бесплатные и платные программы обучения
Знание HTML и CSS хотя бы на базовом уровне необходимо практически каждому, кто имеет дело с сайтами. Язык разметки пригодится не только верстальщикам, но и контент-менеджерам, ведущим сайты компаний, авторам и редакторам, оформляющим статьи и промостраницы.
На онлайн-курсах можно получить как базовые навыки верстки и оформления страниц при помощи HTMLи CSS, так и продвинутые приемы анимации, создания интерфейсов, адаптивной и кроссбраузерной верстки.
В этой подборке — онлайн-школы с хорошими отзывами, где вы сможете найти бесплатные и платные курсы подходящего вам уровня и содержания.
Contents
- 1 Онлайн-университет Skillbox
- 2 Практические курсы по программированию «Hexlet»
- 3 Geekbrains
- 4 Университет интернет-профессий «Нетология»
- 5 Яндекс.Практикум
- 6 Школа онлайн обучения IT профессиям «LoftSchool»
- 7 Интерактивные онлайн-курсы «HTML Academy»
- 8 Портал «beonmax.
 com»
com» - 9 Школа веб-разработки «webcademy.ru»
- 10 Портал «webshake.ru»
- 11 Портал «codebra.ru»
- 12 Интерактивные курсы программирования «FructCode»
- 13 Портал «web.cofp.ru»
Онлайн-университет Skillbox
Сайт: https://skillbox.ru
Стоимость: от 3 861 р. в месяц
«Профессия Frontend-разработчик»
Вы начнёте с основ вёрстки и JavaScript, а к концу обучения научитесь делать корпоративные сервисы. Получите опыт работы в команде и начнёте карьеру веб-разработчика.
Чему вы научитесь
- Верстать сайты правильно
Детально изучите все возможности современного CSS, научитесь верстать адаптивные сайты, которыми удобно пользоваться. Сделаете проекты эстетичнее при помощи анимаций и переходов. - Программировать на JavaScript
Будете проектировать логику работы сайта. От простого модального окна до асинхронной загрузки данных с сервера и программирования enterprise-приложений. Без стресса выучите один из самых популярных языков программирования.
Без стресса выучите один из самых популярных языков программирования. - Работать с современными фреймворками
С помощью фреймворков вы сможете быстрее разрабатывать сложные веб-сервисы, а ещё они эффективнее расходуют ресурсы браузера. Вы сами выбираете, что учить — React или Vue. - Работать с Git
Будете сохранять все этапы работы над проектами, чтобы у коллег всегда был доступ к коду, а случайные ошибки можно было исправить в два клика. - Создавать красоту в команде
Научитесь работать по спринтам и Scrum-методологии. Под руководством тимлида вместе с другими студентами напишете веб-приложение.
Программа
Вас ждут 14 курсов с разными уровнем сложности, видеоматериалы и практика.
Основные курсы
- Веб-вёрстка. Базовый уровень
- JavaScript. Базовый уровень
- Курс на выбор. React.js
- Курс на выбор. Vue.js
Дополнительные курсы
- Веб-вёрстка.
 Продвинутый уровень
Продвинутый уровень - JavaScript. Продвинутый уровень
- Универсальные знания программиста
- Photoshop с нуля
- Figma с нуля до PRO
- Английский для IT-специалистов
- Система контроля версий Git
- Язык запросов SQL
- Карьера и развитие программиста
- Работа в командной строке Bash
- Алгоритмы и структуры данных
Практические курсы по программированию «Hexlet»
Сайт: https://ru.hexlet.io
Стоимость: по запросу
Курс посвящен базовым концепциям веб-дизайна, языка разметки HTML и CSS. Слушатель научится делать статические веб-страницы, задавать стили элементам, думать о пространстве и расстояниях, работать с документом в браузере с Developer Tools, публиковать страницы в интернете и интегрировать их с социальными сетями.
Уроки курса:
- Верстальщик vs. веб-дизайнер
- Знакомство с HTML
- Элементы, теги и атрибуты
- Структура страницы
- Основы CSS
- Chrome DevTools
- Каскад
- div, span и display
- Правило близости
- Размещение на Github Pages
- Интеграция с соц.
 сетями и семантический веб
сетями и семантический веб
Продолжительность курса – 8 часов.
Geekbrains
Сайт: https://geekbrains.ru
Стоимость: 13 370 р.
Слушатель может смотреть видеокурс в удобное время и по всем вопросам обращаться к наставнику, который будет контролировать прогресс.
Слушатель научится:
- Верстке статических сайтов
- Валидной кроссбраузерной вёрстке
- Блочной вёрстке
- Выполнению базовых операций в Photoshop
- Использованию препроцессоров LESS и Bootstrap
Программа курса:
- Урок 1. Основные понятия в веб-разработке
- Урок 2. Основы языка разметки документов HTML
- Урок 3. Основы языка оформления стилей документа CSS
- Урок 4. Псевдоклассы и псевдоэлементы, табличная верстка
- Урок 5. Формирование блочной модели, блочная верстка
- Урок 6.

- Урок 7. Разметка сайта и знакомство с Bootstrap
- Урок 8. Стандарты web и вспомогательные инструменты
Слушателям выдается сертификат об окончании обучения.
Университет интернет-профессий «Нетология»
Сайт: https://netology.ru
Стоимость: бесплатно
Если решите продолжать обучение в Нетологии — промокод HOWTOLEARN5 дает 5% скидки от текущей цены курса!
Знания основ HTML и CSS нужны всем, кто хочет работать с вебом, независимо от того, планируете ли вы стать верстальщиком, frontend-разработчиком или backend-разработчиком.
Дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов также пригодится умение внести изменения на сайте.
Программа курса:
- Базовый курс HTML
- Базовый курс CSS
- Основы клиент-серверного взаимодействия
- Сопровождение ментора и полный разбор домашних заданий
- Практические занятия
Яндекс.
 Практикум
ПрактикумСтоимость: бесплатная вводная часть, далее 7 009 р./месяц или 140 000 р. за весь курс Фронтенд-разработчик собирает сайт по макету, пользуясь языками HTML и CSS. Понимает процессы, сопутствующие созданию сайта и его публикации в сети. Включается в совместную работу через Git и умеет настраивать сборку проекта инструментом Webpack.
За 7 месяцев обучения по 10 часов в неделю слушатель освоит востребованные навыки фронтенд-разработчика и соберёт портфолио проектов.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве фронтенд-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 65 000 р. За 7 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать фронтенд-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
Чтобы его получить, необходимо сдать итоговый проект.
Школа онлайн обучения IT профессиям «LoftSchool»
Сайт: https://loftschool.com
Стоимость: 13 000 р.
