Как сделать рамку для текста в html
В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков. Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта. Но существует еще один не менее интригующий вопрос, как сделать рамку html.
Для чего нужна рамка html
На самом деле, никакой особенной функции данный элемент не несет. Но все же текст, заключенный в привлекательно оформленную рамку вызывает определенный интерес у читателей. Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
Особенности создания рамки вокруг текста
Конечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег <h2>, <p>, <img>, <span> и т. д.
д.
В свою очередь существует разница между рамками встраиваемых и блочных элементов.
Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины.
Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Как вокруг текста сделать рамку в html
Думаю теории предостаточно. Пришло время попрактиковаться. В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
Важный момент! Встроенные стили отменно работают и не вредят HTML валидности сайта.
Для реализации такой же рамки необходимо обратиться к тегу <p> и заключить между ним ниже опубликованный код.
Так как в данном примере использовались встроенные css стили, считаю не менее важным ознакомить вас с каждым из них.
border — свойство, отвечающее за отображение рамки. Для упрощения поставленной задачи я не стал по отдельности прописывать каждое свойство border-width (толщина границ рамки), border-color (цвет рамки html). А вместо этого немного сократил html код и указал все свойства после двоеточия.
Для изменения внешнего вида рамки достаточно изменить значение solid.
Существуют следующие границы рамок:
- ridge — рельефная.
- dotted — точечная.
- double — двойная.

- dashed — пунктирная.
- solid — сплошная.
padding — свойство, отвечающее за расстояние между рамкой и объектом, заключенным в нее.
При желании можно еще немного побаловаться со стилями добавив к числу команд заключенных между открывающимся и закрывающимся тегом <p> свойство margin. Таким способом можно осуществить отступы элементов, которые находятся снаружи рамки.
Чтобы изменить задний фон достаточно прописать свойство background-color, указав после двоеточия код желанного цвета.
Рамка вокруг картинки html делается тем же самым способом, поэтому у вас с этим не должно возникнуть проблем. Единственное что нужно знать новичку, это то, что для ее отображения свойства необходимо прописать в одиночном теге <img>.
Можно подытожить и сказать, что для того чтобы сделать рамку вокруг картинки или текста, достаточно открыть отображение html кода статьи и прописать в нем между определенными тегами специальные свойства.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Речь пойдет об оформлении текста опубликованного в Интернет. Для этого мы будем использовать теги HTML, применяемые при форматировании текста.
Если вам необходимо обрамить в рамку текст (абзац, строку или выборочную часть), можно воспользоваться несколькими способами.
Использование свойств
Нам необходимо заключить выбранный кусок текста в любой подходящий тег. Самый простой вариант — использовать тег абзаца:
Теперь нужно назначить для него соответствующий стиль. Напоминаем, за рамку в HTML отвечает свойство » border «. Для него необходимо указывать 3 параметра:
- Толщину рамку в пикселях
- Форму границы (сплошная, точечная и тд.)
- Цвет рамки
Допустим, нам нужно оформить наш абзац красной сплошной рамкой, толщиной в 1 пиксель. Вот такой код мы должны прописать в атрибуте » style » для тега » p «.
Вы получите вот такой результат.
В нашем примере текст в данном абзаце будет оформлен красной рамкой
Как правильно указывать параметры:
- Толщина указывается числом с дополнением » px «
- Доступны следующие варианты оформления рамки: dotted (точечная), dashed (прерывистая линия), solid (сплошная), double (двойная). Дополнительные варианты оформления делают рамку для текста с визуальными эффектами.
- Цвет рамки можно указывать английским словом, соответствующим выбранному цвету, или же указывая код цвета (например, синий #0000FF )
Такие же свойства вы можете применить к тегам » div » и » span «, заключив в них нужный текст.
Для создания рамки вокруг текста используйте стилевое свойство border , добавляя его к соответствующему селектору. Например, если для текста применяется тег <p> , то для него надо установить следующий стиль.
Применение свойства border к текстовому абзацу продемонстрировано в примере 1.
Пример 1. Рамка вокруг абзаца
Рамка вокруг абзаца
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид рамки вокруг абзаца
Следует учитывать, что в тексте может быть несколько абзацев и вокруг каждого тогда возникнет рамка. В подобных случаях лучше воспользоваться тегом <div> , для которого и требуется установить стиль. А текст добавить уже внутрь этого контейнера (пример 2).
Рамка в HTML , созданная с помощью border color , помогает привлечь внимание к тексту или выделить любой HTML-элемент.
