15 уроков по добавлению глубины и объема фотографии
Довольно часто при ретуши портретных фотографий приходится добавлять объем. Существует множество разных способов сделать это. От довольно трудоемкого метода Dodge and Burn, до более простых и быстрых.
В этой подборке вы найдете уроки, которые помогут вам выполнить классическую задачу редактора – усиление объема портретной фотографии.
Как усилить объем фотографии – быстрый способ!
Как делать объемные фото. Усиление объема
Усиление объемов кожи в Photoshop
Недеструктивная обработка. Усиление объема в портрете
Локальное усиление контраста и объема
Урок усиление контраста и объёма в Photoshop
Простое усиление объема
Как добавить объем фотографии в Photoshop
Лайфхак для фотографа №1 – усиление объема за 40 секунд
Создание объёма цветом
Просто о масках в Adobe Photoshop 09 усиление объема в портрете
Объем на фото без рисования | Работа с кривыми (curves) в фотошопе (photoshop)
Чистый цвет, объём и микроконтраст за две минуты
Добавление объема фотографии в adobe Photoshop
Как увеличить объем с помощью наложений?
infogra.ru
Как быстро добавить фотографии объем в фотошопе
Продолжаем разговор. Обещала рассказать как добавить фотографии объем. Рассказываю.
Вариант 1.
предположим у нас есть некая фотография 
Предмет виден достаточно хорошо, можно бы ничего не делать. Но можно сфокусировать взгляд зрителя на предмете, чтобы он не гулял где попало, а гулял там где нам нужно. Для этого мы делаем следующее:
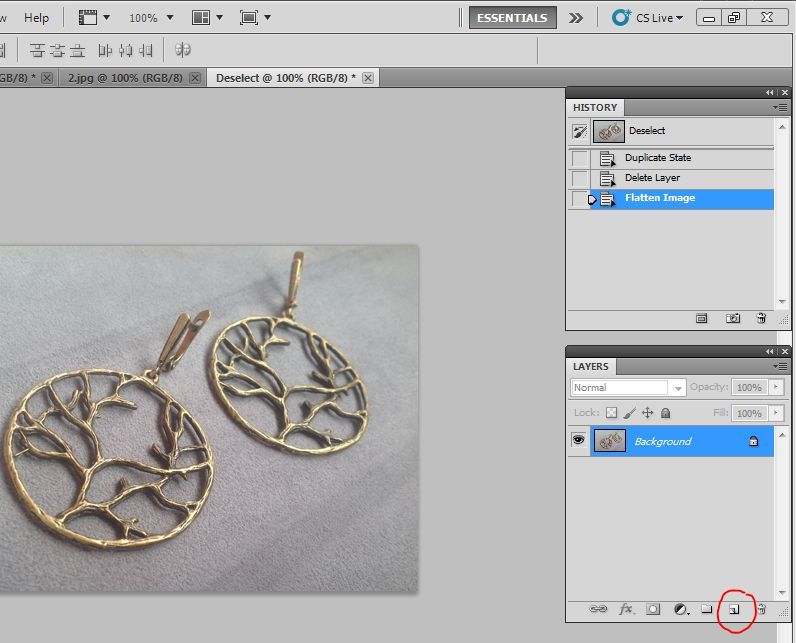
Создаем новый слой, нажав на значок «белый листик», вот так:
Потом делаем этот новый слой активным ( если он не стал подсвечен синим,щелкните по нему мышкой).

