Помощь html
Все теги ставятся в блог copy-paste‘ом
(В режиме «HTML», а не «Визуальный редактор»)
Оформление текста
(рекомендую спец. страничку Tекст):
Перечёркнутый текст: ТЕКСТ
<s> ваш текст </s>
Подчёркнутый текст: ТЕКСТ
<u> ваш текст </u>
Полужирный текст: ТЕКСТ
<b> ваш текст </b>
Полужирный крупный: ТЕКСТ
<big> ваш текст </big>
Курсивный текст: ТЕКСТ
<i> ваш текст </i>
Маленький текст: текст
<small> ваш текст </small>
Неразрывный пробел:
Центрирование:
<center>ваш текст (картинка) </center>
Выравнивание текста по правому краю поста:
<div align=right> ваш текст </div>
<div align=justify> ваш текст </div>
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
<blockquote> текст </blockquote>
Бегущая строка (рекомендую Бегущая строка):
бегущая, как олень, строка
<marquee> ваша бегущая строка</marquee>
Вместо текста можно вставить картинку:
Код этой картинки:
<marquee><img src=АДРЕС_КАРТИНКИ></marquee>
Сноска вверху: ТЕКСТсноска
<sup>ваша сноска</sup>
Сноска внизу: ТЕКСТсноска
<sub>ваша сноска</sub>
ее код: <hr>
Ударение:
Cтавим после нужной буквы:
́
«Закрепитель» (фиксирует текст так, как и расположите его в поле поста):
Я
Пешу
Лесинкой!!!<pre>ваш текст</pre>
РАЗМЕР ШРИФТА:
Уменьшить текст: текст — 2
<font size=-2> уменьшенный текст </font>
Увеличить текст на 1 пункт: текст
<font size=+1> увеличить текст на 1 пункт </font>
Увеличить текст на 2 пункта: текст
<font size=+2> увеличить текст на 2 пункта </font>
Увеличить текст на 3 пункта: текст
<font size=+3> увеличить текст на 3 пункта </font>
Увеличить текст на 4 пункта: текст
<font size=+4> увеличить текст на 4 пункта </font>
ЦВЕТ ШРИФТА:
КРАСНЫЙ: красный текст
<font color=red> красный текст </font>
ЖЕЛТЫЙ: желтый текст
<font color=yellow> желтый текст </font>
ФИОЛЕТОВЫЙ: фиолетовый текст
<font color=purple> фиолетовый текст </font>
ЗЕЛЕНЫЙ: зеленый текст
<font color=lime> зеленый текст </font>
СИНИЙ: синий текст
<font color=navy> синий текст </font>
<font color=fuchsia> фуксия текст </font>
Таблица «базовых» цветов (вводим «Имя» или «Код»):
| Имя | Код | Имя | Код | Имя | Код | Имя | Код |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | gray | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | white | #FFFFFF | |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
Оформление ссылок
(рекомендую спец. страницу Ссылки):
Как вставить ссылку на веб-страницу:
<a href=АДРЕС_САЙТА> ВАШ ТЕКСТ</a>
Как сделать, чтобы картинка была ссылкой на веб-страницу:
<a href=АДРЕС_САЙТА><img src=АДРЕС_КАРТИНКИ></a>
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
<a href=АДРЕС_САЙТА target=_blank>ВАШ ТЕКСТ</a>
Спец. теги ЖЖ:
Элементарный жж-кат (с “Read more”):
<lj-cut> ТЕКСТ </lj-cut>
Друзья, для тегов ЖЖ я завел отдельную страницу:
htmlka.com/livejournal
На нее также можно зайти, кликнув на Livejournal вверху справа в сайдбаре.
Публикация картинок
Раздел о публикации картинок перемещен на страницу: htmlka.com/pictures
Она же в сайдбаре вверху сбоку в разделе Страницы: Изображения.
Окошечко для вставки кода, типа:
ВАШ КОД
получаем так:
<textarea rows=2 cols=60> ВАШ КОД </textarea>
где rows и cols определяют площадь окна
Такое красивое окошечко с кодом:
<textarea>ВАШ КОД</textarea>
Получаем таким образом:
<textarea style=border-right: black 2px solid; border-top: black 2px solid; background-color:dodgerblue; color:white; border-left: black 2px solid; border-bottom: black 2px solid; width: 100%;>КОДЫ </textarea>
Кнопка-ссылка на веб-страничку
Например, на эту:
<form action=http://htmlka.com target=_blank method=get><input type=submit value=htmlka></form>
Некоторые спецсимволы:
| Спецсимвол | Вид в браузере |
| < | < |
| > | > |
| & | & |
| " | « |
| ® | ® |
| ™ | ™ |
| © | © |
| ♥ | ♥ |
| × | × |
| ≈ | ≈ |
| • | • |
| ° (градус) | |
| много символов | |
Если вы видите это: ★, ☠, ☭ — есть смысл посмотреть «Прочие» спецсимволы HTML, пока редко включаемые в официальные таблицы спецсимволов.
