2.3. Создание обрывов строк. HTML, XHTML и CSS на 100%
2.3. Создание обрывов строк
С оформлением абзаца все понятно. Что же делать, если возникает необходимость оборвать строку, не закрывая абзац, например в том же эпиграфе для записи стихов?
В HTML есть возможность перенести текст на новую строку, не заканчивая абзац. Обычно браузер переносит слова в зависимости от размера окна, и возможность самостоятельно определить место переноса может пригодиться при записи стихов или для отделения различных элементов друг от друга.
Для переноса текста на новую строку служит элемент BR, он не требует закрывающего тега, однако рекомендуется записывать его открывающий тег как <BR />, чтобы все программы отображали его корректно.
В листинге 2.3 представлен пример кода для принудительного переноса строки.
Листинг 2.3. Обрыв строки
<html>
<head>
<title>Обрыв строки</title>
</head>
<body>
Наша Таня громко плачет,<br />
Уронила в речку мячик.<br />
</body>
</html>
На рис. 2.3 представлен результат обработки браузером кода из листинга 2.3.
Рис. 2.3. Обрыв строки
Из рис. 2.3 видно, что при использовании элемента BR пустая строка после переноса не добавляется.
Есть еще один вариант применения элемента BR. Его используют, когда нужно задать обтекание текстом таблицы, изображения или любого другого плавающего элемента страницы (то есть элемента, для которого задан атрибут align).
Для этого применяют атрибут clear элемента BR. Атрибут может принимать следующие значения:
• all – запрещает обтекание элемента с двух сторон;
• left – запрещает обтекание с левой стороны плавающего объекта, расположенного после элемента BR;
• right – запрещает обтекание с правой стороны плавающего объекта, расположенного после элемента BR;
• none – отменяет свойство.
Если обтекание запрещено, то текст, следующий за элементом BR, будет отображаться на строке после плавающего объекта.
Кроме обязательного переноса строки, иногда нужно использовать обратное действие, то есть гарантировать, что текст не будет перенесен на новую строку ни в коем случае. Для создания таких неразрывных строк предназначен элемент NOBR, который требует наличия закрывающего тега. Текст, расположенный внутри элемента, будет размещаться в одной строке. При необходимости браузер создаст горизонтальную полосу прокрутки.
Иногда строка может оказаться очень длинной и неудобной для чтения, поэтому внутри элемента NOBR можно использовать элемент WBR, который указывает место для возможного переноса строки.
В листинге 2.4 представлен пример использования элементов NOBR и WBR.
Листинг 2.4. Запрет переноса строки
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″ />
<title>Обрыв строки</title>
</head>
<body>
<nobr>Это очень важная строка, ее ни в коем случае нельзя переносить на другую строку, однако в этом месте <wbr>возможно сделать перенос.</nobr>
</body>
</html>
На рис. 2.4 показано отображение в браузере кода из листинга 2.4.
Рис. 2.4. Запрет переносов
Как видно на рис. 2.4, браузер создал горизонтальную полосу прокрутки и перенес строку в том месте, где было разрешено.
Возможность управлять переносами в браузере позволяет контролировать общий вид страницы, но нужно внимательно следить за тем, как браузер организовал переносы.
Данный текст является ознакомительным фрагментом.
Html запретить перенос строки — Вэб-шпаргалка для интернет предпринимателей!
Труднопереносимыми бывают не только люди, но и слова. К примеру, химическое соединение метилпропенилендигидроксициннаменилакрилическая кислота очень похожа на некоторых людей с « подвывертом »! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS точно поможет:
К примеру, химическое соединение метилпропенилендигидроксициннаменилакрилическая кислота очень похожа на некоторых людей с « подвывертом »! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS точно поможет:
Зачем переносить «непереносимое»
В большинстве случаев при отображении текстового содержимого веб-страниц в браузере перенос слов не применяется. Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью « переезжает » на следующую строчку.
Частичный перенос применяется лишь к длинным и сложным словам, состоящим из нескольких терминов и разделенных дефисом. Вот тут и возникают проблемы отображения этих слов на разных по диагонали экранах и в разных браузерах. При этом точно предугадать, как длинное слово будет « выглядеть » на клиентской стороне трудно, поэтому задавать переносы « вручную » бессмысленно:
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть перенос длинных слов в CSS , изучим возможности решения этой проблемы с помощью языка гипертекста.
