Подчеркнутый текст силами HTML и CSS
Серёжа СыроежкинКопирайтер
5.06.2015
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами <u></u>):
Конструктор сайтов <u>"Нубекс"</u>
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
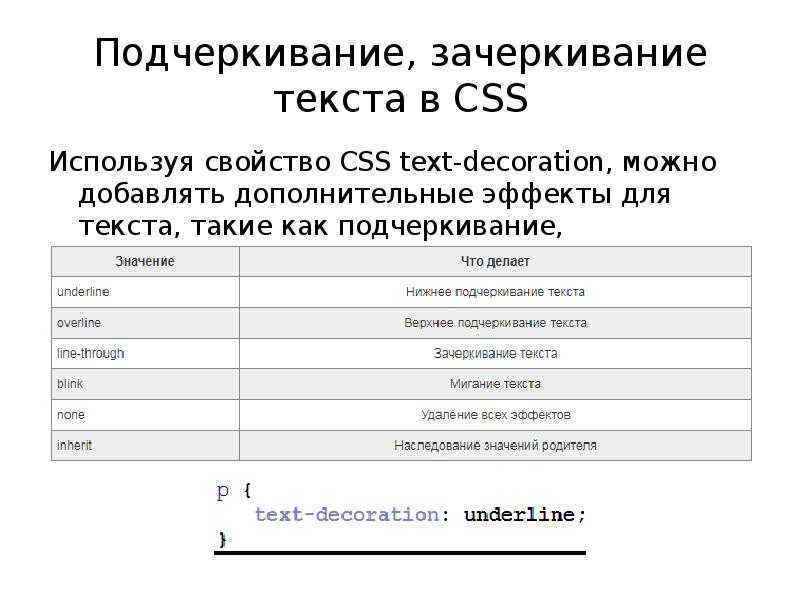
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
<!DOCTYPE html>
<html>
<head>
<title>Подчеркнутый текст с помощью CSS - "Нубекс"</title>
<meta charset="utf-8">
<style>
.underline {
text-decoration: underline;
}
</style>
</head>
<body>
<p>Конструктор сайтов <span>Нубекс"</span></p>
</body>
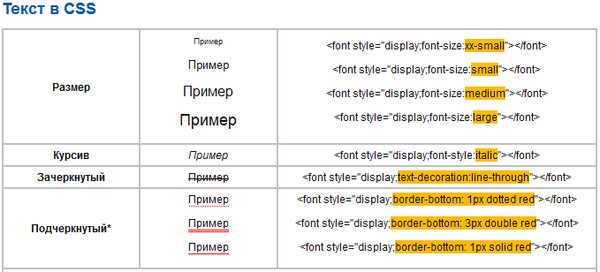
</html>Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
Посмотрим, какими вариантами можно подчеркнуть текст:
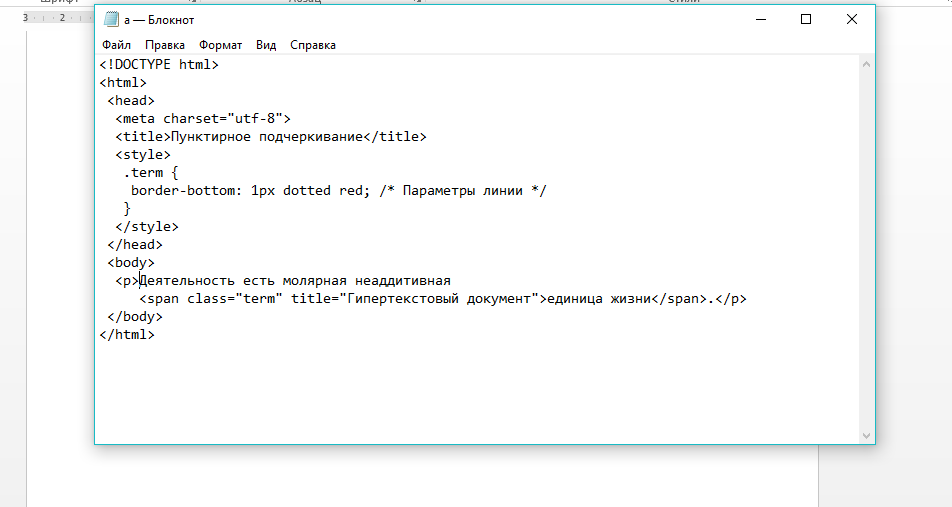
- Подчеркнуть текст пунктиром CSS:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый пунктиром текст - "Нубекс"</title> <meta charset="utf-8"> <style> .dashed { border-bottom: 1px dashed blue; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html> - Подчеркивание точками:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый точками текст - "Нубекс"</title> <meta charset="utf-8"> <style> .dotted { border-bottom: 2px dotted blue; } </style> </head> <body> <p>Конструктор сайтов <span>Нубекс"</span></p> </body> </html> - Двойная черта:
<!DOCTYPE html> <html> <head> <title>Подчеркнутый двумя линиями текст - "Нубекс"</title> <meta charset="utf-8"> <style> .
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
Смотрите также:
- Шрифты CSS
- Тень текста
- Зачеркнутый текст HTML
- Жирный текст CSS
- Курсив CSS
магазин, разработка, контент, новости, домен, главная страница, клиенты, продвижение, реклама, соцсети, кнопки, функционал, html, текст, шрифты, html5, видео, звук, seo, история, css, фон, хостинг, дизайн, мобильная версия, посещаемость, фото, типографика, создание сайтов, ссылка, ошибки, проверка, Яндекс, Сайт для детского сада,
Раз в неделю мы отправляем дайджест с популярными статьями по теме образования
Адрес эл. почты*
почты*
Перечёркнутый текст в HTML и CSS
21.08.2019
34239
В закладкиПервыми тегами для зачёркнутого текста были <strike> и <s>.