«Основы вёрстки сайтов»
Слушатель за 5 недель качественно освоит верстку на HTML и CSS, и получит первый проект в портфолио.
Преимущества:
- 11 обучающих модулей, 6 практических вебинаров, 100+ часов обучения
- Личный наставник
- Готовое портфолио
- Доступ к материалам
- Slack-чат
Программа:
- Неделя 1 — Работа с хостингом, HTML
- Неделя 2 — CSS, работа с PSD-макетом, Perfect Pixel
- Неделя 3 — Flexbox, БЭМ-нейминг
- Неделя 4 — CSS-анимации
- Неделя 5 — Защита выпускного проекта
По окончании обучения слушатель получит сертификат с уникальным ID.
Интерактивные онлайн-курсы «HTML Academy»
Сайт: https://htmlacademy. ru
ru
Стоимость: 11 420 р./мес.
Программа:
- Глава 1. Знакомство с HTML и CSS
- Глава 2. Структура HTML-документа
- Глава 3. Разметка текста
- Глава 4. Ссылки и изображения
- Глава 5. Основы CSS
- Глава 6. Оформление текста
Всего: 6 глав, 95 заданий, 5 испытаний.
Портал «beonmax.com»
Сайт: https://beonmax.com
Стоимость: по запросу
Интерактивный онлайн курс HTML и CSS программирования и верстки сайтов для начинающих. Обучение HTML с нуля.
- Основы HTML и CSS
- Полноценная верстка страниц сайтов, на примере сайта о кино
- Работа в редакторе кода SublimeText
- Практическое применение основных тегов HTML
- CSS-верстка текста: цвет и размер шрифта
- Позиционирование блоков на сайте
- Работа с изображениями
- Правильная HTML-разметка для SEO
- Адаптивная верстка под мобильные устройства
- Специальные классы для адаптивности
- Полезные инструменты для frontend-разработчика
План курса:
- Введение
- Подготовка к работе.

- Основы HTML и CSS. Базовая разметка, HTML-теги, CSS-стили
- Создание сайта на практике. Главная страница – верхняя часть и меню
- Создание сайта на практике. Главная страница – правый блок
- Создание сайта на практике. Главная страница – нижняя часть
- Создание сайта на практике. Главная страница – фильмы, сериалы, блог
- Создание сайта на практике. Страница просмотра фильмов
- Создание сайта. Страницы фильмов и рейтинг фильмов
- Создание сайта. Адаптивная верстка
По завершении курса выдается сертификат.
Школа веб-разработки «webcademy.ru»
Сайт: https://webcademy.ru
Стоимость: от 900 р.
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки. Хостинг и домен
- Неделя 2. Основы CSS
- Неделя 3.
 Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон - Неделя 4. HTML фреймворки. Адаптивная верстка
- Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12. Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р. (обучение в группе)
- «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Портал «webshake.ru»
Сайт: https://webshake. ru
ru
Стоимость: бесплатно
Основы вёрстки сайтов на HTML и CSS. Онлайн курс по HTML – это возможность самостоятельно сделать первый шаг на пути освоения специальности веб-разработчика.
Онлайн курс по HTML представляет собой серию уроков, объединенных в несколько разделов и сопровождающихся графическими и видеоматериалами. В конце каждой темы пользователю предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
Программа:
- Уровень 1. Введение и основы HTML
- Уровень 2. Структура HTML-документа
- Уровень 3. Разметка текста
- Уровень 4. Ссылки
- Уровень 5. Картинки
- Уровень 6. Таблицы
- Уровень 7. Формы
- Уровень 8. Создание сайта и его выкладка в Интернет
- Уровень 9. Подведение итога
После прохождения курса ученик получает сертификат об успешном обучении.
Портал «codebra.ru»
Сайт: https://codebra. ru
ru
Стоимость: бесплатно
Первые десять курсов:
- Знакомство с HTML (14 уроков и 5 практик)
- Разметка текста (8 уроков и 3 практики)
- Ссылки (3 урока)
- Изображения (4 урока и 1 практика)
- Таблицы (9 уроков и 1 практика)
- Формы (10 уроков)
- HTML5 (6 уроков)
- Остальное (4 урока)
- Знакомство с CSS (2 урока)
- Селекторы в CSS (15 уроков)
Интерактивные курсы программирования «FructCode»
Сайт: https://fructcode.com
Стоимость: по запросу
Интерактивный курс создания сайтов HTML и CSS с нуля — обучение HTML онлайн. 66 заданий и 5 часов видео.
В уроках HTML и CSS слушатель узнает:
- Основы верстки сайтов (html и css)
- Как пользоваться html-тэгами div, span, p, ul, li и другими
- Для чего нужен CSS (каскадные таблицы стилей) и узнаете о css-свойствах
- Как использовать css-свойства margin, position, padding, color, background и другие
- Что такое адаптивная верстка
- Как сделать верстку сайта
- Как пользоваться инструментами разработчика в браузере Google Chrome
- Что такое viewport и как его использовать
- Как создать раздел с комментариями на сайте
- Как встроить видео в html-страницу
- Как изменить верстку сайта в браузере
- Как связать html-страницы между собой
- Как сверстать меню на сайте
После успешного прохождения уроков и заданий курса HTML/CSS слушатель получит сертификат на пяти языках.
Портал «web.cofp.ru»
Сайт: http://www.web.cofp.ru
Стоимость: бесплатно
Портал — вместилище знаний и информации по языкам программирования и их фреймворках. Есть статьи, посвященные темам по раскрутке сайтов, заработку на них и тому подобном. По мимо статей на эти темы, можно получить доступ к бесплатным онлайн курсам.
Программа курса:
- Введение в HTML
- Первый HTML файл
- Что такое ТЕГ?
- Структура HTML файла
- Атрибуты тегов
- Теги форматирования текста
- Списки
- Ссылки
- Изображения
- Таблицы
- Формы
- Фреймы
- Теги мета-данных
- Подключение кода CSS и JAVASCRIPT
- Заключение
уроки по HTML, CSS и JavaScript
Изучение программирования для ребенка – это полезно, увлекательно и в будущем сулит престижную и высокооплачиваемую профессию.
Знакомиться с разработкой можно уже с детского сада, но чаще это происходит в 7-8 классе – когда в большинстве школ начинают преподавать информатику. На школьных уроках дети узнают основы программирования поверхностно, и у них возникает желание углубиться в тему.
Как изучить программирование с нуля
Учиться разработке можно самостоятельно или на курсах компьютерного программирования для детей. Преимущества школ:
Организованные занятия, включающие теоретический и практический блоки.
