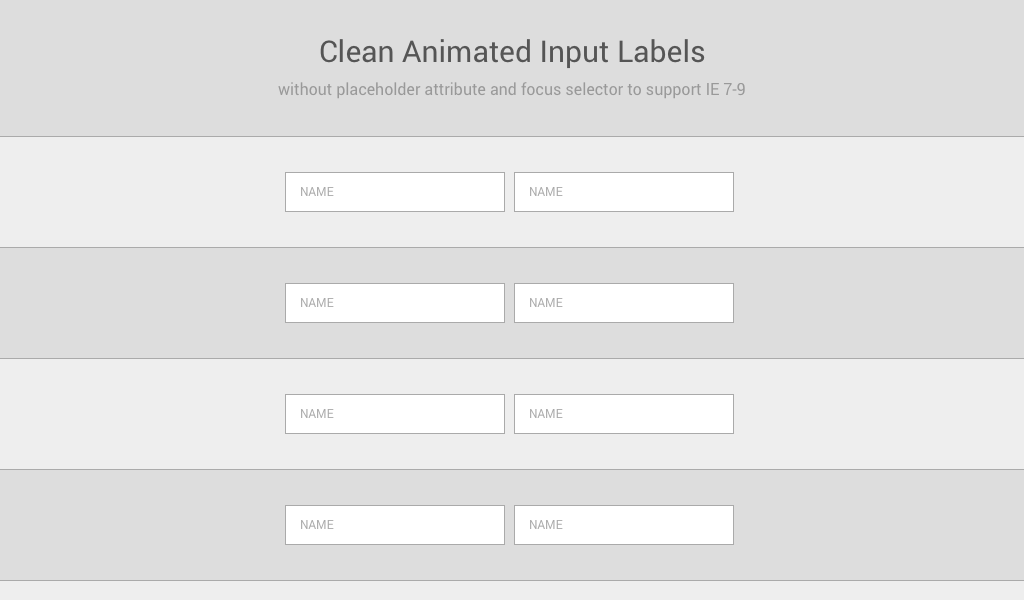
что это такое, как использовать placeholder в 2022 году
Содержание
- Плейсхолдер: определение термина и его роль в маркетинге
- Разновидности плейсхолдеров
- Нужно ли пользоваться плейсхолдерами
- Как правильно пользоваться плейсхолдером
- 4 проблемы плейсхолдеров в юзабилити
- Подводные камни применения плейсхолдеров
- Что делать с особенностями плейсхолдеров
- Заключение
Статья обновлена 17.07.2022
Placeholder – что это такое и для какой цели используется? Это функция автозаполнения, своеобразная подсказка, которая может как улучшить, так и сделать хуже юзабилити формы на сайте. Если плейсхолдер использовать неправильно, вы рискуете потерять потенциальных клиентов, так как у них будут трудности при заполнении полей.
Поэтому для удобства клиента при работе с ресурсом стоит разобраться, есть ли необходимость в плейсхолдерах. Бывают случаи, когда без них трудно обойтись, а в некоторых ситуациях лучше вовсе не использовать подобные подсказки. Во всех нюансах данного дополнения мы разберёмся в этой статье.
Бывают случаи, когда без них трудно обойтись, а в некоторых ситуациях лучше вовсе не использовать подобные подсказки. Во всех нюансах данного дополнения мы разберёмся в этой статье.
Плейсхолдер: определение термина и его роль в маркетинге
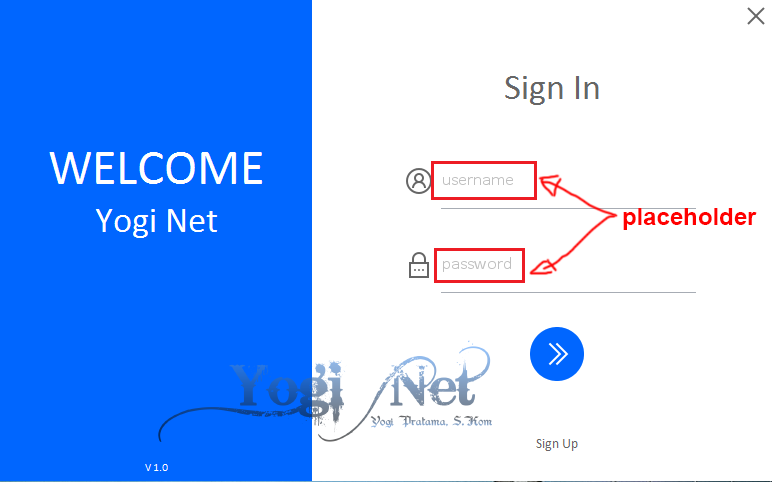
В маркетинге плейсхолдер – это подсказка, которая находится внутри поля формы. Например, можно добавить её в строке «Пароль». Тогда пользователю появится сообщение о том, что необходимо ввести не меньше 6 символов или выполнить иные условия для успешного заполнения данного пункта регистрации. Указанная технология задумывалась как опция, способная упростить ввод данных.
ЛейблНекоторые начинающие пользователи часто путают плейсхолдер и лейбл. Вторая функция также сообщает юзеру, что необходимо ввести в конкретном поле. Разница лишь в том, что лейблы расположены снаружи формы, а плейсхолдер – внутри. Однако многие разработчики отдают предпочтение второму варианту, чтобы сократить размер поля для ввода текста.
Разновидности плейсхолдеров
Рассматриваемый термин можно встретить не только в маркетинге, но и в программировании. Во втором случае он обозначает символ или ряд символов, которые в течение определённого срока будут заменять конечные данные. Это используется, когда программист понимает, что потребуется конкретное число переменных или значений. При этом он ещё не знает, что именно нужно будет вводить. Разработчик воспользуется подобным заполнителем как временной мерой, пока не получит необходимые данные.
Во втором случае он обозначает символ или ряд символов, которые в течение определённого срока будут заменять конечные данные. Это используется, когда программист понимает, что потребуется конкретное число переменных или значений. При этом он ещё не знает, что именно нужно будет вводить. Разработчик воспользуется подобным заполнителем как временной мерой, пока не получит необходимые данные.
Также содержимое плейсхолдера на определённый срок может занимать объём в документе во время вёрстки. Его часто используют для того, чтобы заранее оценить внешний вид шрифтов, сочетание дизайна текста с прочими элементами веб-страницы. Например, разработчик формы сначала наполнит шаблон фиктивным текстом. Таким образом он заранее увидит макет и поймет подходит ли такой вариант для данного случая.
В дополнение к названию
Можно использовать плейсхолдер вместе с заголовком, этот вариант считается предпочтительным. Заголовок поля будет видимым, и пользователь сможет посмотреть интересующие данные. При этом плейсхолдер будет выступать в роли дополнительной подсказки и пропадёт, когда человек начнёт заполнять поле.
При этом плейсхолдер будет выступать в роли дополнительной подсказки и пропадёт, когда человек начнёт заполнять поле.
Вместо заголовка
Вариант, когда текст-заполнитель применяется вместо заголовка, считается нежелательным. Потому что в определенных ситуациях он может показываться некорректно, например, при вводе данных через мобильное приложение. Тем не менее, его выбирают разработчики для того, чтобы сократить величину формы и убрать лишний текст.
Нужно ли пользоваться плейсхолдерами
Несмотря на очевидные преимущества, данное решение способно привести и к отрицательным последствиям. Для хорошего юзабилити сайта необходимо, чтобы подсказка упрощала заполнение поля, а не делала задачу более сложной. Поэтому плейсхолдер можно использовать, но с учётом некоторых моментов.
Важно понимать, что ряд нюансов может отрицательно отразиться на удобстве использования интерфейса сайта. И, как следствие, на конверсии посетителей в людей, оставивших заявку:
- Можно случайно спутать подсказку с уже заполненным полем.
 Следовательно, юзер посчитает, что текст-заполнитель установлен по умолчанию.
Следовательно, юзер посчитает, что текст-заполнитель установлен по умолчанию. - Использование плейсхолдеров, не подсвечивающихся при некорректном заполнении, может значительно усложнить процесс отправки данных. Если пользователь допустит ошибку, ему станет сложно понять, что именно нужно исправить.
- Из-за того, что подсказка исчезнет, легче запутаться. Во время заполнения поля не все люди запоминают содержание подсказки, поэтому придётся полностью стереть текст, чтобы снова её посмотреть.
- Если отсутствуют заголовки формы, пользователю тяжело понять, правильно ли он заполнил конкретное поле.
- Низкую конверсию будет иметь форма, в которой пользователям нужно вручную убирать текст с подсказкой, он не исчезает автоматически. Это отнимает время, что отрицательно сказывается на отношении юзера к сайту.
- Часто для плейсхолдера выбираются бледные цвета, чтобы избежать эффекта уже заполненного поля. Блёклые тона, по мнению дизайнеров и разработчиков, дают понять, что информация, написанная таким образом – временная.
 Однако для слабовидящих такой текст подсказки будет плохо заметен — это связано с низким уровнем контраста цветов.
Однако для слабовидящих такой текст подсказки будет плохо заметен — это связано с низким уровнем контраста цветов.
Следовательно, замена лейблов плейсхолдерами способно привести к некоторым трудностям. Люди могут забыть текст с подсказки или его не разглядеть, если есть проблемы со зрением. Это приведёт к ненужным ошибкам и лишней трате времени на обработку некорректных заявок.
Как правильно пользоваться плейсхолдером
Чтобы не возникло ошибок и иных проблем, понадобится запомнить некоторые правила. Тогда пользователям будет удобно использовать сайт и не возникнет никаких трудностей и вопросов.
Основные рекомендации по использованию плейсхолдера:
- Плейсхолдер не должен заменять лейбл. Их можно использовать вместе. В этом случае лейблы, которые находятся за пределами формы, будут видны постоянно. Таким образом пользователь сможет легко понять, о чём идёт речь в конкретной форме.
- Цвет подсказки, установленный по умолчанию, обязан контрастировать с фоном.
 Только так он будет читабельным, и его смогут разглядеть даже слабовидящие люди.
Только так он будет читабельным, и его смогут разглядеть даже слабовидящие люди. - Не все браузеры поддерживают плейсхолдеры. Следовательно, некоторые люди могут просто не увидеть подсказку, что приведёт к проблемам. При запуске сайта необходимо протестировать его отображение на всех устройствах, в приложениях и браузерах.
- Текст-заполнитель рекомендуется использовать для небольших форм. Например, для тех полей, где нужно ввести пароль или логин.
Эти моменты следует учесть для того, чтобы сайт оставался удобным для большинства пользователей.
4 проблемы плейсхолдеров в юзабилити
Подсказки при вводе данных появились относительно недавно. Поэтому пока еще существуют проблемы с юзабилити сайта, которые часто возникают во время использования плейсхолдеров. Можно выделить 4 вещи, отрицательно влияющих на использование ресурса:
- По умолчанию подсказка выглядит как бледно-серый текст, который находится внутри поля. А поменять оттенок при помощи шаблонных форм не всегда возможно.
 Это станет проблемой для пользователей с плохим зрением, так как светлый шрифт тяжело читается на светлом фоне.
Это станет проблемой для пользователей с плохим зрением, так как светлый шрифт тяжело читается на светлом фоне. - Если внедрить плейсхолдеры в форму, тогда пользователи будут вынуждены с особым вниманием заполнять формы, а также напрягать краткосрочную память. Для человека с когнитивными расстройствами работа с такой формой окажется невыполнимой задачей.
- Слабовидящие и слепые люди обычно используют специализированные программы, которые озвучивают текст на сайте. На данный момент далеко не все приложения могут правильно считывать текст плейсхолдера. Нередко они его просто не видят. Как итог, человек, имеющий проблему со зрением, пропустит важную подсказку.
- Проблемы могут возникнуть не только у людей с особенностями физического здоровья. При наличии плейсхолдеров текст очень быстро исчезает, поэтому при заполнении такой формы нужна максимальная концентрация. Пользователю не удастся заниматься посторонними делами, например, отвечать на телефонные звонки, общаться и так далее.
 Придётся очень внимательно заполнять поля на сайте, так как важно всю информацию удержать в голове. В итоге есть большая вероятность, что занятой человек не заполнит форму просто из-за отсутствия необходимого количества внимания.
Придётся очень внимательно заполнять поля на сайте, так как важно всю информацию удержать в голове. В итоге есть большая вероятность, что занятой человек не заполнит форму просто из-за отсутствия необходимого количества внимания.
Подводные камни применения плейсхолдеров
Следует учесть особенности автоперевода страниц сайта на другой язык. Во многие браузеры встроены автоматические переводчики. Они будут полезны иностранцам, которые хотят получить доступ к национальному сайту. Если эта функция включена, то некоторые части страницы не будут переведены. Переводчик не обрабатывает плейсхолдер, и такая подсказка останется непонятной. Как итог, человек не поймёт, какие данные ему вводить. А если отсутствуют лейблы, которые переводятся встроенной программой, то ситуация усугубится. Иностранец не сможет даже предположить, какие данные нужно вписывать в определённые поля.
Также разработчики должны учесть ситуацию, при которой человек первый раз зашёл в сеть и на конкретный сайт.![]() То есть предусмотреть случаи проблем с цифровой грамотностью. Число людей, которые используют Интернет, быстро увеличивается. По этой причине веб-дизайнеры должны позаботиться о том, чтобы пользователи всех возрастов могли пользоваться ресурсами корректно и распознавать подсказки, отличая их от других видов информации.
То есть предусмотреть случаи проблем с цифровой грамотностью. Число людей, которые используют Интернет, быстро увеличивается. По этой причине веб-дизайнеры должны позаботиться о том, чтобы пользователи всех возрастов могли пользоваться ресурсами корректно и распознавать подсказки, отличая их от других видов информации.
Важно позаботиться и о том, чтобы веб-страница была понятной — как и поля, которые нужно запомнить. Люди могут быть незнакомы с тем, что такое подсказка внутри поля. Увидев такой текст, они подумают, что данная строка уже заполнена. Пользователи могут не понять, что ещё от них требуется и почему форма не отправляется.
Если такая форма окажется обязательной для заполнения, то человек не сможет продолжать покупки на сайте. Будет высвечиваться ошибка. Когда речь идёт о необязательных полях со встроенной подсказкой, есть вероятность не получить от юзера важную информацию.
Встроенная подсказка имеет ограничение по числу символов, и оно зависит от длины поля. Часто мобильная версия страницы сужает строку, в результате часть такой подсказки будет скрыта.
Часто мобильная версия страницы сужает строку, в результате часть такой подсказки будет скрыта.
Удобство использования – то, о чём должны позаботиться разработчики веб-ресурса. Нередко юзеру не хватает встроенной подсказки, так как обычно она содержит мало информации. Остаются вопросы, непонятные моменты. Для повышения конверсии страницы разработчикам зачастую приходится менять стиль плейсхолдера, дополнять его различными тегами и иконками.
Что делать с особенностями плейсхолдеров
Есть выход из ситуации – текст-заполнитель стоит разместить между лейблом и полем для ввода. Такое решение позволит решить сразу несколько проблем. Браузер будет воспринимать подсказку как обычный текст, поэтому переведёт её на другой язык, если такая необходимость появится. А блок для заполнения будет пустым, поэтому неопытный пользователь не решит, что он уже заполнен.
Текст не должен исчезать во время заполнения, тогда пользователю не придётся вспоминать, что от него прежде требовалось, и удалять уже введённые данные для повторного появления подсказки. Необходимо стилизовать плейсхолдер с учётом дизайна всего ресурса, учесть цвета и контраст. Подсказка должна легко читаться, что важно для людей с плохим зрением.
Необходимо стилизовать плейсхолдер с учётом дизайна всего ресурса, учесть цвета и контраст. Подсказка должна легко читаться, что важно для людей с плохим зрением.
Учитывая вышеописанные моменты, можно сделать вывод, что данный вариант использования плейсхолдера – оптимальный. Подсказка окажется полезной для людей и сразу снимет возможные вопросы. Что значит – пользователю не придётся обращаться в службу поддержки или покидать ресурс в поисках более удобного сайта. При этом текст подсказки не будет исчезать, его всегда будет хорошо видно.
Заключение
Подводя итоги, кратко ответим на вопрос: «Как правильно использовать плейсхолдер?». Важно позаботиться о том, чтобы он решал проблемы людей, а не создавал новые. В этом случае сайт покажется пользователям более удобным и ничто не будет им мешать отправлять новые заявки и заполнять формы обратной связи.
Частые вопросы
Если у плейсхолдера столько минусов, зачем его использовать?Несмотря на минусы, подсказка может оказаться полезной и даже незаменимой. Важно качественно адаптировать плейсхолдер с точки зрения юзабилити, учесть дизайн и ясность запрашиваемой информации. Тогда плейсхолдер будет полезен для пользователя и владельца ресурса.
Важно качественно адаптировать плейсхолдер с точки зрения юзабилити, учесть дизайн и ясность запрашиваемой информации. Тогда плейсхолдер будет полезен для пользователя и владельца ресурса.
Лейбл находится снаружи строки для заполнения, а плейсхолдер – внутри.
В чём опасность использования плейсхолдера?Неправильно сконструированный плейсхолдер может снизить конверсию форм в заявки. Пользователь может забыть подсказку, потому что она исчезнет. Также заполняющий человек может подумать, что поле уже заполнено, приняв подсказку за автозаполнение.
Каким должен быть правильный плейсхолдер?Желательно не составлять плейсхолдер из текста, который исчезает при заполнении. Такая форма подсказки может сыграть злую шутку с пользователем – он забудет информацию, а начав заполнять символы, больше её не увидит. Придётся удалять текст и заново искать ответ на вопрос о том, что же надо было ввести в эту форму. Если есть возможность, необходимо также оставить лейбл в форме, он позволит браузерному переводчику распознать текст и помочь иностранцу в заполнении. Также не стоит использовать слишком блёклые цвета в тексте, так он станет менее читабельным.
Также не стоит использовать слишком блёклые цвета в тексте, так он станет менее читабельным.
Следующая статья: « Редирект и как его использовать в SEO
Содержание
- Плейсхолдер: определение термина и его роль в маркетинге
- Разновидности плейсхолдеров
- Нужно ли пользоваться плейсхолдерами
- Как правильно пользоваться плейсхолдером
- 4 проблемы плейсхолдеров в юзабилити
- Подводные камни применения плейсхолдеров
- Что делать с особенностями плейсхолдеров
- Заключение
Оцените статью:
Средняя оценка: 4.5 Количество оценок: 451
Понравилась статья? Поделитесь ей:
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Плейсхолдеры — зло / Хабр
Вспомогательный текст внутри полей ввода затрудняет работу с формой, поскольку пользователю приходится запоминать содержание плейсхолдера каждого поля. Кроме того плейсхолдеры создают дополнительные сложности для людей со зрительными и когнитивными нарушениями.
Кроме того плейсхолдеры создают дополнительные сложности для людей со зрительными и когнитивными нарушениями.
Разумеется, сами по себе подсказки обычно помогают понять пользователю, что нужно ввести в каждое поле формы, что в свою очередь положительно сказывается на конверсии. И есть много способов дать пользователю такие подсказки. Один из них — использование текста внутри самих элементов форм. К сожалению, результаты тестирования говорят о том, что плейсхолдеры скорее ухудшают юзабилити форм, чем улучшают его.
Заголовки полей и плейсхолдеры
Заголовок поля сообщает пользователю, что необходимо ввести в соответствующее поле, и обычно располагается вне самого поля. Плейсхолдер же располагается внутри поля ввода и является, как правило, или заголовком, или дополнительной подсказкой, или примером ввода в конкретное поле, исчезая, как только пользователь начинает набирать текст в этом поле.
Плейсхолдер вместо заголовка
В интернете зачастую можно встретить формы, в которых заголовки полей отсутствуют, а их роль выполняют плейсхолдеры. Как правило, так делают для уменьшения размера самой формы и избавления от лишнего «шума». То есть, руководствуясь вполне благими намерениями, дизайнеры на самом деле снижают удобство работы с формой.
Как правило, так делают для уменьшения размера самой формы и избавления от лишнего «шума». То есть, руководствуясь вполне благими намерениями, дизайнеры на самом деле снижают удобство работы с формой.
Худший вариант: плейсхолдер используется вместо заголовка
Ниже приведены семь причин, почему не стоит заменять заголовки полей плейсхолдерами:
- Исчезновение текста плейсхолдеров нагружает кратковременную память пользователей
Если пользователь забыл содержание подсказки, что часто случается при заполнении больших форм, то ему потребуется удалить введенный текст из поля, а в некоторых случаях еще и снять фокус с поля формы, для того, чтобы плейсхолдер снова стал виден. В идеальном случае пользователь должен быть полностью сконцентрирован на заполнении формы. В реальности же он может отвлекаться на другие вкладки в браузере, на пришедшее сообщение или телефонный звонок. Поэтому важно максимально облегчить пользователю возврат к заполнению формы.
Конечно, часто используемые формы с одним-двумя полями ввода, например, строка поиска или логин-пароль, в отличие от сложных форм, не нагружают память пользователя. И в большинстве таких случаев пользователь может и так догадаться, что нужно вводить. Тем не менее, даже с полем для логина могут возникнуть затруднения — должен ли пользователь ввести свой логин или адрес почты? - Без заголовков пользователь не может проверить правильность заполнения формы перед ее отправкой
Дополнительно проблема усугубляется возможностью неправильного автозаполнения полей браузером. Для проверки пользователю придется один за одним вырезать и вставлять текст в полях формы. Опять же, в реальности пользователь скорее всего просто не будет утруждать себя такой двойной проверкой, что повышает вероятность отправки формы с ошибками. - В случае ошибки пользователю сложнее понять, что и как исправить
Если нет никаких видимых подсказок, пользователю придется так же проходиться по всем полям формы, чтобы определить, в чем ошибка.
- Если плейсхолдер исчезает по фокусу на поле ввода, то это создает проблемы для пользователей, переключающихся между полями с помощью клавиатуры
Многие используют клавишу Tab для быстрого перехода к следующему полю, как правило, не читая его содержание до того, как переключиться на него. - Поля с плейсхолдером меньше похожи на поля для ввода
Результаты окулографии говорят о том, что взгляд пользователя сильнее «цепляется» за пустые поля. В лучшем случае, пользователь потратит лишнее время на определение поля для ввода, в худшем же — просто его пропустит, что может серьезно сказаться на конверсии. - Пользователь может спутать плейсхолдер и автоматически заполненное поле
Когда в поле уже есть текст, пользователь может пропустить его как уже заполненное. Некоторые пользователи могут принять текст плейсхолдера за значение по умолчанию и также пропустить поле. - Иногда пользователю приходится вручную удалять текст плейсхолдера
Встречаются реализации, в которых текст подсказки не исчезает при переходе к заполнению поля. И пользователю приходится вручную удалять подсказку перед тем, как ввести настоящие данные. Это, разумеется, крайне снижает удобство заполнения формы и создает ненужные затруднения.
И пользователю приходится вручную удалять подсказку перед тем, как ввести настоящие данные. Это, разумеется, крайне снижает удобство заполнения формы и создает ненужные затруднения.
Плейсхолдер в дополнение к заголовку
Использование плейсхолдера в качестве дополнительной подсказки — уже шаг в правильном направлении. Заголовки полей, несущие ключевую информацию, видны всегда, в то время как плейсхолдеры содержат более полные инструкции к заполнению формы. Тем не менее, даже с заголовками, использование плейсхолдеров может приводить к описанным выше проблемам, хоть и с несколько меньшей вероятностью. Если какие-то поля нуждаются в дополнительном описании, критически важном для корректного заполнения формы, лучше всего поместить это описание рядом с полем, чтобы оно всегда было доступно пользователю.
Лучше: здесь плейсхолдер используется как подсказка дополнительно к заголовку
Плейсхолдеры и общедоступность
Еще одна проблема с плейсхолдерами заключается в том, что они в основной своей массе не общедоступны:
- Стандартный светлосерый цвет текста плейсхолдера слабо контрастирует с большинством фонов.
 Для пользователей с ослабленным зрением слабый контраст затрудняет прочтение подсказок плейсхолдеров, при этом, изменить их цвет с помощью CSS позволяют не все браузеры.
Для пользователей с ослабленным зрением слабый контраст затрудняет прочтение подсказок плейсхолдеров, при этом, изменить их цвет с помощью CSS позволяют не все браузеры. - Дополнительные трудности для пользователей с когнитивными и моторными нарушениями. Как описано выше, это и дополнительная нагрузка памяти и необходимость в дополнительных действиях с мышью и клавиатурой для заполнения форм.
- Не все экранные дикторы зачитывают содержание плейсхолдеров. Слепые и слабовидящие пользователи могут из-за этого полностью упустить важные подсказки.
Заключение
Вместо того, чтобы рисковать доставить пользователю проблем с заполнением форм или заставить его потратить время на понимание того, а как оно работает, лучше сделать ясные, всегда видимые заголовки к пустым полям формы.
Лучше всего: заголовок и подсказка всегда видны пользователю
Подсказки и дополнительные инструкции лучше всего тоже дать рядом с соответствующими полями ввода.
Плейсхолдеры в полях лид-форм губительны для вашей конверсии
Плейсхолдеры (от англ. placeholders — в интернет-маркетинге: указатель места заполнения или подсказка, расположенная внутри каждого поля подписной формы): это технология, которая, по замыслу авторов должна облегчить процесс заполнения лид-формы и способствовать повышению коэффициента конверсии.
