Как сделать чтобы ссылка открывалась в новом окне в WordPress
Создаем свой сайт
Мы научились средствами htm и CSS изменять цвет ссылки и убирать подчеркивание. Казалось бы, с ссылками уже все ясно, но это не так. Есть еще один небольшой нюанс, о котором необходимо упомянуть, а именно, как сделать так, чтобы она открывалась в новом окне.
Зачем это нужно
Почему так важно, чтобы все внешние ссылки открывались в новых окнах? Все дело в пресловутых поведенческих факторах. Дело в том, что когда ссылка открывается в том же окне, то, вполне вероятно, что пользователь, заинтересовавшись, перейдет по ней на другой сайт, и на ваш больше не вернется.
В том случае, если она открывается на новой вкладке, пользователь изучит материал на странице, на которую ведет ссылка, закроет вкладку и вернется на вкладку с вашим сайтом. Это увеличит время пребывания пользователей на вашем сайте, и улучшит поведенческие факторы, что хорошо скажется на позиции сайта.
Ссылка в новом окне с помощью WordPress.

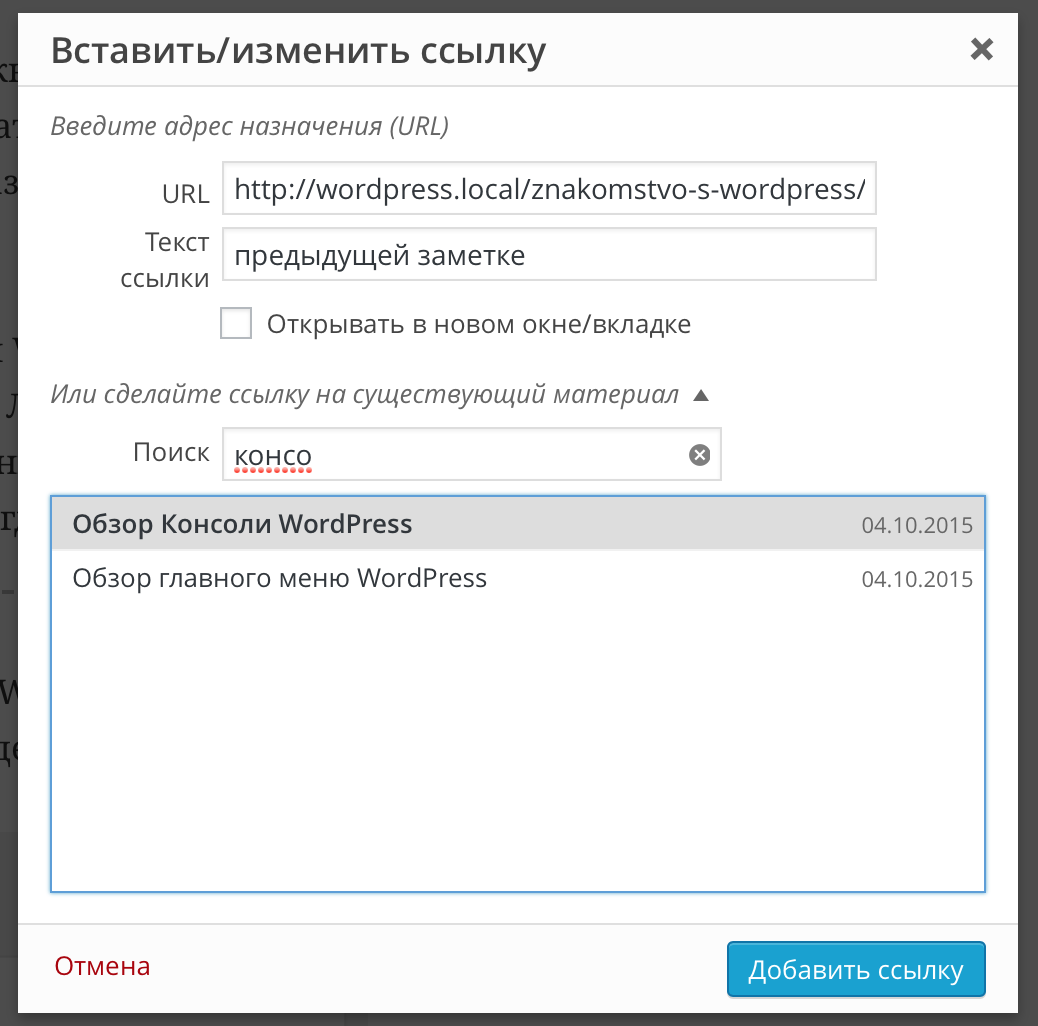
Для того, чтобы заставить ссылку открываться в новой вкладке при публикации статьи через WordPress в меню вставки ссылки необходимо поставить галочку напротив «Открывать в новой вкладке».
