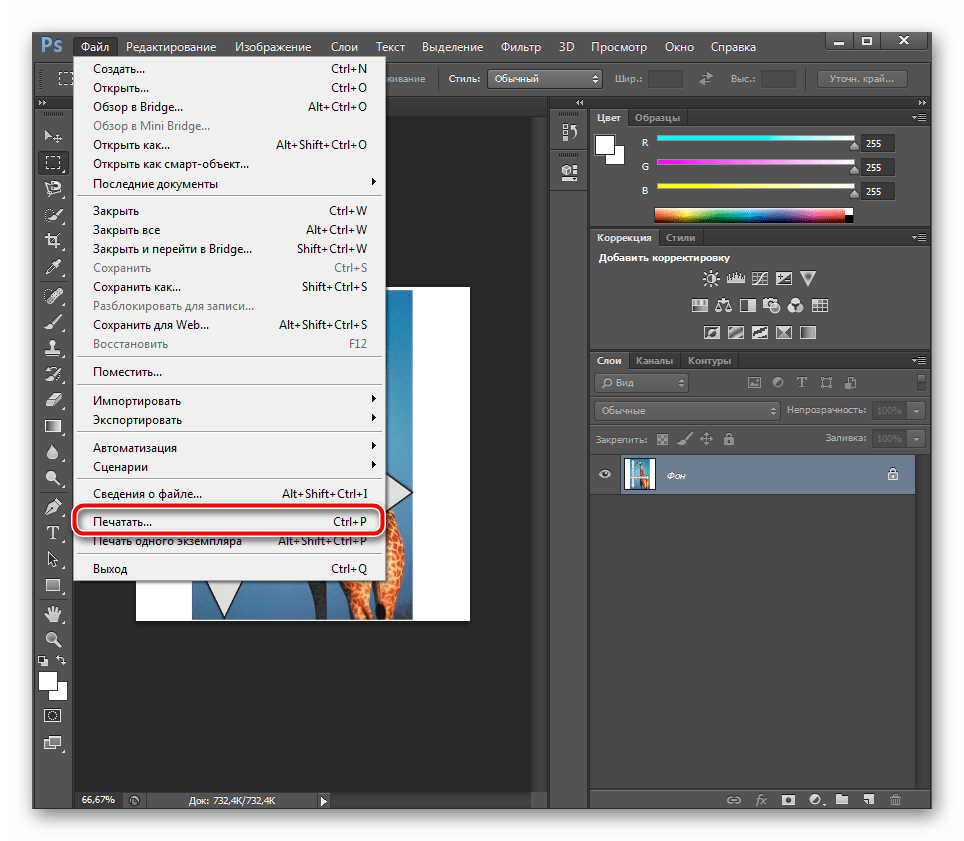
ввод текста в область / Creativo.one
В прошлом уроке мы рассмотрели основы работы с инструментом «Текст» в программе Фотошоп. Я уже упоминал, что в программе существует два способа ввода текста – ввод строкой и в область. В прошлом уроке мы изучили ввод текста строкой. В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
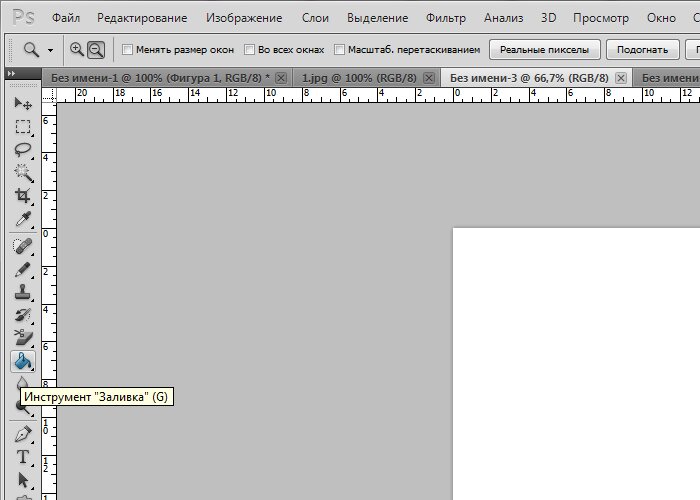
Как мы уже с Вами изучили, для того чтобы добавить текст в документ любым из двух способов, мы применяем инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов. Мы также можем выбрать данный инструмент, нажав клавишу T:
Выбираем инструмент «Горизонтальный текст» на панели инструментов
Выбрав инструмент «Горизонтальный текст», далее мы задаем на панели настроек нужный шрифт с помощью опций шрифта:
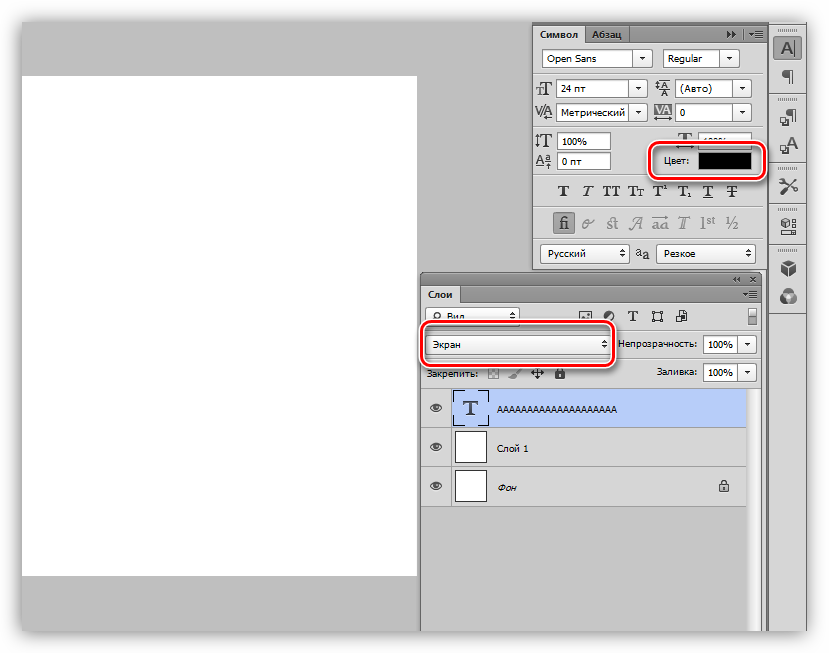
Мы также можем выбрать для нашего текста любой цвет, кликнув по значку образца цвета на панели настроек. По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:
По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:
Кликните по значку образца цвета на панели настроек, чтобы выбрать для текста другой цвет
И, наконец, мы можем задать на панели настроек расположение текста с помощью параметров выравнивания текста – по левому краю, по центру или по правому краю. По умолчанию, выбран параметр
Слева направо – опции выравнивания по левому краю, по центру и по правому краю
Ввод текста строкой
Разница между вводом текста строкой и в область заключается в том, что в первом случае программа просто добавляет текст в указанное место, куда мы кликнем курсором мышки при выбранном инструменте «Горизонтальный текст» (Type Tool).
При вводе текста строкой мы просто выбираем инструмент «Текст», кликаем курсором мышки в нужное место и начинаем печатать
До тех пор, пока мы вручную не ввели перенос строки при вводе текста строкой, весь наш текст будет добавлен единой строкой, и если мы продолжим печатать, даже выйдет за границы документа:
При вводе текста строкой слишком большой объем текста может даже выйти за пределы документа
Для того чтобы разбить текст на несколько строк, нам нужно вручную добавить перенос строки, нажав клавишу Enter (Win) / Return (Mac), что напоминает использование старинных печатных машинок:
Нажимаем клавишу Enter (Win) / Return (Mac),чтобы добавить перенос строки при вводе текста строкой
Ввод текста в область
Если мы будем использовать ввод текста строкой для добавления больших текстовых фрагментов, нам, возможно, станет неудобно работать.
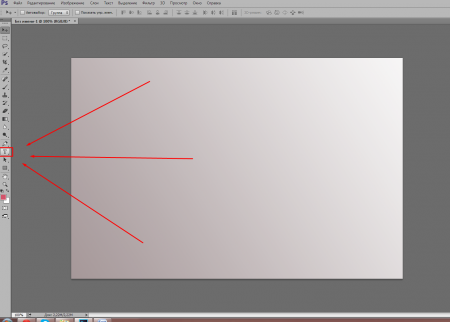
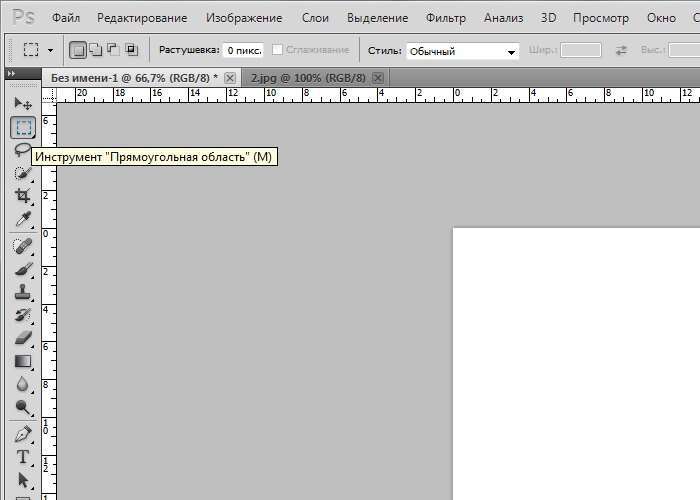
Печать в область не требует применения специальных инструментов. Мы используем тот же самый инструмент «Горизонтальный текст» (Type Tool), что и при вводе текста строкой. Разница заключается в том, как мы работаем данным инструментом. Для того чтобы добавить текст строкой, мы просто кликаем в нужном месте и начинаем печатать. Чтобы добавить текст в область, мы выбираем инструмент «Горизонтальный текст», и, удерживая кнопку мыши нажатой, растягиваем рамку для будущего ввода текста, почти таким же образом, как мы рисовали выделение инструментом «Прямоугольное выделение». Мы можем задать рамку квадратной формы, нажав и удержав нажатой клавишу Shift по мере перемещения курсора:
Для того чтобы добавить текст в область, выберите инструмент «Горизонтальный текст» и, удерживая кнопку мыши нажатой, растяните рамку для будущего ввода текста
Отпустите кнопку мышки, когда закончите перемещать курсор, и программа создаст рамку для будущего ввода текста, внешне похожую на рамку команды «Свободное трансформирование», имеющую маркеры (маленькие квадратики) для изменения размера, о чем мы поговорим далее:
Когда вы отпустите кнопку мышки, программа создаст рамку для ввода текста
Как только вы нарисуете рамку, внутри нее, в левом верхнем углу, появится мерцающий курсор (при условии, что выбран параметр «Выравнивание по левому краю»). Для добавления текста, просто начните печатать:
Для добавления текста, просто начните печатать:
По умолчанию, текст начнет печататься в левом верхнем углу рамки
Как только вы достигнете края рамки, программа автоматически перенесет текст на следующую строчку. Самим вручную добавлять переносы строк необходимости нет:
При вводе текста в область программа автоматически переносит текст на следующую строчку
If you need to reposition the text box inside the document while you’re adding your text, move your mouse cursor anywhere outside of the text box. You’ll see the cursor change temporarily from the Type Tool’s «I-beam» into the Move Tool. Click and drag the text box to its new location, then continue typing:
Если вам нужно переместить рамку ввода текста внутри документа во время добавления текста, передвиньте курсор мыши за пределы рамки. Курсор временно изменит свой вид как при работе с инструментом  Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите рамку ввода текста на новое место, затем продолжите печатать:
Переместите курсор за пределы рамки, чтобы временно переключиться на инструмент «Перемещение»
Для того чтобы подтвердить ввод текста, кликните по галочке на панели настроек. Или если у вас есть цифровая клавишная панель, нажмите на ней клавишу Enter. Если у вас нет такой панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). Однако помните, что простое нажатие обычной клавиши Enter на клавиатуре добавит перенос строки, также как и в случае с вводом текста строкой:
Нажатие на галочку на панели настроек – один из способов подтвердить ввод текста
После подтверждения ввода текста, рамка исчезнет, и останется только сам текст:
Рамка ввода текста видна только, когда мы добавляем или редактируем текст
Как и в случае с вводом текста строкой, программа размещает область печати текста на отдельном слое и использует первую часть текста в качестве названия слоя:
Для того чтобы снова отобразить рамку ввода текста, кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст» (Type Tool). В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
В результате вы вернетесь в режим редактирования текста, и рамка снова появится:
Кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст», для того чтобы снова отобразить рамку ввода текста
Мы можем выделять текст внутри рамки так же, как мы делали это при вводе текста строкой. Для выделения отдельной буквы, кликните слева или справа от буквы при выбранном инструменте «Горизонтальный текст» и, удерживая кнопку мыши нажатой, протяните курсор, чтобы выделить букву:
Протяните курсор мышки, чтобы выделить отдельную букву
Для того чтобы быстро выделить целое слово, дважды кликните по нему:
Дважды кликните кнопкой мышки по слову, чтобы выделить его за раз
Для выделения всей строки в тексте, кликните три раза в любом месте этой строки:
Трижды кликните кнопкой мышки для выделения целой строчки текста
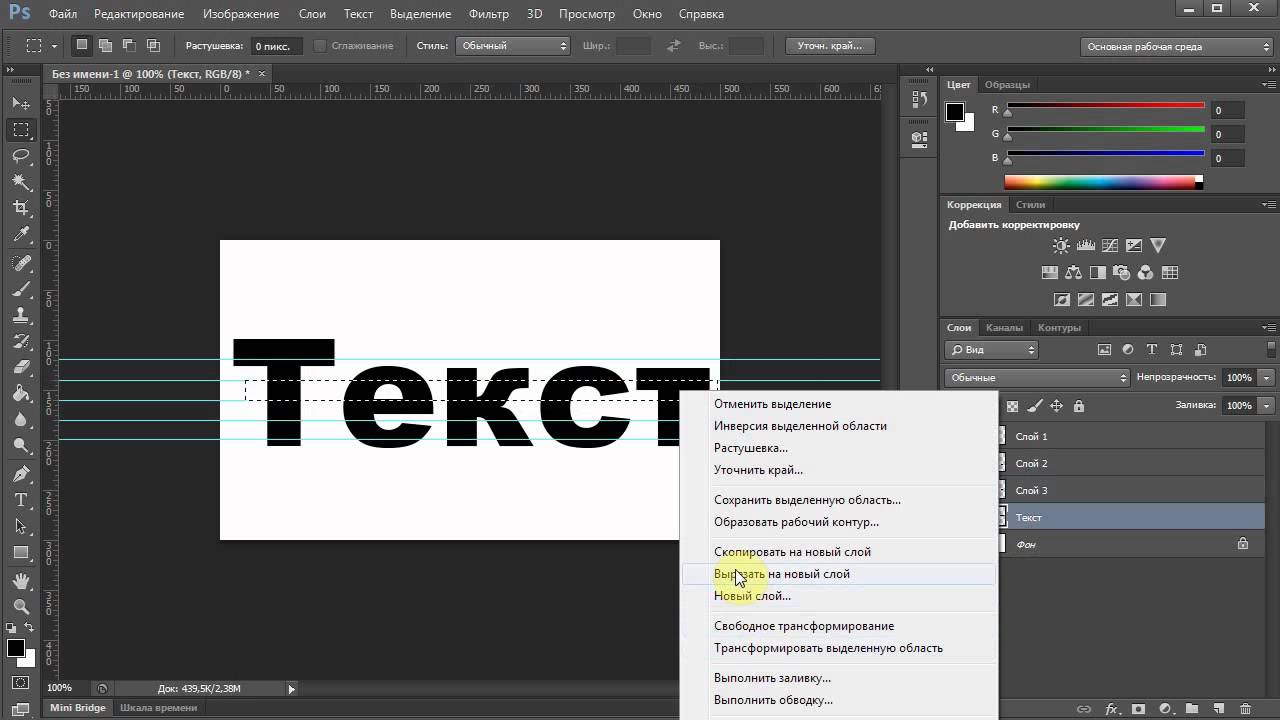
Для того чтобы выделить весь текст внутри рамки, дважды кликните по миниатюре текстового слоя на панели слоев:
Дважды кликните по миниатюре текстового слоя
Это действие позволит за раз выделить весь текст:
Весь текст внутри рамки теперь выделен
Выделив весь текст, я могу с легкостью заменить его другим текстом, просто напечатав нужный текст. И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:
Заменяем исходный текст новым
Обратите внимание, что не весь текст поместился у меня в границах моей рамки. Как нам об этом узнать? Как только текст превышает размеры рамки и выходит за ее границы, в нижнем правом углу рамки появляется символ переполнения (похожий на маленький плюсик внутри квадрата). Я увеличил изображение, чтобы его легче было рассмотреть:
Символ переполнения дает нам знак, что часть текста выходит за пределы рамки
Существует несколько способов, как решить эту проблему. Во-первых, можно просто выделить и отредактировать текст, чтобы он поместился в рамку. Если этот способ не подходит, мы можем просто изменить размер самой рамки. Для этого нам понадобятся маркеры (маленькие квадраты), расположенные по периметру рамки. Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:
Для изменения размера рамки кликните по одному из маркеров и переместите его
Когда вы закончите изменять размеры рамки, кликните по галочке на панели настроек, нажмите клавишу Enter на цифровой клавишной панели или сочетание клавиш Ctrl+Enter (Win) / Command+Enter (Mac) для подтверждения изменений:
Изменение размера рамки позволит нам поместить весь текст внутрь нее
Если редактирование текста или изменение размера рамки вам не подходит, другой способ подогнать текст под размеры рамки – это изменить размер самого текста и сделать его меньше. Для этого, я дважды кликну по миниатюре текстового слоя на панели слоев для выделения всего текста:
После двойного нажатия на миниатюру текстового слоя весь текст выделен
После выделения текста, мы можем перейти на панель настроек и изменить любой из параметров шрифта. Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):
Уменьшаем размер шрифта, чтобы текст поместился в рамке
И теперь весь текст уместился в границах рамки. Значок переполнения в правом нижнем углу рамки исчез:
Изменение размера шрифта позволило нам уместить весь текст в границах рамки
Мы закончили! Подведём краткие итоги: чтобы добавить текст в документ с помощью ввода строкой (наиболее подходящий способ для небольшого количества слов), кликните по инструменту «Горизонтальный текст» (Type Tool), затем начинайте печатать. Для того чтобы добавить текст в область (подходит для большого объема текста, расположенного на нескольких строках), выберите инструмент «Горизонтальный текст» и, удерживая кнопку мышки нажатой, протяните курсор для создания рамки ввода текста и затем начинайте печатать. Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Итак, мы рассмотрели основы добавления текста строкой и в область. В следующих уроках мы изучим дополнительные опции для работы с текстом, которые доступны на панели абзацев и на панели символов!
Автор: Steve Patterson
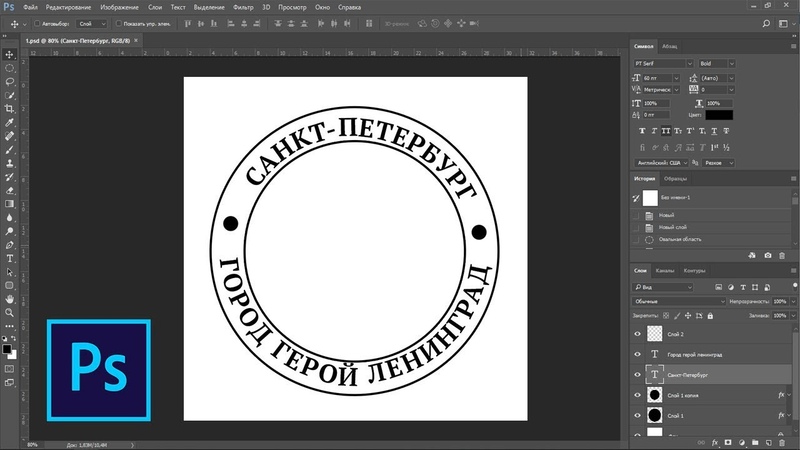
Как в фотошопе написать текст по кругу с помощью инструмента Контуры | DesigNonstop
Как в фотошопе написать текст по кругу с помощью инструмента Контуры
33
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
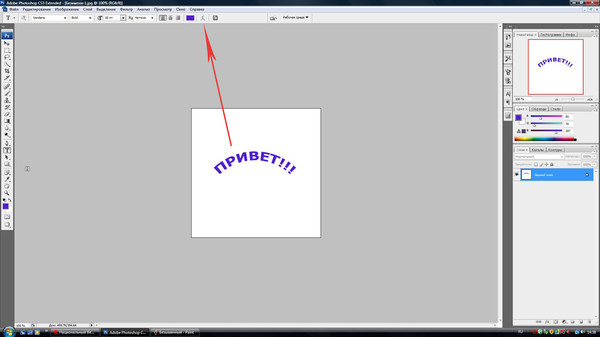
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Подделка текста в фотошопе
В этом уроке по Photoshop мы узнаем, как создать эффект обтекания текстом в Photoshop , имитируя функцию обтекания текстом, которую вы обычно найдете в программе верстки страниц, что позволяет нам обтекать текст вокруг объектов. Photoshop может быть самым популярным и самым мощным в мире графическим редактором, но он не совсем подходит для таких программ, как InDesign или даже Illustrator, когда речь идет о тексте (хотя Photoshop действительно предлагает больше вариантов, связанных с текстом, чем вы обычно ожидаете) найти в программе, встроенной для редактирования фотографий).
В Photoshop нет реальной функции переноса текста, но она дает нам возможность использовать путь в качестве контейнера для нашего текста, и, как мы узнаем в этом уроке, мы можем использовать его для обтекания текста вокруг объектов. Это не так хорошо и не так интуитивно понятно, как фактическая функция переноса текста, но это работает.
Здесь у меня есть изображение бейсбола, лежащего в траве:
Исходное изображение.
Я хочу добавить немного текста к этому изображению, и я хочу, чтобы текст был обернут вокруг бейсбольного мяча. Как я уже сказал, в Photoshop нет официальной опции «переноса текста», но благодаря путям и способности Photoshop использовать путь в качестве контейнера для текста это будет легко.
Давайте начнем!
Шаг 1. Выберите инструмент «Прямоугольник».
