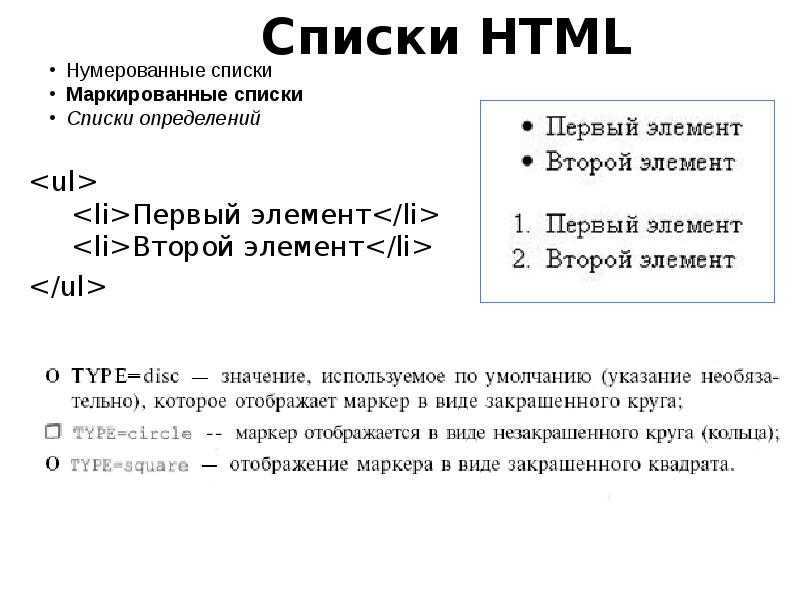
Списки в HTML (XHTML)
Списки в HTML (XHTML)
Списки в HTML (XHTML) используются для оформления и форматирования видимой текстовой части html-документа. Дополнительно, на основании кодов списков, в HTML-разметке веб-страницы создаются и группируются элементы управления и навигации – кнопочки и менюшки (простые и выпадающие). Коды списков языка гипертекстовой разметки HTML ничем не отличаются от кодов списков XHTML…
- Код и видимая часть списков HTML
- Виды списков в HTML
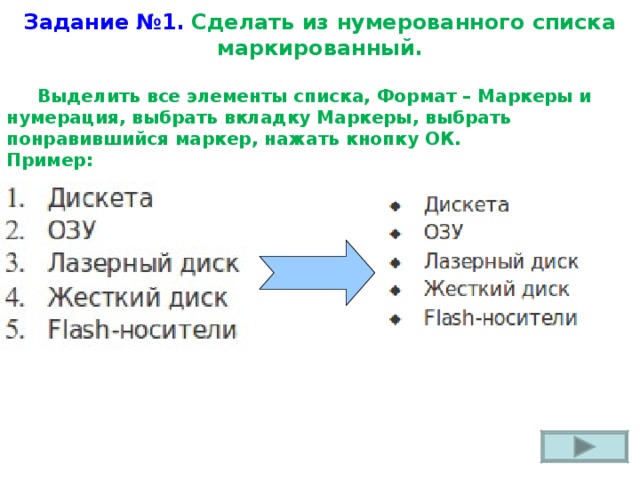
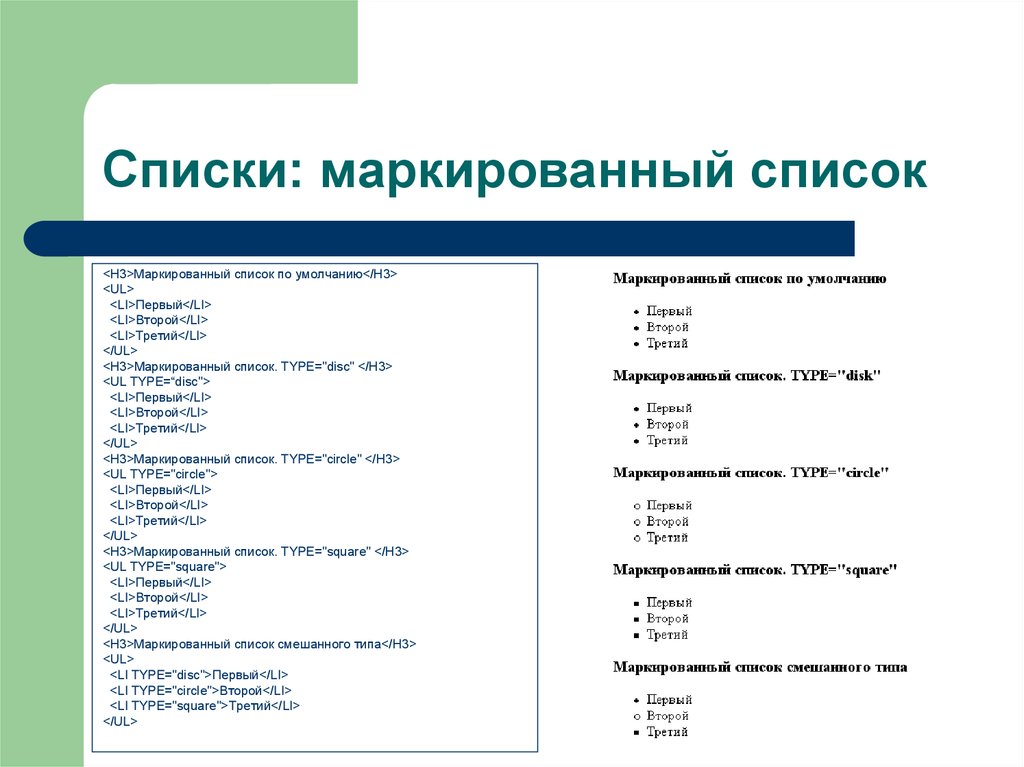
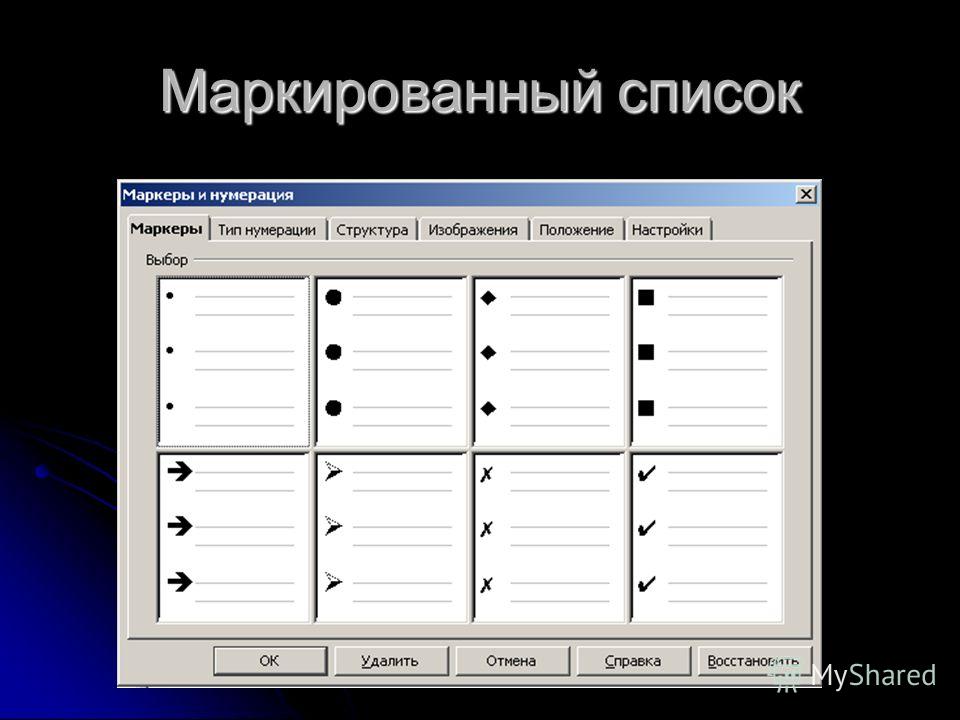
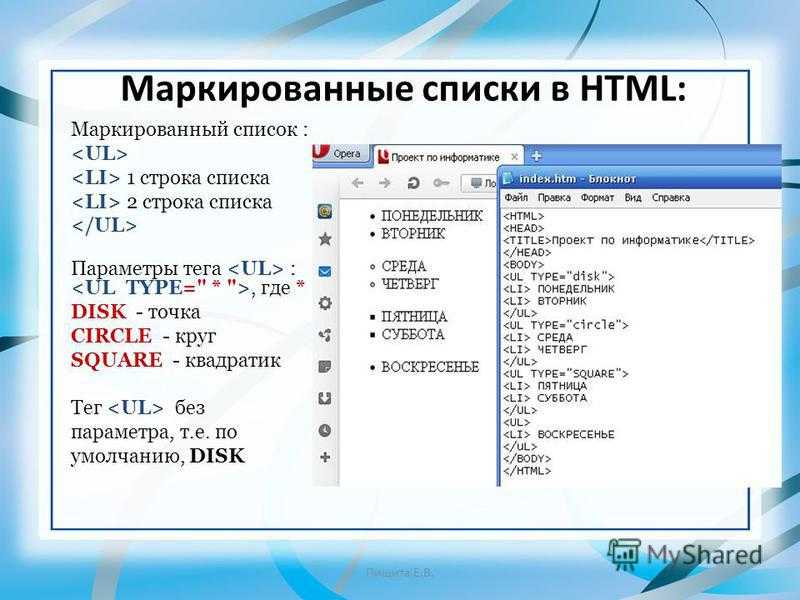
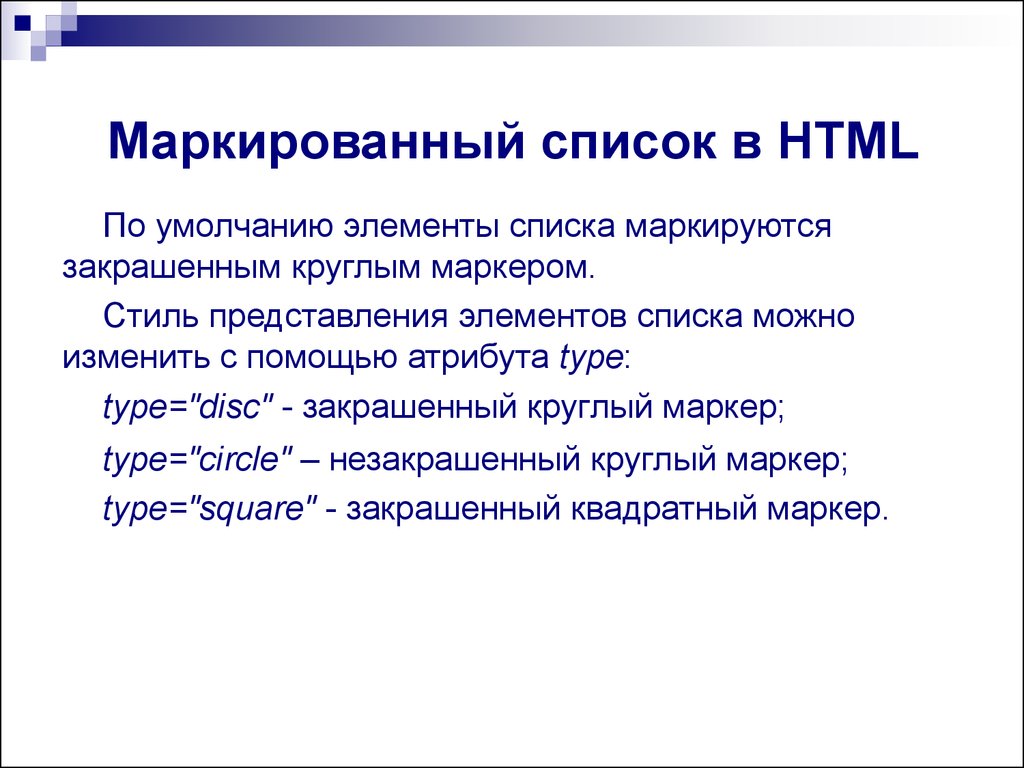
- Маркированный список
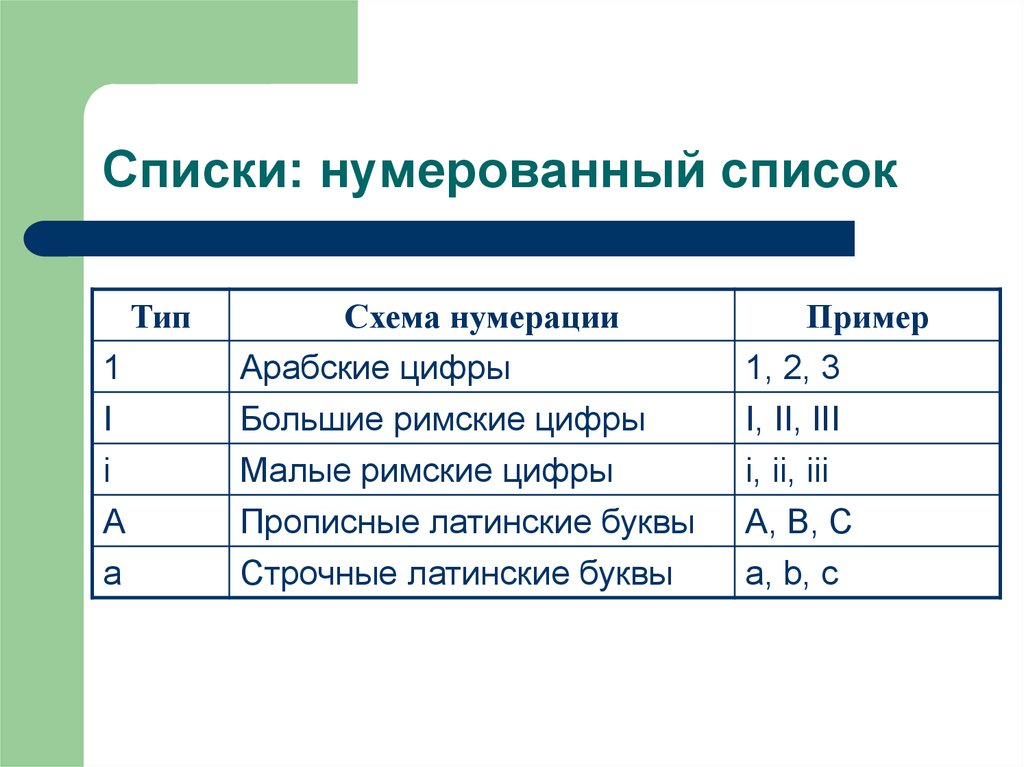
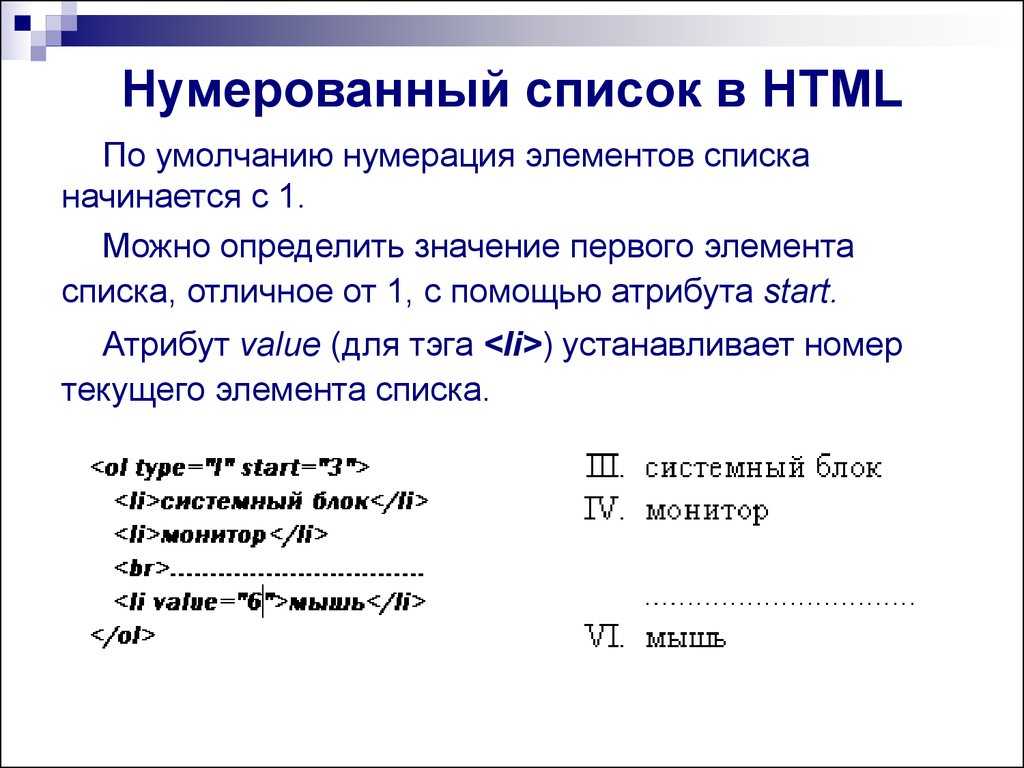
- Нумерованный список
- Список определений
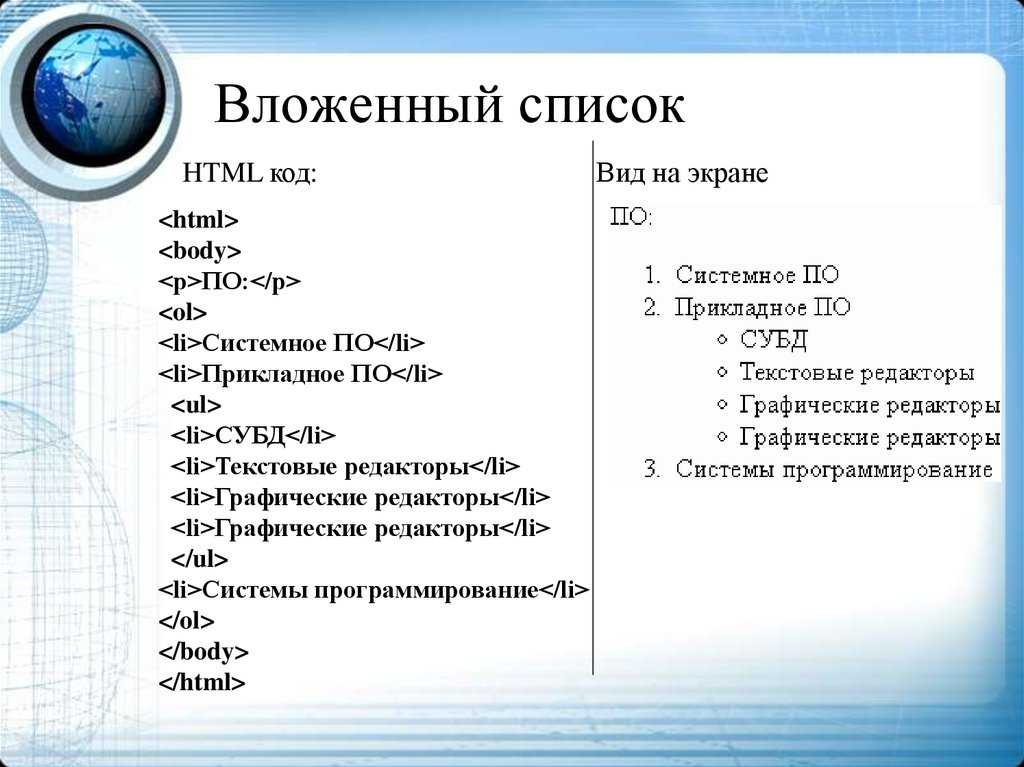
