Помощь html
Надежную защиту для любого бизнеса поможет организовать торговая марка. Ее регистрация часто ассоциируется с долгим ожиданием, трудностями, дороговизной и вероятностью неудачи. С новым приложением IdeaBox и обновленным подходом к регистрации, который предлагает компания Профитмарк, оформление торговой марки стало проще и доступнее для всех. Более двенадцати лет Профитмарк работает на рынке, успешно предоставляя услуги в сфере защиты объектов интеллектуальной собственности. Первоначально удобный сервис, существенно облегчивший жизнь предпринимателей, был реализован на сайте. Он активно работает и совершенствуется, предлагая пользователям удобную и простую регистрацию обозначений. Все лучшее от сайта вобрало приложение. Целью его создания было упрощение и ускорение процесса получения свидетельства. Так и вышло. IdeaBox стал безопасным и удобным вариантом для предпринимателей, которые хотят вести свою деятельность под прочной законодательной защитой.
Приложение предлагает несколько важный функций, таких как предварительный поиск, расчет стоимости регистрации, подача заявки, отслеживание ее статуса и другие. Все это доступно на экране смартфона.

Беготня по кабинетам, бюрократические преграды, посещение различных инстанций – все это в прошлом для заявителей, пользующихся онлайн регистрацией обозначений. Приложение было задумано как возможность простой и понятной регистрации для всех предпринимателей. Со своей задачей оно справляется на все сто. Удобная проверка онлайн, подача заявки за считанные минуты, никакой пустой траты времени.
Онлайн проверка обозначений – самая популярная функция приложения – позволяет обнаружить тождества с уже зарегистрированными торговыми марками. Это происходит бесплатно и быстро, повторять можно сколько угодно раз, без ограничений. Функция полезна для анализа ситуации на рынке и выбора названия. Но у нее есть недостаток – неполный охват обозначений. Такая онлайн-проверка не учитывает базу поданных заявок, поэтому не позволяет точно определить уникальность.
Перед подачей документов важно получить сведения о торговой марке от профессионального поверенного. Специалист проанализирует обозначение, проверит, есть ли сходства, в том числе среди заявок, оценит охраноспособность, даст рекомендации насчет дальнейшей регистрации.
Когда в уникальности сомнений нет, заявка может быть подана в Патентное ведомство для дальнейшей двухэтапной экспертизы. Составить заявку онлайн легко, достаточно внести в нужные поля точную информацию и указать классы для получения охраны. Срок регистрации – 7-17 месяцев в зависимости от типа процедуры.
Заявки и действующие торговые марки пользователя доступны в личном кабинете. Отсюда можно управлять ими, отслеживать изменения, получать уведомления, когда подходит время продления срока действия.
Как гарантируется безопасность
Регистрация начинается только после того, как будет проведен профессиональный предварительный поиск. Он включен в стоимость регистрации в IdeaBox как обязательный элемент. Всего проверка занимает восемь дней. После заявитель получает отчет специалиста, в котором содержится информация об обнаруженных сходствах, оценка рисков, рекомендации по поводу охраноспособности обозначения и другая важная информация. Таким образом вероятность отказа Патентного ведомства в регистрации сводится практически к нулю. Поверенный использует тот же метод проверки, что и комиссия во время экспертизы обозначений.
Если предварительная проверка выявит препятствия и заявитель в результате откажется от регистрации, ему возвращаются деньги за вычетом стоимости формирования отчета.
Удобная регистрация торговой марки онлайн
Сервис, отлично зарекомендовавший себя и успешно обслуживающий сотни пользователей ежедневно, доступен на ПК или мобильных устройствах. Приложение и сайт компании Профитмарк позволяют проверить и зарегистрировать обозначение просто и максимально быстро, с минимальными рисками. Система существенно упростила жизнь предпринимателей, на что и были направлены усилия разработчиков. Процедура оформления торговой марки, а вместе с ней и правовой защиты для бизнеса, больше не пугает предпринимателей сложностью и множеством рисков. .
htmlka.com
Работа с основными HTML тегами и атрибутами для новичков
Сейчас мы с вами займемся изучением основных тегов. Начнем с того, какие теги являются обязательными на странице, формируя ее структуру.
Блок . Структура простейшей страницы
Страница сайта — это обычный текстовый файл с расширением .html. Внутри этого файла и хранится текст HTML страницы вместе с тегами. Этот файл обязательно должен иметь следующие теги: тег <html>, который должен содержать в себе текст всего сайта (все, что написано вне этого тега, браузером будет проигнорировано), а внутри него должны быть еще два тега: тег <head> для служебного содержимого страницы и тег <body> — для основного текста, который и виден на экране браузера.
В служебное содержимое, которое располагается внутри тега <head>, входит много различных вещей, но пока нам нужны только две из них. Это тег <title>, задающий название страницы, которое будет видно во вкладке браузера, и тег <meta>, который задает кодировку страницы (она ставится в атрибуте
Кроме того, перед тегом <html> обычно пишется конструкция doctype, которая указывает версию языка HTML, на которой сделан сайт. Актуальная сейчас версия языка имеет номер пять и доктайп для нее должен выглядеть так — <!DOCTYPE html>.
Итак, давайте посмотрим на основную структуру страницы (чтобы запустить это пример в браузере — скопируйте его в текстовый файл с расширением .html и откройте в браузере, если у вас проблемы с этим — посмотрите видео под примером):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> Это основное содержимое страницы. </body> </html>
Как выглядит этот пример в браузере смотрите по данной ссылке.
Думаю, после того, как вы прочитали про основную структуру страницы, у вас по-прежнему остается некоторое недопонимание, как все это выглядит на практике. Поэтому я снял специальное видео, в котором покажу вам, как сделать вашу первую HTML страницу и запустить ее в браузере (в нем я также расскажу про title страницы, про кодировки, про оформление кода). Посмотрите его и только потом переходите к дальнейшему чтению:
Тут скоро будет видео как начать: как сохранить с расширением .html, структура страницы, кодировки.
