— элемент выделения важного текста — HTML
Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом.
| Категории контента | Потоковой контент, Фразовый контент, явный контент. |
|---|---|
| Допустимый контент | Фразовый контент. |
| Опускание тегов | Нет, должен иметь как начальный тег, так и конечный тег. |
| Допустимые родители | Любой элемент, который принимает фразовый контент, или любой другой элемент, который принимает потоковой контент. |
| Допустимые ARIA-роли | Любые |
| DOM-интерфейс | HTMLElement |
Этот элемент включает в себя глобальные атрибуты.
Элемент <strong> предназначен для контента, который имеет «большое значение», включая вещи большой серьёзности или срочности (например, предупреждения).
Обычно этот элемент отображается по умолчанию с использованием жирного шрифта. Однако, он не должен быть использован просто для применения жирного стиля; используйте свойство CSS font-weight для этой цели. Используйте элемент <b>, чтобы привлечь внимание к определённому тексту без указания более высокого уровня важности. Используйте элемент
Другим приемлемым использованием для <strong> является обозначение ярлыков абзацев, которые представляют заметки или предупреждения в тексте страницы.
<b> против <strong>
Это часто путает новых разработчиков, почему существует так много способов выразить одно и то же на представленном веб-сайте.
<b> и <strong> возможно, является одним из наиболее распространённых источников путаницы, заставляя разработчиков задавать себе вопрос: «Должен ли я использовать <b> или <strong>? Разве они не делают одно и тоже?»
Не совсем. Элемент <strong> для контента, который имеет большее значение, в то время как элемент <b> используется для привлечения внимания к тексту, не указывая на то, что это более важно.
Это может помочь понять, что оба являются правильным и семантическими элементами в HTML5, и это совпадение, что оба они имеют одинаковый стиль (полужирный) в большинстве браузеров (хотя некоторые старые браузеры фактически подчёркивают <strong>). Каждый элемент предназначен для использования в определённых типах сценариев, и если вы хотите жирный шрифт просто для украшения, вместо этого вы должные использовать свойства CSS font-weight.
Предполагаемое значение или цель прилагаемого текста должно быть тем, что определяет, какой элемент вы используете. Значение общения — вот что такое семантика.
<em> против <strong>
Добавление к путанице заключается в том, что, хотя HTML 4 определяет <strong> как просто указывающий на более сильный акцент, HTML 5 определяет <strong> как представляющий «большое значение для его содержимого». Это важное различие.
