HTML table по ширине в окне браузера
Дана таблица HTML с некоторыми данными, которые могут быть либо уже, либо шире окна браузера,
В первом случае я знаю, как заставить его расшириться, чтобы заполнить всю ширину.
В последнем случае, как вы делаете его сквош (усекая некоторые столбцы, а не wordwrap), чтобы он поместился в пределах доступной ширины?
htmlПоделиться Источник rwallace 03 мая 2009 в 17:31
4 ответа
- Как определить, находится ли элемент html в окне браузера?
Возможный Дубликат : Как определить, виден ли элемент DOM в текущем окне просмотра? Есть страница HTML, на которой есть только один div с изображением. Как вы определяете, просматривается ли этот элемент / он находится в окне браузера?
- Строка html в окне браузера
Я получаю строку из базы данных динамически внутри моего сайта, которая содержит полностью код HTML,мне нужно показать эту строку html в новом окне браузера, посоветуйте мне, как это сделать.

2
Если под «truncating some columns» вы подразумеваете усечение их содержимого , вы всегда можете сделать все TDs overflow: hidden с фиксированной высотой.
Если, с другой стороны, вы хотите полностью избавиться от столбцов, то вам понадобится решение JavaScript, которое определяет, какие столбцы выпадают за пределы представления, и сметает их.
Поделиться Seb 03 мая 2009 в 17:37
1
Ну, на ваш вопрос трудно ответить. Самый простой способ , на мой взгляд, сделать это-использовать библиотеку пользовательского интерфейса Yahoo, в ней есть компонент (среди многих других) под названием DataTable, в котором вы можете программно добавлять или удалять столбцы. Вот пример , который может вам помочь.
Вот пример , который может вам помочь.
PS: проверьте другие компоненты, YUI использует только javascript, и некоторые из них действительно классные.
Поделиться victor hugo 03 мая 2009 в 17:38
1
чтобы развернуть таблицу до полной ширины браузера, просто сделайте это:
<table>
Поделиться Fitoria 03 мая 2009 в 17:38
0
..как вы делаете его сквош (усекая некоторые столбцы, а не wordwrap), чтобы он поместился в пределах доступной ширины?
Я предлагаю установить ширину таблицы на n%, а также установить ширину для td в процентах, которые при суммировании вместе дадут ширину таблицы.
Это, однако, приведет к тому, что слова будут обернуты в td.
Поделиться Petrunov 03 мая 2009 в 17:44
Похожие вопросы:
Access Applet работает в другом окне браузера
Можно ли получить доступ и вызвать методы из javascript, из applet в другом окне браузера? В противном случае, можно ли вызвать функции javascript в другом окне браузера? Любая помощь будет оценена. ..
..
html открыть ссылку в новом окне без панели инструментов браузера
как отобразить новое окно в текущем окне браузера (html)?
Я пытаюсь создать встроенный <script> , содержащий функцию showForm() , которая отображает содержимое файла с именем form.htm в главном окне browswer. Вот что мне нужно сделать: Отобразите…
Как определить, находится ли элемент html в окне браузера?
Возможный Дубликат : Как определить, виден ли элемент DOM в текущем окне просмотра? Есть страница HTML, на которой есть только один div с изображением. Как вы определяете, просматривается ли этот…
Строка html в окне браузера
Я получаю строку из базы данных динамически внутри моего сайта, которая содержит полностью код HTML,мне нужно показать эту строку html в новом окне браузера, посоветуйте мне, как это сделать. …
…
Чтобы мои изображения соответствовали ширине браузера
Как я могу сделать так, чтобы мои изображения соответствовали ширине ширины браузера? Когда я изменяю размер своего браузера, я хочу, чтобы изображение тоже изменялось в соответствии с шириной…
Как я могу сделать динамическое изменение размера по отношению к ширине окна браузера
Различия в ширине динамических html table
Проблема, с которой я столкнулся, заключается в следующем. Я написал функцию JavaScript, чтобы сделать прокручиваемую таблицу. Причина, по которой я использую JavaScript, заключается в том, чтобы…
Как я могу заставить работать заполнение, которое масштабируется по ширине браузера, когда центрируется контент с помощью `diplay: table;`?
^Как говорится в названии^. Мне нужно масштабировать отступы по ширине браузера. Я попробовал это сделать: html, body{ height: 100%; } body{ display: table; margin: 0 auto; } #center{ display:…
Мне нужно масштабировать отступы по ширине браузера. Я попробовал это сделать: html, body{ height: 100%; } body{ display: table; margin: 0 auto; } #center{ display:…
CSS треугольников по всей ширине браузера
Представьте себе, что у нас есть треугольник: article { position: relative; } article>.triangle { position: absolute; left: 0; top: 0; border-left: 20px solid transparent; border-right: 20px…
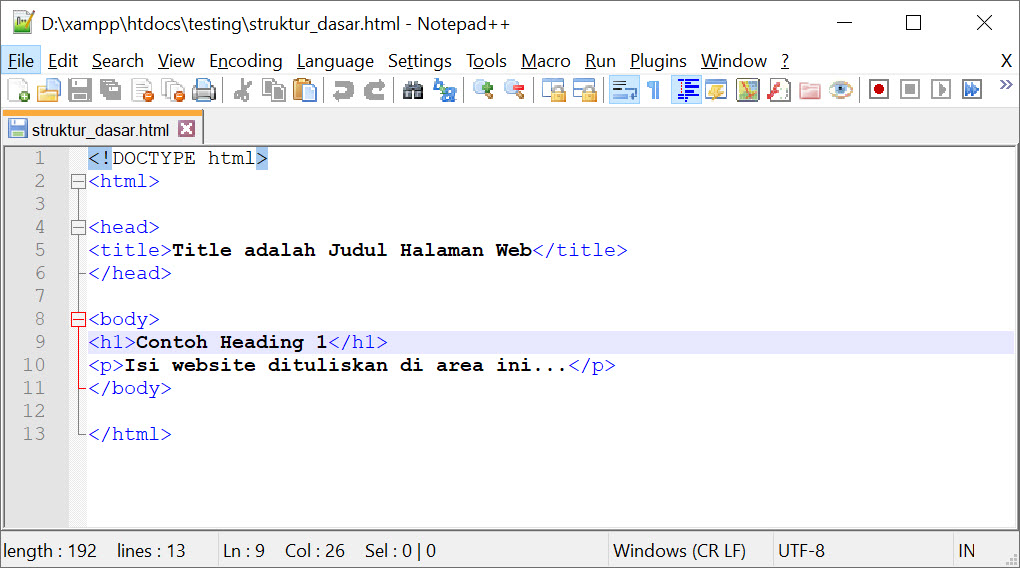
Ширина (width) и высота (height) в HTML
В этой статье рассмотрим, как можно задавать ширину и какими свойствами стоит делать это. Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства width (ширина) и height (высота):<div></div>Можно задавать ширину не только в пикселях, но и в процентах от ширины родительского элемента.Попробуем сделать это:
Получится такой результат:<div></div>К сожалению, задать высоту для блочного элемента в процентах не получится. Если написать «height:50%;», то в разных браузерах будет диаметрально противоположный результат, поэтому лучше считать такую запись ошибкой. Только у одного элемента можно задать свойство height в процентах, а точнее у псевдоэлементов :before и ::after. Читайте о них в статье Псевдоэлементы (:before, ::after)Максимальная и минимальная ширина (max-width и min-width)