Продуманная программа и тысячи благодарных учеников.
Опытный преподаватель, готовый направить и подсказать.
Сообщество единомышленников и шанс встретить новых друзей.
Предоставление необходимого оборудования и ПО – дополнительно покупать ничего не нужно.
Геймифицированные занятия: проводятся в игровой форме, за выполнение заданий школьники получают призы. Никакой скуки, зато появляется вдохновение и стимул идти вперед.

Диплом по окончании курсов. При необходимости сертификат докажет наличие навыков.
Но начать знакомство можно и дома. Например, с помощью бесплатных видеоуроков. В чем плюсы таких уроков:
Вариант для начинающих изучить основы кодинга, не потратив ни копейки.
Помогает понять, по душе ли разработка, перед покупкой абонемента на курсы.
Программирование для детей дома – способ получать знания в домашней обстановке: не нужно никуда ехать, чтобы посетить занятие. Уроки проходят в комфортном темпе и в удобное время.
Если встречается непонятный момент, легко отмотать назад. Школьник в таких случаях стесняется переспрашивать учителя.
Обучение эффективно, ведь в коротких видеокурсах для детей собрана только нужная информация, без лишней воды.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяЗачем изучать HTML, CSS и JavaScript
Программирование для 7 класса часто включает в себя изучение HTML, CSS и JavaScript. Языки на слуху и применяются для верстки сайтов. Плюсы этого направления:
Языки на слуху и применяются для верстки сайтов. Плюсы этого направления:
Верстка будет жить столько, сколько и интернет. Каждый день появляются веб-страницы, и для их создания нужны HTML, CSS и JS.
Порог входа в отрасль IT через верстку ниже по сравнению с разработкой. Изучение азов позволит перейти на сложные языки программирования, уйти в геймдев или веб-дизайн.
Узнавать новое – полезно. Конструирование сайтов пригодится не только веб-разработчику: к примеру, для ведения блога или рассказа об услугах.
Программирование как хобби учит принимать решения, находить и исправлять ошибки, развивает логическое и креативное мышление. Также повышает интерес к школьным предметам: физике, математике, английскому языку.
Программирование HTML для детей – способ при помощи языка текстовой разметки создавать веб-сайты. HTML-код содержит структуру страницы, а браузеры выводят на экран сайт в понятном для человека формате. За внешний вид и индивидуальность отвечает таблица стилей CSS: регулирует поля, шрифты, цвета и визуальные элементы. Составив каркас веб-страницы и придав ей привлекательный вид, «оживить» сайт анимацией можно с помощью языка программирования JavaScript.
За внешний вид и индивидуальность отвечает таблица стилей CSS: регулирует поля, шрифты, цвета и визуальные элементы. Составив каркас веб-страницы и придав ей привлекательный вид, «оживить» сайт анимацией можно с помощью языка программирования JavaScript.
Видеоуроки для 7 класса: HTML, CSS и JavaScript
Представляем вниманию серию коротких пошаговых уроков по HTML, CSS и JavaScript для детей. Подборка поможет стать автором интерактивного многостраничного сайта и опубликовать его в интернете.
1 урок. Brackets и теги
Первое занятие посвящено азам: HTML и CSS, теги и уровни их важности, атрибуты и свойства. Преподаватель рассказывает об установке текстового редактора для веб-разработки Brackets и плагина Emmet для ускорения верстки. В результате школьник создаст страницу, научится менять цвет фона и регулировать расположение текстовых блоков.
Установка Brackets и основные теги HTML» frameborder=»0″/>2 урок. Тег img, списки и ссылки
В уроке рассказывается о разновидностях изображений, списках и гиперссылках. Ученики смогут загружать на сайт картинки, создавать разные виды списков и ссылок.
3 урок. Таблицы и основы CSS
Ребята учатся конструировать структуру таблицы в HTML, менять цвет ячеек и объединять их, комментировать исходный код. А еще начинают осваивать CSS и работать над визуалом страницы.
4 урок. Создание интернет-магазина
На четвертом занятии видеоуроков по программированию школьники создают интернет-магазин. Преподаватель покажет, как подключать фреймворк Bootstrap. Ребенок узнает об использовании контейнерного класса, сделает навигационный блок с поисковой строкой, научится трансформации и загрузит карточки товаров на сайт.
Ребенок узнает об использовании контейнерного класса, сделает навигационный блок с поисковой строкой, научится трансформации и загрузит карточки товаров на сайт.
5 урок. Игры для изучения CSS
Разобраны три увлекательные игры, которые улучшат навыки разработки: CSS Diner, Grid Garden, Flexbox Froggy. Они обучают языку CSS, помогают правильно выбрать CSS-селектор, рассказывают о псевдоклассе и его видах.
6 урок. Создание калькулятора
Шестой урок программирования для детей онлайн подскажет, как написать калькулятор с помощью JavaScript. Также на занятии учитель расскажет о теге <script> для подключения JavaScript, условном операторе if, функциях и переменных.
7 урок. jQuery
Преподаватель поможет подключить библиотеку jQuery для работы с веб-страницей, научит объявлению анонимной функции, взаимодействию с jQuery и добавлению цвета.
После прохождения бесплатных курсов программирования для детей можно продолжить обучение в профильном кружке. Получив фундаментальные знания, в будущем ребенок найдет хорошо оплачиваемую IT-профессию. Или решит пойти по другому пути, но приобретенные навыки останутся навсегда.
Что бы ни выбрал семиклассник – самостоятельная учеба при помощи видеоуроков и книг, индивидуальные занятия с наставником или же курсы программирования для детей в группе, главное – искренний интерес к хобби и желание продолжать узнавать новое.
На Youtube-канале школы программирования «Пиксель» можно посмотреть и другие бесплатные видеоуроки по программированию. Присоединяйтесь!
Могу ли я выучить HTML за 2 недели?
Вам нравится создавать вещи и раскрашивать их? Если да. Вот способ, которым вы можете продемонстрировать свое мастерство, которое требует и хорошо оплачивается. веб-разработка!!! Профессия, которая всегда требовательна и полна возможностей для будущего. Мы много говорили о веб-разработке Но что лежит в ее основе? Хотите знать ответ? Это HTML (язык гипертекстовой разметки). Да, HTML — это ответ.
Теперь, двигаясь в очень быстро развивающемся мире, вам необходимо плыть по течению. Вы также можете хотеть учиться чему-то очень быстро. Когда дело доходит до HTML, это очень простой язык сценариев, который могут выучить даже люди, не связанные с ИТ. Теперь возникает вопрос, через сколько дней? Могу ли я выучить HTML за 2 недели? — самый популярный вопрос. Чтобы ответить на этот вопрос, ДА, вы можете выучить HTML за 2 недели.