Разное
• Советы по работе с html
• Хитрости в ЖЖ и не только
Кнопка на этот сайт:
код для вставки этой кнопки себе:
<a href=http://htmlka.com/ target=_blank><img src=http://htmlka.com//wp-content/uploads/2009/07/butto.png border=0 alt=htmlka.com title=htmlka.com /></a>
↑ В НАЧАЛО СТРАНИЦЫ ↑
htmlka.com
Структура HTML-кода | htmlbook.ru
Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы, которые не меняются от вида и направленности сайта. В примере 4.1 показан код простого документа, содержащего основные теги.
Пример 4.1. Исходный код веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример веб-страницы</title> </head> <body> <h2>Заголовок</h2> <!-- Комментарий --> <p>Первый абзац.</p> <p>Второй абзац.</p> </body> </html>
Скопируйте содержимое данного примера и сохраните его в папке c:\www\ под именем example41.html. После этого запустите браузер и откройте файл через пункт меню . В диалоговом окне выбора документа укажите файл example41.html. В браузере откроется веб-страница, показанная на рис. 4.1.

Рис. 4.1. Результат выполнения примера
Далее разберем отдельные строки нашего кода.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии HTML, на которую ориентированы. В табл. 4.1. приведены основные типы документов с их описанием.
| DOCTYPE | Описание |
|---|---|
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> | В HTML-документе применяются фреймы. |
| HTML 5 | |
| <!DOCTYPE html> | В этой версии HTML только один доктайп. |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | Документ написан на XHTML и содержит фреймы. |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | Разработчики XHTML 1.1 предполагают, что он постепенно вытеснит HTML. Как видите, никакого деления на виды это определение не имеет, поскольку синтаксис один и подчиняется четким правилам. |
Разница между строгим и переходным описанием документа состоит в различном подходе к написанию кода документа. Строгий HTML требует жесткого соблюдения спецификации HTML и не прощает ошибок. Переходный HTML более «спокойно» относится к некоторым огрехам кода, поэтому этот тип в определенных случаях использовать предпочтительнее.
Например, в строгом HTML и XHTML непременно требуется наличие тега <title>, а в переходном HTML его можно опустить и не указывать. При этом помним, что браузер в любом случае покажет документ, независимо от того, соответствует он синтаксису или нет. Подобная проверка осуществляется при помощи валидатора и предназначена в первую очередь для разработчиков, чтобы отслеживать ошибки в документе.
В дальнейшем будем применять преимущественно строгий <!DOCTYPE>, кроме случаев, когда это оговаривается особо. Это позволит нам избегать типичных ошибок и приучит к написанию синтаксически правильного кода.
Часто можно встретить код HTML вообще без использования <!DOCTYPE>, веб-страница в подобном случае все равно будет показана. Тем не менее, может получиться, что один и тот же документ отображается в браузере по-разному при использовании <!DOCTYPE> и без него. Кроме того, браузеры могут по-своему показывать такие документы, в итоге страница «рассыплется», т.е. будет отображаться совсем не так, как это требуется разработчику. Чтобы не произошло подобных ситуаций, всегда добавляйте <!DOCTYPE> в начало документа.
<html>Тег <html> определяет начало HTML-файла, внутри него хранится заголовок (<head>) и тело документа (<body>).
<head>Заголовок документа, как еще называют блок <head>, может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера <title>.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">Тег <meta> является универсальным и добавляет целый класс возможностей, в частности, с помощью метатегов, как обобщенно называют этот тег, можно изменять кодировку страницы, добавлять ключевые слова, описание документа и многое другое. Чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
<title>Пример веб-страницы</title>Тег <title> определяет заголовок веб-страницы, это один из важных элементов предназначенный для решения множества задач. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 4.2).
Рис. 4.2. Вид заголовка в браузере
Тег <title> является обязательным и должен непременно присутствовать в коде документа.
</head>Обязательно следует добавлять закрывающий тег </head>, чтобы показать, что блок заголовка документа завершен.
<body>Тело документа <body> предназначено для размещения тегов и содержательной части веб-страницы.
<h2>Заголовок</h2>HTML предлагает шесть текстовых заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h2> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>…<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
<!-- Комментарий -->Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!— и заканчиваются тегом —>. Все, что находится между этими тегами, отображаться на веб-странице не будет.