Но как свидетельствуют многочисленные исследования, плейсхолдеры приносят больше вреда, чем пользы.
Заголовки полей лид-формы и плейсхолдеры
Следует различать заголовки полей и плейсхолдеры.
Те надписи, которые расположены за пределами полей лид-формы и указывают на характер информации, запрашиваемый у пользователя, являются заголовками.
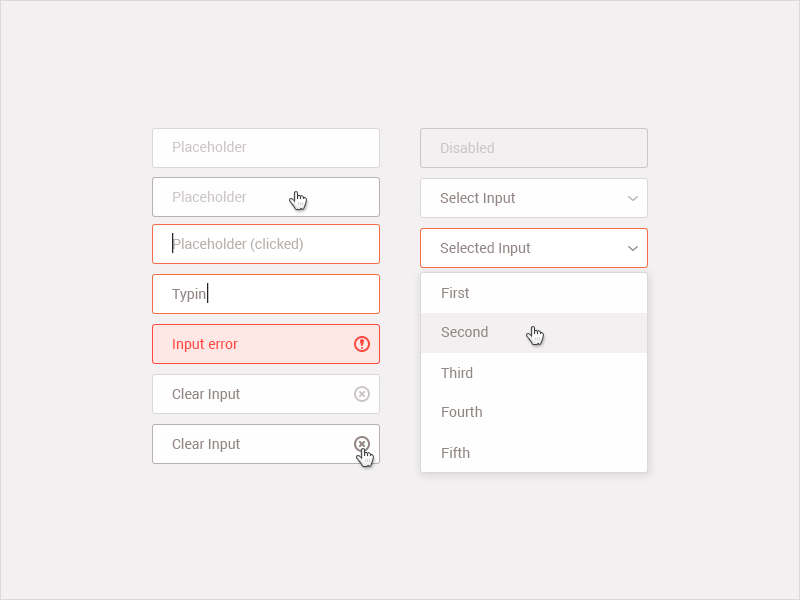
Плейсхолдеры, напротив, размещены внутри полей и являются некой дополнительной подсказкой, специальным описанием или же примером той информации, которую необходимо внести пользователю. Обычно эта подсказка исчезает после того, как пользователь кликает на поле формы.
Слово «Password» является заголовком, а предложение «Must have at least 6 characters» (с англ. — должно содержать не менее 6 симоволов) — плейсхолдером.
- 5 критически важных компонентов лид-формы
Указатели-заголовки лид-форм
Некоторые веб-дизайнеры и маркетологи практикуют совмещение заголовков и указателей и реализуют подсказку в форме исчезающего плейсхолдера. Делается это для того, чтобы снизить уровень информационного шума на целевой странице или сократить ее длину.
Несмотря на то, что этот подход применяется исключительно из благих намерений, он имеет массу недостатков. Выглядит он следующим образом:
Это тот самый вариант, где плейсхолдер выполняет роль заголовка.
Ниже мы приведем 7 основных причин, из-за которых совмещать заголовок поля лид-формы с плейсхолдером не просто вредно, а опасно для вашей конверсии.
1. Исчезающий плейсхолдер оказывает излишнюю нагрузку на краткосрочную память ваших пользователей
Если пользователь забывает текст плейсхолдера (а это очень часто случается при заполнении длинной лид-формы), то обычно ему требуется стереть все, что он написал в поле, и кликнуть за его пределами, чтобы вернуть текст. Это дополнительное усилие, и если бы мы жили в идеальном мире, то ничего страшного бы и не случилось.
В реальности же, когда на человека постоянно воздействуют десятки отвлекающих факторов, мы можем потерять клиента в любую секунду. Если же брать во внимание пользователей мобильных устройств, то они еще более непостоянны. В таких условиях нам нужно помогать изо всех сил, а вынуждать потенциального клиента держать в памяти подсказки не совсем похоже на помощь.
Проще всего, конечно, вовсе не обременять пользователей длинными лид-формами. В интернет-маркетинге есть правило: не спрашивайте больше, чем вам нужно. Мало того, что люди не склонны делится личной информацией с незнакомыми людьми, так этот процесс еще и занимает определенное время, которого, как известно, у всех в дефиците.
В интернет-маркетинге есть правило: не спрашивайте больше, чем вам нужно. Мало того, что люди не склонны делится личной информацией с незнакомыми людьми, так этот процесс еще и занимает определенное время, которого, как известно, у всех в дефиците.
Имейте это в виду.
- Хотите повысить конверсию? Приведите лид-форму в порядок!
2. Отсутствие заголовков полей затрудняет пользователям итоговую проверку введенных данных
Предусмотрительные пользователи обычно просматривают введенные в форму данные и проверяют ее правильность перед отправлением. Отсутствие заголовков существенно затрудняет эту задачу. Аналогична ситуация и со столь новомодной сегодня функцией браузеров как автозаполнение: если будет допущена ошибка, ее крайне трудно найти.
В конце концов, пользователям приходится удалять поочередно информацию из каждого поля, чтобы увидеть плейсхолдер и проверить правильность данных. К чему эти сложности, если все можно сделать намного проще?
3. В случае ошибки пользователи не знают, как ее исправить
В случае ошибки пользователи не знают, как ее исправить
Эта проблема коррелирует с предыдущей. Чтобы найти поле с неправильно введенными данными, пользователям приходится удалять информацию из каждого окошка, чтобы активировать плейсхолдер и проверить соответствие введенных данных с запрашиваемыми.
4. Плейсхолдеры, исчезающие при установлении курсора на поле лид-формы, вызывают раздражение у пользователей, использующих клавиатуру
Все дело в поведенческих паттернах. Люди, предпочитающие управлять курсором с помощью клавиатуры, как правило, быстро перемещаются с поля на поле лид-формы и не читают плейсхолдер следующего поля, пока не установят на нем курсор. В этот момент надпись уже исчезает, оставляя пользователя в неведении.
5. Поля с текстом чаще остаются без внимания
Исследования в области айтрекинга свидетельствуют о том, что люди склонны задерживать свое внимание на пустых полях подписной формы. Поля с плейсхолдером рискуют и вовсе остаться без внимания. Как минимум, ваши клиенты потратят больше времени на заполнение формы. В худшем случае они допустят ошибку и уйдут с вашей страницы.
Поля с плейсхолдером рискуют и вовсе остаться без внимания. Как минимум, ваши клиенты потратят больше времени на заполнение формы. В худшем случае они допустят ошибку и уйдут с вашей страницы.
6. Некоторые пользователи могут принять плейсхолдер за значение, устанавливаемое системой по умолчанию, и пропустить его
Когда пользователи видят уже заполненное поле, они могут подумать, что это поле заполнять не нужно. Это приводит к ошибкам при заполнении и бессмысленной трате времени и нервов.
7. Некоторые плейсхолдеры не исчезают после наведения на них курсора, и их приходится удалять вручную
Как бы это парадоксально не звучало, но есть как минимум 2 вида плейсхолдеров, которые могут нанести существенный вред вашей конверсии. Первый вид вынуждает посетителя удалять текст плейсхолдера вручную. Все мы знаем, что на посадочных страницах нужно уменьшать когнитивную нагрузку на человека и минимизировать число кликов. Первый вид плейсхолдеров игнорирует оба этих положения.
Второй тип плейсхолдера не исчезает и не удаляется: он затемняется и отходит на второй план. В чем причина дискомфорта очевидна: набирать один текст поверх другого просто неудобно.
Плейсхолдер как дополнение к заголовку поля лид-формы
Совместное использование плейсхолдера и заголовка поля — это шаг в верном направлении. Заголовок поля содержит существенную информацию и остается видимым все время, в то время как плейсхолдер представляет собой вспомогательную информацию и исчезает при заполнении поля.
Но даже в этом случае ваши пользователи могут столкнуться с теми трудностями, которые мы описали выше.
- Путеводитель по оптимизации лид-форм
Плейсхолдер и юзабилити
Помимо тех проблем, которые мы уже осветили, существуют и проблемы с юзабилити. Плейсхолдеры — это довольно новая технология, но и она имеет существенные недостатки. Например:
-
по умолчанию цвет текста плейсхолдера светло-серый, и он нечитабелен на столь же светлом основном фоне подписного поля.
 Это может вызвать определенные затруднения для людей с нарушениями зрения. Поскольку большинство браузеров пока не обрабатывает шаблонный текст с помощью языка CSS, эта проблема далека от разрешения.
Это может вызвать определенные затруднения для людей с нарушениями зрения. Поскольку большинство браузеров пока не обрабатывает шаблонный текст с помощью языка CSS, эта проблема далека от разрешения. - для людей с когнитивными нарушениями плейсхолдеры также могут стать серьезным препятствием. Как вы могли понять, плейсхолдеры задействуют краткосрочную память, требуют повышенной концентрации внимания и дополнительных усилий, а не все пользователи могут с этим относительно легко справиться.
- не все программы чтения с экрана читают текст плейсхолдеров. Слепые или слабовидящие пользователи могут и вовсе пропустить вашу подсказку, если их программное обеспечение не обрабатывает текст плейсхолдеров.
Заключение
Пожалуй, самым выгодным решением и для вас, и для ваших посетителей станет лид-форма следующего образца:
Главное правило: заголовки полей и плейсхолдеры должны быть размещены за пределами поля и постоянно видны. Лид-форма — это ключевой элемент на большинстве посадочных страниц, поэтому уделите ей достаточно времени и внимания, чтобы посетители заполняли ее быстро и легко и приносили вам прибыль.
Лид-форма — это ключевой элемент на большинстве посадочных страниц, поэтому уделите ей достаточно времени и внимания, чтобы посетители заполняли ее быстро и легко и приносили вам прибыль.
Высоких вам конверсий!
По материалам nngroup.com, image source David Gn
07-07-2014
Не используйте атрибут Placeholder — Smashing Magazine
- 14 минут чтения UX, Браузеры, Доступность
- Поделиться в Twitter, LinkedIn
Об авторе
Эрик — дизайнер из Бостона, который помогает создавать простые решения, отвечающие практическим, физическим, когнитивным и эмоциональным потребностям человека. Больше о Эрик ↬
Атрибут-заполнитель содержит удивительное количество проблем, которые мешают ему выполнить то, что он обещает. Давайте проясним, почему вам нужно прекратить его использовать. Представленный как часть спецификации HTML5 атрибут placeholder «представляет собой краткую подсказку (слово или короткую фразу), предназначенную для помощи пользователю при вводе данных, когда элемент управления не имеет значения. Подсказкой может быть образец значения или краткое описание ожидаемого формата».
Подсказкой может быть образец значения или краткое описание ожидаемого формата».
Этот, казалось бы, простой атрибут содержит удивительное количество проблем, которые мешают ему выполнить то, что он обещает. Надеюсь, я смогу убедить вас прекратить его использовать.
Технически правильно
Входы — это ворота, через которые должна пройти почти вся электронная коммерция. Независимо от того, что вы думаете о месте эмпатии в дизайне, бесполезные входные данные оставляют деньги на столе.
Наличие атрибута-заполнителя не будет помечено программным обеспечением автоматической проверки доступности. Однако это не обязательно означает, что его можно использовать. В конечном счете, доступность касается людей, а не стандартов, поэтому важно думать о вашем интерфейсе не только с помощью контрольного списка.
Назовите это исправлением, инклюзивным дизайном, универсальным доступом и так далее. Суть всех этих философий сводится к созданию вещей, которые люди — все люди — могут использовать. С этой точки зрения заполнитель
С этой точки зрения заполнитель просто не выдерживает критики.
Проблемы
Перевод
Браузеры с функциями автоматического перевода, такими как Chrome, пропускают атрибуты при инициации запроса на перевод текущей страницы. Для многих атрибутов это желательное поведение, поскольку обновленное значение может нарушить базовую логику или структуру страницы.
Одним из атрибутов, пропущенных браузерами, является заполнитель . Из-за этого содержимое заполнителя не будет переведено и останется исходным языком.
Больше после прыжка! Продолжить чтение ниже ↓
Если человек запрашивает перевод страницы, ожидается, что все видимое содержимое страницы будет обновлено. Заполнители часто используются для предоставления важных инструкций по форматированию ввода или вместо более подходящего метка элемент (подробнее об этом чуть позже). Если это содержимое не будет обновлено вместе с остальной частью переведенной страницы, существует высокая вероятность того, что человек, незнакомый с языком, не сможет успешно понять ввод и управлять им.
Это должно быть достаточной причиной, чтобы не использовать атрибут.
Раз уж мы заговорили о переводе, стоит также отметить, что местоположение — это не то же самое, что языковые предпочтения. Многие люди настраивают свои устройства на использование языка, который не является официальным языком страны, указанной в IP-адресе их браузера (не говоря уже о VPN), и мы должны уважать это. Убедитесь, что ваш контент семантически описан — ваши соседи будут вам благодарны!
Интероперабельность
Интероперабельность — это практика, позволяющая различным системам обмениваться информацией и понимать ее. Это фундаментальная часть как Интернета, так и вспомогательных технологий.
Семантическое описание содержимого делает его интероперабельным. Интероперабельный вход создается путем программного связывания с ним элемента label . Метки описывают назначение поля ввода, предоставляя человеку, заполняющему форму, подсказку, с которой он может действовать. Один из способов связать 9Метка 0025 с входом
Один из способов связать 9Метка 0025 с входом заключается в использовании атрибута для со значением, которое соответствует идентификатору входа .
Без этого сопряжения для / id вспомогательные технологии не смогут определить, для чего предназначен ввод. Программная ассоциация предоставляет крючок API, который может использовать такое программное обеспечение, как программы чтения с экрана или распознавание голоса. Без него люди, которые полагаются на это специализированное программное обеспечение, не смогут читать или управлять входными данными.
Причина, по которой я упоминаю об этом, заключается в том, что заполнитель часто используется вместо элемента label . Хотя я лично сбит с толку этой практикой, похоже, она набрала популярность в дизайнерском сообществе. Мое лучшее предположение о его популярности — геометрически точный эффект сетки, который он создает при размещении рядом с другими полями ввода без меток, действует как дизайнерская кошачья мята.
Мое лучшее предположение о его популярности — геометрически точный эффект сетки, который он создает при размещении рядом с другими полями ввода без меток, действует как дизайнерская кошачья мята.
Эффект плавающей метки, близкий родственник этого явления, также часто использует атрибут заполнителя вместо метки .
Стоит отметить, что если метка программно связана с вводом, щелчок или касание текста метки переместит фокус на ввод. Этот небольшой трюк обеспечивает дополнительную область для взаимодействия с входными данными, что может быть полезно для людей с проблемами контроля моторики. Заполнители, действующие как метки, а также плавающие метки, не могут этого сделать.
Когниция
По данным переписи населения США 2016 года, около 15 миллионов человек сообщают о когнитивных проблемах, и это только с учетом тех, кто решил сообщить о себе. Экстраполируя это, мы можем предположить, что проблемы когнитивной доступности затрагивают значительную часть населения мира.
Экстраполируя это, мы можем предположить, что проблемы когнитивной доступности затрагивают значительную часть населения мира.
О самоотчетах стоит упомянуть, поскольку человек может не знать или не чувствовать себя комфортно, говоря, что у него есть состояние когнитивной доступности. К сожалению, раскрытие такого рода информации по-прежнему вызывает клеймо позора, поскольку оно часто влияет на такие вещи, как перспективы трудоустройства и жилья.
Познание может быть подавлено ситуативно, то есть это вполне может случиться с вами. На него могут повлиять такие вещи, как многозадачность, недосыпание, стресс, злоупотребление психоактивными веществами и депрессия. Я могу быть немного измученным здесь, но это очень похоже на условия, которые вы найдете на большинстве офисных работ.
Повторный вызов
Зонтик когнитивных проблем охватывает такие состояния, как кратковременная потеря памяти, черепно-мозговая травма и синдром дефицита внимания с гиперактивностью. Все они могут повлиять на способность человека вспоминать информацию.
Все они могут повлиять на способность человека вспоминать информацию.
Когда человек вводит информацию во вход, ее заполнитель исчезает. Единственный способ восстановить его — удалить введенную информацию. Это создает ощущение, что направляющий язык удаляется, как только человек, пытающийся заполнить ввод, взаимодействует с ним. Не хорошо!
Они хотели ММ/ДД/ГГ или ММ/ДД/ГГГГ? (Большое превью)Когда ваша способность вспоминать информацию ограничена, следование этим исчезающим правилам раздражает. Ввод данных со сложными требованиями, например создание нового пароля, не вызывает раздражения и становится труднопреодолимым барьером.
Подождите, какая минимальная длина? Сколько чисел они хотят снова? (Большой предварительный просмотр) В то время как более технологически искушенные люди, возможно, научились хитрым трюкам, таким как вырезание введенной информации, просмотр содержимого заполнителя, чтобы освежить свою память, а затем повторная вставка его обратно для редактирования, люди, которые менее технически грамотны, могут не понять почему содержимое справки исчезает или как его вернуть.
Цифровая грамотность
Учитывая, что все больше и больше населения мира подключается к сети, на нас, как на ответственных дизайнеров и разработчиков, ложится ответственность за то, чтобы эти люди чувствовали себя желанными. Ваш маленький уголок Интернета (или интрасети!) вполне может стать одним из их первых онлайн-впечатлений — при условии, что конечный пользователь «просто узнает» о простом высокомерии.
Для читателей из США нежное напоминание о том, что новое может не означать иностранное. Доступ растет для пожилых американцев. Хотя со временем цифровая грамотность станет более распространенным явлением среди пожилых людей, проблемы доступности также будут расти.
Для тех, кто никогда раньше с этим не сталкивался, текст-заполнитель может выглядеть как введенный контент, из-за чего они пропускают ввод. Если это обязательное поле, отправка формы создаст разочарование, когда они могут не понять, в чем ошибка или как ее исправить. Если это не обязательное поле, ваша форма по-прежнему подвергается ненужному риску не собрать потенциально ценную вторичную информацию.
Утилита
Содержимое справки-заполнителя ограничено только строкой статического текста, и этого не всегда может быть достаточно для передачи сообщения. К нему может потребоваться применить дополнительные стили или содержать описательную разметку, атрибуты, изображения и иконографию.
Это особенно удобно в зрелых системах проектирования. Дополнительные параметры стиля, созданные путем перемещения строки текста из элемента ввода, означают, что он может использовать маркеры дизайна системы и все преимущества, связанные с их использованием.
Длина текста-заполнителя также ограничена шириной входных данных, в которых он содержится. В нашем адаптивном, ориентированном на мобильные устройства мире существует очень большая вероятность того, что важная информация может быть усечена:
Думаю, я никогда не узнаю, где этот код есть. (Большой предварительный просмотр)Vision
Color Contrast
Стили основных браузеров по умолчанию для содержимого-заполнителя используют светло-серый цвет, чтобы визуально сообщить, что это предложение.![]() Многие пользовательские дизайны ввода следуют этому соглашению, беря цвет содержимого ввода и осветляя его.
Многие пользовательские дизайны ввода следуют этому соглашению, беря цвет содержимого ввода и осветляя его.
К сожалению, этот метод может привести к проблемам с цветовым контрастом. Цветовой контраст — это соотношение, определяемое путем сравнения значений яркости текста и цвета фона; в данном случае это цвет текста-заполнителя на фоне ввода.
См. коэффициент контрастности заполнителя браузера Pen Default от Эрика Бейли (@ericwbailey) на CodePen.
См. коэффициент контрастности заполнителя браузера Pen Default от Эрика Бейли (@ericwbailey) на CodePen.Если коэффициент контрастности содержимого заполнителя слишком низок для восприятия, это означает, что информация, необходимая для успешного заполнения формы, может быть не видна людям с плохим зрением. Для наиболее распространенных размеров входного шрифта соотношение составляет 4,5:1.
Как и все проблемы с доступностью, плохое зрение может быть постоянным или временным, биологическим или экологическим или их сочетанием. К биологическим нарушениям относятся такие состояния, как дальнозоркость, дальтонизм, расширенные зрачки и катаракта. Условия окружающей среды включают в себя такие обстоятельства, как яркий свет полуденного солнца, настройка низкой яркости для экономии заряда батареи, экраны конфиденциальности, жир и макияж, оставшиеся на экране после вашего последнего телефонного звонка, и т. д.
К биологическим нарушениям относятся такие состояния, как дальнозоркость, дальтонизм, расширенные зрачки и катаракта. Условия окружающей среды включают в себя такие обстоятельства, как яркий свет полуденного солнца, настройка низкой яркости для экономии заряда батареи, экраны конфиденциальности, жир и макияж, оставшиеся на экране после вашего последнего телефонного звонка, и т. д.
Это соотношение не является каким-то личным эстетическим предпочтением, которое я пытаюсь произвольно навязать другим. Это часть набора тщательно разработанных правил, которые помогают гарантировать, что цифровыми технологиями сможет пользоваться как можно больше людей, независимо от их способностей или обстоятельств. Сознательное игнорирование этих правил означает соучастие в практике исключения.
И вот в чем загвоздка: при попытке сделать атрибуты-заполнители инклюзивными, обновленный более контрастный цвет содержимого заполнителя может стать достаточно темным, чтобы его могли интерпретировать как введенные данные даже более грамотными в цифровом плане людьми. Это отбрасывает проблему обратно в область познавательных проблем.
Это отбрасывает проблему обратно в область познавательных проблем.
Режим высокой контрастности
Операционная система Windows содержит функцию, называемую режимом высокой контрастности. При активации он назначает новые цвета элементам интерфейса из специальной высококонтрастной палитры, использующей ограниченное количество цветовых вариантов. Вот пример того, как это может выглядеть:
Windows 10 настроена на использование темы High Contrast Mode 1 под управлением Internet Explorer 11. (Большой предварительный просмотр) делая его похожим на предварительно заполненную информацию. Как обсуждалось ранее, это может помешать людям понять, что входные данные могут нуждаться в введенной в них информации. Вам может быть интересно, можно ли обновить стиль в режиме высокой контрастности, чтобы сделать заполнитель более понятным. Хотя в медиа-запросе можно выбрать режим высокой контрастности, я умоляю вас не делать этого. Разработчик внешнего интерфейса Китти Жиродель сказала об этом лучше всего:
Хотя в медиа-запросе можно выбрать режим высокой контрастности, я умоляю вас не делать этого. Разработчик внешнего интерфейса Китти Жиродель сказала об этом лучше всего:
«Режим высокой контрастности больше не касается дизайна, а строгого удобства использования. Вы должны стремиться к максимальной читабельности, а не к цветовой эстетике».
Люди, которые полагаются на режим высокой контрастности, используют его из-за его предсказуемости. Чрезмерное изменение способа представления контента может помешать единственному способу надежного использования компьютера. В случае осветления цвета содержимого-заполнителя, чтобы оно выглядело как обработка без режима высокой контрастности, вы рискуете сделать его невозможным для восприятия.
Решение
Напомним, атрибут-заполнитель:
- Не может быть переведен автоматически;
- Часто используется вместо этикетки, блокируя вспомогательные технологии;
- Может скрывать важную информацию при вводе контента;
- Может быть слишком светлым для разборчивости;
- Имеет ограниченные возможности оформления;
- Может выглядеть как предварительно заполненная информация и может быть пропущена.

