ссылки | Новое окно или вкладка? — Дизайн на vc.ru
Источник
2756 просмотров
Jacob Nielsen и Anna Kaley
Для того, чтобы решить, открывать ссылки в новом окне или новой вкладке, внимательно изучите контекст, в котором действует пользователь, а также его задачи и последующие шаги.
Избегать открытия новых окон браузера является строгим правилом веб-юзабилити еще с 1999 года. Сегодня это правило распространяется и на новые вкладки в браузере, и на это что есть ряд причин:
- Большое количество окон и вкладок увеличивает информационный шум, а также требует больше усилий для его контроля.
- Новые окна и вкладки могут вызвать дезориентацию, поскольку пользователи зачастую не осознают, что открылось новое окно или вкладка. Эта проблема усугубляется на мобильных устройствах, где не отображается предыдущее окно.
- Менее технически подкованным пользователям сложно управлять несколькими окнами и вкладками, особенно на мобильных устройствах.

- Новые окна и вкладки не позволяют использовать кнопку «Назад», чтобы вернуться на предыдущую страницу, что заставляет пользователей потратить больше усилий для возвращения к предыдущему контенту.
- Новые окна и вкладки не являются инклюзивными для незрячих и слабовидящих пользователей, особенно когда они открываются за пределами увеличенной зоны экрана.
Есть одна весомая причина, чтобы открывать страницу в новом окне — когда пользователю необходимо обращаться к контенту текущей страницы, чтобы выполнить задание в новом окне или вкладке.
Например, если пользователь изучает сложную тему, такую как медицина, ему может понадобиться материал курса в одном окне, а информация о лекарствах и дозировках — в другом. В подобных ситуациях пользователю будет удобно обращаться ко второму окну во время работы в первом — при условии, что два окна могут отображаться рядом на одном экране.
Студент-медик готовится к экзамену, параллельно используя два окна браузера. После того как ссылки из материалов курса открылись в новом окне, он изменил размер окон, чтобы поместить их на одном экране. Можно также заметить, что в правом окне браузера открыто несколько вкладок, что позволяет быстро переключаться между необходимой информацией.
Обычно в пользу открытия ссылок в новой вкладке или окне браузера приводится два аргумента:
- Ссылка на контент другого типа. Этот аргумент небезупречен, так как подразумевает, что пользователи всегда выполняют одни и те же задачи с файлами определенных форматов. Например, в одном случае пользователю необходимо распечатать PDF файл, чтобы повесить его на стену офиса, а в другом — открыть PDF файл с инструкциями по сборке мебели на мобильном устройстве. В первом случае открытие PDF файла в новой вкладке будет предпочтительней, так как пользователь просто закроет вкладку с файлом, после того, как его распечатает. Во втором случае пользователю, который просматривает информацию на мобильном устройстве, может понадобиться вернуться на предыдущую страницу, что будет удобно совершить с помощью кнопки «Назад».

- Удержать пользователей на веб-сайте. Этот аргумент подразумевает, что вкладка или окно, в котором открыт изначальный веб-сайт, послужит пользователям напоминаем вернуться. Даже если это действительно так, стоит иметь ввиду, что:
- Дополнительные вкладки/окна создают дополнительную информационную нагрузку.
- После того как пользователи переключатся на новую вкладку/окно, чтобы выполнить необходимую задачу, нет гарантий того, что они вернутся на изначальный веб-сайт.
- Пользователи не глупы и могут понять, зачем нужны дополнительные окна и вкладки. Это может повлиять на уровень их доверия к сайту и бренду.
- Если пользователи захотят покинуть сайт, приложение или документ, они в любом случае это сделают.
Ожидания, потребности и реакции пользователя не зависят от формата файла или типа ссылки, поэтому нельзя обобщить правило, когда стоит открывать ссылки в новом окне или вкладке, а когда нет. Это решение больше связано с контекстом пользователей, их задачами и тем, что они будут делать дальше с контентом, размещенным по ссылке.
Это решение больше связано с контекстом пользователей, их задачами и тем, что они будут делать дальше с контентом, размещенным по ссылке.
Факторы, которые следует учитывать
В недавнем исследовании было выяснено, что реакция пользователей на открытие ссылок в новом окне/вкладке зависят от следующих факторов:
- Контекст
- Устройство: Пользователи на мобильных устройствах больше раздражались, когда ссылки открывались в новых вкладках, поскольку они не могли использовать кнопку «Назад» для возврата к предыдущему экрану, в то время как доступ к предыдущей вкладке был затруднен.
- Задача: Страницы, открытые на новой странице/вкладке, положительно воспринимались пользователями, когда задача включала один из следующих типов действий:
- Сравнивание содержимого вкладок или окон браузера.

- Объединение информации из разных вкладок или окон.
У пользователя открыто два окна браузера, пока он заполняет документы. Поскольку для пользователя это совершенно новый процесс, открытие веб-страниц и форм в новых окнах и вкладках позволяет использовать весь контент вместе.
— Использование нескольких вкладок браузера для отслеживания элементов.
— Использование исходной вкладки браузера в качестве отправной точки для других.
Пользователь использует папку Google Диска как отправную точку для доступа к формам и документам, каждый из которых открывается в новой вкладке браузера. После завершения своей задачи, пользователь закрывает вкладку и возвращается к исходной, чтобы перейти к следующей вкладке.
