Иконки для веб-дизайна — предназначение и правила использования
Грамотно расставленные акценты на сайте помогают дизайнерам и маркетологам завладеть вниманием пользователя и направить их на целевые действия: покупку, связь с менеджерами или просто понимание предоставленной информации. Одним из таких инструментов являются иконки — изображения, которые используют для обозначения какой-либо информации. В этой статье мы расскажем о значении иконок в веб-дизайне на конкретных примерах, как правильно выбрать и использовать их на сайте.
Зачем дизайнеры используют иконки
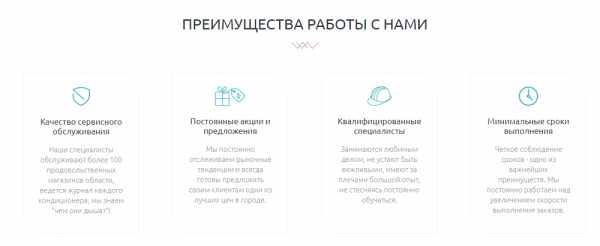
Даже самые маленькие детали на сайте имеют значение для дизайна. Иконки — это не только экономия места на экране, но и установление связи с клиентом. Использование иконок упрощает восприятие информации, ведь привычные образы вызывают ассоциации с определенными действиями. Рассмотрим пример использования иконок для обозначения преимуществ магазина мебели:
Если мы уберем сопутствующие изображения, скорость восприятия меняется:
С иконками достаточно окинуть взглядом экран, чтобы понять, о чем идет речь и что нам хочет предложить компания. Грузовик традиционно обозначает доставку, а иконка документа — сертифицированную продукцию. Во втором примере нужно вчитываться в текст, чтобы понять смысл. Это происходит потому, что человек мыслит образами. Пользователь связывает картинки с ассоциациями, которые они вызывают, и тем самым воспринимает информацию.
Еще одна функция иконок — помощь пользователю сориентироваться в интерфейсе. Есть несколько универсальных символов, которые используются в дизайне для направления пользователя, например:
- значок лупы означает поиск информации;
- иконка дома ведет на главную страницу;
- картинка сердца или звезды — избранное;
- нажав на изображение флага можно поменять язык на странице;
- силуэт человека в шапке сайта ведет в личный кабинет;
- иконка тележки означает добавление товара в корзину или переход на страницу оформления заказа.
Такие изображения добавляют на сайты интернет-магазинов для облегчения покупки:
С помощью иконок клиент не теряется на новом ресурсе и понимает, какие действия он может сделать.
Как с помощью иконок повысить конверсию сайта
Как любой контент на сайте иконки требуют продуманного подхода. При правильном использовании изображения могут стать еще одним инструментом повышения конверсии и управлением поведением покупателей.
1. Привлечь внимание к преимуществам компании
Посещая сайты мы привыкли «прокручивать» страницы. Иконки помогают пользователю обратить внимание на важную информацию и задержаться взглядом на особенностях компании и персональных предложениях. Например, на бесплатной доставке или прилагаемых к заказу подарках.
Информация о работе магазина, условиях оплаты и доставки формирует доверие у клиента и убеждают сделать выбор в пользу этого магазина, а не его конкурента.
2. Расскажите, как сделать заказ или как работает компания
Чтобы новые клиенты знали по какому алгоритму работает магазин или оказываются услуги, расскажите об этом с помощью иконок:
Так вы сэкономите место на сайте и клиенту не нужно будет читать полотна текста, чтобы понять как сделать заказ.
3. Расскажите о товаре с помощью изображений
В карточки товаров можно добавлять не только текстовые описания, но и изображения для обозначения характеристик или дополнительных параметров. Как сделать идеальную карточку читайте здесь.

4. Выделяйте акции и специальные предложения, а также нужные категории товаров
Чтобы посетитель сайта обратил внимание на акцию или нужный раздел, добавляйте иконки. Например, с помощью красных изображений, список акций становится намного заметнее:

Также с помощью иконок и различных плашек можно выделять нужные категории товаров, популярную продукцию, товары со скидками, новинки и прочее.
Какие иконки используют в дизайне
Использование самых разнообразных иконок, отличных по размеру, стилю, цвету и расположению является распространенным приемом среди дизайнеров. Обычно мы встречаем иконки на главном экране под большим слайдером, на страницах «услуги» или «контакты», в шапке сайта. Из-за такого разнообразия возникает вопрос: какие иконки лучше использовать для дизайна? Рассмотрим виды иконок и постараемся ответить на этот вопрос.
Линейные
Это иконки, которые состоят из линий или контуров.
Линейные иконки сочетаются как со строгим деловым стилем, так и придают дизайну сайта изящность и лаконичность.
Иллюстрации
Вместо тонких линий и ясных контуров используют специальные цветные рисунки. Такие картинки придают сайту красочности, бросаются в глаза при просмотре страницы.

Иллюстрации разрабатываются дизайнерами в стилистике сайта, рисуются специально для каждого проекта. Иконки такого стиля способны оживить дизайн, придать «свежести» и индивидуальности. Небольшие иллюстрации можно смело использовать как самостоятельные элементы, они будут заметны среди основного контента. Еще больше примеров использования иллюстрированных изображений можно посмотреть в нашем блоге.
Объемные
Некоторые веб-дизайнеры отходят от трендов «плоского» и минималистичного дизайна и используют вместо иконок самостоятельные изображения. Это могут быть вырезки из фотографий продукта или тематических картинок.
Такой подход следует использовать с осторожностью, чтобы не перегружать дизайн сайта лишними изображениями и отвлекать клиента от целевых действий. Если использовать объемные иконки, остальные элементы не должны быть нарисованными и мешать стилевому единообразию сайта.
Простые элементы
В некоторых случаях на сайт размещают не картинки, а простые геометрические фигуры или цифры, чтобы не загромождать дизайн элементами. В этом примере дизайнеры решили оформить самые распространенные вопросы клиентов пунктами:
А здесь вместо картинок использовали простой элемент галочку:
Такие иконки не отвлекают внимание пользователя от основной информации, но и не «цепляют» взгляд.
Шрифтовые иконки
Это особый вид иконок, который подключается к сайту как шрифт, у которого вместо символов векторные изображения. Плюс таких иконок — возможность изменять цвет, тени, размеры и другие свойства CSS. Пример данного вида — шрифт FontAwesome.

Иконки встраиваются в HTML код как обычный класс с именем «fa» с помощью тегов <i> или <span>. Пример использования:
<i class=«fa address-book»></i>
Где «address-book» — название иконки-книжки.
Примеры использования иконок в веб-дизайне
Мы разобрались, как иконки различаются по стилистике и методам внедрения. Теперь рассмотрим деление элементов по назначению на реальных примерах.
Иконки для навигации
Как уже говорилось выше, иконки нужны для облегчения ориентирования пользователя на веб-странице. Особенно важно данное назначение иконок в интернет-магазинах и сайтах компаний, где главным целевым действием является оформить заявку или совершить покупку.
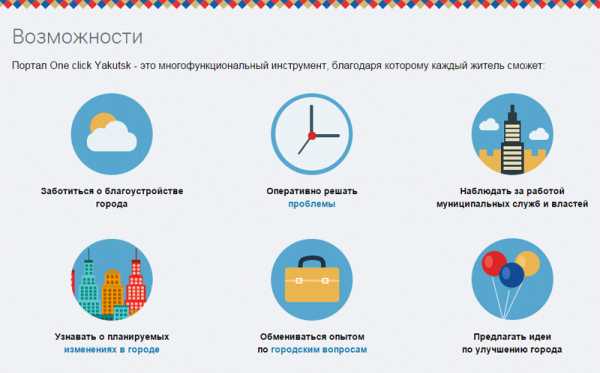
С помощью иконок пользователь всегда знает как перейти к формам заказа, в личный кабинет, к поиску или просмотру понравившихся товаров.
Информационные иконки
Иногда иконки используются, чтобы о чем-то рассказать клиенту: о продукции, компании или предоставить полезную информацию.

Такой контент прост для восприятия и побуждает пользователя воспользоваться услугами компании или купить предложенный товар. К этому пункту также можно отнести информацию о принципах компании, интересных фактах о товарах и прочее.
Социальные доказательства
Клиентам важно, что кто-то покупает товары магазина, обращается за предлагаемыми услугами. Это заставляет их верить, что продукция качественная и пользуется спросом. Через иконки можно донести до посетителей сайта информацию о количестве купленных товаров, опыте работы компании и прочее:

Исследования агентства Wider Funnel показывают, что размещение на веб-сайтах элементов социального доказательства повышает продажи в 9 из 10 случаев. Поэтому такой прием можно считать инструментом увеличения конверсии интернет-магазинов и продающих сайтов.
Призыв к действию
Иконки встраивают в контент, который приводит пользователя к целевым действиям на сайте:

В этом примере рассказывается об этапах работы, которые отмечены порядковыми номерами и небольшими иконками для привлечения внимания и структурирования информации. У первого действия расположена кнопка с призывом оставить заявку на сайте.
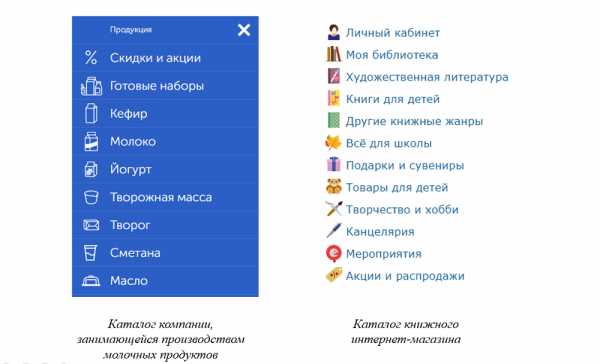
Разделы каталогов
Чтобы разделить одну категорию товаров от другого и вызвать ассоциации с определенным продуктом, иконки используют в оформлении разделов каталога:

Таким образом каталог не превращается в простой список товаров, каждая категория выделяется из общего перечня продуктов.
Социальные кнопки
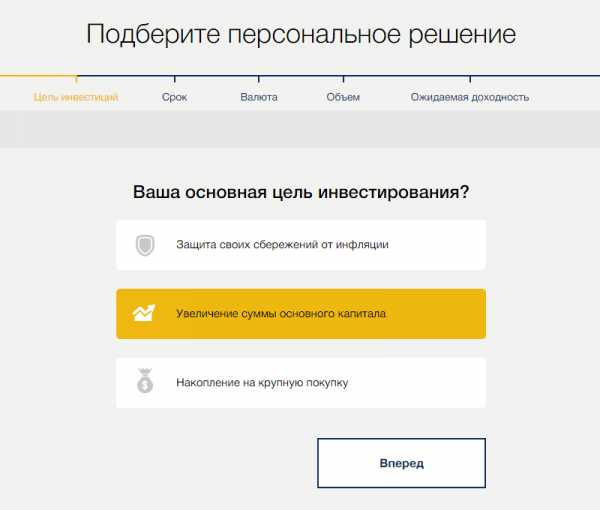
Продвижение в социальных сетях — одно из маркетинговых направлений многих компаний. Чтобы магазин часто мелькал в лентах пользователей и напоминал клиентам об акциях, на сайте размещают значки социальных сетей с ссылками на группы и страницы:
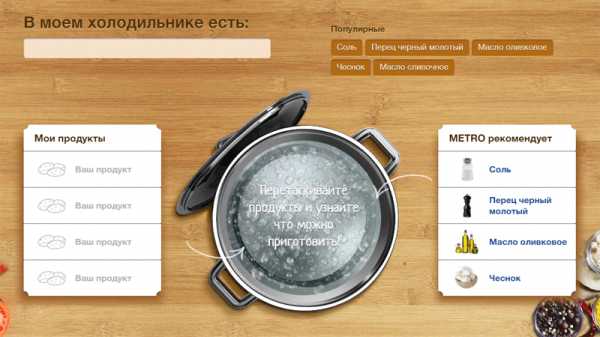
Эти иконки узнаваемы, поэтому на них обращают внимание и присоединяются к группам и сообществам, через которые можно призывать клиентов к новым покупкам.
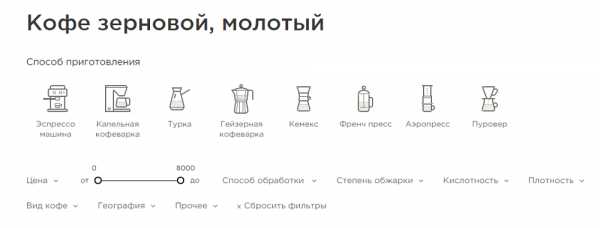
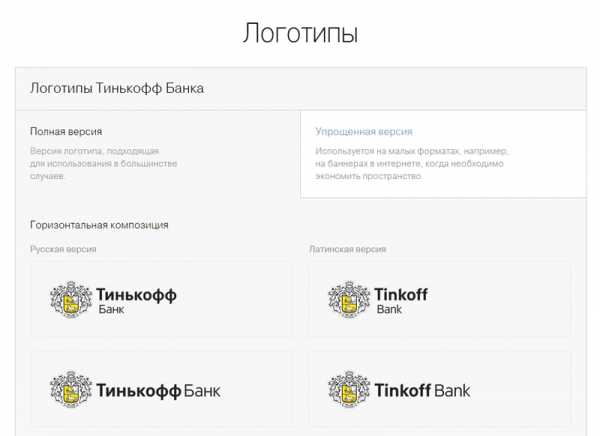
Фильтры
Иконки можно использовать в фильтрах для товаров. Узнаваемые изображения помогут клиентам сориентироваться в каталоге и выбрать нужный продукт или услугу:

Например, в интернет-магазине кофе сделали фильтр по способу приготовления и добавили иконок, чтобы клиент мог понять незнакомые термины и выбрать нужный товар.
Применение иконок в веб-дизайне помогает клиентам воспринимать информацию и привлекает внимание к важным моментам на сайте. Рассмотрим основные правила использования иконок, чтобы дизайн веб-страницы выглядел гармонично и был удобным для посетителей.
5 советов по созданию дизайна иконок
Создавая иконки для клиентов, дизайнеру важно не только учитывать ее назначение, но и соответствие изображений общему стилю веб-сайта и окружающему контенту. Как правильно использовать иконки в дизайне продающего сайта?
1. Иконки должны быть узнаваемыми и ассоциироваться с окружающим текстом
Основное предназначение иконки — облегчить пользователю восприятие текста. Выполняет ли изображение свою функцию зависит прежде всего от того, насколько понятно посетителю, какой объект или действие эта картинка обозначает.
Например, если вы собираетесь обозначить доставку товара земным шаром, будут ли ассоциироваться перевозки с планетой? Этот значок подойдет для клиентов, находящихся далеко от офиса компании, но что, если ваш пользователь проживает в вашем городе? Поэтому при создании иконок нужно думать в первую очередь о целевой аудитории.

Тот же самый вопрос связан с возрастом ваших клиентов. К примеру, вы обозначаете написание комментария печатной машинкой — если основными посетителями являются школьники, узнают ли они данный символ? Клиент не должен думать о значении картинки, смысл должен быть понятен с первого взгляда.
2. Дополняйте иконку текстом
Само по себе изображение несет в себе только декоративную функцию. Чтобы придать значку смысл, рассказывайте о том, что она обозначает.