Эш. Это не здорово. Итак, что мы можем с этим поделать?
Дизайн
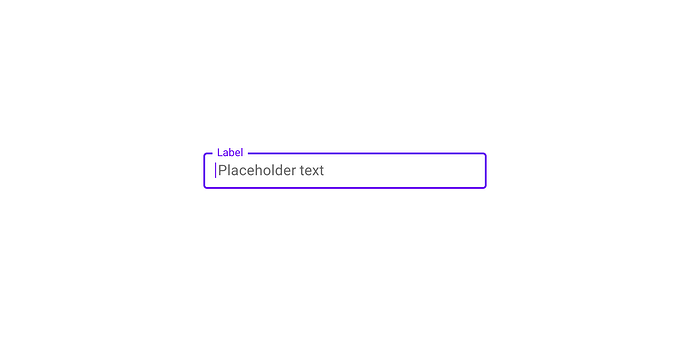
Переместите содержимое заполнителя выше ввода, но ниже метки:
Большой предварительный просмотрЭтот подход:
- Сообщает визуальную и структурную иерархию:
- Для чего предназначен этот ввод,
- Вещи, которые вам нужно знать для успешного использования ввода и
- сам ввод.
- Можно перевести.
- Не будет выглядеть как предварительно заполненная информация.
- Можно увидеть в условиях плохой видимости.
- Не исчезнет при вводе содержимого в поле ввода.
- Может включать семантическую разметку и стилизоваться с помощью CSS.
Кроме того, содержимое справки будет отображаться при активации ввода на устройстве с программной клавиатурой. При размещении под входом содержимое может быть скрыто, когда экранная клавиатура появляется в нижней части области просмотра устройства:
Содержимое скрыто экранной клавиатурой. Клавиатуры сторонних производителей с большей высотой могут иметь больший риск блокировки важного содержимого. (большой превью)
Клавиатуры сторонних производителей с большей высотой могут иметь больший риск блокировки важного содержимого. (большой превью)Разработка
Вот как перевести наш разработанный пример в код:
<метка для="идентификатор-сотрудника"> Ваш идентификационный номер сотрудника <р > Можно найти в профиле вашего сотрудника в интранете. Пример: a1234567-89. <ввод aria-describedby="подсказка-id-сотрудника" имя = "идентификационный номер" тип = "текст" />
Небольшой отход от традиционных доступных для / id пары атрибутов: элемент label программно связан с input через его id объявление «employee-id». Элемент p , помещенный между меткой и входными элементами , действует как замена атрибута заполнителя .
«Итак, — спросите вы. «Почему бы нам просто не поместить весь этот замещающий контент в элемент label ? Кажется, работы будет намного меньше!» Ответ заключается в том, что удобство для разработчиков не должно иметь приоритет над пользовательским опытом.
Используя aria-described by , чтобы программно связать ввод с элементом p , мы создаем приоритет информации для программ чтения с экрана, который имеет паритет с тем, что испытал бы человек, просматривающий без программы чтения с экрана. aria-describedby гарантирует, что содержимое p будет описано последним, после содержимого метки и типа ввода, с которым оно связано.
Другими словами, это то, какой контент запрашивает ввод, какой это тип ввода, а затем дополнительная помощь, если она вам нужна — именно то, что кто-то испытает, если посмотрит на ввод формы.
Пользовательский опыт распространяется на всех пользователей, включая тех, кто перемещается с помощью программ чтения с экрана. Содержимое справки является автономным, и в нем легко перемещаться, если человеку, использующему программу чтения с экрана, потребуется повторно сослаться на него. Поскольку это автономный узел, его также можно отключить (обычно с помощью клавиши Control), не рискуя заглушить другую важную информацию.
Включение содержимого справки в метку делает ее излишне подробной. этикетка должны быть осмысленными, но также краткими. Добавление слишком большого количества информации к метке может привести к эффекту, противоположному желаемому, что сделает ее слишком длинной для запоминания или просто слишком раздражающей, чтобы слушать ее полностью. На самом деле в Руководстве по обеспечению доступности веб-контента есть правила, специально касающиеся этого: критерии успеха 2.4.6 и 3.3.2.
Пример
Вот решение, реализованное в реальном коде:
См. перо Не используйте атрибут-заполнитель Эрика Бейли (@ericwbailey) на CodePen.
А вот видео, демонстрирующее, как с этим справляются популярные программы чтения с экрана:
youtube.com/embed/MHGJna9GcTM?rel=0″ frameborder=»0″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»/>Лучшее решение
«Чем меньше интерфейс требует от пользователей, тем он доступнее».— Элис Боксхолл
Последняя мысль: нужна ли вам эта дополнительная информация-заполнитель?
В хороших интерфейсных решениях используются специальные входные атрибуты и методы проверки, чтобы не перекладывать дополнительную работу на человека, который просто хочет использовать ваш сайт или приложение с минимальными осложнениями.
Хороший копирайтинг создает ярлыки, которые четко и кратко описывают цель входных данных. Сделайте здесь достаточно хорошую работу, и этикетка устранит двусмысленность, особенно если вы заранее протестируете ее.
Хороший пользовательский опыт — это создание интеллектуальных потоков, которые опережают потребности, желания и желания людей, используя существующую информацию для устранения как можно большего количества ненужных вопросов.
Прислушиваться к людям, которые используют ваш веб-сайт или веб-приложение, означает критически относиться к тому, что вы считаете само собой разумеющимся, когда просматриваете Интернет. Не делая предположений об обстоятельствах других людей, включая технологии, которые они используют, вы можете внести свой вклад в предотвращение исключения.
Потратьте некоторое время, чтобы просмотреть свой дизайн и код и посмотреть, что не выдерживает критики. Для начала неплохо было бы проверить, используете ли вы атрибут placeholder.
Стоя на плечах гигантов. Спасибо Роджеру Йоханссону, Адаму Сильверу, Скотту О’Хара и Кэти Шервин за их статьи по этой теме.
Заполнители формата | Руководство по стилю документации для разработчиков Google
Ключевой момент: Оборачивать заполнители в элемент
и используйте символы верхнего регистра с разделителями подчеркивания. На этой странице объясняется, как форматировать заполнители в командах, примерах кода и тексте. струны. Дополнительные сведения о форматировании кода, синтаксисе командной строки и примерах кода см.
по ссылкам:
струны. Дополнительные сведения о форматировании кода, синтаксисе командной строки и примерах кода см.
по ссылкам:
- Код в тексте
- Документирование синтаксиса командной строки
- Образцы кода
Заполнители в примере кода и командах представляют собой значения, которые пользователь должен заменить при использовании. образец ввода. Заполнители в выходных данных примера могут также представлять другие значения, которые различаются. В как правило, заполнитель имеет описательное имя в качестве значения по умолчанию.
Например, заполнитель PROJECT_ID представляет идентификатор проекта в образце
код, команды и пример вывода.
В выходных данных примера заполнитель HTTP_RESPONSE_CODE представляет
код ответа HTTP; не ожидается, что читатель установит для этого конкретное значение.
Заполнители
При создании заполнителей следуйте этому общему руководству по использованию буквы х :
- Как правило, не используйте одну цифру 9.
 0321 x или ряд x в качестве заполнителей; использовать больше
информативный заполнитель.
0321 x или ряд x в качестве заполнителей; использовать больше
информативный заполнитель. - В некоторых контекстах (например, коды состояния HTTP) стандартом является последовательность x , поэтому в таких случаях можно использовать (например) xx .
Существует несколько способов форматирования заполнителей, в зависимости от того, работает в HTML или Markdown, или является ли заполнитель встроенным, в блоке кода или в параграф. Дополнительные сведения см. в следующих разделах.
Заполнители во встроенном тексте
Если ваш пример кода и заполнители команд встречаются в предложении, используйте следующий формат:
В HTML заключить заполнители в
PLACEHOLDER_NAME- В Markdown заключайте встроенные заполнители в обратные кавычки (`) и используйте
звездочка (*) перед первой кавычкой и после второй
(
*`PLACEHOLDER_NAME`*).
Если ваш заполнитель не представляет образец кода или команду, используйте следующий формат:
В HTML заключить заполнители в
PLACEHOLDER_NAME
Заполнители в кодовых блоках
Если ваши заполнители находятся в блоке кода, используйте следующий формат:
В HTML заверните блок кода в
<пред>элемент, и пометьте заполнители сэлементами, например:<пред> правила переадресации вычислений gcloud создают FORWARDING_RULE_NAME \ --глобальный | --region=РЕГИОН \ --load-balancing-scheme=LOAD_BALANCING_SCHEME \ --network=СЕТЬ \ ...- В Markdown заключить блок кода в разделитель кода (```).
 Внутри
забор кода, вы не можете применять форматирование, например полужирный шрифт или курсив.
903:50
```
PLACEHOLDER_NAME
```
Внутри
забор кода, вы не можете применять форматирование, например полужирный шрифт или курсив.
903:50
```
PLACEHOLDER_NAME
```
Текст-заполнитель
Используйте символы верхнего регистра с разделителями подчеркивания.
Например, в HTML:
Рекомендуется:
-
.../API_NAME -
.../ИМЯ_МЕТОДА
Не рекомендуется:
-
.../API-name -
.../API_name -
.../имя API -
.../api_name -
.../api-имя -
. ../apiName
../apiName
В уценке:
Рекомендуется:
-
.../*API_NAME* -
.../*ИМЯ_МЕТОДА*
Если контекст, в котором появляются ваши заполнители, заставляет использовать символы верхнего регистра с разделителями подчеркивания - плохая идея, используйте что-то другое это имеет для вас смысл, но будьте внутренне последовательны.
Не включайте притяжательные местоимения в заполнители.
Не рекомендуется:
-
.../MY_API_NAME -
.../ИМЯ_ВАШЕГО_API
элемент.Объяснение заполнителей
Когда вы используете заполнитель в тексте или коде, объясните заполнитель при первом использовании. Нет необходимости повторять объяснение в документе, если это не может принести пользу
пользователя — например, при следующих обстоятельствах:
Нет необходимости повторять объяснение в документе, если это не может принести пользу
пользователя — например, при следующих обстоятельствах:
- Ваш документ слишком длинный.
- Вы ввели несколько других заполнителей в ходе долгой процедуры.
- Ваш документ не предназначен для прочтения от начала до конца.
Ниже приведен пример команды, в которой используется заполнитель с объяснением этого. заполнитель:
<пред>
экземпляры вычислений gcloud создают INSTANCE_NAME \
--metadata enable-guest-attributes=ИСТИНА
Замените ИМЯ_ЭКЗЕМПЛЯРА именем, которое
вы хотите, чтобы ваш новый экземпляр ВМ был.
Одиночный заполнитель
Используйте следующий формат для одного заполнителя:
- Замените PLACEHOLDER описанием того, что заполнитель представляет.
Рекомендуется:
Потоковая передача журналов сборки в консоль Google Cloud:
журнал сборок gcloud --stream= BUILD_ID
Замените
BUILD_IDидентификатором сборкиWORKING, которая вы скопировали на предыдущем шаге.
Два или более заполнителя
Используйте следующий формат для двух или более заполнителей:
- Следуйте за командной строкой с описательным списком заполнителей используется в командной строке. Объясните, что представляет каждый заполнитель даже если значение заполнителя интуитивно понятно вам.
- Введите в этот список Замените следующее:
- Перечислите заполнители в том порядке, в котором они появляются в командной строке.
Отметьте каждый пример кода или заполнитель команды цифрой
<код><вар>элементы, за которыми следует двоеточие и описание, начинающееся со строчной буквы. За образцы без кода, удалите элементыИМЯ_ЭКЗЕМПЛЯРА: описание- Если описание содержит пример, начните его с длинного тире или , например , например:
ИМЯ_ЭКЗЕМПЛЯРА: описание&mdash&полупример,. ..
..
INSTANCE_NAME: описание, например...Рекомендуется:
В Cloud Shell установите переменные среды:
экспорт ONPREM_PROJECT= ON_PREM_PROJECT_NAME \ экспорт ONPREM_ZONE= ЗОНАЗаменить следующее:
-
ON_PREM_PROJECT_NAME: проект Google Cloud имя для вашего локального проекта -
ЗОНА: Google Cloud зона, близкая к вашему местоположению, например,us-east1
-
Заполнители в выводе
Если вы предоставляете пример вывода кода, объясните все заполнители, которые появляются в вывод образца:
- Используйте элементы