В то время, как <em> используется для изменения значения предложения, поскольку делается устный акцент («Я люблю морковь» против «Я люблюморковь«), <strong> используется, для придания предложению порции особого значения (например, «Предупреждение! Это очень опасно.«) Оба элемента <strong> и <em> могут быть вложены для увеличения относительной степени важности или усиленного акцента, соответственно.
Основной пример
<p>Прежде чем продолжить, <strong>убедитесь, что вы надели защитные очки</strong>.</p>
Результат:
Маркировочные предупреждения
<p><strong>Важно:</strong> прежде чем продолжить, убедитесь, что вы добавили много масла.</p>
Это приведёт к:
| Specification |
|---|
| HTML Standard # the-strong-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Элемент
<b> - Элемент
<em> - Элемент
font-weight
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Конспект «Основы HTML и CSS» — Основы HTML и CSS — HTML Academy
HTML
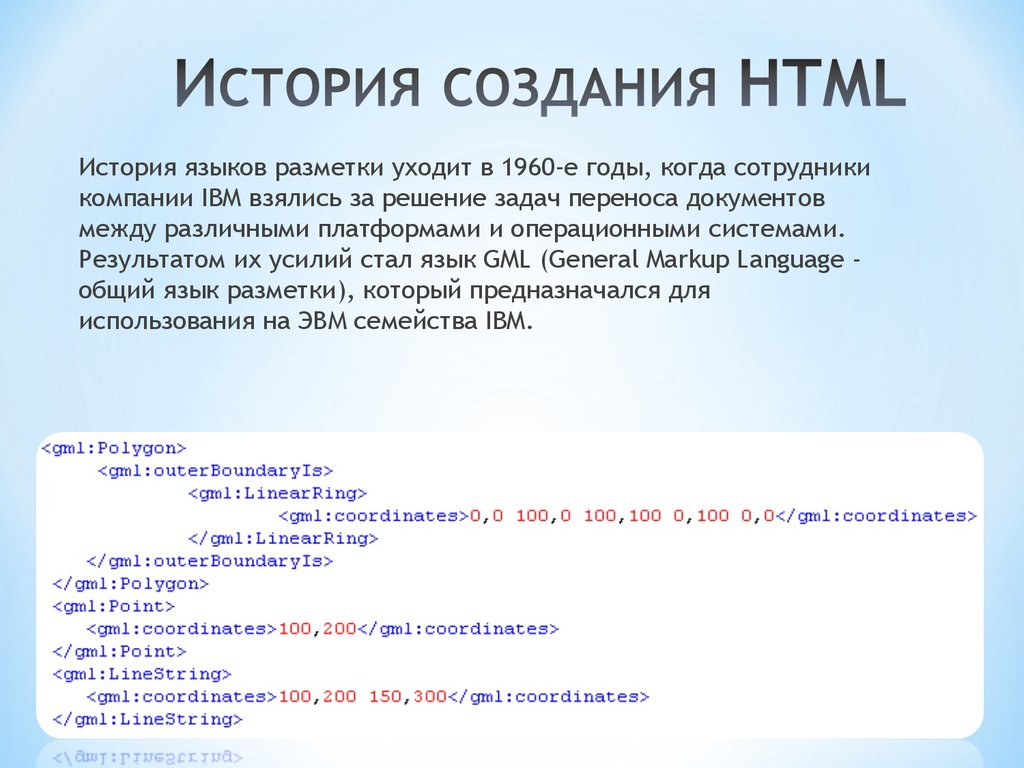
HTML расшифровывается как «Hypertext Markup Language», то есть «язык гипертекстовой разметки».
Язык HTML отвечает за структуру и содержание страницы. HTML состоит из тегов, а тег состоит из имени, заключённого между знаками «меньше» и «больше». Примеры тегов: <h2>, <p>, <ul>.
Парные теги
Теги бывают парными и одиночными. Парные теги могут содержать текст и другие теги. У парных тегов, в отличие от одиночных, есть вторая половинка — закрывающий тег:
<h2>Текст заголовка</h2>
В закрывающей части парных тегов перед именем ставится символ / («слэш»).
В парные теги можно вкладывать другие теги. Например, как в списках:
<ul> <li>Элемент списка</li> </ul>
У вложенных тегов всегда нужно следить за правильным порядком закрытия. Вложенный тег не может закрываться позже родительского:
Вложенный тег не может закрываться позже родительского:
<ul><li>Элемент списка</ul></li> <!-- Плохо --> <ul><li>Элемент списка</li></ul> <!-- Хорошо -->
Не все теги можно вкладывать в другие теги, например, тег <h2> нельзя вкладывать в <p>.
Одиночные теги
Существуют не только парные, но и одиночные теги. Например, тег <img> позволяет добавить картинку в разметку.
Сам по себе <img> не имеет смысла. Чтобы этот тег был действительно полезен, необходимо написать внутри него адрес, ведущий к картинке. Делается это с помощью атрибута src:
<img src="keks.png">
У тега может быть несколько атрибутов. В этом случае они пишутся через пробел:
<тег атрибут1="значение1" атрибут2="значение2">
Например, картинке при желании можно задать размеры:
<img src="keks.png">
Комментарии
Код, заключённый между символами <!-- и -->, работать не будет. Если эти символы удалить, то код заработает, это называется «раскомментировать». С помощью комментариев обычно временно отключают какой-то код или оставляют подсказки и разъяснения.
Если эти символы удалить, то код заработает, это называется «раскомментировать». С помощью комментариев обычно временно отключают какой-то код или оставляют подсказки и разъяснения.
