Как сделать поля в форме обязательными для заполнения за 1 минуту в HTML
Практически все современные сайты и новые имеют формы, которые проверятся на заполнение без перезагрузки страницы. Так называемые – обязательныеполя формы. Но какие способы для создания таких форм при этом используются?
До недавнего времени самым популярным способом было использование jаvascript. Очень удобной библиотекой является jquery validation. Данный способ является современным, но для его интеграции в форму на сайте нужны некоторые навыки работы и время.
С появлением html 5 и его повсеместной интеграцией на современные сайты можно отказаться от использования jаvascript. При этом для того, чтобы сделать поле в форме обязательным для заполнения нужно только добавить атрибут required.
С атрибутом required браузер перед отправкой формы проверит, заполнено ли конкретное поле или нет. Если нет, то пользователю будет указано на обязательное заполнение поля или даже всех полей формы.
А для создания таких полей потребуется не больше минуты.
Итак, допустим есть небольшая форма:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Регистрация</title>
</head>
<body>
<form action="registration.php">
<p><label for="name">Имя</label>
<input type="text"></p>
<p><label for="pass">Пароль</label>
<input type="password"></p>
<p><label for="pol">Пол</label>
<select name="pol">
<option value="">Указать</option>
<option value="1">Мужской</option>
</select>
</p>
<p><input type="submit" value="Регистрация"></p>
</form>
</body>
</html>
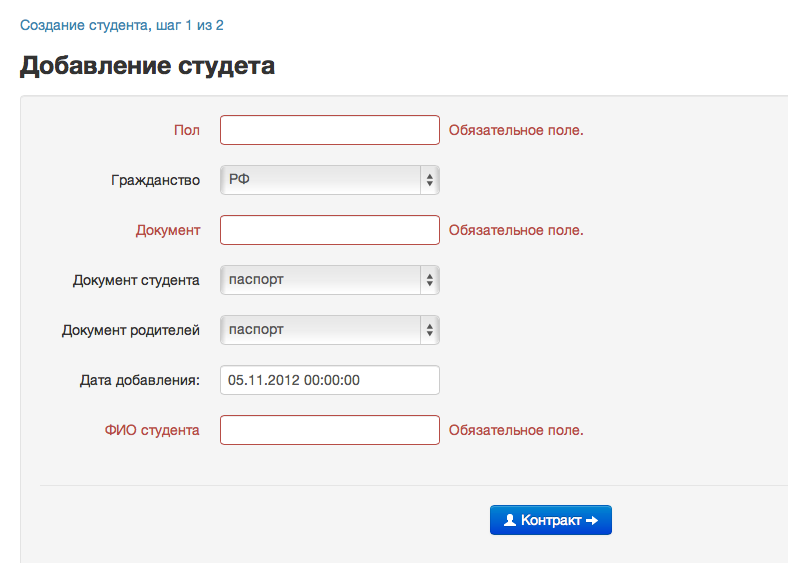
Вот так она выглядит в браузере:
[banner_in_full_story_top_stat]
{banner_in_full_story_top_stat}
[/banner_in_full_story_top_stat]
Теперь делаем некоторые поля в форме обязательными для заполнения:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Регистрация</title>
<body>
<form action="registration. php">
php">
<p><label for="name">Имя</label>
<input type="text" required></p>
<p><label for="pass">Пароль</label>
<input type="password" required></p>
<p><label for="pol">Пол</label>
<select name="pol" required>
<option value="">Указать</option>
<option value="1">Мужской</option>
<option value="2">Женский</option>
</p>
<p><input type="submit" value="Регистрация"></p>
</form>
</body>
</html>
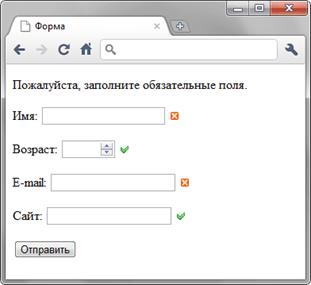
Вот и все. Мы сделали все поля обязательными для заполнения меньше, чем за 1 минуту. Если не заполнять обязательные поля, то мы увидим следующие сообщения:
И, немаловажное. Данная проверка работает во всех современных браузерах и только для спецификации html 5. Для непосвященных — в начале html кода нужно вставить тег <!DOCTYPE html>.