- Следуйте выходным данным примера со списком заполнителей, используемых в пример.
- Введите список заполнителей с помощью Этот вывод включает следующие значения:
- Перечислите заполнители в том порядке, в котором они появляются в пример.
Отметьте каждый заполнитель с помощью
.ИМЯ_ЭКЗЕМПЛЯРА: описание- Если описание содержит пример, начните его с длинного тире или , например , например:
ИМЯ_ЭКЗЕМПЛЯРА: описание&mdash&полу;например,...
INSTANCE_NAME: описание, например... Дополнительные сведения см. в разделе Вывод команд.
в разделе Вывод команд.
Рекомендуется:
Ответ
Вывод аналогичен следующему:
{
"имя": "операции/сборка/ PROJECT_ID / OPERATION_ID ",
"метаданные": {
"@type": "type.googleapis.com/google.devtools.cloudbuild.v1.BuildOperationMetadata",
"строить": {
"id": " BUILD_ID ",
"статус": "В ОЧЕРЕДИ",
"createTime": "2019-09-20T15:55:29.353258929Z",
"шаги": [
{
"name": "gcr.io/compute-image-tools/gce_vm_image_import:release",
"окружение": [
"ИДЕНТИФИКАТОР_СТРОКИ = BUILD_ID "
],
"аргументы": [
"-таймаут=7056с",
"-image_name= IMAGE_NAME ",
"-client_id=API",
"-данные-диск",
"-исходный_файл= ИСТОЧНИК_ФАЙЛ "
]
}
],
"таймаут": "7200с",
"projectId": " PROJECT_ID ",
"logsBucket": "gs:// PROJECT_NUMBER . cloudbuild-logs.googleusercontent.com",
"опции": {
"регистрация": "НАСЛЕДИЕ"
},
"logUrl": "https://console.cloud.google.com/gcr/builds/ BUILD_ID ?проект= НОМЕР_ПРОЕКТА "
}
}
}
cloudbuild-logs.googleusercontent.com",
"опции": {
"регистрация": "НАСЛЕДИЕ"
},
"logUrl": "https://console.cloud.google.com/gcr/builds/ BUILD_ID ?проект= НОМЕР_ПРОЕКТА "
}
}
}
Этот вывод включает следующие значения:
-
PROJECT_ID: идентификатор проекта, который изображение было импортировано в -
OPERATION_ID: идентификатор операции импорта -
BUILD_ID: идентификатор сборки для импорта операция -
IMAGE_NAME: имя изображения, которое будет импортный -
SOURCE_FILE: URI изображения в облаке Хранилище — например,gs://my-bucket/my-image. vmdk
vmdk -
PROJECT_NUMBER: номер для импорта проект
Добавление, изменение или удаление заполнителя в макете слайда
В PowerPoint заполнитель — это предварительно отформатированный контейнер на слайде для содержимого (текста, графики или видео). Предустановленное форматирование упрощает последовательное форматирование слайдов.
Вы форматируете заполнитель в режиме образца слайдов. Затем вы используете заполнитель — добавляете к нему содержимое — в обычном режиме.
На изображенном слайде есть два прямоугольных заполнителя:
Заполнитель заголовка (верхний) запрашивает у пользователя текст и форматирует его с использованием шрифта, размера и цвета заголовка по умолчанию
org/ListItem">
Заполнитель содержимого (нижний) принимает текст или таблицу, диаграмму, графику SmartArt, изображение или видео, на что указывают интерактивные значки в его центре.
Какую версию Office вы используете?
- Какую версию Office вы используете?
- Новые версии
- Офис 2007-2010
Изменить текст подсказки в заполнителе
Вы можете изменить общий текст подсказки ("Нажмите, чтобы изменить...") для заполнителя.
- org/ListItem">
В режиме образца слайдов в области эскизов выберите макет, который вы хотите пересмотреть.
На главной панели макета выберите текущий текст приглашения (например, Щелкните, чтобы изменить текст , а затем введите текст, который хотите использовать вместо него.
После внесения изменений в режиме образца слайдов на вкладке Образец слайдов выберите Закрыть вид образца , чтобы вернуться к обычному виду.