Жёсткое ограничение ширины — это не лучший способ строить сайт. Потому что в таком случае появятся проблемы с адаптацией под мобильные и планшеты: ширина экрана может быть меньше ширины блока. Тогда часть сайта будет выходить пределы вёрстки сайта и появится горизонтальная прокрутка, чего у версии сайта на мобильном быть не должно. Поэтому вместо жёсткого задания ширины используется ограничение сверху через CSS свойство max-width.Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
Результат будет аналогичен предыдущему примеру:<div></div>Но теперь, если вы возьмёте окно своего браузера и сузите до 400 пикселей и меньше, то увидите как контейнер div уменьшает свои размеры, чтобы не выпрыгивать за пределы вёрстки. Если же изменить «max-width:400px;» на «width:400px», то блок будет выходить за пределы родительского элемента:По смыслу свойство min-width является диаметрально противоположным к max-width. Оно ограничивает минимальную ширину элемента, но не ограничивает максимальную.Максимальная и минимальная высота (max-height и min-height)
Для блока div можно задать максимальную высоту. Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Рассмотрим наглядный пример необходимости использования max-height. Допустим, что нам надо сделать чат, где пользователи сайта смогут обмениваться текстовыми сообщениями. Для этого нужно создать контейнер, который будет расти по мере появления в нём новых сообщений. Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
Весь текст не вместится в div. Поэтому из-за свойства «overflow-y: scroll;» появится полоса прокрутки:<div contenteditable="true"> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>Благодаря атрибуту contenteditable=»true» у тега div в примере, Вы можете изменить текст внутри контейнера.Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.
По смыслу свойство min-height является диаметрально противоположным к max-height. Оно ограничивает минимальную высоту элемента, но не ограничивает максимальную.
Height and Width CSS ширина и высота уроки для начинающих академия
Этот элемент имеет ширину 100%.
Установка высоты и ширины
Свойства
heightиwidthиспользуются для задания высоты и ширины элемента.
heightиwidthмогут быть установлены в Auto (это по умолчанию. Означает, что обозреватель вычисляет высоту и ширину) или указывается в значениях длины, таких как px, cm и т. д., или в процентах (%), содержащихся в блоке.Этот элемент имеет высоту 200 пикселей и ширину 50%
Пример
div {
height: 200px;
width: 50%;
background-color: powderblue;
}Этот элемент имеет высоту 100 пикселей и ширину 500 пикселей.
Пример
div {
height: 100px;
width: 500px;
background-color: powderblue;
}Примечание: Свойства
heightиwidthне включают заполнение, границы или поля; они устанавливают высоту/ширину области внутри заполнения, границы и поля элемента!Установка Макс-ширина
Свойство
max-widthиспользуется для задания максимальной ширины элемента.
max-widthможет быть задано в значениях длины, таких как px, cm и т.д., или в процентах (%), содержащихся в блоке, или значение None (по умолчанию. Означает, что максимальная ширина отсутствует).Проблема с
<div>выше возникает, когда окно обозревателя меньше, чем ширина элемента (500px). Затем обозреватель добавляет горизонтальную полосу прокрутки на страницу.Использование
max-widthвместо этого, в этой ситуации, улучшит обработку браузера небольших окон.Совет: Перетащите окно браузера в меньшую ширину, чем 500px, чтобы увидеть разницу между двумя div!
Этот элемент имеет высоту 100 пикселей и максимальную ширину 500 пикселей.
Примечание: Значение свойства
max-widthпереопределяетwidth.В следующем примере показан элемент
<div>с высотой 100 пикселей и максимальным шириной 500 пикселей:Пример
div {
max-width: 500px;
height: 100px;
background-color: powderblue;
}Попробуйте примеры
Установка высоты и ширины элементов
В этом примере показано, как задать высоту и ширину различных элементов.Установка высоты и ширины изображения с помощью процента
В этом примере показано, как задать высоту и ширину изображения, используя значение процента.Установить минимальную ширину и максимальную ширину элемента
В этом примере демонстрируется, как задать минимальную ширину и максимальную ширину элемента, используя значение пиксела.Установить min-высоту и максимальную высоту элемента
В этом примере показано, как задать минимальную высоту и максимальную высоту элемента, используя значение пиксела.Все свойства измерения CSS
| Свойство | Описание |
|---|---|
| height | Задает высоту элемента |
| max-height | Задает максимальную высоту элемента |
| max-width | Задает максимальную ширину элемента |
| min-height | Задает минимальную высоту элемента |
| min-width | Задает минимальную ширину элемента |
| width | Задает ширину элемента |
Сохраняем пропорции высоты и ширины элемента при изменении ширины контента на чистом CSS
Как пропорционально уменьшать ширину и высоту различных элементов при изменении ширины родительского контейнера?
Для изображений это делается очень просто, задаем свойству height значение auto, при этом максимальную ширину изображения ограничиваем шириной родительского контейнера max-width: 100%;
img{
max-width: 100%;
height: auto;
}
Проблема в том, что мы не можем задать height: auto; для блочных элементов, например для DIV.
