Атрибут value | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Определяет значение элемента формы, которое будет отправлено на сервер или получено с помощью клиентских скриптов. На сервер отправляется пара «имя=значение», где имя задается атрибутом name тега <input>, а значение — атрибутом value.
В зависимости от типа элемента атрибут value выступает в следующей роли:
- для кнопок (input type=»button | reset | submit») устанавливает текстовую надпись на них;
- для текстовых полей (input type=»password | text») указывает предварительно введенную строку. Пользователь может стирать текст и вводить свои символы, но при использовании в форме кнопки Reset пользовательский текст очищается и восстанавливается введенный в атрибуте value;
- для флажков и переключателей (input type=»checkbox | radio») уникально определяет каждый элемент, с тем, чтобы клиентская или серверная программа могла однозначно установить, какой пункт выбрал пользователь.
- для файлового поля (input type=»file») не оказывает влияние.
Синтаксис
| HTML | |
| XHTML | |
Применяется
Ко всем элементам формы.
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег INPUT, атрибут value</title> </head> <body> <form action="input12.php"> <p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p> <p><input type="radio" name="answer" value="a1">Офицерский состав<Br> <input type="radio" name="answer" value="a2">Операционная система<Br> <input type="radio" name="answer" value="a3">Большой полосатый мух</p> <p><input type="submit" value="Отправить"></p> </form> </body> </html>
HTML и CSS с примерами кода
Тег <input> (от англ. input — ввод) является одним из разносторонних элементов формы и позволяет создавать разные части интерфейса и обеспечивать взаимодействие с пользователем.
Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков.
Основной атрибут type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file), кнопка с изображением (image) и др. Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено ещё более десятка новых атрибутов.
Синтаксис
Закрывающий тег не требуется.
Атрибуты
accept- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
alt- Альтернативный текст для кнопки с изображением.

autocomplete- Включает или отключает автозаполнение.
autofocus- Устанавливает фокус в поле формы.
checked- Предварительно активированный переключатель или флажок.
dirname- Параметр, который передаёт на сервер направление текста.
disabled- Блокирует доступ и изменение элемента.
form- Связывает поле с формой по её идентификатору.
formaction- Определяет адрес обработчика формы.
formenctype- Устанавливает способ кодирования данных формы при их отправке на сервер.
formmethod- Сообщает браузеру каким методом следует передавать данные формы на сервер.
formnovalidate- Отменяет встроенную проверку данных на корректность.
formtarget- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
- Указывает на список вариантов, которые можно выбирать при вводе текста.
max- Верхнее значение для ввода числа или даты.
maxlength- Максимальное количество символов разрешённых в тексте.
min- Нижнее значение для ввода числа или даты.
minlength- Минимальное количество символов разрешённых в тексте.
multiple- Позволяет загрузить несколько файлов одновременно.
name- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
pattern- Устанавливает шаблон ввода.
placeholder- Выводит подсказывающий текст.
readonly- Устанавливает, что поле не может изменяться пользователем.
required- Обязательное для заполнения поле.

size- Ширина текстового поля.
src- Адрес графического файла для поля с изображением.
step- Шаг приращения для числовых полей.
type- Сообщает браузеру, к какому типу относится элемент формы.
value- Значение элемента.
Также для этого элемента доступны универсальные атрибуты.
accept
Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов. Тип файла указывается как MIME-тип, при нескольких значениях они перечисляются через запятую. Если файл не подходит под установленный фильтр, он не показывается в окне выбора файлов.
Применяется к полю для отправки файла (<input type="file">).
Поддержка браузерами
Can I Use input-file-accept? Data on support for the input-file-accept feature across the major browsers from caniuse.com.
Синтаксис
<input type="file" accept="<MIME-тип>" />
Значения
Имя MIME-типа в любом регистре, несколько значений перечисляются через запятую.
В HTML5 также допустимо в качестве значения указывать audio/* для выбора всех звуковых файлов, video/* для видеофайлов и image/* для всех графических файлов.
Список MIME-типов файлов.
Значение по умолчанию
Нет.
alt
Атрибут alt устанавливает альтернативный текст для поля с изображением. Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений, а также предназначен для поисковых систем.
Синтаксис
<input type="image" alt="<текст>" />
Значения
Любая подходящая текстовая строка.
Значение по умолчанию
Нет.
autocomplete
Этот атрибут помогает заполнять поля форм текстом, который был введён в них ранее. Значения сохраняет и подставляет браузер, при этом автозаполнение по соображениям безопасности может отключаться пользователем в настройках браузера и не может в таком случае управляться атрибутом autocomplete
При вводе первых букв текста выводится список сохранённых ранее значений, из которого можно выбрать необходимое.
Автозаполнение конкретного поля формы привязывается к его атрибуту name и при смене значения теряется.
Синтаксис
<input type="text" autocomplete="on | off" />
<input type="password" autocomplete="on | off" />
<input type="email" autocomplete="on | off" />
<input type="search" autocomplete="on | off" />
<input type="url" autocomplete="on | off" />
<input type="tel" autocomplete="on | off" />
Значения
on- Включает автозаполнение текста.
off- Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Значение по умолчанию
Зависит от настроек браузера.
autofocus
Автоматически устанавливает фокус в поле формы. В таком поле можно сразу набирать текст без явного щелчка по нему курсором мыши.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут autofocus не установлен.
checked
Этот атрибут определяет, помечен ли заранее такой элемент формы, как флажок или переключатель. В случае использования переключателей (checkbox) допустимо пометить хоть все элементы.
Синтаксис
<input type="radio" checked />
<input type="checkbox" checked />
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
dirname
При наличии атрибута dirname на сервер отправляется пара имя/значение, где имя задаётся атрибутом dirname, а значение подставляется браузером. Для текста, идущего слева направо, значение будет ltr, а для текста справа налево (иврита, к примеру) значение будет rtl.
Синтаксис
<input type="text" dirname="<строка>" />
<input type="search" dirname="<строка>" />
Значения
Произвольная текстовая строка, которая служит именем параметра. Чтобы показать, что этот параметр указывает направление текста, обычно в конце строки добавляют .dir.
Значение по умолчанию
Нет.
disabled
Блокирует доступ и изменение поля формы. Оно в таком случае отображается серым и недоступным для активации пользователем. Кроме того, такое поле не может получить фокус путем нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние поля можно менять с помощью скриптов. Заблокированное в поле значение не передаётся на сервер.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
form
Связывает поле с формой по её идентификатору. Такая связь необходима в случае, когда поле располагается за пределами <form>, например, при создании её программно или по соображениям дизайна.
Синтаксис
<input type="<тип>" form="<идентификатор>" />
<form>...</form>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>.
Синтаксис
<input type="submit" formaction="<адрес>" />
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>, при совместном использовании formenctype и enctype последний игнорируется.
Синтаксис
<input
type="submit"
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
/>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8FвместоПетя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.
text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<input type="submit" formmethod="get | post" />
Значения
Различают два метода — GET и POST, которые задаются ключевыми словами get и post.
get- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. post- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
Значение по умолчанию
get
formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность перед отправкой формы. Такая проверка делается браузером автоматически для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<input type="submit" formnovalidate />
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы в виде HTML-документа.
Синтаксис
<input
type="submit"
formtarget="<имя фрейма> | _blank | _self | _parent | _top"
/>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных имен можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self.
_top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
Значение по умолчанию
_self
list
Указывает на список вариантов, созданный с помощью элемента <datalist>, которые можно выбирать при наборе текста. Изначально этот список скрыт и становится доступным при получении полем фокуса.
Синтаксис
<input list="<идентификатор>" />
<datalist>
<option value="Текст1"></option>
<option value="Текст2"></option>
</datalist>
Значения
Имя идентификатора элемента <datalist>.
Значение по умолчанию
Нет.
max
Устанавливает верхнее значение для ввода числа или даты в поле формы.
Синтаксис
<input type="number" max="<число>" />
<input type="range" max="<число>" />
<input type="date" max="<дата>" />
Значения
Целое положительное или отрицательное число (для type="number", type="range").
Дата в формате ГГГГ-ММ-ДД (например: 2012-12-22) для type="date".
Значение по умолчанию
Нет.
maxlength
Устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле. Когда это количество достигается при наборе, дальнейший ввод становится невозможным.
Синтаксис
<input type="text" maxlength="<число>" />
<input type="password" maxlength="<число>" />
Значения
Любое целое положительное число.
Значение по умолчанию
Ввод символов не ограничен.
min
Устанавливает нижнее значение для ввода числа или даты в поле формы.
Синтаксис
<input type="number" min="<число>" />
<input type="range" min="<число>" />
<input type="date" min="<дата>" />
Значения
Целое положительное или отрицательное число (для type="number", type="range").
Дата в формате ГГГГ-ММ-ДД (например: 2012-12-22) для type="date".
Значение по умолчанию
Нет.
minlength
Задаёт минимальное число символов, которое может быть введено пользователем в текстовом поле. Если число символов меньше указанного значения, то браузер выдаёт сообщение об ошибке и не отправляет форму.
Синтаксис
<input type="text" minlength="<число>" />
<input type="password" minlength="<число>" />
Значения
Любое целое положительное число.
Значение по умолчанию
Нет.
multiple
Атрибут multiple позволяет указывать одновременно несколько файлов в поле для загрузки файлов, а также несколько адресов электронной почты. При использовании двух и более почтовых адресов они должны перечисляться через запятую.
Синтаксис
<input type="file" multiple />
<input type="email" multiple />
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут multiple выключен.
name
Определяет уникальное имя элемента формы. Как правило, это имя используется при отправке данных на сервер или для доступа к введённым данным поля через скрипты.
Синтаксис
<input name="<имя>" />
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name. [ 0-9]+$
[ 0-9]+$
[0-9]{6}\d+(,\d{2})?\d+(\.\d{2})?\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}placeholder
Выводит текст внутри поля формы, который исчезает при получении фокуса или при наборе текста. Обычно отображается серым цветом.
Поддержка браузерами
Can I Use input-placeholder? Data on support for the input-placeholder feature across the major browsers from caniuse.com.
Синтаксис
<input placeholder="<текст>" />
Значения
Текстовая строка. Если внутри строки предполагается пробел, её необходимо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
readonly
Когда к элементу <input> добавляется атрибут readonly, текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов и данные отправляются на сервер.
