Nginx, Apache настройка редиректов (переадресация) [АйТи бубен]
Перенаправление URL (англ. URL redirection, URL forwarding, domain redirection, domain forwarding) — техника, применяемая для того, чтобы веб-страница была доступна под несколькими URL.
Слово редирект применяется в значениях:
Для SEO: если вы настроили 301 редирект — его длительность вечность! Помним это!
Это абзац о склеивании сайтов, а не о настройке перенаправления с http на https!!
Если вы выбирали современного регистратора доменных имен, тогда вы можете использовать функцию URL Redirect Record в настройках DNS для создания 301, 302 ответа и не заморачиваться с настройкой редиректов.
P.S. Для тех кто любит разбираться, сервис URL Redirect Record — это не функция DNS, это сам хостинг провайдер создает сайт и редиректит.
Сервис проверки HTTP заголовков сайта HTTP Status Codes Checker.
Apache
Если вы хотите запретить использование HTTP, то самым разумным будет перенаправлять все HTTP запросы к страницам на их HTTPS адрес. Чтобы добиться этого в Apache можно, например, организовать перенаправление с помощью mod_rewrite. Для этого сначала необходимо его активировать:
sudo a2enmod rewrite sudo service apache2 restart
Затем изменить файл /etc/apache2/sites-enabled/000-default, отвечающий за виртуальный хост по умолчанию для HTTP запросов. В этот файл надо добавить внутрь блока
<VirtualHost *:80> ... </VirtualHost>
строчки:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (. http://target_domain.ru$request_uri;
...
}
http://target_domain.ru$request_uri;
...
}здесь вместо source_domain.ru нужно подставить имя домена, с которого нужно редиректить, а вместо target_domain.ru — имя домена, на который редиректить.
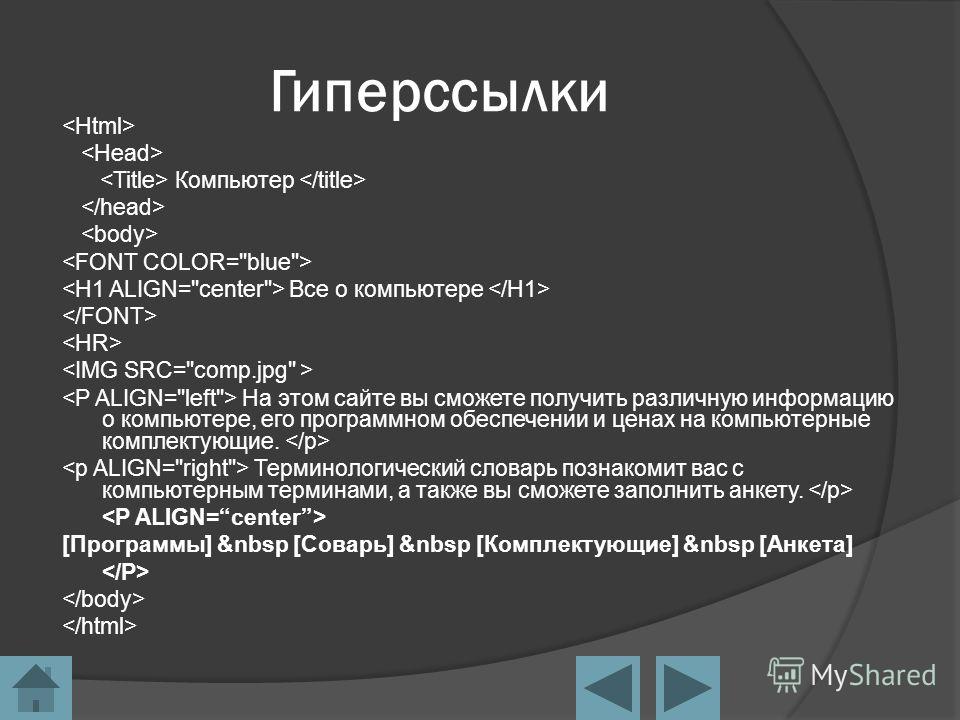
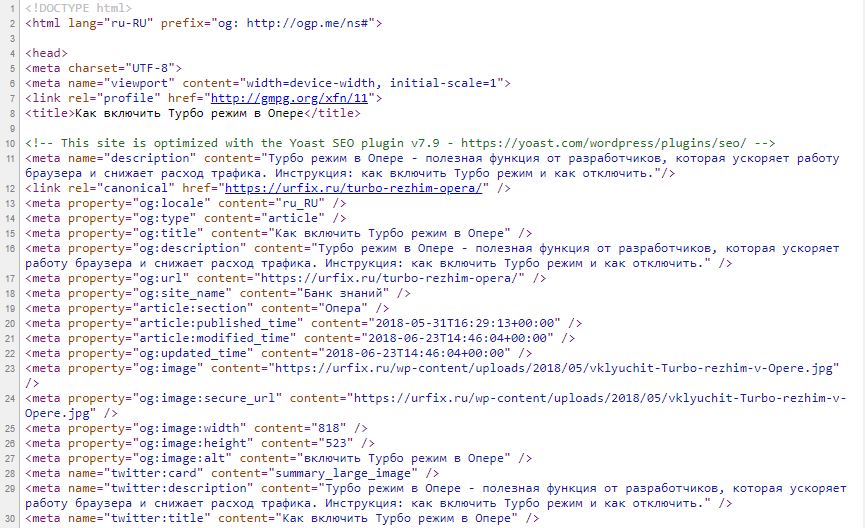
HTML редирект – это соответствующий мета-тег с некоторыми параметрами и значениями. Синтаксис
<meta http-equiv="refresh" content="seconds;URL-to-redirect">
Мета-тег с редиректом прописывается в секции <head> </head>. Параметр content=»» со значением 1 определяет перенаправление через 1 секунду и т.п. После URL= вводится адрес перенаправления с текущей страницы.