Решение проблемы
HTML
Нам нужны два блочных элемента для достижения желаемого поведения. Нет изображений, нет Javascript.
<div> <div>Aspect ratio of 1:1</div> </div>
CSS
.box{
position: relative;
width: 50%; /* desired width */
}
.box:before{
content: "";
display: block;
padding-top: 100%; /* initial ratio of 1:1*/
}
Итак, что это? Мы определяем псевдоэлемент для нашего ящика и задаем ему margin-top 100%. Поскольку это 100% значение относится к ширине элемента … вы получаете его (height: 0; padding-bottom: 100%;
Таким образом, наш блок уже выше ширины. Если вы хотите отображать только несколько цветных блоков, тогда уже все готово. Но поскольку пользовательский интерфейс намного сложнее, и если вы также предоставляете некоторый контент, мы добавляем контент в наш блок .. box
box
Контент
И вот трюк: мы просто позиционируем блок контента как абсолютный со всеми четырьмя ориентациями, установленными в 0. Это просто покрывает родительский элемент полностью, независимо от того, какой размер он имеет.
.content{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
Вот и все. Блестяще, не так ли? Даже padding не сломает его, и нет необходимости в box-sizing: border-box здесь.
Другие пропорции
Если вы хотите создать другие коэффициенты, просто измените значение padding-top псевдоэлемента:
/* Other ratios */
.ratio2_1:before{
padding-top: 50%;
}
.ratio1_2:before{
padding-top: 200%;
}
.ratio4_3:before{
padding-top: 75%;
}
.ratio16_9:before{
padding-top: 56.25%;
}
IE7 и ниже
Поскольку IE такой IE, и особенно IE7 – это все, но только не браузер, вы должны сами создать элемент вместо псевдоэлемента в своей разметке, если хотите поддержать IE. Или бросьте на него Javascript, пока он, надеюсь, не сломается. Навсегда.
Или бросьте на него Javascript, пока он, надеюсь, не сломается. Навсегда.
Мой вольный перевод статьи http://www.mademyday.de/css-height-equals-width-with-pure-css.html.
Рабочий пример на CodePen:
See the Pen Height equals width with pure css by Denis (@deniscreative) on CodePen.0
Вариант №2 – Сохраняем пропорции высоты и ширины элемента при изменении ширины контента на чистом CSS без псевдоэлементов
Есть второй вариант без псевдоэлементов, но при его использовании блок всегда имеет ширину 100%, поэтому если нужно несколько таких блоков в ряд, то они должны быть помещены в какой-то родитель, у которого уже будет задана нужная ширина относительно остальных элементов на странице.
HTML
<div> <div>Some text</div> </div>
CSS
.box { background-color: red; width: 100%; padding-top: 100%; /* 1:1 Aspect Ratio */ position: relative; } /* If you want text inside of the container */ .content { position: absolute; top: 0; left: 0; bottom: 0; right: 0; }
Другие пропорции
.ratio16_9{
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.ratio4_3{
padding-top: 75%; /* 4:3 Aspect Ratio */
}
.ratio3_2{
padding-top: 66.66%; /* 3:2 Aspect Ratio */
}
/* Other ratios */
.ratio8_5{
padding-top: 62.5%; /* 8:5 Aspect Ratio */
}
Рабочий пример на CodePen:
See the Pen Height equals width with pure css without pseudoelement by Denis (@deniscreative) on CodePen.0
размеры элемента — учебник CSS
Для того чтобы объекту можно было задать определенную ширину и высоту, в CSS существуют два свойства — width и height (соответственно). С их помощью вы можете устанавливать фиксированные размеры элементов, будь-то сайдбар, изображение, таблица или любой блок.
Особенности вычисления ширины и высоты
Для определения ширины либо высоты объекта можно использовать любые единицы измерения длины в CSS. Наиболее просты в понимании пикселы. Если вы используете процентную запись, имейте в виду, что в этом случае ширина объекта будет зависеть от ширины его родителя. Если такового нет, то ширина элемента вычисляется, исходя из ширины окна браузера (при изменении пользователем ширины окна значение width будет пересчитано).
В качестве значения ширины можно использовать и единицу em, которая является примерно тем же, чем и размер шрифта текста, но только в условных единицах. К примеру, вы установили размер для шрифта 24px. Тогда 1em для этого элемента будет равен 24 пикселам, а если вы зададите width: 2em, то ширина составит 2×24px = 48 пикселов. Если размер шрифта не задан, он будет унаследован.
Высота height, заданная в процентах, вычисляется аналогичным образом, что и ширина, но расчет основывается уже на высоте родительского элемента, а не на его ширине. Если родитель отсутствует, высота будет зависеть от высоты окна браузера.
Что входит в ширину и высоту
Сразу стоит запомнить, что у свойств width и height есть особенность — они не включают в себя значения margin, padding и border. Значение, которое вы установите для width/height, будет означать лишь ширину/высоту области содержимого элемента.
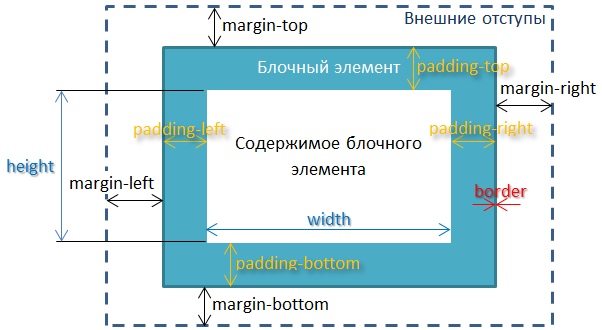
Таким образом, для того чтобы вычислить, например, фактическую ширину элемента (место, которое он в действительности займет на экране), понадобится немного арифметики. Фактическая ширина — это сумма значений, таких как width, padding, border и margin. Напомним, что ранее мы рассматривали, как выглядит блочная модель CSS.