3. Дизайн иконок должен быть похож между собой
Если вы используете несколько иконок одновременно, они должны быть согласованы друг с другом, чтобы не получилось так:

Иконки должны создавать стиль, а не нарушать его. В данном примере мы видим три «нарисованных» изображения и одно строгое и лаконичное. Оно выбивается из общего ряда и нарушает согласованность интерфейса.
4. Прозрачный фон облегчает восприятие
Использование прозрачного фона увеличивает скорость восприятия. Цветной фон создает визуальный шум, из-за которого иконки кажутся одинаковыми. Сравните:

При просмотре иконок с синим фоном вместо мгновенного понимания, что нарисовано на картинке, приходится всматриваться и различать образы. Это схоже с чтением текста, где тоже приходится напрягать зрение и понимать смысл. Поэтому использование непрозрачного фона облегчает визуальное восприятие и легче интерпретируются посетителями страниц.
5. Используйте векторную графику, если это возможно
Применение векторной графики в веб-дизайне значительно упрощает работу дизайнеру — не теряет в качестве после изменения размеров, можно с легкостью поменять цвет и другие параметры, а также эффектно использовать анимацию. Больше о векторе в вебе можно узнать в этой статье.
В студии дизайна IDBI веб-дизайнеры уделяют особое внимание деталям — самостоятельно отрисовывают иконки, кнопки, формы, создавая индивидуальный стиль для компаний и интернет-магазинов. Обращайтесь к нам и мы разработаем для вас уникальный ресурс, где будут гармонично сочетаться основной контент и декоративные элементы.
idbi.ru
50 лучших сайтов с красивыми бесплатными иконками
Иконки, которые вы найдёте на этих ресурсах, можно также использовать, чтобы проиллюстрировать информацию в слайд-шоу, украсить визитные карточки, меню, флаеры и прочее.
Мы написали, что иконки на этих сайтах бесплатные, но всё же обращайте внимание на условия скачивания, так как они могут измениться в любой момент.
01. Smashing Magazine

Smashing Magazine – один из лучших ресурсов для поиска высококачественных, эксклюзивных значков в различных форматах, в том числе SVG, PSD, PNG . Большинство комплектов не требуют обратной ссылки.
02. Freepik

Freepik – огромный ресурс, где вы найдёте гораздо больше, чем просто иконки. Ресурс бесплатный, но требуется указание авторства.
03. Gravual

Если вам нужна иконка для личного проекта, поищите на Gravual. Этот сайт предлагает две коллекции значков, идеально подходящих для минималистов: «кухонная утварь» и «на свежем воздухе». Чтобы использовать эти иконки для коммерческих проектов, свяжитесь с правообладателем.
04. Flat Icon

Flat Icon предлагает самую обширную базу бесплатных векторных иконок. Этот ресурс создали те же люди, что Freepik. Уникальность Flat Icon в том, что можно конвертировать иконки в загружаемый шрифт. Выбирать их и сохранять в библиотеке очень просто. Указание источника обязательно.
05. Behance

Если вы ищете дизайнерские иконки от профессионалов, вам определённо стоит заглянуть на Behance. Здесь вас ждёт непревзойдённое качество и разнообразие, но поиск по ресурсу, как и по некоторым другим сайтам из этого списка, не самый удобный. Зато качество на высоте.
06. Web Design Freebies

Этот сайт забит бесплатными наборами иконок со всех уголков Интернета. На Web Design Freebies легко можно просмотреть сразу все коллекции.
07. Captain Icon

Красивые векторные значки на Captain Icon доступны в форматах: EPS, PSD, PNG, SVG и иконочный шрифт. Можно настроить всё – от цвета до размера. Допускается использование иконок в личных и коммерческих проектах, указание авторства обязательно.
08. Good Stuff No Nonsense

Как следует из названия, на Good Stuff No Nonsense вас ждут лишь качественные иконки и ничего лишнего. Значки нарисованы от руки, бесплатны и не требуют обратной ссылки.
09. DeviantArt

DeviantArt – яркое сообщество художников с почти 200 000 бесплатных иконок, доступных для скачивания на разных условиях. Обратите внимание, что некоторые авторы делятся только с членами сообщества DeviantArt.
10. Dribbble

Dribbble – дизайнерская площадка с большим количеством хорошо продуманных наборов иконок для личного и коммерческого использования. Не все участники корректно добавляют теги к своим значкам, поэтому потребуется некоторое время, чтобы найти идеальную картинку.
11. Best PSD Freebies

Best PSD Freebies предлагает бесплатно скачать наборы PSD иконок из всей сети непосредственно с их сайта.
12. Iconfinder

На Iconfinder лёгкий поиск иконок. Вы получаете доступ к полумиллиону бесплатных и платных значков. Файлы для загрузки доступны в нескольких размерах и форматах.
13. GraphicBurger

GraphicBurger – сайт для всех, кто ищет супер милые иконки. В этом месте можно напрямую скачать понравившийся значок в нескольких форматах и размерах.
14. Designbeep

Чтобы не искать графику по нескольким сайтам, зайдите Designbeep. Здесь вы найдёте наборы иконок с разных ресурсов от Freepik до Behance.
15. PixsHub

Pixshub – аккуратно организованный ресурс, на котором собраны иконки со всей сети. Примите к сведению, что требования к указанию авторства различаются.
16. Oxygenna

На Oxygenna вы найдёте уникальные наборы иконок в PNG, PSD и в AI форматах.
17. Dafont

Здесь более 50 простых в использовании иконочных шрифтов. Проверяйте правила использования.
18. Free Goodies for Designers

Free Goodies for Designers – отлично устроенный ресурс, который предлагает наборы PSD, SVG и векторных иконок для всех пользователей.
19. Freebiesbug

Freebiesbug – выбор новейших бесплатных графических элементов на разнообразную тематику.
20. Vecteezy

На Vecteezy в вашем распоряжении почти 60 страниц векторных иконок, наверняка, найдётся идеальный вариант для вашего проекта.
21. Iconmelon

Iconmelon – красиво оформленный ресурс с понятной навигацией, идеально подходит для добавления иконок непосредственно на ваш сайт. Ознакомьтесь с инструкцией.
22. PixelsMarket

На PixelsMarket вы найдете иконки со всей сети с известных и не очень сайтов.
23. GraphicsFuel

GraphicsFuel предлагает множество красочных коллекций со всего Интернета.
24. Fribly

Fribly обновляется почти ежедневно, здесь представлены бесплатные наборы иконок от нескольких дизайнеров.
25. Icojam

Очень симпатичные иконки от команды дизайнеров Icojam.
26. Blugraphic

Blugraphic – варианты PSD, PNG и векторных иконок. Поиск ограничен тегами, но можно подписаться на рассылку и еженедельно получать бесплатную подборку по электронной почте.
27. Icon Shock

Icon Shock – это тысячи бесплатных иконок для личного использования. Чтобы применить картинку в коммерческом проекте, нужно внести разовый платёж.
28. CSS Author

CSS Author предлагает еженедельные подборки лучших бесплатных иконок в сети.
29. Creative Tail

Хотите свежих иконок? На Creative Tail есть наборы, которых больше нигде не найти.
30. All-Free-Download

All-Free-Download предлагает лёгкий поиск и прямые загрузки PSD, PNG и векторов.
31. Ego Icons

Ego Icons предлагает более 1500 премиальных иконок и 100 бесплатных векторных значков. Посетите также дочерние сайты, кликнув по кнопкам верхней навигационной панели.
32. AlienValley

На AlienValley представлен широкий ассортимент иконок высокого качества в обмен на ваш адрес электронной почты.
33. Dreamstale

Dreamstale снабдит вас отличными бесплатными иконками премиум класса при условии указания авторства.
34. DuckFiles

DuckFiles предлагает свободный доступ к наборам иконок для личного и коммерческого использования.
35. 1001 Free Downloads

1001 Free Downloads специализируется на плоских иконках, представленных множеством прекрасных и причудливых вариантов.
36. GraphicsBay

GraphicsBay – отлично организованный сайт с красивыми иконками, удобным поиском и прямой загрузкой.
37. Pixeden

На Pixeden можно искать иконки в нескольких размерах. Здесь широкий выбор от 16х16 до 512х512 в формате PNG.
38. NounProject

NounProject – это удобный поиск, лёгкая загрузка и высокое качество иконок. Ссылка на автора обязательна. Членство с ежемесячным взносом снимает ограничения на скачивание.
39. Iconmonstr

Iconmonstr предлагает иконки в нескольких размерах без указания авторства.
40. Fusionplate

На Fusionplate проводят еженедельные обзоры свежих бесплатных иконок.
41. Dryicons

На Dryicons вы найдёте более 5000 красивых иконок в различных форматах и размерах. Для коммерческого использования предлагают оплатить стандартную или расширенную лицензию.
42. Glyphicons

Ресурс Glyphicons для всех, кто ищет минималистские монохромные иконки в формате PNG.
43. MrIcons

MrIcons предлагает большой каталог из более ста тысяч иконок от веб-интерфейса до соцсетей.
44. Entypo

Entypo предлагает свыше 400 пиктограмм, которые могут быть полезны для графического дизайна. Иконки бесплатны для личного и коммерческого использования при указании авторства.
45. Endless Icons

На Endless Icons полно простых и элегантных значков доступных для скачивания в формате PNG и SVG.
46. Iconic

Iconic предлагает более 200 иконок в SVG, растровом и шрифтовом форматах.
47. IcoMoon App

IcoMoon App – прекрасная и простая в использовании библиотека, в которой насчитывается более 4000 специально разработанных векторных иконок.
48. Fontello

Fontello – это очень удобно. Просто выберите и выделите значок, который хотите загрузить в виде шрифта. Проверьте условия использования, так как для некоторых необходимо указать авторство.
49. IconArchive

IconArchive предлагает молниеносный поиск нужной картинки среди 2443 наборов, насчитывающих 590 918 иконок, многие из которых являются общественным достоянием.
50. Squid Ink

На Squid Ink вы найдёте две тысячи ярких, креативных, масштабируемых векторных иконок. Бесплатный доступ к 50-ти картинкам для использования в личных и коммерческих проектах.
По материалам canva.com
cameralabs.org
Лучшие бесплатные коллекции векторных иконок / Habr
Привет, Хабр! Сегодня я хочу представить вам огромную коллекцию из 51 набора бесплатных векторных иконок. Да, есть потрясающие ресурсы Flaticon или Iconfinder, но бывают случаи, когда необходима именно группа иконок в едином стилистическом оформлении. Определиться с выбором, вам поможет эта подборка. Я старался собрать не как можно больше, а действительно самое лучшее.Среди веб-разработчиков существует много споров о том, что лучше: иконочный шрифт или SVG спрайты? Четкого ответа на этот вопрос нет. Каждый выбирает свое. Данные наборы иконок вас неограничиывают в выборе, поскольку представлены в различных форматах: @font-face, SVG, EPS, AI, PSD, Sketch.
В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.
Responsive Icons (100 иконок, PSD, AI, EPS, SVG)

Icon-Works (130+ иконок, Webfont)

Feather (130 иконок, PSD, SVG, Webfont)

Linea (730+ иконок, SVG, Webfont)

Icony (100 иконок, SVG, PSD)

Free iOS Icons Pack (100 иконок, PSD, Webfont)

Touch Icons (340 иконок, PSD, AI, SVG)

Simple Line Icons (100 иконок, AI, EPS, SVG, PSD)

Themify Icons (320+ иконок, SVG и Webfont)

Elegant Line-Style Icons (100 иконок, AI, SVG)

Pixeden Icon Font Pack (170 иконок, Webfont)

Summer and Essentials Icon Set (50 иконок, EPS, AI, PNG)

Webicons (100 иконок, AI, EPS)

Stroke Icons (80 иконок, PSD, AI, Webfont)

Microns (231 иконок, SVG, Webfont)

Outlined Icons (150 иконок, PSD, SVG, AI, Webfont)

LineIconSet v1.0 (200 иконок, EPS)

Someicons (153 иконок, EPS, SVG)

Universal Icons (100 иконок, SVG)

Flat Color Icons (300+ иконок, SVG)

Iconia (100+ иконок, Webfont)

Typicons (336 иконок, SVG, Webfont)

Geoph (80 иконок, AI, PSD)

Evil Icons (70 иконок, SVG)

Stroke Gap Icons (200 иконок, AI, PSD, SVG, Webfont)

Unigrid (100 иконок, AI)

Amenities (100 иконок, EPS, PSD)

Elegant Icons (360 иконок, Webfont)

Lightwing (60 иконок, Webfont)

Tonicons (500 иконок, EPS, Sketch, Webfont)

Epic Icons (1000+ иконок, Webfont)

Lynny Icons (900+ иконок, EPS, AI)

Helium (100 иконок, AI, EPS, SVG, Webfont)

Essential Icons (77 иконок, EPS, PSD, AI, SVG)

Dripicons (95 иконок, Webfont)

Cinema (200 иконок, SVG)

Open Iconic (200+ иконок, SVG, Webfont)

Twig (100+ иконок, SVG, Webfont)

MFG Labs Iconset (160+ иконок, Webfont)

PrestaShop Icons (300+ иконок, EPS, Webfont)

Subway (300+ иконок, Webfont)

Entypo (400+ иконок, Webfont)

Fundation Icons (100+ иконок, Webfont)

Ionic Icons (~750 иконок, Webfont)

Material Icons (~1000 иконок, SVG, Webfontg)

Font Awesome (1000+ иконок, Webfont)

Squid Solid, Flat and Line Icons (150 иконок, EPS, AI, PSD, SVG)

Roundicons (60 иконок, PNG, SVG, EPS, PSD, AI)

Retinaicons (200 иконок, AI)

Swifticons (92*3 иконок, EPS, AI, PSD, Sketch SVG)

Ballicons 2 (36 иконок, PNG, SVG, PSD)

Больше спасибо всем за внимание.
habr.com
Иконки для сайта: какие бывают, зачем нужны и где их брать?
Иконки плавно и основательно стали обязательным атрибутом любого качественного сайта. Поговорим о том, какие бывают иконки, когда и в каких целях их стоит применять и где их брать.
Содержание
- Какие бывают иконки?
- Зачем нужны иконки на сайте?
- Где взять иконки для сайта?
Какие бывают иконки?
В этом материале мы не станем рассматривать иконочные шрифты, а поговорим об иконках в формате изображений.
В зависимости от типа графики иконки делятся на:
Векторные (формат SVG).
Такие иконки масштабируются без потери качества и поддерживают канал прозрачности.
Растровые (формат PNG).
Растровые иконки в веб-дизайне целесообразно применять именно в PNG-формате: он имеет канал прозрачности и лучше подходит для картинок с относительно небольшим количеством цветов, чем формат JPG.
Символьные (форматы шрифтов).
В веб-дизайне нередко применяются иконочные шрифты (например: FontAwesome, IcoMoon), содержащие множество иконок в качестве символов. Минус таких иконок в ограничении цвета и стиля: это всего лишь символы.
Существуют основные следующие стили оформления иконок:
- плоские (flat),
- контурные (outline),
- объемные (3D).
Иконка с одинаковым значением в разных стилях:

Контурная

Плоская

Объемная
Зачем нужны иконки на сайте?
Как все мы помним из детства: любая книга интереснее, если в ней есть картинки. Сайтов это касается в значительно большей степени, ведь пользователи не столько читают контент веб-страниц, сколько просматривают, а иконки способствуют улучшению восприятия представленной информации.
Иконкам можно найти применение на любом сайте:
В дополнение к пунктам навигации.
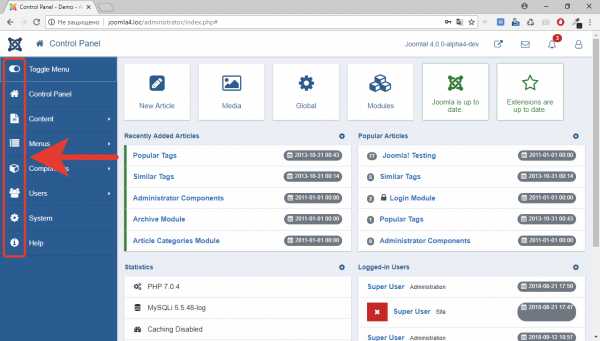
Благодаря единому размеру, иконки в навигации способствуют скорейшему запоминанию каждого пункта. В меню сайта иконки могут полностью заменять текст в адаптивном дизайне или других случаях изменения интерфейса. Такой подход применяет в интерфейсе панели управления Joomla 4:

Иконки в меню админки Joomla 4

Иконки при скрытии текста пунктов меню
Для функциональных кнопок.
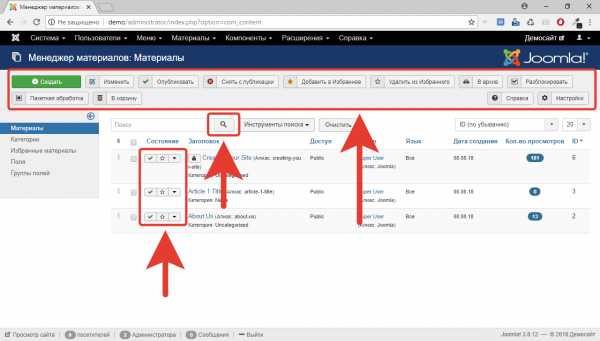
Не будем далеко ходить и вспомним интерфейс админки Joomla 3, в котором также активно применяются иконки для обозначения функциональных кнопок и не только их.