Синтаксис
<input type="text" readonly />
<input type="password" readonly />
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
required
Устанавливает поле формы обязательным для заполнения перед отправкой формы на сервер. Если обязательное поле пустое, браузер выведет сообщение об ошибке, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут required выключен.
size
Ширина текстового поля, которое определяется числом символов моноширинного шрифта. Иными словами, ширина задаётся количеством близстоящих букв одинаковой ширины по горизонтали. Если размер шрифта изменяется с помощью стилей, ширина также соответственно меняется.
Синтаксис
<input type="text" size="<число>" />
<input type="password" size="<число>" />
Значения
Любое целое положительное число.
Значение по умолчанию
20
src
Адрес графического файла, который будет отображаться на веб-странице в поле с изображением. Наиболее популярны файлы в формате PNG и JPEG.
Синтаксис
<input type="image" src="<адрес>" />
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
step
Устанавливает шаг изменения числа для ползунков и полей ввода чисел.
Синтаксис
<input type="number" step="<число>" />
<input type="range" step="<число>" />
Значения
Любое целое или дробное число.
Значение по умолчанию
1
type
Сообщает браузеру, к какому типу относится элемент формы.
Поддержка браузерами
email, tel, url:
Can I Use input-email-tel-url? Data on support for the input-email-tel-url feature across the major browsers from caniuse.com.
color:
Can I Use input-color? Data on support for the input-color feature across the major browsers from caniuse.com.
range:
Can I Use input-range? Data on support for the input-range feature across the major browsers from caniuse.com.
number:
Can I Use input-number? Data on support for the input-number feature across the major browsers from caniuse.com.
search:
Can I Use input-search? Data on support for the input-search feature across the major browsers from caniuse.com.
date, time, datetime:
Can I Use input-datetime? Data on support for the input-datetime feature across the major browsers from caniuse.com.
Синтаксис
<input
type="button|checkbox|file|hidden|image|password|radio|reset|submit|text"
/>
Значения
Значения type:
button- Кнопка.
checkbox- Флажки. Позволяют выбрать более одного варианта из предложенных.
file- Поле для ввода имени файла, который пересылается на сервер.
hidden- Скрытое поле. Оно никак не отображается на веб-странице.
image- Поле с изображением. При нажатии на рисунок данные формы отправляются на сервер.
password- Обычное текстовое поле, но отличается от него тем, что все символы показываются звездочками. Предназначено для того, чтобы никто не подглядел вводимый пароль.

radio- Переключатели. Используются, когда следует выбрать один вариант из нескольких предложенных.
reset- Кнопка для возвращения данных формы в первоначальное значение.
submit- Кнопка для отправки данных формы на сервер.
text- Текстовое поле. Предназначено для ввода символов с помощью клавиатуры.
В HTML5 добавлены новые значения:
color- Виджет для выбора цвета.
date- Поле для выбора календарной даты.
datetime- Указание даты и времени.
datetime-local- Указание местной даты и времени.
email- Для адресов электронной почты.
number- Ввод чисел.
range- Ползунок для выбора чисел в указанном диапазоне.
search- Поле для поиска.
tel- Для телефонных номеров.
time- Для времени.
url- Для веб-адресов.
month- Выбор месяца.
week- Выбор недели.
Значение по умолчанию
text
value
Определяет значение элемента формы, которое будет отправлено на сервер или получено с помощью клиентских скриптов. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <input>, а значение — атрибутом value.
В зависимости от типа элемента атрибут value выступает в следующей роли:
- для кнопок (
input type="button | reset | submit") устанавливает текстовую надпись на них; - для текстовых полей (
input type="password | text") указывает предварительно введённую строку. Пользователь может стирать текст и вводить свои символы, но при использовании в форме кнопки Reset пользовательский текст очищается и восстанавливается введённый в атрибутеvalue; - для флажков и переключателей (
input type="checkbox | radio") уникально определяет каждый элемент, с тем, чтобы клиентская или серверная программа могла однозначно установить, какой пункт выбрал пользователь.
- для файлового поля (
input type="file") не оказывает влияние.
Синтаксис
<input value="<текст>" />
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Значения ARIA role
<input type=button>—role=button<input type=checkbox>—role=checkbox<input type=email>—role=textbox<input type=image>—role=button<input type=number>—role=spinbutton<input type=radio>—role=radio<input type=range>—role=slider<input type=reset>—role=button<input type=search>—role=searchbox<input type=submit>—role=button<input type=tel>—role=textbox<input type=text>—role=textbox<input type=text, search, tel, url, или email с атрибутом list>—role=combobox<input type=url>—role=textbox
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>INPUT</title>
</head>
<body>
<form name="test" method="post" action="input1.php">
<p>
<b>Ваше имя:</b><br />
<input type="text" size="40" />
</p>
<p>
<b>Каким браузером в основном пользуетесь:</b><br />
<input type="radio" name="browser" value="ie" />
Internet Explorer<br />
<input type="radio" name="browser" value="opera" />
Opera<br />
<input
type="radio"
name="browser"
value="firefox"
/>
Firefox<br />
</p>
<p>
Комментарий<br />
<textarea
name="comment"
cols="40"
rows="3"
></textarea>
</p>
<p>
<input type="submit" value="Отправить" />
<input type="reset" value="Очистить" />
</p>
</form>
</body>
</html>
Ссылки
| Определяет ширину для элемента (в символах). Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). Значение по умолчанию 20 символов. | Задает ширину элемента (только для <input type = «image»>). |
| Элемент | ||||||
| <input> | 2+ | 1+ | 1+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <input> | 1+ | 1+ | 6+ | 1+ |
Как создать переключатели (<input type=»radio»>):
Использование переключателей
Как создать флажки (<input type=»checkbox»>):
Использование флажков
Как создать кнопку отправки данных (<input type=»submit»>):
Использование submit
Как создать ползунковый регулятор (<input type=»range»>):
Регулятор
Как создать поле для поиска (<input type=»search»>):
Поле для поиска
Учебник HTML
HTML уроки: HTML элемент input
HTML Элементы
Новые поля ввода | Учебник HTML5
Чтобы выяснить, что именно, давайте рассмотрим типичную форму, сделанную с использованием нового инструментария.
<form>
Name:
<input required type = «text»>
Email:
<input multiple type = «email»>
Phone:
<input pattern = [7(a0-9{)0-9]{3}7type = «tel»/>
Page:
<input type = «url»/>
Login:
<input placeholder = «Alphabetic symbols only» autocomplete = «no» type = «text»/> </form>
<input type=»text» list=»mydata» >
<datalist id=»mydata»>
<option label=»(Сyперпользователь)» value=»Admin»>
<option label=»(Посетитель)» value=»User»>
Результат можно видеть на рис. 14.
Рис. 14. Формы с новыми полями
С самого начала надо принять как данность одну простую вещь. Атрибут type тега input больше не определяет внешнего вида полей формы. Он просто обозначает его тип, а способ отображения отдан на откуп воспроизводителям браузеров и других программ, занимающихся визуализацией HTML. Потому, в частности, внешний вид полей формы будет при просмотре в разных браузерах довольно сильно разниться. Это нормально, и пусть это вас не смущает.
<option labelX. Просто кот)” value=”Cat”> </datalist>
</form>
Ну а теперь пробежимся по новым элементам формы.
Первое поле вроде не представляет собой ничего примечательного, но, присмотревшись, у него можно заметить новый атрибут — required, означающий то, что это поле является обязательным для заполнения. Попытка отправить форму с пустым required-полем приведет к противодействию браузера (рис. 15).
Поле c типом email, как нетрудно догадаться, предназначено для ввода адреса электронной почты. Тут браузер должен проверять формальный синтаксис введенного адреса и сигнализировать при ошибке (рис. 16). Атрибут рultiple позволяет ввести несколько e-mail-адресов, разделяя их запятой.
Рис. 15. Проверка «обязательного» поля
Проверка валидности заполнения
Далее следует поле типа tel. Оно, очевидно, предназначено для ввода телефона, но с ним все немножко сложнее. По первоначальной идее, он должен проверять подведенный текст на формальное соответствие телефонному номеру.
Оно, очевидно, предназначено для ввода телефона, но с ним все немножко сложнее. По первоначальной идее, он должен проверять подведенный текст на формальное соответствие телефонному номеру.
К слову, с момента возникновения всем известной эпидемии коронавируса – случаи мошенничества, связанные с телефонными звонками и CMC участились. Чей номер телефона кто звонил — поможет узнать специализированный сервис, о котором можно узнать более подробно перейдя по ссылке.
Но сам по себе он вообще никаких ограничений на ввод не накладывает. Форматов телефонных номеров достаточно, способов их ввода — еще больше, и любое ограничение имеет хорошие шансы стать сильной головной болью для пользователя сайта. Так, может, этот тип вообще не нужен? Для обычных десктопов, может, и нет, а на мобильном устройстве факт предназначенности текстового поля для ввода телефонного номера помогает интерфейсу приспособиться под ввод. По крайней мере, iPhone уже прекрасно различает type=tel (или, например, e-mail).
Ну а корректность вводимых цифр или вообще формат ввода можно, в случае необходимости, проверить специальным атрибутом — pattern, сопоставляющим введенный текст регулярному выражению. Опять же проверку проведет браузер в момент отправки формы.
Поле типа url заставляет браузер произвести проверку на соответствие введенного текста формату url-адреса.
В следующем поле примечателен атрибут placeholder. В полном соответствии со своим названием он содержит текст, который отображается в поле ввода до заполнения (чаще всего это подсказка).
Второй атрибут — autocomplete — является долгожданной стандартизацией поведения браузера, впервые появившегося еще в IE 5.5. Autocomplete отвечает за запоминание введенных в текстовое поле значений и автоподстановку их при последующем вводе. Его возможные значения — on, off, unspecefied.
Последнее поле — простое текстовое, но оно имеет атрибут list, являющийся ссылкой на объект <datalist>, служащий воплощением мечты многих верстальщиков. Его можно назвать сочетанием элемента select и текстового поля ввода с автоподстановкой. Как он работает, можно видеть на рис. 17. В поле со связанным атрибутом подставляются значения (value) из списка, а текст из атрибута label (не обязателен) служит поясняющей надписью.
Его можно назвать сочетанием элемента select и текстового поля ввода с автоподстановкой. Как он работает, можно видеть на рис. 17. В поле со связанным атрибутом подставляются значения (value) из списка, а текст из атрибута label (не обязателен) служит поясняющей надписью.