Для закрепления знаний покажем пример. Допустим, у вас есть элемент с таким стилем:
width: 200px; margin-left: 15px; margin-right: 15px; padding-left: 10px; border-left: 3px solid #333;
Для подсчета фактической ширины элемента выполним сложение:
width + margin-left + margin-right + padding-left + border-left = 200px + 15px + 15px + 10px + 3px = 243px (фактическая ширина)
Рекомендации по высоте
Свойство height может быть удобным, если надо точно контролировать, например, высоту изображения. Однако, если в контейнере будет содержаться текст или любой другой контент, у которого может варьироваться высота, крайне не рекомендуется устанавливать фиксированную высоту для контейнера, так как подобная верстка может привести к неожиданному результату — контент будет отображаться поверх другого содержимого.
Вместо фиксированной высоты использовать height: auto — эта запись означает, что высота объекта будет рассчитываться автоматически, в зависимости от содержимого, которое он содержит.
Другой способ избежать развала верстки — использовать запись overflow: auto. В таком случае, если высота содержимого будет превышать значение height своего контейнера, браузер добавит к контейнеру полосу прокрутки.
В следующем уроке вы узнаете, как можно переопределять ширину элемента с помощью интересного и очень полезного свойства box-sizing.
CSS высота равна динамической ширине (CSS height equal dynamic width)
Привет. Возможности CSS расширяются с каждым днем, ещё совсем недавно, и подумать нельзя было о том, чтобы сделать круг на чистом CSS, сейчас уже можно считать моветоном созданием круга при помощи картинки. Сегодня мы рассмотрим как сделать так, чтобы на CSS высота равна динамической ширине была. Это, кстати, может пригодится при создании динамического круга на CSS.
Итак, мы столкнулись с ситуацией — есть блок, который изменяется по ширине динамически, вместе с экраном (например, задано в нём 25% ширины). Нужно сделать так, чтобы этот блок имел такую же высоту, как и ширину. Как это сделать? Ведь ширина в процентах? Раньше такое можно было сделать только на Javascript, но теперь нет!
Для этого будем использовать контейнер, и «растягивалку», которая будет растягивать блок по высоте.
Это структура на HTML, теперь создадим код на CSS, чтобы это всё работало, и получилось сделать CSS высота равна динамической ширине.
#container {
display: inline-block;
position: relative;
width: 50%;
}
#rastyagivalka {
margin-top: 100%;
}
#element {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: silver;
border-radius: 50%;
}
Готово, блок динамически растягивается как по ширине, так и по высоте. Здорово, да? Теперь при изменении ширины объекта будет изменяться и его высота, это достигается благодаря значению margin-top: 100% у объекта растягивалка. Естественно, можно не скруглять углы у блока и тем более не делать их него круг — круг использован для примера, этот приём можно применить и для создания квадратных блоков (не прямоугольных, а именно квадратных).
А если вы не верите, что это работает, вот вам рабочий код на JSFiddle, посмотрите, поиграйтесь:
Если же вам нужно составить авансовый отчет, то приложение авансовый отчет андроид поможет вам это сделать быстро, качественно и, главное, онлайн и даже с вашего телефона. Замечательно, что такие важные процедуры, как составление ответов теперь приходят и в мобильные, что делает их создание более удобным.
4 907
Также рекомендуем:
Оформление абзацев: учебник HTML:
Переход на новую строку
Для того, чтобы начать новый абзац, можно использовать простейший тэг
<BR>
который заставляет браузер начать вывод текста с новой строки. Страница с кодом
<BODY>
Одно физическое тело захотело поменять три своих
старых варежки на что-нибудь хорошее.
<BR>
До самого вечера тело с варежками …
</BODY>
будет показана на экране так:
Абзацы
В языке HTML есть специальный парный тэг <P> (от английского paragraph — абзац), позволяющий ограничить абзац. При этом каждый абзац отделяется от другого некоторым интервалом, который облегчает чтение текста страницы.
Открывающий тэг <P> обозначает начало абзаца, а соответствующий ему закрывающий — конец абзаца. Страница с кодом
<BODY>
<P>
Одно физическое тело захотело поменять три своих
старых варежки на что-нибудь хорошее.
</P>
<P>
До самого вечера тело с варежками …
</P>
</BODY>
будет показана на экране так:
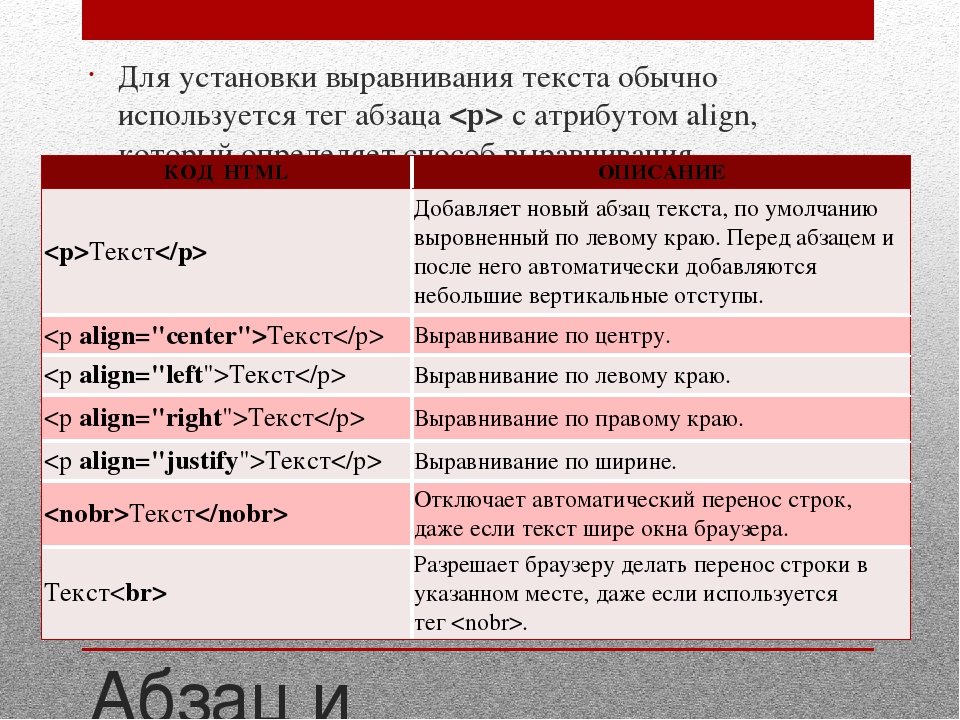
Выравнивание абзацев
У тэга <P> есть параметр ALIGN, который может принимать значения:
- LEFT — выровнять по левой границе
- RIGHT — выровнять по правой границе
- CENTER — выровнять по центру
- JUSTIFY — выровнять по ширине (левая и правая границы)
По умолчанию абзац выравнивается по левой границе. Ниже показано, как использовать этот параметр:
<P ALIGN=»center»>
Этот текст выровнен по центру.