Для непосвященных — в начале html кода нужно вставить тег <!DOCTYPE html>.
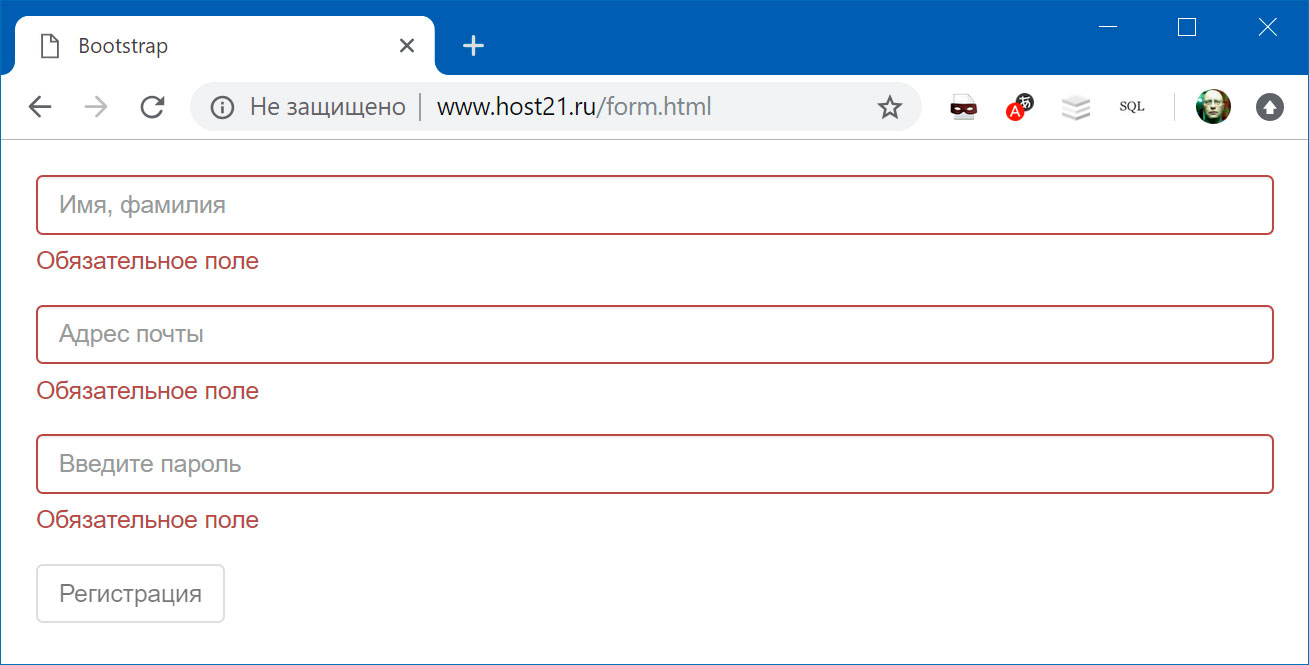
Визуальное оформление HTML формы. Bootstrap
Поделиться в соц. сетях:
html — Как сделать не обязательную для заполнения форму?