Рабочий пример метаредиректа. Посетитель не заметит что произошло перенаправление, так как мы установим для этого задержку в ноль секунд.
- index.php
<html> <head> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="refresh" content="0;url=https://wiki.

Пример Javascript редирект через document.location и метаредиректа
- index.php
<html> <head> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="refresh" content="0;url=https://wiki.dieg.info"/> </head> <body> <script language="javascript" type="text/javascript"> document.location='https://wiki.dieg.info'; </script> </body> </html>
Читайте также
Сервис проверки HTTP заголовков сайта HTTP Status Codes Checker.
cURL тестирование HTTP заголовков, SOCKS и другие
Как автоматически перенаправлять HTTP на HTTPS в cPanel/WHM
для чего нужен, виды, что значит Redirect
навигация по статье
- Понятие «редирект»
- Для чего используется функция редиректа
- Как работает функция редиректа
- Редирект для SEO
- Какие существуют виды редиректов
- Типы редиректов
В процессе создания сайта необходимо учесть все функции, которые понадобятся для его дальнейшего функционирования: редирект — это один из инструментов, который используется в большей части таких сайтов. Чтобы разобраться, что такое редирект, необходимо рассмотреть это понятие, а также, какие его виды существуют на данный момент. При грамотной настройке этого инструмента удастся избежать большого количества проблем в поисковиках.
Чтобы разобраться, что такое редирект, необходимо рассмотреть это понятие, а также, какие его виды существуют на данный момент. При грамотной настройке этого инструмента удастся избежать большого количества проблем в поисковиках.
В целом редирект является достаточно простым инструментом, но в нем заключено большое количество нюансов. Перед настройкой обязательно нужно изучить эту сферу — основные тезисы касательно редиректа рассмотрим в нашей статье.
Понятие «редирект»
Если перевести данный термин дословно с английского языка, то он означает «перенаправление». На бытовом уровне функция редиректа выглядит так: если на какой-то улице происходит затор движения, то регулировщик переводит трафик на другое направление. Функция redirect выглядит аналогично.
С точки зрения создания сайтов, редирект — это автоматическая переадресация с одной страницы на другую. Посетители ресурса не обращают внимания на детали этого процесса, хотя он работает постоянно.
Для чего используется функция редиректа
Данный инструмент может решать на сайтах сразу несколько задач. Обычно эта функция нужна, чтобы перенаправить посетителей с неактуальной страницы на новую, но это не единственная его задача.
Обычно эта функция нужна, чтобы перенаправить посетителей с неактуальной страницы на новую, но это не единственная его задача.
Редирект помогает также решить и некоторые вопросы SEO-оптимизации:
- Позволяет склеивать страницы без использования префикса и с ним;
- Используется для переезда сайта на другой домен; при этом количество посетителей не уменьшится, а рейтинг в поисковике останется прежним;
- Обрабатывает повторяющиеся страницы;
- Если сменился CMS сайта, то результаты продвижения сохраняются — в противном случае настройки ссылок будут разными;
- Необходим в случаях, когда нужно скрыть или удалить конкретные разделы сайтов, перенаправить пользователя на главную или другие страницы.
Как работает функция редиректа
Инструмент представляет собой четкую и понятную схему для ответа на запрос пользователя. Она включает в себя следующие этапы:
- Пользователь переходит по имеющейся ссылке;
- На сервер поступает запрос, который обрабатывается;
- Если обнаружена настройка редиректа, то согласно ей пользователь перенаправляется на другой адрес;
- Посетитель оказывается на странице, которую предварительно внесли в настройки.

Эта функция полезна для всех владельцев собственного сайта, однако инструмент может нанести и непоправимый вред системе, если не знать, как именно им нужно пользоваться. С точки зрения СЕО-оптимизации, использовать опцию нежелательно в следующих случаях:
- Если используются страницы с отдельными ссылками, которые относятся к разным видам каталогов;
- Для несуществующих сайтов и их страниц;
- С файлом Robots.txt. Если вы решили перенести сайт на другой домен, то обязательно сохраняйте прежний файл в свободном доступе, чтобы старая и новая версия склеились быстрее;
- При работе со страницами с несколькими адресами, которые относятся к разным каталогам.