Продолжим с новой формой:
<form>
Sum:
<input min = «-15» max = «15» step=»3″ type = «number» /> Age:
<input min = «5» max = «32» type = «range» />
Color:
<input type = «color» />
Page:
<input autofocus type = «search»/>
</form>
Рис. 17. Автоподстановка в стиле HTML5
Следующая форма выглядит более интересно (рис. 18). Первое поле ввода (type = «number») предназначено для ввода целочисленных значений. Его атрибуты min, m ax и step задают верхний, нижний пределы и шаг между значениями соответственно. Эти атрибуты предполагаются у всех элементов, имеющих численные показатели. Их значения по умолчанию зависят от типа элемента. Для управ-
Рис. 18. Еще немного полей
Ления такими значениями теперь существуют методы stepUp() и stepDown(), изменяющие значения элемента на шаг.
Несмотря на то что в большинстве современных браузеров это поле отобразится со стрелочками для ввода значения из диапазона, написать произвольное число текстом можно, но браузер проследит за его корректностью.
Тип данных range предназначен для ввода… впрочем, нам не особо важно, что там вводится, важно — как. Как видим на рисунке, он отображается в виде ползунка и позволяет выбрать значения из заданного диапазона.
Следующий тип — color — в свете повсеместного вторжения в вебразметку графики, наверное, будет довольно актуален. Он, разумеется, предназначен для ввода значения цвета из палитры. Этот процесс показан на рис. 19, но вынужден сказать, что реализовано данное свойство еще далеко не везде.
Рис. 19. Выбор цвета с помощью input type = «color»
Поле со свойством type = р earch добавляет на ваш сайт поисковый движок. Поверили?
Поверили?
А зря! Это было бы неплохо, но нет, он всего лишь предполагает специфичное оформление поля ввода. Атрибут autofocus устанавливает фокус на данное поле ввода. Для корректной работы поле с таким атрибутом должно быть единственным на странице.
Теперь разберем еще одну форму, на этот раз с данными даты и времени:
| <form> | |
| Date: | |
| <input type = | «date» /> |
| Time: | |
| <i nput type = | «time»/> |
| DateTime: | |
| <i nput type = | «datetime»/> |
| Month: | |
| <input type = | ‘month»/> alidationMessage |
| Week: | |
| <input type = | «week» validationMessage |
| </form> |
«Неправильный номер!»/>
Результат — на рис. 20.
Рис. 20. Поля для ввода даты/времени
Первое поле предназначено для ввода даты. Как и в остальных случаях, обязательная задача браузера — отследить некорректные значения, способ же ввода может быть любым. Например, таким, как на рис. 21 (Opera 11.52). По-моему, очень удобно.
Тип time позволяет вводить часы в 24-часовом формате. Тип считает два предыдущих типа, причем указывает дату с возможностью
Рис. 21. Выбираем дату
Учета часового пояса (есть еще тип datetime-local, не учитывающий эту мелочь).
Честно говоря, будь я на месте разработчиков стандарта, я бы этим и ограничился. Но на этом месте оказались более щедрые люди, и поэтому получите еще два типа:
— month — позволяет вводить значение месяца. Вне зависимости от формы ввода (в некоторых реализациях это выпадающий список с названиями месяцев, в некоторых — календарик) значение будет формата «2012-03»;
— week — ввод недели. На сервер будет передано значение вроде 2012-W11, где 11 — номер недели в году.
Атрибут v alidationMessage, присвоенный последнему полю, задает сообщение об ошибке, которое будет появляться при обнаружении браузером некорректных данных.
Вам также могут быть интересны следующие статьи:
Тег — поле для ввода текста
Поддержка браузерами
Описание
HTML тег <textarea> определяет многострочное текстовое поле. Количество символов, которое можно ввести в поле не ограничено, а введенный текст отображается моноширинным шрифтом.
По умолчанию поле ввода элемента <textarea>, при отображении в браузере, можно растянуть (изменить его размер), потянув за нижний правый угол. Если вам нужно запретить изменение размера <textarea>, то нужно прописать CSS свойство resize со значением none в атрибуте style, в этом случае получится запретить растягивать только данное поле ввода:
<textarea></textarea>
Либо можно прописать resize: none; в стилях, тогда правило примениться ко всем многострочным текстовым полям:
textarea { resize: none; }
Размер текстового поля, заданный по умолчанию, может в разных браузерах быть разным. Для указания нужного размера можно воспользоваться атрибутами rows и cols или изменить ширину и высоту элемента с помощью CSS.
Между тегами <textarea> и </textarea> можно поместить любой текст, который будет изначально отображаться внутри текстового поля. Обратите внимание, что этот текст не исчезнет, когда поле ввода окажется в фокусе, поэтому если пользователь, при заполнении поля, не удалит данный текст, то он будет отправлен на сервер вместе с введенными данными.
Атрибуты
- autofocus:
- Указывает, что элемент
<textarea>автоматически получит фокус после загрузки страницы. Возможные значения логического атрибута
Возможные значения логического атрибута autofocus:<textarea autofocus> <textarea autofocus="autofocus"> <textarea autofocus="">
Примечание: атрибут
autofocusне поддерживается в IE9 и более ранних версиях. - cols:
- Указывает положительное целое число, определяющее ширину текстового поля (единицей измерения выступает ширина одного символа). Если атрибут не указан, то используется значение по умолчанию — 20.
- disabled:
- Указывает, что текстовая область будет неактивна, т.е. не будет возможности вводить текст или изменять и копировать текст, заданный по умолчанию. Возможные значения логического атрибута
disabled:<textarea disabled> <textarea disabled="disabled"> <textarea disabled="">
- form:
- Определяет форму с которой связан элемент
<textarea>. В качестве значения атрибута выступает идентификатор элемента <form>. Этот атрибут позволяет размещать многострочное текстовое поле в произвольном месте документа, а не только в качестве потомка элемента<form>.Примечание: атрибут form не поддерживается браузером Internet Explorer.
- maxlength:
- Определяет максимально количество символов, которое можно будет ввести в текстовое поле.
Примечание: атрибут
maxlengthне поддерживается в IE9 и более ранних версия, и в Opera. - name:
- Определяет имя для элемента.
- placeholder:
- Определяет короткую подсказку, которая описывает ожидаемое значение для текстового поля. Подсказка будет отображаться в текстовом поле, когда оно пустое, и исчезнет при получение им фокуса.
Примечание: атрибут
placeholderне поддерживается в IE9 и более ранних версия. - readonly:
- Указывает, что текстовое поле будет доступно только для чтения, т.е. текст невозможно будет изменить, но будет возможность его скопировать. Возможные значения логического атрибута
readonly:<textarea readonly> <textarea readonly="readonly"> <textarea readonly="">
- required:
- Указывает, что текстовое поле должно быть заполнено перед отправкой формы на сервер.
Примечание: атрибут
requiredне поддерживается браузерами Internet Explorer и Safari. - rows:
- Указывает положительное целое число, определяющее высоту текстового поля (единицей измерения выступает высота строки). Если атрибут не указан, то используется значение по умолчанию — 2.
- wrap:
- Определяет параметры переноса строк в тексте, при отправке данных на сервер:
- hard — браузер автоматически вставляет разрывы строки так, что каждая строка не будет иметь ширину больше, чем ширина текстового поля. Обязательным условием использования значения
hardявляется установленный атрибутcols. - soft — текст отправляется одной сплошной строкой, дополнительные переносы строк не добавляются. Является значением по умолчанию.
- hard — браузер автоматически вставляет разрывы строки так, что каждая строка не будет иметь ширину больше, чем ширина текстового поля. Обязательным условием использования значения
Тег <textarea> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<textarea rows="3" cols="40"> Здесь могла быть ваша реклама :) </textarea>
Результат данного примера в окне браузера:
Новые поля ввода в HTML5
Практически на каждом сайте можно встретить форму, куда пользователь должен что-то ввести. Это может быть форма регистрации, форма комментариев или подписки.
Для того, чтобы проверять корректность ввода на стороне клиента, без обновления страницы, почти везде используются скрипты, основанные на регулярных выражениях или других строковых проверках. Этот метод обязует разработчика заниматься рутинной работой, чтобы проверить каждое специфичное поле, куда пользователь ввел свои данные.
К счастью, в спецификацию HTML5 были добавлены новые поля и атрибуты полей, который смогут сильно облегчить жизнь разработчикам.
Раньше, к примеру, чтобы проверить правильность ввода Email адреса,
приходилось использовать довольно нетривиальные регулярки, которые, кстати
отталкивают немалый процент новичков. Теперь для этого существует input
type="email". А для проверки URL-адреса — input type="url".
Новые типы полей пока что не поддерживаются всеми браузерами, но отображаются
корректно. В том случае, когда браузер находит неизвестный ему тип поля, он
заменяет его на простой input type="text".
Кроме того, теперь можно указывать обязательные для заполнения поля (с помощью
атрибута required), задавать автофокус и заменяющий текст, без использования
скриптов.
<form name="example" action="#form-example">
<input type="email" placeholder="Адрес электронной почты" autofocus>
<input type="url" placeholder="Домашняя страцица">
<input type="search" placeholder="Текст для поиска">
<input type="number" min="5" max="50" step="5" value="5" placeholder="Возраст">
<input type="range" max="100" step="2" value="10">
<input type="date" required>
<input type="color" required>
<input type="submit" value="Отправить">
</form>
Пока что, наиболее полную поддержку новых полей сделали в Опере.
Подробнее, советую почитать в статье про «Сумасшедшие формы».
структура, поля ввода, метки и действия
Все, кто пользуются вашими приложениями или веб-сайтом, делают это с определенной целью. И очень часто одной из таких целей является ввод данных. Веб-формы были, есть и будут одним из наиболее важных видов взаимодействия пользователей и приложения или сайта. Чаще всего веб-форма – это заключительный этап, позволяющий получить желаемое, и логично, что она должна быть простой и понятной каждому.
В этой статье пойдет речь о практических юзабилити-методах, которые были получены в результате длительных тестирований, полевых испытаний, исследований движения глаз и анализа жалоб пользователей. При правильном применении данная информация поможет многим разработчикам создавать формы ввода гораздо быстрее, проще и эффективнее, чем они делали это раньше. По своей сути данная статья – инструкция для создания собственных прототипов, и для работы вам всего лишь нужно бесплатно скачать Adobe XD и сразу же начать работу. Кроме того, в конце статьи вы откроете для себя несколько новых методов создания html форм.
Компоненты формы
Обычно создание формы состоит из пяти компонентов:
- Структура. Сюда входит порядок полей, их появление на странице в форме, и логическая связь между полями ввода.
- Поля ввода (input-ы). Они включают в себя текстовые поля, поля ввода пароля, галочки, переключатели и любые другие способы ввода нужной информации.
- Метки полей (label-ы). Указывают на то, что необходимо вводить в поля.