Так как мы собираемся использовать путь в качестве контейнера для нашего текста, прежде чем мы сможем добавить наш текст, нам нужен путь! Я собираюсь использовать инструмент Rectangle Tool от Photoshop (не путать с инструментом Rectangular Marquee), чтобы создать прямоугольный контур, который станет основной формой моего текстового контейнера. Я выберу Rectangle Tool из палитры Инструменты:
Я выберу Rectangle Tool из палитры Инструменты:
Выберите инструмент «Прямоугольник» в Photoshop.
Я также мог бы нажать U на клавиатуре, чтобы быстро выбрать его.
Шаг 2. Выберите параметр «Пути» на панели параметров
Фотошоп дает нам три способа использования инструмента «Прямоугольник», наряду с другими инструментами формы. Мы можем использовать их для рисования векторных фигур, мы можем использовать их для рисования простых контуров (что мы и будем здесь делать), и мы можем использовать их для рисования пиксельных фигур. Вы можете выбрать один из этих трех вариантов, щелкнув соответствующий значок вверху на панели параметров в верхней части экрана. Я хочу использовать инструмент «Прямоугольник» для рисования траектории в форме прямоугольника, поэтому я собираюсь щелкнуть значок « Контуры» на панели параметров, который является значком в середине трех (один слева — вектор опция фигур, а справа — для рисования фигур на основе пикселей):
Выбрав инструмент «Прямоугольник», щелкните значок «Контуры» вверх на панели параметров.
Шаг 3: перетащить путь в форме прямоугольника
Когда мой инструмент Rectangle Tool выбран и настроен для рисования контуров, я просто собираюсь перетаскивать траекторию прямоугольной формы так же, как я перетаскиваю выделение с помощью инструмента Rectangular Marquee Tool, и этот путь становится контейнером для мой текст:
Перетащите прямоугольную дорожку с помощью инструмента «Прямоугольник».
Как мы видим на изображении выше, мой путь в настоящее время проходит прямо через бейсбол, что не очень мне поможет, когда я действительно хочу, чтобы мой текст обвивался вокруг правой стороны бейсбола, а не перетекал вершина этого. Мне нужен способ изменить мой путь так, чтобы сам путь обвивал мяч. Мы сделаем это дальше.
Шаг 4: выберите инструмент Ellipse
Есть несколько способов изменить форму пути в Photoshop, но в этом случае самый простой способ, поскольку шар круглый, — это использовать инструмент Ellipse Tool в Photoshop, чтобы вычесть часть пути из шара. Для этого я выберу свой Ellipse Tool, который по умолчанию прячется за Rectangle Tool в палитре Tools, поэтому мне нужно будет щелкнуть Rectangle Tool, удерживать мою кнопку мыши нажатой в течение секунды или двух, и затем выберите Ellipse Tool из всплывающего меню, которое появляется:
Для этого я выберу свой Ellipse Tool, который по умолчанию прячется за Rectangle Tool в палитре Tools, поэтому мне нужно будет щелкнуть Rectangle Tool, удерживать мою кнопку мыши нажатой в течение секунды или двух, и затем выберите Ellipse Tool из всплывающего меню, которое появляется:
Выберите инструмент «Эллипс» в Photoshop на панели «Инструменты».
Шаг 5: Установите инструмент Ellipse в режим «вычитания»
С выбранным Ellipse Tool, если вы посмотрите вверх на панели параметров, вы увидите группу из четырех значков, которые выглядят как квадраты, соединенные по-разному. Эти четыре значка представляют четыре параметра, которые определяют, как будет вести себя путь, который вы собираетесь рисовать. То, что нам нужно, это второе слева, которое является значком « Вычесть из пути» . Я нажму на него, чтобы выбрать его:
Нажмите на значок «Вычесть из области пути», чтобы выбрать его.
С этой выбранной опцией, если я вытяну траекторию эллиптической формы с помощью Ellipse Tool, что я и сделаю через мгновение, любая часть нового пути, которая перекрывает мой первоначальный прямоугольный путь, будет вычтена из исходного пути. Посмотрим, что я имею в виду. Я собираюсь вытянуть эллиптическую дорожку вокруг бейсбола. Прежде чем я начну, если я внимательно посмотрю на свой курсор, я вижу небольшой знак минуса («-«) в правом нижнем углу, давая мне знать, что я нахожусь в режиме «Вычитать»:
Посмотрим, что я имею в виду. Я собираюсь вытянуть эллиптическую дорожку вокруг бейсбола. Прежде чем я начну, если я внимательно посмотрю на свой курсор, я вижу небольшой знак минуса («-«) в правом нижнем углу, давая мне знать, что я нахожусь в режиме «Вычитать»:
Небольшой знак минуса («-») в правом нижнем углу курсора указывает, что в данный момент выбран параметр «Вычесть из области пути».
Вы также можете получить доступ к режиму «Вычитание», просто удерживая нажатой клавишу Alt (Win) / Option, прежде чем перетаскивать свой путь, что немного быстрее, чем выбор параметра на панели параметров (вы можете отпустить Alt / Option ключ сразу после того, как вы начинаете растягивать свой путь). Я пойду вперед и вытяну дорогу вокруг бейсбола. Если мне нужно изменить положение моего пути при перетаскивании, что мне почти всегда нужно делать, я могу удерживать мой пробел и перемещать путь по экрану с помощью мыши, чтобы переместить его, затем отпустить пробел и продолжить перетаскивание путь. Вот изображение со вторым путем вокруг бейсбола:
Вот изображение со вторым путем вокруг бейсбола:
Перетаскивание эллиптической траектории вокруг бейсбола с помощью Ellipse Tool, установленного в режим «Вычитание».
Похоже, у меня есть два отдельных пути на изображении в данный момент — прямоугольный и эллиптический. Но единственный активный путь — это оригинальный прямоугольный путь, который сейчас не такой прямоугольный, потому что, хотя Photoshop не дает нам визуальных подсказок о том, что на самом деле происходит, эллиптический путь теперь вычитает (или «вырезает», если хотите) часть прямоугольной дорожки вокруг бейсбола. Чтобы было легче видеть, я заполнил оставшуюся активную область пути на изображении ниже. Это область, где мой текст появится. Обратите внимание на то, как прямоугольная дорожка теперь красиво оборачивается вокруг бейсбольного мяча, что означает, что мой текст также будет обтекать вокруг него:
Заполненная область представляет собой активную область пути после вычитания ее части с помощью инструмента Эллипс, для которого установлено значение «Вычитать».
Теперь, когда у нас есть наш путь, давайте добавим наш текст.
Шаг 6: добавь свой текст
Все, что осталось сделать, это добавить мой текст, и для этого мне нужен Photoshop Type Tool , поэтому я выберу его на палитре Tools:
Выберите инструмент «Текст».
Я также мог быстро получить доступ к инструменту ввода текста, нажав T на моей клавиатуре. Затем, выбрав «Тип инструмента», я подойду к панели параметров в верхней части экрана и выберу свой шрифт, размер шрифта и цвет текста. Я просто оставлю все как есть здесь и остановлюсь на Times New Roman Bold размером 16 пт с моим цветом текста белым:
Выбор параметров шрифта на панели параметров.
Чтобы использовать путь, который я создал в качестве контейнера для моего текста, все, что мне нужно сделать, это переместить курсор в любое место внутри активной области пути. Когда я это сделаю, мой курсор Type Tool изменится с точечного квадратного контура вокруг него на пунктирный эллиптический контур, указывающий, что путь станет моим текстовым контейнером, если я нажму здесь и начну печатать:
Значок «Тип инструмента» теперь показывает пунктирную эллиптическую схему, которая говорит мне, что я собираюсь добавить свой текст в путь.
У меня уже есть некоторый текст, сохраненный в моем буфере обмена, который я скопировал с конца знаменитой бейсбольной поэмы «Кейси в летучей мыши» Эрнеста Лоуренса Тейера, которая, как мне показалось, подойдет для этого изображения, поэтому, чтобы добавить текст к моему изображению, Я просто щелкну внутри пути, а затем использую сочетание клавиш Ctrl + V (Win) / Command + V (Mac), чтобы вставить текст внутри пути. Как мы видим, текст не только остается внутри траектории, но и хорошо оборачивается вокруг бейсбола:
Photoshop использует активный путь для размещения текста, в результате чего текст оборачивается вокруг бейсбольного мяча слева.
Чтобы принять текст и выйти из режима редактирования текста, я нажму галочку вверх на панели параметров:
Нажмите на галочку на панели параметров, чтобы принять текст.
Наконец, чтобы скрыть путь, чтобы он больше не был виден на моем изображении, я просто нажму на фоновый слой в палитре слоев:
Нажмите на фоновый слой, чтобы скрыть контуры контуров на изображении.
Контуры моего пути больше не загромождают мое изображение, вот мой окончательный результат:
Окончательный результат «обтекания поддельным текстом».
Куда пойти дальше …
И там у нас это есть! Вот основы того, как подделать функцию «перенос текста» в программе Photoshop! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Как перенести текст в фотошопе
Несмотря на поговорку, гласящую, что одна картина стоит тысячи слов, нередко, при редактировании изображений требуется добавить надпись к картинке, это может быть подпись, заголовок, содержимое баннера, текст кнопки, водяной знак, копирайт и т.д.
И, конечно же, иногда мы просто хотим создать интересный текстовый эффект.
В этом материале мы рассмотрим основы работы с текстом в программе Photoshop.
В Photoshop существует два основных метода добавления текста – ввод текста строкой (обычный) и ввод текста в область. Наиболее часто используемым из этих двух методов является способ добавления текста строкой.
Наиболее часто используемым из этих двух методов является способ добавления текста строкой.
Ввод текста в Photoshop
Для ввода текста в Photoshop используется инструмент «Текст» (Type Tool), расположенный на панели инструментов в левой части экрана, либо, для выбора инструмента следует нажать на клавишу клавиатуры T:
Когда инструмент выбран, курсор мыши изменится на символ, который обычно называют как «двутавровой балкой». На рисунке ниже я несколько увеличил этот символ:
Выбор шрифта
Как только мы выбираем инструмент «Текст», на панели параметров верху экрана отображаются опции и параметры, относящиеся к этому инструменту, слева расположены варианты для выбора типа, стиля и размер шрифта:
Чтобы просмотреть полный список доступных шрифтов, нажмите на маленький треугольник справа в поле выбора шрифта.
Это действие открывает список всех шрифтов, которые вы можете выбрать в данный момент. Количество и выбор шрифтов зависит от шрифтов, установленных в данный момент в Вашей операционной системе:
Примечание! Не все установленные в Вашей системе шрифты поддерживают кириллицу (русские буквы).
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
Работа с текстом
В изображение часто приходится добавлять различные надписи. Это может быть просто подпись к фотографии. А возможно, вы используете программу Photoshop для разработки рекламных листков или визитных карточек, тогда без текстовых инструментов просто не обойтись. Photoshop обладает широкими возможностями для форматирования символов и даже отдельных абзацев.
Это может быть просто подпись к фотографии. А возможно, вы используете программу Photoshop для разработки рекламных листков или визитных карточек, тогда без текстовых инструментов просто не обойтись. Photoshop обладает широкими возможностями для форматирования символов и даже отдельных абзацев.
Создание текстового слоя
Как мы уже отмечали, при использовании инструментов Горизонтальный текст и Вертикальный текст новый слой создается автоматически, как только вы вводите первый символ.
