Задачи по HTML
Пару слов о задачнике
Наш задачник по языку гипертекстовой разметки HTML содержит стандартные упражнения и задачи с решениями на закрепление теоретических основ излагаемых в учебнике.
Если вам хочется посмотреть решение задачи не только во фрейме кодового блока, но и непосредственно в браузере, выберите пункт ‘Результат’, а затем кликните по фрейму правой кнопкой мыши и выберите в контекстном меню пункт ‘Открыть фрейм в новой вкладке’ или ‘Открыть фрейм в новом окне’.
Оглавление задачника
§1. Введение в HTML
1.1. Попробуйте написать по памяти код нашей первой веб-страницы. Показать решение.
<!DOCTYPE html> <html> <head> <!-- Задаем кодировку текста. --> <meta charset="utf-8"> <title>Первая html-страница</title> </head> <body> Всем привет от HTML! </body> </html>
Решение задачи №1.1
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Задача №2</title> </head> <body> <p> Я первое предложение.<br> Я второе предложение. </p> </body> </html>
Решение задачи №1.2
1.3. Создайте веб-страницу, используя код второго примера, но сделайте так, чтобы второе предложение не отображалось в окне браузера. Используйте для второго предложения элемент ‘span’ и атрибут hidden. Показать решение.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Задача №3</title> </head> <body> <p> Я первое предложение.<br> <!-- Не отобразится --> <span hidden>Я второе предложение.</span> </p> </body> </html>
Решение задачи №1.3
1.4. Создайте веб-страницу, состоящую из двух абзацев, в которых будет по два коротких предложения, расположенных в разных строках. Цвет текста первого абзаца должен быть красным, а второго – синим. При наведении курсора на первый абзац, должна появляться подсказка «Я первый абзац», а при наведении на второй – «Я второй абзац». Используйте атрибут style, а в качестве его значения свойства CSS: «color: red» и «color: blue». Также воспользуйтесь атрибутом title, не путая его с аналогичным элементом. Показать решение.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Задача №4</title> </head> <body> <p title="Я первый абзац"> Я первое предложение.<br> Я второе предложение. </p> <p title="Я второй абзац"> Я третье предложение.<br> Я четвертое предложение. </p> </body> </html>
Решение задачи №1.4
1.5. Создайте веб-страницу, содержащую предложение: «Я открывающий тег <span>». Используйте атрибут style и синий цвет шрифта. Не забывайте про мнемоники и коды символов. Показать решение.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Задача №5</title> </head> <body> <!-- Не забываем про Мнемоники и коды Юникод в HTML --> Я открывающий тег <span><span></span>. </body> </html>
Решение задачи №1.5
1.6. Создайте веб-страницу, содержащую предложение: «Чтобы вывести мнемонику ‘&’ на экран, необходимо в коде знак амперсанда заменить на его мнемонику!». При наведении курсора на мнемонику, должна появляться подсказка «Мнемоника». Используйте атрибут style и значение цвета green, а также атрибут title. Не забудьте указать в заголовке документа элемент ‘title’. Показать решение.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Задача №6</title> </head> <body> "Чтобы вывести мнемонику <span title="Мнемоника">'&amp;'</span> на экран, необходимо в коде знак амперсанда заменить на его мнемонику!". </body> </html>
Решение задачи №1.6
§2. Форматирование текста.
Условие задачи №2.1
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Про любовь</title> </head> <body> <hr> <pre> Осень наступила, Падают листы. Мне никто не нужен, Только <em>Ты</em>. </pre> <address> Васюткин А.А.</address> <hr> </body> </html>
Решение задачи №2.1
2.2. Воссоздайте код представленной на рис. 2.2 html-страницы. Используйте элементы ‘dfn’, ’em’, ‘strong’, ‘br’. Вспомните про мнемоники символов ‘ и ‘>’. Показать решение.
Условие задачи №2.2
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Определение</title> </head> <body> <dfn>Маркированный список</dfn> формируется парным тегом <strong><ul></strong> <br> (от англ. <em> unordered list</em>). Сам элемент <strong>'ul'</strong> используется, как контейнер <br>для пунктов списка, которые формируются, как и в случае с нумерованными <br> списками, парными тегами <strong><li></strong> и располагаются друг за другом. </body> </html>
Решение задачи №2.2
2.3. Воссоздайте код представленной на рис. 2.3 html-страницы. Используйте маркированный список и цвета green, red и orange. Показать решение.
Условие задачи №2.3
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Поры года</title> </head> <body> <!-- Используем марикрованный список --> <ul> <li title="Белым цветом не получится">Зима</li> <li>Весна</li> <li>Лето</li> <li>Осень</li> </ul> </body> </html>
Решение задачи №2.3
2.4. Усложните список задачи №3, создав вложенные списки и перечислив в них месяцы, как показано на рис. 2.4. Используйте для внешнего списка атрибут. Показать решение.

Условие задачи №2.4
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Месяцы года</title> </head> <body> <!-- Используем нумерованный список --> <ol> <li>Зима <!-- А вложенные - маркированные --> <ul> <li>Декабрь</li><li>Январь</li> <li>Февраль</li> </ul> </li> <li>Весна <ul> <li>Март</li><li>Апрель</li><li>Май</li> </ul> </li> <li>Лето <ul> <li>Июнь</li><li>Июль</li><li>Август</li> </ul> </li> <li>Осень <ul> <li>Сентябрь</li><li>Октябрь</li><li>Декабрь</li> </ul> </li> </ol> </body> </html>
Решение задачи №2.4
2.5. Воссоздайте код таблицы, представленной на рис. 2.5. Чтобы границы у таблицы были слитные, используйте в элементе ‘table’ атрибут style=»border-collapse: collapse». Для объединения ячеек используйте атрибут colspan. Все ‘жирные’ ячейки являются заголовочными. Показать решение.

Условие задачи №2.5
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Месяцы года</title> </head> <body> <table border="1"> <caption>Таблица №3</caption> <thead> <tr> <th colspan="4">Поры года</th> </tr> </thead> <tbody> <tr> <th>Зима</th> <td>Декабрь</td><td>Январь</td><td>Февраль</td> </tr> </tbody> <tbody> <tr> <th>Весна</th> <td>Март</td><td>Апрель</td><td>Май</td> </tr> </tbody> <tbody> <tr> <th>Лето</th> <td>Июнь</td><td>Июль</td><td>Август</td> </tr> </tbody> <tbody> <tr> <th>Осень</th> <td>Сентябрь</td><td>Октябрь</td><td>Декабрь</td> </tr> </tbody> <tfoot> <tr> <td colspan="2">Всего в году:</td> <td colspan="2">12 месяцев</td> </tr> </tfoot> </table> </body> </html>
Решение задачи №2.5
2.6. Создайте на локальном сервере Xampp в папке htdocs тестовую папку test, в ней папку doc_1, в которой создайте папку doc_2 и в ней еще одну папку doc_3. Затем в папке doc_2 создайте пустые веб-документы page_2.html и page_2_1.html, в папке doc_3 – page_3.html, в папке doc_1 – page_1.html и в корневой папке test – index.html. На каждой из страниц создайте относительные ссылки, ведущие на другие страницы. В результате вы должны спокойно перемещаться между страницами. Затем замените все ссылки на абсолютные. В результате вы по прежнему должны свободно перемещаться между страницами. Для абсолютных ссылок не забудьте правильно указывать адресацию, начиная ее с http://localhost/. Показать решение.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Создание ссылок</title> </head> <body> <!-- Всего должно получиться 5 страниц --> <!-- Код для страницы index.html напишите сами --> <!-- Код для страницы page_2.html --> <a href="page_2_1.html">Переход на page_2_1.html</a><br> <a href="doc_3/page_3.html">Переход на page_3.html</a><br> <a href="../page_1.html">Переход на page_1.html</a><br> <a href="../../index.html">Переход на index.html</a> <!-- Код для страницы page_2_1.html --> <a href="page_2.html">Переход на page_2.html</a><br> <a href="doc_3/page_3.html">Переход на page_3.html</a><br> <a href="../page_1.html">Переход на page_1.html</a><br> <a href="../../index.html">Переход на index.html</a> <!-- Код для страницы page_3.html --> <a href="../page_2_1.html">Переход на page_2_1.html</a><br> <a href="../page_2.html">Переход на page_2.html</a><br> <a href="../../page_1.html">Переход на page_1.html</a><br> <a href="../../../index.html">Переход на index.html</a> <!-- Код для страницы page_1.html --> <a href="doc_2/page_2_1.html">Переход на page_2_1.html</a><br> <a href="doc_2/page_2.html">Переход на page_2.html</a><br> <a href="doc_2/doc_3/page_3.html">Переход на page_3.html</a><br> <a href="../index.html">Переход на index.html</a> </body> </html>
Решение задачи №2.6
§3. Служебные теги.