Ссылка в новом окне html
В том случае если Вы редактируете статью в текстовом режиме, полезно будет узнать как сделать то же самое напрямую в html-коде.
Необходимо в код ссылки добавить атрибут target со значением blank.
Вот как должна выглядеть ссылка:
Как видите, когда речь идет о html не возникает никаких сложностей. Тем не менее, сделать то же самое в WordPress еще легче.
P.S. Уметь вставлять ссылки хорошо. Но для того, чтобы создать полноценную страничку, необходимо еще добавить текст. Советую вам прочитать статью html теги для оформления текста.
Похожие записи
Создаем свой сайт
Как часто нужно обновлять сайт
Авторadmin
Всем привет! Недавно поймал себя на мысли, что давненько не писал в блог. И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
Читать далее Как часто нужно обновлять сайтПродолжить
Основы
Что такое CSS
Авторadmin
Ранее я рассказывал о том, как сделать html сайт в блокноте. В той статье я упомянул о каскадные таблицы стилей. Пришло время рассказать о них подробнее. В статье, о которой я упомянул выше, мы создавали html страницу, используя для этого html теги. С помощью тегов мы разметили основную структуру документа. В итоге мы получили готовую…
Читать далее Что такое CSSПродолжить
Создаем свой сайт
Что такое копирайтинг и чем он отличается от рерайта.

Авторadmin
Всем привет! Я уже неоднократно говорил, что контент – это самая важная составляющая Вашего сайта. Разумеется, можно писать статьи для сайта самостоятельно. Однако, далеко не у всех есть на это время, да и, что греха таить, не у всех есть талант связно излагать свои мысли письменно. Тогда приходится прибегнуть к услугам копирайтеров. При этом, неизбежно…
Читать далее Что такое копирайтинг и чем он отличается от рерайта.Продолжить
Когда нужно открывать ссылку в новой вкладке
Когда нужно открывать ссылку в новой вкладке — информация на сайте umi-cms.ru+7 (812) 309-03-15 Все контакты
0
Разделы сайтаСтатьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Закажите сайт по телефону 8-800-5555-864
Должны ли ссылки на сайте открываться в новой вкладке или в той же вкладке, где находится пользователь? В целом, всё просто.
Что касается внутренних ссылок, то их традиционно принято открывать в том же окне браузера, где и находился пользователь. Но бывают исключения. Про них и поговорим
В каких случаях новая вкладка оправдана?
-
Ссылка ведёт на подсайт или страницу с другим дизайном/структурой. Подсайт — это страница, раздел сайта или мини-сайт, расположенный на поддомене. Например, основной сайт находится на домене magazin.
 ru, а подсайт ― на поддомене mebel.magazin.ru. На подсайтах могут располагаться, например, промо-страницы для продвижения рекламных акций. Или интернет-магазины разных направлений розничных продаж, принадлежащие одному бренду. Подсайты, как правило, имеют отдельную структуру, навигацию, а зачастую и отдельный дизайн. Если ссылка на подсайт откроется в том же окне, то к основному сайту пользователь уже не вернется. Для сохранения ориентира для навигации открытие таких ссылок лучше делать в новой вкладке.
ru, а подсайт ― на поддомене mebel.magazin.ru. На подсайтах могут располагаться, например, промо-страницы для продвижения рекламных акций. Или интернет-магазины разных направлений розничных продаж, принадлежащие одному бренду. Подсайты, как правило, имеют отдельную структуру, навигацию, а зачастую и отдельный дизайн. Если ссылка на подсайт откроется в том же окне, то к основному сайту пользователь уже не вернется. Для сохранения ориентира для навигации открытие таких ссылок лучше делать в новой вкладке. -
По ссылке пользователь получит не html-страницу сайта, а другой формат контента. Например, изображение или PDF-файл для чтения.