Когда не стоит открывать новые окна и вкладки
Для следующих типов задач пользователи не оценили переход на новую вкладку или окно браузера:
- Быстрый просмотр новой страницы, за которым следует возврат на предыдущую вкладку/окно.

- Многоступенчатые рабочие процессы. В этих случаях пользователи предпочтут нажать кнопку «Назад», чтобы перейти к предыдущим этапам процесса.
- Больше количество уже открытых вкладок/окон.
По этим причинам важно следить за тем, чтобы пользователи понимали свою задачу, контекст использования и среду, прежде чем открывать страницу в новой вкладке или окне. Возможные задачи пользователя могут быть слишком разными и невозможно знать наверняка, какое решение будет лучшим. Если вы решите открыть ссылку в новой вкладке или окне браузера, используйте контекстные сообщения или иконки, чтобы пользователи знали об этом заранее.
В данном Интранете используются иконки и пояснительный текст для ссылок, которые открываются в новой вкладке/окне. Таким образом пользователи будут подготовлены к этому действию.
PDF и другие не-HTML документы
Зачастую пользователи сбиваются с толку, когда веб-сайты перенаправляют на документы, отличные от HTML, такие как PDF-файлы, документы Word, электронные таблицы и презентации, вместо контента непосредственно на веб-странице. Это связано с тем, что такие форматы файлов предлагают значительно отличающийся пользовательский интерфейс от обычных HTML-страниц. Поэтому рекомендуется не использовать другие форматы файлов, а размещать всю информацию на HTML веб-сайтах.
Это связано с тем, что такие форматы файлов предлагают значительно отличающийся пользовательский интерфейс от обычных HTML-страниц. Поэтому рекомендуется не использовать другие форматы файлов, а размещать всю информацию на HTML веб-сайтах.
В ситуациях, когда все же приходится использовать ссылки на другие форматы файлов, стоит учитывать следующие рекомендации:
- Загрузка файлов в исходном формате напрямую по ссылкам. Скачав документ напрямую по ссылке, пользователи смогут открыть и редактировать документ в выбранном ими программном обеспечении. Однако в случае с PDF файлами возможен и вариант открытия документа в новой вкладке/окне. Окончательное решение зависит от того, какую именно задачу хочет выполнить пользователь с PDF файлом.
- Открытие ссылок на PDF документы в новых вкладках на компьютере
 Однако если пользователь взаимодействует с документом на мобильном устройстве, рекомендуется открывать PDF файл в той же вкладке, что позволит пользователю вернуться на исходную страницу с помощью кнопки «Назад».
Однако если пользователь взаимодействует с документом на мобильном устройстве, рекомендуется открывать PDF файл в той же вкладке, что позволит пользователю вернуться на исходную страницу с помощью кнопки «Назад».
Итоги: что и когда делать
Как правило, рекомендуется открывать ссылки в текущей вкладке или окне браузера. Тем не менее, если открытие новой вкладки/окна поможет пользователям в решении их задач, следует обратить внимание не только на тип ссылки и её контент, но и на другие факторы, которые можно выявить с помощью юзабилити тестов, контекстных запросов и полевых исследований.
Если исследования показывают, что пользователи склоняются к просмотру нескольких фрагментов контента в отдельных окнах браузера, вероятно, будет безопасно открывать эти ссылки в новых окнах. Если же пользователи полагаются на вкладку браузера как на отправную точку и возвращаются к ней позже, открывать ссылки в новых вкладках может быть оптимальным решением. Однако, если пользователи раздражаются и теряются при открытии новых вкладок или окон, тогда лучше открывать ссылки в той же вкладке и в том же окне.
Однако, если пользователи раздражаются и теряются при открытии новых вкладок или окон, тогда лучше открывать ссылки в той же вкладке и в том же окне.
Иными словами, не стоит перегружать пользователя новыми вкладками и окнами только потому что вам кажется, что это может помочь пользователям. Принимайте решения, основываясь на личных исследованиях и наблюдениях.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Как открыть ссылку в новом окне
Ну если совсем по простому, пере направить на другую страницу по нажатию кнопки меню.
Лучше конечно делать на php.
Например если как вы говорите новости,
Описаны в кратце новости, а по нажатию на нее, php открывает другую страницу где из бд эта новость вытягивается более подробно.
Если вы не хотите перезагружать страницу, можно на jQuery перезагрузить часть страницы, блок, который вы хотите, но из этого надо исходить и выбирать что вы вообще хотите получить в итоге, более гибкие настройки, чтоб все работало само автоматически, или более жесткие, тогда при каждом изменении придется лезть в код.
на js можно и блоки слоями сделать, надо такую-то инфу нате, надо другую нате, и тд.
Все исходит от ваших знаний и желания сделать то или иное.
Но без знания языка не куда, например php, вы не получите от него новую инфу, пока страница не перезагрузится, а js наоборот, без перезагрузки будет работать, ведь все нужное закачалось за первый раз.
и опять плюсы, и минусы. Если Js скрипт отключен в браузере, то ваша проверка полей регистрации написанная на нем, работать не будет, можно, будет лишь сообщить пользователь, Пожалуйста, включите JS, иначе наш сайт работать будет не корректно
PHP в этом деле проще, он работает на стороне сервера, и выключить его не как нельзя, проверка все равно произойдет, правда как я уже сказал с перезагрузкой страницы.