Ну, а теперь, научившись создавать простейшие страницы, мы перейдем к изучению полезных тегов, которые следует использовать внутри тега <body>. Это будут теги для абзацев, заголовков, списков, ссылок и других полезных вещей. Итак, приступим.
Блок . Абзацы
Одним из основных элементов страницы являются абзацы. Их можно сравнить с абзацами в книге — каждый абзац начинается с новой строки и имеет так называемую красную строку (это когда первая строка текста абзаца немного отступает вправо). По умолчанию красной строки нет, но ее легко сделать (об этом чуть позже).
Абзац создается с помощью тега <p> таким образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это абзац.
</p>
<p>
Это еще один абзац.
</p>
<p>
И еще один абзац.
</p>
</body>
</html>Так код будет выглядеть в браузере:
Это абзац.
Это еще один абзац.
И еще один абзац.
Блок . Заголовки h2, h3, h4, h5, h5, h6
Кроме абзацев важное значение на странице имеют заголовки. Их также можно сравнить с заголовками из книги — каждая глава имеет свой заголовок (название этой главы) и разбита на параграфы, которые тоже имеют свои заголовки. Ну, а основной текст страницы располагается в абзацах.
Заголовки создаются с помощью тегов <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Они имеют разную степень важности. В заголовке h2 следует располагать название всей HTML страницы, в h3 — название блоков страницы, в h4 — название подблоков и так далее.
Все заголовки по умолчанию жирные и имеют разный размер (это можно поменять через CSS, но об этом позже). Смотрите пример:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Это заголовок тайтл</title> </head> <body> <h2>Заголовок h2</h2> <h3>Заголовок h3</h3> <h4>Заголовок h4</h4> <h5>Заголовок h5</h5> <h5>Заголовок h5</h5> <h6>Заголовок h6</h6> <p>Это первый абзац.</p> <p>Это второй абзац.</p> <p>Это третий абзац.</p> </body> </html>
Так код будет выглядеть в браузере:
Заголовок h3
Заголовок h4
Заголовок h5
Заголовок h5
Заголовок h6
Это первый абзац.
Это второй абзац.
Это третий абзац.
Блок . Жирный
Вы уже знаете, что заголовки по умолчанию
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это обычный текст, а это <b>жирный</b> текст.
</p>
</body>
</html>Так код будет выглядеть в браузере:
Это обычный текст, а это жирный текст.
Обратите внимание на то, что тег <b> следует использовать внутри какого-либо другого тега, например абзаца. В этом случае абзацы создают общую структуру страницы (абзацы и заголовки), а тег b делает жирным отдельные кусочки текста.
Блок . Курсив
Кроме жирного можно сделать также и курсив с помощью тега <i>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это обычный текст, а это <i>курсивный</i> текст.
</p>
</body>
</html>Так код будет выглядеть в браузере:
Это обычный текст, а это курсивный текст.
Блок . Списки
Наряду с абзацами и заголовками существует еще один важный элемент страницы — это списки. Такие элементы наверняка знакомы всем пользователям интернета. Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Списки создаются с помощью тега <ul>, внутри которого обязательно должны идти теги <li>. Тег ul задает сам список, а в теги li следует ложить пункты списка (то есть одному li соответствует один маркер списка). Имейте ввиду, что отдельно теги li использовать нельзя. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<ul>
<li>Первый пункт списка.</li>
<li>Второй пункт списка.</li>
<li>Третий пункт списка.</li>
</ul>
</body>
</html>Так код будет выглядеть в браузере:
- Первый пункт списка.
- Второй пункт списка.
- Третий пункт списка.
Списки, созданные через тег ul, называются неупорядоченными списками. Такое название им дано потому, что существуют еще и упорядоченные списки, у которых вместо маркеров-точек будут маркеры-цифры. Такие списки вместо тега ul имеют тег <ol>, а пункты таких списков также создаются через теги li.
Давайте сделаем упорядоченный список, используя тег ol:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<ol>
<li>Первый пункт списка.</li>
<li>Второй пункт списка.</li>
<li>Третий пункт списка.</li>
</ol>
</body>
</html>Так код будет выглядеть в браузере:
- Первый пункт списка.
- Второй пункт списка.
- Третий пункт списка.
Удобство упорядоченных списков в том, что я могу вставить новый пункт списка в любое место — и нумерация сама перестроится (то есть мне не приходится за ней следить в случае каких-либо изменений, как было бы в том случае, если бы я расставлял ее вручную).
Блок . Ссылки
Ссылки являются теми элементами, которые делают из интернета интернет. Нажимая на ссылки, мы можем переходить с одной страницы сайта на другу. Если бы их не было — интернет был бы просто набором страниц, никак не связанных друг с другом.
Ссылка создается с помощью тега <a>, при этом у нее должен быть обязательный атрибут href, в котором хранится адрес той страницы, на которую ведет ссылка. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<a href="http://phphtml.net">Ссылка на сайт phphtml.net.</a>
</body>
</html>Так код будет выглядеть в браузере:
Ссылки бывают абсолютные и относительные, кроме того, они могут вести как на ваш сайт, так и на чужой. Эти сложные моменты лучше показывать, а не описывать текстом, поэтому я снял для вас следующее видео. Посмотрите его и только потом переходите к дальнейшему чтению:
Тут скоро будет видео про ссылки абсолютные и относительные
Блок . Картинки
Давайте теперь разберемся с тем, как разместить изображение на странице вашего сайта. Для этого предназначен тег <img>, имеющий обязательный атрибут src, в котором хранится путь к файлу картинки.
Как это работает, посмотрим на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<img src="smile.png">
</body>
</html>Так код будет выглядеть в браузере:
Обратите внимание на то, что тег <img> не требует закрывающего тега.