<!-- Это комментарий в HTML -->
CSS
CSS расшифровывается как «Cascading Style Sheets», то есть «каскадные таблицы стилей».
Язык CSS отвечает за внешний вид страницы.
С помощью CSS можно задавать параметры для любого тега: ширину и высоту, отступы, цвет и размер шрифта, фон и так далее. Все эти параметры задаются с помощью свойств в следующем формате:
свойство: значение;
Например:
color: red; padding: 10px;
Стили к тегам добавляются чаще всего при помощи атрибута class.
Например, если мы хотим, чтобы определённые стили, описанные, допустим, в классе feature-kitten, применились к тегу <p>, то в разметке напишем так:
CSS-правила
Можно сказать, что CSS-правило — это группа свойств и их значений, которая целиком применяется к тем тегам, на которые указывает селектор.
И выглядит это так:
селектор {
свойство1: значение;
свойство2: значение;
}Задавать стили можно не только с помощью атрибута class, но и по тегам. Селектор указывает, к каким тегам применятся свойства из CSS-правила. Селекторы по тегам работают проще всего: они выбирают все теги с подходящим именем.
p { color: red; }В примере селектором является p, и он выбирает все теги с именем p (то есть теги <p>), а теги с другим именем, например h2, не выбирает.
Когда же стилизация задаётся по классам, то стили применяются только к тегам с такими классами.
.название_класса {
свойство: значение;
}Миксование классов
У HTML-элемента может быть сколько угодно классов, в этом случае они перечисляются в атрибуте class через пробел, например:
<li>Товар</li> <li>Товар, а ещё хит продаж</li> <li>Товар, хит продаж и со ски-и-идкой!</li>
Обычно миксование используют так: в один класс выносят общее оформление, а в дополнительных классах описывают его модификации.
Комментарии
В CSS тоже существуют комментарии, их отличие от HTML-комментариев в том, что код или подсказки пишутся между символами
Продолжить
Основы HTML — GeeksforGeeks
В этой статье мы рассмотрим Основы HTML , поняв все основные элементы HTML-кодирования. Существуют различные теги, которые мы должны учитывать и включать, начиная кодировать в HTML. Эти теги помогают в организации и базовом форматировании элементов в нашем сценарии или веб-страницах. Эти пошаговые процедуры проведут вас через процесс написания HTML.
Базовый HTML-документ: Ниже перечислены основные теги HTML, которые делят весь документ на различные части, такие как заголовок, тело и т. д.
- Каждый HTML-документ начинается с тега HTML-документа. Хотя это не является обязательным, рекомендуется начинать документ с этого тега, упомянутого ниже. Пожалуйста, обратитесь к статье HTML Doctypes для получения дополнительной информации, связанной с Doctypes.

- : Каждый код HTML должен быть заключен между основными тегами HTML. Он начинается с тега и заканчивается тегом .
- : Далее идет тег head, который содержит всю информацию заголовка веб-страницы или документов, такую как заголовок страницы и другую разную информацию. Эта информация заключена в тег заголовка, который начинается с и заканчивается . Содержание этого тега будет объяснено в последующих разделах курса.
-
</strong> <strong> : </strong> Мы можем указать название веб-страницы, используя <strong> <название> </strong> тег. Это информация заголовка и, следовательно, упоминается в тегах заголовка. Тег начинается с <strong><title> </strong> и заканчивается <strong> . - : Следующий шаг — самый важный из всех изученных нами тегов.
 Тег body содержит фактическое тело страницы, которое будет видно всем пользователям. Он начинается с и заканчивается . Весь контент, заключенный в этот тег, будет отображаться на веб-странице, будь то записи, изображения, аудио, видео или даже ссылки. Позже в этом разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы.
Тег body содержит фактическое тело страницы, которое будет видно всем пользователям. Он начинается с и заканчивается . Весь контент, заключенный в этот тег, будет отображаться на веб-странице, будь то записи, изображения, аудио, видео или даже ссылки. Позже в этом разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы.
Весь шаблон кода будет выглядеть примерно так, как в приведенном ниже примере кода.
