Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Предназначен для создания одной ячейки таблицы. Тег <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- abbr
- Краткое описание содержимого ячейки.
- align
- Определяет выравнивание содержимого ячейки по горизонтали.
- axis
- Группирует ячейки связанные между собой похожей информацией.
- background
- Задает фоновый рисунок в ячейке.

- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- char
- Выравнивает содержимое ячейки по заданному символу.
- charoff
- Смещает содержимое ячейки относительно заданного символа.
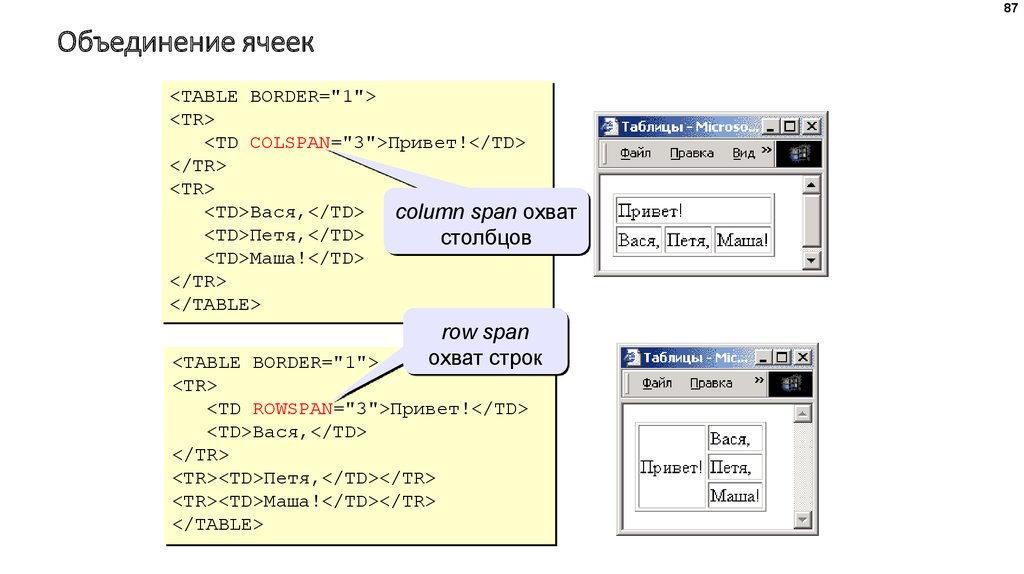
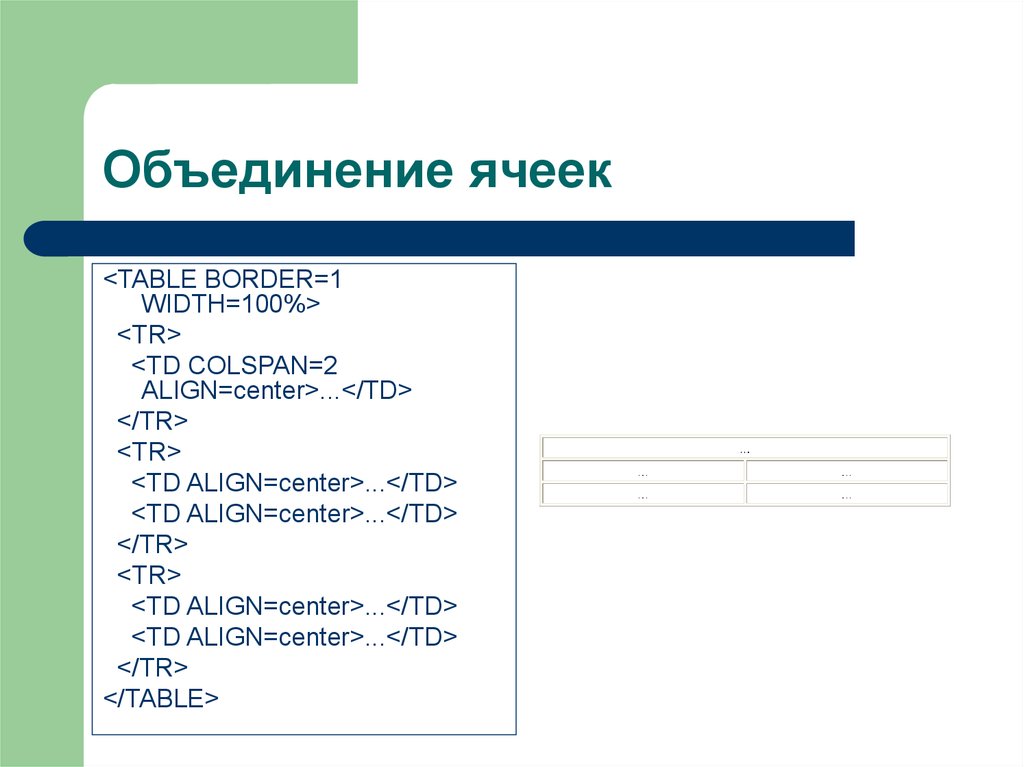
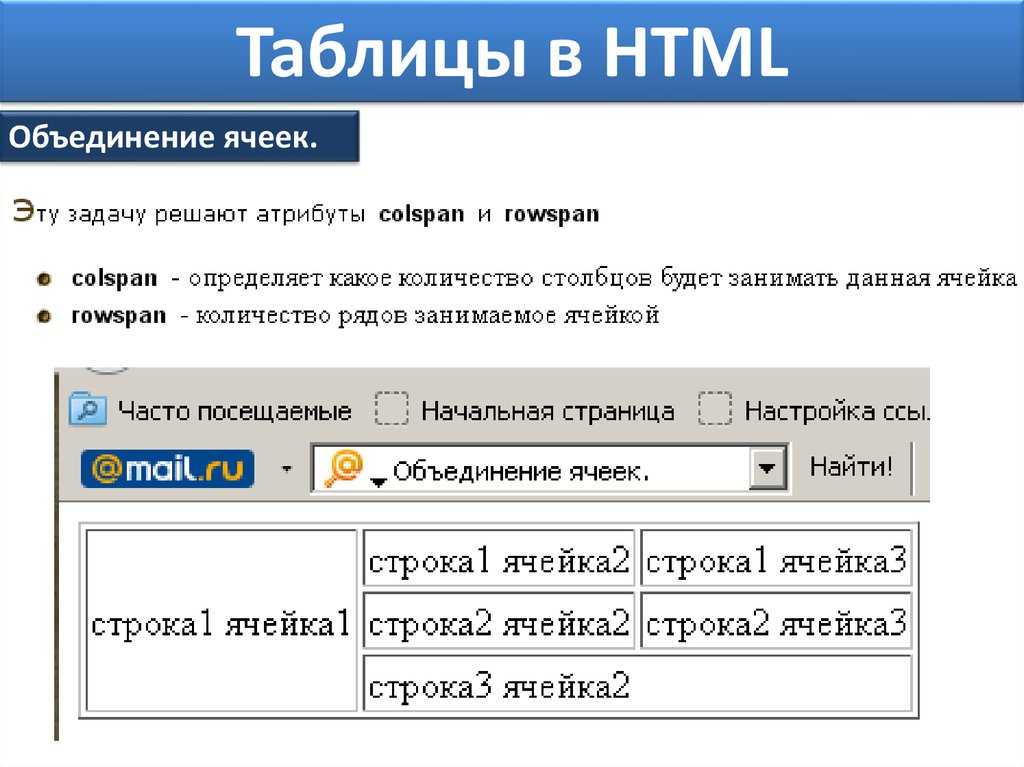
- colspan
- Объединяет горизонтальные ячейки.
- headers
- Позволяет связать ячейки с заголовком.