Совет: Изменения в образце слайдов и соответствующих макетах слайдов временно добавляются к теме, применяемой к вашей презентации. Если вы примените другую тему, изменения образца слайдов отменяются. Если вы хотите сохранить изменения для использования в будущем, в группе Edit Theme щелкните Themes , а затем щелкните Save Current Theme .
На вкладке View в группе Master Views выберите Slide Master .
Изменение размера или положения заполнителя
На вкладке Вид щелкните Образец слайдов .
В макете слайда, который вы хотите изменить, щелкните заполнитель, который вы хотите изменить, а затем выполните одно из следующих действий:
- org/ListItem">
Чтобы изменить его размер, наведите указатель на один из маркеров изменения размера и, когда указатель примет вид двунаправленной стрелки, перетащите маркер.
Чтобы изменить его положение, наведите указатель на одну из его границ и, когда указатель примет вид четырехконечной стрелки, перетащите заполнитель на новое место.
На вкладке Образец слайдов щелкните Закрыть представление образца .
org/ListItem">На вкладке Home щелкните Макет , а затем выберите макет, содержащий только что измененные заполнители.
Этот шаг завершает изменение заполнителя путем повторного применения измененного макета слайда к фактическому слайду.
В обычном режиме в области эскизов выберите все слайды, использующие макет слайда, который вы только что изменили.
Чтобы выбрать несколько слайдов, нажмите и удерживайте клавишу Ctrl, а затем щелкните каждый слайд.
Добавить заполнитель в макет слайда
Заполнители можно добавлять только к макетам слайдов, а не к отдельным слайдам в презентации. Если вы еще не работали с макетами слайдов, ознакомьтесь со статьей Что такое макет слайдов? и Что такое мастер слайдов? чтобы узнать больше, прежде чем читать дальше.
Если вы еще не работали с макетами слайдов, ознакомьтесь со статьей Что такое макет слайдов? и Что такое мастер слайдов? чтобы узнать больше, прежде чем читать дальше.
На вкладке View щелкните Образец слайдов .
В левой области эскизов щелкните макет слайда, к которому вы хотите добавить один или несколько заполнителей.
На вкладке Образец слайдов щелкните Вставить заполнитель , а затем выберите тип заполнителя, который вы хотите добавить.

