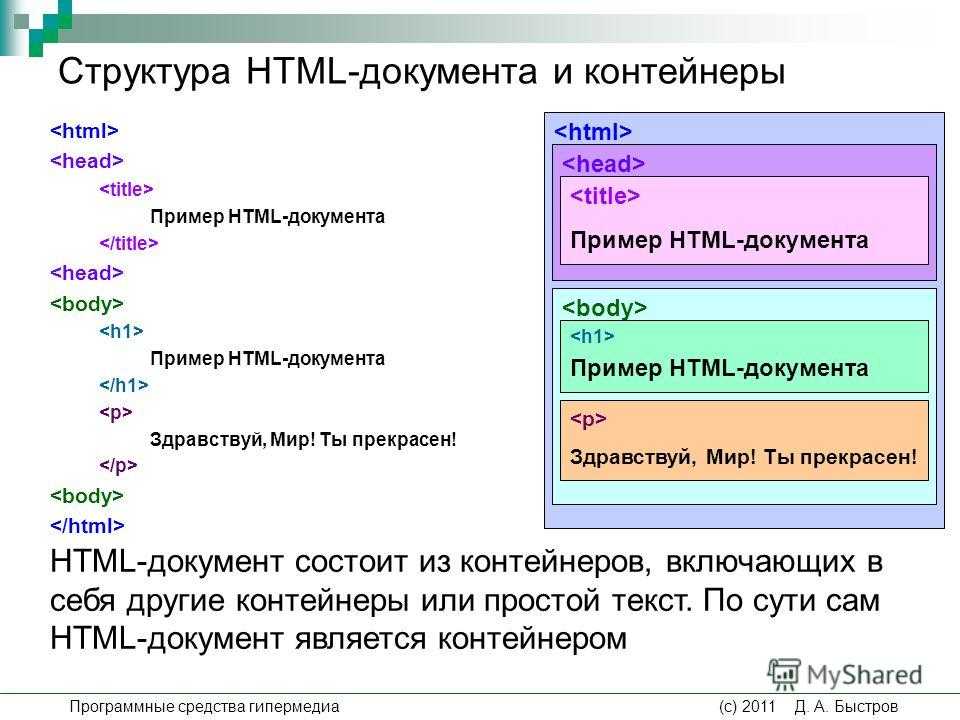
301 редирект – как сделать перенаправление с одной страницы на другую
Если бы в мире SEO был собственный «ад Данте», на последнем его кругу, вмёрзшими в ледяное озеро, томились бы оптимизаторы, плодящие дубли на сайтах. Этот «грех» в SEO входит в число самых тяжёлых. Все усилия по продвижению страницы «канут в Лету», если в индексе поисковика присутствует её дубликат.
Эффективным инструментом борьбы с дублями является 301 редирект. Статья расскажет, как проверить 301 редирект и какими способами его можно настроить на сайте.
Что представляет собой 301 редирект
301 редирект — постоянное перенаправление с одной страницы на другую. За счёт 301 редиректа мы сообщаем поисковику, что рабочую страницу необходимо проиндексировать, а перенаправляемую — выбросить из индекса.
Типичный пример использования 301 редиректа — перенаправление HTTP-страницы на HTTPS. Попробуйте сами: вбейте в адресную строку браузера http://www.web-dius. ru. Если не станете отводить глаз от адресной строки, обнаружите, что некоторое время (буквально долю секунды) браузер будет пребывать в замешательстве, потом выдаст страницу https://www.web-dius.ru — не ту, которую вы хотели получить, а ту, которую мы захотели показать. «Правильную», с защищённым протоколом.
ru. Если не станете отводить глаз от адресной строки, обнаружите, что некоторое время (буквально долю секунды) браузер будет пребывать в замешательстве, потом выдаст страницу https://www.web-dius.ru — не ту, которую вы хотели получить, а ту, которую мы захотели показать. «Правильную», с защищённым протоколом.
Что происходит во время перенаправления и почему браузер оказывается в замешательстве? Происходит своего рода диалог между сайтом и браузером. Сайт посредством 301 редиректа сообщает браузеру:
Страница X перемещена навсегда! Не надо больше её показывать. Лучше покажи человеку страницу Y.
Браузер отвечает:
Нет проблем! Тогда я действительно лучше покажу страницу Y.
Поскольку сайт и браузер «сговорились», у пользователя нет шансов увидеть «спрятанную» страницу X, пока редирект с неё не удалят.
Не стоит злоупотреблять 301 редиректами и ставить их без необходимости. Помните: страничка через редирект загружается дольше, чем без редиректа. Долгое время загрузки веб-страницы — отрицательный фактор ранжирования для поисковых систем.
Долгое время загрузки веб-страницы — отрицательный фактор ранжирования для поисковых систем.