Чтобы добавить в изображение текст, нужно выполнить следующие действия.
1. Выберите инструмент Горизонтальный текст или Вертикальный текст.
2. Поместите указатель мыши в область окна документа, где необходимо начать ввод текста.
3. Щелкните кнопкой мыши – появится текстовый курсор.
4. Введите текст.
5. Для завершения ввода выберите инструмент Перемещение.
Текст вводится так же, как и в любом текстовом редакторе. Чтобы перенести текст на новую строку, нужно нажать клавишу Enter, при этом перенесенный на новую строку текст будет распознаваться как новый абзац. Кроме того, вы можете создать текстовый блок. Текст в этом блоке будет набираться в невидимой рамке и автоматически переноситься на новую строку при достижении правой границы рамки. Новый абзац создается также с помощью клавиши Enter. Текст, перенесенный автоматически, новым абзацем не является. В общем, все точно так же, как в любом текстовом редакторе (рис. 6.1).
Чтобы перенести текст на новую строку, нужно нажать клавишу Enter, при этом перенесенный на новую строку текст будет распознаваться как новый абзац. Кроме того, вы можете создать текстовый блок. Текст в этом блоке будет набираться в невидимой рамке и автоматически переноситься на новую строку при достижении правой границы рамки. Новый абзац создается также с помощью клавиши Enter. Текст, перенесенный автоматически, новым абзацем не является. В общем, все точно так же, как в любом текстовом редакторе (рис. 6.1).
Рис. 6.1. Текстовый блок в рисунке
Чтобы создать текстовый блок, нужно выбрать инструмент Горизонтальный текст (или Вертикальный текст) и, удерживая кнопку мыши нажатой, провести указателем по диагонали, после чего кнопку отпустить. Будет со здана рамка, размер которой определяется обозначенной вами диагональю. В этой рамке появляется текстовый курсор; введите текст, как в обычном текстовом редакторе. После выбора инструмента Перемещение рамка текстового блока становится невидимой.
Теперь поговорим о форматировании текста. В программе Photoshop доступны все шрифты, установленные в вашей операционной системе. Однако некоторые шрифты при вводе кириллических символов могут неверно отображаться. Это зависит от кодовой страницы шрифта. Вы можете применить форматирование как к отдельным символам текста, так и ко всему текстовому слою. Чтобы применить форматирование к отдельным текстовым символам, выделите эти символы. Для этого необходимо сначала выделить текстовый слой, выбрать инструмент Горизонтальный текст (или Вертикальный текст), а затем выделить эти символы, как в текстовом редакторе, то есть установить указатель перед первым выделяемым символом и, нажав и удерживая кнопку мыши, протащить указатель за последний выделяемый символ (рис. 6.2). Перед началом такого выделения нужно постараться точно расположить указатель перед первым выделяемым символом, иначе вы случайно можете создать новый текстовый слой.
Рис. 6.2. Выделение отдельного слова
Если форматирование применяется не к отдельным символам, а ко всему текстовому слою, то достаточно выделить этот слой.
Форматирование текста производится на палитрах Символ и Абзац. Эти палитры можно отобразить с помощью меню Окно или нажав кнопку с символом А слева от палитры Навигатор. Обе палитры появляются одновременно в виде отдельных вкладок.
Форматирование символов производится на палитре Символ (рис. 6.3).
Рис. 6.3. Палитра Символ
В левой верхней части палитры расположен раскрывающийся список для выбора шрифта, а правее – раскрывающийся список для выбора начертания шрифта:
• Bold Italic (Полужирный наклонный).
Следует отметить, что не все шрифты имеют весь набор вариантов начертаний.
Под раскрывающимся списком выбора шрифта расположен раскрывающийся список для установки размера шрифта. Размер шрифта устанавливается в пунктах. Пункт – это типографская единица измерения, которая равна 1/72 дюйма, или примерно 0,35 мм. Изменить размер шрифта также можно следующим способом. Следует установить указатель на значке Тт слева от раскрывающегося списка и, нажав и удерживая левую кнопку мыши, перемещать указатель влево или вправо, пока в раскрывающемся списке не появится нужное значение. Можно также ввести значение в поле раскрывающегося списка с клавиатуры.
Можно также ввести значение в поле раскрывающегося списка с клавиатуры.
Справа от раскрывающегося списка выбора шрифта расположен раскрывающийся список для установки интерлиньяжа, то есть междустрочного интервала. Используйте этот параметр для изменения расстояния между строками текста.
Под этими списками расположены два раскрывающихся списка: в левом устанавливают расстояние между буквами (это называется трекинг), имеющими выступающие части, например Ц, Щ, Д, а в правом – межсимвольный интервал (трекинг для группы выделенных символов).
Ниже расположены два поля для изменения пропорций символов. Пиктограммы данных полей наглядно характеризуют эти параметры. Слева вы можете изменить высоту символов (при этом ширина останется неизменной), а правом – ширину символов. С помощью этих параметров символы можно сделать вытянутыми по вертикали или горизонтали.
Еще ниже расположено поле для изменения позиции выделенного текста относительно опорной линии и образец цвета. Изменяя позицию символов относительно опорной линии, вы можете приподнять или опустить выделенные символы относительно других, то есть вы можете создать верхний или нижний индекс, например h3O или Y = X2 (рис. 6.4). Чтобы изменить цвет символов, нужно щелкнуть кнопкой мыши на образце Цвет и в появившемся диалоговом окне выбрать нужный цвет.
Изменяя позицию символов относительно опорной линии, вы можете приподнять или опустить выделенные символы относительно других, то есть вы можете создать верхний или нижний индекс, например h3O или Y = X2 (рис. 6.4). Чтобы изменить цвет символов, нужно щелкнуть кнопкой мыши на образце Цвет и в появившемся диалоговом окне выбрать нужный цвет.
Рис. 6.4. Варианты форматирования символов
На палитре Символ есть строка, на которой расположено множество кнопок для форматирования символов (рис. 6.5).
Рис. 6.5. Использование кнопок форматирования
Перечислим эти кнопки слева направо.
• Псевдополужирное. Делает начертание шрифта полужирным независимо от того, какой атрибут установлен в правом верхнем раскрывающемся списке. Если ранее в данном раскрывающемся списке был выбран атрибут Bold (Полужирный), то нажатие этой кнопки делает символ еще «жирнее».
• Псевдокурсивное. Действует так же, как и Псевдополужирное, только применяет к шрифту наклонный атрибут независимо от ранее выбранного.
• Все прописные. Делает выделенные символы ПРОПИСНЫМИ.
• Капители. Делает все символы прописными, но при этом уменьшается кегль (размер) шрифта так, что высота символов остается неизменной.
• Верхний индекс. Уменьшает и поднимает выделенные символы относительно базовой линии.
• Нижний индекс. Уменьшает и опускает выделенные символы относительно базовой линии.
• Подчеркнутое. Делает выделенные символы подчеркнутыми.
• Зачеркнутое. Делает выделенные символы зачеркнутыми.
В нижней части палитры Символ находятся два раскрывающихся списка: в левом выбирают кодовую страницу шрифта, в правом – резкость границ символов. Границы символов могут быть резкими, четкими, насыщенными и сглаженными. В разных шрифтах изменение этого параметра может проявляться по-разному: в каких-то в большей степени, а в какихто в меньшей.
Теперь рассмотрим палитру Абзац (рис. 6.6). На данной палитре производится форматирование абзацев. Нет смысла использовать эту палитру, если ваш текст помещается на одной строке.
Нет смысла использовать эту палитру, если ваш текст помещается на одной строке.
Рис. 6.6. Палитра Абзац
В верхней части палитры расположены кнопки для установки типа выравнивания. Вы видели подобные кнопки в текстовом редакторе Word, WordPad и подобных. Первые три кнопки устанавливают выравнивание строк абзаца: по левому краю, по центру и по правому краю. Далее идут три кнопки, которые задают тип выравнивания последней строки абзаца (рис. 6.7). Последняя кнопка отключает выравнивание.
Рис. 6.7. Варианты выравнивания текста
Ниже расположено пять полей для задания различных отступов. В левом верхнем поле устанавливают отступ строк абзаца от левой границы текстового блока, а в правом верхнем поле – отступ строк от правой границы текстового блока. Третье поле в этой группе предназначено для установки отступа первой строки абзаца от левой границы текстового блока, то есть для создания красной строки.
В двух нижних полях задают вертикальные отступы соответственно от последней строки предыдущего абзаца и первой строки следующего абзаца.
Флажок Автоперенос включает и выключает режим автоматического переноса текста при достижении правой границы текстового блока.
Как видите, средств форматирования текста в программе Photoshop вполне достаточно, хотя, конечно, до текстового редактора, даже такого простого, как WordPad, ей далеко. Но Photoshop и не позиционируется как текстовый редактор. Это программа для работы с графикой.
Работа с текстовыми слоями
Теперь поговорим о некоторых нюансах работы с текстовыми слоями.
К текстовым слоям неприменимы некоторые свойства трансформации. Например, Искажение и Перспектива. Кроме того, вы не можете применять к текстовым слоям инструменты коррекции, расположенные в меню Изображение > Коррекция. Все пункты этого меню неактивны, когда выделен текстовый слой. Однако вы можете применять к текстовым слоям любые стили. Мало того, использование стилей может очень украсить текст: вы можете добавить к тексту тень, обводку или залить текст градиентом.
При сохранении файла в формате PSD текстовые слои сохраняются именно как текстовые, то есть, открыв данный файл в дальнейшем, вы можете корректировать и форматировать текст. Однако если вы откроете данный файл в программе Photoshop, установленной на другом компьютере, вы можете получить сообщение об ошибке (рис. 6.8). Дело в том, что используемые вами шрифты в текстовых слоях могут быть не установлены на другом компьютере.
Рис. 6.8. Сообщение о невозможности открыть файл шрифта
Файл, конечно, откроется, но вот текстовая информация может быть утеряна или не поддаваться редактированию. Одновременно с этим Photoshop может установить для надписей другой шрифт. Но часто бывает, что в картинке уместен именно тот шрифт, который вы подобрали, особенно если шрифт какой-нибудь экзотический. В этом случае вы можете выбрать один из следующих вариантов.
• Объединить все слои. При этом текстовый слой станет просто частью изображения и к тексту больше не будет иметь ни малейшего отношения.
• Сохранить файл в любом отличном от PSD формате (JPEG, PNG, BMP). При этом слои будут также объединены.
• Сделать текстовый слой растровым. Для этого нужно выделить текстовый слой и выполнить команду меню Слой > Растрировать > Текст. Текстовый слой при этом преобразуется в растровый, то есть этот слой будет содержать уже не текстовую информацию, а набор цветных точек, составляющих изображение надписи.
Во всех вышеперечисленных вариантах вы лишаетесь возможности править и форматировать текст, поэтому лучше предварительно сохранить копию файла в формате PSD, чтобы вы могли вернуться к правке и форматированию текста.
После преобразования текстового слоя в растровый вам становятся до ступны все свойства трансформации и инструменты для коррекции слоя.