- Использование символа мягкого разрыва — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­ , а после первой половины выводится знак переноса, похожий на дефис:
- Использование тега — элемент появился в HTML 5 . Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте « разлома » знак переноса, что может негативно сказаться на читаемости всего текста:
Перенос слов средствами CSS
- word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера.
 Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Тем не менее, это свойство «воспринимается» всеми современными браузерами и является эффективным решением проблемы переноса длинных слов. word-wrap принимает следующие значения:
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
В новой спецификации CSS свойство word-wrap было переименовано в overflow-wrap . Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap пока реализована слабо, поэтому лучше использовать старую версию свойства:
Как видно на расположенном выше скриншоте, новое свойство поддерживается Google Chrome , но не поддерживается в IE . Поэтому overflow-wrap лучше не использовать для переноса слов в CSS .
- word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине. Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all – отключает автоматический перенос слов в китайском, японском и корейском. Для остальных языков действие значения аналогично normal.
- hyphens – новое свойство, которое появилось с выходом CSS3 . Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает перенос слов в CSS ;
- manual ( значение по умолчанию ) – слова переносятся в тех участках текстового блока, где это задано с помощью тега или мягкого переноса () ;
- auto – браузер автоматически переносит слова на основе своих настроек.

должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE , Opera и Firefox . Для каждого из них прописывается своя строчка CSS . Hyphens не поддерживается Google Chrome . Пример:
Запрет переноса слов
Иногда нужно сделать так, чтобы строка отображалась полностью без разрыва. Запрет переноса слов в css можно реализовать несколькими способами:
- С помощью неразрывного пробела   , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение « nowrap » ( white-space: nowrap ).
Теперь вы сможете переносить с помощью CSS даже самые длинные слова. Но вот с проблемой труднопереносимых людей вам придется разбираться самостоятельно. Попробуйте воздействовать на них методами CSS – может и получиться, хотя мы сами не проверяли.
Как сделать или запретить перенос строки: HTML код и тег
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так:
. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом
.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег
дважды подряд.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом
, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим
или
, то текст после тега
(следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега
сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег тоже одиночный, но, в отличие от
, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег . Как выглядит на практике? Вот так:
Что делает тег ? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
— для того чтобы разделять абзацы
— для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
Как запретить перенос текста? | WebReference
HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Пример 1. Использование white-space
Результат данного примера показан на рис. 1.
Рис. 1. Меню с запретом переноса текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.11.2018
Редакторы: Влад Мержевич
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег
Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для
значения normal, nowrap, и pre воспринимаются как pre-wrap.
html — Запретить переносы строк
Stack Overflow на русском
Начните с этой страницы, чтобы быстро ознакомиться с сайтом
Подробные ответы на любые возможные вопросы
Обсудить принципы работы и политику сайта
Узнать больше о компании Stack Overflow
Узнать больше о поиске разработчиков или рекламе на сайте
текущее сообщество
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Вероятно, что у стилей, заданных по умолчанию для темы вашего сайта будет больший приоритет, чем для стилей, которые добавляете вы. Из-за чего они не будут срабатывать. В этом случае вам будет полезно ознакомиться с рекомендациями в этой статье: «Почему не работают CSS-стили?»
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
Если вам понравилась данная статья, обязательно, оставьте свой комментарий и поделитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
Указанные ниже свойства CSS определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑ ). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.
- после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-white-space |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementBy >elementID «).style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7. 0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для
значения normal , nowrap , и pre воспринимаются как pre-wrap .
Рекомендуем к прочтению
Создаем правильное email-сообщение — Webasyst
Почтовые программы Outlook, TheBat!, Thunderbird и др., а также онлайн-сервисы Mail.ru, Яндекс.Почта, Gmail и т. д. по-разному отобразят одно и то же сообщение, поскольку различным образом обрабатывают HTML-разметку и CSS-стили.
Для того чтобы свести к минимуму различия в отображении сообщений для ваших получателей, необходимо придерживаться определенных правил при составлении текста рассылки.