Задать вопрос
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 41 раз
у меня есть checkbox, который хочу сделать не обязательным к заполнению, как это можно реализовать. На сколько я понял аргумент required идет к форме по умолчанию. Я пытался передать ему параметр false в самой форме:
CheckBox = forms.CharField(
widget=forms.CheckboxInput(
attrs={'type': 'checkbox', 'class': 'contaner__form__BlokcCheckBox_checkbox', 'id': 'checkbox', 'required': 'false'}
)
)
Также попробовал так:
CheckBox = forms.CharField( widget=forms.CheckboxInput( attrs={'type': 'checkbox', 'class': 'contaner__form__BlokcCheckBox_checkbox', 'id': 'checkbox',} ), required=False )
Попытался передать напрямую к input:
<input type="checkbox" required="false">
Но тон также проигнорировался. Поэтому обратился с вопросом к вам.
- html
- django
3
И так отвечаю на вопрос благодаря комментариям. Предположим, что вам нужно сделать не обязательным поле adrees в вашей форме.
Что нужно сделать: В классе вашей модели нужно прописать:
Если ваша версия Django < 1.8:
class My_Form(ModelForm):
address = forms.CharField(required=False)
class Meta:
model = My_Class
fields = ('first_name', 'last_name' , 'address')
Если версия Django > 1.8:
class My_Form(ModelForm):
address = forms.
CharField(blank=True)
class Meta:
model = My_Class
fields = ('first_name', 'last_name' , 'address')
Также нужно прописать required=False в классе вашей формы:
class My_form(forms.Form):
address = forms.CharField(
required=False,
widget=forms.CheckboxInput(
attrs={'type': 'text', 'class': 'your_class'}
)
)
Ответ частично взят отсюда: https://stackoverflow.com/questions/16205908/django-modelform-not-required-field
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как выполнить проверку формы для обязательного поля в HTML?
Данные формы очень важны для веб-сайта, и необходимо, чтобы в форму были отправлены правильные данные формы или действительные данные формы. Чтобы убедиться, что данные формы действительны или сделать поле ввода обязательным, можно использовать различные атрибуты. В этой статье мы обсудим следующие атрибуты и разберемся с помощью примеров.
Чтобы убедиться, что данные формы действительны или сделать поле ввода обязательным, можно использовать различные атрибуты. В этой статье мы обсудим следующие атрибуты и разберемся с помощью примеров.
- Обязательно
- Максимальная длина
- Minlength
- Min и Max
- Multiple
- Pattern
Давайте обсудим все пункты один за другим на примерах.
1. Обязательный атрибут: Если вы хотите сделать ввод обязательным для пользователя, вы можете использовать обязательный атрибут. Этот атрибут можно использовать с любым типом ввода, например электронной почтой, URL-адресом, текстом, файлом, паролем, флажком, радио и т. д. Это может помочь сделать любое поле ввода обязательным.
Синтаксис:
Пример:
HTML
9004 3 9004 3 |
Вывод:
2. Maxlength атрибут: Атрибут maxlength помогает нам указать максимальную длину поля ввода в форме, т.е. максимальное число. символов, которые можно ввести для определенного поля. Его можно использовать, чтобы сделать максимальную длину телефонного номера в Индии равной 10 цифрам, чтобы предотвратить отправку неправильных входных данных.
Maxlength атрибут: Атрибут maxlength помогает нам указать максимальную длину поля ввода в форме, т.е. максимальное число. символов, которые можно ввести для определенного поля. Его можно использовать, чтобы сделать максимальную длину телефонного номера в Индии равной 10 цифрам, чтобы предотвратить отправку неправильных входных данных.
Синтаксис:
Примечание: пользователю ввести больше символов, чем указано.
Пример:
HTML
|
Вывод:
3. Атрибут Minlength: Атрибут minlength помогает нам указать минимальную длину поля ввода в форме, т. е. минимальное число. символов, которые необходимо ввести для конкретного поля. Может быть полезно сделать минимальную длину пароля, который нельзя угадать, или телефонного номера в Индии как 10 цифр, чтобы предотвратить отправку неправильных входных данных.
е. минимальное число. символов, которые необходимо ввести для конкретного поля. Может быть полезно сделать минимальную длину пароля, который нельзя угадать, или телефонного номера в Индии как 10 цифр, чтобы предотвратить отправку неправильных входных данных.