Рамку вокруг любого текста можно создать с помощью HTML и CSS . В приведенном ниже примере мы окружили абзац (<p> </ p>) красной рамкой.
Чтобы создать приведенный выше эффект, использовался следующий код:
В данном коде стиль определяет размер границы ( px — пиксели ), тип стиля и цвет границы ( border color CSS ). Стиль границы — это то, как на экране отображается рамка. Другие типы стилей границ — dotted , dashed , double , groove , ridge , inset и outset . Окраску границы определяет цвет, который будет использован для нее. В приведенном выше примере использовался красный цвет ( #FF0000 ).
Окраску границы определяет цвет, который будет использован для нее. В приведенном выше примере использовался красный цвет ( #FF0000 ).
Определение стиля с помощью CSS
Стиль того, как элемент отображается на веб-странице, также можно через CSS-код , помещенный в раздел <head> </ head> HTML-страницы или внешнего файла CSS . Например, в приведенном ниже примере создается новый класс « borderexample », который может быть применен к любому HTML- тегу :
Используя приведенный выше код, можно создать для элемента рамку с помощью внешних стилей CSS , которая аналогична предыдущему примеру с использованием HTML border color :
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, лайки, отклики, дизлайки, подписки огромное вам спасибо!
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. За комментарии, лайки, дизлайки, подписки, отклики низкий вам поклон!
Как в ворде сделать рамку вокруг текста и по краям страницы
Большинство из нас работают с такой незаменимой программой как Microsoft Word. Незаменима она за счёт того, что обеспечивает нам безграничный полёт фантазии в оформлении документов: рисунки, таблицы, шрифты, диаграммы, SmartArt – всё, чего душа пожелает. Казалось бы, мы давно научились работать в этом редакторе, но порой сталкиваемся с тем, что из-за незнания не получается реализовать то, что в итоге хотим получить. Например, многие до сих пор не знают, как в ворде сделать рамку вокруг текста или вокруг страницы. В этом нет ничего страшного, тем более это так легко исправить! Читайте статью и запоминайте.
Незаменима она за счёт того, что обеспечивает нам безграничный полёт фантазии в оформлении документов: рисунки, таблицы, шрифты, диаграммы, SmartArt – всё, чего душа пожелает. Казалось бы, мы давно научились работать в этом редакторе, но порой сталкиваемся с тем, что из-за незнания не получается реализовать то, что в итоге хотим получить. Например, многие до сих пор не знают, как в ворде сделать рамку вокруг текста или вокруг страницы. В этом нет ничего страшного, тем более это так легко исправить! Читайте статью и запоминайте.
Возможно вам будет полезно:
- Как пронумеровать страницы в ворде, начиная со второй (без титульного листа)
- Как в ворде удалить пустую страницу, если она не удаляется
Как в ворде сделать рамку вокруг текста?
Некоторые умудряются обрамлять текст за счёт таблицы из одной ячейки. Результат, вроде, такой же, но сам принцип остаётся неправильным. Основной минус создания рамки вокруг текста из таблицы заключается в том, что пользователь лишён возможности выбирать узор, цвет рамки, а ведь это самое главное.
- Выделяем текст, который хотим поместить в рамку
- Нажимаем на вкладку «Разметка страницы»
- Далее «Границы страниц»
- В появившемся окне выбираем вкладку «Граница». Настраиваем по вкусу.
- Применить к абзацу
- Сохраняем
Также есть другой вариант, позволяющий вызвать окно, в котором тоже можно сделать рамку вокруг текста в ворде. Он ещё проще. В целом, принцип действия не меняется, просто для общего образования можно показать: во вкладке «Главная» нажимаем на символичный ярлычок «Границы и заливка». А дальше всё то же самое, как было описано выше.
Как в ворде сделать рамку по краям страницы?
Чтобы в ворде сделать рамку по краям страницы, достаточно одной минуты. Так же, как и при создании рамки вокруг текста, мы вызываем окно настроек «Границы страниц»:
- Выделяем текст, который хотим поместить в рамку
- Нажимаем на вкладку «Разметка страницы»
- Далее «Границы страниц»
- В появившемся окне выбираем центральную вкладку «Страница».

- Настраиваем по собственному усмотрению
- Применяем в зависимости от необходимости: ко всему документу (тогда все страницы документа будут в рамке) или на одну страницу. Поэкспериментируйте.