<p>Первый абзац.</p>Тег <p> определяет абзац (параграф) текста. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
<p>Второй абзац.</p>Тег <p> является блочным элементом, поэтому текст всегда начинается с новой строки, абзацы идущие друг за другом разделяются между собой отбивкой (так называется пустое пространство между ними). Это хорошо видно на рис. 4.1.
</body>Следует добавить закрывающий тег </body>, чтобы показать, что тело документа завершено.
</html>Последним элементом в коде всегда идет закрывающий тег </html>.
htmlbook.ru
HTML Примеры
HTML Атрибуты форм HTML Задачи
HTML Основы
HTML документ
HTML заголовки
HTML абзацы
HTML ссылки
HTML изображения
К теории HTML Основы
HTML Атрибуты
Атрибут title
Атрибут alt
Атрибут href
Атрибут без кавычек
К теории HTML Атрибуты
HTML Форматирование текста
Жирный (<b>) и важный (<strong>) текст
Акцент (<em>) и курсив (<i>)
Большой (<big>) и маленький (<small>) шрифт
Перевод строк (<hr>) и горизонтальная линия (<br>)
Подсветка текста (<mark>)
Выделение текста, который был удален (<del>)
Выделение текста, который был добавлен (<ins>)
Отображение текста в нижнем индексе (<sub>)
Отображение текста в верхнем индексе (<sup>)
К теории HTML Форматирование
HTML Цитаты
Длинные (<q>) и короткие (<blockquote>) цитаты
Аббревиатура (<abbr>)
Контактная информация (<address>)
Источники (<cite>) и определения (<dfn>)
Направление отображаемого текста (<bdo>)
К теории HTML Цитаты
HTML Программный код
Ввод текста с сохранением всех пробелов, табуляций и переносов строк
Ввод с клавиатуры (<kbd>) и компьютерный вывод(<samp>)
Выделение переменных (<var>) в программном коде
К теории HTML Программный код
HTML Комментарии
Комментарии в коде
К теории HTML Комментарии
HTML Стили
Применение стилей к элементу
Внешняя таблица стилей
Внутренняя таблица стилей
Приоритетность стилей
К теории HTML Стили
HTML Ссылки
Создание абсолютной ссылки
Ссылка на адрес электронной почты
Открытие ссылок в новом окне
Открытие ссылок в окне с нужным именем
Всплывающая подсказка для ссылки
Ссылка на закладку из другой веб-страницы
Изображения-ссылки
К теории HTML Ссылки
HTML Изображения
Как указать путь к изображению?
Альтернативный текст к изображению
Атрибуты «width» и «height»
Задание размеров изображения с помощью атрибута style
Задание размеров изображения с помощью max-width
Создание карты изображений
К теории HTML Изображения
HTML Цвета
Задание цвета по его названию
Задание цвета с помощью RGB
Цвет HEX
К теории HTML Цвета
HTML Таблицы
Простая HTML-таблица
Применение свойства border
Одинарная рамка для таблицы
Поля и интервалы таблицы
Ширина таблицы
Объединение столбцов
Объединение строк
Заголовок таблицы
Теги группирования элементов таблиц
К теории HTML Таблицы
HTML Списки
Нумерованный список
Применение атрибутов type и start
Применение атрибута value
Форматирование нумерованных списков с помощью CSS
Маркированный список
Вложенные списки
Форматирование маркированных списков
Графические маркеры
Списки определений (описаний)
К теории HTML Списки
Блочные и встроенные элементы
Блочные и встроенные элементы
Общие элементы <div> и <span>
К теории HTML Блочные и встроенные элементы
Идентификаторы и классы
Применение идентификатора
Применение атрибутов id и class
К теории HTML Идентификаторы и классы
HTML Фреймы
Структура HTML-документа с фреймами
Убираем границу между фреймами
Управление границей фреймов
Ссылки внутри фреймов
Плавающий фрейм
Удаление границы плавающего фрейма
Изменение размер, стиля и цвета границы встроенного фрейма
Открытие ссылки в окне встроенного фрейма
К теории HTML Фреймы
Макеты веб-страниц
Макет на основе таблицы
Макет на основе DIV-элементов
Макет на основе элементов HTML5
К теории HTML Макеты
HTML Раздел Head
Элемент <title> создает название документа
Элемент <link> служит для подключения внешнего файла CSS
Элемент <style> содержит правила CSS
Элемент <script> присоединяет к документу сценарии
Элемент <base> служит для указания полного базового URL-адреса документа
К теории HTML Раздел Head
HTML JavaScript
Встроенный скрипт
Запуск скрипта
Подключение внешнего скрипта
Использование тега <noscript>
JavaScript может менять HTML контент
JavaScript может менять значение HTML атрибута
JavaScript может менять стили
JavaScript может менять шрифты