Аналогичную функцию может выполнять тег rel=canonical. Большой плюс этого способа в том, что он помогает поисковикам быстро распознать новую ссылку в качестве основной, хотя сам тег не индексируется.
Редирект для SEO
Чтобы не потерять статистику предыдущего сайта, с которого производится редирект, часто владельцы веб-сайтов «склеивают» свои ресурсы в один в надежде увеличить свои показатели. Однако подобные действия могут привести к неправильной индексации ресурса веб-сайта. Не каждый редирект поможет Вам в продвижении своего сайта в поисковиках. К примеру, может случиться так, что пользователь перейдёт на правильный редирект и продолжит работу с сайтом, а вот робот-индексатор поисковика останется на предыдущей странице и проведёт анализ практически полупустой страницы с одним только редиректом, что никак не может сказаться положительно на статистике посещений.
Однако подобные действия могут привести к неправильной индексации ресурса веб-сайта. Не каждый редирект поможет Вам в продвижении своего сайта в поисковиках. К примеру, может случиться так, что пользователь перейдёт на правильный редирект и продолжит работу с сайтом, а вот робот-индексатор поисковика останется на предыдущей странице и проведёт анализ практически полупустой страницы с одним только редиректом, что никак не может сказаться положительно на статистике посещений.
Какие существуют виды редиректов
Понятие редиректа включает в себя несколько видов, которые в основном базируются на двух показателях:
- Временные рамки перенаправления или редирект на постоянной основе;
- Доступна ли старая страница после включения функции.
Рассмотрим наиболее популярные и используемые виды:
| Название редиректа | Как работает | Когда используется |
| 301 | Настройка перенаправления происходит на постоянной основе. Старая версия страницы больше не участвует в поиске. Все показатели сохраняются и транслируются на новый ресурс Старая версия страницы больше не участвует в поиске. Все показатели сохраняются и транслируются на новый ресурс | Подходит для сайтов, где необходимо удалить дубли (страницы, которые полностью повторяют аналогичные им). Можно применять и в других случаях оптимизации |
| 300 | При появлении пользователя на сервере автоматика предлагает ему несколько вариантов выбора домена для дальнейшего перехода | Необходимо в случаях, когда для пользователя существует множество вариантов одного и того же ресурса. К примеру, в зависимости от погоды в регионе пользователя или его национальности |
| 404 | На эту несуществующую страницу-ошибку происходит перенаправление, если системе не удалось найти 301 | Отображается в случае, если перенаправление настроено неправильно |
| 302 | Временная настройка перехода с одной страницы на другую. Параметры старого адреса остаются на ней, а на новую страницу ничего не переносится | Подходит для интернет-магазинов, которые перенаправляют покупателя со страницы товара, которого больше нет в наличии, на новый товар с похожими характеристиками. Не рекомендуется выбирать этот редирект для переезда на новый ресурс Не рекомендуется выбирать этот редирект для переезда на новый ресурс |
| 303 и 307 | Временное перенаправление на новую страницу с сохранением прежних параметров (практически дублирует 302) | Используют, если есть необходимость перенаправить пользователя на страницу, где нет точного ответа на запрос, но страница может частично заменить основную |
| 306 | Сообщение о временных технических работах на проекте | Используется как «заглушка», т.е. страница, указывающая на то, что сайт на данный момент находится в разработке |
| 305 | Используется только в случае запроса доступа по коду 305. При наличии доступного порта происходит повторное обращение | Необходим, если требуется переместить пользователя на свой ресурс через определённый прокси-сервер |
Типы редиректов
Классификация, которая приведена выше, в основном отвечает за функционал. Однако существует еще одно подразделение редиректов по группам, которое базируется на другом факторе. Это техническое исполнение инструмента. Таким образом, специалисты выделяют следующие варианты:
Это техническое исполнение инструмента. Таким образом, специалисты выделяют следующие варианты:
| Редирект | Описание |
| htaccess | Файл системы, который используется в корневой структуре сайта. Для получения доступа к этому инструменту необходимо зайти в панель управления хостингом, где размещается нужный ресурс. Для осуществления настройки следует добавить строку с нужным кодом |
| PHP-редиректы | Этот инструмент находится на серверном уровне. Процесс работы схож с предыдущим вариантом. Владелец находит в корневой папке сайта PHP-файл и вставляет сюда строку кода для осуществления редиректа. По скорости этот вариант уступает htacces. Плюс данной технологии заключается в возможности настроить большое количество страниц выборочно, а не все подряд |
| JavaScript-редирект | Перенаправление осуществляется в браузере, а не на самом сервере. Минус этого способа — в снижении скорости переадресации, поскольку скрипт предполагает полную загрузку для выполнения всех действий. Обязательно нужно подключение JavaScript в браузере. Сценарий этого инструмента подразумевает, что пользователь будет перенаправлен на нужный адрес не сразу, а с небольшой задержкой. Такой вариант вы можете заметить, если при переадресации в окне браузера выходит соответствующее сообщение о перемещении на другой ресурс. Настраивается на исходном коде страницы, где решено осуществлять перенаправление Обязательно нужно подключение JavaScript в браузере. Сценарий этого инструмента подразумевает, что пользователь будет перенаправлен на нужный адрес не сразу, а с небольшой задержкой. Такой вариант вы можете заметить, если при переадресации в окне браузера выходит соответствующее сообщение о перемещении на другой ресурс. Настраивается на исходном коде страницы, где решено осуществлять перенаправление |
| HTML-редирект | Еще один медленный вариант перенаправления. Он применяется в браузере, а не на сервере. Для настройки требуется ввести мета-тег refresh в исходный код страницы, от которой будет идти переадресация |
Чаще всего владельцы сайтов предпочитают серверные редиректы, а не браузерные, поскольку они отличаются высокой скоростью переадресации, а также на них не оказывают влияния настройки со стороны пользователя. Редирект — это важный и полезный инструмент, без которого любому веб-мастеру будет сложно правильно построить работу сайта. У этого функционала есть большой плюс: для его настройки не нужно иметь обширных знаний в области программирования. Если вы новичок в данном деле, то на помощь вам придут специальные ресурсы, которые генерируют коды, а также проверяют работоспособность страниц.