Иконки в кнопках админки Joomla 3

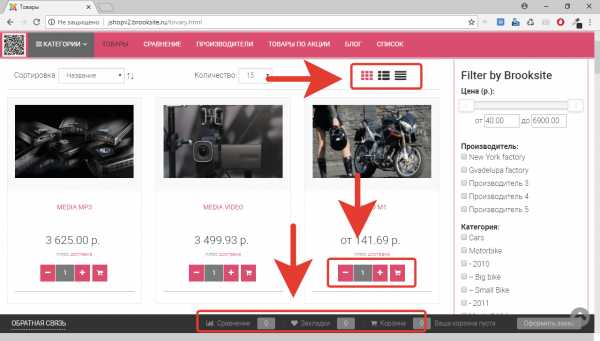
Иконки на странице интернет-магазина
Для обозначения любого элемента контента.
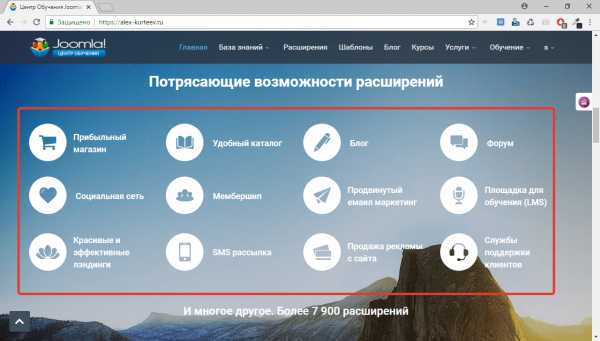
Особенно это касается лендингов, где почти каждый элемент страницы сопровождается графическим объектом. В частности, иконки практически всегда применяются для блоков преимуществ и в призывах к действию:

Иконки преимуществ на лендинге
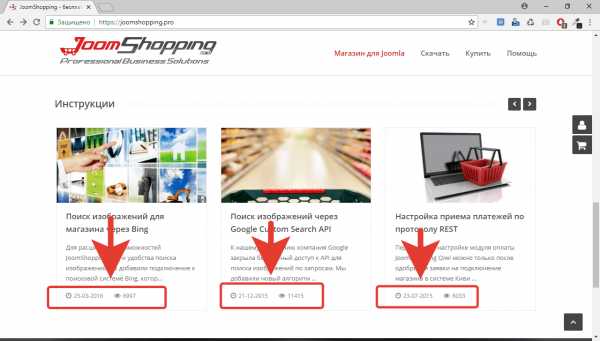
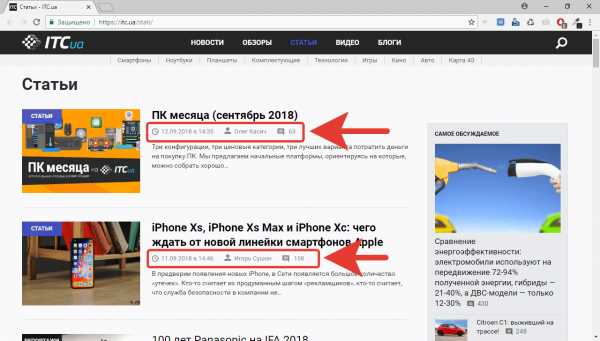
Для обозначения мета-информации.
Иконками можно помечать любые мета-данные на веб-страницах: дату создания, изменения и публикации, имя автора, категорию, рейтинг, комментарии и т. д.


Во всех этих случаях можно применять иконки любого формата графики, но в первых трех чаще всего применяются именно иконочные шрифты, т. к. один шрифт может содержать весь необходимый набор иконок.
Где взять иконки для сайта?
Иконочные шрифты
Существуют следующие популярные иконочные шрифты, ознакомиться с которыми и скачать вы можете на соответствующих сайтах:
Font Awesome.
Самый популярный иконочный шрифт, который изначально создавался для Bootstrap.

Иконки из Font Awesome
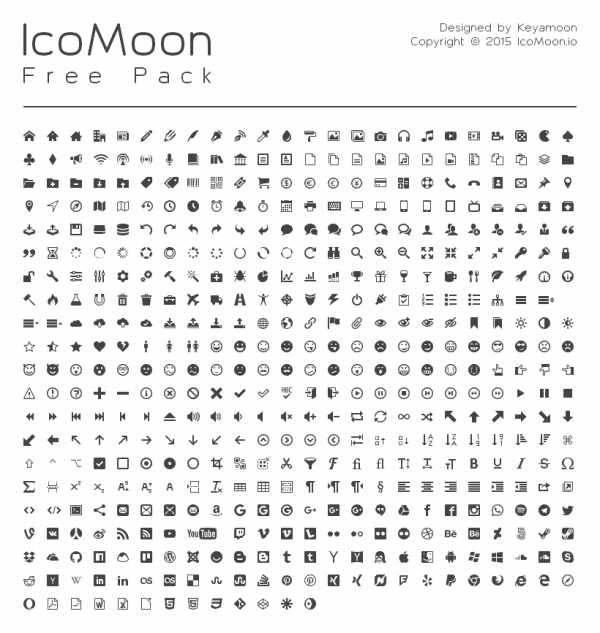
IcoMoon.
Иконки из этого шрифта применяются в админке Joomla 3.x.

Иконки из IcoMoon
Themify Icons.
Этот бесплатный шрифт включает более 320 контурных иконок.

Иконки из Themify Icons
Fontello.
Это не шрифт, а веб-сервис, позволяющий создавать наборы нужных к применению на сайте иконок из представленного набора и сохранять их в формате шрифта.

Сервис Fontello
Иконки в формате изображений
В Интернете огромное количество ресурсов, предлагающих картинки для бесплатного скачивания. Мы не будем их пречислять и вводить вас в заблуждение, а ознакомим с самым лучшим, на наш взгляд, сервисом по подбору иконок — Iconfinder.

Iconfinder отличается:
- более 2 750 000 бесплатных и платных иконок и их наборов в самых разных форматах;
- удобной системой поиска и фильтрации иконок по стоимости, формату и стилю;
- сервисом создания и изменения иконок под заказ;
- браузерным онлайн-редактором выбранных иконок;
- возможностью выбора размера и формата иконки для скачивания.
Рассмотрим сервис Iconfinder на примере поиска иконки по запросу Joomla:
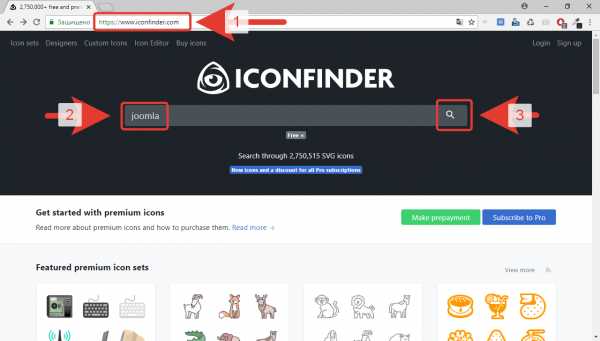
Переходим на www.iconfinder.com.
В строку поиска вводим запрос Joomla и ищем.
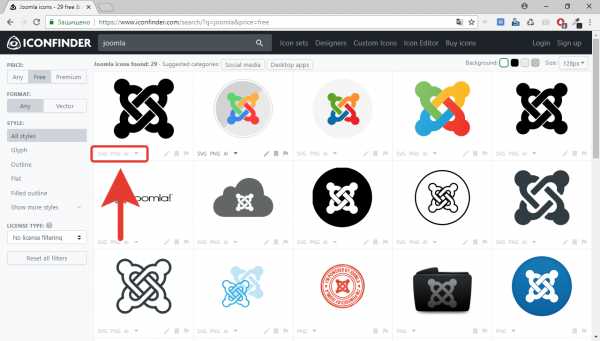
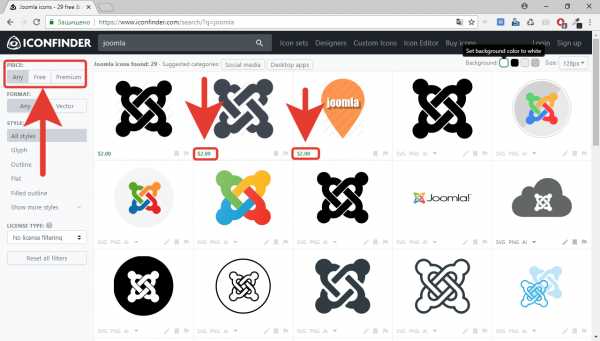
Откроется страница с результатами поиска. Стоимость платных иконок указана в левом нижнем углу иконки. Отфильтровать платные иконки можно с помощью фильтра в левой части страницы.
Для скачивания бесплатной иконки в нужном формате (в формате PNG иконка будет иметь размер 128×128 px) нужно кликнуть по названию формата левом нижнем углу иконки.
Если необходимо скачать в формате PNG с размером 512×512, 256×256 px или с другим размером, в другом формате, то кликните по стрелке в левом нижнем углу иконки и выберите нужный вариант из контекстного меню.
Из этого же контекстного меню можно перейти в онлайн-редактор иконки, нажав Open in Icon Editor: откроется страница редактрования, где можно изменить размер, цвет иконки, добавит текст и много другое. Для скачивания отредактированной иконки нужно нажать Download Icon в правом верхнем углу редактора.

пп. 1, 2

п. 3

пп. 4, 5

п. 6
Ознакомиться с наборами иконок можно на странице Icon sets:

Страница с наборами иконок
Комментарии для сайта Cacklejoomla.center
28 бесплатных наборов иконок | Веб-дизайн
Иконки PSD – незаменимый элемент любого дизайна UI, не уступающий по важности даже шрифтам, однако на практике редко кто занимается разработкой собственных иконок для каждого веб-проекта. С другой стороны, на поиск подходящих по качеству и оформлению иконок также уходит немало времени, но сегодня мы решили помочь вам, и подготовили подборку бесплатных наборов иконок на все случаи жизни.
Icons8 — набор из 20 тысяч плоских иконок в любых форматах, размерах и цвете! Здесь представлены такие категории, как бизнес, одежда, еда и многие другие. Icons8 можно скачать в виде приложения для Mac или в виде ZIP-архива.
Яркая коллекция векторных иконок от специализированного ресурса Freepik – лишь одна из множества представленных. Она идеально подойдет для деловых и независимых проектов. Дополнительно скачать PSD иконки можно в форматах .AI, .EPS и .SVG.
Этот набор, выполненный в черно-белом цвете, содержит комбинацию четких функциональных и эмоциональных векторных иконок. Кроме стандартных иконок этот набор содержит иконки в виде сердец и глаз, что позволит вам придать собственным проектам эмоциональный окрас.
Отличный набор иконок PSD для сайта, который можно использовать при разработке международного сайта, интернет-магазина или блога о путешествиях. В набор входит 195 бесплатных иконок с закругленными углами.
Если вы фанат Windows 8, то вам стоит познакомиться с этим бесплатным набором иконок. Он включает в себя 700 хорошо оформленных иконок, которые можно свободно применять в проектах любого типа.
Еще один набор бесплатных иконок, который можно использовать при создании пользовательского интерфейса программного обеспечения для Windows или для Android/iOS. Скачав данный набор, вы получите 1000 плоских, созданных вручную, иконок, в том числе даже иконки для шторки приложений в Windows Phone.
Невероятный набор из 350 идеально четких иконок для приложений или сайтов. При этом их можно изменять в размере без потери качества.
80 идеально четких миниатюрных иконок, которые можно скачать как в PSD-формате, так и в виде иконического шрифта. Эти опрятные и утонченные социальные иконки PSD идеально подойдут для проектов любого типа.
Множество полезных иконок, которые можно использовать в личных и коммерческих проектах.
Набор иконок, выполненных в плоском стиле, среди которых можно выделить календарь, электронную почту, часы, карты и многое другое.
Набор, который включает в себя 108 уникальных монохромных иконок, выполненных в стиле минимализма. Все они доступны в формате PNG при размере 32 на 32.
Бесплатная коллекция в стиле Metro, которые можно использовать в собственных приложениях и веб-проектах. Иконки социальных сетей PSD бесплатны как для личного, так и для коммерческого использования. В архиве представлены не только форматы PSD, SVG, ESP и AI, но также и веб-шрифты.
Элегантный набор иконок, разработанных под вдохновением от iOS 7, который вы можете использовать в собственных приложениях. Скачать иконки можно в следующих форматах: PSD, AI и ESP.
Иконки в стиле Pika, созданные агентством Dutch Icon из Дании. Этот набор включает в себя 42 идеально четких иконки.
Еще один набор простых, но привлекательных иконок, которые идеально подойдут для минималистических дизайнов. Iconic представляет собой open source набор, который можно скачать в PNG, SVG, SWC и других форматах, что позволит адаптировать их под собственные дизайны.
Набор из 44 иконок. Он содержит PSD иконки для форума, что позволит без труда отредактировать и адаптировать их под собственные проекты.
Token включает в себя 128 уникальных иконок, доступных в формате ICO в размерах 16 на 16 пикселей, 32 на 32 пикселя и 256 на 256 пикселей, а также в формате PNG в размере 128 на 128 пикселей. Каждая иконка представлена в темном и светлом вариантах, и дополнена PSD-файлом.
Пестрые иконки в плоском стиле, которые можно скачать в формате PSD и отредактировать под собственные нужды.
Набор, в котором вы найдете иконку PSD любого назначения: Skype, Facebook, Twitter, RSS, чашка кофе, “лайк” и многое другое.
Если вы фанат минимализма, то этот набор точно вам понравится. Он состоит из 48 бесплатных иконок, отражающих офисные задачи, социальные аспекты, а также путешествия. Все они представлены в форматах AI и PNG, и их можно масштабировать без потери качества.
Набор включает в себя свыше 100 иконок, среди которых календари, антивирус, часы, электронная почта, приложения Microsoft Office, социальные сети, а также многое другое.
Набор из более чем 1000 иконок PSD, разработанных командой Icojam. Все они представлены также в формате PNG. Они идеально подойдут для использования при разработке нового сайта, так как их можно бесплатно использовать как в личных, так и коммерческих проектах.
Очередная коллекция мини-иконок от Icojam, в которой представлено свыше 1200 иконок в размере 40 на 40 пикселей.
Набор, состоящий из 2600 иконок в виде флагов различных размеров. Каждая иконка представлена в двух вариациях: плоской и глянцевой.
Этот набор предлагает 150 монохромных социальных иконок, которые разрабатывались с учетом простоты. Все они представлены в форматах AI, EPS, PNG и SVG, и их можно использовать в любых проектах абсолютно бесплатно.
Завели себе «пушистый» сайт? Тогда скачайте «пушистые» PSD иконки социальных сетей точно заинтересуют вас!
Обязательно просмотрите этот набор, который состоит из 74 иконок для социальных сетей, которые идеально впишутся в любой дизайн.
Этот набор иконок социальных сетей включает в себя 22 бесплатные рисованные иконки. Среди них представлены иконки Delicious, Flickr, Twitter, Digg.
Данная публикация представляет собой перевод статьи «28 sets of free icons» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Круглые иконки, вкладки, схемы и ещё 89 приёмов для оформления контента на сайте :: Гудсайт
Структурируйте контент
Читать сплошной текст — тяжело и долго. А пробежать глазами по заголовкам, посмотреть картинки — это легко и приятно. Поэтому любой кусок монолитного текста разбивайте на информационные блоки. Напишите о преимуществах продукта, его характеристиках, приведите факты о компании и её достижениях. Визуально отделите все инфоблоки друг от друга при помощи фона, ярких иллюстраций и свободного пространства вокруг элементов.
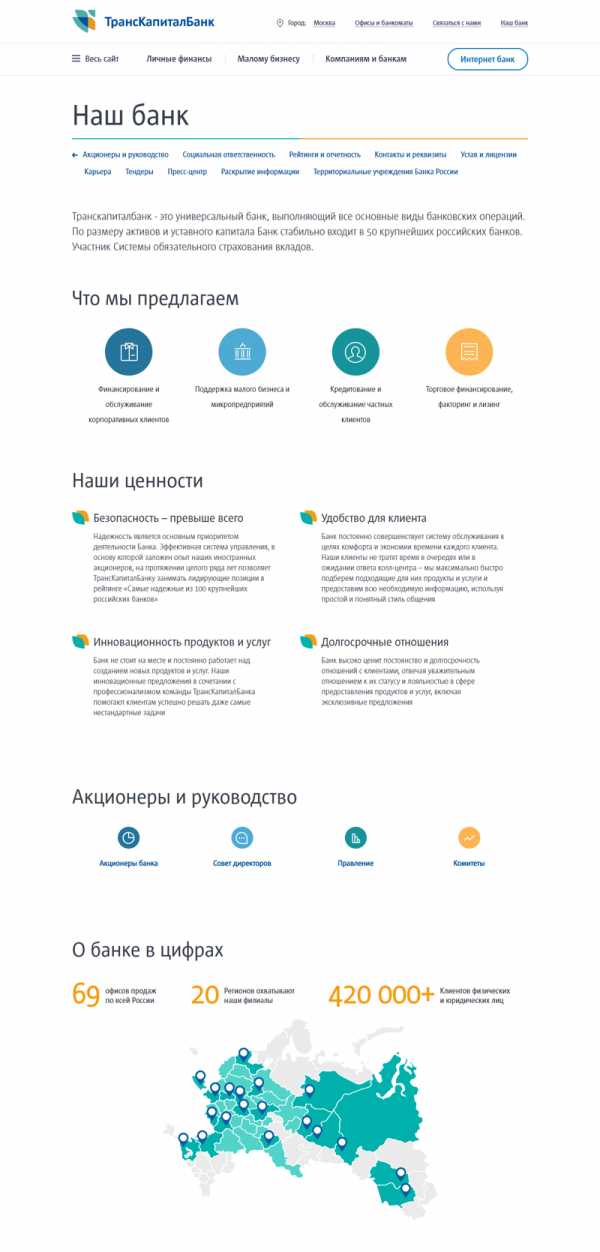
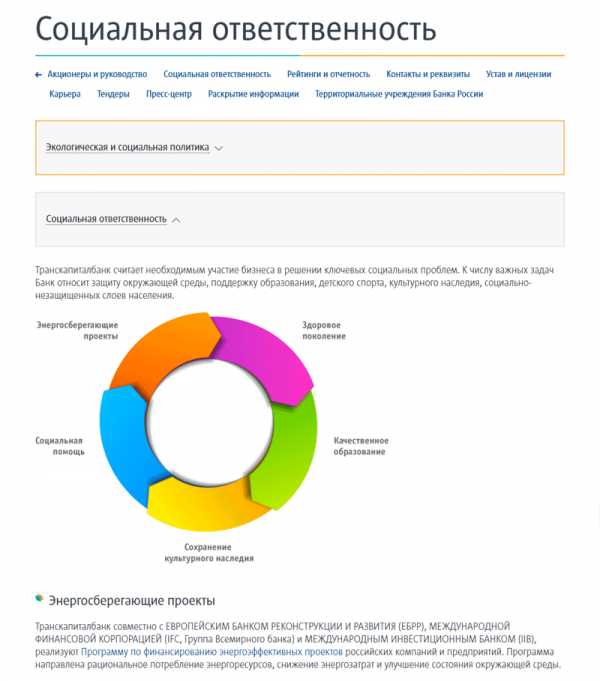
Текст о компании на сайте «ТрансКапиталБанка» поделён на несколько информационных блоков.
1

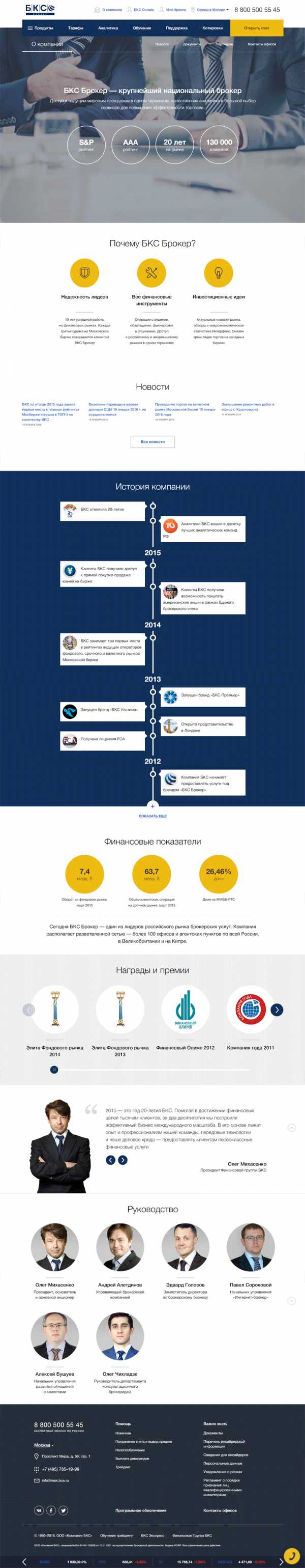
На странице о компании на сайте «БКС Брокер» выделено четыре больших инфоблока: преимущества, история, финансовые показатели, руководители.
2

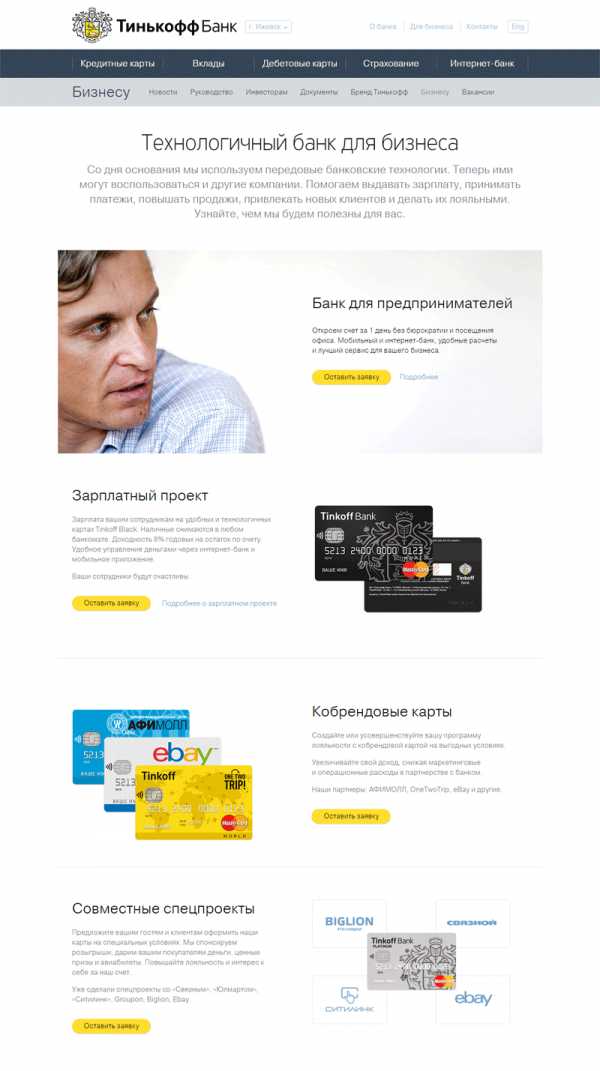
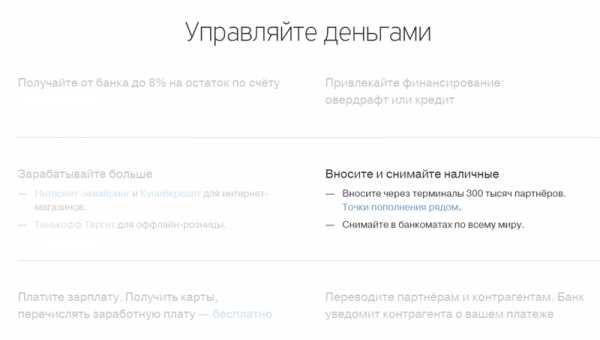
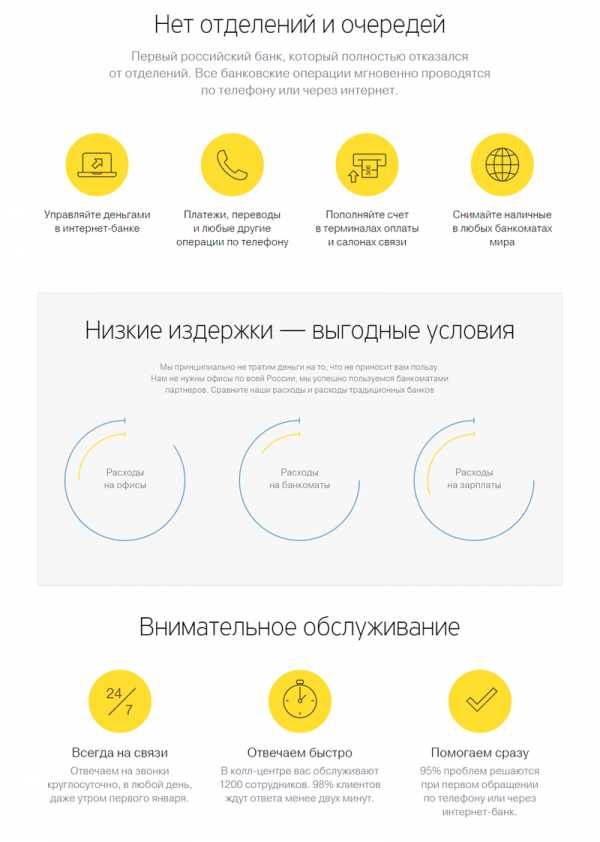
Информационные блоки на странице услуг «Тинькофф Банка» визуально разделены при помощи свободного пространства и горизонтальных линий.
3

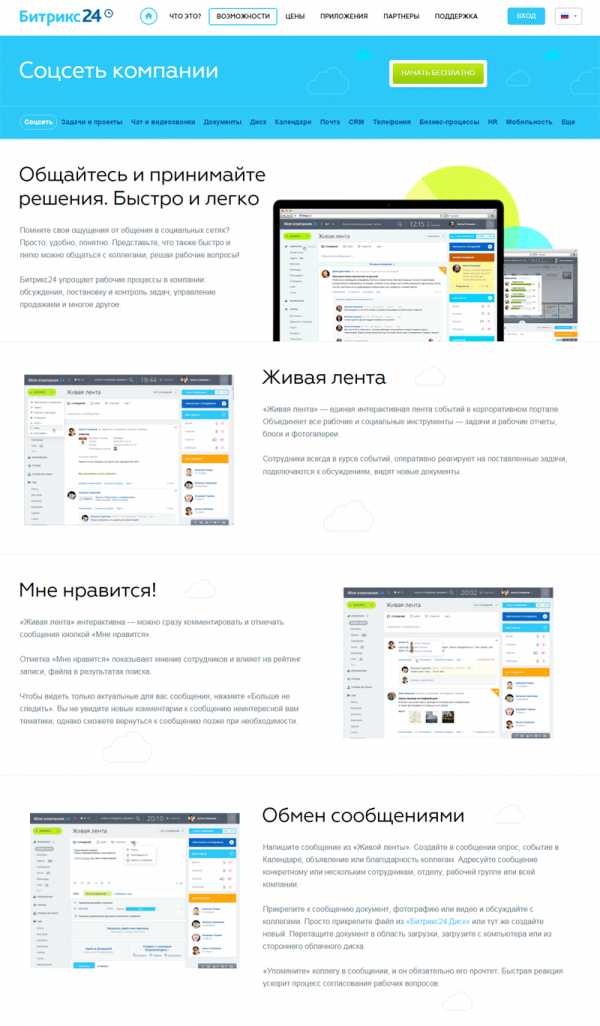
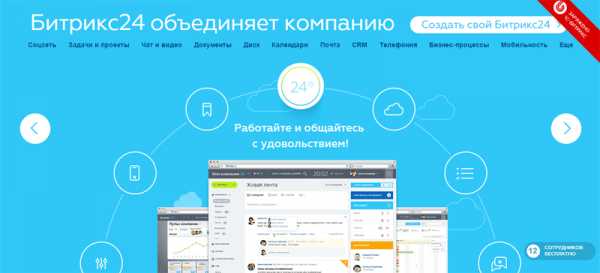
Текст на странице о возможностях «Битрикс 24» поделён на небольшие блоки, в каждом из которых есть картинка. Инфоблоки разделены горизонтальными линиями.
4