3.1. Создайте веб-страницу, указав базовый адрес http://localhost/test/, и пропишите в теле документа ссылку на файл page_5.html, который находится в папке по адресу http://localhost/test/doc_5/. Показать решение.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Задача №3_1</title> </head> <body> <!-- Нужно использовать относительный адрес --> Ссылка на требуемую страницу находится <a href="doc_5/page_5.html">здесь</a>.<br> </body> </html>
Решение задачи №3.1
3.2. Создайте веб-страницу, указав базовый адрес http://localhost/test/, и пропишите в теле документа ссылку на файл page_6.html, который находится в папке по адресу http://localhost/test/doc_5/doc_6/. Также подключите к странице две внешние таблицы стилей CSS: style_3.css и style_4.css. Будем считать, что они находятся по адресу http://localhost/test/css/. Показать решение.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="http://localhost/test/"> <link rel="stylesheet" href="css/style_3.css"> <link rel="stylesheet" href="css/style_4.css"> <title>Задача №3_2</title> </head> <body> Ссылка на требуемую страницу находится <a href="doc_5/doc_6/page_6.html">здесь</a>. </body> </html>
Решение задачи №3.2
3.3. Создайте веб-страницу, указав базовый адрес
http://belarusweb.net/, и пропишите в теле документа ссылку на файл page_7.html,
который находится в корневой папке. Также подключите к странице внешнюю таблицу стилей CSS
style_3.css. Будем считать, что она находится по адресу
http://localhost/test/css/. В заголовке документа создайте элемент
‘script’, который выполнится после полной загрузки страницы, а в теле документа создайте элемент
‘script’, который будет выполняться параллельно загрузке страницы (асинхронно). Будем считать, что элементы
ссылаются, соответственно, на скрипты http://localhost/
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="http://localhost/test/"> <link rel="stylesheet" href="css/style_3.css"> <title>Задача №3_3</title> <!-- Выполнится после загрузки страницы --> <script src="javascript/code_3.js" defer></script> </head> <body> <!-- Выполнится после загрузки страницы --> <script src="javascript/code_4.js" async></script> Ссылка на требуемую страницу находится <a href="page_7.html">здесь</a>. </body> </html>
Решение задачи №3.3
§4. Использование графики в html-документе.
4.1. Создайте на локальном сервере Xampp в папке htdocs тестовую папку test. Если вы ее уже создавали и не удалили, то и не нужно. Мы будем ее еще не раз использовать. В папке создайте пустой ‘html’-документ page_1.html. Скопируйте какое-нибудь изображение в папку test. Вставьте изображение в документ. Не забудьте указать атрибут alt. Используйте также атрибут title. Показать решение.
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Вставка изображения в html-документ</title> </head> <body> <img src="balls_2015.jpg" alt="Воздушные шары в Минске." title="Воздушные шары в Минске."> <p> Воздушные шары в Минске. </p> </body> </html>
Решение задачи №4.1
4.2. Очистите папку test. Создайте в ней три пустые ‘html’-страницы: page_1.html, page_2.html, page_3.html. Скопируйте изображение 4.2 в папку test. Вставьте во вторую и третью страницы абзацы, содержащие строки, соответственно, «Был выбран красный прямоугольник.» и «Был выбран синий прямоугольник.». Используйте скопированное изображение на первой странице в качестве клиентской карты изображения: клик по красному прямоугольнику должен загружать вторую страницу, а клик по синему – третью страницу. Исходите из того, что разрешение рисунка 401х144 пикселя и он разделен примерно пополам. Для примерного определения координат оси X, Y направьте из верхней левой вершины рисунка вправо и вниз. Это поможет примерно задать координаты для активных зон в виде прямоугольников. Добавьте на вторую и третью страницы ссылки возврата на первую страницу. Показать решение.
Условие задачи №4.2
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Создаем клиентскую карту-изображение</title> </head> <body> <img src="example_4_2.png" alt="Прямоугольники" usemap="#map_1"> <map name="map_1"> <!-- Определяем область красного прямоугольника на изображении --> <area href="page_2.html" shape="rect" coords="0,0 200,143"> <!-- Определяем область синего прямоугольника на изображении --> <area href="page_3.html" shape="rect" coords="200,0 400,143"> </map> <p> Выберите прямоугольник. </p> </body> </html>
Решение задачи №4.2
§5. Вставка в документ медиафайлов и других объектов
5.1. Создайте в папке test на локальном сервере Xampp папку music. Поместите туда два любых аудиофайла (песни). Создайте в корневой папке страницу page_music.html и разместите на ней данные аудиозаписи. Путь к первой аудиозаписи укажите в открывающем теге элемента ‘audio’, а ко второй – в атрибуте src элемента ‘source’. Поэкспериментируйте с атрибутами элемента ‘audio’. Показать решение.
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Аудиозаписи</title> </head> <body> <p> <audio src="music/track_1.mp3" controls loop muted></audio> – первая запись. </p> <p> <audio controls autoplay> <source src="music/track_2.mp3"> </audio> – вторая запись. </p> </body> </html>
Решение задачи №5.1
5.2. Очистите папку test, а затем создайте в ней папку video. Поместите туда два каких-нибудь видеофайла. Создайте в корневой папке страницу page_video.html и разместите на ней данные видеоролики. Путь к первому видеофайлу укажите в открывающем теге элемента ‘video’, а ко второй – в атрибуте src элемента ‘source’. Поэкспериментируйте с атрибутами элемента ‘video’. Показать решение.
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Видеоролики</title> </head> <body> <p> <video src="video/track_1.mp4" controls muted></video> – первый ролик. </p> <p> <video controls autoplay loop> <source src="video/track_2.mp4"> </video> – второй ролик. </p> </body> </html>
Решение задачи №5.2
5.3. Очистите папку test, а затем создайте в ней папку advertising. Создайте в ней две страницы advertising_1.html и advertising_2.html. Первая страница должна содержать абзац с текстом «Хотите узнать скидку на сосиски?», а вторая – с текстом «30%». Создайте в корневой папке страницу page_1.html, содержащей абзац с текстом «Реклама», затем фрейм с именем fr_1, в который будет загружаться страница advertising_1.html. В конце создайте еще один абзац, содержащий гиперссылку на страницу advertising_2.html, которая будет загружаться при активации ссылки в окно фрейма. В качестве текста гиперссылки используйте слово «узнать». Показать решение.
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Фреймы</title> </head> <body> <p>Реклама</p> <!-- Во фрейм будет загружена страница advertising_1.html --> <iframe src="advertising/advertising_1.html" sandbox name="fr_1"> Альтернативный текст указывается внутри контейнера. </iframe> <!-- Страница advertising_2.html будет загружена во фрейм --> <p><a href="advertising/advertising_2.html" target="fr_1">Узнать</a></p> </body> </html>
Решение задачи №5.3
§6. Формы
6.1. Наберите код пустой html-страницы. В качестве базового
адреса укажите http://localhost/
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Задача №6_1</title> </head> <body> <form action="php/registration.php" method="POST" name="reg_form" autocomplete="off"> <!-- Создаем поле для ввода имени --> <label>Имя: <input type="text" name="first_name"></label> <br><br> <!-- Создаем поле для ввода фамилии --> <label>Фамилия: <input type="text" name="last_name"></label> <br><br> <!-- Создаем кнопку для отправки данных формы на сервер --> <input type="submit" value="Отправить"> </form> </body> </html>
Решение задачи №6.1
6.2. Усложните код первой задачи. Добавьте поле выбора пола, использовав радиокнопки, а затем поле выбора владения языками, используя три элемента ‘input’ в виде флажков для русского, белорусского и английского языков. Не забудьте связать подписи к кнопкам с самими кнопками при помощи элемента ‘label’. Добавьте кнопку сброса формы. Внешний вид страницы показан на рис. 6.2a. Показать решение.

Условие задачи №6.2
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Задача №6_2</title> </head> <body> <form action="php/registration.php" method="POST" name="reg_form" autocomplete="off"> <label>Имя: <input type="text" name="first_name"></label> <br><br> <label>Фамилия: <input type="text" name="last_name"></label> <br><br> Укажите пол: <label>мужской <input type="radio" name="sex" value="man"></label> <label>женский <input type="radio" name="sex" value="woman"></label> <br><br> Владение языками: <label>русский<input type="checkbox" name="ru" value="ru"></label> <label>белорусский<input type="checkbox" name="bel" value="bel"></label> <label>английский<input type="checkbox" name="en" value="en"></label> <br><br> <input type="reset" value="Сброс"> <input type="submit" value="Отправить"> </form> </body> </html>
Решение задачи №6.2
6.3. Продолжим усложнять форму, код которой был написан в задачах №1 и №2. Добавьте в форму поля выбора страны проживания и загрузки фотографии для профиля. Используйте для этого, соответственно, элементы ‘select’ и ‘input’. Внешний вид страницы показан на рис. 6.3a. Показать решение.