- Сохраняем, нажав «ОК»
Как сделать красивую рамку в ворде?
С таким же успехом, помимо классических рамок, в ворде можно применить и более красивые, интересные варианты рамок. Они называются графическими за счёт маленьких рисунков, которые будут обрамлять страницу. Конечно, такие рамки не для официальных документов, но для тематических случаев подходят как нельзя кстати. Чтобы сделать в ворде красивую рамку, мы так же переходим в параметры «Границы страницы», в появившемся окне остаёмся на вкладке «Страница». Внизу будет «Рисунок», где соответствующем поле выбираете понравившуюся рамочку.
Вот и всё, друзья. Надеемся, что у вас всё получилось. Если есть вопросы или пожелания, пишите в комментариях ниже статьи. Удачи!
Понравилась статья?
Нам очень приятно! Не могли бы вы поделиться этой статьей с друзьями? А также мы будем рады, если вы оставите комментарий.
Модель коробки CSS
❮ Предыдущая Далее ❯
Все элементы HTML можно рассматривать как блоки.
Блочная модель CSS
В CSS термин «блочная модель» используется, когда речь идет о дизайне и компоновке.
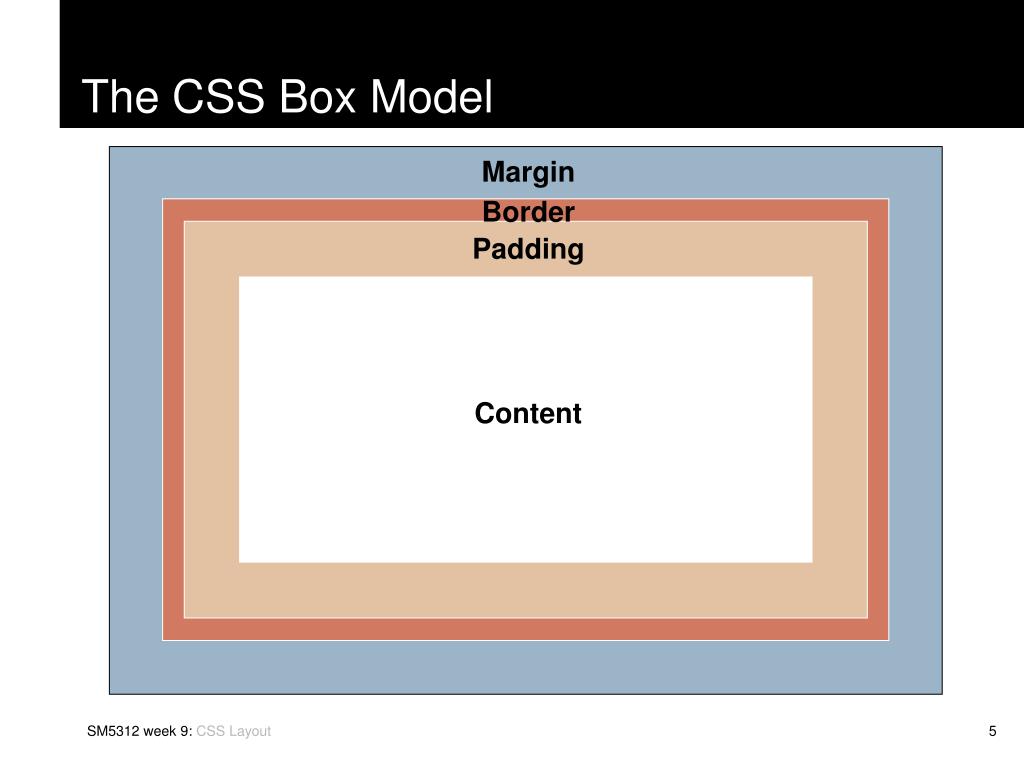
Блочная модель CSS — это, по сути, блок, который охватывает каждый элемент HTML. Он состоит из: полей, границ, отступов и фактического содержимого. На изображении ниже показана блочная модель:
Пояснения к различным частям:
- Содержимое — Содержимое окна, в котором отображаются текст и изображения
- Padding
- Граница — Граница, огибающая отступы и содержимое
- Margin — Очищает область за границей. Маржа прозрачный
Блочная модель позволяет нам добавлять границы вокруг элементов и определять пространство
между элементами.
Пример
Демонстрация модели коробки:
div {
ширина: 300 пикселей;
граница: 15 пикселей сплошная
зеленый;
отступ: 50 пикселей;
поле: 20 пикселей;
}
Ширина и высота элемента
Чтобы правильно установить ширину и высоту элемента во всех браузерах, вам необходимо знать, как работает блочная модель.
