Лучшие плагины для Sublime Text / Хабр
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов. Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагином Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Видео с лучшими приемами от автора проекта:
Git
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Если от Git вам необходима возможность только забирать содержимое с удаленных репозиториев, то с этой задачей прекрасно справляется Fetch.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter и Modific
Данные плагины подсвечивают строки измененные последним коммитом, другими словами diff tools в режиме реального времени.

BracketHighlighter
Мега круто! Открытие и закрытие любого фрагмента в коде должно выглядеть именно таким образом.
EditorConfig
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
# Корневой файл EditorConfig root = true # Для всех файлов используем unix-совместимые переносы строк [*] end_of_line = lf insert_final_newline = true # отступы в 4 пробела [*.py] indent_style = space indent_size = 4 # Используем табы для отступов (Не указываем размер) [*.js] indent_style = tab # Перезависываем настройку отступов для js файлов в папке lib [lib/**.js] indent_style = space indent_size = 2 # Только для файлов package.json or .travis.yml [{package.json,.travis.yml}] indent_style = space indent_size = 2
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами.
 Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
SublimeREPL
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.
DocBlockr
DocBlockr станет для вас эффективным помощником при документировании кода.

Floobits
Потрясающее расширение для SublimeText, Vim, Emacs, IntelliJ IDEA, которое позволяет разработчикам совместно работать на кодом, причем из разных редакторов.
AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.
ColorPicker
Обычно, когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + C. А еще есть замечательные GutterColor и ColorHighlighter, которые упрощают ориентирование в цветовых кодах:
Colorcoder
Разукрашивает все переменные, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
PlainTasks
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами.
 Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты. MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.
Напоследок:
- Sublime SFTP
- CTags — поддержка CTags в Sublime.
- SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb — комбинирует CSS свойства в определенном порядке.
- FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода.
- AStyleFormatter — форматирует C/C++/C#/Java код.
- SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG.
- Inc-Dec-Value — позволяет изменять числа, даты, HEX цвета с помощью стрелок на клавиатуре, подобно инспектору в браузере.

- Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment — функциональное выравнивание фрагментов кода от автора Package Control.
- Placeholders — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд.
- ApplySyntax — налету определяет синтаксис в текущем файле.
- StylToken — подсветка определенных фрагментов текста, как в Notepad++.
- EasyMotion — удобный переход к определенному символу с помощью клавиатуры.
- ZenTabs и AdvancedNewFile — усовершенствуют стандартное отображение вкладок и создание файлов.
- EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.
- Gist — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.

- Темы и цветовые схемы:
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.

Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
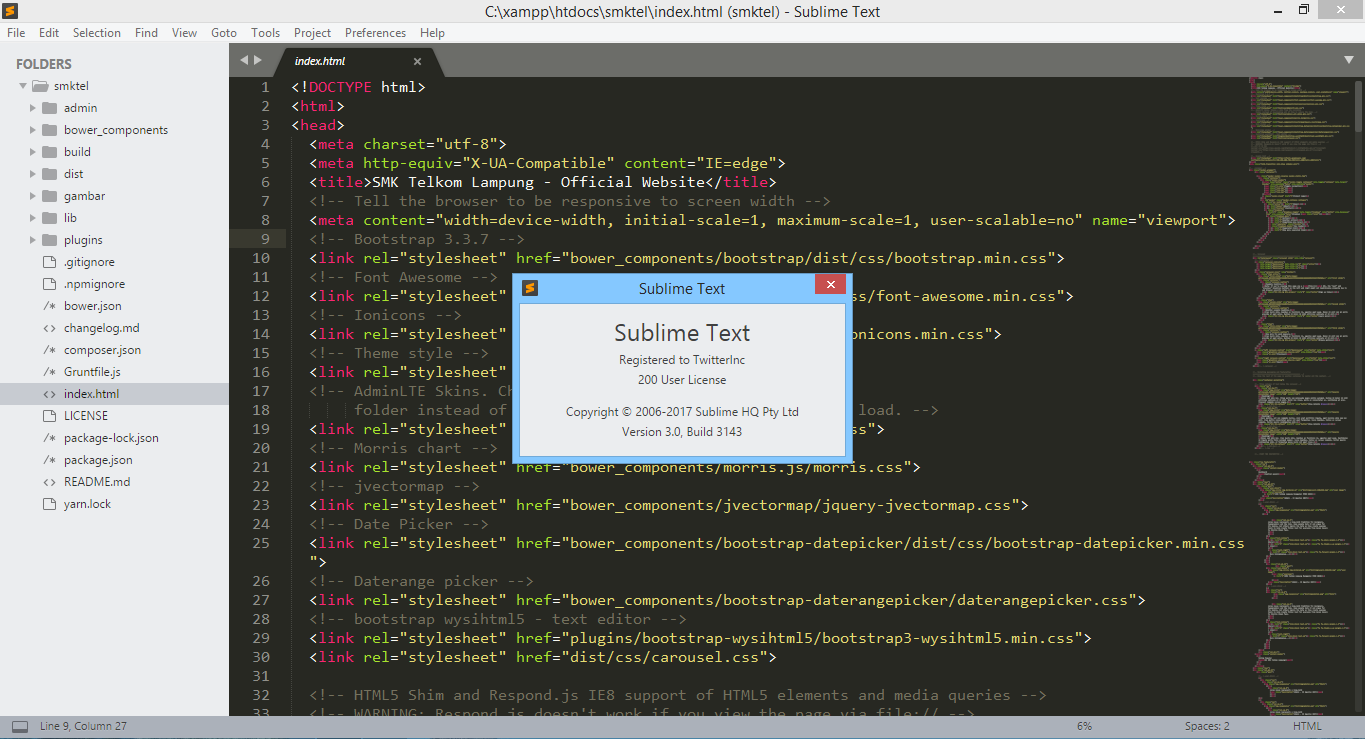
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
Звучит сложно, но на деле все гораздо проще.
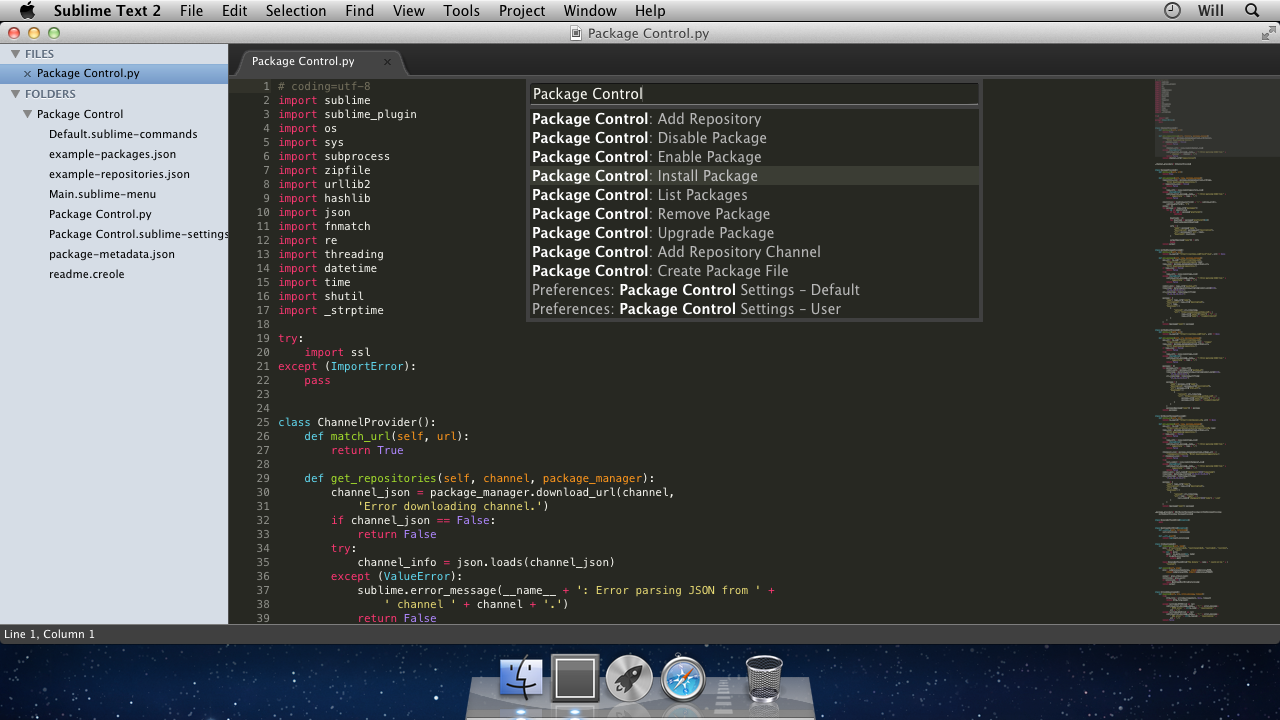
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings.
 Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:"margin": 0, // Убирает отступы
"font_size": 10, // Размер шрифта по умолчанию
"draw_indent_guides": true, // Включает/выключает направляющие линии
"draw_white_space": "all", // Отображает непечатаемые символы
"tab_size": 3, //Размер табуляции
"remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.

Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.

Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки.
 Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div></div>
Чтобы сделать более сложную запись, например в тег div с классом .
 block вставить тег span используем следующую запись:
block вставить тег span используем следующую запись:.block>span
Жмем клавишу Tab и получаем:
<div><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class=\"block\"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде.
 Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Настройка Sublime Text 3 для веб-разработки: LiveReload, плагины, фишки
Сегодня мы рассмотрим настройку популярного редактора кода Sublime Text 3 для веб-разработки.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Внимание! Вышла более новая версия руководства.
С новым материалом вы можете ознакомиться Здесь.
Плагины
emmet — плагин для скоростной верстки.
livereload — автообновление страницы.
Для корректной работы плагина LiveReload в Sublime Text 3 необходимо дописать в пользовательских настройках плагина следующую конструкцию (подробнее в видео):
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}sass — настроим корректную подсветку SASS в Sublime Text 3.
jade — HTML препроцессор.
gist — плагин для быстрого доступа к вашим сниппетам на GitHub.
brackethighlighter — подсветка скобок, тегов в Sublime Text 3.
autofilename — автокомплит для подключения внешних файлов в верстку.
colorhighlighter — подсветка цвета.
BufferScroll — сохранение позиции курсора в документе.
Goto-CSS-Declaration — плагин для быстрого поиска соответствующего класса в CSS, SASS, LESS.
Фишки
- Поменяем тему на twilight.
- Научимся множественному выделению.
- Назначим клавиши для события reindent (хоткей для автоматического формата документа).
- Научимся управлять числовыми значениями (Инкремент и Декремент).
Полезные ссылки
Sublime Text: https://sublimetext.com
Sublime Text 3 Package Control: https://packagecontrol.io/installation
LiveReload Browser Extension: http://livereload.com/extensions/
Sublime Text 3 Live Reload Plugin: https://packagecontrol.io/packages/LiveReload
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
Полезные плагины для Sublime Text 3.
 Как установит плагин?
Как установит плагин?Плагин для Sublime Text 3, это важная деталь для редактора. Они значительно улучшают читаемость кода и его быстроту набора. Я подобрал для вас самые необходимые плагины, как для начинающих, так и для опытных программистов.
Недавно я размещал запись, в которой рассказывал о редакторах кода. Какой выбрать и чем они отличаются. Сам я пользуюсь редактором Sublime Text 3. Он мне нравится за простой, не отвлекающий, дизайн, малую нагрузки на систему и возможность быстрого набора кода.
Быстрый набор кода, изменения цвета кода в зависимости от языка — это всё доступно благодаря специальным плагинам.
Сегодня я хотел вам показать вам плагины которыми пользуюсь я. Они не обязательны для установи, но их присутствие значительно облегчит вам жизнь.
Как их установить, написано в конце.
youtube.com/embed/RF-GRVmuLrw» allowfullscreen=»allowfullscreen»/>1)Плагин EmmetEmmet, конечно же является самой удобной частью редактирования в Sublime Text. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Это всё просто и имеет огромную пользу для скорости набора кода.
Здесь вы можете увидеть на что способен этот плагин:
2)Плагин AllAutocompleteЭтот плагин содержит в себе библиотеки значений многих языков. Здесь собраны теги, функции, события, свойства и многое другое. Работу плагины вы можете увидеть на данном изображение.
3)Плагин AutoFileNameАвтозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.
4)Плагин Colorcoder
Изменяет цвет кода, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
1)Необходимо установить сам Sublime Text 3. Редактор можно скачать с официального сайта, так как он является бесплатным. После скачивания проходим простую установку и запускаем программу.
2)Нажав на клавиши Ctrl+Shift+P, откроется поисковое окно. В данном поисковом окне мы пишем Install Package.
3)Ждём пока появится новое окно. В новом окне мы пишем названия выбранных плагинов и выбрав, активируем их. Некоторые плагины требуют перезагрузки редактора.
Если есть у кого то вопросы, задавайте их в комментариях, а так же делитесь плагинами, которыми вы сами пользуетесь.
Практикуйте свой HTML — http://prog-time.ru/html/
Sublime Text 3 плагины для веб-разработчиков
Правильный набор плагинов может повысить эффективность работы в любом приложении. Если вы являетесь веб-разработчиком, работающим с Sublime Text 3 Package Сontrol, мы настоятельно рекомендуем внимательно ознакомиться с рассмотренными в этой статье плагинами:
- Package Control;
- HTMLPrettify;
- Emmet;
- Bracket Highlighter;
- jQuery;
- Case Conversion.
Это плагин позволяет легко находить, устанавливать и обновлять другие пакеты. Его нужно установить первым. Это упростит работу со всеми другими плагинами.
- Перейдите по ссылке https://packagecontrol.io/installation и скопируйте команду, которая будет выглядеть примерно так:
- Нажмите Ctrl — обратный апостроф (; `), чтобы открыть Sublime Text Console:
- Вставьте команду и нажмите Enter.
- После запуска команды вы увидите небольшое всплывающее окно с предупреждением:
- Нажмите «ОК».
- Закройте и перезапустите Sublime Text.
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды:
Мы будем использовать Sublime Package Control для остальных плагинов.
Принимает длинные строки HTML, CSS, JavaScript и JSON и форматирует их так, чтобы вы могли их прочитать, а не пытались разобраться в сплошном наборе текста.
Как установить
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды. Выберите Package Control: Install Package. На экране появится меню доступных плагинов:
- Введите HTMLPrettify:
- Нажмите на HTML-CSS-JS Prettify. Данное название немного отличается, но это тот же плагин.
Это плагин раньше назывался Zen Coding. Он позволяет писать сокращенные коды HTML и CSS. Например, набрав следующее:
#page>div.logo+ul#navigation>li*5>a{Item $}И нажав клавишу tab, вы получите:
<div>
<div></div>
<ul>
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>После установки Emmet с помощью Sublime Text Package Control перезапустите Sublime Text.