Если вы новичок в данном деле, то на помощь вам придут специальные ресурсы, которые генерируют коды, а также проверяют работоспособность страниц.
После проведения всех процедур вы можете самостоятельно проверить переадресацию через браузер. Предварительно очистите кэш системы; также желательно заходить в браузер в режиме инкогнито, чтобы проверка была проведена правильно. В большинстве сервисов по установке редиректа есть подобная функция.
Как перенаправить веб-страницу с помощью Javascript
Перенаправить веб-страницу
Перенаправление веб-страницы, также называемое перенаправлением URL-адресов или перенаправлением URL-адресов, — это метод всемирной паутины, позволяющий сделать веб-страницу доступной более чем по одному URL-адресу. Например, пользователь посещает «example.com/page-1» в своем браузере и вместо этого перенаправляется на «example.com/page-2». Перенаправленная страница часто находится на том же веб-сайте или на другом веб-сайте или веб-сервере. Существует четыре основных типа редиректов: 301, 302, перенаправление HTML и перенаправление JavaScript.
Существует четыре основных типа редиректов: 301, 302, перенаправление HTML и перенаправление JavaScript.
1. 301, «Перемещено окончательно»
2. 302, «Найдено» или «Временно перемещено»
3. Перенаправление HTML
4. Перенаправление JavaScript
8
6 Перемещено навсегда» Код состояния ответа HTTP 301 Moved Permanently используется для постоянного перенаправления URL-адресов, что означает, что текущие ссылки или записи, использующие URL-адрес, для которого получен ответ, должны быть обновлены. Ответ 301 от веб-сервера всегда должен включать альтернативный URL-адрес, на который должно происходить перенаправление. Если это так, веб-браузер немедленно повторит попытку альтернативного URL-адреса. Это лучший способ убедиться, что пользователи и поисковые системы перенаправляются на нужную страницу. Код состояния 301 означает, что страница навсегда перемещена в новое место.
302, «Найдено» или «Временно перемещено»
Код состояния 302 указывает на то, что запрашиваемый вами ресурс был перенаправлен на другой ресурс. При перенаправлении 302 «Найдено» или «Временно перемещено» сервер перенаправляет пользователя в новое место назначения, несмотря на то, что исходное местоположение все еще используется для запросов.
При перенаправлении 302 «Найдено» или «Временно перемещено» сервер перенаправляет пользователя в новое место назначения, несмотря на то, что исходное местоположение все еще используется для запросов.
Перенаправление HTML
Перенаправление Meta Refresh является перенаправлением на стороне клиента, а не постоянным перенаправлением 301. Это самый простой способ перенаправить на другой URL-адрес с помощью тега HTML Meta Refresh. Мы можем разместить этот метатег в верхней части любой HTML-страницы следующим образом:
Атрибут содержимого представляет собой задержку перед перенаправлением браузера на новую страницу, поэтому здесь установлено значение 0 секунд. Важно, чтобы тайм-аут был установлен на ноль, чтобы контент не отображался до загрузки новой страницы. Страница, содержащая код перенаправления, должна содержать только информацию, связанную с перенаправлением.
Полный исходный код
Перенаправление HTML-страницы
Эта страница переехала на example.
com Перенаправление страниц в HTML 5
Приведенный выше код будет работать и в HTML 5.
Перенаправление URL-адреса Javascript
Вы можете перенаправить веб-страницу на другую страницу несколькими способами, включая перенаправления JavaScript, перенаправления на стороне сервера, перенаправления мета-обновления HTML и т. д. Вы можете перенаправить веб-страницу через JavaScript, используя ряд методов. Почти все методы перенаправления Javascript связаны с объектом window.location, который является свойством объекта Window, поскольку он контролирует, какая страница загружается в браузер, находится в свойстве JavaScript свойства window.location.
window.location = «https://net-informations.com/faq» Приведенный выше код Javascript перенаправляет текущую страницу на страницу https://net-informations.com/faq.