Условие задачи №6.3
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Задача №6_3</title> </head> <body> <form action="php/registration.php" method="POST" name="reg_form" autocomplete="off"> <label>Имя: <input type="text" name="first_name"></label> <br><br> <label>Фамилия: <input type="text" name="last_name"></label> <br><br> Укажите пол: <label>мужской <input type="radio" name="sex" value="man"></label> <label>женский <input type="radio" name="sex" value="woman"></label> <br><br> <label for="country">Страна проживания:</label> <select name="country"> <option value="1">Беларусь</option> <option value="2">Российская Федерация</option> <option value="3">Другое государство</option> </select> <br><br> Владение языками: <label>русский<input type="checkbox" name="ru" value="ru"></label> <label>белорусский<input type="checkbox" name="bel" value="bel"></label> <label>английский<input type="checkbox" name="en" value="en"></label> <br><br> <label>Фото профиля: <input type="file" name="ru" value="ru"></label> <br><br> <input type="reset" value="Сброс"> <input type="submit" value="Отправить"> </form> </body> </html>
Решение задачи №6.3
6.4. Добавьте в код формы, написанный в задачах №1-№3, автозаполнение в поле ввода имени, а также поля ввода логина и пароля. Используйте для этого, соответственно, элементы ‘datalist’ и ‘input’. Объедините все поля формы, кроме кнопок сброса и отправки, при помощи элемента ‘fieldset’ и укажите заголовок, как показано на рис. 6.4a. Поэкспериментируйте с атрибутами элементов формы. Показать решение.

Условие задачи №6.4
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Задача №6_4</title> </head> <body> <form action="php/registration.php" method="POST" name="reg_form" autocomplete="off"> <fieldset> <legend>Регистрационная форма пользователя</legend><br> <label>Имя: <input type="text" name="first_name" list="n_1"></label> <br><br> <datalist> <option value="Вася"> <option value="Петя"> <option value="Катя"> <option value="Лена"> </datalist> <label>Фамилия: <input type="text" name="last_name"></label> <br><br> Укажите пол: <label>мужской <input type="radio" name="sex" value="man"></label> <label>женский <input type="radio" name="sex" value="woman"></label> <br><br> <label for="country">Страна проживания:</label> <select name="country"> <option value="1">Беларусь</option> <option value="2">Российская Федерация</option> <option value="3">Другое государство</option> </select> <br><br> Владение языками: <label>русский<input type="checkbox" name="ru" value="ru"></label> <label>белорусский<input type="checkbox" name="bel" value="bel"></label> <label>английский<input type="checkbox" name="en" value="en"></label> <br><br> <label>Фото профиля: <input type="file" name="profile_foto"></label> <br><br> <label>Введите логин: <input type="text" name="login"></label> <br><br> <label>Введите пароль: <input type="password" name="password"></label> <br><br> <label>Повторите пароль: <input type="password" name="repeat_pass"></label> <br> </fieldset> <br> <input type="reset" value="Сброс"> <input type="submit" value="Отправить"> </form> </body> </html>
Решение задачи №6.4
6.5. Восстановите код страницы, представленной на рис. 6.5. Используйте элемент ‘form’ из предыдущих задач, а также элемент ‘button’ для создания кнопки отправки данных на сервер. Кнопка должна быть неактивной. Показать решение.

Условие задачи №6.5
<!DOCTYPE html> <html> <head> <!-- Незабываем задавать служебные элементы --> <meta charset="utf-8"> <base href="http://localhost/test/"> <title>Задача №6_5</title> </head> <body> <form action="php/registration.php" method="POST" name="reg_form"> <label for="comment"> Оставить сообщение: </label> <br><br> <textarea cols="40" rows="7" wrap="hard"> Введите сообщение размером в 7 строк по 40 символов. </textarea> <br><br> <button type="submit" name="submit_button" disabled> Отправить </button> </form> </body> </html>
Решение задачи №6.5
§7. Подробнее о структуре html-документа
7.1. Посмотрите еще раз на пример кода, представленного на рис. 7.1, и попробуйте набрать его самостоятельно, включая текст и комментарии.
<!-- Указываем тип документа -->
<!DOCTYPE html>
<!-- Начало документа -->
<html>
<!-- Раздел служебной информации -->
<head>
<!-- Соощаем браузеру кодировку документа -->
<meta charset="utf-8">
<!-- Задаем базовый адрес текущего документа -->
<base href="http://fruits.comm/">
<!-- Заголовок страницы -->
<title>Все о яблоках</title>
<!-- Подключаем таблицу стилей CSS -->
<link href="css/styles.css" rel="stylesheet">
<!-- Подключаем внешний js-скрипт -->
<script src="javascript/scripts.js"></script>
</head>
<!-- Тело документа -->
<body>
<!-- -------------- Шапка сайта ----------------------- -->
<header>
<!-- Имя сайта делаем заголовком верхнего уровня -->
<h2>fruits.comm</h2>
<!-- Другое содержимое шапки сайта -->
Логотип, поисковая панель и др. информация
<!-- Панель навигации по сайту -->
<nav>
<!-- Ссылки на страницы сайта -->
<a href="apples.html">Яблоки</a>
<a href="oranges.html">Апельсины</a>
</nav>
</header>
<!-- -------- Боковая панель -------------------- -->
<aside>
<div>
Например, 1-й блок для сопутствующей рекламы.
</div>
<div>
Например, 2-й блок для сопутствующей рекламы.
</div>
</aside>
<!-- ----------- Уникальный контент страницы -------------- -->
<main>
<!-- Делаем разметку для статьи о яблоках -->
<article>
<!-- Собственная шапка -->
<header>
<!-- Задаем собственный заголовок 2-го уровня -->
<h3>Красные или зеленые яблоки?</h3>
<!-- Внутренняя навигация по статье -->
<nav>
<ul>
<li><a href="#redApples">О красных сортах яблок</a></li>
<li><a href="#greenApples">О зеленых сортах яблок</a></li>
</ul>
</nav>
</header>
<!-- ----------- 1-й раздел статьи ---------- -->
<section>
<!-- Задаем собственный заголовок 3-го уровня -->
<h4>О красных сортах яблок</h4>
<p>
Не для кого не секрет, что красные сорта яблок...
</p>
</section>
<!-- ---------- 2-й раздел статьи ----------- -->
<section>
<!-- Задаем собственный заголовок 3-го уровня -->
<h4>О зеленых сортах яблок</h4>
<p>
Зеленые сорта яблок...
</p>
</section>
<!-- ---------- 'Подвал' всей статьи ----------------------- -->
<footer>
<p>
Дата публикации: <time datetime="2015-05-15 19:00">15 мая</time>
</p>
<!-- Информация об авторе -->
<address>
Автор: Иванов Иван Иванович<br>
Тел. +375-444-44-44 (до 23-00)
</address>
</footer>
</article>
<!-- ... и другие статьи, например, о пирогах с яблоками -->
</main>
<!-- ---------- 'Подвал' сайта ----------------------- -->
<footer>
<!-- Информация о владельце -->
<address>Петр Романовский, Минск, 2016-2099.</address>
</footer>
</body>
</html>
Условие задачи №7.1
belarusweb.net
Практические работы по HTML
Практические работы по HTML
Задание № 1.
Создание простейшего файла HTML
1. Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
2. Нажмите правой кнопкой мыши и выберите «Создать» — «Пустой файл».
3. Введите имя файла rasp.html.
4. Нажмите правой кнопкой мыши «Открыть с помощью» — «Mousepad»
5. Наберите простейший html документ:
Учебный файл HTML
Расписание занятий на среду.
6. Сохраните документ, закройте редактор.
7. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
Задание № 2.
Управление расположением текста на экране
1. Выполните шаг №4 из предыдущего задания, для файла rasp.html
2. Внести изменения в файл rasp.html, расположив слова Расписание, занятий, на среду на разных строках.
Пример:
Расписание
занятий
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
Не удивляйтесь тому, что внешний вид вашей Web-страницы не изменился.
Задание № 3.
Управление расположением текста на экране 2
1. Выполните шаг №4 из первого задания, для файла rasp.html
2. Внести изменения в файл rasp.html:
Пример:
Расписание
занятий
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
Внешний вид строк должен поменяться. Отчего зависит изменение текста?
Задание № 4.
Форматирование текста
Тег перевода строки
отделяет строку от последующего текста или графики.
Тег абзаца
тоже отделяет строку, но еще добавляет пустую строку, которая зрительно
выделяет абзац.
1. Внесите изменения в файл RASP.HTML
Учебный файл HTML
Расписание
занятий
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
Задание № 5.
Форматирование текста
1. Внесите изменения в файл RASP.HTML
Учебный файл HTML
Расписание
занятий
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
5. Ответьте на вопрос, с помощью каких тегов задается подчеркнутый, курсив, полужирный шрифт?
Задание № 6.
Задание размеров символов Web-страницы
Существует два способа управления размером текста, отображаемого браузером:
использование стилей заголовка,
задание размера шрифта основного документа или размера текущего шрифта.