</P>
<P ALIGN=»justify»>
Этот текст выровнен по ширине.
</P>
В заголовках тоже можно указывать тип выравнивания, например так:
<h2 ALIGN=»center»>
Заголовок, выровненный по центру
</h2>
Линия-разделитель
Чтобы отделить одну часть документа от другой можно использовать специальную линию-разделитель, которая вставляется командой <HR>. Такая команда вставляет разделительную линию толщиной 1 пиксель во всю ширину окна браузера. Можно использовать параметры этой команды:
- SIZE — толщина линии в пикселях
- WIDTH — ширина линии в пикселях или в процентах от ширины окна
- ALIGN — выравнивание (LEFT, RIGHT или CENTER)
Например, код
<HR SIZE=»3″ ALIGN=»right»>
дает линию-разделитель
На профессиональных сайтах линии-разделители практически не используются, поскольку материал на странице должен разделяться заголовками разделов и подразделов.
Следующий раздел рассказывает о том, как создать гипертекстовые ссылки.
Атрибут ширины HTML
Определение и использование
Атрибут width определяет ширину элемента в пикселях.
Примечание: Для входных элементов атрибут ширины используется только с .
Относится к
Атрибут шириной может использоваться в следующих элементах:
Примеры
Пример холста
Элемент
<холст>
Попробуй сам »Встроить пример
Флэш-анимация высотой и шириной 200 пикселей:
Попробуй сам »
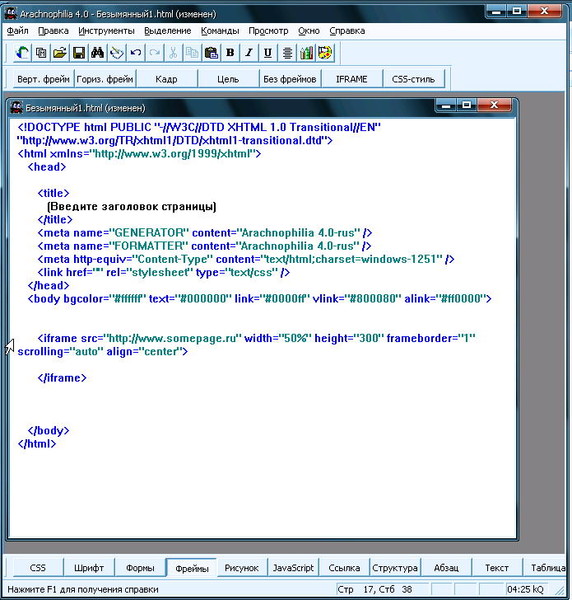
Пример iframe
Попробуй сам »
Изображение Пример
Изображение высотой и шириной 42 пикселя:

Пример ввода
Определите изображение как кнопку отправки с атрибутами высоты и ширины:
Попробуй сам »Пример объекта
Флэш-анимация высотой и шириной 400 пикселей ::
Попробуй сам »
Видео пример
Видеоплеер с указанной шириной и высотой:
<элементы управления видео>
Ваш браузер не поддерживает видео тег.
Поддержка браузера
Атрибут шириной поддерживает следующие браузеры для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| холст | 4.0 | 9,0 | 2,0 | 3,1 | 9,0 |
| вставить | Есть | Есть | Есть | Есть | Есть |
| iframe | Есть | Есть | Есть | Есть | Есть |
| изображение | Есть | Есть | Есть | Есть | Есть |
| ввод | 1.0 | Есть | 16,0 | Есть | 1,0 |
| объект | Есть | Есть | Есть | Есть | Есть |
| ширина | Есть | Есть | Есть | Есть | Есть |
CSS Высота и ширина Размеры
Свойства CSS height и width используются для установки
высота и ширина элемента.
Свойство CSS max-width используется для установки максимальной ширины элемента.
Этот элемент имеет высоту 50 пикселей и ширину 100%.
Попробуйте сами »
CSS Установка высоты и ширины
Свойства высота и ширина используются для установки
высота и ширина элемента.
Свойства высоты и ширины не включают отступы, границы или поля. Он устанавливает высоту / ширину области внутри отступа, границы и поля элемент.
Значения высоты и ширины CSS
Свойства высота и ширина может иметь следующие значения:
-
авто— это значение по умолчанию. Браузер вычисляет высоту и ширину -
длина— Определяет высоту / ширину в пикселях, см. пр. -
%— Определяет высоту / ширину в процентах от содержащий блок -
начальный— Устанавливает высоту / ширину на свое значение по умолчанию -
наследовать— высота / ширина будут унаследовано от своего родительского значения
Высота и ширина CSS Примеры
Этот элемент имеет высоту 200 пикселей и ширину 50%
Пример
Установите высоту и ширину элемента
div {
высота:
200 пикселей;
ширина: 50%;
цвет фона: голубой порошок;
}
Попробуй сам »
Этот элемент имеет высоту 100 пикселей и ширину 500 пикселей.
Пример
Установите высоту и ширину другого элемента
div {
высота:
100px;
ширина: 500 пикселей;
цвет фона: голубой порошок;
}
Попробуй сам »
Примечание: Помните, что свойства height и width не включают отступы, границы,
или наценки! Они устанавливают высоту / ширину области внутри отступа, границы,
и запас элемента!
Настройка максимальной ширины
Свойство max-width используется для установки максимальной ширины элемента.
max-width можно указать в значениях длины , таких как пиксели, см и т. Д., Или в процентах (%) от
содержащий блок, или значение none (это
По умолчанию. Означает, что максимальной ширины нет).
Проблема с
выше возникает, когда окно браузера меньше ширины
элемент (500 пикселей). Затем браузер добавляет на страницу горизонтальную полосу прокрутки. Использование max-width вместо этого в этой ситуации улучшит обработку браузером небольших окон.