Конечно, эти рекомендации относятся только к случаям, когда вы формируете текст email-сообщения с использованием HTML. На отображение простых текстовых сообщений вы повлиять не сможете, однако выразительность таких сообщений ниже, чем у тех, где используется HTML-форматирование.
Таблицы вместо блоков
Для формирования структуры страницы лучше использовать таблицы. Если вы привыкли верстать блоками с помощью тегов <div>, лучше отказаться от такого подхода ввиду неполной поддержки блочных элементов почтовыми клиентами.
Для задания фона стоит использовать таблицу с шириной 100%, указанием цвета фона и выравниванием по центру, в которую можно вложить другую таблицу с основным содержимым письма.
Избегайте слишком большого уровня вложенности таблиц, т. к. структура письма может быть искажена почтовыми программами.
HTML-теги
Не используйте теги для вставки видео- или аудио-содержимого, а также JavaScript — почтовые клиенты обычно игнорируют такое содержимое.
Изображения
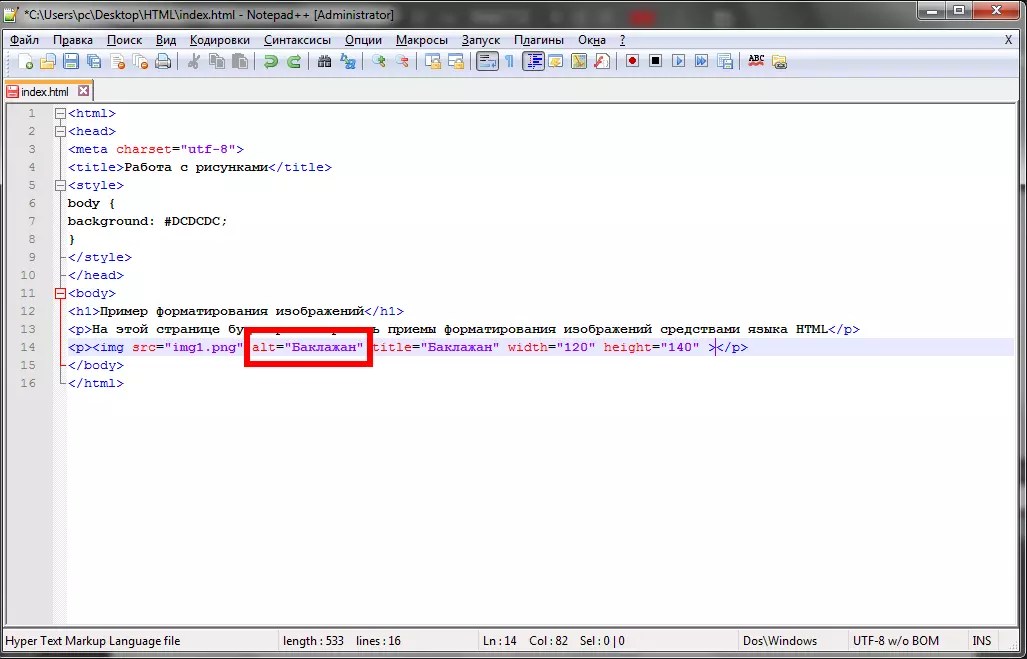
Для всех изображений желательно указать атрибут alt с альтернативным текстом. Многие почтовые клиенты по умолчанию не показывают встроенные в текст изображения, позволяя получателю при желании включить их отображение. Даже при отключенных картинках получатель, благодаря заполненным атрибутам <code>alt, будет знать, что на них изображено.
Не стоит формировать письмо только из изображений — если в почтовом клиенте адресата по умолчанию отключен показ изображений, он может получить набор пустых рамок вместо красивого содержимого. Письмо должно быть читаемым при любых условиях — даже если получатель переключился в текстовый режим (text/plain).
Если вам необходимо добавить в сообщение большое изображение, а область его размещения ограничена по ширине, полезно указать для элемента img этого изображения CSS-правило max-width: 100%; — в этом случае изображение не будет выходить по ширине за границы основного содержимого письма.