- Многоуровневые (вложенные) списки
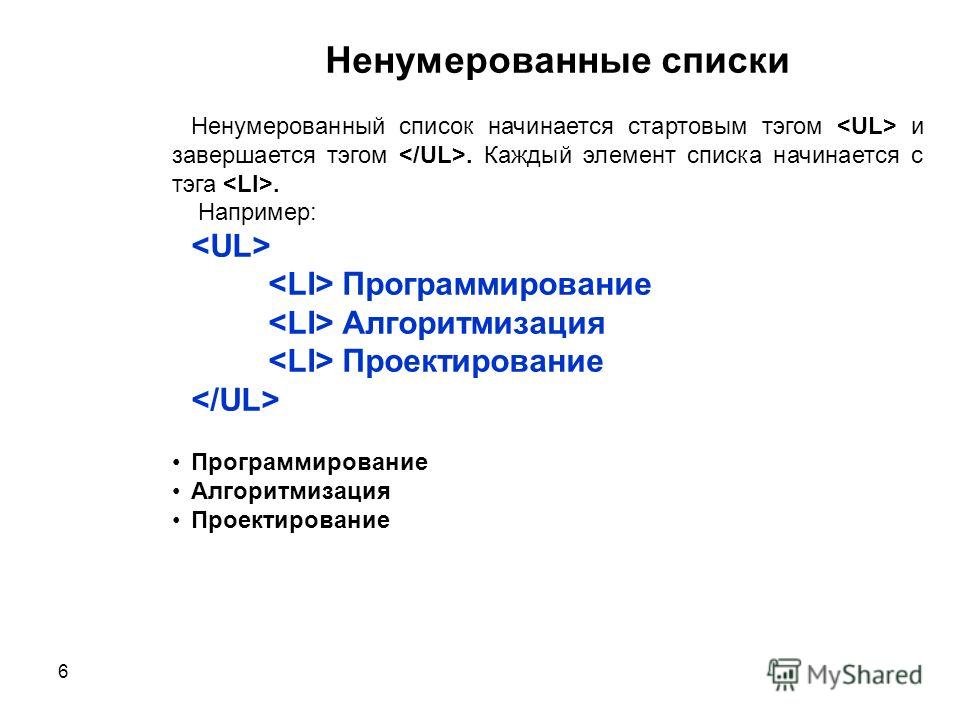
- Ненумерованные и немаркированные списки
- Выпадающие списки
- Теги списков в HTML
<ul>,<ol>,<li>,<dl>, dt>,<dd> - Как создать список в html
- Примеры списков html
- Маркированный | Теги <ul> и <li>
- Нумерованный | Теги <ol> и <li>
- Многоуровневые (вложенные) списки
- Список определений | Теги <dl>, <dt> и <dd>
- Ненумерованные и немаркированные списки
Код и видимая часть списков HTML
Равно как и все объекты веб-страницы, списки в HTML имеют две составляющие – код списка и его видимую часть (интерпретацию кода). Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Виды списков в HTML
В HTML существует три вида списков – маркированный, нумерованный и список определений. Все виды списков могут быть многоуровневыми и содержать вложенные списки. Степень и вложенность списков определяется их кодом – порядком записи тегов.