Чтобы Emmet работал, необходимо установить синтаксис для документа. Иначе он работать не будет:
Теперь проверьте. Введите следующее:
nav#menuSystem.navMenu.isOpen>div#hotelLogo>div.navMenuIcon.logoIcon+div#arrowPointer+ul#navMenuMain>li.navMenuItem.navMenuItem$$$*2>div.navMenuIcon{Item $}+a{Item $}И нажмите tab. Вы получите:
<nav>
<div>
<div></div>
<div></div>
<ul>
<li>
<div>Item 1</div>
<a href="">Item 1</a>
</li>
<li>
<div>Item 2</div>
<a href="">Item 2</a>
</li>
</ul>
</div>
</nav>Чтобы изучить все доступные сокращения, уйдет много времени. Это позволит писать HTML-код намного быстрее.
Плагин подсвечивает скобки и теги. После установки с помощью Sublime Text Package Control install можно щелкнуть в любом месте JavaScript или HTML-кода, и увидеть в левом столбце открытие и закрытие скобок:
Плагин jQuery подсвечивает корректный синтаксис методов jQuery и предоставляет фрагменты кода для его завершения:
Позволяет переключаться между snake_case, camelCase, PascalCase и т. д. После установки плагина с помощью Package Control (введите «pic» для быстрого доступа к Install Package), попробуйте:
До: navMenu
Нажмите: ;;c, затем ;;c
После: nav_menu
Обратите внимание, что это не будет работать должным образом, если вы попытаетесь преобразовать целую строку.
До: <nav id=»menu_system» class=»nav_menu isOpen»>
Нажмите: ;;c, затем ;;c (для camelCase)
После: navIDMenuSystemClassNavMenuIsOpen
Если вы являетесь веб-разработчиком, использующим Package Control Sublime Text 3, советую попробовать перечисленные в этой статье плагины! Если они вам не понравятся, всегда можно удалить их с помощью Package Control: Remove Package.
Подготовка Sublime Text 3 к работе
Подготовка Sublime Text 3 к работе
30.12.2017 13:42 | Другое
Установка редактора под Windows не вызывает никаких затруднений – просто следуйте указаниям. Можно упомянуть только один нюанс – по ходу установки можно отметить чекбокс, чтобы добавить Sublime Text в контекстное меню операционной системы. Т.е. при клике правой клавишей мыши на каком-либо файле, его можно будет сразу открыть в данном редакторе.
Следующий шаг – установка Package Control. Зачем это нужно? Для полноценной работы потребуется некое количество плагинов и либо мы будем устанавливать их руками, либо за нас эту работу выполнит Package Control. Итак, идём на эту страницу и копируем код для Sublime Text 3. Возвращаемся в редактор и открываем консоль: View > Show Console или просто используем комбинацию клавиш Ctrl +`. Вставляем код в консоль и нажимаем Enter.
Установка и удаление плагинов и тем
Для установки выполняем следующие шаги:
- Открываем Package Control:
Preferences > Package ControlилиShift + Ctrl + P. - В появившемся поле вводим
installчтобы найти пунктPackage Control: Install Package. Выбираем его и нажимаем Enter. - В поле ввода появившейся панели набираем название нужного плагина, выбираем его в списке и снова Enter.
Чтобы удалить какой-либо из ранее установленных плагинов выполняем те же три действия, только во втором пункте вводим не install, а remove, так как нам нужен Package Control: Remove Package.
Темы устанавливаются так же, как и плагины. При этом добавится 4-й шаг: нужно зайти в Preferences > Settings и далее в Preferences.sublime-settings – User добавить тему. Если конкретнее, то добавить примерно такой код:
{
"theme": "theme.sublime-theme"
}Плагины для Sublime Text 3
Кто бы что ни говорил или писал, но для начала не помешает зайти на страничку популярных плагинов и выбрать те, которые подойдут непосредственно Вам. Также я бы порекомендовал перед установкой плагина ознакомиться с его документацией, потому как могут быть нюансы. Ну а ниже перечислю те плагины, которые использую сам:
EditorConfig
Работать приходится с разными проектами и с разными людьми. Дабы определить единый стиль кода и придерживаться его и нужен EditorConfig. Подробнее об этом плагине можно почитать здесь
SideBarEnhancement
Расширяет функционал сайдбара. Надо признать, что у самого Sublime этот функционал уж очень скуден.
SublimeCodeIntel
Довольно удобная штука – позволяет «прыгнуть» в файл и на строку определения класса или метода. И вот об упомянутых выше нюансах – до установки плагина надо убедиться, что CodeIntel установлен в вашей системе, о чём подробнее в документации.
BracketHighlighter
Подсвечивает парные скобки и теги.
PHP Companion
Позволяет добавлять namespace, оператор use и т.д. нажатием одной клавиши. Привязки клавишам нужно писать самому, но можно использовать авторские. Для этого открываем Preferences > Key Bindings, вставляем во вкладку Default.sublime-keymap – User этот код и сохраняем.
DocBlockr
Я противник комментариев как таковых – если понимаешь, что надо написать комментарий к коду, то тут надо не комментарии писать, а код переписывать. Но это не касается комментариев DocBlock, написание которых и упрощает данный плагин.
TrailingSpaces
Подсвечивает пробелы в конце строк и может удалять их при сохранении. По умолчанию опция удаления отключена. Чтобы её включить, надо зайти в Preferences > Package Settings > Trailing Spaces > Settings User и вставить следующее:
{
"trailing_spaces_trim_on_save": true
}A File Icon
В сайдбаре к названиям файлов добавляет иконки. Так воспринимать информацию гораздо удобнее.
Emmet
Незаменимая вещь для вёрстки, значительно ускоряет процесс, позволяя расширять табом аббревиатуры HTML, XML, HAML и CSS/SASS/LESS/Stylus. Если раньше не работали с Emmet, то на первых порах будет полезна вот эта шпаргалка.
Autoprefixer
Ещё один очень полезный инструмент для фронтенда. Не надо больше думать о вендорных префиксах – плагин их вставляет в соответствии с данными caniuse.com. Работает только с препроцессорами CSS, SCSS и требует предустановленного NodeJS. Подробнее здесь. Я добавляю префиксы для двух последних версий браузеров, то бишь мои настройки такие:
{
"browsers": ["last 2 versions"]
}Color Highlighter
Полагаю, из названия уже понятно о чём речь. Поставляется вместе с конвертором цветов. Настроек достаточно, поэтому следует почитать доки.
С основными плагинами вроде всё. Что касается конкретных фреймворков или библиотек– тут уж кто с чем работает. Можно лишь сказать, что, как минимум, помимо подсветки желательно также ставить и плагины сниппетов. Лично у меня ещё установлены:
Laravel Blade Highlighter, Blade Snippets, Babel, Babel Snippets, Vue Syntax Highlight, Vuejs Snippets, Sass, LESS, Pug.
Следует упомянуть такие плагины как Git или Laravel Artisan, но им я всё-таки предпочитаю консоль.