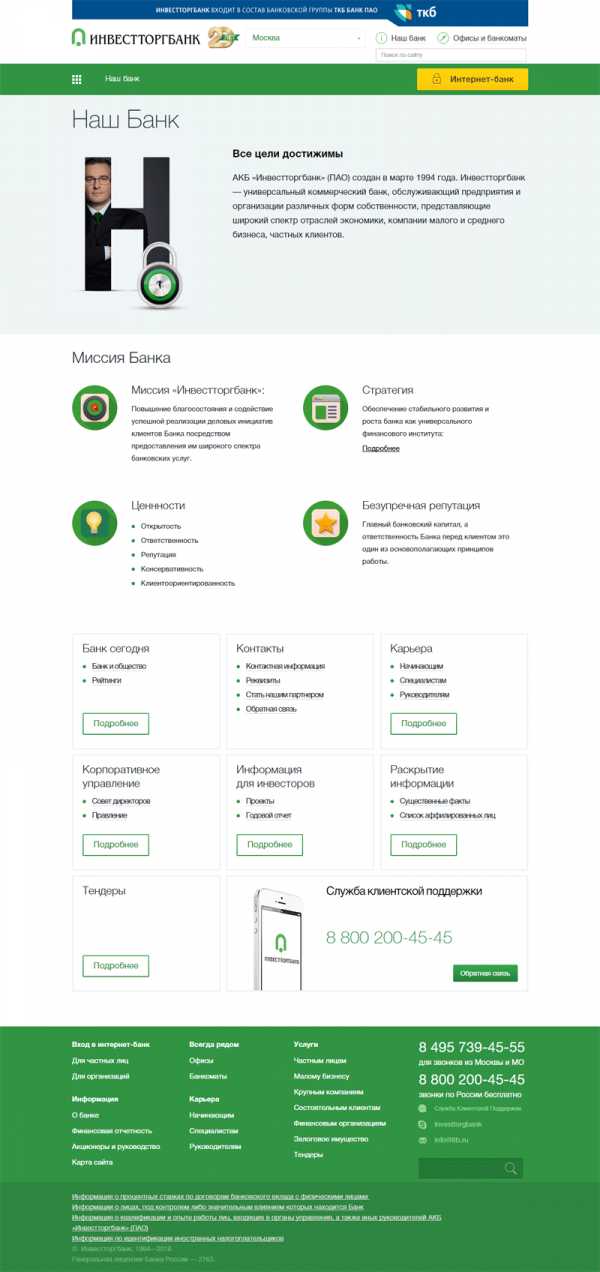
Страница о компании на сайте «Инвестторгбанка» поделена на три крупных инфоблока: текст о банке, его миссии и ссылки на другие страницы.
5

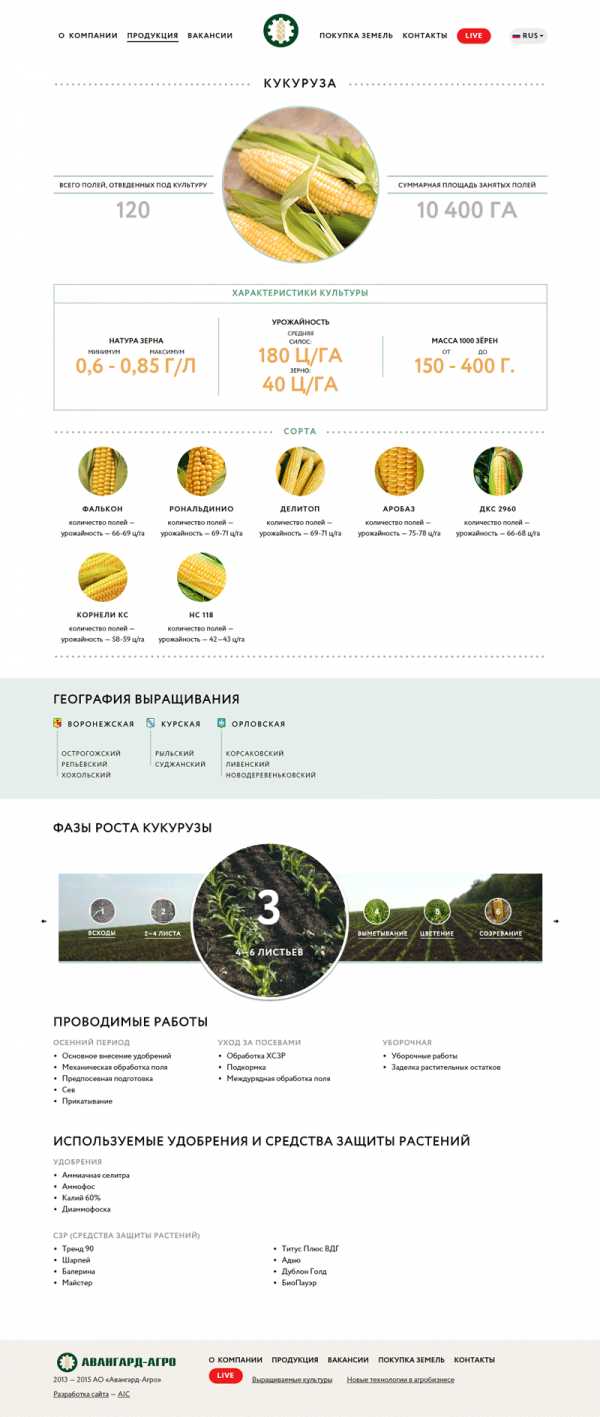
Страница о кукурузе на сайте «Авангард-Агро» визуально поделена на блоки о характеристиках, сортах, географии выращивания и другие.
6

Превращайте тексты в списки
Самый быстрый способ облегчить тексты для восприятия — написать их в виде списков. Такой формат избавляет от необходимости сочинять лишние смысловые связки и переходы в тексте. В каждом пункте списка останется только самая важная информация.
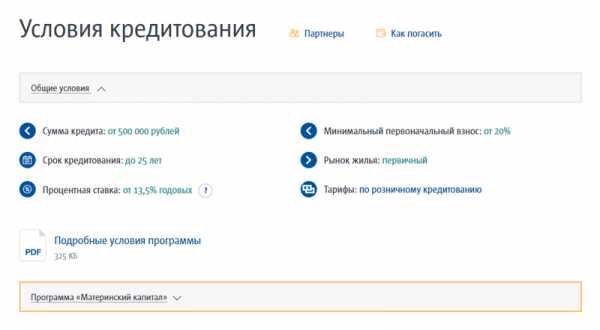
Все тексты на странице кредитной программы на сайте «ТКБ Банка» представлены в виде списков.
7

Нумерованный список на сайте «БКС Брокер» показывает последовательность действий персонального брокера.
8

Каждый пункт в списке преимуществ на сайте «Тинькофф Банка» подсвечивается при наведении мыши.
9

Делайте таблицы
Однотипный контент о товарах или услугах удобно упаковывать в таблицу. Информацию в строках и столбцах легко сравнивать между собой. Например, в таблицу можно занести тарифы интернет-провайдера, разные способы выращивания семян растений или калорийность продуктов питания.Длинная таблица станет удобнее, если в ней закрепить верхнюю строку при прокрутке страницы. Так будет понятно, что означают данные в каждом столбце.
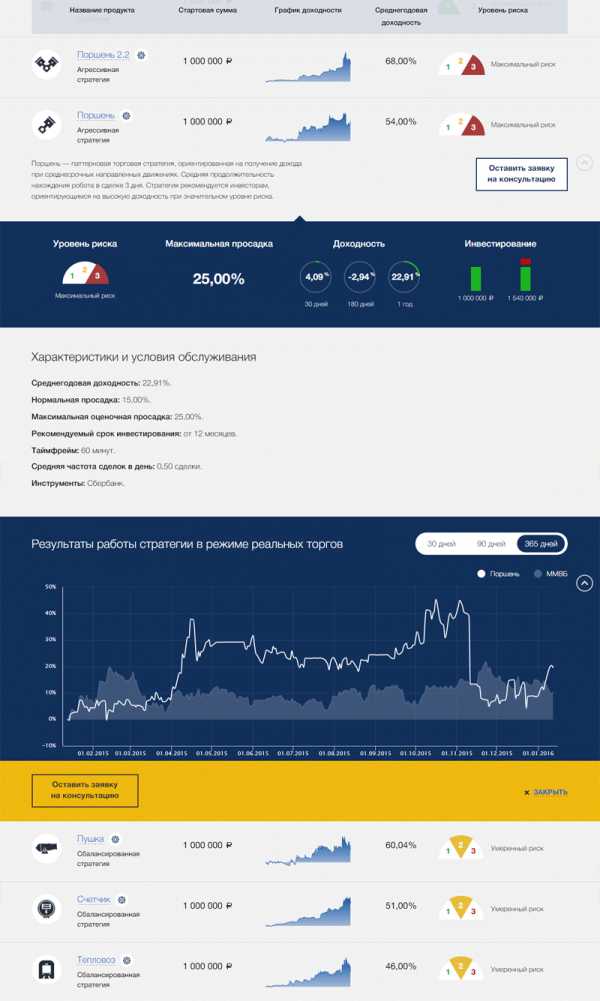
Каталог финансовых продуктов компании «БКС Брокер» оформлен в виде таблицы. Продукты удобно сортировать и сравнивать между собой.
Подробная информация о каждом продукте разворачивается по нажатию на его название. Строку с названиями столбцов всегда видно при прокрутке таблицы.
10

Информация об управляющих компаниях выложена в форме таблицы на городском портале Якутска. Показаны только первые пять строк из пятидесяти трёх. Остальные строки можно развернуть, если нажать на кнопку «Показать больше».
11
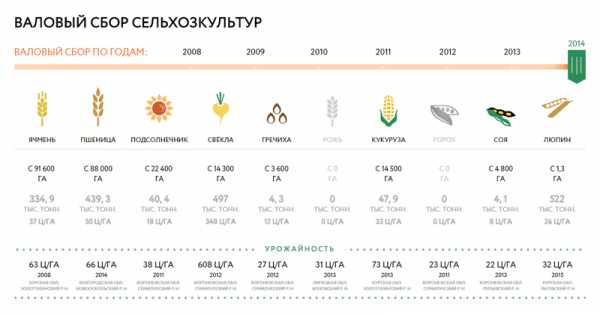
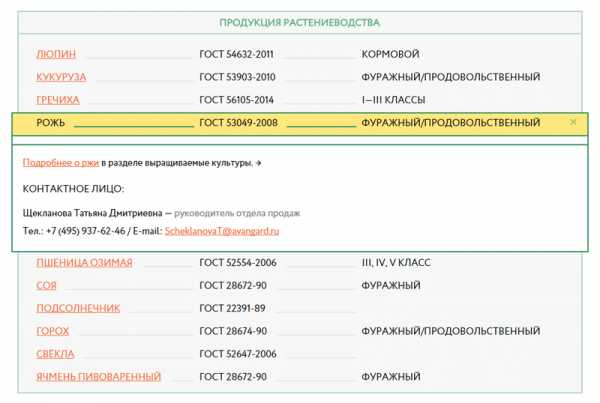
Данные о сборе сельхозкультур на сайте «Авангард-Агро» занесены в таблицу. Если передвигать бегунок вверху таблицы, то буду отображаться данные за выбранный год. Таким образом, таблица остаётся компактной и занимает на странице немного места.
12

Строки в таблице о продукции «Авангард-Агро» подсвечиваются при наведении. Ссылка на подробную информацию о каждом растении появляется при нажатии на строку.
13

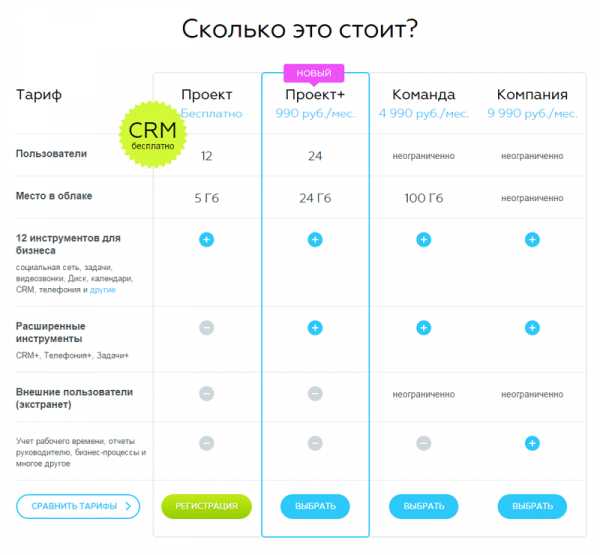
Столбцы в таблице с тарифами на сайте «Битрикс 24» подсвечиваются при наведении.
14

Пишите инструкции
Контент в формате инструкции показывает, какую последовательность действий должен совершить человек для получения того или иного результата. Пользователю не придётся много думать и тратить время на поиск информации. Останется только прочитать каждый пункт и выполнить указания.Даже если кажется, что все действия очевидны и совсем не сложно оформить заказ в интернет-магазине или записаться на тест-драйв в автосалоне, всё равно напишите инструкцию. Для новых пользователей она незаменима, а старым клиентам поможет лишний раз убедиться, что они всё делают правильно.
На сайте «Тинькофф Страхование» выложена инструкция для клиентов, у которых произошёл страховой случай.
15

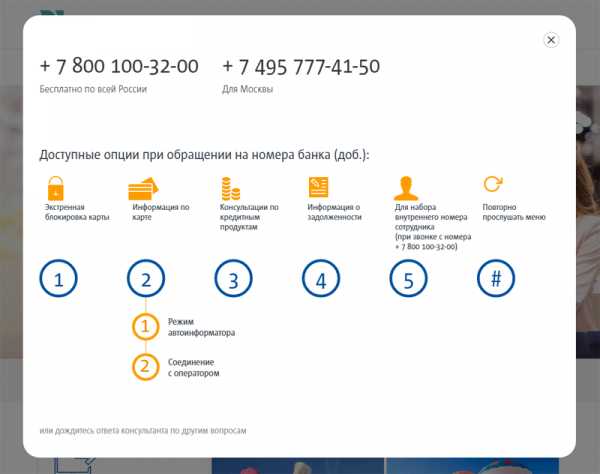
Инструкция по горячим клавишам, которые доступны при звонке в «ТКБ Банк», экономит время клиентов. Теперь можно не вслушиваться в голос автоответчика, а сразу нажать нужную кнопку на телефоне.
16

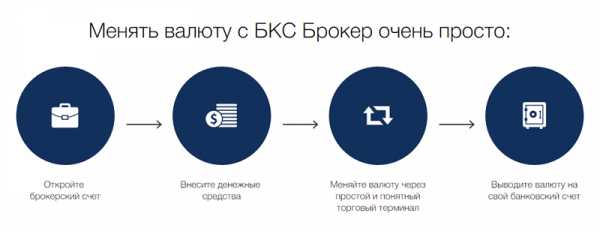
На сайте «БКС Брокер» есть краткая инструкция по обмену валюты.
17

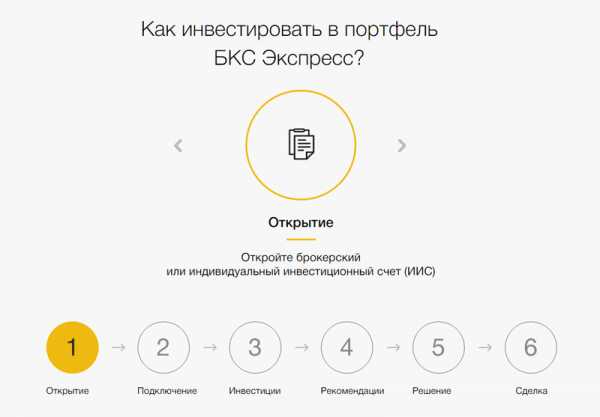
Инструкция по инвестированию на сайте «БКС Брокер» состоит из шести пунктов. Название каждого пункта подписано внизу инструкции, а подробное содержание можно листать при помощи стрелок.
18

