Учебник CSS для начинающих. Поля и отступы.
Глава 8
В этой главе мы поговорим о полях (свойство margin) и отступах (свойство padding) элемента. Между собой эти два свойства весьма схожи, однако все же это два абсолютно разных свойства.
Давайте разберемся в этих понятиях..
Поле (margin) — Это расстояние от внешней границы элемента до границы окна браузера или же элемента родителя.. ну границы того блока в который вложен наш элемент.
Отступом (padding) — Называют расстояние от внутренней границы элемента до его содержания текста, картинок таблиц..
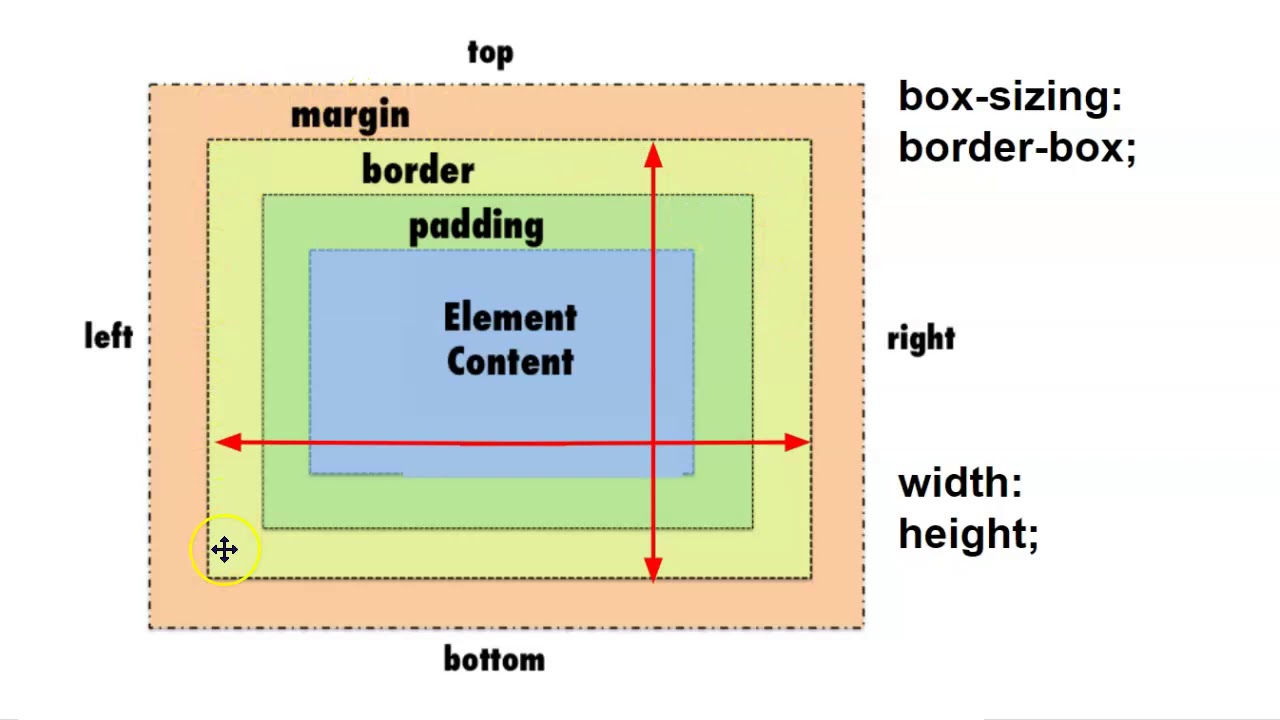
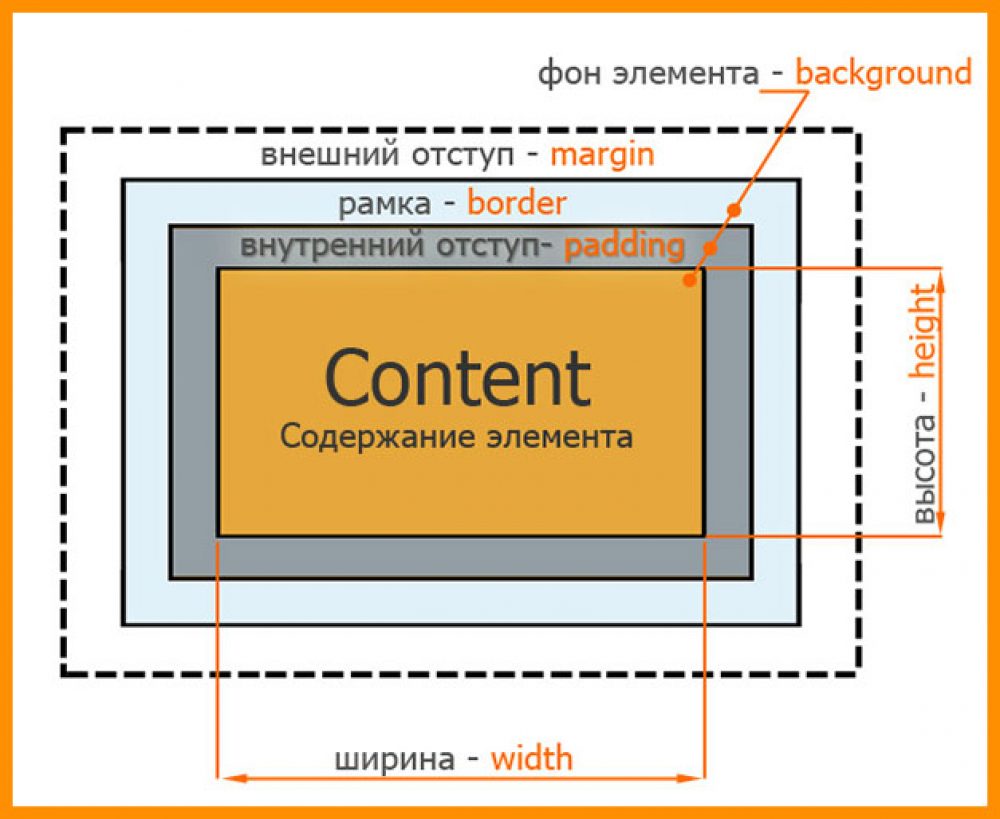
На рисунке наглядно показаны эти расстояния, а так же место занимаемое бордюром (border) про него тоже не следует забывать.
Расстояния margin и padding указываются:
- px — В пикселях или любых других допустимых CSS единицах измерения.

- auto — Размер полей и отступов автоматически рассчитывается браузером.
Давайте попробуем сделать тоже самое, что показано на рисунке с помощью блоков <div> и свойств CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Поля и отступы</title>
<style type=»text/css»>
div.block1 {
width: 260px;
background-color: #c5ffa0;
border: 2px solid #a68754
}
div.block2 {
background-color: #c0e4ff;
border: 8px solid #a68754;
margin: 40px;
padding: 20px
}
</style>
</head>
<body>
<div>
<div>
<samp>Осмысливая мысли в смысле смысла, есть смысл помыслить о немыслимом!</samp>
</div>
</div>
</body>
</html>
смотреть пример
Попробуйте поменять значения свойств margin и padding . а если и так понятно идем дальше..
. а если и так понятно идем дальше..
В примере выше присудив свойствам margin и padding по одному значению, мы определили поля и отступы элемента со всех четырех его сторон. Для того чтобы указать разные размеры полей и отступов для каждой из сторон элемента, необходимо указывать два, три или четыре аргумента через пробел. Причем в зависимости от количества значений результат будет разным.