В общем много можно что сказать, А отталкиваться надо от ваших знаний желания и возможностей, если знаний нет, их надо получать, потому что без нюансов, что либо сделать нельзя.
Ах, да и еще раз по вашему вопросу, есть много вариантов реализации того что вы сказали, Ну опять же все упирается в желание сделать, и знание, как это сделать.
Html ссылка в новом окне. Как открыть?
Приветствую читателей блога. В этой статье информация, как открывать ссылки в новом окне. Открытие ссылки в новой вкладке — зачем это вообще нужно?
Например, посетителю сайта предлагается ссылка, которая открывается в этом же окне браузера. Что произойдет? Читатель на нее кликнет, ваша страница закроется, а пользователь пойдет читать дальше, больше не вернется.
Он просто потеряет страничку. Время, проведенное на сайте и глубина просмотра уменьшится, что ухудшит поведенческие факторы.
Рассмотрим варианты, как сделать, чтобы ссылка открывалась в новой вкладке:
- в блоге вордпресс,
- в документе html.
При этом страничка, с которой совершался переход, останется открытой.
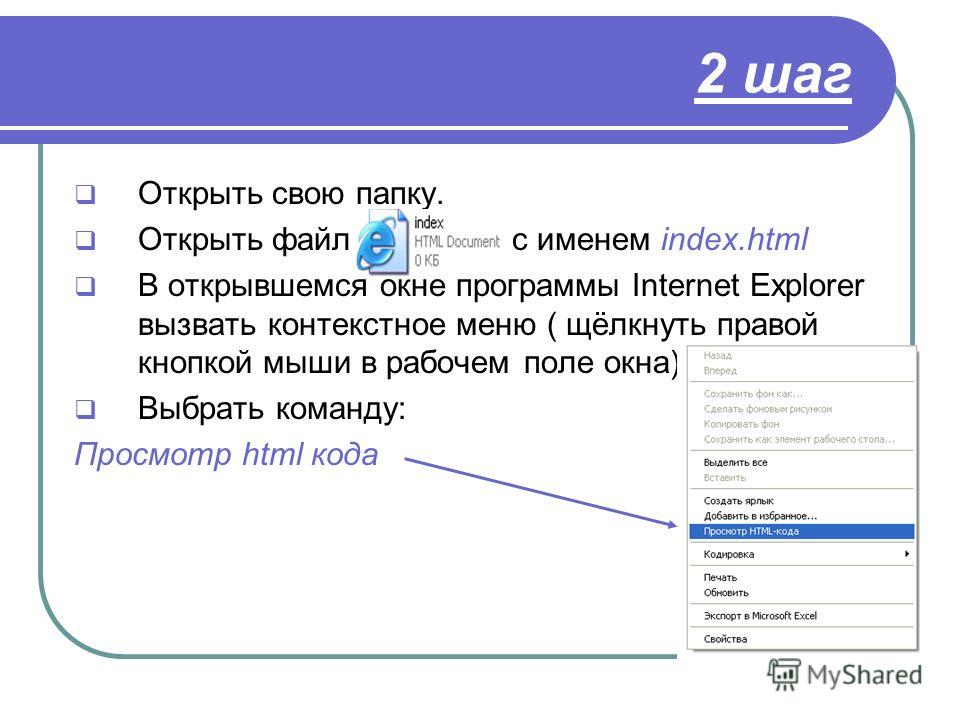
Как открыть в новом окне
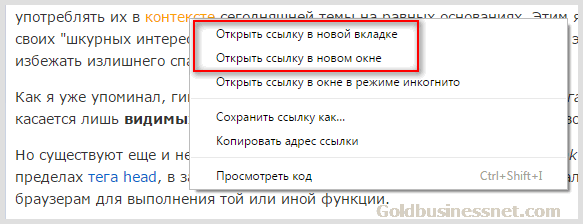
У читателей разная техническая подготовка. Не каждый знает, что открыть ссылку в новом окне или вкладке можно, просто нажав на правую клавишу мыши и выбрав строчку меню.
Не каждый знает, что открыть ссылку в новом окне или вкладке можно, просто нажав на правую клавишу мыши и выбрав строчку меню.
Поэтому вебмастер заботится о читателях. Обычно он настраивает блог Вордпресс так, чтобы странички собственного блога открывать в этом же окне, странички чужого — в новом.
В некоторых случаях, если линк в начале статьи, он тоже открывается в новом окне.
Как вставлять ссылки при публикация записи
WordPress по умолчанию открывает абсолютно все ссылки в этом же окне браузера. Это утверждение относится к линкам навигации, меню, в комментариях, линкам в постах.