К теории HTML скрипт
HTML Специальные символы
Использование кавычек
Дефис и тире
Спецситмвол €
К теории HTML Специальные символы
HTML Формы
Простая HTML-форма
Поле ввода пароля
Использование радио-переключателей
Флажки (checkbox)
Кнопки подтверждения (submit) и очистки (reset)
Группировка элементов формы
К теории HTML Формы
HTML Элементы формы
Текстовая область <textarea>
Раскрывающийся список (select)
Прокручиваемый список
Группировка пунктов списка (optgroup)
Использование кнопки <button>
Использование элемента <datalist>
Метки элементов формы (label)
К теории HTML Элементы формы
Значения атрибута type элемента <input>
Значение атрибута type: text
Значение атрибута type: password
Значение атрибута type: radio
Значение атрибута type: checkbox
Значение атрибута type: submit
Значение атрибута type: button
Значение атрибута type: date
Значение атрибута type: week
Значение атрибута type: month
Значение атрибута type: time
Значение атрибута type: datetime
Значение атрибута type: datetime-local
Значение атрибута type: number
Значение атрибута type: range
Значение атрибута type: color
Значение атрибута type: email
Значение атрибута type: url
Значение атрибута type: search
Значение атрибута type: tel
К теории HTML Aтрибут type элемента <input>
HTML Атрибуты элемента <input>
Атрибут value
Атрибут disabled
Атрибут readonly
Атрибут size
Атрибут maxlength
Атрибут placeholder
Атрибут autofocus
Атрибуты min и mах
Атрибут step
Атрибут autocomplete
Атрибут required
Атрибут novalidate
Атрибут pattern
Атрибут formnovalidate
Атрибут form
Атрибут formaction
Атрибут formenctype
Атрибут formmethod
Атрибут formtarget
Атрибут multiple
Атрибут multiple
К теории HTML Атрибуты элемента <input>
HTML Атрибуты форм HTML Задачи
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
Создание простой формы обратной связи на HTML, CSS и JavaScript
От автора: Создание HTML-форм – один из основополагающих разделов в веб-дизайне и веб-программировании. Используя формы, мы регистрируемся на сайтах, пишем сообщения в гостевые книги, оставляем комментарии, пишем и отправляем письма через веб-интерфейсы почтовых сервисов. Написание абсолютного большинства веб-приложений начинается с создания формы. На счет «абсолютного большинства» я, конечно загнул, серьезные программисты начинают, как правило, с другого. А вот начинающие разработчики, такие как автор этого туториала, начинают проектирование своего первого dt,-приложения с создания простой HTML-формы.
Автор: Павел КарабилоНачинающий веб-разработчик, самоучка. Живу, учусь, работаю в столице Украины. Активно изучаю JavaScript, jQuery, CSS3, HTML5, PHP, SQL. Особый интерес питаю к дизайну и разработке интерактивных интерфейсов веб-приложений (front-end). |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ этом туториале я буду использовать HTML, CSS3 и совсем чуточку – JavaScript. Следуя за мной шаг за шагом, начинающий веб-программист (или веб-дизайнер) сможет создать простую форму, которая сможет стать основой для первой гостевой книги, системы комментариев или другого простого веб-приложения. Надеюсь, в недалеком будущем, я предоставлю вашему вниманию небольшой туториал, в котором расскажу, как из одной такой формы спроектировать и написать гостевую книгу, используя PHP и MySQL.
Перед тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Также скачайте исходники себе на компьютер!
Итак, начнем.
Шаг 1.
Для начала, давайте определимся, для чего мы будем создавать форму. Если бы мы создавали форму для регистрации на крупном портале, то нам пришлось бы разместить на ней поля для ввода имени, фамилии, логина пользователя, его адреса электронной почты, и, возможно, для его реального адреса, поле для пароля, и т.д. В общем, нам придется разместить на форме целую кучу полей, в которых мы запутаемся, а гости нашего сайта – тем более. Я решил сделать простейшую форму для самой простой гостевой книги, для этого мне понадобится:
поле для ввода имени автора сообщения;
поле для ввода адреса его электронной почты;
текстовую область для написания сообщения;
кнопка с надписью «Отправить» или любой другой для того, чтобы все это дело работало.
Начнем, пожалуй, с HTML. Создадим файл и назовем, его, например, index.html. Или как вам будет угодно, я назову его именно так.