Стили
Большинство почтовых программ удаляют подключаемые стили, подключенные с помощью тега <link>, и блоки стилей, заключенные внутри тегов <style></style>. Поэтому для правильного отображения письма используйте только inline-стили для HTML-тегов:
<p>текст абзаца</p>
Не рекомендуется использовать сокращенные формы стилей:
border: solid 1px grey;
Для правильного отображения письма указывайте все свойства отдельно:
border-style:solid; border-width:1px; border-color:grey;
Поддержка CSS-свойств почтовыми клиентами ограничена по сравнению с современными интернет-браузерами, поэтому, чтобы письмо выглядело одинаково у всех получателей, используйте только следующий набор широко поддерживаемых стилей:
background-color border-... color font-... letter-spacing line-height margin-... padding-... text-align text-decoration text-transform
Ссылки
Адреса ссылок должны быть абсолютными. При использовании относительных адресов ссылки окажутся нерабочими.
Текст ссылки не должен превышать 65 символов. Слишком длинный текст ссылки может не поместиться на одной строке, в результате чего ссылка может оказаться нерабочей.
Перенос слов
Проверьте, есть ли в вашем сообщении фрагменты текста, которые могут выглядеть невыгодно, если разные части или фрагменты слов в этих фрагментах окажутся перенесены на новую строку в почтовой программе клиента. Для отмены переноса на новую строку заключайте такие фрагменты в HTML-элементы с CSS-правилом white-space: nowrap;.
Предпочтения в выборе дизайна письма
Учтите, что некоторые получатели сначала увидят ваше сообщение в маленькой панели предварительного просмотра в своем почтовом клиенте, прежде чем решить, стоит ли открывать письмо полностью. Проверьте, насколько верхняя левая часть письма позволяет читателю оценить необходимость его прочтения. Эта часть сообщения должна передавать основной смысл вашего послания и быть хорошо читаемой.
Если у вас есть возможность выбрать между простым и сложным дизайном HTML-письма, выбирайте простой — в этом случае шансы некорректного отображения минимальны.
Проверяйте сообщения перед рассылкой
После составления письма проверьте его отображение в основных браузерах и в наиболее часто используемых почтовых клиентах, прежде чем отправить адресатам. Для этого используйте функцию тестовой отправки в приложении «Рассылки».
заменяет переносы строк на HTML-теги в WordPress
Заменяет все двойные переносы строк в тексте на параграфы, т.е. заключает абзац в теги <p></p>, также при определенных значениях параметров будет заменять оставшиеся одинарные переносы строк на <br />.
«Одинарные» переносы строк (но не двойные), находящиеся в тегах <script></script> или в <style></style> игнорируются.
В WordPress эта функция используется для фильтрации the_content() и the_excerpt().
wpautop( $foo, $br = true );
$foo
(строка) (обязательное) — кусок текста, который необходимо обработать.
$br
(логическое|целое) (необязательное) — если установлено true или 1, то все «одинарные» переносы строк, оставшиеся после замены двойных на <p></p>, будут преобразованы в <br />.
Примеры использования
Простой пример:
$foo = 'текст с двойными и одинарными переносами строк'; echo wpautop ( $foo );
Вот скриншот того, что получилось из исходного код (Ctrl + U) в Google Chrome:
Теперь рассмотрим более полезный на практике пример. Если вам приходилось делать форму обратной связи на сайте, вы понимаете о чем я говорю.
Если никак не обработать текст, получаемый из <textarea>, то в письме он весь становится в одну строчку, то есть абсолютно сплошной текст, который неудобно читать.
$headers = "Content-type: text/html; charset=utf-8 \r\n";
$headers .= "From: {$_POST['name']} <{$_POST['email']}>\r\n";
mail(get_option('admin_email'), "Тут тема", wpautop($_POST['message']), $headers);Для того, чтобы HTML-теги интерпретировались в письмах, а не выводились как текст, Content-type обязательно должен быть text/html.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
html — перенос слов в меню выбора опций
Как я могу обернуть текст в меню параметров? Я хочу, чтобы значение параметра следовало за шириной выбора. короткий текст работает хорошо, но не с длинным текстом.
Я перепробовал много вещей на этом форуме, но ничего не получалось. Я использую bootstrap classes и никаких дополнительных css еще нет.