Теги списков в HTML
Для создания кода списков в HTML используются теги:
<ul>, <ol> и <li>, а также <dl>, <dt> и <dd>
Все теги парные – закрывающий тег обязателен.
Теги списков в HTML создают и обозначают:
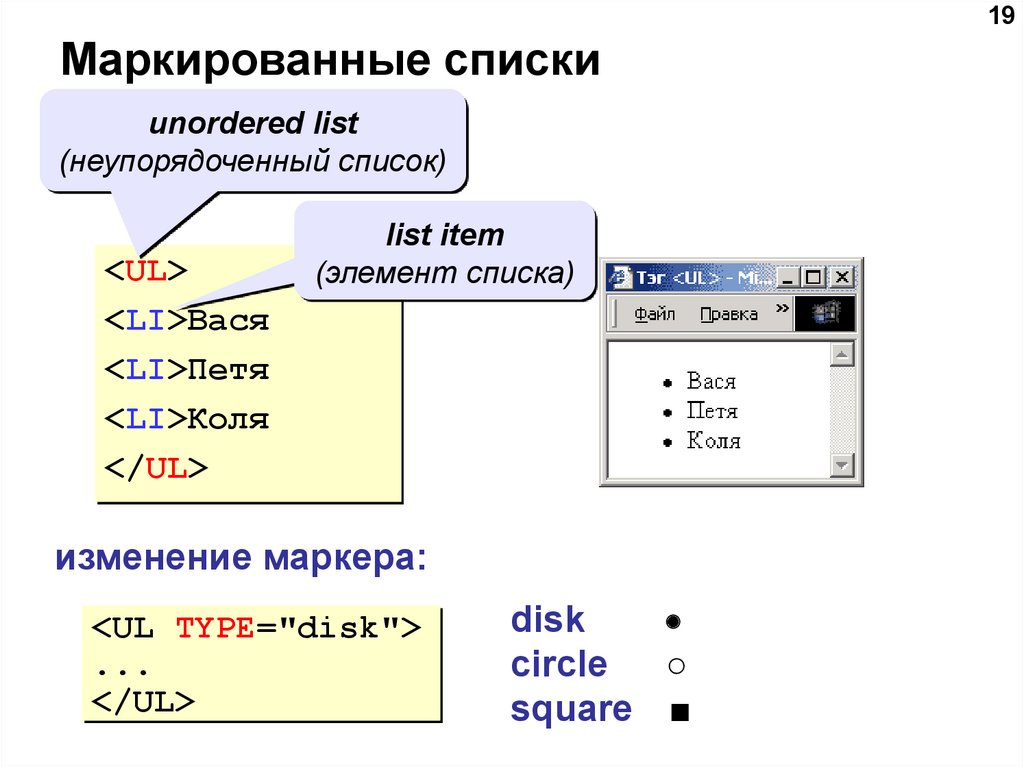
- <ul> – маркированный список
- <ol> – нумерованный список
- <li> – элементы (строки) маркированного и нумерованного списков
- <dl> – список определений
- <dt> – элемент-термин в списке определений
- <dd> – элемент-описание в списке определений
Как создать список в html
Чтобы создать список в веб-документе, нужно в его HTML-разметке написать html-код списка. Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol, ul, dl) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li, dd, dt).
Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol, ul, dl) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li, dd, dt).
Существует множество визуальных html-редакторов, облегчающих работу по созданию разнообразных списков. В этой статье, речь – непосредственно про коды списка на веб-странице. Выбор способа создания кода, в Notepad-е (блокноте) или в хитрющем html-редакторе – личное дело юзера. Практически все текстовые html-редакторы слишком упрощённо подходят к созданию html-списков.
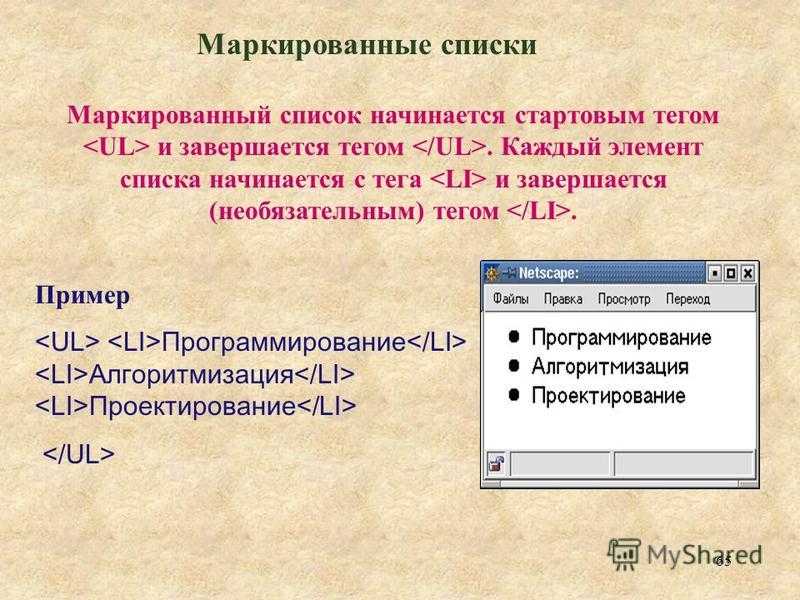
Маркированный html-список | Теги <ul> и <li>
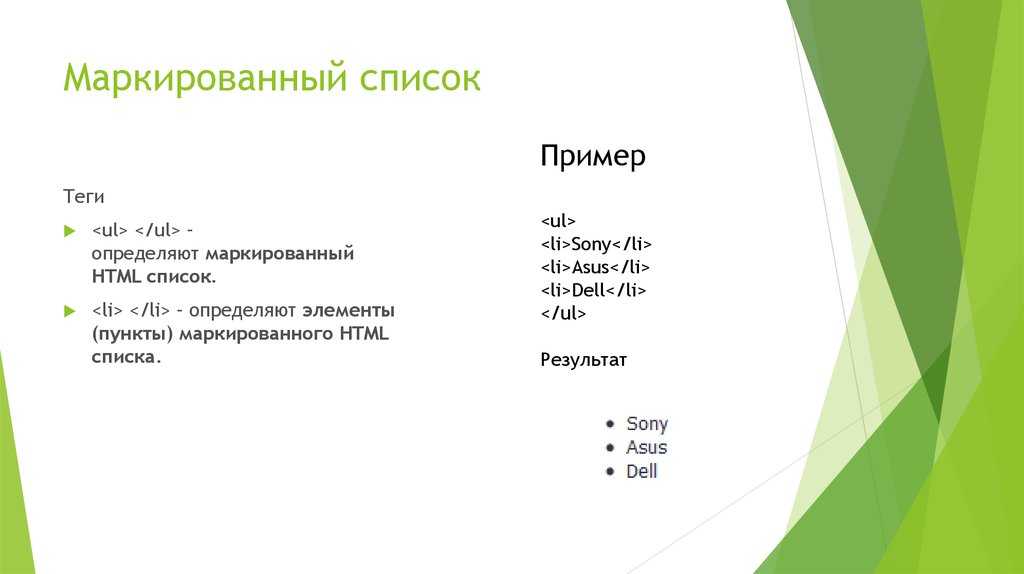
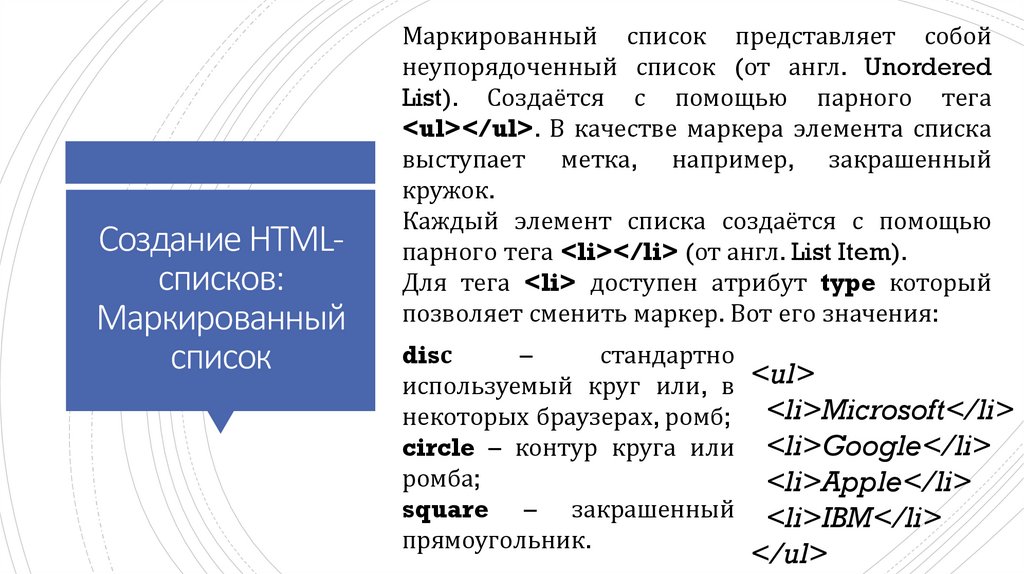
Код маркированного списка начинается с открывающего тега <ul>. Потом идут элементы, обрамлённые парными тегами <li></li>. Код маркированного списка заканчивается закрывающим тегом </ul>. Пример кода маркированного списка:
Пример кода маркированного списка:
Скрыть/Показать пример
Маркированный (неупорядоченный) список по-англицки звучит, как Unordered List. Становится понятной аббревиатура его обрамляющего тега – <ul> (Unordered List). Написание тега <ul> заглавными литерами – <UL>. В спецификации HTML нет верхнего регистра. Правильно писать – <ul>
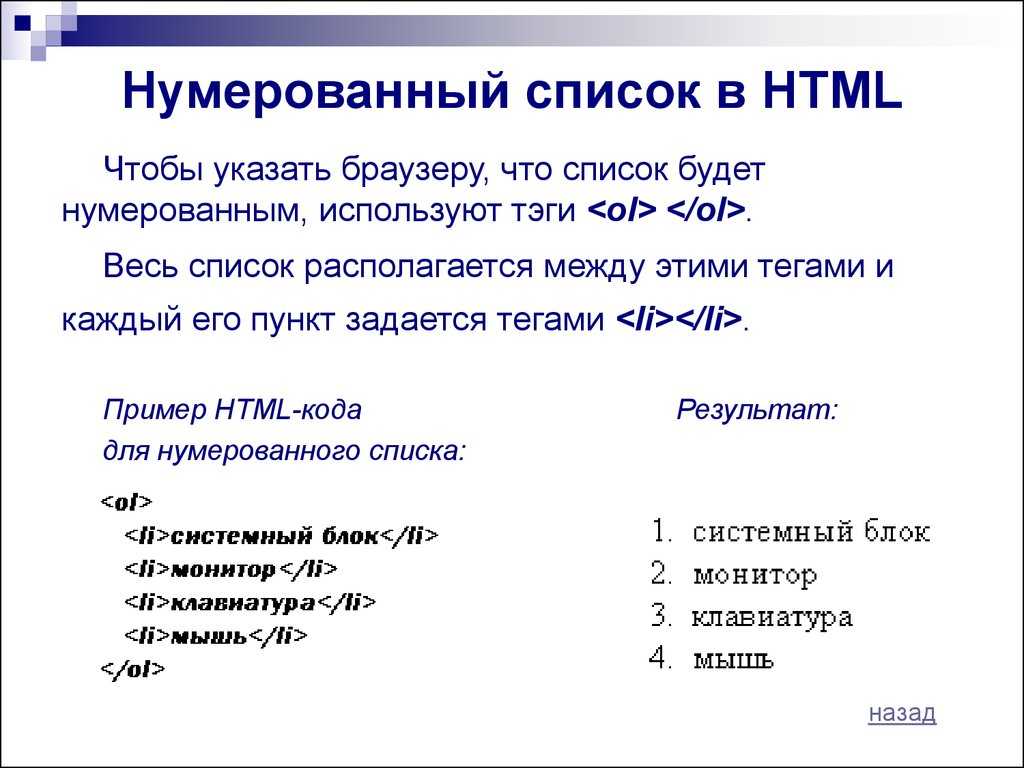
Нумерованный html-список | Теги <ol> и <li>
Код нумерованного списка ничем не отличается от кода маркированного списка, с той разницей, что обрамляющие список теги <ul> заменяются на <ol> (анг. Ordered List – нумерованный, упорядоченный список). Код нумерованного списка открывает тег <ol>. Внутри находятся элементы, обрамлённые парными тегами, вида <li>элемент</li>. Закрывается код нумерованного списка тегом </ol>. Пример кода нумерованного списка:
Пример кода нумерованного списка:
Скрыть/Показать пример
Многоуровневые (вложенные списки)
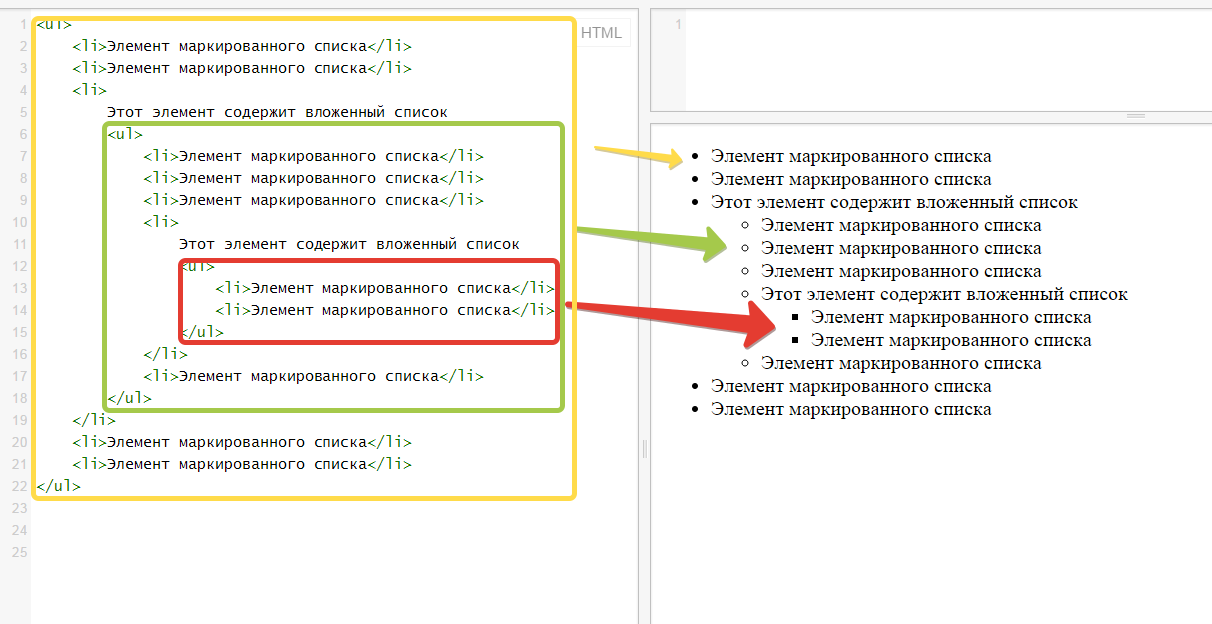
Вложенные (многоуровневые, ступенчатые) списки в HTML представляют наибольший интерес. Чтобы создать многоуровневый вложенный список в HTML, нужно в код одного списка вставить код другого списка. Код вложенного списка вставляется в виде отдельного элемента, между тегами <li></li>. Порядок и степень вложения не имеет значения. Допускается вкладывать маркированный список в нумерованный и наоборот, на любую глубину и пока не надоест. Браузер всё вытерпит. Пример кода многоуровневого списка со вложенными списками (код основного списка обозначен синим цветом, первого вложенного – жёлтым, второго вложенного – зелёным):