Блок . Ссылки в виде картинок
Ссылкой может быть не только текст, но и картинка — для этого достаточно тег <img> вложить в тег <a>, как это сделано в следующем примере. Нажмите на картинку — и вы перейдете по ссылке на сайт phphtml.net (чтобы потом вернуться назад на книжку — нажмите кнопку «назад» в браузере):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<a href="http://phphtml.net"><img src="smile.png"></a>
</body>
</html>Так код будет выглядеть в браузере:
Блок . Разрыв строки
Вспомните, что будет, если сделать, к примеру, два абзаца рядом — в этом случае текст, который лежит в каждом из них, будет начинаться с новой строки.
Давайте убедимся в этом на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>Это первый абзац.</p>
<p>Это второй абзац.</p>
</body>
</html>Так код будет выглядеть в браузере:
Это первый абзац.
Это второй абзац.
Бывают, однако, ситуации, когда мы хотели бы, чтобы у нас был один абзац, но некоторый текст в нем начинался с новой строки. Зачем такое может понадобится? К примеру, я хочу набрать стихотворение, но не хочу разбивать каждую его строку в отдельный абзац, так как это было бы не очень логично.
Чтобы сделать такое, в том месте, где должен быть разрыв строки, следует написать тег <br>. Учтите, что этот тег особенный и не имеет закрывающего.
Давайте посмотрим на его работу на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<p>Это первая строка текста, <br> а это вторая.</p>
</body>
</html>Так код будет выглядеть в браузере:
Это первая строка текста,
а это вторая.
Блок . Комментарии HTML
Практически во всех языках программирования есть такое понятие как «комментарии». Комментарии — это такой текст, который будет проигнорирован браузером — на экране он будет не виден, но останется в исходном коде страницы.
Для чего нужны комментарии? Во-первых, для того, чтобы оставлять в исходном коде пометки себе или тому человеку, который будет править ваш код после вас. Во-вторых, с помощью комментариев можно убирать некоторые вещи, которые вы бы сейчас хотели удалить, но потом, может быть, захотите вернуть. Их можно просто временно закомментировать, а потом откомментировать при необходимости.
Комментарии в HTML оформляются следующим образом: сначала уголок, знак ! и два дефиса — <!—, потом текст комментария, а потом два дефиса и уголок — —>. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
<!--
Это комментарий HTML -
на странице сайта он не отображается.
-->
Это основное содержимое страницы.
</body>
</html>Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
code.mu
Введение в HTML | htmlbook.ru
Быстрый старт
Чтобы сразу же ввести в курс дела нетерпеливых читателей, предложим им возможность создания веб-страницы без последовательного изучения правил HTML. По крайней мере, вы сумеете убедиться, что создание веб-страниц достаточно простая штука.
В примере 1.1 приведен несложный пример такого кода.
Пример 1.1. Первая веб-страница
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Моя первая веб-страница</title>
</head>
<body>
<h2>Заголовок страницы</h2>
<p>Основной текст.</p>
</body>
</html>Чтобы посмотреть результат примера в действии, проделайте следующие шаги.
1. В Windows откройте программу Блокнот ( или ).
2. Наберите или скопируйте код в Блокноте (рис. 1.1).

Рис. 1.1. Вид HTML-кода в программе Блокнот
3. Сохраните готовый документ () под именем c:\www\example11.html, при этом обязательно поставьте в диалоговом окне сохранения тип файла: Все файлы и кодировку UTF-8 (рис. 1.2). Обратите внимание, что расширение у файла должно быть именно html.
Рис. 1.2. Параметры сохранения файла в Блокноте
4. Запустите браузер Internet Explorer ( или ).
5. В браузере выберите пункт меню и укажите путь к вашему файлу.
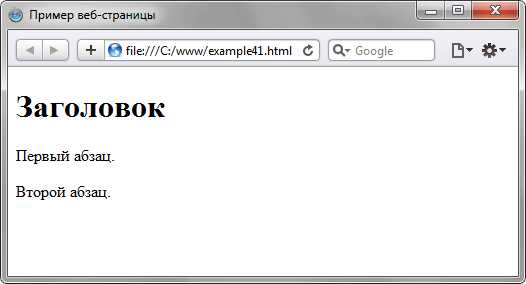
6. Если все сделано правильно, то в браузере вы увидите результат, как показано на рис. 1.3.

Рис. 1.3. Вид веб-страницы в окне браузера
В случае возникновения каких-либо ошибок проверьте правильность набора кода согласно примеру 1.1, расширение файла (должно быть html) и путь к документу.
htmlbook.ru
Как создать простой HTML сайт — сайт на PHP своими руками
Как создать простой html сайт, скачать простые шаблоны HTML сайтов, пример написания страницы сайта.
Для того, чтобы создать свой первый сайт, или простую HTML страничку, нужно освоить несколько обязательных пунктов, которые будут описаны в данной статье. А главное — нужно понимать, что сайт за пять минут не делается. Естественно, все видят много рекламных материалов, которые обещают чудесный веб-сайт своими руками за несколько мгновений, например скачай шаблон и загрузи на хостинг… Но все это не совсем правда. Можно со мной не согласиться, но я начинал с ноля и знаю о чем пишу. Для начала, как минимум нужно ознакомиться с языком HTML, без которого не возможно написать страницу и разобраться со структурой сайта, типа где колесо а где руль. Для примера, нужно перечитать все страницы данного сайта, чтобы создать приличный сайт и раскрутить … И когда появиться общее представление, тогда и двери начнут открываться. А начинать нужно — значит начнем создавать свою первую веб-страничку и удачи нам!

Основные HTML теги для написания сайта.
Для начала нужно ознакомиться с основными тегами, которые применяются при создании любого веб-сайта. Подробнее они описаны в разделе просто о HTML этого сайта и этих знаний будет вполне достаточно для начала, а ниже общий осмотр, тегов. Их нужно уметь видеть и понимать предназначение, тогда не будет проблем с изменениями и дополнениями на странице.
