Как создать шрифт в Photoshop
СРЕДНИЙ УРОВЕНЬ, ПРОДВИНУТЫЙ УРОВЕНЬ · 5 МИН.
Создайте идеальный стиль шрифта для своего проекта в Adobe Photoshop, точно настроив толщину, ширину, наклон и другие атрибуты текста.
Получите полный контроль над внешним видом текста с помощью переменных шрифтов. Начните с одного-единственного файла шрифта и создайте варианты стилей, которые можно многократно использовать в проекте.
Примечание. Для использования этой функции вам потребуется последняя версия Photoshop.
Введите текст
Нажмите на кнопку «T» или выберите инструмент «Горизонтальный текст» в панели «Инструменты». Щелкните на холсте и введите текст. Трижды щелкните текст, чтобы выделить весь фрагмент, и увеличьте размер шрифта на панели «Параметры».
Выберите параметр выравнивания. При необходимости измените положение, перетащив верхнюю часть выделенного текста.
Найдите переменный шрифт и возьмите его за отправную точку
Вы можете быстро найти переменные шрифты, установленные на вашем компьютере.
Наведите курсор на список, чтобы в реальном времени просмотреть все стили переменных шрифтов, а затем выберите вариант стиля.
Изменение набора стилей шрифта
Панель «Свойства» открывается автоматически, и здесь можно настроить такие атрибуты, как «Толщина», «Оптический размер», «Ширина» и «Наклон», используя для этого удобный ползунок. Отобразятся различные пользовательские атрибуты, которые можно настроить в зависимости от выбранного переменного шрифта.
Кроме того, можно изменить цвет текста.
Совет. При настройке ползунков Photoshop автоматически выбирает стиль шрифта, максимально приближенный к текущим настройкам. Например, при увеличении наклона для стиля шрифта Regular (например, Acumin Variable Concept Regular) будет автоматически применен вариант стиля «Курсив».
Точная настройка текста
Нажмите кнопку «Дополнительно», чтобы настроить кегль, кернинг (интервал между парой букв), трекинг (интервал в группе букв) и другие параметры для точной настройки текста.
Совет. Чтобы повторно открыть панель «Свойства», щелкните значок «Свойства» в столбце закрепленных панелей или выберите «Окно» > «Свойства».
Сохранение пользовательского стиля шрифта
Теперь, когда ваш текст выглядит точно так, как вы хотите, можно сохранить уникальный стиль шрифта, чтобы использовать его повторно.
Выделите текст и в столбце закрепленных панелей щелкните «Стили абзацев». Нажмите «Создать новый стиль абзаца» в нижней части панели. Дважды щелкните новый стиль (Стиль абзаца 1) и введите новое имя.
Чтобы повторно использовать свой стиль шрифта, просто выделите любой текст в документе и щелкните созданный стиль абзаца.
Надеемся, вам понравится работать с переменными шрифтами.
Создание шрифта в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление May 14, 2018 05:55:11 AM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Текст в Adobe Photoshop состоит из векторных линий — математических форм, описывающих буквы, числа и символы гарнитуры. Многие гарнитуры шрифта доступны в нескольких форматах. Из них наиболее распространены шрифты Type 1 (называемые также шрифтами PostScript), TrueType, OpenType, New CID и незащищенный CID (только для японского языка).
Многие гарнитуры шрифта доступны в нескольких форматах. Из них наиболее распространены шрифты Type 1 (называемые также шрифтами PostScript), TrueType, OpenType, New CID и незащищенный CID (только для японского языка).
Photoshop сохраняет векторные текстовые контуры и использует их при изменении масштаба или размера текста, сохранении файлов PDF или EPS и при печати изображения на принтере PostScript. Это позволяет вне зависимости от разрешения выводить текст с очень четкими краями.
При импорте растровых слоев, созданных в более ранних версиях Photoshop или Photoshop Elements, выберите «Шрифты» > «Обновить все текстовые слои», чтобы перевести их в векторную графику.
Текстовые слои не создаются для изображений в многоканальном и битовом режимах, а также в режиме индексированных цветов, поскольку эти режимы не поддерживают слои. В них текст появляется на фоне как растрированный.
