HTML5- video player для браузера
Ищите HTML5- video player для браузера? В этой статье приводится список лучших HTML5-видеоплееров
- Plyr.io
- Videojs
- YouTube
- Projekktor
- JPlayer
- Mediaelement.js
- Afterglowplayer
- Лучшие плагины HTML5-видеоплееров для WordPress
- Responsive Video Embeds
- Video Gallery WordPress Plugin
- Youtube Channel Gallery
- MediaElement.js
Простой и гибкий онлайн проигрыватель видео для сайта, который поддерживает YouTube-видео. Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
Ключевые особенности:
- Полная поддержка экранных дикторов и VTT;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.

Еще один видеоплеер для сайта, который разработан с использованием HTML5. Video.js поддерживает Flash-видео, HTML5, Vimeo и YouTube. Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5:
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.
Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5. Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube. Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube.
Ключевые особенности:
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.

Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3, он написан с использованием JavaScript. Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.
Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript. JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
Основные функции:
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML;
- Не нагружает процессор.

Это продвинутый видео и аудио-плеер на HTML5, который поддерживает Silverlight с Flash. А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight, чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js.
Основные функции:
- Видео и аудио-плеер разработан с поддержкой CSS и HTML;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT.
Плеер поддерживает управление всеми элементами видео.
Ключевые особенности:
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames. Таким образом, они смогут вписываться в окна разных размеров.
Этот продвинутый плеер для мобильного сайта в настоящее время поддерживает почти все популярные видео, размещаемые на WordPress.TV, Revision 3, hulu.com, Scribd, Daily motion, Vimeo и YouTube и т. д. Он доступен на бесплатной основе:
Этот WordPress-плагин стоит от $15. Он не только обрабатывает галереи видео, но и может работать как галерея, в которую можно добавлять аудио, изображения и видео. Он также позволяет размещать рекламу на YouTube. Чтобы помочь профессионалам в реализации маркетинговых кампаний, этот инструмент дает возможность удалять водяные знаки и заменять их новыми логотипами. А также помогает делиться контентом в социальных сетях одним кликом мыши:
Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты. А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки. Поддерживаются различные настраиваемые виджеты:
Поддерживаются различные настраиваемые виджеты:
Продвинутый аудио-видео HTML5-плеер, который работает с Flash Fallback. С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome.
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу:
Вадим Дворниковавтор-переводчик статьи «12 best html5 video players you should know»
20 HTML плееров на сайт с демо и кодом
Аудио контент сегодня встречается все чаще. Читать же иногда нет времени или, не позволяет слабое зрение или, просто-напросто лень, а информацию либо развлечение получить хочется (радио, аудио книги). Поэтому нередко посетители Интернет, то есть мы с вами, ищем нужный нам контент в аудио формате.
Поэтому нередко посетители Интернет, то есть мы с вами, ищем нужный нам контент в аудио формате.
Чтобы вы могли на своем сайте предложить прослушивание одного или нескольких файлов, достаточно разместить файл mp3 в нужном месте. Это будет серенько и неприглядно, но можно сделать красиво и функционально, если взять любой HTML плеер на сайт из предложенных ниже. Тем более, что все они бесплатные и оптимизированы для любых устройств просмотра (мониторы ПК, планшеты, смартфоны и т.д.)
Кроме того HTML плеер на сайт вам может пригодится для размещения аудио презентации в резюме или лендинге, на страничке приветствия вашего блога, да мало ли куда заведет вас ваша фантазия, когда вы ознакомитесь со всеми плеерами и посмотрите на свой сайт новым взглядом.
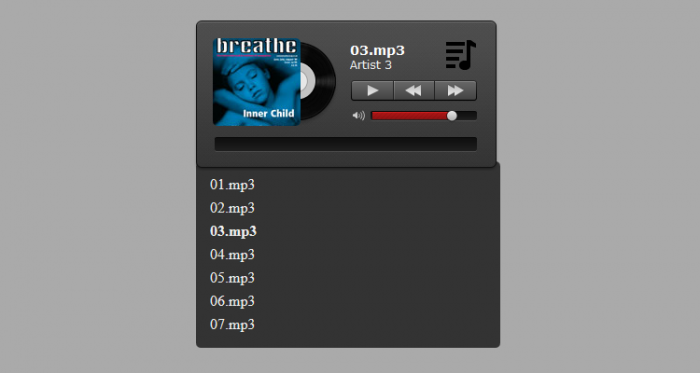
1. HTML Music Player 2.0
Автор: Emil
Создано на: Html / CSS(SCSS) / JS
Демо и Скачать
2. HTML Music Player by Sebastian Beltz
Автор: Boylett
Создано на: Html / CSS / JS
Демо и Скачать
3.