Синтаксис:
Примечание: Если установлен атрибут minlength, поле ввода не будет принимать символы меньшего размера, чем указано.
Пример:
HTML
< метка >Электронная почта: |
Вывод:
4. Минимальные и максимальные атрибуты: Минимальные и максимальные атрибуты поле ввода используется для указания минимального и максимального допустимых значений для ввода поле. Мы можем создать диапазон допустимых значений, используя min и max вместе.
Минимальные и максимальные атрибуты: Минимальные и максимальные атрибуты поле ввода используется для указания минимального и максимального допустимых значений для ввода поле. Мы можем создать диапазон допустимых значений, используя min и max вместе.
min указывает минимальное значение, которое может иметь поле ввода, тогда как max указывает максимальное значение для поля.
Атрибуты min и max работают с различными типами ввода, такими как число, диапазон, дата, дата и время, месяц, время и неделя. Мы можем использовать эти атрибуты в поле, где мы хотим, чтобы пользователь ввел некоторую сумму. Мы можем установить максимальный предел и минимальный предел для суммы, которая будет введена.
Синтаксис:
Пример:
HTML
9 0043 |
Вывод:
5. Множественный атрибут: Множественный атрибут может помочь нам разрешить пользователю вводить более одного значения в одно поле ввода. Множественный атрибут можно использовать только для типов ввода электронной почты и файлов.
Множественный атрибут: Множественный атрибут может помочь нам разрешить пользователю вводить более одного значения в одно поле ввода. Множественный атрибут можно использовать только для типов ввода электронной почты и файлов.
Синтаксис:
Пример:
HTML
9 0042 |
Вывод:
6. Атрибут шаблона: Атрибут шаблона определяет конкретный шаблон, которому должно соответствовать значение поля ввода при отправке формы. Атрибут шаблона работает с текстом, датой, поиском, URL-адресом, телефоном, электронной почтой и типами ввода пароля. Мы используем регулярное выражение или регулярные выражения для указания шаблона. Это полезно в ситуациях, когда мы хотим, чтобы введенные данные соответствовали только заданному шаблону. Входные данные, которые не удовлетворяют шаблону, не будут приняты формой.
Атрибут шаблона: Атрибут шаблона определяет конкретный шаблон, которому должно соответствовать значение поля ввода при отправке формы. Атрибут шаблона работает с текстом, датой, поиском, URL-адресом, телефоном, электронной почтой и типами ввода пароля. Мы используем регулярное выражение или регулярные выражения для указания шаблона. Это полезно в ситуациях, когда мы хотим, чтобы введенные данные соответствовали только заданному шаблону. Входные данные, которые не удовлетворяют шаблону, не будут приняты формой.
Синтаксис:
Пример:
HTML
Вывод:
В приведенном выше примере шаблон указывает, что Тел. может состоять только из цифр, и его длина должна быть 10.
может состоять только из цифр, и его длина должна быть 10.
Таким образом мы можем сделать данные формы обязательными или добавить определенные проверки вводимых данных.
HTML обязательный атрибут | 3 Примеры обязательного атрибута HTML
Его можно указать как логический атрибут, который иногда называют обязательными или обязательными полями, удобными для разработчиков. Он должен быть помечен любой формой управления, чтобы иметь значение, которое не должно оставаться пустым перед отправкой любой формы на веб-странице. Это можно сделать, предоставив атрибут в конце поля ввода, который мы хотели бы сделать обязательным. Клиенты будут уведомлены всплывающим предупреждением о том, что обязательное поле должно быть заполнено; между тем, он является новым для HTML5, а также хорошо работает с полями ввода, такими как флажки, переключатели, тексты и т. д., вероятно, помогает при проверке внешнего интерфейса.