О горячих клавишах
Практически полный перечень находится здесь. Я же приведу лишь небольшую выдержку комманд, которые использую чаще всего:
| Ctrl + D | Выделить слово, в котором курсор |
| Ctrl + Shift + M | Выделить содержимое скобок |
| Ctrl + F | Поиск в файле |
| Alt + Enter | Выделить всё найденное (после поиска) |
| Ctrl + / | Закомментировать строку |
| Ctrl + Shift + / | Закомментировать блок кода (в котором находится курсор) |
| Ctrl + S | Сохранить |
| Tab | Добавить отступ |
| Tab + Shift | Удалить отступ |
| Ctrl + Shift + D | Продублировать строку/фрагмент |
| Ctrl + Shift + ↑ | Поднять строку вверх |
| Ctrl + Shift + ↓ | Опустить строку вниз |
| Ctrl + Shift + Enter | Вставить строку выше курсора |
| Ctrl + Enter | Вставить строку ниже курсора |
| Ctrl + P | Переход к файлу в проекте |
И в завершение. Из редактора IDE не слепить, но с другой стороны – а нужно ли? Я пробовал NetBeans, Eclipse, PhpStorm, но в итоге (наряду с последним) всё равно продолжаю пользоваться Sublime. Этот быстрый на подъём и шустрый редактор меня полностью устраивает.
Sublime Text 3: Как установить плагины из Github
Как установить плагины из github для Sublime Text 3? Я пытаюсь установить это . То, что я сделал до сих пор, — это установка displayfunctions.py в Packages/Display-Functions/displayfunctions.py (я создал новую папку Display-Functions в папке Packages , чтобы держать displayfuntions.py )., она все еще не работает. Как я могу это исправить?
Поделиться Источник George Newton 12 апреля 2014 в 04:47
5 ответов
- как установить пакеты в sublime text editor 3?
Я установил управление пакетами в sublime text editor 3 build 3114. Когда я пытаюсь установить новые пакеты / Плагины, они не устанавливаются. Ничего не показывает никакой message.Please скажите мне, как установить packages/plugins?
- как установить sublime text indent xml в sublime 3
Я пытаюсь установить https://github.com/alek-sys/sublimetext_indentxml в sublime text 3. Я читал В Sublime Text 3-клонируйте проект из папки Github в папку Packages. Кажется, это не работает. Я не уверен, где находится папка пакетов.
38
Этот установочный поток работает для любых плагинов Sublime-Text 2/3.
Бросьте Возвышенное
Перейдите в папку
Packages:- Windows:
%APPDATA%\Sublime Text 3\Packages - OS X:
~/Library/Application\ Support/Sublime\ Text\ 3/Packages - Linux:
~/.config/sublime-text-3/Packages/
- Windows:
Запуск:
git clone https://github.com/BoundInCode/Display-Functions.gitОткройте Sublime и попробуйте использовать.
Поделиться Anton Dozortsev 12 апреля 2014 в 15:03
23
В Sublime Text 3, Если у вас уже есть управление пакетами , но пакет не отображается в Install Packages , например ChainOfCommand , вам нужно «Add the Repository», чтобы добавить пакет в Управление пакетами, только тогда вы сможете его установить.
Вот процесс step-by-step:
В веб-браузере перейдите к своему плагину, скопируйте git url (должно заканчиваться на
.git).- для ChainOfCommand это
https://github.com/jisaacks/ChainOfCommand.git
- для ChainOfCommand это
В Возвышенное, Открыть Контрольный Пакет
Выберите
Package Control: Add RepositoryВ нижней части окна Sublime появится окно ввода. Вставьте URL. И уберите .GIT EXTENSION ; нажмите Enter.
- Теперь РЕПО было добавлено в Управление пакетами, но оно не установлено
Снова откройте Управление пакетами (как на Шаге 2).
Выберите
Package Control: Install PackagesТеперь вы должны иметь возможность искать и устанавливать пакет, который ранее отсутствовал, то есть ChainOfCommand.
Кроме того, если у вас есть TortoiseGit , вы можете выполнить ручную установку:
Как и выше, перейдите к копированию URL (на этот раз включите .git).
В Sublime перейдите в раздел Настройки > обзор пакетов (откроется папка пакеты).
Щелкните правой кнопкой мыши на пустом месте папки > Git Clone
Поскольку URL уже находится в вашем буфере обмена, он должен автоматически появиться в URL окна Git Clone. Нажмите OK и вуаля, установлено.
Поделиться Travis Heeter 08 июня 2017 в 16:48
3
Для Sublime text 3 я установил несколько пакетов из GitHub, таких как этот:
Вы закончили и готовы использовать пакеты.
Обновление: спасибо @GMunguia за то, что запомнили предупреждение.
Поделиться mtb 23 августа 2016 в 08:53
- Как установить LiveReload на Sublime Text 3?
Я использую Sublime Text 3 и хочу использовать LiveReload . У меня уже установлен браузерный плагин для Chrome. Node.js также установлен. Для Sublime Text 3 Live Reload этот плагин должен быть установлен: https://github.com/dz0ny/LiveReload-sublimetext2 Как я могу установить его на Windows 7? Это…
- LiveReload для Sublime Text 3 был удален
Я хочу установить LiveReload для Sublime Text 3. Однако, когда я иду в Управление пакетами для установки, я понимаю, что LiveReload больше нет. Когда я посещаю этот сайт: https://packagecontrol.io/packages/LiveReload , он показывает, что Package was removed and no longer available. Репозиторий…
0
Поскольку этот плагин доступен через Управление пакетами, что, на мой взгляд, является наиболее удобным способом установки пакетов, вам следует изучить возможность его установки. Это широко поддерживаемый менеджер пакетов для Sublime Text 2/3.
Поделиться idleberg 13 апреля 2014 в 13:39
0
Перейдите к
tools, затемcommand palette..., затем введитеpackage control: install packageи нажмите enter. после этого введите имя нужного пакета . это очень просто
Поделиться Geco 05 апреля 2020 в 08:45
Похожие вопросы:
подсветка синтаксиса (.tmLanguage) в Sublime Text 3 для пакетов
Я работаю над этим плагином Подсветка синтаксиса не работает с Sublime Text 3, когда плагин установлен с помощью управления пакетами. Error loading syntax file Sublime Text 3/Installed…
Как установить плагины для редактора Sublime Text 2?
Как установить плагины в текстовый редактор Sublime? Я хотел бы установить плагин Emmet в редактор Sublime Text 2.
Копирование областей действия в Sublime Text 3
Когда я работаю в Sublime Text 3, я направляю каретку на элемент синтаксиса и нажимаю на него Ctrl + Shift + Alt + P . В строке состояния отображается синтаксис областей действия. Как я могу…
как установить пакеты в sublime text editor 3?
Я установил управление пакетами в sublime text editor 3 build 3114. Когда я пытаюсь установить новые пакеты / Плагины, они не устанавливаются. Ничего не показывает никакой message.Please скажите…
как установить sublime text indent xml в sublime 3
Я пытаюсь установить https://github.com/alek-sys/sublimetext_indentxml в sublime text 3. Я читал В Sublime Text 3-клонируйте проект из папки Github в папку Packages. Кажется, это не работает. Я не…
Как установить LiveReload на Sublime Text 3?
Я использую Sublime Text 3 и хочу использовать LiveReload . У меня уже установлен браузерный плагин для Chrome. Node.js также установлен. Для Sublime Text 3 Live Reload этот плагин должен быть…
LiveReload для Sublime Text 3 был удален
Я хочу установить LiveReload для Sublime Text 3. Однако, когда я иду в Управление пакетами для установки, я понимаю, что LiveReload больше нет. Когда я посещаю этот сайт:…
Sublime Text 3 — Как установить JSHint
Я использую Sublime Text 3, мне это нравится. И мне нравится JSHint, который помогает нам улучшить стандарты кодирования. В настоящее время я копирую свой код javascript в http://jshint.com/ и делаю…
Как сохранить настройки Sublime Text в Github
У меня есть несколько разных машин, которые я использую в течение дня, и я использую git, чтобы вытащить самый последний код в своих проектах. Однако мои установки Sublime Text отличаются на каждой…
Запустите проект с помощью sublime text editor 3
Я очень новичок в angularJS и sublime text editor. Я скачал пример проекта из GitHub и пытаюсь открыть его с помощью sublime text editor 3.Когда я пытался запустить проект, он ничего не показывал….
