типы:
Типы упорядоченных списковРЕКЛАМА
Как использовать атрибут Start в списках HTML
Элемент
start . Вы можете указать значение атрибута start, чтобы упорядоченный список начинался с определенного номера.
Вы можете указать значение атрибута start, чтобы упорядоченный список начинался с определенного номера.
Допустим, вы хотите начать список с числа 30 вместо 1 . Вы можете указать число 30 в качестве значения атрибута start следующим образом:
- Тридцать
- Тридцать один
- Тридцать два
Вывод выглядит следующим образом:
Не стесняйтесь экспериментировать с начальным атрибутом , используя этот CodePen:
Кстати, недавно я поделился теми же советами в Твиттере. Там вы также можете найти интересные обсуждения:
💡 Знаете ли вы, что вы можете использовать атрибут «start» с упорядоченным списком HTML (ol), чтобы начать с определенного числа?
По умолчанию упорядоченный список начинается с 1.
Вывод приведенного ниже примера выглядит следующим образом:
30.
— Тапас Адхикари (@tapasadhikary) 1 июля 2021 г.Ешьте
31. Код
32. Сон#100DaysOfCode #DEVCommunity #html #CSS pic.twitter.com/sqB49wuK5L
Теперь перейдем к ненумерованным спискам. Мы используем тег
Элементы списка ( li ) внутри ненумерованного списка ( ul ) имеют стиль маркеров по умолчанию, поэтому каждому элементу списка предшествует черная точка.
Давайте составим список моих любимых онлайн-ресурсов для изучения веб-программирования:
Мои любимые учебные сайты по веб-разработке
<дел>
<ул>
Вывод выглядит следующим образом:
Вы можете видеть маркеры для каждого из элементов списка выше, но вы можете настроить их. Этому мы тоже научимся.
Этому мы тоже научимся.
Но перед этим не стесняйтесь использовать этот CodePen для изменения и запуска кода.
пунктаРЕКЛАМА
Мы можем использовать ссылки (тег привязки ) в элементах списка (тег
Вот пример, показывающий, как связать каждый из ресурсов веб-программирования с соответствующими веб-сайтами:
Мои любимые учебные сайты по веб-разработке
<дел>
<ул>
Вывод выглядит следующим образом:
Вы можете использовать CodePen ниже, чтобы попробовать то же самое. Не стесняйтесь изменять его по своему желанию:
маркеры со ссылкамиТипы неупорядоченных списков в HTML
Как мы уже кратко обсуждали, мы можем настроить стиль маркеров неупорядоченного списка, который мы сейчас увидим в действии. Мы можем сделать это, используя свойство стиля CSS, называемое
Мы можем сделать это, используя свойство стиля CSS, называемое list-style .
Существует четыре основных значения свойства в стиле списка , которые помогают нам в этой настройке:
| в виде списка | Эффект |
|---|---|
| нет | Перед элементом списка не будет маркеров. |
| круг | Круглый (пустой) маркер появляется перед элементом списка |
| диск | Это заполненная круглая пуля по умолчанию |
| квадратный | Закрашенный квадратный маркер появляется перед элементом списка |
Вы можете использовать CodePen выше, чтобы опробовать различные варианты в стиле списка .
РЕКЛАМА
Есть еще один тип списка HTML, но он используется не так часто. Он называется Список описаний .
Мы можем определить список описаний, используя элемент тега
 Внутри
Внутри ..
Слишком много, чтобы переварить? Давайте посмотрим, как это работает, на примере кода.
Предположим, мы хотим описать некоторую информацию о программировании, сплетнях и сне на нашей веб-странице. Сначала мы можем определить тег
<дл>
Вывод выглядит следующим образом:
Попробуйте этот CodePen, чтобы поэкспериментировать со списками описаний:
список описаний Вам должно быть интересно, почему мы редко используем этот тип списка? Ну, вы можете создать эту структуру, используя неупорядоченный список (ul), элементы списка (li) и стили CSS.
Но если вы принимаете во внимание семантику HTML, вы должны выделить место для списков описаний в своем коде, когда у вас есть хороший вариант его использования.
Мы почти подошли к концу этого урока. Но я чувствую, что он неполный без хотя бы одного примера использования HTML-списков и тегов. Мой любимый — перечисление элементов в заголовке веб-страницы.
Давайте создадим очень простой заголовок с образцом логотипа и тремя ссылками: Главная , Товары и О нас . Сначала мы создадим структуру HTML следующим образом:
Здесь мы взяли неупорядоченный список с тремя элементами списка для определения ссылок «Главная», «Продукты» и «О нас». Вы также заметите элемент span с текстом Logo, который указывает, что это логотип. Мы можем использовать там подходящее изображение, исходя из наших потребностей позже.