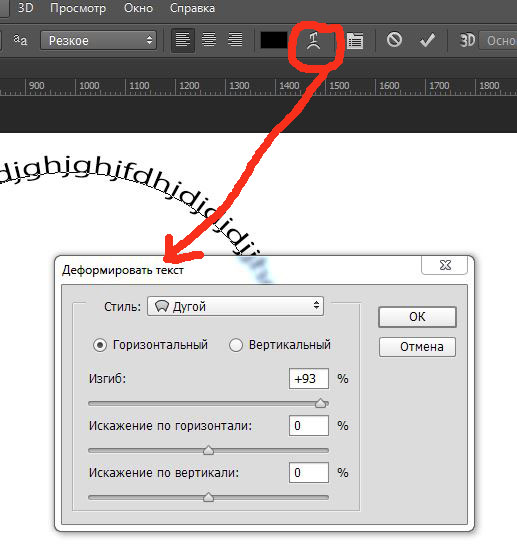
Текст в текстовом слое можно деформировать в соответствии с предустановленными в программе шаблонами. Для этого нужно щелкнуть правой кнопкой мыши на текстовом слое на палитре Слои и в появившемся контекстном меню выполнить команду Деформировать текст. При этом появится одноименное диалоговое окно (рис. 6.9).
Рис. 6.9. Диалоговое окно Деформировать текст
В раскрывающемся списке Стиль выбираются стили деформации. Пиктограммы пунктов в раскрывающемся списке наглядно показывают, как будет искажен текст. После выбора стиля деформации становятся доступными ползунки, перемещая которые, можно настроить изгиб и искажение по вертикали и горизонтали. Все изменения отображаются динамически, поэтому изменения лучше производить, сдвинув диалоговое окно Деформировать текст так, чтобы окно документа было видно (рис. 6.10). После деформации слой остается текстовым, поэтому все средства редактирования и форматирования остаются доступными.
Рис. 6.10. Пример деформирования текста
Если щелкнуть правой кнопкой мыши на текстовом слое и в появившемся контекстном меню выполнить команду Преобразовать в кривые, текст будет преобразован в векторный рисунок. Векторный рисунок состоит из узлов (точек, в которых происходит перегиб линии) и сегментов, соединяющих эти узлы. Вы можете как угодно искажать символы текста с помощью инструментов кнопки Перо. Искажение векторных объектов производят путем перемещения узлов и изменения кривизны линий. После преобразования текста в кривые вы теряете возможность править и форматировать текст.
Как известно, в PSE режим текста – «строчный» (single-line) или «блочный» (paragraph) – необходимо выбрать до начала ввода.
Чтобы ввести «строчный» фрагмент (в терминах Photoshop – «тип начала набора»), достаточно щёлкнуть на изображении инструментом Текст. Каждая строка такого слоя независима от других. То есть, новую строку в этом режиме приходится начинать принудительно нажатием клавиши [Enter] (верхний скриншот).
Для добавления блочного текста, называемого также «текст типа абзаца», мы проводим по документу инструментом Текст, чтобы задать его границы. В этом режиме вводимый текст автоматически переносится на новую строку по достижении правой границы абзаца (нижний скриншот).
E+ позволит вам переключаться между «строчным» и «блочным» режимами даже после ввода текста:
- Выберите в палитре Слоёв нужный текстовый слой.
- Откройте диалоговое окно «Текст».
- Для преобразования существующего «блочного» текстового слоя в «строчный», воспользуйтесь командой «Преобразовать в строчный текст» (Convert to Point Text).
- И наоборот, команда «Преобразовать в блочный текст» (Convert to Paragraph Text) превращает строчный фрагмент в текст типа абзаца.
Как написать текст в Photohop
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Написание текста первым способом
Открываем документ, на котором планируется сделать надпись. Активируем инструмент Текст и настраиваем необходимые параметры. Подводим курсор в пункт начала текста, щелкаем левой мышкой. На документе появляется точка с мигающим маркером, а в палитре слоев – текстовый слой.
Рис 1
Если вы работаете инструментом Вертикальный Текст – маркер будет расположен горизонтально.
Теперь можно печатать буквы обычным способом. Когда все готово, даем команду редактору Принять любым из этих способов:
Рис 2
- Нажатием в палитре слоев на активный текстовый слой.
- Нажатием на Галочку в верхней панели параметров.
- Нажатием на значок Перемещение в вертикальной панели инструментов.
- Нажатием клавиши Enter цифровой клавиатуры. Именно цифровой, которая находится внизу справа!
- Сочетанием клавиш Enter+Ctrl, где Enter – клавиша для переноса строки.
Когда написанный текст принят – Фотошоп автоматически переименует название слоя, а точка с подчеркиванием и маркером исчезнут.
До принятия текста его можно отменить, нажав клавишу Esc или перечеркнутый кружок на верхней панели параметров.
Чтобы возобновить работу с текстом после его принятия, при активном инструменте Текст подводим курсор к буквам, и когда он примет такой вид
, щелкаем по строке. Снова появится мигающий маркер, а текстовый слой станет активным. Переместить маркер можно щелчком мыши в нужном пункте или стрелочками на клавиатуре.Как написать текст в заданную область
Выбираем инструмент, щелкаем мышкой в углу области, которую хотим обозначить для ввода текста и, не отпуская мышки, тянем курсор по диагонали, обозначая границы области.
Когда отпустите клавишу мышки, будет создано текстовое поле с мигающим курсором, обозначающим начало ввода текста. По углам и сторонам рамки расположены маркеры, потянув за которые можно изменить размер области, как при работе с инструментом Рамка.
Рис 3
Предположим, что необходимо написать текст по центру. Фотошоп по умолчанию устанавливает выравнивание по левому краю. Выбираем выравнивание по центру в панели Абзац или в верхней панели управления
. Курсор переместится в середину строки. Выбираем шрифт, устанавливаем его параметры и вводим текст. Он не будет выходить за рамки обозначенной области. При достижении границы, слово автоматически перенесется на новую строку.Отменяют начатую работу, как описано выше, нажатием на галочку в верхней панели управления или на клавишу Esc.
При необходимости перенести рамку в другое место, нужно отнести курсор за ее пределы, и когда он примет вид инструмента перемещение
, зажать мышкой и перетянуть в нужное место. После этого можно снова продолжать работу, установив курсор в текстовое поле.Когда объем текста превышает установленные границы, в нижнем правом маркере рамки появляется крестик
. Нужно либо сократить текст, либо уменьшить размер шрифта, либо увеличить область, потянув за любой маркер рамки.Завершаем работу принятием текста как описано выше (рис.2). Чтобы возобновить работу после завершения, как и в первом способе, нужно при активном инструменте Текст щелкнуть по написанному. Снова появится рамка.
Как написать красиво в фотошопе. Создание красивой надписи в Photoshop
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
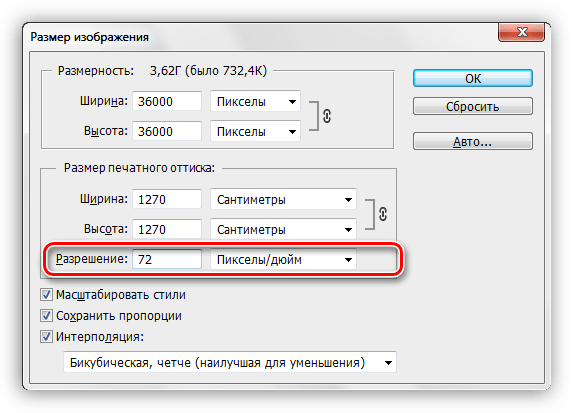
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
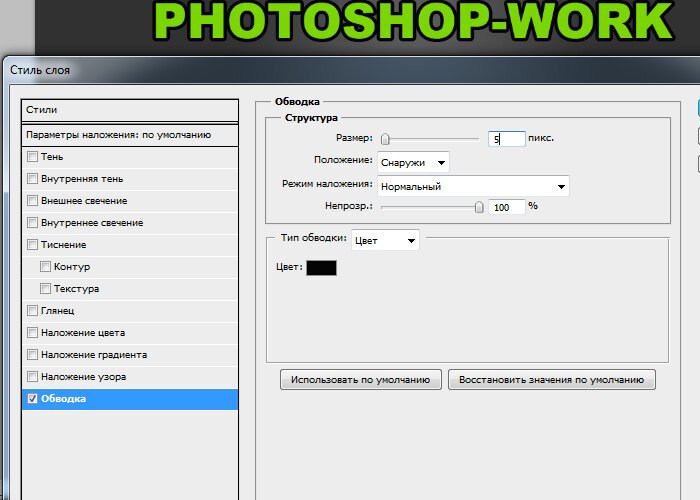
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
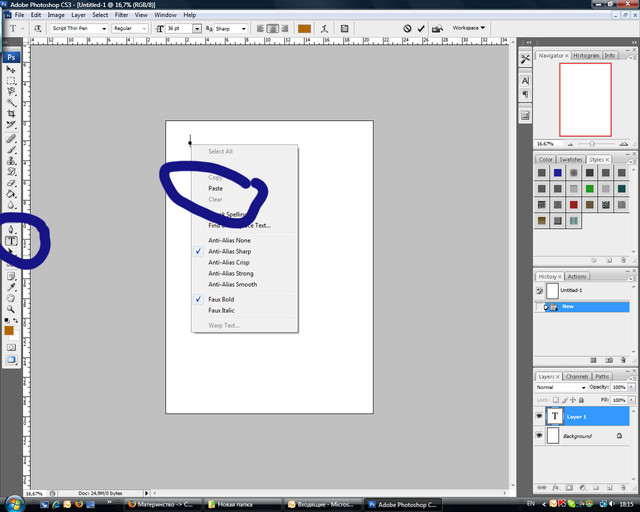
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как освоить работу с текстом в фотошопе — Макинтош
Использование текста в Photoshop значительно изменилось. Раньше вы могли использовать текст только так же, как фотографию. Это означает, что текст должен быть сильно изменен, чтобы хорошо выглядеть в разных размерах.
В последней версии Photoshop текст теперь обрабатывается как вектор, а это значит, что он сохраняет максимально возможное качество при любых размерах.
Конечно, если вы хотите обрабатывать текст в макетах или что-то в этом роде, вы можете попробовать другие приложения, такие как Adobe InDesign например. Однако, имея качественный текст всегда доступно в фотошопе означает, что вы можете начать делать с ним то, что Photoshop делает лучше всего: создавать удивительные эффекты, которые сделают ваши изображения и / или фотографии действительно выдающимися.
Давайте подробнее рассмотрим различные способы работы с текстом в Photoshop, чтобы максимально использовать его.
Тип Слои
В Photoshop, когда вы начинаете работать с текстом, приложение создает Новый слой специально для этого текста. Этот слой называется Тип слоя,
Слои типа берут имя набираемого вами текста, и при выделении вы можете манипулировать текстом в них почти так же, как если бы вы работали с любым традиционным текстовым редактором. Кроме того, пока текст остается в виде слоя типа, он всегда будет сохранять свой векторный характер, поэтому он всегда будет выглядеть резким и не будет пикселизироваться.
Тем не менее, некоторые из самых продвинутых эффектов Photoshop не будут работать здесь. Для этого вам нужно будет …
Растеризация текстовых слоев
Если вы на 100% довольны имеющимся текстом и хотели бы применить некоторые из самых передовых Эффекты фотошопа к этому, то вам придется растрировать тип слоя.
Вы должны рассмотреть, хотя: как только вы растеризуете слой типа, текст теряет все свои характеристикистановится другой частью вашего имиджа.
