Как настроить Sublime Text 3 для вёрстки сайтов?
Здравствуйте, слышал что сейчас самый лучший редактор для редактирования кода страниц (html) и тектов это sublime, расскажите как его установить и как использовать?
У веб дизайн мастера, есть очень классная инструкция:
Руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
По-умолчанию Sublime Text выглядит довольно печально:
Установка Package Control в Sublime Text
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.
Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet;
- AutoFileName — дополняет код при написании путей до файлов в вёрстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- terminus — плагин встроенного терминала Sublime Text.
- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске.
Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.
sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.
Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Источник: https://webdesign-master.ru/blog/tools/2017-03-13-sublime-text-3-setup.html
Material Theme для Sublime Text 3 — WordPressify
от Михаил Кобзарёв
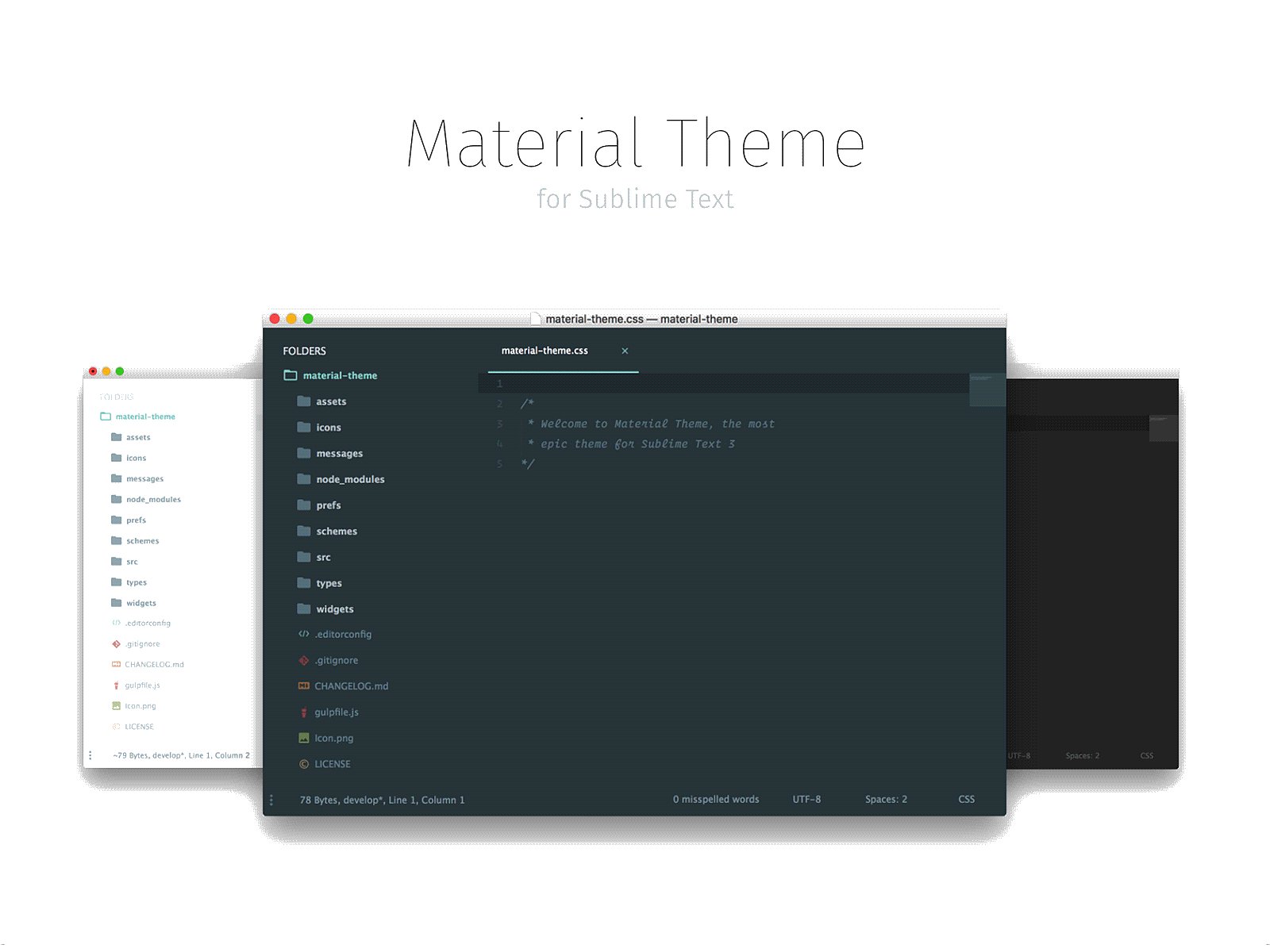
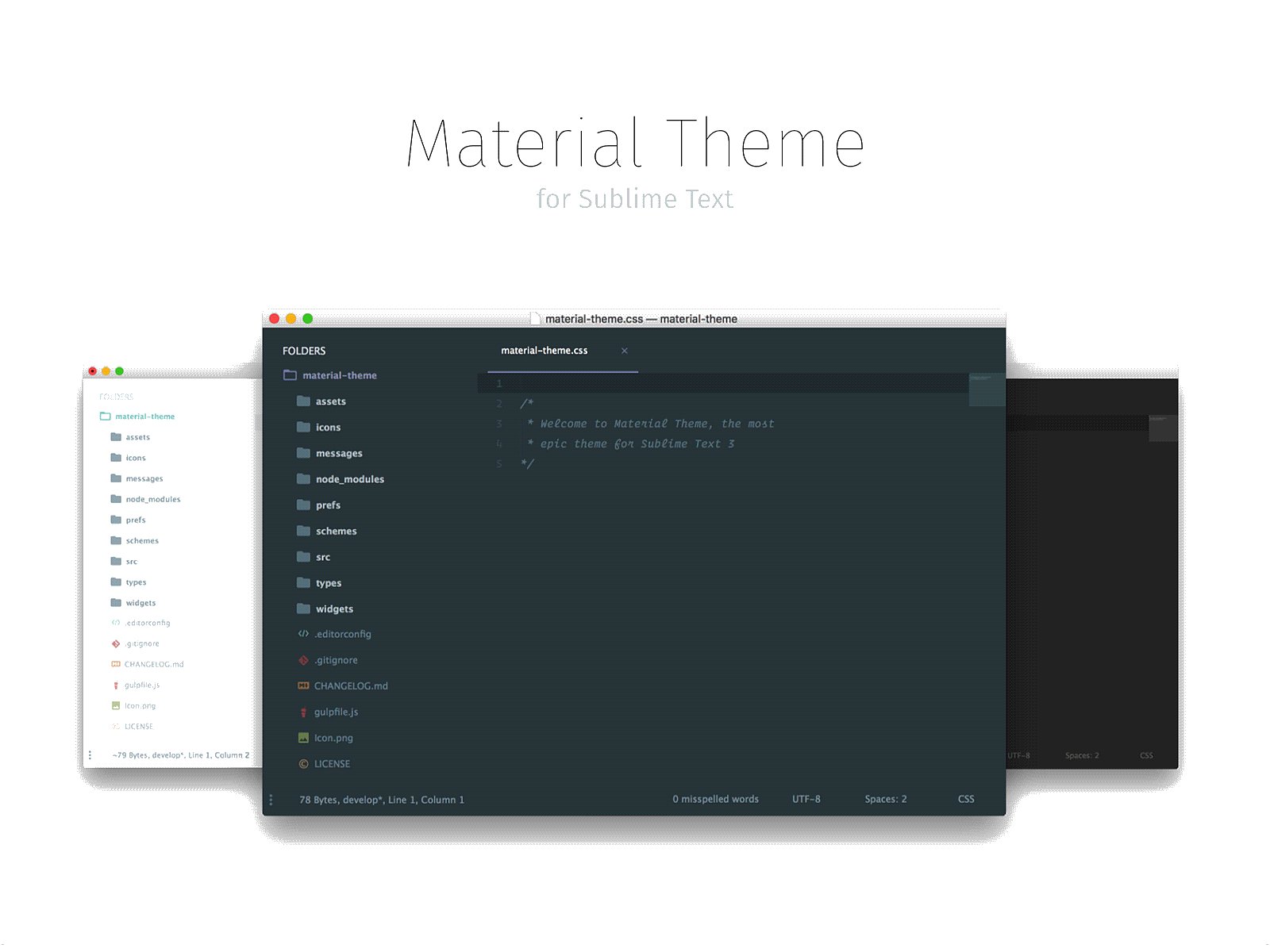
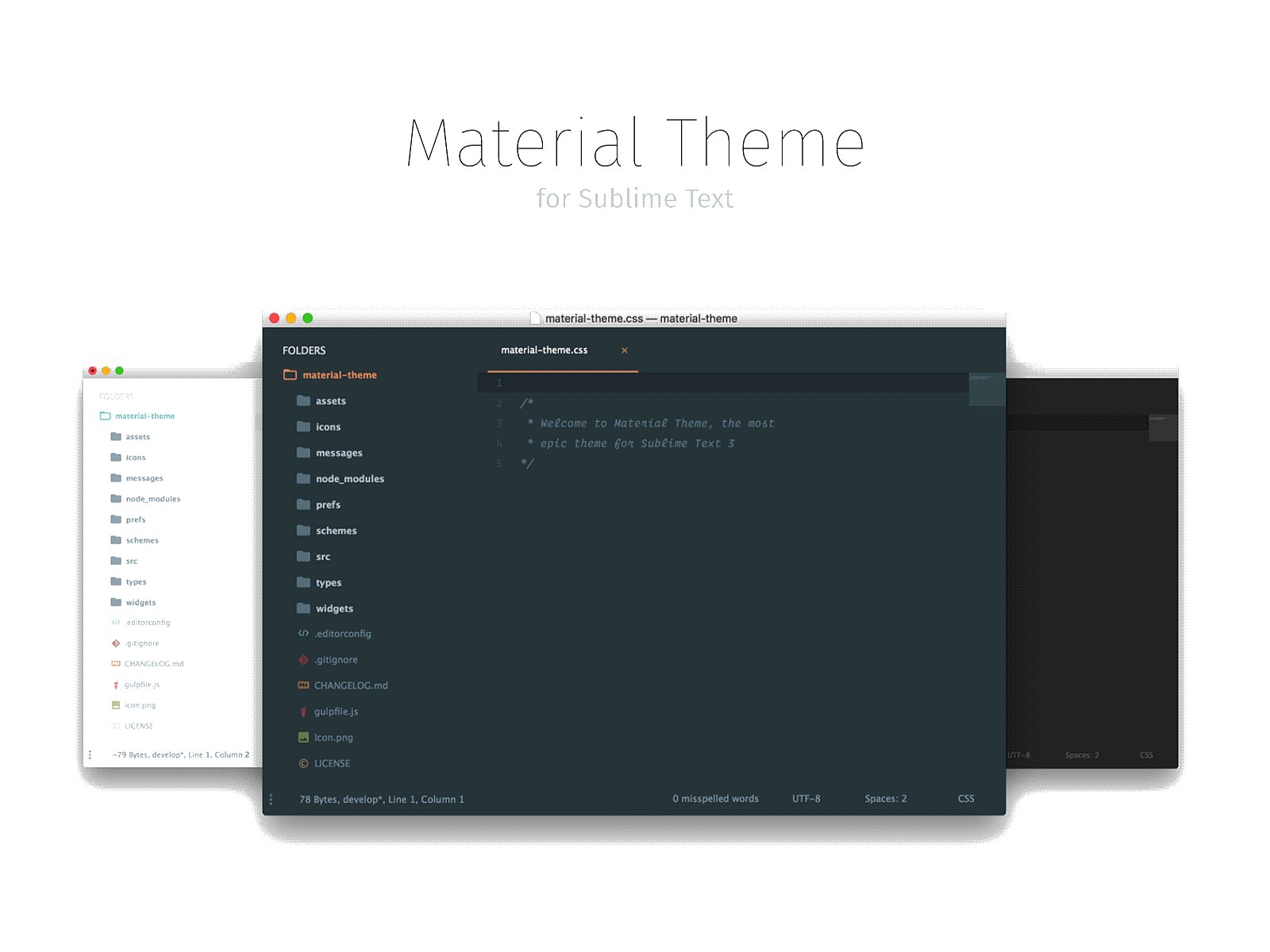
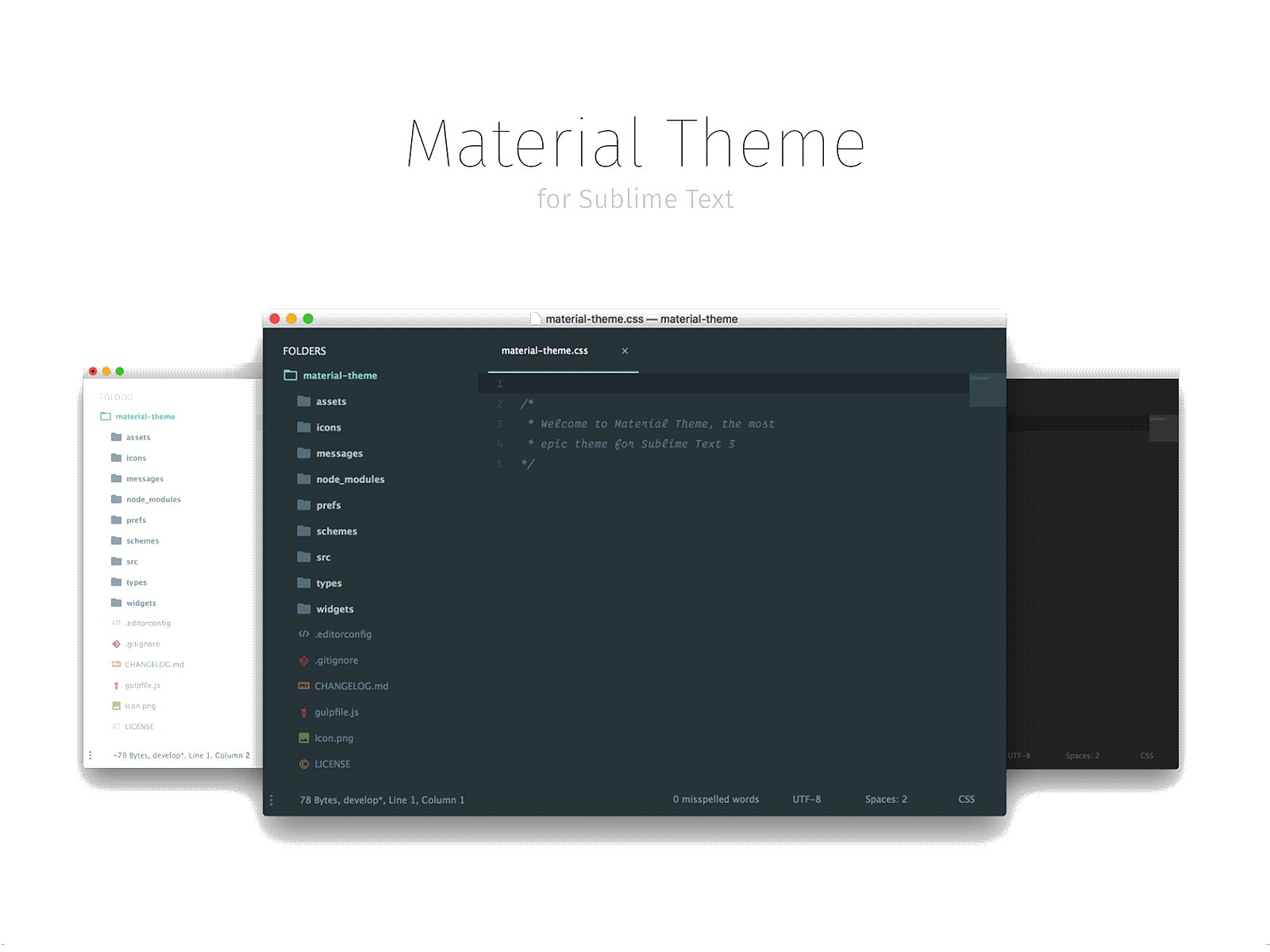
Material Theme
Скриншоты
Material Theme поставляется в трех цветовых схемах: Обычная версия, Lighter-версия и Darker-версия.