Пока что заголовок должен выглядеть так:
Ну, это не то, что нам нужно. Итак, далее мы напишем несколько правил и свойств CSS, чтобы он выглядел как заголовок страницы (по крайней мере, близко к нему).
навигация{
цвет фона: #273032;
цвет: #FFF;
отступ: 10 пикселей;
дисплей: гибкий;
}
.лого {
цвет фона: синий
}
ул {
поле: 0px;
}
ли {
стиль списка: нет;
дисплей: встроенный;
поле справа: 0,2 бэр;
}
а {
цвет: розовый;
} Теперь он стал намного лучше и выглядит ближе к реалистичному шапке страницы.
Опять же, вы можете использовать этот CodePen, чтобы изменить и попробовать что-то с заголовком.
заголовокРЕКЛАМА
Пока это все. Я надеюсь, что эта статья показалась вам полезной и помогла вам лучше понять HTML-списки. Вы можете найти все примеры вместе в этой коллекции CodePen.
Подключаемся. Вы найдете меня активным в Твиттере (@tapasadhikary). Не стесняйтесь следовать. Я также начал делиться знаниями на своем канале YouTube, чтобы вы тоже могли его проверить.
Вам также могут понравиться эти статьи:
- 10 приемов DevTools, которые помогут вам с дизайном CSS и UX
- 10 тривиальных, но важных фактов о HTML, которые вы должны знать
- 10 полезных функций HTML5, которые вы, возможно, не используете
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
HTML Bullet Points – Как создать ненумерованный список с помощью тега Пример
В повседневной жизни мы постоянно используем списки.
Мы создаем их, чтобы структурировать и организовывать наши дни, и мы используем их для составления списков дел. Мы используем их в рецептах, чтобы не пропустить ни одного шага. И мы используем их, когда хотим собрать предмет мебели.
Это всего лишь несколько примеров того, как мы используем списки, чтобы поддерживать порядок.
Так что вполне логично, что они также являются такой часто используемой и полезной функцией в интерфейсной веб-разработке.
В HTML существует три типа списков: неупорядоченные, упорядоченные и описательные списки.
В этой статье вы узнаете, как создавать неупорядоченные списки. Вы также увидите несколько способов изменить стиль по умолчанию, используя всего несколько строк CSS.
Начнем!
Как создать неупорядоченный список в HTML
Ненумерованные списки в HTML — это наборы элементов, которые не обязательно должны располагаться в каком-либо определенном порядке. Мы часто используем простые маркеры для перечисления этих элементов.
Вы создаете неупорядоченный список, используя тег ul . Затем вы используете тег li , чтобы перечислить все без исключения элементы, которые вы хотите включить в свой список.
Тег ul , обозначающий неупорядоченный список , является родителем тега li
. Это означает, что тег li является потомком тега ul .
<ул>
Выход:
Это называется маркированным списком, потому что стиль по умолчанию таков, что каждый элемент списка имеет маркер рядом с ним.
Следует помнить и знать, что li является единственным прямым дочерним элементом ul .
Это означает, что после создания открывающего (
) тегов для неупорядоченного списка первым включенным тегом будет li 9тег 0007.
Например, не делайте этого :
<ул>
Я являюсь ссылкой на что-то в Интернете!
Если вы хотите, чтобы элементы вашего неупорядоченного списка были ссылками, сделайте следующее:
<ул>
Тег ссылки ( a ) является потомком тега li и внуком (!) ул тег.
РЕКЛАМА
Как создать вложенный неупорядоченный список
Вложенный список — это список внутри другого списка.
Вы можете создать вложенный неупорядоченный список, или вложенный упорядоченный список, или даже упорядоченный список, вложенный в неупорядоченный.
Помните, что единственный прямой потомок тега ul имеет номер li .
Вот как создать вложенный неупорядоченный список:
- HTML
- CSS
- JavaScript
- Угловой
- Реагировать
- Вью
Выход:
Вы создаете вложенный неупорядоченный список под выбранным вами элементом основного списка.
В приведенном выше примере я создал вложенный список между открывающим и закрывающим li с именем «JavaScript».
Не забудьте включить как закрывающий, так и открывающий теги, так как это может быстро запутать.
Хорошей практикой во избежание путаницы является комментирование кода. И имейте в виду, что вы должны использовать вложенные списки только тогда, когда это семантически имеет смысл.
Как изменить стиль неупорядоченных списков по умолчанию
Как вы уже видели, стиль неупорядоченных списков по умолчанию — это маркеры рядом с каждым элементом списка.
Но вы можете изменить стиль, используя свойство list-style-type в отдельном файле .css .
Значение свойства по умолчанию: диск .