- Кнопка действия. Нажимая эту кнопку, происходит некое действие – к примеру, данные отправляются на сервер.
- Обратная связь. Пользователь хочет понять, правильно ли он ввел информацию – и для этого используется обратная связь. Чаще всего это простое текстовое сообщение, уведомляющее о положительном результате («Регистрация завершена!»), либо отрицательном («Введенный вами номер неверен»).
Кроме того, формы могут включать в себя следующие элементы:
- Подсказки. Помогают пользователю понять, что именно нужно ввести в форму.
- Валидация. Автоматическая проверка позволит гарантировать правильность ввода пользователем данных.
В данной статье мы рассмотрим многие аспекты, связанные со структурой формы, полями ввода, метками, кнопками подтверждения и проверкой.
Структура формы
Форма – это один из видов общения. И, как и любой разговор, она должна являться логической связью между пользователем и используемым приложением или сайтом.
Запрашивайте только необходимую информацию
Убедитесь, что вы запрашиваете у пользователя действительно важную информацию. Чем больше полей ввода – тем хуже коэффициент конверсии, посему всегда учитывайте, почему вам нужна та или иная информация, и для чего она будет использоваться.
Структурируйте форму логически
Запрашивайте информацию логически с точки зрения пользователя, а не сайта или базы данных. К примеру, было бы необычно сначала спросить адрес пользователя, а только потом – его имя.
Группирование связанной информации
Группируйте информацию, связанную между собой логически, в отдельные блоки. Это облегчит понимание того, что необходимо будет вводить в отдельно взятом блоке, и ускорит «диалог» пользователя с системой. Взгляните, как это работает, на примере формы контактной информации ниже.
Группируйте связанные логически поля
Один столбец или несколько?
Одна из проблем, с которой сталкиваются при создании формы в несколько колонок – это неверное интерпретирование пользователями последовательности ввода информации. Если в форме имеются смежные поля в нескольких колонках, то пользователю приходится напрягаться, пересматривать форму, что замедлит его и снизит вероятность успешного заполнения. Но если форма построена в одну колонку, по прямой линии вниз, то пользователю будет гораздо проще внести необходимую информацию.
На примере выше слева показан один из многих способов неверного интерпретирования формы из двух колонок, в то время как справа форма выглядит логично и удобно для заполнения.
Поля ввода
Поля ввода текста используются для заполнения пользователями формы. Существуют различные типы полей для сбора информации – это текстовые поля, поля для ввода пароля, выпадающие списки, галочки, переключатели, загрузка файлов и многое другое.
Количество полей
Главное правило в создании форм – чем короче, тем лучше. Это делает форму менее сложной в заполнении, более интуитивно понятной и повышает конверсию. Посему стоит сводить к минимуму количество полей, что сделает форму менее загруженной – но не стоит забывать, что нельзя слишком уж перегибать палку, особенно если вам нужно получить много информации. Никто не любит, когда форма из трех полей внезапно превращается в 30 строчек для заполнения. А вот 5 полей, «вырастающих» в 7 – обычная практика на сегодня.
Объединяйте несколько полей в одно для повышения удобства заполнения
Обязательные и необязательные поля
Дополнительные поля в формах – неудобство, которого стоит избегать. Но если уж приходится их использовать, стоит дать понять пользователю, какие из полей нужно заполнить, а какие – оставить пустыми. Сделать это весьма просто – банальная звездочка (*) в метке для необходимого поля или слово «опционально» в необязательном поле (особенно полезно это делать в длинных формах с несколькими важными полями). Кстати, если вы используете в качестве указателя необходимого для заполнения поля звездочку, не забудьте поставить внизу формы пояснение, что обозначает знак «*», так как не все понимают, для чего она нужна.
Форма подписки MailChimp
Значение поля по умолчанию
Желательно избегать значений по умолчанию, если есть возможность, что не все пользователи (меньше 90%) будут выбирать именно такое значение. Особенно это относится к необходимым полям. Почему? Потому что, скорее всего, это приведет к ненужным ошибкам при заполнении. Обычно пользователи заполняют онлайн-формы очень быстро, не особо разбираясь, что и где нужно выбирать, и зачастую пропускают то, что может иметь значение.
Но это не касается «умных» умолчаний – значений, устанавливаемых на основе уже имеющейся информации о пользователе. «Умные» значения по умолчанию позволяют заполнить форму быстрее и точнее. К примеру, можно установить выбор страны пользователя на основе данных геолокации. Но все же стоит быть осторожным со значениями по умолчанию – очень многие пользователи оставляют поля так, как они были изначально заполнены.
Заранее подобранная страна в форме заказа
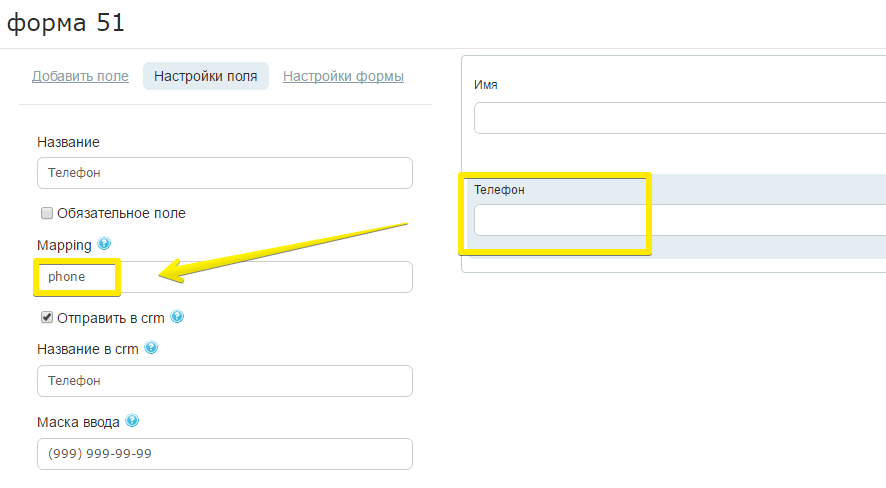
Маски ввода
Маска поля ввода – это удобный метод форматирования вводимого текста. Маска появляется при постановке пользователем курсора в поле ввода, и она позволяет автоматически форматировать вводимый текст, помогая пользователю сосредоточиться на вводимых данных и более легко заметить возможную ошибку. В приведенном ниже примере круглые скобки, пробелы и тире расставляются автоматически при вводе номера телефона или кредитной карты, что позволяет вводить необходимую информацию быстрее и точнее, чем расстановка пунктуационных знаков вручную.
Только для компьютеров: легкое ориентирование по форме с помощью клавиатуры
Пользователи должны иметь возможность заполнять форму только с помощью клавиатуры. Многие пользователи имеют опыт использования особенностей клавиатуры, посему применение кнопки Tab, перемещение между полями и тому подобное должно быть простым и удобным без мыши. Подробные инструкции о работе полей ввода с клавиатурой есть в инструкциях W3C.
Даже простой выбор даты должен соответствовать стандартам W3C
Только для компьютеров: автофокус на поле ввода
Автофокус поля показывает пользователю стартовую точку для заполнения формы, что позволяет ему моментально начать ввод информации без необходимых поисков. Четкий визуальный сигнал фокуса также необходим – изменения цвета поля, мигание курсора и т.д. здесь в помощь. На примере – удобно сделанная форма Amazon с автофокусом и визуальными сигналами.
Только для телефонов: автоматический выбор клавиатуры для поля ввода
Мобильные пользователи ценят приложения, которые используют соответствующие полям типы клавиатур (к примеру, в поле ввода кредитной карты откроется цифровая клавиатура). Это можно реализовать не только на этапе регистрации, но и во всех аспектах приложения.
Уменьшаем количество набора (автодополнение)
Этот пункт особенно относится к мобильным пользователям, ибо именно для них наиболее важно сократить набор текста, сделать форму более понятной и уменьшить количество ошибок. Автозаполнение позволит предотвратить огромное количество нажатий клавиш. К примеру, во многих формах ввод адреса – сложная часть добавления данных, а инструмент Address Form, появляющийся во время ввода в поле адреса данных и подсказывающий по базе данных и геолокации пользователя наиболее вероятный адрес, позволяет пользователям заполнять форму с меньшим количеством нажатия клавиш.
Метки (label-ы)
Текстовые метки к полям ввода делают интерфейс более понятным и доступным. Качественно выполненный label сообщает пользователю назначение поля и до заполнения, и во время, и после того, как пользователь ввел нужные данные.
Количество слов
Важно – label-ы не являются справкой. Лучше, чтобы они состояли из одного-двух слов, дабы пользователи могли быстрее заполнять форму. Яркий пример – предыдущая версия регистрационной формы Amazon, которая была перегружена ненужной информацией и заполнялась гораздо медленнее, чем текущая версия с короткими метками.
Капитализация или предложение?
В большинстве сегодняшних цифровых продуктов есть два способа выделять заголовки:
- Капитализация: писать каждое слово с заглавной литеры вроде «Это Текстовое Поле».
- Как предложение: писать с заглавной литеры только первое слово вроде «Это текстовое поле».
Писать метки как предложение гораздо удобнее, чем капитализация: их проще и быстрее читать. Для коротких меток разницы между «Полное Имя» и «Полное имя» нет, но вот длинные метки лучше писать как обычное предложение. Теперь вы знаете, что капитализированный заголовок труднее читать.
Избегайте «капса»
Никогда не используйте только заглавные литеры, если не хотите ухудшить читаемость формы и снизить скорость заполнения – неудобно анализировать форму, если нет никакой разницы в высоте символов.
Все буквы меток – в верхнем регистре, что весьма неудобно для чтения
Позиция меток: слева, справа или сверху?
Маттео Пенсо в 2006 году в своей статье по размещению меток предлагает размещать метки поверх поля, так как это повышает скорость заполнения формы в разы.
Выравнивание текста метки по левому и правому краю, а также метка сверху поля
Главный плюс такого размещения меток – это возможность изменения размера метки в случае перевода интерфейса, что позволяет с минимальными потерями использовать различные локализации (что особо важно для мобильных версий).
Основной минус текста с левой стороны метки – самая низкая скорость заполнения формы. Скорее всего, это связано с расстоянием между полем ввода и текстом метки, потому как чем короче метка – тем дальше она от поля. Но не стоит забывать, что низкая скорость заполнения не во всех случаях плоха – к примеру, вводя конфиденциальные данные, лучше «замедлить» пользователя. Допустим, вы запрашиваете номер лицензии водителя или социальную страховку – и, так как здесь важна точность вводимых данных, можно чуть замедлить пользователя. А еще один минус – метка с левой стороны требует большего горизонтального пространства, к чему особо чувствительны мобильные пользователи.