Щелкните место на макете слайда, а затем перетащите его, чтобы нарисовать заполнитель. Вы можете добавить столько заполнителей, сколько захотите.
Если вы добавите текстовый заполнитель, вы можете настроить отображаемый в нем текст подсказки ("Нажмите, чтобы изменить..."):
Выберите текст по умолчанию в заполнителе и замените его собственным текстом подсказки.
Перейдите на вкладку Главная , чтобы отформатировать текст подсказки так, как вы хотите.

Выбрав текст, вы можете изменить Шрифт или Размер шрифта . Если перед пользовательским текстом подсказки появляется нежелательный маркер, в параграфе 9 9021, щелкните стрелку вниз рядом с Bullets и выберите None .
Когда вы закончите, на вкладке Образец слайдов щелкните Закрыть представление образца .
В обычном режиме в области эскизов выберите все слайды, использующие макет слайда, который вы только что изменили.
(Чтобы выбрать несколько слайдов, нажмите и удерживайте клавишу Ctrl, а затем щелкните каждый слайд.
 )
)На вкладке Home щелкните Макет , а затем выберите макет, содержащий только что измененные заполнители.
Этот шаг завершает изменение заполнителя путем повторного применения измененного макета слайда к фактическому слайду.
Удаление заполнителя
Мы рекомендуем не удалять заполнитель из готового макета слайда. Если вы хотите внести подобное изменение, продублируйте этот макет, дайте ему другое имя, а затем отредактируйте эту копию.
На View , нажмите Образец слайдов .