Используется шесть тегов заголовков: от
(тег двойной, т.е. требует закрытия).
Каждому тегу соответствует конкретный стиль, заданный параметрами настройки браузера.
1. Внесите изменения в файл RASP.HTML
Учебный файл HTML
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
5. Замените тег h2 на h3-h6, и посмотрите как меняется размер загаловка.
Задание № 7.
Установка размера текущего шрифта
Тег шрифта позволяет задавать размер текущего шрифта в отдельных местах текста в
диапазоне от 1 до 7.
1. Внесите изменения в файл RASP.HTML
Учебный файл HTML
Расписание занятий
на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
5. Замените размер шрифта на другие, и посмотрите как меняется размер текста.
Задание № 8.
Установка цвета шрифта
Тег предоставляет возможности управления гарнитурой, цветом и размером текста.
Для изменения цвета шрифта можно использовать в теге атрибут COLOR=”X”. Вместо
“X” надо подставить английское название цвета в кавычках (“ ”), либо его шестнадцатеричное
значение. При задании цвета шестнадцатеричным числом необходимо представить этот цвет
разложенным на три составляющие: красную (R – Red), зелѐную (G – Green), синюю (B – blue),
каждая из которых имеет значение от 00 до FF. В этом случае мы имеем дело с так называемым
форматом RGB.
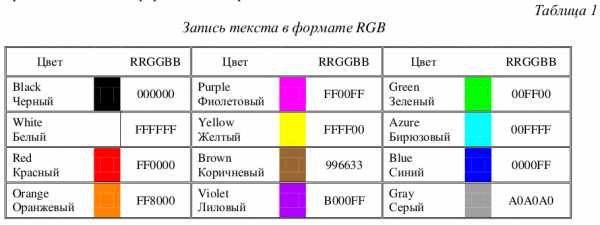
Примеры записи текста в формате RGB приведены в Таблице 1:
1 . Внесите изменения в файл RASP.HTML
. Внесите изменения в файл RASP.HTML
Учебный файл HTML
Расписание
занятий на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
5. Поменяйте цвет на другой, и посмотрите результат работы тега font.
Задание № 9.
Выравнивание текста по горизонтали.
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. Для установки выравнивания текста обычно используется тег абзаца
с атрибутом align, который определяет способ выравнивания. Атрибут align может принимать значения: left, right, center, justify выравнивание по левому краю, правому краю, по центру и ширине соответственно.1. Внесите изменения в файл RASP.HTML
Учебный файл HTML
Расписание
занятий на среду.
3. Сохраните текст с внесенными изменениями в файле rasp.html.
4. Откройте документ rasp.html двойным щелчком мыши, и проверьте результат.
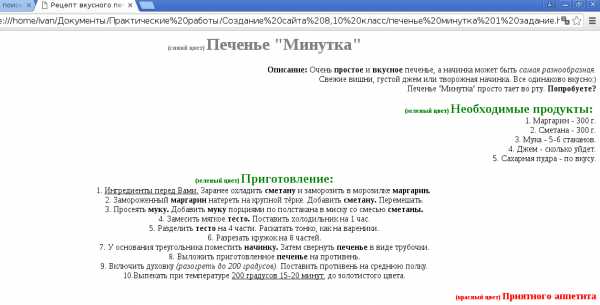
Сделайте Web-страницу по следующему образцу.
В скобочках указан цвет текста. Обязательно должно присутствовать выравнивание текста.
Файлу дайте название biscuit.html

infourok.ru
Практические задания по теме «Web-дизайн и программирование»
Язык гипретекстовой разметки HTML 4.0
Практическая работа № 1 – «Разметка страницы тегами HTML»
- Задание № 1.1 – «Разметка и эскиз первой HTML-страницы»
Практическая работа № 2 – «Создание простого web-сайта»
- Задание № 2.1 – «Создание первого web-сайта с тремя html-страницами» (+ пример: стр. 1, стр. 2, стр. 3)
Практическая работа № 3 – «Разметка web-страниц с использованием таблиц»
- Задание № 3.1 – «Размещение таблиц на html-странице. Форматирование текста в таблице»
- Задание № 3.2 – «Размещение таблиц на html-странице. Форматирование ячеек таблицы»
- Задание № 3.3 – «Размещение таблиц на html-странице. Объединение ячеек таблицы»
- Задание № 3.4 – «Создание web-страницы с использованием таблиц» (+ пример 3.4)
Практическая работа № 4 – «Дополнительные элементы языка HTML для форматирования web-страниц»
- Задание № 4.1 – «Горизонтальные линии (тег <HR>)»
- Задание № 4.2 – «Escape-поcледовательности»
- Задание № 4.3 – «Физические и логические стили»
Практическая работа № 5 – «Форматирование web-страниц с использованием фреймов»
- Задание № 5.1 – «Создание простых фреймовых структур»
- Задание № 5.2 – «Создание сложных фреймовых структур»
- Задание № 5.3 – «Форматирование элементов фреймовых структур»
- Задание № 5.4 – «Создание сайта содержащего фреймовую структуру» (+ пример 5.4: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)
Практическая работа № 6 – «Отправка данных на web-сайт с использованием форм»
- Задание № 6.1 – «Создание формы с использованием тега
<BR>» - Задание № 6.2 – «Создание формы с использованием тега
<HR>» - Задание № 6.3 – «Создание формы с использованием тега
<PRE>» - Задание № 6.4 – «Создание формы с использованием таблиц»
- Задание № 6.5 – «Создание формы с использованием тега
<P>» - Задание № 6.6 – «Создание формы с использованием cписка определений»
- Задание № 6.7 – «Создание формы с использованием нумерованного списка»
- Задание № 6.8 – «Создание формы с использованием с размещением флажков/переключателей по горизонтали»
- Задание № 6.9 – «Создание формы с использованием с размещением флажков/переключателей в списке»
- Задание № 6.10 – «Создание формы с использованием сетки переключателей»
- Задание № 6.11 – «Создание html-документа с несколькими формами»
Практическая работа № 7 – «Размещение на web-странице мультимедийных объектов»
- Задание № 7.1 – «Встаивание в web-странницу модулей, содержащих flash-графику» (+ пример 7.1)
- Задание № 7.2 – «Встаивание в web-странницу модулей, содержащих avi-изображение» (+ пример 7.2)
- Задание № 7.3 – «Создание web-страниц с элементами ActiveX» (+ пример 7.3)
- Задание № 7.4 – «Создание сайта с внедрением мультимедийных модулей» (+ пример 7.4 и страница page1.php)
Практическая работа № 8 – «Форматирование web-страниц с использованием таблиц стилей. Создание каскадных листов стилей (css)»
- Задание № 8.1 – «Форматирование HTML-страницы с помощью листа стилей – тег
<style>...</style>(+ пример 8.1) - Задание № 8.2 – «Cоздание внешнего листа стилей для форматирования HTML-страниц (+ пример 8.2)
- Задание № 8.3 – «Создание web-сайта с использованием листов стилей» (+ пример 8.3: стр. 1, стр. 2, стр. 3, стр. 4, стр. 5)
- Задание № 8.4 – «Применение визуальных фильтров для Internet Explorer» (+ пример 8.4)
- Задание № 8.5 – «Форматирование страниц с использованием CSS»
Динамический HTML (DHTML)
Практическая работа № 9 – «Объектная модель DHTML. События»
- Задание № 9.1 – События
onMouseOver,onMouseOut. Объектыselfиstatus(+ пример 9.1) - Задание № 9.2 – Событие
onDblClick(двойной щелчок). Методalert(+ пример 9.2) - Задание № 9.3 – Событие
onHelp(+ пример 9.3) - Задание № 9.4 – Событие
onMouseMove(+ пример 9.4) - Задание № 9.5 – События
onClick,onMouseOut,onMouseOverиonMouseUp(+ пример 9.5) - Задание № 9.6 – Использование форм и JavaScript (+ пример 9.6)
- Задание № 9.7 – Событие
onChange(+ пример 9.7)
Практическая работа № 10 – «Объектная модель DHTML. Методы»
- Задание № 10.1 – Методы
clickиalert. СвойствоreturnValue( + пример 10.1) - Задание № 10.2 – Метод
insertAdjacentHTML( + пример 10.2) - Задание № 10.3 – Метод
insertAdjacentText( + пример 10.3)
Практическая работа № 11 – «Объектная модель DHTML. Свойства»
- Задание № 11.1 – Свойство
className( + пример 11.1) - Задание № 11.2 – Свойство
id. МетодinnerHTML( + пример 11.2) - Задание № 11.3 – Свойство
style( + пример 11.3) - Задание № 11.4 – Свойство
title( + пример 11.4)
Практическая работа № 12 – «Объектная модель DHTML. Визуальные фильтроы в DHTML для Internet Explorer»
- Задание № 12.1 – Фильтр переходов
RevealTrans. МетодыApply,Play,Stop( + пример 12.1)
Практическая работа № 13 – «Объектная модель DHTML. Примеры программ на JavaScript. Управление окнами»
- Задание № 13.1 – Объект
Window. Методopen. СобытиеonClick( + пример 13.1) - Задание № 13.2 – Объект
Window. Методыopen,clоse. СобытиеonClick( + пример 13.2) - Задание № 13.3 – Объект
navigator. МетодappName( + пример 13.3) - Задание № 13.4 – Методы
alert,confirm,promt( + пример 13.4) - Задание № 13.5 – Метод
scroll( + пример 13.5)
Практическая работа № 14 – «Объектная модель DHTML. Примеры программ на JavaScript. Создание слайд-шоу»
- Задание № 14.1 – Коллекция тегов
image. Атрибутsrc( + пример 14.1) - Задание № 14.2 – Событие
onChange. МассивArray. СвойствоselectedIndex( + пример 14.2)
Практическая работа № 15 – «Объектная модель DHTML. Примеры программ на JavaScript. Работа с датой и временем»
Практическая работа № 16 – «Объектная модель DHTML. Примеры программ на JavaScript. Абсолютное и относительное позиционирование элементов»
Практическая работа № 17 – «Объектная модель DHTML. Примеры программ на JavaScript. Создание раскрывающихся меню с иерархической структурой»
www.modern-computer.ru
Практические работы по HTML
Поиск Лекций
Задание № 1. Создание простейшего файла HTML
1. Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
2. Запустите программу Блокнот (Notepad).