<html> — этот тег стоит в самом начале любой страницы, и обьявляет кодировки и саму страницу.
</html> — этим тегом обязательно заканчиваются все страницы, точнее обьявляют конец страницы.
<head> </head> — между этими тегами находится невидимая часть сайта, документация.
<title><.title> — между этими тегами пишется название вашего сайта.
<body> </body > — между этими тегами пишется ввесь контент сайта — наполнение страницы.
<table> <tr> <td> — это таблица, одна из самых важных конструкций при построении сайта.
<h> … </h> <p>…</p> <li>…</li> — теги для написания заголовков, параграфов, списков для вставки текста на страницу.
<div></div> — блочный элемент, на котором можно построить весь сайт, изучить свойства тега div нужно обязательно.
<img src=»адрес» width=»ширина» height=»высота» alt=»название» > — так вставляется изображение.
<a href=»# адрес»> Страница 1 </a> — так делается ссылка на страницу.
Инструменты для верстки веб-сайта.
Для верстки сайта нужен редактор, в котором можно его верстать. Лучше всего для этой цели подойдет програма Adobe_Dreamweaver_CS3_v9_RUS,, которую можно скачать в сети и установить на свой компьютер. С ее помощью открываются все файлы для редактирования.
В дальнейшем, нужно будет установит на свой комп локальный сервер. Это прога, полный симулятор обычного сервера, в котором ведется создание, редактирование и просмотр сложных веб-проектов, написанных на языках PHP и с хранением информации в базах данных MSQL. Но к этому еще далеко и возможно многим не понадобиться.
Естественно, нужно видеть страницу которую создаем. Для этого подойдет любой браузер. И если Вы уже читаете данную статью, значит Вы в сети и браузер на вашем компе уже установлен. А открыть файл для просмотра можно дважды кликнув по файлу страницы, или выбрать пункт меню — открыть с помощью, и выбрать свой браузер.
А для того, чтобы страница была красивой, нужно вставить изображение. Но сначала нужно его отредактировать в каком то редакторе. Лучше всего это делать в проге — Adobe Photoshop, которую также нужно изучить.
Из каких частей состоит страница сайта?
Для начала создадим простую HTML страницу и назовем ее — index.html. Она будет главной и название должно быть только таким, все остальные страницы можно называть как угодно, но обязательно с расширением _ _.html и обычно создают папку для хранения изображений.
Должно получиться вот так —
Состоит страница минимум из трех частей:
хедер (шапка сайта) — в котором находятся все кодировки, стили, название страницы, основные логотипы, ключевые слова.
контент — здесь все наполнение, другими словами все что нужно показать в браузере, это тексты, изображения и т.д.
футер (подвал) — здесь обычно счетчики, копирайты, возможно меню, реклама, или что то другое.
<!DOCTYPE_ _> обязательная часть
<html> обьявление языка написания страницы
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> — кодировки сайта
<title>Здесь название страницы, отображаемое в верхнем левом углу браузера</title>
</head>
<body>
— здесь располагают ХЕДЕР и меню сайта
——— дальше контентная часть
это уже веб-страница, которую можно сохранить в файл с названием — ya.html и посмотреть в браузере.
— внизу обычно ФУТЕР
</body>
</html> — обьявление окончания данной страницы
Стили в языке HTML при создании сайта.
Подробно о стилях CSS написано в последующей статье, а сейчас в двух словах:
Всем тегам нужно установить свои параметры. Точнее установить размеры, цвет, расположение по горизонтали и вертикали и т.д. Вот все эти параметры можно назвать стилями, а описывают их в отдельном файле, который часто называют style.css, но в данном примере некоторые стили будут описаны на самой странице,
между тегами <head> и </head>,
а обьявляться они будут между тегами <style> и </style>
Пример простой HTML страницы.
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Первая страница.
<style>
/* здесь описаны стили оформления ссылок*/
a:link {
color: #0033FF;
text-decoration: none;
}
a:hover {
color:#666633;
text-decoration: underline;
}
/* здесь описаны стили оформления контента*/
#kontent {
text-align:center;
}
</style>
<body id=»kontent»>
<h2 align=»center»>Моя первая страница!
Так можно создавать свою первую страницу.
Для начала приведен простой пример, по ссылке можно посмотреть пример,
который создан из таблиц.
пример страницы построенной на таблицах.
</body>
</html>
Теперь можно посмотреть на пример простой HTML страницы здесь
Возможно я повторюсь, но чтобы убедится что все работает и сделать это своими руками, сделайте следующее:
На пустой странице щелкните правой кнопкой мышки, выбираете меню «Создать» — «Текстовый документ«, дальше меняете название файла на
index.html, потом копируете код страницы с примера , открываете файл index.html с помощью блокнота, вставляете с буфера код,
сохраняете, дальше открываете файл с помощью браузера Mozilla Firefox, и смотрите результат.
Следующим шагом в освоении сайто-строения, нужно освоить построение таблиц, на основе которых практически строится сайт, а пример такой страницы смотрите на данном примере.
А построение более сложного проекта, созданного без использования таблиц, можно изучить на следующей странице, где описано создание сайта с использованием тега div
kapon.com.ua
продвижение сайтов, способы заработать в интернете
 Начинающие сайтостроители при попытке написать свой первый сайт, сразу же сталкиваются с такой, казалось бы, непреодолимой трудностью – оказывается, сайты пишутся (именно пишутся, а не рисуются, не составляются и т.д.) на языке HTML, что от английского сокращения слов HyperText Markup Language означает язык гипертекстовой разметки.