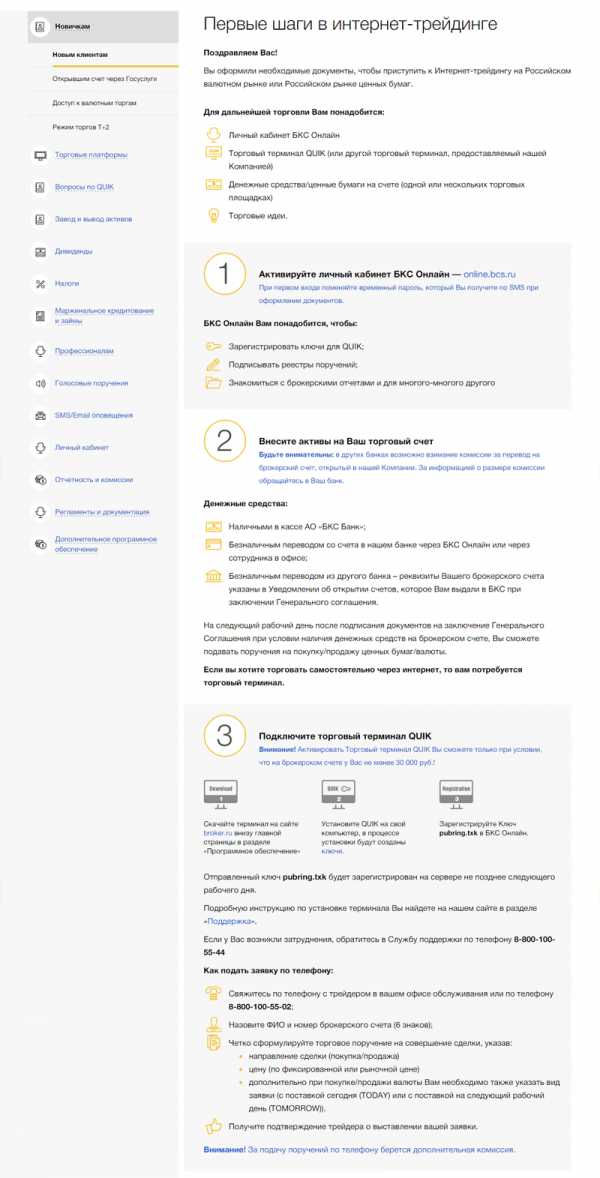
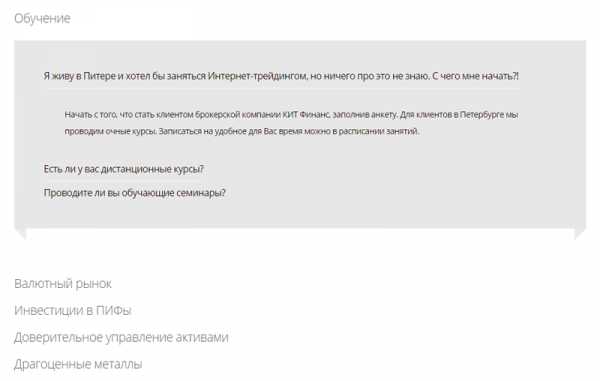
На сайте «БКС Брокер» выложена подробная пошаговая инструкция для новичков в интернет-трейдинге.
19

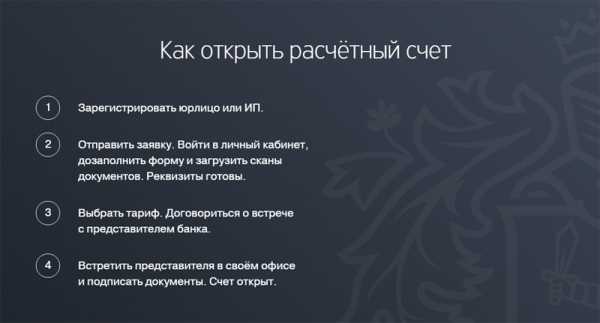
Инструкция для предпринимателей от «Тинькофф Банка» объясняет, как открыть расчётный счёт за четыре шага.
20

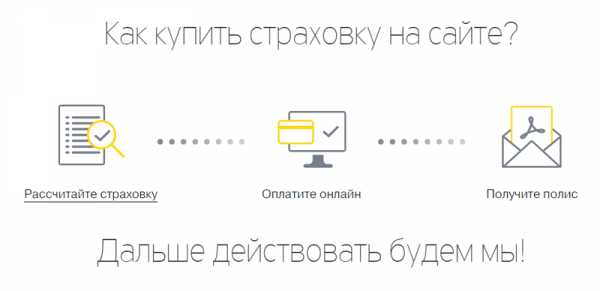
На сайте «Тинькофф Страхование» есть краткая инструкция по покупке страховки.
21

Рисуйте схемы
Графические схемы помогают лучше понять сложные товары и услуги. При помощи изображений и условных обозначений покажите, из каких частей состоит продукт и как эти части взаимосвязаны между собой.
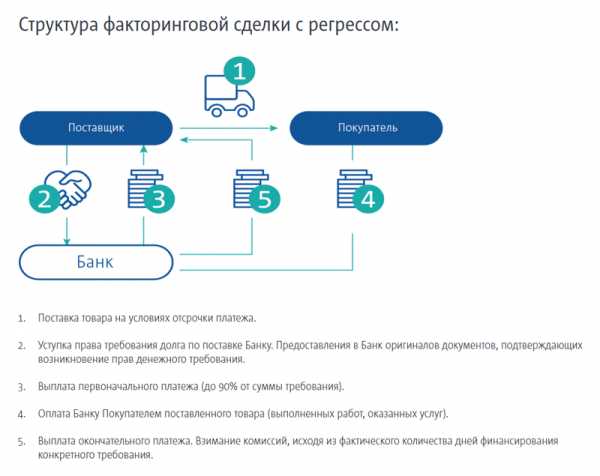
Факторинг в «ТрансКапиталБанке» представлен в виде схемы. Действия банка, покупателя и поставщика обозначены цифрами и расшифрованы под схемой.
22

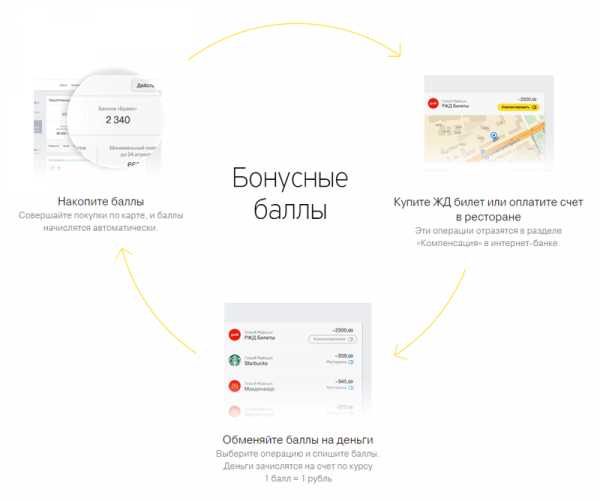
Схема работы бонусной системы в «Тинькофф Банке» показывает как накопить и использовать баллы.
23

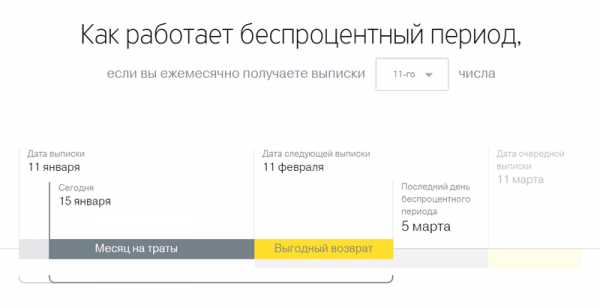
Действие беспроцентного периода по кредитной карте «Тинькофф Банка» продемонстрировано на интерактивной схеме.
24

Оформляйте цифры
Благодаря цифрам сайт компании становится честнее. Блок с числами уместен на любой странице. Покажите количество клиентов, сотрудников, выполненных проектов, проданных единиц товара, оборот или выручку за последний год. И люди сами сделают выводы о том, насколько они могут доверять данной компании.
Цифры на главной странице сайта «БКС Брокер» говорят об обороте компании, количестве клиентов и сотрудников.
25

На странице о компании на сайте «БКС Брокер» приведены финансовые показатели.
26

«Битрикс24» показывает количество клиентов и задач, которые они решили с помощью продуктов компании.
27
28
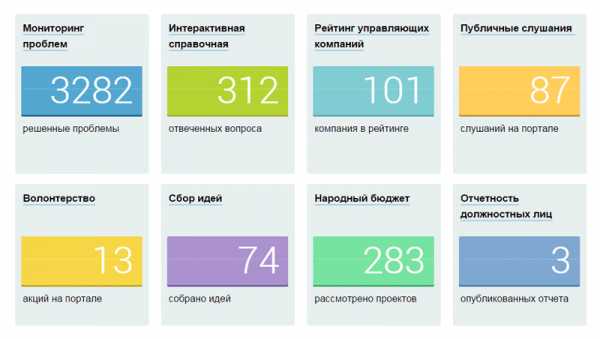
Цифры на главной странице «One click Yakutsk» подтверждают, что портал работает и решает проблемы жителей Якутска.
29

На странице о портале «One click Yakutsk» приведена краткая статистика обращений.
30
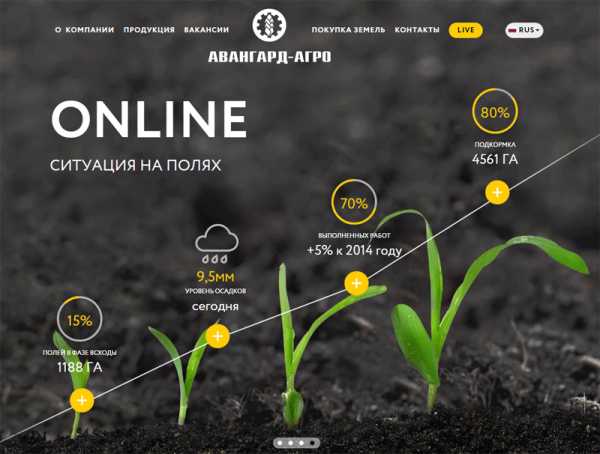
«Авангард-Агро» показывает статистику о ситуации на полях.
31

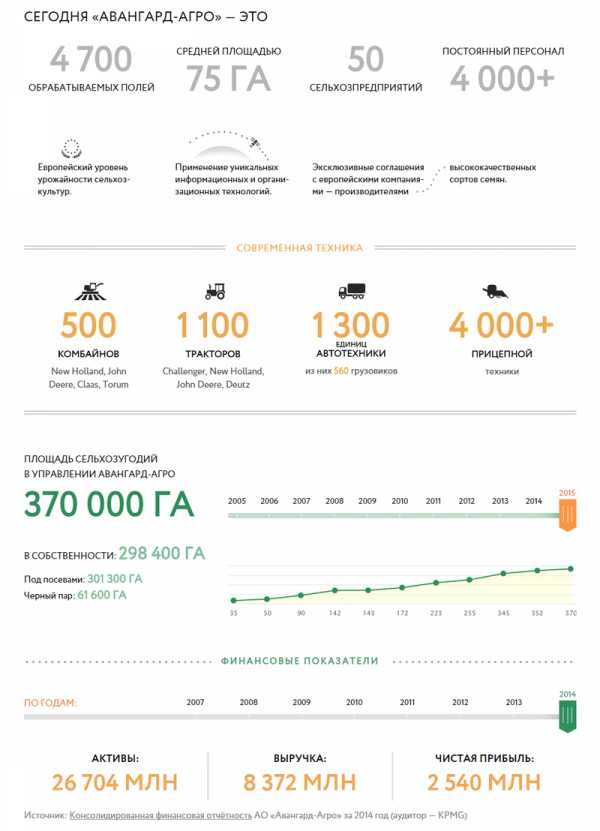
На сайте «Авангард-Агро» вместо традиционных текстов о компании выложен большой блок с цифрами.
32

Выделяйте заголовки и главные мысли
Начните страницу о продукте с эмоционального заголовка. Если все конкуренты пишут стандартные фразы о большом ассортименте велосипедов, то вы скажите о лёгкости движения и незабываемых поездках. Яркие и необычные фразы прорываются через баннерную слепоту и вовлекают пользователей в дальнейшее изучение предложения.Попробуйте кратко сформулировать главные характеристики продукта. Какие задачи он решает, в чём его достоинства? Какие преимущества получит клиент от сотрудничества с компанией? Напишите основной вывод, который должен сделать пользователь после изучения контента на сайте. Для оформления заголовков и важных мыслей используйте качественные фотографии, цветные рамки, крупный шрифт.
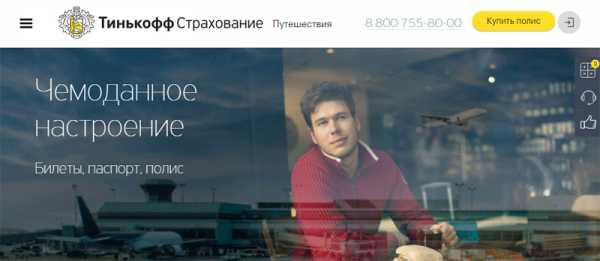
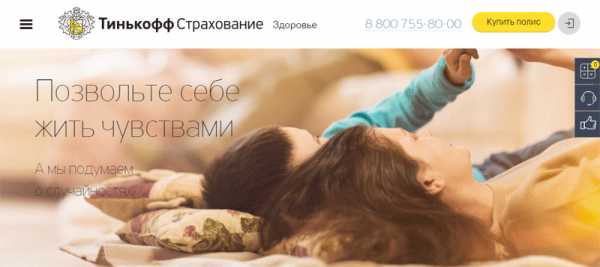
Страница о страховании путешествий в «Тинькофф Страхование» начинается с расслабляющего заголовка и знакомой туристам фотографии из кафе аэропорта.
33

Укусы животных, травмы и госпитализация — это неотъемлемая часть услуг по страхованию жизни и здоровья. Но у «Тинькофф Страхования» раздел начинается не со страшилок, а с эмоционального заголовка, который позволяет взглянуть на страхование здоровья под другим углом.
34

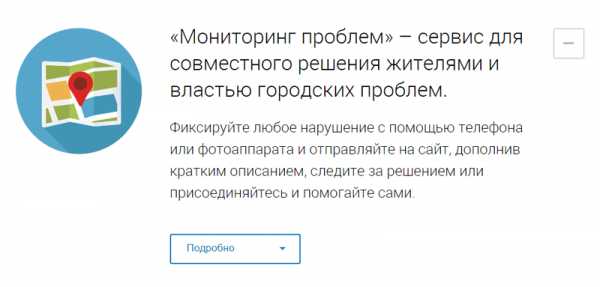
Раздел о мониторинге проблем на городском портале Якутска начинается с описания того, чем полезен сервис для жителей города.
35

Главные мысли в новостях на сайте «МДМ Банка» размещены в рамке и выделены жирным шрифтом.
36

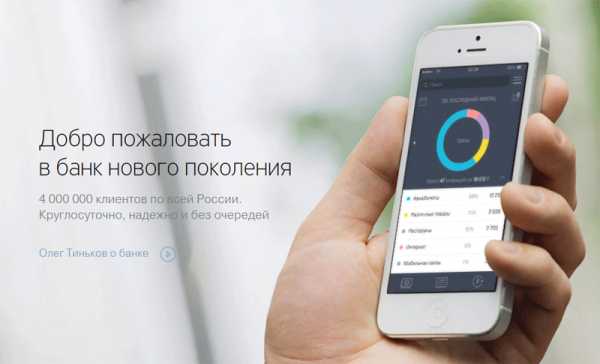
Баннер в начале страницы о «Тинькофф Банке» привлекает внимание к мысли о том, что это надёжный современный банк с большим количеством клиентов.
37

