Прозрачность opacity
Свойство opacity определяет уровень прозрачности элемента.
Прозрачность изображения
Свойство opacity принимает значение от 0.0 до 1.0. Чем меньше значение, тем прозрачнее элемент:
opacity 0.2
opacity 0.5
opacity 1
(по умолчанию)
img {
opacity: 0.5;
}
Изменение прозрачности при наведении мыши
Очень часто свойство opacity используется вместе с селектором :hover, чтобы изменять прозрачность элемента при наведении на него мыши:
img {
opacity: 0.5;
}
img:hover {
opacity: 1.0;
}
Объяснение примера
Первая CSS декларация аналогична той, что мы приводили в первом примере. Дополнительно к этому, мы добавили то, что должно происходить, когда пользователь наводит на одно из изображений. В данном случае при наведении пользователем мыши, отменяется прозрачность изображения. CSS код для этого — opacity: 1;.
Когда указатель мыши уводится с изображения, оно опять становится прозрачным.
Ниже пример с обратным эффектом:
img:hover {
opacity: 0.5;
}
Прозрачный блок
Если к фону элемента добавлять прозрачность при помощи свойства opacity, то все дочерние элементы будут наследовать эту прозрачность. Это может привести к тому, что текст внутри полностью прозрачного элемента будет трудно читать:
opacity 1
opacity 0.6
opacity 0.3
opacity 0.1
Пример:
div {
background-color: green;
opacity: 0.3;
}
Определение прозрачности при помощи RGBA
Если вы хотите, чтобы прозрачность не применялась к дочерним элементам, как в примере выше, то вы можете использовать RGBA значения цвета. В следующем примере прозрачность задается только для фонового цвета, но не для текста:
100% opacity
60% opacity
30% opacity
10% opacity
В главе Как использовать цвета вы узнали, что вы можете использовать RGB как значение цвета. Дополнительно к этому вы можете использовать RGB значение цвета с альфа-каналом (RGBA), который определяет прозрачность цвета.
RGBA значение цвета определяется CSS функцией rgba(red, green, blue, alpha). Параметр alpha — это число от 0.0 (полная прозрачность) до 1.0 (полная непрозрачность).
Подробнее о RGBA цветах вы можете прочитать в главе RGB цвета.
Пример:
div {
background: rgba(76, 175, 80, 0.3) /* Фон зеленого цвета с 30% прозрачностью */
}
Текст в прозрачном блоке
Это кое-какой текст, размещенный в прозрачном блоке.
<html>
<head>
<style>
div.background {
background: url(klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body>
<div>
<div>
<p>Это кое-какой текст, размещенный в прозрачном блоке.</p>
</div>
</div>
</body>
</html>
Объяснение примера
Сначала мы создаем элемент <div> (class=»background») с фоновым изображением и рамкой.
Затем мы создаем еще один элемент <div> (class=»transbox») внутри первого элемента <div>.
У элемента <div> есть фоновый цвет и рамка, сам элемент прозрачный.
Внутри прозрачного элемента <div> мы добавили кое-какой текст, обернутый в тег <p>.
Свойство заказа CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите порядок гибких элементов:
div#myRedDIV {порядок: 2;}
div#myBlueDIV {порядок: 4;}
div#myGreenDIV {порядок: 3;}
div# myPinkDIV {order: 1;}
Попробуйте сами »
Определение и использование
Свойство order определяет порядок гибкого элемента относительно остальных гибких элементов внутри того же контейнера.