 HTML Music Player
HTML Music PlayerДизайн: Vladimyr Kondriianenko
Код: Mustafa Ismail
Создано на: Html / CSS(SASS) / JS
Демо и Скачать
4. HTML Music Player
Автор: Mark Murray
Создано на: Html / CSS / JS
Демо и Скачать
5. Interface Animation – Music Player
Автор: Nerios Lamaj
Создано на: Html / CSS / JS
Демо и Скачать
6. Simple Music Player — Pen a Day 09
Автор: Ricky Eckhardt
Создано на: Html / CSS(SCSS) / JS
Демо и Скачать
7. Music Player
Автор: Audrey Toulemont
Создано на: Html / CSS(SCSS) / JS
Демо и Скачать
8. Flat music player
Автор: Grandvincent Marion
Создано на: Html / CSS / JS
Демо и Скачать
9. Material Music Player
Автор: Mohan Khadka
Создано на: Html / CSS / JS
Демо и Скачать
10. Mini Music Player
Автор: Amit Soni
Создано на: Html / CSS / JS
Демо и Скачать
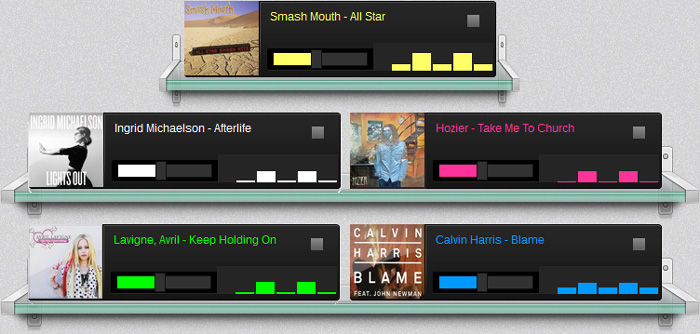
11. Music Player
Автор: Asfo Zavala
Создано на: Html / CSS / JS
Демо и Скачать
12.
 Music Player : RV Code Challenge
Music Player : RV Code ChallengeАвтор: Alex Fernandez
Создано на: Html / CSS(SCSS) / JS
Демо и Скачать
13. React Music Player : Visualizer
Автор: Tedd Arcuri
Создано на: Html / CSS(SCSS) / JS(Babel)
Демо и Скачать
14. Responsive Music Player (UI mockup)
Автор: Cole Waldrip
Создано на: Html / CSS(SCSS) / JS(Babel)
Демо и Скачать
15. Music Player
Автор: Emil
Создано на: Html / CSS(SCSS) / JS(Babel)
Демо и Скачать
16. Music Player UI
Автор: Avaz Bokiev
Создано на: Html(Haml) / CSS(SASS)
Демо и Скачать
17. Music Player Design In CSS
Автор: Ahmed Tarek
Создано на: Html(Pug) / CSS(Stylus) / JS(Babel)
Демо и Скачать
18. Music Player : Audio Player
Автор: Himalaya Singh
Создано на: Html / CSS / JS
Демо и Скачать
19. Music Player
Автор: Orry Baram
Создано на: Html / CSS
Демо и Скачать
20.
 DailyUI : Music Player
DailyUI : Music PlayerАвтор: Julie Park
Создано на: Html / CSS
Демо и Скачать
Выводы
Выбор большой и это далеко не все варианты плееров для сайта. На страничках с демо, вы всегда сможете связаться с разработчиками плееров, чтобы договориться о доработке под стиль и задачи вашего проекта или заказать создание индивидуального плеера.
Оригинал csshint.com
Предыдущая страница
Далее
html5-video-player · Темы GitHub · GitHub
Вот 62 публичных репозитория соответствует этой теме…
медиаэлемент / медиаэлемент
Звезда 8kхлопок / хлопок
Звезда 6,3кбайтданс / xgplayer
Звезда 6кPayPal / доступный-html5-видео-плеер
Звезда 2,4кчжиху / Гриффит
Звезда 2,4кЧимейс / перезвон
Звезда 2,4квидеогулар / видеогуляр2
openplayerjs / openplayerjs
Звезда 495вихревой гвоздь / более быстрый игрок
Звезда 462медиаэлемент / mediaelement-плагины
Звезда 385моай / послесвечение
Звезда 238видеогулар / ngx-videogular
Звезда 95 медиаэлемент
/
медиаэлемент-файлы
Звезда
94альху2020 / vue-videojs7
Звезда 80хлопок / clappr-ядро
Звезда 53dwqdaiwenqi / данмаку-игрок
Звезда 42шийия / игрок
Звезда 38синхронизация / ws.