Большим плюсом текста метки по правому краю является отличная визуальная связь между меткой и полем ввода. Размещенные рядом компоненты связаны между собой – и это было очевидно достаточно давно, так как вытекало еще из закона близости по гештальтпсихологии. Таким образом, короткие формы с текстом меток по правому краю заполняются гораздо быстрее. Правда, такие формы чуть более дискомфортны для чтения – у них нет жестко фиксированного левого края, что менее удобно глазу.
Вывод: если вам важна скорость просмотра и заполнения формы, размещайте метки над полями, так как это ускоряет движение глаз вниз. Но если требуется внимательность при вводе данных, лучше поставить метки слева от поля ввода, что вынудит пользователя читать информацию по Z-траектории и более внимательно подходить к заполнению.
Встроенные метки (в качестве placeholder-а)
Метка, используемая в качестве заполнителя (placeholder-а) в поле ввода, исчезает по постановке курсора в поле; пользователь перестает видеть метку. Но это удобно лишь для самых простых форм, в то время как в более длинных формах от меток требуется большая информативность для получения информации от пользователя.
Переводя курсор в поле ввода, пользователь перестает видеть метку – и это неудобно в плане проверки правильности введенного текста, что увеличивает шансы на ошибку. Другая же проблема – возможность того, что пользователь спутает заполнитель с обычным текстом и проигнорирует необходимость заполнить поле (исследования Nielsen Norman Group лишь подтверждают это).
Текст placeholder-а как метка поля
Хорошим решением проблемы для шаблонного текста является плавающая метка. Все очень просто – текст используется как заполнитель поля, но как только курсор появляется в поле ввода, заполнитель исчезает и появляется в качестве метки сверху поля.
Вывод: Не стоит полагаться лишь на одни заполнители поля, потому как при вводе информации они будут исчезать – и это осложнит проверку правильности ввода пользователем. Используйте плавающую метку, что существенно облегчит проверку.
Первичные и вторичные кнопки действия
Отсутствие визуальных различий между кнопками первичной и вторичной важности легко могут привести к сбросу форму. Поэтому чем меньше визуальное сходство, к примеру, между кнопками «Подтвердить» и «Отмена», тем больше вероятность, что пользователь без проблем завершит заполнение.
Равный визуальный «вес», и различие между кнопками
Расположение кнопок
Как правило, в сложных формах необходима кнопка «Назад». Но если расположить ее непосредственно под полем ввода, пользователь легко может спутать ее с кнопкой подтверждения и нажать. Так как «Назад» — кнопка вторичного действия, стоит сделать ее менее доступной, к примеру – разместить под метками и снизить визуальное сходство с кнопками первичной важности.
Правильное название
Избегайте общих слов вроде «Отправить» для кнопок первичной важности, потому что они не дают понять, что именно произойдет при отправке данных. Гораздо лучше вместо этого описать конкретное действие при нажатии – к примеру, «Создать учетную запись» или «Подписаться на еженедельные новости».
Несколько кнопок действий
Чем больше кнопок – тем больше путаницы, посему избегайте использовать их больше одной.
Кнопка сброса – зло
Никогда не используйте кнопку сброса. Она практически никогда не помогает пользователям, и более того – немного нервирует их. Посему будет гораздо лучше, если такая кнопка просто отсутствует.
Внешний вид
Сделайте кнопки действительно кнопками – покажите, что их можно нажать или коснуться.
Затенение показывает возможность нажатия кнопки
Визуальная обратная связь
Разработайте кнопку «Отправить» таким образом, чтобы после нажатия она ясно показывала обработку введенных пользователем данных. Это позволит пользователю быть уверенным, что он все сделал правильно.
Валидация
Ошибки при вводе данных неизбежны и являются неотъемлемой частью заполнения формы (все мы иногда совершаем ошибки). Да, вы можете сделать все для предотвращения ошибок, но они все равно есть и будут. Посему главный вопрос – как сделать проверку с минимальными сложностями для пользователя?
Проверка в режиме онлайн
Пользователям очень не нравится, когда нужно полностью заполнить форму, чтобы узнать, что где-то совершена ошибка. Особенно расстраивает, когда по заполнении длинной формы нажимаешь «Отправить» и получаешь… сообщение с описанием ошибок. Еще больше нервирует, когда не указывается, в каком именно поле и почему имеется ошибка.
Правильная же проверка информирует пользователя о правильности либо ошибке ввода сразу по факту внесения нужной информации. Основной принцип грамотной проверки – диалог с пользователем. Скажите ему, что именно не так, укажите сразу же на ошибки. Проверка в реальном времени позволяет моментально указать пользователю на недочеты, и такой подход позволит устранить ошибку гораздо быстрее, вместо того чтобы заполнить все, нажать «Отправить» и увидеть отчет о неверно введенных данных.
Но не стоит переусердствовать и вводить проверку на каждое нажатие кнопки, так как в большинстве случаев просто невозможно проверить неполно введенную информацию. Посему валидация формы во время ввода лишь собьет пользователя с толку.
Форма Google говорит о неверном адресе электронной почты во время заполнения
В то же время плохо, когда форма сообщает об ошибках при заполнении, но не убирает сообщение при исправлении ошибок.
Проверка в Apple Store выполняется после ввода данных
Мил Конжевик в своей статье «Inline Validation in Forms: Designing the Experience» рассматривает различные вариации проверки и предлагает гибридную стратегию, удовлетворяющую обе стороны и звучащую как «Награждай сразу, накажи позже».
- Если пользователь вводит данные в поле, в которое до этого вводились действительные данные, то проверять после ввода.
- Если пользователь заполняет поле, которое до этого заполнялось недействительной информацией, то стоит проверять непосредственно во время ввода.
Гибридная стратегия: «Награждай сразу, накажи позже»
Защита данных
Джеф Раскин однажды сказал: «Система должна рассматривать все введенные пользователем данные как священные». Для форм это особенно актуально – просто представьте, насколько хорошо, когда вы заполняете форму, случайно обновляете страницу, а данные остаются на месте. В этом могут помочь такие инструменты как Garlik.js, который помогает сохранять значения одной из форм до отправки данных. Таким образом пользователи не теряют время и данные даже если они случайно закроют браузер.
Диалоговые интерфейсы – новый способ заполнения форм
В последнее время популярность набирают разговорные интерфейсы и чат-боты. Многие тенденции способствуют этому явлению, но одна из них наиболее сильна – это то, что люди очень много времени проводят в программах обмена сообщениями, причем даже больше, чем в социальных сетях. Это стало результатом большого количества экспериментов во многих сферах вроде интернет-магазинов, где заполнение формы велось в качестве разговора – как в обычном мессенджере. Даже веб-формы изменились под действием этой тенденции – многие дизайнеры стараются превратить обычную форму в удобный диалоговый интерфейс.
Действительно разговорный интерфейс
Каждый интерфейс – как обычная беседа. Да, создаваемые нами формы очень похожи на обычную беседу, вот только выглядят эти вопросы немного машинными. Но что, если внести в разговор с пользователем немного человечности, показать реальное, а не машинное, отношение к нему? Таким образом пользователю будет гораздо проще общаться с приложением как с человеком, а не как с машиной. К примеру, можно сделать форму в качестве обычного предложения с контекстными условиями, чем утруждать пользователя вводом данных.
Эта форма из Codrops использует диалоговый шаблон, чтобы быть более естественной
Conversational Form
Разговорная форма, или Conversational Form – это концепт с открытым исходным кодом, позволяющий превратить любую форму на веб-странице в интерактивную беседу. Он заменяет все элементы ввода, берет многоразовые переменные из предыдущих вопросов и полностью моделирует реальную беседу. Это пока лишь разрабатываемый проект, но он уже интересен своим новым взглядом на взаимодействие между пользователей и формой – вы как будто общаетесь в обычном чате, но при этом достигаете своей цели в виде оформления заказа, поиска информации и т.д.
Вывод
Пользователям не всегда нравится заполнять формы – посему сделайте этот процесс наиболее легким. Всего лишь незначительные изменения вроде группировки полей и логической связи между ними, или же автоматическим заполнением ряда полей на основе подсказок, могут существенно повысить удобство и простоту использования. И не стоит забывать о юзабилити-тестах – всего несколько человек или коллега могут дать много интересных подсказок для создания действительно удобной формы ввода.
—
Источник: blogs.adobe.com
Атрибут действия формы ввода HTML
❮ HTML тег
Пример
HTML-форма с двумя кнопками отправки и разными действиями:
Попробуй сам »Определение и использование
Атрибут formaction указывает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы.
Атрибут formaction переопределяет атрибут action из элемент.
Примечание: Атрибут formaction используется с type = "submit" и type = "image" .
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| форма действия | Есть | 10,0 | Есть | 5,1 | 10,6 |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| URL | Задает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы. Возможные значения:
|
❮ HTML-тег
HTML-входной атрибут formenctype
❮ HTML тег
Пример
Отправить данные формы, закодированные по умолчанию (первая кнопка отправки) и закодированные как «multipart / form-data» (вторая кнопка отправки):
Попробуй сам »Определение и использование
Атрибут formenctype определяет, как данные формы должны кодироваться при их отправке в
сервер (только для форм с method = "post" )
Атрибут formenctype переопределяет атрибут enctype элемент.
Примечание: Атрибут formenctype используется с type = "submit" и type = "image" .
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| форменктип | Есть | 10.0 | Есть | 5,1 | 10,6 |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| приложение / x-www-form-urlencoded | По умолчанию. Все символы кодируются перед отправкой (пробелы преобразуются в символы «+», а специальные символы преобразуются в значения ASCII HEX) |
| multipart / form-data | Никакие символы не закодированы |
| текст / обычный | Пробелы преобразуются в символы «+», но специальные символы не кодируются. |
❮ HTML-тег
: элемент Input (ввод формы) — HTML: язык разметки гипертекста
accept Действителен только для файла типа ввода , атрибут accept определяет, какие типы файлов можно выбрать в элементе управления загрузкой файла .См. Тип ввода файла.
альтернативный Действителен только для кнопки image , атрибут alt предоставляет альтернативный текст для изображения, отображая значение атрибута, если изображение src отсутствует или не загружается по иным причинам. См. Тип ввода изображения.