Когда используется 301 редирект
Один пример использования 301 редиректов уже рассмотрели — когда происходит склейка при переезде на SSL-сертификат. Постоянное перенаправление настраивается и в иных случаях:
- Когда перерабатывается структура URL-адресов. URL-адрес рекомендуется выстраивать таким образом, чтобы он отражал путь до страницы в рамках сайта и был ЧПУ (человеко-понятным). Однако на некоторых сайтах можно встретить подобные адреса: https://habr.com/ru/post/541632/. Если захотите поменять такой адрес на ЧПУ — с использованием слов на транслите — придётся обращаться к 301 редиректу.
- Если дубли возникают стихийно. Увы, у некоторых CMS есть склонность самостоятельно плодить дубликаты страниц с параметрами на конце URL. От таких дублей SEO-шнику тоже приходится избавляться посредством перенаправления. Хотя это — «борьба с ветряными мельницами», пока не отыщешь и не устранишь изъян в «движке».

- При переносе разделов на поддомены. Есть гипотеза, что блог при коммерческом сайте выше котируется у поисковиков, если находится на поддомене. Если задумаете перенести «информационку» на поддомен, не обойтись без 301 редиректов.
- Если нужно просто удалить страницу. Когда может понадобиться? Когда информация на странице устарела. Скажем, вы продаёте онлайн-кассы, и одна страни чка на сайте посвящена кассам для ЕНВД. Вряд ли есть смысл сохранять эту страницу в 2021 году — ЕНВД отменён. Предвосхищая ваше возражение, отметим, что сберечь вес этой страницы, перенаправив её, например, на страницу, предлагающую кассы для патентной системы налогообложения, не получится — поисковая система не дурак. От неактуальной страницы избавляемся, перенаправляя на 404.
Ну и, конечно, 301 редирект необходим для настройки главного зеркала сайта. Скажем, если главное зеркало — без www, придётся установить редирект с www-страницы (www. site.ru → site.ru). Если наоборот — сделать редирект на www-страницу (site.ru → www.site.ru). Также нужно настроить перенаправление со страницы /index.php на главную (site.ru/index.php → site.ru) и выбрать, оставить ли главное зеркало со слэшем на конце (site.ru → site.ru/) или без (site.ru/ → site.ru). Задача сводится к следующему: посредством редиректов добиться, чтобы в индексе не было двух версий главной страницы сайта.
site.ru → site.ru). Если наоборот — сделать редирект на www-страницу (site.ru → www.site.ru). Также нужно настроить перенаправление со страницы /index.php на главную (site.ru/index.php → site.ru) и выбрать, оставить ли главное зеркало со слэшем на конце (site.ru → site.ru/) или без (site.ru/ → site.ru). Задача сводится к следующему: посредством редиректов добиться, чтобы в индексе не было двух версий главной страницы сайта.
Виды редиректов
301 редирект — наиболее распространённый, но не единственный. Есть редиректы и других видов:
- 302 — является временным в отличие от 301 (который постоянный). 302 редирект даёт поисковой машине сигнал, что на странице-доноре пока не стоит «ставить крест». Обе страницы присутствуют в индексе, передачи веса и внутренних метрик страницы-донора не происходит.
- 307 — тоже временный. Используется крайне редко и только когда контент «переезжает» на непродолжительное время — например, на время техобслуживания сайта.

- Meta Refresh — отложенный редирект, который происходит не на уровне сервера, а непосредственно на сайте. Отложенный — значит, перенаправление осуществляется только спустя несколько секунд. Пользователь в течение этих секунд обычно видит текст наподобие такого:
Если переход не произошёл через n секунд, нажмите здесь
Вы точно могли видеть редирект типа Meta Refresh, если пользовались антиплагиатом Text.ru. Когда пытаешься пройти по ссылке на страницу, с контентом которой сервис нашёл совпадения, видишь такую картину:
Text.ru использует редирект типа meta refresh
Перенаправление происходит спустя 20 секунд.
Редирект Meta Refresh — не есть хорошо для SEO. Google прямо говорит, что такая практика противоречит правилам поисковой системы.
- Rel=»canonical». Вообще тег каноникал не является редиректом, поскольку перенаправления не происходит. Пользователь видит страницу с дублирующимся контентом, хотя в индексе она не находится.
 Тег каноникал служит для передачи веса и накопленных характеристик со второстепенной страницы на главную. Обычно rel=»canonical» ставят на страницы пагинации. Роль главной играет первая страница в каталоге, остальные лишь «сливают» ей свой вес.
Тег каноникал служит для передачи веса и накопленных характеристик со второстепенной страницы на главную. Обычно rel=»canonical» ставят на страницы пагинации. Роль главной играет первая страница в каталоге, остальные лишь «сливают» ей свой вес.
В 90% случаев SEO-специалистами используется 301 редирект.
Где настраивается 301 редирект
Как правило, ломать голову или писать код для установки редиректа необходимости нет. Большинство известных CMS (например, Bitrix) позволяют сделать перенаправление за счёт встроенного инструментария. WordPress отличился не с лучшей стороны — на «движке» по умолчанию нет функционала для простановки редиректа. Приходится скачивать и ставить плагины для настройки 301 редиректа — например, Redirection.