Популярные пакеты — Управление пакетами
Управление пакетами
от Will Bond (wbond) 20,33M УстанавливаетМенеджер пакетов Sublime Text
Emmet
by emmetio ST3 5.36M Устанавливает 9000 набор инструментов для веб-разработчиковSideBarEnhancements
от titoBouzout ST3 2.59M Устанавливаетулучшений для боковой панели Sublime Text. Файлы и папки.
BracketHighlighter
на facelessuser ST3 2.30M УстанавливаетКронштейн и выделитель тегов для Sublime Text
SublimeLinter
by SublimeLinter 2.11M устанавливает фреймворк 9009 SublimeLinter 2.11M .SublimeCodeIntel
от Kronuz 1.70M УстанавливаетПолнофункциональный интеллектуальный код и интеллектуальный механизм автозаполнения
HTML5
от mrmartineau 1.51M Устанавливаетпакет HTML5 для Sublime Text
Alignment
Простое выравнивание множественных выделений и многострочных выделений
AutoFileName
по liamcain 1.36M Устанавливаетплагин Sublime Text, который автозаполняет имена файлов
ColorPicker
by Weslly H. 1.32M УстанавливаетПлагин для многоплатформенного выбора цвета.
Sass
Синтаксис Sass и SCSS для Sublime Text
Тема материала
по equinusocio ST3 1.16M УстанавливаетMaterial Theme, самую эпическую тему для Sublime Text 3 от Маттиа Асторино
HTML-CSS-JS Prettify
by victorporof 1.16M УстанавливаетHTML, CSS, JavaScript, JSON, React / Программа форматирования кода JSX и Vue для Sublime Text 2 и 3 через node.js
SFTP
на Will Bond (wbond) 1.13M УстанавливаетКоммерческий плагин SFTP / FTP — загрузка, синхронизация, просмотр, удаленное редактирование, Интеграция diff и vcs
DocBlockr
на spadgos 1.13M УстанавливаетУпрощает написание комментариев DocBlock в Javascript, PHP, CoffeeScript, ActionScript, C и C ++
jQuery
по SublimeText 1,12M УстанавливаетSublimeText
02
02 Пакет пакета 911 Color 911 Color для jQuery by Monnoroch 1.12M Устанавливает ColorHighlighter — это плагин для Sublime text 2 и 3, который поддерживает выбранные шестнадцатеричные цветовые коды (например, «#FFFFFF», «rgb (255,255,255)», «белый» и т. Д.)) своим настоящим цветом. Кроме того, плагин добавляет палитру цветов, чтобы легко изменять цвета. Документация: https://monnoroch.github.io/ColorHighlighter.
Git
от kemayo 1.11M Устанавливает плагин для некоторой интеграции git в Sublime Text
ConvertToUTF8
by seanliang 1.11M Устанавливает и плагин для редактирования текста Sublime и A Sublime сохранение файлов в кодировке GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS и т. д.
SublimeREPL
по wuub 1.10M Устанавливает SublimeREPL — запускайте интерпретатор внутри ST2 (Clojure, CoffeeScript, F #, Groovy, Haskell, Lua, MozRepl, NodeJS, Python + Rubualenv, Scala, R, R. ..)
Значок файла
от ihodev, DeathAxe ST3 1.02M Устанавливает Иконки, специфичные для файла Sublime Text для улучшенного визуального Grepping
All Autocomplete
от alien Расширить автозаполнение Sublime, чтобы найти совпадения во всех открытых файлах текущего окна 1337 Цветовая схема
на MarkMichos 957K Устанавливает 1337 — Цветовая схема для темного Sublime Text
Emmet Css Snippets
P233 941K Устанавливает завершений Emmet CSS для Sublime Text
Theme — Soda
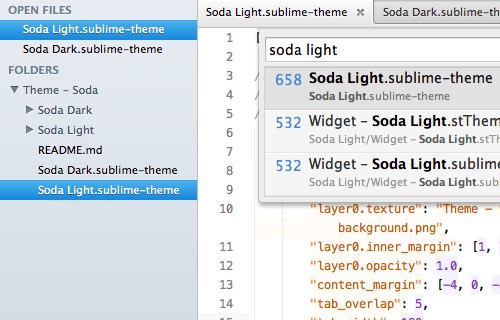
by buymeasoda 882K Устанавливает темных и светлых пользовательских тем пользовательского интерфейса для Sublime Text
— Управление пакетами
Документы Основные функции
Управление пакетами осуществляется с помощью палитры команд.Чтобы открыть палитру,
нажмите ctrl + shift + p (Win, Linux) или cmd + смена + p (Mac). Все команды управления пакетами начинаются с Package
Control :, поэтому начните с ввода Package .
Палитра команд теперь покажет ряд команд. Большинство пользователей
будет интересно следующее:
- Установить пакет
- Показать список всех доступных пакетов, доступных для установки.Это будет включать все пакеты из канала по умолчанию, а также
любой из добавленных вами репозиториев.
- Добавить репозиторий
- Добавьте репозиторий, не включенный в канал по умолчанию. Это позволяет пользователям устанавливать и автоматически обновлять
пакеты из GitHub и BitBucket. Добавить пакет
размещено на GitHub, введите URL-адрес в форму
https: // github.com / имя пользователя / репо. Не включать
.git в конце! Репозитории BitBucket должны использовать
формат https://bitbucket.org/username/repository.
- Удалить пакет
- Это удаляет папку пакета и имя пакета из
список установленных_пакетов в
Пакеты / Пользователь / Пакет Control.sublime-settings. В
Список установленных_пакетов позволяет автоматически управлять пакетами.
установить пакеты для вас, если вы скопируете свои Packages / User /
папку на другую машину.
По умолчанию Package Control проверяет наличие новых версий при запуске. Этот
настройки, плюс список каналов и репозиториев управляются через
настройки.
Другие команды
- Добавить канал
- Добавляет еще один канал со списком репозиториев. Это необычно,
но позволяет пользователям создавать собственный канал репозиториев для совместного использования.
- Создать файл пакета
- Для разработчиков пакетов.Берет папку пакета и генерирует
.sublime-package файл, который можно загрузить в Интернет и
ссылка на файл packages.json для репозитория.
- Создать двоичный файл пакета
- Для разработчиков пакетов. Создает файл .sublime-package, который не включает
исходные файлы .py, но вместо этого байт-код .pyc
файлы. Это полезно для распространения коммерческих пакетов. Быть уверенным
чтобы проверить результат.sublime-package, чтобы гарантировать, что
включен как минимум один файл .py, чтобы Sublime Text
загрузить пакет.
- Отключить пакет
- Отключает пакет, который вызывает выгрузку любых скриптов Python,
и другие файлы, такие как файлы .sublime-keymap, которые должны быть
выгружен тоже.
- Откройте для себя пакеты
- Открывает веб-браузер для просмотра.
- Включить пакет
- Повторно включает пакет, который был отключен.