-
Для удобства пользователю могут понадобиться несколько вкладок. Заранее продумайте, как могут повести себя пользователи на вашем сайте, и какие действия они могут совершить. Например, у вас сайт туристической компании и нет функции сравнения туров.

-
Контент сайта логически предполагает открытие ссылок в новых вкладках. Например, компания оказывает услуги облачного хранения документов. Каждый файл при клике открывается в новой вкладке, и клиенту будет удобно работать со своей документацией.
Итого
Все внешние ссылки всегда должны открываться в новой вкладке. Что касается открытия внутренних ссылок ― нужно учитывать контекст текущей страницы и целевой страницы, формат контента, сценарии пользовательского поведения, удобство пользователей. Для изучения последнего хорошо помогает юзабилити-тестирование.
Твитнуть
Комментарии ВКонтакте
G200: Открытие новых окон и вкладок по ссылке только при необходимости
G200: Открытие новых окон и вкладок по ссылке только при необходимости | Методы для WCAG 2. 0
0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
- Введение 9 0012
- Предыдущий: Техника G199
- Следующая: Техника G201
На этой странице:
- Важная информация о методах
- Применимость
- Описание
- Примеры
- Ресурсы
- Связанные методы
—
9 0046 Важная информация о методах Важную информацию об использовании этих методов см. в разделе «Понимание методов для критериев успеха WCAG». информационные методы и то, как они соотносятся с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.
Применимость
Страницы, открывающие новые окна
Этот метод относится к:
- Понимание рекомендации 3.2 (предсказуемость)
Описание
Целью этого метода является ограничение использования ссылок или кнопок, которые открывают новые окна или вкладки в веб-содержимом. В общем, лучше не открывать новые окна и вкладки, так как они могут дезориентировать людей, особенно тех, у кого проблемы с восприятием визуального контента. Однако бывают ситуации, когда с точки зрения специальных возможностей предпочтительнее открывать новое окно или вкладку. Вот две такие ситуации:
Открытие страницы, содержащей контекстно-зависимую информацию, такую как справочные инструкции, или альтернативные способы заполнения формы, такие как выбор даты на основе календаря, значительно нарушит многоэтапный рабочий процесс, такой как заполнение и отправка формы, если страница открыта в том же окне или вкладке.
Пользователь вошел в защищенную область сайта, и переход по ссылке на страницу за пределами защищенной области приведет к прекращению входа пользователя в систему.
 В этом случае открытие внешних ссылок во внешнем окне позволяет пользователю получить доступ к таким ссылкам, сохраняя активным свой логин в исходном окне.
В этом случае открытие внешних ссылок во внешнем окне позволяет пользователю получить доступ к таким ссылкам, сохраняя активным свой логин в исходном окне.
Рекомендуется, чтобы при открытии ссылок в новом окне было предварительное предупреждение.
Примеры
Пример 1: Онлайн-форма
Онлайн-форма предоставляет обширную контекстно-зависимую справку для каждого поля формы на отдельной странице, поскольку в форму не помещается слишком много текста. Ссылки на контекстно-зависимую справку открываются в новых окнах или вкладках, чтобы предотвратить потерю уже введенных данных формы.
Пример 2: Безопасный веб-сайт
Страница на защищенном веб-сайте содержит ссылку на внешнюю страницу, находящуюся вне безопасного сеанса. Ссылка откроется в новом окне или вкладке, поскольку открытие ссылки в том же окне нарушит или уничтожит безопасный сеанс.
Пример 3: Средство выбора даты
Онлайн-форма содержит поле даты, которое позволяет пользователю ввести дату вручную или выбрать дату из средства выбора даты на основе календаря на отдельной странице. Ссылка на средство выбора даты на основе календаря открывается в новом окне или вкладке, чтобы предотвратить потерю любых данных формы, которые уже были введены.
Ссылка на средство выбора даты на основе календаря открывается в новом окне или вкладке, чтобы предотвратить потерю любых данных формы, которые уже были введены.