Чтобы ответить на этот вопрос, ДА, вы можете выучить HTML за 2 недели.
Но вам нужна дорожная карта, чтобы понять, как разделить ваши дни в соответствии с необходимыми концепциями HTML. Давайте начнем это путешествие по изучению HTML через 2 недели.
Неделя 1
Начнем с HTML, вот несколько советов, которые вы обязательно должны пройти
- Что такое HTML?
- Структура HTML
- Базовые элементы
- Теги
- Атрибуты
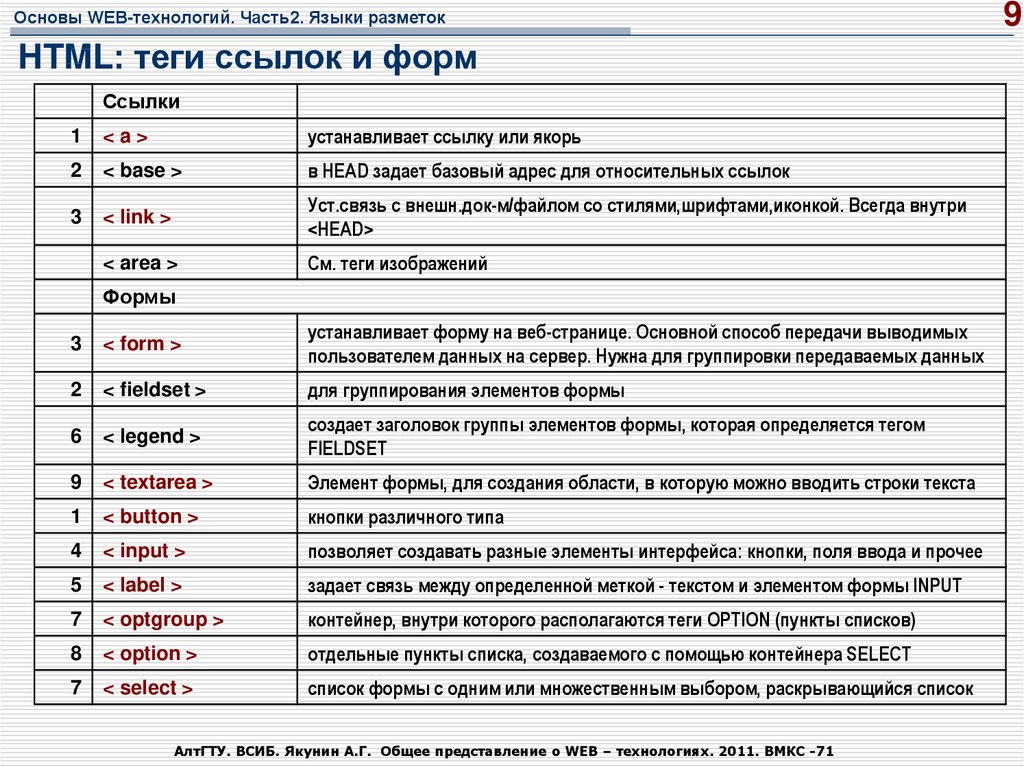
- HTML-формы и кнопки
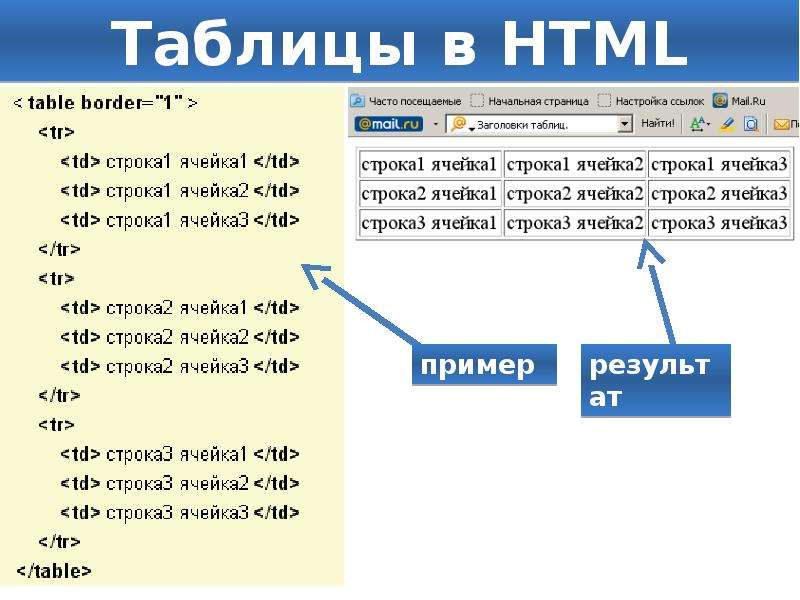
- HTML-списки и таблицы
- Блочные и встроенные элементы HTML
Начните с основ HTML
Что такое HTML?
HTML (язык гипертекстовой разметки) — это язык сценариев для создания веб-страниц и основной язык для создания замечательных веб-сайтов. Вы также можете добавить к нему функциональные возможности. и это способ описать макет веб-сайта с помощью разметки.
Структура HTML
Структура HTML, также известная как шаблон, выглядит следующим образом:
HTML
< HTML > 1111111111111111111111111111111111111111111111111111111111111111111111111111111111111171717171717717171717171717171717171717171717171717171717171717171717171717171717171717171717 гг. > < Титул >GeeksForGeeks |
- < !DOCTYPE HTML > – Это начальная строка кода HTML (не тег/элемент), которая определяет, что это документ HTML5 (описывающий версию HTML).
 Он не включает в себя никакого содержимого и не чувствителен к регистру.
Он не включает в себя никакого содержимого и не чувствителен к регистру. - < html > – Это корневой элемент (элемент верхнего уровня) документа HTML.
- < head > – Это элемент, который содержит метаинформацию о странице, а также содержит ссылки, шрифты и код JavaScript.