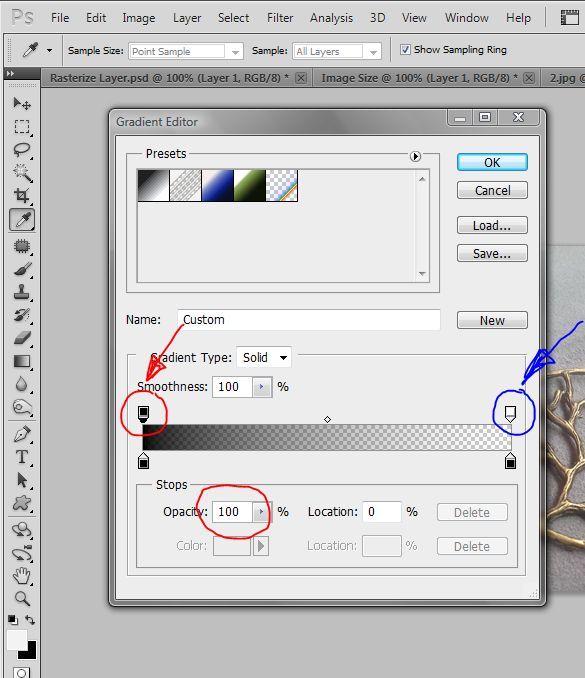
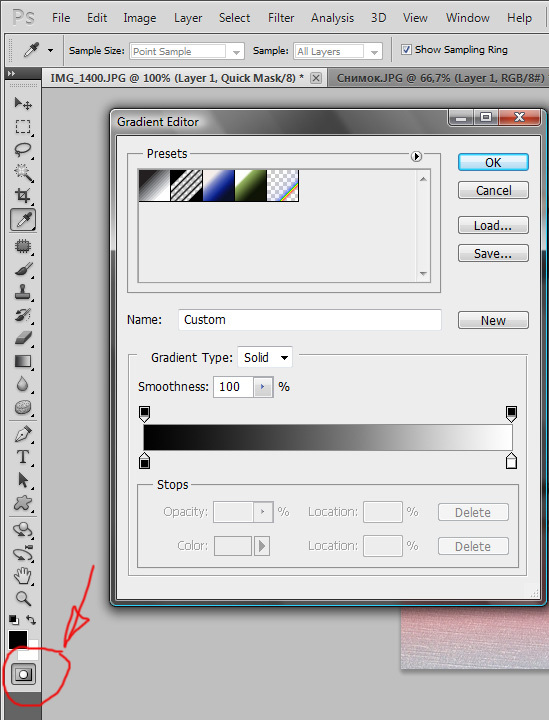
Синим обведена настройка градиента, надо нажать на нее и настроить цвета вот так:

Выделенный красным ползунок должен быть не прозрачным (=100%), а выделенный синим наоборот (=0%). Щелкните по нужному ползунку и отрегулируйте его прозрачность. Цвет первого ползунка должен быть черным.
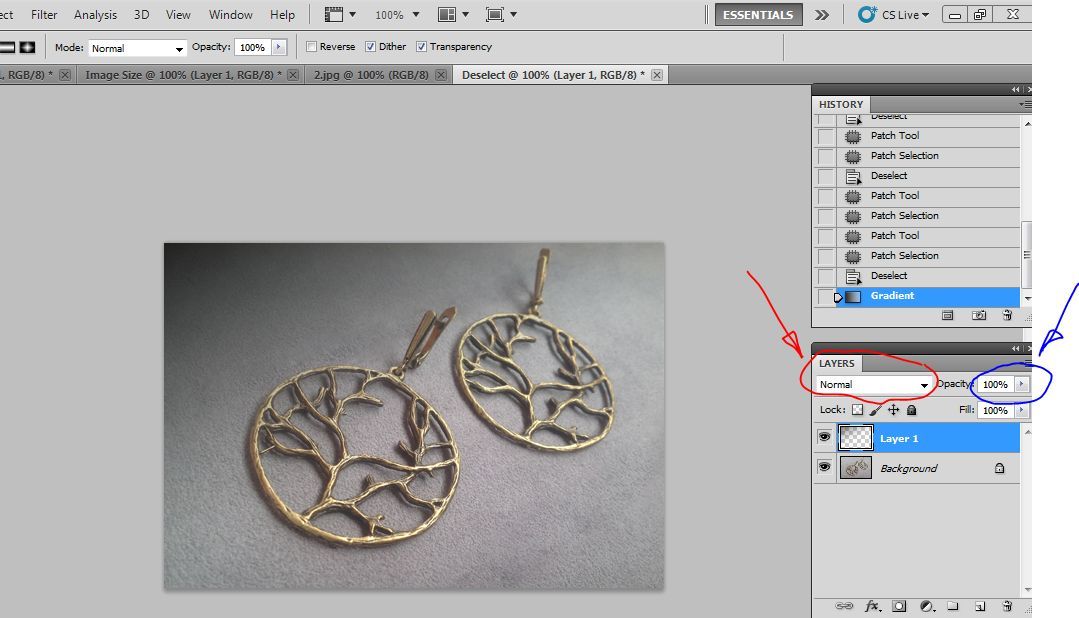
Теперь , когда мы настроили градиент, будем его применять. Щелкним мышкой за пределами фото на северо-западе от фотографии и протянем градиет до центра фотки.