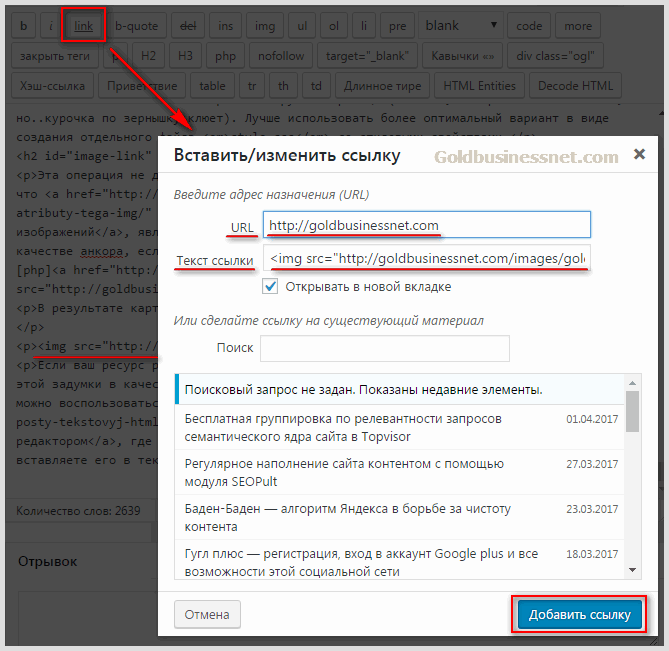
Чтобы читатель не терял блог, при оформлении ссылки нажимайте галочку Открыть в новом окне/вкладке.
С этой же целью используется плагин Open in New Window Plugin. Достаточно его обычным образом установить, активировать.
По умолчанию он настроен, чтобы открывать все гиперссылки в новой вкладке. Управляйте его настройками, оставив соответствующую галочку, либо снимите отметку.
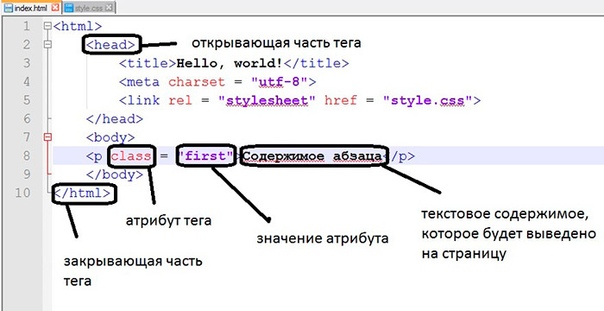
Html ссылка в новом окне. Как открыть
Вебмастер может самостоятельно, вручную сформировать html ссылку, чтобы его сайт открывался в новом окне, а предыдущая открытая страница не терялась.
Откройте вкладку HTML — вставьте следующий код
Не забудьте изменения сохранить.
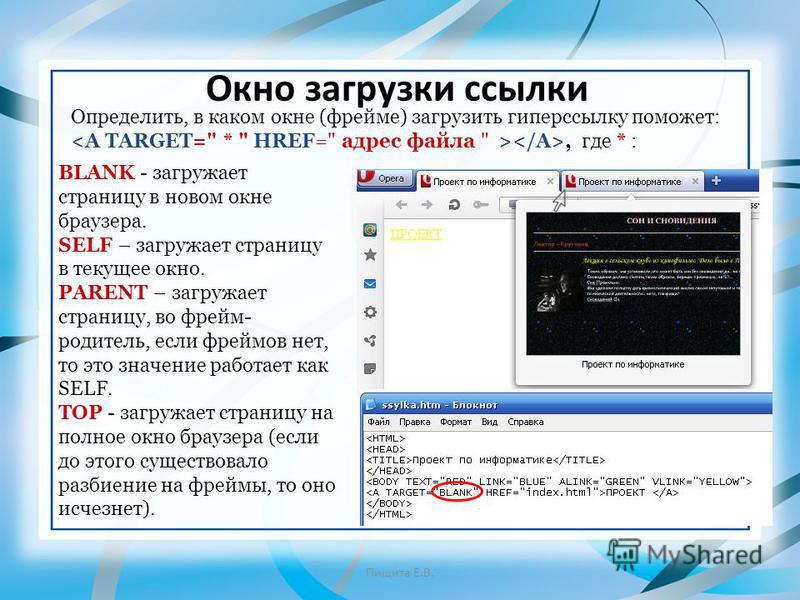
За открытие ссылки в новом окне отвечает тег target=»_blank.
Адрес вашего сайта — url страницы со статьей.
Текст (анкор) — обычно пишут «читать далее» или что-то в этом роде.
Но полезнее, если анкором станет ключевое слово, по которому продвигается статья или страница.
Заключение
Все просто? Пожалуйста, уточните в комментариях, помогла ли вам эта информация.
Если хотите, чтобы все ссылки открывались в новой вкладке (меню, в виджетах), изменения надо вносить в шаблон. Но этого делать не рекомендуется из-за соображений безопасности. Возможен перехват вкладок с целью внедрения вредоносного программного обеспечения.
Как сделать картинку ссылкой читайте здесь.
Как открыть ссылку в новом окне
По умолчанию в WordPress все ссылки открываются в том же окне браузера, которое и было открыто. Но часто, бывает необходимо открыть ссылку в новом окне или открыть ссылку в новой вкладке.
Выражение открыть ссылку в новом окне, в этой статье обозначает, что ссылки будут открываться в новой вкладке или новом окне, в зависимости от настроек вашего браузера. В любом случае подразумевается, что страница, с которой был совершен переход по ссылке, останется открытой.