-
</strong> <strong> – </strong> Говорит о заголовке страницы, который виден на вкладке страницы или на панели браузера.</li><li> <strong> < </strong> <strong> body </strong> <strong> > – </strong> Содержит другие видимые элементы, такие как изображения, гиперссылки, заголовки, таблицы, абзацы и т. д. В HTML-документе существует только один элемент body.</li><li> <strong> < </strong> <strong> h2 </strong> <strong> > – </strong> Он определяет элемент заголовка с подзаголовком от<h3><span class="ez-toc-section" id="i-5"> до </span></h3><h6><span class="ez-toc-section" id="i-6">, размер шрифта которого уменьшается по мере увеличения тега </span></h6><h>.</li><li> <strong> < </strong> <strong> p </strong> <strong> > – </strong> Определяет элемент абзаца.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/schtirlitz.ru/800/600/https/geekhacker.ru/wp-content/uploads/2020/07/kurs-html-i-css-programmirovanija-i-verstki-dlja-nachinajushhih-onlajn-obuchenie-html-s-nulja-beonmax-mozilla-firefox.jpg' /><noscript><img loading='lazy' src='/800/600/https/schtirlitz.ru/800/600/https/geekhacker.ru/wp-content/uploads/2020/07/kurs-html-i-css-programmirovanija-i-verstki-dlja-nachinajushhih-onlajn-obuchenie-html-s-nulja-beonmax-mozilla-firefox.jpg' /></noscript></li></ul><p> В первые два дня поймите основной формат написания HTML-кода. Создайте простую веб-страницу, содержащую все необходимые элементы, упомянутые выше. Воспользуйтесь практическим порталом и попробуйте распечатать собственные сообщения по умолчанию на веб-странице.</p><p> Когда вы разберетесь с процессом написания HTML-кода по умолчанию, давайте продолжим наше путешествие, изучая теги.</p><h4></h4><strong> Теги в HTML </strong></h4><p> Теги HTML — это короткие скрытые ключевые слова, которые используются для создания веб-страниц. Он содержит открывающий тег, содержимое и закрывающий тег. Он имеет открывающий и закрывающий тег <>. Начало тега начинается с <> и заканчивается на </>. Кроме того, некоторые теги не имеют закрывающего тега. В HTML есть различные теги, которые позволяют отображать их свойства. Каждый тег имеет свое назначение и свойства. Знать все теги становится немного сложно, поэтому рекомендуется изучить наиболее часто используемые теги в HTML.</p><p> Для этого обратитесь к статье — Наиболее часто используемые теги в HTML.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/schtirlitz.ru/800/600/https/tgraph.io/file/162a116c13a801805d58a.jpg' /><noscript><img loading='lazy' src='/800/600/https/schtirlitz.ru/800/600/https/tgraph.io/file/162a116c13a801805d58a.jpg' /></noscript></p><h4></h4><strong> Атрибуты в HTML </strong></h4><p> Атрибуты HTML — это ключевые слова, предоставляющие дополнительную информацию и определяющие характеристики элемента HTML. Он состоит из двух частей: имени атрибута и значения. Это написано в кавычках (""). У него есть пара имя-значение. Эти атрибуты могут включать в себя hidden, id, context_menu, data, dir, style, title и class.</p><p> <i> <strong> Синтаксис: </strong> </i></p><pre> <element attribute_name="value">content</element> </pre><h4><span class="ez-toc-section" id="HTML-2"> HTML-формы и кнопки </span></h4><p> <strong> HTML-форма </strong> <strong> </strong> — элемент для сбора данных в виде текста, чисел, адресов электронной почты, значений и паролей. , также управляйте полями, такими как переключатели, кнопки отправки и т. д. Формы можно использовать для сбора данных от пользователей, когда вы подаете заявку на участие в компании, вы должны отправить все свои данные в форму. <strong><form> </strong></p><p> <strong> Кнопка HTML </strong> <strong> </strong> Тег <button> используется для выполнения действия.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/toto-school.ru/800/600/https/geekhacker.ru/wp-content/uploads/2020/07/besplatnyj-kurs-html-i-css-dlja-nachinajushhih-obuchenie-osnovam-html-onlajn-mozilla-firefox.png' /><noscript><img loading='lazy' src='/800/600/https/toto-school.ru/800/600/https/geekhacker.ru/wp-content/uploads/2020/07/besplatnyj-kurs-html-i-css-dlja-nachinajushhih-obuchenie-osnovam-html-onlajn-mozilla-firefox.png' /></noscript> Когда вы подаете заявку на работу, вам необходимо предоставить все свои личные данные, поэтому в конце есть кнопка ОТПРАВИТЬ, которая после нажатия сохраняет все данные. Разные браузеры поддерживают разные типы по умолчанию.</p><h4></h4><strong> Списки и таблицы HTML </strong></h4><p> <strong> Списки </strong> используются в HTML для группировки информации и упорядочения ее. Кроме того, может использоваться для ранжирования и проектирования, а также для форматирования макета. Например, списки можно использовать для отображения меню ресторана.</p><p> В HTML существует три типа списков: </p><ul><li> <strong> Упорядоченные списки — </strong> Элементы отображаются в упорядоченной форме, например 1,2,3,….,n. <strong> </strong></li><li> <strong> Неупорядоченный список — </strong> Элементы отображаются в неупорядоченной форме, например, в виде маркеров. <strong> </strong></li><li> <strong> Список описаний </strong> <strong> – </strong> Список описаний представляет собой список терминов с описанием каждого термина.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/schtirlitz.ru/800/600/https/otvet.imgsmail.ru/download/74980686_2eb376adf48644c9137002cb869de068_800.png' /><noscript><img loading='lazy' src='/800/600/https/schtirlitz.ru/800/600/https/otvet.imgsmail.ru/download/74980686_2eb376adf48644c9137002cb869de068_800.png' /></noscript> Здесь тег<dt> определяет термины, а тег<dd> описывает каждый термин.</li></ul><p> <strong> Таблицы </strong> представляют данные в формате Excel, т. е. строки и столбцы. Его можно использовать при различении двух или более тем.</p><h4><span class="ez-toc-section" id="_HTML-2"> Блочные и встроенные элементы HTML </span></h4><p> Элемент уровня блока в HTML растягивается влево и вправо до упора. Он начинается с новой строки, а высота равна высоте содержимого.</p><p> Встроенный элемент не начинается с новой строки и имеет необходимую ширину. Вам нужно написать оператор в операторе <span> </span></p><p> Вы можете прочитать о <strong> </strong> <strong> Блочные и встроенные элементы HTML </strong> <strong> </strong> более кратко.