- Обновить / перезаписать все пакеты
- Это обновит ВСЕ пакетов, включая
которые не были установлены через Package Control. Если вы разрабатываете
пользовательская копия пакета, возможно, вы не захотите использовать эту команду.
- Пакет обновления
- Покажите список пакетов, доступных для обновления, и позвольте
пользователь выбирает, что он хотел бы обновить.
- Установить локальную зависимость
- Показать быструю панель папок в Пакетах /, которые не
в настоящее время установлены как зависимости, но имеют
.sublime-dependency файл. Как только зависимость выбрана,
загрузчик будет установлен, что позволит использовать зависимость для
разработка, без необходимости отправлять его в канал по умолчанию
первый.
- Настройки управления пакетами — по умолчанию
- Откройте файл настроек по умолчанию, который можно использовать в качестве справки.
для изменения пользовательских настроек. Любые изменения в этом файле будут
быть утерянным при автоматическом или ручном управлении пакетами.
обновлен.
- Параметры управления пакетами — пользователь
- Открывает настройки пользователя для управления пакетами. Любые изменения настроек
должны быть сохранены здесь, чтобы они не перезаписывались при выходе новой версии
of Package Control выпущен.
Обзор пакетов 25 лучших плагинов Sublime Text для Front End разработчиков — Front End Development
У каждого разработчика есть свои собственные инструменты и специальные настройки — я знаю, что есть.Это тот инструмент, который поможет вам стать более быстрым, сильным и продуктивным разработчиком.
Один из способов найти новые инструменты — объединиться с другими разработчиками. Я буду работать над проблемой и увижу, как человек, с которым я соединяюсь, совершает какое-то волшебное действие за две секунды.
Это момент, когда я прерываю сеанс сопряжения, чтобы узнать, что это за инструмент, где его взять и как его использовать. Это ни в коем случае не самый эффективный способ поиска новых инструментов, но часто я нахожу лучшие.
Имея все это в виду, я провел некоторое время, опрашивая разработчиков интерфейса здесь, в Shopify, чтобы получить список всех необходимых плагинов Sublime Text, без которых они просто не могут жить.
Чтобы упростить задачу, я разбил плагины на следующие категории:
Если вы хотите убедиться, что то, что вы создаете, безопасно, обязательно ознакомьтесь с нашей статьей о безопасности веб-сайтов.
Установка
1. Пакетный контроль
Package Control — первый и, вероятно, самый важный плагин Sublime Text.Это позволяет легко устанавливать, загружать и обновлять пакеты или плагины в Sublime Text. Термины пакет и плагин часто используются как синонимы.
Чтобы установить Package Control, следуйте инструкциям на веб-сайте Package Control. Оттуда вы можете просто ввести ctrl + shift + p в Windows или cmd + shift + p на Mac, чтобы открыть палитру команд.
Установка Package Control. После открытия палитры команд вы можете ввести Install Package , чтобы установить плагин с веб-сайта Package Control.Вы также можете ввести Добавить репозиторий , который позволяет вам добавлять плагины, которые не размещены на веб-сайте управления пакетами, просто используя URL-адрес их репозитория (не включайте .git в конце). И, наконец, Remove Package позволит вам удалить плагин из вашей системы, удалив его, а также любые ресурсы из каталога пакетов Sublime.
Найдите свой новый любимый редактор Markdown в нашем обзоре.
Фрагменты и стиль кода
Snippets — отличная встроенная функция Sublime Text.Вы можете создать свой собственный, в дополнение к предустановленным, или использовать плагин, у которого есть куча для вас, например Emmet. Принцип работы фрагментов прост — вы просто начинаете вводить ключевое слово, которое активирует фрагмент, и нажимаете вкладку, чтобы развернуть текст.
2. Эммет
Расширяем разметку с помощью Emmet. Emmet — это плагин, который позволяет быстрее создавать HTML и CSS с использованием сниппетов. Он использует сокращения, которые расширяются до допустимых тегов HTML.
Например, чтобы построить навигацию, вам нужно всего лишь ввести следующий код:
Что расширится до:
Просмотр плагина Emmet
3.Мировоззрение
Выравнивание определений переменных с помощью Alignment. Плагин Alignment помогает легко выровнять множественные выделения или многострочные выделения. Это означает, что вы можете выровнять несколько выделений или строк с помощью разделителя, например = . Просто введите ctrl + alt + в Windows или cmd + ctrl + a на Mac, чтобы выровнять ваш выбор. Чтобы согласовать с : , следуйте этому руководству по настройке пользовательских разделителей.
Плагин View Alignment
Интеграция с Git
Большинство разработчиков используют какой-либо тип контроля версий.В наши дни Git кажется самым популярным. Вот несколько связанных с Git плагинов для Sublime Text, которые значительно упрощают работу с Git.
4. SublimeGit
SublimeGit переносит Git в Sublime, поэтому вам не нужно переключаться между командной строкой и текстовым редактором. Раньше вам приходилось платить за этот плагин (вот как он классный), но в прошлом году он был с открытым исходным кодом. У него огромный список функций, которые вы можете найти в документации SublimeGit.Чтобы быстро приступить к работе, установите плагин и используйте палитру команд для запуска команд Git.
Просмотр подключаемого модуля SublimeGit
5. GitGutter
Измененная линия, удаленные границы области и вставленные линейные индикаторы в поле Sublime Text. GitGutter привносит в Sublime некоторые встроенные функции Atom, добавляя подсказки различий в поле боковой панели. Вы также можете навести указатель мыши на индикаторы на боковой панели, чтобы увидеть всплывающее окно с различиями. Вы можете выполнять различные команды для изменения, такие как копирование содержимого состояния diff, возврат изменений обратно к состоянию в Git, переход к следующему или предыдущему изменению и многое другое.
Ознакомьтесь с нашим списком из 21 лучших пакетов Atom для интерфейсных разработчиков.
Просмотр подключаемого модуля GitGutter
6. GitHubinator
Открытие Git обвиняет Github в выбранных строках. GitHubinator — это плагин, который показывает выделенный текст в удаленном репозитории GitHub или Bitbucket. Вы просто выделяете текст, который хотите найти, щелкаете правой кнопкой мыши, чтобы открыть контекстное меню, и запускаете соответствующую веб-страницу Github или Bitbucket в браузере по умолчанию. Этот плагин великолепен, если вам нужно выяснить, кто работал с файлом ранее, или проверить, виноват ли Git.
Просмотр подключаемого модуля GitHubinator
7. GitOpenChangedFiles
GitOpenChangedFiles не скромничает в том, что делает; его название говорит само за себя. Просто установите и запустите cmd + option + o на Mac или ctrl + shift + o в Windows, и наблюдайте, как этот плагин открывает для вас соответствующие файлы в Sublime Text со всеми файлами, которые вы изменили в своем ветка.
Просмотр подключаемого модуля GitOpenChangedFiles
Вам также может понравиться: Основной список ресурсов для разработки тем Shopify.
Линтеры и подсветка синтаксиса
При работе в команде последовательность является обязательной. Линтеры и подсветка синтаксиса помогают обеспечить такую согласованность и установить лучшие практики.
8. SublimeLinter
SublimeLinter — самый популярный линтер, доступный на Sublime, поскольку в настоящее время он входит в 25 лучших загрузок в Package Manager. После установки вы также захотите установить плагины для различных языков, на которых вы можете писать код.
Для этого просто откройте Package Control, чтобы установить плагины с таким же именем.Просто введите SublimeLinter- , например SublimeLinter-jshint . Вы должны установить плагины linter с SublimeLinter — версия для Sublime Text 3 не поставляется с предустановленной версией.