Для чего это может понадобиться? Посетитель в данный момент находиться на вашем сайте, а в статье или на странице сайта есть внешняя ссылка. Если эта ссылка чем-то заинтересовала посетителя, то он после нажатия на такую внешнюю ссылку попадет на другой сайт.
На другом сайте он может открыть еще несколько страниц и после этого ему будет трудно опять попасть на ваш сайт. Он не дочитал вашу статью, а как снова попасть на ваш сайт не всякий пользователь компьютера сразу поймет, ведь у людей разная подготовка и начинающим бывает не всегда понятно, что нужно делать в этом случае.
В браузере можно переходить по кнопке назад, а посетитель ведь мог вообще закрыть окно на другом сайте, а он ведь хотел дочитать вашу статью, а не ту статью, на которую он случайно попал по внешней ссылке.
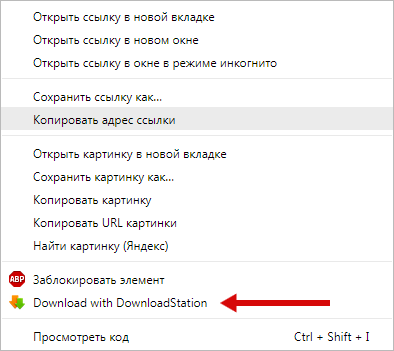
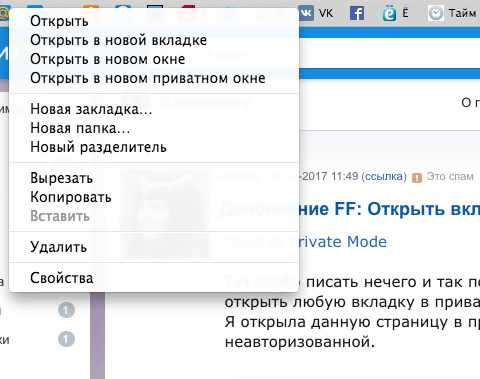
Самый простой способ открытия ссылки в новом окне или вкладке — это нажать на ссылку колесиком (средней кнопкой) мыши, после этого ссылка будет открыта в новом окне.
При добавлении новых ссылок и изображений в статье, в админ-панели WordPress, в текстовом редакторе, есть соответствующие пункты, активация которых позволяет открывать добавленные ссылки и изображения в новом окне.
Есть несколько способов сделать так, чтобы ссылки открывались в новом окне. В этой статье я опишу только те способы, которые работали на моем сайте.
Некоторые способы некорректно работали на моем сайте, в предыдущем шаблоне, поэтому о них я не буду рассказывать. В частности некорректно отображалась главная страница в способе, который требует подключения библиотеки JavaScript — jQuery. Кроме того, этот способ не работал бы при отключении JavaScript.
Кроме того, этот способ не работал бы при отключении JavaScript.
Как открыть ссылку в новом окне
Для того, чтобы открывать на сайте абсолютно все ссылки в новых окнах или вкладках, потребуется вставить специальный код в файл «Заголовок (header.php)».
Для вставки этого кода нужно войти в «Админ-панель WordPress» => «Внешний вид» => «Редактор» => «Заголовок (header.php)».
В файле «Заголовок (header.php)» между тэгами и необходимо вставить прямо перед закрывающим тэгом вот такой код:
После вставки этого кода все ссылки будут открываться в новом окне или в новой вкладке. В этом случае открываются все ссылки, не только внешние на другие сайты, но и внутренние ссылки при переходе на страницы внутри самого сайта.
Мне такая настройка открытия страниц в новом окне или во вкладке кажется не очень удобной, потому что при этом открывается множество окон или вкладок в браузере. Но, я знаю, что некоторым, наоборот, будет удобно иметь возможность открывать таким способом внешние и внутренние ссылки на своем сайте.
Плагин Target Blank In Posts And Comments
Плагин Target Blank In Posts And Comments помогает открывать ссылки в комментариях и в постах в новом окне, не затрагивая при этом другие внутренние ссылки на сайте.
Скачать плагин Target Blank In Posts And Comments можно отсюда .
Этот плагин долго не обновлялся, но он хорошо работает на последней версии движка WordPress, и прекрасно справляется со своими обязанностями. Он некоторое время работал и на моем сайте.
Для установки плагина Target Blank In Posts And Comments потребуется войти в «Админ-панель WordPress» => «Плагины» => «Добавить новый» => «Установить плагины» => «Загрузить». После загрузки плагин нужно установить и активировать.
Плагин Target Blank In Posts And Comments не требует никаких настроек и начинает работать сразу после своей активации.
Использование этого плагина позволит вам вернуть посетителей на ваш сайт, которые совершили переход по внешней ссылке с вашего сайта. Ведь часто бывает так, что посетитель долго искал нужную информацию, а потом вдруг совершил переход по заинтересовавшей его ссылке с комментария или со статьи, потом перешел куда-то еще, и таким образом посетитель часто не может найти тот сайт, с которого он первоначально переходил.
Ведь часто бывает так, что посетитель долго искал нужную информацию, а потом вдруг совершил переход по заинтересовавшей его ссылке с комментария или со статьи, потом перешел куда-то еще, и таким образом посетитель часто не может найти тот сайт, с которого он первоначально переходил.
Плагин Target Blank In Posts And Comments хорошо справляется со своими функциями, он позволяет задерживать и возвращать посетителей на ваш сайт.