Вы можете растеризовать слой типа, нажав на Слой меню в верхней части экрана, затем выберите Rasterize а потом Тип,
Управление текстовой областью
Чтобы ввести текст в Photoshop, вы обычно просто нажимаете на свое изображение и начинаете печатать.
Но если вы хотите больше контроля над этим, вы можете на самом деле нажать и перетащить на вашем изображении, прежде чем добавлять к нему текст. Это создаст область управления для вашего текста.
В нем вы можете использовать любой из существующих инструментов редактирования текста, чтобы сделать ваши абзацы более удобочитаемыми и лучше организованными.
Деформированный текст
Деформация текста — одна из самых полезных функций при работе с текстом в Photoshop. Более того, вы можете использовать эту опцию, не растеризовав слой «Тип», что позволит вам изменять текст в соответствии с вашими пожеланиями.
Чтобы деформировать текст, просто выберите слой «Тип» и щелкните этот значок на панели инструментов:
Это отобразит Деформация текста окно, где вы можете выбрать любой из доступных эффектов деформации.
Как только вы это сделаете, поле «Деформация» предоставит вам несколько опций для дальнейшей настройки примененного эффекта.
Использование текста на векторных путях
Векторные контуры — одна из самых классных функций Photoshop, которая помогает придать вашему тексту дополнительное преимущество.
Вы начинаете с создания нового слоя. Этот слой будет содержать «путь» вашего текста.
Далее нажмите на Ручка инструмент на левой панели. После того, как выбран, нажмите, где вы хотите, чтобы путь вашего текста начался. Там вы можете настроить угол и положение этой начальной точки.
После этого щелкните, где вы хотите, чтобы векторный путь заканчивался, чтобы показать путь. Изменяя этот второй пункт, вы можете несколько изменить путь.
Теперь выберите Текст наведите курсор на только что созданный путь пока курсор немного не изменится, Затем, когда вы начнете печатать, слова будут следовать созданному пути. Этот инструмент обеспечивает большую гибкость. Там вы можете выбрать текст, редактировать его, изменить его размер и многое другое.
Если вы хотите внести дополнительные изменения в векторный путь, вы можете сделать это, выбрав Инструмент прямого выбора (показано ниже).
Не любишь фотошоп? Тогда читайте о две большие альтернативы, которые мы исследовали Некоторое время назад
Блокировка, сток и текст!
И вот, пожалуйста. Теперь, когда вы в следующий раз захотите добавить немного индивидуальности своему тексту в Photoshop, вы знаете, что делать.
Adobe Photoshop Учебное пособие по настройке файлов для печати
Документ без названияНазад к контрольному списку файлов, готовых к печати- Характеристики формата документа
- Разрешение
- Типографика
- Цвет
- Сохранение файла
1. Характеристики формата документа
- Перед использованием файла для печати необходимо создать новый документ с правильными размерами для выхода за обрез.Имейте в виду, что если ваш дизайн простирается до края страницы, у вас должен быть выход за обрез, выходящий за пределы страницы, которую вы хотите напечатать, поэтому вы должны заранее разработать свою иллюстрацию с дополнительным пространством. если ваше произведение искусства находится на расстоянии менее 0,5 дюйма от края, вы не можете растянуть его до размеров, вы должны создать его с самого начала, чтобы оно было готово к печати.
- Поскольку PhotoShop не является программой для верстки страниц, вы должны выполнить некоторые вычисления: размер вашей страницы в PhotoShop будет желаемого размера PLUS.25 дюймов. Например: визитная карточка 3,5 x 2 дюйма ДОЛЖНА быть установлена как 3,75 x 2,25 дюйма.
Чтобы создать новый готовый к печати документ:
Щелкните Файл> Создать …В полях Ширина: и Высота: введите размер документа в дюймах (включая обрезку). Выберите «дюймы» в поле пикселей, если дюймы еще не выбраны.
Заполните оставшуюся часть поля, как указано выше
Нажмите OKДля настройки зоны выпуска:
Щелкните «Просмотр»> «Новое руководство»…
Щелкните по горизонтали
Введите положение: .125
Щелкните OKПовторите шаги выше, выбрав Вертикально. 125
Повторите описанные выше шаги еще раз, добавив 0,125 к размеру конечной желаемой страницы. Например, если у вас горизонтальная визитная карточка размером 3,5 на 2 дюйма, у вас будет 3,625 дюйма и 2,125 дюйма.
Вы увидите 4 голубые линии, пространство внутри этих линий, где вы можете разместить текст и важные изображения, вы должны заполнить холст, но все, что находится за этими линиями, будет обрезано.
С оформлением это должно выглядеть так:
Для создания зоны безопасности:
Следуйте приведенным выше инструкциям для зоны выпуска за границу, заменив 0,25 «на .125», получившаяся область представляет собой зону безопасности, где безопасно разместить вашу конструкцию, исключив возможность ее обрезания.
С оформлением это должно выглядеть так:
наверх
2.Разрешение
наверхЧтобы убедиться, что выходной PDF-файл имеет разрешение 300 точек на дюйм:
Щелкните Изображение> Размер изображения …
В поле Разрешение: введите 300 (если оно еще не установлено на 300)Чтобы увидеть приблизительное качество разрешения при печати, увеличьте масштаб до 300%
Об использовании PhotoShop для печати:
PhotoShop не предназначен для использования в макете страницы. Фотографии из PhotoShop должны быть импортированы, а затем установлен текст в истинном приложении для верстки страниц, таком как Illustrator или InDesign.Решение использовать PhotoShop, скорее всего, приведет к пиксельным изображениям низкого качества, если не будет выполнено даже малейшее отклонение от этих минимальных требований. По этим причинам мы не рекомендуем его для печати.
3. Типографика
Обводка шрифта
Шрифты становятся пикселями в PhotoShop, поэтому выделять шрифт необязательно. Имейте в виду, что если на вашем компьютере не установлен шрифт, ни вы, ни мы не сможем вносить изменения в текст в будущем.Советы по тексту:
Во время работы с текстом в PhotoShop, если вы получаете какие-либо предупреждения о растрировании текстового слоя, вам следует избегать этого (до сохранения файла для печати). Сглаживание текста постоянно преобразует его в пиксели с низким разрешением, что ухудшит качество печати при дальнейшем редактировании.
При печати перевернутого текста, например белого на насыщенном черном или темных цветов, мелким шрифтом размером менее 8 пунктов следует добавить тонкую обводку (между.От 1 до 0,25 пт) белого (или светлого цвета) для компенсации во избежание наложения цветов и заполнения текста:
к началу
4. Цвет и черный
Чтобы файл PhotoShop был в CMYK:
Щелкните Изображение> Режим> Цвет CMYK
Устанавливает цветовой режим для всего файла и всего в нем. Если в файле есть изображения или цвета RGB, они будут преобразованы в CMYK. Обратите внимание на то, что во время конвергенции ваши цвета и тон изображения могут измениться.Чтобы использовать насыщенный черный цвет (для тяжелых участков черного) Установите все четыре ползунка CMYK на 100%
Для мелкого черного текста на белом следует использовать только 100% K (черный)
к началу
5. Сохранение файла
Сгладьте напильник
Перед сохранением файла PhotoShop для печати необходимо «сгладить» изображение. Это приведет к удалению всех слоев и значительному уменьшению размера файла.
Сгладьте документ Photoshop, щелкнув меню «Слой»> «Свести изображение».
Сохранить как PDF
Для печати необходимо сохранить файл PhotoShop в формате PDF:
Щелкните «Файл»> «Сохранить как».
В поле «Формат» выберите «Photoshop PDF».
Щелкните Сохранить.В следующем появившемся окне выберите [Качество печати] из списка предустановок.
Щелкните Сохранить PDF.Откройте новый файл PDF, чтобы дважды проверить файл, чтобы убедиться, что он имеет правильный размер, который является желаемым размером страницы, плюс 0,25 (0,125 с каждой стороны).
к началу
экспорт — Как распечатать текст из Photoshop без артефактов?
К сожалению, при размере вашего скриншота может быть миллион «артефактов», и ни один из них не будет заметен. Вот что, я подозреваю, вы видите (потому что я не могу): текст со скриншота становится пиксельным, когда вы печатаете.
Чтобы получить четкий текст на настольном струйном принтере, вам нужен настоящий текст (векторные данные), или ваш документ в целом должен иметь минимальный размер 300 ppi или больше при размере отпечатка . Изображения гораздо более снисходительны, а текст — нет. Наши глаза ожидают, что текст будет четким, поэтому все, что не так, будет заметным и оскорбительным.
В этом случае у вас есть три проблемы при объединении для получения визуальных сточных вод:
Ширина вашего документа составляет всего 996 пикселей.(Не обращайте внимания на бит «72 ppi»; «на дюйм» используется только для того, чтобы указать программному обеспечению, какой размер — пиксели, разделенные на «пиксели на дюйм» — для его печати. Вы можете указать «на дюйм» как угодно; изображение не меняется.) В вашем программном обеспечении для печати есть только эти пиксели, поэтому при ширине 8 дюймов эффективное разрешение составляет около 125 пикселей на дюйм.
Весь текст, являющийся частью исходного снимка экрана, уже растеризован и имеет хотя бы некоторое сглаживание.
Photoshop применяет собственное сглаживание к тексту, добавленному с помощью текстового инструмента, в зависимости от параметра, выбранного на панели управления, и абсолютного разрешения документа.Плохая новость заключается в том, что Photoshop не отправляет векторные данные на принтер, поэтому на самом деле печатается пиксельное, сглаженное изображение текста. Это было бы нормально, если бы все эти пиксели не увеличивались, но они есть.
В то время как Illustrator и другие векторные программы «думают» на Postscript или его близких родственниках, Photoshop этого не делает. В Photoshop векторы — это просто удобный способ загнать пиксели в угол. Поэтому, когда вы просите драйвер принтера (вероятно, не самый сложный процессор обработки изображений) масштабировать это изображение на , он масштабирует не только сам текст, но и пиксели сглаживания, добавленные Photoshop.
Чистый результат этого — атака уродов.
Итак, отвечая на ваш вопрос, невозможно распечатать этот снимок экрана как есть без серьезной деградации текста. Что вы могли бы сделать, если почувствовали, что это того стоит, — это масштабировать его в Photoshop до 8,5 дюймов в ширину при 300 ppi, затем удалить весь текст на снимке экрана и заменить его новым текстом, набранным в Photoshop. У вас по-прежнему будет некоторое ухудшение качества изображения, но ваш текст будет выглядеть достаточно четким.
В противном случае преобразуйте разрешение документа в 300 ppi и печатайте без масштабирования. Это даст вам лучший результат и много дополнительного места на бумаге для заметок. 🙂
Изучите Photoshop: создание файлов для печати
8 мая 2018
Изучение Photoshop: создание файлов для печати
Автор: Уэйд Хук
Прежде чем мы начнем это руководство, пожалуйста, поймите, что Photoshop — это не та программа, которую вам нужно использовать для макета страницы.Photoshop лучше всего использовать для фотографий (также называемых растровыми изображениями или растровыми изображениями в компьютерной терминологии), поэтому любой текст, созданный в Photoshop, не будет печататься так же четко, как текст, созданный в Illustrator или InDesign. Лучше всего создавать изображения только в Photoshop, а затем помещать их в InDesign; старайтесь использовать Illustrator только для векторных файлов, таких как логотипы и сложные формы, которые также нужно поместить в InDesign.