Напишем в наш файл следующий HTML-код:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Простейшая и крутейшая форма</title> </head> <body> <div> <form > <p> <input type=»text» name=»name» value=»Имя автора» /> <label for=»name»>Имя</label> </p> <p> <input type=»text» name=»email» value=»[email protected]» /> <label for=»email» >E-Mail</label> </p> <p> <textarea name=»msg»>Текст сообщения</textarea> </p> <p > <input type=»submit» value=»Отправить» /> </p> </form> </div> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Простейшая и крутейшая форма</title> </head> <body> <div> <form > <p> <input type=»text» name=»name» value=»Имя автора» /> <label for=»name»>Имя</label> </p>
<p> <input type=»text» name=»email» value=»[email protected]» /> <label for=»email» >E-Mail</label> </p> <p> <textarea name=»msg»>Текст сообщения</textarea> </p> <p > <input type=»submit» value=»Отправить» /> </p> </form> </div> </body> </html> |
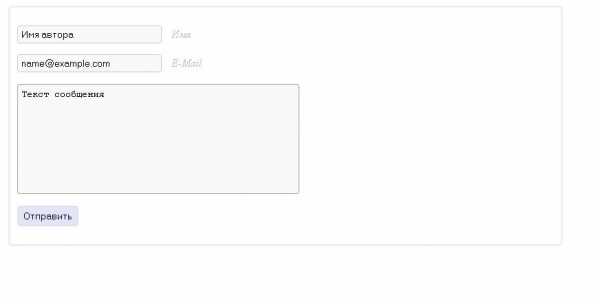
Думаю, что с разметкой пока ни у кого никаких вопросов не возникнет. У нас есть два поля для ввода имени автора и адреса его электронной почты, каждое поле подписано меткой <label>, одно большое текстовое поле для ввода сообщения и кнопка для отправки всего этого добра куда подальше . Пока это все добро выглядит приблизительно так:
Как видите, каждое текстовое поле имеет подсказку – текст, расположенный в поле.
Шаг 2.
Теперь самое время применить совсем немного Javascript, для того, чтобы форма стала совсем немного интерактивной. При помощи Javascript мы будем убирать подсказки из текстовых полей при выделении их курсором. Для этого изменим элементы текстовых полей следующим образом:
<input type=»text» name=»name» value=»Имя автора» onblur=»if(this.value.length == 0) this.value = ‘Имя автора'» onfocus=»if(this.value == ‘Имя автора’) this.value = » «/> ….. <input type=»text» name=»email» value=»[email protected]» onblur=»if(this.value.length == 0) this.value = ‘[email protected]'» onfocus=»if(this.value == ‘[email protected]’) this.value = » » /> ….. <textarea name=»msg» onblur=»if(this.value.length == 0) this.value = ‘Текст сообщения'» onfocus=»if(this.value == ‘Текст сообщения’) this.value=»»>Текст сообщения</textarea>
<input type=»text» name=»name» value=»Имя автора» onblur=»if(this.value.length == 0) this.value = ‘Имя автора'» onfocus=»if(this.value == ‘Имя автора’) this.value = » «/> ….. <input type=»text» name=»email» value=»[email protected]» onblur=»if(this.value.length == 0) this.value = ‘[email protected]'» onfocus=»if(this.value == ‘[email protected]’) this.value = » » /> ….. <textarea name=»msg» onblur=»if(this.value.length == 0) this.value = ‘Текст сообщения'» onfocus=»if(this.value == ‘Текст сообщения’) this.value=»»>Текст сообщения</textarea> |
Как видите, мы просто описываем обработку событий onblur и onfocus. Событие onfocus срабатывает, когда мы выделяем элемент формы, событие onblur срабатывает, когда мы выделяем что-либо другое, и элемент возвращается в первоначальное состояние. В общем, кусок кода выглядит так:
onfocus=»if(this.value == ‘какой-то текст’) this.value = » » (если при выделении элемента в нем каходится «какой-то текст», то сделать так, чтобы в нем ничего не находилсь, то есть » «) onblur=»if(this.value.length == 0) this.value = ‘какой-то текст'» (если при удалении фокуса с элемента в нем находится 0 символов, поместить в этот элемент ‘какой-то текст’)
onfocus=»if(this.value == ‘какой-то текст’) this.value = » » (если при выделении элемента в нем каходится «какой-то текст», то сделать так, чтобы в нем ничего не находилсь, то есть » «) onblur=»if(this.value.length == 0) this.value = ‘какой-то текст'» (если при удалении фокуса с элемента в нем находится 0 символов, поместить в этот элемент ‘какой-то текст’) |
Вот как это выглядит на практике:

При нажатии на элемент (при его выделении) подсказка в нем исчезает и автор сообщения может вводить свои данные. При выделении чего-либо другого, если в выделенный до этого элемент автор не внес свои данные, то в текстовом поле опять появится текст подсказки.
Шаг 3.
Разметка и миниатюрный сценарий готовы. Дело осталось за малым – за стилями.