Примечание:
Свойство порядка не действует.Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попробуй отдельные свойства . Читать про анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.order=»2″ Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| заказ | 29,0 21,0 -вебкит- | 11,0 | 28,0 18,0 -мунц- | 9.0 6.1 -вебкит- | 17,0 |
Синтаксис CSS
порядок: номер |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| номер | Значение по умолчанию 0. | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Справочник CSS: свойство flex
Справочник CSS: свойство flex-basis
Справочник CSS: свойство flex-direction
Справочник CSS: свойство flex-flow
Справочник CSS: свойство flex-grow
Справочник CSS: свойство flex-shrink
Справочник CSS: свойство flex-wrap
Справочник CSS: свойство align-content
Ссылка CSS: свойство align-items
Справочник CSS: свойство align-self
Ссылка HTML DOM: свойство order
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
 Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Непрозрачность цвета фона CSS
Непрозрачность цвета используется для определения прозрачности цвета в CSS. Он используется для определения четкости цвета. Альфа-значение определяет прозрачность цвета в «RGBA», а свойство «непрозрачность» используется для установки непрозрачности или прозрачности цвета. Мы можем установить непрозрачность цвета фона в CSS, используя свойство opacity и альфа-значение. Его значение от «0.0» до «1.0». Значение «0,0» используется для полностью прозрачного цвета, а «1,0» — для полностью непрозрачного цвета. В этом уроке мы будем использовать эти значения непрозрачности для изменения непрозрачности цветов. Мы рассмотрим примеры и покажем вам разницу в цветах, когда мы используем значение непрозрачности с исходным цветом.
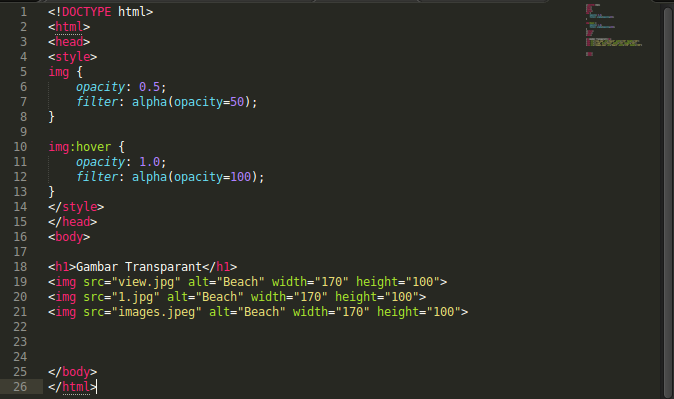
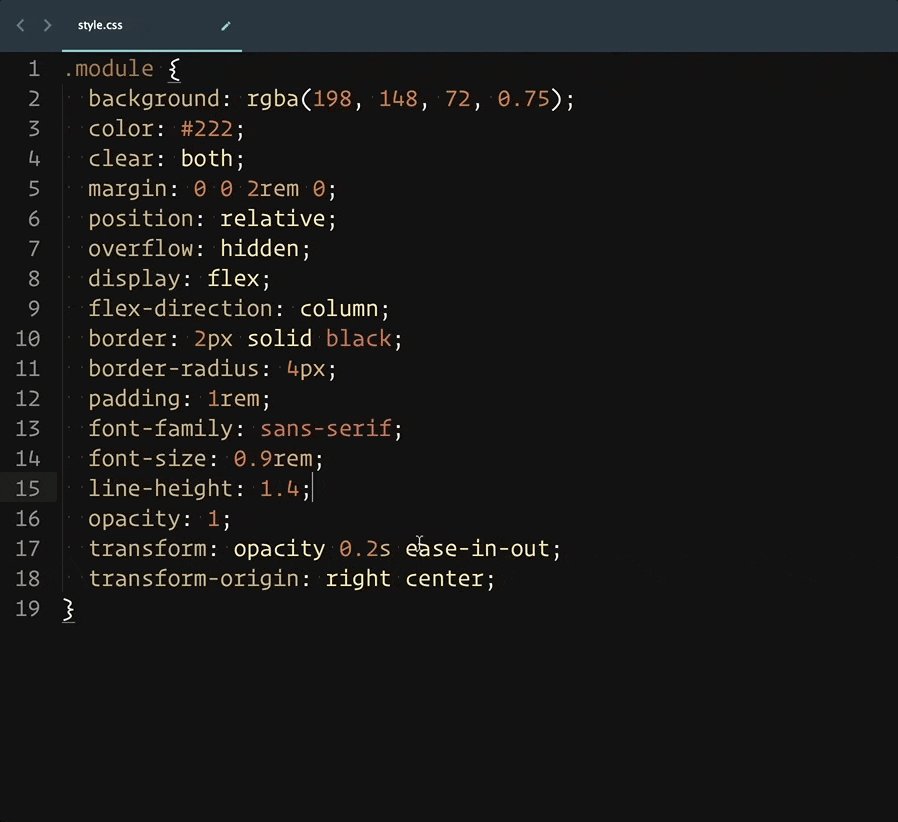
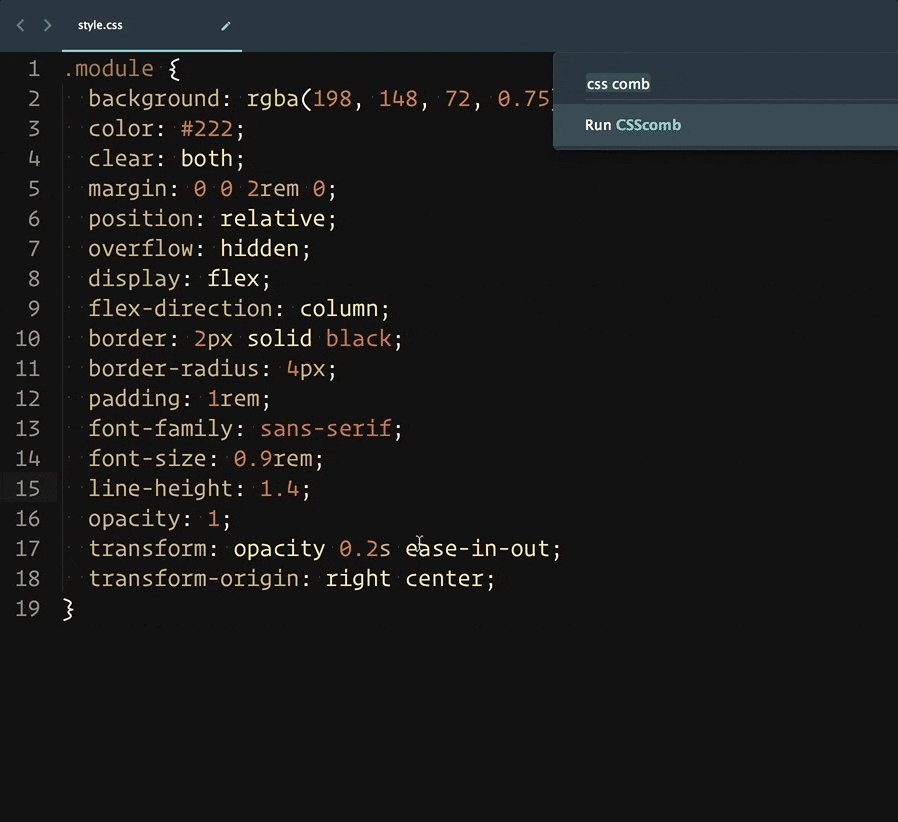
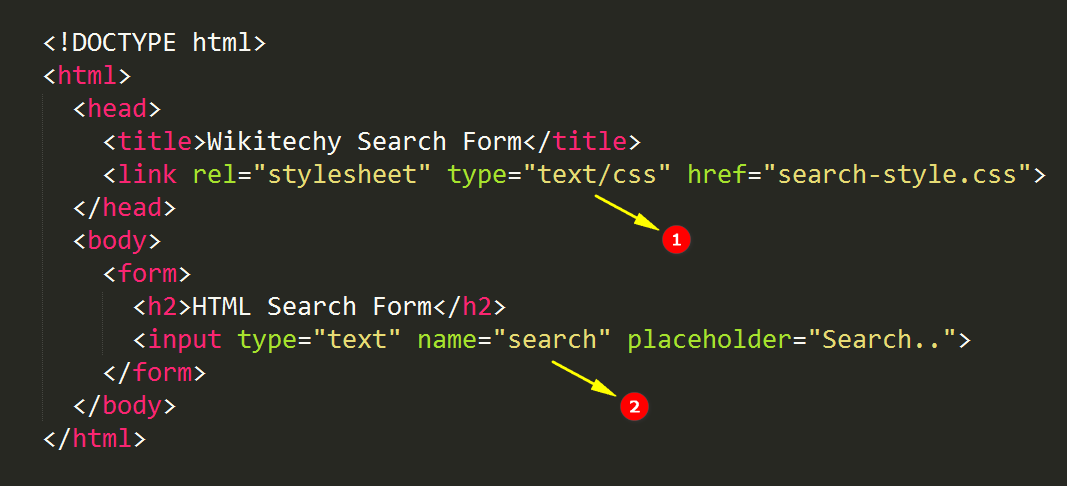
Откройте файл HTML и создайте четыре заголовка в файле HTML, чтобы мы могли применить цвет фона и изменить прозрачность цвета с помощью CSS. В этом уроке мы используем студию визуального кода для запуска этих кодов HTML и CSS. Мы создаем файл HTML в этом программном обеспечении и пишем HTML. Код представлен на следующем изображении:
Это изображение HTML-кода, упомянутого выше. Мы изменим непрозрачность цвета фона всех заголовков и покажем вам цвет с разными значениями непрозрачности.