Открытие ссылки с комментариев в новом окне
Если вам необходимо открывать ссылки с комментариями без помощи плагина, то это можно сделать после изменения соответствующего кода. Изменения нужно будет произвести в коде файла «comment-template.php», который находится в папке «wp-includes».
Для этого нужно будет подключиться к своему сайту по FTP соединению с помощью таких программ, как FileZilla или Total Commander. Это также можно сделать с помощью файлового менеджера, который находится в Панели управления вашего хостинга.
Файл «comment-template. php» расположен примерно по такому пути — domains/название вашего сайта/public_htlm/wp-includes/comment-template.php.
php» расположен примерно по такому пути — domains/название вашего сайта/public_htlm/wp-includes/comment-template.php.
Внимание! Перед изменением в файле «comment-template.php» обязательно необходимо сделать его копию. В случае неполадок, после изменения в коде файла, ваш сайт может перестать работать в штатном режиме. В этом случае вам придется заменить измененный вами файл, на сохраненную оригинальную копию этого файла.
Со мной произошел подобный случай, и мне пришлось делать откат сайта до работоспособного состояния с помощью технической поддержки моего хостинга. Я не сохранил копию оригинального файла, внес неправильные изменения в код файла, и после этого мой сайт на некоторое время перестал отображаться в Интернете.
Этого бы не произошло, если бы я сделал копию файла перед его изменением, потому что я бы сразу заменил нерабочий на работоспособный файл.
Вам нужно будет скопировать файл «comment-template.php» к себе на компьютер и сохранить его. С сохраненного файла необходимо сделать копию и в ней произвести изменения в коде файла, открыв его при помощи текстового редактора Notepad++. Открыть файл можно и в блокноте, но в блокноте будет очень трудно найти нужные строки кода для его изменения.
Открыть файл можно и в блокноте, но в блокноте будет очень трудно найти нужные строки кода для его изменения.
Далее следует дополнить строку, начинающую с $return = ” :
После обновления файла, ссылки с комментаторов вашего сайта будут открываться в новом окне или вкладке браузера. Этот способ позволяет не вносить изменения в файлы движка WordPress и не зависеть от обновления CMS.
Выводы статьи
При помощи описанных в статье способов вы можете произвести изменения на своем сайте для того, чтобы ссылка с комментатора вашего сайта открывалась в новом окне.
Как открыть новую вкладку при нажатии на ссылку в Google Chrome | Малый бизнес
Стивен Мелендес Обновлено 5 апреля 2019 г.
При просмотре веб-страниц иногда удобнее открыть ссылку, которую вы нажимаете, в новой вкладке, а не в той, которую вы используете в данный момент. Это позволит вам сохранить свой прогресс, когда вы читаете или заполняете форму на сайте, и одновременно открываете другой сайт для быстрого доступа. Google Chrome и другие популярные браузеры позволяют делать это для большинства сайтов, а если вы создаете свой собственный веб-сайт, вы можете создать определенные ссылки, которые будут автоматически открываться в новых вкладках.
Google Chrome и другие популярные браузеры позволяют делать это для большинства сайтов, а если вы создаете свой собственный веб-сайт, вы можете создать определенные ссылки, которые будут автоматически открываться в новых вкладках.
Подсказка
Чтобы быстро открыть ссылку в новой вкладке Google Chrome, нажмите и удерживайте кнопку управления, щелкнув по ней мышью. На компьютере Mac удерживайте нажатой кнопку управления, а не элемент управления.
Открыть ссылку в новой вкладке
Часто полезно, чтобы веб-сайты открывались в нескольких вкладках, когда вы пользуетесь Интернетом, чтобы вы могли читать несколько веб-сайтов, сравнивать информацию или решать срочные вопросы в одной вкладке, а затем возвращаться к вашей работе в другом. Все современные браузеры поддерживают использование нескольких вкладок, и когда вы открываете Google Chrome, он запоминает, какие сайты вы открывали в предыдущем сеансе (если вы выбрали «щелкнуть, чтобы запомнить, где вы остановились» в настройках) и снова открыть эти вкладки.
Как правило, вы можете удерживать нажатой кнопку управления или клавишу управления на компьютере Mac, чтобы открыть ссылку в новой вкладке. Вы также можете щелкнуть ссылку и, не отпуская кнопку мыши, перетащить ссылку на панель вкладок браузера, чтобы открыть ее в новой вкладке.
При желании вы также можете щелкнуть правой кнопкой мыши ссылку в Chrome или во многих других браузерах, чтобы открыть меню с различными параметрами. Вы можете открыть ссылку в новой вкладке, открыть ее в новом окне и открыть ее в «окне инкогнито», где она в значительной степени не будет связана с другими вашими просмотрами, а ваша история не будет сохранена для конфиденциальности ради.
Если вы используете Chrome на мобильном устройстве или другом устройстве с сенсорным экраном, нажмите и удерживайте ссылку, чтобы открыть это меню.
Если вы хотите открыть новую вкладку без открытого веб-сайта, вы можете либо нажать кнопку «Новая вкладка» на панели вкладок браузера, перейти в меню «Файл» и нажать «Новая вкладка», либо ввести букву « t», удерживая нажатой клавишу Control. На Mac вместо этого используйте клавишу Command.
