Дизайн и верстка html писем для рассылок – Boostmy.Email
Важно не только написать письмо и продумать его дизайн, но и обеспечить идеальную вёрстку. Если рассылка не откроется хотя бы у 10% подписчиков, вы можете потерять львиную долю постоянных продаж.
Вёрстка электронных писем отличается большим количеством ограничений и нюансов. Если не знать особенности процесса, то письмо рискует быть неправильно отображенным или вовсе не открываемым.
Не стоит излишне доверять программам для вёрстки html-писем — drag-n-drop-редакторам. Подобные решения созданы больше для автоматизации процесса, но, к сожалению, не отвечают современным стандартам качества валидности кода. Именно поэтому наши клиенты предпочитают услуги профессионалов использованию автоматических верстальщиков писем.
К вёрстке у нас не автоматизированный, а серьезный профессиональный подход. Исходный код проверяем несколько раз, чтобы исключить ошибки и неточности. Создаем продукт, который гарантирует адаптивность и удобство просмотра с любых устройств.
- Office 365 (web)
- Outlook.com (web, iOS, android, windows phone)
- Thunderbird (windows)
- AOL mail (iOS)
- Yahoo! mail (web, iOS, android)
- Google Inbox (web, iOS, android)
- Gmail (web, iOS, android)
- Mail.ru (web, iOS, android)
- Rambler mail (web, iOS, android)
- Yandex mail (web, iOS, android)
- Apple Mail (iOS, OSX)
Наши письма готовы к отправке через любые платформы рассылок: Печкин-mail, UniSender, MailChimp и десятки других популярных сервисов. При необходимости самостоятельно загрузим код и поможем с настройкой рассылки.
Корректное отображение писем достигается за счет адаптивной email-вёрстки. Применяем табличный подход и используем инлайновые стили.
В первом случае в документе создается таблица, в ячейки которой добавляется контент. Таблицы можно вкладывать друг в друга, достигая максимально привлекательного оформления. Работая с инлайновыми стилями, используем только корректные CSS без сокращений. Помогаем с загрузкой и настройкой перед рассылкой.
Таблицы можно вкладывать друг в друга, достигая максимально привлекательного оформления. Работая с инлайновыми стилями, используем только корректные CSS без сокращений. Помогаем с загрузкой и настройкой перед рассылкой.
Адаптируем письма под режим отключенных изображений, используя грамотный цвет фона, альтернативный текст-заглушку вместо изображений и еще 19+ инструментов.
Шаг 1 . Размещаете заказ.
Предоставляете файлы дизайна (принимаем PSD, AI, EPS, Sketch и другие форматы).
Шаг 2 . Кодируем.
Преобразуем ваш формат в макет письма для рассылки, выполняя html-вёрстку писем.
Шаг 3. Тестируем.
Проверяем сверстанное письмо в несколько этапов и выдаем вам отчет.
Шаг 4. Вы принимаете работу.
Получаете готовый для отправки шаблон в формате HTML.
Веб-интерфейсы Gmail и Yahoo обрезают письмо, размер которого превышает 102 Кб и 100 Кб.
 Сокращаем длину и оптимизируем код.
Сокращаем длину и оптимизируем код.2. Спам-корзина исключена.
Чистый валидный код письма минимизирует риск попадания в спам из-за неправильной вёрстки.
3. Оперативная работа за 1-3 дня.
Не заставим вас долго ждать, понимая, что бизнес не стоит на месте.
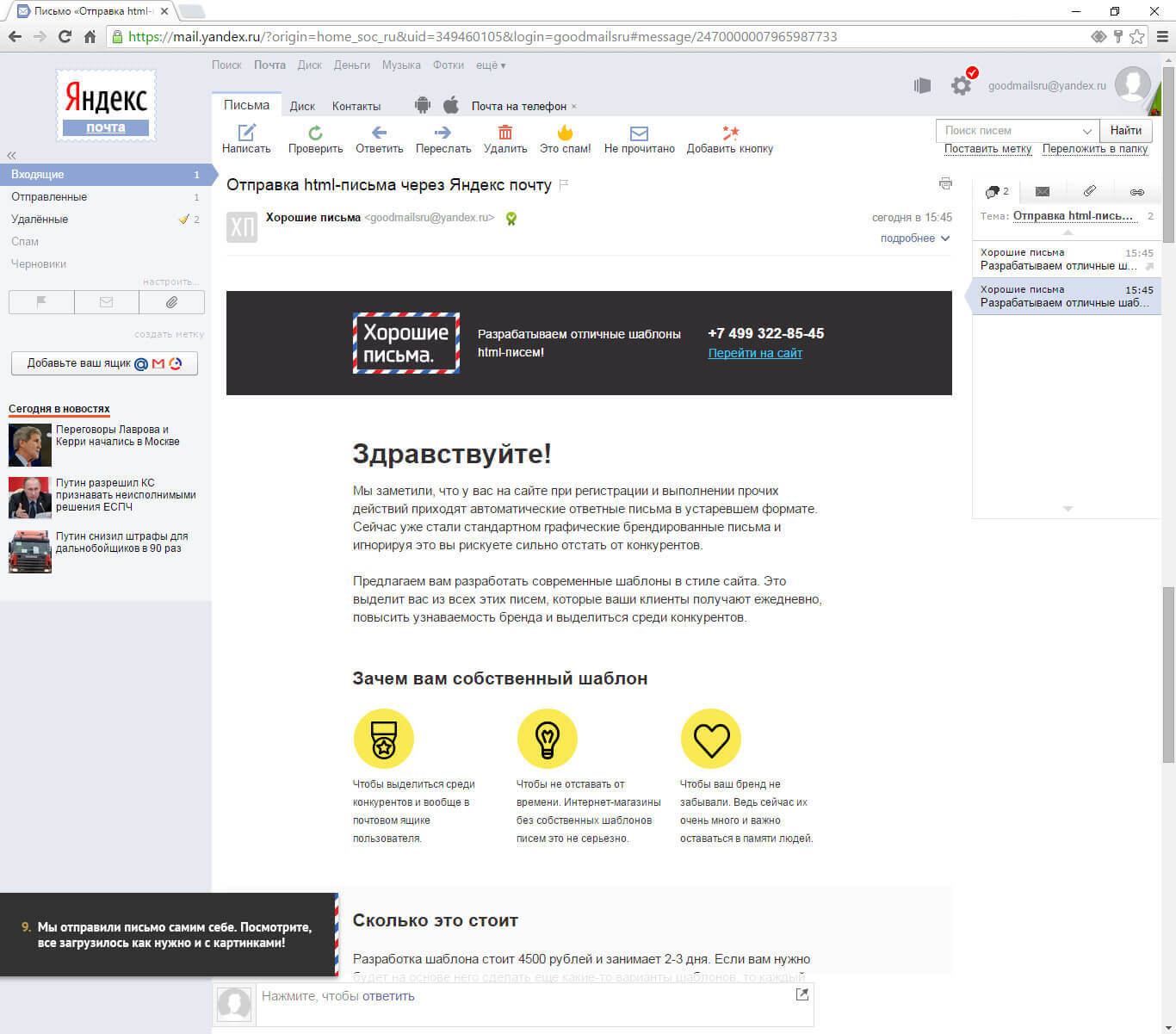
Отправка html-письма при помощи web-интерфейса Gmail
10 декабря 2018В отличие от специализированных программ-почтовиков, создание html-сообщения электронной почты в веб-интерфейсах распространённых почтовых сервисов, задача, мягко говоря, не тривиальная. Но ознакомится с тем, как это действует, есть резон. Просто уже потому, что этот инструмент всегда есть под рукой. Т.е., ничего не надо скачивать, устанавливать — зашел на соответствующий сервис в браузере, и, что называется — бери и пользуйся.
Эту серию обзоров начнём с Гугловского Gmail-а. Как и для двух других самых распространённых, но уже отечественных сервисов, Mail. ru и Yandex-почта, он не отличается дружелюбностью интерфейсов для создания html-писем, ни в лучшую, ни в худшую стороны. Неудобно, но возможно — самое подходящее определение.
ru и Yandex-почта, он не отличается дружелюбностью интерфейсов для создания html-писем, ни в лучшую, ни в худшую стороны. Неудобно, но возможно — самое подходящее определение.
