:nth-last-child — CSS | MDN
CSS псевдокласс :nth-last-child(an+b) находит элемент, имеющий an+b-1 потомков после данной позиции в дереве документа, значение для n может быть положительным или нулевым, а также имеющий родительский элемент.
В результате, он функционирует так же, как и :nth-child, кроме того, что выбирает элементы, считая в обратном порядке, с конца списка потомков, не с начала.
Смотрите :nth-child для более тщательного описания синтаксиса его аргументов.
element:nth-last-child(an + b) {стили }
Пример селекторов
tr:nth-last-child(-n+4)- Находит последние 4 строки HTML таблицы.
span:nth-last-child(even)- Ищет чётные элементы в родительском элементе, начиная с последнего элемента и работая задом наперёд.
Использование
Этот CSS .
table {
border: 1px solid blue;
}
tr:nth-last-child(-n+3) {
background-color: lime;
}
… с этим HTML …
<table>
<tbody>
<tr>
<td>Первая</td>
</tr>
<tr>
<td>Вторая строка</td>
</tr>
<tr>
<td>Третья</td>
</tr>
<tr>
<td>Четвёртая</td>
</tr>
<tr>
<td>Пятая строчка</td>
</tr>
</tbody>
</table>
… будет выглядеть, как :
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | 4.0 | 3.5 (1.9.1) | 9.0 | 9.5 | 3.2 |
| Возможность | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | 2. 1 1 | 1.0 (1.9.1) | 9.0 | 10.0 | 3.2 |
:nth-last-child() | CSS (Примеры)
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчёт ведётся не от первого элемента, а от последнего.
Синтаксис
element:nth-last-child(an + b) {
/* стили */
}
Значения
odd- Все нечётные номера элементов, начиная с конца.
even- Все чётные номера элементов, начиная с конца.
<число>- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с
<выражение>- Задаётся в виде
an±b, гдеaиbцелые числа, аn— счётчик, который автоматически принимает значение 0, 1, 2. ..
Если
..
Если aравно нулю, то оно не пишется и запись сокращается доb. Еслиbравно нулю, то оно также не указывается и выражение записывается в формеan.aиbмогут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: - За счёт использования отрицательных значений
aиbнекоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с1.
Результат для различных значений псевдокласса
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child. |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца; аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца; аналог значения odd. |
| 3n | 3, 6, 9, 12,… | Каждый третий элемент, начиная с конца. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная с предпоследнего. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме последних трёх. |
| -n+3 | 3, 2, 1 | Последние три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | Все чётные элементы, начиная с конца. | |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца. |
Спецификации
Примеры
Пример 1
В данном примере псевдокласс :nth-last-child используется для выделения цветом всех нечётных колонок, начиная с последней.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>nth-last-child</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные границы */ border-spacing: 0; /* Расстояние между ячейками */ } td { border: 1px solid #333; /* Параметры рамки */ padding: 3px; /* Поля в ячейках */ border-left: 3px double #333; /* Граница слева */ } td:nth-last-child(2n + 1) { background: #f0f0f0; /* Цвет фона */ } td:nth-child(1) { border: 1px solid #333; /* Параметры рамки */ background: #cfc; /* Цвет фона */ } </style> </head> <body> <table> <tr> <td> </td> <td>2134</td> <td>2135</td> <td>2136</td> <td>2137</td> <td>2138</td> </tr> <tr> <td>Нефть</td> <td>16</td> <td>34</td> <td>62</td> <td>74</td> <td>57</td> </tr> <tr> <td>Золото</td> <td>4</td> <td>69</td> <td>72</td> <td>56</td> <td>47</td> </tr> <tr> <td>Дерево</td> <td>7</td> <td>73</td> <td>79</td> <td>34</td> <td>86</td> </tr> <tr> <td>Камни</td> <td>23</td> <td>34</td> <td>88</td> <td>53</td> <td>103</td> </tr> </table> </body> </html>
Пример 2
См.
 также
такжеСсылки
Псевдоклассы nth-child и nth-last-child CSS
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в родительском элементе. В значении может быть указан как порядковый номер элемента:
ul li:nth-child(1) {...}
Так и выражение, которое задается в виде an+b, где a и b целые числа, а
:nth-child(3n+2) или :nth-child(-n+3)
Также доступны значении odd и even, которые определяют четные и нечетные элементы.
Псевдокласс :nth-last-child делает все тоже самое, только с конца списка элементов.
Примеры использования у списка <ul>:
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> ... <li>30</li> </ul>
1
Нечётные
Все нечётные номера элементов: 1, 3, 5, 7…
ul li:nth-child(odd) {
background: skyblue;
}
/* или */
ul li:nth-child(2n+1) {
background: skyblue;
}2
Чётные
Чётные номера элементов: 2, 3, 6, 8…
ul li:nth-child(even) {
background: skyblue;
}
/* или */
ul li:nth-child(2n) {
background: skyblue;
}3
Определенные номера
Пример группировки псевдоклассов и выбор элементов 2, 4, 6, 9.
ul li:nth-child(2), ul li:nth-child(4), ul li:nth-child(6), ul li:nth-child(9) {
background: skyblue;
}4
Каждый третий элемент
Элементы 3, 6, 9, 12. ..