Вот примеры:
margin: 5px; — одно значение.
Одно значение — Поля одинаковые со всех сторон.
margin: 5px 40px; — два значения.
Первое значение — Устанавливает поля от верхней и нижней границ.
Второе значение — Устанавливает поля от левой и правой границ элемента.
margin: 5px 40px 20px; — три значения.
Первое значение — Устанавливает поле от верхней границы элемента.
Второе значение — Устанавливает поля от левой и правой границ элемента.
Третье значение — Устанавливает поле от нижней границы элемента.
margin: 5px 40px 20px 1px;
Первое значение — Устанавливает поле от верхней границы элемента.
Второе значение — Устанавливает поле от правой границы элемента.
Третье значение — Устанавливает поле от нижней границы элемента.
Четвёртое значение — Устанавливает поле от левой границы элемента.
С padding дело происходит по тому же принципу, как и с margin, отступы от внутренних границ элемента до содержания приобретают размеры в зависимости от количества аргументов и их значений.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Поля и отступы</title>
<style type=»text/css»>
div.block1 {
width: 260px;
background-color: #c5ffa0;
border: 2px solid #a68754
}
div.
 block2 {
block2 {background-color: #c0e4ff;
border: 2px solid #a68754;
margin: 20px 5px 20px 40px;
padding: 5px 25px
}
</style>
</head>
<body>
<div>
<div>
<samp>Осмысливая мысли в смысле смысла, есть смысл помыслить о немыслимом!</samp>
</div>
<div>
<samp>Мало кто знает, как много надо знать, для того чтобы знать, как мало мы знаем!</samp>
</div>
</div>
</body>
</html>
смотреть пример
Свойства CSS margin и padding являются базовыми и имеют ряд дочерних свойств.