Видео
1 этап — ревизируем шаблон нашего html-письма
Перво-наперво, проверяем, что наше письмо содержит целиком прописанные ссылки на свои изображения. И что картинки расположены не на локальном диске компьютера, а на внешнем сервере. Иначе, Gmail изображения попросту не увидит, и отображаться в письме они не будут.
2 этап — создаём письмо из своего html-шаблона в среде браузера
Итак, логинимся на Gmail, заходим в свою почту и жмём на «Написать» слева вверху
Рис. 1 2
2Теперь решаем задачу вставки html-кода. Просто скопировать/вставить плодов не принесёт, ибо браузер воспримет эту вставку, как просто текст. Поэтому применим военную хитрость и внедрим код нашего письма в код станицы браузера. Итак, правый клик по полю для ввода текста письма. В выпавшем контекстном меню выбираем «Просмотреть код».
Рис. 3Все примеры действий, которые здесь озвучены, базируются на использовании «родного» для Gmail браузера, Google Chrome. Соответственно, используются и названия окон и команд из него. Но в целом, алгоритм универсален, и по аналогии можно действовать и в других браузерах.
Открыв код страницы, браузер Chrome подсветит нам блок кода между тегами <div id…> и <div>. Именно это содержимое определяет отображение html-страницы в теле письма.
Отметим, что горизонтальная компоновка окон на этом этапе работы более удобна, и привести окна к такому порядку поможет раскрывающийся список под тремя точками справа вверху вспомогательного окна, как показано на рисунке выше, и в нём надо выбрать средний вариант, «Dock to bottom».
Правый клик по выделенному блоку <div id…>…<div> вызовет контекстное меню, в нём выбираем команду «Edit as HTML» — редактировать, как HTML.
Блок с выделением трансформируется в текстовый блок, пригодный для правки. Выделим всё его содержимое, правый клик по выделенному и выберем «Копировать».
Рис. 6Теперь нам придётся призвать на помощь текстовый редактор, самый простой — «Блокнот». Делаем с ним два действия. Первое, открываем в нём пустой, чистый без текста файл. И в него копируем содержимое буфера обмена, то, что скопировано нами на предыдущем шаге.
Рис. 7Им же, «Блокнотом», через контекстное меню и его команду «Открыть с помощью» откроем файл с нашим html-письмом (шаги 2 и 3 на предыдущем рисунке).
Выделяем в «Блокноте» всё содержимое нашего письма и копируем теперь его в буфер обмена.
Рис. 8Теперь возвращаемся окно «Блокнота» с фрагментом кода из Gmail. Находим и выделяем в конце кода оператор <br>, и вставляем вместо него содержимое буфера, т. е. код нашего html-сообщения.
е. код нашего html-сообщения.
В результате получится модифицированный код страницы браузера из Gmail с внедрённым в него содержимым нашего письма. Но пока он только в «Блокноте», поэтому выделяем всё в этом, только что дополненном нашим кодом, окне и вновь копируем в буфер теперь уже это содержимое.
Возвратимся в Chrome. Там блок кода должен у нас находиться в состоянии редактирования для HTML, как после выполнения команды на рисунке 5. Если видим иное, повторяем то действие, приводим блок кода в состояние для редактирования и выделяем его, полностью и весь. По выделенному — правый клик и «Вставить».
Рис. 11Завершаем операцию кликом по полю для ввода текста письма — и изменения сохранятся.
Рис. 12Для выхода из режима правки html-кода закроем окна, отражающие этот код.
Рис. 13Как полагается, заполняем поля адреса получателя, тему письма. Наше html-письмо, созданное в недрах Gmail и Chrome-а готово, можно смело отправлять.
Рис. 14И под занавес обзора несколько обыденных, но от этого не менее жизненных советов.
О чем нужно подумать перед версткой HTML письма – Convead
Первое и самое главное – отписка от рассылки.
По Российскому (и не только) законодательству, в каждом письме обязательна должна быть возможность отписаться от рассылки. Отправка сообщений получателю, пожелавшему отписаться, должна быть немедленно прекращена.
Для этого в Convead есть специальный механизм отписки. Если вы создаете рассылку на основе стандартных шаблонов, то можете вообще об этом не думать – ссылка «Отписаться» зашивается в письмо автоматически. Для любителей собственной HTML-верстки писем в Convead предусмотрен механизм отписки. В каждое сообщение обязательно должна быть вставлена ссылка «Отписаться» с тегом *|UNSUB|* вместо которого при отправке автоматически подставляется ссылка на стандартную страницу отписки. Выглядеть в коде это может так:
<a href="*|UNSUB|*">Отписаться от рассылки</a> Текст ссылки можно менять по своему усмотрению. Главное, чтобы он однозначно говорил получателю, что по этой ссылке можно пройти и отписаться.
Ссылку отписки многие делают незаметной, чтобы пользователи попотели, пока ее найдут. Дело ваше, но мы рекомендуем поступать наоборот – делать ссылку «Отписаться» заметной и явной. Это сильно снизит количество писем, попадающих в спам. Пользователи смогут просто отписаться от рассылки, вместо того, чтобы отправлять ее в спам-лист. Это действительно важно, потому, что каждое отправленное в спам письмо грозит серьезно испортить вашу репутацию.
Пользователи смогут просто отписаться от рассылки, вместо того, чтобы отправлять ее в спам-лист. Это действительно важно, потому, что каждое отправленное в спам письмо грозит серьезно испортить вашу репутацию.
Корректное отображение в почтовых клиентах
В общем случае, чем меньше усложнений, тем больше вероятность, что письмо будет корректно отображаться в разных почтовиках. И наоборот, чем хитрее верстка, тем сложнее добиться одинакового (или хотя бы корректного) отображения. Любителям уникальных HTML рассылок советуем придерживаться нескольких правил и тщательно тестировать письма во всевозможных почтовых клиентах.
Кодировка. Чтобы раз и навсегда избавиться от проблем с кодировкой, верстаем в UTF-8. В шапке прописываем:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">А про то, что символы в юникоде типа копирайта, длинного тире или кавычек-ёлочек нужно экранировать в сущности знают даже школьники 🙂
Лэйаут и отступы. Никакой блочной верстки. Только таблицы, как в старые добрые времена. Каждый почтовик имеет свое представление о правильных отступах, поэтому, устанавливая значение cellspacing мы никогда не будем знать, как выглядит письмо в том или ином почтовике. Поэтому, обнуляем их самостоятельно и коллапсируем таблицу, чтобы не вылезли лишние отступы там, где не надо:
Никакой блочной верстки. Только таблицы, как в старые добрые времена. Каждый почтовик имеет свое представление о правильных отступах, поэтому, устанавливая значение cellspacing мы никогда не будем знать, как выглядит письмо в том или ином почтовике. Поэтому, обнуляем их самостоятельно и коллапсируем таблицу, чтобы не вылезли лишние отступы там, где не надо:
<table style=”border-collapse:collapse;” cellspacing=”0”>...</table> В отличие от cellspacing, cellpadding прекрасно работает во всех почтовиках. Именно им задается большинство отсупов в таблицах. В хитрых и сложных случаях их можно эмулировать при помощи изображений-распорок 1×1 px. С прозрачностью gif-распорок может возникнуть проблема в старых версиях The Bat! если вас это смущает – используйте gif-ки цвета фона.
Стили. Общие стили в head для всего письма указывать бесполезно. Все, форматирование задается inline для каждого элемента: таблицы, текста, картинок и др. Т.е. стили для каждого элемента прописываются отдельно.
Т.е. стили для каждого элемента прописываются отдельно.
Абзацы. Здесь есть варианты. Можно использовать стандартный тег абзаца <p>, но при этом отступы в разных почтовиках будут разными. Если вас это не смущает – используйте абзацы. Если размер отступов критичен, то можно эмулировать абзацы либо таблицей, либо тегом <span> с полуторной высотой строки. Делается это так:
Для таблицы:
<table cellpadding="0" cellspacing="0"> <tr> <td>Текст абзаца</td> </tr> <tr> <td><img src="blank.gif" alt=""></td> </tr> <tr> <td>Текст абзаца</td> </tr> <td><img src="blank.gif" alt=""></td> </tr> <tr> <td>Текст абзаца</td> </tr></table>Для <span>:
<span> Текст абзаца <br><br> Текст абзаца <br><br> Текст абзаца</span>Цвет, размер, шрифт и др. настраиваем опять же в самом HTML для каждого элемента текста. Никаких общих тегов в шапке. Важный момент – если после верстки письмо может попасть в WYSIWYG редактор и его будет редактировать неподготовленный человек, то лучше заворачивать текст в тег <span>. Тег <font> не стоит использовать, т.к. HTML-редакторы его все равно превратят в <span>, причем каждый – на свой вкус, и результат будет непредсказуемым.