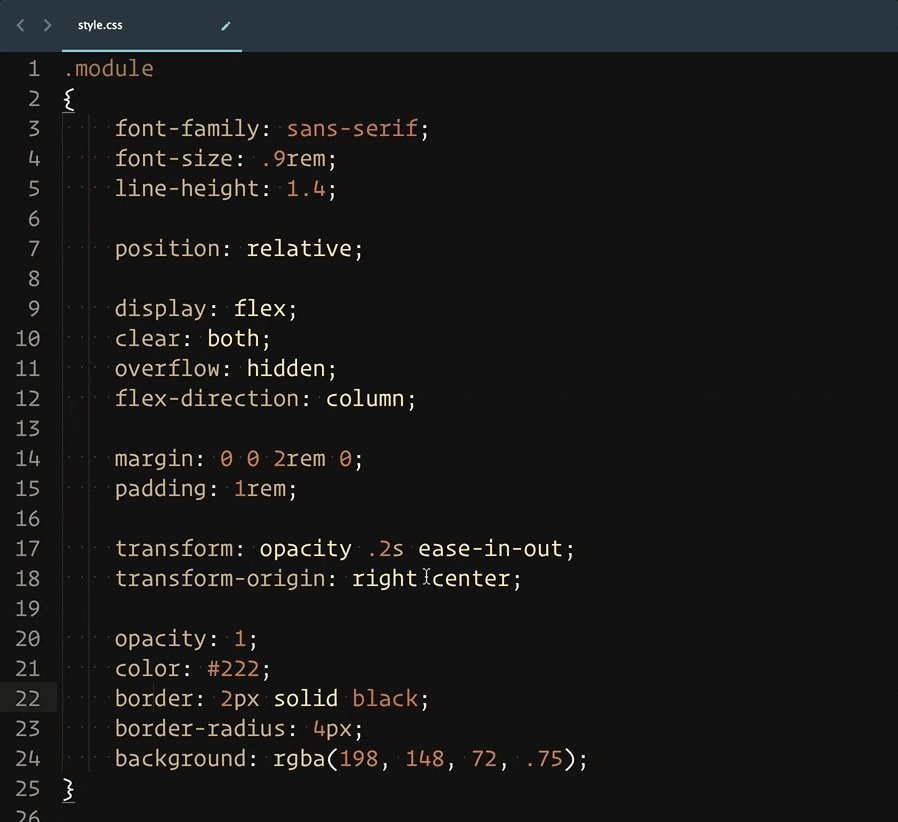
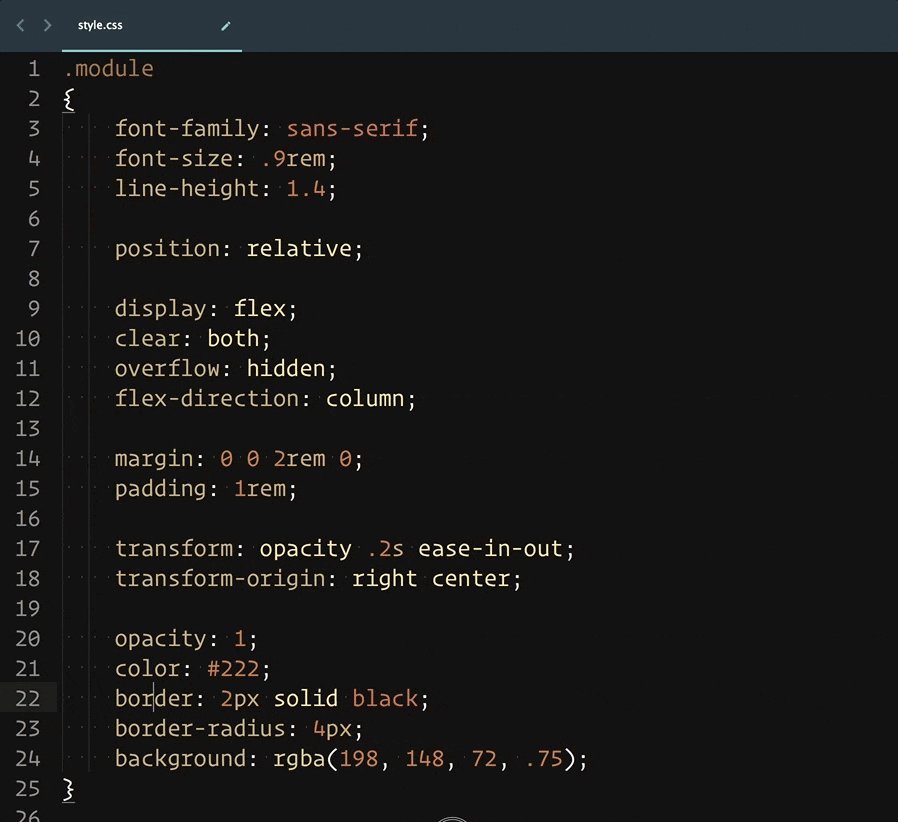
Код CSS:Мы собираемся создать файл CSS, в котором мы используем свойство CSS для изменения непрозрачности цвета фона вышеуказанных заголовков. В этом коде мы используем свойство CSS «непрозрачность».
Для заголовка 1 «h2» мы устанавливаем «цвет фона» на «желтый». «Непрозрачность» для этого заголовка составляет «0,4», а цвет шрифта — «черный». Заголовок 2 «фоновый цвет» также «желтый», но «непрозрачность» здесь равна «0,6». «Фоновый цвет» заголовка 3 также «желтый», но на этот раз «непрозрачность» равна «0,8». Теперь идет заголовок 4. Его «фоновый цвет» такой же, как и у предыдущих заголовков, но мы не используем здесь цвет «непрозрачность». Таким образом, «фоновый цвет» четвертого заголовка выглядит как исходный «желтый» цвет.
«Фоновый цвет» заголовка 3 также «желтый», но на этот раз «непрозрачность» равна «0,8». Теперь идет заголовок 4. Его «фоновый цвет» такой же, как и у предыдущих заголовков, но мы не используем здесь цвет «непрозрачность». Таким образом, «фоновый цвет» четвертого заголовка выглядит как исходный «желтый» цвет.
Вывод:
В этом выводе показана разница в значении непрозрачности цвета фона. Вы можете увидеть разницу между непрозрачностью цвета на этом изображении.
Цвет фона первого заголовка обеспечивает большую прозрачность, поскольку значение непрозрачности цвета фона равно «0,4». Второй заголовок менее прозрачен, чем цвет фона первого заголовка, поскольку его значение непрозрачности равно «0,6». Затем, как и у второго заголовка, цвет фона третьего заголовка менее прозрачен, чем у второго. На этот раз «непрозрачность» равна «0,8». И в последнем заголовке мы использовали исходный желтый цвет без использования какого-либо значения непрозрачности.
В этом HTML-коде у нас есть два заголовка и четыре абзаца. Каждый абзац написан внутри класса «div», и эти классы «div» называются «первый», «второй» и «третий» соответственно. Мы будем использовать эти имена div, когда будем стилизовать эти абзацы в CSS. Мы изменим непрозрачность цвета фона каждого абзаца.