3. Наберите в окне программы простейший файл HTML.
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
Расписание занятий на вторник
</BODY>
</HTML>
4. Сохраните файл под именем RASP.HTML (обязательно укажите тип файла HTML при сохранении) в личной папке.
5. Для просмотра Web-страницы используйте любую программу браузера (Internet Explorer, Opera, Mozilla Firefox или другую).Для этого,не покидая программу Блокнот(свернитеокно на панель задач), откройте личную папку и двойным кликом по файлу RASP.HTML откройте окно браузера.
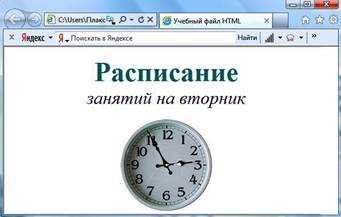
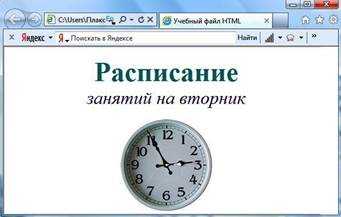
Рис.1
На экране вы увидите результат работы, изображенный на рисунке 1.
Задание № 2. Управление расположением текста на экране
1. При необходимости откройте текст Web-страницы в Блокноте (1 щелчок правой клавишей мыши по файлу RASP.HTML, в контекстном меню выбрать команду Открыть с помощью… и выбрать программу Блокнот).При необходимости открыть файл в браузере
– двойной клик по значку файла левой клавишей мыши.
2. Внести изменения в файл RASP.HTML, расположив слова Расписание, занятий, на вторник на разных строках.
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
Расписание
занятий
на вторник
</BODY>
</HTML>
3. Сохраните текст с внесенными изменениями в файле RASP.HTML (меню Файл | Сохранить). Если у вас уже отображается Web-страница, то вам достаточно переключиться на панели задач на программу браузера и обновить эту страницу (кнопка ). Изменилось ли отображение текста на экране?
Не удивляйтесь тому, что внешний вид вашей Web-страницы не изменился.
Не забывайте каждый раз сохранять текст Web-страницы при ее корректировке в программе Блокнот и обновлять страницу при ее просмотре в программе браузера.
Задание № 3. Некоторые специальные команды форматирования текста
Существуют специальные команды, выполняющие перевод строки и задающие начало нового абзаца. Кроме того существует команда, запрещающая программе браузера изменять каким-либо образом изменять форматирование текста и позволяет точно воспроизвести на экране заданный фрагмент текстового файла.
Тег перевода строки <BR> отделяет строку от последующего текста или графики.
Тег абзаца <P> тоже отделяет строку, но еще добавляет пустую строку, которая зрительно выделяет абзац.
Оба тега являются одноэлементными, тег <P> – двойной, т.е. требуется закрывающий тег.
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<P>Расписание</P>
<BR>занятий<BR>
на вторник
</BODY>
</HTML>
2. Сохраните внесенные изменения, переключитесь на панели задач на программу браузера, обновите Web-страницу.
Как изменилось отображение текста на экране? Выглядеть ваша Web-страница будет примерно так, как показано на рисунке 2.
Рис. 2
Задание № 4. Выделение фрагментов текста
1. Внести изменения в текст файла RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<B>Расписание</B>
<I> занятий</I>
<U> на вторник</U>
</BODY>
</HTML>
2. Посмотрите полученную Web-страницу.
Возможно использование комбинированных выделений текста.
<I><B>Расписание</B></I> <I><U> занятий</U></I> <U> на вторник</U>
Но при этом необходимо помнить следующее правило использования комбинированных тегов:
<Тег_1><Тег_2> … </Тег_2></Тег_1>–правильная запись.
<Тег_1><Тег_2> … </Тег_1></Тег_2>–ошибочная запись.
Обратите внимание на «вложенность» тегов, она напоминает «вложенность» скобок.
Задание № 5. Задание размеров символов Web-страницы
Существует два способа управления размером текста, отображаемого браузером:
· использование стилей заголовка,
· задание размера шрифта основного документа или размера текущего шрифта. Используется шесть тегов заголовков: от <h2> до <H6> (тег двойной, т.е. требует закрытия). Каждому тегу соответствует конкретный стиль, заданный параметрами настройки браузера.
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<P><h2>Расписание</h2></P>
<I> занятий</I><U> на вторник</U> </BODY>
</HTML>
2. Просмотрите свою Web-страницу. На экране вы увидите то, что отображено на рисунке 3.
Рис. 3
Задание № 6. Установка размера текущего шрифта
Тег шрифта <FONT> позволяет задавать размер текущего шрифта в отдельных местах текста в диапазоне от 1 до 7.
1. Внесите изменения в текст RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<FONT SIZE=»7″>Расписание</FONT>
занятий на вторник
</BODY>
</HTML>
2. Самостоятельно измените размер текста «занятий на вторник», используя тег <FONT>.
3. Измените оформление текста HTML-документа, используя тег выделения фрагментов и тег перевода строки и абзаца.
Задание № 7. Установка гарнитуры и цвета шрифта
Тег <FONT> предоставляет возможности управления гарнитурой, цветом и размером текста. Изменение гарнитуры текста выполняется простым добавлением к тегу <FONT> атрибута FACE.Например,для отображения текста шрифтомArialнеобходимо записать:
<FONT FACE=”ARIAL”>
Для изменения цвета шрифта можно использовать в теге <FONT> атрибут COLOR=”X”. Вместо “X”надо подставить английское название цвета в кавычках(“ ”),либо его шестнадцатеричноезначение. При задании цвета шестнадцатеричным числом необходимо представить этот цвет разложенным на три составляющие: красную (R – Red), зелѐную (G – Green), синюю (B – blue), каждая из которых имеет значение от 00 до FF. В этом случае мы имеем дело с так называемым форматом RGB.
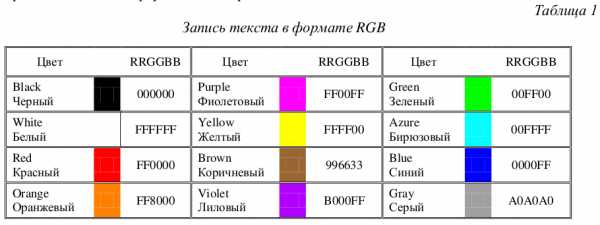
Примеры записи текста в формате RGB приведены в Таблице 1:
| Таблица 1 | ||||||||||||||
| Запись текста в формате RGB | ||||||||||||||
| Цвет | RRGGBB | Цвет | RRGGBB | Цвет | RRGGBB | |||||||||
| Black | Purple | FF00FF | Green | 00FF00 | ||||||||||
| Черный | Фиолетовый | Зеленый | ||||||||||||
| White | FFFFFF | Yellow | FFFF00 | Azure | 00FFFF | |||||||||
| Белый | Желтый | Бирюзовый | ||||||||||||
| Red | FF0000 | Brown | Blue | 0000FF | ||||||||||
| Красный | Коричневый | Синий | ||||||||||||
| Orange | FF8000 | Violet | B000FF | Gray | A0A0A0 | |||||||||
| Оранжевый | Лиловый | Серый | ||||||||||||
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<U><I><B><FONT COLOR=»#FF0000″ FACE=»ARIAL» SIZE=»7″> Расписание</FONT></B></I></U> занятий на вторник
</BODY>
</HTML>
2. Самостоятельно измените размер, цвет, гарнитуру стиль текста документа.