Создадим файл CSS, например styles.css и присоединим его к нашему html-документу, добавив между тегами
… следующую строку:Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<link rel=»stylesheet» rev=»stylesheet» type=»text/css» href=»styles.css» />
<link rel=»stylesheet» rev=»stylesheet» type=»text/css» href=»styles.css» /> |
Первым делом добавим стиль блоку-контейнеру.
#container { margin: 0 auto; border: 3px solid #EEEEEE; width: 800px; -webkit-birder-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; }
#container { margin: 0 auto; border: 3px solid #EEEEEE; width: 800px; -webkit-birder-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; } |
При помощи определений width: 800px; и margin: 0 auto; мы задаем блоку-контейнеру ширину 800 пикселей и располагаем его по центру html-документа. При помощи остальных определений задаем границу блока-контейнера – её тип, ширину цвет, а при помощи определений CSS3 -webkit-birder-radius,-moz-border-radius и border-radius делаем углы границ закругленными. Границу контейнера делаем светлой и невыразительной, чтобы она не отвлекала внимание от более важных элементов.
Теперь, создадим определения для текстовых полей:
input, textarea { border: solid 1px #CCCCCC; margin-left: 10px; padding: 4px; outline: 0; font: Verdana, Geneva, sans-serif; width: 200px; background: #F9F9F9; -webkit-birder-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; }
input, textarea { border: solid 1px #CCCCCC; margin-left: 10px; padding: 4px; outline: 0; font: Verdana, Geneva, sans-serif; width: 200px; background: #F9F9F9; -webkit-birder-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } |
При помощи margin-left задаем отступ от края блока-контейнера в 10 пикселей. Определение padding служит для создания пространства между текстом в текстовом поле и границей текстового поля. Кроме этого, ка видите, мы задаем цвет, стиль границы (опять закругленные углы) и ширину текстовых полей. Вот что у нас получается:

Что ж, неплохо, хотя не мешало бы как-то выделить поле для сообщения и кнопку отправки.
textarea { width: 400px; height: 150px; line-height: 150%; } .send input { width: auto; margin-bottom: 10px; border: 2px solid #E0E0F3; font: Verdana, Geneva, sans-serif; background-color: #E5E5F8; }
textarea { width: 400px; height: 150px; line-height: 150%; } .send input { width: auto; margin-bottom: 10px; border: 2px solid #E0E0F3; font: Verdana, Geneva, sans-serif; background-color: #E5E5F8; } |
В принципе, ничего нового. Мы просто задаем новые размеры для текстовой области, включая высоту строчки line-height. Для кнопки делаем нижний отступ до границы контейнера при помощи margin-bottom. Вот что получается:

Это уже похоже на что-то. Далее, добавляем стили меткам label, а также делаем небольшой отступ поля Имя автора от верхней границы контейнера.
p label { margin-left: 10px; font-style: italic; color: #c0c0c0; } .name input { margin-top: 10px; }
p label { margin-left: 10px; font-style: italic; color: #c0c0c0; }
.name input { margin-top: 10px; } |
Как можно видеть, метки стали светлее и теперь они меньше выделяются, но их все равно видно:

В принципе, выглядит уже довольно неплохо, однако, можно добавить еще немного визуальной интерактивности при помощи CSS:
input:hover, textarea:hover, input:focus, textarea:focus { border-color: #A0A0A0; } .send input:hover { border: 2px solid #C0C0E3; }
input:hover, textarea:hover, input:focus, textarea:focus { border-color: #A0A0A0; }
.send input:hover { border: 2px solid #C0C0E3; } |
При наведении курсора на элемент, его границы становятся немного темнее и четче:

Вот, в принципе и все, урок по созданию простой HTML-формы подходит к концу. Мы с вами с нуля спроектировали и написали простую интерактивную веб-форму в светлых тонах, которая в будущем станет основой первой гостевой книги, написанной, например, на PHP+MySQL.
С уважением Павел Карабило
Ваши отзывы и замечания жду в комментариях!
Автор: Карабило Павел
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Введение в HTML | htmlbook.ru
Быстрый старт
Чтобы сразу же ввести в курс дела нетерпеливых читателей, предложим им возможность создания веб-страницы без последовательного изучения правил HTML. По крайней мере, вы сумеете убедиться, что создание веб-страниц достаточно простая штука.
В примере 1.1 приведен несложный пример такого кода.
Пример 1.1. Первая веб-страница
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Моя первая веб-страница</title>
</head>
<body>
<h2>Заголовок страницы</h2>
<p>Основной текст.</p>
</body>
</html>Чтобы посмотреть результат примера в действии, проделайте следующие шаги.
1. В Windows откройте программу Блокнот ( или ).
2. Наберите или скопируйте код в Блокноте (рис. 1.1).