На Mac вместо этого используйте клавишу Command.
Большинство других браузеров поддерживают аналогичные команды и параметры.
Разработка веб-сайтов для открытия ссылок в новых вкладках
Если вы создаете веб-сайт, вы можете сделать так, чтобы некоторые ссылки автоматически открывались в новых вкладках, а не в текущей вкладке.
Если вы используете платформу для ведения блогов или систему управления контентом, такую как WordPress, это может быть вариантом при добавлении ссылки. Если вы создаете веб-сайт больше с нуля, самостоятельно пишете программный код HTML, вы также можете указать в HTML, чтобы ссылка открывалась в новом окне или вкладке.
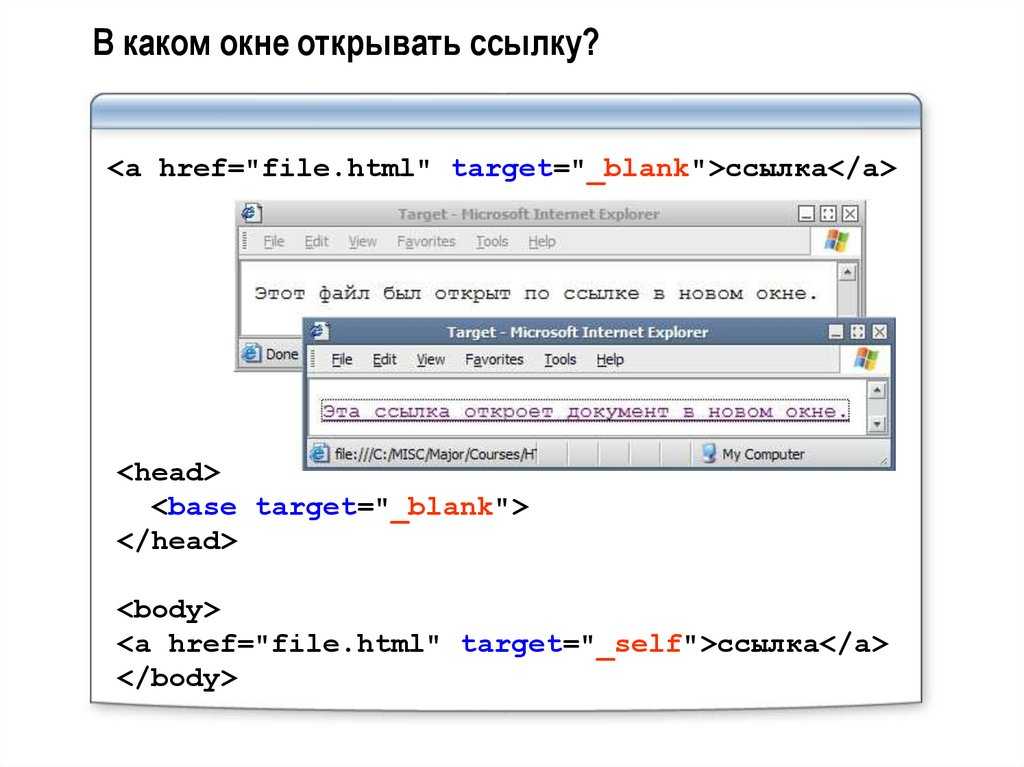
Для этого, если у вас есть ссылка типа
добавьте атрибут target= «_blank» в тег HTML, например
Это обеспечит открытие страницы в большинстве браузеров на новой вкладке, хотя пользователь также может настроить браузер на вместо этого откройте в новом окне.
webbrowser — Удобный контроллер веб-браузера — Документация по Python 3.11.2
Исходный код: Lib/webbrowser.py
Модуль веб-браузера обеспечивает высокоуровневый интерфейс, позволяющий отображать
веб-документы для пользователей. В большинстве случаев просто вызов Функция open() из этого модуля сделает все правильно.
В Unix предпочтительны графические браузеры для X11, но браузеры в текстовом режиме будет использоваться, если графические браузеры недоступны или дисплей X11 не доступный. Если используются браузеры текстового режима, вызывающий процесс будет заблокирован до тех пор, пока пользователь выходит из браузера.
Если переменная среды БРАУЗЕР существует, она интерпретируется как os.pathsep — разделенный список браузеров, которые нужно попробовать перед платформой
значения по умолчанию. Когда значение части списка содержит строку %s , тогда
интерпретируется как буквальная командная строка браузера, которая будет использоваться с аргументом URL
заменен на %s ; если часть не содержит %s , это просто
интерпретируется как имя запускаемого браузера. 1
1
Для платформ, отличных от Unix, или когда в Unix доступен удаленный браузер, процесс управления не будет ждать, пока пользователь завершит работу с браузером, а разрешить удаленному браузеру сохранять свои собственные окна на дисплее. Если удаленно браузеры недоступны в Unix, процесс управления запустит новый браузер и ждите.
Сценарий веб-браузера можно использовать в качестве интерфейса командной строки для
модуль. Он принимает URL-адрес в качестве аргумента. Он принимает следующие необязательные
параметры: -n открывает URL-адрес в новом окне браузера, если это возможно; -t открывает URL-адрес на новой странице браузера («вкладка»). Варианты,
естественно, взаимоисключающие. Пример использования:
python -m webbrowser -t "https://www.python.org"
Наличие: не Emscripten, не WASI.