Начинающие сайтостроители при попытке написать свой первый сайт, сразу же сталкиваются с такой, казалось бы, непреодолимой трудностью – оказывается, сайты пишутся (именно пишутся, а не рисуются, не составляются и т.д.) на языке HTML, что от английского сокращения слов HyperText Markup Language означает язык гипертекстовой разметки.И изучение хотя бы основ этого языка поможет не только правильно, без ошибок, создавать свои собственные страницы в интернете, но и с успехом продвигать свой сайт или блог в поисковом рейтинге, а это значит – привлекать новых посетителей или покупателей услуг или товаров Вашего сайта. В действительности же основополагающие понятия HTML не так уж и сложны в изучении, а помощь такие знания могут оказать неоценимую. Например, эта страница оформлена именно на HTML — разметка страницы, существующие ссылки, шрифт, абзацы, даже реклама на сайте – всё это написано на HTML.
Кроме языка HTML, для оформления страниц сайта используется еще и стиль CSS (цвета шрифтов, страниц, построение и расположение таблиц и списков и т.д.), JavaScript (язык программирования, основанный на применении готовых скриптов). Что же такое язык HTML и как он может применяться во взаимодействии с остальными языками программирования?
HTML – база для создания веб-страницы. Это скелет страницы, без которого невозможно что-либо отобразить в браузере. Но без применения CSS скелет так и останется скелетом – внешне любая страница без задействования CSS или JavaScript будет выглядеть, как текстовый набор. Да и применение HTML в чистом виде давно уже не оправдывает себя – гораздо привлекательнее выглядит веб-ресурс с картинками, оформленными в соответствующем стиле, разнообразными шрифтами, выпадающими меню или списками – возможностей преобразить свой сайт большое множество.
Итак, как мы уже установили, вся Всемирная паутина банально состоит из обыкновенного текста. Что такое текст в обычном виде? Это отсутствие любого форматирования на странице, отсутствие изображений и т.д. Написание страницы на HTML обычно сводится к работе с определенным набором тегов, определяющих правила текстового набора. Работа языка разметки сводится, по большому счету, к тому, чтобы размещать в тексте, в нужном месте, необходимые метки, которые и определяют, как будет выглядеть текст – жирный шрифт, наклон, таблица или нумерованный список. Такая работа с текстом называется «разметка». Такие метки при просмотре текста в браузере не видны, но именно они и определяют внешний вид текста, и называются они тегами.
Что такое теги в HTML? Простой пример применения тега – выделение определенного слова или словосочетания жирным шрифтом. Для того, чтобы это сделать, на создаваемой странице будущий жирный текст выделяется тегом <b> </b>. Тег <b> — открывающий, после него пишется нужный текст, и тег закрывается — </b>.
Пример: <b> Простой пример применения тега – выделение определенного слова или словосочетания жирным шрифтом </b>. Такого рода теги работают только в браузере, в других программах (Блокнот, Microsoft Word) теги не работают. Наклон текста указывается таким тегом, как <i> </i>. Пример — <i> Простой пример применения тега – выделение определенного слова или словосочетания жирным шрифтом </i>. Как видите, все довольно просто. Каждый из существующих тегов имеет начальное и конечное значение и называются они соответственно открывающими и закрывающими тегами. То есть, прописывая тег, Вы указываете браузеру, как и в каком месте контент (текст) должен быть подвержен форматированию.
Ниже приведены несколько примеров распространённых тегов:
<p> </p>
параграф или абзац, текст начинается с новой строки
<h3>Заголовок текста</h3>
<h4>Заголовок текста</h4>
<h5>Заголовок текста</h5>
<h5>Заголовок текста</h5>
<h6>Заголовок текста</h6>
<small>уменьшенный шрифт</small>
Следующее понятие в HTML – гипертекст, или гипертекстовая разметка. Понятие «гипертекст» можно определить, как «ссылка». Без ссылок на странице весь текст будет статичным, то есть – не имеющим продолжения. То есть, если в статье идет речь, например, о языке HTML, то к месту вставленная ссылка поможет Вам перейти на другую страницу, содержащую более расширенную информацию об этом языке. Или же рекламный рисунок, оформленный, как ссылка, перенесёт Вас на страницу рекламируемого товара или услуги. Как видите, применение гипертекста на страницах сайта весьма оправдано. Все ссылки также создаются при помощи тегов. Тег, создающий ссылки (<а> </а>), прописывается немного по-другому и выглядит посложнее, но свою работу он выполняет на «отлично». Вот пример тега для ссылок:
1 | Посетите <a rel="nofollow" href="http://htmlbook.ru/">Сайт htmlbook</a>, где вы можете ознакомиться и изучить статьи по системам управления контентом и программированию |
Посетите <a rel=»nofollow» href=»http://htmlbook.ru/»>Сайт htmlbook</a>, где вы можете ознакомиться и изучить статьи по системам управления контентом и программированию
Как видно из примера, тег <а> предназначен для того, чтобы указать на ссылку, но в тексте применяется еще и атрибут (href), который указывает путь ссылки, то есть – адрес ссылочной страницы. Активная ссылка в примере – словосочетание http://htmlbook.ru/, а слова, расположенные после адреса – описание ссылки, то есть – просто пассивный текст.
А что нужно делать, если возникла необходимость вставки изображения? Эта операция производится также с помощью определенного тега — <img>. Использование атрибута «src» предназначено для указания месторасположения картинки, а атрибут «alt» — для пропечатывания текста, который появится возле картинки при наведении мышки на неё. Применение атрибута «alt» очень помогает для распознавания изображений поисковыми системами. Кстати, тег <img> не имеет закрывающего окончания. Просто в конце тега ставится слеш.