Пример: Этот пример иллюстрирует базовую структуру HTML .
HTML
|
|
Выход :
.0004 : Эти теги помогают нам писать абзацы на веб-странице. Они начинаются с тега
Разрыв HTML: — Эти теги используются для вставки разрыва одной строки. У него нет закрывающего тега. В HTML тег разрыва записывается как
.
Пример : В этом примере показано использование тега
для написания оператора абзаца в HTML.
HTML
|
Вывод :
Параграф HTML
Горизонтальная линия HTML: Тег
используется для разбиения горизонтальных страниц на различные части.
 линия, идущая от левой к правой стороне страницы. Это также пустой тег и не требует дополнительных операторов.
линия, идущая от левой к правой стороне страницы. Это также пустой тег и не требует дополнительных операторов.Пример : Этот пример иллюстрирует использование тега
для горизонтальной линии в HTML.
HTML
|
Выход :
Добавление горизонтальной линии с использованием
Tag
HTML Image : . . Источник вставляемого изображения помещается в тег
. Источник вставляемого изображения помещается в тег  .
.
Изображение может быть вставлено в тег изображения в двух форматах: –
- Если изображение находится в той же папке, то мы можем просто написать имя изображения и формат в качестве пути.
- Если изображение находится в другой папке, нам необходимо указать путь к изображению и имя изображения, а также формат изображения.
Пример : В этом примере показано использование тега для вставки изображений в HTML.
Вывод :
Добавление изображения с помощью тега
Поддерживаемые браузеры:
- Google Chrome 93.0 и выше
- Интернет -проводник 11,0
- Microsoft Edge 93.0
- Firefox 92.0 и выше
- . вставляйте ссылки, аудио и различные другие теги форматирования, которые мы изучим в следующих разделах.

Эту статью предоставил Чинмой Ленка . Если вам нравится GeeksforGeeks и вы хотите внести свой вклад, вы также можете написать статью с помощью write.geeksforgeeks.org или отправить ее по адресу [email protected]. Посмотрите, как ваша статья появится на главной странице GeeksforGeeks, и помогите другим гикам.
Пожалуйста, пишите в комментариях, если вы обнаружите что-то неправильное или если вы хотите поделиться дополнительной информацией по обсуждаемой выше теме.
HTML является основой веб-страниц и используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Основы HTML | Microsoft Узнайте
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 2 минуты на чтение
Большинство браузеров имеют возможность проверки исходного HTML-кода просматриваемых страниц. При просмотре исходного кода вы увидите ряд тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки (<>), перемежающихся текстом.
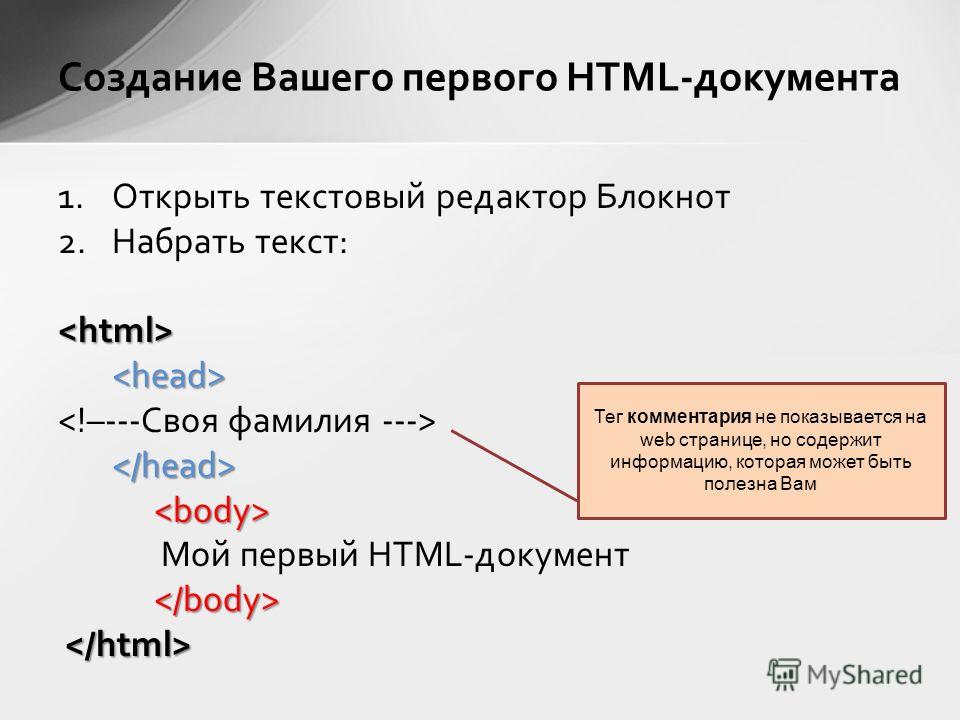
В приведенных ниже шагах используются теги HTML для создания простой веб-страницы. На этих шагах вы наберете обычный текст в файл в Блокноте, внесете несколько изменений, сохраните файл и перезагрузите страницу в браузере, чтобы увидеть изменения.