Скрыть/Показать пример
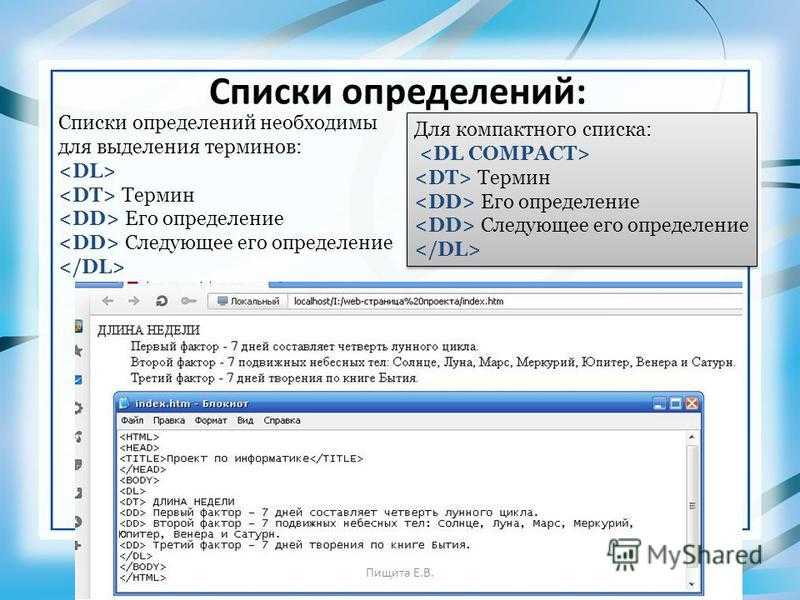
Список определений | Теги <dl>, <dt> и <dd>
Список определений (описаний, объяснений) – перечень терминов и пояснений к ним. Этот вид текстовой записи списка специально придуман для объяснения и описания терминов и определений, например – описания списка товаров. Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Код списка определений начинается открывающим тегом <dl> (анг. Definition Lists – список определений). После него идёт элемент-термин списка, который требуется объяснить – этот элемент обрамлён парным тегом <dt></dt>. Дальше идёт текстовый объясняющий элемент списка, он обрамлён парным тегом <dd></dd>. Код списка определений заканчивается закрывающим тегом </dl>. Пример кода списка определений:
Скрыть/Показать пример
Для усиления визуального эффекта использован CSS,
который к данному коду не имеет никакого отношения.
Элементы списка определений не имеют бу́ллетов – специальных типографских знаков. В HTML, списки определений существует исключительно для создания описаний и оформления текстовой видимой части веб-документа. Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Ненумерованные и немаркированные списки
Список без ничего – без нумерации, маркировки и прочих списочных причиндалов (бу́ллетов), получится из маркированного или нумерованного списка, после присвоения последнему свойства list-style:none;
Более сложный способ скрыть/убрать бу́ллеты (маркеры) у списка – это добавить ему свойство overflow: hidden;, которое обрезает выступающую за пределы списка маркировку (нумерацию, или что там у него есть). Прим. Обрезание маркеров (overflow: hidden;) работает только за пределами списка – свойство list-style-position: outside; Это свойство устанавливается дефолтными настройками по-умолчанию для всех видов браузеров и, если специально нигде не указано другое (list-style-position:inside;) то тогда добавляем просто overflow: hidden;. Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
Скрыть/Показать примеры кода
Выпадающие списки
Выпадающие списки стоят особняком в HTML(XHTML).
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>
Оформление списков в html
Обтекание картинок html-списками
HTML
Как сделать ненумерованный список в html
WEBTEORETIK
Когда человеку тяжело,
это часто означает,
что он идёт к успеху.
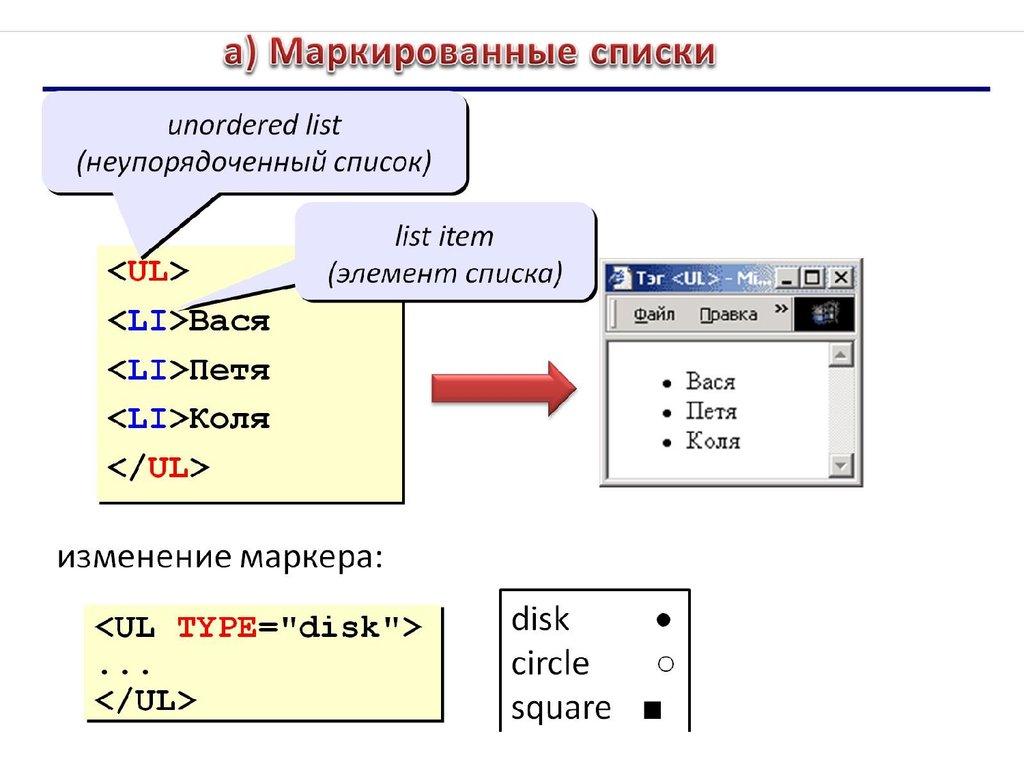
Ненумерованные списки. Тег <ul>
Категория: Уроки HTML Просмотров: 3694 Коментариев: 0 Дата: 2017-04-02 Добавил: admin
И так, продолжаем работу со списками, в прошлом уроке мы рассмотрели Упорядочнные списки и применение атрибутов для них. В этом уроке мы продолжим изучать списки и поговорим о неупорядоченных списках (ненумерованные списки). Этот вид списка используется так же достаточно часто, как и упорядочные списки. Разница между этими списками в том, что вместо цифр указываются черные маркеры для каждого элемента списка. Существует три вида маркеров это круг, диск и квадрат.