настраиваем опять же в самом HTML для каждого элемента текста. Никаких общих тегов в шапке. Важный момент – если после верстки письмо может попасть в WYSIWYG редактор и его будет редактировать неподготовленный человек, то лучше заворачивать текст в тег <span>. Тег <font> не стоит использовать, т.к. HTML-редакторы его все равно превратят в <span>, причем каждый – на свой вкус, и результат будет непредсказуемым.
Универсальные атрибуты CSS. Используйте только поддерживаемые всеми (ну или самыми популярными) почтовиками атрибуты CSS. Не лишним будет свериться с табличкой campaignmonitor
Картинки. Среди создателей HTML-писем отношение к картинкам двойственное. Кто-то их любит и активно использует, а кто-то старается избегать. В бизнес-рассылках для интернет-магазина без изображений обойтись сложно (логотип, элементы фирменного стиля, фото товаров…) поэтому пара рекомендаций по их оформлению и использованию лишней не будет.
Во-первых, не представляйте важную информацию в виде изображения (название компании, контакты, название товара) т.к. картинки могут быть отключены в почтовике. Обязательно проверьте, как смотрится верстка с отключенными картинками.
Во-вторых, если картинка осмысленная, например, логотип или фото товара, то ей лучше прописать alt, чтобы при отключенных изображениях пользователь смог понять, что там нарисовано и при желании его загрузить и посмотреть. Если картинка чисто оформительская, оставьте атрибут пустым alt=»». Совсем убирать alt у картинок не нужно. Отсутствие этого атрибута – негативных признак для спам-фильтров.
В-третьих, обтекание картинки текстом. Во многих почтовиках обтекание при помощи align, vspace и hspace работать не будет. Спасаемся таблицами.
В-четвертых, фоновые изображения. Последние новости из мира верстки писем говорят, что Gmail наконец-то научился адекватно отображать фоновые картинки. Ура! Но все равно, лучше ими не злоупотреблять. Еще живы старые почтовики, которые не любят фоновые изображения.
Еще живы старые почтовики, которые не любят фоновые изображения.
Цвета. Шестнадцатеричные коды цветов нужно указывать полностью. Т.е. #bbbпочтовики не понимают, нужно писать #bbbbbb. То же самое касается всех сокращенных конструкций типа border: 3px solid #bbb; Нужно писать так:
border-width: 3px; border-style: solid; border-color: #bbbbbb;Ссылки. Всегда указывайте target = ”_blank” чтобы ваш сайт (или куда вы там хотите уводить пользователя из рассылки) не начинал открываться во вкладке почтового клиента. Определяя цвет ссылки, добавляйте important! чтобы почтовик не перекрашивал ссылку по своему усмотрению при наведении или клике. Если ссылка оформлена картинкой, установите border = ”0” для <img>, а для самого <a> пропишите text-decoration:none;
Мобильные почтовики. Чем дальше, тем чаще люди читают письма с мобильных телефонов. И ваши получатели тоже не исключение. Поэтому, при верстке писем нужно учитывать особенности мобильных почтовых клиентов.
Поэтому, при верстке писем нужно учитывать особенности мобильных почтовых клиентов.
Во-первых, для того, чтобы письмо нормально масштабировалось, а текст в нем был читаемым, нужно в head приписать мета-тег viewport следующим образом:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Во-вторых, для того, чтобы письмо адекватно смотрелось на маленьком экране смартфона, используется адаптивная верстка. Например, если в десктопной версии есть табличка с тремя товарами в ряд, то в мобильной (для разрешения экрана до 600 px) они должны выстраиваться один под другим. Не подходящие по размеру элементы можно скрывать при помощи медиа-запросов (Media Queries):
@media only screen and (max-width: 600px){ img[class=hidden], table[class=hidden], ui[class=hidden] { display: none!important; }}Media Queries понимают только стандартные почтовики iOS Mail, Android и Windows Phone. Любители нестандартных клиентов Mail. ru, Gmail и т.д. увидят неадаптивную верстку.
ru, Gmail и т.д. увидят неадаптивную верстку.
Резюме
Верстка писем – процесс сложный. Возможно, даже более сложный, чем верстка сайтов и таит в себе массу подводных камней. Главное здесь – не усложнять. Красивое и лаконичное письмо гораздо лучше разъехавшегося и перегруженного.
Наш совет – здравый смысл, минимализм и тестирование. И не забывайте про ссылку «Отписаться».
Полезные статьи по теме
Обратная сторона разработки электронных писем — Дизайн на vc.ru
{«id»:69703,»url»:»https:\/\/vc.ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem»,»title»:»\u041e\u0431\u0440\u0430\u0442\u043d\u0430\u044f \u0441\u0442\u043e\u0440\u043e\u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u044d\u043b\u0435\u043a\u0442\u0440\u043e\u043d\u043d\u044b\u0445 \u043f\u0438\u0441\u0435\u043c»,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem&title=\u041e\u0431\u0440\u0430\u0442\u043d\u0430\u044f \u0441\u0442\u043e\u0440\u043e\u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u044d\u043b\u0435\u043a\u0442\u0440\u043e\u043d\u043d\u044b\u0445 \u043f\u0438\u0441\u0435\u043c»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem&text=\u041e\u0431\u0440\u0430\u0442\u043d\u0430\u044f \u0441\u0442\u043e\u0440\u043e\u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u044d\u043b\u0435\u043a\u0442\u0440\u043e\u043d\u043d\u044b\u0445 \u043f\u0438\u0441\u0435\u043c»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem&title=\u041e\u0431\u0440\u0430\u0442\u043d\u0430\u044f \u0441\u0442\u043e\u0440\u043e\u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u044d\u043b\u0435\u043a\u0442\u0440\u043e\u043d\u043d\u044b\u0445 \u043f\u0438\u0441\u0435\u043c»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem&text=\u041e\u0431\u0440\u0430\u0442\u043d\u0430\u044f \u0441\u0442\u043e\u0440\u043e\u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u044d\u043b\u0435\u043a\u0442\u0440\u043e\u043d\u043d\u044b\u0445 \u043f\u0438\u0441\u0435\u043c»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem&text=\u041e\u0431\u0440\u0430\u0442\u043d\u0430\u044f \u0441\u0442\u043e\u0440\u043e\u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u044d\u043b\u0435\u043a\u0442\u0440\u043e\u043d\u043d\u044b\u0445 \u043f\u0438\u0441\u0435\u043c»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041e\u0431\u0440\u0430\u0442\u043d\u0430\u044f \u0441\u0442\u043e\u0440\u043e\u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u044d\u043b\u0435\u043a\u0442\u0440\u043e\u043d\u043d\u044b\u0445 \u043f\u0438\u0441\u0435\u043c&body=https:\/\/vc.
ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem&text=\u041e\u0431\u0440\u0430\u0442\u043d\u0430\u044f \u0441\u0442\u043e\u0440\u043e\u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u044d\u043b\u0435\u043a\u0442\u0440\u043e\u043d\u043d\u044b\u0445 \u043f\u0438\u0441\u0435\u043c»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041e\u0431\u0440\u0430\u0442\u043d\u0430\u044f \u0441\u0442\u043e\u0440\u043e\u043d\u0430 \u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u043a\u0438 \u044d\u043b\u0435\u043a\u0442\u0440\u043e\u043d\u043d\u044b\u0445 \u043f\u0438\u0441\u0435\u043c&body=https:\/\/vc. ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/69703-obratnaya-storona-razrabotki-elektronnyh-pisem»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
6299 просмотров
Хочу поделиться с вами опытом разработки email-рассылок для сложной компании, в ходе которого я понял:
- Мелкие компании не парятся и делают письма по шаблону, поэтому они выглядят так убого и маркетинг не работает.
- Из-за медленного и неравномерного развития разработка email-писем часто очень тупой и нервный процесс.