Вот такой черный треугольник получается в левом верхнем углу, теперь меняем способ наложения слоя (красная стрелочка), выбираем например «Darken». И меняем прозрачность слоя (синяя стрелка), меня устроил результат в 74 процента. Нужно добиться затемнения этого угла фотки, но это должно смотреться органично.
Ластиком стираем наше затемнение с самого предмета (мягкой полупрозрачной кисточкой)
Вот что в итоге у нас должно получиться:

И 2 вариант улучшения фотографии (размоем частично фон, предмет таким образом предмет будет обращать на себя внимание, а фото приобретет объем):
Исходное фото

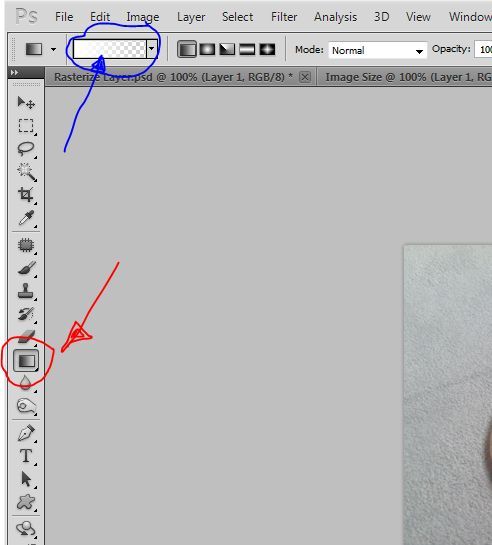
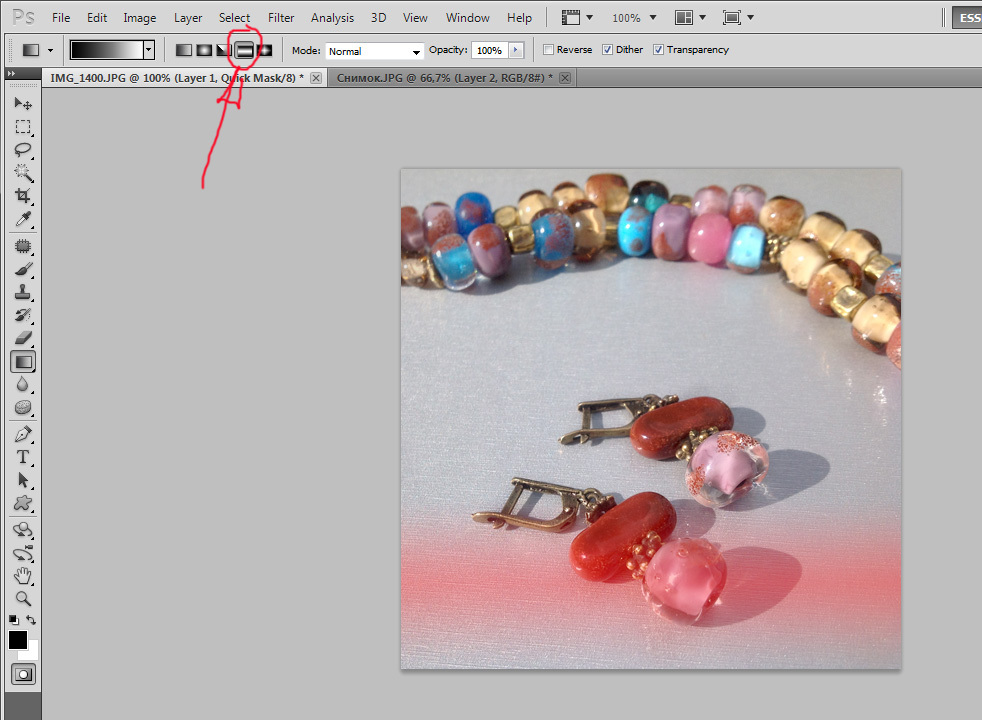
Нажимаем на кнопку «Маска», вот так (показано красной стрелкой):

Нажимаем на инструмент «градиент», и настраиваем его как показано выше (черно-белый непрозрачный градиент)
Выбираем тип градиента (показан красной стрелкой):

