Как изменить расширение файла в Windows 7
Расширение – это набор символов после имени файла, которые определяют его назначение. Благодаря этим символам персональный компьютер понимает, какие действия необходимо применять при запуске данного объекта. К примеру, «test.txt» — это текстовый документ, «qwerty.html» — это страница с разметкой HTML, а «track.mp3» — это аудиозапись. Именно слова после точки («.txt», «.html», «.mp3») сообщают компьютеру о типе хранимой информации. В этой статье описывается, как изменить такой параметр, как расширение файла в ОС Windows 7.
Содержание
- Зачем это необходимо?
- Настройка Проводника
- Как поменять тип файла
Зачем это необходимо?
Существует огромное количество причин, по которым пользователям может понадобиться сменить тип объекта. Однако все они достаточно редко применяются в повседневной жизни и используются, в основном, компьютерными специалистами и веб-разработчиками.
Наиболее ярким примером причины поменять расширение файла является создание bat-файла.
Bat-файл — это небольшая программка, которую может написать даже неподготовленный пользователь, которая последовательно выполняет набор консольных команд Виндовс. К примеру, вы можете сделать bat, который будет снимать атрибут «Скрытый» со всех объектов в текущей папке, поместив в него всего одну строку «attrib -h /s /d».
Однако через Проводник Виндовс создать документ с расширением .bat невозможно. Поэтому пользователи берут обычный текстовый (.txt) документ и редактируют его, после чего остается лишь поменять его тип. Далее в статье подробно описывается, как изменить расширение файла в Windows 7.
Настройка Проводника
Для того чтобы неопытные пользователи своими случайными действиями не смогли поменять параметры каких-либо важных для работы системы файлов, данная функция по умолчанию отключена. Поэтому для начала ее необходимо активировать:
- Откройте Проводник Виндовс с помощью ярлыка «Мой компьютер» на панели быстрого доступа, рабочем столе или в меню «Пуск».

- Щелкните по вкладке «Упорядочить» в навигационном меню сверху.
- Из ниспадающего списка требуется выбрать раздел «Параметры папок».
- В открывшемся новом окне перейдите к закладке «Вид».
- Снимите галку напротив пункта «Скрыть расширения для зарегистрированных типов».
- Нажмите «Применить», чтобы сохранить изменения и «Ok», чтобы выйти из меню настройки.
Как поменять тип файла
После вышеописанных действий в названии каждого объекта будет отображаться и его расширение. Для того чтобы поменять его, пользователям необходимо кликнуть ПКМ по файлу, выбрать пункт «Изменить» и заменить старый тип (2-4 символа после точки) на новый.
Расширение шаблона | tutorial
Еще одной удобной вещью в Django является расширение шаблонов. Что это значит? Ты можешь использовать различные блоки HTML-кода для разных частей своего веб-сайта.
Что это значит? Ты можешь использовать различные блоки HTML-кода для разных частей своего веб-сайта.
Так тебе не придется повторяться каждый раз, когда потребуется использовать туже информацию/структуру. И если появится необходимость что-то изменить — не придется вносить правки в каждую страницу — достаточно скорректировать шаблон!
Базовый шаблон — это наиболее общая типовая форма страницы, которую ты расширяешь для отдельных случев.
Давай создадим файл base.html в директории blog/templates/blog/:
blog
└───templates
└───blog
base.html
post_list.html
Теперь открой его и скопируй все из post_list.html в base.html:
{% load staticfiles %}
<html>
<head>
<title>Django Girls blog</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.
bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<link href='//fonts.googleapis.com/css?family=Lobster&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="{% static 'css/blog.css' %}">
</head>
<body>
<div>
<h2><a href="/">Django Girls Blog</a></h2>
</div>
<div>
<div>
<div>
{% for post in posts %}
<div>
<div>
{{ post.published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
</div>
</div>
</div>
</body>
</html>
Затем в файле base. замени все между тегами  html
html<body> и </body> следующим кодом:
<body>
<div>
<h2><a href="/">Django Girls Blog</a></h2>
</div>
<div>
<div>
<div>
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
Мы просто заменили все между {% for post in posts %}{% endfor %} следующим:
{% block content %}
{% endblock %}
Что это означает? Ты только что создала block — тег шаблона, позволяющий вставлять HTML-код этого блока в другие шаблоны, расширяющие base.html. Мы покажем как это сделать через секунду.