- Большинство писем включают в себя текст, ссылки и картинки с очень простой сеткой и композицией, и никто не заморачивается делать более сложные вещи.

UX писем и влажные мечты
Ко мне обратился клиент, который заказывал у меня презентацию, с просьбой «как-нибудь подумать о новом дизайне писем в рассылке». Когда я попросил его скинуть то, прям офигел. Даже показывать не хочу, как они выглядели на мобиле, чтобы поберечь ваши глаза.
Заказ был на три письма:
- Рассылка с изменениями цен на топливных базисах.
- Обновление цен на избранные виды топлива, которые пользователь добавляет себе на сайте в закладки.

- Коммерческое письмо с уже рассчитанной доставкой до пункта назначения.
Короче, задачу приняли, утвердили бюджет и начали работу. Так как я вообще не представлял, что из себя представляет разработка HTML-писем (тем более для сложных данных и графиков), то первым делом скачал сетку для писем для десктопа и мобилы и пошёл искать рефы и накидывать первый вариант.
В первом письме был просто список видов топлива.
Во втором письме я придумал идею, что график будет динамический и можно будет нажимать на ползунок, чтобы смотреть цену на топливо в определённый момент времени.
И в третьем письме было стандартное коммерческое предложение с понятной структурой и разными цифрами.
После правок и мелких изменений мы утвердили дизайн, и я радостно выдохнул, потому что не знал, что верстать HTML-письма — это боль.
Особенности национальной вёрстки
Я начал подготовку макетов к вёрстке, параллельно почитывая правила, которые нужно учитывать при вёрстке писем. И тут мои влажные мечты начали испаряться от температуры кипения моей жопы, потому что оказывается:
- Кроме картинок и ссылок ты не сможешь вставить больше ничего.
 Никакие динамические графики, анимации или интерактивные элементы невозможно сделать в письме. Даже ховер у кнопки.
Никакие динамические графики, анимации или интерактивные элементы невозможно сделать в письме. Даже ховер у кнопки. - Каждый почтовый клиент, почтовый сервис и приложение по-разному отобразят ваше письмо, поэтому если в Gmail всё будет хорошо, то условная «Почта Windows» искорёжит письмо, как если в Word вставить картинку в документ.
- Верстать письма нужно табличной вёрсткой (уж простите за тавтологию) тегами tr и td. Есть даже список совместимых тегов, при использовании которых письмо будет работать даже на MS-DOS.
- Встроенные стили CSS. Однако есть важный момент — нужно использовать определённые (где-то ошибся, и вся твоя вёрстка пойдёт по .PSD).
Это краткие требования, без углубления в технический язык.
Не хочу вас грузить, потому что тот, кому это интересно, потом почитает источники внизу статьи.
А теперь поговорим о самых адских моментах при разработке.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Медиазапросы. Если вкратце, то они нужны для корректной адаптации письма под мобильники, чтобы контент сворачивался и при этом адекватно отображался. Они помогают замещать картинки с десктопных на мобильные, если речь идёт о моих графиках.
Если вкратце, то они нужны для корректной адаптации письма под мобильники, чтобы контент сворачивался и при этом адекватно отображался. Они помогают замещать картинки с десктопных на мобильные, если речь идёт о моих графиках.
Правда, есть одно но:
Многие почтовые клиенты просто не поддерживают их. Более того, каждый почтовый сервис обладает своим набором фич, которые обеспечивают корректное отображение письма.
Во время разработки я составил список сервисов от самого продвинутого и современного до самого убогого и корявого, на который жалуются все верстальщики:
- Mail.ru — безусловный лидер в мире российских почтовых клиентов.
 С ним никогда не возникало проблем, и всегда всё корректно отображалось.
С ним никогда не возникало проблем, и всегда всё корректно отображалось. - Safari — говорю сейчас о встроенном почтовом приложении «Почта». С ним особых проблем не возникало, разве что контент иногда съезжал, но это всё фиксилось через несколько итераций.
- Gmail — не холодно и не жарко, потому что корректно отображал вёрстку, но шрифты подключать не захотел и вставлял свой отвратительный Roboto.
- «Яндекс.Почта» — лидер в своей некомпетентности и абсолютной отсталости в технологиях почтового клиента.
Лидер по количеству багов во время вёрстки.
В итоге пришлось перейти на полумеры, которые помогли исправить самые крупные баги со смещением контента или случаями, когда показывалась некорректная картинка.
Шрифты. Одна мысль о том, чтобы использовать кастомные шрифты, ломалась о реальность. Поэтому многие дизайнеры вынуждены использовать системные шрифты, чтобы не было проблем (да и чтобы лишний раз не париться).
Одна мысль о том, чтобы использовать кастомные шрифты, ломалась о реальность. Поэтому многие дизайнеры вынуждены использовать системные шрифты, чтобы не было проблем (да и чтобы лишний раз не париться).
Мне было не всё равно, и я начал искать способ использовать хороший шрифт, чтобы он везде отображался. Клиенту очень нравился San Francisco — шрифт, который разработала компания Apple для своих продуктов. Однако вы не можете его легально использовать в сторонних приложениях или сайтах, поэтому если вы видите в коде сайта шрифт San Francisco, то знайте, что компания нарушает закон.
Я смог найти альтернативу. Один дизайнер из Figma сделал бесплатный шрифт Inter с поддержкой кириллицы и знака рубля. Немного подкрутите трекинг — и будет вам легальный San Francisco без SMS и регистрации.
Только в Google этот шрифт не заработал и подставил его на Roboto.
Сверху Inter, снизу Verdana. Почувствуй разницу, как говорится
Графики с изменениями цен. Главная часть письма, которая отражает изменение цен, пришлось делать в двух версиях — мобильной и десктопной. Графики заменяются на разных устройствах, а так как это не фотография или баннер, то весят мало. А значит, не надо их сжимать, пережимать, ужимать.
График старший и график младший. Не переживайте: на телефоне это не замылено и всё выглядит четко
Не переживайте: на телефоне это не замылено и всё выглядит четко
Что получилось в итоге
В итоге спустя неделю бессонных ночей, литров кофе и бесконечных багов сделали так, что везде всё отображается корректно. Я не видел ни у одной компании письма, в которых ты получал аналитику изменения цен в понятных графиках. И то, что кастомный шрифт работал и письмо выглядит лучше, чем счёт на оплату у Apple.
Компания за $800 млрд против простого дизайнера из Краснодара
Этой статьёй я хочу сказать, что мне очень обидно, что некогда единственная возможность общаться в интернете превращается в рудимент, а бессовестные жулики продают компаниям разработку рассылок на шаблонах, которую всё равно никто не читает и сразу удаляет.
Кто виноват в этом? Конечно, почтовые сервисы и сами ремесленники. Одни просто кладут на развитие своих продуктов и просто не развивают HTML-письма, а другие продают разработку как дополнительную услугу и при этом даже разобраться в этом не могут.
Многие разработчики делают email-рассылку на шаблоне, оправдываясь тем, что современные сервисы позволяют каждому создать её за пять минут и на шестой минуте засирать почту пользователя.
И когда я вижу все эти вебинары, уроки, услуги по email-маркетингу и email-рассылкам, то всё это одно и то же говно, которое продают хитрые «профессионалы» незнающим клиентам.
Если вы занимаетесь разработкой email-рассылок, надеюсь, моя статья поможет вам и вы станете делать хороший продукт для клиентов.
В тексте может быть много ошибок или неточностей, простите меня за это. Я первый раз пишу статью на vc.ru, но эта тема меня очень сильно зацепила, и я захотел поделиться с вами своими мыслями.
Здесь будут все ссылки на источники для разработчиков и людей, которые непосредственно всё это делают:
Базовые правила HTML верстки писем для E-Mail рассылки
Для того, чтобы email рассылка смотрелась максимально одинаково в большинстве почтовых клиентах, необходимо придерживаться некоторых базовыx правил HTML верстки email-писем.
Несколько примеров почтовых клиентов:
- веб-версии у почтовых провайдеров (Gmail, Yandex, Mail, Yahoo и т.д.)
- десктопные почтовые клиенты (Outlook, Bat, Thunderbird, Mac Mail)
- мобильные почтовые клиенты (Blackberry, Android, Iphone, Ipad и т.д.)