Выберите опцию меню с коротким текстом
Выберите опцию меню с длинным текстом
<div>
<label for="programstrategis_id">Program Strategis</label>
<select
name="programstrategis_id">
<option selected disabled>--silahkan pilih program strategis berikut--</option>
@foreach ($programstrategis_id as $dataprogramstrategis)
<option value="{{ $dataprogramstrategis->id }}">{{$dataprogramstrategis->program_strategis}}
</option>
@endforeach
</select>
@error('programstrategis_id')
<div>
{{ $message }}
</div>
@enderror
</div>
<div>
<label for="sasaran_id">Sasaran</label>
<select
name="sasaran_id">
<option selected disabled>--silahkan pilih sasaran berikut--</option>
@foreach ($sasaran_id as $datasasaran)
<option value="{{ $datasasaran->id }}">{{$datasasaran->sasaran}}</option>
@endforeach
</select>
@error('sasaran_id')
<div>
{{ $message }}
</div>
@enderror
</div>
0
Aachan 28 Дек 2019 в 08:53
2 ответа
Лучший ответ
Я использую классы начальной загрузки и никаких дополнительных CSS еще нет.
Поскольку вы используете загрузчик, вы можете создать раскрывающийся список, используя тег <div> или <a> вместо <select>. Проще обернуть текст внутри.
Вы можете установить ширину по умолчанию для класса dropdown-menu и обновить свойство white-space для всех дочерних элементов .dropdown-item.
.dropdown-menu {
width: 170px;
}
.dropdown-menu .dropdown-item {
white-space: normal;
}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here Something else here Something else here Something else here Something else here Something else here Something else here</a>
</div>
</div>1
Tân 28 Дек 2019 в 06:22
Используя только CSS, вручную оберните текст по мере необходимости. Обратите внимание, что параметры, используемые для обернутого текста, «отключены», поэтому можно выбрать только «заголовки», но при необходимости это можно отменить.
Обратите внимание, что параметры, используемые для обернутого текста, «отключены», поэтому можно выбрать только «заголовки», но при необходимости это можно отменить.
<select>
<option selected="selected" disabled>Wrap Demo</option>
<option>-- All --</option>
<option>Title A</option>
<option disabled> Lorem ipsum dolor sit amet, consectetur adipiscing elit, </option>
<option disabled> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </option>
<option>Title B</option>
<option disabled> Lorem ipsum dolor sit amet, consectetur adipiscing elit, </option>
<option disabled> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </option>
<option>Title C</option>
<option disabled> Lorem ipsum dolor sit amet, consectetur adipiscing elit, </option>
<option disabled> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </option>
</select>
0
Stephen 12 Июл 2020 в 00:58
Разрывы строк удаляются в сообщениях, сделанных в обычном текстовом формате — Outlook
- Чтение занимает 2 мин
-
- Применяется к:
- Outlook 2019, Outlook 2016, Outlook 2013, Microsoft Outlook 2010, Microsoft Office Outlook 2007, Microsoft Office Outlook 2003, Outlook for Office 365
В этой статье
Исходный номер КБ: 287816
Симптомы
В Microsoft Outlook создается новая простая текстовая публикация, содержащая разрывы строк. Outlook удаляет разрывы строки и отображает сообщение. Однако в сообщениях не отображается никаких указаний на то, что это произошло, кроме изменения форматирования. Сообщение панели сведений о разрыве дополнительных строк не появляется ни в области Предварительного просмотра, ни при прочтевке сообщения. Эта обработка возникает при первоначальной публикации сообщения.
Outlook удаляет разрывы строки и отображает сообщение. Однако в сообщениях не отображается никаких указаний на то, что это произошло, кроме изменения форматирования. Сообщение панели сведений о разрыве дополнительных строк не появляется ни в области Предварительного просмотра, ни при прочтевке сообщения. Эта обработка возникает при первоначальной публикации сообщения.
Примечание
Элементы сообщений электронной почты отображают информационную планку, как и ожидалось, при удалении разрывов строки.
Причина
По умолчанию включена функция Автоматическое удаление разрывов строк в Outlook. Это приводит к удаляемой разрыву строки. Любые два или несколько последовательных разрывов строк не удаляются.
Обходной путь
Используйте один из следующих методов для работы с этим поведением.