автозаполнение (, а не логический атрибут!) Атрибут autocomplete принимает в качестве своего значения строку, разделенную пробелами, которая описывает, какой тип функции автозаполнения должен предоставлять ввод (если таковой имеется).Типичная реализация автозаполнения вызывает предыдущие значения, введенные в то же поле ввода, но могут существовать и более сложные формы автозаполнения. Например, браузер может интегрироваться со списком контактов устройства для автозаполнения адресов электронной почты в поле ввода электронной почты. См. Допустимые значения в разделе «Значения в атрибуте автозаполнения HTML».
Атрибут автозаполнения действителен для скрытого , текста , поиск , URL , тел , электронная почта , дата , месяц , неделя , время , datetime-local , номер , диапазон , цвет и пароль .Этот атрибут не влияет на типы ввода, которые не возвращают числовые или текстовые данные, он действителен для всех типов ввода, кроме флажка , радио , файла или любого из типов кнопок.
См. Атрибут автозаполнения HTML для получения дополнительной информации, включая информацию о безопасности пароля и о том, как автозаполнение немного отличается для , скрытого , чем для других типов ввода.
автофокус Логический атрибут, который, если он присутствует, указывает, что входные данные должны автоматически иметь фокус, когда страница завершила загрузку (или когда был отображен , содержащий элемент).
Примечание: Элемент с атрибутом autofocus может получить фокус до того, как будет запущено событие DOMContentLoaded .
Не более одного элемента в документе могут иметь атрибут autofocus . Если поместить более одного элемента, первый с атрибутом получает фокус.
Атрибут autofocus не может использоваться для входов типа , скрытый , так как скрытые входы не могут быть сфокусированы.
Предупреждение: Автоматическая фокусировка элемента управления формой может сбить с толку людей с ослабленным зрением, использующих технологию чтения с экрана, и людей с когнитивными нарушениями. Когда назначается автофокус , программы чтения с экрана «телепортируют» своего пользователя в элемент управления формы, не предупреждая его заранее.
Будьте внимательны к доступности при применении атрибута autofocus . Автоматический фокус на элементе управления может вызвать прокрутку страницы при загрузке.Фокус также может вызывать отображение динамических клавиатур на некоторых сенсорных устройствах. В то время как программа чтения с экрана объявляет метку элемента управления формы, получающего фокус, программа чтения с экрана ничего не объявляет перед меткой, и зрячий пользователь на небольшом устройстве также пропустит контекст, созданный предыдущим содержимым.
захват Введенный в спецификацию HTML Media Capture и действительный только для файла типа ввода , атрибут capture определяет, какой носитель - микрофон, видео или камера - следует использовать для захвата нового файла для загрузки с загрузкой файла контроль в поддерживающих сценариях.См. Тип ввода файла.
проверено Действителен для обоих типов радио и , отмечен является логическим атрибутом. Если он присутствует в радиоустройстве типа , он указывает, что радио-кнопка является выбранной в данный момент в группе одноименных радио-кнопок. Если присутствует в поле флажка типа , это означает, что флажок установлен по умолчанию (при загрузке страницы). , а не , указывает, установлен ли этот флажок в данный момент: если состояние флажка изменяется, этот атрибут содержимого не отражает изменения.(Только HTMLInputElement проверил атрибут IDL обновлен.)
Примечание: В отличие от других элементов управления вводом, значения флажков и переключателей включаются в отправленные данные только в том случае, если они в настоящее время отмечены . Если да, то отправляются имя и значение (я) отмеченных элементов управления.
Например, если флажок , имя - плод , имеет значение из вишня , и флажок установлен, отправленные данные формы будут включать плод = вишня .Если флажок не установлен, он вообще не отображается в данных формы. Значение по умолчанию для флажков и переключателей - на .
имя каталога Действителен для типов ввода text и search , атрибут dirname разрешает представление направленности элемента. При включении элемент управления формы будет представлен с двумя парами имя / значение: первая - это имя и значение , вторая - значение dirname как имя со значением ltr или rtl. устанавливается браузером.
При отправке формы, приведенной выше, ввод вызывает отправку пары name / value fruit = cherry и пары dirname / direction fruit.dir = ltr .
отключен Логический атрибут, который, если он присутствует, указывает, что пользователь не должен иметь возможность взаимодействовать с вводом. Отключенные входы обычно отображаются с более тусклым цветом или с использованием какой-либо другой формы индикации того, что поле недоступно для использования.
В частности, отключенные входы не получают событие click , а отключенные входы не отправляются вместе с формой.
форма Строка, определяющая элемент , с которым связан ввод (то есть его владелец формы ).Значение этой строки, если оно присутствует, должно соответствовать идентификатору id элемента в том же документе. Если этот атрибут не указан, элемент связан с ближайшей содержащей форму, если таковая имеется.
Атрибут form позволяет размещать ввод в любом месте документа, но включать его в форму в другом месте документа.
Примечание: Ввод может быть связан только с одной формой.
формация Действительно для изображения и представляют только типы ввода . См. Тип ввода для отправки для получения дополнительной информации.
тип Действительно для изображения и представляют только типы ввода . См. Тип ввода для отправки для получения дополнительной информации.
метод формы Действительно для изображения и представляют только типы ввода .См. Тип ввода для отправки для получения дополнительной информации.
форма новалидата Действительно для изображения и представляют только типы ввода . См. Тип ввода для отправки для получения дополнительной информации.
форма цели Действительно для изображения и представляют только типы ввода . См. Тип ввода для отправки для получения дополнительной информации.
высота Действительно для кнопки ввода изображения , высота — это высота файла изображения, отображаемого для представления графической кнопки отправки.См. Тип ввода изображения.
id Глобальный атрибут, действительный для всех элементов, включая все типы ввода, он определяет уникальный идентификатор (ID), который должен быть уникальным во всем документе. Его цель — идентифицировать элемент при связывании. Это значение используется как значение атрибута для , чтобы связать метку с элементом управления формы. См. <метка> .
режим ввода Глобальное значение, действительное для всех элементов, оно дает браузерам подсказку относительно типа конфигурации виртуальной клавиатуры, используемой при редактировании этого элемента или его содержимого.Значения включают нет , текст , тел , url , адрес электронной почты , числовой , десятичный и поиск .
список Значение, присвоенное атрибуту списка , должно быть id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода.Любые значения в списке, несовместимые с типом , не включены в предлагаемые варианты. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
<специалист по данным>
Действителен на текст , поиск , url , тел , электронная почта , дата , месяц , неделя , время , datetime-local , номер , диапазон и цвет .
Согласно спецификациям, атрибут списка не поддерживается скрытым , паролем , флажком , радио , файлом или любым из типов кнопок.
В зависимости от браузера пользователь может видеть предлагаемую настраиваемую цветовую палитру, метки вдоль диапазона или даже ввод, который открывается как , но допускает значения, не указанные в списке. Ознакомьтесь с таблицей совместимости браузеров для других типов ввода.
См. Элемент .
макс Действителен для даты , месяц , неделя , время , локальная дата и время , номер и диапазон , он определяет наибольшее значение в диапазоне допустимых значений. Если значение , введенное в элемент, превышает это значение, элемент не проходит проверку ограничения. Если значение атрибута max не является числом, то у элемента нет максимального значения.
Существует особый случай: если тип данных периодический (например, для дат или времени), значение max может быть ниже значения min , что указывает на то, что диапазон может быть циклическим; например, это позволяет указать временной диапазон от 22:00 до 4:00.
макс. Длина Действителен для текста , поиск , url , tel , email и пароль , он определяет максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле .Это должно быть целое число 0 или больше. Если не указана максимальная длина или указано недопустимое значение, поле не имеет максимальной длины. Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, больше maxlength UTF-16 кодовых единиц. По умолчанию браузеры не позволяют пользователям вводить больше символов, чем разрешено атрибутом maxlength .Для получения дополнительной информации см. Проверка на стороне клиента.
мин. Действителен для даты , месяца , недели , времени , datetime-local , номера и диапазона , он определяет наиболее отрицательное значение в диапазоне допустимых значений. Если значение , введенное в элемент, меньше этого, элемент не проходит проверку ограничения. Если значение атрибута min не является числом, то элемент не имеет минимального значения.
Это значение должно быть меньше или равно значению атрибута max . Если атрибут min присутствует, но не указан или недействителен, значение min не применяется. Если атрибут min действителен, а непустое значение меньше минимума, разрешенного атрибутом min , проверка ограничений предотвратит отправку формы. Для получения дополнительной информации см. Проверка на стороне клиента.
Существует особый случай: если тип данных периодический (например, для дат или времени), значение max может быть ниже значения min , что указывает на то, что диапазон может быть циклическим; например, это позволяет указать временной диапазон от 22:00 до 4:00.
мин. Длина Действителен для текста , поиск , url , tel , email и пароль , он определяет минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в запись поле. Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если не указана минимальная длина или указано недопустимое значение, вход не имеет минимальной длины.
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, меньше minlength UTF-16 кодовых единиц, что препятствует отправке формы. Для получения дополнительной информации см. Проверка на стороне клиента.
кратное Логический атрибут множественный , если он установлен, означает, что пользователь может вводить адреса электронной почты, разделенные запятыми, в виджете электронной почты или может выбрать более одного файла с вводом файла .См. Тип ввода электронной почты и файла.
наименование Строка, определяющая имя для элемента управления вводом. Это имя отправляется вместе со значением элемента управления при отправке данных формы.
Что в имени
Считайте имя обязательным атрибутом (даже если это не так). Если для ввода не указано имя или имя пусто, значение ввода не отправляется вместе с формой! (Отключенные элементы управления, снятые переключатели, снятые флажки и кнопки сброса также не отправляются.)
Есть два особых случая:
-
_charset_: при использовании в качестве имени элементавводаавтоматически устанавливается пользовательским агентом на кодировку символов, используемую для отправки формы. -
isindex: По историческим причинам имяisindexнедопустимо.
название и радио-кнопки
Атрибут name создает уникальное поведение для переключателей.
Одновременно может быть отмечен только один переключатель в одноименной группе переключателей. Выбор любой радиокнопки в этой группе автоматически отменяет выбор любой выбранной в данный момент радиокнопки в той же группе. Значение этого отмеченного переключателя отправляется вместе с именем, если форма отправлена,
При переходе к серии одноименных групп переключателей, если одна из них отмечена, она получит фокус. Если они не сгруппированы вместе в исходном порядке, если одна из групп отмечена, переход в группу начинается, когда встречается первый в группе, пропуская все те, которые не отмечены.Другими словами, если один из них отмечен, при переходе по табуляции не отмеченные переключатели в группе пропускаются. Если ни один из них не отмечен, группа переключателей получает фокус при достижении первой кнопки в группе с тем же именем.