К сожалению, не существует обязательного стандарта верстки писем, который бы универсально поддерживался бы всеми клиентами. Часть поддерживает CSS3, часть нет, какие-то теги и аттрибуты поддерживаются, какие-то нет, не говоря уже о том, что поддержка HTML и CSS меняется даже в пределах одного почтового клиента от версии к версии. Последнее особенно заметно на примере Outlook (от Express и 2003 к Outlook 2011).
Что же необходимо знать тем, кто собирается самостоятельно верстать HTML-код для email-писем?
Табличная верстка.
Верстая таблицами и забыв про блочную верстку, вы однозначно убережете себя от проблем со старыми почтовыми клиентами. Также, не стоит забывать, что веб-версии у почтовых провайдеров могут открываться в самых разнообразных браузерах, вполне возможно, даже в IE 6.0. Таблицы помогут вам быть аккуратными и красивыми везде одинаково.
Также, не стоит забывать, что веб-версии у почтовых провайдеров могут открываться в самых разнообразных браузерах, вполне возможно, даже в IE 6.0. Таблицы помогут вам быть аккуратными и красивыми везде одинаково.
Использовать универсально-поддерживаемые аттрибуты у HTML-тегов.
| Тэг | Аттрибуты |
|---|---|
| a | class, href, id, style, target |
| b | class, id, style |
| br | class, id, style |
| div | align, class, dir, id, style |
| font | class, color, face, id, size, style |
| h2 | align, class, dir, id, style |
| h3 | align, class, dir, id, style |
| h4 | align, class, dir, id, style |
| h5 | align, class, dir, id, style |
| h5 | align, class, dir, id, style |
| h6 | align, class, dir, id, style |
| head | dir, lang |
| hr | align, size, width |
| img | align, border, class, height, hspace, id, src, style, usemap, vspace, width |
| label | class, id, style |
| li | class, dir, id, style, type |
| ol | class, dir, id, style, type |
| p | align, class, dir, id, style |
| span | class, id, style |
| strong | class, id, style |
| table | align, bgcolor, border, cellpadding, cellspacing, class, dir, frame, id, rules, style, width |
| td | abbr, align, bgcolor, class, colspan, dir, height, id, lang, rowspan, scope, style, valign, width |
| th | abbr, align, background, bgcolor, class, colspan, dir, height, id, lang, scope, style, valign, width |
| tr | align, bgcolor, class, dir, id, style, valign |
| u | class, id, style |
| ul | class, dir, id, style |
Использовать универсально-поддерживаемые CSS-свойства
| CSS Свойства (строго Inline) | ||
|---|---|---|
| background | background-color | border |
| border-bottom | border-bottom-color | border-bottom-style |
| border-bottom-width | border-color | border-left |
| border-left-color | border-left-style | border-left-width |
| border-right | border-right-color | border-right-style |
| border-right-width | border-style | border-top |
| border-top-color | border-width | color |
| display | font | font-family |
| font-size | font-style | font-variant |
| font-weight | height | letter-spacing |
| line-height | list-style-type | padding |
| padding-bottom | padding-left | padding-right |
| padding-top | table-layout | text-align |
| text-decoration | text-indent | text-transform |
| vertical-align | width | |
Использование CSS строго Inline.

Забудьте про блочные css в начале документа. Только inline-стили. Конечно, это может вызвать геморрой при ручном приведении html-документа в порядок, но устранения подобных проблем существует сервис Печкин, который предлагает автоматический CSS-inliner, в рамках проекта Печкин.Лаборатория.
Желательно использовать ширину всего документа в 600px.
Задайте максимальную ширину в 600 пикселей и обезопасьте себя от гневных отзывов о горизонтальной прокрутке в почтовых клиентах ваших подписчиков.
Использование этих правил позволит вам создать универсально отображаемую HTML-версию своего письма, а, значит, все ваши подписчики будут удовлетворены ее внешним видом без исключений!
В данном материале использованы сервисы Печкин.Лаборатории, в которой вы можете найти инструменты для автоматизации верстки, создания текстовых версий письма и других вещей.
Голосов: 1227 | Просмотров: 4183Создаем макет письма без дизайнера
Верстка писем для email-рассылки не требует серьезного обучения и
больших познаний в веб-дизайне. У многих сервисов рассылок есть удобный
конструктор писем. В Sendbox от Mail.ru для бизнеса
загружено много готовых шаблонов, которые можно настроить для создания своего
макета в течение получаса. Однако нужно учитывать базовые требования к верстке,
чтобы письма было приятно читать как на ПК, так и на мобильных устройствах.
У многих сервисов рассылок есть удобный
конструктор писем. В Sendbox от Mail.ru для бизнеса
загружено много готовых шаблонов, которые можно настроить для создания своего
макета в течение получаса. Однако нужно учитывать базовые требования к верстке,
чтобы письма было приятно читать как на ПК, так и на мобильных устройствах.
Разбираемся с дизайном и шрифтами
В основе верстки обычных HTML-писем лежит работа с таблицами, а не с блоками, как при верстке сайтов. Таблицы немного ограничивают возможности дизайна писем, однако делают их удобными и читабельными на всех гаджетах.
Чтобы пользователь смог прочитать письмо, текст внутри должен быть
набран безопасным шрифтом. Arial, Tahoma, Times New Roman и другие традиционные
шрифты входят в число безопасных, потому что их отображают большинство почтовых
сервисов. Если для логотипа или другого элемента нужны фирменные шрифты из
брендбука, то лучше их вставлять в качестве картинок. Иначе почтовый сервис
самостоятельно заменит их в устройстве пользователя на один из безопасных. Для
самой важной информации, которую может скопировать себе пользователь (номер
телефона или промокод), используйте безопасные шрифты. Мелкий текст неудобно
читать, а слишком большой может вызвать отвращение. Для рассылки подойдет
размер 12-13 пикселей.
Для
самой важной информации, которую может скопировать себе пользователь (номер
телефона или промокод), используйте безопасные шрифты. Мелкий текст неудобно
читать, а слишком большой может вызвать отвращение. Для рассылки подойдет
размер 12-13 пикселей.
Идея поместить весь текст в картинки и составить из них макет письма приведет его в черный список. Спам-фильтры почтовых сервисов с подозрением относятся к любому письму, состоящему только из картинок.
Начать верстку писем стоит с эскиза. Расположите необходимые элементы в произвольном порядке и посмотрите, как они смотрятся вместе и нужно ли что-то подвинуть или убрать. И лишь потом стоит приступить к обработке изображений и подбору шрифтов.
Ширина письма
Если создать слишком широкий макет, то на выходе письмо будет
растянутым, а для его просмотра на ПК нужно будет прокрутить ползунок вправо.
Избегайте этой ошибки и ориентируйтесь на оптимальную ширину в 600 пикселей.
Иногда маркетологи экспериментируют с шириной, увеличивая ее до 680 или 960
пикселей. Однако для такой работы нужен опытный дизайнер, который грамотно
расположит все элементы на такой ширине.
Однако для такой работы нужен опытный дизайнер, который грамотно
расположит все элементы на такой ширине.
При верстке нужно следить, чтобы строки текста не выбивались за границы и не наскакивали на другие элементы. Для этого можно провести воображаемую горизонтальную линию между ячейками. При выполнении этих требований верстка для мобильных устройств станет несложной задачей.
Структура макета и деление на столбцы
Этот принцип лежит в основе адаптивной верстки. Больше половины пользователей открывает письма на смартфонах, поэтому не стоит верстать их только для ПК. Табличная верстка помогает правильно расположить все элементы дизайна – в два, три или четыре столбца. Легче создать несколько шаблонов для определенных рассылок, чтобы впоследствии не тратить много времени на создание нового макета.
Чтобы пользователь легче воспринимал структуру письма, нужно правильно
использовать отступы и пустые участки. Слишком большое расстояние между
элементами может оттолкнуть клиента, и он не будет дочитывать письмо. Также и с
текстом – огромный межстрочный интервал испортит ваш макет. А заголовок с
небольшим отступом от предыдущей части покажется ее выводом, а не заглавием для
нового элемента. Поэтому стоит использовать следующее правило. Отступ между
заголовком и началом текста должен быть больше, чем между абзацами. Расстояние
между абзацами – больше, чем между строками.