Полный исходный код
Перенаправление на текущий URL с параметрами URL
Следующий код Javascript показывает, как передать параметр при перенаправлении страницы
Разница между window.
 location и location.href
location и location.href Оба различны, window.location — это объект, содержащий свойство, а location.href — строка. window.location — это объект, который содержит всю информацию о текущем местоположении документа (хост, href, порт, протокол и т. д.). Location.href является сокращением для window.location.href, и это только строка с полным URL-адресом текущего веб-сайта. Значение toString() объекта location такое же, как и у свойства href, поэтому они идентичны, если используются как строки. Настройка window.location аналогична настройке window.location.href.
Приведенный выше код Javascript устанавливает новый href (URL) для текущего окна.
URL перенаправление при загрузке страницы
Если вы хотите перенаправить свою веб-страницу на другую веб-страницу во время загрузки страницы, вы можете использовать следующий код. Следующая программа показывает сообщение в течение 3 секунд и перенаправляется на новую страницу.
Вернуться на главную страницу
Бывают ситуации, когда кто-то хочет перенаправить обратно на домашнюю страницу, он может использовать следующий код javascript.
Есть и другие способы перенаправления страниц в Javascript
Это то же самое, что нажать кнопку «Назад» в браузере или на history.go(-1).
Как перенаправить ваш сайт на мобильную версию
Бывают ситуации, когда вы хотите перенаправить свой сайт на мобильную версию. Например, если кто-то посещает example.com со своего телефона, вам понадобится способ перенаправить его на m.example.com (в случае, если мобильная версия вашего сайта создана на поддомене с именем «m»). Следующий код Javascript поможет вам перенаправить на вашу мобильную версию.
Примечание. Обычно мобильные телефоны имеют небольшую ширину экрана, поэтому вам следует перенаправлять посетителей на ваш мобильный сайт, если их ширина экрана меньше или равна 699 пикселям.
Для iPhone и iPod
Приведенный выше код обнаруживает только iPhone и iPod. Недостатком подхода с использованием JavaScript является то, что не все мобильные телефоны поддерживают его, и люди всегда могут отключить JavaScript в своих браузерах.
Поисковая оптимизация и перенаправление URL
Обычно поисковые системы используют код состояния 301 для переноса рейтинга страницы со старого URL на новый URL. Перенаправление Javascript возвращает код состояния ответа http: 200 OK. Таким образом, перенаправление Javascript не является дружественным для поисковых систем перенаправлением, и лучше использовать некоторые другие методы перенаправления, которые возвращают код состояния: 301 Moved Permanently. Например, если вы хотите уведомить поисковые системы (SEO) о переадресации вашего URL-адреса, вам следует добавить метатег rel=»canonical» в заголовок вашего веб-сайта, поскольку поисковые системы не анализируют javascript для проверки перенаправления.
В чем разница между каноническим и 301 редиректом?
Когда вы используете перенаправление 301, вы показываете поисковой системе, что текущая страница навсегда перемещена в другое место.
Cannonical используется для предотвращения санкций поисковой системы за дублированный контент. Когда вы его используете, текущая страница существует, но показывает поисковой системе, что это «копия» другой «мастер-страницы». Из следующего примера вы получите ясное представление об этом.
Когда вы его используете, текущая страница существует, но показывает поисковой системе, что это «копия» другой «мастер-страницы». Из следующего примера вы получите ясное представление об этом.
http://example.com/demo-1.html
http://example.com/category-1/demo-1.html
http://example.com/category-1/subcategory-1/demo-1.html
Приведенные выше 3 URL-адреса совпадают и имеют точное содержание. Нормальные поисковые системы не любят дублированный контент и тоже штрафуют. Таким образом, в этом случае вы должны поместить на каждой отдельной странице тег rel canonical на «главную» страницу. Например, мы выберем «http://example.com/category-1/subcategory-1/demo-1.html».
ДАЛЕЕ….. Как скачать видео с YouTube
Использование перенаправлений — хостинг AWS Amplify
Перенаправления позволяют веб-серверу перенаправлять навигацию с одного URL-адреса на другой. Общие причины
для использования перенаправления включают в себя настройку внешнего вида URL-адреса, чтобы избежать неработающих ссылок, чтобы
переместить место размещения приложения или сайта без изменения его адреса, а также изменить
запрошенный URL-адрес в форму, необходимую веб-приложению.
Типы перенаправлений
Существует несколько типов перенаправлений, которые поддерживают определенные сценарии.
Постоянная переадресация (301)
301 переадресация предназначена для постоянных изменений адресата веб-адреса.
История ранжирования исходного адреса в поисковых системах применяется к новому месту назначения.
адрес. Перенаправление происходит на стороне клиента, поэтому панель навигации браузера показывает
адрес назначения после перенаправления.
Общие причины использования переадресации 301 включают:
Временная переадресация (302)
302 редиректы предназначены для временного изменения места назначения веб-адреса.
История ранжирования в поисковых системах исходного адреса не применяется к новому месту назначения.