Этот вид списка используется так же достаточно часто, как и упорядочные списки. Разница между этими списками в том, что вместо цифр указываются черные маркеры для каждого элемента списка. Существует три вида маркеров это круг, диск и квадрат.
Для создания ненумерованного списка используется тег <ul> и его пара — закрывающийся тег </ul>, а элементы внутри так же заключаются в теги <li>. Тег <ul> является сокращением с английского языка Unsorted List и в переводе означает неупорядоченный список.
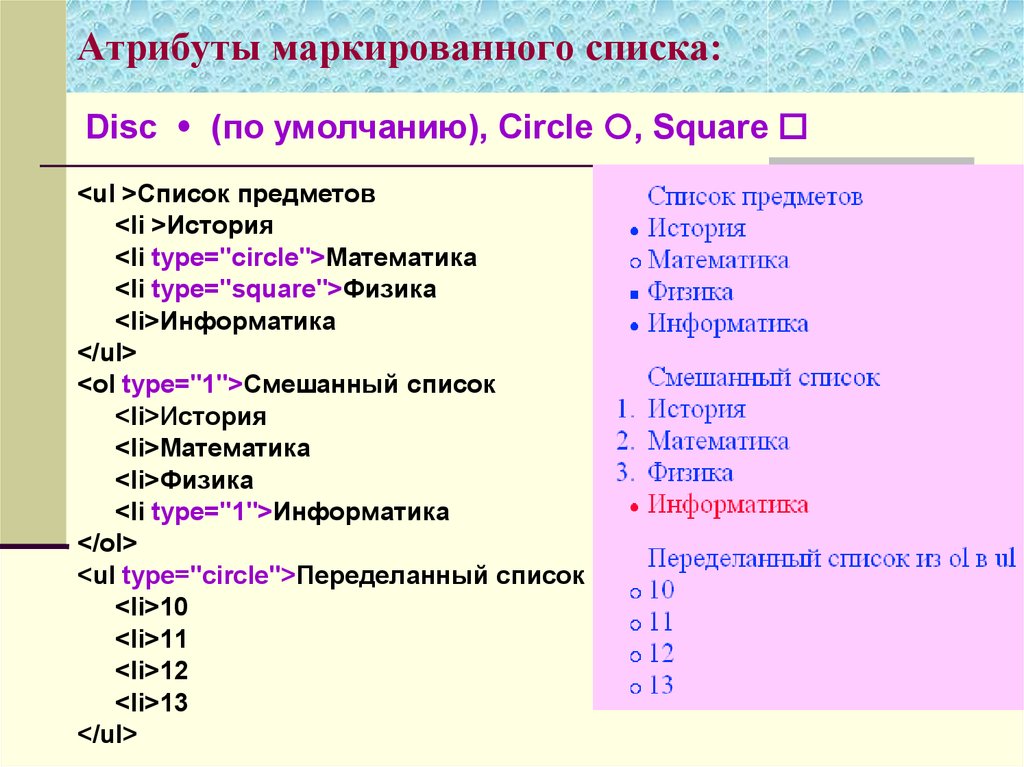
Ниже создадим пример обычного ненумерованного списка без использования атрибута type.
Если не указывать ни каких атрибутов, то по умолчанию маркеры примут вид в виде круга заполненного черным цветом.
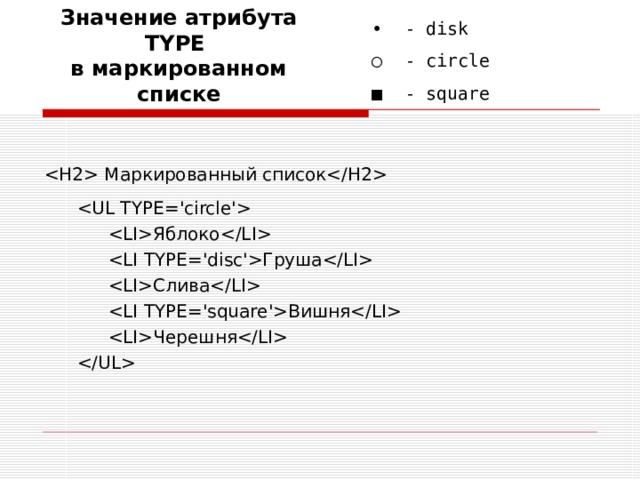
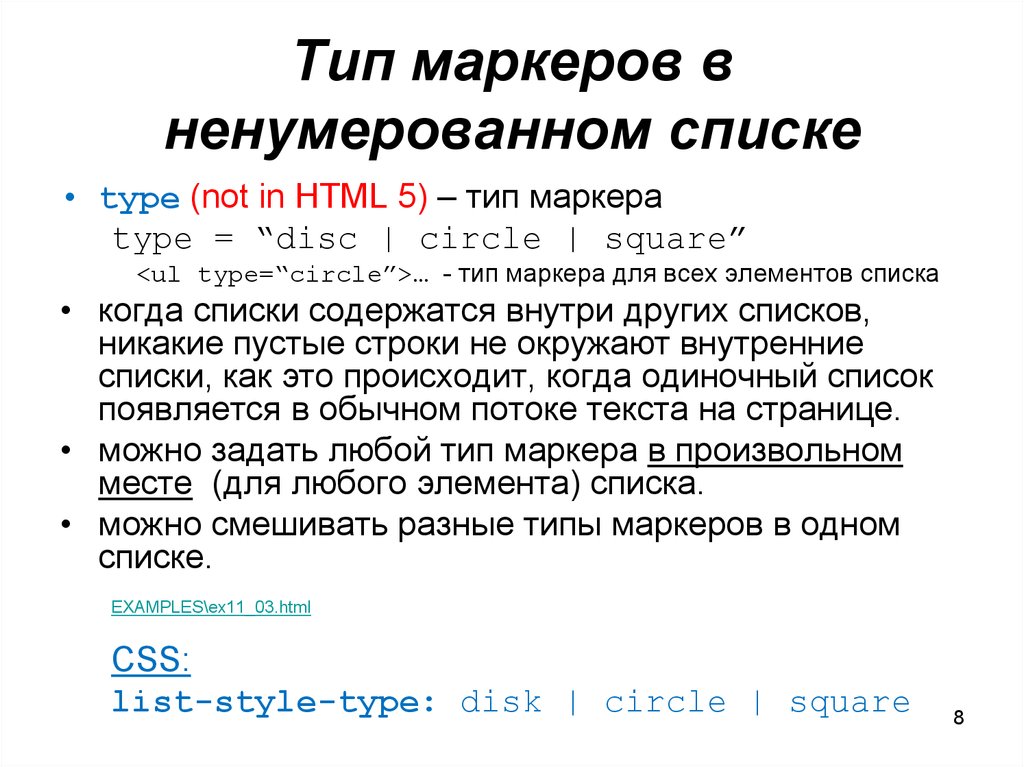
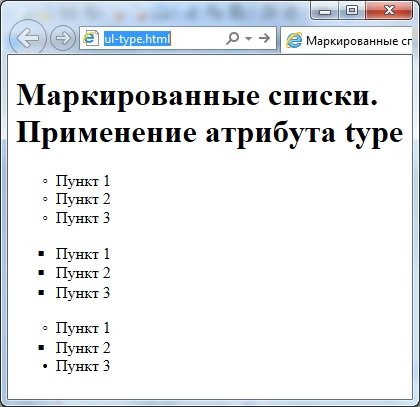
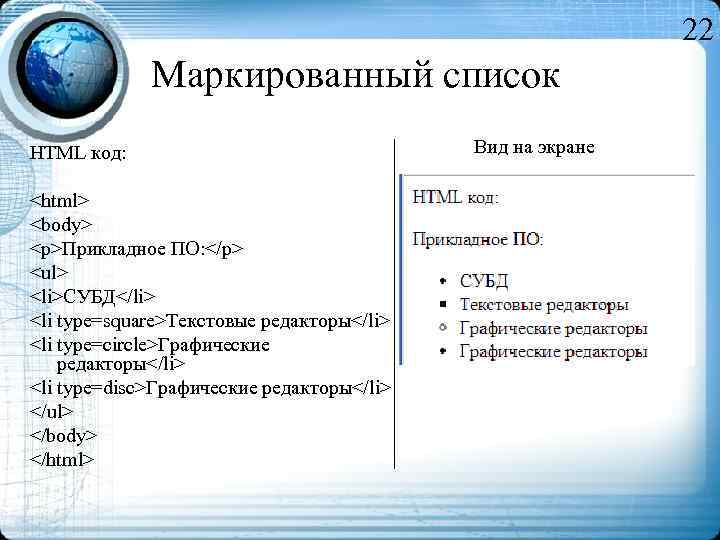
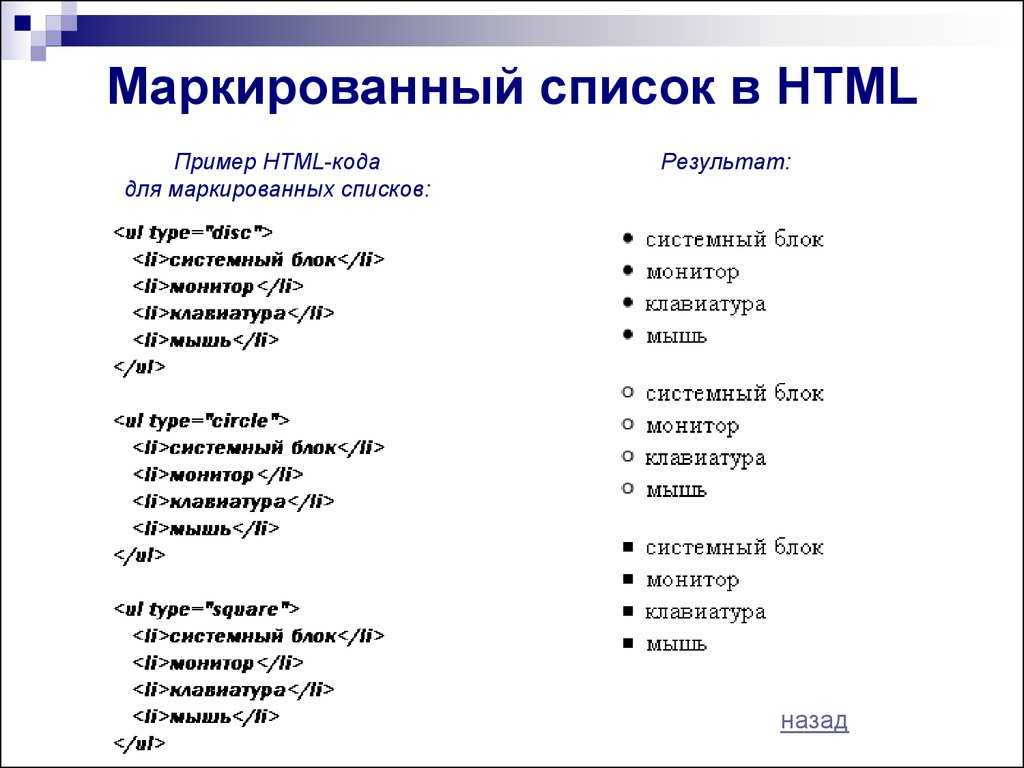
Для изменения вида маркера используется атрибут type для тега <ul>. Ниже показаны варианты изменения вида маркеров.