Задание № 8. Выравнивание текста по горизонтали
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY>
<P ALIGN=»CENTER»>
<FONT COLOR=»#008080″ SIZE=»7″>
<B>Расписание</B></FONT><BR>
<FONT SIZE=»6″><I> занятий на вторник</I></FONT> </P>
</BODY>
</HTML>
2. Просмотрите изменения в браузере. На экране вы увидите то, что показано на рисунке 4.
Рис. 4
Задание № 9. Задание цвета фона и текста
При изображении фона и цвета браузеры используют цвета, установленные по умолчанию, – они заданы параметрами настройки браузера. Если вы хотите задать другие цвета, то это надо сделать в начале файла HTML в теге <BODY>. Атрибут BGCOLOR= определяет цвет фона страницы, атрибут TEXT= задает цвет текста для всей страницы, атрибуты LINK= и VLINK= определяют соответственно цвета непросмотренных и просмотренных ссылок (последние два примера будут рассмотрены позже).
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE> </HEAD>
<BODY BGCOLOR=»#FFFFCC» TEXT=»#330066″> <P ALIGN=»CENTER»>
<FONT COLOR=»#008080″ SIZE=»7″>
<B>Расписание</B></FONT><BR>
<FONT SIZE=»6″><I> занятий на вторник</I></FONT> </P>
</BODY>
</HTML>
2. Просмотрите изменения Web-страницы в браузере.
Задание № 10. Размещение графики на Web-странице
Тег <IMG> позволяет вставить изображение на Web-страницу. Оно появится в том месте документа, где находится этот тег. Тег <IMG> является одиночным.
Необходимо помнить, что графические файлы должны находиться в той же папке, что и файл HTML, описывающий страницу. Графика в Web, как правило, распространяется в трех форматах: GIF, JPG, PNG.
Для выполнения следующего задания поместите файл с именем CLOCK.JPG (или другим именем) в рабочую папку.
Следует помнить, что для браузера важно, в каком регистре вы задаете описание имени и типа файла. Выработайте для себя определенное правило и строго следуйте ему. Если вы размещаете файл графического изображения во вложенной папке, то при описании изображения необходимо указывать путь доступа к файлу изображения, отображая вложенность папок.
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE> </HEAD>
<BODY BGCOLOR=»#FFFFCC» TEXT=»#330066″> <P ALIGN=»CENTER»>
<FONT COLOR=»#008080″ SIZE=»7″>
<B>Расписание</B></FONT><BR>
<FONT SIZE=»6″><I> занятий на вторник</I></FONT> <BR><BR>
<IMG SRC=»CLOCK.PNG»>
</P>
</BODY>
</HTML>
2. Просмотрите изменения вашей Web-страницы в браузере.
На экране вы увидите те, что показано на рисунке 5.

Рис. 5
Тег <IMG> имеет немало атрибутов, описанных в таблице 2. Эти атрибуты можно задавать дополнительно и располагаться они могут в любом месте тега после кода IMG.
Таблица 2
| Атрибуты изображения | |||||
| Атрибут | Формат | Описание | |||
| ALT | <IMG SRC=»CLOCK.JPG» | Задает текст, заменяющий изображение в том случае, | |||
| ALT=»Картинка»> | если браузер не воспринимает изображение | ||||
| BORDER | <IMG SRC=»CLOCK.JPG» | Задает толщину рамки вокруг изображения. | |||
| BORDER=»3″> | Измеряется в пикселях | ||||
| ALIGN | <IMG SRC=»CLOCK.JPG» | Задает выравнивание | изображения | относительно | |
| ALIGN=»TOP»> | текста: | ||||
| · относительно текста | выровнена | верхняя | часть | ||
| изображения – «TOP», | |||||
| · относительно текста | выровнена | нижняя | часть | ||
| изображения – «BOTTOM», | |||||
| · относительно текста | выровнена | средняя | часть | ||
| изображения – «MIDDLE». | |||||
| HEIGHT | <IMG SRC=»CLOCK.JPG» | Задает вертикальный размер изображения внутри | |||
| > | окна браузера | ||||
| WIDTH | <IMG SRC=»CLOCK.JPG» | Задает горизонтальный размер изображения внутри | |||
| > | окна браузера | ||||
| VSPACE | <IMG SRC=»CLOCK.JPG» | Задает добавление верхнего и нижнего пустых полей | |||
| VSPACE=»8″> | |||||
| HSPACE | <IMG SRC=»CLOCK.JPG» | Задает добавление левого и правого пустых полей | |||
| HSPACE=»8″> | |||||
Задание № 11. Использование атрибутов изображения
1. Самостоятельно внесите изменения в текст файла RASP.HTML: опробуйте использование таких атрибутов графики, как ALT, BORDER, ALIGN, HEIGHT, WIDTH, VSPACE,
HSPACE.
Рекомендуемые страницы:
Поиск по сайту
poisk-ru.ru
Практические работы по HTML — PDF
Практикум «Создание Web-сайта Компьютер»
1 Практикум «Создание Web-сайта Компьютер» Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты. Задание
ПодробнееСоздание сайтов HTML
Создание сайтов HTML HTML Разработку web-сайта можно осуществлять двумя способами: с помощью специального web-редактора; непосредственно написанием программы на языке HTML. HTML (HyperText Markup Language)
Подробнее<html> <head> <title>название документа</title>
Основы языка гипертекстовой разметки HTML Web-документ (иначе html-документ) является обычным текстовым файлом, к имени которого добавлено расширение.htm или.html. Такой документ открывается в обозревателе
Подробнее<HTML> <HEAD> <TITLE>
Лабораторная работа 1. Создание простейшего HTML-документа. Форматирование шрифта и абзаца Цель работы: Научиться создавать простейший гипертекстовый документ средствами текстового редактора Блокнот. Научиться
ПодробнееСоздание сайтов HTML
Создание сайтов HTML Начало В 1989 году Тим Бернерс-Ли разработал технологию гипертекстовых документов World Wide Web. Гипертекст это текст, в котором содержатся ссылки на другие документы. Основные понятия
ПодробнееГлава 1. ОСНОВЫ ВЕБ-КОНСТРУИРОВАНИЯ
3. Основы языка разметки HTML 3.1. Создание HTML-документа в редакторе Блокнот Веб-страница представляет собой текстовый документ, в котором расставлены команды языка HTML. Они интерпретируются браузером.
Подробнее«Создание WEBстраниц. помощью HTML»
«Создание WEBстраниц с помощью HTML» Работа выполнена Хисматуллиным Ильнуром Рахимзяновичем, учителем информатики Нижнекуюкской средней общеобразовательной школы Атнинского муниципального района Республики
ПодробнееHTML: работа с текстом Урок 2
HTML: работа с текстом Урок 2 Основной текст располагается body между метками >…. Разд В отличие от текстовых документов прерывания строк в HTML-файлах не существенны. При про Разбиение документа
ПодробнееИнформатика и ИКТ Лекция 12
Информатика и ИКТ Лекция 12 ГБОУ СПО «УМТК» Кондаратцева Т.П. 1 курс Методы создания и сопровождения сайта Основы языка гипертекстовой разметки HTML Интернет — это сложная электронная информационная структура,
ПодробнееЯзык программирования HTML
Язык программирования HTML 1. Вызовите текстовый редактор БЛOКНОТ, который находится в группе «Стандартные». Наберите следующий ниже текст и сохраните под именем web1.html в папку html_text, которую предварительно
ПодробнееСоздание Web-страницы
Создание Web-страницы MS Word можно использовать для создания вебстраниц. Несомненно, разрабатывать веб-страницы гораздо лучше при помощи специальных редакторов (например, Microsoft FrontPage), однако
ПодробнееОСНОВЫ ПРОГРАММИРОВАНИЯ
ОСНОВЫ ПРОГРАММИРОВАНИЯ Зачем нам знания HTML? Для чего нужен HTML? Как самому создать HTML документ? Для создания HTML файла (документа) необходимо в первую очередь поменять расширение файла текстового
ПодробнееHTML. Создание таблиц.
Тема: Цель: Время: Задание: Практическая работа 43. HTML. Создание таблиц. Познакомиться с языком HTML, получить навыки работы с обязательными тегами, научиться создавать и форматировать документ. 80 мин.
ПодробнееСинтаксис языка HTML
Введение в HTML Содержание История языка HTML Синтаксис языка HTML Структура документа HTML Цветовая разметка документа. Способы задания цветовых параметров Разметка текста. Физическое форматирование текста.