адрес. Перенаправление происходит на стороне клиента, поэтому панель навигации браузера показывает
адрес назначения после перенаправления.
Общие причины использования переадресации 302 включают:
Переписать (200)
200 редиректов (перезаписей) предназначены для показа контента с адреса назначения, как если бы
они были обслужены с исходного адреса. История рейтинга поисковых систем продолжает применяться
на первоначальный адрес. Перенаправление происходит на стороне сервера, поэтому панель навигации браузера
показывает исходный адрес после перенаправления. Общие причины использовать 200 редиректов
включают:
Не найдено (404)
404 перенаправления происходят, когда запрос указывает на несуществующий адрес.
целевая страница ошибки 404 отображается вместо запрошенной. Общие причины 404
перенаправления включают:
Создание и редактирование перенаправлений
Вы можете создавать и редактировать перенаправления для приложения в консоли Amplify. Прежде чем вы получите
запущен, вам потребуется следующая информация о частях перенаправления.
- Исходный адрес
Адрес, запрошенный пользователем.
- Адрес назначения А
Адрес, который фактически обслуживает содержимое, которое видит пользователь.
- Тип перенаправления
Типы включают постоянное перенаправление (301), временное перенаправление (302), перезапись
(200) или не найдено (404).
- Двухбуквенный код страны (опционально)
Значение, которое вы можете включить, чтобы сегментировать пользовательский интерфейс вашего приложения по
географический регион.
Для создания перенаправления в консоли Amplify
Войдите в консоль управления AWS и откройте консоль Amplify.
Выберите приложение, для которого вы хотите создать перенаправление.
В области навигации выберите Параметры приложения , а затем выберите Переписывает и перенаправляет .
В разделе Переписывает и перенаправляет выберите Редактировать .
Процедура добавления перенаправления зависит от того, хотите ли вы добавить
правила по отдельности или массовое редактирование:
Чтобы создать индивидуальную переадресацию, выберите Добавить
правило .
Для Исходный адрес введите исходный адрес
— запросил пользователь.
Для Целевой адрес введите адрес назначения
который отображает содержимое для пользователя.
Для Введите , выберите тип перенаправления из
список.
(необязательно) Для кода страны введите две буквы
состояние кода страны.
Чтобы массово редактировать перенаправления, выберите Открыть текст
редактор .
Вручную добавить или обновить перенаправления в Массовое добавление
переписывает и перенаправляет редактор JSON.
Выбрать Сохранить .
Порядок редиректов
Редиректы выполняются сверху вниз по списку. Убедитесь, что ваш заказ
желаемый эффект. Например, следующий порядок перенаправлений приводит к тому, что все запросы
для заданного пути до /docs/ для перенаправления на
тот же путь под /documents/ , за исключением /docs/specific-filename.html , который перенаправляет
на /documents/other-filename.html :
Например, следующий порядок перенаправлений приводит к тому, что все запросы
для заданного пути до /docs/ для перенаправления на
тот же путь под /documents/ , за исключением /docs/specific-filename.html , который перенаправляет
на /documents/other-filename.html :
/docs/specific-filename.html /documents/other-filename.html 301
/docs/<*> /documents/<*>
В следующем порядке перенаправления игнорируется перенаправление с определенным именем файла.html на другое имя файла.html :
/документы/<*> /документы/<*>
/docs/specific-filename.html /documents/other-filename.html 301
Параметры запроса
Параметры запроса можно использовать для большего контроля над совпадениями URL. Усиление вперед
все параметры запроса на путь назначения для 301 и 302 редиректов со следующим
исключения:
Если исходный адрес содержит строку запроса, для которой установлено определенное значение, Amplify
не пересылает параметры запроса. В этом случае перенаправление применяется только к запросам
на целевой URL с указанным значением запроса.
В этом случае перенаправление применяется только к запросам
на целевой URL с указанным значением запроса.
Если адрес назначения для правила сопоставления имеет параметры запроса, запрос
параметры не передаются. Например, если адрес назначения для перенаправления https://example-target.com?q=someParam , параметры запроса не
прошел сквозь.
Простые перенаправления и перезаписи
В этот раздел мы включили пример кода для распространенных сценариев перенаправления.
Вы можете использовать следующий пример кода для постоянного перенаправления определенной страницы на новую
адрес.
Исходный адрес Адрес назначения Тип перенаправления Код страны /original. html
html
/destination.html
постоянное перенаправление (301)
JSON [{«источник»: «/original.html», «статус»: «301», «цель»:
«/destination.html», «условие»: null}]
Вы можете использовать следующий пример кода, чтобы перенаправить любой путь в папке к тому же
путь в другой папке.
Исходный адрес Адрес назначения Тип перенаправления Код страны документов/<*>
/документы/<*>
постоянное перенаправление (301)
JSON [{«источник»: «/docs/<*>«, «статус»: «301», «цель»:
«/documents/<*>«, «условие»: null}]
Вы можете использовать следующий пример кода для перенаправления всего трафика на index. html в качестве
переписать. В этом сценарии перезапись заставляет пользователя думать, что он прибыл.