Важно: При установке свойств ширины и высоты элемент с помощью CSS, вы просто устанавливаете ширину и высоту область содержимого . К рассчитать полный размер элемента, вы также должны добавить отступы, границы и поля.
Пример
Этот элемент
div {
ширина: 320 пикселей;
отступ: 10 пикселей;
граница: 5 пикселей сплошного серого цвета;
маржа: 0;
}
Вот расчет:
320 пикселей (ширина)
+ 20 пикселей (левый + правый отступ)
+ 10 пикселей (левый + правый край)
+ 0px (левое + правое поле)
Общая ширина элемента должна быть рассчитана следующим образом:
Общая ширина элемента = ширина + левый отступ + правый отступ + левый граница + правая граница + левое поле + правое поле
Общая высота элемента должна быть рассчитана следующим образом:
Общая высота элемента = высота + верхний отступ + нижний отступ + верх граница + нижняя граница + верхнее поле + нижнее поле
Проверьте себя с помощью упражнений
Упражнение:
Установите ширину элемента
<стиль>
{
: ;
}
<тело>
<дел>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit,
sed do eiusmod tempor инцидент
ut Labore et dolore magna aliqua.
Начать упражнение
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
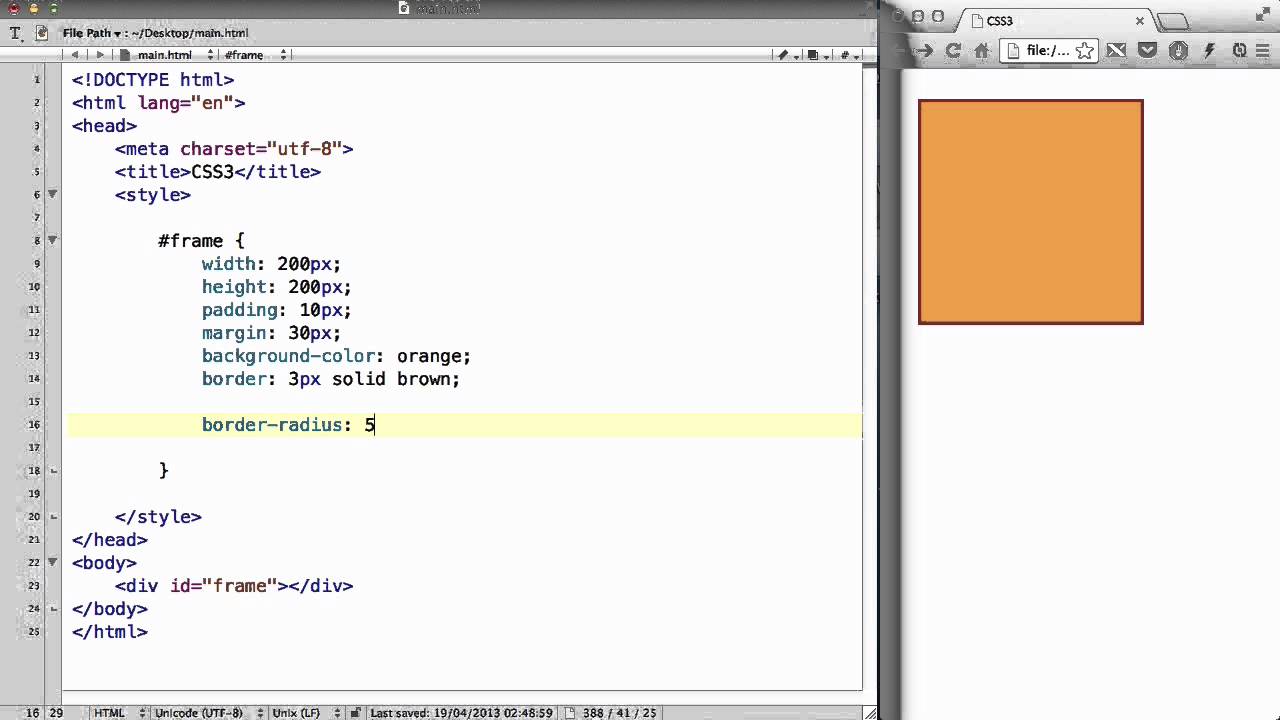
Тег кадра в HTML | Полное руководство по тегу фрейма в HTML
Обновлено 28 марта 2023 г.