При создании текста в панель «Слои» добавляется новый текстовый слой. После создания текстового слоя можно редактировать его и применять к нему команды слоев:
При внесении в текстовый слой изменений, которые потребуют его растрирования, Photoshop преобразует векторные контуры текста в пикселы. После растрирования текст не содержит векторных контуров и его нельзя редактировать как текст. См. раздел Растрирование текстовых слоев.
После растрирования текст не содержит векторных контуров и его нельзя редактировать как текст. См. раздел Растрирование текстовых слоев.
Следующие изменения, внесенные в текстовый слой, сохраняют возможность его редактирования:
- изменение ориентации текста;
- применение сглаживания краев;
- Преобразование между началом набора и типом абзаца.
- Создание из текста рабочего контура.
- Применение команд трансформирования из меню «Редактирование», кроме команд «Перспектива» и «Искажение».
Для трансформирования части текстового слоя его надо сначала растрировать.
Использование стилей слоя.
Использование сочетаний клавиш для заливки (см. раздел Комбинации клавиш, используемые для рисования).
Деформация текста в соответствии с различными фигурами.
Существует три способа создания текста: в начале набора, в типе абзаца и вдоль контура.
Начало набора представляет собой горизонтальную или вертикальную строку текста, начинающуюся в том месте изображения, где произведен щелчок мышью.
 Ввод текста в начале набора представляет собой верный способ добавить к изображению несколько слов.
Ввод текста в начале набора представляет собой верный способ добавить к изображению несколько слов.Тип абзаца для управления потоком символов использует границы (либо по горизонтали, либо по вертикали). Ввод текста таким способом удобен тогда, когда нужно создать несколько абзацев текста (например при подготовке брошюры).
Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по горизонтали символы появляются вдоль контура перпендикулярно нижней линии шрифта. При вводе текста по вертикали символы появляются вдоль контура параллельно нижней линии шрифта. В любом случае размещение текста следует направлению, в котором точки добавлялись к контуру.
Если введено больше текста, чем может уместиться в границах абзаца или вдоль контура, на месте маркера в углу границы абзаца или в узловой точке в конце контура появляется небольшой прямоугольник или круг, содержащий внутри символ «плюс» (+).

Щелчок изображения инструментом «Текст» переводит этот инструмент в режим редактирования. В этом режиме доступен ввод и изменение символов, а также другие команды из разных меню. Однако для некоторых операций необходимо сначала выполнить изменения в текстовом слое. Чтобы выяснить, находится ли инструмент «Текст» в режиме редактирования, посмотрите на панель параметров. Если на ней есть кнопки «Применить текущую правку» и «Отменить всю текущую правку» , значит инструмент «Текст» работает в режиме редактирования.
При вводе текста в начале набора каждая строка текста независима. Она расширяется и сжимается при редактировании, однако переход на следующую строку при этом не происходит. Вводимый текст появляется в новом текстовом слое.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Щелкните изображение, чтобы установить курсор вставки текста. Небольшая линия, проходящая через I-образный курсор, отмечает нижнюю линию шрифта для текста (воображаемую линию, на которую ложатся символы).
 Для вертикального текста нижняя линия шрифта отмечает центральную ось символов.
Для вертикального текста нижняя линия шрифта отмечает центральную ось символов.Выберите дополнительные параметры текста на панели параметров, панели «Символ» или панели «Абзац».
Введите символы. Чтобы начать новую строку, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
Можно также трансформировать начало набора, находясь в режиме редактирования. Нажмите и удерживайте клавишу «Ctrl» (Windows) или «Command» (Mac OS). Вокруг текста появится ограничительная рамка. Можно захватить маркер, чтобы изменить масштаб или наклон текста. Ограничительную рамку можно также вращать.
После окончания ввода и редактирования текста выполните одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите кнопку «Ввод» в цифровой части клавиатуры.
Нажмите сочетание клавиш «Ctrl» и «Ввод» (Windows) или «Command» и «Return» (Mac OS).
Выберите на панели инструментов любой инструмент.
 Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.
Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.
При вводе типа абзаца текст переносится на новую строку таким образом, чтобы уместиться в ограничительной рамке. Можно ввести несколько абзацев и выбрать параметр выключки абзацев.
Можно изменить размеры ограничительной рамки, в результате текст изменит свое расположение в выровненном прямоугольнике. Можно настроить ограничительную рамку при вводе текста или после того, как будет создан текстовый слой. При помощи ограничительной рамки можно также вращать, изменять масштаб или наклон текста.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Выполните одно из следующих действий.