 кино Спонсор
Звезда
22
кино Спонсор
Звезда
22мейстерплеер / мейстерплеер
Звезда 21лиамтарпей / View.js
Звезда 16Улучшить эту страницу
Добавьте описание, изображение и ссылки на html5-видеоплеер страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с html5-видеоплеер тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Узнать больше
5 видеоплееров HTML5 с открытым исходным кодом на 2019 год | by Manjunath M
Когда в HTML5 появились теги
Отличие аудио- и видеотегов HTML5 в том, что они рассматривают файлы как изображения. Атрибуты, такие как высота, ширина и автовоспроизведение, могут быть определены в тегах, аналогичных любому другому элементу HTML —
Поделиться в блоге Bit
Bit превращает компоненты пользовательского интерфейса в строительные блоки, которыми вы можете делиться, открывать и развивать в любом проекте. Это с открытым исходным кодом, так что не стесняйтесь попробовать.
команда бит/бит
Легко обменивайтесь кодом между проектами с вашей командой. — teambit/bit
github. com
com
Видеоплееры с открытым исходным кодом имеют некоторые преимущества по сравнению с плеерами, разработанными с использованием проприетарного программного обеспечения. Многие предприятия и отдельные пользователи предпочитают идти по пути открытого исходного кода, поскольку это устраняет барьер закупок.
Видеоплееры, созданные с использованием проприетарного программного обеспечения, используют частный исходный код и предлагаются по лицензии, когда пользователям необходимо заплатить и согласиться с различными условиями, прежде чем они смогут использовать плеер.
Учитывая значительно улучшенный контроль безопасности, доступность исправлений и исправлений ошибок, видеоплееры с открытым исходным кодом можно использовать бесплатно без лицензионных сборов и громоздких контрактов. Некоторые дополнительные преимущества включают: —
Медиаплееры с открытым исходным кодом совершенно бесплатны для загрузки и использования широкой публикой. Даже исходный код можно просмотреть и оценить. Некоторые поставщики медиаплееров с открытым исходным кодом включают бесплатную версию своих пакетов программного обеспечения для пробных целей, которая также состоит из исходного кода.
Некоторые поставщики медиаплееров с открытым исходным кодом включают бесплатную версию своих пакетов программного обеспечения для пробных целей, которая также состоит из исходного кода.
Код популярных видеоплееров с открытым исходным кодом просматривают тысячи людей; следовательно, существует гораздо более высокая вероятность обнаружения ошибки по сравнению с проприетарным медиаплеером, где у организации-разработчика будет гораздо меньший ИТ-персонал. Кроме того, сообщества с открытым исходным кодом обычно намного быстрее разрабатывают и внедряют исправления, исправления или обходные пути.
Видеопроигрыватели с открытым исходным кодом можно настраивать и модифицировать в соответствии с конкретными требованиями организации или отдельного лица. С другой стороны, с проприетарными видеоплеерами самое большее, что вы можете сделать, это отправить запросы на функции и улучшения, которые лучше соответствуют вашим потребностям. Организация-разработчик решает, рассматривать их или нет.
Когда дело доходит до видеоплееров с открытым исходным кодом, независимо от того, находится ли он в настоящее время на стадии оценки или интегрируется на коммерческой основе, глобальное сообщество разработчиков и пользователей всегда готово ответить на вопросы и дать совет. Эта поддержка может включать подробную документацию, вики, группы новостей, форумы, списки адресов электронной почты, а также живой чат. Все это абсолютно бесплатно.
В этом разделе мы составили список из 5 мультимедийных проигрывателей HTML5 с открытым исходным кодом, которые, по нашему мнению, являются одними из лучших проигрывателей с открытым исходным кодом, доступных сегодня.
Plyr — это настраиваемый и простой медиаплеер HTML5, Vimeo и YouTube. Он легкий, доступный и настраиваемый, а также поддерживает все современные браузеры. Вы можете получить доступ к полному исходному коду с помощью NPM, используя npm install plyr.