- Элементы списка с маркером в виде круга type=»disc»
- Элементы списка с маркером в виде окружности type=» circle»
- Элементы списка с маркером в виде квадратов type=» square»
Нужно помнить, что вид маркеров может, манятся при смене шрифта или текста, а также может, отображается по-разному в разных браузерах. Ниже создадим пример всех вариантов ненумерованных списков, а результат и Вы сможете просмотреть, нажав на ссылочку демо.
Мы и рассмотрели еще один вид списков, который очень часто используется при верстке шаблонов сайта. На этот вид списка рекомендую уделить немного больше внимания, чем на остальные. Возможно, дочитав до конца этот урок, у Вас возник вопрос, а если мне нужен совсем другой маркер, например: какая-то «птичка». Это так же возможно реализовать. Для этого берется заранее подготовленная картинка в виде нужного маркера и уже с помощь CSS таблицы стилей вставляется наш новый маркёр в список. Ну, об этом немного позже. В следующем уроке мы будем завершать со списками и рассмотрим самый редкий вид списка определения.
В следующем уроке мы будем завершать со списками и рассмотрим самый редкий вид списка определения.
HTML списки
Язык гипертекстовой разметки поддерживает три типа списков, для каждого из которых используются свои теги.
Маркированный список ¶
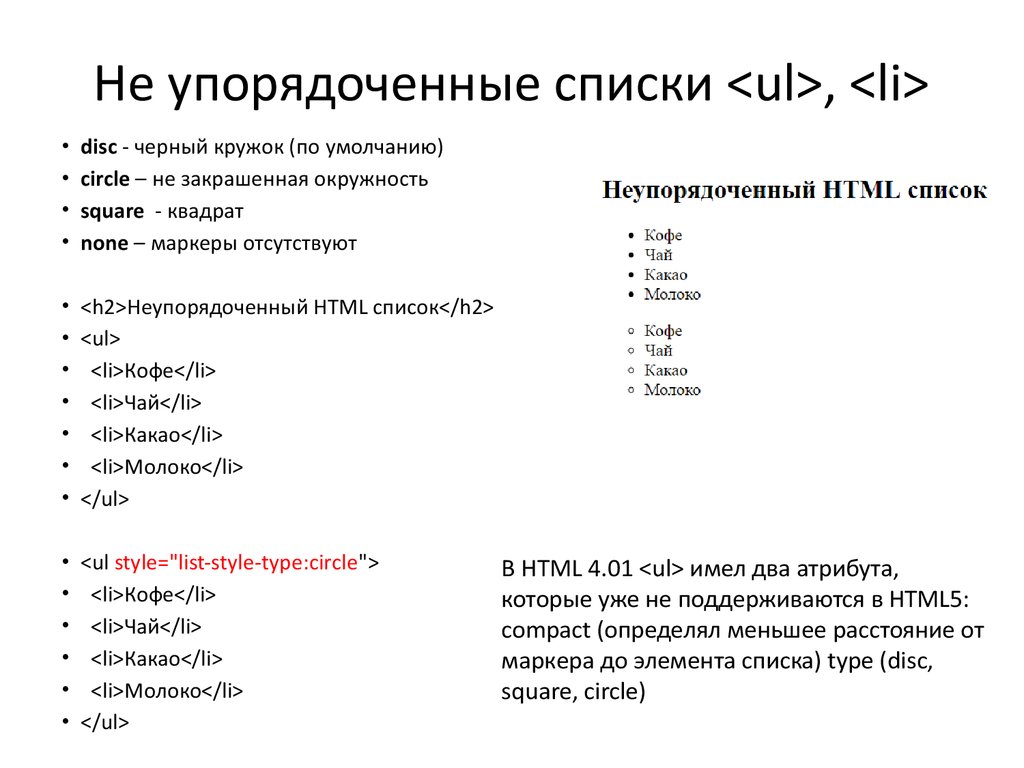
Маркированный список содержит ненумерованные списки элементов без определенной последовательности. Для создания маркированного списка используется блочный элемент <ul>.
Каждый элемент списка начинается с тега открывающего тега <li> и заканчивается закрывающим тегом </li>. Маркером для всех пунктов по умолчанию является маленький черный кружок.
Пример¶
Результат¶
Элементы в маркированных списках по умолчанию отмечены марками (маленькие черные круги). Тем не менее, вы можете изменить стиль маркера по умолчанию для элементов списка, используя атрибут type attribute.
Вы можете использовать атрибут type , чтобы изменить стиль маркера по умолчанию для элементов списка.
Пример¶
Результат¶
Вы также можете использовать свойство CSS list-style-type или list-style-image для определения типа элемента в списке.
Пример¶
Результат¶
Нумерованный список¶
Нумерованный список содержит элементы в определенной последовательности. Список помещается в блочный элемент <ol>.
Каждый элемент нумерованного списка начинается с тега открывающего тега <li> и заканчивается закрывающим тегом </li>. Пункты списка автоматически нумеруются.
Пример¶
Результат¶
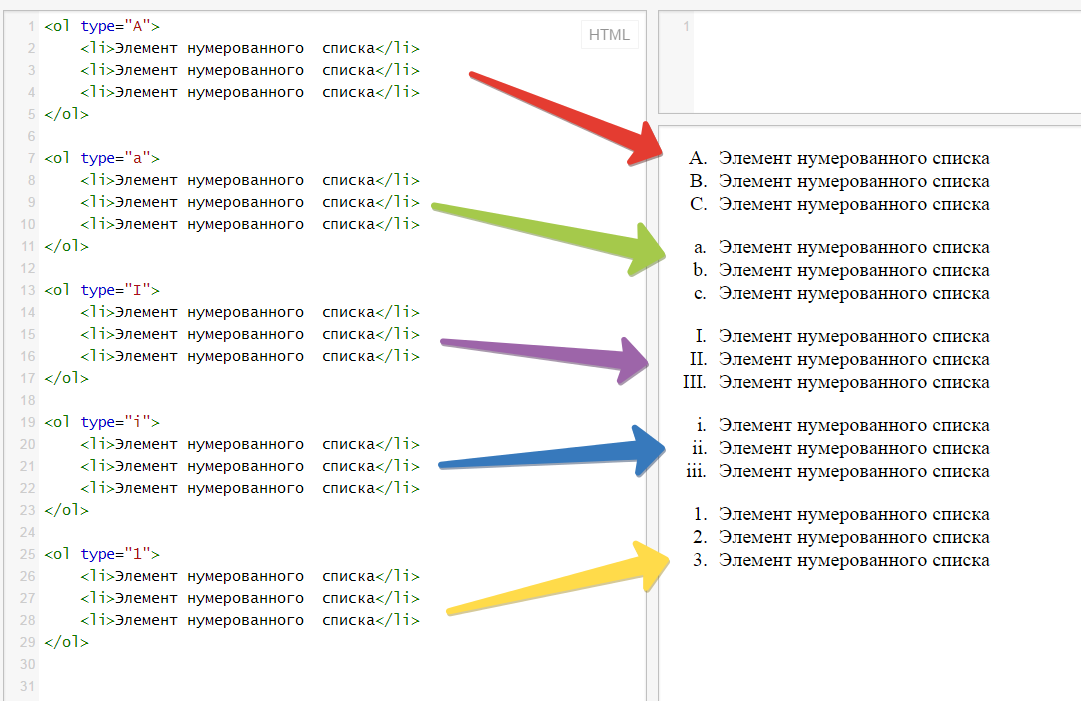
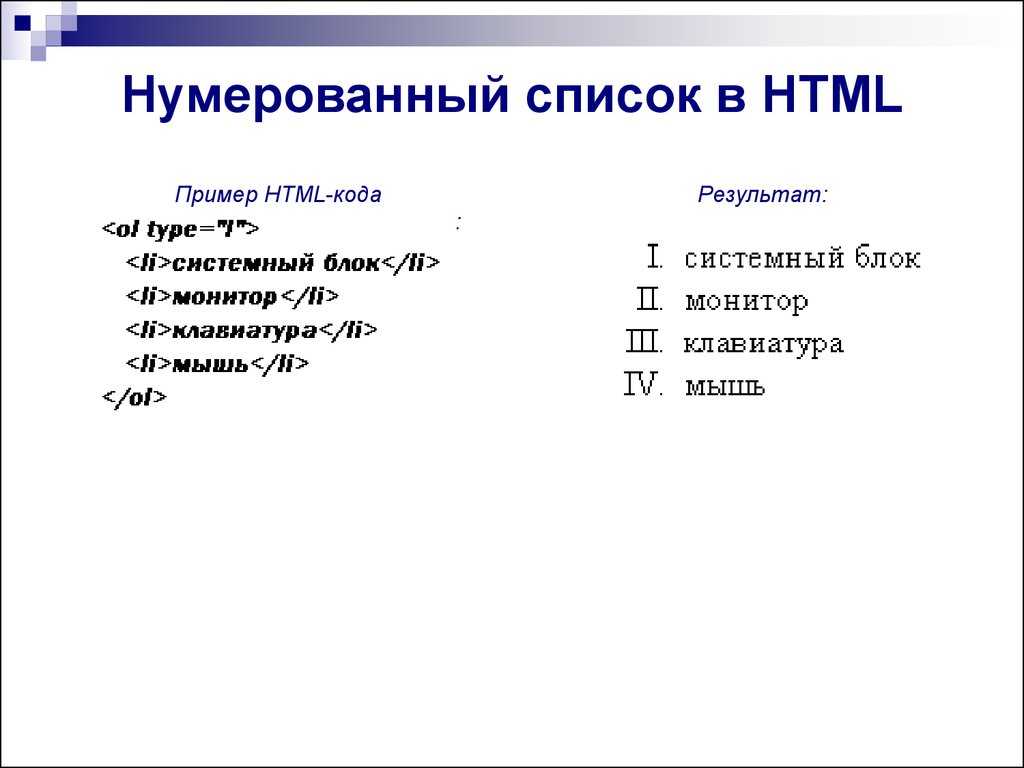
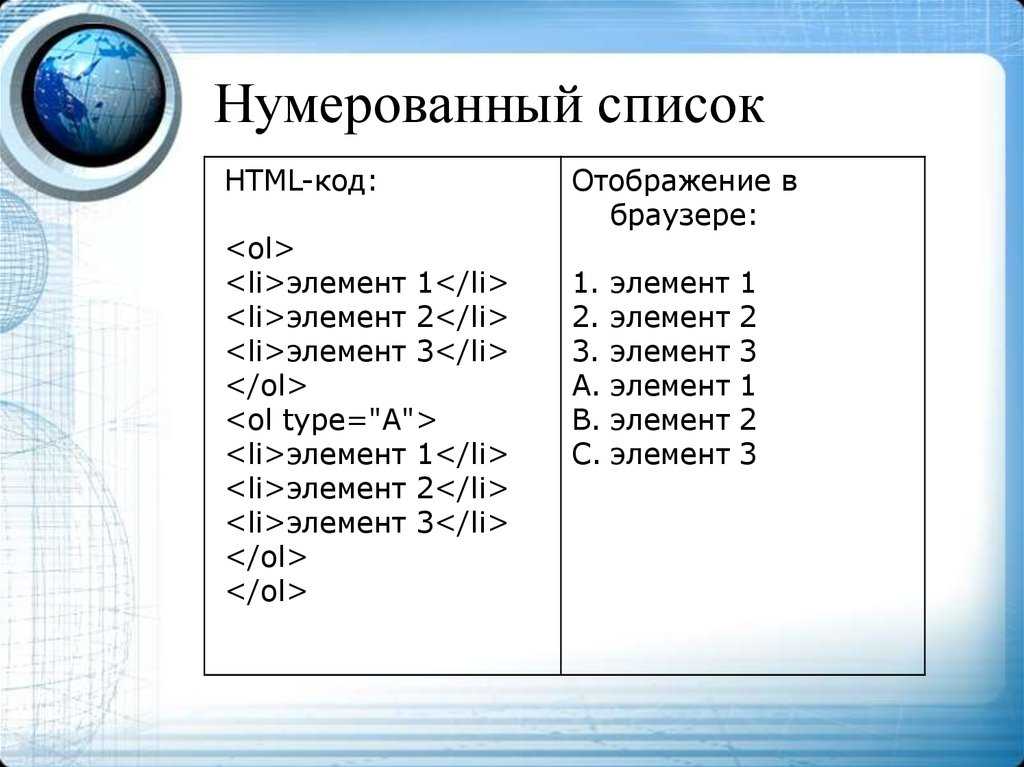
Если вы хотите создать нумерованный список с римскими цифрами или же список, где последовательность указана буквами, то просто добавьте к элементу <ol> type=»a» или type=»I» соответственно.