Просмотр подключаемого модуля SublimeLinter
9. ChangeQuotes
Замена двойных кавычек на одинарные с помощью палитры команд. ChangeQuotes «преобразует одинарные и двойные кавычки и повторно экранирует кавычки внутри строки», согласно их документам. После установки, когда вы хотите изменить кавычки, убедитесь, что ваш курсор находится внутри цитируемого текста.Откройте палитру команд, чтобы запустить ChangeQuotes — нет необходимости выделять текст для изменения кавычек.
Просмотр плагина ChangeQuotes
Существует множество плагинов для подсветки синтаксиса. Это два основных плагина, которые мы используем в Shopify, которые выходят за рамки существующей подсветки синтаксиса, которая поставляется с Sublime Text.
10. SASS
Плагин Sass добавляет подсветку синтаксиса, а также завершение кода табуляции / кода для файлов Sass и SCSS.
Просмотр плагина Sass
11.Вавилон
Подсветка синтаксиса любезно предоставлена Babel. Babel добавляет определения синтаксиса для ES6 JavaScript с расширениями React JSX.
Просмотр плагина Babel
12. Жидкий синтаксис Siteleaf
Liquid Syntax Siteleaf добавляет жидкую подсветку синтаксиса для Liquid, а также некоторые удобные фрагменты.
Просмотр жидкого синтаксиса Siteleaf
Улучшения редактора
13. Улучшения боковой панели
Слева: до улучшений боковой панели. Справа: после улучшений боковой панели. SideBarEnhancements обеспечивает усовершенствования операций на боковой панели файлов и папок для Sublime Text. В частности, он устанавливает параметры удаления как «Переместить в корзину», включает «Открыть с помощью…», дает вам возможность перемещать файлы и многое другое.
Плагин View SideBar Enhancements
14. Maybs Quit
Maybs Quit включает быструю панель для подтверждения выхода из Sublime Text. И cmd / ctrl + w , и cmd / ctrl + q расположены слишком близко друг к другу на клавиатуре и могут привести к ошибкам.Избегайте непреднамеренного выхода из Sublime Text, когда вы только пытаетесь закрыть файл, с помощью Maybs Quit!
Просмотр плагина Maybs Quit
15. AutoFileName
AutoFileName следует его имени: он автоматически дополняет имена файлов. Он запускает раскрывающийся список с именами файлов относительно вашего существующего файла и последующим путем по мере ввода.
Просмотр подключаемого модуля AutoFileName
Вам также может понравиться: Как добавить анимацию текста CSS в пользовательские темы.
16. Просмотр в браузере
Просмотр в браузере позволяет запускать проекты в браузере по умолчанию с помощью простого ярлыка ctrl + alt + v . Он также позволяет использовать ярлыки для различных других браузеров, установленных на вашем компьютере, таких как Chrome, Firefox, Internet Explorer и других.
Плагин Checkout View In Browser
17. GhostText
Связывание CodePen с Sublime Text с помощью плагина GhostText. 👻 GhostText, наверное, один из самых крутых плагинов, которые я когда-либо видел.Он позволяет вам связать ваш редактор Sublime Text (со всеми вашими плагинами 🎉) с текстовыми областями в браузере. Например, вы можете работать с CodePen, но все редактировать в основном текстовом редакторе. Вам просто нужно установить плагин и расширение для браузера. Просто выделите текстовую область, которую вы хотите связать, и щелкните расширение браузера: тогда произойдет волшебство. ✨🐇🎩✨
Просмотр подключаемого модуля GhostText
18. Кронштейн осветителя
Выделение скобок в Sublime Text 3. BracketHighlighter делает именно то, что говорит: выделяет скобки в вашем коде.Он соответствует множеству скобок, например [] , () , {} , ”” , '' , #! Xml , а также пользовательские скобки, если вы их добавите.
Плагин View BracketHighlighter
19. Цвет желоба
Gutter Color — отличный плагин, который отображает цветной значок для всех строк, содержащих цвет. Что хорошо в этом плагине по сравнению с другими, так это то, что цветовое выделение немного менее навязчиво, поскольку оно появляется только в желобе (а не за выделенным словом).Это обрадует в вас дизайнера.
20. ColorPicker
ColorPicker включает диалоговое окно выбора цвета и позволяет пользователям вставлять или изменять выбранный цвет. Чтобы открыть палитру цветов, просто введите cmd + shift + c на Mac или ctrl + shift + c на Windows или Linux. По умолчанию вставлен шестнадцатеричный код в верхнем регистре, но вы можете изменить его для использования строчных букв, перейдя в настройки, а затем в настройки пакета.
Просмотр подключаемого модуля ColorPicker
21.Значок файла
Значок файла отлично подходит для быстрого сканирования файлов, имеющихся в вашем проекте. Он просто добавляет красивые и настраиваемые значки к поддерживаемым файлам на боковой панели вашего проекта. Он поддерживается Material и Boxy Themes для создания настраиваемых тематических значков.
Плагин View A File Icon
Темы и развлечения
Поскольку вы, скорее всего, будете проводить много времени с текстовым редактором, было бы неплохо сделать его как можно более привлекательным. Важно знать, что темы отличаются от цветовых схем.Тема — это внешний вид вашего редактора, такой как пользовательский интерфейс боковой панели, вкладки, модальные окна и т. Д. Цветовая схема — это цвета фона и синтаксической подсветки основной области редактирования.
Ресурсы для развития навыков
Получите бесплатную копию CSV-файла о технологическом продукте прямо на свой почтовый ящик.
Укажите свой адрес электронной почты — мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
на ваш почтовый ящик может занять от
до 15 минут. 22. Цвет Sublime
Переключение различных цветовых схем с помощью Color Sublime. Color Sublime — это плагин, который позволяет устанавливать цветовые схемы в ваш редактор. Эти цветовые схемы изменяют подсветку синтаксиса. Что хорошо в этом, так это то, что вы можете циклически просматривать список схем, вместо того, чтобы устанавливать каждую из них и смотреть, нравится ли она вам.
Плагин View Color Sublime
23.DA UI
DA UI — это набор красивых, чистых интерфейсов и тем синтаксиса для Sublime Text 3. Плагин DA UI также имеет поддержку пользовательских значков с помощью значка файла.
Просмотр подключаемого модуля DA UI
24. Тема — Spacegray
Тема — Spacegray — это набор настраиваемых тем пользовательского интерфейса для Sublime Text 2 и 3, которые очень минималистичны и чисты. Spacegray также имеет цветовую схему Base16.
25. Emoji
Потому что … почему бы и нет. Плагин Emoji позволяет вставлять смайлики через палитру команд.Удивительный!
Посмотреть плагин Emoji
Вам также может понравиться: Как создать лучшие страницы 404 для ваших клиентов.
Плагины для всех! 🎉
Существует множество плагинов, которые вы можете установить, чтобы настроить ваш опыт разработки. Надеюсь, в этой статье вы найдете несколько новых, которые вам понравятся. Делайте то, что имеет смысл для вас и вашей работы, и то, что сделает вас более эффективными. Удачного кодирования!