В левой области эскизов щелкните макет слайда, который необходимо изменить.
Выберите заполнитель на макете, затем нажмите клавишу Delete.
Ниже приведен пример встроенного макета слайда, который содержит заполнитель текста заголовка, два заполнителя текста подзаголовка и два заполнителя, в которые можно добавить основной текст, таблицу, диаграмму, графический элемент SmartArt, изображение или фильм. или звуковой клип.
Вы можете добавлять заполнители в любом месте макета слайда и добавлять настраиваемый текст подсказки, чтобы предлагать пользователям ввести определенный тип содержимого. Вы также можете настроить текст для более конкретных подсказок.
Вы также можете настроить текст для более конкретных подсказок.
Важно: Если вы измените макет слайда после того, как вы уже создали несколько слайдов, использующих этот макет, вы должны повторно применить макет к слайдам. См. раздел «Примените обновления, чтобы они отображались на ваших слайдах» в статье «Редактирование и повторное применение макета слайда».
На вкладке View в группе Presentation Views щелкните Образец слайдов .
В области, содержащей образцы слайдов и макеты, щелкните макет, к которому вы хотите добавить один или несколько заполнителей.
org/ListItem">Щелкните место на макете, а затем перетащите его, чтобы нарисовать заполнитель.
Если вы добавите текстовый заполнитель, вы можете добавить собственный текст.
Выделите текст по умолчанию в заполнителе и замените его собственным текстом подсказки.
Примечание. Если перед пользовательским текстом подсказки появляется нежелательный маркер, перейдите на вкладку Главная и в группе Абзац щелкните стрелку вниз рядом с Маркеры , а затем нажмите Нет .

Чтобы добавить в макет дополнительные заполнители, повторите шаги со 2 по 4.
Примечание. При добавлении заполнителей в макет, если содержимое этих заполнителей меняет назначение макета, вы также можете переименовать макет. Для этого щелкните правой кнопкой мыши миниатюру макета слайда, выберите Переименовать макет , введите новое имя и нажмите Переименовать .
На вкладке Образец слайдов в группе Закрыть нажмите Закрыть основной вид , чтобы вернуться к обычному виду.
org/ListItem">На вкладке Главная в группе Слайды щелкните Макет , а затем щелкните измененный макет.
Примечание. Дополнительные сведения о макетах см. в разделе Создание нового пользовательского макета.
На вкладке Образец слайдов в группе Образец макета щелкните Вставить заполнитель , а затем щелкните нужный тип заполнителя.
В списке эскизов слайдов выберите слайд, к которому вы хотите повторно применить макет с добавленными заполнителями.
Какую версию PowerPoint для Mac вы используете?
- Какую версию PowerPoint для Mac вы используете?
- Новые версии
- 2011
Изменить текст подсказки в заполнителе
Вы можете заменить общий текст подсказки ("Щелкните, чтобы изменить.![]() ..") заполнителем.
..") заполнителем.
В меню View выберите Master Views , а затем нажмите Slide Master .
В режиме образца слайдов щелкните первый макет слайда под образцом слайдов в области навигации. (Макеты слайдов находятся под образцом слайдов, который является первым элементом в области навигации.)
Выберите текст Нажмите, чтобы изменить стиль основного заголовка , а затем введите пользовательский текст, которым вы хотите его заменить.

После внесения изменений в режиме образца слайдов на вкладке Образец слайдов щелкните Закрыть образец , чтобы вернуться в обычный режим (редактирование).
Совет. Изменения образца слайдов и соответствующих макетов слайдов временно добавляются к теме, применяемой к презентации. Если вы примените другую тему, изменения образца слайдов отменяются. Если вы хотите сохранить изменения для использования в будущем, в Группа "Редактировать тему ", щелкните Темы , а затем щелкните Сохранить текущую тему .
Изменение размера или положения заполнителя
На вкладке Вид щелкните Образец слайдов .
В макете слайда, который вы хотите изменить, щелкните заполнитель, который вы хотите изменить, а затем выполните одно из следующих действий:
Чтобы изменить его размер, наведите указатель на один из маркеров изменения размера и, когда указатель примет вид двунаправленной стрелки, перетащите маркер.
Чтобы изменить его положение, наведите указатель на одну из его границ и, когда указатель примет вид четырехконечной стрелки, перетащите заполнитель на новое место.

На вкладке Образец слайдов щелкните Закрыть представление образца .
В обычном режиме на панели эскизов выберите все слайды, использующие только что измененный макет слайда.
Чтобы выбрать несколько слайдов, нажмите и удерживайте клавишу Command ⌘, а затем щелкните каждый слайд.
На вкладке Home щелкните Макет , а затем выберите макет, содержащий только что измененные заполнители.
Этот шаг завершает изменение заполнителя путем повторного применения измененного макета слайда к фактическому слайду.
Добавление заполнителей в макет слайда
Заполнители — это поля на макете слайда, которые вы щелкаете, чтобы добавить содержимое при создании слайдов. В режиме образца слайдов вы можете добавить заполнители в новый макет слайда или изменить внешний вид существующего макета слайда.
В меню View в группе Master Views щелкните Slide Master .
org/ListItem">В группе Master Layout щелкните стрелку рядом с Вставить заполнитель и выберите тип заполнителя, который вы хотите вставить. Options are for Content , Content (Vertical) , Text , Text (Vertical) , Picture , Chart , Table , SmartArt , Media , and Online Image .
org/ListItem">Выполните любое из следующих действий:
от до
Сделай это
Изменить размер заполнителя
Выберите заполнитель, наведите указатель на маркер изменения размера и перетащите его, пока заполнитель не станет нужного размера.

Переместить заполнитель
Выберите заполнитель и перетащите его на новое место.
Отформатировать заполнитель
Выберите заполнитель, щелкните вкладку Формат формы и внесите необходимые изменения. Например, чтобы изменить цвет заливки заполнителя, в Стили фигур щелкните Заливка фигуры .
org/ListItem">В обычном режиме в области эскизов выберите все слайды, использующие макет слайда, который вы только что изменили.
(Чтобы выбрать несколько слайдов, нажмите и удерживайте клавишу Command ⌘, а затем щелкните каждый слайд.
 )
)На вкладке Home щелкните Макет , а затем выберите макет, содержащий только что измененные заполнители.
Этот шаг завершает изменение заполнителя путем повторного применения измененного макета слайда к фактическому слайду.
В области навигации щелкните макет слайда, который вы хотите изменить. Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации.
На слайде перетащите курсор, чтобы нарисовать заполнитель на слайде.
После завершения изменений в режиме образца слайдов на вкладке Образец слайдов щелкните Закрыть образец , чтобы вернуться к обычному виду.
Совет. Изменения образца слайдов и соответствующих макетов слайдов временно добавляются к теме, применяемой к презентации. Если вы примените другую тему, изменения образца слайдов отменяются. Если вы хотите сохранить изменения для использования в будущем, в Группа "Редактировать тему ", щелкните Темы , а затем щелкните Сохранить текущую тему .
Удаление элементов нижнего колонтитула из макета слайда
Заполнители нижнего колонтитула включаются по умолчанию при добавлении нового макета слайда. Нижний колонтитул состоит из трех элементов: даты и времени, текста нижнего колонтитула и номера слайда. Форматирование, размер и положение заполнителей нижнего колонтитула наследуются от элементов нижнего колонтитула на образце слайдов, за исключением случаев, когда вы редактируете заполнитель нижнего колонтитула непосредственно на макете слайда.
Важно: Даже если элементы нижнего колонтитула представлены на образце слайдов и макетах слайдов в режиме образца слайдов, вы должны включить их, прежде чем они появятся на слайдах вашей презентации. Чтобы включить верхние и нижние колонтитулы, откройте меню Вставить и выберите Верхний и нижний колонтитулы .
В меню View выберите Master Views , а затем нажмите Slide Master .
В области навигации щелкните макет слайда, который вы хотите изменить. Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации.