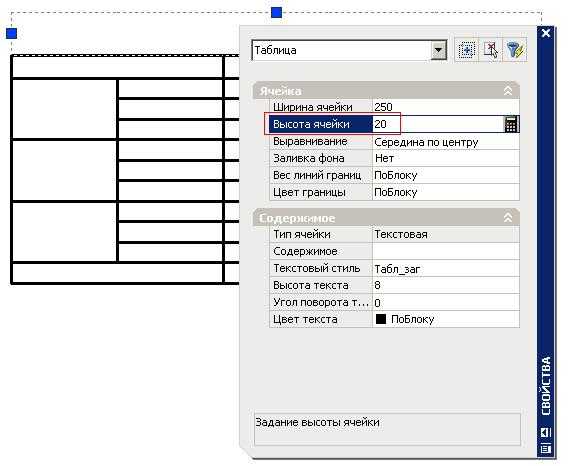
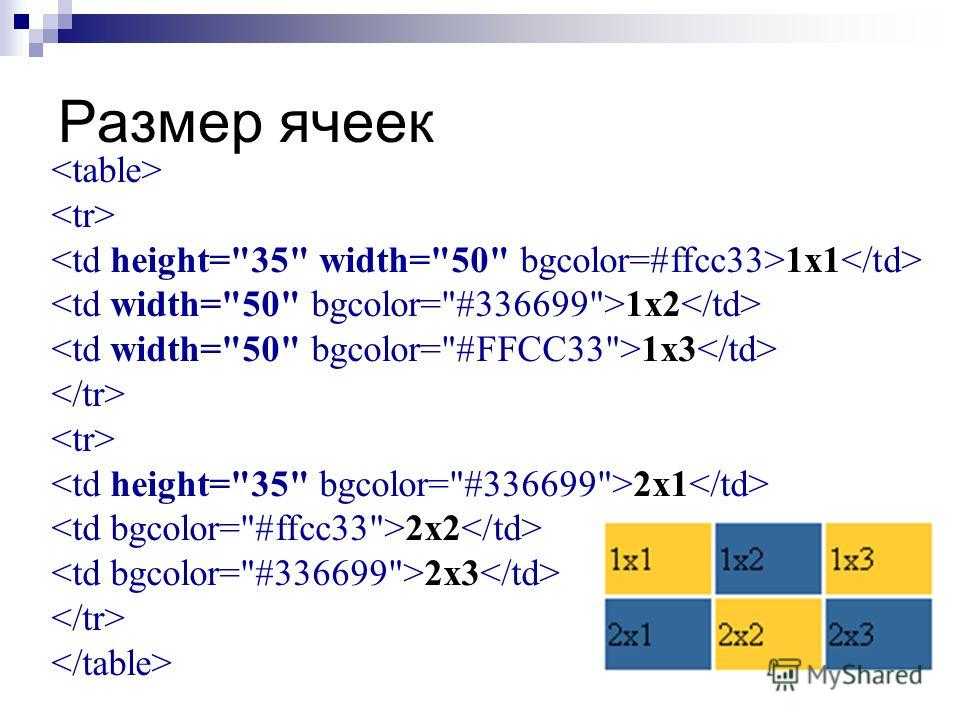
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
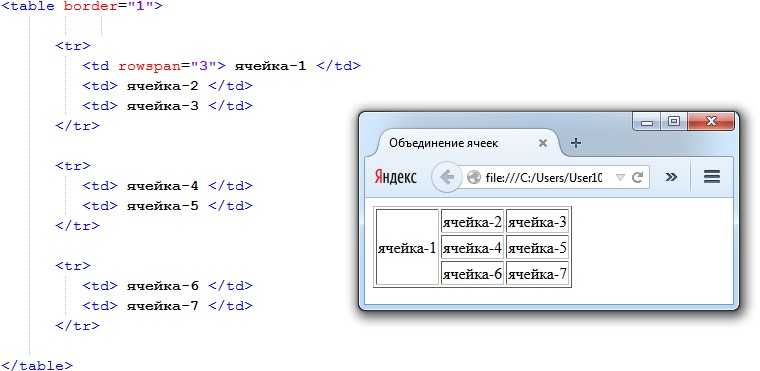
- rowspan
- Объединяет вертикальные ячейки.