..
ul li:nth-child(3n) {
background: skyblue;
}5
Один через три
Элементы 1, 5, 9, 13…
ul li:nth-child(4n+1) {
background: skyblue;
}6
Два через два
Элементы 1, 2, 5, 6, 9, 10…
ul > li:nth-child(4n+1), ul li:nth-child(4n+2) {
background: skyblue;
}7
Два через три
Элементы 1, 2, 6, 7, 11, 12…
ul > li:nth-child(5n+1), ul li:nth-child(5n+2) {
background: skyblue;
}8
Три через три
Элементы 1, 2, 3, 7, 8, 9…
ul > li:nth-child(6n+1), ul li:nth-child(6n+2), ul li:nth-child(6n+3) {
background: skyblue;
}9
Первые десять
ul li:nth-child(-n+10) {
background: skyblue;
}10
Диапазон
C третьего по пятнадцатый:
ul li:nth-child(n+3):nth-child(-n+15) {
background: skyblue;
}11
Все, после десятого
ul li:nth-child(n+11) {
background: skyblue;
}12
Все, кроме последнего
ul li:nth-last-child(n+2) {
background: skyblue;
}13
Последний элемент
ul li:nth-last-child(1) {
background: skyblue;
}14
Последние три
ul li:nth-last-child(-n+3) {
background: skyblue;
}Псевдо-класс :nth-last-child(n) | CSS селектор
Поддержка браузерами
12. 0+ 0+ |
9.0+ | 3.5+ | 4.0+ | 9.6+ | 3.2+ |
Описание
Псевдо-класс :nth-last-child(n) применяет заданный стиль к элементу, который является «n» дочерним элементом, заданного типа, считая от последнего элемента(независимо от его типа) своего родителя.
n — может быть числом, ключевым словом или формулой.
Пример формулы (an + b):
p:nth-last-child(3n+0) { color:red; }a — представляет собой цикл, n — счетчик (начинается с 0) и b — это значение смещения, указывающее с какого элемента, отсчитывая от последнего, начнется цикл.
Ключевые слова odd(нечетные) и even(четные), могут быть использованы в соответствии с дочерними элементами, индекс которых составляет четное или нечетное значение (индекс последнего дочернего элемента начинается с 1):
p:nth-last-child(odd) { color:#ff0000; }Пример:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
p:nth-last-child(2) {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<p>Первый абзац. </p>
<p>Второй абзац.</p>
<p>Третий абзац.</p>
<div><p>Первый абзац.</p><p>Второй абзац.</p></div>
</body>
</html>
</p>
<p>Второй абзац.</p>
<p>Третий абзац.</p>
<div><p>Первый абзац.</p><p>Второй абзац.</p></div>
</body>
</html>
Результат данного примера:
Первый абзац.
Второй абзац.
Третий абзац.
Первый абзац.
Второй абзац.
Псевдокласс nth-last-child — n-ный потомок родителя, отсчет с конца
Псевдокласс nth-last-child выбирает элемент, который является n-ным потомком родителя, отсчитывая с конца. Ведет себя аналогично nth-child, только отсчет ведется с конца.
Синтаксис
селектор:nth-last-child(число | odd | even | выражение) {
}
Значения
| Значение | Описание |
|---|---|
| число | Положительное число начиная с 1. Задает номер элемента, к которому мы хотим обратиться. Нумерация элементов начинается с 1. Задает номер элемента, к которому мы хотим обратиться. Нумерация элементов начинается с 1. |
| odd | Нечетные элементы. |
| even | Четные элементы. |
| выражение | Можно составлять специальные выражения с буквой n,
которая обозначает все целые числа от нуля (не от единицы!) до бесконечности.
Так, 2n — значит все четные числа (начиная со второго). Как это понять? Подставляем в n последовательно числа от 0 и так далее: если n = 0, то 2n даст 0 — такого элемента нет (нумерация элементов с 1!), если n = 1, то 2n даст 2 — второй элемент, если n = 2, 2n дает 4 — четвертый элемент. Если написать 3n — это будет каждый третий элемент (начиная с третьего!), и так далее. |
Пример
В данном примере мы сделаем красного цвета тот li, который является 4-тым с конца потомком своего родителя (4-тым внутри ol):
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-last-child(4) {
color: red;
}
:
Пример
Сейчас красными сделаем все четные с конца li:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-last-child(even) {
color: red;
}
:
Пример
Сейчас красными сделаем все нечетные с конца li:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-last-child(odd) {
color: red;
}
:
Пример
Сейчас красными сделаем каждую третью с конца li (начиная с третьей с конца):
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-last-child(3n) {
color: red;
}
:
Css.
 Разница между :nth-child и :nth-of-type (:last-child и :last-of-type)
Разница между :nth-child и :nth-of-type (:last-child и :last-of-type)Использование псевдоклассов в css очень удобно. Применение, в частности, :nth-child, :nth-of-type, :last-child,:last-of-type позволяют сделать разметку более гибкой и легкой, зачастую позволяя избежать использования лишних классов.
Но часто бывает не понятна разница между интуитивно схожими формулировками, например, last-child и last-of-type.
Давайте разберем на примере :nth-child и :nth-of-type.
К примеру есть вот такая разметка:
<div> <p>Привет</p> <p>Пользователь</p> <!— Нужно получить этот элемент —> </div>
<div> <p>Привет</p> <p>Пользователь</p> <!— Нужно получить этот элемент —> </div> |
Чтобы выделить цветом нужный нам элемент подойдут ОБА следующих правила:
p:nth-child(2) { color: red; } p:nth-of-type(2) { color: red; }
p:nth-child(2) { color: red; } p:nth-of-type(2) { color: red; } |
Оба правила получают доступ к второму элементу.
Разницу между элементами мы сможем ощутить, разобрав следующий вариант — например, у нас изменилась структура страницы.
<div> <h2>Кабинет</h2> <p>Привет</p> <p>Пользователь</p> <!— Нужно, по прежнему, получить этот элемент —> </div>
<div> <h2>Кабинет</h2> <p>Привет</p> <p>Пользователь</p> <!— Нужно, по прежнему, получить этот элемент —> </div> |
Если к новой верстке применить это правило:
p:nth-child(2) { color: red; }
p:nth-child(2) { color: red; } |
.. в результате подсветится слово Привет. Почему?
Почему?
Потому что:
— это второй элемент в родительском элементе
— это действитель параграф.
Второе же правило:
p:nth-of-type(2) { color: red; }
p:nth-of-type(2) { color: red; } |
.. будет работать по-прежнему верно.