</p><p> <strong> Вот демонстрационный пример, который описывает некоторые основные понятия и дает представление о том, как писать HTML-код: 0072</p> <code> < </code> <code> html </code> <code> lang </code> <code> = </code> <code> "en" </code> <code> > </code></p> <code> </code></p> <code> </code> <code> < </code> <code> головка </code> <code> > </code></p> <code> </code> 90 013 <code> </code> <code> < </code> <code> title </code> <code> >Базовый дизайн формы с использованием HTML</ </code> <code> title </code> <code> > </code></p> <code> </code> <code> </ </code> <code> головка </code> <code> > </code></p> <code> </code></p> <code> </code> <code> < </code> <code> корпус </code> <code> > </code></p> <code> </code></p> <code> </code> <code> < </code> <code> h2 </code> <code> >GeeksforGeeks</ </code> <code> h2 9007 2 <code> > </code></p> <code> </code> <code> < </code> <code> h4 </code> <code> >Базовый дизайн формы с использованием HTML</ </code> <code> h4 </code> <code> > </code></p> <code> </code></p> <code> </code> <code> < </code> <code> форма </code> <code> действие </code> <code> = </code> <code> "#" </code> <code> > </code></p> <code> </code> <code> < </code> <code> fieldset </code> <code> > </code></p> <code> </code> <code> < </code> 9007 1 легенда </code> <code> >Личные данные</ </code> <code> легенда </code> <code> > </code></p> <code> </code></p> <code> 9 0072 <code> < </code> <code> р </code> <code> > </code></p> <code> </code> <code> < </code> <code> этикетка </code> <code> >Имя : < </code> <code> ввод </code> <code> имя </code> <code> = </code> <code> "имя" </code> <code> /></ </code> <code> ярлык </code> <code> > </code></p> <code> 90 072 <code> </ </code> <code> p </code> <code> > </code></p> <code> </code> <code> < </code> <code> p </code> <code> > </code></p> <code> </code> <code> < </code> <code> ярлык </code> <code> >Фамилия : < </code> <code> ввод </code> <code> имя </code> 9007 1 = </code> <code> "фамилия" </code> <code> /></ </code> <code> этикетка </code> <code> > </code></p> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p> 9 0071 </code></p> <code> </code> <code> < </code> <code> p </code> <code> > </code></p> <code> </code> <code> Пол : </code></p> <code> </code> <code> < </code> <code> этикетка </code> <code> >< </code> <code> ввод </code> <code> тип </code> <code> = </code> <code> "радио" </code> <code> имя </code> <code> = </code> <code> "пол" </code></p> <code> </code> <code> значение </code> <code> = </code> <code> "мужской" 9 0072 <code> /> Male</ </code> <code> этикетка </code> <code> > </code></p> <code> </code> <code> < </code> <code> этикетка </code> <code> >< </code> <code> ввод </code> <code> тип </code> <code> = </code> <code> "радио" </code> <code> имя </code> <code> = </code> <code> "пол" </code></p> 9007 1 </code> <code> значение </code> <code> = </code> <code> "женщина" </code> <code> /> Самка</ </code> <code> метка </code> <code> > </code></p> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p> <code> </code> <code> < </code> <code> p </code> <code> > </code></p> <code> </code> <code> < </code> <code> ярлык </code> <code> >Электронная почта: < </code> <code> ввод </code> <code> тип </code> <code> = </code> 9007 1 "электронная почта" </code></p> <code> </code> <code> имя </code> <code> = </code> <code> "email" </code> <code> /></ </code> <code> ярлык </code> <code> > </code></p> <code> 90 072 <code> </ </code> <code> p </code> <code> > </code></p> <code> </code> <code> < </code> <code> p </code> <code> > </code></p> <code> </code> <code> < </code> <code> этикетка </code> <code> >Дата рождения: < </code> <code> ввод </code> <code> тип </code> 9 0071 = </code> <code> "дата" </code></p> <code> </code> <code> имя </code> <code> = </code> <code> "дата рождения" </code> <code> ></ </code> <code> ярлык </code> <code> > </code> 9 0013 <code> </code> <code> </ </code> <code> p </code> <code> > </code></p> <code> </code></p> 9007 0 <code> </code> <code> < </code> <code> p </code> <code> > </code></p> <code> </code> <code> < </code> <code> этикетка </code> <code> >Адрес : </code></p> <code> </code> <code> < </code> <code> br </code> <code> /> </code></p> <code> </code> <code> < </code> <code> textarea </code> <code> name </code> <code> = </code> <code> "address" </code> <code> cols </code> <code> = </code> <code> "30" </code></p> <code> </code> <code> строк </code> <code> = </code> <code> "3" </code> <code> ></ </code> <code> текстовое поле </code> <code> > </code></p> <code> </code> 9007 1 </ </code> <code> этикетка </code> <code> > </code></p> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p> <code> </code></p> <code> </code> <code> < </code> <code> p </code> <code> > </code></p> <code> 90 072 <code> < </code> <code> кнопка </code> <code> тип </code> <code> = </code> <code> "отправить" </code> <code> >Отправить</ </code> <code> кнопка </code> <code> > </code></p> <code> </code> <code> </ </code> <code> p </code> <code> > </code></p> <code> </code> <code> </ </code> <code> fieldset </code> <code> > </code></p> 900 71 </code> <code> </ </code> <code> форма </code> <code> > </code></p> <code> </code> <code> </ </code> <code> корпус </code> <code> > </code></p> <code> </ </code> <code> html </code> <code> > </code></p></td></tr></tbody></table> <br/><p> </p><blockquote><p> Если вы хотите изучить Advance HTML, не забудьте чтобы изучить лучший доступный курс: Advanced HTML — Self Paced</p></blockquote><h3><span class="ez-toc-section" id="_2"> Неделя 2 </span></h3><p> <strong> Когда вы закончите с основами HTML, давайте изучим расширенный HTML.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/goodlifer.ru/wp-content/uploads/2019/06/photo-1170x400.jpg' /><noscript><img loading='lazy' src='/800/600/https/goodlifer.ru/wp-content/uploads/2019/06/photo-1170x400.jpg' /></noscript><li> HTML аудио и видео</li><li> HTML5 MathML</li><li> Проекты</li></ol><h3><span class="ez-toc-section" id="_Advance_HTML"> Изучение Advance HTML </span></h3><h4></h4><strong> Элементы HTML Canvas </strong></h4><p> HTML Canvas использует JavaScript для рисования графики. Он имеет различные методы рисования блоков, текстов, кругов, путей и добавления изображений. Графика может быть создана с использованием<canvas>, что позволяет использовать сценарии и динамическую визуализацию 2D-фигур и растровых изображений.