И применяем его — щелкаем на объекте, который хотим оставить четким (обычно это передний план, сам предмет), и при нажатой клавише Shift, тянем градиент вниз. У нас получилась красная размытая полоска на изображении.
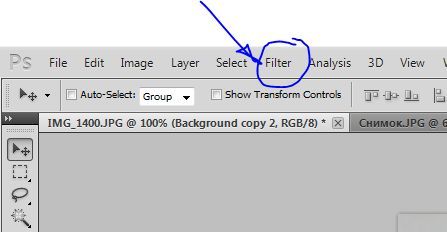
Идем в меню Filtr, вот здесь:

Там выбираем Blur, а в нем Lens blur. В открывшемся окне регулируем размытие параметром Radius.
Вот что у нас получилось:

Если сразу не получилось, так как задумывалось, отмените команду нажав Ctrl+Z , и попробуйте снова.
Хороших вам фотографий и успешных продаж!
www.livemaster.ru
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:

Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:

Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:

Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:

В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:

Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:

Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:

Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:

При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):

В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:

Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:

Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):

Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:

Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:

В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:

В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:

Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:

Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:

Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:

Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):

Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:

Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:

Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:

Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:

Теперь нужно повторить эти три шага для всех остальных клеток:

Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:

Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):

Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:

Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!

Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!

Данная публикация представляет собой перевод статьи «Blocks in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как добавить фотографии объем? » PhotoCasa
Сегодня мы рассмотрим один очень действенный метод добавления объема в фотографию средствами графического редактора.Если применить эффект, о котором пойдет речь, достаточно смело, то можно получить снимок в стилистике журнала Esquire.
Итак, начнем.
Основной нашей задачей станет затемнение темных участков и осветление светлых. Сделать это можно по-разному, я расскажу один из самых интересных способов 🙂
Теперь по-порядку.
1. Имеем фотографию, которая отретуширована и осталось только добавить ей лоска 🙂

2. Делаем две копии базового слоя.
3. Верхний слой делаем черно-белым и дублируем его еще раз. Получаем такую картинку по слоям:

4. Начинаем крутить режимы слоев:
Самый верхний слой — режим наложения Умножение (Multiply), непрозрачность 30
Второй сверху слой — режим Экран (Screen), непрозрачность 40
Третий — Перекрытие (Overlay), 100%
Имеем картинку:

5. Можно добавить перчику 🙂
А именно — поиграть с масками. Простейший метод — маска, дублирующая один из каналов. Обычно это красный канал.
Как это делается? Заходим во вкладку «Каналы», нажав CTRL, кликаем по красному каналу. Возвращаемся в слои и нажимаем значок создания маски на интересующем нас слое. Например, на третьем сверху (Режим Перекрытие).
Итого, картинка по слоям будет такой:

А сама фотография такой:

Так же можно поступить и с остальными слоями, но для этого надо понимать. что же мы натворили и какой же слой за что отвечает 🙂
Итак:
Верхний слой — затемняет.
Если мы хотим добавить больше контраста, к нему можно применить маску по методу, описанному выше, а затем эту маску инфертировать. Тогда затемнять мы будем только темные участки.
Второй слой — осветляет.
Если опять же хотим контраста, к нему можно применить маску по методу, описанному выше, без инверсии. Тогда высветлятся только светлые участки.
Третий слой — просто добавляет жизни 🙂
Очень часто без него просто можно обойтись
Итак, использовав данный метод и приложив немного усилий, терпения и изрядную долю творчества, можно получить что-то такое:

Итак, удачных экспериментов вам 🙂
photocasa.ru
Как добавить объём фото с помощью Photoshop
«Светопись» или «рисование светом» — все это можно назвать привычным нам словом «фотография». Тот светотеневой рисунок, который передан на фотоснимке, во многом определяет восприятие изображения нашим мозгом. Способов добавить выразительности кадру много: можно изначально грамотно использовать источники света , а можно и при обработке дорисовать объем.
В этом уроке я покажу быстрые способы добавления объема на фотографии.
1-й способ
- Открываем наше изображение (двойной щелчок левой клавишей мышки по пустому полю фотошопа или сочетание клавиш ctrl+о), делаем копию (ctrl+j).


- Далее заходим во вкладку «каналы» и выбираем самый контрастный. В большинстве случаев это синий. Зажимая клавишу «alt», кликаем по значку быстрой маски. И видим, как загружается выделение.


- Теперь щелкаем по общему слою RGB, переходим в вкладку «слои» и добавляем маску. Как видим наша маска стала черно-белого цвета.


- Осталось поменять режим наложения на «мягкий свет» и при необходимости отрегулировать непрозрачность слоя.