Теперь сохрани все и открой blog/templates/blog/post_list.html снова. Тебе нужно удалить весь код вне тегов body, а также <div></div>, в итоге файл будет выглядеть следующим образом:
{% for post in posts %}
<div>
<div>
{{ post.
published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
А теперь добавь следующую строку в начало файла:
{% extends 'blog/base.html' %}
Таким образом мы расширили шаблон base.html шаблоном post_list.html. Осталось последнее: обернуть все (кроме добавленной выше первой строки) в {% block content %} и {% endblock content %}. Таким образом:
{% extends 'blog/base.html' %}
{% block content %}
{% for post in posts %}
<div>
<div>
{{ post.published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
{% endblock content %}
Готово! Проверь, что твой веб-сайт работает нормально 🙂
Если появилась ошибка
TemplateDoesNotExists, которая говорит что не существует файлаblog/base.html
, после того как ты запустила веб-сервер через команду runserverв рабочей строке, попробуй остановить его (одновременно нажми Ctrl + C находясь в командной строке) и перезапусти веб-сервер командойpython manage.py runserver.
Создание расширения Chrome с помощью HTML, CSS и JavaScript
Google Chrome — один из самых любимых браузеров как для разработчиков, так и для обычных пользователей. Я использую Google Chrome на всех своих устройствах, и он помогает мне синхронизировать закладки, историю браузера, менеджер паролей и многое другое.
Для рабочего стола есть много вещей, которые вы можете делать, помимо просмотра в Интернете. Вы можете проверить свою веб-страницу и все. Google Chrome становится более мощным с использованием расширений.
Итак, сегодня мы рассмотрим, как создать свое самое первое расширение для Google Chrome с использованием HTML, CSS и JavaScript.![]()
Настройка
Требования
Требования для начала работы с расширением Chrome немногочисленны. Список здесь:
- Расширения Google Chrome (для тестирования)
- Текстовый редактор (я предпочитаю VS Code, вы можете использовать другие по вашему усмотрению)
- Базовые знания HTML, CSS и JavaScript
Расширение Chrome
Мы собираемся разработать приложение-калькулятор для нашего самого первого расширения Chrome. Если вы знаете, как сделать калькулятор для веб-приложения, руководство будет для вас легким. Теперь вам нужно только знать «Как настроить расширение?»
manifest.json
Каждому приложению требуется манифест — файл в формате JSON с именем manifest.json, который описывает приложение. Этот файл поможет вашему приложению управлять разрешениями, хранилищем, версией манифеста, целевыми страницами, именем, значками и многим другим.
Вот код манифеста
{
"манифест_версия": 2,
"имя": "Калькулятор",
"версия": "1.
0",
"description": "Вычислять где угодно",
"значки": {
"128": "img/icons128.png",
"48": "img/icons48.png",
"16": "img/icons16.png"
},
"действие_браузера": {
"значок по умолчанию": "img/icons16.png",
"default_popup": "всплывающее окно.html"
},
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}
Объяснение
- manifest_version: Вы определяете версию манифеста, которую собираетесь использовать. В настоящее время мы используем 2, но недавно Google запустил версию 3.
- имя: это имя вашего приложения. В настоящее время мы называем это «Калькулятор».
- описание: Как следует из названия, здесь вы будете описывать расширение. Достаточно нескольких предложений для описания расширения. На данный момент мы даем ему «Рассчитать где угодно».
- значков: вам необходимо предоставить src для значка вашего расширения. Вам нужно указать источник для разных размеров значка.

- browser_actions :
Мы используем browser_action, чтобы поместить расширение на панель инструментов, которая находится прямо в адресной строке. Действие браузера имеет значок, всплывающую подсказку, значок и всплывающее окно. - default_icon: Источник изображения значка.
- default_popup: это источник целевой страницы расширения. Он должен быть в формате HTML. Вы можете назвать его по своему усмотрению. Для меня это «popup.html».
- content_security_policy: объявлено, что разрешена некоторая функция, которую расширение Chrome считает разной. Я использовал функцию eval() для вычисления уравнения, которое я настоятельно не рекомендую использовать в коммерческих целях. Вы можете использовать отдельную функцию для расчетов.
Нам нужно ровно столько для расширения нашего калькулятора. Давайте перейдем к следующему пункту назначения: popup.html
popup.html, popup.js и style.css
Теперь мы находимся в зоне комфорта. Мы можем писать HTML так же, как вы пишете. Я не собираюсь растягивать части HTML, CSS и JavaScript.
Я не собираюсь растягивать части HTML, CSS и JavaScript.
Вы можете увидеть весь код в моем репозитории Github здесь.
https://github.com/surajondev/extension-calculator
Codepen Код для popup.html, style.css и popup.js
См. перо xxEmXEW Сураджа Вишвакармы (@surajsrv11) на КодПене.
Установка расширения в Chrome
Для проверки мы изначально собираемся установить приложение локально в нашу систему.