</p><h4><span class="ez-toc-section" id="_HTML-3"> Атрибуты событий в HTML </span></h4><p> Атрибуты событий HTML используют действия событий для ответа системе. Его можно использовать с элементами HTML. Он позволяет событиям запускать действия в браузере. Атрибуты события можно использовать, когда браузер реагирует на пример действия пользователя, при нажатии на кнопку отправки отображается запрошенная информация.</p><h4></h4><strong> HTML DOM </strong></h4><p> Браузер автоматически создает (объектная модель документа) DOM страницы при загрузке веб-страницы. HTML DOM на самом деле представляет собой дерево объектов.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/VdaXYv04rgc/maxresdefault.jpg' /><noscript><img loading='lazy' src='/800/600/https/i.ytimg.com/vi/VdaXYv04rgc/maxresdefault.jpg' /></noscript> Он описывает метод, события и свойства для всех элементов HTML.</p><h4><span class="ez-toc-section" id="HTML-3"> HTML-аудио и видео </span></h4><p> HTML-аудио и видео — это элемент, используемый для добавления аудио/видео на веб-страницу. Аудио/видео HTML DOM (объектная модель документа) содержит методы и свойства аудио/видео.</p><h4></h4><strong> HTML5 MathML </strong></h4><p> MathML (сокращенно Maths Markup Language) используется для представления математических уравнений в веб-браузерах для межмашинного взаимодействия. Это XML-приложение для описания математических обозначений, используемое для интеграции математических формул на страницы World Wide Web (WWW).</p><blockquote><p> Этот HTML-шпаргалка <strong> — базовое руководство по HTML </strong>, несомненно, поможет вам найти основные моменты, которые вам необходимо охватить, чтобы начать изучать HTML как новичок.</p></blockquote><p> <i> <strong> Вот демонстрация, демонстрирующая передовые концепции HTML: 072</p> <code> < </code> <code> html </code> <code> > </code></p> <code> </code> <code> < </code> <code> головка </code> <code> > </code></p> <code> </code> <code> < </code> <code> стиль </code> <code> > </code></p> 9 0071 </code> <code> body { </code></p> <code> </code> <code> text-align: center; </code></p> <code> </code> <code> } </code></p> <code> </code> <code> h2 { </code></p> <code> </code> <code> цвет: зеленый; </code></p> <code> </code> <code> } </code></p> <code> </code> <code> </ </code> <code> стиль </code> <code> > </code></p> <code> </code> <code> </ </code> <code> головка </code> <code> > 9 0072</p> <code> </code> <code> < </code> <code> корпус </code> <code> > </code></p> <code> </code> <code> < </code> <code> h2 </code> <code> >GeeksforGeeks</ </code> <code> h2 </code> <code> > </code></p> <code> </code> <code> < </code> <code> h3 </code> <code> >Атрибут события</ </code> 90 071 h3 </code> <code> > </code></p> <code> </code> <code> < </code> <code> p </code> <code> >Выберите тему:</ </code> <code> p </code> <code> > </code></p> 9 0070 <code> </code> <code> < </code> <code> select </code> <code> id </code> <code> = </code> <code> "GFG" </code> <code> onchange </code> <code> = </code> <code> "Geeks()" </code> <code> > </code></p> <code> </code> <code> < </code> <code> опция </code> <code> значение 9007 2 <code> = </code> <code> "Структура данных" </code> <code> >Структура данных </code></p> <code> </code> <code> < </code> <code> опция </code> <code> значение </code> <code> = </code> <code> "Алгоритм" </code> <code> >Алгоритм 9 0072</p> <code> </code> <code> < </code> <code> опция </code> <code> значение </code> <code> = </code> <code> «Компьютерная сеть» </code> <code> > Компьютерная сеть </code></p> <code> </code> <code> < </code> <code> опция </code> <code> значение </code> <code> = </code> <code> «Операционная система» </code> <code> >Операционная Система </code></p> <code> </code> <code> < </code> <code> опция </code> <code> значение </code> <code> = </code> <code> "HTML" </code> <code> >HTML </code></p> <code> </code> <code> </ </code> <code> выберите </code> <code> > </code></p> <code> </code> <code> < </code> <code> p </code> <code> id </code> <code> = </code> <code> "sudo" </code> <code> ></ </code> <code> p </code> <code> > </code></p> <code> </code> <code> < </code> <code> сценарий </code> <code> > </code></p> <code> </code> <code> Function Geeks () {</code></p> <code> </code> <code> var x = document.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ylianova.ru/800/600/https/i.ytimg.com/vi/ko1e2IonsYQ/maxresdefault.jpg' /><noscript><img loading='lazy' src='/800/600/https/ylianova.ru/800/600/https/i.ytimg.com/vi/ko1e2IonsYQ/maxresdefault.jpg' /></noscript> getElementById ("GFG"). Значение; </code></p> <code> </code> <code> document.getElementById("sudo").innerHTML = </code></p> <code> </code> 900 71 "Выбранный предмет: " + x; </code></p> <code> </code> <code> } </code></p> <code> </code> <code> </ </code> <code> скрипт </code> <code> > 90 072</p> <code> </code> <code> </ </code> <code> корпус </code> <code> > </code></p> <code> </ </code> <code> html </code> <code> > </code> 9 0013</td></tr></tbody></table><p> </p><p> </p><p> <i> Вот некоторые проекты, которые вы должны попрактиковать, чтобы получить практические навыки </i> <i> <strong> 10 лучших проектов для начинающих, чтобы попрактиковаться в HTML и CSS </strong> </i></p> <br/><h2><span class="ez-toc-section" id="_HTMLCSS"> Основы HTML/CSS для начинающих! Начните свой путь веб-разработки с нуля — Учебный центр — Основы программирования </span></h2><p> OpenWeaver <time itemprop="datePublished" datetime="2023-02-15T06:31:57Z"> 15 февраля 2023 г.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/kiemtientrenmang.vn/wp-content/uploads/2016/12/html-2.jpg' /><noscript><img loading='lazy' src='/800/600/https/kiemtientrenmang.vn/wp-content/uploads/2016/12/html-2.jpg' /></noscript> , 6:31 </time> 1</p><p> CSS для начинающих! 2460×400 70,7 КБ</p><p> <strong> Цели обучения: </strong> После завершения этого курса вы будете,</p><ul><li> иметь хорошие практические знания по основам программирования HTML/CSS.</li><li> Изучите различные концепции, такие как теги, элементы, списки и гиперссылки, чтобы создать собственную веб-страницу с рецептами блюд.</li><li> Получите веб-страницу с рецептами блюд, которую можно настраивать, демонстрировать и делиться ею, используя существующий исходный код.</li></ul><p> <strong> Пройдите этот курс в 3 простых шага, чтобы получить сертификат! </strong></p><p> <em> <strong> ШАГ 1: </strong> </em> Посмотрите приведенный ниже самоучитель. <br/> <em> <strong> ШАГ 2 : </strong> </em> Попрактикуйтесь во время просмотра видео, установив и работая с набором решений kandi 1-click. <br/> <em> <strong> ШАГ 3 : </strong> </em> Пройдите тест, чтобы получить сертификат.