У margin зто:
- margin-top — Поле от верхней границы элемента родителя,
- margin-left — Поле от левой границы элемента родителя,
- margin-right — Поле от правой границы элемента родителя,
- margin-bottom — Поле от нижней границы элемента родителя.

И у padding соответственно:
- padding-top — Отступ от верхней границы элемента до его содержания,
- padding-left — Отступ от левой границы элемента до его содержания,
- padding-bottom — Отступ от нижней границы элемента до его содержания.
Ну думаю понятно.. если возникает необходимость определить отступ или поле от одной единственной стороны элемента лучше воспользоваться одним из вышеперечисленных свойств.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Поля и отступы</title>
</head>
<body>
<div>
<div>
<samp>Осмысливая мысли в смысле смысла, есть смысл помыслить о немыслимом!</samp>
</div>
<br>
<div>
<samp>Мало кто знает, как много надо знать, для того чтобы знать, как мало мы знаем!</samp>
</div>
</div>
</body>
</html>
смотреть пример
Поля и отступы являются одними из основных составляющих дизайна сайта, по этому поводу следует придерживаться нескольких рекомендаций.
Избегайте коротких, и уж тем более, нулевых отступов от содержимого к границам элемента, особенно это касается текстовых блоков. Текст с маленькими полями и отступами читается трудно и «вязко».
Соблюдайте правила пропорциональности и соизмеримости полей и отступов как для отдельно взятого элемента, так и для всей страницы (композиции элементов) целиком.
Один из способов акцентирования внимания посетителя страницы на нужном Вам месте — это отступы размером больше обычного, такой контраст заставит зрителя смотреть и проявить внимание к «особым» местам в тексте..
Отступы и рамки в CSS с помощью параметров margin, padding и border : WEBCodius
Содержание
Здравствуйте, уважаемые читатели блога webcodius.ru! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Для наглядности картинка:
Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p.test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: <значение>|auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h2{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick|<толщина>|inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent|<цвет>|inherit
И последний параметр border-style задает тип рамки:
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
| 1 пиксел | 3 пиксела | 5 пикселов |
|---|---|---|
dotted | dotted | dotted |
dashed | dashed | dashed |
solid | solid | solid |
double | double | double |
groove | groove | groove |
ridge | ridge | ridge |
inset | inset | inset |
outset | outset | outset |
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border. Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: [border-width border-style border-color] | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding;
- для настройки внешних отступов существует правило margin;
- параметры рамок задаются с помощью атрибута border.
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
| Выпуск «Как сделать отступ в HTML?» Я вижу, что этот вопрос часто задают на различных форумах, которые я часто посещаю. Вероятно, вопрос должен звучать так: «Как мне надежно сделать отступ в HTML?» Ответ не тот, который хотелось бы большинству авторов. Естественное поведение HTML в большинстве распространенных браузеров заключается в сворачивании нескольких пробелов в HTML-коде. содержание в единое пространство. Как же тогда автор может произвести надежный отступ? Во ВСЕХ доступных методах создания контента есть потенциальные недостатки.
который не выровнен по левому краю относительно области просмотра (обычное значение по умолчанию в
браузерах.) Ни одно из решений не будет работать во ВСЕХ браузерах, поэтому вы должны
решить, какой метод будет работать лучше всего, учитывая возможности вашего ожидаемого
читательской аудитории и взвешивание потенциальной потери удобочитаемости для некоторых пользователей. Примечание: Джим Барчук создал отличную страницу на эту тему, на которой вы можете хотите проверить под названием «Глупый Трюки с отступами в HTML». Он посвящен расследованию актуальных левых размеры/значения полей и отступов, используемые различными браузерами (в том числе рассмотрены на этих страницах.) Возможные решения
Выводы Из распространенных методов, упомянутых здесь, лишь немногие действительно хорошо работают на многих браузеры. Главный вопрос, который вы должны задать, когда хотите сделать отступ: «Хорошо ли работает метод в неподдерживающих браузерах?» ответ должен быть довольно легким после этого. Чтобы помочь, вот краткое изложение:
Личное мнение Приложение: Прошло несколько лет с тех пор, как я впервые написал эту страницу, и браузеры прошли долгий путь.  образом, как это принято в авторской практике. В то время как стандарты всегда хотели
авторов к авторским документам, семантически правильно размеченным относительно их
содержание, на самом деле это часто не вариант. образом, как это принято в авторской практике. В то время как стандарты всегда хотели
авторов к авторским документам, семантически правильно размеченным относительно их
содержание, на самом деле это часто не вариант. Но авторы больше не должны игнорировать эти пожелания, если мы хотим создать или хотя бы
постепенно превратите сеть в область правильно размеченных документов. Принадлежащий
рекомендуемые методы для отступов, перечисленные выше, теперь я могу только порекомендовать
один метод надежного отступа: CSS. С появлением большей персонализации
предоставляется читателям, различным устройствам рендеринга (например, мобильным телефонам) и
Тенденции к тому, чтобы сделать Интернет более доступным для всех читателей и устройств.