Вставка изображения в HTML при помощи тега будет работать так же, как и тег активной ссылки. Чтобы указать браузеру месторасположение изображения, необходимо применить атрибут «src» и «alt», чтобы указать, какая надпись появится при наведении указателя мыши на картинку. Необходимо также учесть, что тег <img> не имеет закрывающего окончания. Вместо этого в конце тега, открывающего изображение, необходимо указать закрывающий слэш />. Пример написания строки для показа изображения:
Теперь рассмотрим пример посложнее. После изучения предыдущего материала нижеследующий HTML-код не должен вызвать у Вас сложностей в расшифровке:
1 2 3 4 5 | <h2>Что такое язык программирования HTML?</h2> <p>Изучив эту статью, вы можете без труда прочитать и распознать <b>HTML</b> теги. В этом тексте применены несколько тегов для форматирования текста, и, зная их предназначение, Вы свободно можете прочесть HTML-код.</p> <p>Узнав, как выглядит язык HTMLвизуально и на практике, можно перейти к обсуждению более <em>концептуальных</em> вопросов. Какую роль играет язык программирования HTML в общей картине дизайна веб-страниц?</p> |
<h2>Что такое язык программирования HTML?</h2><p>Изучив эту статью, вы можете без труда прочитать и распознать <b>HTML</b> теги. В этом тексте применены несколько тегов для форматирования текста, и, зная их предназначение, Вы свободно можете прочесть HTML-код.</p><p>Узнав, как выглядит язык HTMLвизуально и на практике, можно перейти к обсуждению более <em>концептуальных</em> вопросов. Какую роль играет язык программирования HTML в общей картине дизайна веб-страниц?</p>
Итак, подводя итог всему вышесказанному, можно обозначить такие пункты:
1. Мы узнали, что обозначает такое понятие, как язык HTML и почему он называется языком гипертекстовой разметки
2. Язык HTML предназначен для преобразования обычного текста в текст отформатированный
3. При помощи HTML можно создать активную ссылку, то есть – текст, при нажатии мышкой на который должно произойти определённое действие
Какую же роль язык HTML играет в общей картине создания сайта или блога? Уже ясно, что код HTML зачастую применяется для того, чтобы непосредственно отображать чистый контент (текст) в браузере. И почти все веб-страницы интернета есть не что иное, как текст, размеченный тегами для более удобного его восприятия. Ссылки, таблицы, списки, изображения и текст обрабатываются при помощи HTML и отображаются на страницах сайтов.
Но сам по себе язык HTML довольно скучен и пресен – останавливая взгляд на странице, созданной при помощи только HTML-кода, понимаешь, что чего-то не хватает. Текст в чистом виде – это не совсем то, чего ждет посетитель Вашего сайта. Гамма из нескольких основных цветов должна присутствовать на страницах, равно, как интересный фон, стильные шрифты, оформление изображений рамками, тенями или подсветкой. Блочное построение страниц сайта также невозможно только на языке HTML.
Каскадные таблицы стилей, или попросту – CSS – вот оптимальное разрешение такого довольно сложного вопроса, как создание собственного дизайна страниц и сайта в целом. Процесс создания сайта на примитивном уровне понимания происходит приблизительно следующим образом – разработчик или программист создает контент и размечает его в HTML тегами и атрибутами. Чтобы облагородить внешний вид текста и придать ему удобочитаемый вид, разработчик применяет CSS стили. Внешний вид сайта и его страниц всегда можно изменить, внеся изменения в таблицу стилей или создав новую таблицу. HTML-код страниц при таких изменениях остается нетронутым.
Таблицы CSS стилей помогут существенно упростить гиперразметку HTML, тем самым снижая участие HTML в представлении информации. Любую информацию о применяемом в документе стиле можно указать как для отдельного элемента контента, так и создав общую таблицу стилей.
Язык скриптов JavaScript поможет в оживлении страниц сайта тем, что сможет добавить анимированные изображения, такие, как часы, информеры различных типов и видов, и т.д, но о стилях и скриптах мы будем говорить с следующих статьях.
Сегодня на десерт: Как создать шаблон для WordPress
Оцените статью по 5-бальной шкале:
Загрузка…Вконтакте
Google+
Понравилась запись? Подпишитесь на обновления по почте:
TwitterFacebookmax1net.com
Помощь по HTML и CSS
Текст
Для создания заголовка определенного размера текст окружают тегами
<h2> <h3> <h4> <h5> <h5> <h6> закрывающий тег обязателен.
<h3>Заголовок</h3>
<h4>Заголовок</h4>
<h5>Заголовок</h5>
<h5>Заголовок</h5>
<h6>Заголовок</h6>
Для создания нового абзаца используется тег <p>абзац</p> закрывающий тег обязателен.Элемент align используется для выравнивания текста
<p align=»left»> По левому краю</p>
<p align=»center»> По центру</p>
<p align=»right»> По правому краю</p>
<p align=»justify»>По ширине</p>
Любить тебя я не устану,<br>
Забыть тебя я не смогу,<br>
Писать тебе не перестану,<br>
Пока ответ не получу!<br>
<B> Жирный текст </B>
<I> Курсив </I>
<U> Подчеркнутый </U>
Выделение текста цветом с помощью style и тега <span>текст</span>
<span> Светлозеленый </span>
<span> Желтый </span>
<span> Светлосиний </span>
<span>Красный</span>
<span>Зеленый</span>
<span>Коричневый</span>
<hr> — тэг горизонтальной линии
Выделить цитату в тексте можно используя тег <blockquote>«цитата»</blockquote>
Пронумерованные списки<ol> открывающий тег
</ol> закрывающий тег
Каждая строка списка начинается с тэга <li> и заканчивается </li>
<ol>
<li>один раз, мало</li>
<li>два раза, еще</li>
<li>три раза, нормально</li>
</ol>
Тэг <ol> может иметь следующие параметры:
<ol type=»A»>
type — вид счетчика:
A — большие латинские буквы
a — маленькие латинские буквы
I — большие римские цифры
i — маленькие римские цифры
1 — обычные цифры
start — устанавливает число, с которого будет начинаться отсчет.
<ol type=»I» start=»5″>
- один раз
- два раза
- три раза
greenfam.narod.ru
Семантические элементы HTML5

Семантические элементы HTML5 доступно описывают свой смысл или назначение как для браузеров, так и для веб-разработчиков.