Для этого урока мы создадим флаер на полстраницы размером 5,5 x 8,5 дюйма с полной обрезкой.
Шаг 1 Создайте свой документ
Создайте новый документ, выберите в раскрывающемся меню «Дюймы» и введите 6 по ширине и 9 по высоте, введите не менее 300 в поле «Разрешение», а цветовой режим должен быть CMYK, а не RGB. С этими настройками наш 5,5×8,5 будет иметь область 0,25 дюйма вокруг документа для выпуска за обрез и меток обрезки. Мы также будем работать в режиме CMYK, чтобы наши цвета оставались доступными при печати чернилами CMYK. RGB имеет более крупный цвет гамма, чем CMYK, поэтому работа в этом цветовом режиме даст нам цвета, которые не будут воспроизводиться ярко при печати в CMYK.Разрешение 300 является отраслевым стандартом качества печати. Уменьшение изображения с разрешением 300 точек на дюйм увеличит разрешение (изображение с разрешением 300 точек на дюйм, уменьшенное на 50%, даст изображение с разрешением 600 точек на дюйм) и даст изображение хорошего качества, но увеличение изображения с разрешением 300 точек на дюйм приведет к уменьшению разрешения (изображение с разрешением 300 точек на дюйм, увеличенное на 20% приведет к изображению с разрешением 60 dpi), что приведет к более низкому качеству изображения.
Шаг 2 Добавьте направляющие для выпуска за обрез
Ваши руководящие принципы должны быть в документе 0,25 дюйма (1/4 дюйма). Вы можете вручную разместить направляющие, выбрав «Просмотр»> «Линейки» (или нажав команду R), затем щелкнув линейки и перетащив направляющие.25 дюймов от краев. Другой способ разместить направляющие — выбрать «Просмотр»> «Новая направляющая», затем выбрать «Вертикаль» и ввести 0,25 дюйма для верхней вертикальной направляющей. Выберите «Просмотр»> «Новая направляющая и снова вертикальное», установив 8,75 дюйма для нижней направляющей. Сделайте то же самое для горизонтальных направляющих, введя 0,25 дюйма для левой направляющей и 5,75 дюйма для правой направляющей. Область внутри направляющих — это область печати, а за пределами направляющих находится область выпуска за обрез. Любая важная информация, текст или изображения должны располагаться на расстоянии не менее 0,125 дюйма от внутреннего края направляющих.
Шаг 3 Создайте свой макет
Используя слои, создайте свой макет, помня, что любое изображение или графика, выходящие за рамки руководящих принципов, будут обрезаны после того, как часть будет напечатана и вырезана в переплетном устройстве. При создании макета в Adobe Photoshop любой текст будет отображаться как растровое изображение; Это означает, что текст будет рассматриваться как изображение с размытыми краями. Даже при разрешении 300 dpi текст не будет таким четким, как текст, созданный в других программах. Текст меньшего размера будет выглядеть нечетким. Если вам нужно установить текст в Photoshop, для достижения наилучших результатов убедитесь, что текст только черный и в нем нет других цветов.После того, как вы установили свой текст, вы можете дважды щелкнуть цветовое поле в текстовом диалоговом окне и ввести 0 для CMY и 100 для черного. НИКОГДА не раскрашивайте любой текст или графические области в Photoshop как 100% каждого цвета. Если вам нужен насыщенный черный цвет для чего-то другого, кроме текста, введите 20% CM&Y и 100% черного.
Шаг 4 Сохраните файл
Большинство коммерческих полиграфических компаний используют рабочий процесс Direct to Plate (DTP), в котором используются файлы PDF с высоким разрешением, поэтому сохранение документа Photoshop в формате PDF будет лучшим выбором.Всегда сначала сохраняйте многослойный файл .psd на случай, если вам потребуется внести изменения или исправления. Затем вы можете выполнить команду «Сохранить как», чтобы сохранить документ для отправки в типографию. Чтобы сохранить как PDF-файл, выберите «Файл»> «Сохранить как» и выберите «Photoshop PDF» в раскрывающемся меню. Снимите любые цветные поля в нижней части диалогового окна, чтобы профили не повлияли на ваш цвет. Нажмите «Сохранить», затем выберите настройки для PDF-файла с высоким разрешением. На вкладке «Общие» установите флажок «Сохранить возможности редактирования в Photoshop»; на вкладке «Сжатие» выберите «Не понижать дискретизацию» и «Нет при сжатии»; на вкладке «Вывод» выберите «Без преобразования» в разделе «Преобразование цвета» и «Не включать профиль» в разделе «Политика включения профиля»; отключите безопасность на вкладке безопасности.Нажмите «Сохранить PDF» и перейдите туда, где вы хотите сохранить документ.
Шаг 5 Добавьте метки обрезки
Чтобы правильно добавить метки обрезки в PDF-документ Photoshop, вам необходимо открыть PDF-файл в Acrobat (для этой функции вам потребуется полная версия Acrobat, а не Acrobat Reader). Когда ваш файл откроется в Acrobat, вы должны увидеть его окончательный размер 6×9 без отметок. Затем вам нужно будет установить поля страницы, выбрав Инструменты> Печатная продукция> Установить поля страницы. Выберите TrimBox в разделе «Применить к» и введите.25 в верхних, нижних, левых и правых полях. Нажмите OK, и вы должны увидеть поле с указаниями, показывающее введенные вами размеры. Если нет, выберите «Инструменты»> «Печатная продукция»> «Предварительный просмотр» и щелкните поля «Показать обложку», «Обрезать» и «Обрезать» под «Показать». Затем нажмите «Добавить метки принтера», затем щелкните поле рядом с метками обрезки, выберите стиль по умолчанию и 0,25 для толщины линии, нажмите «ОК». Вы увидите сообщение об ошибке, в котором говорится, что метки обрезки могут перекрывать изображение, это нормально, продолжайте. Теперь вы должны увидеть метки обрезки за пределами направляющей для TrimBox.Сохраните ваш файл.
Теперь ваш PDF-файл с высоким разрешением готов к отправке в типографию. Если в вашем файле есть какие-либо проблемы, изменения или исправления, их нужно будет исправить вам, а не отделу допечатной подготовки. Это связано с тем, что любой текст, который у вас есть в вашем файле, будет недоступен для редактирования, если вы не отправите шрифты вместе с вашей работой. Если отдел допечатной подготовки попытается отредактировать ваш файл, текст может переформатироваться, если у них нет того шрифта, который вы использовали. Кроме того, любые изменения необходимо будет вносить в Photoshop, поскольку весь файл представляет собой растровое изображение.
Хотели бы вы, чтобы на ваш почтовый ящик отправлялись еще полезные статьи на тему печати? Подпишитесь на нашу рассылку и получайте наши статьи со статьями раз в две недели каждый вторник и четверг.
Руководство по основам печати в Photoshop
Printivity известен в США своим превосходным качеством печати и быстрым выполнением всех проектов печати. Тем не менее, мы не сможем сделать это без вас — клиента Printivity. Если вы отправляете файлы, которые правильно отформатированы и соответствуют нашим требованиям к дизайну, это позволяет нам уложиться в запрошенные вами сроки и обеспечить высочайшее качество печати.Это особенно актуально для файлов печати Adobe Photoshop.
Прежде чем мы начнем печатать ваши файлы печати Adobe Photoshop, нам нужно, чтобы они были готовы к печати. Это означает, что файлы спроектированы и отформатированы таким образом, чтобы мы могли запускать их через наши коммерческие печатные машины с высоким разрешением, не внося в них никаких изменений.
Многие неправильные элементы дизайна или форматирования могут помешать печати файла Photoshop. Например, поля могут быть недостаточно широкими.Метки обрезки могут быть размещены неправильно. Некоторые шрифты или изображения могут отсутствовать. Или разрешение не соответствует требованиям печати с высоким разрешением (всегда должно быть не менее 300 точек на дюйм при размере 100%).
Большая тройка основ печати в PhotoshopКогда дело доходит до правильного дизайна и основ форматирования, три элемента выделяются среди всех остальных. Правильное владение этими основами необходимо для достижения наилучшего качества вашего проекта печати.
- Размер обрезки документа плюс обрезка. В США мы используем дюймы, а не миллиметры. Итак, начните с установки единиц измерения в дюймы. Затем установите ширину и высоту для размера вашей страницы плюс отступ за обрез. Растекание — это когда изображение или другой печатный элемент выходит за край обрезки, не оставляя белого поля. Документ с обрезкой должен быть напечатан на листе бумаги большего размера, а затем обрезан до нужного размера. Стандартный размер без полей в полиграфической промышленности составляет 1/8 дюйма с каждой стороны страницы. Для файла печати Photoshop размером 8,5 x 11 дюймов размер обрезки должен составлять 8.75 дюймов x 11,25 дюйма.
- Очень высокое разрешение. Как уже упоминалось, минимальное разрешение файла печати Photoshop составляет 300 пикселей на дюйм (ppi). Однако, хотя этого достаточно для фотографий, это не обеспечивает хорошее разрешение для текста. Для более подробного и разборчивого текста лучше выбрать 600 пикселей на дюйм. При использовании профессионального принтера лучшим выбором будет 1200 пикселей на дюйм. Разница в четкости между текстом 300 и 1200 пикселей на дюйм значительна.
- Цветовой режим: CMYK. CMYK обозначает голубой, пурпурный, желтый и ключевой (черный) и предназначен для печати на белой бумаге. Он считается субтрактивным режимом окрашивания, потому что он создает правильные оттенки путем вычитания из начальной яркости бумаги, чтобы составить окончательное целевое значение. Этот метод дает более точные цвета, чем другой популярный метод цвета RGB (красный, зеленый, синий). В Printivity мы просим всех наших клиентов присылать свои файлы для печати Photoshop в CMYK, потому что это тонер, который используют наши печатные машины.
Следующие шаги будут поможет вам создать готовый к печати файл для отправки на печать:
Создайте свой документЧтобы установить параметры для документа, выберите «дюймы» в раскрывающемся меню и введите желаемую ширину и высоту. Имейте в виду, что цифры будут зависеть от того, есть ли у вас дизайн под обрез. Затем выберите разрешение не менее 300 пикселей на дюйм и CMYK для цветового режима. Помните, что чем выше разрешение, тем четче и четче текст.
Добавить направляющие для выпуска за обрезПосле проектирования с размерами без полей, вставьте направляющие 0,125 ″ с каждой стороны страницы. Вы можете разместить направляющие, выбрав «Просмотр»> «Линейки», затем щелкнув линейки и перетащив направляющие за края. Вы также можете разместить направляющие выпуска за обрез, выбрав «Просмотр»> «Новая направляющая» и вставив две вертикальные и горизонтальные направляющие, каждая на расстоянии 1,25 дюйма от края страницы.
Создайте свой макетИспользуйте слой Photoshop, чтобы разместить изображения и текст на странице.Помните, что любые фотографии или изображения, выходящие за рамки установленных вами требований по обрезке, будут обрезаны после печати. Весь текст будет отображаться как растровое изображение, которое представляет собой сетку отдельных пикселей, которые вместе создают изображение, объединяющее все стили слоя. Чем меньше количество пикселей на дюйм выбрано, тем более размытым будет выглядеть текст. Для получения наилучших результатов при использовании файлов печати Photoshop используйте черный текст.