Совет: Перетащите окно браузера до ширины менее 500 пикселей, чтобы увидеть разницу между два div!
Этот элемент имеет высоту 100 пикселей и максимальную ширину 500 пикселей.
Примечание: Если вы по какой-то причине используете оба ширина свойство и max-width для того же элемента, а значение свойства ширина свойство больше, чем max-width свойство; то max-width будет использоваться свойство (и width свойство игнорируется).
Пример
Этот элемент
div {
максимальная ширина: 500 пикселей;
высота:
100px;
цвет фона: голубой порошок;
}
Попробуй сам »
Попробуйте сами — Примеры
Установить высоту и ширину элементов
Этот пример демонстрирует, как установить высоту и ширину различных элементов.
Установите высоту и ширину изображения в процентах
В этом примере показано, как установить высоту и ширину изображения с помощью процентного значения.
Установить минимальную и максимальную ширину элемента
В этом примере показано, как установить минимальную и максимальную ширину элемента с помощью значения в пикселях.
Установить минимальную и максимальную высоту элемента
В этом примере показано, как установить минимальную и максимальную высоту элемента с помощью значения в пикселях.
Проверьте себя упражнениями!
Все свойства размеров CSS
| Имущество | Описание |
|---|---|
| высота | Устанавливает высоту элемента |
| максимальная высота | Устанавливает максимальную высоту элемента |
| максимальная ширина | Устанавливает максимальную ширину элемента |
| мин-высота | Устанавливает минимальную высоту элемента |
| мин.ширина | Устанавливает минимальную ширину элемента |
| ширина | Устанавливает ширину элемента |
Ширина ввода HTML Атрибут
❮ HTML тег
Пример
Определите изображение как кнопку отправки с атрибутами высоты и ширины:
Попробуй сам »Определение и использование
Атрибут ширины указывает
ширина элемента .
Примечание: Атрибут ширины используется только с .
Совет: Всегда указывайте высоту и ширина атрибуты для изображений. Если заданы высота и ширина, пространство, необходимое для
изображение зарезервировано при загрузке страницы. Однако без этих атрибутов
браузер не знает размер изображения и не может зарезервировать
подходящее для него место.Эффект будет заключаться в том, что макет страницы изменится.
во время загрузки (пока загружаются изображения).
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| ширина | Есть | Есть | 16.0 | Есть | Есть |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| пикселей | Ширина в пикселях (например) |
❮ HTML-тег
ширина | CSS-уловки
Свойство width в CSS определяет ширину области содержимого элемента.Эта область «содержимого» представляет собой часть внутри отступа, границы и поля элемента (блочная модель).
.wrap {
ширина: 80%;
} В приведенном выше примере элементы с именем класса .wrap будут на 80% шире их родительского элемента. Допустимые значения — это любые значения длины, а также некоторые ключевые слова, о которых мы поговорим позже.
Ширина может быть переопределена тесно коррелированными свойствами min-width и max-width .
.wrapper-1 {
ширина: 100%;
максимальная ширина: 320 пикселей; / * БУДЕТ МАКСИМУМ шириной 320 пикселей * /
}
.wrapper-2 {
ширина: 100%;
минимальная ширина: 20em; / * БУДЕТ МИНИМУМ шириной 20 мкм * /
} Копаем глубже
При использовании процента (%) для ширины авторы должны знать, что процент основан на родительском элементе или, другими словами, на ширине содержащего блока. Если для вашего родителя установлено значение 480 пикселей, как показано в нашей демонстрации, то процент основан на этом значении.Таким образом, в нашем случае 50% от 480 пикселей оставляет нам 240 пикселей в качестве вычисленного значения пикселя.
Обратите внимание, что width применяется ко всем элементам, кроме незамещенных или встроенных элементов, строк таблицы и групп строк (например, thead , tfoot и tbody ). Кажется, есть небольшое несоответствие в том, как HTML определяет незамещенные элементы и как это определяет CSS, но мы говорим о нем так же, как и CSS: элементы, содержимое которых не определяется самим тегом, например с атрибутом
src .
Для абсолютно позиционированных элементов, содержащий блок которых основан на элементе контейнера блока, процент вычисляется относительно ширины поля заполнения этого элемента.
Значения ключевых слов
С помощью некоторых специальных значений ключевых слов можно определить ширину (и / или высоту) в соответствии с содержимым элемента.
мин-содержание Значение min-content — это наименьшая мера, которая могла бы уместиться вокруг его содержимого, если бы были использованы все возможностей мягкого переноса в блоке.
Лучшим примером такого типа значения является правильно написанный элемент цифры :
Какой прекрасный котенок мы получили на этом изображении, заключенном в элемент фигуры. Какая милая, смотри, какая длинная эта подпись!
После того, как мы применили к этой разметке несколько основных стилей, мы получим:
Если мы хотим, чтобы этот элемент рисунка был по существу размером с это изображение, текст будет обтекать по краям изображения. Мы могли бы перемещать его влево или вправо, потому что float будет демонстрировать такое же поведение при усадке, но что, если бы мы захотели центрировать его? min-content позволяет нам центрировать его:
Поскольку мы присвоили min-content элементу figure , он принимает минимальную ширину, которую он может иметь при использовании всех возможностей мягкого переноса (например, пробелов между словами), чтобы содержимое по-прежнему умещалось в поле.
макс. Содержание Свойство max-content относится к самому узкому измерению, которое может принять блок при размещении вокруг своего содержимого - если в элементе не использовались возможности мягкого переноса.
Посмотрите, что произойдет, если мы применим это к нашей простой демонстрации котенка / фигурки:
Поскольку подпись намного длиннее, чем ширина изображения (не требуется никаких мягких переносов, таких как пробелы между словами), это означает, что подпись должна отображаться в одной строке, таким образом, цифра выглядит как широкая, как эта линия.
заполнение доступно ???. Одна из величайших загадок жизни.
fit-content Значение fit-content примерно эквивалентно margin-left: auto и margin-right: auto по поведению, за исключением того, что оно работает для неизвестной ширины.