Причина этому — то, что nth-of-type ищет именно второй параграф, а не любой второй элемент, после этого проверяя, является он параграфом или нет
Тема простая, но не очень легко понимаемая с первого раза. Надеюсь объяснил все понятно. 🙂
Похожие записи
Разукрашиваем таблицу
В CSS3 появились удобные средства для улучшения стилевых таблиц печати и разбиения контента на столбцы.
- :nth-of-type [p:nth-of-type(2n+l){color: red;}] — Поиск всех элементов определенного типа.
- :first-child [р: first-child{ color: blue;}] — Поиск первого дочернего элемента.

- :nth-child [p:nth-child(2n+l){color: red;}] — Поиск заданного дочернего элемента в прямом направлении (от начала к концу).
- :last-child [p:last-child{color:blue;}] — Поиск последнего дочернего элемента.
- :nth-last-child [p:nth-last-child(2){color: red;}] — Поиск заданного дочернего элемента в обратном направлении.
- :first-of-type [p:first-of-type{color:blue;}] — Поиск первого элемента заданного типа.
- :last-of-type [р:last-of-type{color:blue;}] — Поиск последнего элемента заданного типа.
Поддержка столбцов
- [#content{ column-count: 2; column-gap: 20рх; column-rule: lpx solid #ddccb5; }] — Разбиение области контента на несколько столбцов.
- :after [span.weight:after { content: «lbs»; color: #bbb; }] — Используется с content для вставки контента после заданного элемента.
- [media=»only all and (max-width: 480)»] — Применение стилей в зависимости от параметров устройства.

Создадим простую таблицу без стилей. Она будет выглядеть так.
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10.00 | 5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36.00 |
| Промежуточный итог | $186.00 | ||
| Доставка | $12.00 | ||
| Всего | $198.00 | ||
Зебра (:nth-of-type)
Эффект зебры (чередование цвета строк) полезен тем, что упрощает просмотр данных по строкам. Раньше в строку таблицы приходилось включать дополнительные классы (например, odd и even для нечетных и четных строк соответственно). При помощи новых селекторов мы можем добиться желаемого эффекта без изменения разметки.
Селектор nth-of-type находит каждый элемент конкретного типа, определяемый формулой или ключевыми словами. Чтобы каждая вторая строка таблицы была окрашена в другой цвет, проще всего найти все чётные строки таблицы и назначить им другой
цвет фона. То же самое делается с нечетными строками. В CSS3 имеются ключевые слова even и odd, предназначенные именно для таких ситуаций. Фактически этот селектор означает: «Найти каждую чётную строку таблицы и задать ее цвет. Затем найти каждую нечётную строку таблицы и задать её цвет».
Чтобы каждая вторая строка таблицы была окрашена в другой цвет, проще всего найти все чётные строки таблицы и назначить им другой
цвет фона. То же самое делается с нечетными строками. В CSS3 имеются ключевые слова even и odd, предназначенные именно для таких ситуаций. Фактически этот селектор означает: «Найти каждую чётную строку таблицы и задать ее цвет. Затем найти каждую нечётную строку таблицы и задать её цвет».
table{
border-collapse: collapse;
width: 600px;
}
th, td{
border: none;
}
th{
background-color: #000;
color: #fff;
}
tr:nth-of-type(even){
background-color: #F3F3F3;
}
tr:nth-of-type(odd){
background-color:#ddd;
}
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10.00 | 5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36.00 |
| Промежуточный итог | $186. 00 00 | ||
| Доставка | $12.00 | ||
| Всего | $198.00 | ||
Выравнивание текста столбцов (:nth-child)
По умолчанию текст во всех столбцах таблицы выравнивается по левому краю. Мы выровняем по правому краю все столбцы, кроме первого, чтобы цена и количество единиц товара лучше читались. Для этого мы воспользуемся селектором nth-child.
Селектор nth-child ищет дочерние элементы заданного элемента; по аналогии с nth-of-type, он может использовать ключевые слова или формулу. Формула определяется в виде an + b, где а — множитель, n — счетчик, начинающийся с 0, b — смещение. Принцип использования формул проще понять в контексте; давайте применим его в таблице.
Для выбора всех строк таблицы можно воспользоваться селектором вида:
table tr:nth-child(n)
В этом примере не указан ни множитель, ни смещение.
Все строки таблицы, кроме первой (строка с заголовками столбцов), выбираются при помощи селектора со смещением:
table tr:nth-child(n+2)
Счетчик равен 0, но со смещением 2, отсчёт начинается не от начала таблицы, а со второй строки.
Для выбора каждой второй строки таблицы используется множитель 2:
table tr:nth-child(2n)
Каждая третья строка выбирается при помощи множителя 3n.
Если прибавить к множителю смещение, то поиск будет начинаться не от начала таблицы, а с одной из следующих строк. Следующий селектор находит каждую вторую строку, начиная с четвертой:
table tr :nth-child(2n+4)
Итак, для выравнивания всех столбцов, кроме первого, используется следующая запись:
td:nth-child(n+2), th:nth-child(n+2){
text-align: right;
}
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10.00 | 5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36.00 |
| Промежуточный итог | $186.00 | ||
| Доставка | $12.00 | ||
| Всего | $198. 00 00 | ||
Последняя строка (:last-child)
Хотите, чтобы нижняя строка выделялась жирным шрифтом? Воспользуемся селектором last-child, который находит последний дочерний элемент группы.
tr:last-child{
font-weight: bolder;
}
Выделим также последний столбец таблицы, чтобы суммы строк тоже выделялись на общем фоне:
td:last-child{
font-weight: bolder;
}
Наконец, при помощи селектора last-child можно увеличить размер шрифта общей суммы в правом нижнем углу таблицы. Мы находим последний столбец последней строки и изменяем его оформление.
tr:last-child td:last-child{
font-size:24px;
}
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10.00 | 5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36. 00 00 |
| Промежуточный итог | $186.00 | ||
| Доставка | $12.00 | ||
| Всего | $198.00 | ||
Поиск в обратном направлении (:nth-last-child)
Если стоимость доставки снижена под действием скидки, то соответствующая строка таблицы должна выделяться цветом. Для быстрого поиска этой строки удобно использовать селектор nth-last-child. Вы уже видели, как селектор nth-child и формула аn+b используются для выбора конкретных дочерних элементов. Селектор nth-last-child работает практически так же, если не считать того, что он перебирает дочерние элементы в обратном порядке, начиная с последнего. Это позволяет легко найти предпоследний элемент группы.