- Сначала посетите chrome://extensions, чтобы открыть диспетчер расширений
- Нажмите кнопку Загрузить распакованное расширение. Появится диалоговое окно файла.
- В диалоговом окне файла выберите каталог myapp (каталог, содержащий manifest.json). Если вы не получите диалоговое окно с ошибкой, вы установили приложение.
После успешной установки расширение будет выглядеть так.
Последнее примечание
После успешной установки расширение будет выглядеть так.
Если вы получили сообщение об ошибке, проверьте свой код и попытайтесь решить ее. Если у вас возникнут какие-либо проблемы, вы можете связаться со мной здесь.
Я надеюсь, что вы найдете этот пост полезным, и спасибо за чтение сообщения в блоге.
Стили расширений HTML :: Antora Docs
Antora позволяет настроить расширение файла, используемое в URL-адресе HTML-страницы.
По умолчанию URL заканчивается цифрой 9.0095 .html , отражающее имя опубликованного файла.
Если вы хотите «украсить» URL-адрес, скрыв расширение для SEO или по другим причинам, вы можете настроить Antora для этого.
У вас есть возможность либо сразу удалить расширение, либо заменить его косой чертой (метод, известный как индексация).
При использовании любой из этих опций Antora также удалит последний сегмент URL-адреса, если исходная страница имеет имя index.adoc .
На этой странице объясняется, как управлять этой настройкой.
Ключ html_extension_style
Ключ html_extension_style является необязательным.
Он настраивается под ключом URL в плейбуке.
Пример 1. antora-playbook.yml
URL: html_extension_style: indexify
Принимает следующие встроенные значения:
-
по умолчанию URL-адреса опубликованных страниц отображаются с расширением .html , т. е. https://base-url.com/component/version/module/my-file.html . Antora автоматически применяет этот стиль, когда
html_extension_styleне задан в плейбуке или через CLI.-
капля Расширение .html удалено из конца URL опубликованных страниц, т. е. https://base-url.com/component/version/module/my-file .
-
индексировать Расширение .html удаляется, а косая черта (
/) добавляется в конец URL опубликованных страниц, т. е. https://base-url.com/component/version/module/my-file/.
е. https://base-url.com/component/version/module/my-file/.
Использование стиля по умолчанию
Antora автоматически присвоит значение default ключу html_extension_style во время выполнения, если он не установлен в playbook или в CLI с помощью параметра —html-url-extension-style.
Стиль по умолчанию добавляет расширение
Применить стиль indexify
Назначим indexify ключу html_extension_style .
Пример 2. antora-playbook.yml
сайт: title: Название сайта адрес: https://example.org URL: html_extension_style: indexify
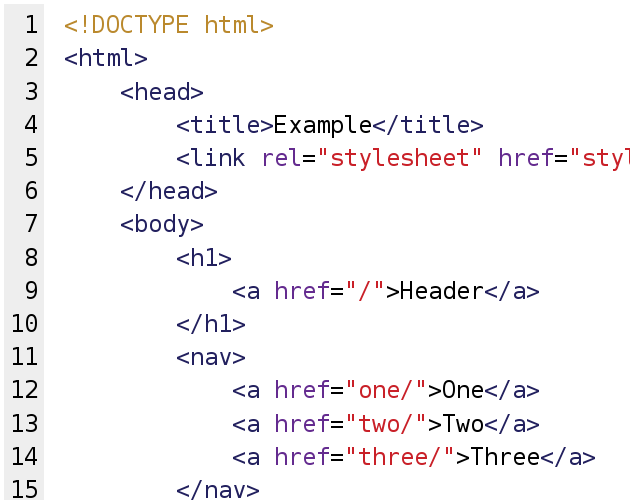
Когда применяется  html .
Вместо этого косая черта (
html .
Вместо этого косая черта ( / ) добавляется непосредственно в конец основы страницы.
В результате URL-адрес страницы my-file.adoc будет отображаться в браузере как https://example.com/component/version/module/my-file/.
Для локального предварительного просмотра всех функций сайта, таких как перенаправления и страница 404, когда html_extension_style назначен indexify , вам потребуется запустить локальный сервер.
Применить стиль перетаскивания
Давайте назначим drop ключу html_extension_style .
Пример 3. antora-playbook.yml
сайт: title: Название сайта адрес: https://example.org URL: html_extension_style: drop
Когда применяется drop , опубликованные URL-адреса сайта не заканчиваются расширением .html .
В результате URL-адрес страницы my-file.adoc будет отображаться в браузере как https://example.![]()




 html
html

 е. https://base-url.com/component/version/module/my-file/.
е. https://base-url.com/component/version/module/my-file/.