<strike>Перечёркнутый текст</strike> <s>Перечёркнутый текст</s>
HTML
C приходом HTML 4 их использование стало осуждается, а в HTML 5 их вовсе запретили. В место них ввели <del>, он помечает текст как удаленный, что семантически правильнее.
<del>Перечёркнутый текст</del>
HTML
По виду они не отличается:
Первый способ
С помощью CSS свойства text-decoration-color, который задаёт цвет линии (не поддерживается в Internet Explorer и Edge).
<del>Перечёркнутый текст</del>
HTML
del {
text-decoration: line-through;
text-decoration-color: red;
}CSS
Также можно изменить стиль линии с помощью text-decoration-style.
| Значение | Описание | Пример |
|---|---|---|
text-decoration-style: solid; |
Одинарная линия | |
text-decoration-style: double; |
Двойная линия | |
text-decoration-style: dotted; |
Точечная линия | |
text-decoration-style: dashed; |
Пунктирная линия | |
text-decoration-style: wavy; |
Волнистая линия |
Второй способ
Тегу <del> задается цвет линии, вложенному <span> цвет текста.
<del> <span>Текст зачёркнут красной линией</span> </del>
HTML
del {
color: red;
text-decoration: line-through;
}
del span {
color: blue;
}CSS
Третий способ
Линия добавляется псевдо элементом :before, но у текста не должно быть переносов.
<del>Перечёркнутый текст</del>
HTML
del {
position: relative;
color: #000;
text-decoration: none;
}
del:before {
content: "";
border-bottom: 2px solid red;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
}CSS
При такой реализации, можно расположить линию за текстом.
del {
position: relative;
color: #000;
text-decoration: none;
}
del:before {
content: "";
border-bottom: 2px solid red;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
z-index: -1;
}CSS
34239
#CSS #HTML #Тексты и символы
В закладкиДругие публикации
Список MIME типов
Ниже приведён список MIME-заголовков и расширений файлов.
Генерация QR-кода в PHP
Вопрос генерации QR-кодов в PHP достаточно освещён, есть много библиотек, одной из них является «PHP QR Code» – быстрый и легкий класс, рассмотрим его применение совместно с графической библиотекой…
Фон под текстом
С фоном у текста есть проблема – у элемента с display: inline при переносах текста не работают отступы (padding) по бокам. Исправить это можно следующими способами.
Текст с градиентом
Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
HTML-тег u
❮ Назад Полный справочник HTML Далее ❯
Пример
Отметьте слово с ошибкой тегом :
Это текст с ошибкой.
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег представляет некоторый текст,
не артикулирован и стилизован по-другому
из обычного текста, например слова с ошибками или имена собственные в тексте на китайском языке. содержимое внутри обычно отображается с подчеркиванием. Вы можете изменить это
с помощью CSS (см. пример ниже).
содержимое внутри обычно отображается с подчеркиванием. Вы можете изменить это
с помощью CSS (см. пример ниже).
Совет: Избегайте использования элемент, где его можно спутать с гиперссылкой!
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <у> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для стилизации текста с ошибками:
Это какой-то текст с ошибкой.
Попробуйте сами »
Связанные страницы
Учебник HTML: Форматирование текста HTML
Ссылка HTML DOM: Подчеркнутый объект значения:
Пример
u {
text-decoration: подчеркивание;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как подчеркнуть в HTML
html7 месяцев назад
от Naima Aftab
При размещении контента на веб-страницах разработчики часто хотят подчеркнуть определенный текст по нескольким причинам, например, чтобы привлечь внимание пользователей, изменить стиль текста или, возможно, представить текст с ошибкой. Какова бы ни была причина, если вы хотите подчеркнуть что-то в html, существуют различные способы выполнения этой задачи. Эти подходы обсуждались в этом блоге.
Как подчеркивать текст с помощью тега
Для подчеркивания текста с помощью тега просто поместите подчеркиваемый текст внутри этого тега. Назначение этого тега состоит в том, чтобы в основном представить текст, который является неявным, имеет другой стиль или написан с ошибками. Первоначально этот тег был исключен из HTML, но снова был включен в HTML5.
Первоначально этот тег был исключен из HTML, но снова был включен в HTML5.
HTML
Это заголовок
Это абзац.
В приведенном выше коде мы просто делаем заголовок и абзац. Однако мы хотим подчеркнуть одно слово внутри абзаца, поэтому мы заключаем это конкретное слово в тег .
Выход
Вот как вы можете подчеркнуть текст с помощью тега .
Существует еще один способ подчеркивания текста, который обсуждался в следующем разделе.
Как подчеркивать текст с помощью атрибута стиля
Другой способ подчеркивания текста в HTML — использование атрибута стиля, определяющего встроенный стиль для определенного элемента.
HTML
Это заголовок
Это абзац.
В приведенном выше коде вы заметит, что мы используем элемент для подчеркивания слова и устанавливаем для его атрибута стиля значение «text-decoration: underline». Таким образом, желаемое слово будет подчеркнуто.
Выход
Слово было успешно подчеркнуто с помощью атрибута стиля.
Если вы хотите подчеркнуть текст с помощью CSS, см. фрагмент кода ниже.
HTML
Это заголовок
Это абзац.
Здесь мы, прежде всего, заключаем подчеркиваемое слово в элемент , а затем с помощью внутреннего CSS устанавливаем для свойства text-decoration элемента значение подчеркнуть.