по первоначальному адресу.
html в качестве
переписать. В этом сценарии перезапись заставляет пользователя думать, что он прибыл.
по первоначальному адресу.
Исходный адрес Адрес назначения Тип перенаправления Код страны /<*>
/index.html
переписать (200)
JSON [{«источник»: «/<*>«, «статус»: «200», «цель»:
«/index.html», «condition»: null}]
Вы можете использовать следующий пример кода, чтобы использовать перезапись для изменения субдомена, который
появляется перед пользователем.
Исходный адрес Адрес назначения Тип перенаправления Код страны https://mydomain.com
https://www.mydomain.com
переписать (200)
JSON [{«источник»: «https://mydomain.com», «статус»: «200», «цель»:
«https://www.mydomain.com», «condition»: null}]
Вы можете использовать следующий пример кода для перенаправления путей в папке, которая не может быть
найдено на пользовательской странице 404.
Исходный адрес Адрес назначения Тип перенаправления Код страны /<*>
/404.html
не найдено (404)
JSON [{«источник»: «/<*>«, «статус»: «404», «цель»: «/404.html»,
«condition»: null}]
Перенаправления для одностраничных веб-приложений
(SPA)
Большинство платформ SPA поддерживают HTML5 history.pushState() для изменения местоположения браузера без
запуск запроса к серверу. Это работает для пользователей, которые начинают свое путешествие с корня (или /index.html ), но не работает для пользователей,
перейти непосредственно на любую другую страницу. 9.]+$)/>»,
«status»: «200», «target»: «/index.html», «condition»:
null}]
Это работает для пользователей, которые начинают свое путешествие с корня (или /index.html ), но не работает для пользователей,
перейти непосредственно на любую другую страницу. 9.]+$)/>»,
«status»: «200», «target»: «/index.html», «condition»:
null}]
Обратное перезапись прокси-сервера
В следующем примере используется перезапись для прокси-содержимого из другого расположения, чтобы оно
пользователю кажется, что домен не изменился.
Исходный адрес Адрес назначения Тип перенаправления Код страны /изображения/<*>
https://images.otherdomain. com/<*>
com/<*>
переписать (200)
JSON [{«источник»: «/images/<*>«, «статус»: «200», «цель»:
«https://images.otherdomain.com/<*>«, «состояние»:
null}]
Косая черта в конце и чистые URL-адреса
Для создания чистых структур URL-адресов, таких как о вместо about.html , генераторы статических сайтов
такие как Hugo генерируют каталоги для страниц с index.html ( /about/index.html ). Amplify автоматически создает
очищайте URL-адреса, добавляя косую черту в конце, когда это необходимо. В таблице ниже представлены различные
сценарии:
Пользовательский ввод в браузере URL в адресной строке Документ вручен /около
/около
/about. html
html
/about (когда about.html возвращает 404)
/около/
/about/index.html
/около/
/около/
/about/index.html
Заполнители
Вы можете использовать следующий пример кода для перенаправления путей в структуре папок на
совпадающая структура в другой папке.
Исходный адрес Адрес назначения Тип перенаправления Код страны /docs/<год>/<месяц>/<дата>/<элемент>
/documents/<год>/<месяц>/<дата>/
постоянное перенаправление (301)
JSON [{«источник»:
«/docs/<год>/<месяц>/<дата>/<элемент>«, «статус»: «301»,
«target»: «/documents/<год>/<месяц>/<дата>/<элемент>«,
«условие»: ноль}]
Строки запроса и путь
параметры
Вы можете использовать следующий пример кода, чтобы перенаправить путь к папке с именем, которое
соответствует значению элемента строки запроса в исходном адресе:
Исходный адрес Адрес назначения Тип перенаправления Код страны /docs?id=<значение идентификатора моего блога
/documents/
постоянное перенаправление (301)
JSON [{"source": "/docs?id=", "status": "301",
"target": "/documents/", "условие":
null}]
Примечание
Amplify перенаправляет все параметры строки запроса на путь назначения для 301 и
302 редиректа. Однако, если исходный адрес включает строку запроса, установленную на
определенное значение, как показано в этом примере, Amplify не пересылает запрос
параметры. В этом случае перенаправление применяется только к запросам к месту назначения
адрес с указанным значением запроса
Однако, если исходный адрес включает строку запроса, установленную на
определенное значение, как показано в этом примере, Amplify не пересылает запрос
параметры. В этом случае перенаправление применяется только к запросам к месту назначения
адрес с указанным значением запроса идентификатор .
Вы можете использовать следующий пример кода для перенаправления всех путей, которые не могут быть найдены в
данный уровень структуры папок в index.html в указанной папке.
Исходный адрес Адрес назначения Тип перенаправления Код страны /documents/<папка>/<дочерняя папка>/<внучатая дочерняя папка>
/documents/index.
 При перенаправлении 302 «Найдено» или «Временно перемещено» сервер перенаправляет пользователя в новое место назначения, несмотря на то, что исходное местоположение все еще используется для запросов.