- scope
- Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD</title> </head> <body> <table border="1" cellpadding="7" cellspacing="0"> <tr> <td colspan="2" bgcolor="#D3EDF6" align="center">Ячейка 1</td> </tr> <tr> <td valign="top" align="center">Ячейка 2</td> <td valign="top">Ячейка 3</td> </tr> </table> </body> </html>
Таблицы
- Атрибуты тега <td>
- Выравнивание элементов
- Колонки таблицы
- Макет из двух колонок
- Макет из двух колонок
- Макет из трех колонок
- Макет из трёх колонок
- Объединение ячеек
- Объемная таблица
- Особенности верстки слоями
- Особенности таблиц
- Применение таблиц
- Простая таблица
- Разрезание и склейка изображений
- Сетка таблицы
- Строки таблицы
- Таблица без рамки
- Таблица с рамкой
- Таблицы
- Таблицы и стили
- Таблицы и стили
- Теги для таблиц
Фиксируем размер ячеек HTML таблицы с помощью CSS3
CMS- Recluse
 05.2017
05.2017- 18 180
- 2
- 18.08.2020
- 20
- 19
- 1
- Содержание статьи
- Фиксированный размер ячеек через CSS
- Комментарии к статье ( 2 шт )
- Добавить комментарий
Если в процессе создания таблицы, вам необходимо зафиксировать размер ячеек в определенном столбце, то с помощью третьей версии CSS это достаточно легко сделать. В интернете довольно часто предлагают методы с использованием colspan, или указанием размера ячейки прямо в её теге (пример: <td>). С помощью CSS все это можно сделать гораздо легче.
И так, допустим у нас есть таблица со списком исполнителей электронной музыки:
<table> <tr><td>Kraftwerk</td><td>1969</td><td>Германия</td></tr> <tr><td>Deutsch Amerikanische Freundschaft</td><td>1978</td><td>Германия</td></tr> <tr><td>Front 242</td><td>1981</td><td>Бельгия</td></tr> </table>
На данный ширина всех столбцов будет определяться браузером клиента автоматически, чего собственно мы и хотим избежать. Поможет нам в этом следующий CSS код:
Поможет нам в этом следующий CSS код:
table {
table-layout:fixed; width:450px;
}
table td {
overflow:hidden;
}
table td:nth-of-type(1) {
width:200px;
}
table td:nth-of-type(2) {
width:75px;
}
table td:nth-of-type(3) {
width:175px;
}Как можно догадаться, table td:nth-of-type(1), table td:nth-of-type(2) и table td:nth-of-type(3) содержат цифры колонок, а параметр width отвечает за их ширину.
Важный совет — если у вашей таблицы задан свой определенный класс, то лучше использовать его в таблице CSS, потому что в противном случае данные размеры применятся на любые таблицы, которые расположены на страницах, где используется данный css файл. Допустим, у вашей таблицы следующий код, в котором видно, что класс таблицы — music:
<table> <tr><td>Kraftwerk</td><td>1969</td><td>Германия</td></tr> <tr><td>Deutsch Amerikanische Freundschaft</td><td>1978</td><td>Германия</td></tr> <tr><td>Front 242</td><td>1981</td><td>Бельгия</td></tr> </table>
То и CSS код должен быть следующим:
table.music { table-layout:fixed; width:450px; } table.music td { overflow:hidden; } table.music td:nth-of-type(1) { width:200px; } table.music td:nth-of-type(2) { width:75px; } table.music td:nth-of-type(3) { width:175px; }
И еще одна важная деталь — если в вашей таблице используется заголовок вида <thead>, то для его ячеек <th> придется так же прописывать ширину, как и для ячеек <td>, в противном случае этот способ не будет работать. Т. е. теперь CSS будет выглядеть вот так:
table.music {
table-layout:fixed; width:450px;
}
table.music td,
table.music th {
overflow:hidden;
}
table.music td:nth-of-type(1),
table.music th:nth-of-type(1) {
width:200px;
}
table.music td:nth-of-type(2),
table.music th:nth-of-type(2) {
width:75px;
}
table.music td:nth-of-type(3),
table.music th:nth-of-type(3) {
width:175px;
}Размеры таблиц HTML
❮ Назад Далее ❯
HTML-таблицы могут иметь разные размеры для каждого столбца, строки или
весь стол.
Используйте атрибут стиля с атрибутом ширина или высота свойства, чтобы указать размер таблицы, строки или столбца.
Ширина таблицы HTML
Чтобы установить ширину таблицы, добавьте стиль Установить ширину таблицы на 100%: <таблица> атрибут к элементу :
Пример
Имя
Фамилия
Возраст
Смит
50
Ева
Джексон
94
Попробуйте сами »
Примечание: Использование процента в качестве единицы измерения ширины означает
насколько широким будет этот элемент по сравнению с его родительским элементом, который в данном случае
это <тело> элемент.