После того, как одна из радиокнопок в группе окажется в фокусе, с помощью клавиш со стрелками можно будет перемещаться по всем радиокнопкам с тем же именем, даже если радиокнопки не сгруппированы вместе в исходном порядке.
HTMLFormElement.elements
Когда элементу ввода присвоено имя , это имя становится свойством элемента формы HTMLFormElement.элементы собственности. Если у вас есть вход, имя которого установлено как гость , а другое имя - размер шляпы , можно использовать следующий код:
let form = document.querySelector («форма»);
пусть guestName = form.elements.guest;
let hatSize = form.elements ["размер шляпы"];
После запуска этого кода guestName будет HTMLInputElement для поля guest , а hatSize будет объектом для поля размера шляпы .
Предупреждение: Избегайте присвоения элементам формы имени , которое соответствует встроенному свойству формы, поскольку в этом случае вы переопределите предопределенное свойство или метод этой ссылкой на соответствующий ввод.
узор Атрибут шаблона , если он указан, представляет собой регулярное выражение, которому должно соответствовать входное значение , чтобы значение прошло проверку ограничения.Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, так что шаблон обрабатывается как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не следует указывать косую черту.
Если атрибут шаблона присутствует, но не указан или недействителен, регулярное выражение не применяется, и этот атрибут полностью игнорируется.Если атрибут шаблона действителен и непустое значение не соответствует шаблону, проверка ограничений предотвратит отправку формы.
Совет: Если используется атрибут шаблона , проинформируйте пользователя об ожидаемом формате, включив рядом пояснительный текст. Вы также можете включить атрибут title , чтобы объяснить, какие требования предъявляются к шаблону; в большинстве браузеров этот заголовок отображается как всплывающая подсказка. Для доступности требуется видимое объяснение.Всплывающая подсказка - это улучшение.
Дополнительные сведения см. В разделе «Проверка на стороне клиента».
заполнитель Заполнитель Атрибут представляет собой строку, которая дает пользователю краткую подсказку относительно того, какая информация ожидается в поле. Это должно быть слово или короткая фраза, которая дает подсказку относительно ожидаемого типа данных, а не объяснение или подсказку. Текст не должен содержать символов возврата каретки или перевода строки.Так, например, если ожидается, что в поле будет записано имя пользователя, а его метка - «Имя», подходящим заполнителем может быть «например, Мустафа».
Примечание: Атрибут заполнителя не так семантически полезен, как другие способы объяснения вашей формы, и может вызвать непредвиденные технические проблемы с вашим контентом. Для получения дополнительной информации см. Ярлыки в : элемент Input (Form Input).
только чтение Логический атрибут, который, если он присутствует, указывает, что пользователь не должен иметь возможность редактировать значение ввода.Атрибут только для чтения поддерживается текстом , поиск , url , тел , электронная почта , дата , месяц , неделя , время , datetime-local , номер и пароль типов ввода.
См. Атрибут HTML: только для чтения для получения дополнительной информации.
требуется Требуется - это логический атрибут, который, если он присутствует, указывает, что пользователь должен указать значение для ввода перед отправкой формы-владельца.Требуемый атрибут поддерживается текстом , поиском , url , tel , email , date , month , week , time , datetime-local , номер , пароль , флажок , радио и файл входы.
См. Проверка на стороне клиента и атрибут HTML: требуется для получения дополнительной информации.
размер электронной почты , пароля , тел и текста введите только типы .Указывает, какая часть ввода отображается. В основном создает тот же результат, что и установка свойства CSS width с некоторыми особенностями. Фактическая единица измерения значения зависит от типа ввода. Для пароля и текста это количество символов (или em единиц) со значением по умолчанию 20 , а для других - пиксель с. Ширина CSS имеет приоритет над атрибутом размера. SRC Действителен только для кнопки ввода image , src представляет собой строку, определяющую URL-адрес файла изображения, отображаемого для представления графической кнопки отправки.См. Тип ввода изображения.
шаг Допустимый для числовых типов ввода, включая число , число , типы ввода даты / времени и диапазон , атрибут шага представляет собой число, указывающее степень детализации, которой должно придерживаться значение.
Если явно не указано:
-
шагпо умолчанию равен 1 для номера - Для типов ввода даты / времени шаг
,выражается в секундах, при этом шаг по умолчанию равен 60 секундам .Масштабный коэффициент шага равен 1000 (который преобразует секунды в миллисекунды, как это используется в других алгоритмах).
Значение должно быть положительным числом - целым или с плавающей запятой - или специальным значением любое , что означает, что пошаговое выполнение не подразумевается, и допускается любое значение (за исключением других ограничений, таких как мин. и макс. ).
Если любой не задан явно, допустимые значения для номера , , типов ввода даты / времени и диапазона , типов ввода равны основанию для пошагового выполнения - значению мин, и приращениям значения шага, до значения max , если указано.
Например, если у вас есть , то любое четное целое число, 10 или больше, является допустимым. Если опущено, , любое целое число допустимо, но числа с плавающей запятой (например, 4.2 ) недействительны, потому что шаг по умолчанию 1 . Чтобы 4.2 был действительным, необходимо было бы установить step на , любое значение , 0,1, 0,2 или любое значение min должно было быть числом, заканчивающимся на .2 , например
Примечание: Когда данные, введенные пользователем, не соответствуют пошаговой конфигурации, значение считается недопустимым при проверке ограничений и будет соответствовать псевдоклассу : недопустимый .
Дополнительные сведения см. В разделе «Проверка на стороне клиента».
tabindex Глобальный атрибут, действительный для всех элементов, включая все типы ввода, целочисленный атрибут, указывающий, может ли элемент принимать фокус ввода (является ли он фокусируемым), если он должен участвовать в последовательной навигации с помощью клавиатуры.Поскольку все типы ввода, за исключением ввода скрытого типа, являются фокусируемыми, этот атрибут не следует использовать в элементах управления формой, потому что для этого потребуется управление порядком фокуса для всех элементов в документе с риском нанесения ущерба удобству использования и доступности, если это будет сделано. неправильно.
титул Глобальный атрибут, действительный для всех элементов, включая все типы ввода, содержащий текст, представляющий консультативную информацию, относящуюся к элементу, которому он принадлежит.Такая информация обычно, но не обязательно, может быть представлена пользователю в виде всплывающей подсказки. Заголовок НЕ должен использоваться в качестве основного объяснения цели элемента управления формой. Вместо этого используйте элемент с атрибутом для , установленным на атрибут id элемента управления формы. См. Ярлыки ниже.
тип Строка, определяющая тип отображаемого элемента управления. Например, для создания флажка используется значение , флажок .Если опущено (или указано неизвестное значение), используется тип ввода текст , создавая поле ввода открытого текста.
Допустимые значения перечислены выше в типах .
значение Значение элемента управления вводом. Если указано в HTML, это начальное значение, и с этого момента оно может быть изменено или получено в любое время с помощью JavaScript для доступа к соответствующему свойству value объекта HTMLInputElement .Атрибут value всегда является необязательным, хотя его следует считать обязательным для флажка , radio и hidden .
ширина Действительно для кнопки ввода изображения , ширина — это ширина файла изображения, отображаемого для представления графической кнопки отправки. См. Тип ввода изображения.
Тег ввода HTML — GeeksforGeeks
Тег ввода HTML
В HTML поле ввода можно указать с помощью , где пользователь может ввести данные .Тег ввода используется в элементе для объявления элементов управления вводом, которые позволяют пользователям вводить данные. Поле ввода может быть разных типов в зависимости от типа атрибута. Тег Input — это пустой элемент, который содержит только атрибуты. Для определения меток для элемента ввода можно использовать .
Синтаксис
Атрибуты:
- type : Атрибут type используется для указания типа входного элемента.Его значение по умолчанию — текст.
- значение : Атрибут value используется для указания значения входного элемента.
- заполнитель : Атрибут заполнителя используется для указания подсказки, которая описывает ожидаемое значение поля ввода.
- имя : Атрибут name используется для указания имени входного элемента.
- alt : Атрибут alt используется для предоставления пользователю альтернативного текста, если он не может просмотреть изображение.
- автофокус : Атрибут автофокуса указывает, что элемент должен автоматически получать фокус при загрузке страницы.
- проверено : Атрибут checked указывает, что элемент должен быть предварительно выбран (отмечен) при загрузке страницы. Атрибут checked можно использовать с и .
- отключено : Атрибут disabled указывает, что элемент должен быть отключен.Атрибут disabled может быть установлен, чтобы пользователь не мог использовать элемент до тех пор, пока не будет выполнено какое-либо другое условие.
- форма : Атрибут формы используется для указания одной или нескольких форм, которым принадлежит элемент .
- max : Атрибут max используется для указания максимального значения для элемента .
- требуется : Обязательный атрибут указывает, что поле ввода должно быть заполнено перед отправкой формы.
- только для чтения : Атрибут только для чтения указывает, что поле ввода доступно только для чтения. Поле ввода только для чтения не может быть изменено. Форма по-прежнему отправляет поле ввода, доступное только для чтения, но не отправляет поле ввода, которое отключено.
- accept : Это свойство используется для указания типов файлов, которые принимает сервер.
- align : Это свойство используется для указания выравнивания входного изображения.
- автозаполнение : Это свойство используется для указания, следует ли для элемента включать автозаполнение.
- dirname : Это свойство используется для указания того, что направление текста будет отправлено.
- formaction : Это свойство используется для указания URL-адреса файла, который будет обрабатывать элемент управления вводом при отправке формы (для type = «submit» и type = «image»)
- formenctype : Это свойство используется, чтобы указать, как данные формы должны быть закодированы при отправке на сервер (для type = «submit» и type = «image»)
- formmethod : Это свойство используется для определения метод HTTP для отправки данных на URL-адрес действия (для type = «submit» и type = «image»)
- formnovalidate : Это свойство используется для определения того, что элементы формы не должны проверяться при отправке
- formtarget : Это свойство используется для указания, где отображать ответ, полученный после отправки формы (для type = «submit» и type = «image»)
- height : Это свойство используется для зр определяет высоту элемента (только для type = ”image”)
- list : Это свойство используется для ссылки на элемент
- maxlength : Это свойство используется для указания максимального количества символов, разрешенных в элементе
- min : Это свойство используется для определения минимального значения для элемента
- несколько : Это свойство используется, чтобы указать, что пользователь может ввести более одного значения в элемент
- шаблон : Это свойство используется для определения регулярного выражения, которое значение элемента проверяется на соответствие
- size : Это свойство используется для указания ширины в символах элемента
- src : Это свойство используется для указания URL-адреса изображения, которое будет использоваться в качестве кнопки отправки (только для type = «image»)
- step : Это свойство используется, чтобы указать допустимые интервалы номеров для поля ввода
- width : Это свойство используется для указания ширины элемента (только для type = «image»)
Пример-1: Использование атрибута «type» .
html
2 2 |
Вывод:
Пример 2: Использование атрибута «значение» .
html
|
Вывод:
53 Поддерживаемые браузеры
- Google Chrome
- Internet Explore
- Firefox
- Opera
- Safari
Auto Tab HTML Input Fields
При заполнении формы удобнее, чтобы поля ввода автоматически выбирали следующее поле ввода, когда пользователь вводит текст.Обычно это работает только тогда, когда требуемый ввод имеет ограничение на количество символов, которые может ввести пользователь. Лучший пример - номер телефона. В телефонном номере в США обычно 10 цифр разбиты на 3 части, известные как схема 3-3-4: код города, префикс и номер линии. Форма веб-сайта может требовать, чтобы код города был отделен от остальной части номера (префикса и номера строки), как показано в HTML-коде ниже.