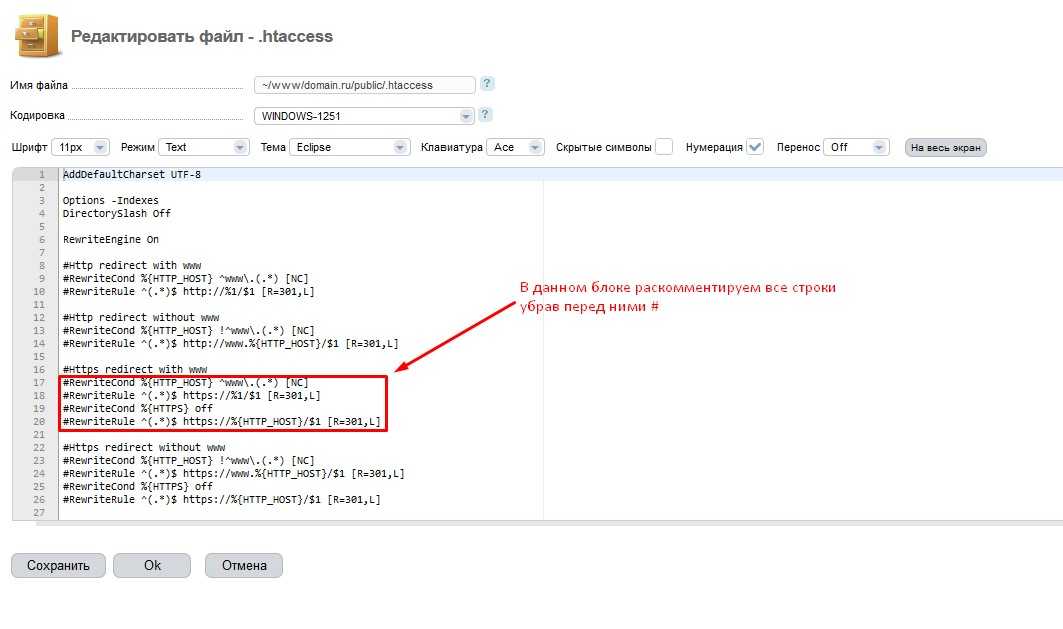
Ещё один распространённый способ — сделать редирект через htaccess. Htaccess —конфигурационный файл веб-сервера Apache. Вы почти наверняка найдёте его в корня сайта через панель управления хостинга. Ну а если не найдёте — просто создайте при помощи блокнота.
Файл htaccess в файловом менеджере хостинга Timeweb
Ниже — фрагменты кода для установки самых популярных редиректов в htaccess.
Перенаправить с одной страницы на другую:
Перенаправить весь сайт с http на https:
Создавать редирект можно лишь после установки защищённого сертификата.
Постраничный редирект 301:
Постраничный редирект пригодится, если, например, нужно сделать перенаправление со всех страниц, кроме одной.
Редирект в htaccess с www на без www:
С «без www» на «с www»:
Редирект на главную с /index.php:
В примерах вместо site.com нужно вставить адрес продвигаемого сайта.
Настройка 301 редиректа для кириллического домена — более сложная задача. Такой домен нельзя вставлять в код редиректа в формате по умолчанию. Необходимо перевести запись домена в формат Punycode с помощью любого конвертера — скажем, 2ip. После конвертации запись выглядит примерно так: xn—80aswg. xn—p1ai (исходник — сайт.рф).
xn—p1ai (исходник — сайт.рф).
Другие способы создания переадресации 301
Есть уйма других способов сделать 301 редирект:
- Через PHP. Настроенный через PHP 301 редирект работает на уровне сервера. Он медленнее перенаправления через htaccess. Однако в частных случаях удобнее — например, когда необходимо прописать редиректы на десятках страниц. Настраивается в файле index.php, размещённый там, где htaccess.
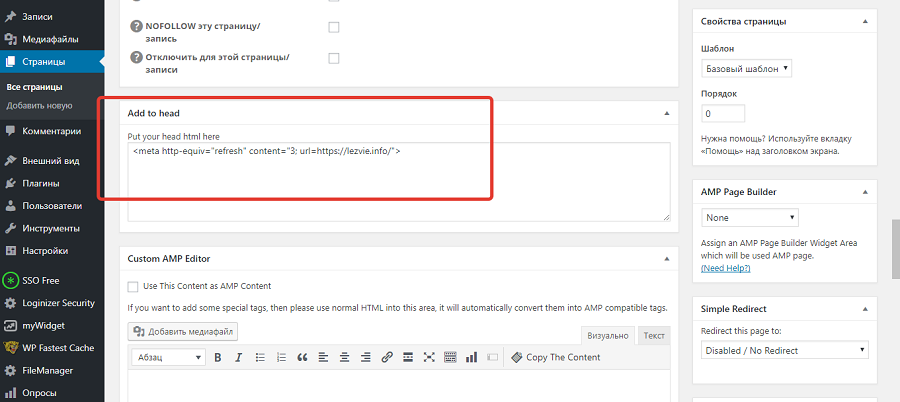
- Через мета-тег в HTML. Можно настроить в HTML 301 редирект типа meta refresh. Нужно внести в код HTML скрипт редиректа:
Обратите внимание на цифру 10. Это длительность задержки перед редиректом в секундах. Если поставить 0, перенаправление будет немедленным.