</p><hr/><p> <strong> ШАГ 1: ОБУЧЕНИЕ </strong></p><p> Посмотрите самоучитель «Основы HTML/CSS для начинающих».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_7/3ea4131ebb81c4b5165f331c95b37adb/img14.jpg' /><noscript><img loading='lazy' src='/800/600/https/myslide.ru/documents_7/3ea4131ebb81c4b5165f331c95b37adb/img14.jpg' /></noscript></p><hr/><p> <strong> ШАГ 2: ПРАКТИЧЕСКОЕ УПРАЖНЕНИЕ </strong></p><p> Нажмите кнопку ниже, чтобы получить доступ к основам HTML/CSS kandi kit. В этом наборе есть все необходимые зависимости и ресурсы, необходимые для создания вашего приложения.</p><p> Нажмите кнопку «Установщик в один клик» на странице набора kandi, чтобы установить основы набора HTML/CSS. После установки и запуска этого комплекта у вас будет рабочая модель, которую вы сможете настроить и использовать в своем проекте.</p><p></p><p> <strong> Упражнения с фрагментами кода </strong></p><p> Ниже приведены два упражнения по кодированию, которые помогут вам продвинуться в своем путешествии по HTML/CSS. Для начала используйте соответствующие ключевые слова для поиска простых фрагментов кода в строке поиска <strong> kandi </strong>.</p><p> <strong> Упражнение 1 — </strong> <strong> Тег заголовка <h> </strong> : Теги от<h2><span class="ez-toc-section" id="i-7"> до </span></h2><h6><span class="ez-toc-section" id="_HTML-4"> используются для определения заголовков HTML. </span></h6>< h2 > определяет самый важный заголовок.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/smm-tips.ru/wp-content/uploads/2020/09/osnovy-html-i-css.png' /><noscript><img loading='lazy' src='/800/600/https/smm-tips.ru/wp-content/uploads/2020/09/osnovy-html-i-css.png' /></noscript><h6><span class="ez-toc-section" id="i-8"> определяет наименее важный заголовок. </span></h6></p><p> <strong> Упражнение 2. </strong> <strong> Тег изображения в HTML < img >: </strong> Тег < img > используется для встраивания изображения в HTML-страницу. Тег <img> имеет два обязательных атрибута:</p><ul><li> src — указывает путь к изображению.</li><li> alt - Указывает альтернативный текст для изображения, если изображение по какой-либо причине не может быть отображено.</li></ul><hr/><p> <strong> ЭТАП 3: ОЦЕНКА </strong></p><p> Пройдите короткий тест и получите сертификат прямо сейчас.</p><p></p><p> Ваша оценка будет рассмотрена, и в течение недели вы получите подтвержденный сертификат по электронной почте.</p><hr/><p> <strong> ПОДДЕРЖКА </strong></p><p> Свяжитесь с нами, ответив ниже, чтобы получить любую помощь, которая может вам понадобиться в этом курсе.</p><p> Надеемся, вам понравилось использовать kandi! Продолжайте свое обучение вместе с канди 6 лайков</p><p> e1922<code>00031.jw <time itemprop="datePublished" datetime="2023-04-27T17:01:58Z"> 27 апреля 2023 г.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-33.userapi.com/c638919/u336257166/video/x_f45dd35d.jpg' /><noscript><img loading='lazy' src='/800/600/https/sun9-33.userapi.com/c638919/u336257166/video/x_f45dd35d.jpg' /></noscript> , 17:01 </time> 7</p><p> Спасибо, это слишком хорошо …</p><p> 2 лайка</p><p> ashersajid07 <time itemprop="datePublished" datetime="2023-05-22T13:15:18Z"> 22 мая 2023 г., 13:15 </time> 8</p><p> Привет, я не получил сертификат для этого урока. Я дважды давал оценку, но до сих пор нет сертификата</p><p> OpenWeaver <time itemprop="datePublished" datetime="2023-05-23T04:27:36Z"> 23 мая 2023 г., 4:27 </time> 9</p><p> @ashersajid07. Если вы завершили и отправили оценку, вы получите свой сертификат <strong> по электронной почте </strong> (от <br/> kandi@openweaver.com) в течение <strong> 7 рабочих дней </strong> с момента отправки оценки.</p><p> 1 Нравится</p><p> <time itemprop="datePublished" datetime="2023-06-07T13:02:02Z"> 7 июня 2023 г.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i0.wp.com/1agenstvo.ru/800/600/https/i.ytimg.com/vi/9y4kj_urpPM/maxresdefault.jpg' /><noscript><img loading='lazy' src='/800/600/https/i0.wp.com/1agenstvo.ru/800/600/https/i.ytimg.com/vi/9y4kj_urpPM/maxresdefault.jpg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/html/html-nauchitsya-s-nulya-trenazhyor-znakomstvo-s-html-i-css-html-academy.html" data-text="Html научиться с нуля: Тренажёр «Знакомство с HTML и CSS» — HTML Academy" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/html/html-nauchitsya-s-nulya-trenazhyor-znakomstvo-s-html-i-css-html-academy.html" data-text="Html научиться с нуля: Тренажёр «Знакомство с HTML и CSS» — HTML Academy" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/html/html-nauchitsya-s-nulya-trenazhyor-znakomstvo-s-html-i-css-html-academy.html" data-text="Html научиться с нуля: Тренажёр «Знакомство с HTML и CSS» — HTML Academy" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/html/html-nauchitsya-s-nulya-trenazhyor-znakomstvo-s-html-i-css-html-academy.html" data-text="Html научиться с нуля: Тренажёр «Знакомство с HTML и CSS» — HTML Academy" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/kak-delat-kollazhi-na-kompyutere-kak-sdelat-kollazh-na-kompyutere.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Как делать коллажи на компьютере: Как сделать коллаж на компьютере</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/asinhronnyj-zapros-chto-eto-sinhronnoe-i-asinhronnoe.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Асинхронный запрос что это: Синхронное и асинхронное</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/html-nauchitsya-s-nulya-trenazhyor-znakomstvo-s-html-i-css-html-academy.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='44912' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_688ce2ccaf0af3d5b99638be49cad726.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="b06ba67958b971eb25fa335f-|49" defer></script>

 com»
com» Без стресса выучите один из самых популярных языков программирования.
Без стресса выучите один из самых популярных языков программирования. Продвинутый уровень
Продвинутый уровень сетями и семантический веб
сетями и семантический веб

 Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон

 Он не включает в себя никакого содержимого и не чувствителен к регистру.
Он не включает в себя никакого содержимого и не чувствителен к регистру.