Селектор определяет конкретный дочерний элемент — второй с конца.
tr:nth-last-child(2){
color: green;
}
В оформление таблицы осталось внести последний штрих. Ранее мы выровняли по правому краю все столбцы, кроме первого. Для строк с опи
саниями и ценами товаров такое выравнивание естественно, но последние три строки выглядят немного странно. Для них лучше использовать выравнивание по правому краю. Для решения этой задачи мы используем селектор nth-last-child с отрицательным множителем и положительным смещением.
Ранее мы выровняли по правому краю все столбцы, кроме первого. Для строк с опи
саниями и ценами товаров такое выравнивание естественно, но последние три строки выглядят немного странно. Для них лучше использовать выравнивание по правому краю. Для решения этой задачи мы используем селектор nth-last-child с отрицательным множителем и положительным смещением.
tr:nth-last-child(-n+3) td{
text-align: right;
}
Такая формула реализует интервальный выбор. В ней используется смещение 3, а с селектором nth-last-child выбирается каждый элемент до заданного смещения. Если бы вместо него использовался селектор nth-child, то строки выбирались бы от начала таблицы.
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10.00 | 5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36. 00 00 |
| Промежуточный итог | $186.00 | ||
| Доставка | $12.00 | ||
| Всего | $198.00 | ||
Реклама
: nth-last-child () — CSS: каскадные таблицы стилей
Псевдокласс : nth-last-child () CSS сопоставляет элементы на основе их положения в группе братьев и сестер, считая с конца.
: nth-last-child (4n) {
цвет: салатовый;
} Примечание: Этот псевдокласс по существу совпадает с : nth-child , за исключением того, что он считает элементы в обратном направлении от конца , а не вперед с начала.
Псевдокласс nth-last-child указывается с одним аргументом, который представляет шаблон для сопоставления элементов, считая с конца.
Значения ключевых слов
-
нечетные - Представляет элементы, числовая позиция которых в ряду братьев и сестер нечетная: 1, 3, 5 и т.
 Д., Считая от конца.
Д., Считая от конца. -
четное - Представляет элементы, числовая позиция которых в серии одноуровневых элементов четная: 2, 4, 6 и т. Д., Считая от конца.
Функциональное обозначение
-
- Представляет элементы, числовая позиция которых в ряду братьев и сестер соответствует шаблону
An + Bдля каждого положительного целого или нулевого значенияn.Индекс первого элемента, считая с конца, равен1. ЗначенияAиBоба должны быть<целое число>с.
Формальный синтаксис
: nth-last-child ( [of ]?), Где = | даже | odd = # где = [? <выбор-составных>] * где <выбор-составных> = [<выбор-типов>? * [ *] *]! = '>' | '+' | '~' | ['||' ] где = | ? '*' = | | | = ':' = ':' | ':' <маркер-функции> <любое-значение> ')' где = ? <жетон-резидент> <н-префикс> = [<жетон-резидент> | '*']? | = = '. '| '$' | '*']? '=' <модификатор-атрибута> = i | s
'| '$' | '*']? '=' <модификатор-атрибута> = i | s
Примеры селекторов
-
tr: nth-last-child (odd)илиtr: nth-last-child (2n + 1) - Представляет нечетные строки таблицы HTML: 1, 3, 5 и т. Д., Считая с конца.
-
tr: nth-last-child (четное)илиtr: nth-last-child (2n) - Представляет четные строки таблицы HTML: 2, 4, 6 и т. Д., Считая с конца.
-
: nth-последний-ребенок (7) - Представляет седьмой элемент, считая от конца.
-
: nth-последний-ребенок (5n) - Обозначает элементы 5, 10, 15 и т.д., считая от конца.
-
: nth-последний-ребенок (3n + 4) - Обозначает элементы 4, 7, 10, 13 и т. Д., Считая от конца.
-
: nth-последний-ребенок (-n + 3) - Представляет последние три элемента в группе братьев и сестер.
-
p: nth-last-child (n)илиp: nth-last-child (n + 1) - Представляет каждый
 Это то же самое, что и простой селектор
Это то же самое, что и простой селектор p. (Посколькуnначинается с нуля, а последний элемент начинается с единицы,nиn + 1будут выбирать одни и те же элементы.) -
p: nth-last-child (1)илиp: nth-last-child (0n + 1) - Представляет каждые
: last-child.
Пример таблицы
HTML
<таблица>
Первая строка
Вторая строка
Третья строка
Четвертая строка
Пятая строка
CSS
стол {
граница: сплошной синий 1px;
}
tr: nth-last-child (-n + 3) {
цвет фона: розовый;
}
tr: nth-last-child (n + 2) {
цвет синий;
}
tr: nth-last-child (2) {
font-weight: 600;
}
Результат
Количественный запрос
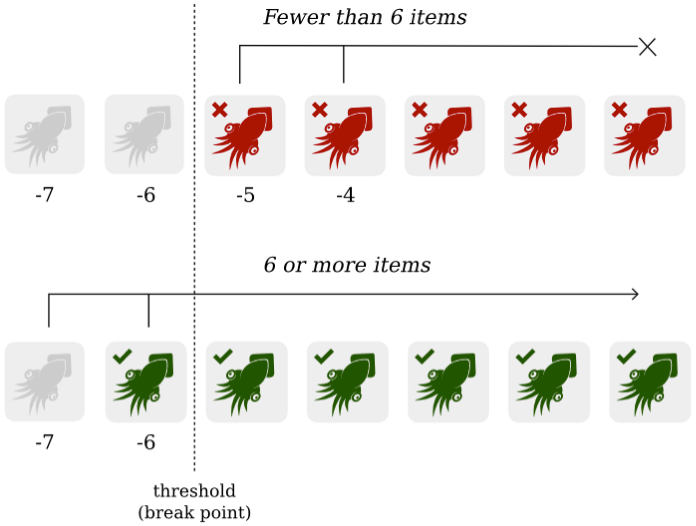
Количественный запрос стилизует элементы в зависимости от их количества. В этом примере элементы списка становятся красными, если в данном списке есть хотя бы три из них. Это достигается за счет объединения возможностей псевдокласса
В этом примере элементы списка становятся красными, если в данном списке есть хотя бы три из них. Это достигается за счет объединения возможностей псевдокласса nth-last-child и общего одноуровневого комбинатора.