Пример¶
Результат¶
Список определений (описаний) ¶
В списке определений указываются термины/названия и их определения. Такого рода списки используются для создания словарей, справочников и т.д.
Для создания списка определений используется парный элемент <dl>, в котором термины/названия мы записываем в теге <dt>, а их определения в теге <dd>.
Как сделать ненумерованный список в html
Для создания списков в HTML5 применяются элементы <ol> (нумерованный список) и <ul> (ненумерованный список):
В нумерованном списке для нумерации элементов по умолчанию используется стандартные цифры от 1. В ненумерованном списке каждый элемент предваряется черной точкой.
При необходимости мы можем настроить нумерацию или отражаемый рядом с элементом символ с помощью стиля list-style-type . Данный стиль может принимать множество различных значений. Отметим только основные и часто используемые. Для нумерованных списков стиль list-style-type может принимать следующие значения:
decimal : десятичные числа, отсчет идет от 1
decimal-leading-zero : десятичные числа, которые предваряются нулем, например, 01, 02, 03, … 98, 99
lower-roman : строчные римские цифры, например, i, ii, iii, iv, v
upper-roman : заглавные римские цифры, например, I, II, III, IV, V…
lower-alpha : строчные римские буквы, например, a, b, c. z
z
upper-alpha : заглавные римские буквы, например, A, B, C, … Z
Для нумерованных список с помощью атрибута start можно дополнительно задать символ, с которого будет начинаться нумерация. Например:
Для ненумерованного списка атрибут list-style-type может принимать следующие значения:
disc : черный диск
circle : пустой кружочек
square : черный квадратик
Еще одну интересную возможность по настройке списков предоставляет стиль list-style-image . Он задает изображение, которое будет отображаться рядом с элементом списка:
Стиль list-style-image в качестве значения принимает url(phone_touch.png) , где «phone_touch.png» — это название файла изображения. То есть в данном случае предполагается, что в одной папке с веб-страницей index.html у меня находится файл изображения phone_touch.png.
Горизонтальный список
Одним из распространенных способов стилизации списков представляет создание горизонтального списка. Для этого для всех элементов списка надо установить стиль display:inline :
Для этого для всех элементов списка надо установить стиль display:inline :
Как создавать списки в HTML?
Перейти к содержанию
Список — один из самых полезных HTML-элементов, поскольку вы можете легко выражать контент с помощью маркированных списков. Вместо того, чтобы писать длинный контент, имеет смысл писать маркированные списки или использовать таблицы для размещения длинного контента на меньшем пространстве. В этом руководстве по спискам HTML мы объясним, как создавать и использовать списки на вашей веб-странице.
Вялый контент
Предположим, вы хотите разместить свое резюме на своей веб-странице со списком всех ваших навыков. Как бы вы создали свою страницу? Исходный HTML-код вашей страницы будет выглядеть примерно так:
<h2>My resume</h2> <HR> Hi,<BR> I am an extremely enthusiastic and energetic person and am an expert in the following - <P> Cutting apples<BR> Making paper aeroplanes<BR> Turning chairs upside down<BR> Walking backwards<BR> Folding newspapers<P> Please consider me for any vacancy that you deem fit.<P> Sincerely yours, <BR> I M Dumb.
И страница выглядит так:
Создание резюме без спискаHTML-списки
В большинстве случаев необходимо перечислить все ваши элементы на веб-странице, и с тегами списка HTML это больше не является сложной задачей. Например, в приведенном выше примере вы можете отобразить все свои навыки в маркированном списке с помощью тега list. В HTML можно создавать списки трех типов.
- — Ненумерованный или Ненумерованный список
- — Упорядоченный или нумерованный список
- — Список определений или описаний
Каждый элемент в списке должен быть отделен <LI>Вещь</LI> теги. Мы обсудим каждый из этих списков в следующем разделе с примерами.
Ненумерованные или ненумерованные списки
Давайте посмотрим на простую структуру списка HTML и разберемся с каждым элементом.
<h2>My resume</h2> <HR> Hi,<BR> I am an extremely enthusiastic and energetic person and am an expert in the following - <P> <UL> <LI>Cutting apples</LI> <LI>Making paper aeroplanes</LI> <LI>Turning chairs upside down</LI> <LI>Walking backwards</LI> <LI>Folding newspapers</LI> </UL> Please consider me for any vacancy that you deem fit.<P> Sincerely yours, <BR> I M Dumb.
Так как это выглядит?
Использование неупорядоченного списка на странице резюме- Список атрибутов
Стиль маркера по умолчанию — это стиль диска, но вы можете настроить его с помощью атрибута «type», например
- . Допустимые значения атрибута «тип» — «квадрат», «диск» и «круг».Стили маркеров неупорядоченного списка HTML
Упорядоченные или нумерованные списки
Предположим, вы хотите, чтобы в списке были какие-то числа, как показано ниже?
- Нарезка яблок
- Изготовление бумажных самолетиков
- Переворачивая стулья вверх ногами
- Ходьба назад
- Складные газеты
Тег упорядоченного списка
- используется для создания нумерованного списка в HTML, и вы можете заменить теги
- …
тегами
- …
для создания нумерованного списка.
<OL> <LI>Cutting apples</LI> <LI>Making paper aeroplanes</LI> <LI>Turning chairs upside down</LI> <LI>Walking backwards</LI> <LI>Folding newspapers</LI> </OL>
- Список атрибутов
По умолчанию числа 1, 2, 3… используются в упорядоченном списке, что, если вы хотите использовать маленькие римские цифры или буквы вместо чисел? Просто! Подобно тегу
- , тег
- может также иметь атрибут, называемый «тип», для настройки чисел.
- — Это Срок
- — это определение термина
- Нарезка яблок
- Изготовление бумажных самолетиков
- Переворачивая стулья вверх ногами
- Ходьба назад
- Складная газета
 Значение атрибута «type» может быть «I», «i», «A» или «a», а его синтаксис следующий:
Значение атрибута «type» может быть «I», «i», «A» или «a», а его синтаксис следующий:- …….
Ниже представлена таблица, в которой показаны различные значения атрибута «тип» для упорядоченного списка:
Атрибуты упорядоченного списка HTMLСписки определений или описаний
В этом списке есть ряд терминов и их определений. Определение обычно отображается на новой строке с отступом. См. Пример ниже, чтобы узнать, как это работает:
Список определений HTMLКак упорядоченные, так и неупорядоченные списки могут использоваться со списком определений. В приведенном выше примере первый элемент списка используется с упорядоченным списком, а второй элемент — с неупорядоченным списком. Код для примера приведен ниже.
<DL> <DT>Optimist <DD><ul><li>A person who thinks a gloomy rainy day is a good chance to show off his umbrella</li></ul> <DT>Pessimist <DD><ul><li>A person who sees the sun shining brightly and thinks how hot and uncomfortable it is</li></ul> </DL>
Список определений содержит еще два тега в дополнение к тегу.
Вложенные списки
Все три тега HTML-списка
- ,
- и
- могут использоваться вложенным образом в соответствии с вашими требованиями. Ниже приведен пример вложения двух упорядоченных и неупорядоченных списков:
<UL> <LI>Cutting apples</LI> <LI>Making paper aeroplanes</LI> <UL> <LI>Turning chairs upside down</LI> <LI>Walking backwards</LI> </UL> <LI>Folding newspapers</LI> </UL>
И результат в браузере должен быть таким, как показано ниже:
Похожие записи
Прокрутить вверхHTML-списки — упорядоченные, неупорядоченные и описательные списки. Учебное пособие
❮ Пред.
В HTML существует три типа списков: неупорядоченные, упорядоченные и описательные списки. Каждый из них определяется с помощью разных тегов. Давайте посмотрим.
Мы используем неупорядоченные списки для группировки элементов, не имеющих числового порядка. При изменении порядка пунктов списка смысл не изменится. Чтобы создать неупорядоченный список, мы используем тег
- . Этот тег идет парами, содержимое записывается между открывающим тегом
- .
Пример тега HTML
- для создания неупорядоченного списка:
Название документа <тело>Ненумерованный список:
<ул> - Это элемент списка
- Это еще один элемент списка
- Это еще один элемент списка
- и закрывающим тегом
Каждый элемент ненумерованного списка объявляется внутри тега
Попробуй сам »
Элементы в неупорядоченных списках по умолчанию отмечены маркерами (маленькими черными кружками). Однако стиль маркеров по умолчанию для элементов списка можно изменить с помощью атрибута типа.
Однако стиль маркеров по умолчанию для элементов списка можно изменить с помощью атрибута типа.
Атрибут type используется для изменения стиля маркеров по умолчанию для элементов списка.
Пример тега HTML
- для создания ненумерованного списка, элементы которого отмечены маркерами:
<голова>
Название документа
<тело>
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
Попробуй сам »
Результат
Можно также использовать свойство CSS list-style-type или list-style-image, чтобы указать тип элемента элемента списка.
Пример тега HTML
- , используемого со свойством CSS list-style-type для создания ненумерованного списка:
<голова>
Название документа
<тело>
Примеры ненумерованных списков:
<ул>
Попробуй сам »
Упорядоченный список HTML используется для перечисления элементов, отмеченных цифрами. Он начинается с тега
Он начинается с тега
- . Этот тег идет парами, содержимое записывается между открывающим
- и заканчивается закрывающим тегом .
- Это элемент списка 1.
- Это пункт списка 2.
- Это элемент списка 3.
- Персик
- Абрикос
- Банан
- Клубника
- Персик
- Абрикос
- Клубника
- Персик
- Абрикос
- Банан
- Клубника
- и закрывающим
Каждый элемент в упорядоченном списке начинается с открывающего тега
Пример тега HTML
- для создания упорядоченного списка:
<голова>
Название документа
<тело>
Упорядоченный список:
<ол>
Попробуй сам »
Элементы в упорядоченном списке по умолчанию отмечены цифрами. Если вы хотите создать упорядоченный список с алфавитными или латинскими цифрами, вам просто нужно добавить type=»a» или type=»I» к тегу
- .