До появления стандарта HTML5 вся разметка страниц осуществлялась преимущественно с помощью элементов <div>, которым присваивали классы class или идентификаторы id для наглядности разметки (например, <div>). С их помощью в HTML-документе размещали верхние и нижние колонтитулы, боковые панели, навигацию и многое другое.
Стандарт HTML5 предоставил новые элементы для структурирования, группировки контента и разметки текстового содержимого. Новые семантические элементы позволили улучшить структуру веб-страницы, добавив смысловое значение заключенному в них содержимому (было <div>, стало <header>). Для отображения внешнего вида элементов не задано никаких правил, поэтому элементы можно стилизовать по своему усмотрению. Для всех элементов доступны глобальные атрибуты.
Согласно спецификации HTML5 каждый элемент принадлежит к определенной (ноль или более) категории. Каждая из них группирует элементы со схожими характеристиками. Выделяют следующие общие категории:
- Мета содержимое
- Потоковое содержимое
- Секционное содержимое
- Заголовочное содержимое
- Текстовое содержимое
- Встроенное содержимое
- Интерактивное содержимое
Описание HTML5-элементов
1. Элемент <header>
Категории контента: потоковое содержимое.
Группирует вводные и навигационные элементы, не является обязательным. Может содержать заголовки, оборачивать содержание раздела страницы, форму поиска или логотип. В HTML-документе может содержаться одновременно несколько элементов <header> и они могут располагаться в любой части страницы.
<header>
<h2>Site description</h2>
<nav>
<ul>
<li><a href="">About</a>
<li><a href="">Forum</a>
<li><a href="">Download</a>
</ul>
</nav>
</header>Элемент <header> нельзя помещать внутрь элементов <footer>, <address> или другого элемента <header>.
2. Элемент <nav>
Категории контента: потоковое содержимое, секционное содержимое.
Предназначен для создания блока навигации веб-страницы или всего веб-сайта, при этом не обязательно должен находиться внутри <header>. На странице может быть несколько элементов <nav>. Не заменяет теги <ul> или <оl>, он просто их обрамляет. Не все группы ссылок на странице должны быть обёрнуты <nav>, этот элемент предназначен в первую очередь для разделов, которые состоят из главных навигационных блоков.
<nav>
<ul>
<li><a>...</a></li>
<li><a>...</a></li>
<li><a>...</a></li>
</ul>
</nav>В качестве элементов панели навигации можно использовать не только элементы списков:
<nav>
<p><a href="">...</a></p>
<p><a href="">...</a></p>
</nav>Также можно добавлять заголовки внутрь элемента:
<nav>
<h3>...</h3>
<ul>
<li><a>...</a></li>
<li><a>...</a></li>
<li><a>...</a></li>
</ul>
</nav>3. Элемент <article>
Категории контента: потоковое содержимое, секционное содержимое.
Используется для группировки записей — публикаций, статей, записей блога, комментариев. Представляет собой независимый обособленный блок, предназначенный для многократного использования, как правило, начинается с заголовка. Может дублироваться на других страницах сайта и содержать внутри другие элементы <article>, которые по содержанию имеют близкое отношение к содержанию внешней статьи. Если на странице присутствует только одна статья с заголовком и текстовым содержимым, она не нуждается в обёртке элементом <article>. Элемент рекомендуется использовать только в том случае, если содержимое элемента будет явно указано в схеме документа.
<article>
<header>
<h3>...</h3>
</header>
<p>...</p>
<footer>
Опубликовано в категории<a href="">Музыка</a>.
<a href="">0 комментариев</a>
</footer>
</article>4. Элемент <section>
Категории контента: потоковое содержимое, секционное содержимое.
Элемент представляет собой универсальный раздел документа. Группирует тематическое содержимое и обычно содержит заголовок. Не является блоком-оберткой, для этих целей уместнее использовать элемент <div>. В качестве содержимого может выступать оглавление, разделы научных публикаций, программа мероприятия. Домашняя страница сайта также может быть поделена на секции — блок вводной информации, новости и контакты. Элемент рекомендуется использовать только в том случае, если содержимое элемента будет явно указано в схеме документа.
<article>
<h2>...</h2>
<section>
<h3>...</h3>
<p>...</p>
</section>
<section>
<h3>...</h3>
<p>...</p>
</section>
<p>...</p>
</article><article> внутри <section>
Можно создавать родительские элементы <section> с вложенными элементами <article>, в которых есть один или несколько элементов <article>. Не все страницы должны быть устроены именно так, но это допустимый способ вложения элементов. Например, основная область контента страницы содержит два блока со статьями разной тематики. Можно сделать на этом акцент, поместив каждую статью одной тематики внутрь элемента <section>
<section>
<h2>Заметки о природе</h2>
<article>
<h3>...</h3>
<p>...</p>
</article>
<article>
<h3>...</h3>
<p>...</p>
</article>
</section>
<section>
<h2>Исторические заметки</h2>
<article>
<h3>...</h3>
<p>...</p>
</article>
<article>
<h3>...</h3>
<p>...</p>
</article>
</section>5. Элемент <aside>
Категории контента: потоковое содержимое, секционное содержимое.
Группирует содержимое, связанное с окружающим его контентом напрямую, но которое можно счесть отдельным (т.е., удаление этого блока не повлияет на понимание основного содержимого). Чаще всего элемент позиционируется как боковая колонка (как в книгах) и включает в себя группу элементов: <nav>, цифровые данные, цитаты, рекламные блоки, архивные записи. Не подходит для блоков, просто позиционированных в стороне.
<aside>
<h3>...</h3>
<p>...</p>
</aside><aside>
<h3>...</h3>
<p>...</p>
<blockquote>
<p>...<cite>...</cite>...</p>
<p>...</p>
</blockquote>
</aside>6. Элемент <footer>
Категории контента: потоковое содержимое.