HTML
Список из четырех элементов (стилизованный):
- Один
- Два
- Три
- Четыре
Список из двух элементов (без стиля):
- Один
- Два
CSS
li: nth-последний-ребенок (n + 3),
li: nth-last-child (n + 3) ~ li {
красный цвет;
} Результат
таблицы BCD загружаются только в браузере
CSS: nth-last-child () Selector
Пример
Укажите цвет фона для каждого элемента
, который является вторым дочерним элементом его родитель, считая от последнего ребенка:
p: nth-последний-ребенок (2)
{
фон: красный;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : nth-last-child ( n ) соответствует каждому элементу, который является n -м дочерним элементом, независимо от
тип своего родителя, считая от последнего дочернего элемента.
n может быть числом, ключевым словом или формулой.
Совет: Посмотрите на : селектор nth-last-of-type () для выбора элемента, который является n -м дочерним элементом, указанного тип своего родителя, считая от последнего дочернего элемента.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : nth-last-child () | 4,0 | 9,0 | 3,5 | 3,2 | 9,6 |
Синтаксис CSS
: nth-last-child ( номер ) {объявления css ;
} Демо
Другие примеры
Пример
Четные и нечетные ключевые слова, которые могут использоваться для сопоставления дочерних элементов, индекс которых
нечетное или четное.
Здесь мы указываем два разных цвета фона для нечетных и четных элементов p, отсчет от последнего ребенка:
p: nth-last-child (нечетный) {фон: красный;
}
p: nth-last-child (четный)
{
фон: синий;
}
Пример
По формуле ( an + b ). Описание: представляет собой размер цикла, n — счетчик (начинается с 0), а b — значение смещения.
Здесь мы указываем цвет фона для всех элементов p, индекс которых равен кратно 3, считая от последнего ребенка:
p: n-й-последний-ребенок (3n + 0)
{
фон: красный;
}
: nth-последний-ребенок | CSS-уловки
Селектор : nth-last-child позволяет выбрать один или несколько элементов на основе их исходного порядка в соответствии с формулой. Он определен в спецификации CSS Selectors Level 3 как «структурный псевдокласс», что означает, что он используется для стилизации контента на основе его отношений с родительскими и родственными элементами. Он работает так же, как
Он работает так же, как : nth-child , за исключением того, что выбирает элементы, начиная с нижней части исходного порядка, а не сверху.
Предположим, у нас есть список с неизвестным количеством элементов, и мы хотим выделить предпоследний элемент (в данном конкретном примере «Четвертый элемент»):
- Первый элемент
- Второй элемент
- Третий пункт
- Четвертый пункт
- Пятый пункт
Вместо того, чтобы делать что-то вроде добавления класса к элементу списка (например,грамм. . Выделите ) мы можем использовать : nth-last-child :
li {
фон: slategrey;
}
/ * выбираем предпоследний элемент * /
li: nth-last-child (2) {
фон: lightslategrey;
} Как видите, : nth-last-child принимает аргумент: это может быть одно целое число, ключевые слова «четный» или «нечетный» или формула. Если указано целое число, выбирается только один элемент, но ключевые слова или формула будут перебирать все дочерние элементы родительского элемента и выбирать соответствующие элементы — аналогично навигации по элементам в массиве в JavaScript.Ключевые слова «четный» и «нечетный» являются простыми (2, 4, 6 и т. Д. Или 1, 3, 5 соответственно). Формула построена с использованием синтаксиса
Если указано целое число, выбирается только один элемент, но ключевые слова или формула будут перебирать все дочерние элементы родительского элемента и выбирать соответствующие элементы — аналогично навигации по элементам в массиве в JavaScript.Ключевые слова «четный» и «нечетный» являются простыми (2, 4, 6 и т. Д. Или 1, 3, 5 соответственно). Формула построена с использованием синтаксиса an + b , где:
- «а» — целое число
- «n» — буквальная буква «n»
- «+» является оператором и может иметь значение «+» или «-»
- «b» является целым числом и требуется, если в формулу включен оператор
Важно отметить, что эта формула является уравнением и проходит через каждый родственный элемент, определяя, какой из них будет выбран.Часть формулы «n», если она присутствует, представляет собой набор возрастающих положительных целых чисел (точно так же, как итерация по массиву). В нашем примере выше мы выбрали каждый второй элемент по формуле 2n , которая работала, потому что каждый раз, когда элемент проверялся, «n» увеличивалось на единицу (2 × 0, 2 × 1, 2 × 2, 2 × 3, так далее). Если порядок элементов соответствует результату уравнения, он будет выбран (2, 4, 6 и т. Д.). Для более подробного объяснения используемых математических вычислений, пожалуйста, прочтите эту статью.
Если порядок элементов соответствует результату уравнения, он будет выбран (2, 4, 6 и т. Д.). Для более подробного объяснения используемых математических вычислений, пожалуйста, прочтите эту статью.