Ширина столбца таблицы HTML
Чтобы задать размер определенного столбца, добавьте стиль Установите ширину первого столбца на 70%: Попробуйте сами » Чтобы установить высоту определенной строки, добавьте стиль Установите высоту второй строки в 200 пикселей: Попробуйте сами » Используйте стили CSS, чтобы сделать таблицу шириной 300 пикселей. <таблица> Начать упражнение ❮ Предыдущий
Далее ❯ NEW Мы только что запустили Узнать Играть в игру 900 Справочник 900
Справочник по HTML ФОРУМ |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2022 Refsnes Data. Все права защищены. ❮ Предыдущая
Далее ❯ HTML-таблицы могут иметь заголовки для каждого столбца или строки или для нескольких столбцов/строк. Заголовки таблиц определяются с помощью Попробуйте сами » Чтобы использовать первый столбец в качестве заголовков таблицы, определите первую ячейку в каждой строке как Попробуйте сами » По умолчанию заголовки таблиц выделяются жирным шрифтом и центрируются: Чтобы выровнять заголовки таблицы по левому краю, используйте свойство CSS th { Попробуйте сами » У вас может быть заголовок, который охватывает два или более столбцов. Для этого используйте атрибут Попробуйте сами » Вы узнаете больше о colspan и rowspan в главе Таблица colspan и rowspan . Вы можете добавить заголовок, который будет служить заголовком для всей таблицы. Чтобы добавить заголовок к таблице, используйте тег Попробуйте сами » Примечание: Добавьте заголовок таблицы «Имена». <таблица> Начать упражнение ❮ Предыдущий
Далее ❯ НОВИНКА Мы только что запустили Узнать Играть в игру или элемент: Пример
Имя
Фамилия
Возраст
Джилл
Смит
50
Ева
Джексон
94
Высота строки таблицы HTML
атрибут элемента строки таблицы: Пример
Имя
Фамилия
Возраст
Джилл
Смит
50
Ева
Джексон
94
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:

<тр>
Имя
Фамилия
Очки
Джилл
Смит
50
видео W3Schools ПАЛИТРА ЦВЕТОВ
КОД ИГРЫ
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Справочник по CSS
Справочник по JavaScript
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools работает на основе W3.CSS.
Заголовки таблицы HTML
ЭМИЛЬ ТОБИАС ЛИНУС 8:00 9:00 10:00 11:00 12:00 13:00 ПН ТУ СРЕ ЧТ Франция 8:00 9:00 10:00 11:00 12:00 ДЕКАБРЬ Заголовки таблиц HTML
элементов. Каждый
Каждый -й элемент представляет собой ячейку таблицы. Пример
Имя Фамилия
Возраст
Джилл
Смит 50
Ева Jackson
94
Вертикальные заголовки таблиц
элемент: Пример
Имя Джилл
Ева
Фамилия
Смит Джексон
Возраст
94 50
Выравнивание заголовков таблицы
Имя Фамилия Возраст Джилл Смит 50 Ева Джексон 94 text-align : Пример
text-align: left;
} Заголовок для нескольких столбцов

Имя Возраст Джилл Смит 50 Ева Джексон 94 colspan на элемент: Пример
Имя
Возраст
Джилл
Смит 50
Ева Jackson
94
Заголовок таблицы
Месяц Сбережения Январь 100 долларов Февраль 50 долларов Пример
Месяц
Сбережения
Январь
$100
Февраль
$50
<таблица> тег.
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Имя
Фамилия
Очки
<тр>
Джилл
Смит
50
Видео W3Schools ВЫБОР ЦВЕТА
КОД ИГРЫ
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery Основные ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.


 05.2017
05.2017 music {
table-layout:fixed; width:450px;
}
table.music td {
overflow:hidden;
}
table.music td:nth-of-type(1) {
width:200px;
}
table.music td:nth-of-type(2) {
width:75px;
}
table.music td:nth-of-type(3) {
width:175px;
}
music {
table-layout:fixed; width:450px;
}
table.music td {
overflow:hidden;
}
table.music td:nth-of-type(1) {
width:200px;
}
table.music td:nth-of-type(2) {
width:75px;
}
table.music td:nth-of-type(3) {
width:175px;
}