Перетащите курсор мыши по диагонали, чтобы задать ограничительную рамку для текста.
При щелчке или перетаскивании удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы вызвать диалоговое окно «Размер текстового блока».
 Введите значения ширины и высоты и нажмите кнопку «ОК».
Введите значения ширины и высоты и нажмите кнопку «ОК».
Выберите дополнительные параметры текста на панели параметров, панели «Символ», панели «Абзац» или в меню «Слой» > «Текст».
Введите символы. Чтобы начать новый абзац, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS). Если введено больше текста, чем может уместиться в ограничительной рамке, в ней появится значок переполнения .
При желании измените размеры, поверните или наклоните ограничительную рамку.
Произведите выполнение текстового слоя одним из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите кнопку «Ввод» в цифровой части клавиатуры.
Нажмите сочетание клавиш «Ctrl» и «Ввод» (Windows) или «Command» и «Return» (Mac OS).
Выберите на панели инструментов любой инструмент. Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.

Вводимый текст появляется в новом текстовом слое.
С помощью шаблонного текста Lorem ipsum можно быстро заполнить текстовый блок в целях создания макета.
Выберите инструмент «Текст» и щелкните для вставки курсора в существующую текстовую строку или поле.
Выберите «Текст» > «Вставить Lorem Ipsum».
Отображение маркеров ограничительной рамки типа абзаца. При активном инструменте «Текст» выберите текстовый слой на панели «Слои» и щелкните в изображении область размещения текста.
Можно также трансформировать начало набора, находясь в режиме редактирования. Удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), и вокруг текста появится ограничительная рамка.
Чтобы изменить размеры ограничительной рамки, установите курсор на ее границу (курсор примет форму двойной стрелки ) и перетащите границу.
 Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».
Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».Для вращения ограничительной рамки поместите курсор за ее пределами (курсор принимает форму изогнутой двунаправленной стрелки ) и перетащите рамку. Чтобы сделать поворот дискретным по 15°, удерживайте нажатой клавишу «Shift». Чтобы изменить центр вращения, перетащите при нажатой клавише «Ctrl» (Windows) или «Command» (Mac OS) центр вращения на новое место. Центр вращения может находиться и за пределами ограничительной рамки.
Чтобы наклонить ограничительную рамку, при нажатой клавише «Ctrl» (Windows) или «Command» (Mac OS) перетащите один из средних маркеров. Курсор превращается в стрелку .
Чтобы изменить масштаб текста при изменении размеров ограничительной рамки, при перетаскивании углового маркера удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS).

Чтобы изменить размер ограничительной рамки из центральной точки, при перетаскивании углового маркера удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Чтобы выровнять текст в ограничительной рамке, можно преобразовать начало набора в тип абзаца. И наоборот, чтобы сделать каждую строку текста независимой от других, можно преобразовать тип абзаца в начало набора. При преобразовании из типа абзаца в начало набора в конец каждой строки текста добавляется символ возврата каретки (за исключением последней строки).
Выберите текстовый слой на панели «Слои».
Выберите «Текст» > «Преобразовать в короткий текст» или «Текст» > «Преобразовать в блочный текст».
При преобразовании типа абзаца в начало набора все символы, выходящие за пределы ограничительной рамки, удаляются. Чтобы избежать этого, перед началом преобразования настройте ограничительную рамку так, чтобы весь текст был виден.

Справки по другим продуктам
- Создание текста вдоль или внутри контура
- Создание эффектов текста
- Редактирование текста
- Азиатский текст
Вход в учетную запись
Войти
Управление учетной записью
Как использовать установленные шрифты в Photoshop CC
Эта страница является частью The Ultimate Font Guide, вводного руководства по шрифтам, в котором объясняются основы шрифтов и способы установки шрифтов, их использования в различных приложениях и многое другое.
Эта страница является частью The Ultimate Font Guide, вводного руководства по шрифтам, в котором объясняются основы шрифтов и способы установки шрифтов, их использования в различных приложениях и многое другое.
Как установить шрифты в Adobe Photoshop CC?
- Убедитесь, что ваш шрифт загружен
- Извлеките загрузки в подходящую папку.