Для дальнейшей иллюстрации, вот несколько примеров действительных селекторов : nth-last-of-type :
К счастью, не всегда нужно делать математику самостоятельно — существует несколько тестеров и генераторов : nth-last-child :
Достопримечательности
-
: nth-last-childвыполняет итерацию по элементам, начиная с нижней части исходного порядка.Единственная разница между ним и: nth-childзаключается в том, что последний выполняет итерацию по элементам , начиная с вершины исходного порядка . - Селектор
: nth-last-childочень похож на: nth-last-of-type, но с одним критическим отличием : он менее специфичен. В нашем примере выше они дадут тот же результат, потому что мы повторяем только
В нашем примере выше они дадут тот же результат, потому что мы повторяем только liэлементов, но если бы мы перебирали более сложную группу братьев и сестер,: nth-last-childпопытался бы сопоставить всех братьев и сестер, а не только братья и сестры одного и того же типа элемента.Это раскрывает мощь: nth-last-child— он может выбрать любой родственный элемент в расположении, а не только элементы , указанные перед двоеточием .
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | 3.2+ | Работы | 9,5+ | 9+ | Работы | Работы |
: nth-last-child был представлен в модуле CSS Selectors Module 3, что означает, что старые версии браузеров не поддерживают его. Однако поддержка современных браузеров безупречна, а новые псевдоселекторы широко используются в производственных средах. Если вам требуется поддержка старых версий браузера, используйте polyfill для IE или используйте эти селекторы некритическими способами, например, с прогрессивным улучшением, что рекомендуется.
Однако поддержка современных браузеров безупречна, а новые псевдоселекторы широко используются в производственных средах. Если вам требуется поддержка старых версий браузера, используйте polyfill для IE или используйте эти селекторы некритическими способами, например, с прогрессивным улучшением, что рекомендуется.
: nth-last-of-type | CSS-уловки
Селектор : nth-last-of-type позволяет выбрать один или несколько элементов на основе их исходного порядка в соответствии с формулой. Он определен в спецификации CSS Selectors Level 3 как «структурный псевдокласс», что означает, что он используется для стилизации контента на основе его отношений с родительскими и родственными элементами. Он работает так же, как : nth-of-type , за исключением того, что выбирает элементы, начиная с нижней части исходного заказа, а не сверху.
Предположим, у нас есть неупорядоченный список и мы хотим выделить предпоследний элемент (в данном конкретном примере «Четвертый элемент»):
- Первый элемент
- Второй элемент
- Третий пункт
- Четвертый пункт
- Пятый пункт
Вместо того, чтобы делать что-то вроде добавления класса к элементу списка (например, .), мы можем использовать  Highlight
Highlight : nth-last-of-type :
li {
фон: slategrey;
}
/ * выбираем предпоследний элемент * /
li: nth-last-of-type (2) {
фон: lightslategrey;
} Как видите, : nth-last-of-type принимает аргумент: это может быть одно целое число, ключевые слова «четный» или «нечетный» или формула.Если указано целое число, выбирается только один элемент, но ключевые слова или формула будут перебирать все дочерние элементы родительского элемента и выбирать соответствующие элементы — аналогично навигации по элементам в массиве в JavaScript. Ключевые слова «четный» и «нечетный» являются простыми (2, 4, 6 и т. Д. Или 1, 3, 5 и т. Д. Соответственно). Формула построена с использованием синтаксиса an + b , где:
- «а» — целое число
- «n» — буквальная буква «n»
- «+» является оператором и может иметь значение «+» или «-»
- «b» является целым числом и требуется, если в формулу включен оператор
Важно отметить, что эта формула является уравнением и проходит через каждый родственный элемент, определяя, какой из них будет выбран. Часть формулы «n», если она присутствует, представляет собой набор возрастающих положительных целых чисел (точно так же, как итерация по массиву). В нашем примере выше мы выбрали каждый второй элемент по формуле
Часть формулы «n», если она присутствует, представляет собой набор возрастающих положительных целых чисел (точно так же, как итерация по массиву). В нашем примере выше мы выбрали каждый второй элемент по формуле 2n , которая работала, потому что каждый раз, когда элемент проверялся, «n» увеличивалось на единицу (2 × 0, 2 × 1, 2 × 2, 2 × 3, так далее). Если порядок элементов соответствует результату уравнения, он будет выбран (2, 4, 6 и т. Д.). Для более подробного объяснения используемых математических вычислений, пожалуйста, прочтите эту статью.
Для дальнейшей иллюстрации, вот несколько примеров действительных селекторов : nth-last-of-type :
См. CSS-приемы пера:: nth-last-of-type Криса Койера (@chriscoyier) на CodePen.
К счастью, не всегда нужно делать математику самостоятельно — существует несколько тестеров и генераторов : nth-last-of-type :
Достопримечательности
-
: nth-last-of-typeвыполняет итерацию по элементам, начиная с нижней части исходного порядка. Единственная разница между ним и
Единственная разница между ним и : nth-of-typeзаключается в том, что последний выполняет итерацию по элементам , начиная с нижней части исходного порядка . - Селектор
: nth-last-of-typeочень похож на: nth-last-child, но с одним критическим отличием : он более конкретен.В нашем примере выше они дадут тот же результат, потому что мы повторяем толькоliэлементов, но если бы мы перебирали более сложную группу братьев и сестер,: nth-last-childпопытался бы сопоставить всех братьев и сестер, а не только братья и сестры одного и того же типа элемента. Это раскрывает мощь: nth-last-of-type— он нацелен на определенный тип элемента в расположении по отношению к аналогичным братьям и сестрам, а не ко всем братьям и сестрам .
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | 3. 2+ 2+ | Работы | 9,5+ | 9+ | Работы | Работы |
: nth-last-of-type был представлен в модуле CSS Selectors Module 3, что означает, что старые версии браузеров не поддерживают его. Однако поддержка современных браузеров безупречна, а новые псевдоселекторы широко используются в производственных средах. Если вам требуется поддержка старых версий браузера, используйте polyfill для IE или используйте эти селекторы некритическими способами, например, с прогрессивным улучшением, что рекомендуется.