2-й способ
- Открываем изображение и создаем его копию. Обесцвечиваем ее. Заходим в «изображение»=> «коррекция» => обесцветить.


- Если изображение получилось малоконтрастным, добавляем контраст с помощью уровней . Двигая ползунки, добиваемся нужного результата. Но сильно не увлекаемся :).




- Меняем режим наложения на «мягкий свет» и регулируем непрозрачность.


Вместо послесловия
Как видите, добавить выразительность и объем при обработке не так и сложно. Эти способы удобны, когда требуется обработать большое количество кадров и потратить, как можно меньше времени.
поделитесь с друзьями:
ВКонтакте
OK
wd-x.ru
Как сделать волосы гуще в Фотошоп / Фотошоп-мастер
Если вы хотите добавить объем и аккуратность стрижке, то предлагаем вам урок от фотографа, ретушера и педагога Тигз Райс, которая даст все необходимые советы и рекомендации. Вы изучите различные методы, в том числе, как освоить инструмент Liquify (Пластика), Dodge (Осветлитель) и Burn
(Осветлитель) и Burn (Затемнитель), клонирование, как использовать Blend mode (Режим наложения) Darken (Затемнение) и немного коснетесь частотного разложения.
(Затемнитель), клонирование, как использовать Blend mode (Режим наложения) Darken (Затемнение) и немного коснетесь частотного разложения.
Автор использовал здесь мужскую модель и больше сконцентрировался на бороде, но описанные здесь методы можно использовать как для мужчин, так и для женщин, а также для волос на голове, для бороды и усов и даже для других мест.
Вы можете скачать платную фотографию, которую использовал автор, или использовать свою.
До ретуши

После ретуши

Шаг 1
Откройте изображение и выберите инструмент Healing tool (Восстанавливающая кисть).
(Восстанавливающая кисть).

Шаг 2
Удалите все видимые одиночные волоски у линии роста волос и вокруг прически.

Шаг 3
Затем перейдите в Filter > Liquify (Фильтр > Пластика), выберите инструмент Forward Warp (Деформация) и используйте короткие штрихи, чтобы сделать основную линию волос немного пышнее. В частности, для этого изображения я аккуратно подтянул линию волос. Вы можете увидеть результаты на следующем шаге.
Примечание: на скриншоте следующие настройки для BrushToolOptions (настройки кисти):
- Size(Размер): 1100
- Pressure(Нажим): 100
- Density(Плотность): 50
- Rate(Скорость): 0
- Поставить галочку PinEdges(Закрепить края)
- Поставить галочку ShowMask (Показать маску)
- MaskColor(Цвет маски): Red (красный)


Шаг 4
Это результат предыдущего шага, с добавлением объема волосам.
Примечание: на скриншоте следующие настройки BrushToolOptions (настройки кисти):
- Size(Размер): 400
- Pressure(Нажим): 100
- Density(Плотность): 50
- Rate(Скорость): 0
- Поставить галочку PinEdges(Закрепить края)
- Поставить галочку ShowMask (Показать маску)
- MaskColor(Цвет маски): Red (красный)


Шаг 5
Тем же инструментом Liquify (Пластика) с помощью Forward Warp (Деформация) немного подправьте форму бороды — здесь торчат несколько волосков на подбородке. Будьте осторожны — если зайти слишком далеко, края бороды будут выглядеть слишком ровными, а это будет выглядеть не реалистично.
Примечание: на скриншоте следующие настройки для BrushToolOptions (настройки кисти):
- Size(Размер): 300
- Pressure(Нажим): 100
- Density(Плотность): 50
- Rate(Скорость): 0
- Поставить галочку PinEdges(Закрепить края)
- Поставить галочку ShowMask (Показать маску)
- MaskColor(Цвет маски): Red (красный)


Шаг 6
Теперь давайте и начнем заполнять некоторые пробелы в волосах.
Сначала создайте новый пустой слой и установите режим наложения Darken (Затемнение).

Шаг 7
Затем выберите инструмент Clone tool  (Штамп) и установите так же режим наложения Darken (Затемнение).
(Штамп) и установите так же режим наложения Darken (Затемнение).

Шаг 8
Вам также необходимо убедиться, что в вашем инструменте Clone Tool  (Штамп) установлен Sample (Образец) Current and Below (Текущий и предыдущие).
(Штамп) установлен Sample (Образец) Current and Below (Текущий и предыдущие).