Ресурсы
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
Остерегайтесь открывать ссылки в новом окне
Топ-10 новых ошибок веб-дизайна
- H83: Использование целевого атрибута для открытия нового окна по запросу пользователя и указание этого в тексте ссылки
- SCR24: Использование прогрессивного улучшения для открытия новых окон по запросу пользователя
Открыть изображение в новой вкладке [с исходным кодом HTML ]
Самир Шайни 18 июля 2022 г.
Копировать ссылку В этой записи блога мы узнаем, как открывать изображения в новой вкладке с помощью HTML-кода.
Возможно, вы видели веб-сайты, открывающие свои изображения в новых вкладках Chrome или Firefox. Это дает хороший пользовательский опыт пользователю, посещающему ваш сайт.
К счастью, этого очень легко добиться, и давайте посмотрим, как мы можем открывать изображения в новой вкладке с помощью HTML.
- Открывать изображения в новой вкладке с помощью HTML
Открытие изображений в новой вкладке с помощью HTML
В HTML мы можем использовать элемент привязки ( ), чтобы открывать ссылки и даже изображения в новой вкладке.
Элемент привязки имеет атрибут target , который мы можем использовать, чтобы указать браузеру открыть эту ссылку или изображение в новой вкладке.
Давайте посмотрим пример кода.
Пример:
Результат:
Щелкните изображение ниже, чтобы открыть его в новой вкладке.
Давайте разобьем приведенный выше код на маленькие биты.
Мы создали элемент img . Мы установили атрибут src для этого элемента img в положение изображения.
Затем мы помещаем этот элемент изображения внутрь элемента привязки.
Затем мы присвоили свойству href этого элемента привязки то же место изображения, которое мы хотим открыть в новой вкладке.
Элемент Anchor теперь становится ссылкой и открывает это изображение на той же веб-странице.
Чтобы изображение открывалось в новой вкладке, мы установим атрибут target для элемента привязки и установим его равным _blank .
Теперь откроется изображение, которое якорный элемент открывает в новой вкладке.
Последние сообщения
Автор: Самир Шайни
Дата публикации: 12 июня 2022 г.
В этом сообщении блога мы узнаем, как преобразовать строку в число с плавающей запятой в C#. Если у вас есть строка, в которой хранится значение с плавающей запятой или двойное значение, и вы хотите преобразовать строку в число с плавающей запятой, чтобы использовать ее в своем приложении.
Читать далееАвтор: Самир Шайни Дата публикации: 12 июня 2022 г.
В этом сообщении блога мы узнаем, как получить значение Int из Enum в C#. Как мы знаем, тип перечисления (или тип перечисления) — это тип значения, определяемый набором именованных констант базового целочисленного числового типа.
Мы можем получить целочисленное значение перечисления и использовать его в нашем приложении C#.
Читать далее Автор: Самир Шайни
Дата публикации: 31 мая 2022 г.

 ru, а подсайт ― на поддомене mebel.magazin.ru. На подсайтах могут располагаться, например, промо-страницы для продвижения рекламных акций. Или интернет-магазины разных направлений розничных продаж, принадлежащие одному бренду. Подсайты, как правило, имеют отдельную структуру, навигацию, а зачастую и отдельный дизайн. Если ссылка на подсайт откроется в том же окне, то к основному сайту пользователь уже не вернется. Для сохранения ориентира для навигации открытие таких ссылок лучше делать в новой вкладке.
ru, а подсайт ― на поддомене mebel.magazin.ru. На подсайтах могут располагаться, например, промо-страницы для продвижения рекламных акций. Или интернет-магазины разных направлений розничных продаж, принадлежащие одному бренду. Подсайты, как правило, имеют отдельную структуру, навигацию, а зачастую и отдельный дизайн. Если ссылка на подсайт откроется в том же окне, то к основному сайту пользователь уже не вернется. Для сохранения ориентира для навигации открытие таких ссылок лучше делать в новой вкладке. 
 В этом случае открытие внешних ссылок во внешнем окне позволяет пользователю получить доступ к таким ссылкам, сохраняя активным свой логин в исходном окне.
В этом случае открытие внешних ссылок во внешнем окне позволяет пользователю получить доступ к таким ссылкам, сохраняя активным свой логин в исходном окне.