Вот несколько примеров кода для HTML5 Audio и Video —
HTML5 Audio
HTML5 Video
Веб-видеоплеер Специально созданный для HTML5, Video.js поддерживает HTML5 и Flash-видео в дополнение к Vimeo и YouTube. Воспроизведение на настольных и мобильных устройствах также поддерживается. Запущенный в 2010 году, Video.js сейчас активно используется примерно на 200 000 веб-сайтов.
Бесплатная версия Video.js, размещенная на CDN, общедоступна. Вам необходимо добавить следующие теги в
вашего документа:
zencdn.net/7.0/video.min.js”>
Использовать Video.js так же просто, как создать элемент
загрузится страница, Video. js автоматически настроит проигрыватель, как только обнаружит этот элемент.
js автоматически настроит проигрыватель, как только обнаружит этот элемент.
Afterglow — это инструмент, используемый для создания полностью адаптивных видеоплееров из различных видеоэлементов HTML5 с минимальными усилиями.
Имеет очень простой процесс инициализации и поддерживает различные качества —
!DOCTYPE html>
проигрыватель afterglow
MediaElement.js — это HTML5 — это проигрыватель
Вместо того, чтобы предлагать проигрыватель HTML5 для современных браузеров и отдельный проигрыватель Flash для старых браузеров, MediaElement. js предлагает обновление с помощью настраиваемых подключаемых модулей Flash и Silverlight, имитирующих HTML5 MediaElement API.
js предлагает обновление с помощью настраиваемых подключаемых модулей Flash и Silverlight, имитирующих HTML5 MediaElement API.
Полное руководство по установке MediaElement.js доступно в разделе «Установка», а краткое описание создания и использования экземпляров MediaElement доступно в разделе «Использование». Для любых дополнительных функций вы можете обратиться к их репозиторию GitHub.
jPlayer — бесплатная медиабиблиотека с открытым исходным кодом, написанная на JavaScript. jPlayer позволяет быстро вплетать кроссплатформенное аудио и видео в ваши веб-страницы с помощью плагина jQuery. Его комплексный API поддерживает инновационные мультимедийные решения, а поддержка предоставляется активным сообществом пользователей и разработчиков jPlayer с открытым исходным кодом.
У jPlayer есть хороший пакет для PHP, который можно установить с помощью composer. Вам нужно будет добавить следующие строки в composer.json в ваш проект:
// …
«require»: {
// …
«happyworm/jPlayer»: «2.*»
// …
}
// …
«config»: {
«component-dir»: «ваш/желаемый/актив/путь»
},
// …
После этого вы можете выполнить следующее:
Обновление php composer.phar
Теперь Composer загрузит все компоненты и установит необходимые файлы по указанному пути.
Если вам интересно, вот некоторые из лучших видеоплееров HTML5 с закрытым исходным кодом, доступных сегодня, которые заслуживают упоминания —
Этот видеоплеер HTML5 от Cloudinary в первую очередь предназначен для предприятий и предприятий. Он оптимизирован для обеспечения наилучшего в своем классе качества просмотра и поддерживает видео высокого разрешения и адаптивную потоковую передачу.
Тем не менее, видеоплеер Cloudinary отличается от остальных тем, что предлагает услуги по кодированию видео, обработке и размещению ваших видеоресурсов. Преобразования видео происходят на уровне игрока и происходят «на лету». Он содержит легкие и простые в использовании коды для встраивания, которые обеспечивают простую интеграцию с веб-сайтом организации.
Встроенная видеоаналитика Cloudinary предоставляет в режиме реального времени полезные данные о взаимодействии зрителей с видео и сообщает об эффективности видео с точки зрения коэффициентов конверсии.
В JW Player расширена поддержка, позволяющая воспроизводить видео в формате HTML5. Он полностью настраиваемый, с отзывчивым видео HTML5 и содержит широкий спектр интересных функций от специальных возможностей до аналитики и полного управления видео HTML5.
Проигрыватель JW является исключительным видеопроигрывателем HTML5 для веб-сайтов WordPress. Он также совместим в качестве альтернативного варианта для видеоплеера YouTube. JW Player также поддерживает ряд пользовательских тем. Его многочисленные плагины совместимы с более популярными CMS, что делает интеграцию относительно простой и быстрой.
Kaltura Player — это бесплатный видеопроигрыватель HTML5 с открытым исходным кодом, используемый для создания нескольких настраиваемых скинов для разных устройств и браузеров, чтобы они соответствовали или дополняли ваш веб-сайт.