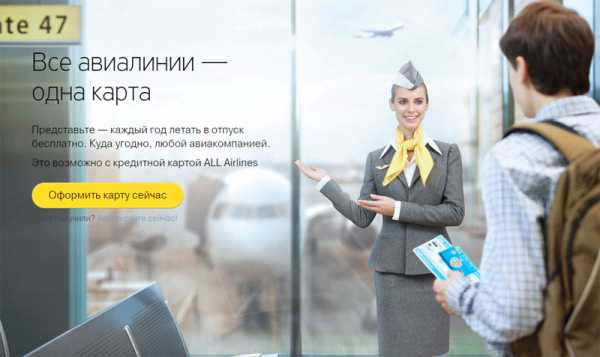
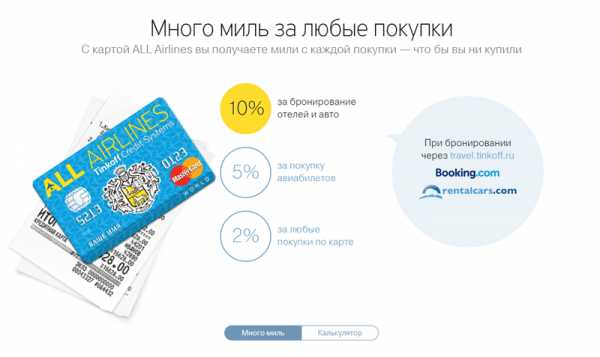
«Бонусные мили на карте» — слова знакомые, но не очень ясно, какая от них польза. А фраза «летать в отпуск бесплатно каждый год» звучит более конкретно и заставляет прокрутить страницу о кредитной карте «Тинькофф Банка» дальше.
38

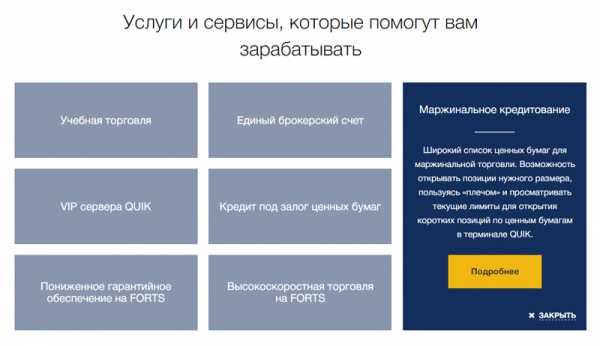
Раздел об интернет-трейдинге в «БКС Брокер» начинается с описания сущности услуги в формате призыва к действию.
39

Баннер на странице о торговых стратегиях в «БКС Брокер» привлекает внимание к основной выгоде клиентов — возможности заработать деньги без стресса и переплат.
40

Иллюстрируйте контент
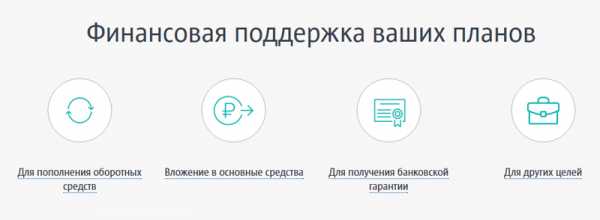
Изображения — это тоже информация, только её легче воспринимать и запоминать. Фотографии визуально разбавляют страницу, помогают подключить воображение и понять то, что написано в тексте. Если словесное описание можно дополнить или заменить картинкой, то стоит это сделать.Практически в любой контент на сайте можно добавить иконки — схематичные изображения маленького размера. AIC считает, что качественные иконки обеспечивают правильный визуальный контакт с пользователем. Нарисуйте собственные иконки, например, для товаров в каталоге, названий разделов в меню и контактов подразделений компании.
Информация о каждом акционере сопровождается диаграммой, которая показывает его долю в капитале «ТКБ Банка».
41

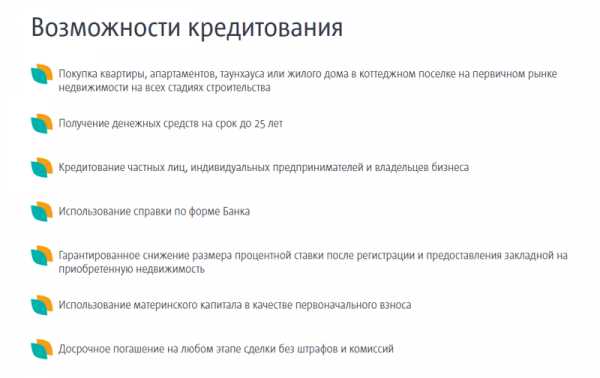
В разделе о кредитовании в «ТрансКапиталБанке» используются анимированные иллюстрации для оформления преимуществ.
42

Преимущества компании «БКС Брокер» проиллюстрированы иконками.
43

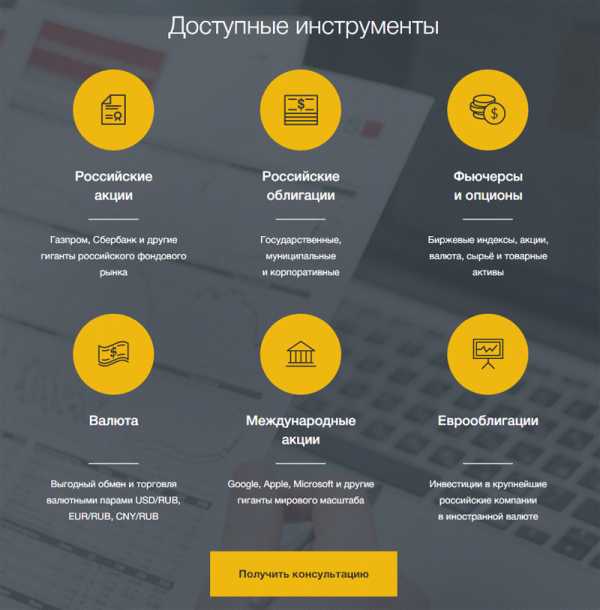
Инструменты интернет-трейдинга в «БКС Брокер» обозначены иконками.
44

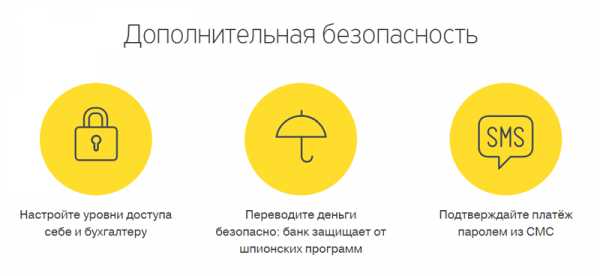
О безопасности в «Тинькофф Банке» рассказано при помощи небольшого текста и пиктограмм.
45

К каждому из четырёх преимуществ компании «Тинькофф Страхование» подобраны пиктограммы.
46

Процесс выращивания сельскохозяйственных культур на сайте «Авангард-Агро» показан при помощи фотографий. Изображения сменяют друг друга по нажатию на название фазы роста растения.
47

Интерактивная картинка показывает долю полей «Авангард-Агро», которые заняты разными сельхозкультурами.
48

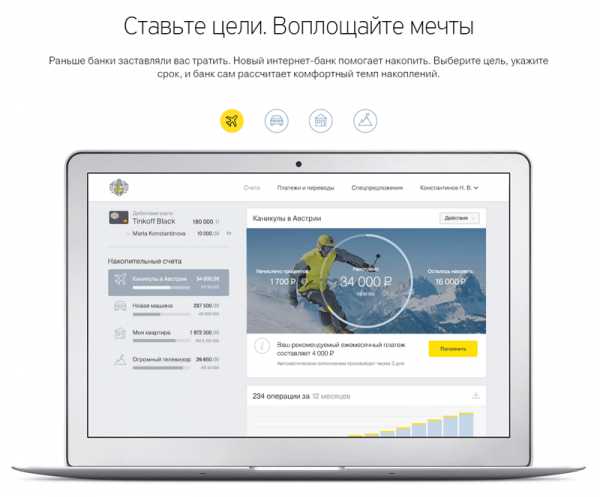
Интерактивная иллюстрация на сайте «Тинькофф Банка» показывает, как выглядит процесс накопления денег на отдельных счетах в интернет-банке.
49

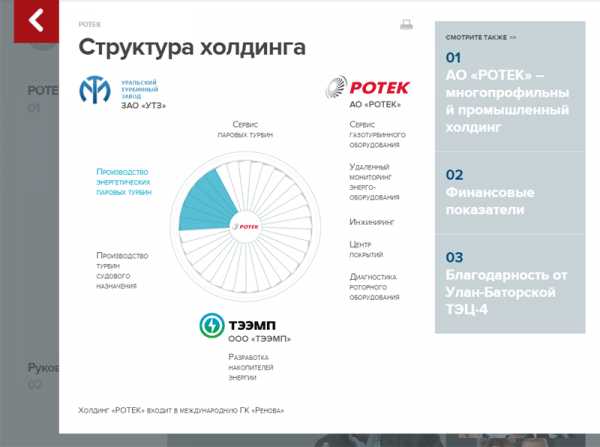
Интерактивная иллюстрация показывает долю каждого направления деятельности в структуре холдинга «Ротек».
50

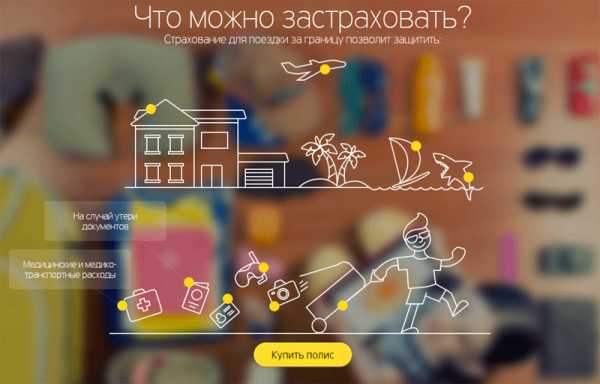
Интерактивная иллюстрация во всплывающем окошке показывает, какие виды объектов можно защитить в компании «Тинькофф Страхование».
51

Возможности городского портала Якутска показаны при помощи иконок.
52

Каждый инструмент для работы в «Битрикс24» обозначен своей пиктограммой.
53

Преимущества «Тинькофф Банка» обозначены иконками. Выгодные условия сотрудничества продемонстрированы при помощи анимированных картинок.
54

Иллюстрации на сайте «Инвестторгбанка» созданы на основе первой буквы в названии раздела и фотографий людей. Преимущества кредита поделены на короткие пункты и обозначены пиктограммами.
55

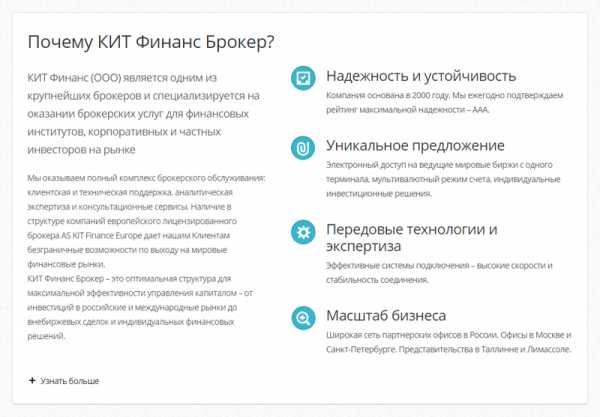
Преимущества компании «КИТ Финанс Брокер» обозначены иконками.
56

Используйте промоблоки
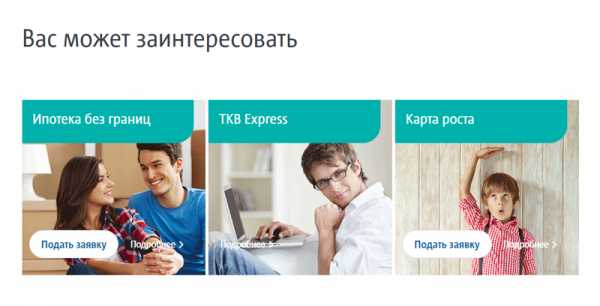
Иногда нужно привлечь внимание пользователей, которые изучают определённую страницу на сайте, к другим разделам. В таком случае хорошо поставить промоблок — яркий прямоугольный элемент с крупным заголовком и ссылкой на какую-либо страницу.При помощи промоблоков можно делать ссылки на похожие товары, статьи по теме, а также рекламировать мероприятия. Например, в статье о правилах скалолазания будет уместен промоблок со ссылкой на каталог альпинистского снаряжения в интернет-магазине. А тем, кто выбирает квартиру на сайте застройщика, дайте ссылку на страницу о рассрочке.
В конце страницы об ипотечном кредитовании в «ТрансКапиталБанке» есть промо-блок со ссылками на другие услуги.
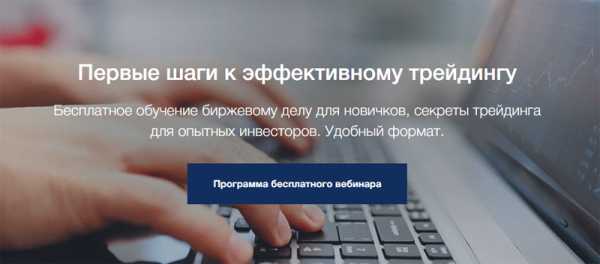
57

Промоблок с фотографией и крупным текстом на странице об услугах «БКС Брокер» привлекает внимание к бесплатному вебинару.
58

Промо-блок в конце страницы о «Тинькофф Банке» ведёт в разделы о картах и вкладах.
59

Яркий баннер приглашает узнать подробную информацию о страховании путешествий в «Тинькофф Страхование».
60

Рисунок с холодильником на сером фоне привлекает внимание к подбору рецепта на сайте «Foodkultur».
61
Яркие картинки во всплывающих окошках привлекают внимание к разделам сайта «Авангард-Агро».
62

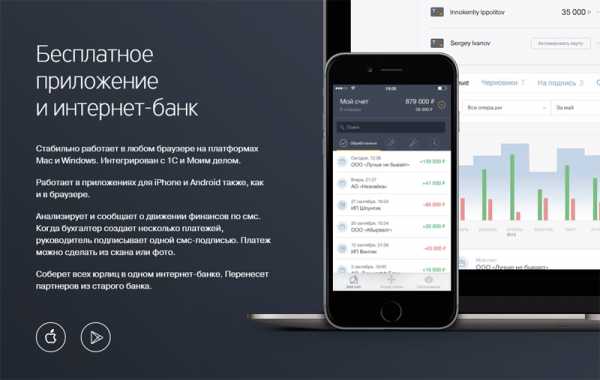
Промоблок в разделе для бизнеса на сайте «Тинькофф Банка» приглашает скачать мобильное приложение.
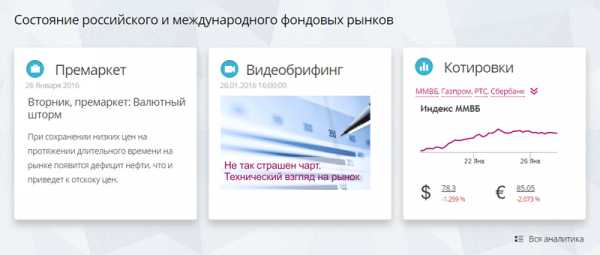
63