Сохраните файлКоммерческие печатные машины лучше всего работают с файлами PDF с высоким разрешением.Мы рекомендуем всегда сохранять распечатанный документ Photoshop в формате PDF. На всякий случай сохраните его как многослойный файл .psd на случай, если вам потребуется внести какие-либо изменения. Затем выберите «Сохранить как», чтобы сохранить его в формате «Печать высокого качества».
Экономьте больше времени с эти советы по дизайнуВот несколько дополнительных методов для своевременной и эффективной подготовки файла печати Photoshop к отправке на принтер.
Чтобы сэкономить время и силы, трансформируйте свои изображения в их родном приложении.Например, размер, обрезка, поворот и сдвиг в Photoshop, который предлагает инструменты, позволяющие легко вносить эти и другие изменения изображения. Преобразование изображений в программах верстки страниц может быть сложным и трудоемким. Прежде чем импортировать изображения в программу макета страницы, сначала убедитесь, что они могут печатать из Photoshop.
Когда вы используете изображения Photoshop EPS для размещения изображений в программе макета страницы, не вставляйте частоту полутонового экрана в каждое изображение при использовании Photoshop. Вместо этого установите его в программе макета страницы или спросите у своего принтера, будет ли он это делать.
изображений Photoshop, которые вы используете для печати, лучше всего сохранять как файлы TIFF, EPS, PSD или PDF в исходном формате. Printivity рекомендует отправлять файл в формате PDF, чтобы избежать проблем с преобразованием или версией, которые могут задержать ваш заказ.
Ограничьте количество шрифтов во всем файле с помощью инструмента «Тип», так как для загрузки каждого шрифта требуется время, инструмент «Тип» поможет вам управлять шрифтом. Использование нескольких шрифтов сделает ваш документ более изысканным и профессиональным. Есть также множество руководств по Photoshop и наставников по Photoshop, которые помогут вам изучить основы.Мы в Printivity готовы помочь вам создать идеальный печатный проект. Если у вас возникли проблемы со смарт-объектами, стилями слоев, пером, кистью или другими основами при создании файла для печати Photoshop, свяжитесь с нашим отделом обслуживания клиентов по адресу [email protected]. Посетите нашу страницу часто задаваемых вопросов по дизайну, чтобы получить ответы на часто задаваемые вопросы, которые помогут вам лучше изучить Photoshop.
Подготовка файла Photoshop для коммерческой печати
Мы понимаем, что многие люди будут использовать Photoshop для создания документов для печати.
Наш стандартный взгляд на фотошоп таков, что он отлично подходит для редактирования фотографий. Если вы хотите разметить текст, используйте программу Desktop Publishing.
Однако, если Photoshop — единственная программа, которая у вас есть, выполните следующие действия, чтобы обеспечить наилучшее качество, которое вы можете.
Во-первых — не забудьте разрешить Bleed, если в документе есть изображения до краев. Увеличьте размер документа на 3 мм по всем 4 краям и разместите направляющие, чтобы указать край страницы, и постарайтесь сохранить все изображения с разрешением 300 точек на дюйм для печати.
Кроме того, не забудьте оставить поля 5 мм (безопасная зона) от края документа для всего, что вы хотите сохранить.
Во-вторых — Преобразуйте все текстовые слои в формы. Выберите текстовый слой, щелкните правой кнопкой мыши и выберите преобразовать в форму. Это сохраняет текст в виде кривых при экспорте в PDF, что помогает предотвратить пиксельный вид текста.
Наконец — Сохранить как PDF-файл Photoshop. Не сглаживайте документ и не конвертируйте его в JPEG, вы хотите сохранить документ в векторном виде, а не в виде плоского растрового изображения, или экспортируйте его как EPS
. Например, для создания визитных карточек размером 85 мм на 55 мм,
мы сначала создаем документ 91 мм на 61 мм, который на 3 мм больше с каждой стороны, чем готовый требуемый размер документа 85 мм на 55 мм.
Затем мы добавляем направляющие ко всем четырем сторонам, на расстоянии 3 мм от краев, чтобы обозначить край готовой страницы.
(это будут: верхний 3 мм, правый 88 мм, нижний 58 мм и левый 3 мм)
(белый — это область нашего документа, черная рамка — наш рабочий стол)
Затем мы добавляем направляющие ко всем четырем сторонам, на расстоянии 8 мм от краев готовой страницы, чтобы указать безопасную зону / поле 5 мм.
(это будут: верх 8 мм, правый 83 мм, нижний 53 мм и левый 8 мм).Мы рекомендуем 5 мм для визиток, 8 мм для A5 и 10 мм для A3.
Мы добавили рамки в этот образец, чтобы помочь визуализировать области в демонстрационных целях.
В этом примере мы добавим изображение к фону, так как это изображение должно переходить к краям карты.
мы заставили графику перейти к краю области без полей, которая является краем нашего документа, при этом запомнив
что все, что проходит через направляющую края страницы, будет обрезано.
Теперь мы добавили простой текст. Мы гарантируем, что текст не выходит за рамки наших полей.
Когда мы будем довольны дизайном, мы можем «Сохранить как новый документ». Готовы преобразовать наш текст в контуры,
, поскольку, как только это будет сделано, мы не сможем изменить текст. Используя новый документ, мы выбираем текстовый слой,
щелкаем правой кнопкой мыши и выбираем преобразовать в форму, повторяя для остального текста. слои.
Как только текст преобразован, мы готовы отключить / удалить любые слои, которые мы не хотим печатать, и сохранить документ как «Photoshop PDF», готовый для коммерческой печати, или как файл Photoshop для печати.
Теперь он готов к загрузке для коммерческой печати.
Вот ссылка на шаблон Photoshop с отметками за обрез и обрезкой.
Учебное пособие по Photoshop: Эффект высокой печати — Дизайн смеющегося льва
Высокая печать популярна среди многих дизайнеров полиграфии из-за прекрасного эффекта, который она создает на визитных карточках, обложках книг и почти любом типе печатных материалов.
Высокая печать работает путем вдавливания чернил в бумагу, оставляя цветной отпечаток.Вы можете найти ТОННУ информации о высокой печати здесь, на веб-сайте Five Roses.
Итак, что произойдет, если вы не печатаете свои дизайны, но хотите, чтобы они отразились на вашем веб-дизайне? Это короткое руководство создано, чтобы показать вам, как можно добиться аналогичного эффекта с помощью Photoshop.
- Создайте новый документ в Photoshop и установите белый или кремовый цвет фона для бумаги. Я использовал #fdffdd.
- Теперь, чтобы он больше походил на бумагу, добавим текстуру.Вы можете отсканировать свои собственные документы и применить их в качестве фильтра, или вы можете использовать одну из текстур, которая является стандартной в Photoshop.
Выберите «Фильтр»> «Текстура»> «Текстуризатор».
На изображении выше показано увеличение фильтра текстуры холста, которое будет применено к фоновому слою. Попробуйте изменить Масштабирование и Рельеф, пока не получите желаемый эффект, и нажмите ОК. Мешковина тоже неплохо работает с этим эффектом.
3. Добавьте немного шрифта к вашему изображению. Особенно хорошо работают ретро-шрифты, и пару недель назад я написал пост о некоторых бесплатных ретро-шрифтах, которые вы можете скачать. Я использую одну из них от Font Diner под названием Font Diner Huggable. Лучше всего использовать светлый цвет для шрифта, но не слишком яркий, поскольку вы пытаетесь воссоздать вид чернил, а чернила никогда не будут такими яркими, как цвета, которые вы видите на экране. Я использовал красный — # cc0000.
Ниже вы можете увидеть, как текст выглядит поверх текстурированного фона.
5. Теперь мы собираемся «прижать» чернила. Это делается с использованием стиля слоя «Внутренняя тень». Нажмите кнопку fx внизу палитры слоев и выберите Inner Shadow.
По умолчанию внутренняя тень будет черной. Измените его на более темный цвет, чем цвет текста, который вы используете. Черный слишком суров. Уменьшите непрозрачность примерно до 60% или меньше и установите для параметра Distance и Size небольшое количество пикселей. Эффект должен быть незаметным.
6.Чтобы текст вписался немного больше, нам нужно текстурировать и его. Выберите «Фильтр»> «Текстурировать» (поскольку это последний использованный фильтр). Вы увидите сообщение с вопросом, хотите ли вы растеризовать шрифт. Щелкните ОК.
Теперь ваш текст должен выглядеть так, как будто он имеет ту же текстуру, что и фон, и что он был вдавлен.
В завершение добавьте немного дополнительного света, используя большой мягкий инструмент Dodge.
Я провел инструментом Dodge по центру каждой буквы, но вы можете поиграть с ним, чтобы увидеть, что вам больше всего нравится.Вот и все! Может быть, не так красиво, как настоящий текст высокой печати, но это все равно хороший эффект, и этот метод точно так же можно использовать с изображениями или дингбатами.
Как создать баннер в Photoshop
Это краткое руководство по созданию баннера поможет людям с небольшим опытом или без опыта в дизайне сделать его самостоятельно. Следуйте этим простым шагам один за другим, и вы получите готовый баннер для печати в кратчайшие сроки.
Создайте новый документ В Photoshop выберите «Файл» и «Создать».
Откроется окно «Новый файл», в котором вы можете выбрать все свойства своего баннера. Выберите размер (мы выбрали 8 футов x 2 фута) и разрешение (в данном случае достаточно 120 пикселей / дюйм, учитывая, что этот баннер будет виден с расстояния примерно 10 футов). Чем дальше будет стоять зритель, тем ниже может быть разрешение. Таким образом вы не получите массивный файл. Если вы не уверены, какое разрешение выбрать, обратитесь к своему принтеру.
Убедитесь, что выбран цветовой режим CMYK. Этот режим используется для печати, а фоновое содержимое устанавливается на белый для белого фона.
Как только вы нажмете кнопку ОК, откроется такой слой.
Шаг 2
Вставьте изображение Выберите файл и поместите
Откроется окно «Поместить». Выберите желаемое изображение и нажмите «Поместить».
Выбранное изображение появится на вашем баннере следующим образом.
Чтобы переместить изображение, просто щелкните и перетащите. Чтобы изменить его размер, наведите указатель мыши на один из углов, пока курсор не появится в виде двусторонней стрелки. Совет. Удерживая Shift, перетащите, чтобы пропорционально изменить размер.
Повторяя процесс, вы можете добавить столько изображений, сколько захотите. Здесь мы добавили логотип.
Если вы хотите изменить размер фотографии после ее размещения, выберите «Редактировать», затем «Свободное преобразование».
, и снова появится ограничивающая рамка.
Шаг 3
Добавление текста Выберите инструмент «Текст» в боковом меню.
Щелкните в любом месте баннера, чтобы начать ввод.
После того, как вы закончите, подтвердите действие так же, как и при размещении изображений.
Чтобы переместить текст, выберите слой, на котором он находится (справа), и инструмент перемещения в меню слева, затем щелкните и перетащите.
Повторите процесс, чтобы добавить текст, если необходимо.
Вы можете изменять размер текста так же, как и изображения («Правка»> «Свободное преобразование»), и перемещать его с помощью инструмента «Перемещение».