Больше скриншотов можно увидеть на официальной странице проекта.
Легкая установка
Вы можете установить эту удивительную тему, используя Package Control. Введите в поиске «Material Theme», нажмите установить, перегрузить Sublime Text
Ручная установка
- Cкачайте последнюю версию, распакуйте архив и переименуйте папку в «Material Theme».

- Переместите распакованную папку в директорию пакетов sublime (Preferences → Browse packages…)
- Активируйте тему через настройки (Preferences > Setting — User):
"theme": "Material-Theme.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
Не забудьте перегрузить Sublime Text после активации тему.
Стили темы
Тема поставляется в двух стилевых версиях:
Darker
"theme": "Material-Theme-Darker.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",
Lighter
"theme": "Material-Theme-Lighter.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme",
Известные баги
Если не видно нижнюю панель, где находится поиск/замена (смотрите тикет #67), пофиксить достаточно просто:
Белые панели
Если вы хотите активировать белые панели и инпуты, придется поставить аддон «Material theme white panels» из Package Control. Не забудьте отключить аддон при активировании светлой темы.
Не забудьте отключить аддон при активировании светлой темы.
Опции темы
// мелкие табы "material_theme_small_tab": true, // скрыть иконки типов файлов в сайдбаре "material_theme_disable_fileicons": true, // Отключить анимацию папок "material_theme_disable_folder_animation": true, // мелкая статусная строка "material_theme_small_statusbar": true, // отключить файловый индикатор сайдбара "material_theme_disable_tree_indicator": true, // жирные лейблы у табов "material_theme_bold_tab": true, // показать разделитель табов "material_theme_tabs_separator": true, "material_theme_accent_lime": true, "material_theme_accent_purple": true, "material_theme_accent_red": true, "material_theme_accent_orange": true, "material_theme_accent_yellow": true, // показывать разделитель в нижней панели "material_theme_panel_separator": true, // автоширина у табов "material_theme_tabs_autowidth": true, // контрастный режим сайдбара и табов "material_theme_contrast_mode": true,
Рекомендованные настройки
"overlay_scroll_bars": "enabled", "line_padding_top": 3, "line_padding_bottom": 3, "always_show_minimap_viewport": true, "bold_folder_labels": true, // подсвечивать активный отступ "indent_guide_options": [ "draw_normal", "draw_active" ], // антиалиасинг на маковских ретинах "font_options": [ "gray_antialias" ],
Шрифт, используемый для отображения кода «Fira Code» с лигатурами (не поддерживаются в Sublime Text).
Вы также можете использовать официальный моноширный шрифт от Material Design «Roboto Mono«.
Цветовая палитра
Источник: https://www.kobzarev.com/soft/material-theme-dlya-sublime-text-3/
Понравилось это:
Нравится Загрузка…
Суровый русский тимлид. Жил в Магадане, в офисе московских веб студий и в Тульской деревне. Виртуозно знает WordPress, PHP, ООП, Vue.js и вот это вот все. Делает крутые высоконагруженные сайты, поэтому уже почти захватил весь рынок WordPress разработки в России. Не дает никому делать сайты без спроса. Ведет блог о разработке, дайджест в телеграмме и в ВК. Любит сиськи, баню и радиоэлектронику. 100% патриот (но это не точно). Тролль 542 уровня. Ездит в отпуск раз в 5 лет.
Новый красивый Sublime Text 3 с использованием Material Theme и ColorSublime на Mac OS Linux Windows | by Panjeh
Сделайте Sublime Text 3 красивым на Mac Linux Windows
Чтение за 3 мин. 2 Полностью удалить удаление Sublime Text 3 в mac OS Linux Windows
2 Полностью удалить удаление Sublime Text 3 в mac OS Linux WindowsВернуть Sublime Text 3 в новое установленное состояние
medium.com
Недавно я нашел Rainglow : https://rainglow.io/. Рекомендую и вам проверить. Проверьте все темы здесь.