Примечание
Если изменить существующую должность и сохранить изменения, прежде чем использовать один из следующих методов, разрывы строк теряются и могут быть заменены только вручную.
Метод 1 . Отключить функцию, удаляемую дополнительные разрывы строки
Этот метод отключает функцию для всех простых текстовых элементов. Для этого выполните следующие действия:
Для Outlook 2010 и более поздних версий:
- Откройте приложение Outlook.
- На вкладке Файл выберите пункт Параметры.
- В диалоговом окте Параметры выберите Mail.
- В разделе Формат сообщения снимите разрывы дополнительной строки в простом поле текстовых сообщений.
- Нажмите кнопку ОК.
Для версий Outlook 2007 или более ранних версий:
- Откройте приложение Outlook.
- В меню Tools выберите Параметры.
- На вкладке «Предпочтения» выберите кнопку Параметры электронной почты.
- Снимите разрывы дополнительных строк в обычном поле текстовых сообщений.

- Нажмите кнопку ОК два раза.
Метод 2 . Использование формата HTML или богатого текста
При создании новых элементов можно использовать форматы HTML или Rich Text. Или вы можете изменить существующие сообщения на эти форматы.
Новые сообщения
Можно изменить формат для отдельных сообщений или для всех сообщений. Чтобы изменить формат для всех сообщений, выполните следующие действия:
Для Outlook 2010 и более поздних версий:
- Откройте приложение Outlook.
- На вкладке Файл выберите пункт Параметры.
- В диалоговом окте Параметры выберите Mail.
- В разделе Compose messages выберите HTML или Rich Text в списке «Сочить» в этом формате.
- Нажмите кнопку ОК.
Для версий Outlook 2007 или более ранних версий:
- Откройте приложение Outlook.
- В меню Tools выберите Параметры.
- Выберите вкладку Формат почты.
- Выберите HTML или насыщенный текст в разделе Формат сообщений.
- Нажмите кнопку ОК.
При создании элемента post можно изменить формат для отдельного сообщения. Для этого выполните следующие действия:
Для Outlook 2010 и более поздних версий:
- Откройте приложение Outlook.
- На вкладке Главная выберите новые элементы, а в статье Дополнительные элементы выберите Сообщение в этой папке.
- На вкладке Format Text выберите В качестве HTML или выберите Как богатый текст в разделе Format.
Для версий Outlook 2007 или более ранних версий:
- Откройте приложение Outlook.
- В меню File выберите New, а затем выберите Post в этой папке.

- В Outlook 2007 выберите HTML или выберите богатый текст на вкладке Параметры в группе Format.
В Outlook 2003 или Outlook 2002 выберите простой текст, а затем выберите HTML или Rich Text.
Существующие сообщения
- В Outlook 2007 выберите Другие действия после открытия элемента столба на вкладке Обсуждение в группе Действия. Затем выберите изменение содержимого перед изменением формата.
- В Outlook 2003 или Outlook 2002 откройте элемент post, выберите Изменить, а затем выберите Изменение содержимого перед изменением формата.
Метод 3. Восстановление разрывов строк в Outlook 2003 или Outlook 2002
Этот метод позволяет восстановить разрывы строк, которые были удалены. Для этого выполните следующие действия:
- Откройте приложение Outlook.
- Откройте элемент post.
- Выберите формат.
- Очистка контрольного знака Unwrap Text.
Примечание
Этот параметр не доступен в Outlook 2010 или Outlook 2007.
Как обернуть текст в HTML
Если мы хотим обернуть текст в Html, мы должны выполнить шаги, указанные ниже. Используя эти шаги, любой пользователь может легко обернуть любой текст, который будет отображаться на веб-странице.
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим обернуть текст.
<Голова> <Название> Оберните текст <Тело> Здравствуйте, пользователь
Вы находитесь на сайте JavaTpoint.Если мы хотим обернуть текст в Html, то мы должны выполнить шаги, указанные на этой странице.

 Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
 ..
color
font-...
letter-spacing
line-height
margin-...
padding-...
text-align
text-decoration
text-transform
..
color
font-...
letter-spacing
line-height
margin-...
padding-...
text-align
text-decoration
text-transform