Блок с виджетами на главной странице сайта «КИТ Финанс Брокер» привлекает внимание к разделам с информацией о состоянии фондового рынка.
64

Облегчайте выбор продуктов
Подбор продукта позволяет быстро найти нужную вещь на сайте. Этот инструмент заменяет необходимость читать и сравнивать описания десятков товаров.
Вместо текстов о разных видах кредитов для малого бизнеса на сайте «ТКБ Банка» размещён подбор кредитной программы в зависимости от потребностей клиента.
65

На сайте «БКС Брокер» есть подбор персонального решения по инвестированию.
66

Пользователи перетаскивают продукты в кастрюлю и подбирают рецепты блюд на сайте «Foodkultur».
67

Разбивайте информацию на вкладки
Объёмная страница на сайте станет короче, если разделить информацию на несколько вкладок. Это такие подразделы в рамках одной страницы, которые изначально скрыты. Пользователь сам включает нужный ему раздел. При этом не происходит перезагрузка сайта. Вкладки позволяют выводить на экран меньше текста, поэтому экономят время на вертикальной прокрутке страницы.
Разные версии логотипа «Тинькофф Банка» спрятаны во вкладках.
68

Информация о руководстве и акционерах «ТКБ Банка» находится в переключающихся вкладках.
69

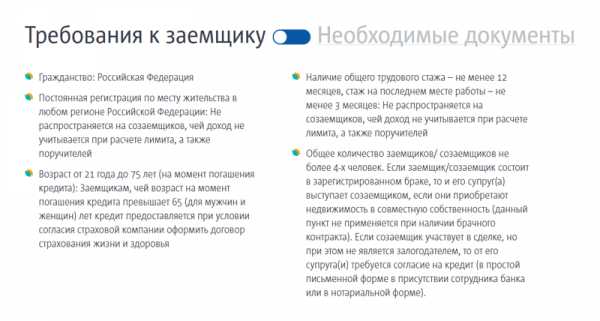
На странице о кредитах в «ТКБ Банке» переключаются две вкладки: требования к заёмщику и список документов.
70

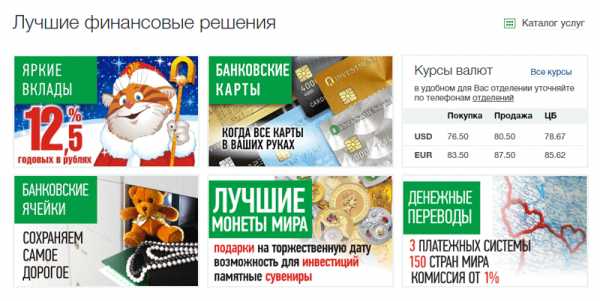
На главной странице сайта «Инвестторгбанка» переключаются блоки с финансовыми решениями и каталогом услуг. При этом не происходит перезагрузка страницы.
71

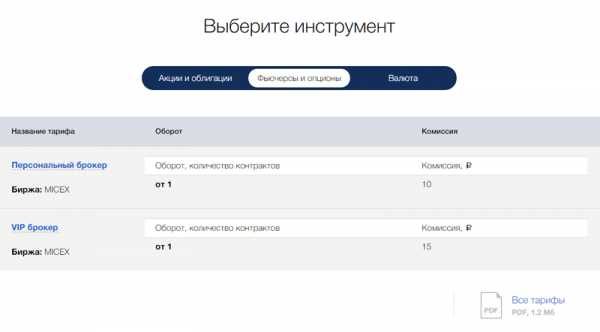
На сайте «БКС Брокера» переключаются вкладки с тарифами.
72

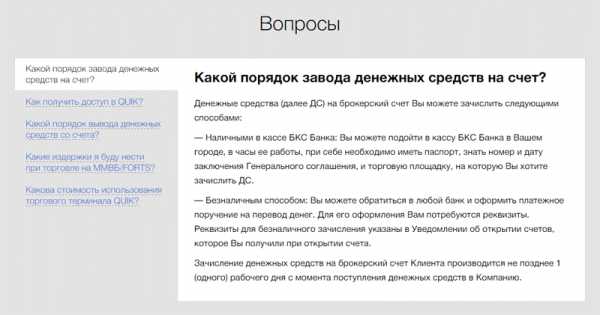
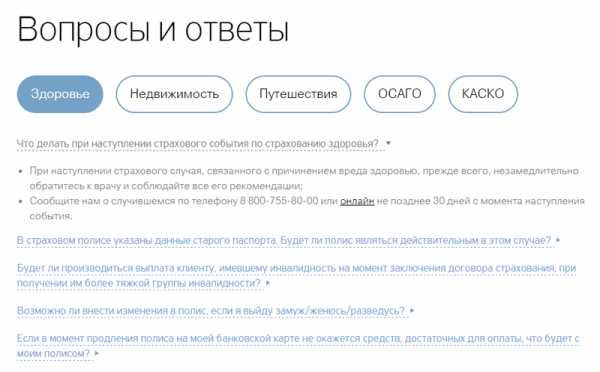
Ответы на вопросы на сайте «БКС Брокера» расположены во вкладках.
73

Информация об акциях, фьючерсах и валюте на сайте «БКС Брокера» находится во вкладках.
74

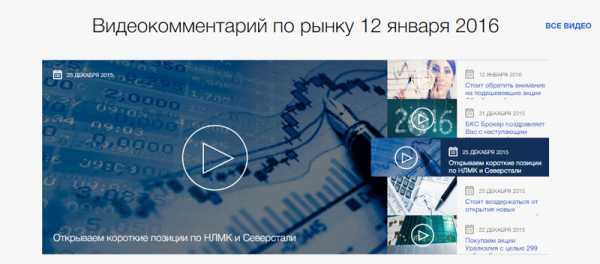
Видеоролики «БКС Брокера» располагаются во вкладках.
75

Преимущества карты «Тинькофф Банка» и калькулятор начисления миль находятся в двух вкладках.
76

Информация о трейдинге на сайте «КИТ Финанс Брокер» находится во вкладках, которые переключаются без перезагрузки страницы. Длинные тексты на странице спрятаны. Подробную информацию можно развернуть, если нажать на ссылку «Узнать больше».
77

Краткое и подробное меню на сайте «КИТ Финанс Брокер» располагается в двух вкладках.
78

Прячьте подробные тексты в раскрывающиеся блоки
На некоторых сайтах нужно разместить множество однотипной информации. Например, номера телефонов, списки документов, файлы для скачивания, таблицы, ответы на вопросы клиентов. Пользователя вряд ли заинтересуют все эти данные сразу.Повторяющиеся или похожие друг на друга тексты удобно прятать в отдельных блоках. А посетители сайта сами раскроют необходимый им контент.
Краткое описание услуг «БКС Брокер» разворачивается по клику на название услуги.
79

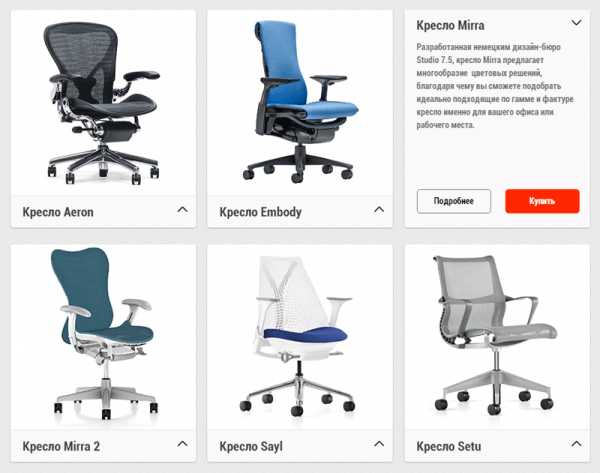
Краткое описание офисных кресел в интернет-магазине «Herman Miller Shop» разворачивается по клику на товар.
80

По клику на название продукции «Авангард-Агро» появляется подробное описание в раскрывающемся блоке.
81

Содержание вакансий «Авангард-Агро» появляется в раскрывающемся блоке.
82

Полный список продуктов компании «БКС Брокер» изначально скрыт на странице. Названия продуктов можно развернуть, нажав на иконку с плюсом.
83
Ответы на популярные вопросы на сайте «Тинькофф Страхование» выводятся в раскрывающихся блоках.
84

Раздел «Вопрос-ответ» на сайте «КИТ Финанс Брокер» состоит из раскрывающихся блоков.
85

Длинные тексты о социальной ответственности «ТКБ Банка» спрятаны внутри разворачивающихся блоков.
86

Информационные блоки об общих условиях кредита в «ТКБ Банке» и о материнском капитале можно сворачивать и разворачивать.
87

Список документов по финансовой отчётности «Тинькофф Банка» за каждый предшествующий год раскрывается в отдельном блоке.
88

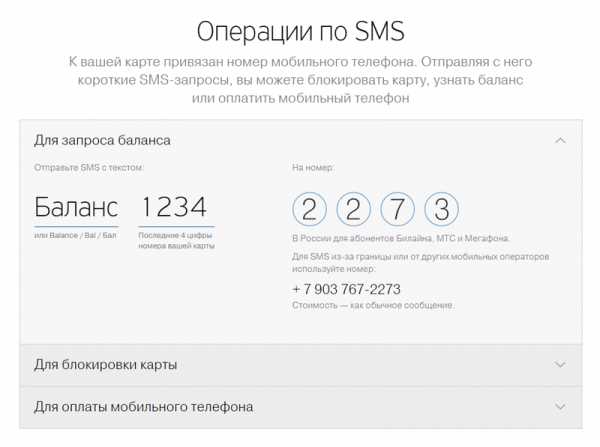
Описание операций по кредитной карте «Тинькофф Банка» разбито на три раскрывающихся блока.
89

goodsite.cmsmagazine.ru
Подробное руководство по фавикону для сайта
Бесплатный генератор фавикона и советы: как подобрать фавикон, какие размеры нужны и как установить фавикон на сайт.
Что такое фавикон
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в табах и в других элементах интерфейса. Лучше всего смотрится изображение, которое можно вписать в квадрат. Стандартные размеры — 16×16, 32×32, для некоторых браузеров и ОС нужны размеры 60×60, 120×120, 192×192.
Обычно используют формат ICO, но еще доступны PNG, GIF, JPEG, SVG. Файл формата ICO содержит несколько версий фавикона, некоторые браузеры могут выбрать не ту версию и использовать значок более низкого разрешения, поэтому некоторые веб-мастера советуют PNG.
Фавиконы появляются у ссылки в выдаче, на странице в браузере, в разделе закладок и на главном экране смартфона, если пользователь решит отправить ссылку на главный экран для быстрого доступа.
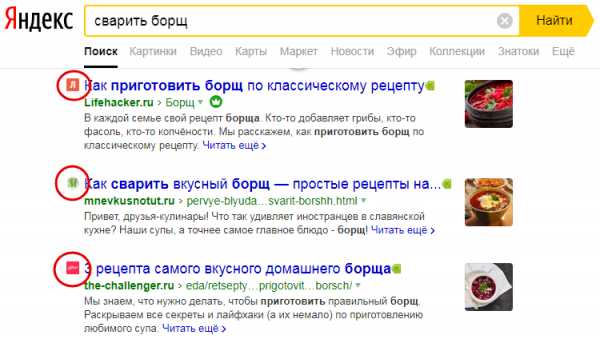
В России фавиконы в выдаче поддерживает Яндекс:
 Сайты с фавиконами в выдаче Яндекса
Сайты с фавиконами в выдаче Яндекса
В российских результатах поиска Google фавиконов пока нет. В прошлом году
Google тестировал фавиконы в выдаче для пользователей из Великобритании, это заметил оптимизатор Рик Родригес и выложил скриншот в свой Твиттер:
 Выдача Google в Великобритании
Выдача Google в Великобритании
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
 Сайты с фавиконами на вкладках и на панели закладок
Сайты с фавиконами на вкладках и на панели закладокЗачем нужен фавикон
Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при раскрутке. Использование фавикона не влияет на оптимизацию кода сайта, поисковики не ставят сайты с фавиконом выше в выдаче и не понижают позиции за его отсутствие. Тем не менее, у фавикона есть другие плюсы.
Разберем, для чего нужен файл favicon.ico и можно ли без него обойтись.
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
 Сайт без фавикона в выдаче среди прочих
Сайт без фавикона в выдаче среди прочих- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
- Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
 Закладки в Google Chrome
Закладки в Google Chrome- Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network) at http://localhost:8383/favicon.ico
Фавикон из картинки: какую выбрать
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
 Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон с чашкой для сайта о кофе выглядит гармоничнееРаньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера, детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
RealFaviconGenerator сделает фавиконы для разных платформ и браузеров. Если вам достаточно одного значка, Генератор от PR-CY отконвертирует изображение в файл ICO 16х16.
 Панель бесплатного генератора фавикона
Панель бесплатного генератора фавиконаКак установить фавикон на сайт
Созданную картинку для фавикона нужно сохранить ее в корне сайта и добавить ссылку на размещенный файл в HTML-код главной:
...
<link rel="тип ресурса" href="http://путь-до-файла" type="тип передаваемых данных">
...
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Прямое указание на файл нужно не всем браузерам, но лучше его сделать, чтобы значок точно появился на месте фавикона. Разным страницам сайта можно указать разные фавиконки, к примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума.
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Размер фавикона для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Популярные десктопные браузеры
Стандартно для фавикона делают файл favicon.ico, он поддерживается всеми браузерами, но можно выбрать и другой формат. Обычно рекомендуют установить несколько размеров фавикона для разных случаев: 16×16, 32×32 и 48×48.
Пример кода:
<link rel="icon" type="image/png" href="/icons/favicon.ico"> <link rel="icon" type="image/png" href="/icons/favicon.ico"> <link rel="shortcut icon" href="/icons/favicon.ico">
Фавикон в HTML5
В HTML5 с помощью расширенного описания можно указать размеры и формат иконки. Для файла ICO, в котором несколько фавиконов, можно указать размеры в атрибуте sizes через пробел. Для фавикона в векторе укажите размер «any».
Пример кода:
<link rel="icon" href="favicon.png" type="image/png"> <link rel="icon" href="favicon.ico" type="image/vnd.microsoft.icon"> <link rel="icon" href="favicon.svg" type="image/svg+xml">
Android
Для Android рекомендуют сделать иконку в формате PNG 192×192, можно использовать прозрачность.
Указать фавикон и его расположение для Android можно через спецификацию The Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастера указывают иконки, размеры и форматы для сайта или приложения. Его поддерживают Chrome, Opera, Samsung Internet и Firefox.
Манифест указывают с помощью:
<link rel="manifest" href="/icons/site.webmanifest">
Пример кода:
{
"name": "My App",
"icons": [{
"src": "64.png",
"sizes": "64x64"
}, {
"src": "192.png",
"sizes": "192x192"
}],
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "tomato",
"background_color": "cornflowerblue"
}
Apple
Для iOS рекомендуют делать иконку PNG размером 180×180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
Пример кода:
<link rel="apple-touch-icon" href="/icons/apple-touch-icon.png">
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью .
Пример кода:
<link rel="mask-icon" href="mask.svg" color="red"> <link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#5bbad5">
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
<meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-config" content="/icons/browserconfig.xml">
У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
<browserconfig> <msapplication> <tile> <square70x70logo src="/mstile-70x70.png"> <square150x150logo src="/mstile-150x150.png"> <square310x310logo src="/mstile-310x310.png"> <wide310x150logo src="/mstile-310x150.png"> <tilecolor>#da532c</tilecolor> </wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile> </msapplication> </browserconfig>
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
pr-cy.ru