Также и с
текстом – огромный межстрочный интервал испортит ваш макет. А заголовок с
небольшим отступом от предыдущей части покажется ее выводом, а не заглавием для
нового элемента. Поэтому стоит использовать следующее правило. Отступ между
заголовком и началом текста должен быть больше, чем между абзацами. Расстояние
между абзацами – больше, чем между строками.
Для писем лучше подойдут векторные картинки. Растровые изображения могут размываться при просмотре на больших мониторах и потребуют больше трафика для загрузки.
Как адаптировать письмо для смартфонов
Оптимальным размером для экранов мобильных устройств считается 320 пикселей. Однако отдельные макеты для смартфонов почти никогда не делают, поэтому создаются адаптивные варианты писем. Для этого подойдут резиновые макеты. В них ширина устанавливается в процентах, поэтому его размер будет автоматически подстраиваться под экран устройства. У дизайнера есть три опции применения резиновых макетов.
- Масштабировать.
 Все элементы сжимаются до
ширины экрана смартфона. Получается точно такое же письмо, что и на ПК, только
поменьше. Размер шрифта, картинок, кнопок и других элементов также уменьшается,
поэтому нужно проверить читабельность при открытии тестового макета на
смартфоне. Те же кнопки с регистрацией или скидками стоит заранее сделать
большими.
Все элементы сжимаются до
ширины экрана смартфона. Получается точно такое же письмо, что и на ПК, только
поменьше. Размер шрифта, картинок, кнопок и других элементов также уменьшается,
поэтому нужно проверить читабельность при открытии тестового макета на
смартфоне. Те же кнопки с регистрацией или скидками стоит заранее сделать
большими. - Отсекать. Все письмо целиком на экране смартфона не отобразится, поэтому его часть в данном макете становится невидимым. Дизайнер может выбрать, какая часть будет доступна пользователю. При верстке стоит поместить на нее все важные элементы.
- Перестраивать. Этот макет подойдет для писем,
сверстанных из нескольких ячеек таблицы. Они автоматически перестроятся друг
под друга, а у дизайнера будет возможность указать, в какой последовательности
это произойдет. Ячейки стоит сделать равными по размерам и проследить, чтобы
при перестроении элементы не застревали и не накладывались друг на друга. Если
используете большую фоновую картинку, например, в шапке письма, на всякий
случай нужно оставить больше свободного фонового места по краям, чтобы
перестроение прошло успешно.

Красивое письмо на примере сервиса Sendbox
Начинающим дизайнерам создавать макет лучше в HTML-редакторе почтового сервиса. В Sendbox есть удобный конструктор, где можно выбрать безопасный шрифт, загрузить картинку под размеры макета и аккуратно разбить его на элементы.
Справа в меню можно настроить размер отступа, определить контур изображения и выбрать нужный цвет фона. Основные требования к письмам для email-рассылки можно настроить в этом редакторе.
Более подхоядщийх вариант для старта – воспользоваться каталогом шаблонов. Не обязательно брать один из них для макета. При просмотре каталога можно найти идеи и решения для своей рассылки, а также взять часть элементов и повозиться с ними в конструкторе.
Рассылай и властвуй: вёрстка рассылки тогда и сейчас | by Writes
Их читают миллионы людей по всему миру. Их добавляют в спам, удаляют навсегда, но без них немыслим современный интернет. Многие фронтендеры пойдут на всё, что угодно, лишь бы отвертеться от работы над ними. Мой рассказ — об электронных письмах, о том, как они изменились за 20 лет и о том, как современному фронтендеру не впасть в депрессию, верстая их. Это первая статья из цикла, в которой я расскажу о том, как всё начиналось. Через пару недель поговорим о инструментах разработки и тестирования рассылки.
Мой рассказ — об электронных письмах, о том, как они изменились за 20 лет и о том, как современному фронтендеру не впасть в депрессию, верстая их. Это первая статья из цикла, в которой я расскажу о том, как всё начиналось. Через пару недель поговорим о инструментах разработки и тестирования рассылки.
20 с лишним лет назад электронные письма представляли собой простые текстовые сообщения. С развитием интернета и веб-технологий электронные письма становились сложнее как в плане дизайна, так и в плане технической реализации. Сейчас они выглядят как полноценные страницы сайтов или лендинги.
Электронное письмо в email-клиенте WorldCast, 2000 год
Электронное письмо в email-клиенте Gmail, 2018 год
Мы разрабатываем и письма, и сайты, используя одни и те же языки — HTML и CSS. Происходящее в исходном коде html-писем совсем не похоже на то, что можно увидеть в среде разработки современного фронтендера. Вам даже может показаться, что вы вернулись в веб-средневековье. Те, кто верстал письма, наверняка уже поняли, о чём я. Остальным я скажу лишь одно слово: html-таблицы.
Те, кто верстал письма, наверняка уже поняли, о чём я. Остальным я скажу лишь одно слово: html-таблицы.
Прежде всего, давайте вспомним, как всё начиналось.
В конце 90-х появляются первые html-письма. Простые, с минимальным использованием возможностей HTML 4.01 и CSS2 (первый драфт CSS3 появится еще через несколько лет). В 1996–1997 начали появляться первые браузерные почтовые клиенты. Началась эра бесплатных веб-клиентов, поддерживающих html-разметку.
Интерфейс Hotmail, 1997
Самым популярным из них стал сервис HotMail и уже через год после запуска его купила Microsoft. К слову, Microsoft сыграет в нашей истории далеко не последнюю роль. Вслед за покупкой Hotmail Microsoft выпускает собственный десктопный почтовый клиент — Outlook. Довольно быстро он плотно занял свою нишу.
С момента своего появления html-письма не раз подвергались критике. Основные претензии: они небезопасны для пользователей, долго рендерятся, «съедают» пропускную способность интернет-канала пользователя и выглядят как жуткие поделки начинающих веб-дизайнеров. Отчасти это было правдой, но все эти проблем со временем были решены: скорость интернет-соединения выросла, взгляд на дизайн писем был в корне пересмотрен, проблемы на стороне разработчиков email-клиентов и в частности, проблемы с безопасностью, были решены. Прогресс и здравый смысл победили.
Отчасти это было правдой, но все эти проблем со временем были решены: скорость интернет-соединения выросла, взгляд на дизайн писем был в корне пересмотрен, проблемы на стороне разработчиков email-клиентов и в частности, проблемы с безопасностью, были решены. Прогресс и здравый смысл победили.
В июне 1999 года Microsoft выпускает Outlook 2000, в котором начинает использовать для рендера писем движок собственного браузера Internet Explorer — Trident.
Невероятно, но факт
Новый движок зарекомендовал себя не с лучшей стороны у разработчиков сайтов и принес с собой большое число багов, самые известные из которых оставались «в строю» еще несколько версии email-клиента подряд. Автоматическая блокировка всех изображений и отсутствие у них alt-текста, нерабочий функционал html-форм, поломанное превью письма перед отправкой — это лишь вершина айсберга проблем Outlook 2000/2002/XP/2003.
Автоматическая блокировка изображений в Outlook 2003
В январе 2007 вышла новая версии email-клиента от Microsoft. Эта версия принесла самые серьезные изменения за всю историю Outlook. В новой версии почтовика Microsoft перешли с движка Internet Explorer на движок своего другого продукта — MS Word. Необходимость эту объяснили в первую очередь «заботой о пользователях» и «повышением безопасности email-клиента». По факту это повлекло за собой серьёзные потери в поддержке CSS-свойств и создало множество новых багов, тем самым усложнив жизнь как верстальщиков рассылки, так и простых пользователей.
Эта версия принесла самые серьезные изменения за всю историю Outlook. В новой версии почтовика Microsoft перешли с движка Internet Explorer на движок своего другого продукта — MS Word. Необходимость эту объяснили в первую очередь «заботой о пользователях» и «повышением безопасности email-клиента». По факту это повлекло за собой серьёзные потери в поддержке CSS-свойств и создало множество новых багов, тем самым усложнив жизнь как верстальщиков рассылки, так и простых пользователей.
Хьюстон, у нас проблемы
Из-за отсутствия возможности позиционировать блоки и использовать float, а также из-за забагованных margin и padding перед разработчиками рассылки встала непростая задача: нужно было заставить письма одинаково хорошо отображаться как в предыдущем поколении email-клиентов от Microsoft, так и в текущем, ничего при этом не сломав и не забыв о других популярных почтовиках того времени.