Шаг 9
Такой затемняющий штамп отлично подходит для заполнения областей, где у вас есть почти идентичный источник для клонирования.

Шаг 10
Удерживайте нажатой клавишу «Alt» и кликните пером или мышью, чтобы установить исходную точку, а затем проведите кистью в нужных местах.

Шаг 11
Для некоторых более сложных областей используйте слой «Dodge and Burn» (Осветление и Затемнение). Нажмите Cmd / Ctrl + Shift + N, чтобы открыть диалоговое окно «New Layer» (Новый слой). Установите Blending mode (Режим наложения) на Soft Light (Мягкий свет) и поставьте галочку Fill with SoftLight Neutral Color (50% Gray) (Выполнить заливку нейтральным цветом режима “Мягкий свет” (серым 50%)). Нажмите OK.


Шаг 12
Выберите инструмент Burn Tool (Затемнитель) и установите в поле Range (Диапазон) значение Midtones (Средние тона) и Exposure (Экспозиция) около 20%. Затем затемните некоторые места в волосах.
(Затемнитель) и установите в поле Range (Диапазон) значение Midtones (Средние тона) и Exposure (Экспозиция) около 20%. Затем затемните некоторые места в волосах.
Это будет особенно полезно в тех местах, где волосы выбриты, и они достаточно редкие

Шаг 13
Затем мы добавим больше деталей волосам. Сначала измените Exposure (Экспозиция) в инструменте Burn Tool (Затемнитель) на 40% и сопоставьте размер кисти с размером волосков на бороде.
(Затемнитель) на 40% и сопоставьте размер кисти с размером волосков на бороде.

Шаг 14
Теперь используйте инструмент Burn Tool (Затемнитель), чтобы принести больше деталей волосам. Вы также можете осветлить некоторые участки волос, если это необходимо.
(Затемнитель), чтобы принести больше деталей волосам. Вы также можете осветлить некоторые участки волос, если это необходимо.

Шаг 15
Для тех участков, которые нуждаются в дополнительной обработке, можно использовать частотное разделение. Сначала нажмите Cmd + Alt + Shift + E, чтобы создать новый слой над другими, в нем соединятся все ваши видимые слои.


Шаг 16
На панели Layers (Слои) дважды продублируйте изображение и назовите их соответственно Высокие частоты и Низкие частоты.


Шаг 17
На панели Layers (Слои) скройте слой Высокие частоты, щелкнув значок «глаз» и выберите слой Низкие частоты.
Перейдите в Filter> Blur> GaussianBlur (Фильтр > Размытие > Размытие по Гауссу). Размыть изображение нужно так, чтобы пропала резкость деталей, обычно это около 4 пикселей. Это слой, содержащий информацию о цвете.

Шаг 18
Выберите слой Высокие частоты на панели Layers (Слои) и снова включите его видимость. Перейдите в Image> Apply Image (Изображение – Внешний канал)… и скопируйте настройки, указанные в диалоговом окне выше.
После этого нажмите OK. Этот слой содержит информацию о текстуре.

Шаг 19
Теперь слой станет серым. Измените режим наложения слоя на Linear Light (Линейный свет), и изображение должно вернуться в нормальное состояние.


Шаг 20
Теперь, когда мы разделили фотографию по цвету и текстуре, мы можем начать наше основное редактирование.
Создайте новый пустой слой между слоями Высокие частоты и Низкие частоты. Этот слой будет местом, где мы безвредно сможем добавлять оттенки волос на кожу.

Шаг 21
Выберите инструмент Clone (Штамп) ( S ). Перейдите в подменю инструмента в верхней части экрана и установите в поле Sample (Образец) значение Current & Below (Текущий и предыдущие).
(Штамп) ( S ). Перейдите в подменю инструмента в верхней части экрана и установите в поле Sample (Образец) значение Current & Below (Текущий и предыдущие).
Выберите кисть с мягкими краями и установите Opacity (Непрозрачность) кисти где-то между 10-20%. Не забудьте переключить режим наложения инструмента Clone (Штамп) на Normal (Нормальный).

Шаг 22
Удерживайте нажатой клавишу Alt и кликните с помощью пера или мыши, чтобы выбрать область вашего образца и начать исправление некоторых участков, требующих внимания.
Готово!
До ретуши

После ретуши

Автор: Tigz Rice
photoshop-master.ru








