HTML/Атрибут action (Элемент form)
Синтаксис
(X)HTML
<form action="[значение]"> ... </form>
Описание
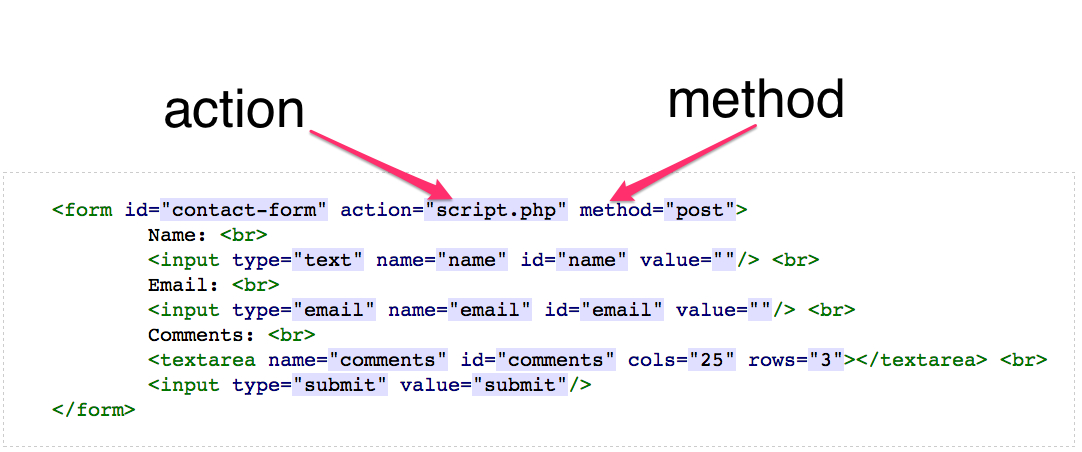
Атрибут / параметр action (от англ. «action» ‒ «действие, результат») указывает расположение обработчика данных формы.
Примечание
Данный атрибут так же с помощью URL-схемы «mailto:» может пересылать данные формы по электронной почте (на указанный E-mail адрес; например, action="mailto:[email protected]"). Пересылка данных в этом случае происходит с помощью почтовой программы, установленной на устройстве пользователя.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Form: FORM | Перевод |
| 3.2 | FORM | |
| 4.01 | 17.3 The FORM element action = uri [CT]… DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.10.19.6 Form submission The action and… | |
| 5.1 | The action and… | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
1. 1 1 | Extensible HyperText Markup Language | |
Значения
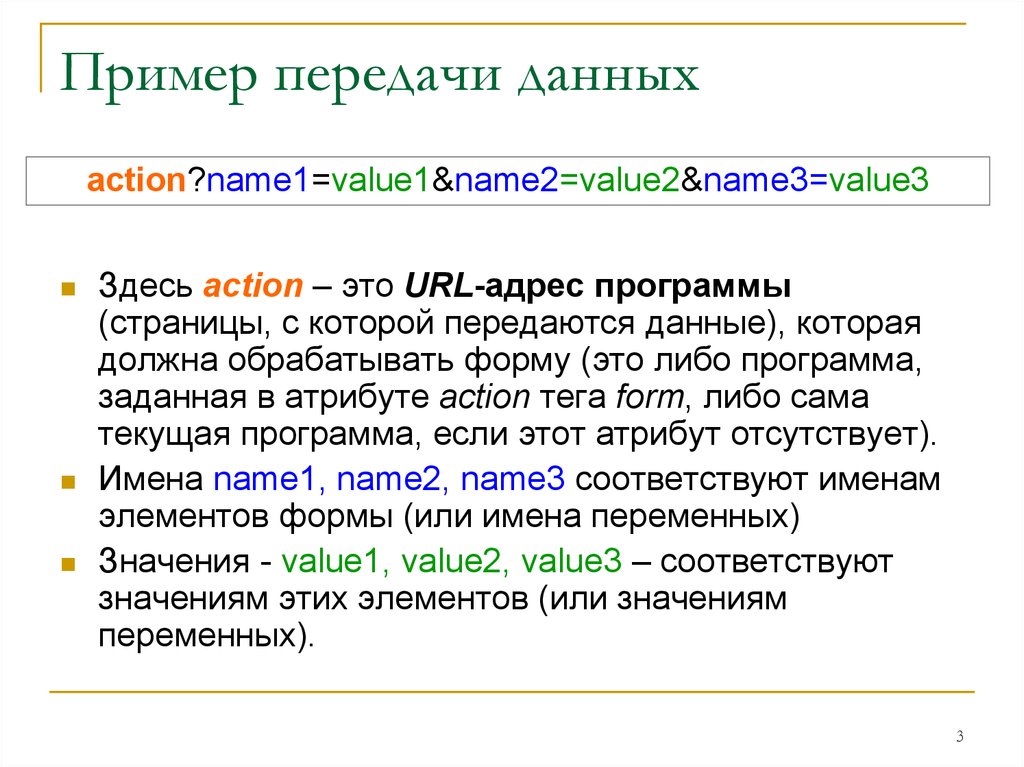
В качестве значения указывается URL-адрес обработчика формы
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр action (Элемент form)</title>
</head>
<body>
<h2>Пример с атрибутом «action»</h2>
<form action=»/examples/php-scripts/coffee.php» method=»post»>
<fieldset> <legend><b>Вы любите кофе с молоком?</b></legend>
<label><input type=»radio» name=»coffee» value=»yes»> да</label>
<label><input type=»radio» name=»coffee» value=»no»> нет</label>
</fieldset>
<p><input type=»reset»> <input type=»submit»></p>
</body>
</html>
Параметр action (Элемент form)
action атрибут HTML теґа form
- Головна
- html
- теґи
- <form>
- action
Атрибут action (HTML тега <form>) визначає адресу, куди відправляється форма (за замовчуванням дію встановлено на поточну сторінку).
Значення атрибута може бути перевизначине за допомогою атрибута formaction елементів <input>, що відносяться до форми.
| Порада: | В якості обробника можна вказати адресу електронної пошти, починаючи з ключового слова mailto:. При відправці форми буде запущена поштова програма встановлена без задання. |
| Нотатка: | Якщо атрибут |
| Порада: | Для коректної інтерпретації даних використовуйте атрибут «enctype=»text/plain»» в елементі |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
<form action="URL">...</form>
Атрибут action може отримувати єдине значення :
URLURL — адреса скрипта, який буде обробляти дані форми.

Можливі значення:
- Абсолютний URL — вказує на інший веб-сайт (наприклад, href =
http://www.css_in_ua.com/default.htm) - Відносний URL — вказує на файл в структурі поточного веб-сайту (наприклад,
href = "default.htm")
- Абсолютний URL — вказує на інший веб-сайт (наприклад, href =
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ | 1+ | 1+ | 3.5+ | 3+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ |
Приклади
- Приклад 1
Найпростіший приклад використання HTML атрибута action теґа 
See the Pen Form.action_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
У HTML5 використання атрибуту action не обов’язкове, на відміну від HTML4.
Різниця між XHTML та HTML
У XHTML атрибут action є обов’язковим.
Действие HTML-формы Атрибут
❮ Тег HTML
Попробуйте сами »
Определение и использование
Атрибут action указывает, куда отправлять данные формы при отправке формы.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| действие | Да | Да | Да | Да | Да |
Синтаксис
Атрибут действия появляется между нашим открывающим тегом