При перенаправлении 302 «Найдено» или «Временно перемещено» сервер перенаправляет пользователя в новое место назначения, несмотря на то, что исходное местоположение все еще используется для запросов.

 Когда вы его используете, текущая страница существует, но показывает поисковой системе, что это «копия» другой «мастер-страницы». Из следующего примера вы получите ясное представление об этом.
Когда вы его используете, текущая страница существует, но показывает поисковой системе, что это «копия» другой «мастер-страницы». Из следующего примера вы получите ясное представление об этом.


Адрес, запрошенный пользователем.
Адрес, который фактически обслуживает содержимое, которое видит пользователь.
Типы включают постоянное перенаправление (301), временное перенаправление (302), перезапись (200) или не найдено (404).
Значение, которое вы можете включить, чтобы сегментировать пользовательский интерфейс вашего приложения по географический регион.
Войдите в консоль управления AWS и откройте консоль Amplify.
Выберите приложение, для которого вы хотите создать перенаправление.
В области навигации выберите Параметры приложения , а затем выберите Переписывает и перенаправляет .
В разделе Переписывает и перенаправляет выберите Редактировать .
Процедура добавления перенаправления зависит от того, хотите ли вы добавить правила по отдельности или массовое редактирование:
Чтобы создать индивидуальную переадресацию, выберите Добавить правило .
Для Исходный адрес введите исходный адрес — запросил пользователь.
Для Целевой адрес введите адрес назначения который отображает содержимое для пользователя.

Для Введите , выберите тип перенаправления из список.
(необязательно) Для кода страны введите две буквы состояние кода страны.
Чтобы массово редактировать перенаправления, выберите Открыть текст редактор .
Вручную добавить или обновить перенаправления в Массовое добавление переписывает и перенаправляет редактор JSON.
Выбрать Сохранить .
 Например, следующий порядок перенаправлений приводит к тому, что все запросы
для заданного пути до /docs/ для перенаправления на
тот же путь под /documents/ , за исключением /docs/specific-filename.html , который перенаправляет
на /documents/other-filename.html :
Например, следующий порядок перенаправлений приводит к тому, что все запросы
для заданного пути до /docs/ для перенаправления на
тот же путь под /documents/ , за исключением /docs/specific-filename.html , который перенаправляет
на /documents/other-filename.html : Если исходный адрес содержит строку запроса, для которой установлено определенное значение, Amplify
не пересылает параметры запроса. В этом случае перенаправление применяется только к запросам
на целевой URL с указанным значением запроса.
В этом случае перенаправление применяется только к запросам
на целевой URL с указанным значением запроса.
Если адрес назначения для правила сопоставления имеет параметры запроса, запрос
параметры не передаются. Например, если адрес назначения для перенаправления https://example-target.com?q=someParam , параметры запроса не
прошел сквозь.
/original. html
html
/destination.html
постоянное перенаправление (301)
документов/<*>
/документы/<*>
постоянное перенаправление (301)
 html в качестве
переписать. В этом сценарии перезапись заставляет пользователя думать, что он прибыл.
по первоначальному адресу.
html в качестве
переписать. В этом сценарии перезапись заставляет пользователя думать, что он прибыл.
по первоначальному адресу. /<*>
/index.html
переписать (200)

https://mydomain.com
https://www.mydomain.com
переписать (200)

/<*>
/404.html
не найдено (404)
 Это работает для пользователей, которые начинают свое путешествие с корня (или /index.html ), но не работает для пользователей,
перейти непосредственно на любую другую страницу. 9.]+$)/>»,
«status»: «200», «target»: «/index.html», «condition»:
null}]
Это работает для пользователей, которые начинают свое путешествие с корня (или /index.html ), но не работает для пользователей,
перейти непосредственно на любую другую страницу. 9.]+$)/>»,
«status»: «200», «target»: «/index.html», «condition»:
null}] /изображения/<*>
https://images.otherdomain. com/<*>
com/<*>
переписать (200)
/около
/около
/about. html
html
/about (когда about.html возвращает 404)
/около/
/about/index.html
/около/
/около/
/about/index.html

/docs/<год>/<месяц>/<дата>/<элемент>
/documents/<год>/<месяц>/<дата>/
постоянное перенаправление (301)
/docs?id=<значение идентификатора моего блога
/documents/
постоянное перенаправление (301)
 Однако, если исходный адрес включает строку запроса, установленную на
определенное значение, как показано в этом примере, Amplify не пересылает запрос
параметры. В этом случае перенаправление применяется только к запросам к месту назначения
адрес с указанным значением запроса
Однако, если исходный адрес включает строку запроса, установленную на
определенное значение, как показано в этом примере, Amplify не пересылает запрос
параметры. В этом случае перенаправление применяется только к запросам к месту назначения
адрес с указанным значением запроса идентификатор . /documents/<папка>/<дочерняя папка>/<внучатая дочерняя папка>
/documents/index.

 http://target_domain.ru$request_uri;
...
}
http://target_domain.ru$request_uri;
...
}


 location и location.href
location и location.href