Код CSS: Это код CSS, в котором мы устанавливаем цвет заголовка 1 как «зеленый». Текст заголовков 1 и 2 выравнивается по «центру» с помощью «text-align». Установите «зеленый» цвет фона «div», используя «RGB (0, 151, 19)». «Отступ» составляет «10 пикселей» слева, справа, сверху и снизу. Используемое здесь «выравнивание текста» — это «выравнивание». Теперь используйте первый div, где мы изменили цвет фона на зеленый со значением непрозрачности «0,2» и записали в виде «RGBA (0, 151, 19, 0,2)». «Значение непрозрачности» здесь равно «0,2». Значение «альфа» представляет «непрозрачность». Цвет фона второго div также зеленый с альфа-значением «0,4». Альфа-значение для третьего div равно «0,7» с тем же зеленым цветом.
Цвет фона второго div также зеленый с альфа-значением «0,4». Альфа-значение для третьего div равно «0,7» с тем же зеленым цветом.
Вывод:
Здесь вы можете видеть, что первый абзац имеет большую прозрачность, чем второй абзац, потому что значение альфа или непрозрачности для первого абзаца равно «0,2», что означает, что он имеет непрозрачность «20%». Непрозрачность или альфа-значение второго абзаца составляет «0,4», и он менее прозрачен, чем первый абзац. В цвете фона третьего абзаца значение альфа равно «0,7», и вы заметите, что он менее прозрачен. В последнем абзаце цвет фона — исходный «зеленый» цвет. Мы не использовали альфа-значение в последнем заголовке.
Пример №3:В третьем примере мы собираемся написать разные заголовки в HTML с помощью «id», а позже использовать этот «id» для придания этим заголовкам разных стилей в CSS.
Код CSS: В этом коде CSS мы изменим непрозрачность цвета фона одного цвета, а также используем исходный цвет в следующем абзаце. Обратитесь к следующему изображению для кода CSS:
Обратитесь к следующему изображению для кода CSS:
Здесь мы используем идентификатор абзаца, а затем задаем цвет фона для всех абзацев. Для «p1» мы устанавливаем «rbga (255, 0, 0, 0,3)», который является кодом «красного» цвета с альфа-значением «0,3». Для «p11» мы используем тот же цвет, но без значения альфы или непрозрачности. «p2» устанавливается как «rgba (0, 255, 0, 0,4)», который является кодом «зеленого» цвета, а его альфа-значение равно «0,4». Затем «p22» имеет тот же «зеленый» цвет без альфа-значения. Значение rgba «p3» равно «(0, 0, 225, 0,5)», что является «синим» цветом с альфа-значением «0,5». «p33» имеет исходный «синий» цвет и не имеет непрозрачности. «p5» имеет значение непрозрачности «0,7» и цветовой код «rgba (255, 255, 0, 0,7)», что означает «желтый». «p55» не содержит альфа-значения. Цвет «p6» — «розовый» со значением непрозрачности «0,8», а код записывается как «rgba (255, 0, 255, 0,8)». Последний абзац, «p66», имеет «фоновый цвет» «розовый» без прозрачности.
Здесь цвет фона первого абзаца красный, но со значением непрозрачности 0,3, что делает его более прозрачным. Следующий абзац содержит исходный красный цвет фона, и вы можете легко заметить разницу между исходным цветом и цветом, когда мы используем значение непрозрачности. В третьем абзаце цвет фона отображается зеленым цветом со значением непрозрачности «0,4». В четвертом абзаце цвет фона «зеленый» без альфа-значения. Отображается «синий» цвет пятого абзаца, а его значение непрозрачности равно «0,5». Исходный «синий» цвет фона также показан в «шестом» абзаце. В следующем абзаце показан «серый» цвет, используемый со значением непрозрачности «0,6», и этот исходный серый цвет также используется в следующем абзаце в качестве цвета фона. «Желтый» цвет имеет непрозрачность «0,7», а «вишнево-вишневый» — «0,8». Оба исходных цвета также отображаются в цветах фона абзаца.
Заключение Это руководство предназначено для вас, чтобы вы могли изучить концепцию непрозрачности цвета фона в CSS.