РЕКЛАМА
Как оформить элементы списка с помощью кружков
Вы можете создавать элементы списка, которые имеют круги вместо сплошных маркеров в качестве их стиля:
<ул>
ул {
тип стиля списка: круг;
}
Выход:
Как оформить элементы списка квадратами
Вы также можете создавать элементы списка, которые имеют квадратный стиль:
<ул>
ул {
тип стиля списка: квадратный;
}
Выход:
РЕКЛАМА
Как удалить стили из элементов списка
Можно даже вообще удалить стиль:
<ул>
ул {
тип стиля списка: нет;
}
Выход:
Это особенно полезно, когда вы хотите расположить элементы списка по горизонтали и создать панель навигации. Это потребует дополнительной укладки.
Это потребует дополнительной укладки.
Списки состоят из блока из элементов. Изменив элементы списка на встроенных и используя правило Flexbox, вы можете расположить элементы рядом друг с другом.
Тот же HTML:
<ул>
И добавив несколько новых правил CSS:
ул {
тип стиля списка: квадратный;
дисплей: гибкий;
}
ли {
дисплей:блок;
поле: 10 пикселей;
}
Вы можете оформить элементы списка по горизонтали:
Как оформить элементы списка с помощью эмодзи
У вас не так много вариантов стилей для элементов в неупорядоченном списке.
Чтобы сделать списки более интересными и забавными, вы можете добавить смайлики, используя псевдоэлемент CSS ::before .
Вот HTML:
<ул>
Первый шаг — добавить список list-style-type:none; к родительскому тегу ul и удалите из тега отступ по умолчанию и поле .
Вы добавляете эмодзи в тег li , используя псевдоэлемент ::before . Вы можете выбирать из полного списка смайликов в этой статье.
ул {
тип стиля списка: нет;
заполнение: 0;
маржа: 0;
}
ли :: до {
содержание: "💻";
}
Выход:
Чтобы присвоить каждому элементу списка разные смайлики, используйте селектор :nth-child() в элементе списка до псевдоэлемента ::before :
ул {
тип стиля списка: нет;
заполнение: 0;
маржа: 0;
}
/*первый элемент списка*/
li:nth-child(1)::before{
содержание: "✍️";
}
/*второй элемент списка*/
li:nth-child(2)::before{
содержание: "🎨";
}
/*третий элемент списка*/
li:nth-child(3)::before{
содержание: "🔥";
}
Выход:
РЕКЛАМА
Заключение
Вот оно! Теперь вы знаете, как создавать неупорядоченные списки в HTML, и познакомились с некоторыми способами их оформления.
Чтобы продолжить изучение HTML, посмотрите следующие видео на YouTube-канале freeCodeCamp:
- Учебное пособие по HTML — ускоренный курс веб-сайта для начинающих
- Полный курс HTML — руководство по созданию веб-сайта
freeCodeCamp также предлагает бесплатную сертификацию на основе проекта по адаптивному веб-дизайну.
Идеально подходит для начинающих и не требует предварительных знаний. Вы начнете с абсолютно необходимых основ и будете развивать свои навыки по мере продвижения. В конце концов, вы завершите пять проектов.
Спасибо за чтение и приятного обучения 🙂
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
HTML-списки — круг, маркированный и квадрат, типы списков в HTML — TutorialBrain
Типы HTML-списков
- (ol) — Упорядоченный список
- (ul) — Неупорядоченный список (маркированный список)
- (dl) — Список описаний
Примеры тегов списка HTML
Упорядоченный список/нумерованный список (ol)
Тег
- используется для создания упорядоченного списка, а тег
- открывает список элементов.
 Его также называют нумерованным списком, потому что элементы списка отмечены цифрами.
Его также называют нумерованным списком, потому что элементы списка отмечены цифрами.Пример
<ол>
- Январь
- Февраль
- Март
- Апрель
- Май
- Июнь
- июль
- Август
- Сентябрь
- Октябрь
- Ноябрь
- декабрь
Различные стили списка в упорядоченном списке
Помимо обычного стиля списка, существуют и другие стили. Список по умолчанию всегда будет начинаться с 1.
Предположим, вы хотите создать упорядоченный список, который не должен начинаться с 1, тогда вы должны исключительно установить конкретный тип упорядоченного списка.
Синтаксис различных типов списков:
type="value"
где value может быть числом или буквой
Важными типами упорядоченных списков являются –
- type="1" – Чтобы начать упорядоченный список, например 1,2,3 и т. д.
- start=”4″ – Создаст упорядоченный список, начиная с 4.
 Пример – 4, 5, 6 и т. д.
Пример – 4, 5, 6 и т. д. - type="a ” – упорядоченный список будет начинаться с буквы А в алфавитном порядке, например, a, b, c и т. д. «I» — создаст упорядоченный список латинским алфавитом заглавными буквами.