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify поможет вам добиться успеха.Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Зарегистрироваться Страница не найдена — Shopify
404: Страница не найдена — Shopify
Перейти к содержанию- Старт
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быстрое и удобное оформление заказа
- Каналы продаж
Охватите миллионы покупателей и увеличьте продажи
- Пользовательские инструменты витрины
Выделяйтесь с индивидуальной торговлей
Открыть главную навигацию- Старт
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной торговли
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечение быстрого и удобного оформления заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Инструменты для индивидуальной витрины
Выделитесь с помощью индивидуальной торговли
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Проверьте веб-адрес и попробуйте еще раз или вернитесь на домашнюю страницу Shopify.
Дополнительные ресурсы
Страница не найдена — Shopify
404: Страница не найдена — Shopify
Перейти к содержанию- Старт
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быстрое и удобное оформление заказа
- Каналы продаж
Охватите миллионы покупателей и увеличьте продажи
- Пользовательские инструменты витрины
Выделяйтесь с индивидуальной торговлей
Открыть главную навигацию- Старт
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной торговли
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечение быстрого и удобного оформления заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Инструменты для индивидуальной витрины
Выделитесь с помощью индивидуальной торговли
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Проверьте веб-адрес и попробуйте еще раз или вернитесь на домашнюю страницу Shopify.
Дополнительные ресурсы
Страница не найдена — Shopify
404: Страница не найдена — Shopify
Перейти к содержанию- Старт
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быстрое и удобное оформление заказа
- Каналы продаж
Охватите миллионы покупателей и увеличьте продажи
- Пользовательские инструменты витрины
Выделяйтесь с индивидуальной торговлей
Открыть главную навигацию- Старт
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной торговли
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечение быстрого и удобного оформления заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Инструменты для индивидуальной витрины
Выделитесь с помощью индивидуальной торговли
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Проверьте веб-адрес и попробуйте еще раз или вернитесь на домашнюю страницу Shopify.
Дополнительные ресурсы
Страница не найдена — Shopify
404: Страница не найдена — Shopify
Перейти к содержанию- Старт
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быстрое и удобное оформление заказа
- Каналы продаж
Охватите миллионы покупателей и увеличьте продажи
- Пользовательские инструменты витрины
Выделяйтесь с индивидуальной торговлей
Открыть главную навигацию- Старт
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной торговли
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечение быстрого и удобного оформления заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Инструменты для индивидуальной витрины
Выделитесь с помощью индивидуальной торговли
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Проверьте веб-адрес и попробуйте еще раз или вернитесь на домашнюю страницу Shopify.
ColorHighlighter — это плагин для Sublime text 2 и 3, который поддерживает выбранные шестнадцатеричные цветовые коды (например, «#FFFFFF», «rgb (255,255,255)», «белый» и т. Д.)) своим настоящим цветом. Кроме того, плагин добавляет палитру цветов, чтобы легко изменять цвета. Документация: https://monnoroch.github.io/ColorHighlighter.
Git
от kemayo 1.11M Устанавливаетплагин для некоторой интеграции git в Sublime Text
ConvertToUTF8
by seanliang 1.11M Устанавливаети плагин для редактирования текста Sublime и A Sublime сохранение файлов в кодировке GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS и т. д.
SublimeREPL
по wuub 1.10M УстанавливаетSublimeREPL — запускайте интерпретатор внутри ST2 (Clojure, CoffeeScript, F #, Groovy, Haskell, Lua, MozRepl, NodeJS, Python + Rubualenv, Scala, R, R. ..)
Значок файла
от ihodev, DeathAxe ST3 1.02M УстанавливаетИконки, специфичные для файла Sublime Text для улучшенного визуального Grepping
All Autocomplete
от alien Расширить автозаполнение Sublime, чтобы найти совпадения во всех открытых файлах текущего окна1337 Цветовая схема
на MarkMichos 957K Устанавливает1337 — Цветовая схема для темного Sublime Text
Emmet Css Snippets
P233 941K Устанавливаетзавершений Emmet CSS для Sublime Text
Theme — Soda
by buymeasoda 882K Устанавливаеттемных и светлых пользовательских тем пользовательского интерфейса для Sublime Text
ctrl + shift + p в Windows или cmd + shift + p на Mac, чтобы открыть палитру команд. Install Package , чтобы установить плагин с веб-сайта Package Control.Вы также можете ввести Добавить репозиторий , который позволяет вам добавлять плагины, которые не размещены на веб-сайте управления пакетами, просто используя URL-адрес их репозитория (не включайте .git в конце). И, наконец, Remove Package позволит вам удалить плагин из вашей системы, удалив его, а также любые ресурсы из каталога пакетов Sublime. = . Просто введите ctrl + alt + в Windows или cmd + ctrl + a на Mac, чтобы выровнять ваш выбор. Чтобы согласовать с : , следуйте этому руководству по настройке пользовательских разделителей. cmd + option + o на Mac или ctrl + shift + o в Windows, и наблюдайте, как этот плагин открывает для вас соответствующие файлы в Sublime Text со всеми файлами, которые вы изменили в своем ветка. SublimeLinter- , например SublimeLinter-jshint . Вы должны установить плагины linter с SublimeLinter — версия для Sublime Text 3 не поставляется с предустановленной версией. ChangeQuotes — нет необходимости выделять текст для изменения кавычек. cmd / ctrl + w , и cmd / ctrl + q расположены слишком близко друг к другу на клавиатуре и могут привести к ошибкам.Избегайте непреднамеренного выхода из Sublime Text, когда вы только пытаетесь закрыть файл, с помощью Maybs Quit! ctrl + alt + v . Он также позволяет использовать ярлыки для различных других браузеров, установленных на вашем компьютере, таких как Chrome, Firefox, Internet Explorer и других. [] , () , {} , ”” , '' , #! Xml , а также пользовательские скобки, если вы их добавите. cmd + shift + c на Mac или ctrl + shift + c на Windows или Linux. По умолчанию вставлен шестнадцатеричный код в верхнем регистре, но вы можете изменить его для использования строчных букв, перейдя в настройки, а затем в настройки пакета.Значок файла отлично подходит для быстрого сканирования файлов, имеющихся в вашем проекте. Он просто добавляет красивые и настраиваемые значки к поддерживаемым файлам на боковой панели вашего проекта. Он поддерживается Material и Boxy Themes для создания настраиваемых тематических значков.
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быстрое и удобное оформление заказа
- Каналы продаж
Охватите миллионы покупателей и увеличьте продажи
- Пользовательские инструменты витрины
Выделяйтесь с индивидуальной торговлей
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной торговли
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечение быстрого и удобного оформления заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Инструменты для индивидуальной витрины
Выделитесь с помощью индивидуальной торговли
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быстрое и удобное оформление заказа
- Каналы продаж
Охватите миллионы покупателей и увеличьте продажи
- Пользовательские инструменты витрины
Выделяйтесь с индивидуальной торговлей
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной торговли
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечение быстрого и удобного оформления заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Инструменты для индивидуальной витрины
Выделитесь с помощью индивидуальной торговли
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быстрое и удобное оформление заказа
- Каналы продаж
Охватите миллионы покупателей и увеличьте продажи
- Пользовательские инструменты витрины
Выделяйтесь с индивидуальной торговлей
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной торговли
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечение быстрого и удобного оформления заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Инструменты для индивидуальной витрины
Выделитесь с помощью индивидуальной торговли
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быстрое и удобное оформление заказа
- Каналы продаж
Охватите миллионы покупателей и увеличьте продажи
- Пользовательские инструменты витрины
Выделяйтесь с индивидуальной торговлей
- Начни свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной торговли
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечение быстрого и удобного оформления заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Инструменты для индивидуальной витрины
Выделитесь с помощью индивидуальной торговли