Например, предположим, что нам нужно центрировать встроенную навигацию по странице. Лучше всего применить text-align: center к ul и display: inline-block к li .Это даст вам что-то вроде этого:
Однако синий фон (от элемента ul ) распространяется по всему документу, потому что ul является элементом уровня блока, что означает, что его ширина ограничена только содержащим его элементом. Что, если мы хотим, чтобы синий фон вокруг элементов списка сворачивался? fit-content спешит на помощь!
С fit-content и margin: 1em auto , это работает как шарм, и только навигация имеет цветной фон, а не всю ширину документа.
Если вам нравятся подобные вещи, вы будете рады узнать, что формула для определения размера подходящей длины содержимого:
fit-content = min (max-content, max (min-content, fill-available))
Это довольно неиспользуемое значение, поэтому, если вы придумаете отличный вариант использования, дайте нам знать!
Поддержка браузера
9084 9084 9084 Android Chrome IE Edge Firefox Chrome Safari Opera Все Все Все Все Все 9007 Все Android Firefox Браузер Android iOS Safari Opera Mobile Все Все Все Все Все
Источник: caniuse Дополнительная информация
Похожие объекты
Как установить ширину и высоту для полного размера страницы
CSS - сложный, но в то же время снисходительный.И это прощение позволяет нам наугад добавлять стили в наш CSS.
Наша страница все еще загружается. Нет никакого «краха».
Что касается ширины и высоты страницы, знаете ли вы, что установить в элементе HTML? Как насчет элемента body?
Вы просто разделяете стили на обе составляющие и надеетесь на лучшее?
Если да, значит, вы не одиноки.
Ответы на эти вопросы не интуитивно понятны.
Я на 100% виноват в применении стилей к обоим элементам в прошлом, не учитывая, какое именно свойство должно быть применено к какому элементу.🤦♂️
Нередко можно увидеть свойства CSS, применяемые как к HTML, так и к элементам тела, например:
html, body {
минимальная высота: 100%;
}
Имеет ли значение?
Да, да, это так.
Приведенное выше определение стиля создает проблему:
Установка min-height на 100% для обоих элементов не позволяет элементу body заполнить страницу, как вы могли ожидать. Если вы проверите вычисленные значения стиля в инструментах разработчика, элемент body имеет нулевую высоту.
Между тем, HTML-элемент имеет высоту, равную видимой части страницы в браузере.
Посмотрите на следующий снимок экрана из Chrome Dev Tools:
Элемент body имеет поле по умолчанию 8 пикселей, указанное полосой вверху. Значение высоты равно 0. Почему это происходит?
Использование процента в качестве значения размера требует, чтобы элемент ссылался на родительский элемент, на котором основывается этот процент.
Элемент HTML ссылается на область просмотра, высота которой равна высоте видимой области просмотра.Однако мы устанавливаем только минимальную высоту для элемента HTML ... НЕ значение свойства высоты.
Следовательно, элемент body не имеет родительского значения высоты, на которое можно было бы ссылаться при принятии решения, чему равен 100%.
И проблема может быть скрыта
Если вы начали с достаточным объемом содержимого, чтобы заполнить основную часть страницы, возможно, вы не заметили этой проблемы.
И чтобы было труднее заметить, если вы установите цвет фона для обоих элементов или даже только для одного из них, область просмотра будет заполнена этим цветом.Создается впечатление, что высота элемента body равна окну просмотра.
Это не так. Он все еще на нуле.
Изображение выше взято со страницы со следующим CSS:
html, body {
минимальная высота: 100%;
}
тело {background-color: dodgerblue; }
Обратное наследование?
Как ни странно, элемент HTML принимает цвет фона основного элемента, если вы не устанавливаете отдельный цвет фона для элемента html.
Итак, какова идеальная настройка высоты для полностью адаптивной страницы?
В течение многих лет ответ был следующим:
html {
высота: 100%;
}
тело {
минимальная высота: 100%;
}
Это позволяет элементу HTML ссылаться на родительский видовой экран и иметь значение высоты, равное 100% от значения видового экрана.
Когда элемент HTML получает значение высоты, значение min-height, присвоенное элементу body, дает ему начальную высоту, соответствующую элементу HTML.
Это также позволяет телу вырасти выше, если содержимое превышает видимую страницу.
Единственным недостатком является то, что HTML-элемент не превышает высоту видимого окна просмотра. Однако допустимо, чтобы элемент body перерастал HTML-элемент.
Упрощенное современное решение body {min-height: 100vh; }
В этом примере используются единицы измерения vh (высота области просмотра), чтобы позволить телу установить минимальное значение высоты на основе полной высоты области просмотра.
Подобно ранее обсуждавшемуся background-color, если мы не установим значение высоты для элемента HTML, он будет принимать такое же значение для высоты, которое присваивается элементу body.
Таким образом, это решение позволяет избежать переполнения HTML-элемента, присутствующего в предыдущем решении, и оба элемента растут вместе с вашим контентом!
Использование модулей vh действительно вызывало некоторые проблемы с мобильным браузером в прошлом, но похоже, что Chrome и Safari теперь совместимы с модулями просмотра.
Высота страницы может вызвать горизонтальную полосу прокрутки
Подождите, что?
Разве здесь не должно быть указано «Ширина страницы»?
Нет.
В другой странной серии событий высота вашей страницы может активировать горизонтальную полосу прокрутки в вашем браузере.
Когда содержимое вашей страницы становится выше высоты области просмотра, активируется вертикальная полоса прокрутки справа. Это может привести к тому, что на вашей странице сразу появится горизонтальная полоса прокрутки.
Итак, что такое исправление?
Вы можете спать лучше, зная, что все начинается с настройки ширины страницы.
Эта проблема возникает, когда для любого элемента - не только HTML или основного элемента - установлено значение 100vw (ширина области просмотра).
В единицах области просмотра не учитываются приблизительно 10 пикселей, которые занимает вертикальная полоса прокрутки.
Следовательно, при активации вертикальной полосы прокрутки вы также получаете горизонтальную полосу прокрутки.
Как настроить страницу на полную ширину
Может быть, просто не надо.
Если не задавать ширину для элементов HTML и тела, по умолчанию будет установлен полный размер экрана.Если вы устанавливаете значение ширины, отличное от auto, сначала подумайте об использовании сброса CSS.
Помните, что по умолчанию основной элемент имеет поля 8 пикселей со всех сторон.