- Скопировать все файлы .ttf и .otf
- Откройте Панель управления > Внешний вид и персонализация
- Откройте папку «Шрифты» и «Вставьте» файлы шрифтов
- Закройте и перезапустите Adobe Photoshop CC
Установка шрифта
Cricut Design Space использует установленные шрифты. Это означает, что вы должны сначала установить шрифт в своей системе. Мы написали простое руководство по установке шрифтов:
- Установка шрифтов в Windows
- Установка шрифтов на Mac
Используйте установленный шрифт в Adobe Photoshop CC
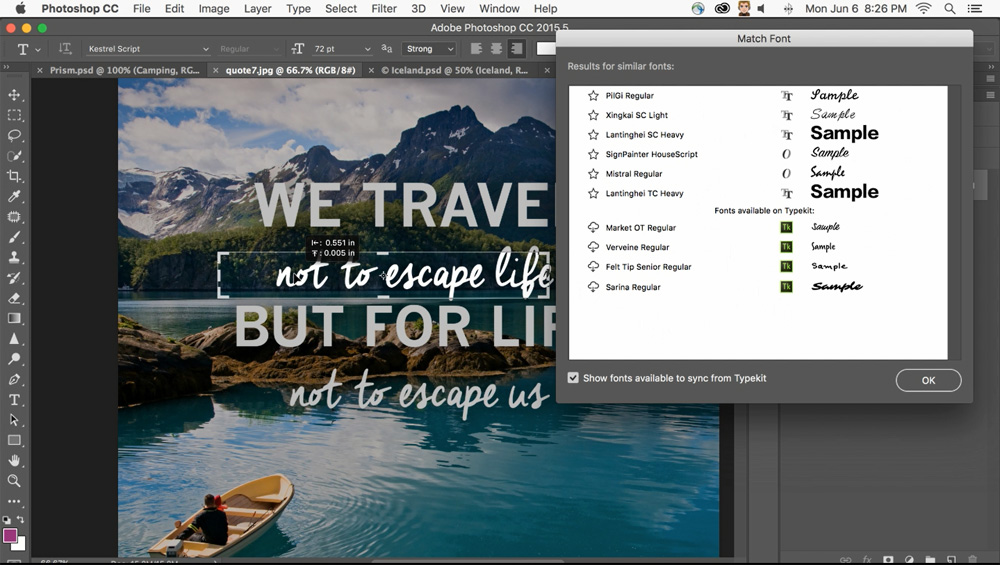
Использовать ваш шрифт в Adobe Photoshop CC довольно просто. Что нового в этой версии Photoshop, так это то, что она, как и Adobe Illustrator, содержит панель Glyphs. Это позволяет очень легко получить доступ ко всем символам, которые вам нужны.
Ниже вы можете просмотреть видео от Терри Уайта о том, как использовать панель Glyphs в Adobe Photoshop CC.
youtube.com/embed/FEjOG862YDE?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Получить дайджест
Получать еженедельный дайджест, в котором представлены самые популярные статьи на The Artistry.
Бесплатная графика
Каждую неделю мы выпускаем новую бесплатную графику премиум-класса, некоторые из которых доступны только в течение ограниченного времени.
Продолжить
5747809 Графика
Получите доступ к 5 747 809 Графикам в рамках нашей подписки на Графику. Проверьте их сейчас.
Продолжить
Скидки
Наши скидки — это продукты премиум-класса всего за 1 доллар. Доступно только 1 неделю, так что действуйте быстро!
Продолжить
Загрузить и распечатать это руководство
Оставьте свой адрес электронной почты и получите все страницы The Ultimate Font Guide в формате PDF, а также наш информационный бюллетень. Руководство позволяет легко распечатать и читать в автономном режиме.
Руководство позволяет легко распечатать и читать в автономном режиме.
Читать дальше
Как установить несколько шрифтов одновременно на Mac
Эта страница является частью The Ultimate Font Guide, вводного шрифта…
Читать статью
Что такое цветные шрифты
Эта страница является частью The Ultimate Font Guide, вводного шрифта…
Читать статью
Как удалить и удалить шрифты в Windows
Эта страница является частью The Ultimate Font Guide, вводного шрифта…
Читать статью
Как использовать установленные шрифты в Cricut
Эта страница является частью The Ultimate Font Guide, вводного шрифта…
Читать статью
Как использовать установленные шрифты в Illustrator
Эта страница является частью The Ultimate Font Guide, вводного шрифта. ..