Этот модуль не работает или недоступен на платформах WebAssembly wasm32-emscripten и wasm32-wasi . Видеть
Платформы WebAssembly для получения дополнительной информации.
Видеть
Платформы WebAssembly для получения дополнительной информации.
Определено следующее исключение:
- исключение веб-браузер. Ошибка
Возникает исключение при возникновении ошибки управления браузером.
Определены следующие функции:
- webbrowser.open( url , new=0 , autoraise=True )
Показать URL с помощью браузера по умолчанию. Если новый равен 0, открывается URL-адрес . в том же окне браузера, если это возможно. Если новый is 1, новое окно браузера открывается, если это возможно. Если новый равен 2, открывается новая страница браузера («вкладка»). если возможно. Если autoraise равно
True, окно поднимается, если это возможно (обратите внимание, что во многих оконных менеджерах это происходит независимо от установка этой переменной).Обратите внимание, что на некоторых платформах при попытке открыть имя файла с помощью этой функции может работать и запускать связанную с операционной системой программу.
 Однако это
не поддерживается и не переносится.
Однако это
не поддерживается и не переносится.Вызывает событие аудита
webbrowser.openс аргументомurl.
- webbrowser.open_new( URL )
Открыть url в новом окне браузера по умолчанию, если возможно, иначе открыть url в единственном окне браузера.
- webbrowser.open_new_tab( URL )
Открыть URL на новой странице («вкладке») браузера по умолчанию, если это возможно, в противном случае эквивалентно
open_new().
- webbrowser.get( использование=Нет )
Вернуть объект контроллера для браузера типа , используя . Если с использованием
Нет, вернуть контроллер для браузера по умолчанию, соответствующий окружение вызывающего абонента.
- webbrowser.register( имя , конструктор , экземпляр = нет , * , предпочтительный = ложь )
Зарегистрируйте браузер типа имя .
 После регистрации типа браузера
После регистрации типа браузера Функция get()может возвращать контроллер для этого типа браузера. Если экземпляр не указан илиНет, конструктор будет вызываться без параметры для создания экземпляра при необходимости. Если предоставлен экземпляр , конструктор никогда не будет вызываться и может бытьNone.Настройка предпочтительная 9От 0096 до
Trueделает этот браузер предпочтительным результатом для вызовget()без аргументов. В противном случае эта точка входа полезно, если вы планируете либо установить переменнуюBROWSER, либо вызватьget()с непустым аргументом, совпадающим с именем обработчика, который вы объявить.Изменено в версии 3.7: предпочитаемый добавлен параметр, состоящий только из ключевых слов.
Предопределен ряд типов браузеров. В этой таблице приведены имена типов, которые
можно перейти на функция get() и соответствующие экземпляры
для классов контроллеров, все они определены в этом модуле.
Название типа | Название класса | Примечания |
|---|---|---|
| | |
| | |
| | |
| | |
| | |
| | |
| | (1) |
| | (1) |
| | (1) |
| | |
| | |
| | |
| | |
| | |
| | |
| | |
| | (2) |
| | (3) |
| | (3) |
| | |
| | |
| | |
| |
Примечания:
«Konqueror» — файловый менеджер для среды рабочего стола KDE для Unix.
 имеет смысл использовать только при запущенном KDE. Какой-то способ надежного обнаружения KDE
было бы здорово; переменной
имеет смысл использовать только при запущенном KDE. Какой-то способ надежного обнаружения KDE
было бы здорово; переменной KDEDIRнедостаточно. Обратите также внимание на то, что имя «kfm» используется даже при использовании команды konqueror с KDE 2 — реализация выбирает наилучшую стратегию запуска Konqueror.Только на платформах Windows.
Только на платформе macOS.
Новое в версии 3.3: добавлена поддержка Chrome/Chromium.
Устарело, начиная с версии 3.11, будет удалено в версии 3.13: MacOSX устарела, вместо этого используйте MacOSXOSAScript .
Вот несколько простых примеров:
URL = 'https://docs.python.org/' # Открыть URL в новой вкладке, если окно браузера уже открыто. webbrowser.open_new_tab(url) # Открыть URL в новом окне, подняв окно, если это возможно. webbrowser.open_new(url)
Контроллеры браузера предоставляют эти методы, которые параллельны трем из функции удобства на уровне модуля:
- webbrowser.






 Однако если пользователь взаимодействует с документом на мобильном устройстве, рекомендуется открывать PDF файл в той же вкладке, что позволит пользователю вернуться на исходную страницу с помощью кнопки «Назад».
Однако если пользователь взаимодействует с документом на мобильном устройстве, рекомендуется открывать PDF файл в той же вкладке, что позволит пользователю вернуться на исходную страницу с помощью кнопки «Назад». Однако это
не поддерживается и не переносится.
Однако это
не поддерживается и не переносится. После регистрации типа браузера
После регистрации типа браузера  имеет смысл использовать только при запущенном KDE. Какой-то способ надежного обнаружения KDE
было бы здорово; переменной
имеет смысл использовать только при запущенном KDE. Какой-то способ надежного обнаружения KDE
было бы здорово; переменной