Сброс CSS убирает это. В противном случае установка ширины на 100% перед удалением полей приведет к переполнению основного элемента. Вот сброс CSS, который я использую:
* {
маржа: 0;
отступ: 0;
размер коробки: рамка-рамка;
}
Как установить ширину в соответствии с вашими предпочтениями
Хотя не всегда может быть необходимо устанавливать ширину, я обычно это делаю.
Может, это просто привычка.
Если вы установите ширину 100% для основного элемента, у вас будет полная ширина страницы. По сути, это эквивалентно тому, чтобы не устанавливать значение ширины и разрешать значение по умолчанию.
Если вы хотите использовать элемент body в качестве контейнера меньшего размера и позволить элементу HTML заполнять страницу, вы можете установить значение максимальной ширины для тела.
Вот пример:
html {background-color: # 000; }
тело {
мин-высота: 100vh;
максимальная ширина: 400 пикселей;
цвет фона: папайавип;
маржа: 0 авто;
}
Заключение
Если для элемента HTML не указано значение высоты, установка высоты и / или минимальной высоты элемента body на 100% не приводит к отсутствию высоты (перед добавлением содержимого).
Однако, без значения ширины для элемента HTML, установка ширины основного элемента на 100% приводит к полной ширине страницы.
Это может показаться нелогичным и сбивать с толку.
Для максимальной высоты страницы установите для элемента body min-height значение 100vh.
Если вы устанавливаете ширину страницы, выберите 100% больше 100vw, чтобы избежать неожиданных горизонтальных полос прокрутки.
Я оставлю вам руководство с моего канала YouTube, демонстрирующее настройки высоты и ширины CSS для полноэкранной HTML-страницы, которая увеличивается вместе с содержимым, которое она содержит:
У вас есть другой способ настройки ширину и высоту CSS, которые вы предпочитаете?
Сообщите мне ваш метод!
HTML | DOM Style width Свойство
HTML | DOM Style width Свойство
Свойство Style width в HTML DOM используется для установки или возврата ширины элемента, который может быть элементами уровня блока или элементами с фиксированным положением.
Синтаксис:
Значение свойства Описание
- auto- Это значение автоматически устанавливает значение ширины по умолчанию браузером.
- length- Это значение устанавливает значение ширины в указанных единицах длины.
- % - Значение в процентах устанавливает значение ширины в указанном проценте от ширины родительского элемента.
- initial- Это значение устанавливает для свойства width значение по умолчанию в браузере.
- inherit- Это значение устанавливает для свойства width значение из его родительского элемента.
Возвращаемое значение: Строка, представляющая ширину элемента.
Пример 1:
< html >
000 < style >
#GfG {
width: 100px;
высота: 100 пикселей;
цвет фона: зеленый;
цвет: белый;
}
стиль >
головка >
< p > HTML | Свойство ширины стиля DOM: p >
< = кнопка «myFunction ()» > Щелкните здесь! button >
< div id = G G
< h2 > GfG h2 >
9 0006 div >
< скрипт >
функция myFunction () getElementById ("GfG")
.style.width = "500px";
}
скрипт >
корпус >
Выход:
- Перед нажатием кнопки:
- После щелчка по кнопке:
0003 Пример 2:
60003
< html >
000 < корпус > 000 GeeksforGeeks h2 >
9 0007 < h3 > HTML | Свойство ширины стиля DOM: h3 >
< button type type type type type type id = «myBtn»
onclick = «myFunction ()» > Нажмите здесь! button
000
< скрипт > function myFunction () {
документ.getElementById ("myBtn")
.style.width = "500px";
}
скрипт >
корпус >
Выход:
- Перед нажатием кнопки:
- После нажатия кнопки:
Поддерживаемые браузеры:
14 Поддерживаемые браузеры Свойство ширины стиля DOM перечислены ниже:
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Как сделать веб-сайт фиксированной шириной? - HTML и CSS - Форумы SitePoint
Я написал для вас целый пост, а затем мой браузер обновился, поэтому прошу прощения, если я расстроен.
Макет фиксирован, потому что в CSS единицами измерения ширины и высоты являются пиксели.
Следовательно, если устройство имеет разрешение с меньшим количеством пикселей, чем ширина элемента, который нужно видеть, или всего сайта, оно не сможет его просмотреть.
Вот тут-то и пригодятся жидкие макеты. За время своего существования я использовал их для небольших разрешений и мобильных устройств. Жидкие макеты используют% в качестве единиц ширины и высоты. Следовательно, независимо от размера разрешения, элемент будет занимать определенный% экрана.
Вот некоторая информация о преимуществах и возможностях обоих вариантов.
Это пример фиксированного макета:
фиксированный макет
<стиль>
/ * Это комментарий, который не читает ни один браузер
Вот где стили css * /
тело{
цвет: # 000;
цвет фона: #fff;
}
#контейнер{
/ * Стиль для любого элемента с * /
ширина: 1000 пикселей; / * Ширина фиксируется в пикселях * /
высота: 800 пикселей; / * Высота фиксируется в пикселях * /
цвет: #fff;
цвет фона: красный;
}
У меня фиксированная ширина, поэтому вы можете видеть меня и тело, только если на вашем мониторе достаточно пикселей.В противном случае вы просто увидите меня, контейнер
Когда этот HTML запускается в браузере. Если разрешение меньше 1000 пикселей в ширину или 800 пикселей в высоту; например, разрешение 800px X 600px, тогда не будет видно белого тела, а будет только то, что они увидят в красном contianer-div.
Вот пример жидкой раскладки:
жидкий макет <стиль> / * Это комментарий, который не читает ни один браузер
Вот где стили css * / тело{
цвет: # 000;
цвет фона: #fff;
ширина: 100%; / * Тело, естественно, составляет 100% пространства окна браузера, но давайте просто напишем его, чтобы убедиться * /
} #контейнер{
/ * Стиль для любого элемента с * /
ширина: 92%; / * Ширина жидкая по экрану в процентах * /
высота: 80%; / * Высота жидкая в процентах экрана * /
цвет: #fff;
цвет фона: красный;
} Я жидкий макет.


 Попробуем сделать это:
Попробуем сделать это:
 Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.

 Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.
Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.

