css — Выровнять высоту кнопок в колонках на Bootstrap 4
Задать вопрос
Вопрос задан
Изменён 1 год 7 месяцев назад
Просмотрен 174 раза
Использую Bootstrap 4. Есть несколько (для примера пусть будет 2) колонок кнопок, количество кнопок в колонках разное, может меняться. Как можно выровнять высоты кнопок так, чтобы колонки были одинаковой высоты?
<div className="btn-group-vertical mt-4 mb-4" role="column">
<button type="button" className="btn btn-outline-secondary bg-dark">1</button>
<button type="button" className="btn btn-outline-secondary bg-dark">2</button>
<button type="button" className="btn btn-outline-secondary bg-dark">3</button>
</div>
<div className="btn-group-vertical mt-4 mb-4" role="column">
<button type="button" className="btn btn-outline-secondary bg-dark">1</button>
<button type="button" className="btn btn-outline-secondary bg-dark">2</button>
</div>
- css
- bootstrap
Если я правильно понял Вашу задачу относительно одинаковой высоты колонок, то просто добавьте btn-group-container класс d-flex:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous"> <div> <div role="group"> <button type="button">1</button> <button type="button">2</button> <button type="button">3</button> </div> <div role="group"> <button type="button">1</button> <button type="button">2</button> </div> </div>
2
.btn-group-container {
display: flex;
align-items: flex-start;
gap: 10px;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous"> <div> <div role="group"> <button type="button">1</button> <button type="button">2</button> <button type="button">3</button> </div> <div role="group"> <button type="button">1</button> <button type="button">2</button> </div> </div>
4
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Bootstrap: высота столбцов
Задать вопрос
Вопрос задан
Изменён 5 лет 10 месяцев назад
Просмотрен 8k раза
На странице использую bootstrap3.
<div>
<div>
<iframe src="..."></iframe>
</div>
<div>
....
</div>
</div>
То есть в ряду две колонки, в одной из них видео с ютуба во фрейме. Нужно сделать одинаковой высоту колонок ряда, т.е. чтобы при масштабировании высота фрейма совпадала с высотой содержимого второй колонки.
Нагуглил свойство display:flex; но мне это не помогло. Прошу помощи в решении этой проблемы.
- html
- css
- вёрстка
- bootstrap
0
Может такой вариант подойдет
.row-table{
display: table;
width: 100%;
table-layout: fixed;
}
.col-table-cell{
display: table-cell;
vertical-align: top;
}
.col-table-cell:nth-of-type(1){
background: #ccc;
}
.col-table-cell:nth-of-type(2){
background: #f7f7f7;
}<div>
<div>
<iframe src=". .."></iframe>
</div>
<div>
....
</div>
</div>
.."></iframe>
</div>
<div>
....
</div>
</div>Fiddle
.row-flex {
display: flex;
flex-flow: row wrap;
}
В row необходимо добавить еще и row-flex.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Та же высота для столбцов сетки Bootstrap 3
Изменено 11 месяцев назад
Просмотрено 20 тысяч раз
У меня есть несколько столбцов сетки Bootstrap 3 с разной высотой:
Элемент 1Элемент 2
дополнительная строкаЭлемент 3Элемент 4.Это должно быть на отдельной строке
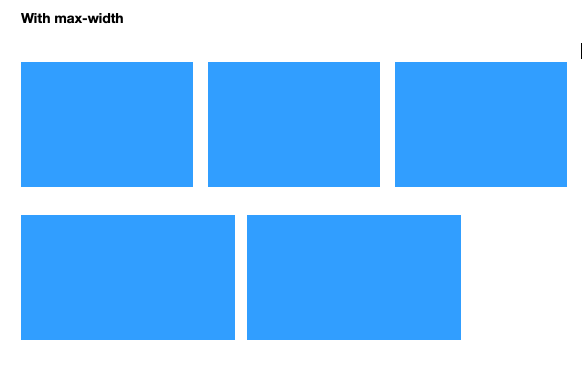
Это выглядит так:
Я хочу добавить дополнительный класс (например, .row , чтобы добиться того, чтобы все столбцы в ряд имели одинаковую высоту.
Это должно выглядеть так:
Поскольку мне не нужно поддерживать старые браузеры, я могу использовать flexbox. Моя попытка проста и работает во всех браузерах, но не в Safari (версия 9.1, Mac OSX 10.10):
.aligned-row {
дисплей: гибкий;
flex-flow: перенос строк;
}
Я подготовил демо здесь.
Ошибка Safari
Как я уже сказал, Safari не может обрабатывать этот стиль flexbox, и результат выглядит следующим образом: это не очень хорошее решение, потому что оно сместит все на 1 пиксель влево, что может скрыть границы или что-то еще.)
У вас есть идеи, как я могу исправить эту ошибку в Safari? Или я неправильно использую flexbox? Или есть лучшее решение без использования flexbox?
- twitter-bootstrap
- twitter-bootstrap-3
- сафари
- flexbox
3
Решение состоит в том, чтобы «удалить» отображение : таблица , для которой установлено значение . : row::before
row::before
.aligned-row {
дисплей: гибкий;
flex-flow: перенос строк;
&::до {
дисплей: блок;
}
}
Demo
Добавьте класс display-flex к строка следующим образом:
А затем добавьте этот код CSS.
.row.display-flex { дисплей: гибкий; flex-wrap: обернуть; } :) .row.display-flex> [класс * = 'col-'] { дисплей: гибкий; flex-направление: столбец; }Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — начальная загрузка css делает все столбцы в строке одинаковой высоты
Задавать вопрос
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 7к раз
У меня есть два поля рядом друг с другом, в поле 1 (слева) немного текста, а в поле 2 (справа) много текста:
Как сделать так, чтобы поле 1 стало такой же высоты, как поле 2, добавив больше пробелов в поле 1? Я пытаюсь сделать так, чтобы обе коробки были одинаковой высоты; мой код выглядит так:
<дел> <дел> <дел> <дел> поле 1 данные здесь

 jsdelivr.net/npm/
jsdelivr.net/npm/ .."></iframe>
</div>
<div>
....
</div>
</div>
.."></iframe>
</div>
<div>
....
</div>
</div> Это должно быть на отдельной строке
Это должно быть на отдельной строке