..
Читать статью
7 способов сделать свой собственный шрифт
22 октября 2019 г. 1 Комментарий
Изготовление и продажа шрифтов — мой основной источник дохода, даже если вы не планируете этим зарабатывать. Я думаю, что создание шрифтов — это отличный навык.
В процессе создания собственных шрифтов вы изучаете основы типографики, интервалов, а также получаете понимание и понимание построения букв. Кроме того, вы создаете что-то, что может сделать вашу цифровую (и печатную) среду очень личной.
Представленные здесь варианты варьируются от бесплатных до дешевых и довольно дорогих. Более дорогие имеют гораздо больше вариантов инструментов, более полный интерфейс и больше возможностей для точной настройки шрифтов.
Более дорогие имеют гораздо больше вариантов инструментов, более полный интерфейс и больше возможностей для точной настройки шрифтов.
Независимо от того, какое программное обеспечение вы выберете, существует множество способов создать свой собственный шрифт, и я рекомендую вам попробовать его!
1. Fontstruct
Формат и цена : веб-сервис; бесплатно
Тип файла e: TTF
Как это работает : Интерфейс представляет собой сетку, где вы используете различные стили «кирпичиков» для построения букв. Существует множество различных стилей «кирпича», которые можно использовать, и это интересный способ поэкспериментировать с различными формами букв.
Когда вы создадите свой алфавит, вы можете опубликовать его на веб-сайте Fontstruct и загрузить (ttf) для использования на своем компьютере.
Веб-сайт : https://fontstruct.com
2. FontForge
Формат и цена : Бесплатно (пожертвования приветствуются)
Типы файлов : TTF и OTF
FontForge — это бесплатное программное обеспечение, доступное для Mac, Windows и Linux. Это очень продвинутый редактор с множеством опций, которые вы увидите в более дорогих программах. Я не нашел это самой простой программой для навигации, но если вы потратите некоторое время на знакомство с инструментами и сочетаниями клавиш, то это отличное приложение для создания вашего первого шрифта от начала до конца.
Это очень продвинутый редактор с множеством опций, которые вы увидите в более дорогих программах. Я не нашел это самой простой программой для навигации, но если вы потратите некоторое время на знакомство с инструментами и сочетаниями клавиш, то это отличное приложение для создания вашего первого шрифта от начала до конца.
Веб-сайт: https://fontforge.github.io
3. Calligraphr
Формат и цена : веб-сервис; бесплатное использование, $8/месяц за расширенные опции
Типы файлов : TTF и OTF
Как это работает : Вы распечатываете страницы шаблонов для создания шрифтов, используете перо для заполнения символов, сканируете в компьютер (или сделайте фото), загрузите его на веб-страницу Calligraphr, и они автоматически преобразуют его в файлы шрифтов (ttf и otf).
Если вам нужны какие-либо расширенные параметры, такие как возможность регулировать интервалы, интерлиньяж или добавлять дополнительные символы, вы должны платить ежемесячную абонентскую плату. Другие платные функции включают в себя дополнительные варианты букв, варианты лигатур и хранилище шрифтов на сервере Calligraphr.
Другие платные функции включают в себя дополнительные варианты букв, варианты лигатур и хранилище шрифтов на сервере Calligraphr.
Веб-сайт : https://www.calligraphr.com
4. iFontMaker
Формат и цена : Приложение для планшета; 8 долларов США для iPad и 5 долларов США для планшетов Windows*
Тип файла : TTF
Как это работает : Нарисуйте каждую букву в приложении, используя большой набор символов, включающий латинские, греческие и кириллические буквы. Существует несколько вариантов пера и штриха, поэтому вы можете точно настроить свои рисунки глифов. Вы также можете настроить кернинг и межбуквенный интервал.
Одним из существенных преимуществ этого инструмента является то, что он имеет как инструмент от руки, так и инструмент Безье, так что вы можете получить действительно определенные кривые и прямые (немного похоже на построение букв в Illustrator).