Представляет собой нижний колонтитул содержащей его секции или корневого элемента. Обычно содержит информацию об авторе статьи, данные о копирайте и т.д. Если используется как колонтитул всей страницы, содержимое дополняется сведениями об авторских правах, ссылками на условия использования, контактную информацию, ссылками на связанное содержимое и т.п.
В одном веб-документе может быть несколько элементов <footer>. Как каждая страница, так и каждая статья может иметь свой элемент <footer>, более того, <footer> можно поместить в элемент <blockquote>, чтобы указать источник цитирования.
<footer>
<address>...</address>
<small>@2014...</small>
</footer>7. Элемент <address>
Категории контента: потоковое содержимое.
Используется для определения контактной информации автора/владельца документа или статьи. Для обозначения автора документа тег размещают внутри элемента <body>, для отображения автора статьи — внутри тега <article>. В браузере обычно отображается курсивом.
8. Элемент <main>
Категории контента: потоковое содержимое.
Элемент <main> представляет основное содержимое документа (содержимое элемента <body>). Контент, находящийся внутри элемента, должен быть уникальным и не повторяться во всех документах сайта, таких как навигационные ссылки, информация о копирайте, логотипы, формы поиска (в случае, если форма поиска является основной функцией документа).
Элемент <main> не может быть потомком таких элементов как <article>, <aside>, <footer>, <header> или <nav>.
<body>
<header>
<h2>Пудель</h2>
<nav>
<ul>
<li><a href="index.html">Главная</a></li>
<li><a href="about.html">О породе</a></li>
<li><a href="health.html">Здоровье</a></li>
</ul>
</nav>
</header>
<main>
<section>
<header>
<h3>О породе</h3>
<nav>
<ul>
<li><a href="#basic">Разновидности</a></li>
<li><a href="#app">Внешний вид</a></li>
<li><a href="#temp">Характер</a></li>
</ul>
</nav>
</header>
<section>
<h4>Разновидности</h4>
<p>...</p>
</section>
<section>
<h4>Внешний вид</h4>
<p>...</p>
</section>
<section>
<h4>Характер</h4>
<p>...</p>
</section>
<footer>
<a href="#basic">Разновидности</a>
<a href="#app">Внешний вид</a>
<a href="#temp">Характер</a>
</footer>
</section>
</main>
<footer>
<small>Copyright © <time datetime="2016">2016</time> Моя собака.ру</small>
</footer>
</body>9. Элемент <figure>
Категории контента: потоковое содержимое, корневое секционное содержимое.
Элемент <figure> представляет автономный контент (необязательно с заголовком), являющийся самостоятельным элементом основного потока. Элемент может быть перемещен из основного содержимого документа в боковую колонку или приложение, не затрагивая поток документа. С помощью элемента <figure> можно добавлять краткие характеристики к иллюстрациям, фотографиям, диаграммам, фрагментам кода и т.д..
<figure>
<img src="picture.jpg" alt="Осень">
<figcaption>Осенний лес</figcaption>
</figure>Элемент <figure> является блочным, по ширине занимает всю ширину блока-контейнера за минусом внешних отступов margin:
margin-left: 40px;
margin-right: 40px;
margin-top: 1em;
margin-bottom: 1em;10. Элемент <figcaption>
Элемент <figcaption> — потомок элемента <figure>, не принадлежит ни к одной категории контента. Элемент является блочным, по ширине равен ширине элемента <figure>, высота по умолчанию равна 18px.
11. Элемент <time>
Категории контента: потоковое содержимое, текстовое содержимое.
Определяет время (24 часа) или дату по григорианскому календарю с возможным указанием времени и смещения часового пояса. Текст, заключенный в данный тег, не имеет стилевого оформления браузером. Для тега доступен атрибут datetime, в качестве содержимого которого указывается то, что будет видеть пользователь на экране своего компьютера:
<time datetime="2014-09-25"> 25 Сентября 2014</time>Чтобы дата могла считываться автоматически, она должна быть в формате YYYY-MM-DD. Время, которое также может указываться, задается в формате HH:MM с добавлением разделяющего префикса T (time):
<time datetime="2014-09-25T12:00"> 25 Сентября 2014</time>12. Элемент <mark>
Категории контента: потоковое содержимое, текстовое содержимое.
Текст, помещенный внутрь тега <mark>, выделяется по умолчанию желтым цветом (цвет фона и цвет шрифта в выделенном блоке можно изменить, задав определенные css-стили). С помощью данного тега можно отмечать важное содержимое, а также ключевые слова.
13. Элемент <bdi>
Категории контента: потоковое содержимое, текстовое содержимое.
Отделяет фрагмент текста, который должен быть изолирован от остального текста для двунаправленного форматирования текста. Используется для текстов, написанных одновременно на языках, читающихся слева направо и справа налево.
14. Элемент <wbr>
Категории контента: потоковое содержимое, текстовое содержимое.
Одиночный тег, показывает браузеру место, где можно добавить разрыв длинной строки в случае необходимости.
15. Элементы для описания Восточно-Азиатских символов
Категории контента: потоковое содержимое, текстовое содержимое.
Элемент <ruby> позволяет помечать один и более элементов категории текстовое содержимое с помощью ruby-аннотации. Ruby-аннотация используется в преимущественно в Восточно-Азиатской типографики как руководство по произношению или для включения других характеристик. Элемент может содержать:
— один и более текстовых узлов или элементов <rb>;
— один и более элементов <rt>, <rtc>, каждый из которых предшествует или следует непосредственно за элементом <rp>.
Элементы <rb>, <rt>, <rtc> и <rp> не относятся ни к одной категории контента.
Элемент <rb> определяет вложенный в него текст как базовый компонент аннотации.
Элемент <rt> выводит аннотацию к тексту сверху или снизу над ним.
Элемент <rtc> отмечает вложенный в него текст как дополнительную аннотацию.
Элемент <rp> выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>.
html5book.ru