Рис. 1.1. Вид HTML-кода в программе Блокнот
3. Сохраните готовый документ () под именем c:\www\example11.html, при этом обязательно поставьте в диалоговом окне сохранения тип файла: Все файлы и кодировку UTF-8 (рис. 1.2). Обратите внимание, что расширение у файла должно быть именно html.
Рис. 1.2. Параметры сохранения файла в Блокноте
4. Запустите браузер Internet Explorer ( или ).
5. В браузере выберите пункт меню и укажите путь к вашему файлу.
6. Если все сделано правильно, то в браузере вы увидите результат, как показано на рис. 1.3.

Рис. 1.3. Вид веб-страницы в окне браузера
В случае возникновения каких-либо ошибок проверьте правильность набора кода согласно примеру 1.1, расширение файла (должно быть html) и путь к документу.
htmlbook.ru
Как создать простой HTML сайт — сайт на PHP своими руками
Как создать простой html сайт, скачать простые шаблоны HTML сайтов, пример написания страницы сайта.
Для того, чтобы создать свой первый сайт, или простую HTML страничку, нужно освоить несколько обязательных пунктов, которые будут описаны в данной статье. А главное — нужно понимать, что сайт за пять минут не делается. Естественно, все видят много рекламных материалов, которые обещают чудесный веб-сайт своими руками за несколько мгновений, например скачай шаблон и загрузи на хостинг… Но все это не совсем правда. Можно со мной не согласиться, но я начинал с ноля и знаю о чем пишу. Для начала, как минимум нужно ознакомиться с языком HTML, без которого не возможно написать страницу и разобраться со структурой сайта, типа где колесо а где руль. Для примера, нужно перечитать все страницы данного сайта, чтобы создать приличный сайт и раскрутить … И когда появиться общее представление, тогда и двери начнут открываться. А начинать нужно — значит начнем создавать свою первую веб-страничку и удачи нам!

Основные HTML теги для написания сайта.
Для начала нужно ознакомиться с основными тегами, которые применяются при создании любого веб-сайта. Подробнее они описаны в разделе просто о HTML этого сайта и этих знаний будет вполне достаточно для начала, а ниже общий осмотр, тегов. Их нужно уметь видеть и понимать предназначение, тогда не будет проблем с изменениями и дополнениями на странице.
<html> — этот тег стоит в самом начале любой страницы, и обьявляет кодировки и саму страницу.
</html> — этим тегом обязательно заканчиваются все страницы, точнее обьявляют конец страницы.
<head> </head> — между этими тегами находится невидимая часть сайта, документация.
<title><.title> — между этими тегами пишется название вашего сайта.
<body> </body > — между этими тегами пишется ввесь контент сайта — наполнение страницы.
<table> <tr> <td> — это таблица, одна из самых важных конструкций при построении сайта.
<h> … </h> <p>…</p> <li>…</li> — теги для написания заголовков, параграфов, списков для вставки текста на страницу.
<div></div> — блочный элемент, на котором можно построить весь сайт, изучить свойства тега div нужно обязательно.
<img src=»адрес» width=»ширина» height=»высота» alt=»название» > — так вставляется изображение.
<a href=»# адрес»> Страница 1 </a> — так делается ссылка на страницу.
Инструменты для верстки веб-сайта.
Для верстки сайта нужен редактор, в котором можно его верстать. Лучше всего для этой цели подойдет програма Adobe_Dreamweaver_CS3_v9_RUS,, которую можно скачать в сети и установить на свой компьютер. С ее помощью открываются все файлы для редактирования.
В дальнейшем, нужно будет установит на свой комп локальный сервер. Это прога, полный симулятор обычного сервера, в котором ведется создание, редактирование и просмотр сложных веб-проектов, написанных на языках PHP и с хранением информации в базах данных MSQL. Но к этому еще далеко и возможно многим не понадобиться.
Естественно, нужно видеть страницу которую создаем. Для этого подойдет любой браузер. И если Вы уже читаете данную статью, значит Вы в сети и браузер на вашем компе уже установлен. А открыть файл для просмотра можно дважды кликнув по файлу страницы, или выбрать пункт меню — открыть с помощью, и выбрать свой браузер.
А для того, чтобы страница была красивой, нужно вставить изображение. Но сначала нужно его отредактировать в каком то редакторе. Лучше всего это делать в проге — Adobe Photoshop, которую также нужно изучить.
Из каких частей состоит страница сайта?
Для начала создадим простую HTML страницу и назовем ее — index.html. Она будет главной и название должно быть только таким, все остальные страницы можно называть как угодно, но обязательно с расширением _ _.html и обычно создают папку для хранения изображений.