ПодробнееЛекция Таблицы в HTML
Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Информационные системы и сети» Лекция Таблицы в HTML Лектор
ПодробнееГлава 1. ОСНОВЫ ВЕБ-КОНСТРУИРОВАНИЯ
3.2. Изображения на веб-страницах Важную роль в оформлении веб-страниц играют графические объекты: фотографии, рисунки, фоновые изображения («обои»), разделительные линии. Они не только делают страницы
ПодробнееЛабораторная работа 2
Тема: Таблицы в HTML-документах Лабораторная работа 2 Цель: научиться создавать таблицы в HTML-документах Выполнение каждого задания демонстрировать преподавателю. 1. Построение простых таблиц и колонок
ПодробнееГлава 1. ОСНОВЫ ВЕБ-КОНСТРУИРОВАНИЯ
5.2.Работа в редакторе FrontPage Рассмотрим основные приемы работы в редакторе FrontPage на примере разработки веб-страницы Озера Беларуси. Она будет содержать текст и фотографии, которые следует подготовить
ПодробнееАТИЛЕКТ.CMS. [Текстовый редактор]
ИНСТРУКЦИЯ к системе администрирования АТИЛЕКТ.CMS [Текстовый редактор] Оглавление Модуль «Текстовый редактор»… 2 Редактирование данных… 2 Как разместить в тексте ссылку… 4 Ссылка… 4 Якорь… 4
ПодробнееРуководство пользователя.
Руководство пользователя. Часть 3. Создание и редактирование записей. В третьей части руководства (наиболее важной) я расскажу о создании записей, возможностях редактирования и загрузке файлов. Итак, заходим
ПодробнееФорматирование текста с помощью стилей
Форматирование текста с помощью стилей Приходилось ли вам многократно применять один и тот же набор параметров форматирования, таких как цвет, размер или определенный шрифт, чтобы выделить текст? Этот
ПодробнееЛекция 3 Текстовый процессор
Лекция 3 Текстовый процессор Текстовый редактор Microsoft Word Приложение Microsoft Word 2010 это текстовый процессор, предназначенный для создания профессионально оформленных документов. Объединяя в себе
ПодробнееВведение. Основы интерфейса.
Назначение программы Автоматизация всех видов действий с текстами. Функции создание, редактирование, форматирование, сохранение, обработка и вывод на печать. Word 2007 профессиональный текстовый редактор,
ПодробнееВопрос 3. HTML формы
Вопрос 3. Язык гипертекстовой разметки HTML. HTML (HyperText Markup Language) это коллекция стилей (указанных в терминах языка HTML), которые определяют различные компоненты WWW документов. Годом рождения
ПодробнееOpenOffice.org Impress
OpenOffice.org Impress Impress программа в составе OpenOffice.org для работы со слайд-шоу (презентациями). Вы можете создавать слайды, которые содержат много различных элементов, включая текст, маркированные
ПодробнееHTML. язык гипертекстовой разметки
HTML язык гипертекстовой разметки Обзор HTML CSS Активные html-страницы Инструментальные системы верстки CSS CSS — Cascading Style Sheets, каскадные таблицы стилей Стилем или CSS называется набор параметров
Подробнее6. Графика. Учебник HTML. Изображения
6. Графика Изображения Поддержка изображений в HTML — путь в мир графики. Создание и манипулирование изображениями, графическими форматами и другим графическим материалом не является частью HTML. Браузер
ПодробнееОсновы построения диаграмм
Глава 1 Основы построения диаграмм Данные в электронной таблице представлены в виде строк и столбцов. При добавлении диаграммы ценность этих данных можно повысить, выделив связи и тенденции, которые не
Подробнее— неправильный код. Лекция 4 1
Будьте внимательны и не допускайте таких ошибок: — помещать внутрь тега … еще теги или нельзя, так как этот код будет не правильно распознан — неправильный код Лекция 4 1 Не будет ошибкой,
ПодробнееПриложение 1. Приложение 2
Приложение 1 Приложение 2 Создание Web сайта в программе FrontPage Прикладная программа FrontPage 2003 это визуальный html-редактор для быстрого создания сайта. Язык HTML является основным языком программирования
ПодробнееЛабораторная работа 3
Теория Лабораторная работа 3 Задание Требования к отчету HTML (HyperText Markup Language) — язык разметки гипертекста. Создание таблиц в html Таблица — один из основных инструментов для создания web-страниц.
ПодробнееЛекция Работа со стилями CSS
Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Информационные системы и сети» Лекция Работа со стилями CSS
ПодробнееВведение. Основы интерфейса.
Назначение программы Автоматизация всех видов действий с текстами. Функции создание, редактирование, форматирование, сохранение, обработка и вывод на печать. Word2007 профессиональный текстовый редактор,
ПодробнееЛекция 3 Таблицы и фреймы
Лекция 3 Таблицы и фреймы Лектор Ст. преподаватель Купо А.Н. Лекция 3 Таблицы и фреймы Для создания таблиц в языке HTML используются следующие элементы: TABLE — создаёт таблицу. CAPTION — задаёт заголовок
ПодробнееРазработка Web-страниц
Разработка Web-страниц Цель работы: получить представление о создании гипертекстовых документов с помощью языка HTML. Создать персональную Web-страницу. Результат работы файл Моя страница1_фамилия.doc
Подробнееdocplayer.ru
Сборник практических работ по созданию сайта с помощью языка «HTML»
Работа 1. Основные тэги HTML.
Создать Web-страницу, знакомящую с основными тэгами HTML.
Сохранить изменения в блокноте. Активизировать браузер с открытым в нем предыдущим вариантом страницы. Щелкнуть по кнопке Обновить. В процессе создания Web-страницы приходится добавлять новые тэги и просматривать получаемый результат.
Работа 2. Форматирование шрифта.
Внести в текст страницы тэги, определяющие начертание шрифта и горизонтальных разделительных линий. Отделить этот фрагмент от остального текста с помощью горизонтальных разделительных линий.
(в блокнот необходимо внести только то, что написано полужирным шрифтом в работе.)
Жирный
Курсив
Подчеркнутый
Жирный подчеркнутый курсив
Равноширинный
Работа 3. Цветовые схемы. Шрифты.
Атрибуты задания цветовой схемы (цвета фона, текста и гиперссылок). Цвет на Web-странице задают либо его названием, либо числовым шести разрядным шестнадцатеричным кодом #RRGGBB (первые два разряда задают интенсивность красного цвета, вторые – зеленого и третьи – синего). Значение яркости цвета может меняться от минимальной 00 до максимальной FF. В таблице приведены примеры некоторых цветов:
Цвет
Код
Название
Цвет
Код
Название
черный
#000000
black
фиолетовый
#FF00FF
magenta
белый
#FFFFFF
white
бирюзовый
#00FFFF
cyan
красный
#FF0000
red
желтый
#FFFF00
yellow
зеленый
#00FF00
lime
золотой
#FFD800
gold
синий
#0000FF
blue
оранжевый
#FFA500
orange
серый
#808080
gray
коричневый
#A82828
brown
Основную цветовую схему Web-страницы можно задать в тэге <BODY> с помощью атрибутов:
Цвет фона
BGCOLOR=»#RRGGBB»
Текстура фона
BACKGROUND=»file_name»
Цвет текста
TEXT=»#RRGGBB»
Цвет текста ссылки
LINK=»#RRGGBB»
Цвет текста активной ссылки
ALINK=»#RRGGBB»
Цвет текста просмотренной ссылки
VLINK=»#RRGGBB»
При использовании текстуры, закрывающей собой всю площадь страницы, применение однотонного фона кажется излишним. Однако рисунки загружаются несколько медленнее, чем текст. Все это время посетители страницы будут видеть цвет фона, заданный атрибутом BGCOLOR. Поэтому для фона указывают цвет, совпадающий с основным тоном фонового рисунка.
Чтобы текст хорошо читался, цвета на странице подбирают контрастирующие по яркости: пастельный фон — темный текст, или темный фон — светлый текст. Нежелательны буквы белого цвета — они могут оказаться невидимыми при печати страницы на принтере.
Открыть файл первое_знакомство.htm через блокнот.
Для оформления страницы можно использовать следующую цветовую схему:
(!!!)описание атрибутов цвета производится в открытом теге <BODY>(!!!)
Сохранить файл и Обновить страничку (цвет текста и цвет фона должен поменяться).
Закончить работу с файлом.
Работа 4. Вставка изображений.
Вставка изображений. Для размещения на Web-страницах используются графические файлы форматов GIF, JPEG и PNG. Изображения помещаются на Web-страницу тэгом IMG с атрибутом SRC, сообщающим браузеру имя и местоположение графического файла.
<IMG SRC=»image_name»>
Если рядом с изображением не должно быть текста, его размещают внутри отдельного абзаца. Выравнивание рисунка по горизонтали в этом случае задают в тэге <P>. Размеры изображения (в пикселах) можно задать с помощью атрибутов WIDTH и HEIGHT. К изображению атрибутом ALT можно добавить название, которое появляется на экран или вместо иллюстрации (если по какой — либо причине графика не выводится в окне браузера), или в качестве всплывающий строки, при указании на рисунок мышью.
Открыть файл первое_знакомство.htm в блокноте.