И решение было найдено: html-таблицы. Звучит просто, но по факту это эквивалентно отказу от использования современных возможностей и особенностей HTML 4 и CSS2 и возвращению к устаревшим (даже на тот момент) подходам создания вёрстки.
Типичное html-письмо внутри
Необходимость использования html-таблиц была не единственным ограничением: нужно было не забывать и о препроцессорах, которые использовались в почтовиках. В веб-клиентах html-письмо, прежде чем отрендериться, проходит этап, на котором код анализируется с точки зрения безопасности и стабильности — препроцессинг — в результате чего из него удаляются потенциально опасные части, такие как код на javascript, embedded-контент, а также всё, что находится внутри тегов head и style и некоторые другие вещи.
Время шло, технологии не стояли на месте, спецификации HTML и CSS обрастали новыми фичами, но Outlook, а вместе с ним и 15% пользователей email-клиентов мира (на тот момент), всё также оставались на месте. Лишь с выходом Outlook 2016 (оставшегося на том же допотопном движке MS Word) отношение MS к своим пользователям, а также к разработчикам рассылки начало меняться. Компания Litmus, известная своим сервисом для тестирования рассылки в различных email-клиентах, заключила с MS партнерство.
Litmus начал помогать разработчикам Outlook с приоритезацией проблем и ускорением их решения, а пользователям сервиса — с возможностью бесплатно проверить свои письма на работоспособность в этом email-клиенте. Это дало свои плоды, но кардинально ситуацию не изменило: на момент написания статьи самым новым клиентом от MS являлся недавно анонсированный Outlook 2019. Из интересного: в нём добавилась поддержка svg, а шрифт Times New Roman больше не является фоллбеком для веб-шрифтов. Но в нём по прежнему «течёт кровь» MS Word со всеми вытекающими проблемами.
В наше время Outlook замыкает тройку лидеров с ~10% пользователей (на первом месте — Apple Mail для десктопа / мобилок, на втором — Gmail для веба / мобилок), но это всё ещё очень много. Поэтому от таблиц нам, к сожалению, пока никуда не деться.
К счастью, особенности движков Outlook нам сейчас хорошо известны. Это дало нам несколько инструментов для облегчения жизни с письмами: Conditional Comments и Vector Markup Language.
Conditional Comments
Многие олдфаги, заставшие времена IE6–8, помнят, что это такое.
«Условные комментарии» — это механизм расширения движка IE, позволяющий выбирать конкретные версии IE и применять для них необходимые нам правила. Если нам нужно добавить какие-то стили только для Outlook 2000 и выше, мы можем написать:
<!-- [if gte mso 9]>
<style type="text/css">
/* Стили для определенных версии Outlook */
</style>
<![endif]-->
Также с помощью Conditional Comments можно заставить движок рендерить определенные блоки разметки только для заданных версий Outlook:
<!--[if (gte mso 9)|(IE)]>
<table align="center" cellpadding="0" cellspacing="0" border="0"><tr><td valign="top">
<![endif]-->
Версионирование
Часто Conditional Comments используется в связке с другой особенностей Outlook — VML.
Vector Markup Language
Vector Markup Language (VML) — язык векторной разметки, разработанный MS для описания векторной графики в 1998 году. Позднее он стал одним из языков, служивших основой для всем нам известного языка SVG. Начиная с момента выхода IE10 VML признан устаревшим и больше не поддерживается и не разрабатывается
Позднее он стал одним из языков, служивших основой для всем нам известного языка SVG. Начиная с момента выхода IE10 VML признан устаревшим и больше не поддерживается и не разрабатывается
Как связаны векторная графика, неподдерживаемый язык разметки и html-письма? Всё просто: background-image без VML невозможен в Outlook 2007/2010/2013/2016. Но изучать ради такого новый язык совсем необязательно: можно воспользоваться готовыми онлайн-инструментами, которые всё сделают за вас.
<body>
<div>
<!--[if gte mso 9]>
<v:background xmlns:v="urn:schemas-microsoft-com:vml" fill="t">
<v:fill type="tile" src="https://i.imgur.com/YJOX1PC.png" color="#7bceeb"/>
</v:background>
<![endif]-->
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td valign="top" align="left" background="https://i.imgur.com/YJOX1PC.png">
</td>
</tr>
</table>
</div>
</body>
Увы, это не отменяет того, что время от времени вам всё же придётся ковыряться в VML самому из-за того, что в какой-то версии Outlook у вас поехала вёрстка фона.
В современных рассылках есть место разным интерактивным элементам. Кто-то, например, интегрирует ленту твиттера прямиком в письмо. Я расскажу о более практичных и полезных вещах: формах и слайдерах.
Формы
Авторы сайта emailmonks.com описали один из способов добавить в письмо работающую форму. Механизм следующий: данные формы собираются php-функцией как URL-атрибут; этот атрибут затем сохраняется в удалённом документе или таблице с данными; позже этот атрибут запрашивается из заданного источника и отображается на странице.
Поддержка у таких форм достаточно хорошая: в Apple Mail, iOS Mail, Outlook, Gmail для iOS / Android и в дефолтном email-клиенте Android они работают «из коробки».
Слайдеры
Все знают, что такое слайдеры и многие представляют как сделать их с помощью JS. Однако, сделать слайдер можно и на чистом CSS/HTML, да ещё и так, чтобы он корректно работал в современных email-клиентах (за исключением Outlook для Windows — тут для слайдеров понадобится фоллбек).
Магия работы этого слайдера заключается в 20 строках:
.slide1 { top: 10px; left: 321px;}
.slide1-content {left: 0px;}
.slide1:hover { background-color: #37B330;}
#slide-1:checked ~ .slide1 {background-color: #37B330 !important;}
#slide-1:checked + span + table .swoosh { left: 0px !important; }.slide2 { top: 66px; left: 321px; }
.slide2-content { left: 600px; }
.slide2:hover { background-color: #37B330;}
#slide-2:checked ~ .slide2 {background-color: #37B330 !important;}
#slide-2:checked + span + table .swoosh { left: -600px !important; }.slide3 { top: 122px; left: 321px; }
.slide3-content { left: 1200px; }
.slide3:hover { background-color: #37B330;}
#slide-3:checked ~ .slide3 {background-color: #37B330 !important;}
#slide-3:checked + span + table .swoosh { left: -1200px !important; }На самом деле, здесь нет чего-то волшебного — это просто вложенные селекторы и сдвиг блоков с изображениями на их высоту при смене checked-состояния у элемента, переключающего слайды.
Прочий интерактив
Как видно, с помощью такого подхода можно делать не только слайдеры, но и другие интерактивные элементы, где от пользователя требуется выбрать последовательно несколько состояний. Например, опросники.
О подробностях реализации этого варианта можно почитать по ссылке.
Многие крупные компании пытаются догнать прогресс и привнести в письма современные технологии. Не так давно Google тоже решили помочь сообществу и исправить ситуацию. Их проект AMP HTML Email возьмёт в себя всё лучшее, что есть в Google AMP, и даст нам возможность без каких-либо хаков или сложной логики использовать в рассылке слайдеры, лайтбоксы, формы и даже некоторую внутреннюю логику. Правда, пока проект находится на ранней стадии и все эти прелести доступны лишь в Gmail Developer Preview.
Вдоволь помечтав о светлом будущем, вернёмся с небес на землю. За последние 10 лет html-таблицы стали неотъемлемой частью писем. И несмотря на то, что внутренности рассылки не претерпели масштабных изменений, внешняя сторона стала куда интереснее. Сейчас мы достигли той стадии развития email-клиентов, когда интерактивный experience в письмах стал главным трендом. Правда, и верстать такие письма стало сложнее. В следующей статье я расскажу про инструменты разработки и тестирования рассылки.
Сейчас мы достигли той стадии развития email-клиентов, когда интерактивный experience в письмах стал главным трендом. Правда, и верстать такие письма стало сложнее. В следующей статье я расскажу про инструменты разработки и тестирования рассылки.