Должно получиться вот так —
Состоит страница минимум из трех частей:
хедер (шапка сайта) — в котором находятся все кодировки, стили, название страницы, основные логотипы, ключевые слова.
контент — здесь все наполнение, другими словами все что нужно показать в браузере, это тексты, изображения и т.д.
футер (подвал) — здесь обычно счетчики, копирайты, возможно меню, реклама, или что то другое.
<!DOCTYPE_ _> обязательная часть
<html> обьявление языка написания страницы
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> — кодировки сайта
<title>Здесь название страницы, отображаемое в верхнем левом углу браузера</title>
</head>
<body>
— здесь располагают ХЕДЕР и меню сайта
——— дальше контентная часть
это уже веб-страница, которую можно сохранить в файл с названием — ya.html и посмотреть в браузере.
— внизу обычно ФУТЕР
</body>
</html> — обьявление окончания данной страницы
Стили в языке HTML при создании сайта.
Подробно о стилях CSS написано в последующей статье, а сейчас в двух словах:
Всем тегам нужно установить свои параметры. Точнее установить размеры, цвет, расположение по горизонтали и вертикали и т.д. Вот все эти параметры можно назвать стилями, а описывают их в отдельном файле, который часто называют style.css, но в данном примере некоторые стили будут описаны на самой странице,
между тегами <head> и </head>,
а обьявляться они будут между тегами <style> и </style>
Пример простой HTML страницы.
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Первая страница.
<style>
/* здесь описаны стили оформления ссылок*/
a:link {
color: #0033FF;
text-decoration: none;
}
a:hover {
color:#666633;
text-decoration: underline;
}
/* здесь описаны стили оформления контента*/
#kontent {
text-align:center;
}
</style>
<body id=»kontent»>
<h2 align=»center»>Моя первая страница!
Так можно создавать свою первую страницу.
Для начала приведен простой пример, по ссылке можно посмотреть пример,
который создан из таблиц.
пример страницы построенной на таблицах.
</body>
</html>
Теперь можно посмотреть на пример простой HTML страницы здесь
Возможно я повторюсь, но чтобы убедится что все работает и сделать это своими руками, сделайте следующее:
На пустой странице щелкните правой кнопкой мышки, выбираете меню «Создать» — «Текстовый документ«, дальше меняете название файла на
index.html, потом копируете код страницы с примера , открываете файл index.html с помощью блокнота, вставляете с буфера код,
сохраняете, дальше открываете файл с помощью браузера Mozilla Firefox, и смотрите результат.
Следующим шагом в освоении сайто-строения, нужно освоить построение таблиц, на основе которых практически строится сайт, а пример такой страницы смотрите на данном примере.
А построение более сложного проекта, созданного без использования таблиц, можно изучить на следующей странице, где описано создание сайта с использованием тега div
kapon.com.ua
Помощь по HTML и CSS
Текст
Для создания заголовка определенного размера текст окружают тегами
<h2> <h3> <h4> <h5> <h5> <h6> закрывающий тег обязателен.
<h3>Заголовок</h3>
<h4>Заголовок</h4>
<h5>Заголовок</h5>
<h5>Заголовок</h5>
<h6>Заголовок</h6>
Для создания нового абзаца используется тег <p>абзац</p> закрывающий тег обязателен.Элемент align используется для выравнивания текста
<p align=»left»> По левому краю</p>
<p align=»center»> По центру</p>
<p align=»right»> По правому краю</p>
<p align=»justify»>По ширине</p>
Любить тебя я не устану,<br>
Забыть тебя я не смогу,<br>
Писать тебе не перестану,<br>
Пока ответ не получу!<br>
<B> Жирный текст </B>
<I> Курсив </I>
<U> Подчеркнутый </U>
Выделение текста цветом с помощью style и тега <span>текст</span>
<span> Светлозеленый </span>
<span> Желтый </span>
<span> Светлосиний </span>
<span>Красный</span>
<span>Зеленый</span>
<span>Коричневый</span>
<hr> — тэг горизонтальной линии
Выделить цитату в тексте можно используя тег <blockquote>«цитата»</blockquote>
Пронумерованные списки<ol> открывающий тег
</ol> закрывающий тег
Каждая строка списка начинается с тэга <li> и заканчивается </li>
<ol>
<li>один раз, мало</li>
<li>два раза, еще</li>
<li>три раза, нормально</li>
</ol>
Тэг <ol> может иметь следующие параметры:
<ol type=»A»>
type — вид счетчика:
A — большие латинские буквы
a — маленькие латинские буквы
I — большие римские цифры
i — маленькие римские цифры
1 — обычные цифры
start — устанавливает число, с которого будет начинаться отсчет.
<ol type=»I» start=»5″>
- один раз
- два раза
- три раза
greenfam.narod.ru