Шаг 1:
Установите контроллер пакетов.
Установка — Управление пакетами
Если по какой-либо причине инструкции по установке консоли не работают для вас (например, наличие прокси в вашей сети)…
packagecontrol.io
Шаг 2:
Установить плагин Material Theme для возвышенного текста
equinusocio/material-theme
Material Theme, самая эпическая тема для Sublime Text 3 от Mattia Astorino — equinusocio/material-theme
github.com
Возможно, вам потребуется установить ее вручную:
- Скачать последнюю версию, извлеките и переименуйте каталог в «Material Theme».
- Переместите каталог в ваш возвышенный каталог
Packages. (Настройки > Обзор пакетов…)
(Настройки > Обзор пакетов…)
Шаг 3:
нажмите Тема
Шаг 4:
Затем выберите то, что вы хотите. Я выбрал элемент Material-Theme.sublime-theme.
Затем перезапустите возвышенный текст, закрыв и открыв его.
Шаг 5:
Установите плагин ColorSublime в Sublime Text 3.
Colorsublime — Packages — Package Control
Изменить описание
packagecontrol.io
Colorsubli me
Раскрасьте свой редактор Sublime Text, попробовав свою любимую тему онлайн перед загрузкой бесплатно
colorsublime.github.io
Затем перезапустите возвышенный текст, закрыв и открыв его.
Шаг 6:
В Sublime Text 3 сделайте следующее:
Command+shift+P
Затем найдите Colorsublime и выберите Colorsublime:Install The меня
Затем подождите несколько секунд и выберите из список, какой цвет вы хотите:
Затем перезапустите возвышенный текст, закрыв и открыв его.
Шаг 7:
В Sublime Text 3 нажмите:
command+,
Вы увидите файл по умолчанию, а также файл пользователя Preferences.sublime-settings . Или вы можете найти этот файл в папке «Пользователь» внутри папки «Пакеты», например:
. Затем измените настройки на нужные.
Мой выглядит так:
{
"bold_folder_labels": true,
"color_scheme": "Пакеты/Colorsublime - Themes/1337.tmTheme",
"font_face": "Код Fira",
"font_options":
[
"gray_antialias"
],
"font_size": 22,
"ignored_packages":
[
"Винтаж"
],
"indent_guide_options":
[
"draw_normal", 90 131 "draw_active"
],
"line_padding_bottom": 10,
"line_padding_top": 10,
"margin": 0,
"material_theme_accent_lime": правда,
"material_theme_accent_scrollbars": правда,
"material_theme_accent_sky": правда,
"material_theme_b" right_scrollbars": правда,
" material_theme_bullet_tree_indicator": правда,
"material_theme_compact_panel": правда,
"material_theme_contrast_mode": правда,
"material_theme_panel_separator": правда,
"material_theme_small_tab": правда,
"material_theme_tabs_autowidth": правда,
"material_theme" _tabs_separator": правда,
"material_theme_tree_headings": правда,
«open_files_in_new_window»: ложь,
«overlay_scroll_bars»: «включено»,
«show_encoding»: правда,
«spell_check»: правда,
«тема»: «Material-Theme. sublime-theme»,
sublime-theme»,
«use_simple_full_screen»: правда ,
"preview_on_click": false} Как видите, я вызываю шрифт Fira Code в «font_face»: «Fira Code». Это здесь. Просто возьмите и установите этот шрифт в своей системе, если хотите.
Бонус:
AdvancedNewFile — еще один плагин, очень полезный и рекомендуемый к использованию.
Подробнее:
Sublime Text (3) для PHP-разработчиков
В последнее время многие участники PHP-сообщества проверяют PHPStorm, включая меня и большинство разработчиков…
mattstauffer.com
Моя настройка Sublime Text для PHP
Я использую Sublime Text для кодирования на PHP уже несколько месяцев, и за это время накопилось несколько…
dev.to
11 ПОДБРАННЫХ тем & Color Schemes
Sublime Text — мой самый любимый редактор кода. Дело не в том, что другие недостаточно хороши, но мне кажется, что с гладким пользовательским интерфейсом ST очень удобно работать.