()
Чтобы ввести номер телефона, пользователь набирает трехзначный код зоны, затем вручную выбирает следующее поле для ввода оставшихся 7 цифр.Если пользователь немного технически подкован, он может знать, как использовать клавишу « tab » на клавиатуре, чтобы перейти к следующему полю ввода. Это может показаться небольшим бременем для пользователя, но когда дело доходит до увеличения вероятности заполнения пользователем вашей контактной формы или онлайн-заявки, это может быть значительным.
Прося пользователя ввести информацию в форму, вы просите его оказать вам услугу. Не упускайте это из виду. Сделайте это как можно проще для них. Чтобы избежать небольших ошибок ввода пользователем, добавьте ограничение на количество символов, которое можно ввести в поле ввода, с помощью атрибута maxlength элемента HTML «input».Это остановит пользователя от ввода всего номера телефона в поле кода города.
()
Давайте сделаем еще один шаг, убрав опцию ручного выбора следующего поля ввода для завершения ввода номера телефона. Ниже приведена функция «autotab», написанная на JavaScript, которая выберет следующее поле ввода после того, как максимальная длина символа будет введена в код зоны. Это позволит пользователю постоянно вводить свой номер без перерыва.
функция autotab (current, to)
{
если (current.getAttribute && current.value.length == current.getAttribute ("maxlength"))
{
концентрироваться()
}
}
Чтобы связать скрипт с полями ввода HTML, вы хотите выполнить функцию, добавив атрибут «oninput» к элементу «input», от которого вы хотите отойти после выбора максимальной длины символа. Введите функцию «autotab» в качестве значения «oninput.”
oninput = "autotab (this, document.formName.inputName)"
В функции два аргумента: «текущий» и «до». Предоставленные ответы: «this», указывающее браузеру использовать текущий выбранный элемент HTML, и «document.formName.inputName», указывающее браузеру найти элемент HTML, имеющий атрибут «name» со значением «InputName», который является дочерним элементом HTML-элемента, имеющего атрибут «name» со значением «formName».
Посмотреть все вместе.
<сценарий>
функция autotab (current, to)
{
если (current.getAttribute && current.value.length == current.getAttribute ("maxlength"))
{
концентрироваться()
}
}
Подводя итог, функция «autotab» будет захватывать значение атрибута «maxlength» выбранного поля ввода («this»).Как только значение поля ввода (то, что вводит пользователь) достигает той же длины символа, что и значение «maxlength» (в данном случае 3), пользователь автоматически перемещается к следующему полю ввода путем вызова «focus» функция от значения аргумента «до».
HTML - Проверка ввода | html Учебник
Пример
Проверка ввода HTML выполняется автоматически браузером на основе специальных атрибутов элемента ввода. Он может частично или полностью заменить проверку ввода JavaScript.Этот вид проверки может быть обойден пользователем с помощью специально созданных HTTP-запросов, поэтому он не заменяет проверку ввода на стороне сервера. Проверка происходит только при попытке отправить форму, поэтому все ограниченные входные данные должны находиться внутри формы, чтобы проверка могла выполняться (если вы не используете JavaScript). Имейте в виду, что входы, которые отключены или предназначены только для чтения, не будут запускать проверку.
Некоторые новые типы ввода (например, адрес электронной почты , URL , тел , дата и многие другие) автоматически проверяются и не требуют ваших собственных ограничений проверки.
Требуется
Используйте атрибут required , чтобы указать, что поле должно быть заполнено для прохождения проверки.
<требуется ввод>
Минимальная / максимальная длина
Используйте атрибуты minlength и maxlength , чтобы указать требования к длине. Большинство браузеров не позволяют пользователю вводить в поле более максимум символов, не позволяя им сделать ввод недействительным даже до того, как они попытаются отправить.
Определение диапазона
Используйте атрибуты min и max , чтобы ограничить диапазон чисел, которые пользователь может ввести во вход типа число или диапазон
Метки:
Тема отзыва:
5Соответствие шаблону
Для большего контроля используйте атрибут pattern , чтобы указать любое регулярное выражение, которое должно быть сопоставлено для прохождения проверки.Вы также можете указать заголовок , который включается в сообщение проверки, если поле не проходит.
Вот сообщение, отображаемое в Google Chrome версии 51 при попытке отправить форму с недопустимым значением в этом поле:
Не все браузеры отображают сообщение о недопустимых шаблонах, хотя большинство используемых современных браузеров полностью поддерживаются.
Проверьте последнюю поддержку CanIUse и примените ее соответствующим образом.
5Принять тип файла
Для полей ввода типа файл можно принимать только определенные типы файлов, такие как видео, изображения, аудио, определенные расширения файлов или определенные типы мультимедиа. Например:
Через запятую можно указать несколько значений, например:
Примечание. Добавление атрибута novalidate к элементу form или атрибута formnovalidate к кнопке отправки предотвращает проверку элементов формы.Например:
<форма>
В форме есть поля, которые необходимы для «публикации» черновика, но не обязательны для «сохранения» черновика.
Типы ввода HTML
Типы ввода
В этой главе описаны типы ввода элемента .
Тип ввода: текст
определяет однострочное поле ввода для ввод текста :
Пример
Попробуй сам "Вот как HTML-код выше будет отображаться в браузере:
Имя:Фамилия:
Тип ввода: пароль
определяет поле пароля :
Пример
Попробуй сам "Вот как HTML-код выше будет отображаться в браузере:
Имя пользователя:Пароль пользователя:
| Символы в поле пароля замаскированы (показаны звездочками или кружками). |
Тип ввода: отправить
определяет кнопку для отправки ввод формы в обработчик формы .
Обработчик формы обычно представляет собой страницу сервера со сценарием для обработки входные данные.
Обработчик формы указан в атрибуте действия формы:
Пример
Попробуй сам "Вот как HTML-код выше будет отображаться в браузере:
Если вы опустите атрибут значения кнопки отправки, кнопка получит
текст по умолчанию:
Пример
Попробуй сам "Тип ввода: радио
определяет переключатель .
Радиокнопки позволяют пользователю выберите ТОЛЬКО ОДИН из ограниченного числа вариантов:
Пример
Попробуй сам "Вот как HTML-код выше будет отображаться в браузере:
МужскойЖенский
Другой
Тип ввода: флажок
определяет флажок .
флажки позволяют пользователю выбирать НОЛЬ или БОЛЬШЕ вариантов из ограниченного числа вариантов.
Пример
Попробуй сам "Вот как HTML-код выше будет отображаться в браузере:
у меня есть велосипеду меня есть машина
Тип ввода: кнопка
определяет кнопку :
Пример
Попробуй сам "
Вот как HTML-код выше будет отображаться в браузере:
Типы ввода HTML5
HTML5 добавил несколько новых типов ввода:
- цвет
- дата
- дата и время
- локальные даты и времени
- электронная почта
- месяц
- номер
- диапазон
- поиск
- тел.
- время
- URL
- неделя
Типы ввода, не поддерживаемые старыми веб-браузерами, будут вести себя как текст типа ввода. |
Тип ввода: число
используется для полей ввода, которые должны содержать числовое значение.
Вы можете установить ограничения на номера.
В зависимости от поддержки браузером ограничения могут применяться к полю ввода.
Ограничения ввода
Вот список некоторых общих ограничений ввода (некоторые из них появились в HTML5):
| Атрибут | Описание |
|---|---|
| отключено | Указывает, что поле ввода должно быть отключено |
| макс | Задает максимальное значение для поля ввода |
| макс. Длина | Задает максимальное количество символов для поля ввода |
| мин. | Задает минимальное значение для поля ввода |
| узор | Задает регулярное выражение для проверки входного значения на соответствие |
| только чтение | Указывает, что поле ввода доступно только для чтения (не может быть изменено) |
| требуется | Указывает, что поле ввода является обязательным (должно быть заполнено) |
| размер | Определяет ширину (в символах) поля ввода |
| шаг | Задает допустимые интервалы номеров для поля ввода |
| значение | Задает значение по умолчанию для поля ввода |
Вы узнаете больше об ограничениях ввода в следующей главе.
Тип ввода: дата
используется для полей ввода, которые должны содержать дату.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Можно добавить ограничения на ввод:
Тип ввода: цвет
используется для полей ввода, которые должны содержать цвет.
В зависимости от поддержки браузером палитра цветов может отображаться в поле ввода.
Тип ввода: диапазон
The используется для полей ввода, которые должны содержать значение в пределах диапазона.
В зависимости от поддержки браузером поле ввода может отображаться в виде ползунка. контроль.
Вы можете использовать следующие атрибуты, чтобы указать ограничения: min, max, step, ценить.
Тип ввода: месяц
позволяет пользователю выбрать месяц и год.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Тип ввода: неделя
позволяет пользователю выбрать неделю и год.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Тип ввода: время
позволяет пользователю выбрать время (без часового пояса).
В зависимости от поддержки браузера в поле ввода может отображаться указатель времени.
Тип ввода: datetime
позволяет пользователю выбрать дату и время (с часовым поясом).
| Тип ввода datetime удален из стандарта HTML. Используйте datetime-local вместо. |
Тип ввода: datetime-local
позволяет пользователю выбрать дату и время (без часового пояса).






 «input» ‒ «ввод») является основным элементом формы (HTML тег <form>) и определяет пользовательское поле для ввода информации.
«input» ‒ «ввод») является основным элементом формы (HTML тег <form>) и определяет пользовательское поле для ввода информации.



 Возможные значения логического атрибута
Возможные значения логического атрибута