На вкладке Slide Master в Master Layout снимите флажок Нижние колонтитулы флажок.
После внесения изменений в виде образца слайдов в строке сообщений щелкните Закрыть образец , чтобы вернуться к обычному виду.
Совет. Изменения образца слайдов и соответствующих макетов слайдов временно добавляются к теме, применяемой к презентации. Если вы примените другую тему, изменения образца слайдов отменяются. Если вы хотите сохранить изменения для использования в будущем, в Группа "Редактировать тему ", щелкните Темы , а затем щелкните Сохранить текущую тему .

Добавление заполнителей в макет слайда
Заполнители — это поля на макете слайда, которые вы щелкаете, чтобы добавить содержимое при создании презентации. В режиме образца слайдов вы можете добавить заполнители в новый макет слайда или изменить внешний вид существующего макета слайда.
В меню Вид выберите Образец , а затем щелкните Образец слайдов .
В области навигации щелкните макет слайда, который вы хотите изменить.
 Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации.
Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации.Щелкните вкладку Образец слайдов , а затем в разделе Редактировать макет выполните одно из следующих действий:
Для вставки заполнителя для
Сделай это
Название
Примечание.
 На каждом слайде допускается только один «официальный» заполнитель заголовка, поскольку текст, который вы добавляете к заполнителю заголовка в обычном режиме, становится заголовком слайда в структуре.
На каждом слайде допускается только один «официальный» заполнитель заголовка, поскольку текст, который вы добавляете к заполнителю заголовка в обычном режиме, становится заголовком слайда в структуре.Установите флажок Заголовок .
Вертикальное название
Примечание. На каждом слайде допускается только один «официальный» заполнитель заголовка, поскольку текст, который вы добавляете к заполнителю заголовка в обычном режиме, становится заголовком слайда в структуре.
Установите флажок Вертикальный заголовок .

заполнитель контента
Щелкните стрелку рядом с Вставить заполнитель , а затем щелкните Содержимое .
Вертикальное содержимое
Щелкните стрелку рядом с Вставить заполнитель , а затем щелкните Вертикальное содержимое .
Текст
Щелкните стрелку рядом с Вставить заполнитель , а затем нажмите Текст .

Вертикальный текст
Щелкните стрелку рядом с Вставить заполнитель , а затем щелкните Вертикальный текст .
Схема
Щелкните стрелку рядом с Вставить заполнитель , а затем щелкните Диаграмма .
Стол
Щелкните стрелку рядом с Вставить заполнитель , а затем щелкните Таблица .

Графический элемент SmartArt
Щелкните стрелку рядом с Вставить заполнитель , а затем щелкните Графический элемент SmartArt .
Фильмы
Щелкните стрелку рядом с Вставить заполнитель , а затем щелкните Носитель .
Картинки
Щелкните стрелку рядом с Вставить заполнитель , а затем щелкните Клип Арт .

Изображение
Щелкните стрелку рядом с Вставить заполнитель , а затем щелкните Изображение .
На слайде перетащите курсор, чтобы нарисовать заполнитель на слайде.
Выполните любое из следующих действий:
от до
Сделай это
Изменить размер заполнителя
Выберите заполнитель, наведите указатель на маркер изменения размера и перетащите его, пока заполнитель не станет нужного размера.

Переместить заполнитель
Выберите заполнитель и перетащите его на новое место.
Форматирование заполнителя
Выберите заполнитель, щелкните вкладку Формат и внесите необходимые изменения. Например, чтобы изменить цвет заливки заполнителя, в разделе Стили фигур щелкните Заливка .
org/ListItem">
После внесения изменений в виде образца слайдов в строке сообщений щелкните Закрыть образец , чтобы вернуться к обычному виду.
Совет. Изменения образца слайдов и соответствующих макетов слайдов временно добавляются к теме, применяемой к презентации. Если вы примените другую тему, изменения образца слайдов отменяются. Если вы хотите сохранить изменения для использования в будущем, на 9Вкладка 0290 Темы в разделе Темы щелкните Сохранить тему .
Заменить текст подсказки заполнителем
Если вы создаете шаблон и хотите предоставить конкретные инструкции о том, какое содержимое следует добавить в заполнитель на слайде, вы можете заменить текст подсказки в режиме образца слайдов. В следующем примере «Нажмите, чтобы добавить название проекта» заменяет текст приглашения по умолчанию в заполнителе заголовка.
В меню Вид выберите Образец , а затем щелкните Образец слайдов .
В режиме образца слайдов щелкните первый макет слайда под образцом слайдов в области навигации. Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации.
Чтобы заменить текст-заполнитель, выберите текст Щелкните, чтобы изменить стиль основного заголовка , а затем введите или вставьте пользовательский текст, Щелкните, чтобы добавить название проекта .

Текст заполнителя изменится на Нажмите, чтобы добавить название проекта , и вы увидите этот новый текст подсказки в заполнителе, когда вернетесь к обычному виду.
После внесения изменений в виде образца слайдов в строке сообщений щелкните Закрыть образец , чтобы вернуться к обычному виду.
Совет. Изменения образца слайдов и соответствующих макетов слайдов временно добавляются к теме, применяемой к презентации. Если вы примените другую тему, изменения образца слайдов отменяются. Если вы хотите сохранить изменения для использования в будущем, на 9Вкладка 0290 Темы в разделе Темы щелкните Сохранить тему .
Удаление элементов нижнего колонтитула из макета слайда
Заполнители нижнего колонтитула включаются по умолчанию при добавлении нового макета слайда. Нижний колонтитул состоит из трех элементов: даты и времени, текста нижнего колонтитула и номера слайда. Форматирование, размер и положение заполнителей нижнего колонтитула наследуются от элементов нижнего колонтитула на образце слайдов, за исключением случаев, когда вы редактируете заполнитель нижнего колонтитула непосредственно на макете слайда.
Нижний колонтитул состоит из трех элементов: даты и времени, текста нижнего колонтитула и номера слайда. Форматирование, размер и положение заполнителей нижнего колонтитула наследуются от элементов нижнего колонтитула на образце слайдов, за исключением случаев, когда вы редактируете заполнитель нижнего колонтитула непосредственно на макете слайда.
Важно: Даже если элементы нижнего колонтитула представлены на образце слайдов и макетах слайдов в режиме образца слайдов, вы должны включить их, прежде чем они появятся на слайдах вашей презентации. Чтобы включить верхние и нижние колонтитулы, откройте меню Вставить и выберите Верхний и нижний колонтитулы .
На экране View выберите Образец , а затем щелкните Образец слайдов .

В области навигации щелкните макет слайда, который вы хотите изменить. Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации.
Нажмите Образец слайдов , а затем в разделе Редактировать макет снимите флажок Разрешить нижние колонтитулы .
После внесения изменений в виде образца слайдов в строке сообщений щелкните Закрыть образец , чтобы вернуться к обычному виду.


 Следовательно, юзер посчитает, что текст-заполнитель установлен по умолчанию.
Следовательно, юзер посчитает, что текст-заполнитель установлен по умолчанию. Только так он будет читабельным, и его смогут разглядеть даже слабовидящие люди.
Только так он будет читабельным, и его смогут разглядеть даже слабовидящие люди. Это станет проблемой для пользователей с плохим зрением, так как светлый шрифт тяжело читается на светлом фоне.
Это станет проблемой для пользователей с плохим зрением, так как светлый шрифт тяжело читается на светлом фоне.  Придётся очень внимательно заполнять поля на сайте, так как важно всю информацию удержать в голове. В итоге есть большая вероятность, что занятой человек не заполнит форму просто из-за отсутствия необходимого количества внимания.
Придётся очень внимательно заполнять поля на сайте, так как важно всю информацию удержать в голове. В итоге есть большая вероятность, что занятой человек не заполнит форму просто из-за отсутствия необходимого количества внимания. Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.

 Для пользователей с ослабленным зрением слабый контраст затрудняет прочтение подсказок плейсхолдеров, при этом, изменить их цвет с помощью CSS позволяют не все браузеры.
Для пользователей с ослабленным зрением слабый контраст затрудняет прочтение подсказок плейсхолдеров, при этом, изменить их цвет с помощью CSS позволяют не все браузеры. Это может вызвать определенные затруднения для людей с нарушениями зрения. Поскольку большинство браузеров пока не обрабатывает шаблонный текст с помощью языка CSS, эта проблема далека от разрешения.
Это может вызвать определенные затруднения для людей с нарушениями зрения. Поскольку большинство браузеров пока не обрабатывает шаблонный текст с помощью языка CSS, эта проблема далека от разрешения.
 0321 x или ряд x в качестве заполнителей; использовать больше
информативный заполнитель.
0321 x или ряд x в качестве заполнителей; использовать больше
информативный заполнитель.
 Внутри
забор кода, вы не можете применять форматирование, например полужирный шрифт или курсив.
903:50
```
PLACEHOLDER_NAME
```
Внутри
забор кода, вы не можете применять форматирование, например полужирный шрифт или курсив.
903:50
```
PLACEHOLDER_NAME
```  ../apiName
../apiName 
 ..
..
 cloudbuild-logs.googleusercontent.com",
"опции": {
"регистрация": "НАСЛЕДИЕ"
},
"logUrl": "https://console.cloud.google.com/gcr/builds/ BUILD_ID ?проект= НОМЕР_ПРОЕКТА "
}
}
}
cloudbuild-logs.googleusercontent.com",
"опции": {
"регистрация": "НАСЛЕДИЕ"
},
"logUrl": "https://console.cloud.google.com/gcr/builds/ BUILD_ID ?проект= НОМЕР_ПРОЕКТА "
}
}
}
 vmdk
vmdk 


 )
)




 )
)

 Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации.
Макеты слайдов находятся под образцом слайдов, который является верхним слайдом в области навигации. На каждом слайде допускается только один «официальный» заполнитель заголовка, поскольку текст, который вы добавляете к заполнителю заголовка в обычном режиме, становится заголовком слайда в структуре.
На каждом слайде допускается только один «официальный» заполнитель заголовка, поскольку текст, который вы добавляете к заполнителю заголовка в обычном режиме, становится заголовком слайда в структуре.