- Редирект в Nginx. Если используете не Apache, а сервер типа Nginx, роль файла htaccess играет nginx.config. В нём нужно прописывать редирект. Код добавляется в секцию server.
- Через JavaScript.
 JavaScript, как HTML-тег meta refresh, используется для настройки отложенных редиректов. У метода с использованием JSP есть критический недостаток: если пользователь отключил в браузере JavaScript, перенаправления не будет.
JavaScript, как HTML-тег meta refresh, используется для настройки отложенных редиректов. У метода с использованием JSP есть критический недостаток: если пользователь отключил в браузере JavaScript, перенаправления не будет. - ASP.NET-редирект. Добавляется путём внесения кода в файл web.config, который можно найти в корне сайта.
Автоматическое создание переадресации
Если выше вы не нашли кода, который нужен конкретно в вашей ситуации, можете сгенерировать сами. Используйте один из онлайн-сервисов:
- Сервис Rapidtables. Позволяет генерировать код для редиректов типов JSP, PHP, HTML, ASP.NET, Apache (для htaccess). Из минусов — нет шаблонов для распространённых случаев (например, для перевода сайта на HTTPS).
- Генератор от BeamUsUp. Удобная прога с большим количеством шаблонов. Из минусов — создаёт коды для редиректов только в htaccess и не переведена на русский.
- Сервис Aleyda Solis. Набор инструментов от самой известной представительницы прекрасного пола в мире SEO.
 Абсолютный аналог генератора BeamUsUp.
Абсолютный аналог генератора BeamUsUp. - Инструмент Seo-Zona. Делает коды редиректов для PHP, HTML, JavaScript, ASP.NET, Apache. Шаблонов нет, и это плохо — генерировать код для массовых редиректов проблематично.
- Сервис Iksweb. Функциональный инструмент для создания htaccess-файла на русском языке.
Если ваша ситуация стандартна — например, когда хотите сделать код для редиректа страницы с www на страницу без www — воспользуйтесь программами BeamUsUp или Алейды Солис. Когда собираетесь сделать редирект не через htaccess, применяйте сервисы Rapidtables и Seo-Zona. А вот если серверы вашего сайта на Nginx, вы можете воспользоваться этим конвертером, чтобы преобразовать коды перенаправлений для htaccess в редиректы для nginx.config.
Как проверить 301 редирект
Проверку редиректа 301 легко выполнить вручную — просто попытавшись перейти на страницу, которая перенаправляет. Для пущей уверенности можно использовать специальные сервисы:
- Redirect Checker.

- PR-CY Info.
- Bertal.
Рекомендуем последний, он самый информативный. Показывает, в частности, тип сервера, на котором лежит сайт.
Перечисленные сервисы не подойдут для массовой проверки URL-адресов. Справиться с этой задачей поможет инструмент Internet Marketing Ninjas. За раз можно проверить до 1000 урлов. Хотя «трушные» SEO-шники, конечно, используют для этой цели Screaming Frog SEO Spider. Достаточно упорядочить по убыванию данные по колонке Status Code — и все страницы с редиректами окажутся вверху таблицы.
Screaming Frog SEO Spider
Ошибки, которых следует избегать при настройке редиректа 301
Первое и самое важное — избегайте цепочек редиректов. Цепочка редиректов (множественные редиректы) — ситуация, когда страница А перенаправляет на страницу Б, которая в свою очередь перенаправляет на страницу В. Это плохо по ряду причин:
- Множественные редиректы «пожирают» краулинговый бюджет поисковой системы.

- Конечная страница из-за нескольких перенаправлений загружается долго.
- При редиректе передаётся не весь PageRank, а только часть. Это подтвердил Джон Мюллер из Google. Сколько PageRank останется, когда дело дойдёт до конечной страницы при цепочке редиректов? Можно предположить, что немного.
Еще одна типичная ошибка при простановке редиректа — перенаправление на страницу с нерелевантным контентом. Например, когда страница продавала онлайн-кассы, а мы сделали с неё редирект на страницу, продающую банковские пин-пады. Это чистой воды «читерство», которое поисковая система, естественно, распознаёт и не прощает.
Заключение
Редирект 301 сейчас — настолько популярный инструмент, что появилось даже специальное направление SEO-деятельности «продвижение 301 редиректами». Это когда отыскиваешь домены, которые по тематике близки продвигаемому сайту, покупаешь их и с них проставляешь редиректы.
Поручиться за эффективность такого метода мы не можем. Считайте нас ретроградами, но мы рекомендуем десять раз подумать, прежде чем сделать редирект. Поисковые системы очень тяжело «переваривают» 301 редиректы. По словам Джона Мюллера, поисковику может потребоваться до 1 года, чтобы полностью распознать перемещение страницы и перераспределить вес.
Поисковые системы очень тяжело «переваривают» 301 редиректы. По словам Джона Мюллера, поисковику может потребоваться до 1 года, чтобы полностью распознать перемещение страницы и перераспределить вес.
Настройка и проверка редиректа 300, 301, 302 и др
Октябрь 29, 2021
Основы SEO Инструкции к Labrika Алгоритмы
Что такое редирект?
Редирект — это автоматическое перенаправление пользователей и поисковых роботов с одного URL на другой. Иными словами, когда пользователь перейдет по ссылке или введет адрес в поисковую строку, браузер автоматически откроет ему другую страницу, на которую настроено перенаправление. Например, при переходе на страницу site.ru/page1 пользователь может быть перенаправлен на страницу сайт.рф/страница1.
Для чего применяют редирект?
- Переезд сайта с одного адреса на другой. Если вы меняете домен, поскольку у вашей компании сменились название и специфика деятельности, или вы просто хотите взять более красивое доменное имя, вам необходимо воспользоваться редиректом.
 Благодаря перенаправлению пользователи, которые заходят по старому адресу, будут автоматически попадать на новый URL. Таким образом вы сохраните свой трафик, конверсию, и, соответственно, прибыль.
Благодаря перенаправлению пользователи, которые заходят по старому адресу, будут автоматически попадать на новый URL. Таким образом вы сохраните свой трафик, конверсию, и, соответственно, прибыль. - Склейка доменов. Склейка доменов — это редирект с адреса сайта без www на адрес с www или наоборот. Например, перенаправление с
www.site.ruнаsite.ru, Настройка такой переадресации необходима, чтобы у сайта не было дублей страниц — поисковые системы относятся негативно к дублированному контенту и могут пессимизировать веб-ресурс. - Страница, которая содержит полезный контент, временно недоступна. Например, у вас перестал производиться один из основных товаров, и у него есть близкая по характеристикам замена. При этом на старый адрес, где находилось описание товара, ведет очень много ссылок, по которым часто переходят потенциальные клиенты. В таком случае стоит использовать временное перенаправление на другой URL.
- Когда необходимо избавиться от точных дублей страниц на сайте, а rel=canoncal нельзя использовать по техническим причинам.

- При смене адреса страницы сайта (например, после ее переименования или удаления). Старый адрес сохраняется в поисковой системе некоторое время, и чтобы пользователи, зайдя по нему, попали на страницу, настраивается редирект на её новый адрес.
Для получения более подробной информации советуем ознакомиться с руководством от Яндекс по обработке редиректов. Руководство по использованию переадресации от Google можно посмотреть здесь.
Виды редиректов
Как правило, в большинстве случаев используется HTTP-перенаправление, когда при запросе URL-адреса сервер отправляет ответ с кодом 3хх.
Существует несколько вариантов таких редиректов, каждый из которых имеет свое предназначение. Чаще всего оптимизаторы и программисты используют 301 и 302 редиректы. Остальные типы перенаправлений применяются реже.
- 300 — означает множественный выбор и применяется в случае, если браузеру нужно принять автоматическое решение по переадресации пользователя.
 Как правило, используется при необходимости подбора нужного языка или кодировки.
Как правило, используется при необходимости подбора нужного языка или кодировки. - 301 — постоянный редирект или, как еще называют, перманентный. Используется, когда необходимо осуществить переезд страницы на постоянной основе. При этом старые URL-адреса перестают отображаться в поисковой выдаче, и начинают индексироваться новые URL.
- 302 — временный редирект. Его применяют, когда с одной страницы на другую нужно перенаправить временно.
- 303 — применяется при использовании GET-параметров на странице. Нужен для предотвращения обновления страниц, которые содержат информацию только для разового использования.
- 304 — при повторной загрузке страницы пользователем подгружает по URL-адресу данные из кэша браузера. Применяется в случае, когда контент на странице остается без изменений.
- 305 — переадресация на прокси-сервер.
- 306 — редирект на данный момент не используется.

- 307 — временный редирект. Запрашиваемый документ на короткое время доступен по другому URL с сохранением метода передачи запроса (GET, POST). По своей сути абсолютно аналогичен редиректу 302.
Подробнее о кодах состояния 3xx (перенаправление) вы можете узнать в Справочнике по кодам статуса HTTP.
Настроить редирект можно с помощью специальных плагинов или непосредственно на сервере. Для этого нужно внести изменения в файл .htaccess (если ваш сайт работает на веб-сервере Apache) или в файлы конфигурации виртуальных доменов (если у вас сайт на сервере NGINX).
Пример настройки постоянного (301 ) редиректа с одной страницы на другую в файле .htaccess:
Redirect 301 /oldpage.html http://site.com/newpage.html
Как найти страницы с редиректом?
При неправильной настройке редиректы могут негативно отражаться на продвижении сайта. Они могут привести к нарушению работоспособности сайта, к проблемам с его индексацией и продвижением в поисковых системах. Особенно грубой ошибкой считаются множественные редиректы — длинные цепочки перенаправлений с одного URL-адреса на другой. Поэтому каждый SEO-специалист должен знать, на каких страницах веб-ресурса настроены перенаправления. Поможет их найти отчет «Редиректы» в разделе «Технический аудит» на сервисе Labrika.
Особенно грубой ошибкой считаются множественные редиректы — длинные цепочки перенаправлений с одного URL-адреса на другой. Поэтому каждый SEO-специалист должен знать, на каких страницах веб-ресурса настроены перенаправления. Поможет их найти отчет «Редиректы» в разделе «Технический аудит» на сервисе Labrika.
Проставив галочку около нужного пункта в верхней части отчета, можно отфильтровать его содержимое так, чтобы отображались только данные по определенным видам редиректов (внутри сайта / на субдомены / на другие домены).
Отчет показывает:
- URL, с которого идет перенаправление.
- URL, на который осуществляется перенаправление.
- Код ответа, который отдает сервер (тип редиректа).
- Список страниц, на которых была найдена переадресация – он открывается при клике по кнопке «Показать».
Рекомендации по исправлению редиректов
Используйте данные отчета «Редиректы», чтобы выявить и исправить ошибки в переадресации.
Основные ошибки, связанные с редиректами
- Множественные редиректы — цепочка последовательных перенаправлений с одной страницы на другую. Такие цепочки неэффективно расходуют краулинговый бюджет (лимит страниц, которые обходит на сайте поисковый робот). Если переадресаций в цепочке слишком много, конечные страницы в ней уже не будут проиндексированы. Редирект должен вести на нужную страницу без последующего перенаправления.
- Переадресация на удаленные или неработающие страницы. Можно прописывать редиректы только на страницы с кодом ответа сервера «200», который говорит об успешной обработке запроса и доступности страницы.
- Использование неправильного редиректа — например, настройка временного перенаправления (302 редиректа) вместо постоянного (301 редиректа) при смене домена, удалении страницы или изменении адреса.
- Переадресация на нерелевантные страницы. Не следует настраивать редирект на страницу с посторонней тематикой, например, на совсем другой товар в интернет-магазине.

- Использование перенаправлений на дорвеи. Эти веб-страницы оптимизируются под определенные ключевые запросы и не содержат полезного контента. Направление на них может привести к наложению санкций со стороны поисковых систем.
Читать дальше подобные статьи
- Множественные редиректы на сайте
- Дубли страниц на сайте: как найти и удалить
- Канонические URL. Руководство по использованию атрибута rel = Canonical
- Правильно использовать атрибут rel=»canonical». Онлайн-проверка канонических ссылок на страницу
Online SEO-инструменты для продвижения сайтов
Проверьте свой сайт и сайты конкурентов на 205 факторов поисковых систем.

Как сделать перенаправление HTML на другую страницу
html5 месяцев назад
от Sharqa Hameed
Иногда при использовании любого веб-сайта мы сталкиваемся с некоторыми проблемами и получаем сообщение о том, что через некоторое время мы перенаправляем вас на веб-сайт. Эта проблема может возникнуть, если на веб-сайте обнаружены вредоносные или рекламные программы, а также если структура веб-сайта или доменное имя были изменены. Чтобы перенаправить HTML-страницу на другую страницу, HTML позволяет использовать тег « ».
Этот пост научит вас, как сделать переадресацию HTML-страницы на другую страницу. Итак, начнем!
HTML-перенаправления
HTML-перенаправления дают пользователю указание перейти от URL-адреса, который он ввел, к URL-адресу, на котором сейчас находится веб-сайт. Таким образом, старая HTML-страница исчезает, и пользователи перенаправляются на другой эквивалентный веб-сайт.
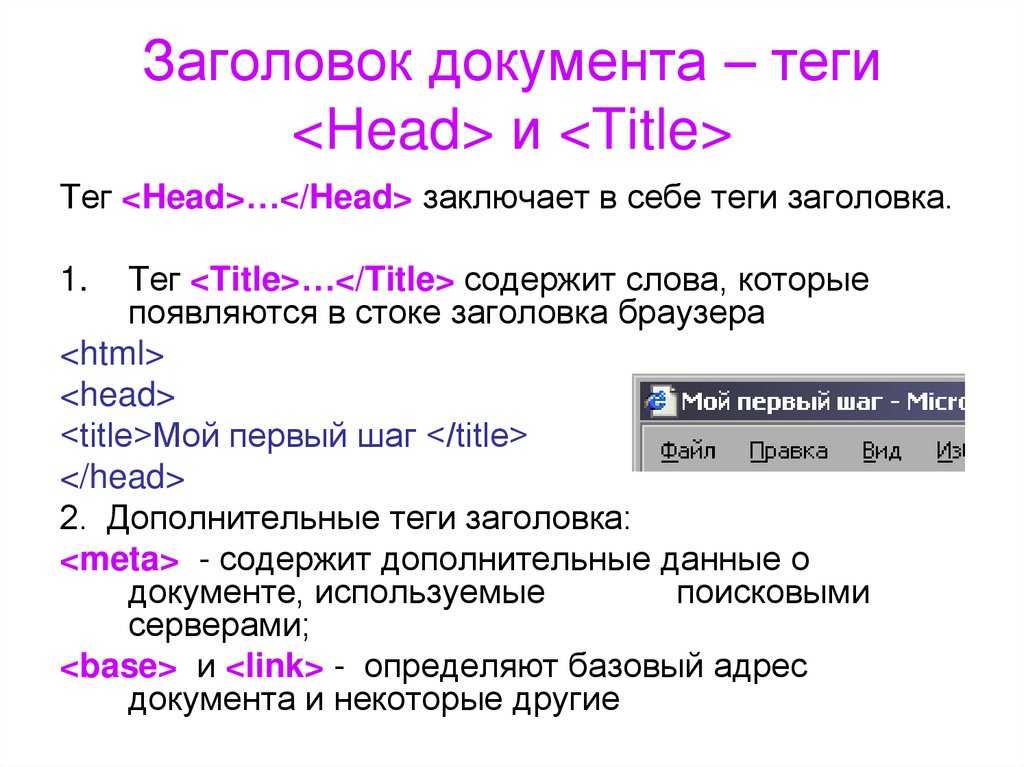
Что такое метатег HTML?
Тег HTML используется для перенаправления HTML-страниц. Синтаксис показан ниже.
Синтаксис
Здесь тег связан с тремя атрибутами.
- « http-equiv »: атрибут устанавливает значение для переадресации HTML. Эти значения могут использоваться для различных функций.
- « контент »: контент представляет время задержки, а URL-адрес внутри него представляет новый URL-адрес.
Чтобы проверить работу тега, давайте рассмотрим пример!
Пример: Как сделать перенаправление HTML на другую страницу?
Сначала мы создадим две страницы с заголовками « Document » и « linuxhint » соответственно. Страница документа будет перенаправлена на страницу linuxhint через 2 секунды.
Для этого тег помещается внутрь элемента head HTML-страницы, и страница «обновляется» до новой страницы с URL-адресом « linuxhint. com » через « 2 секунды ». временной задержки.
com » через « 2 секунды ». временной задержки.
HTML
Внутри тела элемент HTML-страницы, теги
и
используются для отображения сообщения пользователю. Итак, пользователь может подождать, пока появится новый веб-сайт:
Пожалуйста, подождите!
Вы будете перенаправлены на веб-сайт Linuxhint через мгновение.
Показанная ниже страница будет перенаправлена на вторую страницу, которую мы создали:
Давайте двигаться вперед и создать вторую страницу.
В HTML добавьте
и
, чтобы добавить контент на страницу.
HTML
4
Linuxhint!
Лучший обучающий сайт
В разделе CSS давайте применим некоторые стили к классу div:
- Сначала присвойте свойству « text-align » значение « center », чтобы выровнять содержимое div.
 в центре.
в центре. - « background-color » установлен на « #9ca79c ».
- После этого значение свойства « height » устанавливается как « 200px ».
- Затем укажите « нижняя-верхняя » и « нижняя граница 9».0008» как « 6px solid #fca311 » и « 10px solid #fca311 » соответственно, где первое значение указывает ширину границы, сплошная — стиль границы, которая может быть канавкой, пунктирной, штриховой и многое другое. Последнее значение представляет цвет границы.
- Чтобы придать цвет шрифтам, значение свойства « color » устанавливается как « #00154f », « размер шрифта » как « 45px », а « margin-top » как « 20px ”.
CSS
.main {
text-align: center;
background-color: #9ca79c;
высота: 200 пикселей;
border-bottom: 6px solid #fca311;
border-top: 10px solid #fca311;
цвет: #00154f;
размер шрифта: 45 пикселей;
margin-top: 20px;
}
После выполнения вышеуказанного кода будет показано следующее содержимое:
Можно заметить, что страница успешно обновлена и перенаправлена на вторую страницу.
Заключение
Перенаправления HTML направляют пользователей, если исходный веб-сайт претерпел некоторые изменения. Это может быть домен или структура веб-сайта, а также если веб-сайт заражен вредоносным или рекламным ПО. Тег HTML « » внутри тега используется для перенаправления HTML. Этот тег состоит из двух атрибутов с тремя частями информации. Этот пост продемонстрировал метод перенаправления HTML-страницы на другую страницу с помощью примера.
Об авторе
Sharqa Hameed
Я энтузиаст Linux, я люблю читать каждый блог Linux в Интернете. У меня есть степень магистра в области компьютерных наук, и я увлечен обучением и преподаванием.
Посмотреть все сообщения
Как перенаправить пользователей Confluence на новый URL-адрес | Confluence
Связанный контент
- Связанный контент не найден
Все еще нужна помощь?
Сообщество Atlassian ждет вас.
Задать вопрос сообществу
Назначение
При перемещении контента администратору Confluence может потребоваться перенаправить пользователей со старой страницы (URL) на новую.
Например, когда страницы объединяются в новую, может потребоваться сохранить старую страницу и перенаправить читателей на последнюю версию.
Кроме того, когда Spaces перемещаются из устаревшего экземпляра в новый, пользователи могут по-прежнему пытаться получить доступ к содержимому через устаревший экземпляр, и они должны автоматически перенаправляться на новый.
В этом документе рассматриваются возможные места, где администратор Confluence может настроить правила перенаправления, чтобы пользователи по-прежнему получали доступ к последнему содержимому (новой странице или новому экземпляру).
Решение
Перенаправление на уровне страницы
Допустим, содержимое определенной страницы было перемещено на новую страницу в том же экземпляре.
В этом примере содержимое было объединено с новой страницей, поэтому текущая страница не была перемещена.
Старая страница была сохранена по историческим причинам и для предоставления контекста пользователям, которые все еще обращаются к ней.
Итак, теперь вам нужно перенаправить читателей с исходной на целевую страницу, чтобы они могли получить доступ к самому последнему содержимому.
В этом случае вы можете использовать макрос HTML для включения баннера страницы со значимым сообщением и использовать тег Meta Refresh для автоматического перенаправления браузера на целевой URL.
Ниже описан процесс выполнения вышеуказанного:
- Отредактируйте исходную страницу и добавьте HTML-макрос вверху страницы.
Добавьте следующее содержимое макроса HTML, изменив TARGET_URL_HERE на фактический целевой URL.
<дел> Эта страница была перемещена на TARGET_URL_HERE.
Нажмите на ссылку выше, если вы не будете автоматически перенаправлены через 10 секунд.
- Обратите внимание на добавленный баннер и подождите 10 секунд для перенаправления на целевой URL.

Исходная страница в режиме редактирования с примером предлагаемого
HTML-макроса и содержимого.
Исходная страница в режиме отображения с примером баннера.
Перенаправление на уровне пространства
Стратегия перенаправления, аналогичная приведенному выше примеру, может быть применена ко всем страницам в одном пространстве путем внесения изменений в одном месте.
Этот вариант использования может быть хорошим выбором при переносе пространства из устаревшего экземпляра Confluence в новый.
- В устаревшем экземпляре откройте целевое пространство и перейдите к Space Tools > Look and Feel > Layout .
- В Content Layouts найдите Page Layouts и щелкните либо Edit , либо Create custom .
В редакторе декораторов найдите блок инструкций, устанавливающий пользовательский заголовок .

#set($customHeader = $helper.getCustomHeader($spaceKey)) #if ($mode == "view" && $customHeader != "")<дел> $ пользовательский заголовок
Измените его в соответствии с приведенным ниже примером, заменив TARGET_CONFLUENCE_BASE_URL_HERE на фактическое значение.
#set($customHeader = $helper.getCustomHeader($spaceKey))
#if ($mode == "view" && $customHeader != "")
<дел>
$ пользовательский заголовок
<дел>
Эта страница была перемещена в TARGET_CONFLUENCE_BASE_URL_HERE$page.urlPath
Нажмите на ссылку выше, если вы не будете автоматически перенаправлены через 10 секунд.



 Тег каноникал служит для передачи веса и накопленных характеристик со второстепенной страницы на главную. Обычно rel=»canonical» ставят на страницы пагинации. Роль главной играет первая страница в каталоге, остальные лишь «сливают» ей свой вес.
Тег каноникал служит для передачи веса и накопленных характеристик со второстепенной страницы на главную. Обычно rel=»canonical» ставят на страницы пагинации. Роль главной играет первая страница в каталоге, остальные лишь «сливают» ей свой вес. JavaScript, как HTML-тег meta refresh, используется для настройки отложенных редиректов. У метода с использованием JSP есть критический недостаток: если пользователь отключил в браузере JavaScript, перенаправления не будет.
JavaScript, как HTML-тег meta refresh, используется для настройки отложенных редиректов. У метода с использованием JSP есть критический недостаток: если пользователь отключил в браузере JavaScript, перенаправления не будет. Абсолютный аналог генератора BeamUsUp.
Абсолютный аналог генератора BeamUsUp.

 Благодаря перенаправлению пользователи, которые заходят по старому адресу, будут автоматически попадать на новый URL. Таким образом вы сохраните свой трафик, конверсию, и, соответственно, прибыль.
Благодаря перенаправлению пользователи, которые заходят по старому адресу, будут автоматически попадать на новый URL. Таким образом вы сохраните свой трафик, конверсию, и, соответственно, прибыль.
 Как правило, используется при необходимости подбора нужного языка или кодировки.
Как правило, используется при необходимости подбора нужного языка или кодировки.

 в центре.
в центре.


 чтобы сохранить устаревший контент, этот параметр позволяет полностью удалить его, если перед Confluence настроен обратный прокси-сервер.
чтобы сохранить устаревший контент, этот параметр позволяет полностью удалить его, если перед Confluence настроен обратный прокси-сервер.