: nth-последний-ребенок () | Codrops
: nth-last-child () — это селектор псевдокласса CSS , который позволяет вам выбирать элементы на основе их индекса (исходного порядка) внутри их контейнера, , начиная с последнего элемента и выше .
Вы можете передать положительное число в качестве аргумента функции : nth-last-child () , которая выберет один элемент, индекс которого внутри его родительского элемента совпадает с аргументом : nth-last-child () . Например,
Например, li: nth-last-child (3) выберет предпоследний элемент списка; то есть третий элемент снизу (начиная с последнего).
Вы также можете передать одно из двух заранее определенных ключевых слов: , четное, и , нечетное, . li: nth-child (even) выберет все элементы списка с четными индексными номерами (2, 4, 6, 8 и т. Д.), А li: nth-child (odd) выберет все элементы списка с нечетными порядковые номера (1, 3, 5, 7 и т. д.).
: nth-last-child () также позволяет вам выбрать один или несколько элементов с помощью формулы (или уравнения) — a n + b — которая передается ему в качестве аргумента. Синтаксис: : nth-last-child ( a n + b ) , где вы заменяете a и b собственными целыми значениями, так что после n заменяется положительными числами ( 0, 1, 2, 3 и т. Д.), Полученное число является индексом элемента, который вы хотите выбрать.Например,
Д.), Полученное число является индексом элемента, который вы хотите выбрать.Например, : nth-last-child (3n + 1) выберет 1-го (3 * 0 +1 = 1) дочернего элемента снизу, 4-го (3 * 1 +1 = 4) ребенка снизу, 7-го (3 * 2 +1 = 7) ребенок снизу и т. Д. И т. Д.
Что делает : nth-last-child ( a n + b ) , так это делит дочерние элементы контейнера на a элементов (последняя группа принимает остаток), а затем выбирает b -й элемент каждого группа. Итак, li: nth-last-child (3n + 1) разделит элементы списка на 3 группы, поместит остальные элементы в четвертую группу (если количество элементов не делится на 3), а затем он будет сопоставьте первый элемент в каждой группе.
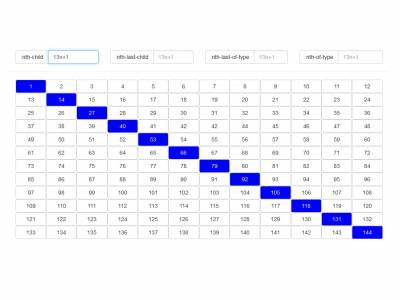
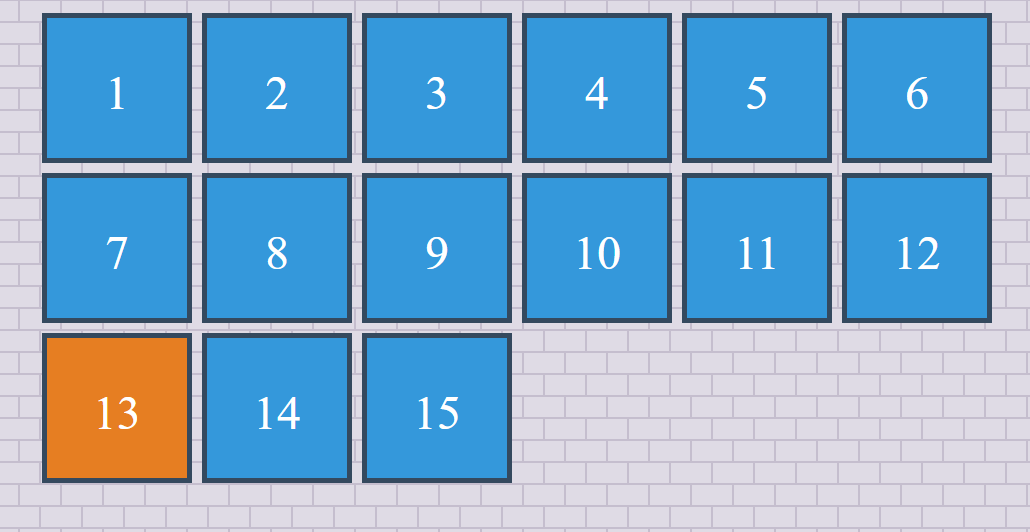
Например, на следующем изображении показан результат выбора li: nth-last-child (3n + 1) в списке элементов. В списке 11 элементов, и у нас a = 3 , поэтому 11 элементов будут разделены на 3. 11/3 = 3 + 2, поэтому останется два элемента, которые будут сгруппированы в последнюю группу. свои собственные. Затем для каждой из четырех групп будет выбран первый элемент. На следующем изображении соответствующие элементы имеют фон цвета хаки.
11/3 = 3 + 2, поэтому останется два элемента, которые будут сгруппированы в последнюю группу. свои собственные. Затем для каждой из четырех групп будет выбран первый элемент. На следующем изображении соответствующие элементы имеют фон цвета хаки.
: nth-last-child (3n + 1) . Элементы разделены на 3 группы (черная рамка), начиная снизу вверх, и вы можете видеть, как сопоставляется первый элемент (также начиная снизу вверх) в каждой группе, включая дополнительную группу с остальными элементами. Когда вы передаете формулу в : nth-last-child () , браузер будет перебирать все дочерние элементы контейнера, а затем выбирать те, которые соответствуют формуле.Список элементов обрабатывается как элементы массива, где каждый элемент имеет индекс, который может совпадать или не совпадать с результатом формулы.