глупо пытаться гарантировать отступ… любой выбранный вами метод — это просто «отступ»
мне пожалуйста .» Просто есть НЕТ 100% надежный способ сделать отступ… Получить
над ним. =) Откажитесь от попыток создать идеальные до пикселя страницы и
поддайтесь адаптивному рендерингу мышления. | ||||||||
3 способа сделать отступ текста в HTML без CSS
В этой статье мы увидим, как сделать отступ в html без css.
Что такое отступ в HTML?
Отступ относится к символам пробела или табуляции, которые мы используем в начале строки. Если мы помещаем какие-либо коды, они используются для визуального отделения их от других строк кода и улучшают читаемость нашего кода. Нам не нужно делать отступы в HTML, как в Python, но это важный аспект дизайна кода, и если мы это сделаем, это облегчит людям чтение и понимание.
Отступ указывает на иерархическую структуру элементов HTML. Итак, в HTML дочерние элементы имеют больший отступ, чем их родительские элементы. Новичкам очень полезно легко понять код, а также определить отношения между различными элементами и лучше организовать свой код. Давайте посмотрим на примеры кодов отступов:
Можем ли мы сделать отступ текста, используя теги div или p в html?
Нет, если мы оставим более одного пробела внутри тега
, браузер автоматически удалит этот пробел.
Пример:
Привет, мир !!Hello World !!
В приведенном выше коде мы создали теги
. Внутри него у нас есть какой-то текст с 5 пробелами в начале. См. вывод ниже, браузер автоматически удаляет пробел. Но вы можете использовать неразрывный пробел для создания отступа.
Использование неразрывного пробела:
Мы можем использовать пробел « », прежде чем содержимое создаст отступ, например:
Привет, мир!!
Hello World!!
Результат:
3 способа отступа в коде HTML без CSS
1. Использование тега
:В этом методе мы можем сохранить пробелы или отступ, используя < pre> и используется для отображения предварительно отформатированного текста.
<пред> Это пример текста с отступом с использованием тега pre.В этом примере мы создали тег
.Внутри тега есть несколько текстов с некоторым отступом или пробелом в начале текста. См. приведенный ниже вывод, текст будет успешно отображаться с отступом.
2. Использование тега
Тег
используется для обозначения блока цитируемого текста и автоматически устанавливает отступ содержимого.<цитата> Это пример текста с отступом с использованием тега blockquote.В этом примере мы создали тег
, внутри которого у нас есть некоторый текст с некоторыми отступами. Это лучший и простой способ вставить отступ в HTML.3. Использование тега
Мы можем использовать тег
для создания списка описаний. Мы можем создать каждый элемент в списке, состоящем из термина с использованием тега
- и описания с использованием тега
- . Вот пример использования тега
:
- Условие 1:
- Описание термина 1.
- Условие 2:
- Описание термина 2.




 1 | О2.1 | S1 ]
1 | О2.1 | S1 ]


 .. это просто указывает, что содержимое (или ДОЛЖНО быть) цитатой.
.. это просто указывает, что содержимое (или ДОЛЖНО быть) цитатой. В настоящее время его также нет ни в одном HTML
стандартом и никогда не будет (больше контроля возможно с
Таблицы стилей сейчас.)
В настоящее время его также нет ни в одном HTML
стандартом и никогда не будет (больше контроля возможно с
Таблицы стилей сейчас.)

 1 | S1 ]
1 | S1 ]
 Многие методы могут быть
используется для определения размера этого первого столбца: прозрачные изображения или неразрывные
пробелы в содержимом ячейки или явные объявления атрибутов WIDTH
для определений ячеек.
Многие методы могут быть
используется для определения размера этого первого столбца: прозрачные изображения или неразрывные
пробелы в содержимом ячейки или явные объявления атрибутов WIDTH
для определений ячеек. Очень
старые браузеры вряд ли будут их поддерживать.
Очень
старые браузеры вряд ли будут их поддерживать. Авторам не следует полагаться на это.
Авторам не следует полагаться на это. Новее
браузеры DO поддерживают CSS с разной степенью точности.
Новее
браузеры DO поддерживают CSS с разной степенью точности.
 Внутри тега есть несколько текстов с некоторым отступом или пробелом в начале текста. См. приведенный ниже вывод, текст будет успешно отображаться с отступом.
Внутри тега есть несколько текстов с некоторым отступом или пробелом в начале текста. См. приведенный ниже вывод, текст будет успешно отображаться с отступом. 