Вставить в начале страницы картинку (после тега <BODY>) с помощью тега:
Атрибут ALIGN выравнивает по верхнему краю, середине или нижнему краю изображения, справа или слева от него с помощью значений: top, bottom, middle, left или right.
Форматирование текста. Для выделения фрагментов текста используется тэг <FONT>. Атрибут FACE определяет гарнитуру шрифта, атрибут COLOR – цвет и атрибут
SIZE — размер символов. Выравнивание текста по горизонтали задает атрибут ALIGN. Выравнивание можно добавлять к тэгам, задающим заголовки, абзацы, или размещающим информацию в таблице. Выровнять по центру заголовок страницы. HSPACE, VSPACE — горизонтальный и вертикальный отступы между картинкой и текстом. Введем заголовки различных уровней сразу после изображения.
А это — подзаголовок нашей странички.
Сохранить файл и Обновить страничку.
Выделим часть текста более крупным шрифтом и цветом и определим выравнивание
<P ALIGN=»left»><FONT SIZE=»6″ COLOR=»#FF0066″ FACE=»Arial» > Давайте, просто напечатаем простой текст для создания нашей странички, выровненный по левому краю.
<P ALIGN=»right»><FONT SIZE=»5″ COLOR=»#FF0000″ FACE=»Times New Roman» > Давайте, просто напечатаем простой текст для создания нашей странички, выровненный по правому краю.
<P ALIGN=»center»><FONT SIZE=»4″ COLOR=»#FF0011″ FACE=»Arial»> Давайте, просто напечатаем простой текст для создания нашей странички, выровненный по центру.FONT>P>
Сохранить файл и Обновить страничку). Закончить работу с файлом.

блокнот
браузер

Работа 5. Оформление гиперссылок.
Запустить текстовый редактор Блокнот командой [Пуск — Программы — Стандартные — Блокнот].
Открыть файл первое_знакомство.htm
Различные виды гиперссылок. Связать Web-страницу с другими документами можно с помощью универсального тэга <A>, и его атрибута HREF, указывающим в каком файле хранится вызываемый ресурс.
Указатель ссылки
file_name – путь к файлу или его URL-адрес в Интернете. Если вызываемый документ размещается в той же папке, что и Web-страница, то можно указывать только имя файла.
Указатель ссылки в окне браузера выделяется подчеркиванием и особым цветом. При указании на него мышью, ее курсор превращается в значок «рука». Щелчок мыши по указателю, вызывает переход на документ, указанный в гиперссылке. Используем различные значения атрибута HREF для реализации различных реакций браузера:
<A HREF=»вторая страница.htm«>Моя вторая страничкаA>
Сохранить файл и Обновить страничку
А теперь с оформлением выравнивания и шрифтов Исправляем предыдущую запись.
<A HREF=»вторая страница.htm»><P ALIGN=»center»><FONT SIZE=»4″ COLOR=»#FFaa11″ FACE=»Arial»> Моя вторая страничкаFONT>P>A>
Сохранить файл и Обновить страничку
Создадим вторую страничку. Для этого откроем Блокнот еще раз. И наберем в нем следующий текст.
<TITLE>Моя вторая страницаTITLE>
Моя первая страничка, на ней я познакомился (лась) с основными тегами
Сохраним файл под именем вторая_страница.htm
Запустить первый файл первое_знакомство.htm. Запустим гиперссылку Моя вторая страница.
В качестве указателя ссылки можно использовать не только текст, но и изображение. В этом случае указатель ссылки задается с помощью тэга . Пусть в нашем проекте при щелчке мышью по маленькому рисунку, вызывается ее крупная фотография. Такой прием часто используют, для снижения времени загрузки страницы. Посетитель увидит уменьшенные копии рисунков, а при желании, сможет загрузить полномасштабное изображение. Дополним нашу страничку, введем текст в пустую строку в файл вторая_страница.htm
< A REL=»nofollow» target=»_blank» HREF=»http://infourok.ru/go.html?href=%3C%2FSPAN%3E%D0%BA%D0%B0%D1%80%D1%82%D0%B8%D0%BD%D0%BA%D0%B0%3CSPAN+%3E.jpg»>
Сохранить файл и Обновить обе странички
Работа 6-8. Творческое задание.
Творческое задание. «Мой сайт». Создать Web-сайт, рассказывающий о Процессорах, Внешней памяти, Внутренней памяти, Свободная тема.
Сайт рекомендуется хранить в отдельной, специально созданной папке Сайт, вложенной в папку Ваша_фамилия. Здесь будут находиться как Web-страницы, так и графические файлы.
HTML код первой страницы.
Первое знакомство с тэгами HTML
фон.jpg» TEXT=»#993300″ LINK=»#00FF00″ ALINK=»#FF0000″ VLINK=»#00FF00″>
Моя вторая страничкаА это — подзаголовок нашей странички.
Выделим часть текста более крупным шрифтом и цветом и определим выравнивание
Давайте, просто напечатаем простой текст для создания нашей странички, выровненный по левому краю.
Давайте, просто напечатаем простой текст для создания нашей странички, выровненный по правому краю.
Давайте, просто напечатаем простой текст для создания нашей странички, выровненный по центру.
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвертого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Жирный
Курсив
Подчеркнутый
Жирный подчеркнутый курсив
Равноширинный
Выделение
Усиленное выделение
Первый элемент списка
Второй элемент списка
Третий элемент списка
Первый элемент списка
Второй элемент списка
Третий элемент списка
ТЕРМИН 1
Пояснение к термину 1
ТЕРМИН 2
Пояснение к термину 2
ТЕРМИН 3
Пояснение к термину 3
HTML код второй страницы.
Моя вторая страница
Моя первая страничка, на ней я познакомился (лась) с основными тегамиinfourok.ru
Практические работы по html и css
Методические разработки практических работ по информатике по темам «Язык разметки HTML» и «Современные web-технологии» (для учащихся средних классов).
При проведении занятий с использованием данных методических разработок для создания html- и css-файлов рекомендуется использовать обычный текстовый редактор, поддерживающий подстветку синтаксиса языков HTML и CSS, а также желательно включающий возможность работы с несколькими файлами в многостраничном режиме.
Например, для Windows подойдет Notepad++ (notepad-plus-plus.org). В текстовом редакторе Notepad++ для того, чтобы выполнялся перенос длинных строк, надо в меню выбрать командуВид -> Перенос строк. Также очень хорошим текстовым редактором является Notepad2 (flos-freeware.ch/notepad2.html). Однако он не поддерживает многостраничный режим работы. Установка переноса строк в нем выполняется с помощью командыView -> Word Wrap.
1. Html–документ. Абзацы, разрывы строк, выравнивание
1 Структура html-документа
Исходный код HTML-документа состоит из тегов и содержания.
Содержание предназначено для отображения в окне браузера. Теги определяют его структуру (разметку): какие части являются заголовками, какие абзацами, а какие иными элементами.
У тегов могут быть различные атрибуты с заданными свойствами. В старых версиях языка HTML атрибуты использовались для оформления содержания: установки размера и цвета шрифта, выравнивания текста, установки отступов и другого. Сейчас содержимое HTML-документа принято оформлять с помощью языка CSS.
Любой HTML документ всегда включает контейнеры html, headиbody, которые вложены друг в друга следующим образом:
<html>
<head>
…
</head>
<body>
…
</body>
</html>
Задание 1. Создайте файл и задайте ему структуру, которая приведена выше. Сохраните его.
В контейнере headобычно присутствует контейнерtitle, содержимое которого отображается в заголовке окна документа.
Задание 2. Добавьте в документ контейнер title:
<title>ЭВМ – электронно-вычислительная машина</title>
Сохраните файл и откройте в браузере. Найдите введенное вами содержание title.
Содержимое body отображается в окне браузера.
С помощью тега-контейнера pразмечают абзацы. Одиночный тегbrпозволяет перейти на новую строку без создания нового абзаца, т.е. создает разрыв строки.
Задание 3. Добавьте в контейнер bodyследующее содержимое:
<p>Появление персональных компьютеров в начале семидесятых годов(параллельно с постепенной эволюцией крупных ЭВМ)сейчас расценивают как революционный переворот. Масштабы его влияния на человеческое общество сравнивают с последствиями от изобретения книгопечатания.</p>
<p>В мире уже сейчас имеются миллионы и миллиарды ЭВМ.<br/>Их число продолжает неуклонно расти!</p>
Сохраните. Обновите документ в браузере. Отметьте, сколько абзацев вы видите, где находится разрыв строки.
2 Выравнивание абзацев. Старый стиль
Выравнивание абзацев определяется значениями left(по левому краю),right(по правому),center(по центру) иjustify(по ширине). Эти значения могут быть присвоены свойствуalign(выравнивание), которое допустимо для многих тегов.
Так, например, выравнивание абзаца по центру можно задать так: <p align=»center»> …
Задание 4. Для созданных ранее абзацев задайте выравнивание по ширине (для первого абзаца) и по правому краю (для второго).
studfiles.net