Источник
Пошаговое руководство по созданию собственного электронного письма в формате HTML
0 “>
|
Создание электронного письма в формате HTML и создание шаблона с нуля
Если вы создавали веб-сайты достаточно долго, чтобы вспомнить дни славы GeoCities и Angelfire, вы, вероятно, создали свои первые веб-сайты, используя таблицы для макетов. Создание электронного письма в формате HTML сегодня вернет вас в те бурные времена, хотя и с меньшим использованием тега
Создание электронного письма в формате HTML сегодня вернет вас в те бурные времена, хотя и с меньшим использованием тега
.
Установите закладку в этом разделе, потому что вам захочется возвращаться к ней каждый раз, когда вы начинаете создавать новый шаблон электронной почты. Мы расскажем о советах и приемах, которые позволят достичь хороших результатов для как можно большего числа ваших или ваших клиентов читателей.
Единственный клиент, который все еще нуждается в таблицах HTML, — это Outlook для рабочего стола Windows, поэтому, пока он не станет устаревшим, вам нужно будет понимать, как почтовые клиенты обрабатывают таблицы, даже если это просто откат к макетам таблиц для Outlook.
Но сначала важно знать, кому вы отправляете.
Определите зрительские привычки вашей аудитории.
Первый шаг в создании успешного электронного письма в формате HTML — это знать, как его будут читать. Если, например, все подписчики будут читать вашу электронную почту в своей корпоративной электронной почте Outlook, это может указать вам на использование открытого текста.
В большинстве случаев используется несколько почтовых клиентов, но есть несколько способов выяснить это. Campaign Monitor публикует некоторую общую статистику использования почтового клиента, которая дает общий обзор, хотя и с некоторыми ограничениями.Или вы можете взглянуть на сайт электронной почты Litmus Market Share.
Однако нет гарантии, что они отражают вашу аудиторию. Campaign Monitor и ряд других поставщиков услуг электронной почты предоставят вам отчет по каждой кампании, в котором будет указан почтовый клиент для каждого подписчика, если таковой имеется.
В этих отчетах вы ищете наименьший общий знаменатель. Если, например, 30% пользователей используют Lotus Notes 7, вам необходимо убедиться, что вы специально протестируете этот клиент перед отправкой.Определенная версия почтового клиента может быть актуальной — Outlook 2003 доставит вам гораздо меньше головной боли, чем Outlook 2007, и в некоторых случаях в вашем списке может использоваться только одна версия.
Если вы никогда раньше не попадали в этот список, возможно, вам просто нужно протестировать каждого клиента, которого вы сможете найти, и сделать некоторые обоснованные предположения о том, с какой аудиторией вы имеете дело. Скорее всего, они будут использовать мобильные телефоны для чтения электронной почты или заблокировать корпоративные серверы? Может быть, все они используют Outlook.com и Yahoo, которые, по крайней мере, легко проверить. Что бы вы ни знали о своей аудитории, сделайте себе заметки о том, какие почтовые клиенты вы хотите проверять больше всего при каждой отправке.
Следует помнить, что за последние несколько лет количество получателей, читающих электронную почту на своих мобильных устройствах, выросло до 50% времени. На некоторых рынках более 70% электронных писем читаются с мобильных устройств. Убедитесь, что ваши электронные письма реагируют на запросы, и это улучшит качество обслуживания клиентов, тем более, что потребление мобильной электронной почты продолжает расти.
Положитесь на таблицы — и не только на данные.
Самый важный принцип для электронных писем HTML — это то, что макет CSS просто не работает. Основные почтовые клиенты либо не предлагают поддержки вообще, либо искажают ее множеством разочаровывающих способов.
Использование CSS вместо таблиц было боевым кличем войны веб-стандартов, но кодирование электронных писем в формате HTML означает поднять белый флаг и сдаться. Если только вы не создаете чрезвычайно простое электронное письмо или вся ваша аудитория не использует более современное чтение электронной почты инструмент, он вернулся ко всем тегам
Gmail, Outlook, Lotus Notes и, без сомнения, многие другие имеют большие проблемы с плавающими элементами и даже крайне ненадежны с полями и отступами. Вам нужно создать несколько структурных HTML-таблиц, чтобы в конечном итоге получить электронное письмо, которое хотя бы хорошо держится.
При использовании таблиц тоже есть некоторые проблемы, о чем на собственном опыте узнали многие дизайнеры. Вот несколько советов по работе с таблицами в электронном письме.
Вот несколько советов по работе с таблицами в электронном письме.
1. Установите ширину в каждой ячейке, а не в таблице.
Комбинация ширины таблицы, ширины ячеек, полей и отступов HTML, а также полей и отступов CSS может быть хаотичной. Упростите свой код и свою жизнь, установив только для каждой ячейки:
Почтовые клиенты ненадежны, когда дело доходит до определения правильной ширины ячейки, поэтому безопаснее всего указать ее явно.Ширина в пикселях является наиболее надежной, так как использование процентов может дать вам странные результаты, особенно при использовании вложенных таблиц.
Чтобы задать заполнение ячеек, установите его один раз для всей таблицы с помощью параметра cellpadding или используйте CSS для задания заполнения в отдельных ячейках. Их смешивание может вызвать проблемы, и этого лучше избегать.
2. Вложите столы для равномерного размещения.
Даже если поля и отступы поддерживаются большинством почтовых клиентов, результаты будут несовместимыми.Если для вас важен интервал, попробуйте вместо этого вложить таблицы в основную таблицу. Это старая школа, но проверенная временем.
3. Установите цвет фона на контейнерном столе.
Некоторые почтовые клиенты игнорируют фон тега или тот, который задан в вашей таблице стилей. Наличие обертки вокруг всего вашего контента и установка для нее атрибута bgcolor поможет обойти эту проблему.
4. Пробелы имеют значение.
Теоретически пробелы в HTML-файлах следует игнорировать.Но на практике это может вызвать всевозможные причуды отрисовки, особенно если у вас есть пробелы между ячейками таблицы. Возьмите за привычку удалять любые пробелы между закрывающим тегом одной ячейки и открывающим тегом следующей, чтобы избежать неприглядных пробелов и проблем с макетом.
Используйте встроенный CSS.
Здесь пригодится C для каскадного в CSS. Применение стиля в строке дает ему приоритет над удаленными стилями (такими как стили клиента веб-почты), а также работает с почтовыми клиентами, которые удаляют CSS из заголовка или внешних файлов CSS.
В настоящее время единственным крупным почтовым клиентом, который удаляет все другие типы CSS, встроенные теги



 Никакие динамические графики, анимации или интерактивные элементы невозможно сделать в письме. Даже ховер у кнопки.
Никакие динамические графики, анимации или интерактивные элементы невозможно сделать в письме. Даже ховер у кнопки. Не хочу вас грузить, потому что тот, кому это интересно, потом почитает источники внизу статьи.
Не хочу вас грузить, потому что тот, кому это интересно, потом почитает источники внизу статьи. С ним никогда не возникало проблем, и всегда всё корректно отображалось.
С ним никогда не возникало проблем, и всегда всё корректно отображалось. Все элементы сжимаются до
ширины экрана смартфона. Получается точно такое же письмо, что и на ПК, только
поменьше. Размер шрифта, картинок, кнопок и других элементов также уменьшается,
поэтому нужно проверить читабельность при открытии тестового макета на
смартфоне. Те же кнопки с регистрацией или скидками стоит заранее сделать
большими.
Все элементы сжимаются до
ширины экрана смартфона. Получается точно такое же письмо, что и на ПК, только
поменьше. Размер шрифта, картинок, кнопок и других элементов также уменьшается,
поэтому нужно проверить читабельность при открытии тестового макета на
смартфоне. Те же кнопки с регистрацией или скидками стоит заранее сделать
большими. jpg »width =« 700 »border =« 0 »height =« 345 »>
jpg »width =« 700 »border =« 0 »height =« 345 »> png »alt =« fb »style =« display: block; семейство шрифтов: Arial, sans-serif; размер шрифта: 14 пикселей; высота строки: 14 пикселей; цвет: #ffffff; max-width: 26px; ” width = «26» border = «0» height = «26»>
png »alt =« fb »style =« display: block; семейство шрифтов: Arial, sans-serif; размер шрифта: 14 пикселей; высота строки: 14 пикселей; цвет: #ffffff; max-width: 26px; ” width = «26» border = «0» height = «26»>  Все права защищены.
Все права защищены.