Тег фрейма HTML используется для отображения нескольких сайтов на одной веб-странице в виде разделов. Этот тег позволяет спроектировать веб-страницу таким образом, чтобы несколько веб-страниц с разным содержимым можно было комбинировать и отображать по отдельности на одной веб-странице.
Синтаксис:
Основной синтаксис тега кадра следующий:
Атрибут src указывает источник файла. Тег поддерживает некоторые другие атрибуты, но основным атрибутом является src.
Как уже упоминалось, тег
Обратите внимание, что у тега набора фреймов есть закрывающий тег, а у тега фрейма его нет.
Примеры тега фрейма в HTML
Примеры тега фрейма в html приведены ниже:
Пример №1. Выравнивание фреймов по горизонтали
Имеется три файла: frame1, frame2 и main.
Frame1.html
Код:
<голова>Пример тега кадра <стиль> тело { выравнивание текста: по центру; фоновый цвет: rgb(120, 120, 120, 0.30); } .Результаты { граница: зеленая сплошная 1px; цвет фона: aliceblue; выравнивание текста: по левому краю; отступ слева: 20px; высота: 300 пикселей; ширина: 95%; }Тег кадрав HTML
Кадр 1
Frame2.html
Код:
<голова> Пример тега кадра<стиль> тело { выравнивание текста: по центру; фоновый цвет: rgb(120, 120, 120, 0.30); } .Результаты { граница: зеленая сплошная 1px; цвет фона: aliceblue; выравнивание текста: по левому краю; отступ слева: 20px; высота: 300 пикселей; ширина: 95%; } Тег кадрав HTML
Кадр 2
Main.
 html
htmlКод:
<голова> <название> тег фрейма в HTML <тело>
Вывод : Здесь мы использовали атрибут cols, чтобы указать их как столбец, а ширина каждого кадра была установлена на 50%.
Пример №2. Выравнивание кадров по вертикали
Имеется четыре файла: frame1, frame2,frame3 и main.
Frame1.html
Код:
<голова>Пример тега кадра <стиль> тело { выравнивание текста: по центру; фоновый цвет: rgb(120, 120, 120, 0.30); } .Результаты { граница: зеленая сплошная 1px; цвет фона: aliceblue; выравнивание текста: по левому краю; отступ слева: 20px; высота: 300 пикселей; ширина : 95%; }Тег кадрав HTML
Кадр 1
Frame2.
 html
htmlКод:
<голова> Пример тега кадра<стиль> тело { выравнивание текста: по центру; фоновый цвет: rgb(120, 120, 120, 0.30); } .Результаты { граница: зеленая сплошная 1px; цвет фона: aliceblue; выравнивание текста: по левому краю; отступ слева: 20px; высота: 300 пикселей; ширина : 95%; } Тег кадрав HTML
Кадр 2
Frame3.html
Код:
<голова>Пример тега кадра <стиль> тело { выравнивание текста: по центру; фоновый цвет: rgb(120, 120, 120, 0.30); } .Результаты { граница: зеленая сплошная 1px; цвет фона: aliceblue; выравнивание текста: по левому краю; отступ слева: 20px; высота: 300 пикселей; ширина : 95%; }Тег кадрав HTML
Кадр 3
Main.
 html
htmlКод:
<голова> <название> тег фрейма в HTML <тело>
Вывод: Здесь мы использовали атрибут cols над тегом frameset, чтобы разделить кадры по горизонтали, а высота была указана в процентах.
Пример 3. Навигация по различным фреймам с использованием ссылок
В этом примере три файла: frame1.html, frame2.html и frame3.html — одинаковы.
Мы будем использовать атрибут имени с тегом кадра.
Main.html
Код:
<голова> <название> тег фрейма в HTML <тело>
Код:
<голова>Пример тега кадра <стиль> тело { выравнивание текста: по центру; фоновый цвет: rgb(120, 120, 120, 0.30); } .Результаты { граница: зеленая сплошная 1px; цвет фона: aliceblue; выравнивание текста: по центру; высота: 300 пикселей; ширина: 95%; }
Здесь В теге frameset мы разделили два кадра на ширину 30% для первого кадра и оставшуюся всю ширину для второго кадра. В первом фрейме будет указано меню в виде гиперссылок. Для второго фрейма мы присвоили ему имя, а в menu.html мы установили цель в качестве имени фрейма для каждой ссылки.