Когда вы закончите создание шрифта, вы можете экспортировать (ttf), чтобы установить его на свой планшет или рабочий стол. Вы также можете поделиться своим шрифтом на сайте разработчика.
Вы также можете поделиться своим шрифтом на сайте разработчика.
*Обратите внимание, что версия этого приложения для Windows не так надежна, как версия для iPad.
Веб-сайт : https://2ttf.com
Альтернатива для планшетов Android:
Fonty — Draw and Make Fonts
5. FontSelf72 Формат и цена0129 : расширение рабочего стола; 49 долларов только для Illustrator, 98 долларов для Photoshop и Illustrator (доступны скидки для студентов и преподавателей)
Типы файлов : OTF, OpenType-SVG, WOFF (веб-шрифт)
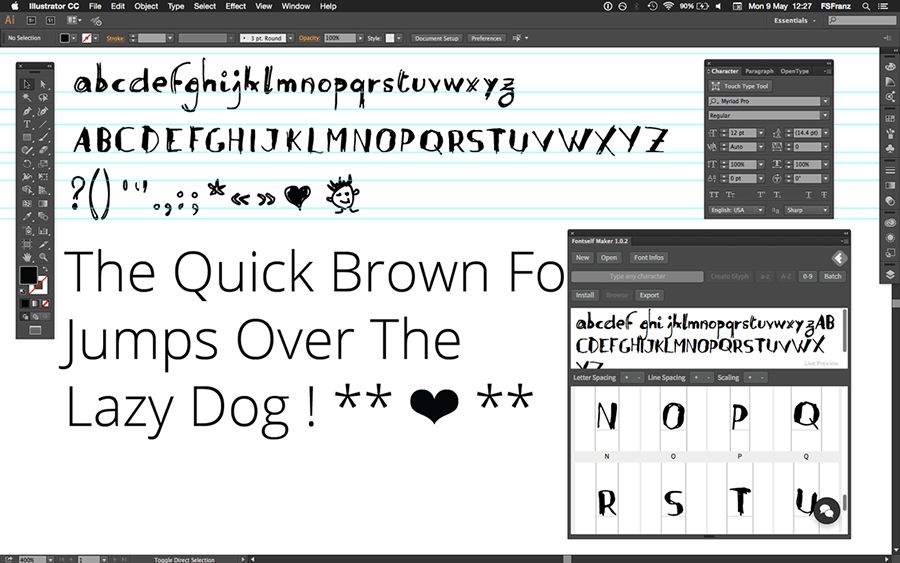
Как это работает s: Это расширение для иллюстратора и фотошопа. Вы создаете буквы (или глифы) в Illustrator или Photoshop, а затем перетаскиваете буквы в расширение, где оно компилирует полный набор шрифтов.
В Fontself есть множество инструментов, которые вам понадобятся для создания комплексного шрифта, например, возможность создавать альтернативные символы, лигатуры, а также тонкая настройка интервалов и кернинга. Но функция, которая отличает его от других, о которых я упоминал до сих пор, — это возможность создавать цветные шрифты, новый тип файла шрифта, который дает пользователю контроль над вариациями цвета и оттенка для отдельных глифов.
Но функция, которая отличает его от других, о которых я упоминал до сих пор, — это возможность создавать цветные шрифты, новый тип файла шрифта, который дает пользователю контроль над вариациями цвета и оттенка для отдельных глифов.
Веб-сайт : https://www.fontself.com « Получите скидку 10% по этой ссылке!
6. Глифы
Формат и цена : приложение для Mac; 50 долларов США за Glyphs Mini, 300 долларов США за полную версию Glyphs (доступна пробная версия; доступны скидки для студентов и преподавателей)
Типы файлов : OTF и WOFF (веб-шрифт) для мини, полная версия экспортирует OTF, TTF, UFO, веб-шрифты (EOT, WOFF) , WOFF2), Colorfonts, Metrics
Это программа для создания шрифтов, которую я использую.
Как это работает : Glyphs прост в использовании и имеет широкий набор опций, даже в «мини» версии. В нем есть стандартные функции, которые вам понадобятся, такие как инструменты рисования и Безье, настройка кернинга и интервалов, а также поддержка различных шрифтов, таких как латиница, кириллица, греческий и эмодзи. Вы можете создавать сложные файлы шрифтов, редактировать символы в контексте более крупного слова (отлично подходит для точной настройки кернинга и высоты букв), а ресурсы поддержки огромны.