Общая информация и заметки
Выполнение вычислений для : nth-last-child может сбивать с толку и обескураживать. В дополнение к этому, возможность визуализировать результаты и визуально выбирать элементы обычно намного проще, чем выполнять математические вычисления самостоятельно. Из-за этого были разработаны несколько действительно хороших инструментов, которые помогут вам визуализировать
В дополнение к этому, возможность визуализировать результаты и визуально выбирать элементы обычно намного проще, чем выполнять математические вычисления самостоятельно. Из-за этого были разработаны несколько действительно хороших инструментов, которые помогут вам визуализировать : nth-last-child .Для этого можно использовать следующие инструменты:
Как и другие селекторы псевдоклассов, селектор : nth-last-child () может быть связан с другими селекторами, такими как : hover , и псевдоэлементами, такими как :: after , среди прочих. Например, следующее правило предоставит стили наведения для элементов, соответствующих формуле в : nth-last-child () :
li: nth-last-child (2n + 3) :: after {
/ * здесь стили * /
}
tr: nth-last-child (даже): hover {
цвет фона: светло-голубой;
}
Существует селектор псевдокласса, функциональность которого аналогична таковому у : nth-last-child () , этот селектор — селектор : nth-child () .
: nth-child () похож на : nth-last-child , за исключением того, что он выполняет итерацию по элементам от первого элемента до последнего.
: nth-last-child () также похож на : nth-last-of-type () , за исключением того, что последний является более конкретным — он выбирает элементы на основе данной формулы , только если элемент является определенного типа . Вы можете узнать больше об этом в записи : nth-last-of-type () .
css: nth-last-child — Ссылка CodeProject
- Дом
- css
- : энный-последний-ребенок
Псевдокласс CSS : nth-last-child (an + b) соответствует элементу, который имеет a n + b -1 братьев и сестер после него в дереве документа для данного положительного или нулевого значения для n и имеет родительский элемент.
Примеры
Примеры селекторов
-
tr: nth-last-child (-n + 4) - Соответствует последним четырем строкам таблицы HTML.
-
диапазон: nth-последний-дочерний (четный) - Соответствует четным элементам в их родительском элементе, начиная с последнего элемента и двигаясь в обратном направлении.
использование
Это CSS…
стол {
граница: сплошной синий 1px;
}
tr: nth-last-child (-n + 3) {/ * последние 3 брата и сестры * /
цвет фона: салатовый;
}
… с этим HTML …
<таблица>
Первая строка
Вторая строка
Третья строка
Четвертая строка
Пятая строка
. .. выглядит так:
.. выглядит так:
Синтаксис
: nth-last-child ([of #]?) { свойства стиля } , где
= A n + B | даже | нечет
Описание
Псевдокласс CSS : nth-last-child (an + b) соответствует элементу, который имеет a n + b -1 братьев и сестер после него в дереве документа для данного положительного или нулевого значения для n и имеет родительский элемент.
По сути, он работает так же, как : nth-child , за исключением того, что он выбирает элементы, считая в обратном порядке от конца ряда элементов, а не начала.
См. : nth-child для более подробного описания синтаксиса его аргумента.
Совместимость с браузером
| Элемент | Хром | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая опора | 4. 0 0 | 3,5 (1.9.1) | 9,0 | 9,5 | 3,2 |
| Элемент | Android | Firefox Mobile (Gecko) | IE мобильный | Opera Mobile | Мобильный Safari |
|---|---|---|---|---|---|
| Базовая опора | 2,1 | 1,0 (1.9.1) | 9,0 | 10,0 | 3,2 |
См. Также
Характеристики
Лицензия
Понимание селекторов nth -: nth-child,: nth-of-type,: nth-last-child,: nth-last-of-type
Псевдоклассы CSS nth выбирают элементы, которые являются конкретным дочерним элементом или группой дочерних элементов, или конкретным элементом или группой элементов определенного типа.Из этого видео вы узнаете, как использовать nth-child, nth-of-type, nth-last-child и nth-last-of-type, в том числе как выбирать четные и нечетные элементы, один конкретный элемент или каждый конкретный элемент. элемент, начиная с заданной точки.
элемент, начиная с заданной точки.
Выпущено
02.05.2019 Узнайте, как эффективно использовать возможности селекторов для выбора элементов, которые вы хотите стилизовать, без добавления классов, изменения HTML или чрезмерной конкретизации селекторов. В этом курсе инструктор Джен Крамер демонстрирует, как точно определять определенные части (и группы частей) в документе HTML, используя мощный декларативный синтаксис селекторов CSS.Джен охватывает селекторы комбинаторов, селекторы атрибутов, селекторы псевдоклассов и псевдоэлементов, а также универсальный селектор. Она также предлагает советы по определению, какие селекторы могут не поддерживаться вашим браузером, и делится передовыми методами смешивания селекторов в вашем документе. А поскольку это легко проверяемый синтаксис, Джен включает вопросы в конце большинства видеороликов, чтобы лучше понять каждую концепцию. Темы включают:- Классы таргетинга и идентификаторы
- Работа с переключателями групп
- Атрибуты элемента таргетинга
- Таргетинг на ссылки с помощью селекторов псевдокласса
- Таргетинг на дочерние элементы и пустые элементы
- Таргетинг на родительские, дочерние и одноуровневые элементы
- Лучшие практики для CSS
- Влияние селекторов CSS на производительность
Уровень квалификации
Средний1ч 26м
Продолжительность
31 671
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы уже начали эту оценку ранее, но не прошли ее.

 ..
Если
..
Если  ..
<li>30</li>
</ul>
..
<li>30</li>
</ul> </p>
<p>Второй абзац.</p>
<p>Третий абзац.</p>
<div><p>Первый абзац.</p><p>Второй абзац.</p></div>
</body>
</html>
</p>
<p>Второй абзац.</p>
<p>Третий абзац.</p>
<div><p>Первый абзац.</p><p>Второй абзац.</p></div>
</body>
</html>


 Д., Считая от конца.
Д., Считая от конца. '| '$' | '*']? '=' <модификатор-атрибута> = i | s
'| '$' | '*']? '=' <модификатор-атрибута> = i | s
 Это то же самое, что и простой селектор
Это то же самое, что и простой селектор  В нашем примере выше они дадут тот же результат, потому что мы повторяем только
В нашем примере выше они дадут тот же результат, потому что мы повторяем только