Будучи одним из самых первых интеллектуальных редакторов кода, Sublime text делает текст более красивым благодаря тому, как его темы и цветовые схемы сочетаются с его пользовательским интерфейсом, чего я не вижу в других современных редакторах кода. Или, может быть, я зависим от ST.
У меня есть список обязательных элементов для Sublime text, и я ставлю внешний вид поверх него, потому что это первый шаг к дружбе с любым редактором кода. Прежде всего, только хороший внешний вид заставляет вас чувствовать себя комфортно и расслабленно в течение этих долгих часов кодирования.
Представленные здесь темы уже поставляются в комплекте с различными цветовыми схемами. Теперь, если вам интересно, разница между темами и цветовыми схемами для Sublime Text составляет:
.- Темы в основном украшают основные элементы пользовательского интерфейса, такие как боковая панель, вкладки, меню и т.
 д.
д. - Цветовые схемы отвечают за подсветку синтаксиса.
Примечание : Все темы, упомянутые здесь, созданы для Sublime text 3 и выше.
Демонстрация топ-10 тем Sublime Text
Материал Тема
Сейчас это самая популярная тема ST с более чем 780 тысячами загрузок, и, безусловно, лучшая на данный момент.
Поставляется с 4 различными темами и цветовыми схемами. Тема «Материал» добавляет чистоты вашему редактору. Значки папок и файлов кристально четкие, а пользовательский интерфейс становится довольно просторным. Material также предлагает одну светлую схему, если вы не большой поклонник темных схем.
Скачать тему материалов
космический серый
Spacegray существует с версии ST 2.0, и он также поставляется с 4 стильными темами и цветовыми схемами (3 темных + 1 светлая). Лучшая часть SG — это его успокаивающие цвета и чистота, которые он добавляет к пользовательскому интерфейсу и синтаксису.

Скачать Spacegray
Аю
Ayu — простая тема с 3 разными схемами именования тьмы, света и миража. Не так много цветов, но достаточно хорошо, чтобы произвести впечатление. Лично мне mirage понравился больше двух других.
Скачать Аю
Агила
Agila — это тема «все в одном», которая предлагает 8 различных схем, включая океанический текст, кобальт, дракула, соляризованный свет, расширенный монокай, неоновый моноцианид и еще пару. Дракула мне больше всего понравился.
Скачать тему Agila
Гравитация
Простая тема с двумя схемами на выбор. Его «Gravity One» напоминает Ocean Dark от Spacegray.
Скачать тему гравитации
Цианид
Еще одна тема «все-в-одном» с огромным списком схем, включая «кислота», «предупреждение», «черный», «контраст», «золотой», «любовь», «мята», «фиолетовый» и другие, а также смешанные схемы. «Контраст» и «любовь» выглядят достойно для работы.

Скачать тему цианида
Темная материя
Темно-синяя тема с одним стилем все еще хорошо выглядит с ограниченным количеством цветов в подсветке синтаксиса. Вы должны попробовать, если вы любите синий.
Скачать Darkmatter
Послесвечение
С четырьмя темными схемами с разными бликами Afterglow в настоящее время является одной из самых популярных тем для ST3. Я некоторое время пробовал его «уценку», и мне это нравилось.
Скачать Послесвечение
Предрассветный
Основная схемаPredawn чем-то похожа на уценку Afterglow, но с ней вы видите разные основные моменты для разных языков программирования. На данный момент поддерживает две схемы.
Скачать Перед рассветом
Брограммер
Очень красочный, смелый и яркий с бликами. Вам определенно понравится это, если вы любите смелые цвета в своем редакторе.
Скачать Брограммер
Грувбокс
Простой и строгий, Gruvbox предлагает 5 различных схем с 3 темными и 2 светлыми стилями.


 Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.


 (Настройки > Обзор пакетов…)
(Настройки > Обзор пакетов…) sublime-theme»,
sublime-theme»,  д.
д.