- тип=”i” — Это создаст упорядоченный список в латинском алфавите строчными буквами.
Примечание/Предупреждение/Информация/Успех Чтобы начать упорядоченный список с 4, используйте синтаксис start:4 . Точно так же, чтобы начать с 6, синтаксис будет start:6 .
HTML5 не поддерживает атрибут типа , поэтому лучше использовать CSS.
Пример различных типов списков в упорядоченном списке
<ол тип="а">
- Понедельник
- Вторник
- Среда
- июль
- Август
- Сентябрь
- Октябрь
- Ноябрь
- декабрь
Неупорядоченный список/маркированный список (ul)
В HTML-списках список тегов
- начинается с неупорядоченного списка, а элемент списка начинается с тега
- .
 Он также называется маркированным списком, потому что элементы списка помечены маркерами.
Он также называется маркированным списком, потому что элементы списка помечены маркерами.Пример
<ул>
- Январь
- Февраль
- Март
- Апрель
- Май
- Июнь
- июль
- Август
- Сентябрь
- Октябрь
- Ноябрь
- декабрь
Подписаться на @tutorial_brain
Различные стили маркеров в неупорядоченном списке
Помимо обычного стиля маркеров, существуют другие стили для неупорядоченного списка, такие как диск, квадрат, круг и т. д.
Пример различных маркеров в ненумерованном списке
<ул>
Примечание/информация:
- Тип списка : нет в основном используется для создания панелей навигации.

- Для неупорядоченного списка вы можете использовать любой из двух синтаксисов:
- ul style="list-style-type:square"> или
-
7
- 9
Список описаний/список определений (дл)
HTML и XHTML поддерживают список описаний.
- — определяет начало списка описаний.
- — этот тег определяет термин в списке описаний.
- — этот тег описывает описание термина в списке определений.
Пример
<дл>
- ВОЗДУХ
- Всеиндийское радио (вещание)
- CDMA
- Множественный доступ с кодовым разделением
- DVD
- Универсальный цифровой диск
- ФАО
- Продовольственная и сельскохозяйственная организация
Интервью Вопросы и ответы
- Объяснить элементы списка в HTML?
Упорядоченный список – Отображает элементы в пронумерованном формате.
 Он представлен тегом
Он представлен тегом- .
- и
- используются для определения списка описания.
- Как изменить тип номера в середине списка?
Тег включает в себя два атрибута – тип и значение . Атрибут type можно использовать для изменения типа нумерации любого элемента списка. Атрибут value может изменить числовой индекс.
Например,<голова> <тело> <ол>
- Яблоко
- Манго
- Банан
Ненумерованный список — отображает элементы в маркированном формате. Он представлен тегом
- .
Список определений – отображает элементы в форме определений, как в словаре. Теги
- ,
вывод:-
1. Apple
Apple
ii. Манго
3. Банан- Как сделать маркированный список в HTML?
Вот код для создания маркированного списка в HTML.
<голова> <тело> <ул>
- — этот тег определяет термин в списке описаний.
- Яблоко
- Манго
- Банан
- Кокос
- Write an HTML code that outputs the following:-
- Apple
- Mango
- Banana
- Роза
- Лилли
- бархатцы
- Фрукты
- Яблоко
- Манго
- Банан
Output
Fruits
Flowers
<голова> <тело> <дл> <ол>
- Можем ли мы изменить цвет пуль?
По умолчанию невозможно изменить цвет пуль.

 Маркированный список
Маркированный список Например, если для первого пункта списка задать
Например, если для первого пункта списка задать


 Тег
Тег В настоящее время этот тег не распознается ни одним из распространенных браузеров и не входит в спецификацию HTML. Таким образом, его применение становится бессмысленным, хотя и не приведет к каким-либо ошибкам.
В настоящее время этот тег не распознается ни одним из распространенных браузеров и не входит в спецификацию HTML. Таким образом, его применение становится бессмысленным, хотя и не приведет к каким-либо ошибкам.  Типичными вариантами отображения являются следующие:
Типичными вариантами отображения являются следующие:
 Теги
Теги Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.
Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.
 Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.


 По умолчанию он задает нумерованный список HTML
:
По умолчанию он задает нумерованный список HTML
: Шаг четыре
Шаг четыре Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка. Перед прочтением данного урока рекомендую пройти предыдущие два:
Перед прочтением данного урока рекомендую пройти предыдущие два: 1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений: 3
Маркер списка в виде квадрата
3
Маркер списка в виде квадрата Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:
Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике: 2
Своя нумерация в списке HTML
2
Своя нумерация в списке HTML
 3.1.
Пример многоуровневого списка в HTML
3.1.
Пример многоуровневого списка в HTML Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало: