HTML: Перенос строки | тег
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
<html>
<body>
<p>
Заглянула осень в сад -
Птицы улетели.
За окном с утра шуршат
Жёлтые метели.
</p>
<p>Обратите внимание, что браузер игнорирует ваше форматирование текста</p>
</body>
</html>
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
<html>
<body>
<p>Это обычный<br> абзац с разры-<br>вом строки</p>
</body>
</html>
Попробовать »Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
С этой темой смотрят:
Перенос текста с помощью CSS и HTML
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег <br />. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Например:
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div>
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div> |
Вот что получим:
Здесь ну oчень длинный текст,
который не плохо было бы перенести на новую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.

Выглядит не очень! Не правда ли ?!
- break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
- inherit – в этом случае наследуется то значение, которое стояла у родительского элемента, то есть у того блока или тега, внутри которого размещён блок с текстом.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px; word-break:break-all; }
.perenos { border:3px solid #245488; padding:10px; width:170px;
word-break:break-all; } |
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перенос слов в тексте вручную
Если текста не очень много и критически важно чтобы всё переносилось по правилам, то перенос слов в тексте можно осуществить при помощи специального символа
­
Этот специальный символ ставится в том месте, где нужно осуществить перенос.
Например:
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
Выглядеть это будет так:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Перенос слов в тексте при помощи свойства hyphens
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; }
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; } |
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Надеюсь что данная статья была для вас полезной! Если у вас возникнут какие-то вопросы – пишите их в комментариях. Подписывайтесь на обновления блога и до встречи в следующих статьях!
impuls-web.ru
Перенос строки html.
Урок 5.В этом уроке мы:
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.

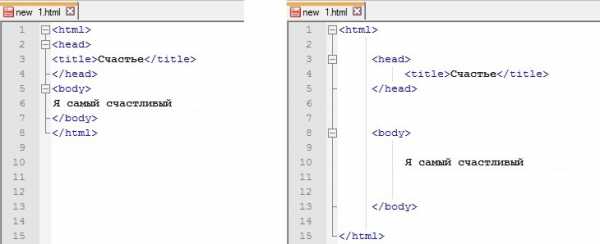
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
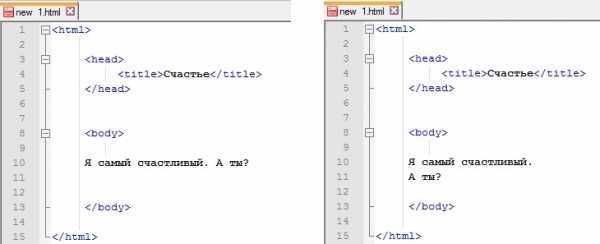
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.

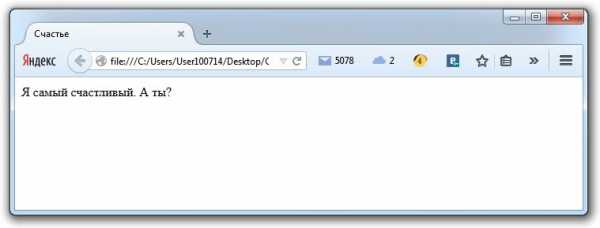
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:

Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
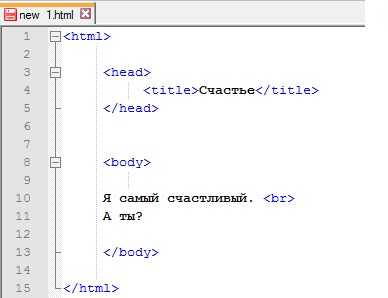
Давайте применим его в коде:

Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).

Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
htmlboss.ru
Как разместить каждую фразу в HTML с новой строки?
Приветствую вас, на сайте Impuls-Web!
Достаточно часто, при заполнении сайта контентом в длинных предложениях возникает необходимость делать разрывы в тексте. При размещении каждой новой фразы в HTML с новой строки, мы можем добиться более компактного расположения контента и более привлекательного и наглядного вида. Так же данная возможность будет полезна при публикации стихотворений, или тезисов в виде списка, без использования специальной разметки.
Навигация по статье:
Тег <br> для начала фразы HTML с новой строки
Для размещения текста в HTML с новой строки мы можем использовать специализированный HTML-тег
, который имеет следующий синтаксис:
<p>Текст с разрывом<br> строки после тега</p>
<p>Текст с разрывом<br> строки после тега</p> |
Ключевой особенностью использования тега <br> при переносе текста HTML с новой строки является то, что в данном случае для каждой новой строки не добавляются верхний и нижний отступы, как это происходит с тегом <p>.
Пример использования:
<p> Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки. </p>
<p> Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки. </p> |
Результат:
Если вам необходимо разместить
текст в узком блоке, вы можете
воспользоваться переносом для
размещения текста HTML с новой строки.
То есть, по сути, хоть мы и имеем несколько отдельных строк, но все они являются элементами одного тега <p>, и соответственно, верхний и нижний отступы применяются один раз.
Использование тега <br> совместно с плавающими элементами
Если вам нужно разделить фрагмент текста, который обтекает, например, изображение, то вы можете воспользоваться специальным параметром clear. Использование <br> с параметром clear, имеющим значение all или left, отменит обтекание для фрагмента текста HTML начинающегося с новой строки. В данном случае фраза будет начинаться под изображением.
Пример использования:
Как убрать тег <br>?
Разбивая контент на несколько фрагментов HTML, начинающихся с новой строки, мы можем добиться определенного внешнего вида нашего текста на страницах сайта. Но здесь есть один нюанс. Дело в том, что при расстановке принудительных переносов, мы лишаем текст пластичности, как это происходит с текстом в теге
при отображении на различных мобильных устройствах.
В обычном абзаце текст, при уменьшении разрешения будет автоматически подстраивать под ширину блока, в котором он размещен.
В случае с размещением каждой новой фразы HTML с новой строки, при изменении ширины блока-контейнера, каждая фраза будет перестраиваться независимо друг от друга.
В случае, если нам данный вариант не подходит, мы можем на определенным разрешении скрыть тег
, и наш тест начнет себя вести как обычный, в тег <p>. Другими словами, мы принудительно убираем все, ранее расстановленные, разрывы.
Вот как это можно сделать:
@media (max-width: 780px) { br{ display:none!important; } }
@media (max-width: 780px) { br{ display:none!important; } } |
Вместо 780px указываете ту ширину экрана, начиная с которой вам нужно скрыть тег <br>.
Если вам нужно убрать разрывы строки только в определенном блоке, то перед названием тега вам нужно указать класс или идентификатор родительского элемента, в котором расположен текст.
.block br{ display:none!important; }
.block br{ display:none!important; } |
Использование тега <br> для размещения текста HTML с новой строки может быть полезно при верстке каких-то небольших и узких блоков. Научившись использовать данный тег, вы можете манипулировать размером и расположением вашего контента, практически в любых ситуациях.
Надеюсь, данная статья будет для вас полезна. Не забудьте поделиться ею со своими друзьями и оставить комментарий!
Желаю вам успехов в развитии ваших проектов!
С уважением Юлия Гусарь
impuls-web.ru
Свойство word-break — перенос длинного слова на новую строку
Свойство word-break позволяет перенести буквы длинного слова на новую строку, если это слово не влазит в ширину контейнера. Знак переноса ‘-‘ при этом не появляется (используйте для этого hyphens).
Существует очень похожее свойство word-wrap (устаревшее название), оно же overflow-wrap (новое название), которое делает практически то же самое, с минимальными отличиями.
Отличия: если задаем word-wrap: break-word, то слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap).
См. также CSS свойства hyphens, word-wrap, overflow-wrap, а также символы мягкого переноса wbr и ­ и тег br.
Кроме того, вам могут пригодиться CSS свойства overflow, white-space, text-overflow.
Синтаксис
селектор {
word-break: break-all | keep-all | normal | inherit;
}Значения
| Значение | Описание |
|---|---|
| break-all | Заставляет длинные слова переносится на новую строку, если это слово не помещается в контейнер. |
| keep-all | Для переноса иероглифов. |
| normal | Стандартное поведение: если длинное слово не влазит по ширине в контейнер — оно просто вылезет за его границу (при этом начнется с новой строчки). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение normal
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы (при этом начнется с новой строки):
p {
width: 200px;
word-break: normal;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Значение break-all
А теперь те буквы, которые не помещались, просто перенесутся на следующую строку, а вот слово на новую строку переносится больше не будет:
p {
width: 200px;
word-break: break-all;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Сравните с word-wrap (overflow-wrap): break-word
В отличие от word-break: break-all, при word-wrap: break-word длинное слово начинается с новой строки:
p {
width: 200px;
border: 1px solid red;
word-wrap: break-word;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Приоритет word-wrap (overflow-wrap) и word-break
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap). Длинное слово не начинается с новой строки — это значит, что приоритетнее word-break:
p {
width: 200px;
border: 1px solid red;
word-wrap: break-word;
word-break: break-all;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
code.mu
Свойство overflow-wrap (word-wrap) — перенос длинного слова на новую строку
Свойство overflow-wrap (новое название), оно же word-wrap (устаревшее название) позволяет перенести буквы длинного слова на новую строку, если это слово не влазит в ширину контейнера. Знак переноса «-» при этом не появляется (используйте для этого hyphens).
Внимание: свойство word-wrap работает во многих старых браузерах, а overflow-wrap — только в новых. Поэтому, в настоящее время, указывать приходится оба свойства, сначала устаревшее (для старых браузеров), а потом новое (для новых браузеров):
селектор {
word-wrap: break-word;
overflow-wrap: break-word;
}Существует очень похожее свойство word-break, которое делает практически то же самое, с минимальными отличиями.
Отличия: если задаем word-wrap: break-word, то слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap).
См. также CSS свойства hyphens, word-break, а также символы мягкого переноса wbr и ­ и тег br.
Кроме того, вам могут пригодиться CSS свойства overflow, white-space, text-overflow.
Синтаксис
селектор {
overflow-wrap: break-word | normal | inherit;
}Значения
| Значение | Описание |
|---|---|
| break-word | Заставляет длинные слова переносится на новую строку, если это слово не помещается в контейнер. При этом слово начнется с новой строки. |
| normal | Стандартное поведение: если длинное слово не влазит по ширине в контейнер — оно просто вылезет за его границу (при этом начнется с новой строки). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение normal
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы (при этом начнется с новой строки):
#elem {
word-wrap: normal;
overflow-wrap: normal;
border: 1px solid red;
width: 200px;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Значение break-word
А теперь те буквы, которые не помещались, просто перенесутся на следующую строку (при этом длинное слово все равно будет начинаться с новой строки):
#elem {
word-wrap: break-word;
overflow-wrap: break-word;
border: 1px solid red;
width: 200px;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Сравните с word-break: break-all
В отличие от word-wrap (overflow-wrap): break-word, при word-break: break-all длинное слово НЕ начнется с новой строки, а продолжится на той же:
#elem {
word-break: break-all;
width: 200px;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Приоритет word-wrap (overflow-wrap) и word-break
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap). Длинное слово не начинается с новой строки — это значит, что приоритетнее word-break:
#elem {
word-wrap: break-word;
word-break: break-all;
width: 200px;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
code.mu
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. На этот раз мы поговорим про пробельные символы HTML. На первый взгляд тема кажется не важной да и не очень нужно, но смею вас заверить, что это далеко не так. Пробельные символы в HTML имеют, во-первых, четкое и определенное назначение, а во-вторых, заранее определенное поведение. Думаю, с назначением пробельных символов в HTML более менее всё понятно: пробельные символы в основном используются для форматирования HTML кода, но и не только для этого. А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.

Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Сразу отметим, что HTML делит пробельные символы на виды: HTML табуляция, пробел и перенос строки. И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
Так же мы рассмотрим во всех деталях каждый из пробельных символов в отдельности. В записи будут описаны следующие вопрос:
- как браузер обрабатывает пробелы в HTML документе и в чем разница между обычным пробелом и неразрывным пробелом;
- для чего используется табуляция в HTML;
- как браузер относится к переносам строк, для чего нужны переносы строк в HTML и как выглядит символ переноса строки в HTML;
- как заставить браузер сделать принудительный перенос строки;
- и как сохранить все пробельные символы в HTML.
Надеюсь, что словесные объяснения и примеры из публикации помогут вам разобраться с тем, как браузер обрабатывает пробельные символы.
Для чего нужны пробельные символы в HTML
Содержание статьи:
В языке HTML, как и в любом языке, на котором мы что-то разрабатываем, есть пробельные символы. Итак, давайте сперва разберемся с вопросом: для чего нужны пробельные символы в HTML? Ответ на самом деле очень прост. Пробельные символы в HTML используются для двух целей. Первая цель или первое назначение пробельных символов в HTML заключается в форматирование HTML документа.
При помощи пробельных символов мы делаем HTML код читабельным и понятным для нас и для других разработчиков. Согласитесь, что код без пробельных символов был бы не очень читабельным и его не очень удобно было бы редактировать. Стандарт языка HTML относится лояльно к пробельным символам, а это значит, что мы их можем использовать в документе, как нам угодно, а можем писать сплошной код.
Второе назначение пробельных символов в HTML, можно сказать, логическое, и используем мы пробельные символы для того, чтобы разделить слова между собой, поскольку тексты без пробелов были бы совсем нечитабельны. Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Надеемся, что с назначением пробельных символов в HTML мы разобрались и теперь можем двигаться дальше. Тема пробельных символов довольно простая, но важная. В принципе, в HTML нет сложных тем и нет ничего не важного, поскольку HTML – это стандарт, который нужно соблюдать.
Виды пробельных символов в HTML
Раз с назначением пробельных символов всё понятно, то стоит разобраться с видами пробельных символов. В HTML, да и в общем, пробельные символы можно разделить следующим образом: пробел, табуляция и перенос строки. Описать словами пробельные символы хорошо, но хотелось бы их увидеть своими глазами, в этом нам поможет бесплатный HTML редактор Notepad++, у которого есть подсветка синтаксиса, но сейчас для нас важно, что Notepad++ умеет отображать пробельные символы.

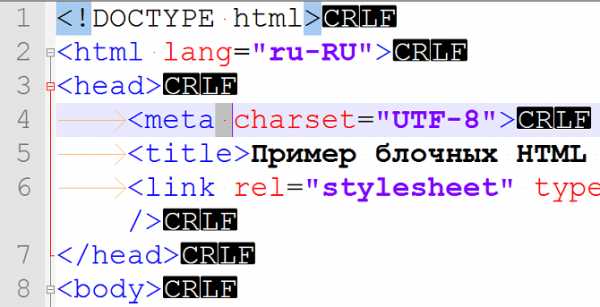
Как выглядят пробельные символы в HTML документе
Обратите внимание на рисунок: это скрин из Notepad++, на котором открыт HTML документ из записи, в которой мы говорили про HTML элементы. Оранжевая стрелка – это табуляция в HTML документе. Поскольку я работаю на ОС Windows 10, то перенос строк в HTML у меня отображается двумя символами: CR и LF (такая уж традиция, идущая от печатных машинок, в ОС семейства Linux перенос строки обозначается одни символом LF). А вот пробел в Notepad++ отображается символом красной точки, если присмотритесь к скрину, то заметите ее.
Итак, Notepad++ помог нам увидеть пробельные символы в HTML документе: табуляцию, перенос строки и пробел. Однако большинство этих пробельных символов мы не увидим в HTML странице, которую нам сформирует браузер. Мы уже говорили, что язык HTML не чувствителен к пробельным символам, и браузеры отбрасывают все пробельные символы, расположенные между тэгами.
Также хотим обратить ваше внимание на то, что каждый пробельный символ занимает место на жестком диски, размер пробельного символа в HTML зависит от кодировки документа. Поэтому если вы проводите внутреннюю оптимизацию сайта и пытаетесь уменьшить скорость загрузки сайта, то на хостинге можете попробовать удалить все пробельные символы, стоящие между HTML тэгами, тем самым уменьшив размер документа.
Пробел и неразрывный пробел в HTML
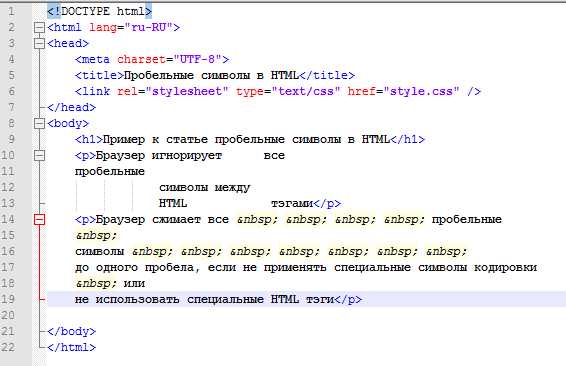
Давайте теперь рассмотрим каждый из пробельных символов в отдельности. Начнем мы с пробелов в HTML. Итак, мы уже знаем, что браузер игнорирует все пробельные символы, расположенные между тэгами. Но как обрабатывает браузер пробельные символы внутри тэгов, это важный вопрос, поскольку от этого зависит то, как будут отображаться тексты на странице. Давайте посмотрим это на примере. Откройте любой удобный для вас редактор, можно даже обычный блокнот, но я порекомендую вам бесплатный PHP редактор NetBeans, у которого есть прекрасные возможности по работе с HTML, и наберите следующий код:

Пример использования пробелов в HTML документе
Сохраните файл с расширением .html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:

Отображение пробельных символов в браузере
Мы видим, что в первом HTML параграфе браузер «сконвертировал» все лишние пробелы и пробельные символы, отличные от пробела, в один пробел. А во втором параграфе у нас ситуация несколько другая. Здесь мы используем специальный символ, про который часто говорят, что это неразрывный пробел в HTML. Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
Неразрывные пробелы в HTML документах, как и в любых других документах используются, чтобы сказать программе, открывающей данный документ (в нашем случае браузеру), что данные слова соединены пробелом неразрывно, другими словами, если мы напишем «Привет мир!», то браузер никогда не перенесет слово «мир!» без слова «Привет» на новую строку, перенос будет осуществлен только вместе. Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Обратите внимание на рисунок, в котором показано окно браузера: браузер проигнорировал все переносы строк, несмотря на то, что мы использовали неразрывный пробел внутри HTML тэга <p>. Давайте подведем промежуточный итог: браузер игнорирует все пробельные символы, расположенные вне HTML тэгов, и браузер сжимает все пробельные символы внутри HTML тэгов до одного пробела, если внутри HTML тэга не используется неразрывный пробел.
Табуляция в HTML или еще один пробельный символ
HTML табуляция – это еще один пробельный символ. Чаще всего табуляцию в HTML используют для того, чтобы форматировать HTML код в редакторе. Табуляцию не стоит использовать внутри HTML тэга <pre>, о котором мы поговорим далее. Дело всё в том, что табуляция не имеет фиксированного размера. Размер табуляции можно настроить, как в редакторе, так и в браузере. Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Табуляцию в HTML можно настроить (да и не только в HTML), потому что она представляет собой несколько пробелов, объединенных вместе. Чтобы написать пробельный символ табуляции нажмите клавишу Tab (по-моему, это сработает в любом редакторе). Табуляцию в HTML можно использовать для форматирования кода (не путайте форматирование кода с непосредственным форматированием текста в HTML), но ее не стоит использовать внутри HTML тэгов, поскольку у каждого пользователя она будет отображаться в соответствии с его настройками, а значит по-разному. Пожалуй, мы сказали всё, что можно про использование табуляции в HTML документах и редакторах.
Перенос строки в HTML или третий пробельный символ. Символ переноса строки
Перенос строки в HTML, да и не только в HTML, осуществляется нажатием клавиши Enter. Символ переноса строки в операционных системах Linux: LF. В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
Перенос строки в HTML используется в основном для редактирования и форматирования кода, чтобы сделать его читабельным и удобным для редактирования, не пренебрегайте возможностью поставить символ переноса строки, чтобы облегчить чтение кода себе и людям, которые работают вместе с вами.
Как браузер делает переносы строк
Итак, мы уже разобрались с тем, как браузер интерпретирует пробельные символы и в принципе решили для себя вопрос о том, что пробельные символы: табуляция, пробел, неразрывный пробел, символ переноса строки, нам нужны для форматирования кода, чтобы делать его читабельным. Но, мы бы сказали не всю правду, если бы не поговорили о том, как браузер делает перенос строк, когда ему не хватает области просмотра.
Дело всё в том, что для браузера символы пробела – это ориентиры, по которым он определяет, как будут переноситься строки в том случае, когда нет возможности их уместить в область просмотра. Давайте попробуем реализовать простой пример. Создадим простой HTML документ. Откройте любой удобный редактор, например, бесплатный CSS редактор Brackets и напишите следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html>
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html> |
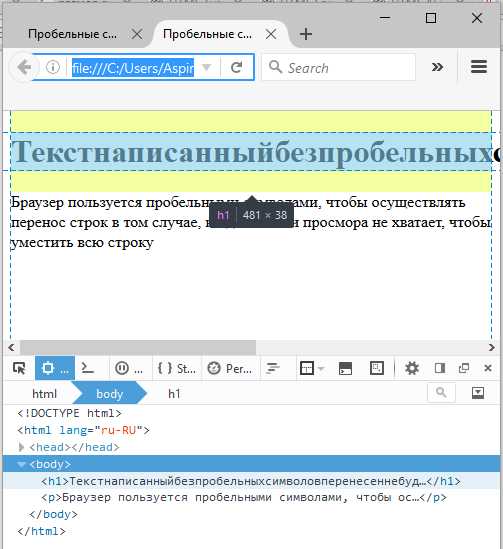
А затем откройте пример в браузере и сократите область просмотра до минимума, вы увидите примерно такую же картину, как на рисунке ниже.

Пример того, что браузер делает перенос строк, ориентируясь на пробелы в HTML документе
В случае HTML заголовка браузер не стал ничего переносить и оставил строку как есть. Но в случае с HTML абзацем у браузера появилось понимание о том, как переносить строки благодаря тому, что в тексте параграфа есть пробельные символа, на которые ориентируется браузер, чтобы осуществить перенос строки.
Итак, мы уже нашли три применения пробельным символам в HTML: первое и основное заключается в том, что пробельные символы используются для форматирования кода, второе применение заключается в том, что браузер, ориентируясь на пробельные символы, делает перенос строк в том случае, когда ему не хватает области просмотра, и третье применение пробельных символов в HTML заключается в разделение слов в тексте.
Принудительный перенос строки в HTML. HTML тэг <br>
Итак, мы выяснили, что браузер чихал на символы переноса строк в HTML, но как нам быть, если есть необходимость сделать перенос строки там, где нам хочется, а не там, где заканчивается область просмотра в браузере? Например, мы хотим опубликовать стихи, но параграфом их публиковать не сильно правильно и неудобно. В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
BR является строчным HTML элементом и одиночным HTML тэгом. Выполняет HTML тэг <br> одну единственную простую, но важную функцию – делает принудительный перенос строк. Когда браузер видит HTML тэг <br>, он формирует HTML элемент, который видят пользователи в виде переноса строк. Давайте сделаем принудительный перенос строк на примере, откройте любой удобный для вас редактор, на мой взгляд одним из самых удобных редакторов является JavaScript редактор Sublime Text 3, и скопируйте следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <p>Белая береза<br> Под моим окном<br> Принакрылась снегом,<br> Точно серебром.</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пробельные символы в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<p>Белая береза<br> Под моим окном<br>
Принакрылась снегом,<br> Точно серебром.</p>
</body>
</html> |
Четверостишие из произведения Есенина будет отображено следующим образом:

Делаем принудительный перенос строк в HTML документе
Каждая строка стихотворения написана с новой строки, в принципе, этого мы и добивались. Итак, тэг <br> используется для принудительного переноса строк в HTML. Если вы напишите два и более тэгов BR подряд, то браузер сформирует столько принудительных переносов строк, сколько тэгов <br> он встретит в документе.
Важной особенностью тэга <br> является то, что все пробельные символы, которые расположены в коде до него и все символы, которые располагаются после него, игнорируются. Поэтому вы можете спокойно формировать принудительный перенос строки данным тэгом, не опасаясь, что где-нибудь «вылезет» лишний пробельный символ. Стоит заметить, что тэг <br> имеет один уникальный HTML атрибут clear, который сообщает браузеру, как обрабатывать следующую за <br> строку, если текст обтекает плавающий HTML элемент, но об этом мы поговорим в другой записи.
Сохранение пробелов в HTML. HTML тэг <pre>
Теперь давайте обсудим проблему Владимира Маяковского… Вернее его слога, еще точнее, как нам записать стихи Владимира Маяковского в HTML документе.
Неужели нам придется использовать специальные символы HTML, типа неразрывного пробела и после каждой строки тэг <br>? Ответ: конечно же нет. Разработчики стандарта HTML учли этот момент и приняли в стандарт специальный HTML тэг <pre>. Тэг <pre> или preformatted на русский язык можно перевести, как авторское форматирование.
Данный тэг позволяет сохранять пробельные символы в HTML. Когда браузер встречает текст внутри тэга <pre>, он его отображает как есть, то есть с сохранение всех пробельных символов: перенос строк, табуляция и просто пробел будут сохранены внутри тэга <pre> в том виде, как вы их написали.
Стоит отметить, что HTML тэг <pre> является парным, а HTML элемент PRE является блочным. Собственно, тэг получил название авторское форматирование из-за причины, которую мы озвучили выше: браузер сохраняет все пробельные символы текста, внутри данного тэга в том виде, в котором их написал автор. Давайте попробуем сохранить все пробельные символы в HTML, использовав тэг <pre> и посмотрим, как пробельные символы будут показаны в браузере.

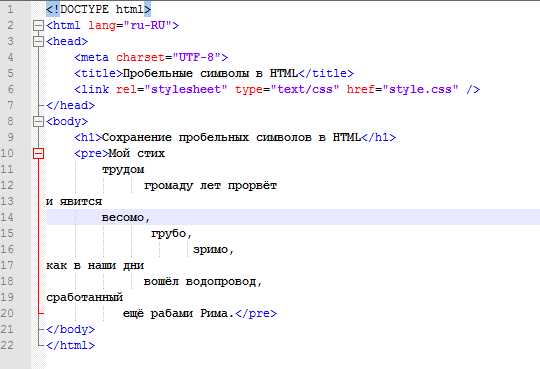
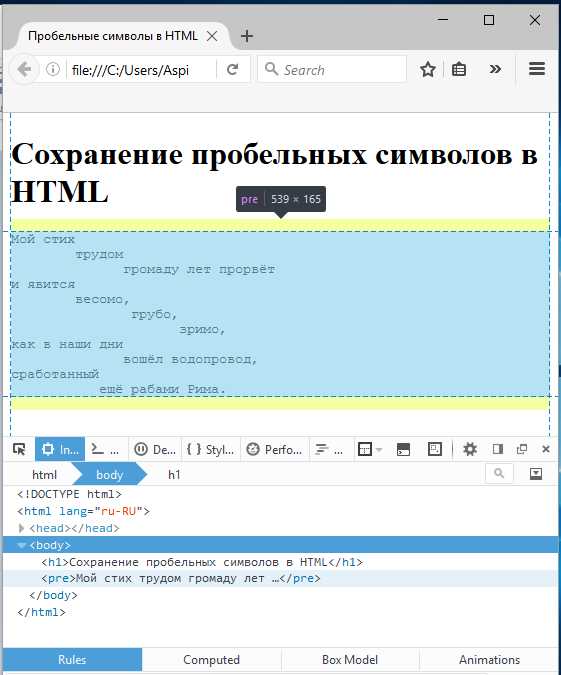
Тэг pre, который позволяет сохранять пробельные символы в HTML
Код документа очень простой, стих В. Маяковского помещен в контейнер <pre>. Теперь посмотрим, как обработает браузер пробельные символы внутри HTML элемента PRE.

Пример авторского форматирования в HTML
Видим, что все пробельные символы сохранились в том виде, как мы их написали. Теперь мы убедились, что тэг <pre> действительно сохраняет пробельные символы на HTML страницах.
Итак, подведем итог всему вышесказанному. В HTML есть три вида пробельных символов: табуляция, перенос строки и пробел. Табуляцию в HTML стоит использовать только для форматирования HTML кода в редакторе. Переносы строк в HTML браузеры игнорируют, «сжимая» их до пробела, как и табуляции. Чтобы создать символ переноса строки в HTML используйте тэг <br>.
Пробелы в HTML нужны для двух целей: по пробелам браузер определяет, как осуществлять перенос строк, пробелы нужны чтобы текст был читабельным. HTML поддерживает специальные символы кодировки, например, символ неразрывного пробела в HTML можно использовать в том случае, когда вы хотите написать несколько пробелов подряд (в противном случае браузер сократит их до одного) или кода вы хотите указать браузеру, чтобы он не переносил слова на новые строки друг без друга.
zametkinapolyah.ru