Пример тега HTML
- для создания упорядоченного списка с использованием алфавита и латинских цифр:
<голова>
Название документа
<тело>
Нумерованный список:
<ол>
Алфавитный список:
<ол тип="А">Алфавитный список (строчные буквы):
<ол тип="а">Нумерованный список (римскими цифрами):
- Персик
- Абрикос
- Банан
- Клубника
Нумерованный список (строчные римские цифры):
- Персик
- Абрикос
- Банан
- Клубника
Попробуй сам »
Список описаний HTML используется для упорядочивания терминов или имен с описанием таким же образом, как они расположены в словаре.
Чтобы создать список описаний, мы используем тег
- . Этот тег идет парами.
- для термина/имени в списке описаний и
- для описания термина/имени в списке описаний.
Пример тега HTML
- для создания списка описаний:
- Чай
- - горячий напиток
- Сок
- - холодный напиток
<голова>Название документа <тело>Списки описаний:
<дл>Попробуй сам »
Результат
Вложенный список содержит список внутри списка.
Пример вложенного списка HTML:
<голова>Название документа <тело>Вложенный список HTML
Вложенный список содержит список внутри списка.
<ул>- Тетради
- Книги <ул>
- Детективные книги
- Римские книги
- Книги сказок
Попробуй сам »
По умолчанию нумерация в упорядоченном списке начинается с 1.
 Используйте атрибут start, чтобы начать отсчет с указанного числа.
Используйте атрибут start, чтобы начать отсчет с указанного числа.Пример списка HTML для подсчета от указанного числа:
<голова>Название документа <тело>Управление подсчетом списка
По умолчанию нумерация в упорядоченном списке начинается с 1. Используйте атрибут start, чтобы начать отсчет с указанного числа.
<ол start="40">- Перо
- Карандаш
- Тетрадь
- Перо
- Карандаш
- Тетрадь
Попробуй сам »
Списки HTML могут быть оформлены различными способами с помощью CSS.
Списки HTML можно стилизовать, используя различные свойства CSS. Например, вы можете создать меню навигации, расположив список горизонтально.
Пример горизонтального списка с CSS:
<голова>Название документа <стиль> ул { тип стиля списка: нет; маржа: 0; заполнение: 0; переполнение: скрыто; цвет фона: #F44336; } ли { плыть налево; } ли а { дисплей: блок; белый цвет; выравнивание текста: по центру; отступ: 16px; текстовое оформление: нет; } ли а: наведите { цвет фона: #981816; } <тело>Пример меню навигации
<р> Вы можете стилизовать списки HTML, используя различные свойства CSS. Например, вы можете создать меню навигации, расположив список горизонтально.
<ул>
Например, вы можете создать меню навигации, расположив список горизонтально.
<ул>
- Главная
- Инструменты
- Фрагменты
- Викторины
- Строковые функции
Попробуй сам »
Как создать неупорядоченный список в HTML?
В этой статье мы узнаем, как создать неупорядоченный список в HTML. Тег Unordered list
- . Тег
- требует открытия и закрытия тегов.
Синтаксис:
- Список элементов
Атрибут: Этот тег содержит два атрибута, перечисленных ниже:
- compact : Список будет меньше.

- тип : Указывает, какой тип маркера используется в списке.
Примечание: Атрибуты
- не поддерживаются HTML 5.
- : Атрибут типа
- в HTML используется для указания типа элементов списка. Этот атрибут также определяет стиль маркированного списка элементов списка.
Пример: В этом примере показано использование неупорядоченного списка с помощью тега
- .
HTML
<html><head><title>Неупорядоченный списокtitle>head>4 03
<body><h3>Welcome To GeeksforGeeks Learningh3><h5>List of доступные курсыh5><ul>0144 li>Data Structures & Algorithmli><li>Web Technologyli><li>Способности и логическое мышлениеli><li>9 Языки программирования0144li>ul>body>html>Вывод:
Неупорядоченный список HTML
Существует несколько атрибутов типа списка, которые можно использовать с элементами неупорядоченного списка.

HTML Атрибут типа
Значения атрибутов:
- диск: Это значение по умолчанию. Он создает заполненный круг.
- круг: Создает незаполненный круг.
- квадрат: Создает заполненный квадрат.
Примечание: Атрибут типа
- не поддерживается HTML 5.
Пример: В этом примере описывается неупорядоченный список HTML.
HTML
<html><head><title>How to define an unordered listtitle>head><body><h2>GeeksforGeeksh2><h3>HTML5: How to define an unordered list?h3><p>GeeksforGeeks courses List:p><UL><LI> GeeksLI>> Geeks. 0142
0142 <li>Sudoli><li>Gfgli><LI> GATELI><LI> PlacementLI>0143 >ul>body>html>Вывод:
Неупорядоченный список HTML
Неупорядоченный список HTML имеет различные маркеры элементов списка:
Диск: Используется для установки маркера элемента списка на маркер, т.
 е. по умолчанию.
е. по умолчанию.Пример 1: Этот пример иллюстрирует использование ненумерованного списка с маркером диска путем установки для свойства list-style-type значения disk.
HTML
<html><head><название>HTML ul tagtitle>head><body><h2>GeeksforGeeksh2><h3>Неупорядоченный список с Disc Bullets0144><p>GeeksforGeeks courses List:p><ulstyle="тип-стиля-списка: диск;"><li>Вундеркиндыli>4
4
30143
<li>Sudoli><li>Gfgli><LI> GATELI><LI> ПЛАТНО0144ul>body>html>Вывод:
Неупорядоченный список с маркером элемента списка диска
Круг: Используется для установки маркера элемента списка в виде круга.

Пример 2: В этом примере мы использовали неупорядоченный список с круглым маркером, установив list-style-type свойство обвести.
HTML
<html><body><h2>Гики для гиковh2><h3>Unordered List with Circle Bulletsh3><p>GeeksforGeeks courses List:p><ULСтиль=»0143 >Geeksli><li>Sudoli><li>Gfgli><li>Gateli><li>Placementli>ul>body>< /html>Вывод:
Ненумерованный список с маркером элемента списка в виде круга
Пример 3: В этом примере мы использовали неупорядоченный список с квадратным маркером, задав для свойства list-style-type значение квадрата.

HTML
<html><body><h2>Гики для гиковh2><h3>Unordered List with Square Bulletsh3><p>GeeksforGeeks courses List:< /P><UL. 0144
0144 ><li>Geeksli><li>Sudoli><LI> GFGLI><LIT<LI<<<<0144
li><li>Placementli>ul>body>html>Output:
Unordered list with square list item marker
нет: Используется для установки маркера элемента списка без отметки.

Пример 4: В этом примере показано использование ненумерованного списка без маркированного списка путем присвоения свойству list-style-type значения none.
HTML
<html><body><h2>GeeksforGeeksh2><h3>Unordered List with No Bulletsh3><P> Курсы Geeksforgeeks. 0144
0144 <ulstyle="list-style-type: none"><li>Geeksli><LI> SUDOLI><<<<<.0143 ><li>Gateli><li>Placementli>ul>body>html>Вывод:
Неупорядоченный список без маркера элемента списка
Он вложен в другой список.

Пример: В этом примере описывается использование неупорядоченного списка во вложенном формате.
HTML
<html><body><h2>GeeksforGeeksh2><h3>Вложенный ненумерованный списокh3><p40144p><ul><li>DSAli><ul><li>массив 40144<li>Linked Listli><li>stackli><li>Очередьli><li>Web Technologiesli><ul><li>HTMLli><li>CSS 440003<li>JavaScriptli>ul><li>Aptitude< /li><li>Воротаli>2
<li>Placementli>ul>body>HTML>Выход:
NALENTED UNOROURED LISTER
77777:NALENTED UNOROURED
77777:.
 0098
0098- Google Chrome 94.0 & above
- Firefox 92.0 & above
- Microsoft Edge 93.0
- IE 11.0
- Safari 14.1
- Opera 78.0
HTML Ordered, Unordered, and Definition Lists
Advertisements
In В этом уроке вы узнаете, как создавать различные типы списков в HTML.
Работа со списками HTML
Списки HTML используются для представления списков информации в правильном и семантическом виде. В HTML существует три различных типа списков, и каждый из них имеет определенное назначение и значение.
- Неупорядоченный список — Используется для создания списка связанных элементов в произвольном порядке.
- Упорядоченный список — Используется для создания списка связанных элементов в определенном порядке.
- Список описаний — Используется для создания списка терминов и их описаний.

Примечание: Внутри элемента списка вы можете поместить текст, изображения, ссылки, разрывы строк и т. д. Вы также можете поместить весь список внутри элемента списка, чтобы создать вложенный список.
В следующих разделах мы последовательно рассмотрим все три типа списков:
Ненумерованные списки HTML
Ненумерованный список, созданный с использованием элемента
Элементы списка в ненумерованных списках отмечены маркерами. Вот пример:
Пример
Попробуйте этот код »- Шоколадный торт
- Торт "Черный лес"
- Ананасовый торт
— вывод приведенного выше примера будет выглядеть примерно так:
- Шоколадный торт
- Торт «Черный лес»
- Ананасовый торт
Вы также можете изменить тип маркера в ненумерованном списке, используя свойство CSS
list-style-type. Следующее правило стиля меняет тип пули с диска по умолчанию на квадрат :
Следующее правило стиля меняет тип пули с диска по умолчанию на квадрат :Пример
Попробуйте этот код »ul { тип стиля списка: квадратный; }Пожалуйста, ознакомьтесь с учебным пособием по спискам CSS, чтобы узнать подробнее о стилях HTML-списков.
Упорядоченные списки HTML
Упорядоченный список, созданный с использованием элемента
Элементы упорядоченного списка отмечены цифрами. Вот пример:
Пример
Попробуйте этот код »- Пристегните ремень безопасности
- Запускает двигатель автомобиля
- Оглянитесь и идите
— вывод приведенного выше примера будет выглядеть примерно так:
- Пристегните ремень безопасности
- Запускает двигатель автомобиля
- Оглянись и иди
Нумерация элементов в упорядоченном списке обычно начинается с 1.
 Однако, если вы хотите изменить это, вы можете использовать атрибут
Однако, если вы хотите изменить это, вы можете использовать атрибут start, как показано в следующем примере:Пример
Попробуйте этот код »- Смешать ингредиенты
- Выпекать в духовке в течение часа.
- Оставить на десять минут.
— вывод приведенного выше примера будет выглядеть примерно так:
- Смешайте ингредиенты
- Запекать в духовке 1 час
- Дать постоять десять минут
Подобно неупорядоченному списку, вы также можете использовать свойство CSS
list-style-typeдля изменения типа нумерации в упорядоченном списке. Следующее правило стиля изменяет тип маркера на римские цифры.Пример
Попробуйте этот код »ol { тип стиля списка: верхний роман; }Совет: Вы также можете использовать атрибут
типа, чтобы изменить тип нумерации, например.
В
- мы используем теги



 Используйте атрибут start, чтобы начать отсчет с указанного числа.
Используйте атрибут start, чтобы начать отсчет с указанного числа. Например, вы можете создать меню навигации, расположив список горизонтально.
<ул>
Например, вы можете создать меню навигации, расположив список горизонтально.
<ул>


 0142
0142  е. по умолчанию.
е. по умолчанию.

 0144
0144 
 0144
0144 
 0098
0098
 Следующее правило стиля меняет тип пули с диска по умолчанию на квадрат :
Следующее правило стиля меняет тип пули с диска по умолчанию на квадрат : Однако, если вы хотите изменить это, вы можете использовать атрибут
Однако, если вы хотите изменить это, вы можете использовать атрибут