В этой статье рассматриваются основные понятия обязательных атрибутов с простыми примерами для запуска и работы в таких браузерах, как Chrome 6, Firefox, Opera, и каждый из этих браузеров имеет различное поведение по умолчанию. На самом деле, атрибуты, являющиеся специальным словом, обеспечивают функциональность любого элемента в HTML. Как и в случае с HTML5, обязательные атрибуты видны как помощник пользовательского интерфейса. Когда пользователь отправляет форму, включает ли она данные или нет, сервер выполняет проверку при получении запроса.
На самом деле, атрибуты, являющиеся специальным словом, обеспечивают функциональность любого элемента в HTML. Как и в случае с HTML5, обязательные атрибуты видны как помощник пользовательского интерфейса. Когда пользователь отправляет форму, включает ли она данные или нет, сервер выполняет проверку при получении запроса.
Синтаксис
Синтаксис приведен ниже, и небольшое изменение, которое вы можете внести, — сделать поле ввода текста таким же, как с ключевым словом «Атрибут» в формах. В форме обязательно указать поле, которое необходимо заполнить перед отправкой формы. Для этого задаются «обязательные» атрибуты.
Общий синтаксис: Возможные значения, используемые здесь, либо нулевые, либо обязательные.
<требуется элемент>
Синтаксис для элемента ввода:
< тип ввода =" " требуется>
Синтаксис для текстовой области: <текстовая область обязательна >
<текстовая область строк =" " cols = " " имя =" " обязательна>
Синтаксис для области выбора:
<выбрать имя =" "обязательно> <значение опции>
Что такое обязательный атрибут HTML?
Говорят, что HTML5 имеет ряд булевых атрибутов, которые представляют истинное значение и ложное значение Хорошо, теперь давайте начнем с объяснения этого. Они позволяют нам сделать следующее:
Они позволяют нам сделать следующее:
- Если поля оставлены пустыми, остановите отправку формы.
- В любом неотмеченном поле предоставить уведомление.
Обязательный атрибут HTML применяется к трем наиболее часто используемым элементам, перечисленным ниже:
- : Этот атрибут указан в элементах . Это поле включает в себя различные типы ввода, такие как электронная почта, текст, радио, флажки, URL-адрес.
- <текстовая область>: Этот элемент содержит неограниченное количество символов, отображаемых с фиксированной шириной. А область текста определяется нет. из
и , которые отображаются одновременно. Если это с CSS, описываются свойства высоты и ширины. Текстовая область HTML5 имеет такие атрибуты, как автофокус, заполнитель, форма, максимальная длина, обязательная, обтекание. - Элемент выбора HTML предлагает пользователю выбрать из списка, добавив простой шаблон «требуется» с пустым значением.

Примеры обязательных атрибутов HTML
Давайте попробуем код HTML, чтобы изучить обязательные атрибуты в HTML. Во-первых, мы пойдем с атрибутом .
1. Атрибут
: обязательное полеЧтобы пометить поле как простое, нужно добавить «обязательный» атрибут в элемент ввода. В приведенном ниже коде показано, как обязательное поле работает в браузере, когда поля заполняются при отправке. Давайте посмотрим, как добавить обязательный атрибут везде, где это уместно.
Пример #1
Код:
<голова>Реализация обязательного атрибута с использованием элемента ввода
<стиль> див { отступ: 12px 1; } <голова> <тело> <форма> <дел>

 CharField(
widget=forms.CheckboxInput(
attrs={'type': 'checkbox', 'class': 'contaner__form__BlokcCheckBox_checkbox', 'id': 'checkbox',}
),
required=False
)
CharField(
widget=forms.CheckboxInput(
attrs={'type': 'checkbox', 'class': 'contaner__form__BlokcCheckBox_checkbox', 'id': 'checkbox',}
),
required=False
)

 0"
0"  и макс. атрибуты
и макс. атрибуты 

 Атрибут
Атрибут 