Чтобы создать файл HTML
Откройте Блокнот или любой текстовый редактор.
В меню File выберите New .
Введите следующие строки:
<ГОЛОВА>
Основные теги HTML В меню File выберите Save и сохраните файл как c:\webpages\First.
 htm. Оставьте файл открытым в редакторе.
htm. Оставьте файл открытым в редакторе.Переключитесь на браузер и в меню File выберите Open или введите file://C:/webpages/first.htm в поле редактирования URL-адреса браузера. Вы должны увидеть пустую страницу с заголовком окна «Лучшие теги HTML».
Обратите внимание, что теги парные и заключены в угловые скобки. Теги не чувствительны к регистру, но часто используются заглавные буквы, чтобы выделить теги.
Тег начинает документ, а тег завершает его. Конечные теги (не всегда обязательные) такие же, как начальный тег, но имеют косую черту (/) перед тегом. Между угловой скобкой (<) и началом тега не должно быть пробелов.
Вернитесь в Блокнот и после строки введите:
<ТЕЛО> HTML набухает. Жизнь хороша.От Файл меню, выберите Сохранить .
Вернитесь в браузер и обновите страницу.

Слова появятся в клиентской области окна вашего браузера. Обратите внимание, что ваш возврат каретки игнорируется. Если вы хотите иметь разрыв строки, вы должны включить тег
Для всех последующих шагов вставьте текст где-нибудь между
и, чтобы добавить его в тело документа.Добавить заголовок:
Вот общая картина
Добавьте изображение, используя файл .gif, сохраненный в том же каталоге, что и ваша страница:

Добавить список:
- Составьте мне неупорядоченный список.
- Один программист
- Десять SDK
- Отличные интернет-приложения
Чтобы пронумеровать список, используйте парные теги
- и
- и
Это поможет вам начать. Если вы видите замечательную функцию на веб-странице, вы можете узнать, как она была создана, изучив исходный код HTML.



 Тег body содержит фактическое тело страницы, которое будет видно всем пользователям. Он начинается с и заканчивается . Весь контент, заключенный в этот тег, будет отображаться на веб-странице, будь то записи, изображения, аудио, видео или даже ссылки. Позже в этом разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы.
Тег body содержит фактическое тело страницы, которое будет видно всем пользователям. Он начинается с и заканчивается . Весь контент, заключенный в этот тег, будет отображаться на веб-странице, будь то записи, изображения, аудио, видео или даже ссылки. Позже в этом разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы. Он просто показывает базовый шаблон написания HTML-кода и называет заголовок страницы GeeksforGeeks . — это тег комментария в HTML, и он не читает строку, находящуюся внутри этого тега.
Он просто показывает базовый шаблон написания HTML-кода и называет заголовок страницы GeeksforGeeks . — это тег комментария в HTML, и он не читает строку, находящуюся внутри этого тега. 0071 h5
0071 h5 
 htm. Оставьте файл открытым в редакторе.
htm. Оставьте файл открытым в редакторе.