Вы можете создавать сложные файлы шрифтов, редактировать символы в контексте более крупного слова (отлично подходит для точной настройки кернинга и высоты букв), а ресурсы поддержки огромны.
«Полная» версия этого приложения намного более надежна, чем мини-версия, с поддержкой огромного набора нелатинских наборов символов, большим разнообразием параметров экспорта и другими инструментами, которые обеспечивают более точную настройку и автоматизацию. . Лично я начал с мини-версии, заработал немного денег на своих шрифтах, а затем купил большую версию, потому что функции полной версии экономят мне много времени.
Независимо от того, какую версию вы используете, это отличное приложение для создания шрифтов. Пользовательский интерфейс прост и интуитивно понятен. На самом деле мне проще рисовать буквы здесь, чем в Illustrator, потому что инструмент Безье действительно хорошо сделан.
*Обратите внимание, что приложение Glyphs предназначено только для Mac. Если вы работаете на ПК, вы не сможете его использовать.
Веб-сайт : https://glyphsapp.com
7. FontLab
Формат и цена : приложения для Windows и Mac; 460 долларов США за FontLab и 48 долларов США за TypeTool (доступна пробная версия; доступны скидки для студентов и преподавателей)
Типы файлов : OTF, TTF, TTF+gvar, TTF+SVG, +COLR, +CBDT, +sbix, (цветные шрифты), PFB /PFA, WOFF2, WOFF, EOT, (веб-шрифты), VFB, VFC, VFJ, UFO, designSpace]
Как это работает : Это чрезвычайно надежный конструктор шрифтов, который хорошо работает на ПК. У меня нет никакого опыта использования FontLab (или «мини» версии: TypeTool), но это то, что используют все мои друзья-пользователи ПК, создающие шрифты. Существует бесплатная 30-дневная пробная версия, поэтому, если вы работаете в Windows (или на Mac и предпочитаете использовать ее, а не Glyphs), вы можете попробовать ее перед фиксацией.
FontLab на самом деле производит ряд инструментов для создания шрифтов, поэтому, если создание шрифтов — это то, что вы хотели бы делать массово или зарабатывать значительные деньги, стоит изучить их набор вариантов.
Веб-сайт : https://www.fontlab.com
Видео
Удачи!
Я надеюсь, что это было полезно для вас, и я призываю вас начать создавать свой собственный шрифт! Создайте шрифт и поделитесь им с друзьями, семьей и в Интернете.
И не забудьте отметить меня в социальных сетях @ianbarnard своим созданием шрифта!
Делиться:
1 Ответ
Оставить комментарий
Комментарии будут одобрены до появления.
Также в учебниках
Давайте раскрасим 3D-букву
27 апреля 2020 г.
8 комментариев
Посмотреть статью полностью →
16 типов задач с одной буквой
01 апреля 2020 г.
 Но функция, которая отличает его от других, о которых я упоминал до сих пор, — это возможность создавать цветные шрифты, новый тип файла шрифта, который дает пользователю контроль над вариациями цвета и оттенка для отдельных глифов.
Но функция, которая отличает его от других, о которых я упоминал до сих пор, — это возможность создавать цветные шрифты, новый тип файла шрифта, который дает пользователю контроль над вариациями цвета и оттенка для отдельных глифов. Вы можете создавать сложные файлы шрифтов, редактировать символы в контексте более крупного слова (отлично подходит для точной настройки кернинга и высоты букв), а ресурсы поддержки огромны.
Вы можете создавать сложные файлы шрифтов, редактировать символы в контексте более крупного слова (отлично подходит для точной настройки кернинга и высоты букв), а ресурсы поддержки огромны.



 Сделайте это.
Сделайте это.
 Ввод текста в начале набора представляет собой верный способ добавить к изображению несколько слов.
Ввод текста в начале набора представляет собой верный способ добавить к изображению несколько слов.
 Для вертикального текста нижняя линия шрифта отмечает центральную ось символов.
Для вертикального текста нижняя линия шрифта отмечает центральную ось символов. Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.
Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню. Введите значения ширины и высоты и нажмите кнопку «ОК».
Введите значения ширины и высоты и нажмите кнопку «ОК».
 Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».
Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».

